|
Смотреть материал на видео Продолжаем изучение Flask и вначале хочу обратить ваше внимание, что программа из прошлого занятия возвращала довольно простую информацию. Но реальные страницы имеют довольно внушительную структуру, и даже используя многострочные строки, программа будет не очень читабельной: from flask import Flask app = Flask(__name__) @app. Кроме того структура страницы может меняться и вносить изменения непосредственно в программе – это плохой подход к программированию. Поэтому все HTML-шаблоны хранятся в виде отдельных файлов и загружаются по мере необходимости. Для работы с шаблонами Flask использует стандартный модуль Jinja (если вы не знаете что это такое и как происходит обработка шаблонов, то смотрите занятия по этой ссылке). Чтобы воспользоваться шаблонизатором во Flask нужно импортировать его элемент render_template: from flask import Flask, render_template и, затем, в обработчике index вызвать его: @app. Следующий вопрос: где расположить шаблон ‘index.html’, чтобы он был найден и загружен модулем Flask. Существует следующее простое соглашение: по умолчанию все шаблоны берутся из подкаталога templates, относительно рабочего каталога программы (или соответствующем подкаталоге пакета). Так мы и сделаем. Разместим в этом подкаталоге файл index.html со следующим содержимым: <!DOCTYPE html> <html> <head> <title>Главная страница сайта</title> </head> <body> <h2>Главная страница сайта</h2> </body> </html> Обратите внимание, для корректного отображения кириллицы все шаблоны рекомендуется сохранять в кодировке utf-8. Тем более, что сам Python, начиная с версии 3, по умолчанию использует юникод. Запустим программу и при переходе на главную страницу увидим отображение нашего шаблона в браузере: По аналогии
создадим такой же шаблон about. @app.route("/about")
def about():
return render_template('about.html')Теперь, посещая эту страницу, пользователь увидит: Вот так легко и просто мы добавили два шаблона для наших двух страниц. Далее, можно их редактировать, не меняя код самой программы, что очень удобно. Я много раз произносил слово «шаблон», но что оно означает? Если посмотреть на файлы index.html или about.html, то это просто текст, который загружается и отдается браузеру по соответствующему запросу. Все так, но в этих же файлах можно прописать конструкции для отображения информации, например, из БД. Давайте для начала сделаем так, чтобы на каждой странице был свой заголовок, переданный ей через параметр title. Это можно сделать так: <!DOCTYPE html>
<html>
<head>
<title>{{title}}</title>
</head>
<body>
<h2>{{title}}</h2>
</body>
</html>А в обработчике указать этот параметр: return render_template('index.Все, теперь вместо title будет подставлена строка «Про Flask». Удобно, правда? Вот в этом и есть роль шаблонов: они описывают структуру страницы, а ее наполнение происходит динамически в самой программе. Но какие вообще конструкции можно использовать в шаблонах? Как я уже отмечал, модуль Flask использует шаблонизатор Jinja и шаблоны строятся по его правилам. Если вы не знаете как работать с шаблонами, то под этим видео увидите ссылку на этот курс. Давайте для примера еще добавим в документ простой список, пусть он символизирует наше меню. Шаблон для него можно прописать так (в файле index.html): <ul>
{% for m in menu %}
<li>{{m}}</li>
{% endfor %}
</ul>А в программе добавить список и передать его шаблону: menu = ["Установка", "Первое приложение", "Обратная связь"]
@app.route("/")
def index():
return render_template('index.При обновлении страницы увидим следующее: Добавим большей гибкости нашему шаблону и для заголовка пропишем следующую конструкцию: {% if title %}
<title>Про Flask - {{title}}</title>
{% else %}
<title>Про Flask</title>
{% endif %}И то же самое для тега h2: {% if title -%}
<h2>{{title}}</h2>
{% else -%}
<h2>Про Flask</h2>
{% endif %}Теперь в обработчике можно не указывать параметр title, тогда будет отображаться строка «Про Flask», а иначе, подставляться другой заголовок, причем во вкладке браузеры будем видеть «Про Flask — <заколовок>». Например, пропишем такой же шаблон для about.html и в обработчике добавим: def about():
return render_template('about.html', title = "О сайте", menu = menu)В результате, вид страницы будет такой: Но, наши
созданные шаблоны, мягко говоря, не очень, т. <!DOCTYPE html>
<html>
<head>
{% block title -%}
{% if title %}
<title>Про Flask - {{title}}</title>
{% else %}
<title>Про Flask</title>
{% endif %}
{% endblock %}
</head>
<body>
{% block content -%}
{%- block mainmenu -%}
<ul>
{% for m in menu -%}
<li>{{m}}</li>
{% endfor -%}
</ul>
{% endblock mainmenu -%}
{% if title -%}
<h2>{{title}}</h2>
{% else -%}
<h2>Про Flask</h2>
{% endif -%}
{% endblock -%}
</body>
</html>А в дочерних расширим этот базовый шаблон: — для index. {% extends 'base.html' %}
{% block content %}
{{ super() }}
Содержимое главной страницы
{% endblock %}— для about.html: {% extends 'base.html' %}
{% block content %}
{{ super() }}
Содержимое страницы "о сайте"
{% endblock %}Все, теперь никакого дублирования в наших шаблонах нет и мы можем достаточно просто создавать множество страниц сайта и при необходимости менять их структуру, просто меняя базовый шаблон base.html. Видео по темеFlask #1: Что это такое? Простое WSGI-приложение Flask #2: Использование шаблонов страниц сайта Flask #3: Контекст приложения и контекст запроса Flask #4: Функция url_for и переменные URL-адреса Flask #5: Подключение внешних ресурсов и работа с формами Flask #6: Мгновенные сообщения — flash, get_flashed_messages Flask #7: Декоратор errorhandler, функции redirect и abort Flask #8: Создание БД, установление и разрыв соединения при запросах Flask #9: Добавление и отображение статей из БД Flask #10: Способ представления полноценных HTML-страниц на сервере Flask #11: Формирование ответа сервера, декораторы перехвата запроса Flask #12: Порядок работы с cookies (куками) Flask #13: Порядок работы с сессиями (session) Flask #14: Регистрация пользователей и шифрование паролей Flask #15: Авторизация пользователей на сайте через Flask-Login Flask #16: Улучшение процесса авторизации (Flask-Login) Flask #17: Загрузка файлов на сервер и сохранение в БД Flask #18: Применение WTForms для работы с формами сайта Flask #19: Обработка ошибок во Flask-WTF Flask #20: Blueprint — что это такое, где и как использовать Flask #21: Blueprint — подключение к БД и работа с ней Flask #22: Flask-SQLAlchemy — установка, создание таблиц, добавление записей Flask #23: Операции с таблицами через Flask-SQLAlchemy
|
Шаблоны в приложении Flask — Екатерина Черняк
В данной статье я буду практиковаться в использовании шаблонов.
В Flask вы можете использовать язык шаблонов Jinja для рендеринга HTML‑шаблонов. Шаблон — это файл, который может содержать как фиксированное, так и динамическое содержимое. Когда пользователь запрашивает что-то из вашего приложения (например, страницу индекса или страницу входа в систему), Jinja позволяет вам отвечать шаблоном HTML, в котором вы можете использовать многие функции, недоступные в стандартном HTML, такие как переменные, операторы if, циклы for, фильтры и механизм наследования шаблонов. Эти функции позволяют эффективно писать простые в обслуживании HTML‑страницы. Jinja также автоматически экранирует HTML для предотвращения Cross-Site Scripting (XSS) атак с использованием сценариев сайта.
1. Визуализация шаблона и использование переменных
Создав просто веб-приложение на Flask, я решила попробовать использование шаблонов. Для этого, я создала файл app2.py.
В него добавляем следующее:
from flask import Flask, render_template app = Flask(__name__) @app.route('/') def hello(): return render_template('index.html')
В этом блоке кода мы импортируем класс Flask и функцию render_template() из пакета flask. Мы используем класс Flask для создания экземпляра приложения Flask с именем app. Затем мы определяем функцию просмотра (которая является функцией Python, которая возвращает ответ HTTP) с именем hello(), используя декоратор app.route(), который преобразует обычную функцию в функцию просмотра. Эта функция представления использует функцию render_template() для визуализации файла шаблона с именем index.html.
Затем нам нужно будет создать файл шаблона index.html в каталоге с именем templates. Flask ищет шаблоны в каталоге templates, который называется шаблонами, поэтому имя важно. Для этого выполним следующую команду, чтобы создать каталог шаблонов:
mkdir templates
Затем откроем файл с именем index.html и добавим следующий HTML код:
FlaskApp
Welcome to FlaskApp!
Здесь мы устанавливаем заголовок, добавляем Hello World! сообщение в виде заголовка h2 и создаем сообщение Welcome to FlaskApp! как заголовок h3. Далее запускаем наше приложение. (как это сделать говорилось выше)
Далее запускаем наше приложение. (как это сделать говорилось выше)
Оставим сервер запущенным и откроем файл app2.py для редактирования. Импортируем модуль datetime из стандартной библиотеки Python и отредактируем функцию index(), чтобы файл выглядел следующим образом:
import datetime
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def hello():
return render_template('index.html', utc_dt=datetime.datetime.utcnow())
Здесь мы импортировали модуль datetime и передали в шаблон index.html переменную с именем utc_dt со значением datetime.datetime.utcnow(), которое является текущей датой и временем в формате UTC.
Затем, чтобы отобразить значение переменной на странице индекса, откроем файл index.html для редактирования. Отредактируем файл, чтобы он выглядел следующим образом:
FlaskApp
Welcome to FlaskApp!
{{ utc_dt }}
Мы добавили заголовок h3 со специальным разделителем {{. ..}} для печати значения переменной utc_dt. Откроем браузер и перейдём на главную страницу:
..}} для печати значения переменной utc_dt. Откроем браузер и перейдём на главную страницу:
Теперь мы создали страницу индекса с шаблоном HTML в приложении Flask, отрисовали шаблон, передали и отобразили значение переменной. Затем мы избежим повторения кода, используя наследование шаблонов.
2. Использование механизма наследования шаблонов
На этом этапе мы создадим базовый шаблон с содержанием, которым можно будет поделиться с другими шаблонами. Мы отредактируем свой шаблон индекса, чтобы он унаследовал от базового шаблона. Затем мы создадим новую страницу, которая будет служить страницей «О приложении», где пользователи смогут найти дополнительную информацию о вашем приложении.
Для этого, создадим base.html и пропишем следующий код:
{% block title %} {% endblock %} - FlaskApp
nav a {
color: #d64161;
font-size: 3em;
margin-left: 50px;
text-decoration: none;
}
{% block content %} {% endblock %}
Большая часть кода в этом файле представляет собой стандартный HTML код, заголовок, некоторые стили для ссылок навигации, панель навигации с двумя ссылками, одна для страницы индекса, другая для еще не созданной страницы «О программе», а также div для содержание страницы. (Ссылки пока не работают; на следующем шаге будет показано, как создавать ссылки между страницами). Однако, следующие выделенные части относятся к шаблонизатору Jinja:
(Ссылки пока не работают; на следующем шаге будет показано, как создавать ссылки между страницами). Однако, следующие выделенные части относятся к шаблонизатору Jinja:
•{% block title %} {% endblock %}: блок, который служит заполнителем для заголовка. Позже вы будете использовать его в других шаблонах, чтобы задать собственный заголовок для каждой страницы в приложении, не переписывая каждый раз весь раздел.
•{% block content %} {% endblock %}: другой блок, который будет заменен содержимым в зависимости от дочернего шаблона (шаблона, наследуемого от base.html), который заменит его.
Теперь, когда у нас есть базовый шаблон, мы можем воспользоваться им, используя наследование. Откроем файл index.html и затем заменим его содержимое следующим:
{% extends 'base.html' %}
{% block content %}
Welcome to FlaskApp!
{{ utc_dt }}
{% endblock %}
Здесь мы используем тег {% extends %} для наследования от шаблона base. html. Затем мы расширяем его, заменяя блок содержимого в базовом шаблоне тем, что находится внутри блока содержимого в предыдущем блоке кода.
html. Затем мы расширяем его, заменяя блок содержимого в базовом шаблоне тем, что находится внутри блока содержимого в предыдущем блоке кода.
Этот блок содержимого содержит тег h2 с текстовым индексом внутри основной надписи, который, в свою очередь, заменяет исходную основную надпись в шаблоне base.html текстовым индексом, так что полный заголовок становится индексом — FlaskApp. Таким образом, мы можем избежать повторения одного и того же текста дважды, поскольку он работает как заголовок страницы, так и заголовок, который появляется под панелью навигации, унаследованной от базового шаблона. Затем у нас есть еще несколько заголовков: один заголовок h2 с текстом Hello World!, заголовок h3 и заголовок h4, содержащий значение переменной utc_dt.
Наследование шаблонов дает нам возможность повторно использовать HTML код, который есть в других шаблонах (в данном случае base.html), без необходимости повторять его каждый раз, когда это необходимо. Сохраним и обновим страницу индекса в браузере. Страница будет выглядеть следующим образом:
Страница будет выглядеть следующим образом:
Затем мы создаем страницу «About». Открываем файл app2.py, чтобы добавить новый маршрут и добавляем следующее:
# ...
@app.route('/about/')
def about():
return render_template('about.html')
Здесь используется декоратор app.route() для создания функции просмотра с именем about(). В нем мы возвращаем результат вызова функции render_template() с именем файла шаблона about.html в качестве аргумента.
Откроем файл шаблона с именем about.html для редактирования и добавьте следующий код:
{% extends 'base.html' %}
{% block content %}
FlaskApp is a Flask web application written in Python.
{% endblock %}
Здесь мы наследуем базовый шаблон с помощью тега extends, заменяем блок содержимого базового шаблона тегом h2, который также служит заголовком страницы, и добавляем тег h4 с некоторой информацией о приложении.
Когда сервер разработки запущен, перейдем по следующему URL адресу в своем браузере:
http://127.0.0.1:5000/about
Мы создали базовый шаблон и использовали его на своей индексной странице и на странице сведений, чтобы избежать повторения кода.
3. Связывание страниц
На этом этапе мы свяжем страницы в шаблонах с помощью вспомогательной функции url_for(). Мы добавим две ссылки на панель навигации в свой базовый шаблон, одну для главной страницы и другую для страницы «About».
Сначала откроем базовый шаблон для редактирования и внесите следующие изменения:
{% block title %} {% endblock %} - FlaskApp
nav a {
color: #d64161;
font-size: 3em;
margin-left: 50px;
text-decoration: none;
}
{% block content %} {% endblock %}
Здесь мы используем специальную функцию url_for(), которая возвращает URL адрес функции просмотра, которую мы ему передаем. Первая ссылка ссылается на маршрут функции просмотра hello() (которая является страницей индекса). Вторая ссылка указывает на маршрут функции просмотра about(). Обратите внимание, что мы передаем имя функции просмотра, а не маршрут (/ или /about). Использование функции url_for() для создания URL адресов помогает лучше управлять URL адресами. Если мы жестко запрограммируем URL адреса, наши ссылки сломаются, если мы изменим маршруты. С url_for() мы можем редактировать маршруты и гарантировать, что ссылки будут работать должным образом. Функция url_for() также заботится о других вещах, таких как экранирование специальных символов.
Первая ссылка ссылается на маршрут функции просмотра hello() (которая является страницей индекса). Вторая ссылка указывает на маршрут функции просмотра about(). Обратите внимание, что мы передаем имя функции просмотра, а не маршрут (/ или /about). Использование функции url_for() для создания URL адресов помогает лучше управлять URL адресами. Если мы жестко запрограммируем URL адреса, наши ссылки сломаются, если мы изменим маршруты. С url_for() мы можем редактировать маршруты и гарантировать, что ссылки будут работать должным образом. Функция url_for() также заботится о других вещах, таких как экранирование специальных символов.
Теперь перейдем на главную страницу и попробуем ссылки на панели навигации. Мы увидим, что они работают.
4. Использование условных выражений и циклов
На этом этапе мы будем использовать операторы if в своих шаблонах, чтобы управлять тем, что отображать в зависимости от определенных условий. Мы также будем использовать циклы for для просмотра списков Python и отображения каждого элемента в списке. Мы добавим новую страницу, на которой будут отображаться комментарии в виде списка. Комментарии с четным порядковым номером будут иметь синий фон, а комментарии с нечетным порядковым номером будут отображаться на сером фоне.
Мы добавим новую страницу, на которой будут отображаться комментарии в виде списка. Комментарии с четным порядковым номером будут иметь синий фон, а комментарии с нечетным порядковым номером будут отображаться на сером фоне.
Сначала мы создадим маршрут для страницы комментариев. Откроем файл app2.py для редактирования и добавьте следующий маршрут в конец файла:
# ...
@app.route('/comments/')
def comments():
comments = ['This is the first comment.',
'This is the second comment.',
'This is the third comment.',
'This is the fourth comment.'
]
return render_template('comments.html', comments=comments)
В приведенном выше маршруте у нас есть список Python, называемый комментариями, который содержит четыре элемента. Мы возвращаете файл шаблона с именем comments.html в последней строке, передача переменной с именем comments, содержащей список, в файл шаблона.
Затем создадим и откроем новый файл comments. html в каталоге шаблонов для редактирования и добавим следующий код:
html в каталоге шаблонов для редактирования и добавим следующий код:
{% extends 'base.html' %}
{% block content %}
{% for comment in comments %}
{{ comment }}
{% endfor %}
{% endblock %}
Здесь мы расширяем шаблон base.html и заменяем содержимое блока содержимого. Во-первых, мы используем заголовок h2, который также служит заголовком страницы.
Мы используем цикл Jinja for в строке {% for comment in comments %}, чтобы просмотреть каждый комментарий в списке комментариев (который сохраняется в переменной комментария). Комментарий отображается в теге (p {{comment}} /p) так же, как мы обычно отображаем переменную в Jinja. Мы сигнализируем о завершении цикла for с помощью ключевого слова {% endfor %}. Это отличается от способа построения циклов for в Python, поскольку в шаблонах Jinja нет специального отступа.
Когда сервер разработки запущен, откроем браузер и перейдем на страницу комментариев:
http://127.0.0.1:5000/comments
Мы увидим следующее:
Давайте откроем файл шаблона comments.html и отредактируйте его, чтобы он выглядел следующим образом:
{% extends 'base.html' %}
{% block content %}
{% for comment in comments %}
{% if loop.index %2 == 0 %}
{% set bg_color = '#e6f9ff' %}
{% else %}
{% set bg_color = '#eee' %}
{% endif %}
#{{ loop.index }}
{{ comment }}
{% endfor %}
{% endblock %}
С помощью этого нового редактирования мы добавили оператор if в строку {% if loop.index %2 == 0 %}. Переменная цикла — это специальная переменная Jinja, которая дает нам доступ к информации о текущем цикле. Здесь мы используем loop.index, чтобы получить индекс текущего элемента, который начинается с 1, а не с 0, как в списках Python. Оператор if здесь проверяет, использует ли индекс даже оператор %. Он проверяет остаток от деления номера индекса на 2; если остаток равен 0, это означает, что номер индекса четный, в противном случае номер индекса нечетный. Тег {% set %} используется для объявления переменной с именем bg_color. Если порядковый номер четный, мы устанавливаем его на голубоватый цвет, в противном случае, если номер индекса нечетный, мы устанавливаем переменную bg_color на серый. Затем мы используем переменную bg_color, чтобы установить цвет фона для тега div, содержащего комментарий. Над текстом комментария мы используем loop.index для отображения текущего номера индекса в теге p.
Оператор if здесь проверяет, использует ли индекс даже оператор %. Он проверяет остаток от деления номера индекса на 2; если остаток равен 0, это означает, что номер индекса четный, в противном случае номер индекса нечетный. Тег {% set %} используется для объявления переменной с именем bg_color. Если порядковый номер четный, мы устанавливаем его на голубоватый цвет, в противном случае, если номер индекса нечетный, мы устанавливаем переменную bg_color на серый. Затем мы используем переменную bg_color, чтобы установить цвет фона для тега div, содержащего комментарий. Над текстом комментария мы используем loop.index для отображения текущего номера индекса в теге p.
Сохраним и посмотрим результат:
Кроме того, чтобы отобразить все комментарии, кроме второго, мы можем использовать оператор if с условием loop.index != 2, чтобы отфильтровать второй комментарий.
Откроем шаблон комментариев и отредактируем его, чтобы он выглядел следующим образом:
{% extends 'base. html' %}
{% block content %}
{% for comment in comments %}
{% if loop.index != 2 %}
html' %}
{% block content %}
{% for comment in comments %}
{% if loop.index != 2 %}
#{{ loop.index }}
{{ comment }}
{% endif %}
{% endfor %}
{% endblock %}
Здесь мы используем {% if loop.index != 2 %}, чтобы отображать только те комментарии, которые не имеют индекса 2, что означает все комментарии, кроме второго. Мы также используем жестко запрограммированное значение для цвета фона вместо помощника loop.cycle(), чтобы упростить задачу, а остальное не изменяется. Мы завершаем оператор if, используя {% endif %}. Обновим страницу комментариев, и мы увидим, что второй комментарий не отображается.
Теперь нам нужно добавить ссылку, которая переводит пользователей на страницу комментариев на панели навигации. Откроем базовый шаблон для редактирования и изменим содержимое тега nav, добавив к нему новую ссылку a:
{% block title %} {% endblock %} - FlaskApp
nav a {
color: #d64161;
font-size: 3em;
margin-left: 50px;
text-decoration: none;
}
{% block content %} {% endblock %}
Здесь мы используем помощник url_for() для ссылки на функцию просмотра comments(). Теперь на панели навигации будет новая ссылка, которая ведет на страницу комментариев.
Теперь на панели навигации будет новая ссылка, которая ведет на страницу комментариев.
5. Использование фильтров
На этом этапе мы узнаем, как использовать фильтры Jinja в своих шаблонах.
Сначала мы преобразуем комментарии на странице комментариев в верхний регистр. Откроем для редактирования шаблон comments.html и отредактируем его, чтобы он выглядел следующим образом:
{% extends 'base.html' %}
{% block content %}
{% for comment in comments %}
{% if loop.index != 2 %}
#{{ loop.index }}
{{ comment | upper }}
{% endif %}
{% endfor %}
{% endblock %}
Здесь мы расширяем шаблон base.html и заменяем содержимое блока содержимого. Во-первых, мы используем заголовок h2, который также служит заголовком страницы.
Мы используем цикл Jinja for в строке {% for comment in comments %}, чтобы просмотреть каждый комментарий в списке комментариев (который сохраняется в переменной комментария). Комментарий отображается в теге ((p style = font-size: 24px {{comment}} /p)) так же, как мы обычно отображаем переменную в Jinja. Мы сигнализируем о завершении цикла for с помощью ключевого слова {% endfor %}. Это отличается от способа построения циклов for в Python, поскольку в шаблонах Jinja нет специального отступа.
Комментарий отображается в теге ((p style = font-size: 24px {{comment}} /p)) так же, как мы обычно отображаем переменную в Jinja. Мы сигнализируем о завершении цикла for с помощью ключевого слова {% endfor %}. Это отличается от способа построения циклов for в Python, поскольку в шаблонах Jinja нет специального отступа.
Когда сервер разработки запущен, откроем браузер и перейдем на страницу комментариев:
http://127.0.0.1:5000/comments
Фильтры также могут принимать аргументы в круглых скобках. Чтобы продемонстрировать это, воспользуемся фильтром объединения, чтобы объединить все комментарии в списке комментариев.
Откроем шаблон комментариев и отредактируем его, чтобы он выглядел следующим образом:
{% extends 'base.html' %}
{% block content %}
{% for comment in comments %}
{% if loop.index != 2 %}
#{{ loop.index }}
{{ comment | upper }}
{% endif %}
{% endfor %}
{{ comments | join(" | ") }}
{% endblock %}
Здесь мы добавили теги hr и div, где мы объединяем все комментарии в списке комментариев с помощью фильтра join(). Обновим страницу комментариев, и мы увидим страницу, подобную следующей:
Обновим страницу комментариев, и мы увидим страницу, подобную следующей:
Как видите, список comments отображается с комментариями, разделенными вертикальной чертой, которую мы передали фильтру join().
Другой важный фильтр — это безопасный фильтр, который позволяет отображать доверенный HTML код в браузере. Для его реализации откроем шаблон комментариев и отредактируем его, чтобы он выглядел следующим образом:
{% extends 'base.html' %}
{% block content %}
{% for comment in comments %}
{% if loop.index != 2 %}
#{{ loop.index }}
{{ comment | upper }}
{% endif %}
{% endfor %}
{{ "" }}
{{ comments | join("
") }}
{% endblock %}
Здесь мы добавили значение h2 COMMENTS/h2 и изменили аргумент соединения на тег hr. Обновим страницу комментариев, и мы увидите страницу, подобную следующей:
Обновим страницу комментариев, и мы увидите страницу, подобную следующей:
Чтобы отобразить HTML теги выше, откроем файл шаблона комментариев и добавим безопасный фильтр:
{% extends 'base.html' %}
{% block content %}
{% for comment in comments %}
{% if loop.index != 2 %}
#{{ loop.index }}
{{ comment | upper }}
{% endif %}
{% endfor %}
{{ "" | safe }}
{{ comments | join("
") | safe }}
{% endblock %}
Мы можем видеть, что мы также можем объединить фильтры в цепочку, как в строке p{{ comments | join(«hr») | safe }}hr. Каждый фильтр применяется к результату предыдущей фильтрации. Обновим страницу комментариев, и мы увидим, что теги HTML теперь отображаются должным образом:
6 — интеграция Bootstrap
Сейчас мы узнаем, как использовать набор инструментов Bootstrap для стилизации нашего приложения. Добавим панель навигации Bootstrap в базовый шаблон, которая будет отображаться на всех страницах, унаследованных от базового шаблона.
Добавим панель навигации Bootstrap в базовый шаблон, которая будет отображаться на всех страницах, унаследованных от базового шаблона.
Чтобы использовать Bootstrap, нужно добавить его в базовый шаблон, чтобы мы могли использовать его во всех других шаблонах. Откроем свой шаблон base.html для редактирования и запишем:
{% block title %} {% endblock %} - FlaskApp
{% block content %} {% endblock %}
Большая часть приведенного выше кода — это шаблон Bootstrap, необходимый для его использования. У нас есть несколько метатегов, ссылка на файл CSS Bootstrap в разделе head, а внизу у нас есть ссылка на необязательный JavaScript. Выделенные части кода содержат код Jinja, объясненный в предыдущих шагах.
Обратите внимание, как мы используем определенные теги и классы CSS, чтобы указать Bootstrap, как отображать каждый элемент.
В теге nav выше у нас есть тег a с классом navbar-brand, который определяет ссылку бренда на панели навигации. Внутри тега ul class = «.navbar-nav» у нас есть обычные элементы панели навигации внутри тега a в теге li.
Внутри тега ul class = «.navbar-nav» у нас есть обычные элементы панели навигации внутри тега a в теге li.
Когда сервер разработки запущен, откроем страницу индекса в своем браузере:
http://127.0.0.1:5000/
Мы увидим страницу, похожую на следующую:
Теперь мы знаем, как использовать HTML шаблоны в своем веб-приложении Flask. Мы использовали переменные для передачи данных с сервера в шаблоны, чтобы избежать повторения HTML кода мы использовали наследование шаблонов, встроили такие элементы, как условные выражения if и циклы for, а также ссылки между разными страницами. Мы узнали о фильтрах для изменения текста и отображения надежного HTML, а также интегрировали Bootstrap в свое приложение.
Расширенные шаблоны HTML-страниц — Engaging Networks Support
Искать Содержимое Для каждой страницы компоновщика страниц требуется шаблон, который формирует верхнюю и нижнюю часть HTML-документа страницы кампании. Динамическая часть, для создания которой вы используете редактор компоновщика страниц, находится между этим верхним и нижним колонтитулами.
Динамическая часть, для создания которой вы используете редактор компоновщика страниц, находится между этим верхним и нижним колонтитулами.
Таким образом, каждый ваш шаблон будет состоять из двух блоков HTML-кода. Каждый шаблон должен содержать соответствующие html-теги, чтобы сделать вашу страницу в реальном времени действительным html-документом, а также может включать вызовы таблиц стилей и файлов javascript, фавиконов и т. д.
HTML-шаблоны являются общими компонентами, что означает, что несколько страниц могут использовать один и тот же шаблон, и изменения в шаблоне обновят все использующие его страницы. Они управляются на страницах > Компоненты > Шаблоны и устанавливаются для использования в кампании на экране администратора кампании. Динамический контент управляется с помощью инструментов редактирования компоновщика страниц.
Заголовок Редактируется в Компоненты > Шаблоны |
Динамическое содержимое (строки, столбцы, текстовые блоки, блоки форм и т. Отредактировано в компоновщике
|
Нижний колонтитул Отредактировано в Компоненты > Шаблоны |
Верхний и нижний колонтитулы могут содержать любой HTML-код, который вам нравится, поэтому вы также можете включать вызовы внешних таблиц стилей или javascripts, если хотите. Файлы можно добавлять в библиотеку файлов и изображений.
Например, у вас может быть это в заголовке:
<голова> <мета-кодировка="UTF-8">${страница~название
А это в нижнем колонтитуле:
Когда вы создаете страницу с использованием этого шаблона, часть между тегами
будет местом размещения динамического содержимого. Например, если вы хотите, чтобы div окружал динамическое содержимое, просто добавьте
Например, если вы хотите, чтобы div окружал динамическое содержимое, просто добавьтеМы предоставляем несколько образцов шаблонов для использования, которые вы можете посмотреть, а также вы можете просмотреть некоторые примеры на этой странице.
Сохраняйте простой шаблон
В дополнение к HTML-шаблону рекомендуется иметь «простой шаблон», который можно использовать при устранении неполадок со страницами. При устранении неполадок вы можете затем проверить, есть ли проблема в коде вашего HTML-шаблона или в чем-то еще, переключившись на этот шаблон и повторно протестировав страницу. Этот код верхнего и нижнего колонтитула является примером, который вы можете использовать.
То, что вы включаете в заголовок, зависит от вас, хотя вы должны иметь теги !DOCTYPE,,
и, чтобы это была действительная html-страница. Другие вещи, которые следует учитывать, в том числе:
Другие вещи, которые следует учитывать, в том числе:Объявление !DOCTYPE, которое должно быть самой первой строкой вашего заголовка, например.
Тег заголовка. Если вы хотите динамически получать заголовок из настроек страницы, проверьте эту страницу в тегах страницы
.для правильного масштабирования на мобильных устройствах
Метатеги — обратите внимание, что наши инструменты социальных сетей автоматически устанавливают теги заголовка, описания и изображения (см. ниже), поэтому вам не следует добавлять их вручную
Вызов для отображения фавиконки
Вызовы таблиц стилей или тегов стилей
Вызов jquery, если вы используете это (он не включается автоматически)
Вызовы файлов javascript
Google Analytics или код диспетчера тегов
HTML для создания заголовка (логотип, меню и т.
 д.), чтобы они отображались, но не редактировались в компоновщике страниц
д.), чтобы они отображались, но не редактировались в компоновщике страниц
Рекомендуется хранить файлы и изображения в библиотеке Engaging Networks, поскольку файлы, вызываемые с внешнего веб-сайта, могут быть изменены или удалены без уведомления, что приведет к нарушению работы страницы.
Следующие теги генерируются страницей автоматически через социальные настройки, поэтому в шапке нет необходимости:
com/Facebook-Google-share-image.png"/>
Мы не добавляем twitter:title, twitter:description или twitter:image, которые могут понадобиться для Twitter Cards. Однако Twitter откажется от og:title и og:description и т. д., если не будут включены специфические для Twitter, поэтому рекомендуется их тоже не включать.
Нижний колонтитул должен закрывать теги body и html, а также любые другие элементы div или другие теги, открытые в заголовке.
Вы также можете добавить сюда HTML-код нижнего колонтитула, чтобы он отображался, но не редактировался в конструкторе страниц.
Типы шаблонов
Какими должны быть ваши страницы, решать вам. Вы можете захотеть иметь шаблон, который имитирует внешний вид вашего веб-сайта, чтобы, когда сторонники переходят на страницу Engaging Networks, они не могли сказать, что они переместили сервер. Или вы можете изменить его так, чтобы удалить некоторые элементы, такие как поиск и меню, чтобы сторонники меньше отвлекались, что, как мы надеемся, означает, что они с большей вероятностью примут участие. Или вы можете создать простой шаблон без логотипа или меню, который вы можете использовать для встраивания в iframe на своем сайте.
Или вы можете создать простой шаблон без логотипа или меню, который вы можете использовать для встраивания в iframe на своем сайте.
Размещенные страницы
Размещенные страницы находятся на сервере Engaging Networks, и их URL-адрес будет начинаться с ca.engagingnetworks.app, us.engagingnetworks.app или вашего собственного поддомена, если он настроен так, чтобы указывать на наш сервер.
Часто они имитируют внешний вид вашего веб-сайта. Рекомендуемые шаги для создания подобного шаблона (если вы хотите сделать это сами):
Найдите страницу на своем веб-сайте, которую вы хотите имитировать, и получите ее HTML-код
Удалите содержательную часть кода, которая вместо этого будет динамически создаваться программным обеспечением, и разделите код на две части (верхний и нижний колонтитулы)
Удалите весь ненужный HTML-код, такой как меню, окна поиска или вызовы JS-файлов, которые вам не нужны
Загрузите любые файлы CSS, JS, изображений или шрифтов, которые вы хотите сохранить, чтобы они ссылались на файлы в вашей библиотеке Engaging Networks, и вместо этого вызывайте их в коде (лучше разместить все в одном месте).
 Вам также может понадобиться изменить код CSS, чтобы они также ссылались на изображения в вашей библиотеке
Вам также может понадобиться изменить код CSS, чтобы они также ссылались на изображения в вашей библиотекеСоздайте свой шаблон в Engaging Networks, просмотрите и при необходимости внесите изменения
Добавьте любые дополнительные стили, относящиеся к динамическому содержимому страницы (строки, столбцы, блоки, поля, кнопки и т. д.)
Проверка на различных устройствах
Встроенные страницы
Встроенные шаблоны страниц полезны, когда вы хотите встроить свою страницу в свой веб-сайт. Они создаются почти так же, как размещенные шаблоны, за исключением того, что они обычно не требуют никаких логотипов, меню или отступов, так что iframe удобно размещается на размещенном веб-сайте.
Вам следует рассмотреть возможность использования поддомена размещенного сайта, если вы делаете это, чтобы iframe не блокировался браузером, а также убедитесь, что параметры iframe установлены в панели администратора вашей страницы.
Вы также можете добавить на свою страницу хостинга код, который изменяет размер iframe при изменении размера страницы браузера.
Конструктор страниц CSS
Можно изменить некоторые стили блоков форм, текстовых блоков и других компонентов с помощью кнопки палитры блока. Но если вы хотите, чтобы стили были универсальными или имели больше функциональности, чем доступные функции, то может быть проще связать ваши собственные файлы css или добавить теги встроенного стиля в заголовок шаблона.
CSS по умолчанию
Когда вы просматриваете свою страницу, компоновщик страниц по умолчанию добавит свой собственный файл CSS с именем enPage.css. Это для некоторого очень простого форматирования, и при необходимости его можно переопределить.
Файл задает строки как flexbox — у них есть отображение flex, которое столбцы используют для позиционирования. Вам не нужно использовать поплавки. Хороший путеводитель по флексбоксам здесь. Обратите внимание, что при ширине 600 пикселей или меньше строки меняются, чтобы отображать блок.
Обратите внимание, что при ширине 600 пикселей или меньше строки меняются, чтобы отображать блок.
Файл CSS по умолчанию можно посмотреть по этой ссылке
Переопределение CSS по умолчанию
Если вы хотите переопределить стили, которые находятся в CSS по умолчанию, вы можете уточнить, добавив класс в тег body и используя его в своих правилах. Например, вы можете добавить класс и назвать его «pb», чтобы тег body читался. Теперь вы можете быть уверены, что такие правила, как .pb .en__field__input–text, переопределяют любой из стилей компоновщика страниц по умолчанию для этого класса.
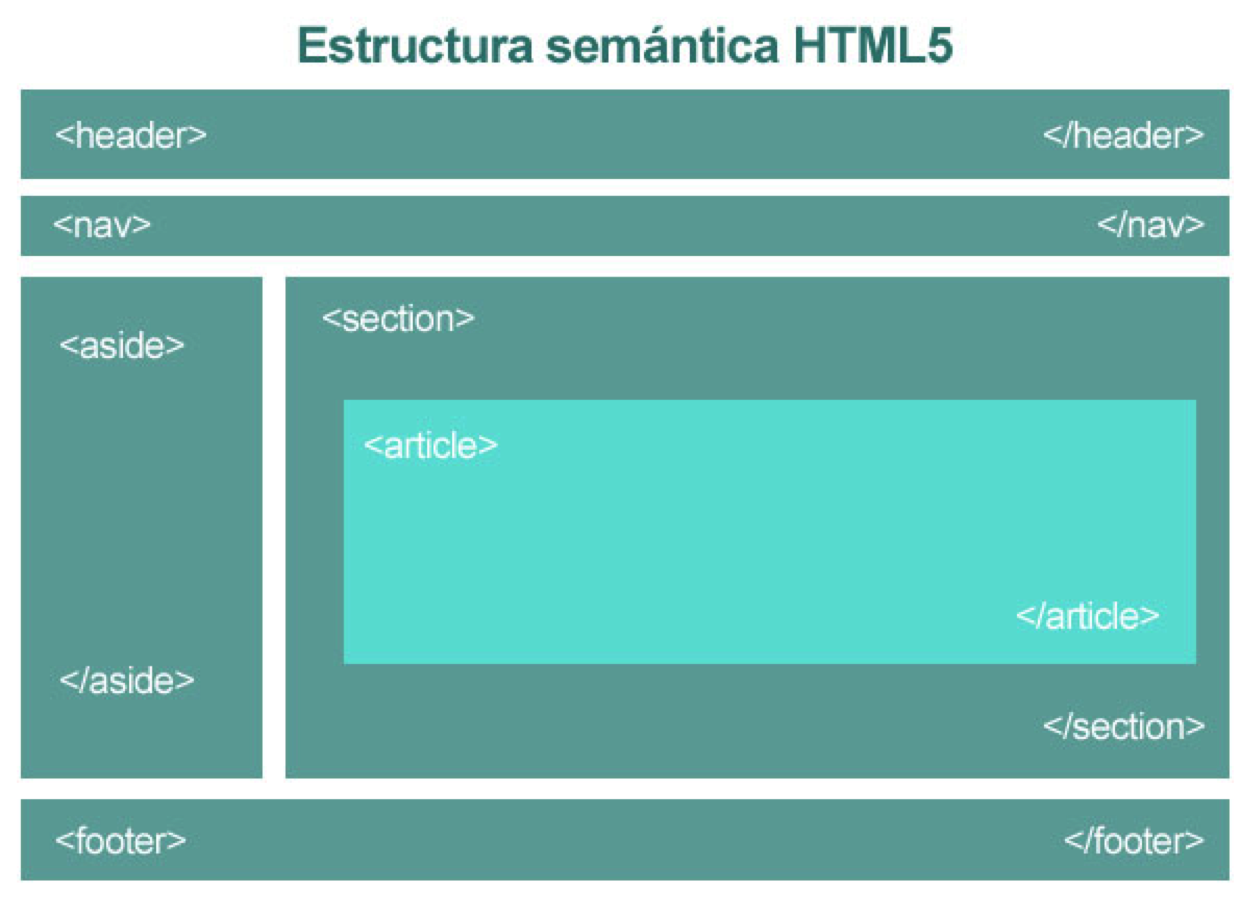
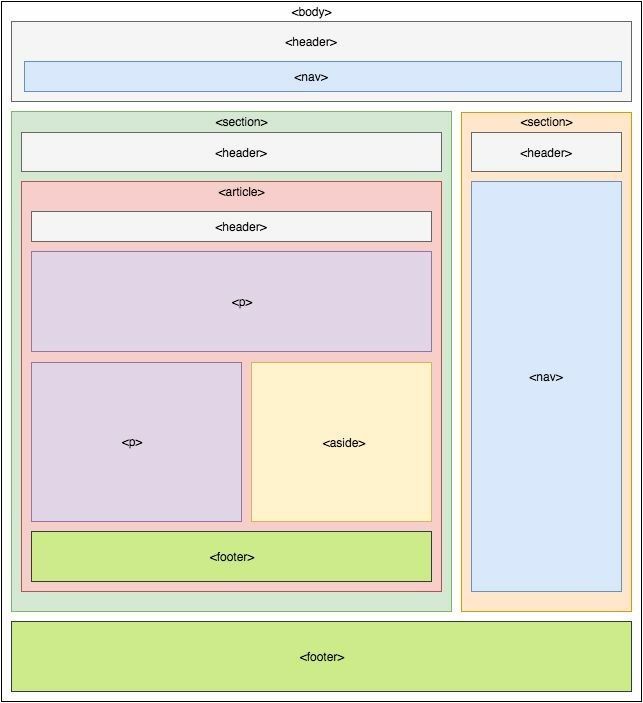
Понимание структуры и классов HTML
Грубо говоря, динамическое содержимое вашей страницы Engaging Networks содержится в

 route("/")
def index():
return '''<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>'''
@app.route("/about")
def about():
return "<h2>Про Flask</h2>"
if __name__ == "__main__":
app.run(debug=True)
route("/")
def index():
return '''<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>'''
@app.route("/about")
def about():
return "<h2>Про Flask</h2>"
if __name__ == "__main__":
app.run(debug=True) route("/")
def index():
return render_template('index.html')
route("/")
def index():
return render_template('index.html') html и также будем
загружать его при обращении по URL /about:
html и также будем
загружать его при обращении по URL /about:
 html', title="Про Flask")
html', title="Про Flask")
 к. они содержат много
повторяющегося кода. Лучшим вариантом будет воспользоваться механизмом расширения
(наследования) шаблона для создания дочерних страниц сайта. Для начала
определим базовый шаблон страницы – ее структуру, следующим образом (файл base.html):
к. они содержат много
повторяющегося кода. Лучшим вариантом будет воспользоваться механизмом расширения
(наследования) шаблона для создания дочерних страниц сайта. Для начала
определим базовый шаблон страницы – ее структуру, следующим образом (файл base.html):
 html:
html:
 route('/')
def hello():
return render_template('index.html')
route('/')
def hello():
return render_template('index.html')
 0.0.1:5000/comments
0.0.1:5000/comments
 html' %}
{% block content %}
{% for comment in comments %}
{% if loop.index != 2 %}
html' %}
{% block content %}
{% for comment in comments %}
{% if loop.index != 2 %}
 д.)
д.) д.), чтобы они отображались, но не редактировались в компоновщике страниц
д.), чтобы они отображались, но не редактировались в компоновщике страниц Вам также может понадобиться изменить код CSS, чтобы они также ссылались на изображения в вашей библиотеке
Вам также может понадобиться изменить код CSS, чтобы они также ссылались на изображения в вашей библиотеке pb input:focus,
.pb текстовая область: фокус,
.pb выбрать: фокус,
.pb набор полей: фокус {
цвет границы: #1693А5;
box-shadow: 0px 0px 10px #1693A5;
}
pb input:focus,
.pb текстовая область: фокус,
.pb выбрать: фокус,
.pb набор полей: фокус {
цвет границы: #1693А5;
box-shadow: 0px 0px 10px #1693A5;
}