Бесплатные шаблоны каталога для простого и быстрого дизайна
Бесплатный шаблон – простой и быстрый способ разработать каталог, как для дизайнера, так и для непрофессионалов, желающих сократить затраты времени и средств. которые можно скачать на сайте allday2 или платные шаблоны на сайте шаттерсток. Удастся ли это сделать – вопрос спорный, ведь не все бесплатные шаблоны каталогов корректны, а на решение проблем, которые это может повлечь, могут уйти дополнительные финансовые и временные затраты. Поэтому оптимальный вариант – воспользоваться услугами профессионала.
Содержание
- 0.0.1 Но, если Вы, все же, решили воспользоваться бесплатным шаблоном, ознакомьтесь с рекомендациями, приведенными ниже.
- 1 Размер и разрешение каталога
- 2 Цветовое решение для шаблона каталога
- 3 Инструкции для шаблонов каталога
- 4 Экономия времени
Но, если Вы, все же, решили воспользоваться бесплатным шаблоном, ознакомьтесь с рекомендациями, приведенными ниже.

Размер и разрешение каталога
Одна из основных проблем бесплатных шаблонов заключается в том, что они далеко не всегда бесплатны. Нередки случаи, когда бесплатный шаблон не подходит каталогу, отображается некорректно, что влечет дополнительные финансовые затраты. В связи с этим, лучше подбирать шаблон, размер которого совпадает с размером каталога, который Вы разрабатываете и собираетесь напечатать. Изменение размеров готового шаблона может обернуться смещением блоков каталога, искажению фона и т.д. Подобрав изначально шаблон нужного размера, Вы обезопасите себя от подобных проблем.
Обратите внимание и на разрешение шаблона – количество точек на нем должно быть не меньше 300, иначе качество печати будет низким (расфокусированные, нечеткие изображения, несоблюдение пропорций и т.д.).
Цветовое решение для шаблона каталога
Во многом, цветовое решение каталога определяется принтером, на котором он напечатан. Тем не менее, большинство типографий печатают их с применением таблицы CMYK. Поэтому лучше подбирать шаблон, предварительно обработанный в CMYK – в случае необходимости цвета можно будет преобразовать.
Поэтому лучше подбирать шаблон, предварительно обработанный в CMYK – в случае необходимости цвета можно будет преобразовать.
Инструкции для шаблонов каталога
Одним из преимуществ бесплатных шаблонов является возможность их форматирования с помощью определенных инструкций. Корректно составленные шаблоны включают в себя три вида линий – линия края, линия отреза, линия безопасности. Последняя из них определяет безопасное для печати пространство, где будут размещены изображения и текстовые материалы, при разработке дизайна нужно учитывать наличие этого пространства и то, что все, что находится за его пределами, подлежит обрезке после печати.
Линия отреза указывает, где будет обрезан лист после печати, поэтому важно определить, какие элементы должны находиться в пределах линии безопасности. Линии края обозначают глубину и распространение фона на листе. Ими определяется, будет ли фон распространяться до краев листа.
Экономия времени
Шаблоны каталога, безусловно, способны сэкономить Ваше время, ведь используя готовый шаблон, Вы сразу приступаете к его печати, а затем — к распространению. Но рекомендации, описанные выше, являются лишь основами, а для более глубокого изучения этого вопроса потребуется немало времени. Вместе с тем, отсутствие у Вас более глубоких знаний в области работы с шаблонами не позволит Вам создавать их качественными, профессиональными.
Но рекомендации, описанные выше, являются лишь основами, а для более глубокого изучения этого вопроса потребуется немало времени. Вместе с тем, отсутствие у Вас более глубоких знаний в области работы с шаблонами не позволит Вам создавать их качественными, профессиональными.
При разработке шаблона стоит обратиться за помощью к профессионалу. Он поможет сделать корректную разметку, чтобы Вы не сомневались, что учтены все параметры для качественной печати, типография MoscowBran разработает эксклюзивный шаблон каталога. Наши сотрудники учтут все Ваши пожелания и предпочтения.
Создание шаблонов каталога · Django в примерах
Теперь необходимо создать шаблоны для списка товаров и одного товара. Создайте следующую структуру файлов в каталоге приложения shop:
templates/
shop/
base.html
product/
list.html
detail.html
Необходимо определить базовый шаблон, а затем расширить его в product list и в шаблоне detail. Отредактируйте шаблон shop/base.html и добавьте в него следующий код:
Отредактируйте шаблон shop/base.html и добавьте в него следующий код:
{% load static %}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>{% block title %}My shop{% endblock %}</title>
<link href="{% static "css/base.css" %}" rel="stylesheet">
</head>
<body>
<div>
<a href="/">My shop</a>
</div>
<div>
<div>
Your cart is empty.
</div>
</div>
<div>
{% block content %}
{% endblock %}
</div>
</body>
</html>
Это базовый шаблон, который мы будем использовать для нашего магазина. Чтобы включить требуемые стили CSS и изображения, используемые шаблонами, необходимо скопировать статические файлы, которые входят в эту главу, расположенную в каталоге static/ приложения shop. Скопируйте их в ту же папку проекта.
Измените шаблон shop/product/list. html и добавьте в него следующий код:
html и добавьте в него следующий код:
{% extends "shop/base.html" %}
{% load static %}
{% block title %}
{% if category %}{{ category.name }}{% else %}Products{% endif %}
{% endblock %}
{% block content %}
<div>
<h4>Categories</h4>
<ul>
<li {% if not category %}class="selected"{% endif %}>
<a href="{% url "shop:product_list" %}">All</a>
</li>
{% for c in categories %}
<li {% if category.slug == c.slug %}class="selected"{% endif %}>
<a href="{{ c.get_absolute_url }}">{{ c.name }}</a>
</li>
{% endfor %}
</ul>
</div>
<div>
<h2>{% if category %}{{ category.name }}{% else %}Products{% endif %}</h2>
{% for product in products %}
<div>
<a href="{{ product.get_absolute_url }}">
<img src="{% if product.
image %}{{ product.image.url }}{% else %}{% static "img/no_image.png" %}{% endif %}">
</a>
<a href="{{ product.get_absolute_url }}">{{ product.name }}</a><br>
${{ product.price }}
</div>
{% endfor %}
</div>
{% endblock %}
Это шаблон списка продуктов. Он расширяет шаблон
Поскольку мы используем ImageField для хранения изображений продуктов, нам необходим сервер разработки для обслуживания загруженных файлов изображений.
MEDIA_URL = '/media/' MEDIA_ROOT = os.path.join(BASE_DIR, 'media/')
MEDIA_URL является базовым URL-адресом, который обслуживает файлы мультимедиа, загруженные пользователями. MEDIA_ROOT — это локальный путь, в котором находятся эти файлы, который мы строим динамически в зависимости от переменной BASE_DIR.
Чтобы Джанго обрабатывал загруженные мультимедийные файлы с помощью сервера разработки, отредактируйте файл urls.py myshop следующим образом:
from django.conf import settings from django.conf.urls.static import static urlpatterns = [ # ... ] if settings.DEBUG: urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
Помните, что в процессе разработки мы используем только статические файлы. В продакшн версии сайта никогда не следует использовать статические файлы с Джанго.
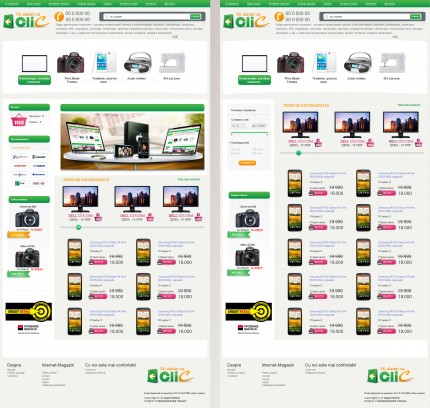
Добавьте в магазин несколько продуктов с помощью сайта администрирования и откройте в браузере http://127.0.0.1:8000/ . Появится страница списка продуктов, которая выглядит следующим образом:
Если вы создаете продукт с помощью сайта администрирования и не загрузите изображение, будет отображаться изображение по умолчанию no_image.png:
Давайте отредактируем шаблон сведений о продукте. Измените шаблон shop/product/detail.html и добавьте в него следующий код:
{% extends "shop/base.html" %}
{% load static %}
{% block title %}
{% if category %}{{ category.title }}{% else %}Products{% endif %}
{% endblock %}
{% block content %}
<div>
<img src="{% if product.image %}{{ product.image.url }}{% else %}{% static "img/no_image.png" %}{% endif %}">
<h2>{{ product.name }}</h2>
<h3><a href="{{ product.category.get_absolute_url }}">{{ product.category }}</a></h3>
<p>${{ product.
price }}</p>
{{ product.description|linebreaks }}
</div>
{% endblock %}
Мы вызываем метод get_absolute_url() для объекта категории, чтобы отобразить доступные продукты, принадлежащие к одной и той же категории. Теперь откройте http://127.0.0.1:8000/ в браузере и щелкните любой продукт, чтобы увидеть страницу сведений о продукте. Она будет выглядеть следующим образом:
Мы создали базовый каталог продуктов.
35+ бесплатных шаблонов и тем React
Даже если вас не волнует качество, они кажутся довольно незаметными, поэтому, движимый любопытством, я часами копался в Google и Github, и в результате получилась эта прекрасная коллекция из 35+ бесплатных шаблонов и тем React. Я бы не поставил на это, но они также являются высококачественными ресурсами.
Итак, в этом списке вы найдете огромное разнообразие шаблонов и тем для создания практически всего, что вы можете себе представить. Например:
Например:
- Панели администратора
- веб-сайтов
- Целевые страницы
- Онлайн-портфолио
- Блоги
- Дизайн-системы
Я не распределял ресурсы по разделам (например, шаблоны веб-сайтов), потому что не все в этом списке подпадает под определенную категорию (например, библиотеки компонентов, наборы пользовательского интерфейса и т. д.), поэтому я предлагаю вам просмотреть всю статью и добавьте в закладки свои любимые.
И последнее замечание: хотя мы не можем рассматривать библиотеки компонентов и наборы пользовательского интерфейса как шаблоны и темы, они являются прекрасными отправными точками для запуска новых проектов, поэтому я подумал, что стоит упомянуть некоторые из них в этой коллекции.
1.
ОткрытьЖивая демонстрация / Скачать
Open — это бесплатный шаблон React, созданный для разработчиков, которые хотят быстро и профессионально создать целевую страницу для своих проектов с открытым исходным кодом, онлайн-сервисов, цифровых продуктов и многого другого. Open предлагает универсальную библиотеку гладких, минималистичных и многократно используемых компонентов и элементов, предназначенных для привлечения лидов и подписчиков по электронной почте.
Open предлагает универсальную библиотеку гладких, минималистичных и многократно используемых компонентов и элементов, предназначенных для привлечения лидов и подписчиков по электронной почте.
Особенности:
- Предназначен для продуктов с открытым исходным кодом и онлайн-сервисов
- Темный и минималистичный дизайн
- Полностью загружается через Github
2.
РаспылитьЖивая демонстрация / Загрузить
Atomize — это среда пользовательского интерфейса React, разработанная, чтобы помочь разработчикам сотрудничать с дизайнерами и без усилий создавать согласованные и гармоничные пользовательские интерфейсы. Благодаря идеальному сочетанию ресурсов, таких как руководства по стилю и гибкие сетки, Atomize подходит для создания любых адаптивных веб-сайтов.
Особенности:
- Система дизайна для веб-сайтов и адаптивных приложений
- Полный доступ для создания адаптивных приложений.

3.
ЛечитьЖивая демонстрация / Загрузить
Treact — это галерея бесплатных и современных шаблонов React и компонентов пользовательского интерфейса, разработанных с использованием TailwindCSS в качестве интерфейсной среды. Этот архив красивых ресурсов содержит 7 предварительно созданных основных страниц, 8 второстепенных страниц и 52 предварительно разработанных элемента и раздела. Каждая часть контента полностью настраивается и масштабируется для настольных компьютеров, планшетов и мобильных устройств.
Особенности:
- Богатая галерея шаблонов и блоков
- Согласованные изображения и иллюстрации
- Современный и универсальный внешний вид
4.
МатХЖивая демонстрация / Загрузить
MatX — это красиво созданный шаблон React Native, созданный на основе Material Design. Этот шаблон панели администратора был создан с использованием пользовательского интерфейса React, Redux и Material и включает в себя все основные функции, которые могут вам понадобиться, чтобы дать вашему веб-приложению новый дом. Бесплатная версия MatX может использоваться для простой настройки панелей администратора, систем управления пользователями и систем управления проектами.
Этот шаблон панели администратора был создан с использованием пользовательского интерфейса React, Redux и Material и включает в себя все основные функции, которые могут вам понадобиться, чтобы дать вашему веб-приложению новый дом. Бесплатная версия MatX может использоваться для простой настройки панелей администратора, систем управления пользователями и систем управления проектами.
Характеристики:
- Компоненты и элементы интерфейса Material
- Представления панели мониторинга и аналитики
- Красивое сочетание палитры
5.
ХоллиЖивая демонстрация / Скачать
Holly — это адаптивный шаблон React JS для производителей онлайн-услуг и цифровых продуктов, которые хотят начать накапливать адреса электронной почты, пока основной продукт находится в стадии разработки. Этот компактный шаблон изначально был разработан Cruip в формате HTML, а затем написан в коде React для этой версии.
Характеристики:
- Готовые формы и элементы
- Очень легко настроить и запустить
- Модный и адаптируемый внешний вид для различных потребностей продукта
6.
OAH-АдминистраторЖивая демонстрация / Скачать
OAH-Admin — это бесплатный шаблон панели администратора React на основе Gatsby с пакетом компонентов и элементов oah-ui. Этот шаблон React поставляется с множеством хорошо разработанных аксессуаров пользовательского интерфейса, а супер аккуратный и гибкий макет позволит любому легко создать любое веб-приложение на основе SaaS, панель администратора, панель управления и т. д.
Особенности:
- Красиво построенный темный макет
- Несколько дополнительных компонентов и действий
- Масштабируемый и элегантный интерфейс приложения
7.
 Стартовый призрак Гэтсби
Стартовый призрак Гэтсби Живая демонстрация / Загрузить
Легко создавайте отзывчивые и молниеносные веб-сайты с помощью этого начального шаблона от Ghost поверх Gatsby. Gatsby Starter Ghost — это чистый и современный шаблон для блога, журнала или любого новостного веб-сайта. Этот продукт специально разработан, чтобы помочь любому создать личное пространство в Интернете и делиться мыслями, идеями и обновлениями.
Особенности:
- Герой полной ширины для добавления изображений или видео
- Предварительно заполненный контент
- Сортировка постов по автору или тегу
8.
Звездный администраторЖивая демонстрация / Загрузить
Бесплатный шаблон React Native, который представляет бесконечное разнообразие основных элементов для воплощения любой идеи в жизнь. Этот шаблон имеет тщательно продуманную панель инструментов с множеством аккуратно упорядоченных и организованных сегментов, он безупречно работает со всеми новейшими и современными веб-браузерами и способен сделать процесс визуализации данных более управляемым.
Этот шаблон имеет тщательно продуманную панель инструментов с множеством аккуратно упорядоченных и организованных сегментов, он безупречно работает со всеми новейшими и современными веб-браузерами и способен сделать процесс визуализации данных более управляемым.
Особенности:
- Кроссбраузерность
- Иконки дизайна материалов
- Простая, но гибкая диаграмма JavaScript
9.
Панель администратора КаролиныЖивая демонстрация / Скачать
Если вы ищете потрясающий и в то же время функциональный шаблон панели управления React, у Carolina Admin Dashboard есть все, что вам нужно для запуска и запуска вашего веб-проекта. Этот красивый шаблон построен на основе фреймворка Material-UI и имеет чистый и свежий дизайн, соответствующий всем рекомендациям Google по материальному дизайну. И последнее, но не менее важное: основная структура полностью адаптивна и имеет открытый исходный код.
Характеристики:
- 23 основные и внутренние страницы
- Утилиты и помощники в комплекте
- Полностью прокручиваемый макет
10.
СтолДемонстрация в реальном времени / Скачать
Tabler — это бесплатный шаблон панели администратора React, идеально подходящий для любого внутреннего веб-приложения. Этот шаблон администратора включает в себя обширную коллекцию хорошо разработанных демонстраций, которые сэкономят вам много времени, поскольку вам не придется начинать с нуля, а также содержит повторно используемые компоненты, такие как кнопки, карты, диаграммы, формы и многое другое.
Особенности:
- Гибкие диаграммы и элементы данных
- Неограниченные серверные возможности
- Готовые и адаптивные виджеты
11.
Реагируйте на хорошее резюмеДемо-версия / Загрузить
React Nice Resume — красивая тема для продвижения себя и своих работ, если вы разработчик, дизайнер или создатель цифрового контента в целом. Этот ресурс демонстрирует уникальный фиксированный раздел героя с фоном частиц, временной шкалой опыта работы, графиками навыков, миниатюрами для отображения последних проектов, разделом запросов с функциональными формами ввода.
Этот ресурс демонстрирует уникальный фиксированный раздел героя с фоном частиц, временной шкалой опыта работы, графиками навыков, миниатюрами для отображения последних проектов, разделом запросов с функциональными формами ввода.
Особенности:
- Библиотека компонентов частиц
- Обо мне и контактные данные
- Верхняя жатка с плавными переходами к секциям
12.
Босс ЛайтЖивая демонстрация / Скачать
Boss Lite — потрясающий шаблон панели администратора, основанный на React и Redux. Этот шаблон предлагает вам свежий и современный дизайн с высокопроизводительными приложениями и несколькими цветовыми схемами. Он был создан, чтобы сделать процесс разработки доступным для любого типа веб-проекта и гладким благодаря современному рабочему процессу и гибкому макету с Flexbox.
Особенности:
- Высокая производительность с SSR
- Многоразовые компоненты и модули
- Простота управления и обслуживания
13.
 Интерфейс Чакры
Интерфейс Чакры Демо-версия / Загрузить
Пользовательский интерфейс Chakra предоставляет набор доступных и многократно используемых функциональных компонентов React, которые делают создание доступных веб-сайтов и пользовательских интерфейсов очень удобным. Почти все элементы в пользовательском интерфейсе Chakra совместимы с темным режимом, они соответствуют спецификациям руководящих принципов WAI-ARIA и построены на основе примитива пользовательского интерфейса React для бесконечной компоновки.
Характеристики:
- Сотни участников
- Полный скрипт форматирования
- Простота укладки за счет передачи реквизита
14.
Черная приборная панель ReactЖивая демонстрация / Загрузить
Black Dashboard React — это готовый к производству шаблон приложения React для интерфейсов администратора. Этот шаблон, созданный на основе рекомендаций по дизайну, созданных Bootstrap, является отличным интерфейсом для корпоративных приложений и надежного серверного программного обеспечения. Он представляет сегменты более высокого уровня, комплекты дизайна и диаграммы многократного использования, чтобы улучшить взаимодействие с пользователем и разработчиком от начала до конца.
Этот шаблон, созданный на основе рекомендаций по дизайну, созданных Bootstrap, является отличным интерфейсом для корпоративных приложений и надежного серверного программного обеспечения. Он представляет сегменты более высокого уровня, комплекты дизайна и диаграммы многократного использования, чтобы улучшить взаимодействие с пользователем и разработчиком от начала до конца.
Особенности:
- Хорошо написанная документация
- Мобильные устройства поддерживают
- Динамические разрешения для разных меню
15.
Система проектирования ArgonЖивая демонстрация / Загрузить
Начните свой следующий проект веб-дизайна с помощью системы дизайна React для Bootstrap 4 и Reactstrap. Argon Design System поставляется с более чем 100 отдельными компонентами, готовыми примерами, и каждый элемент имеет несколько состояний для стилей, наведения, фокуса, к которым любой может легко получить доступ и поиграть с ними. Этот продукт — идеальное решение для перехода от прототипирования к полнофункциональному коду, потому что все уже реализовано.
Этот продукт — идеальное решение для перехода от прототипирования к полнофункциональному коду, потому что все уже реализовано.
Особенности:
- Готовые варианты страниц
- Современный пользовательский интерфейс
- Легко меняйте тексты и изображения
16.
Комплект Devias — Панель администратораДемо-версия / Загрузить
Devias Kit — это адаптивная панель администратора, созданная специально для React с использованием собственной платформы Material Design от Google для пользовательских настроек, директив, значков, стилей и многого другого. Эти шаблоны поставляются с понятными и интуитивно понятными каталогами и файлами, документацией по быстрому запуску и даже файлами Sketch, если вы хотите быстро внести какие-либо изменения в дизайн.
Особенности:
- Несколько отдельных страниц
- Руководство по стилю и типографская шкала
- Полные пользовательские потоки
17.
 Блог разработчиков
Блог разработчиков Демо-версия / Загрузить
Блог разработчиков — это шаблон веб-сайта React, специально разработанный для разработчиков, которые хотят быстро и профессионально создать блог для своих побочных проектов и продуктов. Этот шаблон веб-сайта поставляется с главной страницей, на которой отображается название блога, значки социальных сетей и миниатюры статей с текстом и изображениями. Шаблон также включает в себя единственную страницу сообщения с красивой и кураторской типографикой.
Особенности:
- Шаблон профессионального и личного блога
- Исправление статических изображений
- Блог полностью сгенерирован статически
18.
Материал PROЖивая демонстрация / Загрузить
Material Pro — это бесплатный шаблон React Native, тщательно созданный вручную для всех, кто хочет получить шаблон панели администратора. Этот приятный и четкий продукт разработан с использованием модульных и современных концепций дизайна, на 100% бесплатен для использования и загрузки и включает в себя множество страниц, которые помогут вам создавать свои проекты быстрее и проще.
Этот приятный и четкий продукт разработан с использованием модульных и современных концепций дизайна, на 100% бесплатен для использования и загрузки и включает в себя множество страниц, которые помогут вам создавать свои проекты быстрее и проще.
Особенности:
- Готовые виджеты
- Интегрированные плагины
- Темная боковая панель Версия
19.
Посадка Ant DesignЖивая демонстрация / Скачать
Landing — это шаблон, созданный Ant Design System. Этот обширный пакет включает в себя разнообразные модули главных и внутренних страниц, которые вы можете быстро настроить и запустить для своих проектов, а также гибкий и очень надежный онлайн-редактор, который вы можете использовать для создания неограниченного количества выделенных страниц, которые будут выглядеть совместимо с остальной частью веб-сайта.
Особенности:
- Файлы эскизов включены
- Большой выбор шаблонов
- Полное руководство по стилю
20.
 Изоморфный
Изоморфный Живая демонстрация / Загрузить
Isomorphic — это управляемый и привлекательный шаблон администратора с множеством гибких компонентов, каждый из которых создан для того, чтобы быть мелодичным и объединенным в красивые веб-приложения. С помощью Isomorphic вы можете настроить различные позиции навигации, размеры и схему палитры, чтобы быстро приспособиться к любому существующему административному проекту.
Особенности:
- Пользовательские формы и нумерация страниц
- Читаемое руководство по установке
- Различные каталоги пакетов
21.
Облегченная панель управления осколкамиЖивая демонстрация / Скачать
Shards — это бесплатный шаблон панели управления React с современной системой дизайна и множеством настраиваемых страниц и разделов. Этот шаблон создан с нуля с учетом современных передовых методов разработки, он полностью адаптивен и может адаптироваться и переформатироваться под любой размер области просмотра, а также поддерживает несколько сторонних плагинов, таких как React Table, React Date Picker и многие другие.
Этот шаблон создан с нуля с учетом современных передовых методов разработки, он полностью адаптивен и может адаптироваться и переформатироваться под любой размер области просмотра, а также поддерживает несколько сторонних плагинов, таких как React Table, React Date Picker и многие другие.
Особенности:
- 1500+ поддерживаемых значков
- Легкий и оптимизированный для работы
- Отличный код Качество
22.
уйвЖивая демонстрация / Скачать
uiw — это высококачественная библиотека компонентов React и инструментарий пользовательского интерфейса для React 16+. Этот великолепный ресурс создан в соответствии с последними тенденциями дизайна и лучшими практиками и поставляется с огромным ассортиментом предварительно созданных и предварительно разработанных компонентов, таких как формы, кнопки, разделители, средства выбора даты, переключатели, средства выбора времени, палитра, значки, и многое другое.
Характеристики:
- Выпущено по лицензии MIT
- Код скомпилированного компонента
- Триггер оверлея React
23.
Реагировать на материал АдминистраторДемонстрация в реальном времени / Скачать
React Material Admin — это панель управления React, созданная поверх фреймворка Material-UI и на 100 % не содержащая jQuery и Bootstrap. Этот шаблон реакции является отличной отправной точкой для создания интерфейсных решений для приложений SaaS, платформ электронной коммерции, информационных панелей IoT или любого веб-ориентированного продукта, который вы можете себе представить. Шаблон постоянно обновляется новыми драгоценными камнями и перками.
Особенности:
- Полная поддержка через систему продажи билетов
- Базовая приборная панель в комплекте
- Добавлены полосы уведомлений
24.
 КОМПЛЕКТ материалов React
КОМПЛЕКТ материалов React Живая демонстрация / Загрузить
Material UI KIT — это бесплатная тема пользовательского интерфейса React со свежим и аккуратным дизайном, вдохновленным дизайном материалов Google. Наряду с рестайлингом элементов Material-UI этот мощный ресурс включает в себя три полностью закодированных примера страниц, таких как целевая страница (для демонстрации цифровых продуктов и приложений), страница портфолио (для демонстрации предыдущих работ) и страница входа ( входная дверь любого веб-приложения).
Характеристики:
- 60+ готовых элементов
- 3 Примеры страниц
- Полностью закодировано и задокументировано
25.
ПланерЖивая демонстрация / Скачать
Airframe — это бесплатный шаблон приложения React с открытым исходным кодом, основанный на Bootstrap 4 и React 16. Благодаря минималистичному дизайну и инновационному пользовательскому интерфейсу Light этот шаблон позволит вам создать удивительный и привлекательный отзывчивое приложение с отличным пользовательским интерфейсом. Планер специально разработан для крупномасштабных целей, которые поддерживают пошаговую документацию.
Благодаря минималистичному дизайну и инновационному пользовательскому интерфейсу Light этот шаблон позволит вам создать удивительный и привлекательный отзывчивое приложение с отличным пользовательским интерфейсом. Планер специально разработан для крупномасштабных целей, которые поддерживают пошаговую документацию.
Характеристики:
- 10+ вариантов компоновки
- 120+ уникальных страниц
- Полностью адаптированный адаптивный дизайн
26.
Гэтсби SimplefolioЖивая демонстрация / Загрузить
Gatsby Simplefolio — это чистый, красивый и отзывчивый шаблон портфолио React для разработчиков, инженеров и программистов. Макет очень интуитивно понятен, а инструкции, предоставленные вместе с шаблоном, позволят вам запустить копию проекта на вашем локальном компьютере для целей разработки и тестирования. Вы также можете проверить наличие заметок, если хотите развернуть проект в действующей системе.
Особенности:
- Современные анимации раскрытия
- Стилизовано с помощью Bootstrap v4.3
- Оптимизация изображения с помощью Gatsby
27.
Муравей Дизайн ПроДемо-версия / Загрузить
Вам нужно готовое решение пользовательского интерфейса для корпоративных приложений в виде шаблона React? Ant Design Pro — это красиво оформленная тема React Native, которая предоставляет разработчикам и стартапам широкий выбор готовых страниц панели инструментов, аутентификацию, предварительно созданные формы и списки пользовательского интерфейса для быстрого создания эскизов и развертывания макетов приложений, которые отлично выглядят и работают еще лучше. .
Особенности:
- Предназначен для экранов разных размеров
- Настраиваемая тема с простой конфигурацией
- Построен с использованием новейших стеков разработки
28.
 Шаблон React SaaS
Шаблон React SaaS Живая демонстрация / Загрузить
React SaaS — это легкий и свежий шаблон, разработанный для стартапов, которым нужна простая и понятная страница для их проектов SaaS, онлайн-сервисов и цифровых продуктов. Шаблон React SaaS поставляется с домашним разделом, дополненным функциями приложения, разделом блога и модальной формой регистрации для новых пользователей.
Особенности:
- Анимации на основе окна просмотра
- Выбор смайликов
- Загрузочная планка вверху
29.
Осколков РеакцияЖивая демонстрация / Загрузить
Shards React — это бесплатный набор пользовательского интерфейса React с современными стилями дизайна и десятками настраиваемых компонентов. Эта большая библиотека создана для приложений и инструментов на уровне продукта и включает в себя исчерпывающие и продуманно написанные руководства, элементы мобильного пользовательского интерфейса, готовые цветовые схемы и новое поколение графических рабочих решений.
Особенности:
- Высококачественные прототипы продукции
- Файлы эскизного проекта
- Мощный набор премиальных иконок
30.
Базовая паутинаДемо-версия / Загрузить
Base Web — это библиотека компонентов React для запуска, развития и унификации веб-продуктов. Этот огромный продукт предоставляет надежный набор готовых компонентов, который включает (например) готовые к использованию функциональные элементы, такие как средства выбора даты и низкоуровневые компонуемые примитивы. Base — это дизайн-система, состоящая из современных, отзывчивых, живых разделов.
Особенности:
- Экстремальный уровень персонализации
- Стиль и организованные компоненты
- Встроенная доступность
31.
Голубая панель управления ReactLive demo / Download
Light Blue React — это бесплатный темный шаблон администратора, созданный на основе React и Bootstrap 4. С точки зрения дизайна, этот шаблон демонстрирует несколько виджетов, связанных с данными и аналитикой, карта геолокации, полнофункциональная боковая панель и шапка с несколькими призывами к действию и форма ввода поиска. Также в этих ресурсах доступны списки пользовательского интерфейса и полнофункциональные диаграммы.
С точки зрения дизайна, этот шаблон демонстрирует несколько виджетов, связанных с данными и аналитикой, карта геолокации, полнофункциональная боковая панель и шапка с несколькими призывами к действию и форма ввода поиска. Также в этих ресурсах доступны списки пользовательского интерфейса и полнофункциональные диаграммы.
Особенности:
- Красивое темное оформление
- Вход в систему через традиционные и социальные сети
- Интерактивные карты, диаграммы и виджеты
32.
React JS LandingЖивая демонстрация / Скачать
React JS Landing — это простой шаблон приложения React для стартапов, цифровых агентств и брендов, связанных с продуктами. Этот одностраничный шаблон предлагает различные прокручиваемые разделы с помощью эффекта прокрутки параллакса, галерею миниатюр для демонстрации функций или преимуществ продукта, несколько готовых значков, компонент встречи с командой и герой полной ширины для отображения изображений или видео.
Особенности:
- Привлекательный эффект прокрутки параллакса
- Привлекательные изображения и иконография
- Раздел «Свяжитесь с нами» с текстовыми полями
33.
Админ ПроЖивая демонстрация / Загрузить
Эта тема React Native, созданная вручную на основе интересных технологий, имеет все необходимое для разработки надежных и сложных веб-приложений, серверных интерфейсов SaaS и программного обеспечения. Шаблон наполнен четким набором необходимых компонентов, которые сделают процесс разработки и настройки снова великолепным.
Характеристики:
- 15+ страниц и компонентов
- Бессрочные бесплатные обновления
- Несколько вариантов диаграммы
34.
ЧертежЖивая демонстрация / Загрузить
Blueprint — это тема пользовательского интерфейса React и набор инструментов для Интернета. Эта тема полностью оптимизирована для создания сложных, насыщенных данными веб-интерфейсов для настольных приложений, которые могут работать в нескольких браузерах, включая IE11. В отличие от очень похожих ресурсов, Blueprint не использует подход, ориентированный на мобильные устройства.
Эта тема полностью оптимизирована для создания сложных, насыщенных данными веб-интерфейсов для настольных приложений, которые могут работать в нескольких браузерах, включая IE11. В отличие от очень похожих ресурсов, Blueprint не использует подход, ориентированный на мобильные устройства.
Особенности:
- Масштабируемое содержимое интерактивной таблицы
- Элементы для взаимодействия с датами и временем
- Компоненты для выбора часовых поясов
35.
ДаттаЖивая демонстрация / Скачать
Datta — один из самых интригующих бесплатных шаблонов React среди всех других административных ресурсов на рынке. Он появляется с различными страницами, ориентированными на контент, полностью удобным для разработчиков кодом, и перед окончательным выпуском он прошел различные процессы и тесты, чтобы сделать производительность и эстетику дизайна лучшими, которые вы когда-либо знали.
