Как сделать красивое письмо HTML в Битрикс24 без программирования и знания html языка — KALININ интегратор Битрикс24 на vc.ru
{«id»:14021,»url»:»\/distributions\/14021\/click?bit=1&hash=22aef5eb9748bbc4fec1f0de0bea071c6c03b59c4f47bc4c9db9e8cf7b8cc132″,»title»:»\u041e\u0442\u043a\u0440\u044b\u0442\u044c \u0431\u0438\u0437\u043d\u0435\u0441 \u0431\u0435\u0437 \u043f\u0440\u043e\u0431\u043b\u0435\u043c \u0441 \u043d\u0430\u043b\u043e\u0433\u043e\u0432\u043e\u0439″,»buttonText»:»\u0420\u0435\u0430\u043b\u044c\u043d\u043e?»,»imageUuid»:»62b3ed71-2064-5955-ba6e-9551735eff92″}
В данной статье рассмотрим как сделать красивое письмо HTML в Битрикс24 без программирования и знания html языка. Сконструируем письмо в makemail.ru, возьмем код и вставим его в шаблон письма Битрикс24 а также в подпись к письму
705 просмотров
Инструкция:
- Для начала нам понадобится сервис makemail. Это полностью бесплатный сервис для создания адаптивных писем.
 Множество шаблонов, удобный редактор, автоматическое тестирование во всех почтовых клиентах: https://makemail.ru/
Множество шаблонов, удобный редактор, автоматическое тестирование во всех почтовых клиентах: https://makemail.ru/
2. Выберите подходящий вам шаблон
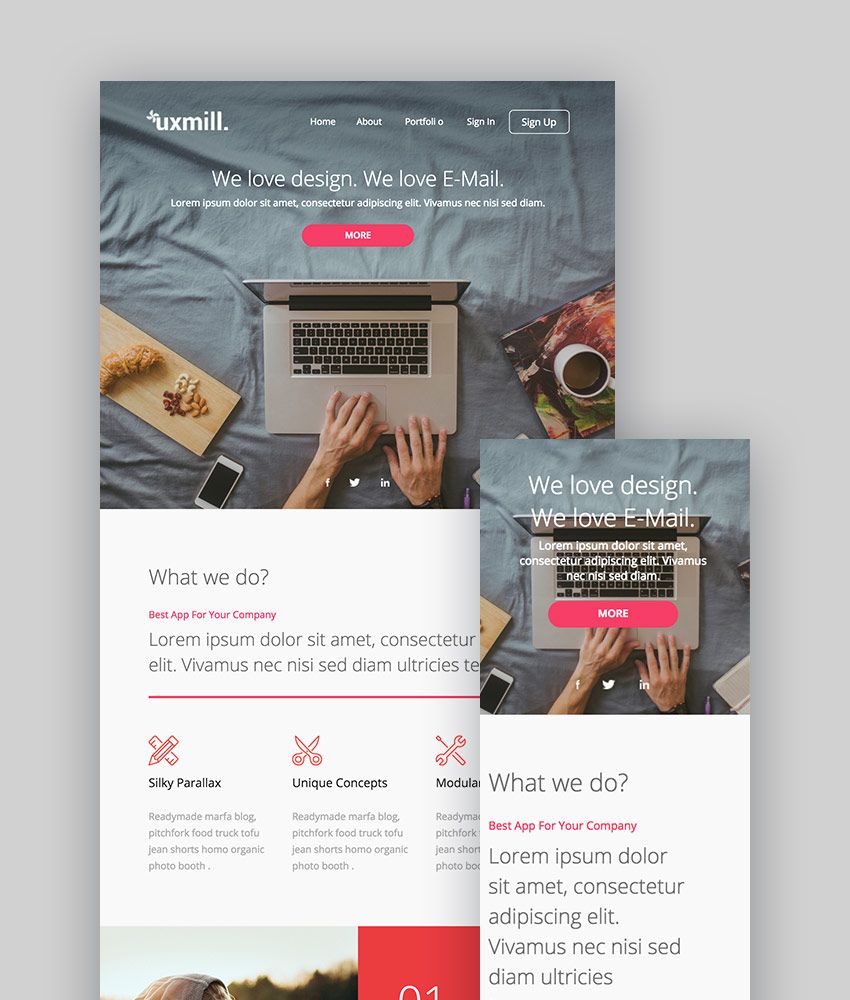
3. Далее вы можете редактировать этот шаблон. Можно вставлять текст, видео и изображения, добавить дополнительные блоки или удалить их. Выбрать необходимые кнопки, связать шаблон с вашими соцсетями или сайтом и многое другое
4. После того как вы сделали шаблон, нажмите кнопку Далее
5. Подождите пока генерируется HTML и скопируйте его
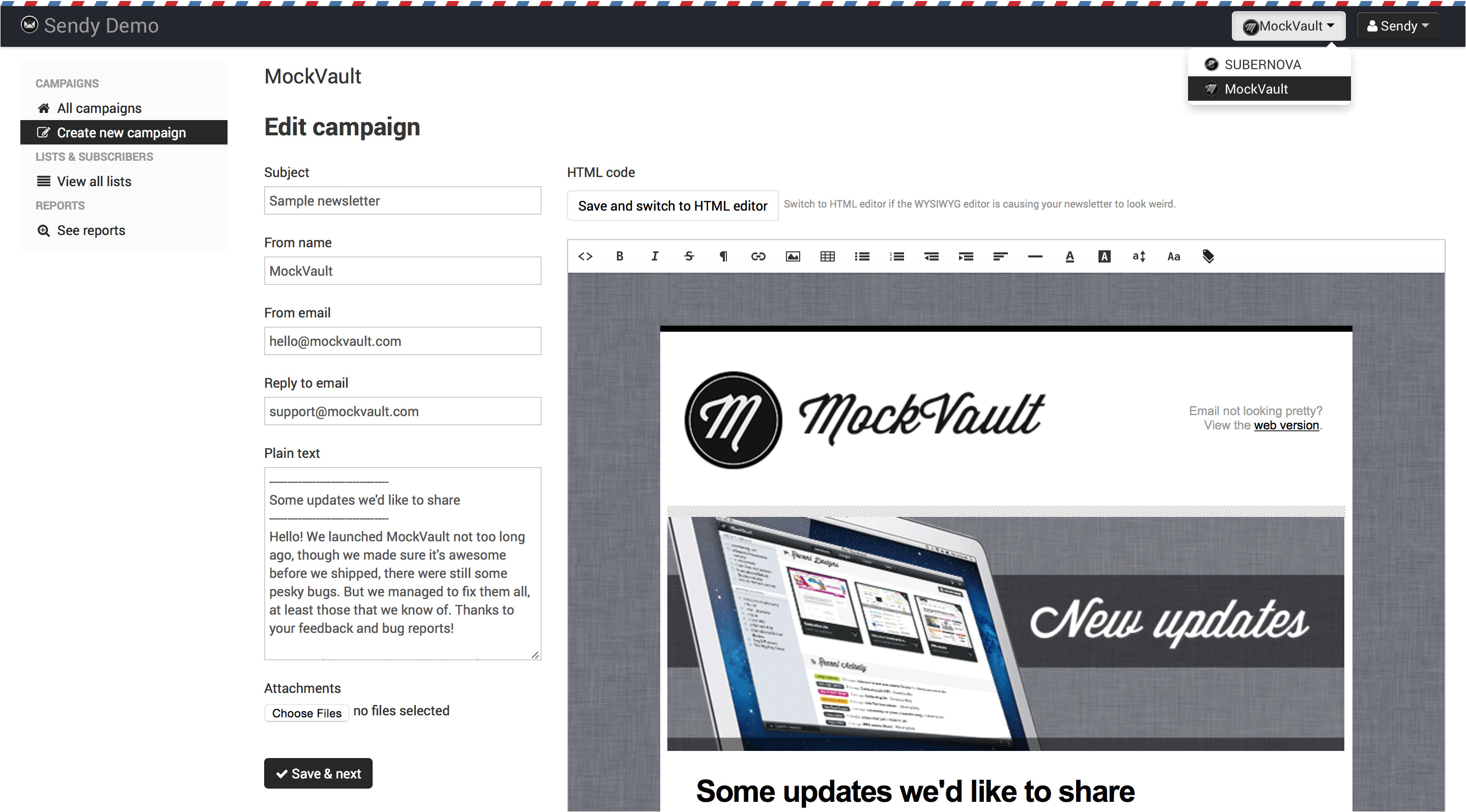
6. Теперь перейдите в ваш Битрикс24 в раздел CRM. В меню Настройки выберите Работа с почтой, затем нажмите на блок Почтовые шаблоны. Далее нажмите на кнопку Добавить почтовый шаблон
7. Здесь вам нужно на кнопку HTML и вставить код, который вы скопировали ранее прямо в письмо. После чего HTML можно отключить, так вместо кода появится ваш шаблон. Заполните необходимые поля, проставьте галочки и нажмите кнопку
Через сервис makemail вы также можете создать свою подпись к письму. Как отправить письмо с шаблоном и подписью из Битрикс24 вы можете посмотреть здесь.
Как отправить письмо с шаблоном и подписью из Битрикс24 вы можете посмотреть здесь.
Чтобы узнать подробнее смотрите наше видео.
⚠ Получите консультацию по внедрению, настройке, технической поддержки Битрикс24:
➡ заполнив форму на сайте 🌐 https://kalinin-oleg.ru
➡ по телефону (WhatsApp 💬) ☎: +7 (999) 333-17-23
➡ пишите в наш Telegram 💬: https://t.me/KALININ_consulting_support_bot
🔊 Подписывайтесь на Telegram канал — получайте новые видео и статьи по возможностям Битрикс 24, обучающие видео Битрикс24, кейсы по Битрикс24 https://t.me/b24_k
🔊 Присоединяйтесь к чату взаимопомощи по Битрикс24 в Telegram! https://t.me/b24help
✅ В этом чате Вы можете задать любой вопрос по работе с Битрикс24, Вам ответят компетентные пользователи 🤗
🔊 Ждем Вас в сообществе ВКонтакте: https://vk.com/kalinin.oleg
🔊 Подписывайтесь на нас в Яндекс Дзене: https://zen.yandex.ru/id/5d7283c7ddfef600ac6c635f
RetailCRM Документация: Страница не найдена
Разделы
Продажи 130 статей- Заказы
- Клиенты
- Задачи
- Товары и склад
- Менеджеры
- Финансы
- Триггеры
- Валидация
- Список Программ
- Настройка
- Уровни
- Запуск
- Участия
- Программа лояльности в карточках заказа и клиента
- Миграция лояльности с 7 версии на 8
- Тарификация
- Рассылки
- Сегменты
- Правила
- Создание и редактирование API ключа
- Работа с маркетплейсом
- Службы доставки
- Модули интеграции с сайтом
- Телефония
- Складские системы
- Маркетплейсы
- Модули для работы со справочниками
- Платежные сервисы
- Рекомендации
- Коллтрекинг
- Аналитические сервисы
- Аналитика по заказам
- Аналитика по клиентам
- Аналитика по товарам
- Аналитика по менеджерам
- Аналитика по коммуникациям
- Аналитика по финансам
- Пользователи
- Магазины
- Справочники
- Статусы заказов
- Статусы товаров
- Триггеры
- Коммуникации
- Системные настройки
- Функциональность чатов
- Подключение мессенджеров и чатов
- Боты
- Создание сайта
- Страницы сайта
- Товары и товарный каталог
- Внешний вид
- Публикация
- Заказы и клиенты
- Импорт базы клиентов в систему
- Импорт заказов в систему
- Импорт товаров в систему
адаптивных шаблонов электронной почты | Детская площадка от ZURB
Адаптивные шаблоны писем | Детская площадка от ZURBПопробуйте Ink, нашу адаптивную систему электронной почты!
С момента выпуска этих адаптивных шаблонов мы усердно работали над адаптивной электронной почтой. Быстро создавайте адаптивные электронные письма в формате HTML, которые работают на любом устройстве и клиенте. Даже Outlook. Как электронная почта в формате HTML должна быть прочитана.
Быстро создавайте адаптивные электронные письма в формате HTML, которые работают на любом устройстве и клиенте. Даже Outlook. Как электронная почта в формате HTML должна быть прочитана.
Создание этих шаблонов не обошлось без проблем. Мы углубляемся в наш блог о том, как мы преодолели их.
Доступные шаблоны
Взгляните на различные доступные шаблоны, чтобы сделать ваши электронные письма отзывчивыми.
Загрузить всеБазовый
Предварительный просмотрЭтот шаблон идеально подходит для отправки простого, но красивого письма вашим читателям.
СкачатьГерой
Предварительный просмотрХотите включить в свое электронное письмо эффектное изображение героя? Этот шаблон для вас!
СкачатьБоковая панель
Предварительный просмотрЭтот шаблон включает боковую панель для списка ссылок, которая идеально подходит для ссылки на дополнительный контент.
Скачать
Герой боковой панели
Предварительный просмотрХотите боковую панель и главное изображение? Давайте сходить с ума! Этот шаблон сочетает в себе шаблоны Sidebar и Hero.
СкачатьИнформационный бюллетень
Предварительный просмотрЭтот шаблон идеально подходит для пошагового информационного бюллетеня. На всякий случай мы также добавили изображение героя.
СкачатьПолучите отличную работу по проектированию или проектированию продукта
через доску объявлений от ZURB
Начало работы
Мы покажем вам основные шаги по использованию этих шаблонов электронной почты
Что нужно знать
- Шаблоны поставляются с отдельной таблицей стилей CSS и файлом HTML.
- Нашим предпочтительным клиентом для кампаний по электронной почте является Campaign Monitor, но они будут работать с любым клиентом, который вы выберете. Как правило, файлы CSS и HTML загружаются в клиент по отдельности.

- Клиент обычно встраивает CSS в сам HTML после того, как оба загружены по отдельности.
- Если вы добавляете изображения, необходимо создать отдельную папку и сжать ее вместе с таблицей стилей CSS при загрузке.
Добавить встроенный CSS
Все CSS должны быть встроенными для электронных писем в формате HTML. Для простоты редактирования мы сохранили CSS отдельно. Когда вы будете готовы отправить свое электронное письмо, вы захотите использовать инструмент для встраивания CSS, такой как MailChimp или Premailer, среди прочих. Многие инструменты для проведения кампаний по электронной почте, такие как Campaign Monitor, сделают это за вас автоматически.
Используйте инструмент для проведения кампаний по электронной почте
Вы не можете просто вставить HTML-код в сообщение электронной почты. Вам нужно будет использовать инструмент кампании по электронной почте, такой как Campaign Monitor или MailChimp. Эти инструменты будут форматировать электронное письмо с помощью предоставленного вами HTML-кода, а также автоматически перемещать встроенный CSS, гарантируя, что он будет отображаться в большинстве почтовых клиентов.
Поддерживаемые почтовые клиенты
Вот список почтовых клиентов, для которых мы оптимизировали шаблоны.
| Клиент | Поддерживается | Проблемы |
|---|---|---|
| Gmail (рабочий стол) | Да | |
| Gmail (мобильный) | Да | Если одно и то же электронное письмо отправляется повторно, Gmail обрезает его, в результате чего макет выглядит слегка шатким. |
| Gmail (iOS) | Да | |
| Gmail (Android) | Да | |
| Почта Yahoo (настольный компьютер) | Да | |
| Почта Yahoo (мобильная) | Да | |
| Почта (iOS) | Да | |
| Почта (OSX) | Да | |
| Электронная почта (Android) | Да | |
| Outlook Express | Да | |
| Перспективы 2003 | Да | |
| Перспективы 2007, 2010, 2013 | № | |
| Outlook 2011 для Mac | Да | |
| Hotmail (настольный) | Да | Заголовки иногда зеленые. |
| Hotmail (мобильный) | Да | Тело на 15 пикселей шире, чем справа — возможно, это связано с отступами. |
| Тандерберд | Да | |
| Воробей (iOS) | Да | |
| Воробей (настольный) | Да | |
| Антураж 2004 | Да | |
| Антураж 2008 | Да | |
| Почта Windows | Да | |
| Живая почта | Да |
Войдите в систему, используя свой идентификатор ZURB
Объяснение вашего идентификатора ZURB
Вы будете использовать свой идентификатор ZURB для входа во все свойства ZURB — университет, продукты и фонд. Одна учетная запись для управления всем этим.
Одна учетная запись для управления всем этим.
Университет
Ресурсы по разработке продуктов, курсы и обучение.
Приложения для дизайна
Создание прототипов, итерация и сбор отзывов о ваших продуктах.
Foundation
Самый передовой интерфейсный фреймворк в мире.
×HTML-шаблонов электронной почты | Brand Manual
Dispatch — это наша служба электронной почты, используемая для создания и развертывания пользовательских электронных писем в формате HTML. Фирменные шаблоны доступны в Dispatch для использования всеми академическими и административными подразделениями. Эти шаблоны гарантируют, что ваши электронные письма будут иметь единую торговую марку и должным образом закодированы для точного отображения контента на разных устройствах и в почтовых клиентах.
Базовый шаблон
Базовый шаблон со статистикой
Шаблон новостной рассылки
Базовый шаблон приглашения
Приглашение с изображением
Рекомендации по дизайну электронной почты
- 9009 8 Размер: Шаблоны имеют ширину 600 пикселей, чтобы обеспечить максимальную видимость в почтовых клиентах.

- Верхний и нижний колонтитулы: Шаблоны включают заголовок электронной почты учреждения с возможностью выбора черного или золотого фона, а также нижний колонтитул с логотипом основного университета. Не используйте блокировки в верхнем или нижнем колонтитуле. Названия колледжей, факультетов или подразделений могут быть размещены в виде текста в заголовке.
- Основное изображение: Шаблоны могут содержать основное изображение под заголовком для визуальных элементов, уникальных для вашего подразделения или события. Увеличьте размер основных изображений до 600 x 275 пикселей и добавьте теги alt для доступности.
Рекомендации по электронной почте
- Предположим, что изображения будут заблокированы. Почтовые клиенты часто блокируют изображения, поэтому важная информация должна быть представлена в виде простого текста, а не элемента дизайна. Если у вас есть изображение, обязательно используйте тег alt для доступности для пользователей, использующих вспомогательные устройства.

- Выделите свое сообщение. Поместите ключевое сообщение в верхнюю треть письма, чтобы оно сразу же было видно вашей аудитории.
- Используйте один призыв к действию. Центральным элементом вашего электронного письма должно быть действие, которое вы хотите, чтобы получатель предпринял.
- Оптимизация изображений. Для получения наилучших результатов с текстовыми изображениями (например, логотипами) используйте формат png.
- Убедитесь, что стили CSS встроены. Большинство почтовых клиентов не сохраняют стили заголовков, поэтому не забудьте встроить все свои CSS. Ни один почтовый клиент не поддерживает отдельную таблицу стилей.
- Тестировать, тестировать и еще раз тестировать. Несмотря на то, что мы приложили все усилия, чтобы эти шаблоны правильно отображались во всех почтовых клиентах, всегда рекомендуется проверять свои электронные письма, чтобы убедиться в отсутствии ошибок форматирования или отображения.


 Множество шаблонов, удобный редактор, автоматическое тестирование во всех почтовых клиентах: https://makemail.ru/
Множество шаблонов, удобный редактор, автоматическое тестирование во всех почтовых клиентах: https://makemail.ru/