Как создать шаблон карточки товара
Эффективная карточка товара — это «продавец-консультант» вашего интернет-магазина. Она содержит ответы на все ключевые вопросы клиента по товару и помогает совершить покупку.
Из-за высокой заполненности каталога и новых поступлений бывает так, что владельцы сайтов перестают придавать большое значение товарам на сайте и их наполнению, а зря. Наблюдая за общей конверсией на сайте, они не учитывают микро-конверсию карточки товара, которая берет на себя основную часть работ.
Стоит отметить, что у разных сфер бизнеса показатель «нормы» для конверсии будет отличаться, поэтому дополнительно нужно рассматривать показатель отказов. Но, как правило, здесь всё просто — чем меньше отказов, тем лучше.
Что в карточке товара ещё может повлиять на отказ пользователя от покупки и снижение конверсии?
- Обязательная регистрация на сайте, особенно если она предполагает множество обязательных полей для заполнения, а не быструю возможность входа через почтовый аккаунт или соцсеть.

- Долгая и неудобная доставка товара либо же отсутствие адреса пользователя в зонах доставки.
- Отдельно рассчитываемая и заранее неизвестная стоимость доставки либо же отсутствие условий по снижению цены, например покупка от какой-либо стоимости. Если цена доставки превышает стоимость товара, логично, что его не приобретут.
- Отсутствие условий доставки, оплаты и возврата либо их сложное расположение. Лучшее решение – сделать небольшой блок с этой информацией или ссылку с переходом на соответствующую страницу. Что еще важно учесть — информация должна быть понятной.
- Сюда же относим и сам факт возврата товара – возможно ли это вообще? При каких условиях? В течение какого времени? Что для этого нужно предпринять? И если сделать это будет сложно, то пользователь может передумать совершать покупку.
- Сложный и долгий процесс оформления заказа утомляет пользователя – продумайте интерфейс таким образом, чтобы максимально облегчить и упростить процесс.

Почему это актуально как никогда?
С начала пандемии и до момента выхода данной статьи онлайн-продажи выросли почти в 2 раза, поэтому правильно составленная карточка товара — гарант ведения бизнеса в настоящем времени, так как пользователи уже привыкли осуществлять покупки онлайн.
Какие цели выполняет карточка товара?
- Побуждает к покупке
- Привлекает внимание
- Дает максимально полную и точную информацию о товаре
- Закрывает вопросы покупателя и возможные возражения
Так что же необходимо сделать, чтобы карточка товара стала идеальной, а конверсия увеличилась? Рассказываем.
4 аспекта идеальной карточки товара
- SEO
Мы уже не раз рассказывали о различных этапах и сферах применения методов SEO-продвижения на сайте. Здесь данный аспект не будет исключением, наоборот — стоит уделить этому максимум внимания. Ниже перечислены пункты, которые должны быть соблюдены.
Наименование:
- Страница содержит тег h2, где указано наименование товара.
- Не забывайте о длинных и полных названиях и не бойтесь их.
- Лого бренда в карточке товара – это хорошо, но и текстовое название также не мешает добавить.
- Укажите краткую и одну из определяющих характеристик: если это крем, то он может быть увлажняющим или питательным, если телефон, необходимо указать объем памяти.
Фотографии:
- Помимо того, что фотографии должны быть высокого разрешения и отменного качества, не забудьте правильно их назвать и указать тег alt — имя изображения указывайте на латинице, alt прописывайте на русском.
- Если необходимо, чтобы обязательно стоял водяной знак, разместите его таким образом, чтобы он не мешал просмотру товара.
- Желательно добавление альтернативного текста для лучшего ранжирования поисковиками.
Краткое описание:
Важная для индексации часть текста в карточке товара или в категориях. Нужно указать наиболее значимые данные по товару.
Нужно указать наиболее значимые данные по товару.
Подробное описание:
- Текст должен быть уникальным
- Добавьте заголовки h3
- Если произошло так, что текст повторяется, так как компания-поставщик предоставляет один текст-описание, добавьте либо дополнительную информацию, либо продублируйте описание товара.
Характеристики:
- Сгруппируйте данные в табличный вид
- Заголовки также необходимо проставить
- Соблюдайте удобство для пользователя: слева характеристика, а напротив значение
Стоимость:
- Указывайте актуальную стоимость товара
- Валюта должна указываться по местоположению пользователя
- Если товар под заказ и его стоимость зависит от характеристик, комплектации и так далее — пропишите цены от какой-то определенной суммы
Оптимизация:
- Микроразметка JSON-LD и Schema.
 org
org - Протокол Open Graph — собственно, это определение и внешний вид ссылок при расшаривании для соцсетей и мессенджеров, а также рекомендуем подправить непонятный текст и прописать для картинки анонс и читабельное название. О других видах семантической разметки написано тут.
Это лишь часть важных SEO-параметров – в карточку товара входит куда больше аспектов, но в остальном, все правила точно такие же, как и для всего сайта.
- Контент
Для карточки товара оптимизированный текст важен не меньше, чем текст, размещаемый на страницах сайта. Основные правила:
- Проведите подбор ключевых фраз для карточки товара
- Текст разрабатывается с учетом подобранных ключевых фраз.
- Текста должно быть достаточно. Но при этом не нужно писать научную диссертацию — это чревато санкциями от поисковых систем. Правда есть случаи, когда специфика товара обязывает писать много и подробно.

- Укажите title, description для карточки, название товара должно быть с тегом h2
Более подробно о составлении текстов для карточек товара с заботой о покупательских глазах и нервах мы написали здесь. Это стоит того, чтобы прочесть. 🙂
Подытожим: информация должна быть исчерпывающей, но не громоздкой, рассматривайте это как обращение продавца-консультанта к покупателю — всё должно быть чётко по делу.
- UX-прототипирование и Дизайн
Сначала немного цифр:
И вот еще одна очень занимательная инфографика:
Обязательные элементы карточки товара:
Об элементах и правильном оформлении карточки товара мы рассказывали вот тут, настоятельно рекомендую ознакомиться – очень полезная статья!
Но без наглядности вас оставить не можем, поэтому ловите еще одну инфографику. В ней мы перечислим те элементы, которые стали классикой и актуальны до сих пор:
В ней мы перечислим те элементы, которые стали классикой и актуальны до сих пор:
Собственно, эта та основа, которая применима ко всем карточкам товара, всё остальное уже зависит от специфики вашего бизнеса и идей реализации.
- Техническая работа элементов
От технической работы специалистов зависит, случится ли покупка и вернётся ли пользователь на сайт. Подсказки, кнопки целевого действия, возможность покупки товара в 1 клик, уведомления пользователя о том, что заказ совершен – все взаимодействия потенциального клиента должны иметь обратную связь. Что для этого нужно?
- Ховеры. Обязательно следите, чтобы все активные элементы подсвечивались или меняли свой цвет при наведении на них мышкой – это показатель возможности взаимодействия
- Уведомления о совершенных действиях.
- Адаптивность карточки.
 Адаптивная вёрстка для всех популярных устройств и разрешений – настоящий must have, так как сейчас большая доля трафика приходится на мобильные устройства
Адаптивная вёрстка для всех популярных устройств и разрешений – настоящий must have, так как сейчас большая доля трафика приходится на мобильные устройства - Правильная работа модулей и виджетов – тщательно следите за тем, чтобы все установленные дополнения работали корректно. Это же относится и к платежным системам.
- Подсказки. Добавьте иконку с вопросиком в тех местах, где пользователю может понадобиться помощь. При наведении или клике должно всплывать сообщение с объяснениями, иначе если пользователю будет непонятно, он попросту уйдет.
- Фокусы на элементе. Они необходимы, чтобы пользователь мог взаимодействовать с сайтом с помощью клавиатуры
- Возможность переключения товаров с разными характеристиками. Иначе говоря, это объединение одинаковых групп товаров, которые отличаются друг от друга такими свойствами, как цвет или размер
- Увеличение изображения товара.
 Удобство для пользователя, возможность детального рассмотрения. Сюда относится как увеличение изображения из миниатюры, так и так называемая «лупа». Будет плюсом, если вы добавите обзор на 360 градусов.
Удобство для пользователя, возможность детального рассмотрения. Сюда относится как увеличение изображения из миниатюры, так и так называемая «лупа». Будет плюсом, если вы добавите обзор на 360 градусов. - Оптимизация изображений. Необходима для того, чтобы изображения товара отображались корректно, меньше весили, а значит, быстрее грузились. Также это благоприятно влияет не только на пользователей, но и на поисковые системы.
Следите за тем, чтобы всё работало, как часы – благодаря этому конверсия продаж увеличится.
Пример идеальной карточки товара
Покажу вам интересную и яркую карточку товара, которая может послужить образцом:
В чем преимущества такой карточки товара?
- Удобная структура карточки товара и её минимализм — качественно выделены именно те элементы, на которые и следует обратить внимание, а все блоки логично расположены
- Отдельный плюс за версию для слабовидящих людей
- Блок доставки расположен сразу, но при этом не перетягивает внимание на себя — очень удобно и сразу же понятно, что есть разные способы доставки, а также фильтрация ассортимента по местоположению
- Безумно крутая боковая корзина (при желании ее можно скрыть), в которой можно посмотреть, что вы уже взяли, поэтому лишних действий и переходов с карточки товара не будет
- Блок с информацией о товаре: тут и удобная иконка о размере скидки на товар, и бонусные рубли, и выгодно выделяющаяся новая стоимость товара, все нужные кнопки под рукой, такие как корзина, избранное.
 Также есть информация о доставке конкретно этого товара.
Также есть информация о доставке конкретно этого товара. - Фотографии отменного качества, даже имеется инструкция по применению. Это крутое преимущество, если пользователь торопится, а вся нужная информация уже есть в первом экране
Вместо вывода
Карточка товара – это немой продавец, который будет куда говорливее многих менеджеров. 🙂 Из карточки товара пользователь должен получить максимум полезной информации, чтобы принять решение: покупать товар или нет.
Если вы хотите разработать функциональную и удобную карточку товара или решили апгрейдить ту, которая уже есть, напишите нам — мы будем рады помочь и сделать всё в лучшем виде 🙂
Шаблоны карточек для изучения английского языка
Как сделать карточки по английскому самостоятельно
Карточки — мой любимый инструмент изучения английской лексики. К огромному счастью, в Интернете из можно найти бесчисленное множество. Но, как часто бывает в жизни, что-то все не то и не так: то картинки не очень, то слова не те и т. д. Особенно не найти днем с огнем карточек по какой-то узкой, специфичной теме, например, мода или традиции Великобритании.
д. Особенно не найти днем с огнем карточек по какой-то узкой, специфичной теме, например, мода или традиции Великобритании.
Тогда я приняла решение создать приложение для создания карточек самостоятельно. Знакомьтесь, мой новый проект http://flashcard.online/. Не пугайтесь, что он пока только на английском. Работает элементарно просто.
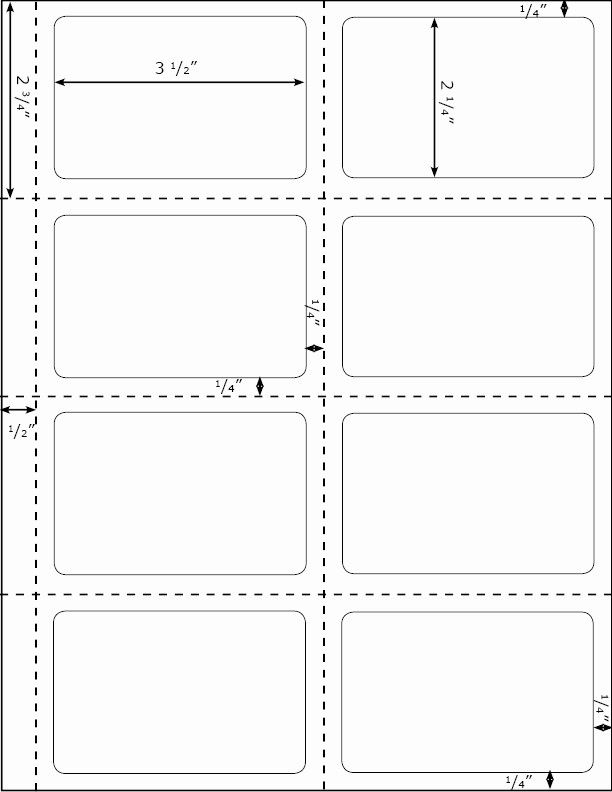
- Вам нужно зайти в Редактор карточек и задать имя файла, количество карточек на страницу (2 для очень больших карточек, 4 для средних и 8 для маленьких) и выбрать формат (только текст или картинка+текст)
- Добавляете свой контент. Если вам нужны картинки, советую Pixabay.com. Здесь вы найдете огромное количество бесплатных изображения для любых целей. Просто используйте поле поиска и сохраняете изображение через меню правой кнопки мыши.
- Рекомендую подрезать картинки для нужного размера, чтобы они автоматически не растягивались. Для 2 карточек на лист идеальным будет изображение 300*400. Для 4 карточек на лист 250*300.
 Для 8 карточек 180*220. Обрезать изображение вы можете в любой графической программе, от Paint до Photoshop. Естественно, данные размеры можно умножать на любой коэффициент, главное, чтобы сохранились пропорции.
Для 8 карточек 180*220. Обрезать изображение вы можете в любой графической программе, от Paint до Photoshop. Естественно, данные размеры можно умножать на любой коэффициент, главное, чтобы сохранились пропорции. - Если у вас много материала, то смело добавляйте еще листы (максимум 5 для одного PDF файла). Для этого служит кнопка «Add another list».
Внимание! Не загружайте картинки, в названии которых присутствуют русские буквы или специальные символы, сервис их не распознает, и картинка не будет видна. Просто переназовите файл английскими буквами или цифрами. К сожалению, русский текст на карточках также не распознается, поэтому либо используйте только английские буквы, либо редактируйте потом PDF файл в Photoshop или другом редакторе.
5. Как только вы добавили картинки и текст, нажимайте «Save as PDF», потом «Free Download». Если вы в Google Chrome, то в новой вкладке откроется готовый PDF файл с вашими карточками. Сохраните и распечатайте его на цветном принтере. Набор карточек готов, как например вот этот с дикими животными.
Набор карточек готов, как например вот этот с дикими животными.
Жду ваших впечатлений и пожеланий по работе приложения в ваших комментариях. Спасибо!
Как сделать карточки с английскими словами и картинками для распечатки?
Langformula.ru > Блог об английском языке > Сайты по английскому языку > Как сделать карточки с английскими словами и картинками для распечатки?
У преподавателей английского языка, а также у родителей, занимающихся с детьми, бывает необходимость сделать картонные карточки со словами, а желательно и с картинками. Из этой статьи вы узнаете, как делать такие карточки для детей быстро и без хлопот. С помощью этого способа я сделал, к примеру, карточки с английским алфавитом.
Делаем словарные карточки с помощью Quizlet
Для создания карточек мы воспользуемся сервисом Quizlet. Его основная функция – это изучение слов по карточкам, но с его помощью можно делать не только электронные, но и бумажные карточки со словами и картинками.
Шаг 1: Создаем набор слов
После регистрации нажмите на «Создать».
Полезные сайты по английскому языку:
Слова можно добавить двумя способами:
- По одной карточке: в полях «Термин» и «Определение» введите английское и русское слово (или наоборот), укажите язык.
- Списком: нажмите на кнопку “Импорт из Word, Excel, Google Docs и т.п.” – появится окошко, в которое нужно скопировать слова в формате “слово – определение”. Эта функция очень удобна, когда уже есть список слов в файле.
Шаг 2: Добавляем картинки
Если вы хотите, чтобы карточки были не только со словами, но и с картинками, добавьте их во время создания набора. Картинки можно добавить только из числа предложенных – программа сама ищет подходящие изображения. В платной версии разрешается добавлять свои картинки, но в этом вряд ли будет необходимость – база изображений достаточно большая.
Возможно, вы не найдете подходящую иллюстрацию для специальных терминов, но вряд ли они понадобятся, если вы делаете карточки, скажем, для второго класса. Обратите внимание, что картинка появится в поле “Определение”, а не “Термин”. Иначе говоря, определением может быть не только перевод слова, но и картинка или перевод + картинка.
Обратите внимание, что картинка появится в поле “Определение”, а не “Термин”. Иначе говоря, определением может быть не только перевод слова, но и картинка или перевод + картинка.
Шаг 3: Печатаем и вырезаем карточки
Сохранив набор, нажмите на «Печать» (где спрятана эта кнопка, смотрите на картинке ниже) и выберите нужный формат печати. Лучше всего подойдут крупные карточки на листе А4 (нужно выбрать формат “большой”). Нажмите “Сохранить PDF” и распечатайте файл.
Распечатав карточки, вырежьте их и склейте. Желательно наклеивать карточки на картон. На этом все, учебные материалы готовы!
Готовые карточки с английскими словами и картинками для детей
Удобно, что в Quizlet можно не только создавать наборы карточек, но и пользоваться чужими. К примеру, если вам нужны карточки на популярные темы, такие как “Food”, “Animals”, “House” и др., вы легко найдете готовые наборы через поиск.
Как добавить транскрипцию к карточкам со словами
В этой бочке меда есть ложка дегтя: к сожалению, на Quizlet при создании карточек довольно непросто добавить транскрипцию. Транскрипцию вообще трудно набирать на компьютере, ведь этих символов нет на клавиатуре. Я предлагаю такой способ:
Транскрипцию вообще трудно набирать на компьютере, ведь этих символов нет на клавиатуре. Я предлагаю такой способ:
- Скопируйте английские слова из вашего набора в отдельный файл так, чтобы они были в столбик.
- Сделайте автоматически генерируемую транскрипцию на сайте lingorado.com.
- Копируйте и вставляйте по одному транскрипцию в карточки Quizlet.
- Либо можно дописать транскрипцию на готовых карточках от руки, если их не много.
Подробнее о сервисах для быстрого создания транскрипции я написал в статье “Как сделать транскрипцию английских слов, предложений и целых текстов”.
Карточки для заучивания английском слов
Карточки с английскими словами помогают в короткие сроки набрать необходимый словарный или фразовый запас. Можно взять обычные бумажки или стикеры, но они быстро мнутся и изнашиваются, поэтому лучше купить в канцтоварах специальный тонкий картон или плотную бумагу. На одной стороне карточки запишите слово или фразу на английском, на другой — транскрипцию и русский перевод. учимся приветствовать на английском
учимся приветствовать на английском
Как быстро выучить много слов на английском? Карточки можно разбить на несколько стопок по различным критериям: тематика (природа, кухня, животные, числа), категория (глагол, местоимение, прилагательное), абстрактные понятия (боль, удивление, веселье), фразы этикета (привет, как дела) грамматика и т. д. В каждой порции по 20−50 экземпляров, зависимо от сложности.
Из пачки берется карточка, читается и произносится по транскрипции слово или выражение, проговаривается перевод. Если слово легко произнести, то его откладываешь, если же возникают трудности на каком-либо этапе, то кладете его вниз стопки для повторения еще раз. Просматриваете и повторяете фразы до тех пор, пока кипа не закончится, пока не сможете произнести правильно все слова.
Методика запоминания с помощью карточек
Не нужно перемешивать пачки друг с другом! После того, как вы повторите всю группу лексем и речевых, их нужно, как ни парадоксально звучит, забыть. На некоторое время откладываете стопку, чтобы сделать паузу. Позже я объясню суть этой техники изучения английского. Можно также использовать и такой вариант с перевод и транскрипцией на внешней стороне:
Позже я объясню суть этой техники изучения английского. Можно также использовать и такой вариант с перевод и транскрипцией на внешней стороне:
английские слова на карточках Через день группу слов и фраз можно повторить, затем через 3 дня, 5, 7, 10, 14 дней. Как правило, через две недели практически уже все слова запоминаются. Потом переверните карточки и пройдите пачку в обратном порядке: посмотрите русское словосочетание и постарайтесь вспомнить его английский аналог, с такой же периодичностью 1, 3, 5, 7, 10, 14 дней.
Затем стоит сделать перерыв на более долгое время — 3 недели, месяц. По истечении этого срока еще раз пройдите весь путь по сокращенной схеме — 1, 5, 10 дней. Процесс, конечно, длительный, но очень эффективный. По моему опыту да и по отзывам других приверженцев этой методики, запоминается 99% изучаемых конструкций.
Если с самого начала дело идет совсем плохо, то немного задержитесь, увеличьте количество повторов и уменьшите период между ними. Попробуйте заниматься по схеме 1, 1, 3, 3, 5, 5 дней. Но увлекаться этим не стоит. Перерывы и паузы между повторениями — это самое важное условие данной техники. А теперь остановимся на ней подробнее.
Но увлекаться этим не стоит. Перерывы и паузы между повторениями — это самое важное условие данной техники. А теперь остановимся на ней подробнее.
Как все это работает?
Известно, что при изучении языков задействуется как минимум два типа памяти — долговременная и кратковременная. Смысл пауз в том, чтобы обеспечить переход изучаемой информации из кратковременной в долговременную память. Проговаривая стопку, мозг откладывает информацию во временную память, которая очищается во время перерыва и перебрасывается в другие уровни. изучаем английский по карточкам
Когда пачка проговаривается заново, мозг вдруг понимает, что он зря выбросил эти вещи и начинает медленно записывать их в долговременную память. Перерыв нужен для того, чтобы обмануть голову, которой не хочется запоминать всю эту непонятную иностранную фигню, с одной стороны, и чтобы облегчить работу мозга с другой.
Проговаривание, как на русском, так и на английском языке, важно, так как это тренирует автоматическую мышечную память. Видишь текст — губы говорят перевод автоматически. Кроме того, читая транскрипцию вслух, ухо привыкает к звучанию иностранной речи, начинает узнавать его при изучении английского, а мозг автоматически вспоминает фразу.
Видишь текст — губы говорят перевод автоматически. Кроме того, читая транскрипцию вслух, ухо привыкает к звучанию иностранной речи, начинает узнавать его при изучении английского, а мозг автоматически вспоминает фразу.
Существуют специальные пособия с готовыми классифицированными карточками. Есть даже сайты, где их можно взять и распечатать или создать собственные. Главный источник материала — радио и телевидение. В устной речи используются те выражения, которые действительно нужны для полноценного овладения языком.
Другой источник — это книги. Здесь важные слова встречаются еще чаще. Внимательно вслушивайтесь в радио или вчитывайтесь в книгу. Услышав непонятное слово или выражение, выписывайте его, переводите и добавляете в новую карточку с транскрипцией для еще более быстрого изучения английского.
Если с видео, аудио или книгами — совсем темный лес, тогда возьмите самые употребляемые темы по словарю или тупо слова из учебника. В ходе изучения, я выяснила для себя, что ключ к языку — это глаголы, а уж потом артикли и предлоги (естественно после изучения популярных существительных). Поэтому особый упор я делаю на карточки со всеми лицами, временами и спряжениями глаголов.
В ходе изучения, я выяснила для себя, что ключ к языку — это глаголы, а уж потом артикли и предлоги (естественно после изучения популярных существительных). Поэтому особый упор я делаю на карточки со всеми лицами, временами и спряжениями глаголов.
Английские карточки — это наилучший вариант для начинающих. Из-за их чрезвычайной компактности, вы можете учить новые слова, где вам удобно в небольших перерывах по 10−15 минут. А благодаря особой технике перерывов, результат будет очень эффективным. Смотрите также Как учить английский язык с помощью картинок . Набор из 333 карточек с английскими словами
Набор карточек с часто встречающимися английскими словами ЗДЕСЬ
А вообще, все индивидуально. У каждого человека память работает по-разному. Вы должны понять для себя, какой темп и ритм подходит именно вам.
Источники: http://englishearly.ru/kak-sdelat-kartochki-po-angliyskomu/, http://langformula.ru/making-flashcards/, http://englishfull. ru/znat/anglijskie-kartochk.html
ru/znat/anglijskie-kartochk.html
Как оформить карточки товаров в письме
Блок товаров в письме — это настоящая онлайн-витрина. Здесь есть описание «в самое сердечко», яркая картинка, выгодная цена и призыв к действию. В этой статье расскажем, как оформить карточки товаров, чтобы они продавали.
В каких ситуациях используют карточки товаров
Классическая карточка товара — это картинка, краткое описание, цена и кнопка-призыв к действию. В самом простом варианте верстки карточки выровнены по высоте и ширине и расположены параллельно друг другу.
Некоторые бренды делают карточки писем нестандартными. При этом пользователь легко считывает привычные смыслы и функции: тут картинка, тут описание, а тут кнопка с переходом на сайт.
Главная задача карточек — продемонстрировать товар и продать его. Пользователь должен совершить целевое действие: перейти на сайт, оформить заказ, оставить заявку. Для этого у каждого товара есть отдельная кнопка перехода.
Использовать карточки товаров в письме можно в различных ситуациях:
Специальные предложения. Анонсы для постоянных клиентов, владельцев карт или именинников.
Выгодная цена выделена шрифтом и бросается в глаза
А еще можно отправить подборку товаров, которые пользователь добавил в корзину, но так и не купил. Так вы напомните о себе и мотивируете оформить заказ.
Тематические подборки. Компании часто отправляют письма с топовыми товарами к 23 февраля, 8 марта, Новому году или Черной пятнице. А еще делятся подборками продуктов для узкой аудитории: мужчин или женщин, новых или постоянных клиентов, владельцев конкретных моделей авто.
Такую верстку нетрудно сделать: нужен яркий баннер и изображения товаров
Новинки. Свежие поступления или новинки производства. Вдруг, в письме есть то, чего давно ждет клиент?
«Л’этуаль» использует необычную верстку карточек и красивые сочетания цветов
Скидки. Письмо о скидках с карточками убивает двух зайцев: информирует о снижении цен и демонстрирует конкретный товар.
Главный призыв к действию — под первым баннером. Он предлагает выбрать книги на сайте. А подборка товаров может зацепить клиента конкретной книжкой
Итак, с помощью карточек можно анонсировать новинки и спецпредложения, а также мотивировать пользователей купить конкретные товары.
Как сверстать письмо с карточками
Создавать письма с карточками удобнее всего в конструкторе. Для этого можно использовать готовые шаблоны или начать с нуля.
Создание письма с нуля займет больше времени. Нужно выстроить структуру, а потом уже наполнить письмо контентом.
Готовые шаблоны экономят время. В Unisender есть шаблоны для разных ниш и инфоповодов. Их легко редактировать, поэтому создать и отправить рассылку можно за несколько минут.
Для карточек товаров маркетологи используют несколько самых распространенных вариантов верстки в зависимости от количества и расположения товаров. Можно разместить в строке от 1 до 3 товаров, расположить их друг под другом или в шахматном порядке.
Один товар в строке. В такой верстке можно использовать крупные картинки и подробные описания — места хватит. Отлично подойдет для небольшого количества товаров — от 3 до 5. Если же их будет больше, письмо получится слишком длинным.
Этот шаблон Unisender — универсальный. Он подойдет для любого письма с подборкой товаров. А встроенный таймер сверху мотивирует воспользоваться предложением как можно скорее. Шаблон можно найти в категории E-commerce
А этот шаблон продемонстрирует товар крупным планом и поможет сделать акцент на более выгодной стоимости. Ищите его в категории E-commerce
Шаблоны с пастельным фоном легко адаптировать под любой товар. Они подходят для косметики, одежды, обуви, цифровых продуктов. А вот яркие контрастные шаблоны часто используют для электроники, спортивных товаров и продаж в Черную пятницу.
Сочетание белого, черного и красного цветов помогает расставить нужные акценты. Шаблон находится в категории «Черная пятница»
Два товара в строке. Оптимальный вариант верстки. Можно продемонстрировать подписчику от 4 до 8 товаров, удобно разместить кнопку, акцентировать внимание на цене и «поиграть» с расположением элементов.
Оптимальный вариант верстки. Можно продемонстрировать подписчику от 4 до 8 товаров, удобно разместить кнопку, акцентировать внимание на цене и «поиграть» с расположением элементов.
Например, в этом шаблоне из раздела «Черная пятница» нет стоимости, так как кнопка ведет не на конкретный продукт, а на категорию товара. Поэтому основной акцент на красивом дизайне письма, картинках и кнопках.
А вот здесь акцент сделан на стоимости товара и размере скидки. Кнопки перехода нет, ссылка вшита в картинку. Подписчик щелкает на понравившийся товар и сразу переходит на сайт.
Как вставить картинку и добавить ссылку
Шаблон из категории «Черная пятница»: яркий баннер, 8 товаров и встроенный таймер
Три товара в строке. Такая верстка позволяет анонсировать от 6 до 12 товаров в одном письме. Здесь важно не перегрузить подписчика информацией, правильно подобрать картинки и тексты.
В этом шаблоне из категории «Праздники» у товаров нет описания. Акцент сделан на снижении цены и яркой кнопке «Купить». Темный шрифт на белом фоне легко читается и не отвлекает внимание.
Темный шрифт на белом фоне легко читается и не отвлекает внимание.
Другой шаблон из категории «Новый год» более яркий, но тоже не перегружен информацией. Нет подробного описания, а картинка — это товар крупным планом на светлом фоне. Главный призыв к действию находится после блока с карточками: кнопка «За покупками» ведет на сайт.
Важно: не располагайте в одной строке больше трех товаров. Картинки будут мелкими, текст нечитаемым, а еще письмо будет неудобно смотреть с мобильных.
Другие варианты верстки
«Шахматка». Товары располагаются не друг под другом, а в шахматном порядке. Этот прием помогает сделать письмо более динамичным и разместить яркие картинки с фоном.
Если похожие фото товаров расположить друг под другом, они сольются и будут смотреться одинаковыми. Шахматная верстка помогает решить эту проблему. Ищите шаблон в категории «Праздники»
Этот шаблон тоже «шахматный». Но между блоками много свободного пространства, есть фоновый рисунок и светлая подложка.
В этом шаблоне из категории «Черная пятница» акцент не на самом продукте, а на размере скидки и дизайне письма. Такой шаблон хорошо подойдет для анонса распродаж отдельных категорий товаров
Асимметрия. Необязательно располагать карточки ровными рядами. Комбинируйте фотографии различного формата, чтобы привлечь внимание читателя.
Этот шаблон из категории «E-commerce» с ассиметричной версткой легко редактировать. Просто замените фотографии на свой контент. Для замены вертикального фото используйте картинку с разрешением не менее 480*1200
Если вы не хотите работать с готовым шаблоном, но не любите начинать совсем с нуля, используйте типовые незаполненные шаблоны Unisender.
В них уже есть готовый макет карточек товаров, а инструкции на русском языке помогут быстро сверстать письмо.
Как адаптировать карточки товаров для мобильных
Письмо с карточками товаров по-разному отображается на десктопе и смартфонах.
Например, так карточки товаров выглядят в готовом шаблоне из категории «Valentine’s day» на десктопе.
А вот так они выстраиваются в смартфоне. Карточки располагаются в один ряд, друг под другом. Изображения и текст остаются крупными, их удобно смотреть на маленьком вертикальном экране.
Такая особенность называется адаптивностью. Она помогает сделать письмо удобным и красивым для любых устройств.
Все шаблоны Unisender адаптивны. Но вы можете отключить эту функцию в конструкторе. Просто выделите строку, где расположены карточки товаров, и нажмите «Отключить адаптивность».
Если в карточках товара есть текст описания, кнопки и цены, в неадаптивном варианте они могут отображаться некрасиво и неровно. В этом случае советуем не отключать адаптивность.
Важно: перед отправкой неадаптивного сообщения проверьте верстку. Отправьте тестовые письма и откройте их на смартфоне с разных почтовых клиентов и приложений.
При просмотре с мобильных блоки письма всегда отображаются слева направо. Если вы верстаете карточки товаров в шахматке, то пользователи смартфонов могут видеть их в неверном порядке.
Текст и кнопка, которые относятся ко второму товару, оказались выше фотографии
Чтобы настроить правильное отображение шахматной верстки товаров, используйте режим «Обратный порядок блоков на мобильном устройстве». Просто выделите нужную строку и сделайте тумблер активным.
Как адаптировать письмо в конструкторе для мобильных
Советы по структуре и дизайну
Подготовьте хорошие фотографии. Именно они продают товар в карточке. Демонстрируйте реальные фотографии ваших товаров, чтобы в будущем избежать претензий и возвратов от покупателей.
Пусть это будет не векторная картинка, а фото товара на модели. Так сразу понятно, как смотрится кулон на шее или пальто на модели.
В своих рассылках «МИФ» всегда публикует живые фото книг в интерьере. Посмотрите, они как будто уже на вашей книжной полке. Так и хочется открыть и полистать 😊
Выделите цену. Если вы анонсируете скикдку, сделайте выгодную цену более заметной. Важно, чтобы подписчик сразу обратил внимание на актуальную стоимость, а не размышлял над информацией.
В этой карточке есть и новая, и старая цена, и даже размер скидки. Пользователь сразу считывает выгоду предложения
Сделайте акцент на важных товарах. Топовые товары лучше разместить в самом начале письма. А еще их можно выделить с помощью большого блока — просто покажите карточку товара в одну строку.
Добавьте «воздуха». Используйте свободное пространство между смысловыми блоками. Это помогает глазам отдохнуть и разделить письмо на части. А еще с помощью пустоты можно акцентировать внимание на объекте, например кнопке целевого действия.
Добавить «воздух» в верстку легко в конструкторе писем. Используйте для этого готовый пустой блок спейсер.
Как добавить спейсер
В верстке этого шаблона из категории «Черная пятница» есть спейсер между текстом и кнопкой
Итак, сверстать письмо с карточками товаров можно легко и быстро с помощью готовых шаблонов Unisender. От вас потребуются только хорошие фотографии, несколько минут на редактирование — и письмо готово!
Какой шаблон дизайна выбрать — AdvantShop
В этой статье мы рассмотрим визуальные особенности («фишки») шаблонов дизайна. Основная задача статьи — помочь вам быстро подобрать нужный шаблон дизайна исходя из ваших задач.
Основная задача статьи — помочь вам быстро подобрать нужный шаблон дизайна исходя из ваших задач.
Внимание!
Информация актуальна на 08.09.2022. По мере разработки новых шаблонов дизайна статья будет обновляться.
Для удобства все особенности шаблонов сгруппированы по категориям:
- Общее
- Главная страница
- Шапка сайта
- Поиск
- Меню каталога
- Каталог
- Карточка товара
- Подвал сайта
Общее
1. Ширина на всё окно браузера
Стандартное и привычное для всех отображение сайта — это содержимое страницы и «пустое» место по бокам от него (часто эта пустота заполняется фоном):
Рисунок 1. Отображение сайта в шаблоне Modern
Но можно сделать так, чтобы сайт выглядел более стильно и премиально — для этого содержимое сайта по возможности должно занимать всю ширину браузера. Чтобы добиться такого вида, достаточно просто «растянуть» меню и/или шапку сайта на весь экран.
Чтобы добиться такого вида, достаточно просто «растянуть» меню и/или шапку сайта на весь экран.
Такими чертами обладают шаблоны Fashion, Techno, BlackOz, White Dove, Zen, DressCollection, Tools, Nils, Provokator, Keks, Perfection, Chicago, Atom.
Рисунок 2. Отображение сайта в шаблоне BlackOz
Рисунок 3. Отображение сайта в шаблоне Atom
2. Анимация загрузки страницы
Иногда элементы на странице отображаются некорректно до тех пор, пока страница не загрузится полностью. Это может длиться всего 1-2 секунды, но с эстетической точки зрения правильнее сразу же показывать посетителю страницу так, как она должна выглядеть.
Такую задачу решает анимация загрузки: пользователь видит анимацию до тех пор, пока страница не загрузится полностью. Этот приём очень простой, его пока используют только на сайтах крупных компаний или популярных сервисов. Поэтому, шаблон с такой анимацией придаёт сайту профессиональный вид.
Анимация загрузки используется на шаблонах Alice, Atom, Everest, Alfa, Elza, Chicago.
Заметка
Далее в статье будут использоваться анимированные изображения в формате GIF. Особенность этого формата — ухудшение качества изображения из-за сильного сжатия. Отображение на реальных шаблонах лучше, чем на приведённых ниже GIF-анимациях.
Рисунок 4. Анимация загрузки в шаблоне Alice
Рисунок 5. Анимация загрузки в шаблоне Alfa
Кроме того, вы можете загрузить и использовать свою собственную анимацию загрузки на этих шаблонах. Для этого просто обратитесь в службу поддержки — наши специалисты помогут вам.
3. Новая мобильная версия
По умолчанию, мобильная версия сайта на платформе ADVANTSHOP выглядит одинаково для всех шаблонов дизайна.
Рисунок 6. Мобильная версия — шаблон Modern
Главная страница
4. Главная страница — в одну колонку
В стандартном шаблоне дизайна можно настраивать отображение главной страницы «в одну колонку» или «в две колонки». Но двухколоночный режим удобен в основном только для страниц каталога, поэтому в новых шаблонах главная страница в основном имеет только одноколоночный режим.
Но двухколоночный режим удобен в основном только для страниц каталога, поэтому в новых шаблонах главная страница в основном имеет только одноколоночный режим.
Вид «в одну колонку» позволяет разместить на главной странице более крупные элементы — например, увеличенную карусель, увеличенные статические блоки (в которых можно разместить красивые крупные баннеры).
Шаблоны, у которых главная страница отображается только «в одну колонку»: Alice, Fly, Muza, Arbuzzz, Fashion, Techno, BlackOz, Alfa, White Dove, Elza, DressCollection, Profit, Piter, Tools, Ermitage, Keks.
Рисунок 7. Отображение главной страницы в шаблоне Tools
Рисунок 8. Отображение главной страницы в шаблоне DressCollection
5. Новые статические блоки на главной
Новые статические блоки для главной страницы — отличительная черта многих шаблонов. В основном эти блоки нужны для размещения крупных красочных баннеров, которые ведут на категории товаров.
Делать главную страницу сайта больше похожей на лендинг — это один из трендов веб-дизайна. Основная задача этого — производить впечатление на пользователя и вовлекать его. Вы мотивируете клиента кликать на баннеры, чтобы он сразу попадал в нужную для вас категорию товаров. Такой приём может увеличить конверсию в покупку нужных вам товаров.
Такие статические блоки есть почти во всех шаблонах: Alice, Fly, Muza, Arbuzzz, Chloe, Atom, Everest, Techno, BlackOz, Alfa, Zen, Profit, Piter, Nils, Ermitage, Keks, Moloko, Pandora, Майло, Lily, Chicago.
Рисунок 9. Новые статические блоки в шаблоне Майло
Рисунок 10. Новые статические блоки в шаблоне Chloe
Рисунок 11. Новые статические блоки в шаблоне Profit
6. Новый вид блока Новостей на главной
Блок новостей — один из элементов главной страницы сайта, поэтому его дизайн тоже изменяется во многих шаблонах: Alice, Fly, Fashion, Everest, BlackOz, White Dove, Elza, Tools, Chicago.
Новостной блок — это инструмент для повышения доверия покупателей. Само наличие новостей на сайте даёт понять, что сайт «живой» и что магазин ведёт общение с посетителями. Поэтому, конверсия в покупку зависит в том числе и от того, насколько грамотно вы распорядитесь блоком новостей, и насколько заметным он будет на сайте.
Рисунок 12. Новый вид новостей в шаблоне Tools
Рисунок 13. Новый вид новостей в шаблоне White Dove
7. Карусель во всю ширину страницы
Карусель, «растянутая» на всю ширину страницы, придаёт сайту современный и премиальный вид. А в сочетании с крупными баннерами в статических блоках такая карусель делает главную страницу сайта больше похожей на стильный лендинг. У покупателя создаётся впечатление, что на разработку дизайна сайта потрачено много денег — а это сильно повышает доверие к магазину.
Такая карусель есть в шаблонах Alice, Alfa, White Dove, Profit, Nils, Perfection, Chicago.
Рисунок 14. Карусель во всю ширину страницы в шаблоне Perfection
Карусель во всю ширину страницы в шаблоне Perfection
Рисунок 15. Карусель во всю ширину страницы в шаблоне Chicago
8. Карусель во всю высоту страницы
Иногда есть необходимость сделать так, чтобы карусель занимала не только всю ширину экрана, но и всю его высоту. Такая карусель есть в шаблонах Alice, Fashion, White Dove.
Рисунок 16. Карусель в шаблоне White Dove при прокрутке страницы в определённый момент занимает весь экран
Заметка
Карусель в шаблоне Fashion некликабельна — при клике на неё пользователь не сможет перейти на другую страницу сайта.
9. Карусель объединена с шапкой
В шаблоне Fashion карусель не только занимает всю ширину и высоту «первого экрана» — она ещё и объединена с шапкой сайта. Фактически, шапка сайта является прозрачной и логотип вместе с меню отображается прямо на фоне карусели. Такая особенность шаблона ещё больше придаёт главной странице сайта вид лендинга.
При этом, карусель в шаблоне Fashion некликабельна.
Рисунок 17. Карусель, объединённая с шапкой в шаблоне Fashion
10. Вывод категорий на главной
В шаблоне Tools на главной странице выводятся не только списки товаров, но и все основные категории каталога. Это удобно и для клиента, и для вас: чем быстрее клиент увидит на сайте нужный ему товар, тем больше вероятность покупки.
Рисунок 18. Вывод обычных категорий на главной странице в шаблоне Tools
11. Новый блок для товаров со скидкой
В шаблоне Lily блок товаров со скидкой расположен не под каруселью (как в других шаблонах), а в левой колонке главной страницы. А в шаблоне Everest этот блок имеет минималистичный дизайн. Это было сделано для того, чтобы покупатели быстрее замечали товары со скидкой.
Рисунок 19. Новый вид блока товаров со скидкой в шаблоне Lily
Рисунок 20. Новый вид блока товаров со скидкой в шаблоне Everest
12. Новое отображение списков товаров
Новое отображение списков товаров
В шаблоне Atom списки товаров, которые выводятся на главной странице под каруселью, располагаются не друг под другом, а переключаются при помощи вкладок, что удобно для клиента. А ещё они дублируются над подвалом сайта (в минималистичном виде).
Рисунок 21. Новое отображение списков товаров в шаблоне Atom (верх страницы)
Рисунок 22. Новое отображение списков товаров в шаблоне Atom (низ страницы)
Шапка сайта
13. Фиксированная шапка
Фиксированная шапка сайта удобна для пользователя: ему не приходится каждый раз прокручивать страницу вверх для того, чтобы перейти в нужный раздел сайта. А чем проще навигация на сайте — тем приятнее для покупателя находиться на нём. На шаблонах Fashion и Everest шапка закреплена вверху экрана и прокручивается вместе со страницей.
Рисунок 23. Фиксированная шапка сайта в шаблоне Everest
14. Фиксированное меню
Фиксированное меню
Иногда возникают ситуации, когда хочется сделать навигацию на сайте более удобной, но шапка сайта слишком громоздкая, чтобы фиксировать её. В этом случае есть решение — фиксировать вверху страницы не всю шапку, а только основное меню. Это выглядит компактнее и даже эстетичнее, чем фиксированная шапка.
Такое фиксированное меню есть в шаблонах: Fly, Chloe, Tools, Nils, Moloko, Майло, Chicago, Categorizer, Razor, Categorizer, Diamond.
Рисунок 24. Фиксированное меню в шаблоне Moloko
15. Дополнительные кнопки в шапке
В некоторых шаблонах для удобства пользователей в шапке есть дополнительные кнопки. Кнопка «Список желаний» есть в шапке шаблонов Alice, Fly, Joy, Atom, Sapfir ; кнопка «Сравнение товаров» — в шапке шаблонов Fly, Майло, Joy, Profit, Voyage. А в шапке шаблона Techno есть кнопка «Оформление заказа», которая позволяет сразу перейти к оформлению заказа, минуя корзину (при условии, что в корзине есть товары).
Рисунок 25. Кнопка сравнения товаров в шапке шаблона Майло
Рисунок 26. Кнопка оформления заказа в шапке шаблона Techno
16. Расположение логотипа по центру
Логотип сайта, как правило, чаще всего размещается в левой верхней части сайта. Но в некоторых случаях логотип смотрится красивее в центре шапки сайта, а не в её левой части. Такая особенность есть у шаблонов White Dove, Zen, DressCollection, Provokator, Perfection, Lily, Love, Эрмитаж, Profit, Voyage, Everest, Alice, Mailo.
Рисунок 27. Центральное расположение логотипа в шаблоне Perfection
Рисунок 28. Центральное расположение логотипа в шаблоне Lily
17. Отсутствие логотипа
В шаблоне Elza, который выполнен в стиле минимализма, логотип отсутствует в шапке сайта.
Рисунок 29. Отсутствие логотипа в шаблоне Elza
Поиск
18. Поиск, открывающийся по кнопке
Для клиента удобно, когда строка поиска на сайте имеет большой размер. Но такая большая строка поиска не всегда смотрелась бы эстетично на некоторых шаблонах. Дизайнеры нашли выход из этой ситуации: оказалось достаточно сделать так, чтобы строка поиска открывалась только при клике на кнопку (и точно так же закрывалась). Такая «открывающаяся» строка поиска есть в шаблонах Alice, Everest, White Dove, Tools, Chicago, Fashion, Alfa, Zen, Эрмитаж, Razor, Mailo.
Но такая большая строка поиска не всегда смотрелась бы эстетично на некоторых шаблонах. Дизайнеры нашли выход из этой ситуации: оказалось достаточно сделать так, чтобы строка поиска открывалась только при клике на кнопку (и точно так же закрывалась). Такая «открывающаяся» строка поиска есть в шаблонах Alice, Everest, White Dove, Tools, Chicago, Fashion, Alfa, Zen, Эрмитаж, Razor, Mailo.
Рисунок 30. Поиск, открывающийся по кнопке в шаблоне Everest
Рисунок 31. Поиск, открывающийся по кнопке в шаблоне Tools
19. Поиск в отдельном блоке
В шаблоне Techno поиск располагается в отдельном блоке с фоновым изображением, который заменяет стандартную «карусель» со слайдами.
Рисунок 32. Расположение поиска в отдельном блоке в шаблоне Techno
Меню каталога
20. Новый вид выпадающего меню каталога
В некоторых шаблонах выпадающее меню имеет более красивый и стилизованный вид. Это такие шаблоны, как Alice, Arbuzzz, Elza, Tools, Chicago, Atom, Everest.
Это такие шаблоны, как Alice, Arbuzzz, Elza, Tools, Chicago, Atom, Everest.
Рисунок 33. Новый вид выпадающего меню в шаблоне Arbuzzz
Рисунок 34. Новый вид выпадающего меню в шаблоне Atom
21. Меню каталога и меню сайта — в одной строке
В стандартном шаблоне дизайна меню сайта и меню каталога располагаются отдельно друг от друга. В более новых шаблонах оба этих меню располагаются в одной строке и имеют один и тот же стиль. Визуально это смотрится более минималистично и «легко». Такой стиль меню меньше отвлекает на себя внимание, и пользователь больше сосредоточен на самих товарах в каталоге.
Такой вид меню имеют шаблоны Techno, Ermitage, White Dove, Zen, Nils, Perfection, Alfa, Blackoz, Profit.
Рисунок 35. Единый стиль меню каталога и меню сайта в шаблоне Zen
Рисунок 36. Единый стиль меню каталога и меню сайта в шаблоне Ermitage
22. Категории третьего уровня в меню
В большинстве шаблонов в меню каталога выводятся только категории и подкатегории (то есть, категории первого и второго уровня). Но при большой вложенности каталога важно дать покупателю шанс сразу перейти в нужную категорию. Для этого в шаблонах Fly и Elza в выпадающем меню каталога доступны категории не только первого и второго, но ещё и третьего уровней.
Но при большой вложенности каталога важно дать покупателю шанс сразу перейти в нужную категорию. Для этого в шаблонах Fly и Elza в выпадающем меню каталога доступны категории не только первого и второго, но ещё и третьего уровней.
Рисунок 37. Категории третьего уровня в меню шаблона Fly
Рисунок 38. Категории третьего уровня в меню шаблона Elza
23. Меню находится в верхней панели сайта
В некоторых товарных нишах возникает необходимость сделать акцент именно на меню каталога, а меню сайта поместить на второй план. Это реализовано в таких шаблонах, как DressCollection, Provokator, Love, Diamond, Lily — меню сайта в них расположено на верхней панели.
Рисунок 39. Расположение основного меню на верхней панели сайта в шаблоне DressCollection
24. Меню каталога располагается по центру
В шаблонах Voyage, Chloe, Chicago, Alice, White Dove и DressCollection меню каталога выравнено по центру, что смотрится более стильно.
Рисунок 40. Расположение меню каталога по центру в шаблоне DressCollection
25. Управление количеством категорий в меню
В шаблоне Fly меню каталога на главной странице можно включать и отключать по желанию. А когда оно включено, в настройках шаблона можно указывать, сколько категорий выводить в меню сразу (остальные категории при этом будут «свёрнуты»).
Рисунок 41. Вариант отображения меню в шаблоне Fly со «свёрнутыми» категориями
Каталог
26. Увеличенные фото в каталоге
В обычном оффлайн-магазине покупатель может посмотреть на товар «вживую», потрогать его и померить (если речь идёт об одежде). В интернет-магазине пользователь знакомится с товаром только через фото и описание. Поэтому размер и качество фотографий имеет большое значение в онлайн-покупках.
Разработчики шаблонов учли это и увеличили размер фотографий в каталоге. Такая особенность есть у шаблонов Alice, Arbuzzz, Fashion, Everest, BlackOz, White Dove, Zen, Provokator, Ermitage, Perfection, Pandora, Nils, Joy, DressCollectiony.
А если стандартного размера фотографий в этих шаблонах всё равно будет недостаточно для ваших товаров — вы сможете увеличить их в настройках шаблона.
Рисунок 42. Увеличенные фото в каталоге в шаблоне Pandora
Рисунок 43. Увеличенные фото в каталоге в шаблоне Arbuzzz
27. Новые маркеры
Такие мелкие элементы, как маркеры товара (например, «Новинка» или «Хит продаж»), часто стилизованы под общий дизайн в шаблоне. Например, новый вид маркеров есть в шаблонах Fly, Muza, Alfa, Zen, Piter, Keks, Perfection, Nils, Joy, Love, Эрмитаж, King, Diamond, Legend.
Рисунок 44. Новый вид маркеров товара в шаблоне Keks
28. Динамические элементы у товаров в каталоге
Один из способов привлечь внимание покупателя и мотивировать его нажать на целевую кнопку (и, как следствие, повысить конверсию) — анимация при наведении на этот элемент. Такие динамические элементы у товаров в каталоге есть в шаблонах Alice, Muza, Perfection, Майло, Nils, Zen, Blackoz, Profit, Everest.
Рисунок 45. Динамические элементы у товаров в каталоге в шаблоне Майло
Рисунок 46. Динамические элементы у товаров в каталоге в шаблоне Alice
29. Увеличение фото при наведении
В шаблонах Fly и Zen фотографии товаров в каталоге увеличиваются при наведении на них. Такой эффект выглядит красиво и сильнее побуждает пользователя «кликнуть» на товар.
Рисунок 47. Увеличение фото при наведении в шаблоне Zen
30. Анимация в каталоге
В шаблоне Chloe при прокрутке страницы вниз товары подгружаются не статически, а с анимацией, создавая эффект «выплывания» товаров снизу.
Рисунок 48. Анимация в каталоге в шаблоне Chloe
Внимание!
Любая анимация на сайте потенциально замедляет загрузку страниц. Это практически незаметно при высокой скорости интернет-соединения, но если скорость интернет-соединения сравнительно небольшая — замедление загрузки страниц может быть ощутимым.
Учитывайте этот нюанс при выборе шаблона дизайна.
31. Заголовок категории располагается по центру
В шаблонах White Dove, Zen, Love, Diamond заголовок категории товара располагается не слева, как в большинстве шаблонов, а по центру страницы.
Рисунок 49. Расположение заголовка категории по центру в шаблоне White Dove
32. Всплывающая корзина в правой части сайта
В шаблонах: Chicago, Modern, Atom, Drive — корзина реализована таким образом, чтобы привлекать к себе больше внимания и повышать конверсию в покупку. Когда пользователь нажимает на иконку корзины в правом верхнем углу, она «всплывает» справа. Основной экран при этом затемняется, акцентируя внимание на корзине.
Рисунок 50. Всплывающая корзина в правой части сайта в шаблоне Chicago
Карточка товара
33. Увеличенное фото в карточке товара
Аналогично с увеличенными фотографиями в каталоге, во многих шаблонах фото увеличено ещё и в самой карточке товара: Alice, Fly, Fashion, Techno, Alfa, White Dove, Elza, Zen, DressCollection, Provokator, Ermitage, Perfection, Pandora, Chicago
А если стандартного размера фотографий в этих шаблонах всё равно будет недостаточно для ваших товаров — вы сможете увеличить их в настройках шаблона.
Рисунок 51. Большое изображение в карточке товара в шаблоне DressCollection
Рисунок 52. Большое изображение в карточке товара в шаблоне Provokator
34. Меню каталога в карточке товара
В шаблонах Atom, Joy, Drive меню категорий есть не только на страницах каталога, но и в карточке товара. Это полезно, когда пользователь хочет перейти из карточки товара в другую категорию товаров.
Рисунок 53. Меню каталога в карточке товара в шаблоне Atom
35. Выравнивание карточки товара по центру
В шаблоне Ermitage содержимое карточки товара выровнено по центру.
Рисунок 54. Выровненная по центру карточка товара в шаблоне Ermitage
36. Всплывающие пункты меню в подвале
В шаблоне Elza подвал сайта представляет собой минималистичную полоску, на которой располагаются главные пункты нижнего меню. При наведении на эти пункты открываются остальные подпункты нижнего меню.
Рисунок 55. Всплывающее меню в подвале сайта в шаблоне Elza
Готово. Мы рассмотрели основные особенности шаблонов на платформе.
Тэги: фишки шаблонов, отличия шаблонов, особенности шаблонов, как менять вариацию шаблона, поменять шаблон дизайна на другой, поменять шаблон дизайна
Шаблон визитки №926 — подарки, сувениры, рукоделие, хенд мейд, все для свадьбы, ювелирные изделия
- Главная
- Визитные карточки
- Шаблон №926
#романтичные #подарки_сувениры_рукоделие_хенд_мейд #все_для_свадьбы #многоцелевые #светлые #ювелирные_изделия
Взять шаблон
заказать визитки
Дизайнер
irina
632 шаблона
- — 630 визиток
- — 2 листовки
-
Формат:
90×50
-
Ориентация:
горизонтальная
-
Цвета:
подарки, сувениры, рукоделие, хенд мейд все для свадьбы ювелирные изделия романтичные многоцелевые светлые
Похожие шаблоны
Шаблон №1844 90×50
#массажисты #спа_spa #яркие #светлые
заказать визитки скачать макет
Шаблон №452 90×50
#фото_и_видео #фото_на_документы #фотографы_видео_творчество #светлые #рисованный_стиль
заказать визитки скачать макет
Шаблон №4023 90×50
#универсальные #фотографы_видео_творчество #флорист_цветы #цветочные #светлые #многоцелевые
заказать визитки скачать макет
Шаблон №423 90×50
#фото_и_видео #фото_на_документы #фотографы_видео_творчество #светлые #забавные_и_причудливые #современные #белая_визитка
заказать визитки скачать макет
Шаблон №6124 90×50
#универсальные #руководитель #секретарь #светлые #современные #геометрия #бизнес #компания #бизнес_консультанты #консультант #директор #арт_директор #менеджер #hr_менеджер #клиент_менеджер
заказать визитки скачать макет
Шаблон №6132 90×50
#универсальные #бухгалтер #директор #геометрия #современные #многоцелевые #бизнес #компания #офисный_работник #деловая #менеджер #клиент_менеджер #hr_менеджер #офис_менеджер #должность #секретарь
заказать визитки скачать макет
Шаблон №6139 90×50
#универсальные #руководитель #директор #современные #геометрия #светлые #менеджер #hr_менеджер #клиент_менеджер #офис_менеджер #пиар_менеджер #бухгалтер #бизнес #компания #производство #должность
заказать визитки скачать макет
Шаблон №6130 90×50
#универсальные #секретарь #бухгалтер #светлые #современные #абстракция
заказать визитки скачать макет
Шаблон №6127 90×50
#универсальные #директор #руководитель #светлые #современные #геометрия #аналитик #офис_менеджер #менеджер #секретарь #должность #компания #бизнес #производство #hr_менеджер #клиент_менеджер
заказать визитки скачать макет
Шаблон №1638 90×50
#праздники #продуктовые_товары #фастфуд #многоцелевые #яркие #цветочные #торт #кондитерская #сладости #выпечка #свадьба #акварель
заказать визитки скачать макет
Шаблон №6135 90×50
#универсальные #секретарь #бухгалтер #абстракция #светлые #современные #бизнес #компания #руководитель #аналитик #директор #менеджер #hr_менеджер #клиент_менеджер #должность #офис_менеджер
заказать визитки скачать макет
Шаблон №6128 90×50
#универсальные #услуги_для_бизнеса #директор #светлые #современные #абстракция #qr_код #бизнес #компания #менеджер #hr_менеджер #клиент_менеджер #пиар_менеджер #офис_менеджер #генеральный_директор #руководитель
заказать визитки скачать макет
Шаблон №6114 90×50
#одежда_обувь_сумки_и_аксессуары #оптика #интернет_магазины #светлые #забавные_и_причудливые #современные
заказать визитки скачать макет
Шаблон №6145 90×50
#универсальные #директор #руководитель #светлые #современные #абстракция #qr_код #бизнес #компания #секретарь #аналитик #менеджер #офисный_работник #должность #hr_менеджер #клиент_менеджер
заказать визитки скачать макет
Шаблон №6147 90×50
#бухгалтер #секретарь #универсальные #светлые #геометрия #современные #qr_код #бизнес #компания #производство #менеджер #hr_менеджер #клиент_менеджер #офис_менеджер #пиар_менеджер #должность #офисный_работник #директор
заказать визитки скачать макет
Шаблон №6167 90×50
#директор #руководитель #услуги_для_бизнеса #светлые #современные #геометрия #бизнес #компания #менеджер #hr_менеджер #клиент_менеджер #офис_менеджер #пиар_менеджер #аналитик #арт_директор #генеральный_директор
заказать визитки скачать макет
Шаблон №6176 90×50
#универсальные #директор #бизнес_консультанты #светлые #современные #абстракция #qr_код #бизнес #компания #руководитель #секретарь #бухгалтер #менеджер #hr_менеджер #клиент_менеджер #офис_менеджер
заказать визитки скачать макет
Шаблон №6173 90×50
#универсальные #директор #руководитель #светлые #абстракция #современные #бизнес #компания #qr_код #менеджер #бухгалтер #секретарь #аналитик #qr_code #qr
заказать визитки скачать макет
Шаблон №208 90×50
#универсальные #арт_и_арт_студии #искусство #яркие #многоцелевые #абстракция
заказать визитки скачать макет
Шаблон №22 90×50
#фотографы_видео_творчество #универсальные #услуги_для_бизнеса #современные #элегантные #романтичные
заказать визитки скачать макет
Лучшие работы дизайнера
Шаблон №901 90×50
#адвокат #общество #юрист #консервативные #государственные #многоцелевые
заказать визитки скачать макет
Шаблон №1228 90×50
#врач_медицинский_работник #клиника_больница #педиатр #светлые #многоцелевые #минимализм
заказать визитки скачать макет
Шаблон №968 90×50
#aвтосалоны_и_автоцентры #автозапчасти #автосервис_сто #многоцелевые #рисованный_стиль #светлые
заказать визитки скачать макет
Другие работы дизайнера
Шаблон №4046 90×50
#визажисты #косметология #салоны_красоты #рисованный_стиль #элегантные #темные
заказать визитки скачать макет
Шаблон №3762 90×50
#установка_и_заправка_кондиционеров #кондиционеры_вентиляция #промышленные_товары_и_оборудование #современные #яркие
заказать визитки скачать макет
Шаблон №3760 90×50
#врач_медицинский_работник #клиника_больница #гинекология_и_акушерство #классические #современные #светлые
заказать визитки скачать макет
Шаблон №3236 евро
#установка_и_заправка_кондиционеров #экология #кондиционеры_вентиляция #темные #геометрия
заказать листовки скачать макет
Шаблон №3138 евро
#автомобили #грузоперевозки #прокат_авто #яркие #минимализм
заказать листовки скачать макет
Шаблон №2091 90×50
#крыши_и_кровельные_работы #реклама #уборка_квартир #яркие
заказать визитки скачать макет
Спасибо!
Наш менеджер свяжется с вами в рабочее время.
Обработка заказов производится в будние дни с 10 до 19.
Распечатать мой макет
Визитные карточки, листовки/флаеры или любая другая полиграфическая продукция. Визитные карточки, листовки/флаеры или любая другая полиграфическая продукция, а также печати и штампы.
Ваше имя
Ваш e-mail
Ваш телефон
Выберите тираж 50100200300500100015002000500010000
Дополнительная информация
Нажимая кнопку «Отправить», Вы принимаете правила использования сервисаКак сделать индексные карточки в Microsoft Word 2016
Содержание
- 1 Самый быстрый способ — использовать шаблоны карточек
- 2 Создайте учетную карточку в Microsoft Word с нуля
- 2.
 1 Установить маржу ( Другие дизайнерские твики)
1 Установить маржу ( Другие дизайнерские твики)
- 2.
- 3 Создайте учетную карточку со встроенными стандартами Word
- 4 Когда вы последний раз пользовались карточками-указателями?
Какой ваш любимый низкотехнологичный инструмент?
Многие мои друзья говорят мне, что это записка. Некоторые говорят, что они одобряют его менее красочную кузину — учетная карточка.
Поспрашивать. У некоторых из ваших друзей может быть спрятана стопка карточек для изучения нового языка или в качестве заметок к презентации для следующего собрания. Примените их в качестве помощи памяти, и они становятся флэш-карты.
Для меня индексная карточка без излишеств спешит на помощь, когда жизнь сужена деталями. Маленький прямоугольник бумаги помогает упростить его с помощью нескольких строк текста или наспех нарисованного рисунка. Я использую это, чтобы вспомнить немного из многочисленных советов лайфхак
Я читал каждый день.
И я не единственный, кто находит в этом производительность.
Я верю в списки и верю в записи, и я верю в учетные карточки для выполнения обоих.
~ Энн Ламотт (Автор Bird by Bird: некоторые инструкции по написанию и жизни)
Карл Линней изобрел учетную карточку, и его часто считают пионером поиска информации. У людей были проблемы с информационной перегрузкой даже триста лет назад. Термин звучит знакомо, не правда ли?
Поток информации снова затопил нас. Так что, к счастью, учетные карточки все еще есть. И мы можем использовать их, чтобы оттачивать возможности нашего мозга данных. Отправляйтесь в ближайший магазин канцелярских товаров и купите стопку. Или сэкономьте на стоимости и запустите Microsoft Word
, Это делает хорошую работу по созданию карт с нуля.
Все, что вам сейчас нужно, это идеальные измерения и правильный вид бумаги для печати ваших учетных карточек. Я оставлю этот выбор вам, когда мы выберем один из трех методов.
Самый быстрый способ — использовать шаблоны карточек
Шаблоны могут сэкономить вам много времени. Microsoft Word имеет целую галерею шаблонов
Microsoft Word имеет целую галерею шаблонов
которые предназначены для любых личных или профессиональных потребностей. И он не забыл об индексных карточках или флеш-картах. Способ добраться до них через поиск.
Откройте Microsoft Word. Идти к Файл> Новый. Тип Учетная карточка в поле поиска.
Результаты отображаются в виде миниатюр, и вы можете легко отсортировать их визуально или с помощью списка категорий справа. Если вам нужен определенный тип карточек, попробуйте поискать с этим.
Например, вы можете набрать «флэш-карту», чтобы найти образовательные флэш-карты. В галерее шаблонов есть различные флэш-карты для базового английского и математики. Выберите шаблон, и он откроется как новый документ Microsoft Word.
Используйте учетную карточку как есть или измените ее назначение. Например: как насчет стиля ваших шрифтов
и выделите текст на карточке.
Создайте учетную карточку в Microsoft Word с нуля
Шаблоны не удовлетворят всех потребностей. Таким образом, подход «сделай сам» не только даст вам возможность создавать свои собственные специально разработанные учетные карточки, но и позволит разместить его на принтере, который есть в вашем распоряжении. Хорошей новостью является то, что Microsoft Word упрощает этот процесс.
Таким образом, подход «сделай сам» не только даст вам возможность создавать свои собственные специально разработанные учетные карточки, но и позволит разместить его на принтере, который есть в вашем распоряжении. Хорошей новостью является то, что Microsoft Word упрощает этот процесс.
Откройте новый документ Microsoft Word. Чтобы установить правильный размер для учетных карточек, перейдите к раскладка вкладка на ленте. Нажмите на маленькую стрелку на краю Настройка страницы группа, чтобы открыть параметры.
На Настройка страницы панель нажмите на вкладку для Бумага. Прокрутите вниз указанные размеры бумаги. Если вы получили размер, близкий к желаемому числу, выберите это. Если нет, то выберите Обычный размер который является последним выбором в раскрывающемся списке. Введите ширина а также Рост согласно размерам размера вашей карточки. Нажмите Хорошо установить размеры.
Вы также можете получить те же варианты, выбрав Размер на вкладке Макет. Список прокрутки приводит вас к разным форматам бумаги и Больше размеров бумаги Команда в конце. Это открывает то же самое диалоговое окно, которое мы видим выше.
Индексные карточки могут быть разных размеров. Википедия говорит, что самый распространенный размер для индексных карт в Северной Америке и Великобритании составляет 3 на 5 дюймов. Это широко известно как 3 на 5 карт. Другие доступные размеры включают 4 на 6 дюймов, 5 на 8 дюймов и размер ISO A7 (74 на 105 мм или 2,9 на 4,1 дюйма).
Установить маржу ( Другие дизайнерские твики)
Если вы хотите, чтобы они были организованы в файл подшивки, вы можете установить поле, оставляющее место для дырокола.
Установите поля печати на карточке от значения по умолчанию 1 ″ до узкого .5 ″. Перейти к первой кнопке на раскладка вкладка с надписью Маржа. выберите Нормальный (который используется по умолчанию) или узкий из раскрывающегося списка. Или любое другое измерение, которое подходит для внешнего вида карт.
выберите Нормальный (который используется по умолчанию) или узкий из раскрывающегося списка. Или любое другое измерение, которое подходит для внешнего вида карт.
Документ Word теперь настроен на ваши собственные размеры. По умолчанию Microsoft Word будет печатать карточки в портретной ориентации. Отразить ориентацию между Портрет а также Пейзаж если хочешь (Макет> Ориентация). Например, рецепт карты будет выглядеть лучше в портретной. Карта словаря была бы идеальной с альбомной регулировкой.
Создайте свои учетные карточки, чтобы соответствовать их цели. Ваша первая пустая учетная карточка готова. Теперь вы можете заполнить его любой информацией, которую пожелаете. Из картинки для иллюстрированной информации
к диаграммам или просто обычному тексту — отформатируйте внешний вид, как если бы вы делали обычный документ Microsoft Word.
Нажмите Войти или сделать Разрыв страницы открыть вторую страницу или в этом случае вторую учетную карточку с такими же размерами. Создайте столько карточек, сколько пожелаете.
Создайте столько карточек, сколько пожелаете.
Создайте учетную карточку со встроенными стандартами Word
Откройте пустой документ Microsoft Word. Перейти к Mailings вкладка на ленте.
На Создайте (Конверты и этикетки) панель нажмите на Этикетки. в Конверты и этикетки Настройки выберите вкладку Ярлыки нажмите на Опции.
Опции в окне перечислены огромное количество Продавцы этикеток и их Номера продуктов. Вы можете использовать эти предварительно настроенные шаблоны этикеток, чтобы легко создавать учетные карточки. Информация о ярлыке справа приведены размеры и требуемый размер страницы.
Из раскрывающегося списка выберите Microsoft или как продавец Avery US Letter. Прокрутите вниз до размера карточки индекса (Эйвери Номер 5388) — он даст вам три карты 3 ″ x 5 ″ на листе 8. 5 ″ x 11 ″. Это стандарт Avery для выбранного типа карточки (я получил номер с сайта Avery). Выбрать Хорошо.
5 ″ x 11 ″. Это стандарт Avery для выбранного типа карточки (я получил номер с сайта Avery). Выбрать Хорошо.
Как и при любом задании на печать, вы должны убедиться, что размеры этикеток и полей страницы не превышают фактический размер бумаги. Нажмите на подробности для предварительного просмотра размеров. Настроить настройки как Размер страницы в соответствии с размером бумаги, на которой вы планируете печатать.
Microsoft Word, как всегда, позволяет создавать собственные метки нестандартного размера, когда предварительно настроенные измерения не помогают.
Выбрать Новый лейбл в Параметры ярлыка и введите размеры в Детали этикетки диалоговое окно. Пользовательский ярлык будет добавлен в список с описательным именем, которое вы к нему прикрепите.
Нажмите Хорошо. в Конверты и этикетки диалоговое окно, выберите Новый документ. Документ Microsoft Word показывает три учетные карточки, отмеченные пунктирными линиями границы. Все, что вам нужно сделать, это вставить содержимое, распечатать его и разрезать на три части. Нажмите на Новый документ снова, чтобы получить следующий лист учетных карточек.
Документ Microsoft Word показывает три учетные карточки, отмеченные пунктирными линиями границы. Все, что вам нужно сделать, это вставить содержимое, распечатать его и разрезать на три части. Нажмите на Новый документ снова, чтобы получить следующий лист учетных карточек.
Когда вы последний раз пользовались карточками-указателями?
Бумага все еще может быть убийственным приложением производительности
, Несколько лишних карточек не повредят.
Первая женщина-посол Америки однажды сказала, что верхом изощренности является простота. Задолго до того, как это было ошибочно приписано Стиву Джобсу. Даже Google воспользовался этой простотой и вернул учетную карточку в новый цифровой аватар.
Внешний вид всего, от Графа знаний до Google Keep, является тонкой данью учетной карточке. В статье Co.Design Матиас Дуарте, директор по UX для Android, сказал:
На самом деле мы задействовали один из самых старых элементов графического и информационного дизайна — визитные карточки, визитные карточки, поздравительные открытки, игральные карты.
Теперь, а ты?
Может быть, вы можете использовать их как индекс памяти альтернативных идей, как Мария Попова? Или быть похожим на Рональда Рейгана, который использовал их, чтобы выбросить свои забавные реплики? Вы можете подражать Владимиру Набокову и нанести всю свою книгу (или только следующую курсовую работу) на ряд учетных карточек. По крайней мере, вы можете использовать их, чтобы оставить любовные заметки для вашей лучшей половины!
Расскажите нам о своем опыте работы с карточками. И добавьте свои лучшие креативные идеи в комментарии, которые помогут нам извлечь выгоду из простого набора карточек.
Поделиться с друзьями:
Твитнуть
Поделиться
Поделиться
Отправить
Класснуть
Adblock
detector
Печать карточек с использованием шаблона для печати карточек данных
Используйте Microsoft Excel для печати данных о продукте и местоположении
- Предусмотрены шаблоны макетов карточек для популярных размеров карточек
- Также прилагаются инструкции по самостоятельному дизайну карточек
- Требуется базовое понимание использования Microsoft Excel
- Шаблоны для всех форматов перфорированных карточек Magnetic Concepts указаны ниже
Инструкции по печати карт данных
Создание макета страницы для печати карточек может занять много времени и, возможно, вызвать разочарование. Если у вас есть доступ к Microsoft Excel, эти инструкции позволят вам легко настроить макет страницы карты данных в формате электронной таблицы. Ниже приведены два метода инструкций:
Если у вас есть доступ к Microsoft Excel, эти инструкции позволят вам легко настроить макет страницы карты данных в формате электронной таблицы. Ниже приведены два метода инструкций:
- Использование наших шаблонов карт данных стандартного размера
- Создание собственного шаблона для печати карт
Необходимы базовые навыки работы с программой Excel. Чтобы ускорить процесс настройки печати, мы рекомендуем использовать один из наших существующих шаблонов.
Использование наших шаблонов карт данных стандартного размера
Для вас были созданы шаблоны карт данных более 50 размеров. Мы настоятельно рекомендуем использовать одну из этих предварительно отформатированных страниц шаблонов карт данных для печати ваших карт данных. Доступны популярные размеры карт, включая все те, которые предлагаются с нашими перфорированными листами карт данных.
Размеры карт перечислены в порядке от наименьшего к наибольшему в приведенной ниже таблице характеристик шаблона для печати карт данных.
- Просто щелкните нужный размер и откройте его в программе Excel
- Сохраните эту страницу в качестве мастер-листа и сделайте копию для каждой страницы ввода необходимых данных
Если желаемого размера нет в списке или если ваш предоставлен макет макета, то необходимо будет создать свой собственный шаблон макета карты, следуя инструкциям, приведенным в таблице шаблонов.
Характеристики карты данных
Щелкните номер детали, чтобы выбрать лист шаблона Excel
I ———— Настройки маржи ———— I
| Шаблон Лист Часть № | Номинальная карта Размер В» x Д» | Cards Per Pack | # of Rows | # of Col. | Top | Bottom | Left | Right | Столбец Ширина (фактическая ширина) | Строка Высота (фактическая высота) | |
| L | 1/2 x 2 | ||||||||||
| 2080 | 26 | 4 | 0. 453 453 | 0.331 | 0.25 | 0.71 | 1.87 | 0.391 | |||
| L | 1/2 x 3 | 1040 | 26 | 2 | 0.453 | 0.331 | 0.25 | 2.45 | 2.87 | 0.391 | |
| L | 1/2 x 4 | 1040 | 26 | 2 | 0.453 | 0.331 | 0.25 | 0.45 | 3.87 | 0.391 | |
| 1/2 x 6 | 520 | 26 | 1 | 0.453 | 0.331 | 0.25 | 2.32 | 5.87 | 0.391 | ||
| L | 1/2 x 8-1/2 | 520 | 26 | 1 | 0.453 | 0.331 | 0.25 | 0.19 | 8.0 | 0.391 | |
| L | 1 x 2 | 960 | 12 | 4 | 0. 437 437 | 0.750 | 0.25 | 0.71 | 1.87 | 0.813 | |
| L | 1 x 3 | 480 | 12 | 2 | 0.437 | 0.750 | 0.25 | 2.45 | 2.87 | 0.813 | |
| L | 1 x 4 | 480 | 12 | 2 | 0.437 | 0.750 | 0.25 | 0.45 | 3.87 | 0.813 | |
| L | 1 x 6 | 240 | 12 | 1 | 0.437 | 0.750 | 0.25 | 2.32 | 5.87 | 0.813 | |
| L | 1 x 8-1/2 | 240 | 12 | 1 | 0.437 | 0.750 | 0.25 | 0.19 | 8.0 | 0.813 | |
| L | 2 x 2 | 480 | 6 | 4 | 0. 500 500 | 0.315 | 0.25 | 0.71 | 1.87 | 1.688 | |
| L | 2 x 3 | 240 | 6 | 2 | 0.500 | 0.315 | 0.25 | 2.45 | 2.87 | 1.688 | |
| L | 2 x 4 | 240 | 6 | 2 | 0.500 | 0.315 | 0.25 | 0.45 | 3.87 | 1.688 | |
| L | 2 x 6 | 120 | 6 | 1 | 0.500 | 0.315 | 0.25 | 2.32 | 5.87 | 1.688 | |
| L | 2 x 8.5 | 120 | 6 | 1 | 0.500 | 0.315 | 0.25 | 0.19 | 8.0 | 1.688 | |
| L | 3 x 5 | 60 | 3 | 1 | 1. 000 000 | 0,940 | 0,25 | 3,19 | 5,0 | 3.000 | |
| 3 | |||||||||||
| 3,0069 | 60 | 3 | 1 | 1.000 | 0.940 | 0.25 | 0.19 | 8.0 | 3.000 | ||
| L | 4 x 6 | 40 | 2 | 1 | 0.500 | 2.440 | 0,25 | 2,19 | 6,0 | 4.000 |
Создание собственной карты. Некоторые принтеры могут переопределять ваши поля или другие параметры размеров, и поэтому могут потребоваться дополнительные уточнения макета.
Нет прямого способа легко установить ширину столбцов и высоту строк в Excel без проб и ошибок — ширина указывается в виде количества символов шрифта Normal (в вашей копии Excel) в качестве единицы измерения. Как правило, это количество нулей, не выделенных полужирным шрифтом, не курсивом, Arial 10 pt. Ширина 10.0 будет содержать десять нулей. Мы предоставили точные размеры для каждого стандартного размера карты в таблице характеристик карты данных ниже.
Ширина 10.0 будет содержать десять нулей. Мы предоставили точные размеры для каждого стандартного размера карты в таблице характеристик карты данных ниже.
Чтобы настроить лист компоновки с нуля, используйте следующую процедуру со ссылкой на таблицу спецификаций.
1. Файл — Параметры страницы — вкладка «Лист» — флажок «Сетка» — OK
2. Файл — Параметры страницы — Поля
a. Установите верхнее, нижнее, левое и правое поля на значения из таблицы спецификаций для вашего размера
b. Установите для верхнего и нижнего колонтитула значение 0
3. Файл — Предварительный просмотр — OK. Вы должны увидеть пунктирные линии, очерчивающие стороны вашей страницы.
4. Просмотр — установите Масштаб на 50% или уровень, чтобы видеть весь лист и пунктирные линии на экране.
5. Обратитесь к таблице спецификаций, чтобы узнать количество столбцов поперек и рядов вниз, затем найдите ячейку, которая должна находиться в правом нижнем углу макета. Например, если размер карты равен 4 по ширине и 12 по низу, нижняя правая ячейка будет D12. Введите «ТЕСТ» в этой ячейке.
Введите «ТЕСТ» в этой ячейке.
6. Нажмите в верхнем левом углу рабочего листа (между заголовками 1 и A), чтобы выбрать весь рабочий лист (весь лист станет заштрихованным).
7. Щелкните и перетащите линию столбца между столбцами A и B, чтобы отрегулировать ширину столбца. Перетащите эту линию столбца вправо до тех пор, пока ячейка TEST не пересечет пунктирную боковую линию страницы вправо, затем постепенно перетащите ее обратно влево, пока ячейка TEST не переместится обратно к левой стороне строки. Важно: повторите перетаскивание по мере необходимости, чтобы отрегулировать линию столбца, чтобы убедиться, что она расположена точно.
8. Выполните аналогичную процедуру для установки высоты. Нажмите и перетащите линию между строками 1 и 2 Заголовки, чтобы отрегулировать высоту строки. Перетащите вниз, пока ячейка TEST не пересечет нижнюю пунктирную линию, затем переместите ее немного назад над пунктирной линией. Снова повторите, чтобы получить это точно.
ПРИМЕЧАНИЕ. Для точной настройки выберите ячейку TEST, а затем View — Zoom 200%. Выберите левый верхний угол, чтобы выбрать весь лист, а затем при необходимости отрегулируйте высоту и ширину. Вернуться к просмотру — масштаб 50% (или исходная настройка просмотра).
Для точной настройки выберите ячейку TEST, а затем View — Zoom 200%. Выберите левый верхний угол, чтобы выбрать весь лист, а затем при необходимости отрегулируйте высоту и ширину. Вернуться к просмотру — масштаб 50% (или исходная настройка просмотра).
9. Файл — Сохранить, затем Файл — Печать. Сравните размеры и расположение ячеек на распечатке с картой данных и внесите небольшие коррективы в меню «Просмотр» — «Масштаб 200 %», чтобы компенсировать различия принтеров.
10. Чтобы настроить способ отображения текста в отдельных ячейках, выберите весь рабочий лист (верхний левый угол), затем «Формат» — «Ячейка» — «Выравнивание», чтобы установить выравнивание текста (обычно по горизонтали: по центру и по вертикали: по центру). Вы также можете переносить текст в ячейку для многострочных данных.
11. Файл — сохраните копию этого листа для использования в качестве основного. Сохраните другую копию (или «Сохранить как»), чтобы начать страницу для ввода данных.
12. При использовании перфорированных листов карт отключите линии сетки (из шага 1 выше). Если вы печатаете на обычной бумаге или карточках, вы можете оставить линии сетки включенными в качестве направляющих для разрезания карточек.
При использовании перфорированных листов карт отключите линии сетки (из шага 1 выше). Если вы печатаете на обычной бумаге или карточках, вы можете оставить линии сетки включенными в качестве направляющих для разрезания карточек.
Наконец, при создании и настройке собственного макета карты часто требуется некоторое терпение. Однако, если вам нужна помощь, позвоните в наш отдел обслуживания клиентов.
Вернуться к «Советам» См. также наши держатели карт Вернуться к началу
Дизайны карточек, темы, шаблоны и загружаемые графические элементы на Dribbble
Просмотр визитных карточек OneProtection
Визитные карточки OneProtection
Посмотреть логотип карты дерева
Логотип Tree Card
Посмотреть визитные карточки Pliancy
Визитные карточки Pliancy
Просмотр карт деревьев
Карты Treecard
Пользовательский интерфейс карты просмотра — информационная панель
Карта пользовательского интерфейса — панель инструментов
Просмотр визитных карточек
Визитные карточки
Просмотр кредитной карты X1 CG
X1 Кредитная карта CG
Посмотреть дизайн банковских карт
Оформление банковских карт
Посмотреть дизайн визитной карточки FlowFinance
Дизайн визитной карточки FlowFinance
Просмотр GRAFIKZERO ━ Визитки
GRAFIKZERO ━ Визитные карточки
Просмотр элементов приложения
Элементы приложения
Посмотреть анимацию карты
Анимация карты
Посмотреть дизайн визитной карточки FlowFinance
Дизайн визитной карточки FlowFinance
Посмотреть карты Градиент Банка
Градиент Банковские карты
Просмотр главного экрана мобильного приложения для онлайн-банкинга
Домашний экран мобильного интернет-банкинга
Просмотр кредитной карты — задача пользовательского интерфейса
Кредитная карта — вызов пользовательского интерфейса
Просмотр пользовательских обложек кредитных карт для финансового приложения
Изготовленные на заказ обложки для кредитных карт для финансового приложения
Просмотр визитных карточек RunKit
Визитные карточки RunKit
Просмотр дебетовых карт – исследование 👋
Дебетовые карты — Разведка 👋
Пользовательский интерфейс карты просмотра — информационная панель
Карта пользовательского интерфейса — панель инструментов
Посмотреть дизайн мобильного приложения управления платежами
Дизайн мобильного приложения для контроля платежей
Посмотреть Cardy — Пользовательские кредитные карты
Cardy — Пользовательские кредитные карты
View PointCard™ — дизайн карты
PointCard™ — дизайн карты
Посмотреть визитки Фланко
Визитные карточки Flanco
Зарегистрируйтесь, чтобы продолжить или войдите
Идет загрузка…
Шаблоны для индексных карточек, флэш-карт, открыток и многого другого!
Нужны забавные шаблоны карточек, которые помогут вам в учебе? Хотите сделать красочные каталожные карточки для заметок? Вдохновлены дизайном собственных открыток, чтобы отправить их семье и друзьям? Ознакомьтесь с нашими шаблонами для индексных/флэш-карточек на белой бумаге (и наших открыток). Эти элементы можно печатать с обеих сторон и легко отрывать по перфорированным линиям, что позволяет создавать индивидуальные карты размером 4,25 x 5,5 дюйма для любых целей!
Эти элементы можно печатать с обеих сторон и легко отрывать по перфорированным линиям, что позволяет создавать индивидуальные карты размером 4,25 x 5,5 дюйма для любых целей!
Используйте версии PDF, чтобы просто печатать и писать! Или используйте версию JPG, чтобы добавить текст и настроить его перед печатью (см. ниже).
В корзину
Карточки с рамкой 2 Шаблон – Скачать бесплатно для печати
0,00 $Ознакомьтесь с нашими шаблонами для каталогов/карточек на белой картотеке (и наших открыток). Эти элементы можно печатать с обеих сторон и легко отрывать по перфорированным линиям, что позволяет создавать индивидуальные карты размером 4,25 x 5,5 дюйма для любых целей! Используйте версии PDF, чтобы просто печатать и писать! Или используйте версию JPG, чтобы добавить текст и настроить его перед печатью.
В корзину
Карточки с рамкой 4 Шаблон – Скачать бесплатно для печати
0,00 $ Ознакомьтесь с нашими шаблонами для каталогов/карточек на белой картотеке (и наших открыток). Эти элементы можно печатать с обеих сторон и легко отрывать по перфорированным линиям, что позволяет создавать индивидуальные карты размером 4,25 x 5,5 дюйма для любых целей! Используйте версии PDF, чтобы просто печатать и писать! Или используйте версию JPG, чтобы добавить текст и настроить его перед печатью.
Эти элементы можно печатать с обеих сторон и легко отрывать по перфорированным линиям, что позволяет создавать индивидуальные карты размером 4,25 x 5,5 дюйма для любых целей! Используйте версии PDF, чтобы просто печатать и писать! Или используйте версию JPG, чтобы добавить текст и настроить его перед печатью.
В корзину
Шаблон карточек с рамкой 5 – Скачать бесплатно для печати
0,00 $Ознакомьтесь с нашими шаблонами для каталогов/карточек на белой картотеке (и наших открыток). Эти элементы можно печатать с обеих сторон и легко отрывать по перфорированным линиям, что позволяет создавать индивидуальные карты размером 4,25 x 5,5 дюйма для любых целей! Используйте версии PDF, чтобы просто печатать и писать! Или используйте версию JPG, чтобы добавить текст и настроить его перед печатью.
В корзину
Шаблон карточек с точечной сеткой — скачать бесплатно для печати
0,00 $ Ознакомьтесь с нашими шаблонами для каталогов/карточек на белой картотеке (и наших открыток). Эти элементы можно печатать с обеих сторон и легко отрывать по перфорированным линиям, что позволяет создавать индивидуальные карты размером 4,25 x 5,5 дюйма для любых целей! Используйте версии PDF, чтобы просто печатать и писать! Или используйте версию JPG, чтобы добавить текст и настроить его перед печатью.
Эти элементы можно печатать с обеих сторон и легко отрывать по перфорированным линиям, что позволяет создавать индивидуальные карты размером 4,25 x 5,5 дюйма для любых целей! Используйте версии PDF, чтобы просто печатать и писать! Или используйте версию JPG, чтобы добавить текст и настроить его перед печатью.
Добавить в корзину
Шаблон полноцветных индексных карточек в линейку — скачать бесплатно для печати
0,00 $Ознакомьтесь с нашими шаблонами для каталогов/карточек на белой картотеке (и наших открыток). Эти элементы можно печатать с обеих сторон и легко отрывать по перфорированным линиям, что позволяет создавать индивидуальные карты размером 4,25 x 5,5 дюйма для любых целей! Используйте версии PDF, чтобы просто печатать и писать! Или используйте версию JPG, чтобы добавить текст и настроить его перед печатью.
В корзину
Шаблон графических карт — скачать бесплатно для печати
0,00 $ Ознакомьтесь с нашими шаблонами для каталогов/карточек на белой картотеке (и наших открыток). Эти элементы можно печатать с обеих сторон и легко отрывать по перфорированным линиям, что позволяет создавать индивидуальные карты размером 4,25 x 5,5 дюйма для любых целей! Используйте версии PDF, чтобы просто печатать и писать! Или используйте версию JPG, чтобы добавить текст и настроить его перед печатью.
Эти элементы можно печатать с обеих сторон и легко отрывать по перфорированным линиям, что позволяет создавать индивидуальные карты размером 4,25 x 5,5 дюйма для любых целей! Используйте версии PDF, чтобы просто печатать и писать! Или используйте версию JPG, чтобы добавить текст и настроить его перед печатью.
Добавить в корзину
Шаблон открытки – скачать бесплатно для печати
0,00 $Ознакомьтесь с нашими шаблонами для каталогов/карточек на белой картотеке (и наших открыток). Эти элементы можно печатать с обеих сторон и легко отрывать по перфорированным линиям, что позволяет создавать индивидуальные карты размером 4,25 x 5,5 дюйма для любых целей! Используйте версии PDF, чтобы просто печатать и писать! Или используйте версию JPG, чтобы добавить текст и настроить его перед печатью.
В корзину
Шаблон линейчатых каталожных карточек – Скачать бесплатно для печати
0,00 $ Ознакомьтесь с нашими шаблонами для каталогов/карточек на белой картотеке (и наших открыток). Эти элементы можно печатать с обеих сторон и легко отрывать по перфорированным линиям, что позволяет создавать индивидуальные карты размером 4,25 x 5,5 дюйма для любых целей! Используйте версии PDF, чтобы просто печатать и писать! Или используйте версию JPG, чтобы добавить текст и настроить его перед печатью (см. ниже).
Эти элементы можно печатать с обеих сторон и легко отрывать по перфорированным линиям, что позволяет создавать индивидуальные карты размером 4,25 x 5,5 дюйма для любых целей! Используйте версии PDF, чтобы просто печатать и писать! Или используйте версию JPG, чтобы добавить текст и настроить его перед печатью (см. ниже).
В корзину
Шаблон карточек с полосами и окантовкой – Скачать бесплатно для печати
0,00 $Ознакомьтесь с нашими шаблонами для каталогов/карточек на белой картотеке (и наших открыток). Эти элементы можно печатать с обеих сторон и легко отрывать по перфорированным линиям, что позволяет создавать индивидуальные карты размером 4,25 x 5,5 дюйма для любых целей! Используйте версии PDF, чтобы просто печатать и писать! Или используйте версию JPG, чтобы добавить текст и настроить его перед печатью.
Подпишитесь на нас @PrintWorksDIY в социальных сетях , чтобы получить больше вдохновения, и посетите наш магазин, чтобы ознакомиться с остальной частью нашей линейки продуктов.
Instagram Facebook Pinterest Linkedin
образцов и шаблонов | Адаптивные карты
Эти образцы являются лишь тизером типов карт, которые вы можете создать. Идите вперед и настройте их, чтобы сделать возможным любой сценарий!
Важное примечание о доступности: В версии 1.3 схемы мы представили свойство label для входных данных для улучшения доступности. Если хост-приложение, на которое вы ориентируетесь, поддерживает версию 1.3, вам следует использовать 9.Метка 0004 вместо TextBlock , как показано в некоторых примерах ниже. Как только большинство приложений хоста будут обновлены до последней версии, мы соответствующим образом обновим образцы.
Выберите образец:
Использование шаблонов адаптивных карт Обновлено в мае 2020 г.
Использование шаблонов позволяет отделить данные от макета в адаптивной карте. Это помогает создать карту один раз, а затем заполнить ее реальными данными во время выполнения. Примечание. Синтаксис привязки изменился в мае 2020 г. Начало работы с шаблонами
Примечание. Синтаксис привязки изменился в мае 2020 г. Начало работы с шаблонами
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"тип": "Адаптивная карта",
"версия": "1.0",
"тело": [
{
"тип": "Текстовый блок",
"text": "Опубликовать схему адаптивной карты",
«вес»: «смелее»,
"размер": "средний",
"обернуть": правда,
"стиль": "заголовок"
},
{
"тип": "Набор столбцов",
"столбцы": [
{
"тип": "Столбец",
"ширина": "авто",
"Предметы": [
{
"тип": "Изображение",
"url": "https://pbs.twimg.com/profile_images/3647943215/d7f12830b3c17a5a9e4afcc370e3a37e_400x400.jpeg",
"altText": "Мэтт Хайдингер",
"маленький размер",
"стиль": "человек"
}
]
},
{
"тип": "Столбец",
"ширина": "растянуть",
"Предметы": [
{
"тип": "Текстовый блок",
"text": "Мэтт Хайдингер",
«вес»: «смелее»,
"обернуть": правда
},
{
"тип": "Текстовый блок",
"интервал": "нет",
"text": "Создано {{DATE(2017-02-14T06:08:39Я, КОРОТКИЙ)}}",
"isSubtle": правда,
"обернуть": правда
}
]
}
]
},
{
"тип": "Текстовый блок",
"text": "Теперь, когда мы определили основные правила и особенности формата, нам нужно создать схему и опубликовать ее на GitHub. Схема будет отправной точкой нашей справочной документации.",
"обернуть": правда
},
{
"тип": "Набор фактов",
"факты": [
{
"title": "Доска:",
"value": "Адаптивные карты"
},
{
"title": "Список:",
"значение": "Отставание"
},
{
"title": "Назначено:",
"value": "Мэтт Хайдингер"
},
{
"title": "Срок выполнения:",
"значение": "Не установлено"
}
]
}
],
"действия": [
{
"тип": "Action.ShowCard",
"title": "Установить срок",
"открытка": {
"тип": "Адаптивная карта",
"тело": [
{
"тип": "Ввод.Дата",
"идентификатор": "DueDate"
},
{
"тип": "Ввод.Текст",
"id": "комментарий",
"placeholder": "Добавить комментарий",
«Многострочный»: правда
}
],
"действия": [
{
"type": "Действие.Отправить",
"название": "ОК"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json"
}
},
{
"тип": "Действие.OpenUrl",
"название": "Просмотреть",
"url": "https://adaptivecards.io"
}
]
}
Схема будет отправной точкой нашей справочной документации.",
"обернуть": правда
},
{
"тип": "Набор фактов",
"факты": [
{
"title": "Доска:",
"value": "Адаптивные карты"
},
{
"title": "Список:",
"значение": "Отставание"
},
{
"title": "Назначено:",
"value": "Мэтт Хайдингер"
},
{
"title": "Срок выполнения:",
"значение": "Не установлено"
}
]
}
],
"действия": [
{
"тип": "Action.ShowCard",
"title": "Установить срок",
"открытка": {
"тип": "Адаптивная карта",
"тело": [
{
"тип": "Ввод.Дата",
"идентификатор": "DueDate"
},
{
"тип": "Ввод.Текст",
"id": "комментарий",
"placeholder": "Добавить комментарий",
«Многострочный»: правда
}
],
"действия": [
{
"type": "Действие.Отправить",
"название": "ОК"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json"
}
},
{
"тип": "Действие.OpenUrl",
"название": "Просмотреть",
"url": "https://adaptivecards.io"
}
]
}
{
"title": "Опубликовать схему адаптивной карты",
"description": "Теперь, когда мы определили основные правила и особенности формата, нам нужно создать схему и опубликовать ее на GitHub. Схема будет отправной точкой нашей справочной документации.",
"создатель": {
"name": "Мэтт Хайдингер",
"profileImage": "https://pbs.twimg.com/profile_images/3647943215/d7f12830b3c17a5a9e4afcc370e3a37e_400x400.jpeg"
},
"createdUtc": "2017-02-14T06:08:39З",
"viewUrl": "https://adaptivecards.io",
"характеристики": [
{ "ключ": "Доска", "значение": "Адаптивные карточки" },
{ "ключ": "Список", "значение": "Незавершенная работа" },
{ "ключ": "Назначено", "значение": "Мэтт Хайдингер" },
{ "ключ": "Срок выполнения", "значение": "Не установлено" }
]
}
Схема будет отправной точкой нашей справочной документации.",
"создатель": {
"name": "Мэтт Хайдингер",
"profileImage": "https://pbs.twimg.com/profile_images/3647943215/d7f12830b3c17a5a9e4afcc370e3a37e_400x400.jpeg"
},
"createdUtc": "2017-02-14T06:08:39З",
"viewUrl": "https://adaptivecards.io",
"характеристики": [
{ "ключ": "Доска", "значение": "Адаптивные карточки" },
{ "ключ": "Список", "значение": "Незавершенная работа" },
{ "ключ": "Назначено", "значение": "Мэтт Хайдингер" },
{ "ключ": "Срок выполнения", "значение": "Не установлено" }
]
}
{
"тип": "Адаптивная карта",
"тело": [
{
"тип": "Текстовый блок",
"размер": "Средний",
"вес": "Смелей",
"текст": "${название}",
"обернуть": правда,
"стиль": "заголовок"
},
{
"тип": "Набор столбцов",
"столбцы": [
{
"тип": "Столбец",
"Предметы": [
{
"тип": "Изображение",
"стиль": "Человек",
"url": "${creator.profileImage}",
"altText": "${creator. name}",
"маленький размер"
}
],
"ширина": "авто"
},
{
"тип": "Столбец",
"Предметы": [
{
"тип": "Текстовый блок",
"вес": "Смелей",
"текст": "${creator.name}",
"обернуть": правда
},
{
"тип": "Текстовый блок",
"промежуток": "Нет",
"text": "Создано {{DATE(${string(createdUtc)}, SHORT)}}",
"isSubtle": правда,
"обернуть": правда
}
],
"ширина": "растянуть"
}
]
},
{
"тип": "Текстовый блок",
"текст": "${описание}",
"обернуть": правда
},
{
"тип": "Набор фактов",
"факты": [
{
"$данные": "${свойства}",
"название": "${ключ}:",
"значение": "${значение}"
}
]
}
],
"действия": [
{
"тип": "Action.ShowCard",
"title": "Установить срок",
"открытка": {
"тип": "Адаптивная карта",
"тело": [
{
"тип": "Ввод.Дата",
"идентификатор": "DueDate"
},
{
"тип": "Ввод.Текст",
"id": "комментарий",
"placeholder": "Добавить комментарий",
«Многострочный»: правда
}
],
"действия": [
{
"type": "Действие.Отправить",
"название": "ОК"
}
],
"$schema": "http://adaptivecards.
name}",
"маленький размер"
}
],
"ширина": "авто"
},
{
"тип": "Столбец",
"Предметы": [
{
"тип": "Текстовый блок",
"вес": "Смелей",
"текст": "${creator.name}",
"обернуть": правда
},
{
"тип": "Текстовый блок",
"промежуток": "Нет",
"text": "Создано {{DATE(${string(createdUtc)}, SHORT)}}",
"isSubtle": правда,
"обернуть": правда
}
],
"ширина": "растянуть"
}
]
},
{
"тип": "Текстовый блок",
"текст": "${описание}",
"обернуть": правда
},
{
"тип": "Набор фактов",
"факты": [
{
"$данные": "${свойства}",
"название": "${ключ}:",
"значение": "${значение}"
}
]
}
],
"действия": [
{
"тип": "Action.ShowCard",
"title": "Установить срок",
"открытка": {
"тип": "Адаптивная карта",
"тело": [
{
"тип": "Ввод.Дата",
"идентификатор": "DueDate"
},
{
"тип": "Ввод.Текст",
"id": "комментарий",
"placeholder": "Добавить комментарий",
«Многострочный»: правда
}
],
"действия": [
{
"type": "Действие.Отправить",
"название": "ОК"
}
],
"$schema": "http://adaptivecards.