gitter-badger/vanessa-bootstrap: Шаблон правильной разработки на 1С
GitHub — gitter-badger/vanessa-bootstrap: Шаблон правильной разработки на 1СШаблон правильной разработки на 1С
Files
Permalink Failed to load latest commit information.Type
Name
Latest commit message
Commit time
Шаблон для работы правильного 1С разработчика
- содержит выработанную и обдуманную семантически структуру каталогов
- содержит необходимые подмодули для быстрого старта
Порядок установки
- прочитайте Wiki
- склонируйте репозиторий
git clone https://github.com/silverbulleters/vanessa-bootstrap.git <название-вашего-продукта-1С>
- подключите репозиторий к своему git серверу (GitHub, Bitbucket, GitLab, etc)
cd <название-вашего-продукта-1С> git remote set-url origin git://new.url.here
- не забудьте подписаться на обновление шаблона
git remote set-url bootstrap https://github.com/silverbulleters/vanessa-bootstrap.git
теперь вы можете начинать разрабатывать по правильному и быть подписанными на любые изменениями.
Порядок обновления
Чтобы получить изменения каталога
git pull bootstrap <ваша текущая ветка разработки>
Возможности доработки шаблона
- откройте issue — если вам не хватает кого-то каталога под ваши задачи
- войдите в чат Gitter — чтобы задать дополнительные вопросы
- сделайте fork, внесите изменения и выполните pull request с предлагаемыми вами изменениями (fork и pull request — это кнопки на GitHub.
 )
)
Важно !!! В структуре каталогов в ближайшее время НЕ будет каталога tests, это наша осознанная на данный момент позициция. По следующим причинам: * тестирование это процесс, для него мы используем каталог функциональности(./features) и каталог сценариев тестирования (./features/**/steps_definitions) * в 1С мире наличие низкоуровневых тестов (unittest'ов) слишком избыточным за счёт формата самой платформы 1С, которая является реализацией концепции DSL. * каталог tests может появиться только в случаях когда будет иметься практика построения интеграционных тестов, например с помощью проектов JMeter если вы не согласны с этим - то тогда вам подойдёт какой-нибудь другой альтернативный проект
Заметки на полях
- структура в перспективе будет содержать и адаптацию семантики каталогов для проектов на проекте Graphite от компании 1С после появления официального стабильного релиза — пример текущего каталога из проекта Grathite можно посмотреть тут https://github.

About
Шаблон правильной разработки на 1С
Resources
License
You can’t perform that action at this time. You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session.Базовый шаблон LocalLibrary — Изучение веб-разработки
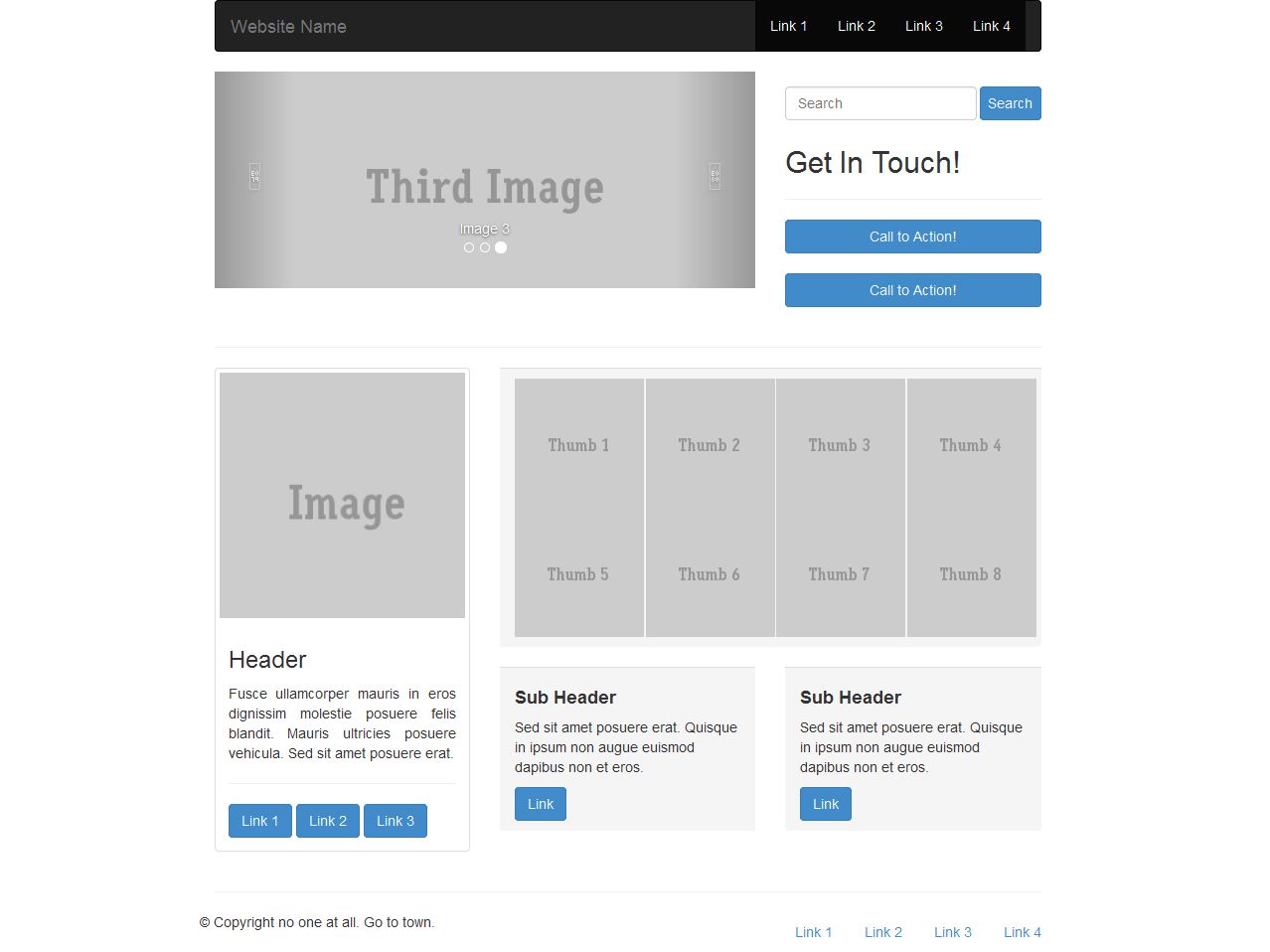
Теперь, чтобы мы понимали как расширить шаблон с помощью Pug, давайте создадим базовый шаблон для проекта. У него будет боковая панель (sidebar)) со ссылками на страницы, которые мы надеемся создать на протяжении учебника (например, для отображения и создания книг, жанров, автор и т. д.) и основная область контента, которую мы переопределим на каждой из отдельных страниц.
Откройте файл /views/layout.pug и замените его содержимое следующим.
doctype html html(lang='en') head title= title meta(charset='utf-8') meta(name='viewport', content='width=device-width, initial-scale=1') link(rel='stylesheet', href='https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css') script(src='https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js') script(src='https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js') link(rel='stylesheet', href='/stylesheets/style.css') body div(class='container-fluid') div(class='row') div(class='col-sm-2') block sidebar ul(class='sidebar-nav') li a(href='/catalog') Home li a(href='/catalog/books') All books li a(href='/catalog/authors') All authors li a(href='/catalog/genres') All genres li a(href='/catalog/bookinstances') All book-instances li hr li a(href='/catalog/author/create') Create new author li a(href='/catalog/genre/create') Create new genre li a(href='/catalog/book/create') Create new book li a(href='/catalog/bookinstance/create') Create new book instance (copy) div(class='col-sm-10') block content
Шаблон использует (и включает) JavaScript и CSS из Bootstrap , что позволяет улучшить макет и представление HTML-страницы. Применение Bootstrap или другого клиентского фреймворка — быстрый способ создать привлекательную, хорошо масштабируемую страницу. Кроме того, это позволяет получить представление страницы, не вдаваясь в детали — мы можем уделить все внимание коду на стороне сервера!
Применение Bootstrap или другого клиентского фреймворка — быстрый способ создать привлекательную, хорошо масштабируемую страницу. Кроме того, это позволяет получить представление страницы, не вдаваясь в детали — мы можем уделить все внимание коду на стороне сервера!
Макет представляется достаточно очевидным, если вы уже прочли статью Основы шаблонов (Template primer) выше. Обратите внимание на использование block content в качестве места для размещения контента отдельных страниц.
Базовый шаблон также ссылается на локальный файл стилей (style.css), что обеспечивает дополнительное управление внешним видом. Откройте /public/stylesheets/style.css и замените его содержимое таким текстом:
.sidebar-nav {
margin-top: 20px;
padding: 0;
list-style: none;
}При запуске нашего сайта мы должны увидеть боковую панель! В следующих разделах мы будем использовать вышеуказанный макет для определения отдельных страниц.
Шаблон #65916 — Worship — Islamic Center Bootstrap HTML
ПОКЛОНЕНИЕ — ИСЛАМСКИЙ ЦЕНТР ЗАГРУЗКИ ШАБЛОНА В HTML
Мечеть — Исламский Центр загрузки PSD шаблон. Шаблон исламской HTML-это очень чистый и современный шаблон HTML для некоммерческой многоцелевой шаблон. Это наиболее полное решение для вашего Исламский сайт, поскольку он охватывает все аспекты исламского сайта. Исламский Центр распространения знаний с уважением и любовью, мы даем вам лучшую тему, чтобы управлять событиями, причины, проповеди, блоги и пожертвования в Исламский Центр.
ОСНОВНЫЕ ХАРАКТЕРИСТИКИ:
- 12 HTML5 действует страниц (на CSS3)
- HTML5 действует страниц(на CSS3)
- W3C Валидный HTML код
- Супер ясный и чистый макет
- Галерея изображений с лайтбокс и вставлять видео Галерея
- Универсальный шаблон HTML
- Страниц блога с комментариями
- Полностью Отзывчивый Шаблон
- Разработанный с отзывчивость в виду
- хороший jQuery файлы: отзывчивый слайдер, Прелоадеры, меню.
 ..
.. - Веб-Шрифты Google
- Совместим С Большинством Современных Браузеров
- Простой в использовании и легко настроить
- 100% Поддержка
- Все файлы хорошо прокомментирован и организованной
- Шаблоны страниц (блог, Домашняя страница, свяжитесь с нами и т. д.)
- Раздел Параллакса
- Активным и нужным Ховер
- Компоненты Начальной Загрузки, Совместимость
- Все файлы хорошо прокомментирован и организованной
ИСТОЧНИКИ И КРЕДИТЫ :
- Компания Google Webfonts
- Photodune
- Компания shutterstock
- Шрифт Высокий
- в jQuery
- Бутстрап
Примечание :
Обратите внимание, что изображения, используемые в предварительный просмотр не включены в пакет. Этот HTML пакет не содержит файлов PSD. Если у вас есть какие-либо вопросы пожалуйста, не стесняйтесь, пишите через мой страницу пользователя контактную форму здесь. Спасибо!
Вступление · Bootstrap v5.0
Быстрый старт
Хотите быстро добавить Bootstrap в свой проект? Используйте jsDelivr, бесплатный CDN с открытым исходным кодом. Используете менеджер пакетов или вам нужно скачать исходные файлы? Перейдите на страницу загрузок.
Используете менеджер пакетов или вам нужно скачать исходные файлы? Перейдите на страницу загрузок.
Стили
Скопируйте и вставьте таблицу стилей <link> в Ваш <head> перед всеми остальными таблицами стилей, чтобы загрузить наш CSS.
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x" crossorigin="anonymous">
Скрипты
Многие из наших компонентов требуют использования JavaScript для работы. В частности, для них требуются наши собственные плагины JavaScript и Popper. Поместите один из следующих <script> в конце Ваших страниц, прямо перед закрывающим тегом
Связка
Включите каждый плагин Bootstrap JavaScript и зависимости в один из двух наших пакетов. Наши bootstrap. и  bundle.js
bundle.jsbootstrap.bundle.min.js включают Popper. Для получения дополнительной информации о том, что входит в Bootstrap, см. наш раздел содержимое.
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-gtEjrD/SeCtmISkJkNUaaKMoLD0//ElJ19smozuHV6z3Iehds+3Ulb9Bn9Plx0x4" crossorigin="anonymous"></script>
Раздельно
Если Вы решите использовать отдельное решение для сценариев, сначала должен быть Popper.js (если Вы используете всплывающие подсказки или всплывающие окна), а затем наши плагины JavaScript.
<script src="https://cdn.jsdelivr.net/npm/@popperjs/[email protected]/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-Atwg2Pkwv9vp0ygtn1JAojH0nYbwNJLPhwyoVbhoPwBhjQPR5VtM2+xf0Uwh9KtT" crossorigin="anonymous"></script>
Модули
Если Вы используете <script type="module">, пожалуйста, обратитесь к нашему разделу использование Bootstrap в качестве модуля.
Компоненты
Интересно, какие компоненты явно требуют нашего JavaScript и Popper? Кликните на ссылку “Показать компоненты” ниже. Если Вы совсем не уверены в общей структуре страницы, продолжайте читать, чтобы найти образец шаблона страницы.
Показать компоненты, требующие JavaScript- Alerts (Уведомления) для отклонения
- Buttons (Кнопки) для переключения состояний и функционала флажка/радио
- Carousel (Карусель) для любого поведения слайдов, элементов управления и индикаторов
- Collapse (Сворачиваемое) для переключения видимости содержимого
- Dropdowns (Выпадающие списки) для отображения и позиционирования (также требуется Popper)
- Modals (Модальные окна) для отображения, позиционирования и прокрутки
- Navbar (Панель навигации) для расширения нашего плагина Сворачиваемое для реализации адаптивного поведения
- Toasts (Тосты) для показа и отклонения
- Tooltips (Всплывающие подсказки) и popovers (всплывающие окна) для отображения и позиционирования (также требуется Popper)
- Scrollspy (Отслеживание прокрутки) для поведения прокрутки и обновлений навигации
Стартовый шаблон
Убедитесь, что Ваши страницы настроены в соответствии с последними стандартами дизайна и разработки. Это означает использование документа HTML5 и включение метатега области просмотра для правильного реагирования. Сложите все вместе, и Ваши страницы должны выглядеть так:
Это означает использование документа HTML5 и включение метатега области просмотра для правильного реагирования. Сложите все вместе, и Ваши страницы должны выглядеть так:
<!doctype html>
<html lang="ru">
<head>
<!-- Обязательные метатеги -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x" crossorigin="anonymous">
<title>Привет мир!</title>
</head>
<body>
<h2>Привет мир!</h2>
<!-- Дополнительный JavaScript; выберите один из двух! -->
<!-- Вариант 1: Bootstrap в связке с Popper -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle. min.js" integrity="sha384-gtEjrD/SeCtmISkJkNUaaKMoLD0//ElJ19smozuHV6z3Iehds+3Ulb9Bn9Plx0x4" crossorigin="anonymous"></script>
<!-- Вариант 2: Bootstrap JS отдельно от Popper
<script src="https://cdn.jsdelivr.net/npm/@popperjs/[email protected]/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-Atwg2Pkwv9vp0ygtn1JAojH0nYbwNJLPhwyoVbhoPwBhjQPR5VtM2+xf0Uwh9KtT" crossorigin="anonymous"></script>
-->
</body>
</html>
min.js" integrity="sha384-gtEjrD/SeCtmISkJkNUaaKMoLD0//ElJ19smozuHV6z3Iehds+3Ulb9Bn9Plx0x4" crossorigin="anonymous"></script>
<!-- Вариант 2: Bootstrap JS отдельно от Popper
<script src="https://cdn.jsdelivr.net/npm/@popperjs/[email protected]/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-Atwg2Pkwv9vp0ygtn1JAojH0nYbwNJLPhwyoVbhoPwBhjQPR5VtM2+xf0Uwh9KtT" crossorigin="anonymous"></script>
-->
</body>
</html>
Чтобы узнать о следующих шагах, посетите документацию по макету или наши официальные примеры, чтобы начать макет Вашего сайта содержание и компоненты.
Глобально важно
Bootstrap использует несколько важных глобальных стилей и настроек, о которых Вам нужно знать при его использовании. Все они почти исключительно направлены на нормализацию кроссбраузерных стилей. Давайте погрузимся.
Давайте погрузимся.
Тип текущего документа
Bootstrap требует использования doctype HTML5. Без него Вы увидите несколько забавных неполных стилей, но его включение не должно вызывать каких-либо серьезных сбоев.
<!doctype html>
<html lang="ru">
...
</html>
Адаптивный метатег
Bootstrap разработан mobile first (сначала мобильный), стратегия, в которой мы сначала оптимизируем код для мобильных устройств, а затем масштабируем компоненты по мере необходимости с помощью медиа-запросов CSS. Чтобы обеспечить правильный рендеринг и сенсорное масштабирование для всех устройств, добавьте метатег адаптивного окна просмотра (viewport) к Вашему <head>.
<meta name="viewport" content="width=device-width, initial-scale=1">
Вы можете увидеть пример этого в действии в стартовом шаблоне.
Свойство Box-sizing
Для более простого изменения размеров в CSS мы переключаем глобальное значение box-sizing с content-box на border-box. Это гарантирует, что
Это гарантирует, что padding не влияет на окончательную вычисленную ширину элемента, но может вызвать проблемы с некоторым сторонним программным обеспечением, таким как Google Maps и Google Custom Search Engine.
В редких случаях Вам нужно переопределить его, используйте что-то вроде следующего:
.selector-for-some-widget {
box-sizing: content-box;
}
В приведенном выше фрагменте все вложенные элементы, включая сгенерированный контент с помощью ::before и ::after будут наследовать указанный box-sizing для этого .selector-for-some-widget.
Узнайте больше о коробочной модели и размерах на сайте CSS Tricks.
Перезагрузка
Для улучшения кроссбраузерности рендеринга мы используем Reboot, чтобы исправить несоответствия между браузерами и устройствами, обеспечивая при этом несколько более самоуверенный сброс общих элементов HTML.
Сообщество
Будьте в курсе развития Bootstrap и обращайтесь к сообществу с помощью этих полезных ресурсов.
- Обсуждайте в чате Telegram @getbootstrap_ru.
- Читайте и подписывайтесь на Официальный блог Bootstrap.
- Присоединиться к официальной комнате Slack.
- Общайтесь с другими Bootstrappers в IRC. На сервере
irc.freenode.net, в канале##bootstrap. - Справку по реализации можно найти на сайте Stack Overflow (с тегом
bootstrap-5). - Разработчикам следует использовать ключевое слово
bootstrapв пакетах, которые изменяют или расширяют функциональность Bootstrap при распространении через npm или аналогичные механизмы доставки для максимальной узнаваемости.
Вы также можете следить за @getbootstrap в Твиттере, чтобы следить за последними слухами и потрясающими музыкальными клипами.
Верстка шаблонов на Bootstrap / Уроки / uCozMagazines.ru
Обучающий курс по созданию шаблонов для uCoz на базе фреймворка Bootstrap. По окончанию курса вы научитесь создавать свои шаблоны для uCoz
- Уроки
- Верстка шаблонов на Bootstrap
Оглавление
Уроки
Введение
23. 11.2016 1306 5 Введение
11.2016 1306 5 Введение
Добро пожаловать в курс, посвященный применение фреймворка Bootstrap на uCoz. Это ознакомительный урок по созданию шаблонов uCoz на базе Bootstrap
Установка Bootstrap на сайт
25.11.2016 2204 2 Введение
Из этого урока вы узнаете, как установить фреймворк Bootstrap на сайт uCoz, uWeb. Мы скачаем архив и загрузим на сайт необходимые для подключения файлы
Адаптивная сетка CSS для сайта на Bootstrap
01.12.2016 2830 2 CSS
В этом уроке мы рассмотрим структуру построения адаптивной сетки Bootstrap и создадим свой первый адаптивный блок на сайте. Пока это будет не сайт полностью, а лишь его часть.
Оформление текста в Bootstrap
22.12.2016 1755 0 CSS
Оформление текста шаблона uCoz с помощью фреймворка Bootstrap: заголовки h2-h6, шрифт, списки, выравнивание, форматирование
Оформление таблиц в Bootstrap
10. 01.2017 2257 0 CSS
01.2017 2257 0 CSS
На этом уроке вы познакомитесь с инструментами оформления таблиц в Bootstrap. Научитесь оформлять таблицы в едином стиле и в соответствии со своими потребностями
Кнопки в Bootstrap
24.01.2017 1350 0 CSS
Кнопки в Bootstrap используется чаще всего. Одинаковые и контекстные кнопки для сайта позволяют правильно расставить приоритеты для пользователя.
Поля ввода
31.01.2017 3163 0 CSS
Поля для ввода используются в интернет магазинах повсеместно: форма поиска, добавление в корзину, оформление заказа, почтовые формы
Формы Bootstrap. Разметка и оформление
07.02.2017 2276 0 CSS
На этом уроке вы познакомитесь с элементами форм в Bootstrap. Научитесь оформлять формы в едином стиле и в соответствии со своими потребностями
Изображения в Bootstrap
14. 02.2017 1668 0 CSS
02.2017 1668 0 CSS
Настройка стиля для изображений: фото товаров и статей в интернет магазине на Bootstrap
Вспомогательные классы
11.04.2017 1397 1 CSS
Обзор вспомогательных классов Bootstrap: text-muted, center-block, pull-right/left, sr-only, clearfix и другие. Применение вспомогательных классов на сайте uCoz
«Responsive»-классы в Bootstrap
06.07.2017 1223 0 CSS
Чтобы быстро создавать шаблоны, которые будут привлекательно смотреться на мобильных устройствах в Bootstrap существуют специальные классы. О них и пойдет речь в этом уроке.
Создание веб-сайта с нуля на Django и Bootstrap. Базовый шаблон
Мы будем использовать один базовый шаблон для всех приложений. Максимально раскрывая информацию о деятельности автора сайта и его публичных контактах.
Шаблоны в Django это не просто набор статических данных, но и возможность использовать динамику через специальный синтаксис.
Настройки
Добавляем следующие параметры в файл settings.py:
SITE_AUTHOR = 'Евгений Серов'
SITE_TITLE = SITE_AUTHOR
SITE_SUBTITLE = 'Ликбез по охране труда'Заданные настройки найдут применение не только в базовом шаблоне, но и, например, в выводе ленты последних публикаций.
Контекстный процессор
Для передачи параметров в шаблон необходимо создать файл в каталоге core c названием context_processors.py со следующим содержимым:
from django.conf import settings
def site(request):
return {
'SITE_AUTHOR': settings.SITE_AUTHOR,
'SITE_TITLE': settings.SITE_TITLE,
'SITE_SUBTITLE': settings.SITE_SUBTITLE,
}
Мы создаем функцию, которая принимает обязательный для контекстных процессоров аргумент request.
Затем собираем настройки в словарь, где ключ словаря — это название которое будет использоваться в шаблоне, а значением выступает заданный параметр.
В файл настроек settings.py добавляем созданный процессор в список контекстных процессоров шаблонов:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
'core.context_processors.site',
],
},
},
]Шаблон
Переходим в каталог templates проекта и создаем файл base.html со следующей начинкой:
{% load static %}
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="author" content="{{ SITE_AUTHOR }}">
<title>{% block title %}{% endblock %} | {{ SITE_TITLE }}</title>
<!-- Bootstrap -->
<link href="https://maxcdn. bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh5u" crossorigin="anonymous">
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEh4Sl0sibVcOQVnN" crossorigin="anonymous">
<!-- Style -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<link href="https://fonts.googleapis.com/css?family=Open+Sans:400,700%7CUbuntu:700&subset=cyrillic" rel="stylesheet">
<link rel="stylesheet" href="{% static 'style.css' %}">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.
bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh5u" crossorigin="anonymous">
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEh4Sl0sibVcOQVnN" crossorigin="anonymous">
<!-- Style -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<link href="https://fonts.googleapis.com/css?family=Open+Sans:400,700%7CUbuntu:700&subset=cyrillic" rel="stylesheet">
<link rel="stylesheet" href="{% static 'style.css' %}">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond. js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
</head>
<body>
<header>
<div>
<div>
<div>
<div>
<h3><a href="/">{{ SITE_TITLE }}</a></h3>
<h4>{{ SITE_SUBTITLE }}</h4>
</div>
<div>
<address>
<div>
<span>Адрес электронной почты</span>
<i aria-hidden="true"></i>
Почта
</div>
<div>
<span>Местоположение</span>
<i aria-hidden="true"></i>
Местоположение
</div>
</address>
</div>
</div>
<div>
<p>
В течение десяти лет работы на крупных производственных предприятиях заполучил опыт создания служб с нуля,
по направлениям: охрана труда, пожарная, промышленная и экологическая безопасность.
js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
</head>
<body>
<header>
<div>
<div>
<div>
<div>
<h3><a href="/">{{ SITE_TITLE }}</a></h3>
<h4>{{ SITE_SUBTITLE }}</h4>
</div>
<div>
<address>
<div>
<span>Адрес электронной почты</span>
<i aria-hidden="true"></i>
Почта
</div>
<div>
<span>Местоположение</span>
<i aria-hidden="true"></i>
Местоположение
</div>
</address>
</div>
</div>
<div>
<p>
В течение десяти лет работы на крупных производственных предприятиях заполучил опыт создания служб с нуля,
по направлениям: охрана труда, пожарная, промышленная и экологическая безопасность. </p>
<p>
Проведу для Вас полный аудит или разработаю комплекты документов по всем вышеперечисленным направлениям.
</p>
</div>
</div>
</div>
</header>
<main>
<div>
{% block main %}{% endblock %}
</div>
</main>
</body>
</html>
</p>
<p>
Проведу для Вас полный аудит или разработаю комплекты документов по всем вышеперечисленным направлениям.
</p>
</div>
</div>
</div>
</header>
<main>
<div>
{% block main %}{% endblock %}
</div>
</main>
</body>
</html>В самом начале шаблона необходимо загрузить зависимости. Мы импортируем файл с шаблонными тегами стандартного приложения staticfiles.
Тег static генерирует URL по заданному относительному пути каталога статики. Это очень удобно, например, в настройках проекта можно сменить URL и перенести статические файлы на отдельный сервер без каких-либо изменений маршрутов в шаблонах.
Настройки, которые мы ранее передали через контекстный процессор принято обрамлять в шаблоне пробелом и двойными фигурными скобками с обеих сторон.
И самое главное здесь это блоки title и main, которые мы будем переопределять в дочерних шаблонах.
Например, в шаблоне логина пользователя, в заголовке мы укажем «Вход», а в основном блоке — HTML форму для проведения процедуры авторизации.
Все остальное это вполне стандартный код HTML с классами от фреймворка Bootstrap.
Пожалуй, здесь можно выделить «колоночную верстку» которая будет приятно смотреться и мониторах, и на маленьких устройствах одновременно.
И класс sr-only. Скрывает содержимое тега, но призван помочь пользователям, которые используют программы для чтения с экрана, произнести эту метку вслух.
Стили
В базовом шаблоне мы уже подключили таблицу стилей, теперь нам необходимо ее создать в директории static проекта — файл style. css следующего вида:
css следующего вида:
body {
font-family: 'Open Sans', sans-serif;
font-size: 15px;
line-height: 160%;
color: black;
}
h2, h3, h4, h5, h5, h6 {
font-family: 'Ubuntu', sans-serif;
text-transform: uppercase;
font-weight: bold;
}
.container {
max-width: 750px;
}
header .about .title {
font-size: 28px;
margin: 0;
}
header .about .title a {
color: black;
}
header .about .subtitle {
margin-top: 0;
font-family: 'Open Sans', sans-serif;
font-size: 18px;
font-weight: normal;
}
header .about .contacts {
text-align: right;
font-size: 18px;
margin-top: 5px;
line-height: 130%;
}
header .about .contacts .location {
margin-right: 3px;
}
header .about .description {
margin-top: 15px;
}
main {
margin-top: 10px;
margin-bottom: 40px;
}
main h2 {
font-size: 22px;
margin-bottom: 30px;
}
main a {
font-weight: bold;
}
main form . errorlist {
list-style-type: none;
padding-left: 5px;
}
main form button {
margin-top: 10px;
}
main blockquote {
font-size: 14px;
border-color: #e6e6e6;
background-color: #f7f7f7;
}
main .django-ckeditor-widget {
width: 100%;
}
main .accounts-login .links {
margin-top: 25px;
}
main .questions-index .question .title {
font-size: 18px;
margin-top: 3px;
}
main .questions-index .pagination {
margin-top: 25px;
margin-bottom: 5px;
}
main .questions-index .your-question h3 {
font-size: 20px;
margin-top: 40px;
margin-bottom: 20px;
}
main .questions-question .title {
margin-bottom: -30px;
}
main .questions-question .article {
margin-top: 50px;
}
main .questions-question .answer {
color: darkgreen;
}
main .questions-question .article .expert {
margin-right: 5px;
}
main .questions-question .article .author {
font-weight: bold;
margin-bottom: 5px;
}
main .questions-question .article .created {
color: #666666;
margin-right: 5px;
}
main .questions-question .article .text {
margin-top: 20px;
}
main .questions-question .your-answer h3 {
font-size: 20px;
margin-top: 50px;
margin-bottom: 20px;
}
main .questions-question .your-answer form {
margin-top: -25px;
}
main .questions-question .your-answer label {
visibility: hidden;
}
main .articles-index .article .title {
font-size: 18px;
margin-top: 3px;
}
main .articles-article .title {
margin-bottom: 5px;
}
main .articles-article .published {
color: #666666;
margin-right: 5px;
}
main .articles-article .text {
margin-top: 20px;
}
main .articles-article .text h3 {
font-size: 20px;
margin-top: 25px;
margin-bottom: 15px;
}
main .articles-article .text h4 {
font-size: 18px;
margin-top: 25px;
margin-bottom: 15px;
}
main .articles-article .text ul {
margin-bottom: 20px;
}
main .articles-article .text p {
margin-bottom: 15px;
}
/* Маленькие устройства (телефоны) (<768px) */
@media (max-width: 767px) {
header .about .contacts {
margin-top: 25px;
text-align: left;
}
header .about .description {
margin-top: 10px;
}
main {
margin-bottom: 20px;
}
}
errorlist {
list-style-type: none;
padding-left: 5px;
}
main form button {
margin-top: 10px;
}
main blockquote {
font-size: 14px;
border-color: #e6e6e6;
background-color: #f7f7f7;
}
main .django-ckeditor-widget {
width: 100%;
}
main .accounts-login .links {
margin-top: 25px;
}
main .questions-index .question .title {
font-size: 18px;
margin-top: 3px;
}
main .questions-index .pagination {
margin-top: 25px;
margin-bottom: 5px;
}
main .questions-index .your-question h3 {
font-size: 20px;
margin-top: 40px;
margin-bottom: 20px;
}
main .questions-question .title {
margin-bottom: -30px;
}
main .questions-question .article {
margin-top: 50px;
}
main .questions-question .answer {
color: darkgreen;
}
main .questions-question .article .expert {
margin-right: 5px;
}
main .questions-question .article .author {
font-weight: bold;
margin-bottom: 5px;
}
main .questions-question .article .created {
color: #666666;
margin-right: 5px;
}
main .questions-question .article .text {
margin-top: 20px;
}
main .questions-question .your-answer h3 {
font-size: 20px;
margin-top: 50px;
margin-bottom: 20px;
}
main .questions-question .your-answer form {
margin-top: -25px;
}
main .questions-question .your-answer label {
visibility: hidden;
}
main .articles-index .article .title {
font-size: 18px;
margin-top: 3px;
}
main .articles-article .title {
margin-bottom: 5px;
}
main .articles-article .published {
color: #666666;
margin-right: 5px;
}
main .articles-article .text {
margin-top: 20px;
}
main .articles-article .text h3 {
font-size: 20px;
margin-top: 25px;
margin-bottom: 15px;
}
main .articles-article .text h4 {
font-size: 18px;
margin-top: 25px;
margin-bottom: 15px;
}
main .articles-article .text ul {
margin-bottom: 20px;
}
main .articles-article .text p {
margin-bottom: 15px;
}
/* Маленькие устройства (телефоны) (<768px) */
@media (max-width: 767px) {
header .about .contacts {
margin-top: 25px;
text-align: left;
}
header .about .description {
margin-top: 10px;
}
main {
margin-bottom: 20px;
}
}Стартовый шаблон для верстки сайтов с Bootstrap 4 на борту
Всем привет, друзья! Сегодня мы познакомимся с новой версией стартового шаблона для верстки сайтов OptimizedHTML 4 с Bootstrap 4 на борту. Для тех, кто не знает, OptimizedHTML — это стартер, который подойдет для верстки практически любого проекта, значительно сэкономит ваше время в начале верстки и содержит набор базовых модулей. OptimizedHTML основан на использовании Gulp и его полезных модулей, таких, как BrowserSync (компонент для создания локального сервера и автоматического обновления страницы в процессе работы), Sass для быстрой и комфортной работы с CSS кодом, Uglify, CleanCSS и Autoprefixer для постобработки и Rsync для деплоя.
Поделиться
Твитнуть
Поделиться
Класснуть
Запинить
Полезные материалы:
Размеры шрифтов в цифрах:
В прошлом уроке мы знакомились с новой версией Bootstrap 4, которая вышла из беты совсем недавно и появилась потребность в обновлении ветки уже знакомого многим OptimizedHTML. Четвертая версия стартера содержит сам фреймворк Bootstrap 4, удобные инструменты для работы с фреймворком и множество других полезностей.
Данное видео понадобится нам для изучения уроков, в которых будем верстать с использованием сетки Bootstrap 4. Сразу отвечу на вопрос — содержатся ли компоненты Bootstrap в данном стартере или только сетка? В отличие от предыдущих версий OptimizedHTML, четвертая версия содержит полную копию Sass проекта Bootstrap, а значит содержит все компоненты Bootstrap 4. Однако по-умолчанию в проект подключена только сетка и если вам необходимо использовать другие компоненты фреймворка, проблем с их подключением возникнуть не должно. Как это сделать мы разберем в этом уроке.
Премиум уроки от WebDesign Master
Другие уроки по теме «Инструменты»
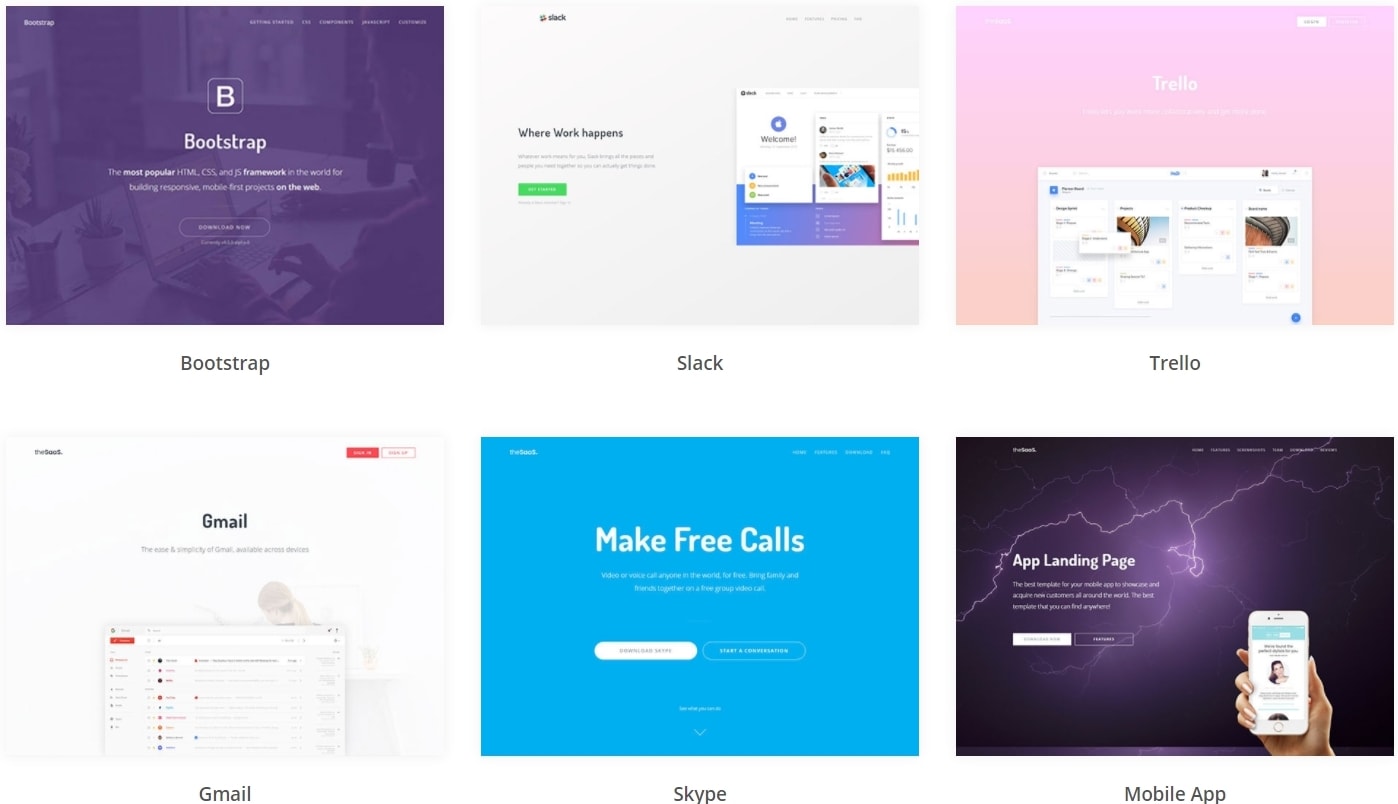
бесплатных шаблонов Bootstrap — 49 впечатляющих тем Bootstrap от Bootstrapious
Обычно мы выпускаем один новый шаблон Bootstrap каждый месяц. На данный момент существует 49 бесплатных и 49 бесплатных и шаблонов Bootstrap, тщательно подготовленных для вашего личного или коммерческого использования.
Почти все темы написаны на Bootstrap 4 , а некоторые из пакетов также содержат свои Bootstrap 3 устаревшие версии для пользователей, которым необходимо поддерживать самые старые браузеры. Скоро появятся версии Bootstrap 5 .
Все темы Bootstrapious тщательно запрограммированы , полностью адаптированы и кроссбраузерны . Многие из них также имеют 5+ цветовых вариантов на выбор. Наслаждайтесь и получайте удовольствие!
Информация о том, как изменять шаблоны
Почти каждый сможет изменять шаблоны Bootstrapious, но вам потребуются базовые знания и понимание HTML и CSS .Мои шаблоны тщательно написаны, и их код легко читается. Многие поклонники Bootstrapious используют мои темы как способ изучения Bootstrap, так что волноваться действительно не о чем.
В следующих нескольких абзацах, , я постараюсь описать, как сделать самые простые изменения и быстро начать использовать свои шаблоны .
1. Скачать текстовый редактор
Вы можете использовать простой текстовый редактор, такой как Блокнот, но я хотел бы порекомендовать один из трех: Sublime Text, Atom или VS Code.Все они очень быстрые , они выделят ваш синтаксис HTML и CSS и могут быть расширены множеством дополнительных плагинов. Я лично использую VS Code в Windows 10.
2. Извлеките файлы шаблона
Все загрузочные файлы Bootstrapious представлены в виде файлов .zip. Чтобы начать работу с файлами шаблона, распакуйте их на жесткий диск . Теперь вы готовы приступить к внесению изменений в шаблон.
3. Изменения содержания
3.1. Базовое редактирование HTML
Чтобы изменить домашнюю страницу вашего нового веб-сайта, откройте файл index.html в текстовом редакторе и отредактируйте его там.
3.2. Навигация
Не забудьте соответствующим образом изменить ссылки на панели навигации. Если вы не создаете одностраничный веб-сайт, активная страница должна иметь класс .active на панели навигации для правильного выделения. К сожалению, в HTML нет простого способа сделать это автоматически, поэтому вам придется делать это вручную.
4. Изменения внешнего вида
4.1. Файл для сохранения изменений CSS
Чтобы добавить новые объявления CSS или обновить текущие таблицы стилей, вы можете а) отредактировать исходный файл (например, style.default.css) или сохранить изменения в файле custom.css (рекомендуется) .
Причина Я рекомендую переопределить CSS в отдельном файле — это из-за будущих обновлений шаблона . Когда будет выпущено новое обновление для шаблона, вы можете просто перезаписать исходные файлы , но ваши изменения останутся нетронутыми в отдельной настройке.css файл. Шаблоны начальной загрузки также используют этот подход по отношению к структуре Bootstrap — все хранится в отдельном файле.
4.2. Изменить цвет шаблона
Почти каждый шаблон Bootstrapious , как бесплатный, так и премиум, поставляется с 5 или 6 цветовыми вариантами из коробки. Чтобы перейти на другой вариант цвета, найдите в вашего шаблона и замените его, например, <ссылка href = "css / style.green.css "> . Это простое изменение стилизует не только все элементы шаблона, но и все стандартные функции Bootstrap, такие как разбиение на страницы, цитаты, кнопки, вкладки и многое другое.
4.3. {LESS} компиляция файлов
Шаблоны Premium содержат также {LESS} исходные файлы. Они отлично подходят для внесения больших изменений в таблицы стилей CSS или для очень простого создания собственных цветовых вариантов. Вам понадобится компилятор для компиляции файлов {LESS} в CSS после внесения изменений.Я использую WinLess (только Windows) , еще один хороший выбор — Koala (мультиплатформенный) .
5. Настройки и изменения JavaScript
В каждом шаблоне используется свой набор подключаемых модулей, и вы можете просмотреть полный список подключаемых модулей JS в файле readme.txt в загружаемом файле. Плагины инициализируются и устанавливаются в файле front.js, расположенном в папке js. Если вы хотите изменить настройки какого-либо конкретного плагина, снова обратитесь к файлу readme и проверьте URL-адрес проекта плагина.
6. Дополнительные компоненты
6.1. Контактные формы
Некоторые шаблоны содержат также скелет для контактной формы, но обычно внутренний код не включается.
Если вы хотите выбрать PHP для бэкэнда вашей формы, я создал пошаговое руководство по этой теме. Перед внедрением этого решения убедитесь, что ваш хостинг поддерживает PHP 5.3+.
6.2. Карты Google
Некоторые шаблоны также содержат разделы или страницы карт Google. С 2017 г. картам Google необходим ключ API для правильной работы на вашем сайте.В некоторых шаблонах предоставляется ключ API, но он ограничен локальной разработкой и доменом Bootstrapious.com, поэтому вам в любом случае придется сгенерировать его для производственного использования. Чтобы получить свой API карт Google, перейдите сюда. Когда у вас будет готов ключ API, просто вставьте его в JS-вызов Google Maps, как показано в следующем примере.
Дополнительную информацию о картах Google и их интеграции с моими шаблонами можно найти в моем руководстве по картам Google.
6.3. Социальные иконки
Хотите, чтобы на вашей странице были значки социальных сетей? Во многих моих шаблонах Bootstrap значки уже подготовлены, вам просто нужно вдохнуть в них жизнь.
Есть два простых решения. Первый — добавить ссылки на сценарии обмена в социальных сетях, узнать больше о социальных иконках и поделиться URL-адресами в моем руководстве. Я рекомендую это решение, так как оно не добавит дополнительной нагрузки на ваш сайт, и все будет хорошо и быстро.
Второе решение — это кнопки совместного доступа SumoMe.Узнайте больше об установке SumoMe Share.
6.4. Сбор писем
Многие из моих бесплатных тем Bootstrap также содержат форму для сбора адресов электронной почты. Форма не настроена для какого-либо провайдера электронной почты, но ее настройка очень проста и понятна. Один из самых распространенных провайдеров электронной почты — MailChimp. Подробнее об интеграции Bootstrap и MailChimp в моем руководстве.
6.5. Иконочные шрифты
Почти в каждом шаблоне Bootstrap, который вы найдете здесь, используется иконочный шрифт Font Awesome.Этот набор иконок содержит почти 700 полезных иконок. Чтобы узнать, что это, ознакомьтесь с шпаргалкой по Font Awesome. Я также использую наборы иконок от Pixeden или Flat Icons. Если вы хотите добавить еще несколько значков или немного изменить стиль значков, ознакомьтесь с моим тщательно отобранным списком бесплатных шрифтов для значков.
На каких сайтах лучше всего найти бесплатные и дешевые темы для начальной загрузки?
Bootstrap — это бесплатный набор инструментов для создания веб-сайтов и веб-приложений.Он содержит шаблоны дизайна на основе HTML и CSS для типографики, форм, кнопок, диаграмм, навигации и других компонентов интерфейса, а также дополнительные расширения JavaScript. Вот лучшие веб-сайты с темами и шаблонами Bootstrap.
Темы начальной загрузки
- BootstrapZero — Бесплатные темы и шаблоны начальной загрузки. Существует более 90 абсолютно бесплатных тем и шаблонов для Bootstrap 3, многие из которых являются темами для начинающих, администратором / панелью управления и темами одностраничных приложений.
- BootBundle — загрузочный комплект.com — это пакет тем, фрагментов кода и других компонентов Bootstrap, загружаемых за один раз.
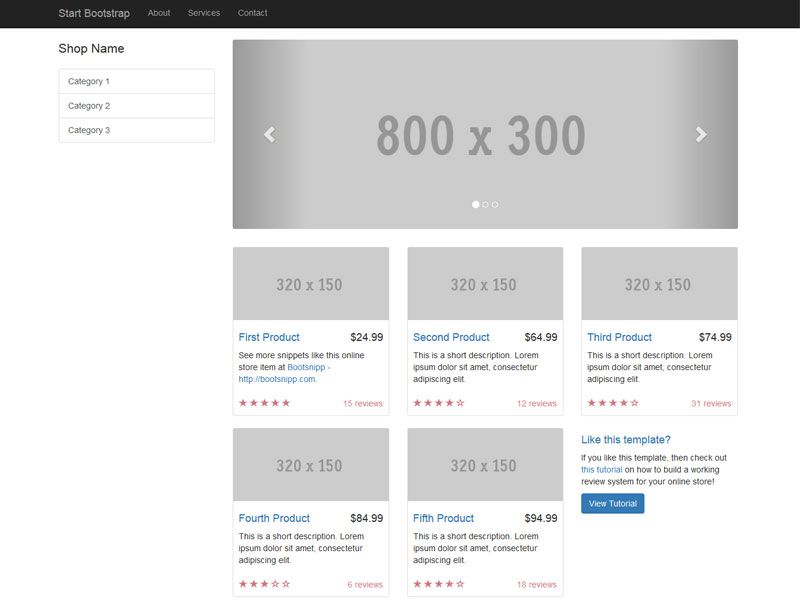
- Start Bootstrap — Бесплатные темы и шаблоны начальной загрузки
- Шаблоны Bootstrap ThemeForest — множество тем и шаблонов
- uiCookies — Адаптивные HTML и загрузочные шаблоны веб-сайтов
- HTML5 UP — полностью адаптивные шаблоны HTML5
- Shapebootstrap — Премиум и бесплатные шаблоны начальной загрузки
- Bootstrap Niravana — Бесплатные темы и шаблоны для начальной загрузки от Bootstrap Nirvana
- Bootswatch — Бесплатные темы Bootstrap с открытым исходным кодом
- Bootstrap Stage — курируемые премиальные и бесплатные темы и шаблоны Bootstrap.
- PrepBootstrap — основной источник бесплатных и премиальных тем Bootstrap, шаблонов и других виджетов в полных примерах кода.
- Bootshape — Бесплатные HTML5 CSS адаптивные шаблоны начальной загрузки.
- Веб-шаблоны с открытым исходным кодом — Лучшие бесплатные адаптивные шаблоны в сети.
- Bootstrappage — Бесплатная галерея шаблонов HTML и CSS для начальной загрузки.
- Bootstrapbay — высококачественные темы и шаблоны Bootstrap для вашего следующего веб-проекта.
- GridGum — торговая площадка тем для начальной загрузки
- Xtendify — Загрузите лучшую и самую большую коллекцию бесплатных и премиальных тем и шаблонов Bootstrap в Интернете.
- Themesell — Адаптивные темы и шаблоны начальной загрузки.
- GenesisUI — шаблоны администратора начальной загрузки на стероидах!
- BootstrapTaste — потрясающие бесплатные шаблоны и темы Bootstrap
- BlackTie — Free Handsome Bootstrap Themes имеет потрясающую, великолепно выглядящую тему, большинство из которой также включены в упомянутый выше BootBundle.
- {wrap} bootstrap — Темы Premium Boostrap
Витрины Bootstrap
«Все веб-сайты Bootstrap выглядят одинаково».
Это может быть правдой, но только если вы не вносите никаких изменений в стиль Bootstrap по умолчанию. Посмотрите эти коллекции красивых веб-сайтов Bootstrap для вдохновения.
Программное обеспечение начальной загрузки
Template Toaster — если вас не устраивают существующие темы Bootstrap, вы можете создать свои собственные, используя программное обеспечение Template Toaster.Кодирование не требуется, просто перетащите и установите в соответствии с потребностями вашего проекта. Просто и удобно.
sphinx-bootstrap-theme · PyPI
Эта тема Sphinx объединяет Bootstrap CSS / JavaScript фреймворк с различными вариантами макета, иерархическая навигация по меню, и удобный для мобильных устройств адаптивный дизайн. Это настраиваемый, расширяемый, и может использовать любое количество различных тем CSS Bootswatch.
Настройка
Тема может быть настроена по-разному (некоторые работают немного больше, другие).
Параметры темы
Тема предоставляет множество встроенных опций, которые можно настроить путем редактирования. ваш файл «conf.py»:
# (Необязательно) Логотип. Должен быть достаточно маленьким, чтобы поместиться на панели навигации (в идеале 24x24).
# Путь должен быть относительно каталога файлов _static.
html_logo = "my_logo.png"
# Параметры темы зависят от темы и настраивают внешний вид
# тема дальше.
html_theme_options = {
# Заголовок панели навигации. (По умолчанию: значение project)
'navbar_title': "Демо",
# Имя вкладки для всего сайта.(По умолчанию: «Сайт»)
'navbar_site_name': "Сайт",
# Список кортежей, содержащих страницы или URL-адреса, на которые можно ссылаться.
# Допустимые кортежи должны быть в следующих формах:
# (имя, страница) # ссылка на страницу
# (name, "/ aa / bb", 1) # ссылка на произвольный относительный URL
# (name, "http://example.com", True) # произвольный абсолютный URL
# Обратите внимание на значение "1" или "Истина" выше в качестве третьего аргумента для указания
# произвольный URL.
'navbar_links': [
(«Примеры», «Примеры»),
("Ссылка", "http: // example.com ", Верно),
],
# Отображение ссылок на следующую и предыдущую страницы в панели навигации. (По умолчанию: true)
'navbar_sidebarrel': Верно,
# Отображение содержания текущих страниц в навигационной панели. (По умолчанию: true)
'navbar_pagenav': Верно,
# Имя вкладки для содержания текущих страниц. (По умолчанию: «Страница»)
'navbar_pagenav_name': "Страница",
# Глобальная глубина оглавления для вкладки навигационной панели "сайт". (По умолчанию: 1)
# При переключении на -1 отображаются все уровни.
'globaltoc_depth': 2,
# Включить скрытые оглавления в навигационную панель сайта?
#
# Примечание: если это "false", вы не можете смешивать `: hidden:` и
# не скрытые директивы toctree на той же странице, иначе сборка
# сломает.#
# Значения: «истина» (по умолчанию) или «ложь»
'globaltoc_includehidden': "правда",
# HTML-класс панели навигации (по умолчанию: "navbar") для присоединения к элементу .
# Для черной панели навигации сделайте "navbar navbar-inverse"
'navbar_class': "инверсия навигационной панели",
# Закрепить панель навигации вверху страницы?
# Значения: «истина» (по умолчанию) или «ложь»
'navbar_fixed_top': "правда",
# Расположение ссылки на источник.
# Возможные варианты: «навигация» (по умолчанию), «нижний колонтитул» или что-то еще, что нужно исключить.
'source_link_position': "навигация",
# Bootswatch (http: // bootswatch.com /) тема.
#
# Параметры ничего (по умолчанию) или имя допустимой темы
# например, "космо" или "песчаник".
#
# Набор допустимых тем зависит от версии Bootstrap
# который используется (следующий вариант конфигурации).
#
# В настоящее время поддерживаются следующие темы:
# - Bootstrap 2: https://bootswatch.com/2
# - Bootstrap 3: https://bootswatch.com/3
'bootswatch_theme': "единый",
# Выберите версию Bootstrap.
# Значения: «3» (по умолчанию) или «2» (в кавычках)
'bootstrap_version': «3»,
}
Примечание для заголовка панели навигации: если вы не укажете вариант темы
navbar_title, что «conf.py »будет использоваться строка проекта. Мы не
используйте значения html_title или html_short_title, потому что по умолчанию они
оба содержат строки версии, которые панель навигации обрабатывает по-разному.
Версии начальной загрузки
Тема поддерживает Bootstrap v2.3.2 и v3.3.7 через
параметр темы bootstrap_version (из «2» или «3»). Некоторые примечания
относительно различий в версиях:
- Bootstrap 3 отказался от поддержки подменю, поэтому пока поддерживается этим
тема, они не будут отображаться в меню сайта или страницы.
- Внутри «navbar.html» — это шаблон Sphinx, используемый для Bootstrap v3 и
«Navbar-2.html» — это шаблон, используемый для v2.
- Если вы не уверены, что выбрать, выберите Bootstrap 3 . Если вы испытываете некоторые
форма проблем с совместимостью, затем попробуйте использовать Bootstrap 2.
Расширение «layout.html»
В качестве более «практического» подхода к настройке вы можете переопределить любой шаблон
в этой теме Sphinx или любых других. Хорошим кандидатом на изменения является
«макет.html », который обеспечивает большую часть внешнего вида. Во-первых, взгляни
в файле «layout.html», который предоставляет тема, и выясните
что вам нужно переопределить. В качестве примечания: у нас есть несколько тематических
улучшения, такие как блок шаблона navbarextra для дополнительных
содержимое на панели навигации.
Затем создайте свой собственный каталог «_templates» и файл «layout.html» (при условии, что
вы строите из «исходного» каталога):
$ mkdir source / _templates
$ сенсорный источник / _templates / layout.html
Затем настройте «conf.py »:
templates_path = ['_templates']
Наконец, отредактируйте файл переопределения «source / _templates / layout.html»:
{# Импортируйте макет темы. #}
{% extends "! layout.html"%}
{# Добавьте перед этим несколько дополнительных элементов и используйте существующие с вызовом 'super ()'. #}
{% нижний колонтитул%}
Мой нижний колонтитул потрясающего.
{{ супер() }}
{% endblock%}
Добавление собственного CSS
В качестве альтернативы вы можете добавить свой собственный статический каталог мультимедиа с помощью CSS
файл, чтобы переопределить стиль, который в демонстрации будет примерно таким:
Источник $ mkdir / _static
$ touch source / _static / my-styles.css
В новый файл «source / _static / my-styles.css» добавьте любой подходящий стиль,
например жирный цвет фона:
footer {
цвет фона: красный;
}
Затем в «conf.py» отредактируйте эту строку:
html_static_path = ["_static"]
Оттуда это зависит от того, какую версию Sphinx вы используете:
Сфинкс <= 1,5
Вам понадобится файл шаблона переопределения «source / _templates / layout.html».
настроен, как указано выше, но со следующим кодом:
{# Импортируйте макет темы.#}
{% extends "! layout.html"%}
{# Пользовательские переопределения CSS #}
{% set css_files = css_files + ['_static / my-styles.css']%}
Сфинкс> = 1.6.1
Добавьте функцию настройки в «conf.py» с путями к таблицам стилей, добавленными относительно
статический путь:
Настройка def (приложение):
app.add_stylesheet ("my-styles.css") # также может быть полным URL
# app.add_stylesheet ("ANOTHER.css")
# app.add_stylesheet ("AND_ANOTHER.css")
Подсказка
Sphinx автоматически вызывает вашу функцию настройки, определенную в «conf.ру »во время
процесс сборки для вас. Нет необходимости и не следует называть это
работают прямо в вашем коде.
Заметки о теме
Сфинкс
В теме размещены глобальное оглавление, локальное оглавление, навигация (предыдущая, следующая) и
все ссылки на источник находятся в верхней панели навигации Bootstrap, а также на Sphinx
панель поиска с левой стороны.
Глобальное (для всего сайта) оглавление — это раскрывающийся список навигации «Сайт»,
который представляет собой настраиваемый уровень рендеринга toctree для всего сайта.Локальное (на уровне страницы) оглавление — это раскрывающийся список навигации «Страница»,
который представляет собой многоуровневую визуализацию toc текущей страницы.
Бутстрап
Тема предлагает Bootstrap v2.x и v3.x, оба из которых полагаются на
jQuery v.1.9.x. Поскольку jQuery, который хочет Bootstrap, может радикально отличаться от
используются внутренние библиотеки jQuery Sphinx, библиотека из этой темы
интегрируется через noConflict () как $ jqTheme.
Вы можете переопределить любые статические файлы JS / CSS, отбросив разные версии в вашем
Каталог Sphinx «_static».
Содействие
Мы приветствуем вклад в этот проект. Убедитесь, что демо
сайт строится чисто и выглядит так, как вы хотите. Сначала соберите демо:
$ fab clean && fab демо
Затем просмотрите сайт на сервере разработки:
$ fab demo_server
Кроме того, если вы добавляете новый тип стиля или конструкцию Sphinx или Bootstrap,
добавьте пример использования на страницу «Примеры».
Примечание : Если вы используете Python 3, Fabric недоступна, поэтому у нас очень
грубый Makefile на его месте.Попробуйте:
$ make clean && make demo
Затем просмотрите сайт на сервере разработки:
$ make demo_server
потрясающих бесплатных шаблонов начальной загрузки HTML 2021
Скоро появится Bootstrap 4, а Bootstrap 3 по-прежнему является наиболее часто используемым вариантом Twitter Bootstrap и крупнейшим пользовательским интерфейсом, готовым к работе с мобильными устройствами. Вот коллекция лучших бесплатных шаблонов начальной загрузки 2021 года.Каждая тема индивидуальна — некоторые предлагают широкий выбор настроек, а другие сосредоточены на определенных характеристиках. Вы обязательно найдете шаблон, который полностью соответствует вашим потребностям! Эти минималистичные, но сильные темы хорошо подходят для любых веб-сайтов или вакансий. Bootstrap делает этот шаблон начальной загрузки адаптивным и удобным для мобильных устройств.
Шаблон мобильного приложения Bootstrap
Это бесплатный одностраничный HTML-шаблон для продвижения приложений iOS и Android. Шаблон полностью редактируется для размещения отзывов, таблиц цен, описания функций и вступительных блоков с фоном параллакса видео.
Скачать бесплатный шаблон Live Demo
Бесплатный шаблон HTML
Создайте адаптивный веб-сайт со страницами резюме, портфолио, а также страниц с презентациями услуг. Шаблон содержит более 50 современных веб-блоков (липкие меню, полноэкранные заставки, параллакс, видео-фоны, карусели, слайдеры, галереи изображений, поля значков, сообщения в блогах, отзывы, социальные сети, таблицы цен, формы подписки, контактные формы, нижние колонтитулы) и 4 предварительно разработанные страницы, которые предоставят вам все возможности для создания уникального веб-сайта за считанные минуты.
Скачать бесплатный шаблон Live Demo
HTML Скоро появится шаблон
Аккуратный и лаконичный одностраничный шаблон BS4 «скоро» / «в разработке». Полноэкранный вводный элемент включает в себя потрясающий счетчик, анимированный текстовый элемент и форму подписки.
Скачать бесплатный шаблон Live Demo
Бесплатный HTML-шаблон портфолио
Демо-шаблон Portfolio включает в себя несколько страниц: галерею кладки, полноэкранные параллаксные изображения и описание проекта.Выглядит потрясающе и к тому же полностью функциональный.
Скачать бесплатный шаблон Live Demo
Bootstrap шаблон резюме
Эта тема BS идеально подходит для тех, кто хочет разместить в Интернете информацию о своих профессиональных навыках: образование, опыт, награды и работы. Современный, чистый, но гибкий дизайн на основе Bootstrap 4.
Скачать бесплатный шаблон Live Demo
Mobirise — Простой шаблон начальной загрузки
Mobirise Template — это шаблон начальной загрузки для блогов, сайтов портфолио или практически любого бизнеса.. Тема содержит множество разнообразных функций и дополнений, которые вы можете использовать в качестве отличной отправной точки для ваших следующих начинаний на основе Bootstrap. Шаблон бесплатен для частного и коммерческого использования; обратные ссылки не требуются, но всегда приветствуются
Этот бесплатный шаблон подходит для презентации продуктов малого бизнеса, частного портфолио, онлайн и офлайн компаний. В шаблоне есть липкая навигация с плавной прокруткой к разделам, основные отличия с красочными значками, описание компании, оценки комментариев, «о нас» и лента блога
Скачать бесплатно | Живая демонстрация
Grayscale — бесплатный адаптивный шаблон Bootstrap
Grayscale — это многоцелевой одностраничный шаблон сайта с темным макетом и легкими эффектами прокрутки страницы.Если вам интересно, вы также можете посмотреть эти темы HTML5 Bootstrap.
Grayscale — это бесплатный шаблон Bootstrap 3, созданный StartBootstrap. Он может быть вашим прямо сейчас, просто скачайте шаблон на странице предварительного просмотра. Шаблон бесплатный, и вы можете использовать его для любых проектов, личных или коммерческих.
Скачать бесплатно | Живая демонстрация
Тема Bootstrap 4 — Бесплатный шаблон начальной загрузки
PurityM — это исходный шаблон Bootstrap 4, который поставляется вместе с чрезвычайно простым конструктором веб-сайтов для создания веб-сайта на Bootstrap 4 за десять минут без возможности кодирования.Он мобильный, полностью отзывчивый и подготовлен к сетчатке. Включает в себя большой ассортимент готовых блоков: слайдер изображений, галерею, мобильное меню, таблицу цен, контактную форму, кнопки общего доступа, карты Google и шрифты Google, векторные иконки, нижний колонтитул, параллакс и фон видео, полноэкранное вступление и многое другое.
Скачать бесплатно | Живая демонстрация
Creative — шаблон целевой страницы начальной загрузки
Creative — это одностраничная тема Bootstrap для многоцелевого использования, малого бизнеса, а также для творчества.. Шаблон включает в себя ряд плагинов и множество характеристик, которые вы можете использовать в качестве отличного шаблона для следующего проекта, созданного с помощью Bootstrap!
Скачать бесплатно | Живая демонстрация
Agency — Шаблон домашней страницы Bootstrap
Agency — это одностраничная Bootstrap тема для услуг, модного и малого бизнеса. Дизайн агентства основан на Золотом PSD шаблоне. Кстати, посмотрите также эти лучшие темы Bootstrap.
Полностью мобильная, настраиваемая навигация с ошибками с активными группами, плавная прокрутка страниц и адаптивные резервные стили, раздел служб с круговыми значками только CSS от FontAwesome, сетка портфолио с предварительным просмотром всплывающих окон модальных окон для деталей портфолио, о разделе с гибкой временной шкалой, команда раздел для участников с фотографиями профиля в круге и ссылками на социальные сети, рабочая контактная форма PHP с проверкой — просто добавьте свой адрес электронной почты в файл PHP, содержащий ссылки на общество, информацию об авторских правах и другие ссылки
Скачать бесплатно | Живая демонстрация
Clean blog — шаблон приложения Bootstrap
Чистый блог — это тщательно разработанная тема веб-сайта Bootstrap, которая подходит для частных или корпоративных веб-сайтов.Этот шаблон содержит четыре HTML-страницы, включая страницу с информацией, индекс сайта, образец сообщения, а также страницу контактов ..
Современный дизайн с тонкими цветовыми акцентами. Текст блога без отвлекающих факторов, оптимизированный для удобочитаемости, с интерфейсом строки меню, который удобно появляется при прокрутке вверх! Функционирующая контактная форма PHP с проверкой — просто добавьте свой адрес электронной почты в файл PHP, содержащий
Нижний колонтитул со ссылками на социальные сети и информацией об авторских правах
Скачать бесплатно | Живая демонстрация
Freelancer — Одностраничный загрузочный шаблон
Freelancer — это одностраничная тема Bootstrap-портфолио для фрилансеров.Этот шаблон построен с использованием темы Flatly от Bootswatch.
Установить верхнюю навигацию, которая не работает при прокрутке. Прокрутка элементов навигации. Для отображения сведений о вакансиях, мобильных, полноэкранных модальных окнах.
Скачать бесплатно | Живая демонстрация
Appi — бесплатный шаблон целевой страницы для начальной загрузки
Appi — это красивая целевая страница, созданная для того, чтобы рассказать о вашей следующей программе, сайте или товарах. Обладая уникальной модой и минималистичным дизайном, вы сможете продемонстрировать свой следующий продукт.
Скачать бесплатно | Живая демонстрация
Sumo — шаблон мастера начальной загрузки
Sumo Landing — привлекательная одностраничная тема, созданная LandingSumo.
Sumo Landing дополнительно поставляется с версией WordPress, созданной GentsThemes. Это совершенно бесплатно, и вы можете скачать его здесь прямо сейчас!
Скачать бесплатно | Живая демонстрация
Basic — одностраничный шаблон начальной загрузки
Basic — это 2-страничные темы, созданные для демонстрации базовой информации и вашей работы.Идеально для фрилансеров. Современный дизайн с элегантной эстетикой.
Скачать бесплатно | Живая демонстрация
Instant — Шаблон начальной загрузки HTML
Instant — это 3-страничный шаблон, созданный специально для фрилансеров, планирующих продемонстрировать свою работу в красивой и минималистичной моде. Поставляется со страницей указателя / портфолио, страницей о компании и страницей проекта. Просто настроить. Получил страницу своего портфолио за считанные минуты.
Скачать бесплатно | Живая демонстрация
Studio — Шаблон домашней страницы Bootstrap
Studio — это простой одностраничный сайт, идеально подходящий для частного или агентского сайта, с элегантным и минималистичным дизайном.Использует FontAwesome 4.0.3, эффект параллакса, меню далеко-холста и другие прекрасные атрибуты. Также проверьте эти лучшие шаблоны Bootstrap.
Скачать бесплатно | Живая демонстрация
Marco — Адаптивный шаблон начальной загрузки
Скачать бесплатно | Живая демонстрация
Bondy — шаблон профиля начальной загрузки
Bondy — это полностью отзывчивый и невероятно привлекательный шаблон Bootstrap 3 для любых приближающихся начинаний. Шаблон включает удобный для программиста и простой настраиваемый код.
Три предопределенных цвета с двумя дополнительными страницами для ведения блога «Архив, один».
Скачать бесплатно | Живая демонстрация
Oleose — бесплатный шаблон начальной загрузки
Скачать бесплатно | Живая демонстрация
SevenApp — Одностраничный шаблон начальной загрузки
SevenApp — это замечательная бесплатная целевая страница программы сотового телефона с шаблоном начальной загрузки 3. Шаблон включает тщательно продуманный код, удобный для SEO и программистов. SevenApp также хорошо документирован, все необходимое вы найдете в папке документации.
Скачать бесплатно | Живая демонстрация
Engage — шаблон портфолио Bootstrap
Engage — креативный и мощный многоцелевой шаблон, идеально подходящий для ведения блога или демонстрации продуктов и услуг. Он состоит из многостраничной одной страницы и макетов. Создайте привлекательный сайт, используя шаблон, сделанный опытными дизайнерами.
Шаблон содержит одностраничные демонстрационные макеты и 40 домашних страниц, и в ближайшее время появятся другие. Тем, у кого есть особая концепция, которую вы ищете, еще не включенная в шаблон, не стесняйтесь, отправьте нам сообщение, чтобы обсудить ее.
Скачать бесплатно | Живая демонстрация
Pasific — Шаблон блога Bootstrap
Pasific — это многоцелевой шаблон HTML5, созданный с помощью Twitter Bootstrap версии 3. Мы предлагаем вам этот шаблон с различными дизайнами для многостраничных и одностраничных страниц. В основном файле содержится 130 HTML-файлов. Множество других элементов, 2000 иконок и шорткод включены, чтобы сделать этот шаблон мощным, простым в использовании и помочь вам достичь успеха, на который я рассчитываю.
Pasific предоставляет высококачественный шаблон для сервисов, цифровых студий, больших и малых компаний, стартапов, фрилансеров, разработчиков мобильных телефонов / программ, интернет-магазинов, блогов, минималистов и т. Д.
{В шаблоне содержится 35 HTML-страниц, созданных с использованием Bootstrap 3.
Скачать бесплатно | Живая демонстрация
Novu — Шаблон HTML для начальной загрузки
Novu — Современный и креативный HTML-шаблон. Novu — это чистый и современный шаблон, подходящий для различных целей одностраничного веб-сайта для вашего портфолио и использования компанией. Novu Включает в себя отличные атрибуты, такие как Slider и Parallax Backgrounds, также включает разделы портфолио команды и блога, у вас есть все, что вам нужно, чтобы получить целевую страницу вашего веб-сайта.
Скачать бесплатно | Живая демонстрация
Enhance — Шаблон веб-сайта Bootstrap
Вы сможете использовать его для корпоративных, деловых, творческих, гостиничных, ресторанных, йогических, оздоровительных спа, фотоателье, архитектуры, моды, путешествий, органических продуктов питания, свадьбы, хостинга и т. Д., Чтобы создать уникальный и надежный веб-сайт, который хорошо работает на настольном компьютере, планшете и сотовом телефоне. 15 различных демонстраций с прозрачным светом и мобильными панелями меню
Скачать бесплатно | Живая демонстрация
HTML5 Bootstrap 4 блока Шаблон
Скачать бесплатную тему
Шаблон начальной загрузки CSS3
Скачать бесплатную тему
Адаптивная тема Bootstrap 4
Скачать бесплатный шаблон
Бесплатный шаблон начальной загрузки
Скачать бесплатный шаблон
HTML-портфолио Тема M4
Скачать бесплатную тему
CSS3 Юрист Шаблон M4
Скачать бесплатную тему
HTML5 AgencyM4 шаблон
Скачать бесплатный шаблон
Шаблон CSS3 SpaceM
Скачать бесплатную тему
Шаблон CSS3 DirectM
Скачать бесплатную тему
Бесплатный шаблон ColorM
Скачать бесплатную тему
Адаптивный новый шаблон начальной загрузки
Скачать бесплатный шаблон
HTML шаблон PurityM
Скачать бесплатный шаблон
Элегантная тема HTML
Скачать бесплатную тему
Тема бесплатных минут
Скачать бесплатный шаблон
HTML шаблон Clarus
Скачать бесплатный шаблон
Тема клеветы HTML5
Скачать бесплатный шаблон
Скачать бесплатно шаблон Sparks
Скачать бесплатную тему
Bootstrap Ezyland Theme
Скачать бесплатный шаблон
Bootstrap Unicore Theme
Скачать бесплатную тему
Bootstrap Тема Soliaris
Скачать бесплатную тему
Скачать бесплатно Flash шаблон
Скачать бесплатный шаблон
HTML5 шаблон Treson
Скачать бесплатный шаблон
HTML-шаблон начальной загрузки
Скачать бесплатный шаблон
HTML-шаблон начальной загрузки
Скачать бесплатный шаблон
Адаптивная тема начальной загрузки
Скачать бесплатный шаблон
Начальная тема CSS3
Скачать бесплатную тему
HTML5 Бесплатная тема
Скачать бесплатный шаблон
Адаптивный HTML-шаблон
Скачать бесплатный шаблон
Скачать бесплатно адаптивный шаблон
Скачать бесплатную тему
HTML5 Шаблон целевой страницы для бизнеса
Скачать бесплатную тему
CSS3 одностраничная тема
Скачать бесплатный шаблон
Бесплатная простая тема
Скачать бесплатную тему
Bootstrap Мобильная тема
Скачать бесплатную тему
Адаптивная тема YouPlay
Скачать бесплатный шаблон
CSS3 одностраничная тема
Скачать бесплатную тему
Бесплатный шаблон блога
Скачать бесплатный шаблон
Бесплатный шаблон недвижимости
Скачать бесплатный шаблон
CSS3 Bootstrap Тема ресторана
Скачать бесплатный шаблон
CSS3 Туристический шаблон
Скачать бесплатную тему
CSS3 Свадебная тема
Скачать бесплатную тему
CSS3 Шаблон гостиницы
Скачать бесплатную тему
HTML5 тема целевой страницы
Скачать бесплатный шаблон
Новостной шаблон CSS3
Скачать бесплатную тему
Скачать бесплатно шаблон профиля
Скачать бесплатную тему
Адаптивный образовательный шаблон
Скачать бесплатный шаблон
Скачать бесплатно Coming Soon Theme
Скачать бесплатный шаблон
Тема страницы ошибки HTML5
Скачать бесплатный шаблон
Шаблон события HTML5
Скачать бесплатную тему
Адаптивный шаблон Storem4
Скачать бесплатную тему
Бесплатная тема для электронной коммерции
Скачать бесплатную тему
Скачать бесплатно адаптивный шаблон электронной коммерции
Скачать бесплатную тему
Тема магазина Bootstrap
Скачать бесплатную тему
Скачать бесплатно тему «О нас»
Скачать бесплатный шаблон
Тема HTML-агентства
Скачать бесплатную тему
Тема бесплатного приложения
Скачать бесплатный шаблон
Бизнес-шаблон CSS3
Скачать бесплатную тему
Адаптивный корпоративный шаблон
Скачать бесплатный шаблон
Скачать бесплатно шаблон домашней страницы
Скачать бесплатный шаблон
Шаблон журнала HTML5
Скачать бесплатную тему
Многостраничный HTML-шаблон
Скачать бесплатную тему
Бесплатный шаблон личного сайта
Скачать бесплатную тему
HTML5 шаблон фотографии
Скачать бесплатную тему
Адаптивная тема магазина
Скачать бесплатную тему
Тема веб-приложения CSS3
Скачать бесплатный шаблон
Лучшие бесплатные шаблоны Bootstrap 5
Bootstrap, самый популярный интерфейсный фреймворк, созданный для стилизации профессиональных веб-сайтов, в настоящее время подвергается серьезному обновлению, Bootstrap 5 .Альфа-версия Bootstrap 5 была официально выпущена 16 июня 2020 года после нескольких месяцев доработки. Со всеми ключевыми изменениями в этой версии команда разработчиков Bootstrap 5 проинформировала пользователей, что текущая версия остается в рамках альфа-версии. Чтобы лучше контролировать и поддерживать свой код, Bootstrap не зависит от jquery, вместо этого функции должны быть реализованы с помощью чистого или ванильного кода JavaScript в Bootstrap 5, который может помочь с размером файла или весом фреймворка.
Bootstrap 5 по умолчанию включает адаптивные размеры шрифтов, которые могут автоматически изменять размер элемента типографики в соответствии с размерами области просмотра пользователя с помощью механизма RFS или адаптивных размеров шрифта. Команда Bootstrap 5 решила отказаться от поддержки Internet Explorer 10 и 11, что может быть неплохим ходом, поскольку он позволит веб-дизайнерам и разработчикам больше сосредоточиться на проектировании сетевой страницы . В соответствии с исправлениями, внесенными на официальной доске отслеживания проектов Github Bootstrap 5, ширина желоба теперь будет равна rem, а не px.
В Bootstrap 5 команда Bootstrap удалила картонные колоды , поскольку новая сеточная система предлагает более гибкое управление. По умолчанию в Bootstrap 4 для параметра отображения используется встроенный блок, но в Bootstrap 5 он был удален. В Bootstrap 5 есть потрясающая новая библиотека значков SVG, тщательно созданная Марком Отто, соучредителем Bootstrap. Конечно, Bootstrap 5 не будет интересен без нового CSS-класса Bootstrap. Со всеми новыми обновлениями, поступающими в Bootstrap 5, можно с уверенностью отметить, что команда Bootstrap делает огромные шаги для создания облегченной, простой, полезной и быстрой среды для удобства разработчика.
Если вы ищете отправную точку для Bootstrap 5, шаблоны — отличный способ попробовать на вкус мощный Bootstrap 5, в Интернете доступно множество шаблонов на основе V5, и разработчики буквально начали использовать последнюю версию.
Вот лучшие бесплатные шаблоны начальной загрузки 5 из нашей коллекции для начала —
Массивный
Massive — это многоцелевой html-шаблон начальной загрузки 5, созданный практически для любого типа веб-сайтов.В этом шаблоне есть 4 удивительных и уникальных варианта домашней страницы для сайтов компаний / агентств, веб-приложений, мобильных приложений и портфолио. Если вы ищете современный шаблон начальной загрузки 5 с освежающим современным дизайном и множеством элементов пользовательского интерфейса, массив — идеальный выбор для вас.
Космос
Space — это первые 5 универсальных загрузочных шаблонов, специально разработанных для бизнес-сайтов, агентств, стартапов и корпоративных веб-сайтов. Этот шаблон содержит более 20 бизнес-страниц, более 100 элементов пользовательского интерфейса и полностью адаптивный макет для корпоративных веб-сайтов.Благодаря чистому и обновленному дизайну и 3 вариантам домашней страницы вы можете создать потрясающий и необычный веб-сайт. Пространство закодировано в блочной структуре, SCSS, без jQuery (ванильный JavaScript), хорошо документированной кодовой базы и обширной документации, поэтому его легко настраивать и легко продолжить.
BizFinity
BizFinity — это адаптивный, бесплатный и премиум многоцелевой шаблон начальной загрузки 5, специально разработанный для корпоративных, агентских и корпоративных сайтов.Он имеет чистый дизайн, 14+ бизнес-страниц и множество элементов пользовательского интерфейса для создания практически любых веб-сайтов. Этот многоцелевой HTML-шаблон легко настроить и использовать в вашем следующем веб-проекте.
Смелый
Bold — это модный и чистый шаблон начальной загрузки 5 с потрясающим дизайном, 3 уникальными вариациями домашней страницы, множеством элементов пользовательского интерфейса и страниц. Этот шаблон создан для агентств, деловых, корпоративных и консалтинговых сайтов. Если вы ищете хорошо продуманный шаблон начальной загрузки 5 для своего бизнеса, жирный шрифт может быть правильным выбором.
JobGrids
JobGrids — это бесплатный премиум-портал вакансий и HTML-шаблон начальной загрузки доски объявлений 5, в котором есть все необходимое для проектирования и разработки полнофункционального сайта портала вакансий. Этот шаблон доски объявлений предлагает 4 различных варианта домашней страницы, более 200 блоков пользовательского интерфейса и более 18 страниц, посвященных порталу вакансий. JobGrids легко настроить, поскольку коды хорошо организованы, а файлы SCSS включены в пакет.
SaaSpal
SaaSpal — это бесплатный шаблон целевой страницы начальной загрузки 5, основанный на грядущей версии Bootstrap 5.Этот шаблон специально разработан для SaaS, коммерческих и программных веб-сайтов и целевых страниц. Кроме того, SaaSpal предлагает обновленный и качественный дизайн для вашего шаблона целевой страницы. Более того, этот шаблон начальной загрузки 5 имеет все основные разделы и функции и полностью реагирует на любые устройства и браузеры.
AppGrids
AppGrids — это бесплатный шаблон начальной загрузки 5, специально созданный для целевой страницы приложения и программного обеспечения. Этот шаблон построен с использованием последней версии bootstrap 5 и HTML 5.Кроме того, AppGrids содержит все необходимые элементы и функции для целевой страницы вашего приложения. Более того, этот шаблон начальной загрузки полностью адаптивен.
Изысканный
Fancy построен с использованием Bootstrap 5, созданного для — бизнес-шаблонов, агентств, корпоративных и стартапов веб-сайтов. Он имеет свежий и современный дизайн, все основные торговые разделы и легко настраивается для вашего корпоративного веб-сайта. Он подчеркивает — эффективный слайдер, касающийся раздела, статей / вспомогательных средств, фильтруемого раздела портфолио, прогресса работы, команды, клиентов, рабочей контактной формы и многого другого для многофункционального одностраничного бизнес-сайта.Fancy — это веб-шаблон для всего бизнеса, с помощью которого вы можете с легкостью создать практически любой бизнес, корпоративный веб-сайт или веб-сайт для стартапов.
Аппи
Appi — это шаблон целевой страницы приложения на основе Bootstrap 5 для создания следующей страницы запуска приложения. У него потрясающий дизайн, полностью адаптивный макет и все основные элементы пользовательского интерфейса, необходимые для создания потрясающей целевой страницы приложения на основе Bootstrap 5.
SoftLand
SoftLand — это бесплатный шаблон Bootstrap 5, специально созданный для программного обеспечения, приложений и веб-сайтов SaaS.Этот шаблон целевой страницы построен с использованием последней версии bootstrap 5 и HTML. Кроме того, SofLand предлагает все необходимые элементы и простую настройку для шаблона целевой страницы вашего программного обеспечения. Более того, этот шаблон начальной загрузки 5 имеет чистый и освежающий дизайн для полноценного веб-сайта с программным обеспечением.
SaaSLand
SaaSLand — это бесплатный шаблон начальной загрузки 5, специально разработанный для SaaS, программного обеспечения и целевых веб-страниц. Этот шаблон построен с новой версией начальной загрузки 5.Кроме того, SaaSLand предлагает более 500 иконок, все основные разделы и чистый, отзывчивый и современный дизайн. Более того, этот шаблон начальной загрузки 5 полностью реагирует на любые устройства и браузеры.
Стартер
Starter — это бесплатный бизнес-шаблон, созданный с использованием bootstrap 5 и HTML 5. Этот шаблон bootstrap 5 специально разработан для веб-сайтов стартапов, агентств и бизнеса. Кроме того, в Starter есть все важные бизнес-элементы и разделы для вашего следующего проекта.Более того, этот шаблон начальной загрузки 5 полностью адаптивен и быстро загружается.
Учить
Learn основан на Bootstrap 5 и HTML5, разработанном для онлайн-курса или шаблона веб-сайта любого образовательного учреждения, такого как учебный институт, Bootcamp и т. Д. Благодаря чистому и освежающему адаптивному дизайну этот шаблон имеет несколько основных элементов образовательного интерфейса, включая отдельные страницы для — курсы и разовый курс. Для mighty bootstrap v5 обучение легко настроить для обслуживания практически любого веб-сайта онлайн-курса с 6 уникальными иллюстрациями и более чем 500 значками от LineIcons.По вашему желанию вы можете выбрать бесплатные или премиальные варианты.
Доставка
Delivery — это бесплатный шаблон целевой страницы начальной загрузки 5 на основе Bootstrap 5 и HTML 5. Этот шаблон целевой страницы специально разработан для веб-сайтов, связанных с едой, продуктами и доставкой на дом. Кроме того, у Delivery есть чистый, освежающий и уникальный дизайн для вашего будущего шаблона целевой страницы, связанной с едой. Более того, этот шаблон начальной загрузки 5 полностью адаптивен и прост в настройке.
Медик
Medic использует последнюю версию bootstrap5 и HTML5 для создания шаблона веб-сайта медицины, клиники и больницы. Этот бесплатный шаблон имеет свежий и безупречный дизайн со всеми необходимыми разделами и функциями для создания полноценного веб-сайта клиники или больницы. Он подчеркивает все элементы пользовательского интерфейса v5, чтобы предоставить вам великолепный веб-шаблон для любой медицинской службы.
Простой
Основная версия (v5) фреймворка Bootstrap — это альфа-версия, выпущенная 16 июня и ставшая самой популярной фреймворком переднего плана.Для простого шаблона начальной загрузки Simple создается с помощью последней версии Bootstrap 5, которая бесплатна для всех и используется в качестве отправной точки для v5. Несмотря на простоту, этот шаблон содержит полноценный веб-сайт с основными функциями для любого бизнес-сайта.
Вольт
Volt основан на динамическом Bootstrap 5, бесплатном шаблоне административной панели с открытым исходным кодом. Имея более 100 компонентов, 11 страниц с примерами и 3 легких плагина с Vanilla JS Volt, идеально подходит для вашего шаблона панели инструментов.Профессиональная версия Volt, которая имеет более 800 компонентов, 20 страниц с примерами и более 10 расширенных плагинов для панели инструментов следующего уровня. Этот шаблон также имеет расширенный рабочий процесс разработки, хорошую документацию и многое другое, чтобы дать вам безупречный интерфейс администратора.
Комплект пользовательского интерфейса HTML для электронной коммерции Bootstrap 5
Набор для пользовательского интерфейса HTML, ориентированный на электронную коммерцию, основан на последней версии начальной загрузки 5 и HTML5 для практически любого типа веб-проектов электронной коммерции. Этот шаблон на основе v5 включает 300+ элементов пользовательского интерфейса, 120+ разделов, 25+ примеров страниц и 9+ готовых шаблонов для создания выдающегося пользовательского интерфейса электронной коммерции.Благодаря всем необходимым плагинам, полной отзывчивости и высококачественному дизайну вы можете создать собственный пользовательский интерфейс электронной коммерции в течение минуты.
Интернет-магазин
eStore — это бесплатный шаблон начальной загрузки 5, специально созданный для всех типов веб-сайтов магазинов электронной коммерции. Этот шаблон создан на основе новой версии bootstrap 5. Кроме того, в eStore есть более 10 страниц для электронной коммерции, более 100 элементов сайта электронной коммерции и все необходимое. Кроме того, интернет-магазин полностью реагирует на все устройства и браузеры.
BizMix
BizMix — это бесплатный шаблон начальной загрузки 5, основанный на новой загрузке 5 и HTML. Этот одностраничный шаблон специально разработан для веб-сайтов агентств, стартапов и предприятий. Кроме того, BizMix предлагает достойный и минималистичный дизайн для вашего будущего бизнес-одностраничного шаблона. Более того, этот шаблон начальной загрузки 5 имеет все основные элементы и полностью реагирует практически на все браузеры и устройства.
Крипто
Crypto — бесплатный шаблон, основанный на новой версии bootstrap 5 и HTML 5.Этот шаблон начальной загрузки 5 предлагает все необходимые элементы и функции с рабочей формой обратной связи. Кроме того, Crypto специально разработан для сайтов, связанных с ICO, Crypto и Blockchain. Кроме того, этот шаблон начальной загрузки 5 отличается чистым дизайном и адаптивной версткой.
ClassiList
ClassiList — это бесплатный шаблон начальной загрузки 5, основанный на новой версии начальной загрузки 5. Этот шаблон специально разработан для веб-сайтов с объявлениями, списками и каталогами. Кроме того, ClassiList включает более 20 страниц и более 100 элементов пользовательского интерфейса, отзывчивый макет, более 500 значков и важные бизнес-страницы.К тому же этот шаблон bootstrap 5 имеет качественный и отзывчивый дизайн.
AdminKit
AdminKit — это бесплатный администратор Bootstrap 5, а шаблон панели инструментов содержит все основные элементы администрирования, страницы и расширения. Его привлекательный дизайн и возможности настройки, несомненно, впечатлят любого. Если вы ищете минимальный шаблон администратора на основе Bootstrap 5 Admin Kit, просто идеальный выбор!
50+ бесплатных тем Bootstrap для проверки в 2020 году
Эта минималистичная и изящная тема, богатая функциональными возможностями и ориентированная на высококачественные изображения, является отличным выбором для любого сайта красоты, посвященного косметике, уходу за телом, макияжу, натуральным продуктам или органическим товарам.
Полностью адаптивное решение для электронной коммерции для предприятий индустрии моды, которое прекрасно продемонстрирует одежду и аксессуары, которые вы продаете.
Эта многофункциональная тема Bootstrap — отличный выбор для любой ниши интернет-магазина, обеспечивая интуитивно понятный пользовательский интерфейс и множество вариантов настройки.
Созданный для удовлетворения потребностей различных отраслей, таких как автомобили, технологии, архитектура и спорт, этот шаблон гордится хорошо продуманной структурой, всесторонней настройкой и удобной компоновкой.
Оптимизированная для SEO и полностью адаптивная, эта тема — привлекательный и стильный вариант для всех, чей бизнес полагается на потрясающие визуальные эффекты. Его регулируемый внешний вид и поддержка в социальных сетях помогут распространить информацию о вашем таланте по всему миру.
Решение для электронной коммерции с мультивалютной опцией и настраиваемым конструктором домашней страницы. Этот шаблон лучше всего подходит для магазинов еды и напитков и интернет-магазинов.
Эта тема, полностью адаптированная для всех устройств и созданная в соответствии с последними стандартами Google, предназначена для предприятий, которым нужен профессиональный и современный вид.
Этот привлекательный, многофункциональный шаблон отлично подходит для корпоративных веб-сайтов, которым необходимо присутствие в Интернете под брендом. Дизайн и структура легко настраиваются даже без знания CSS или HTML. Кроме того, в сам шаблон включены опции для социальных сетей и блогов.
Надежный и чистый код, который отлично работает на всех устройствах и операционных системах. Эта тема на основе Bootstrap предлагает множество вариантов для представления вашего меню, команды и специальностей.
Чистый и современный дизайн для консалтинговой компании, включая страницы портфолио, команды и обзоры. Шаблон полностью настраивается — от цвета логотипа и фона до верхнего и нижнего колонтитула. Его полная поисковая оптимизация предлагает вам беспроблемное создание веб-сайтов.
Яркий и заслуживающий доверия сайт создан для летних лагерей. Он предлагает полностью действующий код, логин и подписку на рассылку новостей. Более того, он содержит раздел блога, а также возможность добавления новостей, цен и отзывов.
Lovely предлагает чистый и элегантный дизайн с множеством функций, таких как поддержка чата. Этот шаблон с 4 цветовыми схемами отлично подходит для сайтов о свадьбе, флористике, подарках или индустрии красоты. Он также имеет всплывающую галерею и кнопки социальных сетей.
Профессионально разработанный код с элегантным дизайном и полной адаптивностью на всех устройствах, шаблон InHouse поможет вашей недвижимости найти идеального покупателя. Тема включает в себя отзывы, блог и варианты публикации в социальных сетях.
Яркий, привлекательный и настраиваемый — DePaletra — прекрасный выбор для тех, кто стремится к минималистичному дизайну. SEO темы на должном уровне, и на веб-сайте также есть возможность рассылки новостей.
Надежная, информативная и быстро реагирующая тема для любой социальной или благотворительной организации. Helper полностью редактируется, оптимизирован для SEO и позволяет загружать изображения и видео высокого качества.
Очень отзывчивая тема для отелей, мотелей и других служб размещения, которая включает в себя блог, галерею, а также социальные сети и варианты бронирования.
Название этой темы говорит само за себя — она посвящена веб-сайтам о путешествиях, будь то электронная коммерция, продающая туристическое снаряжение, или агентство, продвигающее невероятные направления. Минималистичный дизайн с умеренным выбором цвета позволяет вашим посетителям сосредоточиться на продуктах и информации, которые имеют наибольшее значение.
Этот стильный и многофункциональный шаблон музыкального веб-сайта позволяет добавлять изображения, видео, карты Google и социальные сети для продвижения вашего следующего концерта.
Тема 7Q Bootstrap, ориентированная на потрясающие визуальные эффекты, отлично подходит для любителей адреналина. Шаблон лучше всего подходит для рекламы активного отдыха, спортивных мероприятий или приключений на природе.
Эта аккуратная и современная тема отлично подходит для платформ электронного обучения. ESP University предлагает адаптивный интерфейс, подходящий для любых образовательных целей. Этот шаблон включает кроссбраузерную совместимость и подписку на рассылку новостей.
Эта полностью редактируемая и настраиваемая тема хорошо работает для всех веб-сайтов, посвященных спорту и тренировкам.Независимо от того, владеете ли вы тренажерным залом или продаете тренажеры, этот привлекательный визуальный план привлечет внимание всех любителей фитнеса.
Превосходное решение для электронной коммерции для магазина подарков, ювелирных изделий или игрушек с элегантным и профессиональным дизайном. Giftor — это хорошо структурированный шаблон со списком желаний, добавлением в корзину и сравнением уже встроенных функций.
PizzaHous — это адаптивный и оптимизированный для SEO шаблон для ресторанов и служб доставки. Его надежный код обеспечивает стабильность для клиентов, которые хотят, чтобы их услуги были на должном уровне.Кроме того, эта тема включает в себя функции меню, информационного бюллетеня и бронирования.
Еще один замечательный шаблон сайта доставки еды с интуитивно понятной навигацией, красивым дизайном и продуманной структурой. Plate Food Delivery — одна из лучших тем Bootstrap для предприятий пищевой промышленности, оптимизированная для лучших результатов Google.
В первую очередь целевая страница или одностраничный веб-сайт, Interia — это стильный и элегантный шаблон веб-сайта для дизайн-агентства или студии декора.Interia — это надежный, хорошо структурированный и полностью оптимизированный шаблон, который идеально подходит для вашего творческого бизнеса.
Это профессиональный и адаптивный шаблон, предназначенный для веб-сайтов туристических агентств. Это влечет за собой впечатляющую анимацию, полную оптимизацию SEO и универсальные функции.
Organic Food — это полностью адаптивный веб-сайт для сельскохозяйственных предприятий. Он предлагает удобный и элегантный шаблон. Для дополнительных функций этой темы существует множество бесплатных надстроек для этой темы Bootstrap.
Полнофункциональная платформа электронного обучения с различными макетами страниц, настраиваемыми элементами и многочисленными встроенными плагинами. Language Center — отличный шаблон для веб-сайтов по изучению языков с его красочным, многофункциональным и информативным дизайном.
Modicate — это профессиональный шаблон веб-сайта Bootstrap со встроенными страницами, блогом, информационным бюллетенем, отзывами и множеством других функций. Он основан на надежном коде и хорошо проработанной структуре.
Этот шаблон на основе Bootstrap представляет собой полностью адаптивное, многоязычное и мультивалютное решение электронной коммерции для брендов одежды или магазинов одежды. Он оптимизирован для разных браузеров, включает формы поиска и контактов, параметры сортировки и поддерживает шрифты Google.
Эта тема Shopify, созданная с помощью Bootstrap, предлагает уникальный стильный дизайн, подходящий для любого направления бизнеса в индустрии моды. Multifly полностью адаптивен, поддерживает несколько валют и языков, а также включает контактную форму и форму поиска.
Quartex имеет чистый код, что позволяет редактировать шаблон даже без каких-либо навыков программирования. Он многофункциональный, оптимизирован для максимальной производительности Google и полностью реагирует на запросы на всех устройствах.
Подходящая для любой студии дизайна интерьера, эта тема предлагает множество вариантов редактирования, готовые стили верхнего и нижнего колонтитула. Кроме того, шаблон включает в себя различные графические варианты для украшения вашего сайта.
Architecture — это поддерживаемый Bootstrap шаблон, удобный для поисковых систем, поддерживающий кроссбраузерность и совместимый с различными бесплатными и платными плагинами.Он простой, отзывчивый и стильный, поэтому идеально подходит для архитектурного веб-сайта, который хочет выглядеть современным и знающим.
Оставайтесь на связи с младшими прихожанами с помощью этой простой для редактирования темы. Этот шаблон адаптивен, отлично работает на всех экранах и оптимизирован для получения лучших результатов поиска Google.
Tools — это тема Shopify, основанная на Bootstrap, которая полностью адаптивна, поддерживает несколько языков, валют и шрифтов Google.Кроме того, он предлагает готовые страницы для сбора и продажи, контактную форму и форму поиска, а также привлекательный дизайн с множеством функций и визуальных эффектов.
Иметь отличный веб-сайт сегодня просто необходимо, особенно если вы работаете в ИТ-индустрии. Шаблон HOSTPRO — это оптимизированный для SEO, отзывчивый и современный вид, с интуитивно понятной навигацией, чистым кодом и опциями обмена в социальных сетях.
Этот шаблон включает в себя Bootstrap 4, богатый набор пользовательского интерфейса, анимацию CSS3, чистый код и полную оптимизацию SEO.Дизайн чистый и минималистичный, поэтому идеально подходит для любого бизнеса в медицинской отрасли — от клиник до аптек.
Drone — это очень отзывчивый шаблон с богатым набором пользовательского интерфейса, кросс-браузерной поддержкой, контактными формами и подпиской на информационные бюллетени. Тема включает в себя впечатляющую галерею и параллакс, привлекательный дизайн, с которым вы можете свободно играть, даже без предварительных знаний в области программирования.
Эту тему очень легко редактировать и настраивать в соответствии с вашими потребностями, помимо того, что она полностью оптимизирована для SEO и адаптируется для всех размеров экрана.Profilab использует фреймворк Bootstrap 4, спортивный блог и функции галереи, а также упакованный комплект пользовательского интерфейса.
Этот многофункциональный шаблон предлагает блюда, цены, а также высококачественные изображения и видео презентации, идеально подходящие для любого пищевого бизнеса. Intense легко редактируется в соответствии с вашими пожеланиями и включает в себя интуитивно понятные функции навигации и поиска.
Как следует из названия, этот шаблон разработан специально для блоггеров, независимо от их тематической ниши.Он предлагает чистый дизайн, подписку на новостную рассылку, вход через социальные сети и действующий семантический код, что позволяет каждому легко настроить внешний вид своего любимого блога.
Этот шаблон профессиональный, адаптивный, с эффектной анимацией и красивым дизайном, идеально подходит для любителей путешествий. Wonder Tour — это тема Bootstrap, которая включает в себя расширенный набор пользовательского интерфейса и варианты редизайна макета, подходящие для каждой истории вашего путешествия.
Простой в редактировании и обслуживании шаблон веб-сайта с привлекательным дизайном и интегрированными функциями обмена в социальных сетях, рассылки новостей и портфолио.Эта тема подходит для дизайнеров, маркетологов, фотографов.
Powder — это многофункциональная тема Bootstrap для любого сайта о красоте. В нем отмечены расширенные параметры поиска, предварительно созданные страницы категорий, а также функции электронной коммерции. Пудра очень отзывчивая, многофункциональная, полностью отзывчивая. Это отличное решение для любого интернет-магазина, поскольку оно включает в себя параметры сортировки, списки желаний и сравнение продуктов.
Бесплатный шаблон целевой страницы Bootstrap для любого бизнеса, желающего продемонстрировать профессионализм и опыт.Тема надежна, поддерживает разделы блога и портфолио, галерею, фоновое видео, а также Google Fonts и Maps. Более того, очень легко добавлять или удалять элементы и делать веб-сайт еще более удобным для пользователя с помощью богатого набора пользовательских интерфейсов.
Шаблон веб-сайта Fitness с надежным кодированием, функцией галереи, полными возможностями настройки и отзывчивостью на разных экранах. PROFIT — отличный выбор для тренажерных залов, личных тренеров, магазинов фитнес-оборудования и т. Д. Вы можете добавить информацию о своей команде, услугах, местонахождении и т. Д. а также показывать изображения и видео, демонстрирующие вашу работу.
Шаблон целевой страницы на основе Bootstrap для строительной или архитектурной компании с легко настраиваемой структурой и хорошо разработанным интуитивно понятным дизайном. Он полностью адаптивен и оптимизирован для SEO.
Focus — это шаблон веб-сайта для фотографов, демонстрирующий ваши работы впечатляющим, профессиональным и современным образом. Он включает в себя предварительно созданное портфолио для презентации вашей моды, свадьбы, природы, животных, портрета и т. Д.фотографии. Focus совместим с несколькими браузерами, включает в себя возможности для рассылки новостей и входа в социальные сети.
Lightdix — это шаблон веб-сайта, соответствующий стандартам кодирования OpenCart. Этот шаблон — отличное решение для электронной коммерции со списком желаний, сравнением, параметрами сортировки, предварительно созданной контактной формой и функциями поиска. Кроме того, Lightdix предлагает конструктор макетов домашней страницы, то есть вы можете настроить страницу своего первого веб-сайта всего за несколько кликов.
Эта тема Shopify, созданная с помощью Bootstrap, — отличный выбор для предприятий электронной коммерции в автомобильной промышленности.Он полностью адаптивен, поддерживает несколько языков и валют и предлагает предварительно созданные формы контактов и поиска, параметры сортировки, а также мегаменю. Запасные части специально разработаны для магазинов автоаксессуаров и полностью редактируются, даже если у вас нет знаний в области программирования.
Какой шаблон Bootstrap подходит вам больше всего?
Bootstrap — это самый популярный фреймворк CSS для разработки адаптивных веб-сайтов, ориентированных на мобильные устройства. Являясь двумя основными факторами ранжирования веб-сайтов, неудивительно, что Bootstrap получил свою долю поклонников по всему миру разработчиков.
В Интернете можно найти различные бесплатные шаблоны веб-сайтов и целевых страниц, основанные на платформе Twitter. Благодаря постоянно растущему сообществу дизайнеров и разработчиков, которые создают шаблоны Bootstrap, подходящие для различных предприятий, довольно легко найти тот, который идеально подойдет вам.
Как правило, все бесплатные темы, которые мы здесь описали, полностью настраиваются, оптимизированы для SEO и адаптируются для экранов любого размера. Более того, каждый шаблон посвящен определенной бизнес-нише, хотя, если вы особенно полюбите определенную тему, вы можете отредактировать ее в соответствии со своими целями даже без каких-либо навыков кодирования.
Дополнительные бесплатные ресурсы:
30+ лучших бесплатных шаблонов начальной загрузки для вашего следующего веб-проекта | Автор: Мушароф Чоудхури
Нет сомнений в том, что Twitter Bootstrap — самый популярный интерфейсный фреймворк. Лучшая часть Bootstrap — это то, что даже если вы не очень хорошо знаете HTML и CSS, вы можете с умом создать полностью адаптивный / удобный для мобильных устройств веб-сайт, который сэкономит сотни часов.
Потому что Twitter Bootstrap поставляется с готовыми фрагментами кода, инструментами и функциями.Такие как адаптивная сетка, кнопки, формы, карусель и все другие важные веб-элементы.
Но, если вы используете стиль или тему по умолчанию для начальной загрузки, вы получите общий интерфейс начальной загрузки для Twitter. Итак, вы должны использовать тему или шаблон Bootstrap, чтобы получить индивидуальный и стильный вид вашего сайта на основе начальной загрузки, который соответствует вашему бизнесу, бренду, выбору и тенденциям дизайна.
В сети доступно множество шаблонов начальной загрузки или тем. Если вы выполните поиск в Google о шаблонах начальной загрузки для твиттера, вы получите массу результатов.В Интернете доступно множество бесплатных и платных шаблонов или тем для загрузки твиттера.
Сегодня я собираюсь представить в этом посте несколько модных и высококачественных бесплатных шаблонов начальной загрузки. Я надеюсь, что вы найдете лучший вариант из этого списка для следующего веб-проекта.
Margo — это чистый многоцелевой загрузочный шаблон премиум-класса. Это отличный, профессиональный и простой в использовании шаблон со всеми необходимыми функциями, включая короткие коды, страницы и многое другое.
Скачать
Elevator — бесплатный адаптивный загрузочный шаблон, вдохновленный Metro UI.Это многоцелевой шаблон со всеми необходимыми бизнес-элементами, такими как: контактная форма, команда, услуги и т. Д. Лифт имеет творческий интерфейс с одностраничной навигацией.
Скачать
Construction — это бесплатный многоцелевой бизнес-шаблон премиум-класса для строительства, недвижимости и застройщика. Это отличный, профессиональный и простой в использовании шаблон со всеми необходимыми функциями, включая все бизнес-компоненты, страницы и многое другое. Этот шаблон специально разработан для сайтов строительного бизнеса, недвижимости и строителей.
Скачать
Matter — это современный одностраничный бесплатный HTML5-адаптивный шаблон Bootstrap. Matter — идеальный выбор для сайтов бизнеса, агентств и приложений. Он поставляется с чистым и уникальным пользовательским интерфейсом, потрясающей анимацией и многим другим.
Скачать
Basic — это 2-страничные темы, созданные для демонстрации вашей работы и основной информации. Идеально для фрилансеров. Современный дизайн с элегантной эстетикой.
Скачать
Начало эры многофункциональных тем.Многосторонняя цель — помочь вам быстро, легко и с минимальными затратами создать уникальный и современный веб-сайт. Эта отзывчивая тема HTML5 станет отличным решением для вашего бизнеса, портфолио или любого другого профессионального веб-сайта.
Скачать
Monkey Digital — тема для агентств, которая подходит для творческих цифровых агентств. Это одностраничная адаптивная тема, простая и чистая, она хороша для агентств и личных портфолио.
Скачать
Startup — это отзывчивый, чистый, одностраничный и бесплатный шаблон для бизнеса и агентства со всеми впечатляющими бизнес-компонентами.Startup — отличный выбор для стартапов онлайн / офлайн, сайтов портфолио и агентств.
Скачать
Corlate — это бесплатный адаптивный HTML-шаблон для бизнеса. Вы запускаете веб-сайт новой компании, новый стартап-проект или, может быть, вы талантливый человек, который хочет представить свою работу всему миру. Шаблон Corlate для вас.
Скачать
Light Wave — бесплатный адаптивный шаблон бизнес-лендинга Bootstrap. Это бизнес-шаблон Onepage Bootstrap, который подходит для тех, кто управляет малым бизнесом / компанией.Light Wave можно использовать в личных и коммерческих целях. Он доступен в шести стилях, так что загрузите его сейчас и начните свой проект.
Скачать
Corporal — это отзывчивая, чистая, бесплатная одностраничная бизнес-тема, встроенная в Twitter Bootstrap 3.2.x, FontAwesome 4.x со всеми рабочими компонентами, такими как: контактная форма на основе Ajax, галерея портфолио и многое другое. Капрал — действительно хороший выбор для бизнеса, портфолио и личных веб-порталов.
Скачать
Squadfree — это бесплатный шаблон HTML-сайта для креативщиков с простым и современным макетом, созданный на основе Bootstrap 3.Приятная анимация CSS3 добавлена в каждую прокрутку и навигацию раздела, этот шаблон также использует сценарий анимации wow.js для анимации элементов раздела.
Скачать
Halcyon Days — это современный и стильный шаблон HTML5 / CSS3 с идеальным дизайном и плавными эффектами. Он особенно подходит для портфолио или веб-сайта стартапа, но он также очень универсален и может использоваться для многих других проектов.
Скачать
Шаблон начальной загрузки Real Estate — это высококачественная бесплатная тема начальной загрузки, совместимая со всеми сенсорными устройствами.Он легкий и полностью отзывчивый.
Скачать
Grayscale — это многоцелевая одностраничная тема веб-сайта с темным макетом и плавной прокруткой страниц анимации.
Скачать
GEEK — это шаблон начальной загрузки для минимального личного портфолио, созданный с использованием платформы Twitter Bootstrap 3.3.1. GEEK — действительно хороший выбор сайтов для личного портфолио.
Скачать
Agency — это стильная одностраничная тема Bootstrap для агентств и малого бизнеса.Дизайн агентства основан на золотой теме PSD Матавана Джая.
Скачать
Oleose — это привлекательный и полностью адаптивный шаблон Bootstrap 3 для целевой страницы профессионального приложения. Он удобен для разработчиков, легко настраивается и включает 3 варианта цвета. Он работает во всех основных веб-браузерах, планшетах и телефонах.
Скачать
Oleose — это привлекательный и полностью адаптивный шаблон Bootstrap 3 для целевой страницы профессионального приложения. Он удобен для разработчиков, легко настраивается и включает 3 варианта цвета.Он работает во всех основных веб-браузерах, планшетах и телефонах.
Скачать
Flatty — это плоская целевая страница, предназначенная для демонстрации вашего следующего приложения, сайта или продукта. Благодаря свежему стилю и минималистичному дизайну теперь вы можете продемонстрировать свой продукт стильно. Скачать
UI Hero — это отзывчивая, чистая и бесплатная бизнес-тема на одной странице, которая встроена в Twitter Bootstrap 3.2.x и разработана Ayoub Elrede
Скачать
Dreams — это свежий, плоский и профессиональный многоцелевой шаблон для агентств и творческих студий.
Скачать
KreFolio — это HTML-шаблон одностраничного адаптивного загрузчика, специально созданный для новых компаний.
Скачать
Адаптивный шаблон веб-сайта Bootstrap, созданный людьми из Pixel Buddha и PSD2HTML. Элегантный одностраничный дизайн идеально подходит для веб-разработки, приложений или проектов, связанных с программным обеспечением.
Скачать
Flatmate Одностраничный плоский загрузочный шаблон Адаптивный интернет-шаблон — это кроссбраузерный шаблон веб-сайта. Вы должны использовать этот шаблон для любого типа интернет-сайтов, таких как «Мобильные приложения», «Веб-сайты для запуска продуктов» и т.