Как создать html письмо для рассылки
Главная » Разное » Как создать html письмо для рассылки
Как сделать html-письмо для рассылки — Лидзавод
E-mail рассылка до сих пор остается эффективным инструментом маркетинга. По статистике современный человек получает около 10 электронных писем в день, многие из которых являются обычным спамом. Учитывая, что пользователь принимает решение о важности информации всего за несколько секунд, в письме важно все: от верстки рассылок и внешней привлекательности до структуры продающего текста.
Чтобы успеть заинтересовать пользователя за 5-6 секунд, ваше письмо должно быть идеальным во всех планах, для чего важно тщательно подойти к созданию и верстке письма для рассылки. Но перед тем как начинать работать с кодом, познакомьтесь с проблемами, которые будут вас ждать.
Как избежать ошибок и не наделать глупостей
Если вы гуру верстки и знаете все современные фишки, мы вас огорчим — тут все это не работает. У сервисов рассылок просто нет единого формата отображения писем, поэтому использовать тот же float и отступы margin и padding не выйдет.
А еще многие сервисы просто-напросто выключили поддержку стилей, аргументируя это тем, что в письме важен текст, а не его обертка. Да, где-то они и правы, но покажите мне человека, который целыми днями читает длинные «простыни» из текста….
Поэтому создание html-письма для рассылки проводится по устаревшим уже таблицам с cellpadding и colspan.
А самое интересное, еще остались почтовые клиенты, которые не поддерживают отображение картинок в письмах. Конечно, это легко исправить одним проставлением галочки в параметрах, но не все додумаются, что все дело в настройках по умолчанию.
Поэтому при оформлении изображений в письмах не забывайте проставлять alt. В этом случае получатель увидит хотя бы ваш текст в рамочке, а не что-то пустое и страшное.
Читай, как оформить рассылку в инструкции от LEADS.
- Создайте HTML-шаблон с помощью обычного блокнота (нужно сменить формат файла на html) или через специальное ПО, например, Dreamweaver от Adobe;
- Используйте стандартные теги html для создания структуры письма, как уже было сказано, создаем таблицу и для каждой ячейки прописываем свои атрибуты.

- Не забываем про общие правила: ширина письма не должна превышать 600 px, изображения должны быть сжаты (например, используй TinyPNG), чтобы письмо быстро загрузилось, а шрифт сделай больше 13, так как на «яблочной технике» могут быть проблемы с отображением.
- Заполняем ячейки текстом, одновременно форматируя каждый блок.
- Не забываем про верстку адаптивных писем.
Читайте также: Как отказаться от контекстной рекламы и начать жить
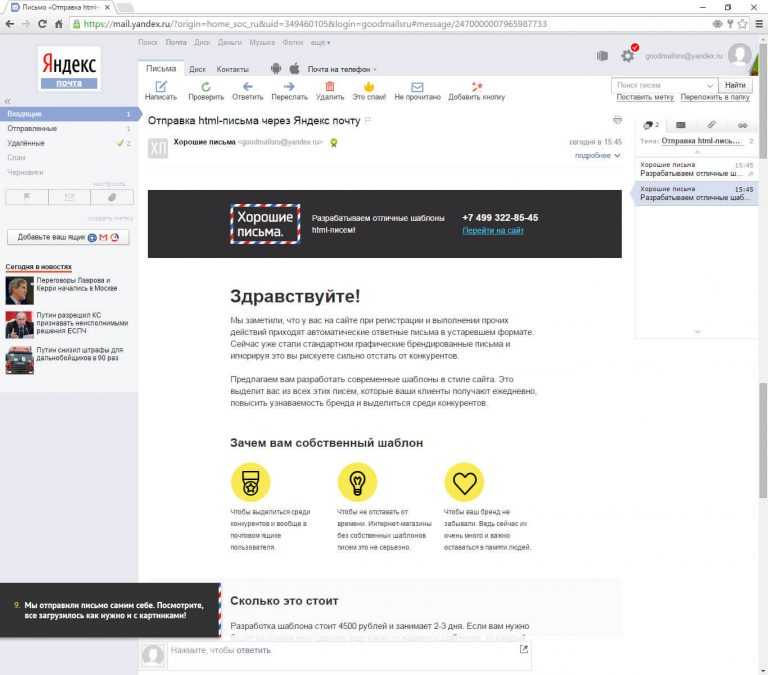
После оформления html-шаблона самое время протестировать наше творение. Для этого можно использовать специальные сервисы, например, PutsMail или обычную почту Яндекса. В первом случае все понятно — читаем инструкцию и смотрим, как мы сверстали рассылку.
При тестировании рассылки с Яндекс Почты сделайте следующее:
- посмотрите, чтобы не горела кнопка «без оформления»;
- нажмите правой кнопкой мыши на поле ввода текста и выбери «исследовать элемент», после чего появится окно с кодом, где будет выделена строчка с ;
- нажмите на и тыкните на «edit»;
- добавьте ваш код и отправляйте письмо.

Не волнуйтесь, оно может страшно смотреться в самом редакторе, но получателю придет в задуманном вами виде.
25 советов по созданию html email рассылки
Обновлено: 2 года назад
Разработка HTML шаблона письма — один из самых ключевых моментов в подготовке рекламной email рассылки. Ваше сообщение должно одинаково хорошо выглядеть в различных браузерах и почтовых клиентах, которые могут отличаться системой обработки HTML и CSS.
Хорошо отформатированное HTML письмо принесет значительно лучший результат, чем обыкновенный текстовый формат. Но когда письмо выглядит криво, нечитаемое, не функциональное, то отклика не будет как такового, так как фильтры и триггеры могут заблокировать письмо.
Поэтому сегодня хочу дать вам 20 советов как избежать наиболее частых ошибок при создании email шаблонов. Данные советы не претендуют на звание HTML справочника для email маркетологов, но, думаю, вам пригодятся.
Я не буду расписывать зачем использовать тот или иной пункт, если это очевидно. Если у вас возникнут вопросы – пишите в комментариях.
Если у вас возникнут вопросы – пишите в комментариях.
ФОРМАТИРОВАНИЕ
- Создавайте письма вручную.
Дизайнерские программы для работы с HTML, такие как FrontPage, DreamWeaver, HomeSite и различные «WYSIWYG» (What You See Is What You Get) редакторы полны недостатков. Практически все из них вставляют лишний html код (особенно FrontPage), который далее может по-разному отображаться в различных email программах. Поэтому по возможности пишите весь код вручную или чистите его вручную после использования специальных программ. Естественно это требует от вас хороших знаний HTML.
- Избегайте вложенных таблиц
- Не используйте фоновых рисунков, практически во всех email клиентах они не отображаются
- Располагайте картинки на своем сервере, вместо включения их в письмо
Некоторые имейл фильтры блокируют письма с вложенными рисунками. Также размер письма может быть значительным, поэтому оно может быть заблокировано сервером. При получении пользователем письма с сервера, оно может долго приниматься его почтовой программой, что, несомненно, может повлиять на его восприятие. Поэтому располагайте изображения на своем хостинге, а в письмо вставляйте ссылку на изображение.
При получении пользователем письма с сервера, оно может долго приниматься его почтовой программой, что, несомненно, может повлиять на его восприятие. Поэтому располагайте изображения на своем хостинге, а в письмо вставляйте ссылку на изображение.
- Избегайте использования картинок 1х1 пикселей (для подгона размера элементов таблиц).
- Не используйте CSS
CSS значительно упрощает работу со стилями для вебсайтов, но в случае HTMLписем это может повлиять на корректное отображение письма. Не используйте стили из отдельно прикрепленного файла. Наилучший вариант включить стили в headerчасть письма.
- Не делайте ширину сообщений более 650 пикселей в ширину
В некоторых почтовых программах пользователям придется использовать горизонтальный скроллинг для чтения письма.
- Размер сообщения должен быть не более 100 кб
USABILITY
- Проверяйте HTML код на корректность. Для этого существует масса всевозможных отдельных утилит, встроенные чекеры в программах для работы с HTML и, естественно, W3C Validator.

- Не используйте скрипты в письмах.
Письма могут быть заблокированы фильтрами.
- Вставляйте в письмо ссылку на Web версию сообщения
В случае, если у пользователя не откроется ваше сообщение в корректном виде, дайте ему возможность прочитать его на вашем сервере. Для этого разместите ссылку на «Веб версию».
- Используйте alt теги для изображений.
В случае, если у пользователя будет заблокировано отображение изображений в письмах, то он увидит альтернативный текст, который вы можете указать по своему усмотрению.
- Форматируйте верх письма таким образом, чтобы самая важная информация поместилась в первых 10 см
- Используйте горизонтальное расположение текста, не используйте вертикальное
- Объедините в письме текст и HTML, лучше использовать цвета и стили вместо картинок.
ФУНКЦИОНАЛЬНОСТЬ
- Вставляйте большое количество ссылок на информацию на вашем сайте.

- Навигация по вашему email сообщению должна совпадать с типом навигации на вашем сайте.
- Вставляйте функциональность вроде «Отправить другу» с осторожностью
Многие email программы могут некорректно отображать формы. Лучше использоваться ссылку на страницу вашего сайта, где находится форма «Отправить другу».
- Добавьте возможность управления подпиской в письмо
Об этом я уже неоднократно писала.
- Аналогично с изображениями, аудио файлы, флеш и видео лучше хранить на вашем сервере и не прикреплять к письму.
Читайте также: Email маркетинг vs Спам. В чем разница?
Многие получатели могут не иметь соответствующего ПО, поддерживающего данные форматы
ОФОРМЛЕНИЕ
- Используйте в оформлении html письма корпоративные цвета.
Если у вашей компании есть фирменный набор цветов, то используйте именно их. Если нет, то выбирайте не более 2-3 оттенков, но помните, что читать черное на белом намного удобнее, чем наоборот.
- Уделите внимание тому, чтобы стиль письма отражал суть бизнеса
Если вы занимаетесь продажей детской одежды, то проследите, чтобы письмо не было похоже на отрывок из книги ужасов.
- Подбирайте максимально удобные для чтения шрифты
Желательно, чтобы кегель был 12-14 размера. Например, Verdana 12, Calibri 14.
- Отредактируйте текст письма: выравнивание основного текста по ширине или левому краю, заголовков — по центру; подзаголовки выделяйте полужирным шрифтом и выравнивайте по левому краю; следите, чтобы между абзацами была пустая строка.
- Не забывайте делать акценты на ключевых моментах письма
Используйте визуальные или графические инструменты, но будьте осторожны с их количеством.
Для создания и отправки email рассылки рекомендую использовать ePochta Mailer, который обладает собственным WYSIWYG редактором, возможностью ручного редактирования HTML кода и просмотра полученного результата с помощью встроенного браузера.
(29 votes, average: 0,86 out of 5) Загрузка…
Как создать HTML шаблон для e-mail рассылки?
Продолжаем тему e-mail маркетинга и рассылок.
- Самое сложное — это создание HTML шаблона письма для своей e-mail рассылки.
- Сложность заключается в том, что Ваше письмо должно одинаково хорошо выглядеть (отображаться) во всех самых распространённых браузерах и почтовых клиентах.
Чем отличается письмо в HTML от письма обычным текстом? Текст обычного электронного письма может содержать только ASCII-символы.
Это означает, что текст письма не будет иметь элементы форматирования текста: выделения полужирным, курсивом, цветом и проч.
Получается, что использование HTML шаблонов в e-mail маркетинге имеет ряд преимуществ:
- Можно акцентировать внимание на том или ином месте за счет использования графических элементов.
- Письмо будет выполнено в Вашем корпоративном стиле.

- Можно нагляднее показывать товары и услуги (снова за счёт картинок).
Общие советы создающим e-mail рассылку в HTML
- Примите и осознайте, что HTML шаблона письма для рассылки — это не сайт. Не нужно пихать туда флешки, огромные картинки, анамашки и проч проч.
- Ширина сообщений должна быть 620 — 800 пикселей. Иначе некоторым получателям придется пользоваться горизонтальным скроллингом для чтения Вашего письма.
- Создавайте письма вручную. Не нужно использовать все подряд «WYSIWYG» (What You See Is What You Get) редакторы. Практически все из них вставляют лишний html код, который далее может по-разному отображаться в различных email программах. Я рекомендую использовать http://bluegriffon.org/
- Для разметки не стоит использовать DIV, используйте таблицы.
- Не вставляйте важную информацию картинками, так как по умолчанию они могут не показываться многими почтовыми сервисами и клиентами.
- Всегда указывайте ширину и высоту картинок.

- Указывайте alt текст у всех картинок. Если у пользователя будет заблокировано отображение изображений в письмах, то он увидит альтернативный текст.
- Не делайте вложенных таблиц.
- Не используйте фоновые рисунки, обычно они не отображаются.
- Выкладывайте картинки на своём сервере, не нужно включать их в письмо. Укажите в шаблоне письма ссылки на изображения.
- Желателен небольшой размер сообщений (40 — 100 кб не больше).
- Не используйте скрипты в письмах. Они не будут работать.
- Можно вставить в письмо ссылку на полную версию сообщения. Если у адресата письмо не откроется, он всегда сможет его посмотреть на Вашем сервере.
- Создавайте своё письмо из расчёта того, что наиболее важная часть информации должна попасть в первые 7 — 10 см.
- Не бойтесь ставить ссылки на свой сайт.
- Добавьте возможность «Отправить другу».
- Обязательно добавьте возможность управления подпиской в теле письма.
И пожалуй самое важное — если у Вас в компании есть дизайнер, попросите его сделать шаблон в любимом графическом редакторе и поищите HTML верстальщика, который разбирается во всей этой вёрстке и сможет Вам помочь.
Исчерпывающее руководство по составлению почтовых рассылок
Несмотря на то, что большая часть общения онлайн перешла в социальные сети, почтовые рассылки по-прежнему остаются важной частью любой маркетинговой кампании. Говоря о маркетинговых рассылках, первое, что приходит на ум, это не простые сообщения, а HTML-письма. Создание писем во многом похоже на создание простых веб-страниц, но следует учитывать некоторые ключевые различия. Также не забывайте о том, что электронное письмо это в большей степени средство навязывания, чем привлечения. Люди часто получают огромное количество электронных писем, и не всегда они приходят в удобное время (в отличие от вебсайта, который пользователи посещают в определенное время). А это значит, что у вас есть всего доля секунды, чтобы привлечь их внимание прежде, чем они перейдут к следующему письму. Не забывайте, что у вас есть всего лишь мгновение, чтобы привлечь внимание читателя, и составление эффективных электронных рассылок будет легче и приятнее.
Мобильные решения или провал
Поскольку большинство людей сегодня проверяет почту со своих мобильных устройств (почти половина всех писем читаются через мобильные приложения), бессмысленно тратить время на создание красивых рассылок, если они будут отображаться некорректно. В конце концов, если письмо выглядит плохо или совсем не читается, когда ваши подписчики проверяют почту со своего мобильника, то каковы шансы, что они проверят его позже за рабочим компьютером? Готов поспорить, ничтожно малы. В действительности большинство из них скорее всего удалит письмо, или, что гораздо хуже, отпишется от рассылки. Есть два решения для мобильных устройств. В первом случае вы можете создать письмо, изменяющее свои размеры и размеры элементов внутри в соответствии с размерами экрана пользователя. Этого будет вполне достаточно для простых дизайнов. Либо вы можете создать «отзывчивый дизайн» (responsive design), адаптирующийся к различным размерам экранов. Каждое из решений имеет свои преимущества и недостатки. Первый подход достаточно легко реализуем в плане кода, и вероятнее всего будет работать практически на любом устройстве. Но он подходит только для очень простых шаблонов, хорошо различимых даже при значительном уменьшении размеров экрана. Отзывчивый дизайн гораздо сложнее в разработке, и поддерживается не всеми мобильными браузерами (хотя, поддержка вероятнее всего будет улучшаться со временем).
Каждое из решений имеет свои преимущества и недостатки. Первый подход достаточно легко реализуем в плане кода, и вероятнее всего будет работать практически на любом устройстве. Но он подходит только для очень простых шаблонов, хорошо различимых даже при значительном уменьшении размеров экрана. Отзывчивый дизайн гораздо сложнее в разработке, и поддерживается не всеми мобильными браузерами (хотя, поддержка вероятнее всего будет улучшаться со временем).
Отзывчивый дизайн
Отзывчивый дизайн вероятно будет более практичен для большинства ваших HTML рассылок, чем просто макет изменяющий свои размеры. Все потому, что на маленьком экране сжатое письмо скорее всего станет трудночитаемым. Мы уже обсудили, почему важно разработать мобильное решение для ваших рассылок. Теперь несколько моментов, о которых необходимо помнить при непосредственном проектировании шаблонов письма. Следующие пункты следует применять для мобильных макетов, но они могут быть адаптированы и для крупноэкранных версий ваших писем.
- Ваш макет должен быть достаточно узким, примерно в диапазоне от 500 до 600 пикселей. Это обеспечит правильное отображение письма и на настольных, и на мобильных устройствах и уменьшит вероятность того, что оно разъедется при изменении размеров.
- Убедитесь, что выбран достаточно крупный шрифт. Обращайте внимание на минимальные размеры шрифтов для различных платформ, иначе ваш текст может оказаться больше задуманного размера и испортить макет. Например, минимальный размер шрифта для iOS-устройств – 13 пикселей.
- Элементы по которым можно «тапнуть» должны быть пригодны для этого. Это значит, что вы должны сделать их достаточно большими и изолированными от других ссылок, чтобы пользователь мог легко активировать их с первой попытки (потому что, возможно, у вас не будет второй).
- Не стесняйтесь использовать display:none чтобы скрыть ненужные элементы. То, что удобно на экранах настольных компьютеров или даже планшетов становиться раздражающим мусором на экране смартфона.
 «Меньше – лучше» – девиз для маленьких экранов.
«Меньше – лучше» – девиз для маленьких экранов.
Найдите время чтобы наметить оба каркаса дизайна и для мобильной и для настольной версии перед тем как начать писать код. Это стоит того. Обратите особое внимание на то где расположен призыв к действию и другая важная информация. Для мобильной версии это наиболее существенно.
Типографика
В то время как множество дизайнеров концентрируются на графической составляющей писем, типографика является более важной (даже чем на многих сайтах) частью. Учитывая то как много почтовых клиентов по умолчанию блокируют загрузку картинок, может получиться так что текстовое содержание единственная вещь которую увидят ваши получатели. Рассмотрите возможность использования крупных шрифтов чтобы увеличить разборчивость текста независимо от размера экрана. Помните о длине строк на различных экранах. Они не должны быть слишком длинными или короткими. В первом случае глазам будет тяжело переходить со строки на строку, а во втором возникнет необходимость лишней прокрутки экрана. Используйте заголовки и другое форматирование чтобы сделать текст читаемым по диагонали, особенно если у вас больше пары абзацев. В целом, типографика для рассылок не очень отличается от типографики для веба, за исключением ранее упомянутого факта, что она будет первой и возможно единственной из того что увидят читатели.
Используйте заголовки и другое форматирование чтобы сделать текст читаемым по диагонали, особенно если у вас больше пары абзацев. В целом, типографика для рассылок не очень отличается от типографики для веба, за исключением ранее упомянутого факта, что она будет первой и возможно единственной из того что увидят читатели.
Для различных целей различные письма
Существует разнообразное множество видов писем которые вы можете отправлять вашим подписчикам (или разрабатывать для ваших клиентов в случае веб студии например). Каждое из них имеет собственное предназначение и каждое должно быть сделано так чтобы наилучшим образом удовлетворять ему.
Новостные рассылки
Новостные рассылки являются одним из наиболее распространенных типов писем. Зачастую они содержат много ссылок с небольшими порциями сопровождающих текстов, реже контентом являются длинные статьи. И в том и в другом случае велика вероятность того что в письме не будет одного ярко выраженного призыва к действию, а вместо это будет несколько ссылок. Такая особенность бросает вызов дизайнерам и авторам текстов так как от них зависит соблюдение сбалансированности содержания письма. Часто это выглядит как привлекающая внимание история или ссылка с дополнительным содержанием получающим меньший вес.
Такая особенность бросает вызов дизайнерам и авторам текстов так как от них зависит соблюдение сбалансированности содержания письма. Часто это выглядит как привлекающая внимание история или ссылка с дополнительным содержанием получающим меньший вес.
Например, рассылка от Plastyk с отличным притягательным дизайном.
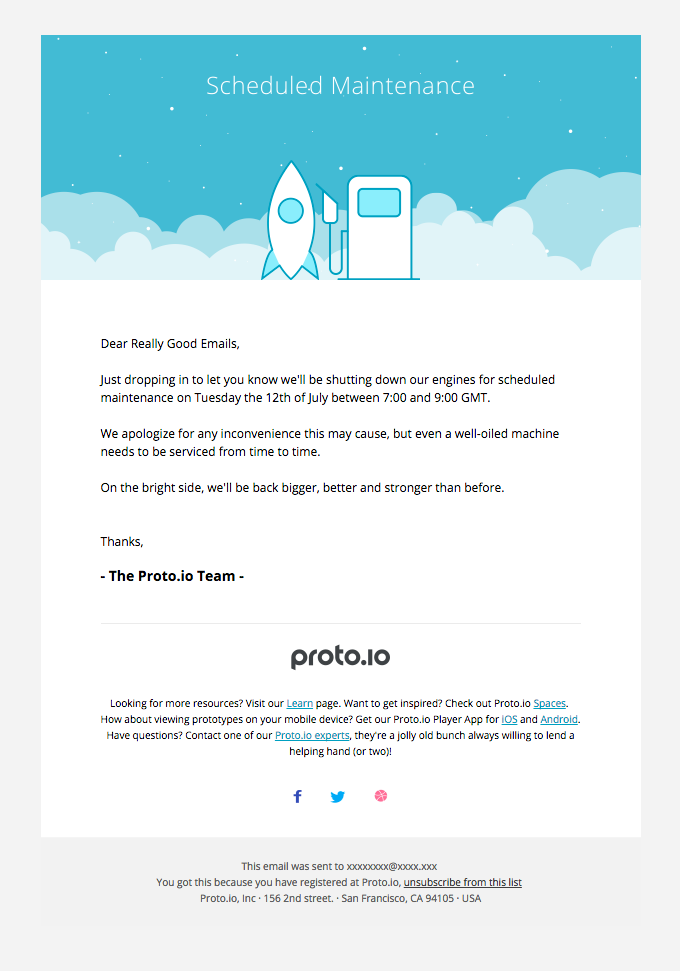
Уведомления
Другой распространенный тип рассылок это уведомления (также иногда называемые триггер-письмами). Письма посылаемые фейсбуком когда кто-то отправляет запрос на дружбу или твиттером когда у вас появляется новый читатель – примеры таких рассылок. Иногда они также могут содержать объявления, например уведомление об изменение политики конфиденциальности на сайте. Несмотря на то что это уведомления, зачастую они подразумевают какое-то действие от вас (например, в вышеуказанных случаях, проверка аккаунта). Такие письма, как правило, очень короткие и по существу, с ярко выраженным призывом к действию.
Как пример письмо от Proper Labs. Объявление о запуске новой версии сайта.
Объявление о запуске новой версии сайта.
Письма с транзакциями
Письма с транзакциями отправляются когда пользователь определенным образом взаимодействует с сайтом или компанией. Это может быть совершенная покупка или подписка на что-то, или например незавершенная покупка в интернет магазине. Такие письма служат либо для предоставления информации пользователю (как в случае подтверждения заказа например), либо побуждают вернуться на сайт (как в случае с заброшенной корзиной).
Хороший пример письма с транзакцией – One Eyed Cat. Также оно отлично показывает, как оффлайновая компания может использовать email маркетинг.
Маркетинговые письма
Маркетинговые письма отправляются тогда, когда компания хочет наладить сотрудничество с вами. Они могут содержать в себе «специальное предложение», новый продукт или что-то подобное. Зачастую эти письма значительно отличаются от тех которые компания отправляет в других случаях. Эти письма предназначены специально для того чтобы подписчик совершил какое-либо действие. Это может быть например подписка, покупка или что-то подобное. Призыв к действию – основной и самый важный элемент такого письма, но другие элементы, естественно, должны поддерживать этот призыв, чтобы побудить читателей сделать нужное действие.
Эти письма предназначены специально для того чтобы подписчик совершил какое-либо действие. Это может быть например подписка, покупка или что-то подобное. Призыв к действию – основной и самый важный элемент такого письма, но другие элементы, естественно, должны поддерживать этот призыв, чтобы побудить читателей сделать нужное действие.
У Community просто отличное рекламное письмо, которое к тому же еще один хороший пример как традиционные бизнесы могут использовать email рассылки для привлечения клиентов.
Лучшие практики
Как упоминалось ранее, разработку дизайна для писем и разработку дизайна для веб объединяет много одинаковых атрибутов. Но есть некоторые важные различия о которых нужно помнить.
Содержание важнее всего
Содержание всегда важно, независимо от того, что вы разрабатываете. Но с электронной почтой, и в частности, с письмами, которые, вероятно, будут просматриваться на мобильном устройстве, содержание должно быть коротким и что самое главное, по существу. У вас будет максимум несколько секунд чтобы заинтересовать читателя и если вы будете тратить эти секунды на бесполезную информацию вы потеряетет его. Убедитесь что контент лаконичен и ясен настолько насколько это возможно. Эффективность – ключевой момент, если читатель не может быстро понять о чем ваше письмо и что конкретно вы от него хотите, то вы тратите свое время.
У вас будет максимум несколько секунд чтобы заинтересовать читателя и если вы будете тратить эти секунды на бесполезную информацию вы потеряетет его. Убедитесь что контент лаконичен и ясен настолько насколько это возможно. Эффективность – ключевой момент, если читатель не может быстро понять о чем ваше письмо и что конкретно вы от него хотите, то вы тратите свое время.
Четкий призыв к действию
Призыв к действию, пожалуй, самая важная часть в дизайне любого письма. Очевидно, что ваша рассылка имеет какую-то цель. Например подписка читателей на что-либо, чтение или покупка чего-либо. Именно поэтому ваш призыв к действию должен одновременно однозначно объяснять и побуждать пользователя к тому что он должен сделать. Обычно призывы к действию выполняются в виде кнопок. Они должны быть легко различимы и находиться не слишком низко (вы ведь помните, что у вас только несколько секунд, чтобы привлечь внимание читателя, поэтому размещение призыва к действию в месте где тот увидит его в течение этих нескольких секунд, повышает ваши шансы на успех). Убедитесь, что ваш призыв к действию также адаптирован для нажатия пальцами. Это значит, что он должен быть достаточно большим чтобы по нему можно было легко попасть, а также не должен иметь близко расположенных ссылок которые могут быть нажаты случайно.
Убедитесь, что ваш призыв к действию также адаптирован для нажатия пальцами. Это значит, что он должен быть достаточно большим чтобы по нему можно было легко попасть, а также не должен иметь близко расположенных ссылок которые могут быть нажаты случайно.
Тестируйте заблаговременно, тестируйте часто [прим. по аналогии с release early, release often]
Ваши письма должны быть полностью протестированы на различных устройствах и мобильных клиентах. Вы можете начать тестирование макетов с самого начала, но не забывайте продолжать проверять их на протяжении всего процесса разработки, чтобы убедиться, что они по прежнему не содержат ошибок. Тестирование также подразумевает что вы сможете быстрее обнаружить и исправить ошибки потому что помните, что вы только что изменили. Вы должны четко понимать, что конкретно поддерживается и не поддерживается основными клиентами и устройствами и в зависимости от этого либо найти фреймворки или заготовки ориентированные на эти недостатки, либо разрабатывать макеты с нуля с учетом этих особенностей.
Используйте текст «предварительного заголовка»
Текст предварительного заголовка показывается на многих почтовых клиентах в качестве предпросмотра письма. Этот текст важен примерно также как тема сообщения. Используйте его, чтобы побудить читателя открыть полученный email. Это может быть также полезно, по той причине, что многие почтовые клиенты обрезают тему письма если она слишком длинная.
Указывайте ссылку на веб-версию
Проверьте что письмо содержит ссылку на веб-версию. На случай если кто-то искренне заинтересовался, но испытывает проблемы с просмотром на мобильном или в почтовом клиенте. Многие почтовые сервисы позволяют отслеживать нажатия на ссылки, так что вы сможете видеть кто её использует.
Не усложняйте
Создавая сложные макеты с тоннами графики и стилизованных элементов, вы увеличиваете риск, того что ваши письма не будут отображаться должным образом для всех ваших читателей. Простые же конструкции и макеты в свою очередь означают, что ваши письма будут более универсальными для чтения на различных устройствах без миллиона обходных путей и хаков. Несмотря на то, что сложный дизайн может доставлять эстетическое удовольствие для некоторых, зачастую он все же не стоит тех дополнительных мучений, выгода от которых будет минимальна.
Простые же конструкции и макеты в свою очередь означают, что ваши письма будут более универсальными для чтения на различных устройствах без миллиона обходных путей и хаков. Несмотря на то, что сложный дизайн может доставлять эстетическое удовольствие для некоторых, зачастую он все же не стоит тех дополнительных мучений, выгода от которых будет минимальна.
Шаблоны и фреймворки
Написание кода для HTML писем «с нуля» конечно возможно (посмотрите нашу предыдущую статью “How to design a responsive HTML email” чтобы узнать технические подробности), но использование фреймворка или заготовки может значительно ускорить процесс и сделать его более доступным для начинающего разработчика.
Cerberus
Cerberus это набор отзывчивых шаблонов для писем которые нормально отображаются как в мобильном Gmail так и в настольном Outlook. Вы можете использовать блоки кода по отдельности или объединяя их. Есть две версии: одна использует CSS3 Media Queries, а другая нет.
Ink
Ink это заготовка от Zurb для дизайна отзывчивых писем. Рассылки созданные на основе Ink работают на любых устройствах и клиентах. Даже в Outlook. Ink достаточно простой чтобы начать работать с ним, а также полностью документирован.
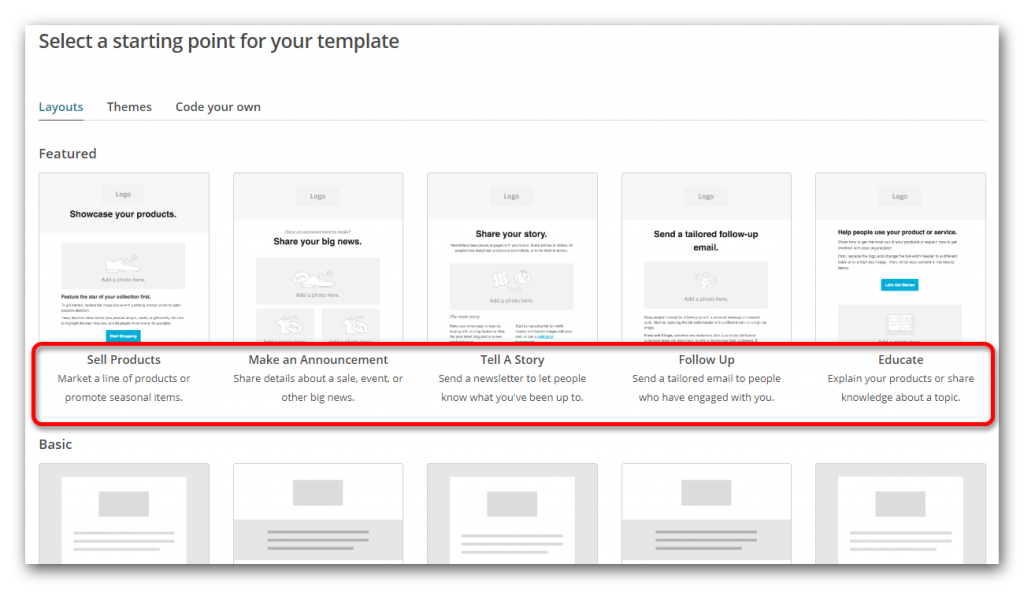
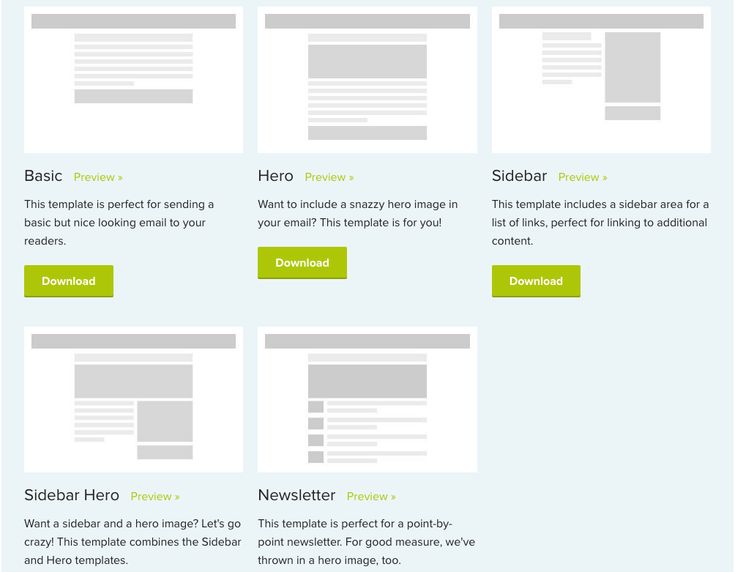
Набор шаблонов сделанных при помощи Ink
Страница Responsive email templates built on Ink – отличное место чтобы начать знакомство с данным продуктом. Там вы найдете четыре шаблона: простой одноколоночный, с большим баннером картинкой (hero-image), макет с боковой панелью (sidebar) и гибрид из последних двух (sidebar-hero).
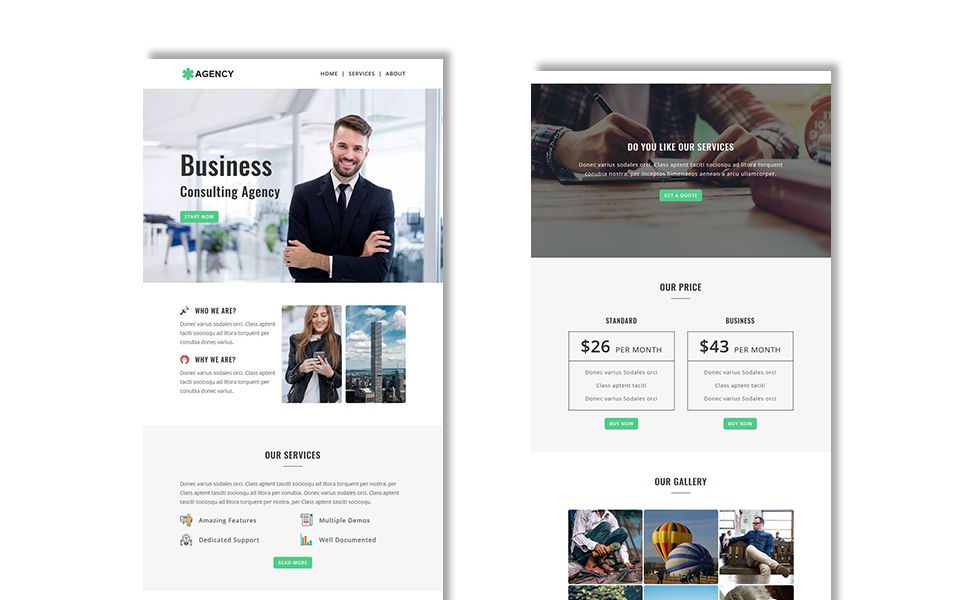
Шаблоны отзывчивых писем
В дополнение на сайте Zurb есть раздел Responsive Email Templates, где можно найти шаблон новостной рассылки с большим баннером картинкой и полезную информацию по использованию шаблонов.
Образцы элементов для отзывчивых писем
Responsive Email Patterns – это набор образцов и модулей для создания отзывчивых писем. Он включает в себя шаблоны для макетов, навигации, списков и другого.
Он включает в себя шаблоны для макетов, навигации, списков и другого.
Действительно простой шаблон HTML письма
Really simple HTML email template является именно тем о чем говорит его название. Это супер простой шаблон HTML письма с очень простым дизайном. Это один столбец со встроенным призывом к действию и четкой целью.
Мастер Шаблонов
Template Builder от CampaignMonitor позволяет бесплатно создавать HTML шаблоны писем буквально за минуты. Результат будет полностью протестирован и подготовлен для мобильных. Вы сразу можете начать использовать его на сайте CampaignMonitor или просто скачать для любых дальнейших действий.
Бесплатные шаблоны
Free Email Templates от той же самой компании – это огромный набор бесплатных шаблонов которые можно скачать и использовать на свое усмотрение.
HTML Email Boilerplate v 0.
 5
5HTML E-mail Boilerplate является хорошей отправной точкой для создания писем. Он не содержит дизайна или макета, что позволяет избежать многих проблем рендеринга в почтовых клиентах.
E-mail Boilerplate
E-mail Boilerplate от Emailology включает в себя все основы, необходимые для создания HTML писем. Исходный код содержащий CSS и HTML очень подробно документирован и даёт все нужные инструкции по использованию.
Antwort
Antwort предлагает вам идеально отзывчивые макеты для писем, которые адаптируются к самым различным экранам. Он поддерживает все основные почтовые клиенты, включая Outlook, и Gmail.
Новостные шаблоны от GraphicMail
GraphicMail предлагает около 100 бесплатных шаблонов. Для использования необходимо зарегистрировать бесплатный аккаунт.
Шаблоны от ThemeForest
ThemeForest предлагает множество премиум шаблонов. Стоимость колеблется от $6 до $19. Премиум шаблоны иногда бывают проще в использовании, а также могут содержать дополнительные функции, которые трудно найти в бесплатных.
Стоимость колеблется от $6 до $19. Премиум шаблоны иногда бывают проще в использовании, а также могут содержать дополнительные функции, которые трудно найти в бесплатных.
Stamplia
Stamplia это площадка купли-продажи премиальных шаблонов. Имеются макеты для новостных рассылок, транзакционных электронных писем и многого другого.
Инструменты
Плагин e-Newsletter для WordPress
Плагин e-Newsletter для WordPress предлагает систему профессионального управления вашими рассылками и абонентами прямо в панели администратора WordPress. С одной стороны, размещение системы рассылки на своих серверах может вызвать ряд некоторых проблем, но с другой это дает вам полный контроль и исключает ежемесячную плату, что может быть весьма важно для некоторых предприятий.
«Пуленепробиваемые» фоновые изображения
Bulletproof background images еще один сервис от CampaignMonitor. Это простой инструмент получения кода для фонового изображения ваших писем. Просто укажите URL желаемого фонового изображения, резервный цвет и то должно ли это правило быть применено ко всему телу письма или только для одной ячейки таблицы. В результате вы получите готовый HTML код который нужно вставить в свой шаблон.
Это простой инструмент получения кода для фонового изображения ваших писем. Просто укажите URL желаемого фонового изображения, резервный цвет и то должно ли это правило быть применено ко всему телу письма или только для одной ячейки таблицы. В результате вы получите готовый HTML код который нужно вставить в свой шаблон.
«Пуленепробиваемые» кнопки
Еще один «пуленепробиваемый» сервис от той же самой компании. Bulletproof email buttons позволяет создавать красивые кнопки для ваших писем. Они идеально подходят в качестве элемента призыва к действию.
Litmus
Litmus представляет из себя набор инструментов для отслеживания и тестирования ваших рассылок. Он включает инструменты для предпросмотра писем, аналитики и тестирования на спам. Стоимость начинается от $79 за месяц, есть скидки при оплате за год.
Litmus Scope
Litmus Scope позволяет легко создать веб-версию любого электронного письма, которой, в последствии, вы можете поделиться с другими. Сервис доступен в виде приложения для Mac или букмарклета который может работать с любым почтовым веб-интерфейсом.
Сервис доступен в виде приложения для Mac или букмарклета который может работать с любым почтовым веб-интерфейсом.
Примеры для вдохновения
Существует просто огромное количество галерей email рассылок из которых вы можете черпать свое вдохновение в будущем, но здесь и сейчас двадцать удивительных дизайнов с которых стоит начать.
Whalers
St. Theresa Auction
Online Store Guys
Inspirations Point
Everywhere
Sphere
Form Function & Class
Boden
Bon Appetit
Sevenly
Path
Zombie Survival Guide for Email Marketers
Fooda
Designer News
Charity: Water
EwerkNews
Interworld Plastics
Zehno
PSD Freebies
WalkieTalkie
Еще больше галерей для вдохновения
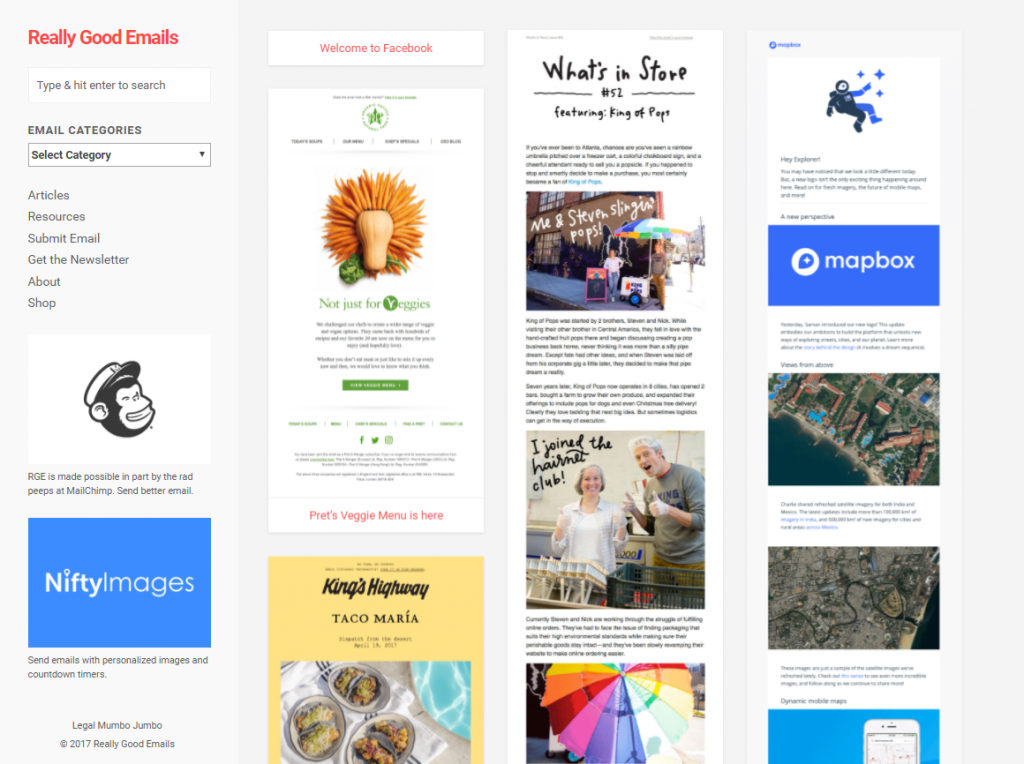
Really Good Emails сборник дизайнов по темам, многие из которых снабжены комментариями о том почему они хороши.
Email-Gallery дает вам возможность просматривать дизайны фильтруя их по цвету, типу и другим параметрам.
CampaignMonitor’s Email Inspiration позволяет делать выборку по количеству колонок, типу письма (объявление, рассылка, или приглашение).
Look What You Can Do – сайт от MailChimp. Содержит множество писем для вашего вдохновения отправленных при помощи этого сервиса когда либо.
HTML Email Gallery – галерея дизайнов в хронологическом порядке.
The Email Design Gallery – блог на Tumblr который собирает примеры отличных дизайнов из различных источников.
Beautiful Email Newsletters – разбитая по категориям галерея с функцией поиска.
Сервисы рассылок
Сервисы рассылок выполняют различные функции, но почти все из них берут на себя управление списками ваших подписчиков и рассылку писем от вашего имени. Многие из них имеют дополнительные средства для отслеживания и автоматизации. Большинство не требуют заключения договора и предлагают скидки при оплате на несколько месяцев вперед.
ConstantContact
В ConstantContact цены начинаются от $20 за месяц для простых email кампаний. В эту цену входят возможности управления контактами и социального обмена. Более дорогие тарифные планы включают в себя дополнительные функции такие как отслеживание.
MailChimp
MailChimp предлагает бесплатный план “Entrepreneur” (предприниматель) который поддерживает отправку до 12 000 писем для 2 000 подписчиков. На платных тарифах вы сможете работать с куда более большими объёмами.
ActiveCampaign
В ActiveCampaign тарифы начинаются от $9 за месяц для 500 контактов. Есть специальные планы для предприятий с бухгалтерской отчётностью и другими сервисами.
GetResponse
Тарифы GetResponse стартуют от $15 в месяц для 1000 подписчиков. Есть скидки при оплате за год.
AWeber
Сервис AWeber позволяет начать работу всего с $1 за первый месяц. Далее $19 в месяц с неограниченным количеством сообщений для 500 подписчиков.
Далее $19 в месяц с неограниченным количеством сообщений для 500 подписчиков.
Amazon SES
Amazon SES (Simple Email Service) это почтовая служба только для отправки сообщений. Если вы уже являетесь пользователем Amazon EC2, то вы можете отправлять до 2000 писем в день бесплатно. В противном случае, сообщения тарифицируются по $0,10 за тысячу, с дополнительными сборами за передачу данных и вложений. Такие цены делают этот сервис одним из наиболее доступных.
Emma
Цены в Emma начинаются с $45 за неограниченный объем писем для 2500 абонентов. Также есть скидка в 20% для некоммерческих организаций и при годовой предоплате.
HubSpot Email
HubSpot Email предлагает множество инструментов для отслеживания и для получения еще большего количества подписчиков. Компания является частью большого сервиса HubSpot цены в котором начинаются от $200 в месяц за первые 100 контактов (плюс $100 в месяц за каждую 1000 контактов сверху), и выше.
GraphicMail
Тарифы в GraphicMail основываются либо на том сколько писем вы отправляете либо на том сколько у вас подписчиков. В первом случае цены начинаются менее чем с $10 за месяц, во втором с 25$.
Заключение
В то время как с одной стороны обычных текстовых писем может быть вполне достаточно для многих случаев, в то же самое время с другой стороны, они не подходят для множества других. Понимание того как HTML письма работают и знание инструментов и шаблонов доступных для вас, позволяет сделать процесс создания писем намного легче, и имеет важное значение практически для любого дизайнера.
Изображение iPhone взято со страницы Kārlis Dambrāns.
Теги:
- адаптивный дизайн
- email маркетинг
- рассылки
Используем Mozilla Thunderbird для отправки html-писем — Блог веб-студии «Десять букв» — Веб-студия «Десять букв»
26 декабря 2018
Современный стандарт электронного письма с использованием html-кода подразумевает применение не только в качестве инструмента маркетинга и использования в массовых рассылках. Если возникает задача написать красивое, индивидуальное и презентабельное отправление одному-двум получателям, можно использовать Mozilla Thunderbird, или Мозиллу, как называют эту бесплатную программу на просторах Рунета. Чтобы установить этот инструмент к себе на компьютер, достаточно скачать самораспаковывающийся архив с дистрибутивом с сайта сообщества и произвести несложные манипуляции по установке и первоначальной настройке.
Если возникает задача написать красивое, индивидуальное и презентабельное отправление одному-двум получателям, можно использовать Mozilla Thunderbird, или Мозиллу, как называют эту бесплатную программу на просторах Рунета. Чтобы установить этот инструмент к себе на компьютер, достаточно скачать самораспаковывающийся архив с дистрибутивом с сайта сообщества и произвести несложные манипуляции по установке и первоначальной настройке.
Видео
Подключаем свою учётную запись
Одновременно с первоначальным запуском, Mozilla Thunderbird добросовестно предлагает пройти процедуру создания новой учётной записи. Если мы рассчитываем использовать свою, уже имеющуюся почту, то от щедрого предложения откажемся, и выберем соответствующее действие в пригласительном окне Мозиллы:
Рис. 1После этого программа откроет диалоговое окно для ввода параметров вашего почтового ящика. В соответствующих полях ввода указываем своё собственное имя, имя почтового ящика и пароль доступа к нему. Чекбокс «Запомнить пароль» оставляем не сброшенным, чтобы не идентифицироваться в дальнейшем при каждом обращении к учётной записи. Жмём «Продолжить», и далее — «Готово».
В соответствующих полях ввода указываем своё собственное имя, имя почтового ящика и пароль доступа к нему. Чекбокс «Запомнить пароль» оставляем не сброшенным, чтобы не идентифицироваться в дальнейшем при каждом обращении к учётной записи. Жмём «Продолжить», и далее — «Готово».
После проверки введённого пароля и синхронизации с ящиком на сервере почтового сервиса, Mozilla Thunderbird в своём главном окне начнёт отображать содержимое вашей почты
Рис. 3Готовим HTML-шаблон для отправки при помощи Mozilla Thunderbird
Сам шаблон html-письма, как правило, распространяется в виде архивного файла, содержащего код, текст послания и картинки для оформления. В этом случае ссылки для картинок в коде указывают на это, локальное, размещение изображений. Мозилла не может корректно обработать такие связи, и «не увидит» картинок.
Эту особенность почтовой программы нужно знать и заранее позаботиться о переносе картинок из шаблона на сервер, а в код письма внести изменения, чтобы ссылки на картинки вели к этому, серверному, расположению изображений.
Ниже приведём пример типичного кода с локальным расположением картинки:
<figure> <img src="/template/image1.jpg" title="imegetitle" alt="imagealt"/> </figure>
и внешним их расположением:
<figure> <img src="http://servername.ru/images/image1.jpg" title="imegetitle" alt="imagealt"/> </figure>
Отправляем письмо по готовому шаблону
При создании письма в Мозилле (кнопка «Создать» в главном меню) после заполнения полей с адресами получателей («Кому», адрес может быть или один, или несколько)
Рис. 4следуя правилам хорошего тона электронной переписки, задаём тему нашего сообщения и переходим в область содержимого письма, поставив курсор там, где мы обычно вводим текст послания. В этот момент в главном меню редактируемого письма отобразится команда «Вставить», которая до того была неактивна и недоступна. В ней выбираем пункт «HTML…»
Рис. 5На фоне окна создания сообщений отобразится окошко для ввода html-кода нашего шаблона
Рис. 6
6Следующее действие в Mozilla Thunderbird следует подготовить. Для чего, откроем шаблон нашего письма в самом обычном Блокноте, выделим всё содержимое, скопируем в буфер обмена.
Рис. 7Отметим важное: открытие шаблона для копирования/вставки через простейший текстовый редактор, такой, как «Блокнот», исключит применение форматирования или стилей к содержимому нашего шаблона и предотвратит повреждение этим html-разметки нашего письма.
Следующим действием вернёмся в Мозиллу и вставим скопированное в окошко, открытое нами на предыдущем шаге, после чего жмём «Вставить».
Рис. 8При соблюдении вышеописанного алгоритма, в окне создания сообщения отобразится шаблон нашего html-письма. Блоки, подсвеченные красной обводкой, показывают разметку письма, и предназначены для последующего редактирования. Так как в нашу задачу сейчас не входит приобретение навыков редактирования шаблонов, просто проигнорируем это факт, у получателя выделение блоков и другие спецсимволы отображаться не будут.
Если нужно, текстовое содержимое на этом этапе можно подредактировать. При фатальном повреждении разметки выход прост — откатываемся на несколько шагов назад и повторяем вставку кода заново.
Когда всё готово и радует глаз, командуем нажатием кнопки «Отправить», и — дело сделано.
В завершении, озвучим несколько дополнительных советов общего плана. Во-первых, очень правильно перед оправкой «во внешний мир», отправить только что рождённое html-письмо самому себе, для проверки корректности отображения. Второе, при редактировании текста на предыдущем шаге, постарайтесь не увлечься и не изменить структуру построения html-шаблона. В-третьих, для того чтобы не повторять весь описанный здесь путь из раза в раз, сохраните созданное, как черновик, в Мозилле.
И в очередной раз — удачи на путях интернет-маркетинга и создания красивых писем в html!
Как бесплатно создавать красивые шаблоны для email-рассылок без знания HTML | Блог о email маркетинге
Главная / блог / Как бесплатно создавать красивые шаблоны для email-рассылок без знания HTML
Ваши письма для email-кампаний должны быть красивыми и функциональными. Еще они должны отличаться от конкурентов, быть оригинальными, но при этом понятными, цепляющими, передавать ваши ценности, быть лицом вашей компании и т.д.
Еще они должны отличаться от конкурентов, быть оригинальными, но при этом понятными, цепляющими, передавать ваши ценности, быть лицом вашей компании и т.д.
Письмам не всегда удается выполнить все вышеперечисленные требования. Но быть красивыми и функциональными — это необходимый минимум, который легко обеспечить с помощью универсальной платформы email-дизайна Stripo.
Используя Stripo вы сможете регулярно обновлять дизайн ваших ваших емейл-рассылок. Хороший повод изменить дизайн писем — смена сезона, поступление нового товара, любой праздник и просто когда хочется чего-то нового.
Основное преимущество Stripo — вы легко создадите письмо, не владея навыками программирования, не зная принципов верстки и HTML. При этом письмо будет адаптировано под любое устройство. И легко импортируется в ваш сервис рассылок.
Библиотека Stripo содержит более 300 шаблонов, которые можно взять за основу. Каждый из этих шаблонов можно изменять под ваш вкус и требования — добавлять новые блоки, удалять существующие.
Если не можете найти готовый шаблон, который устраивает вас на 100%, возьмите тот который примерно напоминает желаемый дизайн и сотворите свой идеальный макет письма.
Как бесплатно создать макет письма в Stripo
После завершения процесса регистрации вы попадаете в свой личный кабинет, где сможете создавать письма. Во вкладке “Шаблоны”, “Подготовленные шаблоны” представлено большое количество вариантов, которые подобрал для вас сервис, руководствуясь вашими ответами при регистрации.
Но, обратите внимание, здесь очень много шаблонов, которые обозначены специальным значком. Их можно использовать только на платных тарифах. А мы хотим это сделать бесплатно.
Бесплатный тариф предоставляет возможность создать 2 макета письма и скачать их 4 раза. Т.е., каждый шаблон можно скачать по 2 раза. Это удобно, если с первого раза вы что-то забыли, ошиблись. У вас есть шанс внести исправления и скачать шаблон еще раз.
Или вам надо 2 похожих макета под различные кампании. Подготовили первый макет и скачали. Затем внесли изменения для второго макета, добавили кнопок, таймер, баннер в тот же шаблон, и опять скачали.
Бесплатным тарифом можно пользоваться неограниченное количество времени. Но если вы проводите несколько различных емейл-кампаний, проще перейти на платный тариф.
На платном тарифе намного интереснее шаблоны и больше возможностей. Минимальная стоимость — 10,42$ в месяц, если внести оплату сразу за год 125$. В этом тарифе можно создать в месяц 15 шаблонов и экспортировать их 300 раз.
Как отредактировать письмо.
Вы выбрали шаблон. Теперь его надо отредактировать — подобрать ваши корпоративные цвета, вставить логотип, необходимые изображения, ссылки, кнопки, текст и т.д.
После того, как вы перешли в режим редактирования, выберите вкладку “Оформление”. Здесь общие настройки для письма. По умолчанию установлена ширина 600. Можно изменить, но увеличивать не рекомендуется.
Включите “Подчеркивание ссылок” и “Адаптивность письма”. Можете задать “Картинку в фоне” и сделать ее повторяющейся или просто установить цвет фона письма. Также в этом разделе можно установить общие шрифты, интервалы, отступы и прочее. Это будет применимо к новым блокам, которые вы будете добавлять в письмо.
Дальше редактируйте каждый элемент письма. Для этого нажмите на необходимый блок — картинку, текст, кнопку. Слева откроется меню с настройками.
Для блока с текстом настройте отступы, выравнивание, интервал между строками, наименование, размер и цвет шрифтов.
Если вам нужно добавить ссылки к определенным словам в тексте — выделите нужное слово или словосочетание; в верхней части панели настроек кликните значок “Ссылка”; в открывшемся окошке вставьте вашу ссылку.
1. Добавить ссылку
2. Предварительный просмотр покажет как ваше письмо отображается на компьютере и в телефоне.
3. Можно добавить эмодзи при необходимости
Блок с изображением. Кликните по блоку с изображением на макете, слева появится панель настроек. Загрузите свое изображение, нажав “Заменить” и перетащите картинку в открывшееся поле. Здесь же ее можно отредактировать, нажав на вторую половину кнопки.
Кликните по блоку с изображением на макете, слева появится панель настроек. Загрузите свое изображение, нажав “Заменить” и перетащите картинку в открывшееся поле. Здесь же ее можно отредактировать, нажав на вторую половину кнопки.
Отредактируйте ссылки на изображениях. По умолчанию все ссылки ведут на сайт Stripo. Вставьте свою ссылку или удалите ее, если она вам не нужна. И введите атрибут alt.
Можно создать эффект ролловер. Т.е. при наведении курсора картинка изменится. Это удобно для рассылок интернет-магазинов.
Редактирование кнопок. Вставьте ссылку и напишите текст кнопки. Установите шрифты, цвет кнопки и текста. Отрегулируйте закругление.
Как добавить необходимые элементы в письмо.

В шаблон письма можно легко добавить разделитель, видео, баннер, меню и т.д. Добавление любого блока интуитивно понятно и легко настраивается. Но прежде чем перетащить мышкой элемент, добавьте необходимую структуру.
Например, вам понравился макет, но на нем нет кнопок. Выберите вкладку “Контент” и “Блоки”. Кликните по элементу “Кнопка” и перетащите ее в необходимое место на макете.
Как добавить таймер обратного отсчета
В начале выберите структуру с 1 колонкой и перетащите ее в шаблон на то место, где необходимо разместить таймер. Зайдите в Блоки и перенесите курсором в эту колонку Таймер. Появится окно, где можно выбрать дату и точное время до которого ведется отсчет.
Выберите цвет цифр и фона таймера. Убедитесь, что включена возможность “Отображать дни”. Будет дополнительно показано количество оставшихся дней, а не только часов и минут. Согласитесь, “2 дня 5 часов” будет восприниматься лучше, чем “53 часа”. Затем включите “Подписи цифр таймера” для отображения названий каждого элемента таймера.
Желательно включить кнопку “Картинка по окончанию таймера”. Это поможет понять, что срок действия акции истек. Для этого загрузите изображение, которое будет показано клиентам после завершения обратного отсчета. Укажите Alt-текст.
Вставьте URL-ссылку, по которой получатели будут перенаправлены на подробное описание вашей акции или предложения. Эта ссылка будет также применена к картинке по окончанию обратного отсчета таймера.
Как создать хедер или футер с помощью Stripo.
Подберите шаблон с хедером и футером, которые вам подходят и замените все имеющиеся элементы на свои — логотип, меню, кнопки соцсетей, текст. Если вам понравился шаблон, но хедер или логотип вас не устраивают, сделайте их сами.
Хедер обычно состоит из логотипа и меню. Добавьте необходимую структуру в письмо. Например вставьте вначале структуру с 1 колонкой для логотипа, затем с 2 или 3 колонками, в зависимости от количества блоков в вашем меню.
Вставьте свой логотип. Он вставляется как обычное изображение. Установите ссылку, которая приведет на ваш сайт. И добавьте Alt-текст.
Он вставляется как обычное изображение. Установите ссылку, которая приведет на ваш сайт. И добавьте Alt-текст.
Футер — составной элемент. Чтобы построить его, вам нужно: перетащить структуру с нужным количеством колонок; ввести текст в эти колонки; отредактировать текст; вставить соответствующую ссылку в опцию отписки; добавить иконки соцсетей.
Также футер можно добавить после переноса шаблона в сервис рассылок Estismail.
Как перенести письмо в сервис рассылок.
Когда письмо готово, необходимо его экспортировать, чтобы потом загрузить в сервис рассылок.
Для этого сверху посредине нажмите зеленую кнопку “Экспорт” и выберете HTML. В открывшемся окне опять нажмите кнопку “Экспорт”.
Чтобы загрузить скачанный макет в Estismail, откройте его с помощью блокнота (правая кнопка — открыть с помощью — блокнот) и скопируйте содержимое.
В личном кабинете Estismail нажмите на кнопку “Создать новый макет”, затем:
1. Поставьте галочку напротив “Использовать простой текстовый редактор”,
Поставьте галочку напротив “Использовать простой текстовый редактор”,
2. Нажмите “Источник”,
3. Вставьте скопированный код.
В Estismail можно убрать некоторые блоки. Также можно будет внести изменения. Например, поменять текст, цвет, размер текста, ссылки, заменить картинки, текст кнопок. Каждый раз вы можете отправлять абсолютно новое письмо. Но стиль и структура письма останутся неизменными.
Ваши письма всегда будут красивыми и узнаваемыми!
Руководство для начинающих
Маркетинг по электронной почте имеет решающее значение для любого цифрового бизнеса. Это недорогой маркетинговый канал, который позволяет нам персонализировать взаимодействие с клиентами так, как не может сравниться ни один другой канал.
Все эти факторы способствуют высокой рентабельности инвестиций в электронную почту, достигающей 40 долларов на каждый потраченный доллар для некоторых брендов. Хотя это все хорошо, в частности, HTML-шаблоны электронной почты, как известно, сложно создать.
В качестве примера возьмем это письмо от Firefox:
Выглядит довольно просто, верно? Но вот код, стоящий за этим.
См. Pen
qBEKJpB от Iris (@irismtleung)
на CodePen.
Если бы этот макет отображался в Интернете, мы могли бы сделать то же самое с этой упрощенной версией:
См. Pen
Электронная почта Mozilla в Интернете от Ленни Джонсона (@Lennyjohnson)
на CodePen.
Разница разительная. И если вы привыкли создавать веб-сайты для браузеров, вы, вероятно, дрожите при виде всех встроенных стилей и таблиц, используемых для обработки макета.
Один из способов избежать этой сложности — просто использовать электронные письма в виде обычного текста, а не в формате HTML.
Письма с обычным текстом выглядят так:
Они по-прежнему передают сообщение, но могут не подходить для вашего бренда. Электронные письма в формате HTML предоставляют больше вариантов оформления, но их сложно создать.
Проблема с созданием HTML-шаблонов электронной почтыЭлектронные письма создавать сложно, поскольку, в отличие от Интернета, не существует общепринятых стандартов их оформления.
И хотя Интернетом правит несколько основных браузеров, почтовых клиентов великое множество. По данным Litmus, в мире существует около 1000 почтовых клиентов, около 250 мобильных почтовых приложений и меньшее количество почтовых приложений для настольных компьютеров.
Когда вы отправляете электронное письмо, вы имеете дело с различными ESP, почтовыми клиентами, размерами экрана и механизмами рендеринга. Вместе они добавляют уровни сложности.
Вот что Litmus говорит о рендеринге электронной почты:
«Каждое электронное письмо, которое отправляют маркетологи, имеет примерно 15 000 потенциальных рендерингов (и это с использованием консервативной математики)». Колоссальные 15 000 различных способов отображения вашей электронной почты!
Колоссальные 15 000 различных способов отображения вашей электронной почты!
Создание электронных писем может быть большой проблемой, но это не обязательно. К концу этой статьи вы будете знать, как создавать отличные адаптивные электронные письма, не тратя на это все свое время.
Как создавать электронные письма в формате HTMLКогда дело доходит до создания электронной почты в формате HTML, вы можете выбрать несколько маршрутов, каждый из которых имеет свои плюсы и минусы.
Давайте рассмотрим их:
1. Использование агентств по дизайну электронной почтыТочно так же, как некоторые люди обращаются в агентства веб-дизайна для веб-сайта, некоторые компании используют агентства по дизайну электронной почты.
Это имеет смысл, если у вас небольшая команда и у вас нет бюджета, чтобы нанять в команду дизайнера электронной почты на полный рабочий день, но вам все же нужен индивидуальный дизайн.
Несколько известных агентств по дизайну электронной почты:
- Email Monks
- Mail Bakery
- Inbox Army
- PSD2HTML
Агентство по дизайну электронной почты создаст и даже спроектирует шаблоны для вас. Хотя это дороже, чем другие варианты в этом списке, это также один из лучших способов убедиться, что ваши электронные письма отображаются именно так, как вы хотите.
Хотя это дороже, чем другие варианты в этом списке, это также один из лучших способов убедиться, что ваши электронные письма отображаются именно так, как вы хотите.
Использование агентства по дизайну электронной почты также требует больше времени, поскольку вы передаете работу на аутсорсинг. Поэтому обязательно отметьте период ожидания в своем маркетинговом календаре, так как он повлияет на вашу временную шкалу.
2. Использование редакторов электронной почты с перетаскиваниемБезусловно, самый простой вариант в списке. Существует множество редакторов перетаскивания, которые помогут вам создавать отличные адаптивные электронные письма.
Единственным недостатком некоторых редакторов электронной почты является то, что вы ограничены тем, насколько вы можете настроить свои электронные письма. Тем не менее, если вы создаете стандартные шаблоны электронной почты с простыми макетами, редакторы перетаскивания отлично подходят.
Возьмем, к примеру, это на бортовом электронном письме из нашего редактора перетаскивания:
HTML-редактор с перетаскиванием Vero
Редактор электронной почты Vero с перетаскиванием — это свежий взгляд на дизайн электронной почты. Наш простой в использовании редактор электронной почты, созданный с нуля на расширяемой платформе MJML, позволяет вашей команде доставлять красивые и привлекательные электронные письма на любое устройство без написания строки кода.
Наш простой в использовании редактор электронной почты, созданный с нуля на расширяемой платформе MJML, позволяет вашей команде доставлять красивые и привлекательные электронные письма на любое устройство без написания строки кода.
HTML-редактор с перетаскиванием Vero
Пара отличных редакторов по электронной почте:
- Vero
- Stripo
- Такси для электронной почты
- BEE бесплатно
- Poscards
- Topol
- STEMPLAY
- .
Предварительно разработанные шаблоны электронной почты похожи на редакторы перетаскивания в том смысле, что они работают быстро, но ваш стиль дизайна ограничен выбранным вами шаблоном. Но поскольку в Интернете можно выбрать из тысяч шаблонов, ваша электронная почта может выглядеть так, как вы хотите.
Если вам нужны шаблоны электронной почты в формате HTML, начните с бесплатной библиотеки шаблонов Vero. В наших профессионально разработанных шаблонах есть все элементы, необходимые для быстрой отправки красивых фирменных кампаний.

Некоторые другие варианты шаблонов для проверки:
- Бесплатная библиотека шаблонов HTML Vero
- Litmus шаблоны
- Stripo
- БЕСПЛАТНЫ кривой обучения, эта опция дает вам полный контроль над каждым аспектом дизайна вашего электронного письма. Если вы знаете HTML и CSS (или заинтересованы в их изучении), то у вас уже есть базовые навыки, необходимые для создания HTML-шаблонов.
Пара действительно отличных руководств в Интернете, которые помогут вам начать работу:
- Envato
- Email Monks
Несколько действительно хороших фреймворков, упрощающих процесс создания HTML-шаблонов:
- MJML
Foundation
- Cerberus
Создание с нуля занимает много времени, но вам не нужно каждый раз создавать новый, если ваш шаблон можно использовать повторно.
Какой бы метод вы ни использовали для создания HTML-шаблона, следует помнить о некоторых рекомендациях.
Рекомендации по работе с электронной почтой в формате HTML 1. Используйте текст предварительного заголовка : Текст предварительного заголовка представляет собой небольшой фрагмент, обычно состоящий из 50–100 символов, который в большинстве клиентов отображается рядом со строкой темы электронного письма. Это важно, так как это может побудить ваших подписчиков открыть письмо.
Используйте текст предварительного заголовка : Текст предварительного заголовка представляет собой небольшой фрагмент, обычно состоящий из 50–100 символов, который в большинстве клиентов отображается рядом со строкой темы электронного письма. Это важно, так как это может побудить ваших подписчиков открыть письмо.
Вот электронное письмо с текстом предварительного заголовка в Gmail:
Обычно почтовые клиенты берут первый бит текста в вашем содержании и используют его в качестве предварительного заголовка, но вы также можете указать, каким он должен быть.
В вашем шаблоне или редакторе электронной почты должна быть возможность включения текста прехедера.
2. Изображения : Поскольку изображения по умолчанию заблокированы в некоторых почтовых клиентах, вы должны убедиться, что читатель может понять электронное письмо без изображений. Вы также должны добавить описательный альтернативный текст, чтобы сообщить людям, о чем электронное письмо, если они не могут видеть изображения.
Нравится это письмо от Microsoft:
Несмотря на то, что изображения не видны, читатель все равно может понять суть.
В сообщениях электронной почты изображения должны быть как можно меньше, так как это влияет на скорость загрузки содержимого. Рекомендуется размер изображения 250 КБ или меньше.
Имя файла изображения также имеет значение, но не для целей стиля. Просто длинные непонятные имена могут сигнализировать о спам-фильтрах в некоторых клиентах. Убедитесь, что названия ваших изображений короткие и актуальные.
Например:
Coffee-cup.jpg намного лучше, чем image2-1539760546.jpg
3. Анимация и видео : Анимации в электронных письмах создаются с помощью изображений GIF, поскольку об анимации CSS не может быть и речи. И воспроизведение видео в электронной почте просто не поддерживается многими почтовыми клиентами, даже такими крупными, как Gmail и Yahoo.
Простой способ противостоять этому — использовать изображение с кнопкой воспроизведения в центре. Изображение представляет собой ссылку, при нажатии на которую открывается браузер и воспроизводится видео.
Изображение представляет собой ссылку, при нажатии на которую открывается браузер и воспроизводится видео.
Вот пример из Платформы 2:
4. Кнопки: Поскольку изображения не загружаются по умолчанию в некоторых почтовых клиентах, лучше не использовать изображение в качестве кнопки. Вместо этого вы должны использовать HTML-кнопки, также известные как пуленепробиваемые кнопки.
Так как кнопки управляют вашим CTA и являются одним из самых важных элементов в электронном письме, не оставляйте их рендеринг на волю случая.
Например, каждая кнопка в этом письме от Adidas является пуленепробиваемой:
5. Поддерживаемые теги : Поскольку в электронной почте отсутствуют жесткие стандарты, многие клиенты не поддерживают современные веб-технологии. Таким образом, общее практическое правило заключается в том, что чем старше ваш код, тем лучше он будет отображаться в почтовых клиентах.
Это означает:
- HTML 4 вместо HTML 5
- CSS 2 вместо CSS 3
- Таблицы вместо div
Дело не в том, что HTML 5 не будет отображаться. Просто ваша электронная почта может иметь проблемы с отображением на многих почтовых клиентах.
Просто ваша электронная почта может иметь проблемы с отображением на многих почтовых клиентах.
То же правило распространяется на теги абзацев и заголовков, поскольку они имеют тенденцию отображаться непоследовательно в разных клиентах, поэтому всегда проверяйте, не влияют ли эти теги на внешний вид вашего электронного письма.
И пока мы говорим о тегах, стоит упомянуть, что вы не должны добавлять к тегу более одного класса, поскольку некоторые клиенты не распознают несколько классов.
В качестве альтернативы можно либо включить несколько стилей в тег, либо использовать встроенные стили.
6. Сократите свой HTML: Минимизированная версия вашего электронного письма в формате HTML — это та, в которой удалены все лишние пробелы. Это уменьшает размер файла, позволяя вашим электронным письмам загружаться быстрее.
Некоторые редакторы электронной почты позволяют напрямую минимизировать HTML-код, но если нет, то для этого есть такие инструменты, как Willpeavy и HTML-минификатор.
Тестирование может уберечь вас от проблем с отображением, которые могут возникнуть. К счастью, есть отличные инструменты, которые упрощают тестирование электронной почты на разных клиентах и устройствах.
Двумя самыми популярными являются Litmus и Email On Acid. Оба являются платными инструментами, но если электронная почта является ключевой частью вашего бизнеса, то тестирование — это не то, на чем стоит экономить.
Использование HTML-шаблонов электронной почты в Vero
Если вы являетесь клиентом Vero Cloud или Connect, у вас будет доступ к нашему ассортименту бесплатных готовых к редактированию HTML-шаблонов.
От обновлений продукта до объявлений компании, создать красивое электронное письмо так же просто, как выбрать шаблон из нашей бесплатной библиотеки HTML-шаблонов, отредактировать и персонализировать его, а затем нажать «Отправить».
Подробнее об использовании шаблонов HTML в Vero можно прочитать здесь.
Vero автоматически создает текстовую версию вашего письма для клиентов, не поддерживающих HTML. Чтобы переопределить автоматически сгенерированную версию, вы можете добавить свой собственный обычный текст.
Вдохновляющие примеры шаблонов электронных писем 1. MeetupОдним из преимуществ использования электронных писем в формате HTML является то, что они помогают поддерживать нашу узнаваемость бренда. В этом письме от Meetup используется тот же логотип и цветовая схема, что и на их веб-сайте:
2. GasBuddyВ этом письме Gasbuddy показывает, что электронные письма в формате HTML стоят затраченных усилий.
Как еще можно структурировать данные в электронном письме?
Электронные письма в формате HTML позволяют извлекать данные из внешних источников данных, чтобы вы могли создавать динамические электронные письма, которые изменяются в зависимости от пользовательских данных.
Маркетинг является частью повествования, и электронные письма в формате HTML дают нам возможность сделать наши истории более привлекательными и убедительными для читателей.
Возьмем для примера это письмо со склада Bubs:
Тон письма игривый и идеально соответствует бренду Bub’s Warehouse.
4. GoogleИзображения могут сделать электронные письма в формате HTML более привлекательными, но если они не включены в клиенте получателя, это может привести к ужасным впечатлениям.
Чтобы этого не произошло, примите во внимание блокировку изображения. Вот письмо от Google с блокировкой изображения и без нее.
Замещающий текст является достаточно описательным, чтобы в любом случае мы получили согласованный опыт.
Путь вперед Хотя создание HTML-шаблонов электронной почты может быть немного сложным, преимущества электронной почты намного перевешивают связанные с этим затраты. Для создания электронных писем в формате HTML вы можете использовать существующий шаблон, агентство дизайна электронной почты или даже визуальный редактор.
Для создания электронных писем в формате HTML вы можете использовать существующий шаблон, агентство дизайна электронной почты или даже визуальный редактор.
Какой бы вариант вы ни выбрали, вы всегда должны тестировать его на разных клиентах и размерах экрана, чтобы убедиться, что ваше сообщение одинаково для всех ваших клиентов.
Не забудьте подготовить свои электронные письма в формате HTML с учетом блокировки изображений и, как и компании в приведенных выше примерах, ищите способы включения данных, руководств по стилю вашего бренда, а также визуально привлекательного контента в свои электронные письма.
Как создать HTML-шаблон электронной почты
Перейти к содержимому
Создать HTML-шаблон электронной почты намного проще, чем кажется. Вам даже не нужно знать, как «кодировать».
Серьезно.
Все, что вам нужно, это провайдер электронной почты.
В наши дни поставщики услуг электронной почты создали множество бесплатных шаблонов для своих клиентов, которые они могут использовать в своих маркетинговых кампаниях по электронной почте. Все шаблоны ведущих поставщиков написаны с использованием HTML, XHTML или HTML5 (все версии языка гипертекстовой разметки — кода, определяющего структуру и содержание веб-сайтов и электронных писем).
Все шаблоны ведущих поставщиков написаны с использованием HTML, XHTML или HTML5 (все версии языка гипертекстовой разметки — кода, определяющего структуру и содержание веб-сайтов и электронных писем).
С помощью Constant Contact вы можете создать электронное письмо в формате HTML несколькими способами:
- создание настраиваемого фирменного шаблона электронного маркетинга
- выберите нефирменный шаблон и сделайте его своим
- использовать настраиваемый «пустой» шаблон
- вставить пользовательский код в расширенный редактор
- или попросите команду профессиональных услуг Constant Contact создать ее для вас
Но прежде чем мы приступим к выбору наилучшего метода для вас, позвольте мне дать вам представление о том, почему вам нужен HTML-шаблон электронной почты.
Что такое HTML и зачем он мне нужен?
С точки зрения непрофессионала, язык гипертекстовой разметки (HTML) — это компьютерный язык, который используется для создания веб-страниц. И это то, что превращает простые текстовые электронные письма в визуальные, похожие на веб-страницы.
И это то, что превращает простые текстовые электронные письма в визуальные, похожие на веб-страницы.
Без HTML мы бы вернулись к отправке писем только в старом машинописном стиле «обычный текст». У нас не было бы изображений, цветов, шрифтов и GIF-файлов электронной почты, которые мы сейчас используем, чтобы сделать наши электронные письма визуально привлекательными для наших читателей.
Электронные письма в формате HTML не только более привлекательны визуально, но и позволяют использовать гипертекст и коды отслеживания (гипертекст — это то, из чего состоят интерактивные ссылки, а коды отслеживания — это встроенные коды, которые позволяют отправителям видеть, как продвигаются их кампании по электронной почте).
Как создать электронное письмо в формате HTML?
Как я упоминал выше, в Constant Contact есть пять способов создания HTML-шаблонов электронной почты:
- Создайте настраиваемый фирменный шаблон электронного маркетинга.
- Выберите нефирменный шаблон и сделайте его своим.

- Используйте настраиваемый «пустой» шаблон, который можно заполнить с помощью простых в использовании блоков с возможностью перетаскивания.
- Вставьте пользовательский код в расширенный редактор.
- Профессиональные услуги Constant Contact создадут его для вас.
Давайте подробнее рассмотрим каждый из этих вариантов.
1. Создайте настраиваемый фирменный шаблон электронного маркетинга.
Это, пожалуй, самый простой и быстрый вариант самостоятельного создания HTML-шаблона электронной почты.
Однако вам нужно, чтобы ваш веб-сайт уже был настроен и работал.
При входе в свою учетную запись Constant Contact и создании нового электронного письма появляется опция «Шаблоны брендов».
У вас нет учетной записи постоянного контакта? Попробуйте онлайн-маркетинг бесплатно с 60-дневной пробной версией.
Выберите «Шаблоны брендов» при создании нового электронного письма в своей учетной записи постоянного контакта.
При выборе этого варианта вам будет предложено ввести адрес вашего веб-сайта. После ввода фирменный конструктор шаблонов Constant Contact начинает работать на вас.
Взгляните на это, которое конструктор создал менее чем за 23 секунды (да, я рассчитал время), на основе веб-сайта клиента Constant Contact, Whole Latte Love Cafe:
Конструктор фирменных шаблонов создает базовый HTML-шаблон с вашим логотипом и цветами.Хотя на первый взгляд это может показаться не таким уж большим, фирменный конструктор шаблонов добавил логотип организации, фирменные цвета и несколько изображений. Оттуда мы можем выбрать несколько разных макетов, изменить цвета, если захотим, и даже поменять местами изображения.
Конструктор фирменных шаблонов дает вам сверхбыстрый способ заложить основу многократно используемого HTML-шаблона электронной почты.
2. Выберите нефирменный шаблон и сделайте его своим
Это самый популярный способ создания шаблона HTML. Если у вас еще нет своего веб-сайта или вы планируете его изменить, это отличный вариант для вас.
В своей учетной записи постоянного контакта просто создайте новое электронное письмо и выберите любой из множества доступных шаблонов. Оттуда вы можете изменить цвета, поиграть с макетом и добавить свои собственные изображения.
Совет: Если вы ищете определенный тип шаблона электронной почты, вы можете использовать панель поиска шаблонов. Введите такие слова, как «некоммерческая организация» или «отпуск» и посмотрите, что выдаст поиск. Мало ли, вы можете найти что-то интересное, что вы упустили из виду при просмотре главной страницы шаблонов.
Все маркетинговые шаблоны электронной почты Constant Contact написаны на HTML. Если вы не нашли шаблон, который вам нравится, вы можете начать с пустого HTML-шаблона.
3. Используйте настраиваемый «пустой» шаблон, который можно заполнить с помощью простых в использовании блоков с возможностью перетаскивания.
Это похоже на выбор готового шаблона, только вы начнете с пустого HTML-шаблона, чтобы создать свой собственный.
Чтобы найти «пустой» шаблон, вы можете прокручивать дизайны шаблонов, пока не найдете его, выполнить поиск среди шести «базовых» шаблонов или ввести «пустой» в строке поиска шаблонов.
Введите «blank» в строке поиска, чтобы создать HTML-шаблон «с нуля».С помощью этой опции вы начинаете с одного заполнителя изображения и можете спроектировать макет, цвета, фон и все, что угодно, всего за несколько кликов и несколько хорошо расположенных блоков перетаскивания.
Хотите узнать больше о работе в редакторе 3-го поколения Constant Contact? Ознакомьтесь с этим руководством.
И это приводит нас к:
4. Вставьте пользовательский код в расширенный редактор.
Если вы умеете кодировать в HTML, у вас есть дизайнер, который будет создавать код для вас, или у вас есть набор кода, который вы создали в другой программе, вы можете создать HTML-шаблон электронной почты, используя свой собственный код.
Все, что вам нужно сделать, это выбрать опцию «Пользовательский код».
Затем проработайте пару страниц базовой, но важной информации, в том числе; назовите свою электронную почту, указав, находится ли ваш код в HTML или XHTML, заполнив основную информацию, написав строку темы, добавив некоторую персонализацию и заполнив информацию в нижнем колонтитуле. После этого выберите расширенный редактор, в котором вы можете добавить свой собственный код.
Есть код? Поместите свой в расширенный редактор Constant Contact.Для получения более подробных инструкций изучите нашу базу знаний по продуктам, которая находится в разделе «Справка» в вашей учетной записи.
И это подводит нас к одному варианту, который не требует от вас никаких усилий:
5. Профессиональные службы Constant Contact создадут его для вас.
Должен признаться, лучшее я оставил напоследок.
Если вы не в курсе, у Constant Contact есть два варианта профессиональных дизайнерских услуг; с консультацией и без.
«Без консультации» — это возможность создать для вас шаблон, основанный на основных передовых методах, с цветами и изображениями, взятыми с вашего веб-сайта. Это шаг вперед по сравнению с фирменным конструктором шаблонов, так как вы получаете более полный HTML-шаблон, а не только его основу. Помимо проверки того, что ваш логотип выглядит хорошо, а цвета соответствуют вашему бренду, они будут вставлять изображения и ссылки на видео с вашей веб-страницы (при необходимости), добавлять значки и ссылки на ваши социальные сети, создавать гиперссылки на вашу веб-страницу и добавлять любые дополнительные информация нижнего колонтитула, которую вам, возможно, потребуется добавить, включая юридические оговорки или отраслевые формулировки. У вас также будет профессиональный дизайнер, который позаботится о том, чтобы он был хорошо сбалансирован, соответствовал передовым практикам и был готов к тому, чтобы вы просто заменяли изображения и заполняли заголовки и текст.
«С консультацией» — это когда у вас есть личный специалист по дизайну, который разработает индивидуальное электронное письмо в соответствии с вашими требованиями. Они воплотят ваше видение в реальность без необходимости изучения HTML. Кроме того, если кто-то возьмет на себя тяжелую работу по индивидуальному многоразовому HTML-шаблону электронной почты (Фу! Как много!), вы также получите фирменный нижний колонтитул, так что ваш фирменный шаблон электронной почты будет вашим сверху донизу.
Они воплотят ваше видение в реальность без необходимости изучения HTML. Кроме того, если кто-то возьмет на себя тяжелую работу по индивидуальному многоразовому HTML-шаблону электронной почты (Фу! Как много!), вы также получите фирменный нижний колонтитул, так что ваш фирменный шаблон электронной почты будет вашим сверху донизу.
Для получения дополнительной информации о том, как один из специалистов по дизайну Constant Contact создаст ваш фирменный HTML-шаблон, перейдите на веб-страницу наших услуг и заполните контактный лист, чтобы член нашей команды связался с вами, или позвоните в службу поддержки по телефону 855-273. -0449. В любом случае, они будут рады ответить на любые ваши вопросы, а также помогут настроить ваш собственный фирменный шаблон, разработанный специально для вас.
Какой лучший вариант шаблона HTML?
Лучший вариант для вас зависит от ваших потребностей и ресурсов.
Есть время, но ограничен бюджет?
Если вы хотите начать работу прямо сейчас, и у вас уже есть свой веб-сайт и бренд, тогда вам лучше всего подойдет фирменный шаблон. Здесь вы потратите немного времени, но не денег.
Здесь вы потратите немного времени, но не денег.
Возможно, вы хотите сразу приступить к маркетингу по электронной почте, но у вас еще нет своего веб-сайта или логотип и цвета вашего бренда еще не высечены на камне, тогда я бы выбрал настраиваемый небрендовый шаблон. где цветовая палитра и макет предустановлены. Вы всегда можете изменить цвета позже, если вам нужно.
Если у вас еще нет веб-сайта и вы не уверены в своем логотипе или цветах, воспользуйтесь конструктором веб-сайтов Constant Contact. Вы можете создать свой веб-сайт, выбрать цвета своего бренда и даже создать свой логотип, не выходя из своей учетной записи постоянного контакта.
Нравится вызов?
Возможно, вы раз или два встречались с блоком маркетинга по электронной почте, или вам нравятся вызовы и волнения при создании собственного шаблона, но вы не знаете HTML. В этом случае пустой шаблон идеально подойдет для ваших нужд.
Или, может быть, вы использовали программу для создания собственного пользовательского электронного письма, и теперь у вас есть набор кода, с которым вы не знаете, что делать? Затем используйте опцию «Пользовательский код постоянного контакта».
Деньги в бюджете есть, а времени нет?
Что делать, если вы сделали почти все остальное? У вас есть видение шаблона электронной почты; у вас есть свой веб-сайт и работает; ваш логотип и бренд на месте; но у вас нет времени или желания самостоятельно создавать шаблон электронной почты. Если это так, я рекомендую вам поговорить с командой профессиональных услуг Constant Contact. Это свободный разговор. И они могут сэкономить вам много времени и энергии, воплощая ваше видение в жизнь, в то время как вы сосредоточены на более важных вещах, таких как управление своим бизнесом.
Независимо от того, какой вариант вы выберете, он у вас есть. С правильным провайдером электронной почты вы можете создать HTML-шаблон, не зная, как «кодировать».
Войдите в свою учетную запись Constant Contact сегодня и сами проверьте параметры своего HTML-шаблона. Еще не постоянный клиент Contact? Запустите бесплатную пробную учетную запись сегодня!
Бесплатные веб-семинары: получите советы и рекомендации по онлайн-маркетингу
Узнайте, как использовать инструменты Constant Contact и лучшие практики для маркетинга вашего бизнеса или организации.
Узнайте об электронной почте, социальных сетях, веб-сайтах, интернет-магазинах и многом другом!
Бесплатная регистрация
Ривер Карти
Ривер Карти — разработчик контента в Constant Contact. Специализируясь на интернет-маркетинге, она любит трудности и награды, помогая малым предприятиям и некоммерческим организациям максимизировать свои маркетинговые усилия. Когда она не работает над новой маркетинговой кампанией, вы можете найти ее на улице фотографирующей или свернувшейся калачиком у теплого огня и пишущей.
40+ лучших платных и бесплатных HTML-шаблонов электронной почты
В дополнение к множеству стратегий цифрового маркетинга, таких как Influencer Marketing, электронный маркетинг остается сегодня одним из самых эффективных, действенных и оперативных методов коммуникации.
Несмотря на то, что это один из старейших каналов связи в блоке цифрового маркетинга, примерно 93% специалистов по цифровому маркетингу B2B полагаются на электронный маркетинг для связи со своими потенциальными клиентами.
Взгляните на популярные HTML-шаблоны электронной почты, продолжая читать этот пост.
Шаблоны электронных писем для привлечения подписчиковВы хотите, чтобы ваши лиды открывали ваши электронные письма, чтобы они могли взглянуть на вашу великолепную артиллерию выставленных продуктов. Но, как и в случае со спамом, ваши электронные письма также могут найти место (в корзине), если они не получат ответа от ваших лидов.
Ваши лиды не хотят читать обычный учебник со скучными и невосприимчивыми изображениями, как только они открывают электронные письма вашего бренда. Хотя открытие и просмотр содержимого электронной почты может занять пару секунд, ни один из лидов в вашем списке рассылки не взглянет на нее еще раз, если она примитивна, покорна и, ну, скучна.
Вам нужно зажечь огонь – и под этим мы подразумеваем простое повышение креативности вашей маркетинговой кампании. К сожалению, для стартапов и небольших компаний довольно сложно нанять опытного веб-разработчика вместе с графическим дизайнером, когда бизнес уже на грани.
Благодаря множеству бесплатных и платных HTML-шаблонов электронной почты, разбросанных по всему Интернету, решение для получения ответов по электронной почте находится прямо у вас под носом.
HTML-шаблоны электронной почтыБлагодаря коду, отвечающему за определение структуры, макета и текста HTML-шаблона электронной почты, повторное использование файла для создания последовательных почтовых кампаний не только удивительно просто, но и полезно. HTML-шаблоны электронной почты могут помочь вам создавать маркетинговые кампании по электронной почте с гораздо большим мастерством и впечатляющим дизайном, достойным получения кликов и просмотров.
После тщательного поиска в Интернете мы использовали наш экспертный (совсем не предвзятый) нюх, чтобы идентифицировать, проанализировать и просмотреть 32 из наших любимых HTML-шаблонов электронной почты ниже.
Blink BlinkЦена: 39 долларов США каждый
Bundle Packages: 149 долларов США каждый (от 8 до 9 шаблонов в пакете) библиотека изящных, минималистичных и современных HTML-шаблонов электронной почты, готовых к использованию.
От создания адаптивных шаблонов электронных писем для информационных бюллетеней до тщательной разработки дизайна, необходимого для поиска клиентов с помощью объявлений о транзакциях, платежах и пробных версиях продукта, Blink стремится решить все ваши проблемы с электронной коммерцией всего за несколько минут.
Каждый шаблон электронного письма с информационным бюллетенем оправдывает свои ожидания и предлагает достаточно места для размещения кнопок CTA и других сведений об отправителе после настройки. Если вы хотите получить рекомендации по продукту или просто поприветствовать существующих клиентов, ведущих к вашему бренду, Blink может помочь вам настроить множество шаблонов электронных писем с максимальным профессионализмом.
Bojler
Bojler Цены: Как только вы нажмете «Загрузить», на ваше устройство будет совершенно бесплатно загружен zip-файл с настройками. Вы можете прочитать руководство по документации здесь, чтобы узнать, как начать работу с Bojler.
Bojler, точная структура электронной почты, стремится предоставить вам стандартные HTML-шаблоны дизайна электронной почты, которые дополнены современными технологиями, такими как встроенный компилятор SASS, современная система сетки и встроенная автоматизация CSS, с уверенностью, что вам не нужно стороннее приложение для многократного кодирования ваших электронных писем.
Все, что вам нужно сделать, это следовать его основным инструкциям при загрузке Bojler на вашу рабочую станцию, чтобы вы могли настроить его параметры веб-разработки и установить его для настройки профессиональных шаблонов электронной почты.
Бойлер может показаться немного сложным для среднего неспециалиста с небольшим знанием программного обеспечения для веб-разработки, такого как CSS или HTML. Тем не менее, Bojler объяснил структуру своих модулей с помощью кодов, чтобы вы могли понять, во что вы ввязываетесь и чего ожидать от программного обеспечения.
Litmus
Litmus Цены: Бесплатная 7-дневная пробная версия с пакетами от 99 до 199 долларов в месяц для малого бизнеса. Есть обычные варианты для предприятий с количеством и типом функций, которые вы выбираете.
Есть обычные варианты для предприятий с количеством и типом функций, которые вы выбираете.
У Litmus есть огромная библиотека HTML-шаблонов электронной почты, включая различные шаблоны запуска продукта, электронной коммерции, маркетинга и управления учетными записями для создания и настройки почтовых кампаний, соответствующих требованиям вашего бренда и пользовательскому опыту.
Только раздел электронной коммерции Litmus состоит из 10 HTML-шаблонов электронной почты, каждый из которых предназначен для взаимодействия с покупателем в магазине.
Например, Litmus состоит из трех шаблонов дизайна для разработки кампании по электронной почте «брошенная корзина», каждая из которых уделяет особое внимание продуктам, добавленным в корзину вашего потенциального клиента.
Кроме того, эти шаблоны также содержат кнопки, с помощью которых вы можете добавлять отзывы покупателей, похожие варианты продуктов и новые предложения в своем шаблоне дизайна электронной почты, чтобы вы могли побудить потенциальных клиентов вернуться в ваш магазин за покупками.
Электронная почта в формате HTML
Электронная почта в формате HTMLЦены: Цена варьируется от 49 до 299 долларов США для стартапов и малых предприятий в зависимости от сложности проектов. Стандартные варианты также доступны для предприятий.
Электронная почта в формате HTML предоставляет набор из 10 доступных шаблонов электронной почты в формате HTML для настройки информационных бюллетеней, объявлений в виде простого текста или рекомендаций по продуктам и отзывов для привлечения потенциальных клиентов к вашему бренду и веб-сайту. Вы можете настроить эти стандартные шаблоны электронной почты для персонализации транзакционных и лайфстайл-электронных писем.
Шаблоны электронной почты в формате HTML работают с широким спектром поставщиков услуг электронной почты, таких как MailChimp, и основными почтовыми платформами, такими как Gmail, Outlook, AOL, Yahoo! Mail, Samsung Live Mail и т. д.
Весь набор HTML-шаблонов электронной почты доступен за 49 долларов США и включает дизайн, совместимый как с настольными, так и с мобильными пользователями. Для мобильных пользователей шаблоны разделены на сетку из 3–6 столбцов, чтобы пользователи могли легко просматривать ваши продукты.
Для мобильных пользователей шаблоны разделены на сетку из 3–6 столбцов, чтобы пользователи могли легко просматривать ваши продукты.
Почта
MailtoЦена: от 89 до 249 долларов в зависимости от количества проектов
Шаблоны электронной почты Mailto не просто удивительны. Как личный фаворит, Mailto также поглотил некоторых основных клиентов Mailchimp благодаря своим впечатляющим макетам и дизайну.
В то время как Mailto творит чудеса для электронной коммерции, существуют и другие шаблоны электронной почты, которые могут помочь вам получить множество бизнес-предложений. Всего существует 17 шаблонов электронной почты, каждый из которых предварительно разработан для размещения вашего контента, изображений и кнопок CTA в одном месте.
Шаблоны электронной почты Mailto интегрированы с ведущими платформами почтового маркетинга, такими как MailChimp, SendGrid и Campaign Monitor, и это лишь некоторые из них. Это поможет создать замечательную кампанию по электронной почте для вашего бренда.
Шаблон электронной почты для магазина
МагазинЦена – $16 – $64
Шаблон электронной почты для магазина включает сверхчувствительные и очень специфические модули с функциями, которые были созданы с учетом потребностей индустрии моды. С помощью панели перетаскивания, доступной для добавления изображений на настольных и мобильных устройствах, шаблон Shop Email позволяет дополнительно настраивать контент, изменяя цвета или редактируя текст соответствующим образом.
Шаблон электронной почты магазина совместим не только с поставщиками услуг HTML, такими как Gmail, Yahoo! Mail или Outlook, а также через MailChimp, StampReady и Photoshop. Довольно просто и эффективно найти шаблон, ориентированный в первую очередь на потребности покупателя.
Шаблон электронной почты Real Estate
Real EstateЦена: $16–64
HyperPixStudio взяла на себя ответственность за внедрение уникальных HTML-шаблонов электронной почты в индустрию, наводненную безупречными дизайнерами, программистами и веб-разработчиками. Как маркетологу и бизнес-предпринимателю, лучше выбрать HTML-шаблон электронной почты, который соответствует вашей нише и соответствует вашей цели.
Как маркетологу и бизнес-предпринимателю, лучше выбрать HTML-шаблон электронной почты, который соответствует вашей нише и соответствует вашей цели.
Точно так же для продавцов недвижимости может пригодиться шаблон Real Estate Email от HyperPixStudio, в первую очередь из-за его удобства в дизайне, макете и других элементах.
Агенты по недвижимости могут выбирать и настраивать любой модуль, представленный в шаблоне, в соответствии со своими требованиями, даже если это означает включение большого количества релевантного текста для привлечения потенциальных клиентов к потенциальной продаже.
Шаблон электронной почты Digital Agency
Digital Agency Вы хотите войти в число 50 (или хотя бы 1000) лучших компаний цифрового маркетинга в мире, не так ли? Компании, занимающиеся цифровым маркетингом, получают доход в размере 1 миллиарда долларов в год для своей исчерпывающей клиентуры, и эти цифры не останавливаются ни на чем. но и потому, что в отрасли есть большой потенциал роста.
Попробуйте шаблон электронной почты Digital Agency от HyperPix Studio и используйте модули, представленные в файле, загруженном после успешной покупки. Шаблон включает в себя функции, характерные для маркетинга цифрового агентства с помощью кампаний по электронной почте.
В то время как его первоначальный дизайн был целостно разработан для привлечения потенциальных клиентов для музыкальных компаний, шаблон доказал свою ценность среди различных цифровых агентств и в конечном итоге завоевал известность.
Шаблоны электронной почты Gmail
Шаблоны электронной почты GmailКак пользователь Gmail, я считаю, что в моем браузере веб-почты есть инструменты, которые позволяют мне легко редактировать и оформлять мои электронные письма, а также более активно настраивать программное обеспечение. Точно так же доступ к шаблонам электронной почты Gmail в виде группы инструментов на моих вкладках экономит время на написание одного и того же ответа снова и снова.
Шаблоны электронной почты Gmail представляют собой группу ответов, которые можно многократно использовать для связи с вашими лидами. Просто зайдите в настройки Gmail и включите функцию «Шаблоны ответов» или вставьте внешнее программное обеспечение HTML-шаблона электронной почты в браузер веб-почты, чтобы получить мгновенный доступ к готовым модулям.
Просто зайдите в настройки Gmail и включите функцию «Шаблоны ответов» или вставьте внешнее программное обеспечение HTML-шаблона электронной почты в браузер веб-почты, чтобы получить мгновенный доступ к готовым модулям.
Эти бесплатные шаблоны электронной почты идеально подходят для брендов, занимающихся электронной коммерцией, маркетингом или другими предпринимательскими потребностями. Кроме того, вы можете сохранить настроенные шаблоны на Google Диске или экспортировать их в Excel или Google Таблицы для дальнейшего хранения.
Gmelius
GmeliusЦена: бесплатно до 19 долларов в месяц
Gmelius — это швейцарское программное обеспечение, предлагающее бесплатные или платные HTML-шаблоны для пользователей Gmail. Gmelius, возможно, является вашим личным советником по Gmail или, другими словами, личным помощником, в котором вы нуждались всегда.
Помогает классифицировать список рассылки и отправлять настраиваемые шаблоны в категории, соответствующие вашей теме, характеру и содержанию. Оценивая потенциальных клиентов и их важность, вы можете отправлять очень конкретные и целевые электронные письма своим целевым покупателям.
Оценивая потенциальных клиентов и их важность, вы можете отправлять очень конкретные и целевые электронные письма своим целевым покупателям.
Gmelius предлагает варианты совместного использования и совместной работы, а также обеспечивает надежную защиту от трекеров электронной почты и спама.
Bee Templates
Bee TemplatesBee Templates — это еще одно дополнение, разработанное в первую очередь для пользователей Gmail, чтобы повысить их творческий потенциал и взгляд на их личный бренд, в том числе на бизнес. Имея на выбор множество идеальных до пикселя шаблонов, теперь вы можете создавать и оформлять свое резюме с лучшими макетами и эстетикой, чтобы произвести впечатление на ваших будущих потенциальных работодателей.
Matah
MatahЦены: базовый план стоит 24 доллара. Вы также можете приобрести пакеты с дополнительными функциями по чуть более высокой цене.
Если вы хотите украсить свои маркетинговые шаблоны электронной почты на ходу, Matah может предложить вам необходимую мобильность. Его полностью адаптивная мобильная версия включает в себя гибкие структуры таблиц, HTML-код с комментариями и другие полезные функции, которые можно реализовать с помощью шести готовых макетов.
Его полностью адаптивная мобильная версия включает в себя гибкие структуры таблиц, HTML-код с комментариями и другие полезные функции, которые можно реализовать с помощью шести готовых макетов.
Поскольку создание шаблона с нуля невозможно, вы можете переключиться на использование шести привлекательных готовых дизайнов электронной почты, доступных для немедленного запуска маркетинговой кампании по электронной почте. Вы также можете попробовать уникальные функции шаблона «все в одном», которые позволяют смешивать и сочетать элементы из разных шаблонов, представленных в наборе Matah.
Кант
КантЦены: Обычная лицензия начинается от 24 долларов. Вы также можете приобрести расширенную версию за 549 долларов.
Иногда бывает сложно найти универсальный дизайн электронной почты, особенно когда вы спешите. Kant специально разработан для удовлетворения растущих потребностей больших и малых предприятий. Этот онлайн-конструктор, интегрированный с совместимостью с MailChimp, Mailster и Shopify, имеет более 50 категорий электронной почты.
Вы можете быстро создать любой профессиональный шаблон электронной почты, используя более 50 готовых разделов и 12 подробных демонстраций. Он совместим с более чем 30 почтовыми клиентами и придает вашим письмам элегантный вид. Загрузка фонового изображения поддерживается Outlook и Windows Mail.
Уведомить
УведомитьЦены: Лицензия с частичными полномочиями обойдется вам примерно в 16 долларов США. Вы можете приобрести лицензию с расширенными полномочиями за 700 долларов США.
Многоцелевые инструменты для разработки электронной почты пригодятся, когда вашему предприятию нужно успеть сделать много дел за короткий промежуток времени. Notify — это онлайн-конструктор, совместимый с более чем 30 различными шаблонами уведомлений по электронной почте, HTML, MailChimp и другими связанными платформами.
Если вы ищете причудливость, этот профессиональный конструктор электронных писем вас не разочарует. Вы получите готовые шаблоны вместе с файлами PSD.
Кроме того, Illustrator поддерживает настройку значков и смарт-объектов. Благодаря совместимости с настройкой цвета Notify — отличный инструмент для добавления привлекательности вашей электронной почте.
Благодаря совместимости с настройкой цвета Notify — отличный инструмент для добавления привлекательности вашей электронной почте.
Miley
MileyЦены: Цена обычной лицензии составляет 16 долларов. Расширенную лицензию можно приобрести за 600 долларов США.
Ведущие маркетологи электронной почты знают о роли адаптивных HTML-шаблонов электронной почты для превращения лидов в постоянных клиентов. Майли является одним из самых надежных конструкторов минимальных HTML-шаблонов электронной почты по нескольким причинам.
Интегрированный с онлайн-конструктором, Miley позволяет создавать хорошо документированные, многоуровневые PSD-файлы, которые настолько же отзывчивы, насколько и привлекательны. Вы можете легко создавать широкий спектр электронных писем, используя более 30 вариантов макета с одним столбцом.
Инструмент протестирован на совместимость с почтовыми клиентами и имеет удобный встроенный код CSS. У вас есть возможность выбрать из разных цветов. Используйте язык HTML без тегов для создания HTML-шаблонов электронной почты за считанные минуты.
Используйте язык HTML без тегов для создания HTML-шаблонов электронной почты за считанные минуты.
Скорпион
ScorpioЦена: Scorpio немного дороже остальных инструментов для создания шаблонов электронной почты, добавленных в этой статье. Базовая лицензия начинается от 20 долларов. Расширенная лицензия отмечена ценой в $1000.
Если уникальность является вашим приоритетом при создании деловых писем, Scorpio поможет вам во многих случаях. Помимо создания потрясающего HTML-шаблона электронной почты, Scorpio также позволяет экспортировать файлы из Campaign Monitor и MailChimp, чтобы вы могли легко отслеживать ход своей маркетинговой кампании.
Инструмент содержит адаптивный конструктор шаблонов электронной почты, состоящий из 20 различных модулей. Вы можете легко визуализировать эти модули, выбрать цвет и связанные с ним варианты в соответствии с темой вашего электронного письма. Это также позволяет редактировать шаблон после его сохранения.
Chamaileon
Chamaileon Цены: Бесплатно для пожизненных пользователей с месячным лимитом в 5 экспортов и десять текстовых электронных писем. Платная версия начинается с 20 долларов и может варьироваться в зависимости от потребностей вашего предприятия.
Платная версия начинается с 20 долларов и может варьироваться в зависимости от потребностей вашего предприятия.
Быстрый дизайн, совместная работа в команде и первоклассная совместимость — все, что стоит попробовать в Chamaileon. Предложения и идеи команды всегда пригодятся маркетологам, которые работают с целью произвести впечатление на клиентов во всех аспектах.
К счастью, вы можете сотрудничать с членами вашей команды и работать над предложениями по улучшению дизайна HTML-шаблонов электронной почты. Конструктор содержит более 1000 блоков шаблонов, которые вы можете использовать для настройки более 100 различных HTML-шаблонов электронной почты для своей маркетинговой кампании.
Strip o StripoЦены: Доступны три пакета; Бесплатно, Pro и плагин. Pro обойдется вам примерно в 7 долларов, тогда как версия с плагином отмечена по цене 20 долларов в месяц.
Stripo завоевал сердца многих. Обладая полным набором из более чем 300 уникальных бесплатных HTML-шаблонов электронной почты, этот инструмент является лидером в онлайн-мире шаблонов дизайна электронной почты. Одна из уникальных особенностей этого профессионального конструктора шаблонов электронной почты заключается в том, что он экспортно-совместим с более чем 30 различными почтовыми клиентами и платформами.
Одна из уникальных особенностей этого профессионального конструктора шаблонов электронной почты заключается в том, что он экспортно-совместим с более чем 30 различными почтовыми клиентами и платформами.
После внесения каких-либо изменений в выбранный вами шаблон он навсегда останется безопасным для использования в будущем. Возможно, вы захотите попробовать его из-за регулярно обновляемого ассортимента шаблонов дизайна, которые достаточно хороши, чтобы помочь вам создать шаблон электронной почты в течение 10 минут!
Тополь
ТопольЦены: Бесплатный конструктор HTML-шаблонов электронной почты можно настроить в соответствии с вашими потребностями. Профессионалы могут купить его по разумной цене 7 долларов в месяц. Для предприятий цена начинается от 20 долларов в месяц.
Действительно, удобство онлайн-конструкторов HTML-шаблонов электронной почты устранило много беспорядка для интернет-маркетологов. Как владелец малого бизнеса или индивидуальный маркетолог, вы стремитесь опережать своих конкурентов, генерируя как можно больше лидов. Topol помогает вам сэкономить много времени, поскольку вы можете работать с ним практически без знаний в области кодирования или графического дизайна.
Topol помогает вам сэкономить много времени, поскольку вы можете работать с ним практически без знаний в области кодирования или графического дизайна.
Наша самая любимая особенность этого онлайн-конструктора шаблонов электронной почты — это простой редактор перетаскивания. Все, что вам нужно, это выбрать элементы по вашему выбору и поместить их в редактор для дальнейшей настройки. Topol — это удобный, простой, эффективный по времени и эстетически приятный конструктор электронной почты.
Редактор электронной почты React Редактор электронной почты ReactЦены: Бесплатный пакет доступен для начинающих. Для профессионалов и групповых пользователей цены варьируются от 7 до 9 долларов в месяц. Вы также можете приобрести его по специальному призу, указанному исключительно для вашего предприятия.
React, пожалуй, один из самых простых конструкторов электронной почты на рынке. Он включает в себя полный набор инструментов для редактирования и проектирования, с помощью которых пользователи могут быстро интегрировать выбранные элементы в уникальный макет.
Вы можете перетаскивать такие элементы, как значки, столбцы, кнопки, разделители, формы, стили шрифтов, HTML-код, цвет и изображения. Выравнивание текста намного проще с помощью React.
Email Monster Email MonsterЦены: Бесплатно для пользователей. Все, что вам нужно сделать, это создать учетную запись.
Неограниченный доступ к уникальным темам электронной почты для создания шаблонов. Этот конструктор электронной почты может предложить вам множество возможностей для изучения. Если вы хотите проводить сезонные маркетинговые кампании или ориентироваться на пользователей в определенные временные рамки, этот конструктор электронной почты предложит беспроблемное создание шаблонов.
Mailoptin
MailoptinЦены: базовый план начинается с 69 долларов США и достигает 269 долларов США для агентского плана.
MailOptin — не что иное, как вздох облегчения для тех, кто любит многозадачность. Этот конструктор электронной почты может не только автоматизировать отправку электронной почты и информационных бюллетеней, но также информировать вас о необходимости включения и отключения кампаний по электронной почте для увеличения продаж. Цена может быть немного высокой, но она, безусловно, стоит каждой копейки.
Цена может быть немного высокой, но она, безусловно, стоит каждой копейки.
Шаблоны электронной почты Campaign Monitor
Шаблоны Campaign MonitorЦены: базовый план Campaign Monitor начинается с 9 долларов, а цена на план Premier достигает 149 долларов.
Campaign Monitor не только поможет вам создать шаблон электронной почты, но и сделает дизайн более отзывчивым. С помощью этого инструмента вы можете создавать готовые шаблоны электронной почты для мобильных устройств за считанные минуты.
Шаблоны электронной почты YITH
YITHЦены: бесплатный дизайн шаблонов электронной почты для владельцев магазинов электронной коммерции Shopify.
Настройка HTML-шаблона электронной почты — это одно, но управление дизайном шаблона электронной почты — большая проблема. Шаблоны электронной почты YITH — это подходящий инструмент для владельцев магазинов Shopify, которые любят делать все самостоятельно.
Одна из наших любимых функций этого конструктора HTML-шаблонов электронной почты заключается в том, что он позволяет добавлять логотипы и настраиваемые ссылки в предварительно разработанный или недавно созданный шаблон. Это то, что не так часто встречается в остальных конструкторах шаблонов электронной почты. Вы можете выбрать один из четырех различных, очень отзывчивых и привлекательных макетов.
Это то, что не так часто встречается в остальных конструкторах шаблонов электронной почты. Вы можете выбрать один из четырех различных, очень отзывчивых и привлекательных макетов.
Шаблоны электронной почты WooCommerce
Шаблоны электронной почты WooCommerceЦены: Обычную лицензию можно приобрести всего за 35 долларов США.
Шаблоны электронной почты WooCommerce известны своей многогранной совместимостью с различными наборами функций настройки. Вы можете создать уникальное тематическое электронное письмо для своего магазина, настроив все элементы, от текста и цветов до шрифтов и изображений.
WP HTML Mail
WP HTML MailЦены: Бесплатный конструктор электронных писем WordPress для всех.
Если вы ищете конструктор электронной почты, который предлагает вам невообразимую совместимость с различными клиентами, позволяя вам вносить столько изменений, сколько вам нужно, этот конструктор HTML-шаблонов — хороший вариант для вас.
Имеет редактируемый нижний колонтитул для добавления юридической информации компании. Настраиваемые цвета, шрифты, редактируемые заголовки текста или изображения — вот некоторые из его полезных функций.
Настраиваемые цвета, шрифты, редактируемые заголовки текста или изображения — вот некоторые из его полезных функций.
Опубликовать
ОпубликоватьЦены: выберите один из трех различных тарифных планов от 15 до 99 долларов.
Если создание корпоративного информационного бюллетеня является вашей первоочередной задачей, Publicate может предложить вам удобное решение для этого. С помощью этого простого и удобного конструктора рассылок электронной почты вы можете создавать шаблоны электронной почты, совместимые с широким спектром почтовых клиентов.
Упорядоченные электронные письма
Упорядоченные электронные письмаЦены: Бесплатный конструктор шаблонов электронных писем для магазина Shopify.
Десятки различных электронных писем должны быть отправлены вашим клиентам Shopify. Этот инструмент для создания электронной почты содержит красивые шаблоны для поддержки каждой из 18 тем электронной почты. Шаблоны предназначены для поддержки различных вариантов продукта и форм валюты.
Если вы планируете использовать данные о продажах для получения дохода, этот профессиональный конструктор шаблонов электронной почты имеет поддержку Kitcm, которая поможет вам в этом. Выберите храм, настройте и сохраните его, и, если тестовые электронные письма будут успешными, вы можете приобрести его для пожизненного использования и обновлений.
Klaviyo
KlaviyoЦены: Бесплатный конструктор шаблонов электронной почты для малых и крупных предприятий Shopify. Вы можете отправлять до 500 писем в месяц.
Маркетологи электронной почты, которые ищут надежный источник бесплатных HTML-шаблонов электронной почты, могут особенно извлечь выгоду из этого конструктора шаблонов дизайна электронной почты. Klaviyo разработан, чтобы снять с вас ответственность за кодирование, чтобы вы могли наслаждаться беззаботным и менее сложным процессом создания электронной почты.
Кроме того, конструктор создает электронные письма, удобные для мобильных устройств, чтобы вы могли извлечь максимальную пользу из своей маркетинговой кампании.
Дополнительные продажи по электронной почте
Дополнительные продажи по электронной почтеЦены: Бесплатный конструктор HTML-шаблонов для отдельных владельцев Shopify.
Оставаться на связи с посетителями и покупателями вашего магазина стало проще благодаря этому конструктору HTML-шаблонов электронной почты. Как пользователь этого бесплатного конструктора HTML-шаблонов электронной почты, вы можете пользоваться такими преимуществами, как настройка дизайна и темы, а также мгновенный предварительный просмотр.
Вам понравится отзывчивый и простой в использовании редактор цветов, текста, изображений и размеров ссылок, позволяющий без труда выравнивать эти элементы.
В отличие от обычных HTML-шаблонов электронной почты, бесплатных для дизайнеров, бесплатный конструктор шаблонов электронной почты Upsell легко интегрируется со структурой вашего магазина. Вы также можете получать статистику по улучшению дизайна электронной почты для лучшего маркетинга.
Дизайнер электронной почты Kadence WooCommerce
Kadence Цена: бесплатный конструктор шаблонов электронной почты с мгновенным редактированием.
Как владелец магазина Shopify, вы больше всего беспокоитесь о том, чтобы найти шаблон дизайна электронной почты, который можно легко настроить с помощью плагинов вашего магазина. От настройки текста до быстрого визуального редактирования — Kadence является одним из самых любимых конструкторов электронных писем без кода для владельцев woocommerce.
Вы можете не только создавать уникальные электронные письма в соответствии с темой вашего бренда и предварительно просматривать их, но и настраивать различные элементы, такие как основной текст и заголовки, прежде чем экспортировать окончательный дизайн на любую платформу. Если вы хотите оставить неизгладимое впечатление на своих потенциальных клиентов, Kadence — хороший инструмент для рассмотрения.
Платформы электронной почты
Если вы новичок в маркетинге по электронной почте, вы, скорее всего, столкнетесь с проблемами дизайна шаблонов электронной почты, которые не отвечают. Независимо от того, какой тип платных или бесплатных HTML-шаблонов электронной почты вы используете, скорость отклика будет проблемой. В таких ситуациях на помощь приходят почтовые фреймворки.
В таких ситуациях на помощь приходят почтовые фреймворки.
На первый взгляд, структура электронной почты может выглядеть как несколько строк кода. Тем не менее, эти несколько строк содержат ключ к повышению скорости отклика ваших шаблонов электронной почты.
HTML E почтовая структура HTML почтовая структураПредварительно созданные параметры захвата имеют решающее значение, когда вы используете структуру электронной почты HTML для шаблонов. Этот инструмент, загруженный адаптивными HTML-компонентами электронной почты, исключительно хорош для новых пользователей. Все, что вам нужно сделать, это выбрать строки кода и настроить их в предварительно созданных сетках, чтобы создать адаптивные HTML-шаблоны электронной почты.
Еще одним преимуществом этого инструмента является то, что он поддерживает более 60 различных почтовых клиентов и был одобрен Litmus.
HEML
HEML Цены: HTML Платформа HTML может использоваться бесплатно.
Являясь языком разметки с открытым исходным кодом, HEML может предложить вам удобство создания адаптивных шаблонов электронной почты за считанные минуты. Одна из самых замечательных особенностей этого фреймворка заключается в том, что он может предложить вам основные возможности языка HTML для создания адаптивных электронных писем. Вы можете интегрировать его без каких-либо проблем.
Foundation for Emails Foundation for EmailsЦены: Foundation by Zurb позволяет бесплатно использовать структуру электронной почты.
Foundation от Zurb — одна из самых популярных почтовых платформ для пользователей, которые ищут совместимый с Outlook и быстро реагирующий шаблон электронной почты.
Благодаря своей функции предоставления общих шаблонов пользовательского интерфейса платформа электронной почты может внедрить отзывчивость в некоторые из самых сложных сеток шаблонов электронной почты. Поставщики SaaS могут особенно извлечь выгоду из Foundation.
Bojler
BojlerЦены: Одна из лучших бесплатных HTML-сред для электронной почты, доступных на рынке.
Для тех из вас, кто любит проводить маркетинговые кампании по электронной почте на нескольких почтовых клиентах, проблема оперативности остается серьезной проблемой, требующей решения. Bojler широко известен из-за его встроенных функций автоматизации, включая компилятор SasS, CSS-линтер и CSS-инлайнер.
Любой, кто имеет базовые знания в области разработки шаблонов электронной почты, может легко использовать впечатляющую совместимость этой структуры электронной почты.
MJML
MJML Кодирование занимает много времени. Как маркетолог по электронной почте, ваша цель — привлечь максимальное количество потенциальных клиентов за короткий промежуток времени. Вы бы предпочли потратить свое время на написание строк кода или переключиться на более удобный вариант? Мы предлагаем вам выбрать последнее. MJML разработан специально для экономии времени пользователей.
Как и ожидалось, MJML достаточно отзывчив и повышает общую эффективность ваших маркетинговых электронных писем. Он даже поддерживает Outlook среди других почтовых клиентов. Вы можете рассчитывать на его уникальный режим использования на основе компонентов. Все, что вам нужно сделать, это выбрать соответствующий высокоуровневый код и использовать его в различных расширяемых компонентах. Это не становится проще, чем это.
Cerberus
CerberusCerberus — один из сильнейших соперников HTML-фреймворков электронной почты. Он предоставляет вам набор HTML-макетов электронной почты, совместимых с платформой электронной почты.
Если вы хотите быть в курсе задач, аннотация кодирования и разделы помогут вам. Улучшение уверенности в программировании — это то, что вы можете испытать на себе, используя Cerberus.
Открытки
Открытки Цена: бесплатно с ограниченным количеством шаблонов дизайна электронной почты. Цена варьируется от 15 до 25 долларов в месяц в зависимости от размера и требований вашего бизнеса.
Postcards by Designmodo состоит из более чем 100 предварительно разработанных шаблонов электронной почты с набором настраиваемых параметров для создания кампаний по электронной почте. Все, что вам нужно сделать, это перетащить изображения вашего бренда и соответствующий контент в шаблон и соответствующим образом настроить свои кампании по электронной почте.
Открытки помогут вам создавать кампании по электронной почте, совместимые практически с любым устройством. Кроме того, эти HTML-шаблоны электронной почты демонстрируют огромную совместимость с предпочитаемым вами поставщиком услуг электронной почты (ESP), что позволяет вам обезопасить потенциальных клиентов B2B на основных платформах.
Демонстрационный пакет Postcards, который содержит параметры для соответствующей настройки заголовка, контента, функций, нижнего колонтитула и кнопок призыва к действию вашего бренда.
Слева вы можете увидеть два варианта под названием «Электронная торговля» и «Транзакционный» для разработки бесплатных шаблонов электронной почты в соответствии с требованиями стратегии вашего бренда.
Электронная почта Вдохновение
Действительно хорошие электронные письма
Действительно хорошие электронные письмаЕсли вы страдаете от творческого блока и не можете решить, как создать свои шаблоны электронной почты, посетите Действительно хорошие электронные письма и пролистайте 4206 письменных писем, чтобы найти стоящее вдохновение.
Просмотрите такие категории, как раздел «Поведение», чтобы узнать, как обращаться с вашими клиентами для обеспечения адекватного взаимодействия с пользователем, или раздел «Разное», в котором есть множество персонализированных и настраиваемых шаблонов электронной почты для особых случаев.
ЗаключениеС каждым долларом, потраченным на поразительную маркетинговую кампанию по привлечению лидов, маркетологи B2B-контента получают невероятную прибыль в размере 38 долларов, или 3800-процентное увеличение рентабельности инвестиций компании.
В то время как 83% компаний B2B используют электронный маркетинг в своих кампаниях контент-маркетинга, только 40% контент-маркетологов считают, что электронные информационные бюллетени имеют решающее значение для привлечения потенциальных клиентов.
