Базовый SEO HTML шаблон | Типичный верстальщик
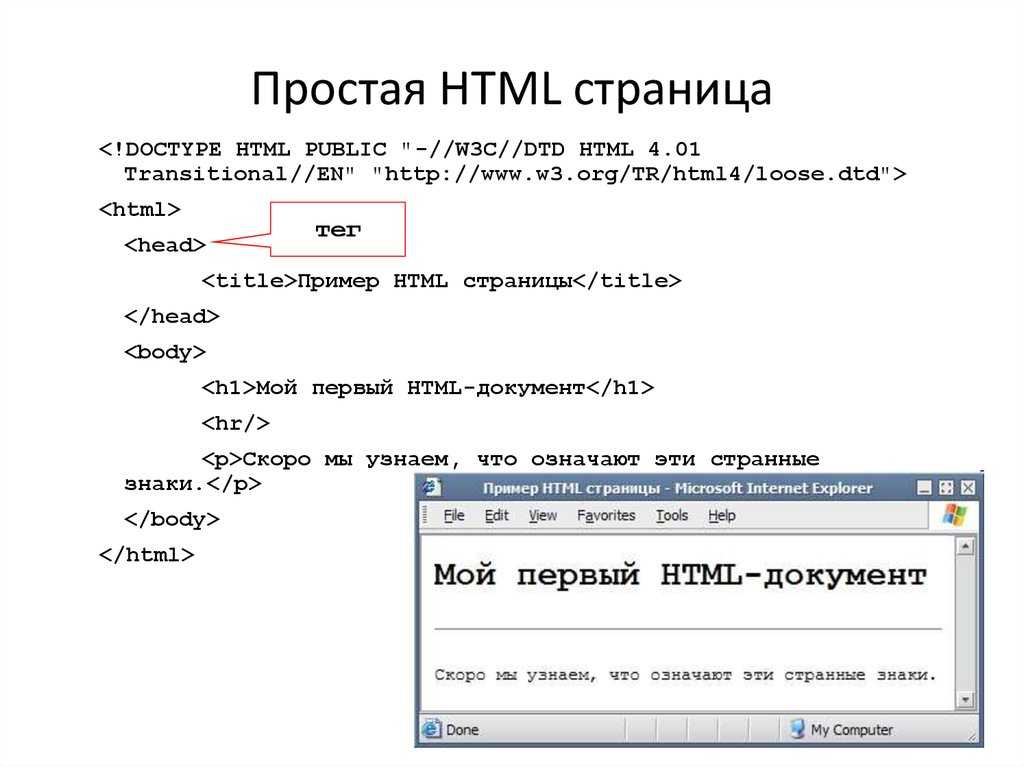
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="x-ua-compatible" content="ie=edge"> <!-- МЕТА --> <title>Заголовок</title> <meta name="description" content="описание не длиннее 155 символов"> <meta name="keywords" content="мета-теги, шаблон, html, css"> <!-- Контролирует поведение поисковых систем при индексации страницы --> <meta name="robots" content="index,follow,noodp"><!-- Все поисковые системы --> <meta name="googlebot" content="index,follow"><!-- Указание отдельно для Google --> <!-- Позволяет указать Google не показывать в поисковой выдаче поле для поиска по сайту --> <meta name="google" content="nositelinkssearchbox"><!-- Позволяет указать Google не предлагать перевести эту страницу --> <meta name="google" content="notranslate"><!-- Подтверждает авторство страницы в Google Search Console --> <meta name="google-site-verification" content="verification_token"> <!-- Тег указания ПО, которое сгенерировало эту страницу --> <meta name="generator" content="program"><!-- Короткое описание тематики вашего сайта --> <meta name="subject" content="тематика вашего сайта"><!-- open graph Facebook--> <meta content="Заголовок"> <meta content="website"> <!-- если сайт многоязычный --> <!-- <meta property="og:locale" content="ru_RU"> --> <meta content="http://localhost.my"> <!-- не меньше 600х315, не более 8Мб --> <meta content="http://localhost.my/img/og_cover.jpg"> <meta content="описание не длиннее 155 символов"> <meta content="Facebook ID"> <!-- Twitter --> <meta name="twitter:card" content="summary_large_image"> <meta name="twitter:site" content="@ник_компании_в_твиттере"> <meta name="twitter:title" content="Заголовок"> <meta name="twitter:description" content="описание не длиннее 155 символов"> <meta name="twitter:creator" content="@ник_в_твиттере"> <!-- картинка не меньше 280х150, не более 1Мб --> <meta name="twitter:image" content="http://localhost.my/img/tw_cover.jpg"> <!-- G+ / Pinterest --> <meta content="Заголовок"> <meta content="описание не длиннее 155 символов"> <meta content="http://localhost.my/img/g_cover. jpg"> <!-- Google authorship --> <link rel="author" href="https://plus.google.com/[Google+_Profile]/posts" data-mce-href="https://plus.google.com/[Google+_Profile]/posts"> <link rel="publisher" href="https://plus.google.com/[Google+_Page_Profile]" data-mce-href="https://plus.google.com/[Google+_Page_Profile]"> <!-- Фавиконы и иконки сайта --> <link rel="apple-touch-icon" href="/apple-touch-icon-57x57.png" data-mce-href="/apple-touch-icon-57x57.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-60x60.png" data-mce-href="/apple-touch-icon-60x60.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-72x72.png" data-mce-href="/apple-touch-icon-72x72.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-76x76.png" data-mce-href="/apple-touch-icon-76x76.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-114x114.png" data-mce-href="/apple-touch-icon-114x114. png"> <link rel="apple-touch-icon" href="/apple-touch-icon-120x120.png" data-mce-href="/apple-touch-icon-120x120.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-144x144.png" data-mce-href="/apple-touch-icon-144x144.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-152x152.png" data-mce-href="/apple-touch-icon-152x152.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-180x180.png" data-mce-href="/apple-touch-icon-180x180.png"> <link rel="icon" type="image/png" href="/favicon-32x32.png" data-mce-href="/favicon-32x32.png"> <link rel="icon" type="image/png" href="/android-chrome-192x192.png" data-mce-href="/android-chrome-192x192.png"> <link rel="icon" type="image/png" href="/favicon-96x96.png" data-mce-href="/favicon-96x96.png"> <link rel="icon" type="image/png" href="/favicon-16x16.png" data-mce-href="/favicon-16x16.png"> <meta name="msapplication-TileColor" content="#da532c"> <meta name="msapplication-TileImage" content="/mstile-144x144. png"> <meta name="theme-color" content="#ffffff"> <!-- Chrome, Firefox OS and Opera --> <meta name="theme-color" content="#4285f4"> <!-- Windows Phone --> <meta name="msapplication-navbutton-color" content="#4285f4"> <!-- iOS Safari --> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black-translucent"> <!-- Яндекс.Браузер --> <meta name="viewport" content="ya-title=#4e69a2,ya-dock=fade"> </head> <body> <!-- Content --> </body> </html>
Хранение исходного содержимого с помощью веб-шаблонов — Power Apps
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
- Чтение занимает 2 мин
Примечание
Действует с 12 октября 2022 г, в качестве порталов для Power Apps используется Power Pages. Дополнительная информация: Microsoft Power Pages теперь доступен для всех (блог)
Дополнительная информация: Microsoft Power Pages теперь доступен для всех (блог)
Скоро мы мигрируем и объединим документацию порталов Power Apps с документацией Power Pages.
Веб-шаблон — это таблица Power Apps (adx_webtemplate), включенная с порталами Power Apps, которая используется для хранения содержимого источника шаблона. Обычно веб-шаблон содержит код Liquid для динамического отображения содержимого и является основной таблицей, используемой для интеграции шаблонов Liquid с остальной системой порталов Power Apps.
Веб-шаблоны можно включить в другое содержимое или объединить с другими шаблонами с помощью тегов шаблонов; ссылка на шаблоны в этих тегах производится по атрибуту Имя. Они также могут использоваться для создания полных настраиваемых шаблонов страницы или создания настраиваемых верхних и нижних колонтитулов для вашего веб-сайта портала.
Примечание
Вы также можете хранить содержимое источника шаблона в Power Pages. Дополнительные сведения: Что такое Power Pages
Атрибуты веб-шаблона
| Атрибут | Описание |
|---|---|
| Имя | Имя шаблона. Используется для ссылки на этот шаблон, если он включен в другое содержимое или расширен другими шаблонами. Используется для ссылки на этот шаблон, если он включен в другое содержимое или расширен другими шаблонами. |
| Источник | Исходное содержимое шаблона. В Power Apps для этого поля предоставляется редактор исходного кода с выделением синтаксиса и другими функциями редактирования кода. |
| Тип MIME | Дополнительно содержит тип MIME для содержимого шаблона. Если тип не указан, принимается тип text/html. Это значение будет использоваться только в случаях, когда шаблон связан с шаблоном страницы и управляет отображением всего содержимого для этого шаблона. |
Веб-шаблоны в качестве шаблонов страницы
Веб-шаблоны можно использовать в сочетании с шаблонами страницы для создания новых шаблонов для системы управления содержимым порталов Power Apps. Это можно сделать полностью в Power Apps без необходимости написания кода .NET или повторного развертывания приложения портала.
Для создания нового шаблона страницы на основе веб-шаблона выберите Тип веб-шаблона при создании новой записи шаблона страницы. Затем выберите Веб-шаблон.
Затем выберите Веб-шаблон.
Обратите внимание на флажок Использовать верхний и нижний колонтитулы веб-сайта (который установлен по умолчанию). Если он установлен, ваш веб-шаблон будет управлять отображением всего содержимого страницы между глобальными верхним и нижним колонтитулами веб-сайта. Если этот флажок снят, веб-шаблон отвечает за отображение всего отклика в случае отображения HTML, то есть всего от тегов doctype до root <html>, и всего между ними.
Хотя самыми распространенными способами использования веб-шаблонов является отображение HTML, отображение всего содержимого (путем снятия флажка Использовать верхний и нижний колонтитулы веб-сайта) дает возможность отображать любой выбранный текстовый формат. Здесь атрибут Тип MIME веб-шаблона будет уместным. При отображении шаблона страницы, который не использует верхний и нижний колонтитулы веб-сайта, для заголовка Content-Type отклика HTTP будет установлен тип MIME связанного веб-шаблона. (Если тип MIME не указан, используется text/html.) Это предоставляет широкий выбор параметров для отображения содержимого, отличного от HTML, с помощью Liquid. Обычным примером использования может быть отображение RSS-канала путем задания типа MIME application/rss+xml.
(Если тип MIME не указан, используется text/html.) Это предоставляет широкий выбор параметров для отображения содержимого, отличного от HTML, с помощью Liquid. Обычным примером использования может быть отображение RSS-канала путем задания типа MIME application/rss+xml.
Веб-шаблоны как верхние и нижние колонтитулы веб-сайта
Веб-шаблоны также можно применять, чтобы переопределить глобальные верхний и нижний колонтитулы, используемые порталом Power Apps. Задайте в поле Шаблон верхнего колонтитула или Шаблон нижнего колонтитула веб-сайта требуемый веб-шаблон. Если переопределить Верхний колонтитул веб-сайта, выбранный шаблон отвечает за отображение основной навигации, ссылок входа и выхода, интерфейса поиска и т. д. для элементов интерфейса вашего сайта, которые обычно обрабатываются шаблоном верхнего колонтитула по умолчанию.
Встроенные веб-шаблоны
На порталах Power Apps доступен набор готовых шаблонов Liquid. Чтобы их использовать, вы должны включить их по имени, используя список ниже для справки.
| Имя | Описание | Код |
|---|---|---|
| Рекламное объявление | Этот шаблон выводит рекламное объявление по его имени или выбирает случайное объявление из рекламного размещения. | {% include 'ad' ad_name:'Name' %}{% include 'ad' ad_placement_name:'Placement Name' %} |
| Блоги | Этот шаблон выводит последние записи блога в виде списка. | {% include 'blogs' %} |
| Навигационные цепочки | Этот шаблон выводит ссылки на родительские страницы текущей страницы вплоть до домашней страницы. | {% include 'breadcrumbs' %} |
| Список дочерних ссылок | Этот шаблон выводит ссылки на все дочерние страницы текущей страницы в виде списка. | {% include 'child_link_list_group' %}{% include 'child_link_list_group' title_only:true %}{% include 'child_link_list_group' image_width:'64px', image_height:'64px' %} |
| События: предстоящие | Этот шаблон выводит ссылки на события, которые запланированы на ближайшие 60 дней. | {% include 'events_upcoming' %}{% include 'events_upcoming' number_of_days_in_advance:60 %} |
| Форумы | Этот шаблон выводит список форумов веб-сайта с указанием количества дискуссий и записей в каждом из них. | {% include 'forums' %} |
| Макет с одной колонкой | Этот шаблон выводит навигационную цепочку, заголовок страницы и ее содержимое в одноколоночном макете. | {% extends 'layout_1_column' %}{% block main %}... {% endblock %} |
| Макет с двумя колонками и широкой левой колонкой | Этот шаблон отображает макет с двумя колонками. Левая колонка шире правой. Она содержит навигационные цепочки, заголовок страницы в верхней части страницы; в левой колонке расположено содержимое копии страницы. | {% extends 'layout_2_column_wide_left' %}{% block main %}...{% endblock %}{% block aside %}...{% endblock %} |
| Макет с двумя колонками и широкой правой колонкой | Этот шаблон отображает макет с двумя колонками. Правая колонка шире левой. Она содержит навигационные цепочки, заголовок страницы в верхней части страницы; в правой колонке расположено содержимое копии страницы. Правая колонка шире левой. Она содержит навигационные цепочки, заголовок страницы в верхней части страницы; в правой колонке расположено содержимое копии страницы. | {% extends 'layout_2_column_wide_right' %}{% block main %}...{% endblock %}{% block aside %}...{% endblock %} |
| Макет с тремя колонками и широкой средней колонкой | Этот шаблон отображает макет с тремя колонками. Средняя колонка шире левой и правой колонок. Макет содержит навигационные цепочки и заголовок страницы в верхней части страницы; в средней колонке расположено содержимое копии страницы. | {% extends 'layout_3_column_wide_middle' %}{% block left_aside %}...{% endblock %}{% block main %}...{% endblock %}{% block right_aside %}...{% endblock %} |
| Копия страницы | Этот шаблон выводит редактируемую копию содержимого HTML-страницы с поддержкой вставки кода Liquid. | {% include 'page_copy' %} |
| Заголовок страницы | Этот шаблон выводит заголовок страницы. | {% include 'page_header' %} |
| Опрос | Этот шаблон выводит опрос по его имени или выбирает случайный опрос из размещения опроса. | {% include 'poll' poll_name:'Name' %}{% include 'poll' poll_placement_name:'Placement Name' %} |
| Поиск | Этот шаблон выводит базовую поисковую форму с одним полем для ввода текста и кнопкой поиска. | {% include 'search' %} |
| Навигация сбоку | Этот шаблон отображает навигацию в виде представления вертикального дерева. Он содержит ссылки на родительские страницы вплоть до первого уровня (или указанного смещения глубины), а также ссылки на страницы того же уровня, что и текущая страница, и страницы более низких уровней. | {% include 'side_navigation' %}{% include 'side_navigation' depth_offset:1 %} |
| Фрагмент кода | Этот шаблон выводит редактируемый фрагмент кода HTML по его имени. | {% include 'snippet' snippet_name:'Name' %} |
| Навигация сверху | Этот шаблон выводит редактируемую панель навигации с раскрывающимися меню для набора веб-ссылок основной навигации. | {% include 'top_navigation' %} |
| Список веб-ссылок | Этот шаблон выводит список ссылок для набора веб-ссылок. | {% include 'weblink_list_group' weblink_set_name:'Name' %} |
См. также
Знакомство с операторами Liquid
Типы Liquid
Условный
Объекты Liquid
Теги Liquid
Фильтры Liquid
Примечание
Каковы ваши предпочтения в отношении языка документации? Пройдите краткий опрос (обратите внимание, что этот опрос представлен на английском языке).
Опрос займет около семи минут. Личные данные не собираются (заявление о конфиденциальности).
Обратная связь
Просмотреть все отзывы по странице
16 самых продаваемых HTML-шаблонов для создания высококачественных веб-сайтов
Вы ищете чистый и профессиональный HTML-шаблон для будущего веб-сайта? HTML-шаблоны всегда предлагают гибкость и больший контроль над дизайном. Используйте эти настраиваемые креативные HTML-шаблоны и создайте веб-сайт, профессионально отражающий индивидуальность вашего бренда.
Используйте эти настраиваемые креативные HTML-шаблоны и создайте веб-сайт, профессионально отражающий индивидуальность вашего бренда.
Когда у вас есть этот контроль, вы можете легко создавать отличные веб-сайты для своего блога, бизнеса, портфолио и любых других целей. А знаете ли вы самое интересное? Эти самые продаваемые шаблоны HTML легко адаптируются к экранам любых размеров и предлагают совместимые решения для любых устройств, будь то настольный компьютер, ноутбук или даже ваш смартфон! Эти высококачественные веб-шаблоны сделают ваш веб-сайт привлекательным и привлекут внимание посетителей.
Самые продаваемые шаблоны HTML
Самые продаваемые шаблоны могут дать вам преимущество перед конкурентами. И так, чего же ты ждешь? Давайте откроем для себя 15 самых продаваемых HTML-шаблонов и узнаем об их возможностях. Надеюсь, вы найдете тот, который соответствует вашим потребностям!
Table Of Contents
show
- Dentus — шаблон веб-сайта стоматолога
- Boative — шаблон веб-сайта для малого бизнеса
- Wilson — HTML-шаблон креативного агентства
- Thanos — HTML-шаблон Creative Bootstrap
- Toro — Минимальный HTML-шаблон для электронной коммерции
- Mantis — Минимальный HTML-шаблон для электронной коммерции
- Mitech — HTML-шаблон для IT-решений и услуг
- Edwards — HTML-шаблон для юридической фирмы
- Aeroland — HTML-шаблон для приложения
- Brook — HTML-шаблон для креативного агентства и бизнеса
- Raz — HTML5-шаблон для мебельного магазина
- Payna — Минимальный HTML-шаблон для электронной коммерции
- Arden — Многоцелевой HTML-шаблон
- Hopkins — HTML-шаблон для парикмахерской и парикмахерской
- Murphy — HTML-шаблон для обслуживания и ремонта дома
- Pisces — HTML-шаблон для корпоративного бизнеса
- Negan — Минимальный HTML-шаблон для электронной коммерции Шаблон веб-сайта
Dentus — это уникальный шаблон веб-сайта по стоматологической помощи, который поможет вашему бизнесу добиться присутствия в Интернете.
 Он был разработан с учетом потребностей стоматологической отрасли и предлагает ряд основных функций для любого стоматологического веб-сайта. Dentus полностью адаптивен и отлично выглядит на всех устройствах, от настольных компьютеров до мобильных телефонов.
Он был разработан с учетом потребностей стоматологической отрасли и предлагает ряд основных функций для любого стоматологического веб-сайта. Dentus полностью адаптивен и отлично выглядит на всех устройствах, от настольных компьютеров до мобильных телефонов.Кроме того, его легко использовать и настраивать, поэтому вы можете создать веб-сайт, идеально отражающий ваш бренд и стиль. Независимо от того, являетесь ли вы стоматологической практикой, желающей расширить свое присутствие в Интернете, или новым стартапом, желающим создать профессиональный веб-сайт, Dentus — идеальное решение для вас.
Выделенные функции:
- Retina Ready
- Уникальный и премиальный дизайн
- CMS Webflow
- Оптимизированная скорость
- 100% настраиваемый
Цена:
Обычная лицензия : 49 долларов США
Boative — шаблон веб-сайта для малого бизнеса
Boative — шаблон веб-сайта для малого бизнесаBoative — это шаблон веб-сайта по аренде яхт и лодок с современным и стильным дизайном.
 Он идеально подходит для чартерного бизнеса. Шаблон полностью адаптивен и легко настраивается. Boative поставляется со всеми необходимыми функциями и страницами для успешного веб-сайта.
Он идеально подходит для чартерного бизнеса. Шаблон полностью адаптивен и легко настраивается. Boative поставляется со всеми необходимыми функциями и страницами для успешного веб-сайта.Шаблон включает домашнюю страницу, страницу сведений, страницу услуг, страницу цен, страницу галереи, страницу блога и страницу контактов. Он построен с помощью CMS Webflow. Он также совместим со всеми основными браузерами. Итак, не смотрите дальше. Попробуйте этот шаблон Webflow.
Основные характеристики :
- Уникальный и премиальный дизайн
- Отзывчивый
- Оптимизированная скорость
- Оптимизация для SEO
- CMS Webflow
- Полностью индивидуальный
Цена : Boative — Шаблон веб-сайта для малого бизнеса предлагает пользователям одну лицензию:
Обычная лицензия: 49 долларов США
Wilson — HTML-шаблон для креативного агентства
Wilson — HTML-шаблон для креативного агентстваКогда у нас ограниченный бюджет, мы часто ищем вещи, которые могут служить нескольким целям! «Wilson» делает то же самое, предлагая новейший дизайн и большую гибкость выбора из множества вариантов! Он также открывает двери для вашего неограниченного творчества, предлагая более 24 демонстраций домашней страницы, более 25 шорткодов, неограниченное количество макетов для блогов и портфолио!
Лучшие характеристики:
- Красивый и уникальный дизайн
- Хорошо прокомментированные файлы HTML и CSS
- Бесплатные обновления и профессиональная поддержка
Thanos — креативный HTML-шаблон Bootstrap
Thanos — креативный HTML-шаблон BootstrapЭто чистый и профессиональный шаблон личного резюме Bootstrap.
 Этот креативный HTML-шаблон Bootstrap предлагает чистый и профессиональный вид для вашего бизнеса, ведения блога или даже агентства. Он поставляется с минималистичным дизайном и всеми необходимыми функциями для создания безопасного и простого веб-сайта, который идеально подходит для любой платформы. Один из самых надежных и мощных HTML-шаблонов для веб-сайтов, Thanos идеально подходит для агентств, блоггеров, креативщиков, строительных компаний, кафе, магазинов электронной коммерции и многого другого!
Этот креативный HTML-шаблон Bootstrap предлагает чистый и профессиональный вид для вашего бизнеса, ведения блога или даже агентства. Он поставляется с минималистичным дизайном и всеми необходимыми функциями для создания безопасного и простого веб-сайта, который идеально подходит для любой платформы. Один из самых надежных и мощных HTML-шаблонов для веб-сайтов, Thanos идеально подходит для агентств, блоггеров, креативщиков, строительных компаний, кафе, магазинов электронной коммерции и многого другого!Лучшие характеристики:
- Pixel Perfect и отзывчивый дизайн
- Простое в настройке и потрясающее мегаменю
- Быстрая загрузка страниц и плавная анимация
- Без ошибки консоли
Подробнее/Предварительный просмотр
Toro — Минимальный HTML-шаблон для электронной коммерции
Toro — Минимальный HTML-шаблон для электронной коммерцииЭтот тщательно отполированный HTML-шаблон подходит для любого вида бизнеса электронной коммерции.
 Продемонстрируйте свою продукцию, от модной одежды до канцелярских товаров, и персонализируйте каждый элемент, чтобы привлечь потенциальных клиентов. Toro — это минимальный и чистый HTML-шаблон, предназначенный для создания уникального фирменного стиля для предприятий электронной коммерции.
Продемонстрируйте свою продукцию, от модной одежды до канцелярских товаров, и персонализируйте каждый элемент, чтобы привлечь потенциальных клиентов. Toro — это минимальный и чистый HTML-шаблон, предназначенный для создания уникального фирменного стиля для предприятий электронной коммерции.Лучшие функции:
- Кроссбраузерная оптимизация
- 9+ макеты деталей магазина
- Динамическая контактная форма
- Простая настройка и быстрая установка
Подробнее/Предварительный просмотр
Mantis — Минимальный HTML-шаблон для электронной коммерции
Mantis — Минимальный HTML-шаблон для электронной коммерцииЕсли вы ищете высококачественные шаблоны веб-сайтов, которые дают вам максимальный контроль над дизайном, HTML-шаблон Mantis — это то, что вам нужно. Воспользуйтесь преимуществами готовых дизайнов для вашего интернет-магазина! Привлекайте своих посетителей привлекательным дизайном, чтобы они не могли устоять перед ними, но купили вашу продукцию!
Лучшие характеристики:
- Креативный интерфейс и привлекательный дизайн
- Макеты домашней страницы Great Setup
- Уникальные страницы магазина
- Высокое разрешение и оптимизация для SEO
Подробнее/предварительный просмотр
Mitech — HTML-шаблон компании по предоставлению ИТ-решений и услуг
Mitech — Компания по предоставлению ИТ-решений и услуг HTML-шаблонВы предлагаете лучшие ИТ-решения или любые другие услуги в вашем регионе? Просто продвигайте свои лучшие услуги с помощью этого превосходного шаблона.
 Этот вариант идеально подходит для небольших агентств или стартапов.
Этот вариант идеально подходит для небольших агентств или стартапов.Лучшие характеристики:
- Полная совместимость с основными браузерами
- Минималистская структура и удобный дизайн
- Хорошо задокументировано и легко настраивается
- Красивые стили заголовков и мегаменю
Подробнее/предварительный просмотр
Edwards – HTML-шаблон юридической фирмы
Edwards – HTML-шаблон юридической фирмыХотите продвигать свой юридический бизнес и ищете идеальный шаблон? Проверьте «Эдвардс» — веб-решение для вашей юридической фирмы.
Лучшие характеристики:
- Подходит для адвокатов, судей и юридических фирм.
- Полностью готовые опции для Insight Legal Business
- Электронная коммерция, совместимая с Lightbox Gallery
- Молниеносная скорость загрузки
Подробнее/предварительный просмотр
Aeroland – HTML-шаблон лендинга приложения
Aeroland – HTML-шаблон лендинга приложенияПревратите своих посетителей в клиентов с помощью этого тщательно разработанного HTML-шаблона.
 Он легкий и удобный, предлагая вам быстрые варианты брендинга ваших продуктов и услуг.
Он легкий и удобный, предлагая вам быстрые варианты брендинга ваших продуктов и услуг.Лучшие функции:
- Безопасные способы оплаты
- Расширенная навигация и одностраничная прокрутка
- Настраиваемые пресеты заголовков
- Готовые макеты портфолио и функции, ориентированные на пользователя
Подробнее/Предварительный просмотр
Brook — HTML-шаблон для креативного агентства и бизнеса
Brook — HTML-шаблон для креативного агентства и бизнесаКреативные агентства всегда ищут сайт для изучения творческих идей. Благодаря потрясающим функциям, макетам, стилям и неограниченным возможностям этот шаблон предлагает вам лучшие варианты.
Лучшие характеристики:
- Смелые цифровые изобретения
- Полностью адаптивный макет
- Мини-тележка и плавная анимация
- Шаблон электронной почты Nice Contact
Подробная информация/предварительный просмотр
Раз – HTML5-шаблон мебельного магазина
Раз – Мебельный магазин HTML5-шаблонКакие веб-шаблоны вы ищете для своего мебельного магазина? Взгляните на него, и вы обнаружите, как легко вы можете управлять своим интернет-магазином мебели с минимальными усилиями! Этот элегантный и минималистичный HTML-шаблон магазина содержит множество креативных элементов на выбор, поэтому вы можете создать идеальный веб-сайт для своего бизнеса.

Лучшие характеристики:
- Адаптивный макет и хорошая документация
- Красивый и уникальный дизайн
- Проверка разметки W3
- Расширенная навигация по веб-сайту
Подробнее/Предварительный просмотр
Payna — Минимальный HTML-шаблон для электронной коммерции
Payna — Минимальный HTML-шаблон для электронной коммерцииПродемонстрируйте свои продукты и все виды товаров с поддержкой высокого разрешения «Payna» для визуальных эффектов. Потрясающий пользовательский интерфейс привлечет внимание посетителей. Ознакомьтесь с одним из лучших html-шаблонов веб-сайтов для электронной коммерции, чтобы расширить свои услуги.
Лучшие характеристики:
- Современный дизайн и поддержка SASS
- Интеграция Карт Google
- Простая система поиска продуктов
- Кроссбраузерная оптимизация
Подробнее/предварительный просмотр
Arden — многоцелевой HTML-шаблон
Arden — многоцелевой HTML-шаблонВы одновременно управляете книжным магазином, кафе и несколькими агентствами? Используйте этот чрезвычайно элегантный шаблон для вашего бизнеса!
Лучшие характеристики:
- Варианты обмена в социальных сетях
- Простая документация
- Закрепленный заголовок и плавная анимация
- Невероятные планировки магазина
Подробнее/Предварительный просмотр
Хопкинс — парикмахерская и парикмахерская HTML-шаблон
Хопкинс — парикмахерская и парикмахерская HTML-шаблонПредоставляйте обновленную информацию о последних прическах и услугах, которые вы предлагаете своим клиентам, просто используя эту современную парикмахерскую шаблон.

Лучшие функции:
- Retina Ready и 100% отзывчивый
- Удобная и быстрая загрузка
- Полностью адаптивный дизайн
- Расширенные возможности шаблона
Подробнее/Предварительный просмотр
Мерфи — HTML-шаблон службы технического обслуживания и ремонта
Мерфи — HTML-шаблон службы технического обслуживания и ремонтаАдаптивный и простой HTML-дизайн делает «Мерфи» идеальным для бизнес-сайта. Этот шаблон очень функционален для вашей службы ремонта дома, что делает его исключительным по сравнению с другими.
Лучшие функции:
- Уникальные домашние версии
- Экраны Retina
- Подробная документация с расширенной поддержкой
- Простая навигация
Подробнее/предварительный просмотр
Рыбы — HTML-шаблон для корпоративного бизнеса
Рыбы — HTML-шаблон для корпоративного бизнеса«Рыбы» поставляется с готовыми страницами и эксклюзивными визуальными эффектами, что делает его подходящим для вашего корпоративного бизнеса.

Лучшие характеристики:
- Pixel Perfect и креативный дизайн
- Несколько вариантов макета для страниц
- Легко настраиваемая и чистая разметка
- Готовые уникальные демонстрации
Подробнее/Предварительный просмотр
Negan — Минимальный HTML-шаблон для электронной коммерции
Negan — Минимальный HTML-шаблон для электронной коммерцииЗапустите свой интернет-магазин с готовыми адаптивными страницами и творческими вариантами макета. «Negan» поставляется с несколькими волшебными инструментами, чтобы предложить вам лучший пользовательский интерфейс.
Лучшие функции:
- Slider Revolution и Sticky Header
- Проверка W3C и поддержка SASS
- Бесплатные обновления с профессиональной поддержкой
- Блог и социальные опции
Подробнее/Предварительный просмотр
Посмотрите видео о самых продаваемых HTML-шаблонах | Шаблоны веб-сайтов
Самые продаваемые HTML-шаблоныОдин правильно подобранный шаблон поможет вам выделиться! Это становится достойным, когда вы получаете разумный, потрясающий и легко настраиваемый HTML-шаблон для игры. С помощью этих премиальных HTML-шаблонов вы получите доступ к многочисленным функциям, облегчающим создание веб-сайтов. Надеюсь, вы уже решили, какой из них вы хотите захватить для вашего бизнеса. С помощью этих лучших HTML-шаблонов, упомянутых выше, создайте передовой веб-сайт для продвижения своего бизнеса и услуг. Если вам нужно знать что-то еще, не стесняйтесь комментировать ниже!
Поля компоновщика страниц в необработанном HTML-шаблоне страницы BigCommerce
Так можно ли использовать поля компоновщика страниц в необработанном HTML-шаблоне в крупной коммерции? В этом видео я хочу рассказать именно об этом.

Прежде чем мы начнем.
Меня зовут Кэл, я разработчик, владелец магазина, и я руковожу частным сектором роста электронной коммерции, бесплатным частным сообществом для владельцев магазинов, таких как вы и я.
И у меня есть ссылка ниже, если вы заинтересованы в том, чтобы присоединиться к другим владельцам магазинов.
Каждую неделю я публикую новые видео об электронной торговле.
Так что, если вы найдете это полезным, вы хотите увидеть больше подписаться, нажмите колокольчик.
И давайте рассмотрим этот вопрос, а именно, можете ли вы использовать поля компоновщика страниц, можете ли использовать виджеты компоновщика страниц в необработанном HTML-шаблоне в крупной коммерции.
Итак, если вы не знакомы с необработанным шаблоном HTML, когда вы переходите к созданию страницы, он спрашивает вас, какую страницу вы хотите.
Давайте просто создадим его, и он скажет: Вы хотите использовать WYSIWYG? Вы хотите, чтобы это была просто ссылка на документ в навигации? Вы хотите, чтобы это была доска контактов? Страница? Или вы хотите, чтобы это была необработанная HTML-страница, верно? И причина, по которой люди используют это, и, честно говоря, люди так часто упускают из виду этот вариант.

Но причина, по которой они используют это, заключается в том, что у вас может быть страница, которая представляет собой просто HTML-страницу, не имеющую остальной части встроенного шаблона.
И это было бы здорово, например, если вы собираетесь Как и в кампании по электронной почте, вы хотите указать им на страницу, на которой нет всех ваших верхних и нижних колонтитулов и всего такого.
И вы знаете, вы могли бы попросить кого-нибудь закодировать HTML-страницу почти бесплатно и просто вставить код сюда, если вы это сделаете.
Так что, если вы сделаете это, просто вставьте содержимое сюда.
Вот именно, да? Так возник этот вопрос? Хорошо, мы можем добавить сюда поля компоновщика страниц, верно? Потому что это позволит нам использовать настройщик для создания целевых страниц, что будет очень круто.
Итак, я углубился в код, вставил пару областей в шаблон целевой страницы, этот шаблон называется Пустая точка HTML, я поместил сюда одну, которая попала в блок, блок страницы, и еще одну сюда это пришло позже, просто чтобы посмотреть, будет ли любое место или местоположение отображать поле компоновщика страниц, делая это, так что давайте просто проверим это, правильно.

Итак, мы собираемся создать эту страницу и назовем ее целевой страницей номер один, первой страницей LP.
И я временно отмечу это как в своей навигации.
И причина этого в том, что я знаю, что система компоновщика страниц, настройщик, не позволит мне перейти к ней, если у меня нет ссылки на нее.
Итак, поместив это в меню на данный момент, это позволит мне получить ссылку, потому что это покажет меню.
Итак, давайте зайдем в магазин моих тем и перейдем к настройщику.
нажмите на предварительный просмотр, чтобы сделать LP одной ссылкой.
Я нажимаю на нее.
Теперь вы можете видеть, что он ничего не показывает, потому что на этой странице нет верхнего или нижнего колонтитула или чего-то подобного.
Итак, если я вернусь на вкладку дизайна, это подтвердит, что те области построителя страниц в пустом шаблоне HTML, которые мы рассматриваем, не отображаются в настройщике.
Правильно.
Но вот в чем дело, я знаю, что на самом деле вы пытаетесь создать целевую страницу без верхнего и нижнего колонтитула.

Есть ли способ сделать это? И ответ таков: да, так что мы могли бы вернуться к этому, к этой странице, мы собираемся перейти на веб-страницы витрины, щелкнуть обратно на LP.
И мы изменим это на WYSIWYG-страницу.
Нажмите «Сохранить и выйти», и мы вернемся к настройщику.
Мой LP один.
И вот мы здесь.
Итак, мы вернулись к странице с полями компоновщика страниц.
Это потрясающе, но на самом деле это не соответствует требованиям того, что мы пытаемся сделать, а именно создать целевую страницу без верхнего и нижнего колонтитула.
И причина, по которой мы не хотим, чтобы верхний и нижний колонтитулы появлялись много раз, как на целевой странице кампании, заключается в том, что это дает людям слишком много ссылок со страницы, где они могут выпасть из нашей воронки, и мы можем’ t измерить его эффективность.
Так много раз прямой ответ, копирайтеры, директор, маркетологи прямого ответа, они хотят, чтобы вы как можно более простые вещи на целевой странице, так что вы получите самые чистые результаты.

Таким образом, имея WYSIWYG-страницу, мы вводим области виджетов, которые у нас обычно есть, но у нас все еще есть верхний и нижний колонтитулы.
Итак, что вы можете сделать, так это поместить класс body в свой шаблон, который вы можете иметь.
Посмотрим здесь.
Позвольте мне, на самом деле, я собираюсь посмотреть на это во внешнем интерфейсе, а не в настройщике, поэтому я не имею дело со всем iframe настройщика.
Итак, мы здесь, на реальном веб-сайте, мы нажмем на настоящий LPWAN, чтобы проверить его.
Если я подойду сюда к своему телу, я знаю, что это немного Коди, я хочу показать вам это, даже если вы не разработчик, чтобы вы увидели, как это можно сделать.
И, может быть, вы могли бы нанять кого-нибудь, кто сделает это за вас, может быть, нанять меня, может быть, нанять кого-нибудь еще и дать им это видео, чтобы они могли научиться делать свою работу.
Но я поместил сюда эти классы тела.
И как выглядит класс тела, давайте посмотрим здесь, перейдем к макету, основанному на HTML, и вы можете увидеть здесь, если я прокрутлю вниз до своего тела, у меня есть все эти классы, созданные в коде трафарета.

Итак, это говорит о типе страницы и вставляет тип страницы, которым он является после этого.
А еще у меня есть вот этот.
Если есть заголовок страницы, который будет отображаться, если это похоже на страницу страницы, он не будет отображаться, если это категория или что-то еще.
Итак, если есть заголовок страницы, то поместите в класс под названием Страница, тире, а затем тире регистр, тире регистр страницы точка заголовок.
Хорошо.
Это отображается здесь, на передней панели, это тире этой страницы LP тире один.
Таким образом, эта страница получила название LP dash one и создала уникальный класс тела.
И поскольку никакая другая страница на сайте не называется page dat, или просто нет других страниц с именем LP one, то никакая другая страница на сайте не будет иметь этот класс страниц dash LP dash one.
Итак, вот что мы можем сделать: мы можем сказать: «Хорошо, если нам не нужен заголовок, мы можем добавить строку CSS, которая гласит: «На этой странице класса тела тире LP тире один для этого элемента, заголовка.

Дисплей.
Хорошо, позвольте мне вернуться сюда, и я вставлю это в свой CSS, у нас здесь есть пользовательский файл CSS, у вас его может не быть.
Так что вы можете поместить это в точку темы SCSS, прямо внизу, всегда хорошая идея оставлять комментарии здесь.
Итак, это целевая страница LP.
Итак, что это говорит на этой странице, возьмите заголовок, а затем просто не отображайте его.
Теперь аналогичным образом мы также хотим избавиться от нижнего колонтитула.
Итак, давайте найдем имя класса нижнего колонтитула.
Мы просто прокрутим сюда, и вот оно прямо здесь.
Итак, мы будем говорить нижний колонтитул, нижний колонтитул.
Отобразим это и на нем.
Я просто вернусь к своему коду.
Я добавлю сюда.
Итак, я наберу запятую, а затем нижний колонтитул с точкой.
Итак, теперь это делается так, что он будет нацелен как на верхний, так и на нижний колонтитул и применит к нему один и тот же класс.

И сохранить и применить.
И если вы не Коди, подождите, я собираюсь показать вам еще один классный метод сразу после этого, чтобы сделать то же самое, но более простым способом, как только вы его настроите.
Хорошо, я вернусь сюда, чтобы сделать первый LP и обновить его.
И вы прекрасно видите, выглядит очень хорошо.
За исключением того, что у нас есть еще две вещи, которые нам не нужны, а именно хлебные крошки.
Итак, давайте найдем класс для этого.
И поехали.
Итак, вся эта линия прямо здесь.
На самом деле, мы могли бы просто нацелиться на это и быть немного проще.
Позвольте мне просто проверить это и сказать Заглавные буквы.
Не хочу кричать на мой дисплей CSS.
Нет.
Ладно, я избавлюсь от него.
Итак, я возьму тот же класс, вернусь сюда к моему CSS, поставлю запятую и вставлю это туда.
И опять же, мы стараемся поместить этот конкретный класс страницы перед всеми, что мы делаем, чтобы мы не собирались случайно нацеливаться и на другие страницы.

Итак, вернемся сюда на целевую страницу, давайте нажмем на проверку заголовка страницы.
И мы не хотим избавляться от всей страницы.
Но мы хотим избавиться от редактирования страницы h2.
Итак, мы возьмем заголовок h2 Doubt, h2 dot page dash.
И мы собираемся сделать то же самое.
Вставьте это туда, вставьте таргетинг на страницу.
Итак, теперь мы берем верхний и нижний колонтитулы, хлебные крошки и заголовок страницы, заголовок страницы только на этой одной странице.
И мы собираемся скрыть все это, отключив отображение на нем, хорошо.
Теперь, поскольку я сделал это в своем редакторе трафаретов, я возвращаюсь сюда, во внешний интерфейс, и обновляю его.
Теперь вы можете видеть, что на странице ничего нет, так что это чистый лист.
Если мы зайдем сюда, я просто выйду из настройщика, а потом хочу вернуться в него.
Ладно, вернемся в него и настроим.
И я собираюсь нажать на предварительный просмотр, нажмите на LP один клик на дизайн.

И хотя в предварительном просмотре ничего не отображалось, когда я нажимаю здесь, вы можете видеть, что мы успешно достигли того, чего, я думаю, вы хотите, а именно страницы, на которой мы можем использовать поля компоновщика страниц для создания из того, что мы хотим.
Итак, теперь я могу взять некоторые из наших причудливых виджетов из виджетов эпического конструктора страниц.
app, например, заголовок, перетащите его туда.
И тогда мы могли бы сказать, что возьмем обычный.
Возьмем, возьмем виджет чередующихся баннеров, поместим его туда.
Хорошо, и тогда мы, возможно, могли бы взять изображение, давайте возьмем макет и сделаем его макетом из двух столбцов.
Почему иногда не хочет сохранять этот макет.
Итак, теперь он дал нам две колонки, которые мы могли взять.
Возьмем вот такой виджет набора товаров.
И я собираюсь добавить к нему товар.
Ну вот.
Чтобы изменить это, просто покажите один.

Итак, я думаю, что я глубоко погружаюсь в концепцию этой целевой страницы.
Просто хочу показать вам, ребята, как легко построить что-то подобное с большой коммерцией очень быстро.
И я покажу вам еще один.
Еще один способ получить это, немного облегчить себе жизнь в будущем.
Так что давайте, давайте добавим это к тому, чтобы сделать его немного менее широким.
А еще мы сюда поставим аккордеон.
Правильно.
И здесь может быть еще несколько предметов.
Хорошо.
опубликуйте его повторно, а потом мы посмотрим на него на лицевой части.
А потом я покажу вам другой метод обновления.
И поехали.
Итак, теперь у нас есть беспорядочно построенная целевая страница с аккордеонами и продуктом, на который мы можем переходить, я мог бы включить кнопку на этом виджете, который выглядел бы немного больше целевых страниц.
Но, как видите, мы можем довольно быстро создать целевую страницу.

Но недостатком здесь является то, что нам пришлось добавить пользовательский CSS для этой конкретной страницы.
Итак, если вы собираетесь создать, знаете ли, 10 целевых страниц, тогда вам придется делать это, знаете ли, по одному разу на каждую целевую страницу, которую вы делаете, что, очевидно, немного боль.
Правильно.
Вот еще кое-что, что вы можете сделать.
И это будет немного больше Коди, но я покажу вам, почему это хорошо.
Я удалил строку CSS, которую мы сделали.
Таким образом, наш верхний и нижний колонтитулы будут возвращены, если я обновлю страницу.
Да, должно.
Иногда это занимает минуту.
Чтобы применить изменения темы, нет, вот оно.
Итак, теперь мы вернулись к этому материалу, у нас есть все это встроенное, у нас есть наши боги целевой страницы, но у нас снова есть верхний и нижний колонтитулы, заголовок и хлебные крошки.
Хорошо.
Итак, то, что я вам покажу, нужно делать с помощью CLI трафарета.

Итак, я покажу вам, как это работает.
И если вы не разработчик, просто имейте в виду, я покажу вам, как это работает.
И вы можете попросить разработчика сделать это от вашего имени.
Таким образом, с помощью Stencil CLI мы можем кодировать вещи локально, то есть на нашем, на нашем локальном компьютере, на компьютере, над которым мы работаем.
И мы можем предварительно просмотреть его, прежде чем запускать его в работу, что довольно круто с точки зрения разработчика: мы можем протестировать что-то до того, как они выложат, чтобы они ничего не испортили, в отличие от простого кодирования на вашем работающем сайте.
Так что сценарий намного лучше, конечно.
Но есть некоторые вещи, которые можно делать только с помощью Stencil CLI.
И одна из этих вещей — добавить больше файлов шаблонов в крупную коммерцию.
И вот что мы собираемся сделать в этой ситуации, мы собираемся войти сюда, и мы собираемся сказать, что в папке Pages мы собираемся создать пользовательскую папку, и затем пользовательская полная дополнительная пользовательская папка на вызываемой странице.

Итак, под страницами мы собираемся создать пользовательскую, а затем страницу.
Затем на странице мы создадим новый файл.
Новый файл будет называться Page dash, целевая страница, точка HTML.
Хорошо.
Здесь я собираюсь взять содержимое вашего обычного шаблона страницы, я просто скопирую все это прямо в новый шаблон, который мы сделали.
Правильно.
Итак, теперь это точная копия.
Единственная разница в том, что это пользовательская страница с другим именем.
На этой странице я собираюсь взять код, который мы написали.
И просто для того, чтобы сделать это немного быстрее для видео, я бы, наверное, сделал это.
Без этого, я бы, наверное, сделал это немного по-вашему, если бы я не просто показывал вас, ребята, вживую.
Но для целей этого видео я просто вставлю это на страницу как встроенный стиль, я избавлюсь от этого, я верну это.
Так что я раскомментирую это.
И я собираюсь вынести здесь конкретные направления нашей страницы.

Итак, что я заканчиваю, это просто немного встроенного стиля в этом шаблоне, в частности, в этом шаблоне говорится, просто скройте заголовок, скройте нижний колонтитул, скройте хлебные крошки и скройте страницу заголовок.
Чем это отличается от того, что мы делали раньше, так это тем, что раньше мы помещали это в общий CSS сайта, а затем нацеливались на отдельную страницу.
И то, что я сейчас делаю, это то, что я на самом деле просто помещаю это на отдельную страницу.
Итак, эта строка CSS не существует нигде, кроме случаев, когда у вас применен этот шаблон.
В противном случае этот шаблон страницы будет точно таким же.
Я просто нажму Сохранить, а затем вставлю это в свой магазин.
И это займет минуту, вы, ребята, получаете живую демонстрацию того, как работает CLI трафарета.
Возможно, в будущем я сделаю полное видео об этом здесь.
Но опять же, я знаю, что это Коди, но я хочу показать вам, ребята, преимущества этого способа, чтобы вы, ребята, могли решить, что подходит именно вам.

Если вы просто пытаетесь создать разовую целевую страницу здесь и там, то знаете, метод, который я показал вам ранее, вероятно, полностью сработает для вас.
Принимая во внимание, что если вы собираетесь создавать целевую страницу за целевой страницей, то этот метод, вероятно, будет лучше для вас, потому что он не потребует от вас делать пользовательский CSS каждый раз, когда вы делаете одна из этих страниц.
Хорошо, это займет всего минуту.
Итак, вы, ребята, узнали, что нового, что происходит в вашем магазине? Действительно.
Хорошо, почти готово.
Это прямой эфир, я его не режу.
Вот сколько времени на самом деле требуется, чтобы запустить тему.
И это может быть дольше на более медленных соединениях, но у меня быстрое соединение.
Итак, отправка завершена, она применена к магазину.
Если я зайду сюда, я увижу, что здесь установлена новая версия темы.
Я не менял его имя.
Так что это просто добавлено как дополнительная версия моей текущей темы, но она применяется.

Теперь мы можем перейти на веб-страницы магазина и перейти к LPWAN.
И пока все выглядит одинаково, мы оставим все это как есть, мы оставим это без изменений.
И что мы собираемся сделать, так это перейти сюда к файлу макета шаблона.
И теперь вы видите новую опцию, которой не было до целевой страницы тире страницы.
Итак, когда я выбираю это, я говорю системе: примените этот новый пользовательский шаблон, который я сделал, к этой конкретной странице.
Обычно это значение по умолчанию, но теперь мы установим его на целевую страницу и сохраним.
Хорошо, мои темы настраиваются.
Заходим в режим предварительного просмотра и тут ничего не отображается, нажимаем на Дизайн, тут должно все появиться.
Для запуска новых шаблонов требуется пара минут.
Время, но LP один.
Вот так.
Иногда обновление занимает минуту или две.
Итак, теперь у нас есть этот пустой шаблон, без верхнего и нижнего колонтитула.

Просто начните перетаскивать вещи.
Как я уже упоминал, хорошая вещь в том, чтобы сделать это таким образом, заключается в том, что, проведя немного больше предварительной работы по разработке, мы создали шаблон, который мы можем применить к множеству других страниц.
Теперь, если я просто перетащу это сюда и нажму опубликовать.
Я покажу вам, ребята, как это приятно и просто, как только вы его настроите.
Вернитесь сюда, в интерфейс, я мог видеть первую целевую страницу.
Два — сегодня все заняло минуту.
Позвольте мне сказать вам, переиздайте это, просто чтобы убедиться, что наши девочки Хорошо, так что возвращаясь к тому, что я сказал, хорошая вещь здесь, давайте пойдем и создадим вторую целевую страницу.
И мы собираемся перейти к веб-страницам LP два, мы просто собираемся выбрать альтернативный шаблон, который мы сделали, который является целевой страницей тире страницы.
Сохранить и выйти.
Это снова помечено как видимое в моем меню, если вы хотите удалить их из своего меню, предполагая, что ваше меню динамически заполняется, вы можете просто снять их здесь с видимой вещи.

А потом мы их уберем.
Но давайте посмотрим на второй.
Вернуться в мой настройщик.
На этот раз мы собираемся нажать на LP два. Я думаю, что сделал что-то не так.
Давайте посмотрим, так что первый LP работал просто отлично. Второй LP, кажется, имеет наш заголовок в нем, давайте посмотрим здесь и просто дважды проверим, действительно ли я применил этот шаблон к LP два Нет, не применил его каким-то образом.
Так что все понятно.
Так что вернитесь сюда, чтобы рынок файлов шаблонов был целевой страницей тире.
Я думаю, может быть, вы не можете применить файл шаблона к своему первоначальному сохранению, вам нужно войти и отредактировать его или что-то в этом роде, я думаю, может быть, поэтому это и вызвало это.
Мне нужно протестировать, чтобы воспроизвести его.
Хорошо, теперь давайте повторно протестируем LP, чтобы убедиться, что он работает. Щелкните правой кнопкой мыши на предварительном просмотре LP, чтобы увидеть поля компоновщика страниц.

И, например, я мог бы перетащить сюда свою галерею изображений, если бы захотел, я мог бы перетащить все, что угодно, перетащите мой Мне очень нравится наш главный виджет нашего героя.
Я не знаю, нравится ли вам это так сильно, и мне это нравится.
И теперь вы можете видеть, что у нас есть LP один, LP два, они разные.
И у них нет шапки, футера и прочего багажа.
Так что это своего рода сила пользовательских, настраиваемых шаблонов, вы можете создавать собственные шаблоны для страниц, для категорий, для брендов, я думаю, и еще одна вещь, которая ускользает от моего мозга.
Но для целей того, о чем мы говорим в этом видео, вы, ребята, можете рассмотреть возможность создания целевой страницы, файла пользовательского шаблона, созданного для вас, чтобы вы могли делать именно так.
Если вы хотите иметь целевые страницы без верхнего и нижнего колонтитула и всего такого.
Хорошо, это видео.
Я знаю, что зашел намного глубже, чем мы хотели, чтобы ответить на первоначальный вопрос, но я хотел действительно подробно ответить на него и ответить на суть вопроса, а не только на его техническую сторону.