Бесплатный конструктор лендингов | SendPulse Казахстан
Создайте профессиональный сайт с помощью мощных, но понятных инструментов
Больше не нужно искать дизайнера и программиста — вы можете сами реализовать задуманное
Используйте интуитивный конструктор
Все, что нужно — чувство вкуса и немного времени. Перетаскивайте элементы в нужном порядке, меняйте их размер и цвет, а мы позаботимся о технической стороне.
Создать сайт
Полностью адаптивный конструктор
Сайт на конструкторе SendPulse хорошо отображается на любом устройстве: текст приятно читать, формы и кнопки функциональны, все блоки помещаются по ширине экрана.
Создать сайт
Добавьте мультиканальные формы подписки
Дайте пользователям возможность выбрать удобный канал связи: email, SMS или чат-бот в мессенджере.
Меняйте поведение, количество полей и внешний вид формы, чтобы добиться лучших конверсий.
Протестировать сейчас
Настройте прием оплат
Продавайте отдельные продукты или настройте интернет-магазин с фото и описанием товаров, ценой и кнопкой оплаты.
Все заказы будут попадать в бесплатную CRM от SendPulse.
Продавать онлайн
Уделите время SEO-оптимизации и аналитике
Вы можете контролировать, как ваш сайт отображается в поисковых системах и соцсетях, чтобы получать целевой органический трафик и повышать позиции в выдаче.
А интеграция с Google Analytics позволит вам отслеживать и анализировать посещаемость и поведение посетителей сайта.
Начать
Оцените конструктор сайтов SendPulse в действии
Создать свой сайт
Хороший способ заявить о себе или своем любимом деле
Выберите готовый шаблон, чтобы запустить сайт, о котором вы мечтали
Все шаблоны
Интегрируйте свой сайт с полезными маркетинговыми инструментами
Расширяйте функциональность сайта и подключайте необходимые сервисы — все, что вам нужно, уже входит в экосистему SendPulse
Email, SMS и Viber рассылки
Бесплатная CRM
Чат-боты
Web push оповещения
Попапы по сценариям
Онлайн-чат
Как создать свой сайт на конструкторе
Позаботьтесь о присутсвии своего бренда в интернете вместе с SendPulse
Придумайте внешний вид и добавьте контент
Используйте интуитивно понятный блочный конструктор или выберите один из готовых шаблонов.

Сайт автоматически подстроится под любой экран: вы можете проверить отображение в режиме реального времени.
Добавьте бизнес-инструменты
Настройте формы подписки, прием платежей и кнопки соцсетей, установите онлайн-чат, позаботьтесь о SEO-оптимизации и аналитике.
Опубликуйте сайт и начните привлекать трафик
Выберите адрес сайта или добавьте собственный узнаваемый домен.
Хостинг не потребуется — сайт хранится на нашем защищенном сервере. Гарантируем быструю загрузку, SSL-сертификат и защиту от DDoS-атак.
Анализируйте и повышайте конверсии
Исследуйте источники трафика и взаимодействие посетителей с вашим сайтом, узнавайте больше об аудитории, тестируйте гипотезы — это поможет улучшить сайт в будущем.

Один многостраничный сайт бесплатно навсегда
Возможностей бесплатного тарифа достаточно, чтобы создать сайт и начать продвижение компании или личного бренда в интернете. По мере роста вашего бизнеса вы сможете использовать больше функций и маркетинговых инструментов.
В бесплатном тарифе доступны:
- 50 страниц с адаптивным дизайном
- 100 МБ хранилища для изображений
- Выбор доменного имени и SSL-сертификат
- 10 000 просмотров страниц пользователями
- 10 блоков, расположение, поведение и внешний вид которых можно настраивать
- Все для настройки таргетированной рекламы, аналитики и SEO-оптимизации
- Используйте сервис бесплатно без ограничений во времени или при необходимости перейдите на платный тариф.
Попробовать бесплатно
Банковская карта не нужна
Поможем создать многостраничный сайт с чистого листа новичку и профессионалу
Мы постарались сделать интерфейс интуитивно понятным и дружелюбным.
Но если у вас возникнут вопросы, обращайтесь в поддержку или смотрите бесплатные обучающие ресурсы.
Поддержка 24/7
Начните чат или заполните форму — отвечаем в любое время суток на пяти языках.
База знаний
Инструкции по созданию, настройке и продвижению сайтов, а также ответы на популярные вопросы.
Блог
Полезные советы по созданию сайтов для разных бизнесов, подборки современного дизайна и реальные кейсы.
Некогда разбираться в функционале конструктора сайтов SendPulse самостоятельно?
Запишитесь на бесплатное 20-минутное демо. Подскажем, как создать профессиональный многостраничный сайт, настроить мультиязычность, прием оплат и другие нюансы, а потом планомерно повышать конверсии.
Забронировать демо
Поможем создать сайт и получать заявки и продажи
Нам доверяют сотни тысяч маркетологов
Видео отзывы
FAQ
🌍 Что представляет собой конструктор сайтов SendPulse?
🧍 Кому подойдет сайт на конструкторе?
Писать сайт с нуля — прерогатива eCommerce-проектов или больших компаний.
💻 Как создать сайт на конструкторе?
Зарегистрируйтесь на платформе автоматизации маркетинга SendPulse, выберите шаблон или начните создавать сайт с нуля в интуитивно понятном конструкторе. Добавьте текст, галереи, формы, кнопки, соцсети, прием оплат и другие функции, настройте аналитику и SEO, а потом опубликуйте проект и начните привлекать трафик.
💰 Сколько стоит создать сайт на конструкторе?
SendPulse позволяет бесплатно создать и продвигать профессиональный сайт с приемом оплат, сбором подписок, интеграцией с CRM, email рассылкой и чат-ботами в мессенджерах. Вы можете создать сайт на 50 страниц на конструкторе без банковской карты и ограничений во времени. Ознакомиться с тарифами вы можете на сайте в разделе «Цены».
Вы можете создать сайт на 50 страниц на конструкторе без банковской карты и ограничений во времени. Ознакомиться с тарифами вы можете на сайте в разделе «Цены».
Создайте собственный профессиональный сайт быстро и легко
Станьте видимым для всех, кто ищет услуги, товары и инфопродукты в интернете. Расскажите о себе потенциальным клиентам и продавайте больше.
Создать сайт самостоятельно
Это бесплатно
Бесплатные шаблоны | Landing Page Studio
У вас в голове море идей по созданию одностраничного сайта для своего бизнеса, а в карманах гуляет ветер? Специально для таких, как вы, разработаны и представлены в интернете бесплатные готовые шаблоны лендинг-пейдж. C помощью шаблонных решений вы можете самостоятельно сконструировать одностраничный сайт, потратив только свое личное время.
В нашей студии разрабатываются лендинги на заказ для бизнеса. Над их созданием работает целая команда: менеджер, маркетолог, дизайнер, программист, копирайтер. Нам сложно представить как с этим справится один, далеко не технический специалист, не дизайнер и не маркетолог.
Нам сложно представить как с этим справится один, далеко не технический специалист, не дизайнер и не маркетолог.
Хочу поделиться собственным опытом новичка в такой «постройке» лендинга, на себе ощутившим все плюсы и минусы от использования бесплатных сервисов.
Перед написанием этой статьи меня бросили в такой эксперимент, уточню, я участвую в создании сайтов как копирайтер и совсем отдаленно понимаю, что такое html код и какой цвет лучше влияет на конверсию.
Плюсы использования бесплатных шаблонов:
- Нет необходимости обращаться к дизайнерам и программистам. Вы не тратите свое время на поиски специалистов, а можете построить страницу захвата самостоятельно даже без знаний в области HTML.
- Быстрота создания. Создание бесплатной посадочной страницы занимает от 5 минут до нескольких часов.
- Легкость видоизменения. В случае необходимости в уже готовое решение можно запросто внести доработки.

- Экономия денег. Плюс очевидный и немаловажный, поскольку вам не нужно оплачивать дорогостоящие услуги фрилансеров или специализированных веб-студий.
- Возможность тестирования вашей ниши в пределах отведенного на это времени. При помощи бесплатного шаблона у вас появляется возможность пронаблюдать за поведением потенциальной целевой аудитории, собрать информацию о ее вкусах и предпочтениях еще до начала запуска вашего бизнеса.
- Запуск рекламной кампании. Во многих конструкторах есть дополнительная услуга по настройке контекстной рекламы.
Минусы использования бесплатных шаблонов:
- Шаблонный внешний вид лендингов. Созданные на основе стандартной структуры с похожими схемами расположения блоков, страницы могут напоминать копии друг друга.
- Отсутствие запоминающейся «фишки». Готовые сконструированные решения лишены оригинальности и не способны выделить ваш бренд из массы других, поэтому их направленность на премиум-сегмент клиентов вряд ли окажется успешной.

- Привлечение копирайтера. С целью написания продающих текстов для вашей лендинг пейдж приходится обращаться за копирайтингом.
- Нерусифицированный язык техподдержки. Качественные сервисы шаблонных лендингов созданы не в нашей стране и зачастую ответы на вопросы, адресуемые службе поддержки, можно получить лишь на английском языке.
- Ориентация на «западную» аудиторию. Зачастую далеко не все потенциальные клиенты в нашей стране готовы к оформлению сайта-одностраничника на европейский манер, в связи с этим они отсеиваются.
После рассмотрения основных достоинств и недостатков создания лендинг пейдж на базе бесплатных шаблонов вам остается только взвесить все «за» и «против». Если вас устраивают возможности данного способа для продвижения вашего бизнеса в сети, используйте его, в помощь наш обзор конструкторов для создания продающих страниц, а если нет — не поскупитесь и обратитесь к профессионалам.
Смотри еще
Лендинг: как это работает
О том, какие основные этапы и цели должен выполнять лендинг. Как этого добиться и на что необходимо обращать внимание при создании одностраничного сайта.
Лендинг пейдж: плюсы и минусы
Какие есть недостатки и преимущества одностраничного сайта? Детальная информация о лендинг пейдж и ее слабых и сильных сторонах.
Конверсия landing page: каких результатов ждать после запуска продающей страницы?
Что такое конверсия и как она влияет на ваш бизнес? Важная информация для отслеживания эффективности landing page.
Обзор конструкторов для лендинг пейдж
Топ-10 лучших конструкторов для самостоятельного создания одностраничных сайтов. Характеристики и рекомендации по использованию популярных сервисов.
Скачать 653 Бесплатные шаблоны целевых страниц
Скачать 653 Бесплатные шаблоны целевых страниц — Envato ElementsRecine
Уточнится
1111111111112 CLEARУДАЛЕНИЕ
111111111111111112.
- приборная панель
- crm
- угловой
- сетка
- rtl
Сортировка по RelevantPopularNew
HTML-шаблон App Landing
от Markhorthemes в веб -шаблонах
Добавить в коллекцию
Скачать
Velbox — Startup & Sass Template
By PxelCode в веб -шаблоне
Добавить в коллекцию
92 Doadlocd TemplateBy webduck in Web Templates
Добавить в коллекцию
Скачать
Zorka — Intuitive Fashion HTML5 Template
от Nouthemes в веб -шаблонах
Add to Collection
Скачать
Sware SaaS & Software Landing HTML5 Шаблон
от Zytheme в веб -шаблоне
Добавить в коллекцию
2 Загрузка 900411112 Добавить в сборкуЗагрузка
9004111112 — Дополнение в коллекцию.
 Template
TemplateBy suelo in Web Templates
Добавить в коллекцию
Загрузить
Mega Industry — Промышленность и Фабрика Template
от TheMexRiver в веб -шаблонах
Добавить в коллекцию
Скачать
Boxster — Творческий многоцелевой шаблон HTML5
от DesignSninja в веб -шаблонах
Add To Collection
211111111111111111111111111111111111111111111111111112S Landing Page — ZendaBy Ninetheme in Web Templates
Добавить в коллекцию
Скачать
Ethan Hunt — Персональный HTML Onepage Template
от PAUL_TF в веб -шаблонах
Добавить в коллекцию
Скачать
Curv: одна страница многоцелевой параллакс
от dexignzone в веб -шаблоне
Add Collection
2 Загрузка 11111112.Besi — Business and Agency HTML Template
By templatebucket in Web Templates
Добавить в коллекцию
Скачать
Lexio — OnePage Creative HTML Шаблон
от FAMI_THEMES в веб -шаблонах
Добавить в коллекцию
Скачать
- 111111111111111112 Загрузка
- 91110 Prebook — Ebook Landing Page Page. в Веб-шаблоны
Добавить в коллекцию
Загрузить
Glamium — адаптивный многоцелевой шаблон HTML5
Автор: themesdesign в Веб-шаблоны
Добавить в коллекцию
Скачать
Bootstrap One Page Template — Oxavia
от Myrastudio в веб -шаблонах
Добавить в коллекцию
Загрузка
9004Arch — Mudlecress OnePage & Mudlepage Hatml
9Arch — Mudlecress OnePage & Mudlepage Hatml
Arch — Mudlepruce OnePage & MudlePage и MudlePage HTML HTML.
 in Web Templates
in Web TemplatesДобавить в коллекцию
Download
Advento — Travel One Page HTML Template
By The_Krishna in Web Templates
Добавить в коллекцию
Скачать
1992 Творческая электронная коммерция PSD Шаблон
от dzoan в веб -шаблонах
Добавить в коллекцию
Скачать
Citrix -Agency Multipcore HTML5 TEMLATE
— CITRIX -AGELIX. Templates
Добавить в коллекцию
Скачать
Tianna — One Page HTML5 Template
By htmlbean in Web Templates
Добавить в коллекцию
Скачать
AVO — React Creative Agency & Showcase Portfolio
By Themescamp в паутине
Добавить в коллекцию
Скачать
Astriol — Software App, SaaS Landing HTML Template
Astriol — SaaS Planting Template
Astriol — SaaS Planting Template
110Astroil — SaaS Landing Template
110.

Добавить в коллекцию
Скачать
Jaxa — Шаблон запуска и SaaS
By Brex-Theme in Web Templates
Добавить в коллекцию
Скачать
XZOMARK — Корпоративный бизнес HTML Template
от Spreethemes в веб -шаблонах
Добавить в коллекцию
Скачать
Superex -NFT Marketplace (HTML + React.JS
110SUPEREX -NFT Weblaceplace (HTML + REACTES
.
Добавить в коллекцию
Скачать
Kentho — Шаблон агентства и SaaS
By tempload в веб-шаблонах
Добавить в коллекцию
Скачать
Suppke — Страница Здравоохранения по приложениям для здоровья
от ThemeBeyond в веб -шаблонах
Добавить в коллекцию
Скачать
Spruce — Portfolio и VCARD STATRAT
Целевая страница Health Supplement
By ThemeGenix in Web Templates
Добавить в коллекцию
Скачать
Rexo — Параллакс на одной странице
По темаминдустрия в Веб-шаблоны
Добавить в коллекцию
Скачать
Анефти | NFT Marketplace HTML5 Template
By themelooks in Web Templates
Add to collection
Download
Engine Hosting — HTML Template
By fruitfulcode in Web Templates
Add to collection
Download
Hpres-SEO HTML-шаблон цифрового маркетинга
от сайта webse_stock в веб -шаблонах
Добавить в коллекцию
Скачать
Органические магазины и продукты питания Eco HTML5
от Autemes в веб -шаблонах
Add Collection
Скачать
111112.
 Шаблон HTML
Шаблон HTMLBy zcubedesign in Веб-шаблоны
Добавить в коллекцию
Скачать
Многоцелевой бизнес и консалтинг Шаблон HTML5
от Pixenx в веб -шаблонах
Добавить в коллекцию
Скачать
Программное обеспечение. RTL
By thememarch in Веб-шаблоны
Добавить в коллекцию
Скачать
Шаблон портфолио Asata — Creative Digital Agency
By Mexopixel в веб -шаблонах
Добавить в коллекцию
Скачать
Wacov — Elegant HTML -шаблон
от Astylers в веб -шаблоне
Add Collection
Download
11111112 — Add CollectionDownload
9004111112 — Add Collection.

по 7OROOF в веб -шаблонах
Добавить в коллекцию
Скачать
Universal — умный многоцелевой шаблон HTML5
от ForbetterWeb в веб -шаблонах
Добавить в коллекцию
Скачать
Солнечный поставщик — адаптивный шаблон HTML
от Kamleshyadav в веб -шаблонах
Добавить в коллекцию
Download 9004
Colorise — Premium Portfolio Hatmel Semplate HT HTMLEMEMPET HTMLEMEMPET HOTMLEMALETER.
Добавить в коллекцию
Скачать
Aali — Шаблон Vue для личного портфолио
By CodeeFly in Web Templates
Добавить в коллекцию
Скачать
Королевания — Многочисленные бизнес -шаблоны HTML5
по кодексам в веб -шаблонах
Добавить в коллекцию
Загрузка
 Template
TemplateBy Aspirity in Web Templates
Добавить в коллекцию
Download
. grid
grid
12345
14 страниц
Похожие запросы из других категорий
0011
Graphic Templates
pinterestloginfigma filepdfsplash
Photos
feelingfreedfeelings
Presentation Templates
presentationanimationpowerpoint templatemockupicons
Stock Video
kids jumpingticketsmindfulmindfunny
Video Templates
pluginfinal cut profcpxglitchcallout
WordPress
woocommerceshopecommercertlelementor
24 Best Free Шаблоны целевых страниц приложений, которые вам нужно увидеть прямо сейчас
Итак, вы создали (или создаете) потрясающее новое приложение, которое потрясет мир. Это круто! Тогда все, что осталось, это продвигать его. А ядро любого продвижения — это, конечно же, сайт.
Вам нужна надежная целевая страница, которая объяснит, что делает ваше приложение и почему оно нужно вашему клиенту, в наиболее привлекательной и убедительной форме. Однако проектирование и создание целевой страницы требует много времени; время, которое вы, вероятно, предпочли бы потратить на работу над своим приложением.
Однако проектирование и создание целевой страницы требует много времени; время, которое вы, вероятно, предпочли бы потратить на работу над своим приложением.
Не было бы намного проще, если бы вас уже ждала высококачественная целевая страница? Что вам нужно было только заполнить пробелы, и вы были готовы к работе? Я думаю, вы знаете, к чему я клоню: шаблоны! Но я знаю, что у шаблонов тоже могут быть свои проблемы.
Многие шаблоны могут быть довольно дорогими, и как вы можете быть уверены, что шаблон действительно будет работать хорошо после того, как он будет запущен? Не беспокойтесь больше. Я путешествовал по всему Интернету в поисках лучших бесплатных шаблонов целевых страниц приложений.
Ниже у меня есть подборка из 22 дизайнов, которые вы можете использовать для быстрого, эффективного и действенного продвижения своего приложения. Итак, без лишних слов, давайте приступим!
Начало списка — Grape , автор Codepassenger на ThemeHunt. Черный и красный создают приятный темный контраст, который выглядит очень современно и стильно. Он также имеет хорошо реализованные эффекты прокрутки: они привлекают внимание своим движением, но их движение незаметно и достаточно быстро, чтобы не мешать удобству использования сайта. Этот шаблон также поставляется с двумя другими вариантами, поэтому, если вы ищете современную и классную целевую страницу для представления вашего современного и классного приложения, стоит попробовать этот. Загрузите бесплатную целевую страницу приложения здесь.
Черный и красный создают приятный темный контраст, который выглядит очень современно и стильно. Он также имеет хорошо реализованные эффекты прокрутки: они привлекают внимание своим движением, но их движение незаметно и достаточно быстро, чтобы не мешать удобству использования сайта. Этот шаблон также поставляется с двумя другими вариантами, поэтому, если вы ищете современную и классную целевую страницу для представления вашего современного и классного приложения, стоит попробовать этот. Загрузите бесплатную целевую страницу приложения здесь.
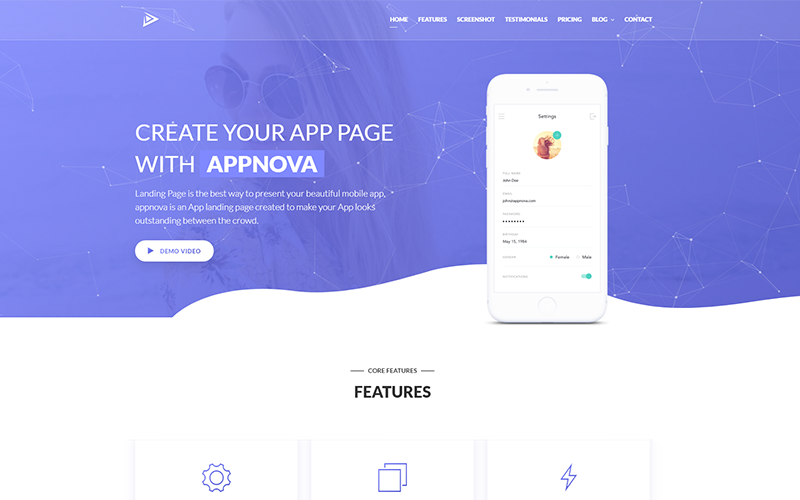
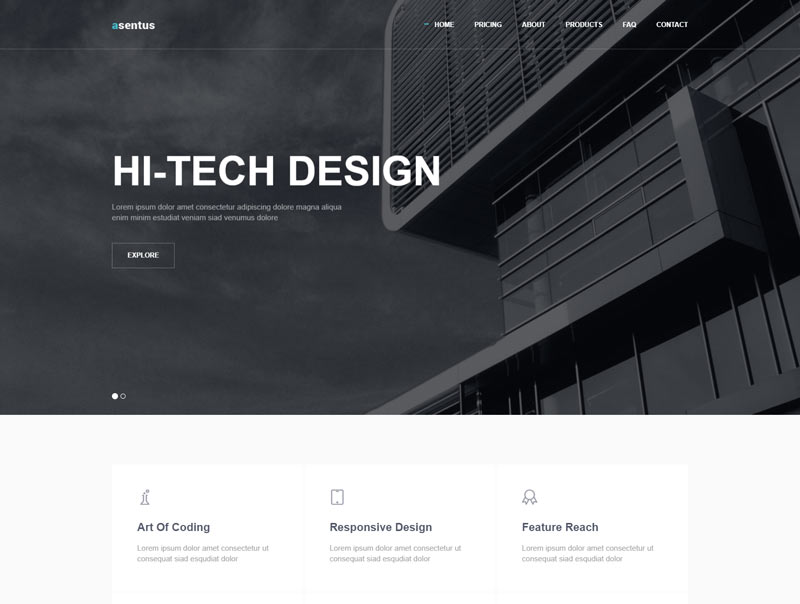
Далее у нас есть Appro от devitems на ThemeHunt. Фоновое изображение сразу дает понять, что этот шаблон нацелен на профессиональный бизнес и агентства. Но не позволяйте себе ограничиваться этим. Это шаблон, это изображение можно настроить. Кроме того, это солидный минималистичный шаблон. Что в этом хорошего, так это то, что вы можете использовать его для разных типов приложений. Пока он выглядит несколько профессионально, этот шаблон может вам подойти. Получите шаблон бесплатно здесь.
Получите шаблон бесплатно здесь.
Leno — это бесплатный шаблон целевой страницы в темном стиле, созданный с использованием HTML и Bootstrap 4, который поможет вам быстро создать привлекательное онлайн-присутствие для вашего мобильного приложения. Он имеет все необходимые функции, такие как вращающийся текст, слайдер отзывов, вкладки, лайтбокс видео, слайдер скриншотов и цифры статистики, чтобы создать незабываемые впечатления для посетителя. Ключевой сильной стороной является внешний вид с его темным стилем и футуристическими фоновыми иллюстрациями в технических оттенках синего. Получите шаблон здесь.
Наша первая тема WordPress в списке — Appy , автор Joefrey из Colorlib. Здесь выбрано более крупное изображение телефона, которое мне нравится, потому что оно обеспечивает более четкое представление снимка экрана. Я действительно думаю, что это выглядит немного грязно, телефон обрывается внизу, когда вы попадаете на страницу, но это сигнализирует людям прокрутить вниз, что всегда хорошо. Кроме того, на странице используется много синего цвета и градиентов, и он согласуется с ним, что делает страницу прохладной и комфортной. Загрузите бесплатный шаблон приложения.
Кроме того, на странице используется много синего цвета и градиентов, и он согласуется с ним, что делает страницу прохладной и комфортной. Загрузите бесплатный шаблон приложения.
Еще один от Джофри и другой нашей темы WordPress: Appru . Appru использует стиль, который немного более игривый по сравнению с Appy, со свободными диагональными формами, сигнализирующими о разделении между элементами страницы, а не с полноцветным фоном. Мне это очень нравится. Это позволяет всем элементам образовывать единое целое, не сливаясь воедино. Его также визуально интересно и весело прокручивать, а поскольку он не сильно выровнен, это придает странице ощущение текучести. Настоятельно рекомендуется для людей, которые хотят рекламировать активное и постоянно развивающееся приложение. Загрузите его здесь.
Далее у нас есть пара шаблонов от Cruip, начиная с Evelyn . Evelyn определенно более прост по сравнению с некоторыми другими шаблонами, сохраняя макет довольно простым и не включая такие элементы, как контактные формы. Однако это неплохо. Для некоторых продуктов это может быть именно то, что вам нужно: сосредоточиться на продукте, не отвлекаясь на дизайн или ненужные элементы. Если вам нравится более прямой подход, Эвелин может быть для вас. Скачать шаблон.
Однако это неплохо. Для некоторых продуктов это может быть именно то, что вам нужно: сосредоточиться на продукте, не отвлекаясь на дизайн или ненужные элементы. Если вам нравится более прямой подход, Эвелин может быть для вас. Скачать шаблон.
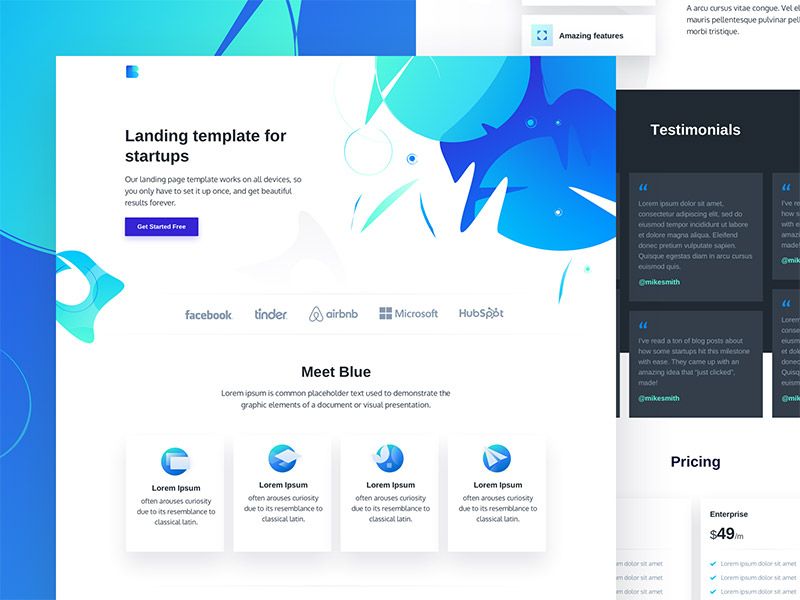
Далее идет Синий . Немедленно мы начнем с действительно красивого изображения. Скажу сразу: убедитесь, что этот стиль подходит вашему приложению. Вы бы не стали использовать такие визуальные эффекты для рекламы кулинарного приложения, так сказать. Но если все сделано правильно, фоновые изображения могут усилить ощущения, которые должно вызывать приложение. Я также хочу отметить здесь отзывы пользователей, которые состоят из шести блоков, а не в виде обычной прокрутки. Мне это очень нравится, так как это делает эти сильные активаторы намного более заметными. Реквизит для этого! Скачать шаблон целевой страницы можно здесь.
С другой стороны спектра у нас есть Laurel , который явно подходит для современного, классного и стильного стиля. Теплые цвета, темная цветовая палитра и шрифт с засечками хорошо создают это ощущение. Эта страница предназначена не только для демонстрации возможностей. Это намного лучше для приложений, которые в первую очередь оцениваются по стилю. Это для приложений, которые люди получают, потому что они крутые и стильные, а не сами по себе, потому что это функционально поможет им. Хотя в этом нет ничего плохого, для этого существует огромный рынок. И если это то, к чему вы стремитесь, Лорел может быть для вас. Получите это здесь бесплатно.
Теплые цвета, темная цветовая палитра и шрифт с засечками хорошо создают это ощущение. Эта страница предназначена не только для демонстрации возможностей. Это намного лучше для приложений, которые в первую очередь оцениваются по стилю. Это для приложений, которые люди получают, потому что они крутые и стильные, а не сами по себе, потому что это функционально поможет им. Хотя в этом нет ничего плохого, для этого существует огромный рынок. И если это то, к чему вы стремитесь, Лорел может быть для вас. Получите это здесь бесплатно.
Последний шаблон от Cruip, попавший в наш список, — Grace . Грейс очень жизнерадостная и веселая. Он яркий и красочный, с множеством мазков и эффектов, похожих на кисти. Это стиль, который вы часто видите в агентствах графического дизайна, потому что он соответствует игривой и творческой атмосфере, которую они хотят передать. Если ваше приложение ориентировано на графический дизайн, искусство или что-то еще творческое, этот шаблон может вам подойти. Загрузите его бесплатно.
Загрузите его бесплатно.
Woo — это шаблон от Styleshout. Что сразу отличает его от предыдущих, так это то, что он имеет дизайн, подходящий для отображения многоплатформенных приложений, а не для отображения только мобильной версии. Один из их макетов УТП «простой, чистый и современный», и он соответствует этому. На техническом и структурном уровне это довольно просто, с простыми прямыми делениями на заднем плане, чтобы разделить страницу. Тем не менее, простота не означает плохо, и эта техника в сочетании с тонкими фоновыми узорами на каждом сегменте придает ему приятный и четкий вид. Загрузите бесплатную целевую страницу приложения здесь бесплатно.
Еще один номер от Styleshout — Elevate . Этот явно подходит для более откровенного подхода с ярко-красным заголовком и жирным желтым фоном. Это производит на меня впечатление смелого, дерзкого приложения, которое делает свое дело и не боится это показывать. Это довольно специфический подход, но для правильного продукта и брендинга он может творить чудеса. Считаете ли вы, что это описание подходит к вашему продукту? Тогда, возможно, этот шаблон тоже подходит!
Считаете ли вы, что это описание подходит к вашему продукту? Тогда, возможно, этот шаблон тоже подходит!
Из TemplateFlip у нас есть Awesome App . Название может быть немного на носу, но шаблон надежный. Ярко окрашенный градиент сразу же требует вашего внимания, хотя при желании цвет можно свободно изменить в CSS. Мне тоже нравится округлый современный шрифт. Он соответствует плавной, активной атмосфере, которую излучает страница. Кроме того, этот шаблон имеет все блоки контента, которые он должен иметь. Если вы находите этот стиль привлекательным, я советую попробовать. Однако обратите внимание: приложение Awesome App бесплатно только для личного использования.
Наш единственный шаблон от GrayGrids сегодня — это Beam . Beam больше предназначен для настольных приложений, но он может хорошо работать и для приложений для планшетов. Мне очень нравится дополнительный контраст синего и оранжевого. Это круто, привлекательно и удобно. Beam также использует множество эффектов прокрутки, при этом элементы постоянно появляются, когда вы прокручиваете страницу вниз. Многие страницы перебарщивают с этим, но эта страница находится на грани привлечения внимания, не мешая функциональности страницы. Если ваше приложение работает с большим горизонтальным расположением экрана, я определенно рекомендую Beam. Получите шаблон целевой страницы мобильного приложения бесплатно здесь.
Beam также использует множество эффектов прокрутки, при этом элементы постоянно появляются, когда вы прокручиваете страницу вниз. Многие страницы перебарщивают с этим, но эта страница находится на грани привлечения внимания, не мешая функциональности страницы. Если ваше приложение работает с большим горизонтальным расположением экрана, я определенно рекомендую Beam. Получите шаблон целевой страницы мобильного приложения бесплатно здесь.
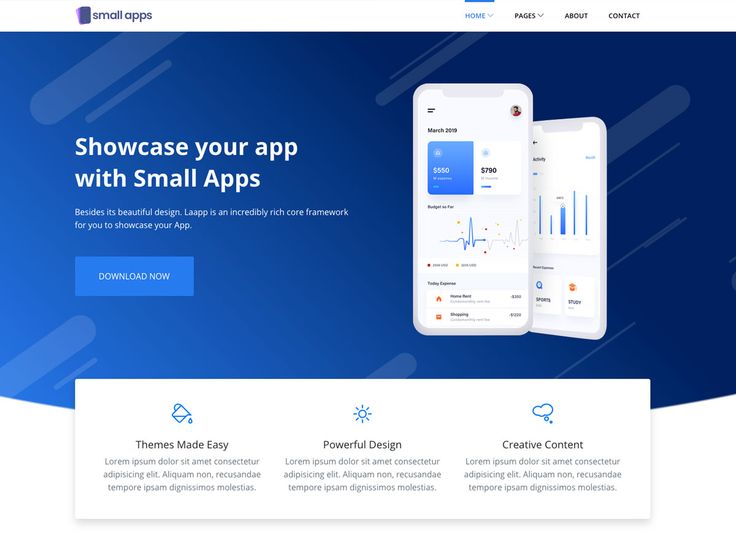
Small Apps от Themefisher — еще один, который поставляется с тремя вариантами, но я собираюсь сосредоточиться на третьем варианте. Благодаря заметному заголовку и наклонному телефону Small Apps подходит для приложений с установленными помещениями. Заголовка должно быть достаточно, чтобы люди поняли, что делает это приложение, потому что наклон телефона не позволяет легко увидеть, что на экране. Однако, если ваше приложение соответствует этому требованию, этот шаблон может очень хорошо вам подойти. С акцентом на изящном заголовке здесь может быть достаточно сильного ценностного предложения, чтобы заставить людей конвертироваться.
Обратите внимание: этот шаблон бесплатен только для личного использования. Получи это здесь.
От UIdeck у нас есть Fusion . Эта страница посвящена иллюстрациям. Это может ограничить вашу способность отображать скриншоты, но если они не требуются для объяснения вашего приложения и эти иллюстрации подходят для вашего продукта, то эти иллюстрации могут творить чудеса. Делать что-то визуальное всегда хорошо, и в сочетании с правильным заголовком эти иллюстрации могут визуализировать многие вещи. Если обложка соответствует вашему приложению, это может быть для вас. Обратите внимание: этот шаблон также бесплатен только для личного использования (не волнуйтесь, он последний в списке). Скачать шаблон можно здесь.
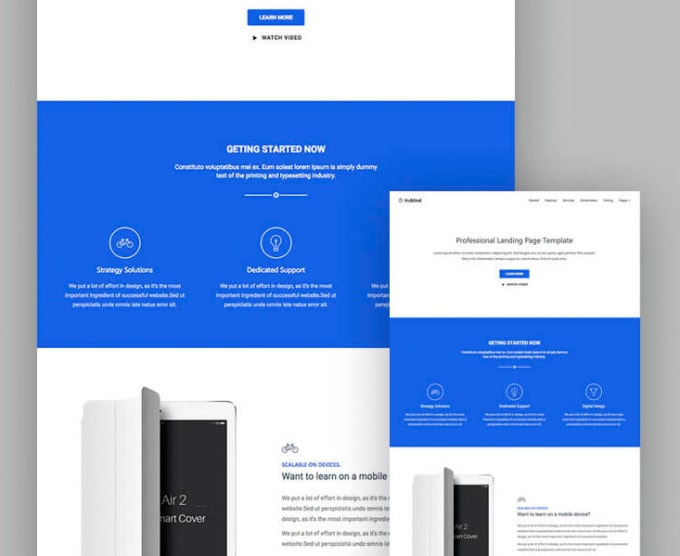
UX и Bootstrap приносят нам Nova . Nova определенно намного более формален и ориентирован на бизнес, чем некоторые другие шаблоны, которые мы представили. В дизайне нет причудливых иллюстраций, ярких цветов или крупных эффектов прокрутки. В дизайне используются базовые белые и серые оттенки и большие скриншоты, поэтому все внимание уделяется приложению. Хотя это неплохо; деловые люди будут иметь (или думают, что имеют) более объективную точку зрения и будут больше заботиться о функциях приложений, чем о ощущениях, которые они вызывают. Хотите угодить деловому миру? Нова может быть тем, что вы ищете.
В дизайне используются базовые белые и серые оттенки и большие скриншоты, поэтому все внимание уделяется приложению. Хотя это неплохо; деловые люди будут иметь (или думают, что имеют) более объективную точку зрения и будут больше заботиться о функциях приложений, чем о ощущениях, которые они вызывают. Хотите угодить деловому миру? Нова может быть тем, что вы ищете.
Придерживаясь функционально-ориентированного подхода, у нас есть CleanLanding от TemplateMag. Он определенно оправдывает свое название: он очень чистый. Он показывает то, что должен показать, без каких-либо причудливого дизайна, отвлекающих от этого. Кто-то может сказать, что это делает его пресным, но я чувствую, что это шаблон, который позволяет вам придать ему свой собственный вид. Если у вас есть причудливые иллюстрации или четкий текст для отображения, вы действительно можете сделать этот шаблон своим собственным. Если это звучит хорошо для вас, я советую скачать его и посмотреть, что вы можете с ним сделать.
Вернитесь к более эффектным шаблонам Kairos от ThemeWagon. Кайрос снова выбирает гладкую и стильную атмосферу, выбирая ярко-фиолетовый дизайн. Фиолетовый — это цвет, который вызывает чувство важности и ценности. Если ваше приложение должно создавать ощущение роскоши, эта цветовая палитра может усилить его. Он также имеет эффекты прокрутки, когда все элементы исчезают во время прокрутки. Хотя они останавливают ваш прогресс, они также убеждаются, что вы, по крайней мере, просматриваете каждый элемент на странице. У вас есть приложение с большой ценностью для ваших клиентов? Кайрос может быть идеальным дополнением. Вы можете получить его здесь бесплатно.
The SEO Company — странное название для шаблона, но, тем не менее, это очень надежный шаблон. Выше сгиба это прямо и по делу. Есть телефон со скриншотом, призывом к действию и заголовком. Это, в сочетании с жирным шрифтом, действительно позволяет заголовку затмить всех. Если у вас есть сильное ценностное предложение, оно не потеряется здесь. В остальном, этот шаблон получает свою визуальную привлекательность за счет более мелких элементов, таких как горошек и круги вокруг второго снимка экрана, а также ограниченное, тонкое использование цвета, которое одновременно позволяет цвету выделяться больше. Если вы не хотите быть слишком броским, но при этом выглядеть привлекательно, этот вариант стоит проверить.
Если у вас есть сильное ценностное предложение, оно не потеряется здесь. В остальном, этот шаблон получает свою визуальную привлекательность за счет более мелких элементов, таких как горошек и круги вокруг второго снимка экрана, а также ограниченное, тонкое использование цвета, которое одновременно позволяет цвету выделяться больше. Если вы не хотите быть слишком броским, но при этом выглядеть привлекательно, этот вариант стоит проверить.
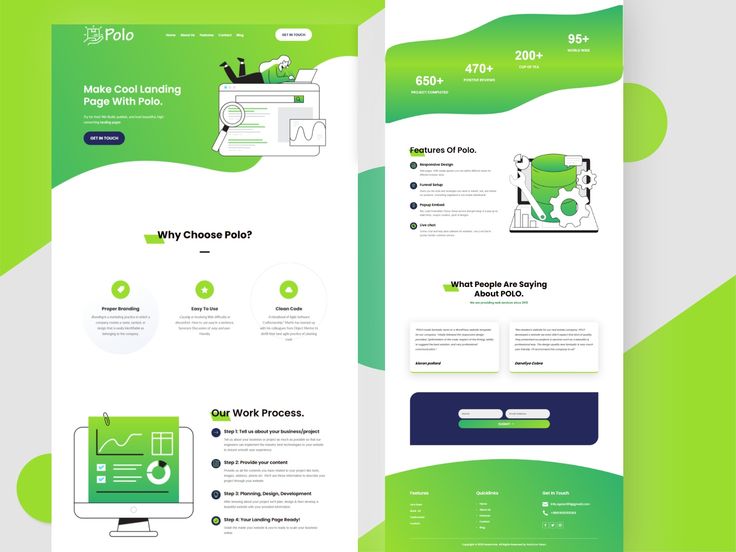
Наконец, у нас есть три шаблона от One Page Love. Первым идет Dazzle . Dazzle также кажется привлекательным для творческих людей. Изображение в качестве фона над сгибом, четкое использование свежего зеленого цвета, пронумерованные круги, описывающие процесс, и способ расположения скриншотов почти придают ему качество портфолио. Это может работать в вашу пользу, делая опыт более личным. Такое ощущение, что имеешь дело с человеком, а не с компанией или продуктом. Если вы ищете индивидуальный подход, Dazzle может вам помочь.
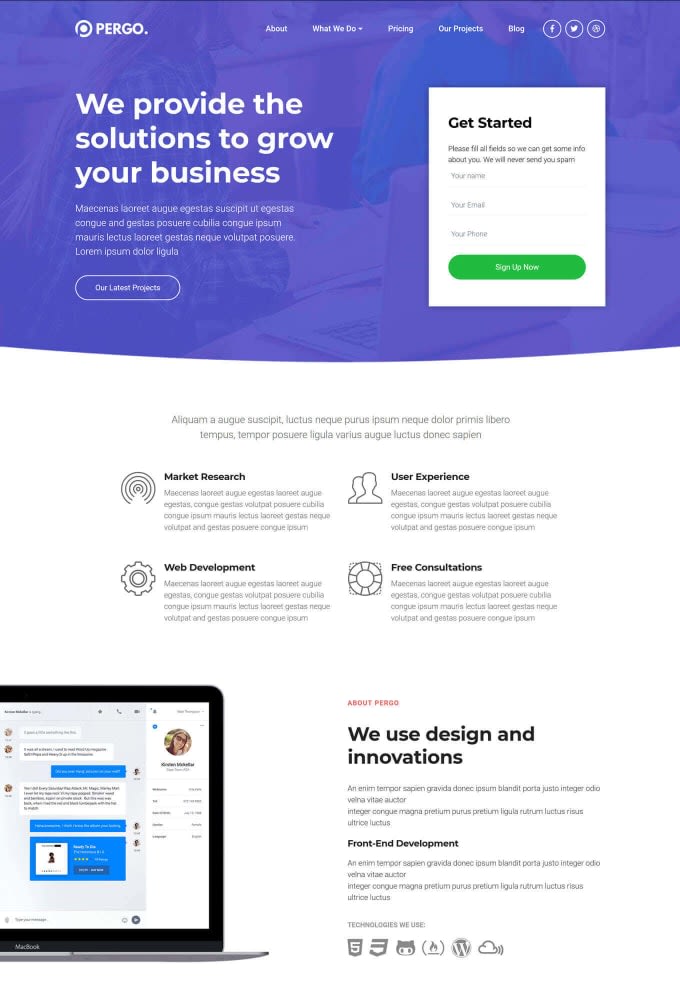
Дальше у нас Протон . Когда вы прокручиваете страницу вниз, вы можете заметить, что есть несколько сегментов, которые полностью покрыты синим градиентом, который вы также видите над сгибом, тогда как остальные имеют простой серый фон. Это умный подход, поскольку эти синие блоки покрывают некоторые из наиболее важных частей страницы, такие как мотивирующее видео и форма регистрации для привлечения потенциальных клиентов. Фон гарантирует, что ваше внимание будет направлено на них. Если этот синий стиль соответствует вашему приложению, этот шаблон может вам подойти. Получите бесплатный шаблон приложения здесь.
Sync — это HTML-шаблон целевой страницы в легком стиле, созданный с помощью Bootstrap и предлагаемый Inovatik для бесплатной загрузки. Шаблон был разработан как прочная основа для проектов презентации мобильных приложений и включает в себя множество компонентов, которые облегчат жизнь разработчикам. Вот некоторые из них: ползунки для скриншотов и отзывов, дополнительные страницы для подробностей статей и условий, плавная прокрутка между якорями и анимированными статистическими данными. Светло-серый фон с красочными акцентами отлично справляется с выделением вашего контента и созданием незабываемых впечатлений для посетителей. Получите HTML-шаблон целевой страницы.
Светло-серый фон с красочными акцентами отлично справляется с выделением вашего контента и созданием незабываемых впечатлений для посетителей. Получите HTML-шаблон целевой страницы.
Tivo — еще один бесплатный HTML-шаблон целевой страницы от Inovatik, который служит для представления приложений SaaS и убеждения посетителей подписаться на них. Мне нравится стиль дизайна иллюстраций и тот факт, что он включает в себя все основные компоненты, необходимые для представления приложений SaaS. Пользователи могут найти слайдер с логотипом, вкладки для доступного дополнительного контента, лайтбоксы для подробностей, слайдер отзывов и рабочую форму новостной рассылки. Tivo предлагается вместе с несколькими дополнительными страницами для регистрации, входа в систему, сведений о статье и условий. Получите HTML-шаблон целевой страницы.
И последнее, но не менее важное: Атлас . Atlas — это скорее многоцелевой шаблон, но с небольшой модификацией он может легко работать как целевая страница для вашего приложения.