Что такое шаблон html-письма? | Хорошие письма
Будь вы новичком в сфере email индустрии или даже ветераном, вы можете иметь не полное представление о том, что представляет собой email-шаблон.
Возможно это единичное электронное письмо, отправленное подписчику? А может быть что-то, что сохраняется в редакторе вашего сервиса рассылок? Или же это набор фрагментов кода для создания новых рассылок?
В этой заметке мы разберем в точности, что именно делает email-шаблон действительно шаблоном.
Что такое шаблон
Email шаблон можно описать как: «МНОГОРАЗОВЫЙ HTML-ФАЙЛ, КОТОРЫЙ ИСПОЛЬЗУЕТСЯ ДЛЯ СОЗДАНИЯ EMAIL-РАССЫЛОК.»
Давайте остановимся на этом подробнее
Email-шаблон является HTML-файлом. HTML (или язык разметки гипертекста) — это код, который определяет структуру и содержание вашей рассылки. Он позволяет добавлять такие элементы как тексты, изображения или ссылки к письму совместно с CSS (каскадная таблица стилей) позволяет нам стилизовать кампанию для более правильного отображения личного стиля или стиля компании.
Но определяющей чертой шаблона, конечно же, является возможность его многократного использования. Шаблоны отличаются от одноразовых email-кампаний тем, что их можно повторно использовать для создания нескольких кампаний. Обычно они сохраняются в вашем сервисе рассылок и представляют собой основу к которой можно добавлять материалы, изображения и ссылки, относящиеся именно к этой рассылке.
Плюсы использования шаблонов
Использование email-шаблонов позволяет вам создавать кампании быстрее, так как исходный код уже написан. Вместо того чтобы писать письма с нуля, вы можете просто добавлять материалы, изображения и ссылки к уже существующему шаблону перед тестированием и финальной отправкой вашим подписчикам.
Таким образом, вы снижаете свои трудозатраты и освобождаете время для создания наилучшего контента и материала для ваших рассылок.
Помимо прочего шаблоны позволяют сохранять в ваших письмах последовательность. Если бы для каждого письма приходилось переписывать код с нуля, то существовал бы риск внести нежелательные изменения или ошибки в коде, что привело бы к проблемам с отображением писем и негативно сказалось бы на опыте подписчиков. Даже у самых лучших разработчиков случаются опечатки. В беспощадной email-среде это может привести к ужасным последствиям для email-маркетологов.
Даже у самых лучших разработчиков случаются опечатки. В беспощадной email-среде это может привести к ужасным последствиям для email-маркетологов.
Как правило, шаблоны создаются дизайнерами и разработчиками для маркетинговой команды и проходят тщательные проверки, и было бы неплохо всем сотрудникам, которые используют шаблоны, тестировать кампании перед их отправкой.
Некоторые сервисы рассылок вводят код, который может сломать шаблоны прошедшие даже самую усиленную проверку. Также к проблемам могут привести различные материалы и изображения.
Тестирование вашей кампании позволит убедиться в том, что она великолепно работает различных почтовых клиентах, а использование спам фильтра позволит распознать, были ли внесены правки, которые могли бы отразиться на успешной доставке.
Так где же взять шаблон?
Тут есть разные подходы, каждый выбирает сам. Можно купить один из стандартных готовых шаблонов в любом интернет магазине и попытаться адаптировать его под себя, можно воспользоваться бесплатными встроенными шаблонами в вашем сервисе рассылок, а можно обратиться к специалистам за созданием уникального, сделанного под вашу компанию, шаблона html-письма.
Успехов!
Оригинальная статья написана нашими коллегами из Litmus. Мы перевели ее и адаптировали под термины рунета.
Мы в социальных сетях
facebook.com/goodmailsru
vk.com/goodmailsru
youtube.com/goodmailsru
Добавить пользовательский HTML-код в шаблон письма
Элемент HTML или “Smart block” (Рис. 1) позволяет добавить в шаблон письма пользовательский HTML-код, отметить в нем переменные (текст, цвет шрифта или изображения) и настроить пользовательские макросы для редактирования.
Рис. 1 — Добавление элемента HTML в шаблон письма
Используйте элемент HTML для настройки пользовательских стилей, таких как эллиптическое скругление углов, неоднородные границы, использование нескольких фоновых изображений и т. п. Также при помощи этого элемента вы можете загрузить в систему шаблоны, сверстанные в другом программном обеспечении. Для этого достаточно добавить весь HTML-код такого шаблона в элемент HTML.
На заметку. Для использования данного элемента необходимы знания в области web-дизайна и HTML-верстки.
Перед добавлением в шаблон ваш код будет проверен на наличие ошибок. Информацию об ошибках и предупреждениях вы сможете просмотреть на валидационной панели. Предупреждения не влияют на валидацию при сохранении. Для сохранения элемента HTML в шаблоне необходимо исправить все обнаруженные ошибки.
Добавить макрос в HTML-код
Вы можете добавить пользовательские макросы в HTML-код элемента HTML. При отправке email-сообщения Creatio заменяет указанные макросы значениями, указанными в настройках элемента HTML. Обновленная функциональность элемента HTML позволяет отметить в коде элемента переменные (текст, цвет шрифта или изображения) и настроить пользовательские макросы для редактирования.
Когда пользователь создает макрос, дизайнер контента генерирует соответствующее поле и сопоставляет значение поля с макросом. Если макрос используется несколько раз в одном и том же элементе HTML, то значение поля будет сопоставлено с каждым экземпляром макроса.
По умолчанию в системе доступны следующие типы макросов:
Новая строка — однострочный макрос.
 Подробнее >>>
Подробнее >>>Новый текст — многострочный макрос. Подробнее >>>
Новая картинка — макрос изображения. Подробнее >>>
Новый цвет — макрос подбора цвета. Подробнее >>>
Для настройки:
Выберите элемент HTML в шаблоне письма и кликните Редактировать HTML на панели настройки элемента.
Выделите часть кода, которую необходимо заменить на макрос.
Кликните правой кнопкой мыши на выделенном фрагменте кода. Отобразится контекстное меню макроса.
На заметку. Если кликнуть правой кнопкой мыши без выделения фрагмента кода, то контекстное меню макроса не отобразится.
В меню выберите тип макроса, который необходимо добавить. Вы можете создать новый макрос или добавить в код еще один экземпляр ранее созданного макроса.Если в элементе HTML уже добавлены макросы, то они также отобразятся в контекстном меню.

Укажите заголовок выбранного макроса в области Конструктор макросов справа (Рис. 2).
Рис. 2 — Добавление заголовка макроса
Нажмите Сохранить.
В результате новое поле с указанным заголовком отобразится в области настройки элемента HTML справа (Рис. 3). Изменение значения в этом поле повлечет за собой обновление всех экземпляров макроса в элементе HTML.
Рис. 3 — Новое поле макроса
Удалить макрос из HTML-кода
Выберите элемент HTML, из которого необходимо удалить макрос, и кликните Редактировать HTML на панели его настройки.
В области Конструктор макросов справа кликните рядом с макросом, который необходимо удалить (Рис. 4).
Рис. 4 — Удаление поля макроса
Нажмите Сохранить.
В результате в HTML-кое все экземпляры макроса будут заменены текущим значением макроса. Макрос не будет отображаться на панели настройки элемента HTML.
Типы макросов
Макрос “Новая строка”
Этот тип макроса используется для добавления короткого однострочного текста (Рис. 5).
5).
Рис. 5 — Настройка макроса “Новая строка”
Все текстовые разделители будут добавлены в значение макроса в исходном виде. Это означает, что некоторые разделители, в частности, пробелы, табуляция и переносы строки, или последовательности таких разделителей будут отображаться как один пробел. Вдобавок, при редактировании поля нажатие кнопки Enter не приводит к появлению нового символа.
В результате текст будет отображаться в одну строку при условии, что пользовательские правила CSS не запрещают такого поведения.
Макрос “Новый текст”
Этот тип макроса используется для добавления длинного многострочного форматированного текста (Рис. 6).
Рис. 6 — Настройка макроса “Новый текст”
При заполнении поля макроса “Новый текст” новые строки преобразовываются в разрывы строк, несколько пробелов заменяются неразрывными пробелами, символы табуляции заменяются четырьмя неразрывными пробелами. При редактировании нажатие кнопки Enter приводит к появлению новой строки.
В результате отображаемый текст сохраняет форматирование исходного текста, добавленного при настройке макроса.
Макрос “Новая картинка”
Этот тип макроса используется, чтобы указать или отредактировать значение атрибута “src” контейнера или значение CSS-свойства “url”.
При создании макроса дизайнер контента создает поле, в котором указывается источник изображения (). Используя это поле, вы можете добавить изображение в шаблон письма. Изображение можно загрузить с компьютера или указать его URL-адрес (Рис. 7).
Рис. 7 — Добавление макроса “Новая картинка”
На заметку. Поле поддерживает URI данных. Вы можете вставить изображение в кодировке base64 вместо URL.
Изображения в кодировке base64 являются частью HTML-кода сообщения и обычно не фильтруются почтовыми клиентами, которые по умолчанию не позволяют загружать внешние изображения.
Макрос “Новый цвет”
Этот тип макроса используется, чтобы задать или изменить настройки цвета встроенных стилей и используемых элементов (Рис. 8).
8).
Рис. 8 — Настройка макроса “Новый цвет”
При создании макроса дизайнер контента создает поле для подбора цвета. Макрос сгенерирует шестнадцатеричный код цветовой схемы RGB, которому предшествует знак “#“, например, “#0d2e4e”.
Как использовать HTML-шаблоны электронной почты?
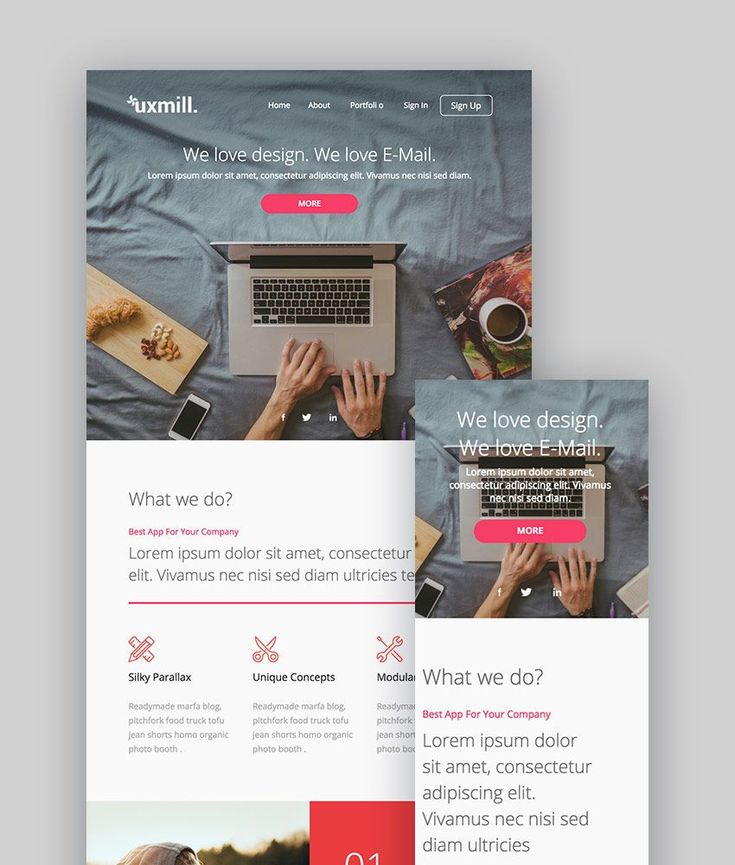
HTML-шаблоны электронной почты упрощают создание и редактирование адаптивных электронных писем, которые отлично выглядят и работают еще лучше. Эти шаблоны можно использовать повторно, чтобы придать единообразный внешний вид маркетинговым сообщениям по электронной почте, гарантируя, что ваш фирменный стиль всегда будет выглядеть идеально.
Campaign Monitor предлагает шаблоны электронной почты, которые вы можете начать создавать бесплатно. Найдя и настроив понравившийся шаблон, вы можете обновлять элементы для каждого отправляемого вами сообщения. Это означает, что ваши подписчики всегда будут видеть профессионально выглядящее электронное письмо, которое работает так, как вы его разработали.
Источник: Campaign Monitor
Это позволяет быстро и легко разработать маркетинговую кампанию или регулярный информационный бюллетень. Элементы и объекты, составляющие шаблон, можно настраивать, что позволяет каждый раз вставлять новое содержимое без необходимости начинать с нуля.
Особенно, если вы малый бизнес, блогер или предприниматель, это может сэкономить ваше драгоценное время.
Что такое HTML-шаблоны электронной почты?
Хотя знание HTML-кода не помешает, с помощью конструкторов шаблонов (например, предоставленных Campaign Monitor) вы можете создавать свои шаблоны с помощью простых редакторов с перетаскиванием.
Вы можете выбрать понравившийся шаблон и быстро изменить его по своему усмотрению.
Какие объекты можно использовать в HTML-шаблонах электронной почты?
Современные конструкторы HTML-шаблонов электронной почты, такие как Campaign Monitor, поддерживают текстовые поля, изображения, видео, разделители и кнопки. Вы можете перетаскивать элементы в шаблон, а затем устанавливать конкретные значения для создаваемых электронных писем.
Вы можете перетаскивать элементы в шаблон, а затем устанавливать конкретные значения для создаваемых электронных писем.
Источник: Pinterest
Эти стандартные блоки позволяют создавать адаптивные кампании по электронной почте любого типа без использования HTML-фона. Вы можете использовать пользовательский интерфейс для разработки того, как должно выглядеть электронное письмо, в то время как конструктор шаблонов автоматически создаст для вас код.
Как измерить HTML-шаблоны электронной почты
Важно, чтобы ваши электронные письма оставались отзывчивыми, то есть вы хотите, чтобы читатели могли получать доступ к вашим электронным письмам как с настольных компьютеров, так и с мобильных устройств и по-прежнему получать удовольствие от работы на любом устройстве.
Чтобы сделать это, убедитесь, что вы тестируете свои шаблоны на разных дисплеях. Вам также необходимо проверить совместимость между различными почтовыми клиентами, так как не все клиенты работают одинаково.
После того, как вы разработали свои шаблоны и отправили свою кампанию, вы захотите отслеживать свою аналитику, чтобы видеть, какие элементы вашей маркетинговой кампании по электронной почте работают, а какие нет. Это будет включать в себя показатели открытия, рейтинг кликов, показатель отказов и многое другое.
Рассмотрите раздельное A/B-тестирование HTML-шаблонов электронной почты, чтобы определить, привлекает ли один дизайн читателей больше, чем другой.
Что еще я должен знать?
Обратная совместимость не менее важна. Хотя HTML5 значительно лучше HTML4, он не поддерживает устаревшие теги и атрибуты. Это может вызвать проблемы с визуализацией, поэтому лучше использовать переходный тип документа XHTML 1.0.
Список устаревших тегов HTML5 довольно длинный, поэтому использование неподходящего типа документа может привести к перекрытию и смещению содержимого электронной почты на экране.
Как проверить тип документа?
Вы можете найти тип документа в верхней части HTML-страницы электронной почты.
Если вы использовали старые типы документов для своих шаблонов электронной почты, самое время обновить их до XHTML 1.0 Transitional.
Разве это имеет значение?
HTML-шаблоны электронной почтыупрощают создание адаптивных электронных писем, которые корректно отображаются на всех типах устройств. Поскольку для их создания требуется совсем немного усилий, вы можете быстро разрабатывать полноценные маркетинговые кампании жизненного цикла.
Маркетинг по электронной почте по-прежнему является методом номер один, который потребители выбирают для взаимодействия с бизнесом. Если ваши электронные письма не выглядят согласованными и отображаются неправильно на некоторых устройствах, вы в конечном итоге заметите, что количество ваших подписчиков уменьшится.
Что теперь?
Теперь, когда вы знаете, как легко создавать HTML-шаблоны электронной почты и насколько они важны для успешных маркетинговых кампаний, создайте свои собственные с помощью простых в использовании инструментов настройки шаблонов Campaign Monitor.
Создание шаблонов в XHTML 1.0 Transition типов документов гарантирует их обратную совместимость и совместимость с большинством устройств. Исследования показывают, что читатели склонны удалять плохо отформатированные электронные письма почти сразу. Если вы не хотите рисковать потерей с трудом заработанных подписчиков, обновите шаблоны электронной почты сегодня.
Responsive HTML Email Framework
Начало работы
Уверенное создание адаптивных шаблонов электронной почты
HTML-среда электронной почты, разработанная для помощи в создании адаптивных HTML-шаблонов электронной почты с использованием готовых параметров сетки и основных компонентов, необходимых для создания адаптивной HTML-электронной почты шаблоны. Этот HTML-фреймворк электронной почты поддерживает более 60 почтовых клиентов и был тщательно протестирован с использованием Litmus.com.
Шаблон
шаблон.html
Мы начнем с нашего шаблона шаблона.
<голова>
<название>
<тип стиля="текст/CSS">
<тело>
<центр>
|

 Создайте желаемую структуру, необходимую для вашего HTML-шаблона электронной почты. Эти параметры сетки доступны в отдельной форме, фрагментах (Sublime, Atom) и даже объединены в основной шаблон.
Создайте желаемую структуру, необходимую для вашего HTML-шаблона электронной почты. Эти параметры сетки доступны в отдельной форме, фрагментах (Sublime, Atom) и даже объединены в основной шаблон. com/g13nn/Email-Framework/blob/master/grids/responsive/responsive-grid-master .html
com/g13nn/Email-Framework/blob/master/grids/responsive/responsive-grid-master .html  Для настольной версии мы добавляем в таблицу Под этой таблицей мы добавляем мобильную таблицу с div и некоторыми условиями Outlook вокруг нее. Это выключит ваш рабочий стол и отобразит мобильный.
Для настольной версии мы добавляем в таблицу Под этой таблицей мы добавляем мобильную таблицу с div и некоторыми условиями Outlook вокруг нее. Это выключит ваш рабочий стол и отобразит мобильный.
 Для этого просто добавьте следующую строку, где вам нужен интервал. Мы добавляем это так же, как описано выше. Убедитесь, что он добавлен после закрывающего тега tr.
Для этого просто добавьте следующую строку, где вам нужен интервал. Мы добавляем это так же, как описано выше. Убедитесь, что он добавлен после закрывающего тега tr.