330 Виды спорта HTML шаблоны
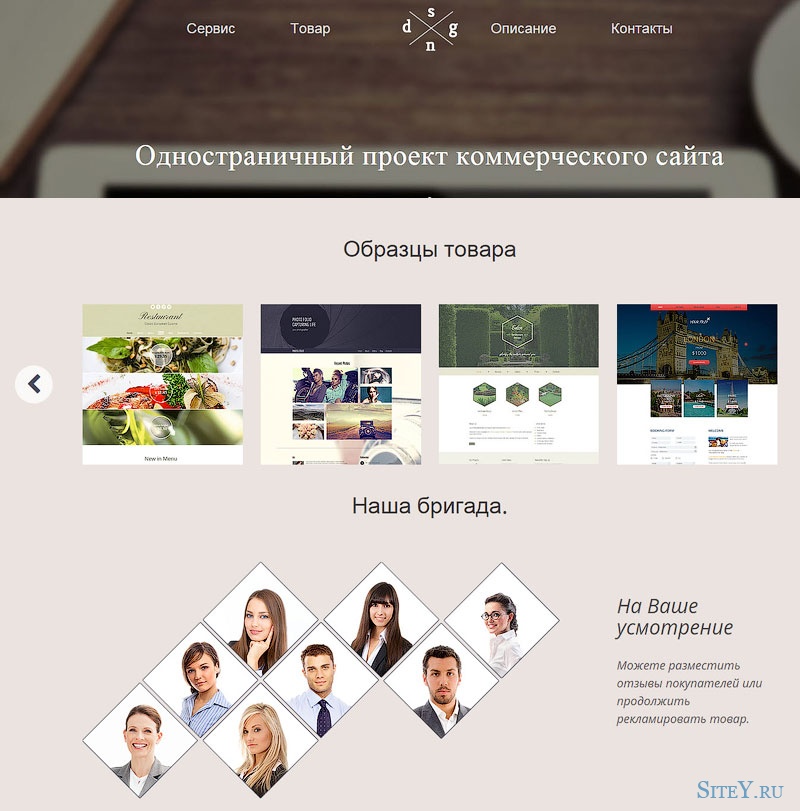
* Шаблоны спортивных сайтов * могут быть частью бизнес-тем WordPress, используемых с плагинами адаптивных веб-сайтов WordPress для создания или загрузки лучших HTML-шаблонов спортивных сайтов с нуля. Шаблон спортивного веб-сайта HTML5 применяет наборы пользовательского интерфейса для своих спортивных шаблонов для создания спортивной темы WordPress для вашего веб-хостинга. CSS-шаблоны спортивных сайтов создают шаблоны дизайна спортивных клубов для любого современного бесплатного веб-сайта, посвященного спорту: американский футбольный клуб, футбольный клуб, бег, езда на велосипеде, баскетбольный клуб, футбольный клуб, гольф, бокс, катание на лыжах, справочный центр по яхтингу и т. Д. -качественные разработчики и дизайнеры предоставляют бесплатные инструменты веб-шаблонов для адаптивного спортивного дизайна для разработчиков веб-сайтов премиум-класса. Ваши профессиональные спортивные веб-сайты могут быть созданы с помощью адаптивного шаблона спортивного веб-сайта. Рекламный шаблон спортивного футбольного клуба станет отличным примером шаблона веб-сайта спортивного клуба.
Рекламный шаблон спортивного футбольного клуба станет отличным примером шаблона веб-сайта спортивного клуба.
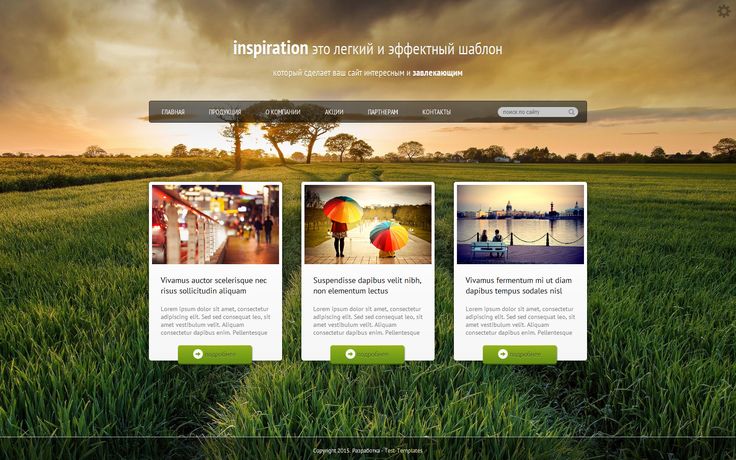
Эксклюзивные шаблоны разработаны для каждого вида спорта: адаптивный шаблон веб-сайта для пеших прогулок, бесплатный шаблон веб-сайта для баскетбола и бесплатные шаблоны веб-сайтов самых популярных современных футбольных клубов. Шаблоны начальной загрузки веб-сайтов HTML оснащены хорошо документированной темой WordPress, «справочным центром», которая позволяет вам искать уникальные функции, которые вам нужны. Бесплатная загрузка HTML-шаблона также включает в себя бесплатную загрузку хорошо документированного шаблона веб-сайта с лучшими веб-элементами шаблона спортивного веб-сайта. Простые уроки серфинга или медицинское обслуживание спортсменов, наши премиальные веб-шаблоны сделают вашу веб-страницу одной из лучших. Целевая страница HTML-шаблона вашего баскетбольного или футбольного веб-сайта должна содержать фотогалерею мероприятий вашего клуба и, например, текущие новости футбольного спортивного клуба. Бесплатные шаблоны веб-сайтов, адаптируемых к новостям, основаны на бесплатных образцах шаблонов и используют шрифты Google для отображения элементов специализированных страниц, таких как мероприятия футбольных клубов, информация о чемпионате мира, новости клубов, клубные мероприятия, мероприятия, связанные со здоровьем, а также имеют контактную форму и местоположение на картах Google. . И футбол, и футбольные клубы могут быть представлены в шаблонах веб-сайтов спортивных новостей с помощью адаптивных бесплатных тем для веб-сайтов о спорте.
Бесплатные шаблоны веб-сайтов, адаптируемых к новостям, основаны на бесплатных образцах шаблонов и используют шрифты Google для отображения элементов специализированных страниц, таких как мероприятия футбольных клубов, информация о чемпионате мира, новости клубов, клубные мероприятия, мероприятия, связанные со здоровьем, а также имеют контактную форму и местоположение на картах Google. . И футбол, и футбольные клубы могут быть представлены в шаблонах веб-сайтов спортивных новостей с помощью адаптивных бесплатных тем для веб-сайтов о спорте.
Бесплатный адаптивный шаблон веб-сайта HTML5 для любого клуба может быть оптимизирован для мобильных устройств для неограниченного скачивания матчей спортивных сайтов и контента «спортивных новостей». Нажмите на эту страницу, и шаблоны сайтов активируют интернет-магазин. В тематике спортивного веб-сайта HTML категории продуктов интегрированы в тему и веб-сайт магазина одежды для экстремальных видов спорта, что облегчает интеграцию адаптивного HTML-шаблона для интеграции дизайна веб-сайта bootstrap 4 в медиа-пространство. Чистый логотип недвижимости и более быстрый веб-дизайн отлично подходят для фитнес-центра, где вы можете просмотреть и начать продавать такие услуги, как занятия йогой, тренажерный зал CrossFit или тренировки с личным тренером. Шаблоны музыкальных звуковых эффектов в конструкторе страниц и целевые страницы веб-дизайнера с видеоресурсами сделают ваши шаблоны фитнес-сайтов и адаптивные бесплатные шаблоны спортивных сайтов одними из самых популярных. Шаблоны администрирования Bootstrap 4 HTML5 и лучшие шаблоны спортивных веб-сайтов включают простые в настройке популярные категории, шаблоны электронной почты, шаблоны Muse и видеоматериалы для блога.
Чистый логотип недвижимости и более быстрый веб-дизайн отлично подходят для фитнес-центра, где вы можете просмотреть и начать продавать такие услуги, как занятия йогой, тренажерный зал CrossFit или тренировки с личным тренером. Шаблоны музыкальных звуковых эффектов в конструкторе страниц и целевые страницы веб-дизайнера с видеоресурсами сделают ваши шаблоны фитнес-сайтов и адаптивные бесплатные шаблоны спортивных сайтов одними из самых популярных. Шаблоны администрирования Bootstrap 4 HTML5 и лучшие шаблоны спортивных веб-сайтов включают простые в настройке популярные категории, шаблоны электронной почты, шаблоны Muse и видеоматериалы для блога.
Создание шаблона в формате HTML
Перейти к основному содержанию
- Главная
- Tekla Structures
- Manage Tekla Structures
- Templates
- Создание шаблона в формате HTML
Tekla Structures
2022
Tekla Structures
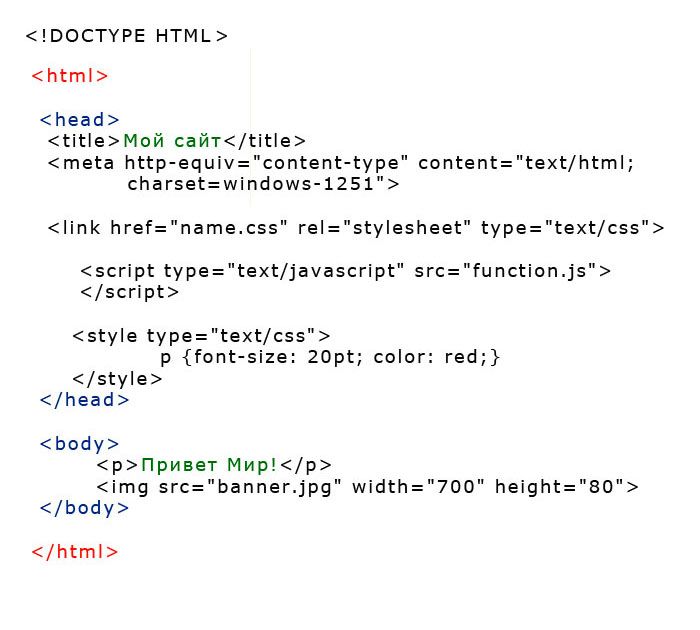
Шаблоны в формате HTML предоставляют больше возможностей в плане компоновки, использования шрифтов и изображений. Шаблоны, формирующие выходные данные в формате HTML, являются графическими; их файлы имеют расширение *.html.rpt.
Шаблоны, формирующие выходные данные в формате HTML, являются графическими; их файлы имеют расширение *.html.rpt.
- В меню Файл выберите Редакторы > Редактор шаблонов.
- В редакторе шаблонов выберите Файл > Создать.
- Выберите Графический шаблон и нажмите ОК.
- Добавьте в шаблон новые строки.
- Выберите Вставить > Компонент > Строка, чтобы добавить новую строку.
- Выберите тип содержимого строки и нажмите ОК.
- Повторите шаги a–b для каждой новой строки.
- Для получения нужных данных из базы данных Tekla Structures добавьте в строки поля значений.
- Выберите Вставить > Поле значения.
- Щелкните точку, чтобы определить положение поля в строке.

Появится диалоговое окно Выбрать атрибут для выбора атрибута для поля значения.
- Выберите атрибут и нажмите ОК.
- Повторите шаги a–c для каждого поля значения.
- Добавьте верхний колонтитул для каждого поля значения.
- Выберите Вставить > Компонент > Верхний колонтитул…
- Выберите Вставить > Текст…
- Введите заголовок для шаблона и нажмите кнопку ОК.
- Повторяйте шаги a–d, чтобы создать заголовки для полей всех значений.
- Сохраните шаблон:
- Выберите Файл > Сохранить как
- Перейдите к папке шаблонов, заданной расширенным параметром
XS_TEMPLATE_DIRECTORY.
- В поле Имя файла введите новое имя для шаблона.
Имя файла должно содержать расширение *.html.rpt. Например: Part_list.html.rpt.
- Нажмите кнопку ОК.
Прим.:
При добавлении в HTML-шаблон изображений эти изображения должны находиться в папке ..\Program Files\Tekla Structures\<version>\bin\applications\Tekla\Tools\TplEd\bitmaps; в противном случае они не отображаются в выходных HTML-данных.
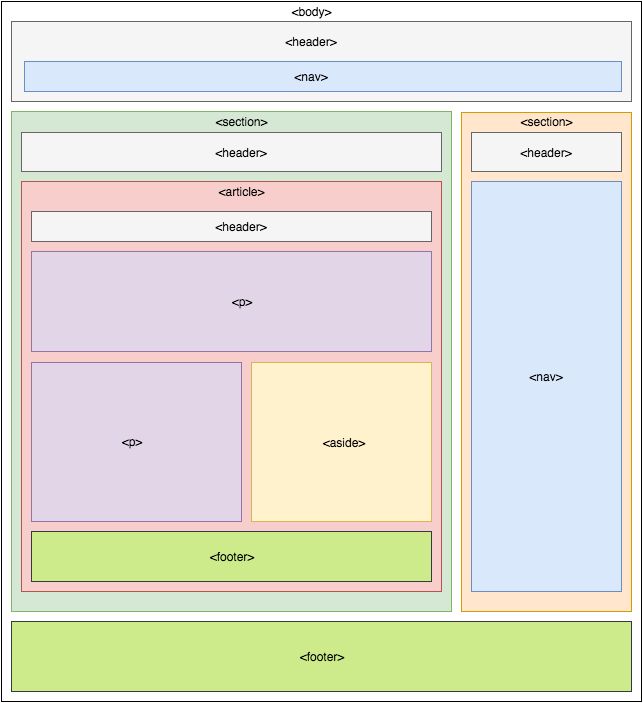
- Верхний колонтитул, содержащий текстовые поля
- Строка, содержащая два поля значений
What is missing?
Назад ДалееHTML-шаблонов | Могу ли я использовать… Таблицы поддержки для HTML5, CSS3 и т. д.
?
HTML-шаблоны
— ЛС- global»>
Глобальное использование
96,93% + 0,11% «=» 97,04%
Метод объявления части многократно используемой разметки, которая анализируется, но не отображается до тех пор, пока не будет клонировано.
Chrome
- 4 — 25: не поддерживается
- 26 — 34: Частичная поддержка
- 35 — 109: поддержан
- 110: поддержано
- 111 — 113: не поддерживается
614
Safari
- 3,1 — 6: не поддерживается
- 6.1: не поддерживается
- 7: не поддерживается
- 00% — Not supported»>. : Частичная поддержка
- 9 — 16,2: Поддерживается
- 16,3: Поддерживается
- 16,4 — TP: Поддерживается
Firefox
- 2 — 21: не поддерживается
- 22 — 109: 70015
- 7070707070707070707070707070707070707070707070707070707070707070707070707010101010101015. . Поддерживается
Opera
- 9 — 12,1: не поддерживается
- 15 — 21: частичная поддержка
- 22 — 94: Поддержано
- 95: Поддержка
IE
- 119.0092 11: Not supported
- 63% — Supported»> 110: Supported
- 3.2 — 7.1: Not supported
- 8 — 8.4: Partial support
- 9 — 16.2: Supported
- 16.3 : Supported
- 16.4: Supported
- 4 — 19.0: Supported
- 20: Supported
- all: Not supported
- 10 — 12.1: Not supported
- 73: Supported
- 90% — Supported»> 13.4: Supported
- 2.1 — 4.3: Not supported
- 4.4 — 4.4.4: Supported
- 109: Supported
- 110: Supported
- 13.1: Supported
- 13.18: Supported
- 2,5: Поддерживается
- 3: Поддерживается
- Ресурсы:
- Стимал 9018 9018 3 33333333333333333333333333333333333333333333333333333333333333333333333333333333333333333н.
- Маркетинг > Файлы и шаблоны > Инструменты дизайна .»}» data-sheets-userformat=»{«2″:8402945,»3»:{«1″:0},»14″:[null ,2,0],»15″:»Arial»,»16″:10,»26″:400}» data-sheets-formula=»=»»»>В своей учетной записи HubSpot перейдите к
- На левой боковой панели создайте новый файл, нажав Файл > Новый файл . Возможно, вам придется щелкнуть значок папки , чтобы развернуть средство поиска.
- В диалоговом окне нажмите Что бы вы хотели построить сегодня? раскрывающееся меню и выберите HTML & HUBL .

- Нажмите Далее
- Введите данные вашего нового файла:
- Выберите Шаблон или Часть шаблона . Частичный шаблон — это шаблон, который можно использовать в других шаблонах.
- В раскрывающемся меню выберите тип шаблона, который вы кодируете (страница, блог или электронная почта).
- Дайте вашему файлу имя .
- Чтобы обновить местоположение файла, в разделе Расположение файла нажмите Изменить и выберите папку, в которую нужно добавить файл.
- Нажмите Создать .
- Напишите HTML-код для своей страницы или шаблона электронной почты.
- Чтобы просмотреть, как будет отображаться ваш HubL, щелкните, чтобы включить переключатель Показать вывод . Справа откроется панель с отрендеренным предварительным просмотром.

- В правом верхнем углу нажмите Предварительный просмотр , чтобы просмотреть, как ваш шаблон будет выглядеть и работать в редакторе содержимого. Этот предварительный просмотр синхронизируется с редактором и будет автоматически обновляться по мере вашей работы.
- В правом верхнем углу нажмите Опубликовать изменения
-
{{standard_footer_includes}} -
{{standard_header_includes}} - Включите этот токен, который тянет в разделе отписки CAN-SPAM:
{{unsubscribe_section}}. Затем добавьте эти токены по отдельности:-
{{site_settings.company_street_address_1}} -
{{site_settings.company_city}} -
{{site_settings.company_state}} -
{{site_settings.company_zip}} - С помощью этого метода у вас не будет возможности форматировать язык и стиль текста и ссылок.
-
- Используйте эти токены по отдельности:
-
{{site_settings. company_name}}
company_name}} -
{{unsubscribe_link}}или{{unsubscribe_link_all}}(укажите хотя бы один) -
{{unsubscribe_anchor}} {{site_settings.company_name}}-
{{site_settings.company_street_address_1}} -
{{site_settings.company_city}}{{site_settings.company_state}} -
{{site_settings.company_zip}} - Использование токенов по отдельности позволит вам гибко добавлять формулировки вокруг токенов и ссылок и форматировать их в нужном стиле и на нужном языке.
-
- Маркетинг > Файлы и шаблоны > Средства проектирования .

Chrome for Android
Safari on iOS
Samsung Internet
Opera Mini
Opera Mobile
UC Browser for Android
Android Browser
Firefox for Android
QQ Browser
Baidu Browser
Kaios Browser
Разработчики могут создавать блог, страницу веб-сайта, целевую страницу и шаблоны электронной почты с нуля, используя HTML. Вы также можете клонировать макет шаблона перетаскивания в HTML, а затем настроить его как закодированный шаблон.
Вы также можете клонировать макет шаблона перетаскивания в HTML, а затем настроить его как закодированный шаблон.
Обратите внимание: для создания шаблонов электронной почты с пользовательским кодом требуется учетная запись Marketing Hub Professional или Enterprise .
Создать новый файл HTML и HubL
Дополнительные ресурсы по пользовательскому дизайну см. в документации дизайнера HubSpot. Существует дополнительная документация по параметрам закодированного модуля, таким как теги фильтра и значки.
Добавьте необходимые теги HubL
Вы увидите сообщение об ошибке, если в вашем коде отсутствуют какие-либо необходимые теги HubL, если вы попытаетесь опубликовать файл.
Шаблоны веб-сайтов, целевых страниц и блогов требуют следующих тегов:
Клонировать в HTML
Помимо создания шаблона с нуля, вы также можете клонировать один из шаблонов HubSpot в HTML. Клонирование шаблона в HTML дает вам доступ к содержимому HTML шаблона.
Чтобы создать закодированную версию существующего шаблона:
