Создание буклета в Фотошопе
Буклет – печатное издание, носящее рекламный или информационный характер. При помощи буклетов до аудитории доносится информация о компании либо отдельном продукте, событии или мероприятии.
Данный урок посвятим созданию буклета в Фотошопе, от проектирования макета до художественного оформления.
Создание буклета
Работа над подобными изданиями делится на два больших этапа – проектирование макета и дизайн документа.
Макет
Как известно, буклет состоит из трех отдельных частей или из двух разворотов, с информацией на лицевой и тыльной стороне. Исходя из этого, нам понадобится два отдельных документа.
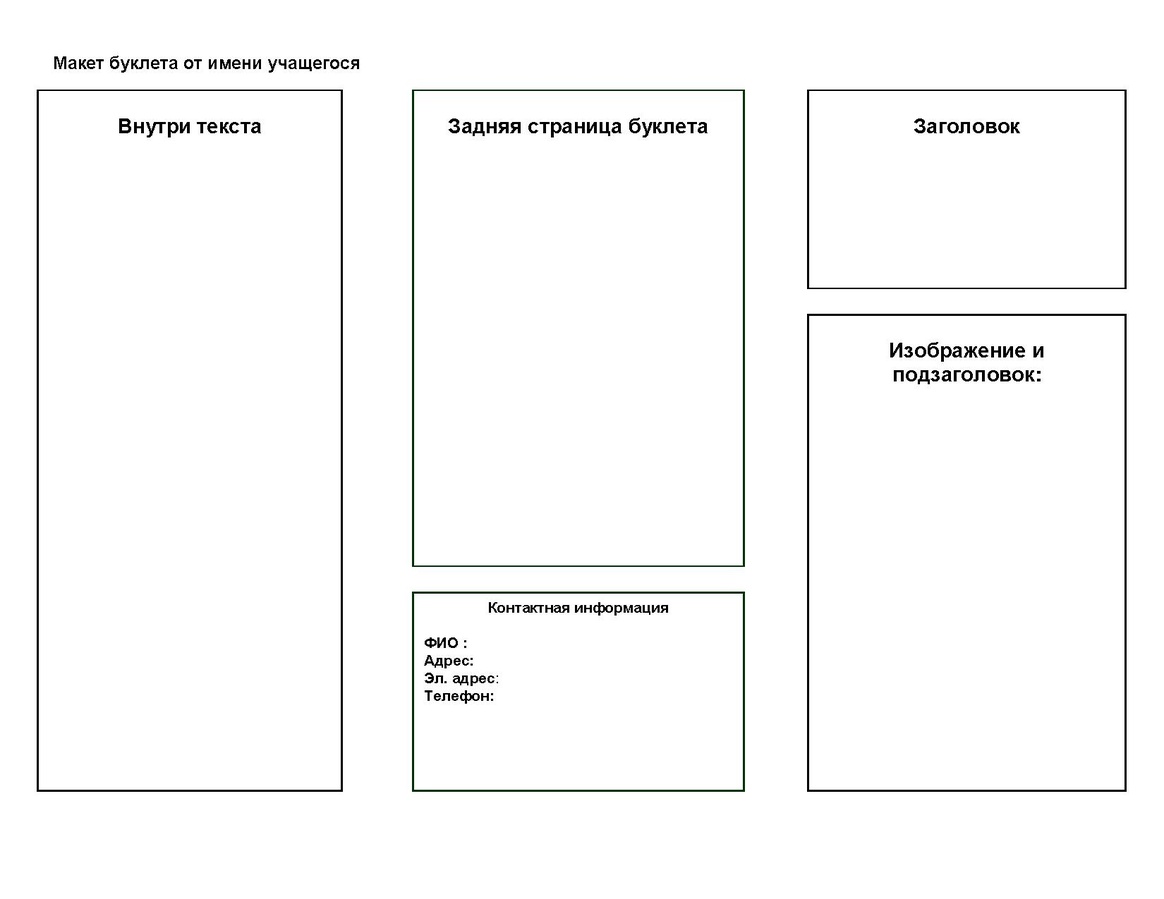
Каждая сторона делится на три части.
Далее необходимо определиться, какие данные будут располагаться на каждой стороне. Для этого лучше всего подойдет обычный лист бумаги. Именно этот «дедовский» способ позволит Вам понять, каким образом должен выглядеть конечный результат.
Лист сворачивается, как буклет, а потом наносится информация.
Когда концепт готов, можно приступать к работе в Фотошопе. При проектировании макета не бывает маловажных моментов, поэтому будьте максимально внимательны.
- Создаем новый документ в меню «Файл».
- В настройках указываем «Международный формат бумаги», размер А4.
- От ширины и высоты отнимаем по 20 миллиметров. Впоследствии мы их добавим к документу, но при печати они будут пустыми. Остальные настройки не трогаем.
- После создания файла идем в меню «Изображение» и ищем пункт «Вращение изображения». Повернем холст на 90 градусов в любую сторону.
- Далее нам необходимо определить линии, ограничивающие рабочую область, то есть, поле для размещения контента. Выставляем направляющие по границам холста.
- Обращаемся к меню «Изображение – Размер холста».

- Добавляем ранее отнятые миллиметры к высоте и ширине. Цвет расширения холста должен быть белым. Обратите внимание, что значения размеров могут оказаться дробными. В этом случае просто возвращаем исходные значения формата А4.
- Имеющиеся в данный момент направляющие будут играть роль линий отреза. Для наилучшего результата фоновое изображение должно немного выходить за эти границы. Достаточно будет
- Идем в меню «Просмотр – Новая направляющая».
- Первую вертикальную линию проводим в 5 миллиметрах от левого края.
- Таким же способом создаем и горизонтальную направляющую.
- Путем нехитрых вычислений определяем положение остальных линий (210-5=205 мм, 297-5=292 мм).
- При обрезке печатной продукции могут быть допущены ошибки в силу различных причин, что может повредить контент на нашем буклете. Для того, чтобы избежать таких неприятностей, нужно создать так называемую «зону безопасности», за границами которой не располагаются никакие элементы. Фонового изображения это не касается. Размер зоны также определим в
- Как мы помним, наш буклет состоит из трех равных частей, и перед нами стоит задача создать три равные зоны для контента. Можно, конечно, вооружиться калькулятором и высчитать точные размеры, но это долго и неудобно. Существует прием, который позволяет быстро поделить рабочее пространство на равные по размеру участки.
- Выбираем на левой панели инструмент «Прямоугольник».
- Создаем фигуру на холсте. Размер прямоугольника не имеет значения, главное, чтобы суммарная ширина трех элементов была меньше ширины рабочей области.
- Выбираем инструмент «Перемещение».
- Зажимаем клавишу ALT на клавиатуре и перетягиваем прямоугольник вправо. Вместе с перемещением создастся его копия. Следим, чтобы между объектами не было зазора и нахлеста.

- Таким же способом делаем еще одну копию.
- Для удобства поменяем цвет каждой копии. Делается при помощи двойного клика по миниатюре слоя с прямоугольником.
- Выделяем все фигуры в палитре с зажатой клавишей
- Нажав горячие клавиши CTRL+T, применяем функцию «Свободное трансформирование». Беремся за правый маркер и растягиваем прямоугольники вправо.
- После нажатия клавиши ENTER у нас получится три равные фигуры.
- Для точного проведения направляющих, которые будут делить рабочую область буклета на части, необходимо включить привязку в меню «Просмотр».
- Теперь новые направляющие «прилипнут» к границам прямоугольников. Вспомогательные фигуры нам больше не нужны, можно их удалить.
- Как мы уже говорили ранее, для контента необходима зона безопасности. Поскольку буклет будет сгибаться по линиям, которые мы только что определили, то на этих участках объектов быть не должно. Отступим от каждой направляющей по
- Последним шагом будет проведение линий отреза.
- Берем инструмент «Вертикальная строка».
- Кликаем по средней направляющей, после чего появится вот такое выделение толщиной 1 пиксель:
- Вызываем окно настройки заливки горячими клавишами SHIFT+F5, выбираем в выпадающем списке черный цвет и жмем ОК. Выделение убирается комбинацией CTRL+D.
- Для просмотра результата можно временно скрыть направляющие сочетанием клавиш CTRL+H.
- Горизонтальные линии проводятся при помощи инструмента «Горизонтальная строка».
На этом создание макета буклета завершено. Его можно сохранить и использовать в дальнейшем, как шаблон.
Дизайн
Дизайн буклета – дело индивидуальное. Все составляющие дизайна обусловлены либо вкусом, либо техническим заданием. В данном уроке обсудим лишь несколько моментов, на которые следует обратить внимание.
- Фоновое изображение.
Фон должен доходить именно до линий, определяющих этот отступ.
- Графика.
Все создаваемые графические элементы необходимо изображать при помощи фигур, так как залитая цветом выделенная область на бумаге может иметь рваные края и лесенки.Урок: Инструменты для создания фигур в Фотошопе
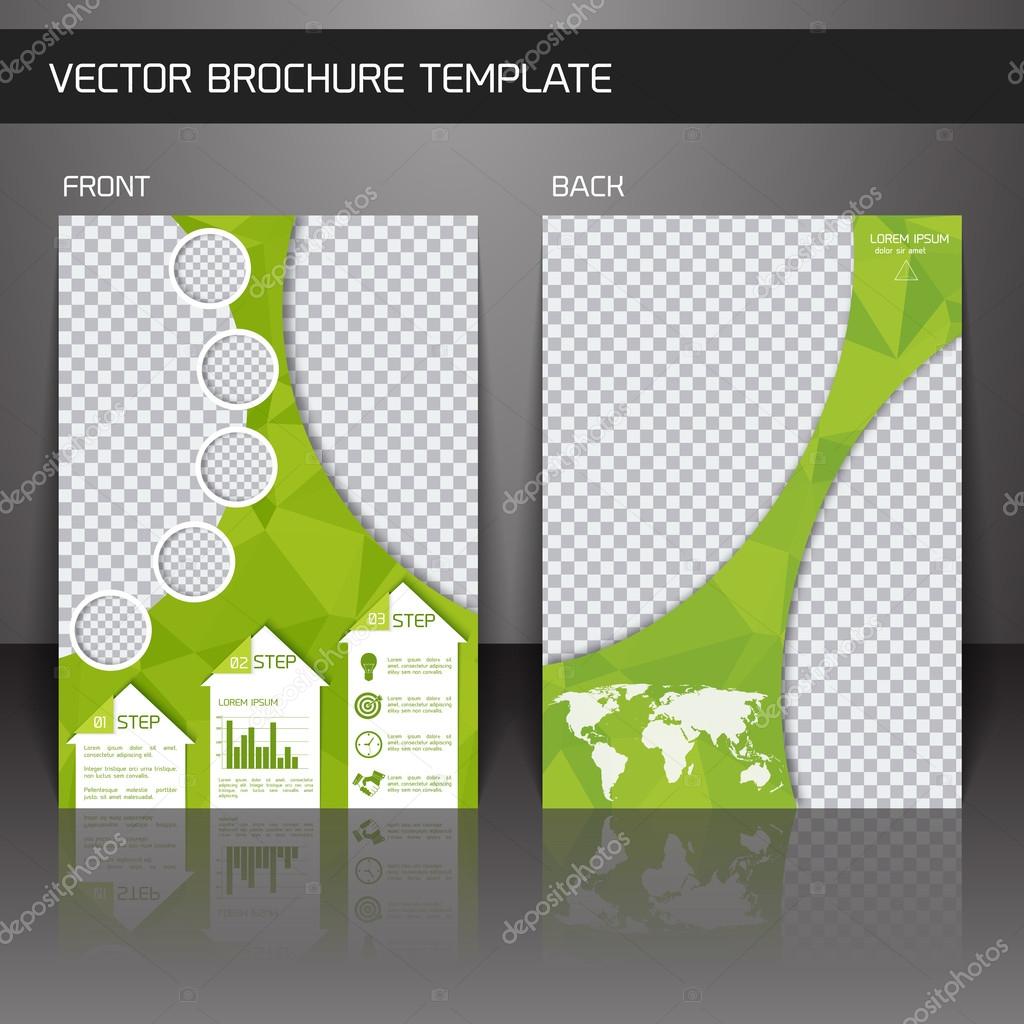
- При работе над дизайном буклета, не перепутайте информационные блоки: лицевой – справа, второй – тыльная сторона, третий блок будет первым, что увидит читатель, открыв буклет.
- Данный пункт – следствие предыдущего. На первом блоке лучше расположить информацию, которая максимально четко отражает главную мысль буклета. Если это компания или, в нашем случае, сайт, то это могут быть основные направления деятельности. Желательно сопроводить надписи изображениями для большей наглядности.
В третьем блоке уже можно написать более подробно, чем мы занимаемся,а информация внутри буклета может, в зависимости от направленности, иметь как рекламный, так и общий характер.
Цветовая схема
Перед печатью настоятельно рекомендуется перевести цветовую схему документа в CMYK, поскольку большинство принтеров не в состоянии в полной мере отобразить цвета RGB
Это можно сделать и в начале работы, так как цвета могут отображаться немного по-другому.
Сохранение
Сохранять такие документы можно как в формате JPEG, так и в PDF.
На этом урок о том, как создать буклет в Фотошопе, завершен. Неукоснительно следуйте инструкциям по проектированию макета и на выходе получите качественную полиграфию.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПодборка бесплатных PSD макетов брошюр и журналов
15 фотореалистичных макетов журналов, брошюр, книг и буклетов для дизайнеров.
Дизайн — сложная штука. Его обязательно нужно потрогать, посмотреть, как он будет выглядеть «вживую», ведь не всегда можно так сразу разобраться, что хорошо, а что не очень. Этот подход справедлив для всех дизайнеров, но в особенности для графических — они отвечают за тысячные тиражи и должны быть абсолютно уверены в том что делают.
Устроить тестовый предпросмотр вам помогут фотореалистичные макеты печатной продукции. Они легко редактируются и позволяют «примерить» любую дизайнерскую задумку. Просто скачайте понравившийся макет брошюры, журнала или листовки и откройте его в Adobe Photoshop. В карте слоев есть все необходимые подсказки, кроме того, часто файлы содержат дополнительные варианты фона и цвета объектов. Мы уверены, что с этими макетами работать будет легче, а результат никогда не разочарует. Креативьте с удовольствием 🙂
Ну а если вам нужны классные фотографии или иллюстрации для ваших проектов, загляните сюда. Фотобанк PressFoto славится своими низкими ценами и многогранной базой изображений — от традиционного стока до самых модных тенденций. Вы точно найдете то, что вам нужно!
Hardcover Book MockUp
Скачать
Tri-Fold Brochure MockUp
Скачать
PSD A4 Overhead Paper Mock-Up
Скачать
A4 Paper PSD MockUp
Скачать
PSD A4 Overhead Paper Mock-Up
Скачать
Branding / Identity MockUp
Скачать
PSD A4 Paper Mock-Up
Скачать
A4 Paper PSD MockUp
Скачать
PSD A4 Paper MockUp
Скачать
PSD Tri Fold MockUp Template
Скачать
Square Book MockUp
Скачать
Trifold Brochure MockUp
freebies-of-july-trifold-brochure-01-MockUp
freebies-of-july-trifold-brochure-02-MockUp
freebies-of-july-trifold-brochure-03-MockUp
Скачать
Photorealistic Magazine MockUp
Скачать
PSD Bi-Fold Mockup Template
Скачать
Classic PSD Notebook Mockup
Скачать
Дизайнеры, создавшие эти макеты, сделали доброе дело — подарили их всем желающим. Поделитесь этой статьей в социальных сетях, чтобы эти макеты принесли пользу не только вам, но и вашим друзьям. Спасибо!
Поделитесь этой статьей в социальных сетях, чтобы эти макеты принесли пользу не только вам, но и вашим друзьям. Спасибо!
Как в фотошопе сделать буклет
Верстаем буклет в Фотошопе
Буклет – печатное издание, носящее рекламный или информационный характер. При помощи буклетов до аудитории доносится информация о компании либо отдельном продукте, событии или мероприятии.
Данный урок посвятим созданию буклета в Фотошопе, от проектирования макета до художественного оформления.
Скачать последнюю версию PhotoshopСоздание буклета
Работа над подобными изданиями делится на два больших этапа – проектирование макета и дизайн документа.
Макет
Как известно, буклет состоит из трех отдельных частей или из двух разворотов, с информацией на лицевой и тыльной стороне. Исходя из этого, нам понадобится два отдельных документа.
Каждая сторона делится на три части.
Далее необходимо определиться, какие данные будут располагаться на каждой стороне. Для этого лучше всего подойдет обычный лист бумаги. Именно этот «дедовский» способ позволит Вам понять, каким образом должен выглядеть конечный результат.
Лист сворачивается, как буклет, а потом наносится информация.
Когда концепт готов, можно приступать к работе в Фотошопе. При проектировании макета не бывает маловажных моментов, поэтому будьте максимально внимательны.
- Создаем новый документ в меню «Файл».
- В настройках указываем «Международный формат бумаги», размер А4.
- От ширины и высоты отнимаем по 20 миллиметров. Впоследствии мы их добавим к документу, но при печати они будут пустыми. Остальные настройки не трогаем.
- После создания файла идем в меню «Изображение» и ищем пункт «Вращение изображения». Повернем холст на 90 градусов в любую сторону.
- Далее нам необходимо определить линии, ограничивающие рабочую область, то есть, поле для размещения контента.
 Выставляем направляющие по границам холста.
Выставляем направляющие по границам холста.Урок: Применение направляющих в Фотошопе
- Обращаемся к меню «Изображение – Размер холста».
- Добавляем ранее отнятые миллиметры к высоте и ширине. Цвет расширения холста должен быть белым. Обратите внимание, что значения размеров могут оказаться дробными. В этом случае просто возвращаем исходные значения формата А4.
- Имеющиеся в данный момент направляющие будут играть роль линий отреза. Для наилучшего результата фоновое изображение должно немного выходить за эти границы. Достаточно будет 5 миллиметров.
- Идем в меню «Просмотр – Новая направляющая».
- Первую вертикальную линию проводим в 5 миллиметрах от левого края.
- Таким же способом создаем и горизонтальную направляющую.
- Путем нехитрых вычислений определяем положение остальных линий (210-5=205 мм, 297-5=292 мм).
- При обрезке печатной продукции могут быть допущены ошибки в силу различных причин, что может повредить контент на нашем буклете. Для того, чтобы избежать таких неприятностей, нужно создать так называемую «зону безопасности», за границами которой не располагаются никакие элементы. Фонового изображения это не касается. Размер зоны также определим в 5 миллиметров.
- Как мы помним, наш буклет состоит из трех равных частей, и перед нами стоит задача создать три равные зоны для контента. Можно, конечно, вооружиться калькулятором и высчитать точные размеры, но это долго и неудобно. Существует прием, который позволяет быстро поделить рабочее пространство на равные по размеру участки.
- Выбираем на левой панели инструмент «Прямоугольник».
- Создаем фигуру на холсте. Размер прямоугольника не имеет значения, главное, чтобы суммарная ширина трех элементов была меньше ширины рабочей области.
- Выбираем инструмент «Перемещение».
- Зажимаем клавишу ALT на клавиатуре и перетягиваем прямоугольник вправо.
 Вместе с перемещением создастся его копия. Следим, чтобы между объектами не было зазора и нахлеста.
Вместе с перемещением создастся его копия. Следим, чтобы между объектами не было зазора и нахлеста. - Таким же способом делаем еще одну копию.
- Для удобства поменяем цвет каждой копии. Делается при помощи двойного клика по миниатюре слоя с прямоугольником.
- Выделяем все фигуры в палитре с зажатой клавишей SHIFT (клик по верхнему слою, SHIFT и клик по нижнему).
- Нажав горячие клавиши CTRL+T, применяем функцию «Свободное трансформирование». Беремся за правый маркер и растягиваем прямоугольники вправо.
- После нажатия клавиши ENTER у нас получится три равные фигуры.
- Для точного проведения направляющих, которые будут делить рабочую область буклета на части, необходимо включить привязку в меню «Просмотр».
- Теперь новые направляющие «прилипнут» к границам прямоугольников. Вспомогательные фигуры нам больше не нужны, можно их удалить.
- Как мы уже говорили ранее, для контента необходима зона безопасности. Поскольку буклет будет сгибаться по линиям, которые мы только что определили, то на этих участках объектов быть не должно. Отступим от каждой направляющей по 5 миллиметров с каждой стороны. Если значение дробное, то разделителем должна быть запятая.
- Последним шагом будет проведение линий отреза.
- Берем инструмент «Вертикальная строка».
- Кликаем по средней направляющей, после чего появится вот такое выделение толщиной 1 пиксель:
- Вызываем окно настройки заливки горячими клавишами SHIFT+F5, выбираем в выпадающем списке черный цвет и жмем ОК. Выделение убирается комбинацией CTRL+D.
- Для просмотра результата можно временно скрыть направляющие сочетанием клавиш CTRL+H.
- Горизонтальные линии проводятся при помощи инструмента «Горизонтальная строка».
На этом создание макета буклета завершено. Его можно сохранить и использовать в дальнейшем, как шаблон.
Дизайн
Дизайн буклета – дело индивидуальное. Все составляющие дизайна обусловлены либо вкусом, либо техническим заданием. В данном уроке обсудим лишь несколько моментов, на которые следует обратить внимание.
- Фоновое изображение. Ранее, при создании шаблона, мы предусмотрели отступ от линии отреза. Это нужно для того, чтобы при обрезке бумажного документа не оставались белые участки по периметру.
Фон должен доходить именно до линий, определяющих этот отступ.
- Графика. Все создаваемые графические элементы необходимо изображать при помощи фигур, так как залитая цветом выделенная область на бумаге может иметь рваные края и лесенки.
Урок: Инструменты для создания фигур в Фотошопе
- При работе над дизайном буклета, не перепутайте информационные блоки: лицевой – справа, второй – тыльная сторона, третий блок будет первым, что увидит читатель, открыв буклет.
- Данный пункт – следствие предыдущего. На первом блоке лучше расположить информацию, которая максимально четко отражает главную мысль буклета. Если это компания или, в нашем случае, сайт, то это могут быть основные направления деятельности. Желательно сопроводить надписи изображениями для большей наглядности.
В третьем блоке уже можно написать более подробно, чем мы занимаемся,а информация внутри буклета может, в зависимости от направленности, иметь как рекламный, так и общий характер.
Цветовая схема
Перед печатью настоятельно рекомендуется перевести цветовую схему документа в CMYK, поскольку большинство принтеров не в состоянии в полной мере отобразить цвета RGB.
Это можно сделать и в начале работы, так как цвета могут отображаться немного по-другому.
Сохранение
Сохранять такие документы можно как в формате JPEG, так и в PDF.
На этом урок о том, как создать буклет в Фотошопе, завершен. Неукоснительно следуйте инструкциям по проектированию макета и на выходе получите качественную полиграфию. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТСоздаем рекламный буклет в Фотошоп
В этом уроке я покажу вам технику создания рекламного буклета в программе Photoshop. Это довольно простой урок, в котором применяются инструменты программы Photoshop, предназначенные для рисования, а также мы используем композиционную технику. Технику, которую я вам покажу, можно будет использовать для создания флаеров или рекламных проспектов, например, в сфере туризма или проведения праздничных мероприятий и т.д. Итак, давайте приступим!
Этапы урока
В этом уроке мы разработаем дизайн шаблона рекламного буклета в программе Photoshop. Мы начнём урок с основных изображений, создадим различные кривые фигуры, используя инструменты Фигуры (shape /lessons/tools), команду Деформации (warp), а также добавим стили слоя, чтобы придать буклету глянцевый вид. Для выполнения данного урока я использовал программу Photoshop CS6, но вы можете использовать любую версию программы, начиная с версии CS3.
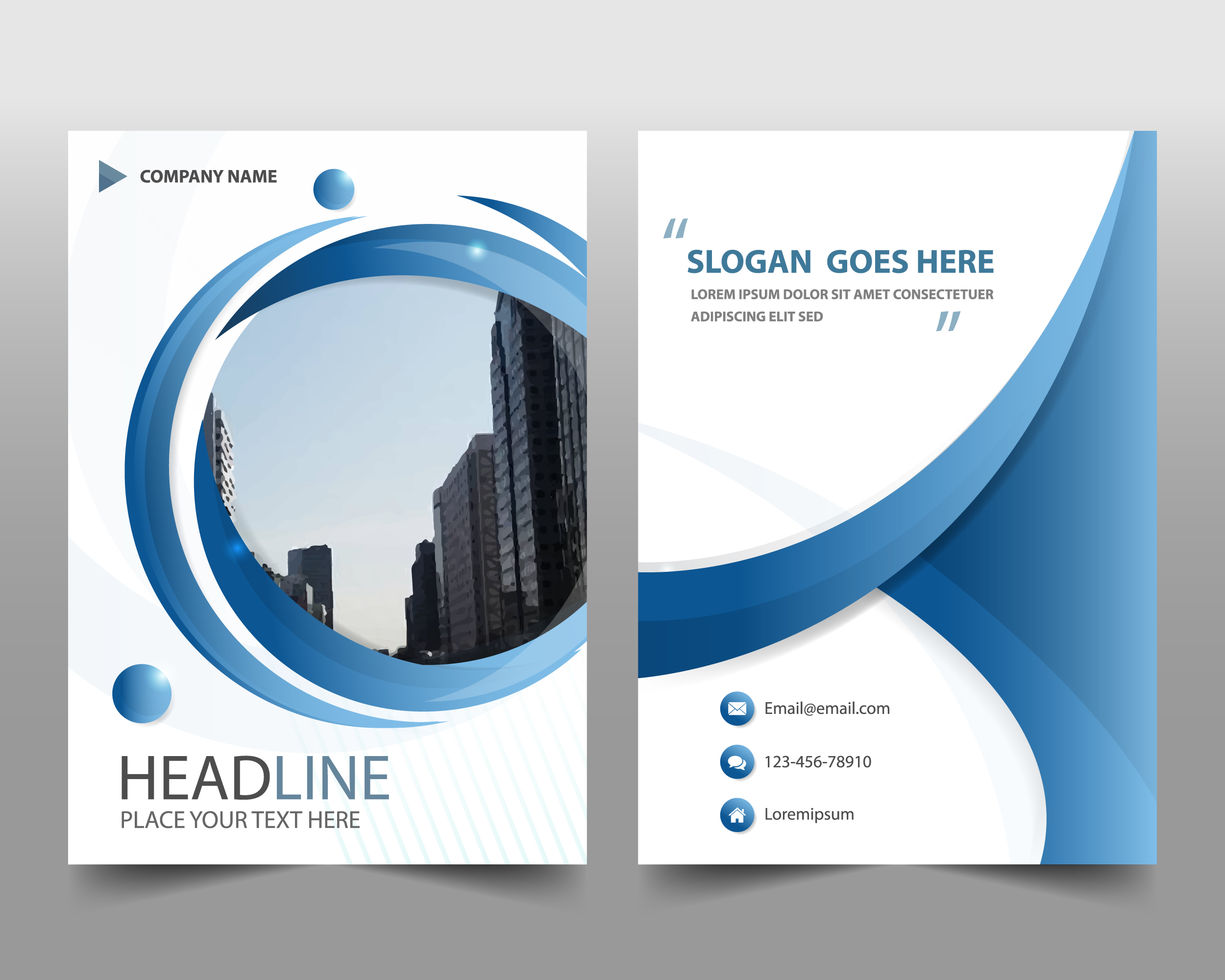
Образец Рекламного Буклета – Общий вид
Образец Рекламного Буклета – Вид оборотной стороны
Скачать архив с материалами к уроку
Примечание переводчика: в архиве кроме основных материалов вы найдёте альтернативный вариант изображений для выполнения урока.
Шаг 1
Создайте новый документ в программе Photoshop (Ctrl+N). Установите следующие размеры: 3242 рх по высоте и 2480 px по ширине, разрешение (resolution) 300 пикселей / дюйм (pixels/Inch).
Шаг 2
Перейдите Файл – Поместить (File > Place) и в появившемся окне выберите исходное изображение с солнечным островом. Нажмите кнопку Поместить (Place), чтобы добавить выбранное изображение на наш рабочий документ в качестве смарт-объекта. Примените масштабирование к изображению, расположив остров, как показано на скриншоте ниже. Нажмите клавишу (Enter), чтобы применить трансформацию.
Шаг 3
Повторите предыдущий шаг. Добавьте исходное изображение “Водные виды спорта“ в качестве смарт-объекта. Расположите данный слой с изображением поверх слоя с солнечным островом.
Шаг 4
К слою с изображением “Водные виды спорта“, добавьте слой-маску. Щёлкните по миниатюре слой-маски, чтобы перейти на неё. Выберите инструмент Градиент (Gradient tool), установите Линейный (linear) градиент, цвет градиента чёрно-белый. Потяните градиент по диагонали.
Шаг 5
С помощью инструмента Прямоугольник (Rectangle tool), нарисуйте прямоугольник голубого цвета #0099c5. Высота прямоугольника примерно 860 px.
Примечание переводчика: автор преобразовал слой с фигурой прямоугольника в смарт-объект.
Шаг 6
Далее идём Редактирование – Трансформация – Деформация (Edit > Transform Path > Warp), чтобы применить команду деформации. Потяните опорные точки таким образом, чтобы совместить прямоугольник с верхними изображениями, как показано на скриншоте ниже.
Шаг 7
К слою с голубым прямоугольником добавьте стиль слоя Наложение градиента (Gradient Overlay). Примените следующие настройки для данного стиля слоя:
- Режим наложения (Blend Mode): Перекрытие (overlay)
- Цвет градиента чёрно-белый
- Стиль (style): Линейный (Linear)
- Угол (Angle): 0
Мы используем эту технику на тот случай, если вы решите поменять текущий цвет нарисованной фигуры. Тогда эффект градиента сохранится вне зависимости от выбранного вами цвета.
Примечание переводчика: если вы решите поменять цвет дизайна, то вам не придётся настраивать эффект наложения градиента.
Шаг 8
Нарисуйте ещё один прямоугольник белого цвета поверх слоя с голубым прямоугольником. С помощью команды Деформации (warp), деформируйте левую сторону прямоугольника, как показано на скриншоте ниже.
Примечание переводчика: не забудьте преобразовать слой с белой фигурой в смарт-объект.
Шаг 9
К слою с белой фигурой добавьте слой-маску. С помощью инструмента Градиент, цвет градиента от белого к чёрному, нарисуйте линейный градиент на слой-маске слоя. Потяните градиент по диагонали от нижней левой точки вверх до верхнего правого угла белого прямоугольника. Если всё сделаете правильно, то у вас должен получиться красивый “глянцевый” эффект, как показано на скриншоте ниже.
С помощью инструмента Градиент, цвет градиента от белого к чёрному, нарисуйте линейный градиент на слой-маске слоя. Потяните градиент по диагонали от нижней левой точки вверх до верхнего правого угла белого прямоугольника. Если всё сделаете правильно, то у вас должен получиться красивый “глянцевый” эффект, как показано на скриншоте ниже.
Шаг 10
С помощью инструмента Эллипс (Ellipse tool), нарисуйте эллипс синего цвета #005c98. С помощью инструмента Трансформации (transform (Ctrl+T)), примените масштабирование к эллипсу, расположив его, как показано на скриншоте ниже.
Шаг 11
Находясь на слое с нарисованным эллипсом, нажмите клавиши (Ctrl+C), чтобы скопировать в буфер данных, а затем нажмите клавиши (Ctrl+V), чтобы вклеить синий эллипс, который мы скопировали только что. Немного увеличьте размер дубликата синего эллипса, чтобы он был немного больше, чем предыдущий эллипс. Теперь поменяйте режим фигуры на Вычесть переднюю фигуру (Subtract Front Shape). Таким образом, с помощью дубликата слоя со вторым эллипсом, мы обрежем первый эллипс и в результате получим ‘кривую фигуру’.
Примечание переводчика: 1. Выберите инструмент Эллипс (Ellipse), установите режим Слой-фигура (Layer-shape) 2. Как только вы нарисовали фигуру эллипса, пока не преобразовывайте его в смарт-объект 3. Находясь на слой-маске, нажмите клавиши (Ctrl+C), чтобы скопировать в буфер обмена данных, а потом (Ctrl+V), чтобы вклеить скопированные данные на слой-маску слоя с фигурой, таким образом, вы получите дубликат эллипса, т.е. у вас на одном слое будут два эллипса 4. Затем нажмите клавиши (Ctrl+T), поиграйте с масштабированием и деформацией, сместите дубликат эллипса, чтобы получить красивый узор кривой фигуры, а затем выберите инструмент Выделение контура (Path Selection tool) и в настройках данного инструмента, выберите режим Вычесть переднюю фигуру (Subtract Front Shape), в некоторых версиях программы Photoshop данный режим значится, как Вычесть из области фигуры (Subtract from shape area) 5. В конце преобразуйте слой с созданной кривой фигурой в смарт-объект или здесь же в панели управления инструмента Выделение контура (Path Selection tool), выберите режим Объединить компоненты фигуры (Merge Shape Components).
В конце преобразуйте слой с созданной кривой фигурой в смарт-объект или здесь же в панели управления инструмента Выделение контура (Path Selection tool), выберите режим Объединить компоненты фигуры (Merge Shape Components).
Шаг 12
Далее, выберите режим Объединить компоненты фигуры (Merge Shape Components). Теперь, элементы ‘кривой фигуры’ будут объединены.
Шаг 13
Продублируйте слой с кривой фигурой, отразите по вертикали дубликат слоя, для этого идём Редактирование – Трансформация – Отразить по вертикали (Edit > Transform path > Flip Vertical). С помощью инструмента Перемещение (Move tool), сместите дубликат кривой до конца влево, а затем поменяйте режим наложения для данного дубликата слоя с кривой на Умножение (multiply).
Шаг 14
К дубликату слоя с кривой, добавьте слой-маску. Выберите инструмент Градиент (Gradient tool), установите линейный градиент, цвет градиента чёрно-белый. С помощью градиента скройте правую половину кривой фигуры.
Примечание переводчика: автор создаёт плавный переход цвета на изображении кривой фигуры.
Шаг 15
Повторите Шаги 13 – 14, чтобы добавить ещё одну фигуру кривой на нижнюю часть изображения. С помощью инструмента Свободная трансформация (Free Transform), увеличьте масштаб изображения данной кривой фигуры.
Шаг 16
Выделите все слои с фигурами, за исключением слоёв с задним фоном, с водными видами спорта и солнечным островом. Нажмите клавиши (Ctrl+G), чтобы сгруппировать их в одну группу. Дважды щёлкните по слою с новой группой и в появившемся окне дайте новое название группе Синие фигуры (blue shape). Данный шаг является выборочным, но я обычно группирую слои, чтобы было удобно работать в панели слоёв.
Шаг 17
Выберите инструмент Прямоугольник (Rectangle shape tool). Нарисуйте прямоугольник бледно-коричневого цвета (#efe0c9) поверх слоя с группой Синие фигуры (blue shape).
Шаг 18
Далее, ещё раз идём Редактирование – Трансформация – Деформация (Edit > Transform Path > Warp), чтобы деформировать верхнюю часть прямоугольника, придав форму кривой. См.скриншот ниже. Нажмите клавишу (Enter), чтобы применить изменения деформации.
См.скриншот ниже. Нажмите клавишу (Enter), чтобы применить изменения деформации.
Шаг 19
Добавьте ещё один прямоугольник тёмно-коричневого цвета (#b19e90) на нижнюю часть изображения, высота прямоугольника примерно 425 px. С помощью Деформации (warp), придайте верхней части прямоугольника изгиб кривой.
Примечание переводчика: автор создаёт слои с фигурами в качестве обтравочных масок к слою с прямоугольником бледно-коричневого цвета, чтобы все созданные фигуры были видны в пределах базовой фигуры, в данном случае, речь идёт о коричневой фигуре, которую мы создали в этом шаге и белой фигуре, которую автор создаст в следующем шаге.
Шаг 20
Добавьте белый прямоугольник в левой части изображения. С помощью Деформации (warp), придайте верхней и правой части прямоугольника изгиб кривой.
Шаг 21
Находясь на слое с белым прямоугольником, поменяйте режим наложения на Мягкий свет (soft light). Нажмите клавиши (Alt+Ctrl+G), чтобы создать обтравочную маску.
Шаг 22
Нарисуйте чёрный прямоугольник в верхней части изображения со следующими размерами: 952 px по ширине и 460 px по высоте.
Шаг 23
Потяните левую нижнюю опорную точку чёрного прямоугольника с помощью инструмента Угол (Convert Point tool), чтобы преобразовать острый угол в дугу. Теперь с помощью инструмента Стрелка (Direct Selection tool), потяните ту же самую точку в верхний правый угол изображения.
Шаг 24
Поменяйте режим наложения для слоя с чёрным прямоугольником на Мягкий свет (Soft light). Данный режим сделает чёрный цвет фигуры полупрозрачным.
Шаг 25
Создайте новый слой. Выберите инструмент Кисть (Brush tool), установите мягкую круглую кисть. Установите Размер (size) кисти примерно 1300 px, цвет кисти белый, Непрозрачность (opacity) кисти 30%. Щёлкните 2-3 раза кистью в одном и том же месте в пределах синей изогнутой фигуры. В результате мы получим мягкий белый световой блик.
Шаг 26
Выделите все пять слоёв, которые вы создали, чтобы сгруппировать их. Назовите новую группу Передняя фигура (front shape). Не забудьте сохранить документ Файл – Сохранить (File > Save).
Назовите новую группу Передняя фигура (front shape). Не забудьте сохранить документ Файл – Сохранить (File > Save).
Шаг 27
Нажмите клавиши (Ctrl+N), чтобы создать новый документ. Установите следующие размеры: 600 рх по высое и 600 px по ширине, разрешение (resolution) 150 пикселей / дюйм (pixels/Inch).
Шаг 28
Нарисуйте прямоугольник чёрного цвета со следующими размерами 300×100 px. Продублируйте чёрный прямоугольник, для этого, удерживая клавишу (Alt), перетащите фигуру с помощью инструмента Выделение контура (Path selection tool).
Шаг 29
Поверните один из чёрных прямоугольников, а затем сместите его, чтобы получилась перевёрнутая буква “L”.
Шаг 30
Чтобы убедиться, что оба прямоугольника идеально выровнены, выделите их с помощью инструмента Выделение контура (Path Selection tool), а затем нажмите кнопку Выровнять по правому краю (Align Right Edges) в настройках данного инструмента.
Шаг 31
Нарисуйте тонкий горизонтальный прямоугольник. Выберите опцию Вычесть переднюю фигуру (Subtract Front Shape), чтобы сделать горизонтальный вырез у чёрных прямоугольников.
Шаг 32
Щёлкните за пределами холста или по пустому пространству, чтобы отменить выделение всех прямоугольников. С помощью свободной трансформации, поверните фигуру так, чтобы получился математический знак ‘больше’.
Шаг 33
Далее, выберите опцию Объединить компоненты фигуры (Merge Shape Component). Таким образом, мы объединим все три прямоугольника.
Шаг 34
Идём Редактирование – Определить произвольную фигуру (Edit > Define Custom Shape), назовите новую фигуру “стрелка метро”, затем нажмите “OK”. Мы сохранили нашу нарисованную фигуру, таким образом, мы сможем применить её в другом документе с помощью инструмента Произвольная фигура (Custom Shape tool).
Шаг 35
Теперь возвращаемся к нашему первому рабочему документу с изображением солнечного острова и водных видов спорта. Нарисуйте тёмно-коричневый круг #b5a294 с помощью инструмента Эллипс (Ellipse tool). Добавьте заголовок синего цвета #018dc0 и два произвольных параграфа с помощью инструмента Горизонтальный текст (Horizontal Type tool).
Добавьте заголовок синего цвета #018dc0 и два произвольных параграфа с помощью инструмента Горизонтальный текст (Horizontal Type tool).
Примечание переводчика: два произвольных параграфа- это параграфы с произвольной информацией, добавьте любую информацию на своё усмотрение, т.к. мы создаём шаблон рекламного буклета, то вы в любой момент можете исправить текст параграфов, добавив информацию с нужной вам тематикой.
На тот случай, если вы не знали, программа Photoshop может упростить этот шаг. Убедитесь, чтобы инструмент Горизонтальный текст (Horizontal Type tool) был активным, теперь щёлкните мышью по области, куда вы хотите добавить текст, а затем потяните её, создавая активную область для текста.
Теперь, всё, что вам нужно сделать, это добавить параграфы.
Шаг 36
Выберите инструмент Произвольная фигура (Custom shape tool), установите белый цвет. Выберите / нарисуйте фигуру “стрелка метро” внутри тёмно-коричневого круга.
Шаг 37
Выделите четыре слоя, чтобы сгруппировать их в одну группу. Назовите новую группу Текст слева (left text).
Шаг 38
Добавьте текст в правой части изображения, а именно коричневый заголовок и четыре параграфа мелким шрифтом. Нарисуйте четыре фигуры “стрелки метро” для каждого параграфа, на этот раз, цвет стрелок голубой.
Шаг 39
Выберите инструмент Кисть (Brush tool), установите Непрозрачность (opacity) кисти 50%, цвет кисти тёмно-коричневый. Щёлкните по зубчатому колёсику и в появившемся меню выберите опцию Загрузить кисти (Load Brushes). Выберите нужные кисти, чтобы загрузить их, в данном случае кисти Пляж.
В открывшемся окне Загрузить (load), нажмите кнопку Добавить (Append), чтобы добавить кисти Пляж к существующему набору кистей, а не заменяя их.
Шаг 40
Создайте новый слой, назовите этот слой “Цветок”. Выберите кисть с рисунком цветка. Щёлкните один раз кистью по холсту, чтобы нарисовать цветок.
Шаг 41
С помощью свободной трансформации, уменьшите масштаб изображения цветка. Но перед этим, не забудьте вначале преобразовать слой с цветком в смарт-объект.
Но перед этим, не забудьте вначале преобразовать слой с цветком в смарт-объект.
Шаг 42
С помощью инструмента Текст (Type tool), добавьте подзаголовок “Flower Garden” ниже изображения цветка.
Примечание переводчика: “Flower Garden” — Декоративный Сад. Вы можете добавить любой текст на своё усмотрение.
Шаг 43
Добавьте значки с пляжной тематикой с помощью инструмента Кисть (Brush tool). Преобразуйте слои в смарт-объекты, а затем уменьшите их размер, не забудьте добавить подзаголовки под каждым значком.
Шаг 44
Выделите слои со значками пляжной тематики, включая слои с подзаголовками, чтобы сгруппировать их в одну группу. Назовите новую группу Категории (features).
Шаг 45
Выберите инструмент Произвольная фигура (Custom shape tool). Щёлкните по зубчатому колёсику в окне списка произвольных фигур и в появившемся меню выберите категорию Web. Далее, в появившемся окне, нажмите кнопку Добавить (Append).
Примечание переводчика: категория Web — фигуры с тематикой интернет паутины.
Шаг 46
Повторите Шаг 45, чтобы загрузить кисти Объекты (Objects).
Шаг 47
В нижней части изображения, добавьте замещающий текст для номера телефона, адреса почтовой почты и адреса вебсайта туристического агентства. А также с помощью инструмента Произвольная фигура (Custom shape tool), добавьте значки телефона, почтовой службы и вебсайта.
Шаг 48
Добавьте замещающий текст для имени сотрудника туристического агентства.
Шаг 49
Ещё раз выберите инструмент Произвольная фигура (Custom shape tool), чтобы загрузить произвольные фигуры из категории Символы (Symbols).
Шаг 50
Выберите / нарисуйте фигуру самолёта. Цвет фигуры белый, а затем расположите самолёт справа от текста “Travel Agent” (Туристическое Агентство).
Шаг 51
Чтобы самолёт выглядел более изящно, добавьте к слою с фигурой самолёта стиль слоя Тень (Drop Shadow). Примените следующие настройки для данного стиля слоя, которые указаны на скриншоте ниже.
Шаг 52
Как обычно, выделите слой с текстом и слой с фигурой самолёта и сгруппируйте их в одну группу, чтобы панель слоёв выглядела аккуратно.
Примечание переводчика: 1. Выделите слой с текстом “Travel Agent” (Туристическое Агентство) и слой с фигурой самолёта, чтобы сгруппировать их 2. Назовите новую группу Логотип Туристического Агентства (Travel Agent Logo).
Шаг 53
До этого шага, наш дизайн флаера оставался без названия. Давайте дадим название, цвет текста белый, шрифт жирный, как показано на скриншоте ниже.
Шаг 54
К слою с главным заголовком, добавьте стиль слоя Тень (drop shadow), чтобы сделать вид текста красивым. Примените следующие настройки для данного стиля слоя, которые указаны на скриншоте ниже.
Шаг 55
Нажмите кнопку “OK”, чтобы применить стиль слоя Тень (Drop Shadow). Таким образом, если всё сделано правильно, то вы добавите красивую тень к тексту.
Шаг 56
Нарисуйте красный круг (#ed1c24) с помощью инструмента Эллипс (Ellipse tool). Как только вы создали круг, добавьте текст “START FROM $375 / person” на четырёх отдельных слоях, откорректируйте размер шрифта по мере необходимости.
Примечание переводчика: 1. “START FROM $375 / person” (“От 375$ на человека”). 2. Вы можете добавить любой текст на своё усмотрение, например, “Горящий Тур от 175 евро” J
Шаг 57
Возвращаемся к слою с красным кругом, чтобы придать ему вид 3D кнопки. Вначале добавьте стиль слоя Внутренняя тень (Inner Shadow).
Примените следующие настройки для стиля слоя Внутренняя тень (Inner Shadow), которые указаны на скриншоте ниже.
- Цвет: белый
- Режим наложения (Blend mode): Нормальный (normal)
- Непрозрачность (Opacity): 28%
- Смещение (Distance): 33 px.
Шаг 58
Примените следующие настройки для стиля слоя Внутреннее свечение (Inner Glow), которые указаны на скриншоте ниже.
- Режим наложения (blend mode): Нормальный (Normal)
- Непрозрачность (Opacity): 9%
- Цвет: чёрный
- Размер (Size): 65 px
Шаг 59
Примените следующие настройки для стиля слоя Глянец (Satin), которые указаны на скриншоте ниже.
- Режим наложения (blend mode): Нормальный (Normal)
- Цвет: белый
- Непрозрачность (Opacity): 19%
- Угол (Angle): 19 градусов
- Смещение (Distance): примерно 23 px
- Размер (Size): примерно 46 px
- В конце, поменяйте Контур (Contour) на Кольцо (ring).
Шаг 60
Примените следующие настройки для стиля слоя Наложение градиента (Gradient Overlay), которые указаны на скриншоте ниже.
- Режим наложения (blend mode): Перекрытие (Overlay)
- Цвет градиента: чёрно-белый
- Стиль (Style): Линейный (Linear)
- Угол (Angle): примерно 122 градусов
Шаг 61
Примените следующие настройки для стиля слоя Тень (Drop Shadow), которые указаны на скриншоте ниже.
- Непрозрачность (Opacity): 37%,
- Смещение (Distance): 6 px
- Размер (Size): 10px.
Нажмите кнопку “OK”, чтобы применить все стили слоя, которые вы назначили, начиная с Шага 57.
Шаг 62
Этот же “эффект красной кнопки” понадобится нам при создании оборотной стороны буклета, поэтому, мы сохраним этот эффект в качестве стиля слоя, т.к. это сэкономит наше время позже. Всё, что вам нужно сделать, это открыть вкладку Стилей (Styles) (обычно данная вкладка расположена в той же самой группе вкладок Цвет (Adjustment) и Образцы (Swatches)).
Нажмите значок Создать Новый Стиль (Create New Style), дайте соответствующее название новому стилю, например, “красная кнопка”, а также поставьте галочку в окошке Включает эффекты слоя (Include Layer Effects).
Шаг 63
Выберите инструмент Горизонтальный текст (Horizontal Type tool), наведите курсор на край красного круга, как только изменится курсор, щёлкните по краю фигуры. Это позволит нам напечатать текст точно по контуру красной фигуры. Нажмите кнопку для фиксации правки Применить текущую правку (Commit any current edits) в верхней панели настроек инструмента текст, чтобы применить текст.
Примечание переводчика: 1. наведите курсор на край фигуры, как только исчезнет пунктирный круг вокруг курсора и появится кривая, щёлкните кнопкой мыши, чтобы начать печатать текст 2. Когда текст создан или изменен, в правой части панели управления выбранного инструмента появляются две иконки. Первая Отменить текущую правку (Cancel any current edits) предназначена чтобы игнорировать любые изменения, а другая Применить текущую правку (Commit any current edits) чтобы подтвердить изменения и применить текст. 3. После создания текста, автор нажимает комбинацию клавиш (Ctrl)+(Enter), таким образом, он привязывает текст к контуру. 4. Вы можете либо нажать кнопку для фиксации правки, чтобы применить текст или привязать текст к контуру, какую технику использовать — дело вкуса.
Когда текст создан или изменен, в правой части панели управления выбранного инструмента появляются две иконки. Первая Отменить текущую правку (Cancel any current edits) предназначена чтобы игнорировать любые изменения, а другая Применить текущую правку (Commit any current edits) чтобы подтвердить изменения и применить текст. 3. После создания текста, автор нажимает комбинацию клавиш (Ctrl)+(Enter), таким образом, он привязывает текст к контуру. 4. Вы можете либо нажать кнопку для фиксации правки, чтобы применить текст или привязать текст к контуру, какую технику использовать — дело вкуса.
Шаг 64
Выделите текст с помощью инструмента Текст (Type tool). Установите размер текста, цвет, задайте значение интерлиньяжа в панели настроек Символ (Character).
Шаг 65
Всё ещё находясь на слое с текстом, нажмите клавиши (Ctrl+T) для активации инструмента Свободная трансформация (free transform), увеличьте масштаб круга, к которому привязан текст, а затем поверните текст, чтобы выставить его по центру. Не забудьте нажать клавишу (Enter), чтобы применить трансформацию.
Примечание переводчика: если у вас текст не привязан к контуру круга, тогда просто примените трансформацию к тексту, слегка увеличьте масштаб, а затем выровняйте по центру.
Шаг 66
Возвращаемся на слой с красным кругом. Повторите Шаг 63, но на этот раз, добавьте текст на нижнюю часть круга. После того, как вы напечатаете текст, пока не нажимайте кнопку для фиксации правки.
Примечание переводчика: просто пока не нажимайте клавишу (Enter).
Шаг 67
Теперь нам нужно поменять расположение номера телефона, для этого, удерживая клавишу (Ctrl), наведите курсор на внутреннюю область красного круга, щёлкните, когда появится маленький чёрный треугольник. Таким образом, мы расположим номер телефона внутри круга.
Примечание переводчика: как только вы нажмёте клавишу (Ctrl), рядом с курсором появится маленький значок чёрного треугольника, далее, наведите этот чёрный треугольник на внутренний край красной кнопки, а теперь щёлкните, таким образом, вы поменяете положение текста.
Шаг 68
Откорректируйте расположение номера телефона; в режиме свободной трансформации, увеличьте масштаб, а затем поверните строку с номером телефона. Нажмите клавиши (Ctrl+Enter), чтобы применить поворот.
Шаг 69
Перед тем, как мы перейдём к следующему шагу, на мой взгляд, будет удобно, если мы временно отключим видимость слоёв с группами Передняя фигура (front shape) и Синие фигуры (blue shape).
Примечание переводчика: автор собирается использовать направляющие линии, поэтому, он временно отключает видимость слоёв с синей заливкой фигур.
Шаг 70
Возвращаемся на слой с красным кругом. Расположите две направляющие линии с левой и справой стороны круга, затем нарисуйте стрелку с помощью инструмента Произвольная фигура (Custom Shape tool). Цвет стрелки бледно-коричневый (#b4a193).
Шаг 71
Выберите инструмент Стрелка (Direct Selection tool), наведите курсор на левый край стрелки, щёлкните, чтобы выделить обе опорные точки с левой стороны стрелки. Как только вы выделили эти точки, потяните их влево до направляющей линии, которая расположена слева.
Шаг 72
С помощью инструмента Свободная трансформация (Free Transform (Ctrl+T)), поверните стрелку по вертикали. Не нажимайте пока клавишу (Enter).
Шаг 73
Нажмите кнопку Деформации (Warp). Выберите тип Деформации (Warp): Дугой (Arc), а затем потяните за точку деформации влево. Таким образом, мы деформируем стрелку, как показано на скриншоте ниже. Нажмите клавишу (Enter), чтобы применить трансформацию.
Примечание переводчика: кнопка Деформации (Warp) – это кнопка переключения между режимом свободной трансформации и режимами деформации, она расположена в верхней панели управления.
Шаг 74
Если стрелка получилась слишком большой или слишком выпуклой, то повторите действие ещё раз с помощью свободной трансформации.
Шаг 75
Поменяйте режим наложения для слоя со стрелкой на Умножение (Multiply). Это придаст стрелке тёмный полупрозрачный вид.
Шаг 76
Продублируйте слой со стрелкой (Ctrl+J). Сместите дубликат стрелки вправо, расположив на правой стороне красного круга.
Шаг 77
Нажмите ещё раз клавиши (Ctrl+T) для активации режима свободной трансформации. Поверните стрелку стрелкой вниз. Нажмите клавишу (Enter), чтобы применить трансформацию.
Шаг 78
Включите видимость слоёв с группами Передняя фигура (front shape) и Синие фигуры (blue shape). Мы завершили создание главной странички рекламного буклета!
Теперь мы можем приступить к созданию оборотной стороны.
Шаг 79
Создайте новый документ в программе Photoshop (Ctrl+N). Установите следующие размеры: 2480рх по ширине и 3242 px по высоте, разрешение (resolution) 300 пикселей / дюйм (pixels/Inch).
Шаг 80
Нарисуйте прямоугольник по высоте рабочего документа, но только на половину ширины. Цвет прямоугольника свело-коричневый (#f0ebdc).
Примечание переводчика: используйте инструмент Прямоугольник (Rectangle) в режиме слой-фигура (layer-shape).
Шаг 81
Идём Редактирование – Трансформация – Деформация (Edit > Transform > Warp). Деформируйте правую сторону прямоугольника, создав вид развивающегося флага. Нажмите клавишу (Enter), чтобы применить трансформацию.
Шаг 82
Находясь на том же самом слое с прямоугольной фигурой, нарисуйте ещё один прямоугольник в центре по горизонтали.
Примечание переводчика: удерживайте клавишу (Shift) во время создания горизонтального прямоугольника, иначе ничего не получится.
Шаг 83
Щёлкните по горизонтальной фигуре инструментом Выделение контура (Path Selection), чтобы фигура стала активной. Далее, в верхней панели управления, поменяйте контурный режим на Вычесть область пересечения фигур (Exclude Overlapping Shapes). Данный режим “Удалит” любые участки пересечения обоих прямоугольников.
Примечание переводчика: то же действие можно выполнить с помощью инструмента Прямоугольник (Rectangle), только вначале активируйте режим Вычесть область пересечения фигур (Exclude Overlapping Shapes), а затем нарисуйте горизонтальный прямоугольник, данный режим автоматически удалит участки пересечения фигур.
Шаг 84
Идём Редактирование –Трансформация — Деформация (Edit > Transform Path > Warp). Выберите тип деформации: Флагом (Flag). Вы можете менять значение Изгиба (Bend) путём смещения точки деформации вверх или вниз.
Шаг 85
Выберите инструмент Волшебная палочка (Magic Wand tool), а затем в панели управления поставьте галочки в окошках Смежные пиксели (Contiguous) и Образец со всех слоёв (Sample All layers). Щёлкните по верхнему правому углу, чтобы выделить его.
Шаг 86
Далее, идём Выделение – Модификация – Расширить (Select > Modify > Expand Selection). Установите значение Расширить на (Expand): 10 px, а затем нажмите кнопку “OK”. Таким образом, мы расширим область выделения на 10 px.
Шаг 87
Создайте новый слой ниже слоя с искривлённым прямоугольником, залейте выделенную область серым цветом (#f0ebdc). Нажмите клавиши (Ctrl+D), чтобы отменить активное выделение.
Шаг 88
Повторите Шаг 86 и Шаг 87 на двух новых слоях. Все белые участки теперь должны быть залиты серым цветом.
Шаг 89
Перейдите Файл – Поместить (File > Place) и в появившемся окне выберите исходное изображение с куклой. Откорректируйте масштаб изображения. Расположите изображение в нижней правой части изображения, заполнив серый участок.
Шаг 90
Расположите слой с изображением куклы поверх слоя с нижней правой серой заливкой (в данном случае, слой с серой заливкой был Слой 3 (Layer 3)). Нажмите клавиши (Alt+Ctrl+G), чтобы преобразовать слой с изображением куклы в обтравочную маску.
Шаг 91
Повторите Шаги 89 и 90. Поместите исходное изображение обезьянки на рабочий документ.
Шаг 92
Повторите предыдущие шаги, добавьте последнее исходное изображение с храмом.
Примечание переводчика: к сожалению, ссылка автора на исходное изображение храма не открывается, поэтому я подобрал для вас альтернативные изображения с храмом или подберите изображение храма на свой выбор.
Шаг 93
Перейдите на слой с искривлённым прямоугольником, чтобы применить стиля слоя Наложение градиента (Gradient Overlay).
Примените следующие настройки для стиля слоя Наложение градиента (Gradient Overlay), которые указаны на скриншоте ниже.
- Режим наложения (blend mode): Мягкий свет (Soft Light)
- Цвет градиента: чёрно-белый
- Стиль (Style): Линейный (Linear)
Шаг 94
Нажмите кнопку “OK”, чтобы применить стиль слоя Наложение градиента (Gradient Overlay). В результате мы получим красивый коричневый градиент на изображении прямоугольников.
Шаг 95
Выберите инструмент Горизонтальный текст (Horizontal Type tool). Добавьте текст с информацией про туристические места или возможно про туристический маршрут. Начните с заголовка текста, цвет заголовка тёмно-коричневый (#605146).
Шаг 96
Выделите область для текста в левой части изображения напротив изображения храма. Добавьте четыре параграфа с текстом. Используйте маленький размер шрифта для данного сегмента с текстом.
Шаг 97
Помните про фигуру стрелки метро, которую мы создали? Ещё раз нарисуйте фигуру стрелки метро с помощью инструмента Произвольная фигура (Custom Shape tool). На этот раз, цвет фигуры синий (#26afd8).
Шаг 98
Чтобы быстро добавить ещё стрелок метро (того же размера и цвета), удерживайте клавишу (Alt) при смещении первой стрелки метро с помощью инструмента Стрелка (Direct Selection tool). Повторите этот шаг, пока мы не получите четыре стрелки метро.
Шаг 99
Выделите слой с заголовком, слой с параграфом и фигуры со стрелками, чтобы сгруппировать их в одну группу (Ctrl+G). Дважды щёлкните по названию группы, чтобы переименовать группу.
Шаг 100
Нажмите клавиши (Ctrl+J), чтобы продублировать группу. С помощью инструмента Перемещения (Move tool), переместите содержимое текста в правую часть изображения, расположив напротив изображения обезьянки. Поменяйте заголовок текста.
Шаг 101
Повторите предыдущий шаг, переместите очередной дубликат группы в левую часть изображения, расположив текст напротив изображения куклы. Не забудьте поменять заголовок текста.
Шаг 102
С помощью инструмента Эллипс (Ellipse tool), нарисуйте фигуру красного круга, как показано на скриншоте ниже. Слой с красным кругом должен располагаться поверх всех остальных слой в палитре слоёв.
Шаг 103
Откройте вкладку Стили (Styles), выберите стиль слоя ‘красная кнопка’, чтобы применить стиль слоя, который мы создали ранее.
Шаг 104
Добавьте ещё одну фигуру круга, только на этот раз в панели управления, отключите Заливку цветом (Fill color), а также выберите Обводку (Stroke), цвет обводки тёмно-коричневый (#bcab9e), толщина обводки 1 pt.
Примечание переводчика: Заливка цветом (Fill color) и Обводка (Stroke) – это новые опции, которые появились в панели управления инструмента Произвольная фигура (Custom Shape Tool) в версии Photoshop CS6. С помощью данных опций можно выбрать цвет заливки фигур, а также выполнить обводку фигур, включая тип обводки, пунктирной линией или сплошной. Если у вас стоит другая версия программы Photoshop, то вы можете воспользоваться режимом Контуры (Paths) и просто нарисовать контурный круг или с помощью инструмента Овальная область (Elliptical Marquee Tool), нарисуйте круг, а затем выполните заливку контура, только не забудьте создать новый слой.
Шаг 105
С помощью инструмента Горизонтальный текст (Horizontal Type tool), добавьте текст “DAY” “01” на двух отдельных слоях. С помощью свободной трансформации поверните текст.
Шаг 106
Выделите два слоя с кругами и слои с текстом, чтобы сгруппировать их в одну группу.
Шаг 107
Дважды продублируйте слой с группой. Поменяйте расположение и содержимое текста, как показано на скриншоте ниже. Поздравляю! Мы завершили создание дизайна рекламного буклета.
Надеюсь, что вам понравился данный урок, и вы узнали что-то новое для себя. Спасибо, что посетили урок, желаю приятно провести время за выполнением этого урока.
Итоговый результат:
Имея готовый шаблон и немного изменив дизайн, мы можем создать флаер с другой тематикой, как вы можете увидеть на скриншоте ниже. Я создал флаер с ресторанной тематикой.
Урок в формате PSD
Автор: Jayan Saputra
Как сделать буклет в фотошопе
Данный урок научит вас, как сделать буклет (или брошюру) в три сложения (с двумя бигами), полностью готовый к печати. Использованные техники могут применяться и к другим печатным документам, таким как листовки, визитки и др.
Вот что получится в результате выполнения урока:
Шаг 1 — Составление плана
Каждый проект начинается с планирования. Чтобы не завалить весь процесс проектирования на середине пути, необходимо составить чёткий план действий.
В первую очередь определимся с размерами документа. Лучше всего сделать необходимые расчеты с помощью ручки и бумаги. Так быстрее и легче определить необходимые формы и значения.
Я буду показывать, как сделать брошюру формата A4 (в сложенном виде). Если вам требуется создать документ в формате Letter, а не европейского стандарта, проверьте размер. Мне удобнее работать в миллиметрах. Если вы предпочитаете пиксели, пересчитайте мои значения.
Данный эскиз я составил, чтобы наглядно показать вам, в чем состоит суть планирования.
Большими цифрами обозначены зоны размещения отдельных страниц. Обратите ваше внимание на порядок нумерации. На первый взгляд это может показаться запутанным, но на самом деле это вполне логично. Просто представьте, каким образом будет печататься документ, и вы все поймете. На эскизе также отображаются размеры буклета целиком и каждой страницы в отдельности, а также припуски под обрез. Осталось сказать, что такой тип складывания буклетов называется С.
Шаг 2 — Выбор разрешения
Качество печати напрямую зависит от разрешения. Создавая новый документ, сразу задаем разрешение:
DPI — это значение, которое определяет количество точек (пикселей) на один дюйм. Также разрешение может измеряться в пикселях на см. Однако, я еще не встречал ни одной типографии, в которой бы пользовались этой единицей измерения. Фотошоп преобразует разрешение в разные единицы измерения автоматически. По умолчанию при создании нового документа задается значение 72 пикс/ дюйм. Если поменять единицу измерения, значение автоматически изменится на 28,346:
При создании изображения для отображения на компьютерных мониторах чаще всего используют разрешение 72dpi. Лучшее же разрешение для вывода на печать — 300 dpi. Это минимальное разрешение для получения четких цветных отпечатков небольшого размера (буклеты, визитки, билеты, листовки и т.д.). Для брошюры формата A4, которую будут смотреть, держа ее в руках, это будет замечательно. Некоторые полиграфические компании предлагают печать документов с разрешением даже 600 точек на дюйм, а то и больше.
Итак, DPI определяет количество точек, из которых состоит изображение. Точки расположены по строкам и столбцам. Количество точек по горизонтали и по вертикали может меняться. Но не будет забивать этим голову. Запомните только, что для печати оптимально разрешение — DPI-300, если нет других рекомендаций.
Шаг 3 — Поля и припуски под обрез
Зачем они нужны? Если вы внимательно рассмотрите эскиз, то размер документа немного больше, чем мы хотим напечатать. Сейчас объясню, зачем нужно так делать.
Расскажу небольшую грустную историю…
Допустим, нам нужно сделать визитку. В нашем распоряжении только программа Photoshop. Предположим, что мы уже знаем, что необходимо задать разрешение 300 dpi, а вот про припуски под обрез никогда не слышали. Итак, мы делаем визитку таким образом:
Затем в типографии берут наш файл и сделали по краям документа припуски под обрез сами. И вот визитки печатаются на огромном листе бумаги и разрезаются. В результате мы видим, что часть визиток — хорошего качества, а часть имеют белые кромки.
Итак, припуски под обрез — это часть дизайна. В нашем примере я сделал их по 2 мм. Теперь несовершенства обрезки будут совершенно незаметны. В разных типографиях требования к припускам под обрез разные — от 1 до 3 мм с каждого края. Таким образом, при дизайне визиток обязательно нужно это учитывать. Теперь попробуем создать визитку с припусками под обрез. Размер в 3,5×2 дюйма соответствует американскому стандарту 89×51 мм. В Польше стандартный размер визитки составляет 90×50 мм. Разница небольшая, но чтобы вычисления были более понятными, будем использовать второй размер вариант.
Как видно из рисунка выше, со всех четырех сторон документа есть дополнительно 3 мм. Итак, как сделать расчет окончательного размера документа:
- Требуемый размер документа: 90 * 50 мм
- Размер припусков под обрез : по 3 мм
- Добавим припуски : 90+(3*2) * 50+(3*2)
- Фактический размер документа: 96 * 56
Необходимо умножить каждый припуск на 2, т.к. мы добавляем припуски с каждой из двух сторон по горизонтали и вертикали. Не забывайте этот нюанс.
Граница документа определяется метками реза, которые показывают, где нужно разрезать лист. Вы можете видеть их на рисунке выше, в «грустной истории». Однако, насколько мне известно, в Photoshop нельзя добавить их автоматически. Рисовать вручную тоже не вариант. Проще всего импортировать готовый документ в Иллюстратор, где припуски под обрез добавятся автоматически. Но если у вас нет ни InDesign, ни Adobe Illustrator, просто скажите в типографии, что добавлены 3-х миллиметровые припуски под обрез и обозначены направляющими. (По ходу урока я покажу, как добавлять направляющие).
Теперь расскажу о полях. Если без припусков под обрез у нас появляется линия белого цвета в 1 мм шириной, это означает, что с какой-то стороны вырезан 1 мм дизайна. Но мы же не хотим, чтобы часть дизайна была отсечена. Чтобы этого избежать, все важные вещи, такие как логотип или текст, помещаются на небольшом расстоянии от краёв, чаще всего это 5 мм.
margin line — линия полей
bleed line — линия припуска под обрез
Шаг 4 — Простой способ сделать поля и припуски под обрез
Возьмём за основу шаблон нашей визитки ещё раз. Итак, визитка размером 90×50 мм.
Нужно добавить направляющие, которые определят поля и припуски под обрез.
Вот простейший известный мне способ добавить их. Можете сделать для себя файл-образец, где все необходимые направляющие уже размещены. Это сократит время на разработку дизайна визитки — вы просто открываете образец, вместо того, чтобы каждый раз делать направляющие для новых проектов.
Поля у нас шириной 5 мм, а припуски под обрез — по 3 мм. Припуски под обрез расширяют требуемый размер, в то время как поля располагаются внутри документа. Поля находятся со всех сторон, так что составляют по 10 мм по горизонтали и по вертикали, а припуски под обрез — по 3 мм с каждой стороны, т.е в общей сложности по 6 мм по горизонтали и по вертикали. Теперь из требуемого размера (90×50) вычитаем с каждой стороны поля (по 10 мм). Получаем размер 80×40 мм. Создаем новый документ с этим размером. Больше высчитывать ничего не нужно.
Перейдите в меню Viеw > New Guide и добавьте две направляющие по горизонтали и по вертикали на уровне 0 px.
Повторите последнее действие, только значение параметра Position задайте 100%. Кстати, у вас есть возможность устанавливать направляющие в разных единицах: пикселях, дюймах, сантиметрах или процентах. Вы получите следующее:
Затем перейдите в меню Imаge > Сanvas size, в каждом поле задайте значение 10 мм (это размер полей). Флажок Relative должен быть отмечен:
Добавьте еще направляющие вышеописанным способом. Вы можете записать процесс добавления в документ направляющих как экшн (action) (конкретные значения вписывать необязательно, просто зафиксировать начало и конец), получится ещё быстрее:
Зайдите в меню Image > Сanvas size, задайте припуски под обрез 6 мм. Здесь тоже можно записать экшн, чтобы ускорить процесс:
Я даже сделал для вас этот экшн. Когда вы его запустите, 4 раза появится диалоговое окно. В каждом укажите 100% и нажмите клавишу .
Margins&bleeds.atn | 1,5 КВ
Шаг 5 — Итак, делаем дизайн!
Теперь приступим к дизайну. Напомню, что я рассказываю, как сделать брошюру формата A4 в три сложения, вот его размеры:
А чтобы было проще понять, как это будет выглядеть на самом деле, я подготовил для вас вид нашей брошюры в 3D:
Заметьте, что оставляя припуски под обрез, мы получаем следующие размеры для каждой страницы: 208/ 211 / 211. Это сделано для того, чтобы при складывании страница, которая прячется внутри, не создавала на буклете пузырь. По этой причине ее размер уменьшается на 2-3 мм:
Создайте новый документ с размерами, уменьшенными на 10 мм с каждой стороны, как в шаге 4. Припуски под обрез я делаю 2 мм, а не 3 мм. Поэтому я запускаю мой экшн, а потом в меню Image > Сanvas size устанавливаю -2 mm (-1mm x 2) в каждом поле:
Теперь нужно создать дополнительные направляющие, которые обозначат сгибы. Здесь есть один нюанс. Нам понадобятся разные направляющие для наружной и внутренней сторон буклета. Посмотрите на пример для резательной машины:
Иногда требуется убрать направляющие, установленные, например, ошибочно, или больше ненужные. Выберите инструмент »Мove» (), щёлкните по направляющей, которую нужно удалить, и перетащите за пределы документа— она уберется. Чтобы развернуть направляющую на 90 градусов, нажмите , а затем щёлкните в том месте, где хотите повернуть направляющую.
Создадим направляющие для сгибов. Зайдите в меню Viеw > Nеw Guide и установите значение 213 мм. Повторите шаг, но с другим значением — 424 мм (213 + 211). Документ сохраните под именем inside.psd. Удалите обе направляющие и добавьте две другие, задав значения 210 мм и 421 мм (210 + 211). Сохраните документ под именем outside.psd. Продолжим работу с файлом outside.psd, второй пока останется пустым.
Шаг 6 — Первая полоса
Начинаем с заполнения фона документа белым цветом. Чаще всего данный тип буклета используется для клиентов, чтобы рассказать об их предложениях, или же просто как продукт. Также я встречал сделанные в виде буклета типа C резюме. Некоторые элементы я сделал для выдуманной фирмы и их выдуманных продуктов и предложений, поскольку это сделано исключительно в целях урока, а не для рекламы. Я предлагаю вам некий пример, а вы уже сами решаете, где и как лучше расположить изображения. Советую структурировать слои по группам.
Инструментом »Rectangle Marquee Tool» сделайте выделение (здесь очень пригодятся направляющие) одной трети документа — первой полосы нашего будущего буклета.
Залейте выделение цветом #c96003.
Сделаем фон поярче с помощью градиента. Градиент нужно применять как обтравочную маску. Для этого поместите курсор на границе между слоями в палитре слоев. Удерживайте , и, когда курсор поменяет свой вид, щёлкните левой кнопкой.
Обрезанный слой теперь не выйдет за границы основного слоя.
Выберите цвет #e6b338 и сделайте несколько линейных или радиальных градиентов. Непрозрачность градиента установите 30%.
Теперь сделайте то же самое, но используйте цвет #8d261c.
Придумав логотип и название компании, я разместил их на первой странице. Так как я минималист, я бы здесь больше ничего не делал.
Но обычно клиенты хотят чего-то ещё. Среди определённой группы клиентов очень известна одна фишка: это размещение посреди страницы ключевой фразы большого размера, выражающей миссию компании. Так и сделаем в нашем примере. Я передвинул логотип вверх, а вниз добавил большую фразу.
Сделаем одну маленькую хитрость: инструментом »Elliptical Marquee Tool» сделайте вдоль страницы.
Затем белым цветом сделайте 2-3 градиента с непрозрачностью 30%. Режим наложения смените на »Soft light» или »Overlay».
Повторите еще раза два или три. Можете также попробовать сделать градиент чёрным цветом.
Не забывайте, что брошюры должны быть простыми, но в тоже время и информативными. Лучше избегать затейливых фонов, иначе текст будет трудно прочесть.
Шаг 7 — Делаем страницу 6
Последняя 6-ая страница — лучшее место для размещения карты или контактной информации. Иногда здесь размещаются фотографии компании. По моему мнению, большинство людей интуитивно смотрят именно сюда в поисках контактной информации.
При активной привязке создайте выделенную область между направляющими.
Залейте слой тёмно-серым цветом. Напишите текст. Откройте панель »Character» (Знаки) и поэкспериментируйте с различными настройками текста, ведь это важная часть дизайна.
Стрелка красного цвета указывает на поле для настройки межстрочного интервала, а зелёная — на поле для редактирования расстояния между знаками (трекинга). Если требуется растянуть текст, выделите его и измените трекинг. Ниже показана готовая страница.
Шаг 8 — Делаем страницу 5
Предпоследняя пятая страница — это хорошее место для размещения информации о вашей компании, ее содержимое можно связать со второй страницей. Поместите в палитре слоёв эту страницу под страницами 6 и 1.
Я решил разместить в этом месте страницу «О нас». Чаще всего этот раздел располагают на странице 2, а содержимое 5-ой страницы связывается со страницами 3 и 4. Я думаю, что это немного запутанно, поэтому для удобства я свяжу страницы 2, 3, 4 вместе, а 5-ая у меня будет отдельно. Я немного изменил внешний вид 6-ой страницы. Поскольку содержимое страницы будет отдельно, мы можем показать связь при помощи фона. Я собираюсь сделать внутри буклета оранжевый фон. Залейте фон тем же цветом, что и фон страницы 6. Затем создайте такое выделение:
Сделайте фон как на первой странице — оранжевый с белым.
Сделайте заголовок. Я использовал два цвета.
Инструментом »Pen» нарисуйте контур, повторяя форму оранжевой области. Цвет в данный момент не важен.
Возьмите инструмент »Type Tool» и двигайте курсором над контуром, пока он не изменит вид. При движении по краю контура появится дополнительная линия. Щёлкните, и тогда будет возможность писать текст по контуру. Внутри контура около курсора появляется дополнительный круг. После щелчка можно будет писать внутри контура, границы текста проходят по границам контура.
Итак, кликните внутри контура — мы разместим в этом месте информацию «О нас». Я использовал для примера рыбный текст Lorem ipsum.
Представление о том, как будет выглядеть напечатанный документ, можно получить в масштабе отображения примерно 33%. Имейте это в виду, когда выбираете наилучший размер для шрифта. Набрав текст, вы можете скрыть или удалить контур. Также можно выровнять текст, чтобы лучше разместить внутри контура, но избегайте больших расстояний между словами (желательно вместо этого использовать выравнивание Justify last left/center/right).
Под текстом можно разместить какую-нибудь картинку, диаграмму, цитату и т.п. Это зависит от желаний клиента и вашей фантазии.
Наружная часть буклета готова. Сохраните документ и закройте его. В конце урока покажу, как правильно сохранить документ для печати и сделать макет.
Шаг 9 — Делаем страницу 2, 3 и 4
Откройте файл inside.psd. Не буду уделять особого внимания дизайну и содержимому, поскольку все это очень индивидуально и зависит от целей буклета. Покажу только главные вещи и дам некоторые советы. Итак, залейте документ оранжевым цветом и нанесите градиенты, как мы делали для страниц 1 и 5. Можно добавить к градиенту немного шумов.
Еще я добавил контур, чтобы дизайн соответствовал 5-ой странице.
Украсьте текст на ваше усмотрение. Вы можете сделать, например, обтекание вокруг картинки или цитаты. Используйте для этого контур нужной формы.
Помните, что буклет смотрят с расстояния, возможно, более близкого, чем экран компьютера. Монитор моего компьютера находится на расстоянии вытянутой руки плюс еще 15 см. Держа в руках буклет, я немного сгибаю локти, так что расстояние до него намного ближе. На рисунке ниже отображена страница 2.
Содержимое страниц3 и 4 по моей задумке связано. Поэтому я сделал общий заголовок. Не размещайте текст слишком близко к месту сгиба, куда указывает стрелка.
На странице 3 я расположу два изображения с книгами.
Ещё один журнал.
Вот разворот полностью:
Шаг 10 — Подготовка макета
Настает время показать работу клиенту.
Не советую просто отправлять превью файлов inside и outside — это плохая идея. Ваш клиент хотел бы сначала увидеть, как будет выглядеть готовый буклет еще до того, как он заплатит деньги. Поэтому мы сделаем макет.
Мой макет — небольшого размера из-за пределов ширины для веб-сайта. Постарайтесь сделать ваш макет всего на 20-30% меньше реального размера. Можете использовать макет, сделанный мною.
Для этого просто разместите ваш дизайн над моим, выполните Edit > Transform > Distort и постарайтесь повторить контуры. Можно даже немного изменить размеры в моем файле, качество тут не важно, важно повторить контуры.
Мой psd-файл с макетом:
mockup.zip| 3 МВ
Шаг 11— Сохранение файлов для печати
Лучший вариант — это связаться с печатной фирмой. Вообще, я не сохраняю как-то особенно файлы для моей типографии, они принимают и файлы в формате psd. Однако не всегда есть возможность отправить файлы, размер которых свыше 2 GB — это сложно технически, если только вы не приедете к ним в офис. Но есть способ сжатия, позволяющий сохранять файлы без потери качества. Прежде всего нужно сохранять документ в формате TIFF с включенной компрессией LZW. Иногда вас могут попросить не присоединять к документу ICC-профиль:
Я уверен почти на 100%, что в большинстве печатных фирм примут у вас сохранённый таким образом файл. Для сравнения: PSD-файл размером 250 MB при переводе в формат tiff без потери в качестве весит только 26 MB (без слоёв). Такой файл намного проще отправить. Другой способ — сохранение файла в формате PDF с печатным качеством (press quality). Выберите этот пункт вверху. Снимите галочку с опции, которая позволит вам редактировать файл (или оставьте, если в типографии попросят вас об этом).
Убедитесь, что вы верно выбрали destination (назначение) (если сомневаетесь, тогда выбирайте printing standard). Узнайте об этом в типографии.
Вот и все! Теперь вы знаете, как сделать буклет от самого начала до конца. Надеюсь, мои советы помогут вам при работе с документами, предназначенными для печати. Кроме того, теперь вы знаете, как правильно делать такие вещи как визитки, флаеры, приглашения, и многое другое. Просто следуйте правилам.
Конечный результат
Источник: http://photoshoptutorials.ws/photoshop-tutorials/layouts/how-to-create-
brochure-mockups-in-photoshop/
Создаем дизайн брошюры для печати используя Фотошоп
Есть некоторые вещи, которые вы должны рассмотреть до начала разработки брошюры: размер, форма, и складной тип помимо самой концепции.
Вы должны начать с карандаша и бумаги в буквальном смысле слова, нарисовать эскиз вашей брошюры.
У нас будет две стороны для печати, лицевая и задняя часть, значит будет два документа в Photoshop.
Я покажу вам как создать брошюру. Ниже показаны складные типы брошюры.
И здесь и на передней части, мы будем печатать имена на каждой области, «Лицо», так мы имеем «Лицом 1», «Лицом 2», «Лицом 3» … до тех пор, пока не закончим «Лицом 6».
Шаг 2
Трудно представлять дизайн при складывающейся брошюре. Когда вы сложили брошюру, то рисуйте поверх. Не стесняйтесь делать все что вы хотите, и рисовать все что вы хотите, это творческий процесс.В следующем примере я использовал планшет, чтобы нарисовать кое что для вас. Это сформирует основные направления по разработке брошюры.
Все это поможет нам при размещении нашего контента в брошюре.В моем проекте вы можете увидеть как я поместил поле «Обратная связь» в текстовом поле №2 (см. предыдущий график).
Когда складываешь брошюру, можно будет прочитать и заголовок и контактную информацию, все располагается ровно.
Шаг 3
Начинаем создавать наш дизайн! Работаем со стандартным документом 11х8.5 дюйма. Открываем Photoshop, жмем Ctrl+N, чтобы создать новый документ.
Параметры документа очень важны, т.к как потом дизайн будет печататься.
Ставим параметры следующим образом:
Resolution (Резрешение) — 300 pixels per inch;
Color mode (Цветовой режим) — CMYK;
Иногда возникает проблема калибровки монитора, чтобы соотношение цветов принтера и монитора совпадали. Но это только иногда, поэтому можете оставить свой цветовой профиль на мониторе так как есть.
После того как мы создали документ, нам понадобятся Направляющие (View — Rulers (Просмотр — Линейки / Сочетание клавиш «Ctrl+R»)).
Мера измерения в линейке должна быть в дюймах. Сделать это можно следующим образом, зажмем Alt и кликаем по направляющей, в появившемся меню выбираем дюймы (Inches).
Теперь мы должны включить опцию Show Guides (Направляющие), следуем View — Show — Guides (Просмотр — Показать — Направляющие) или нажатием клавиш Ctrl+;.
Шаг 4
Мы должны определить границы нашей области для печати 11х8.5 дюймов.
Для этого мы должны расположить 4 направляющих по каждой стороне документа.
Вы можете спрятать направляющие по мере надобности и снова показать, View — Show — Guides (Просмотр — Показать — Направляющие / Сочетание клавиш «Ctrl+;»).
Чтобы сделать направляющую, достаточно стрелочкой перетащить направляющую с линейки на документ, и расположить в соответствующем месте.
Шаг 5
Теперь у нас есть 4 направляющих, следуем Image — Canvas Size (Изображение — Размер холста / Сочетание клавиш «Alt+Ctrl+C»), и добавляем один дюйм к высоте и ширине документа, документ будет след. размеров: 12х9,5 дюймов.
Кроме того, убедитесь что точка находится в самом центре. Жмем ОК и вы видите что белый фон увеличился на 0,5 дюйма, по каждой стороне.
Шаг 6
Теперь мы добавим 0,25 дюйма для печати. Создадим 4 направляющих, выше 1 / 4 дюйма дюйма до предыдущей направляющей.
Это важно, поскольку каждый фоновый рисунок или цвет, должен располагаться внутри печатных границ.
Шаг 7
Даже если наш процесс резки идеальный,то все равно мы должны еще немного оставить области без текста и цветов, и изображений внутри печатных границ. Мы добавим марку безопасности, для границы без всяких элементов или пространству между маркой и дизайном. Это называется «отступы». Перетащим 4 направляющих по 14 дюйма после «Основной области», направляющая по каждой стороне документа.
Мы можем сделать документ больше или меньше для себя. В конце мы должны получить нечто похоже, как на последней картинке.
Шаг 8
Теперь нам нужно будет создать колонны с использование направляющих.
Брошюра состоит из трех равных столбцов.
Есть несколько способов разделить брошюру на равные части, использовать калькулятор и разделить бумагу на равные части (документ).
Это будет примерно (113=3.6).
Мы будем использовать временные формы, для визуальной видимости наших колонн.
Рисуем прямоугольник Rounded Rectangle Tool (Инструмент «Прямоугольник со скругленными углами» / Клавиша «U»), от верхнего левого угла «Основной области» пересечения направляющих, и тащим до низа «Основной области». (см. картинку).
Ширина формы пока, что не имеет значения, попытаемся сделать ее уже. Затем берем инструмент Move Tool (Инструмент «Перемещение» / Клавиша «V»), и выбираем первый прямоугольник. Обеспечим опцию Show Transform Controls (Показать управляющие элементы), в панели «Опций». И зажав Alt, перетаскиваем наш прямоугольник, тем самым дублируя его.
Размещаем копию вторую рядом с первым прямоугольником, а третью рядом со второй копией.
И для каждого прямоугольника зададим свой цвет.
Выбираем три прямоугольника в панели слоев (зажимаем Shift, и выделяем все слои).
И будем расширять прямоугольники, пока не достигнем второй направляющей «Основной области». (см. картинки).
После выделяем прямоугольник средний, и преобразуем границы в пределах двух новых направляющих для колонн.
И удаляем прямоугольники. (см. картинку).
Шаг 9
В качестве последнего действия в процессе с направляющими, добавим 1/4 дюйма направляющую марки безопасности, к колонным направляющим.
Это важно, т.к. складывающиеся брошюры всегда используют 2-3 мм отступа при печати. Поэтом желательно в этой области не располагать графических объектов.
Теперь у нас есть все направляющие правильно расположенные на документе. Сохраняем работу как шаблон. (понадобиться для других работ вам).
Шаг 10
Добавим цвет фона. Используем цвета палитры CMYK.
Я использую Yellow (Желтый) 15% и Plain Black (Обычный черный) 10%. Теперь нарисуем прямоугольник из верхнего левого угла к нижнему правому в области печати.
По умолчанию заполните цветом.
Шаг 11
Теперь мы добавим метки для обрезки. Цвет 100% черный. Выбираем Line Tool (Инструмент «Линия» / Клавиша «U»), и рисуем линии в области основной. (см. картинку).
Зажимайте Shift когда рисуете линии, таким образом рисую линии на всех четырех углах.
Шаг 12
Группируем все линии обреза и называем «Trim Guides»..
Шаг 13
В этом шаге будем работать с текстурой.
Скачиваем ее здесь texture.
Вставляем в документ на новый слой и называем «BG Texture» и используя инструмент Move Tool (Инструмент «Перемещение» / Клавиша «V») и Free Transform (Редактирование — Свободное трансформирование / Сочетание клавиш «Ctrl+T»), помещаем внутри печатную область, в тот самый треугольник который рисовали в предыдущих шагах (шаг 10). Теперь используем инструмент Clone Stamp Tool (Инструмент «Штамп» / Клавиша «S») чтобы убрать на текстуре ненужные пятна, линии. Меняем режим наложения слоя с текстурой на Multiply (Умножение) и Opacity (Непрозрачность) — 40%.
Важно знать
Изменения режимов смешивания в RGB и в CMYK различаются.
Режим RGB — используется легкое смешивание слоев, режим CMYK — используется доля черного при смешивании.
Популярный режим смешивания Multiply (Умножение), при смешивании использует математические формулы RGB цветом.
Результат будет разный, в зависимости от цветового режима.
Ниже приведен пример режима смешивания Multiply (Умножение) в двух цветовых режимах RGB и CMYK.
Цвета Cyan (Голубой), Magenta (Пурпурный) и Yellow (Желтый), Red (Красный), Blue (Синий) и Green (Зеленый), показывают огромную разницу с цветами RGB.
Вы можете работать с документом в RGB режиме, но после завершения, при отправке в печать, вы обязательно должны перевести в режим CMYK.
Image — Mode — CMYK color (Изображение — Режим — CMYK) и все слои растеризовать.
При изменение режима может потеряться насыщенность и яркость, так что не забывайте, если вам нужна насыщенность и яркость, произведите дополнительные настройки.
Шаг 14
Теперь приступаем к самому дизайну.
Рисуем горизонтальный прямоугольник, а если быть точным полоску (см. картинку).
Цвет любой. Назовем слой «Stripe».
Добавляем эффекты слоя:
* Gradient Overlay (Наложение градиента) цвета ниже (темно красный и красный). Можете использовать Pantone цвета или тип значения в областях CMYK. Я предлагаю вам последний вариант.
* Добавим ярко красную границу размеров 10 px (Обводка/Stroke).
* Drop Shadow (Тень). Drop Shadow (Тень) использует цвет Plain Black (Обычный черный) по умолчанию в режиме CMYK, это значит что C=0%, M=0%, Y=0%, и K=100%.
Жмем Оk и смотрим.
Шаг 15
Жмем Ctrl+A чтобы выделить все, в панели слоев выбираем «BG Texture» и копируем (Ctrl+C) выделение. И вставляем на новый слой выше слоя с полосой «Stripe» и трансформируем текстуру.Завоем слой «Stripe Texture».
Ctrl + клик по «Stripe» векторной маске и следуем Select — Inverse (Выделение — Инверсия / Сочетание клавиш «Shift+Ctrl+I»), чтобы инвертировать выделение.
Затем удалим ненужную текстуру, оставив кусок над полосой.
Далее изменим режим смешивания слой «Stripe Texture», на Linear Burn (Линейный затемнитель).
Группируем слои «Stripe» и «Stripe Texture» и помещаем в папку названную «Stripe».
Шаг 16
Я решил не использовать стандартное расположение полос по вертикали 90 градусов.
А под углом, изменив градус наклона полосы.
Берем Move Tool (Инструмент «Перемещение» / Клавиша «V») и выбираем папку «Stripe». Используем Free Transform (Редактирование — Свободное трансформирование / Сочетание клавиш «Ctrl+T») опции и поворачиваем на -15 градусов. Можете зажать Shift для увеличения/уменьшения угла поворота в интервале от 15 градусов.
Я сделал еще одну направляющую, как показано на рисунке.
Установим Gradient Overlay (Наложение градиента) Angle (Угол) -100 градусов.
Шаг 17
Выберем «Stripe Folder» используя Move Tool (Инструмент «Перемещение» / Клавиша «V»). С зажатым Alt перемещаем папку, тем самым дублируя ее. И поворачиваем целую папку по горизонтали (см. картинку).
Меняем цвета Gradient Overlay (Наложение градиента) как показано ниже, чтобы получить другой эффект.
Шаг 18
Поворачиваем «Stripe copy» на -5 градусов. Поворачиваем вторую полоску, буквально на несколько миллиметров (см. картинку). Выполним все преобразования и следуем дальше.
Жмем Ctrl+A чтобы выделить все, берем Move Tool (Инструмент «Перемещение» / Клавиша «V») и кликаем по папке «Stripe».
Мы видим опции выравнивания на панели опций. Кликаем Align Horizontal Center (Выравнивание центров по горизонтали). Жмем Ctrl+D чтобы снять выделение. Повторим это с папкой «Stripe copy».
Шаг 19
Теперь добавляем желтую ленточку в наш дизайн.
Создаем новую папку между «Stripe» и «Stripe copy» и назовем «Ribbon». Внутри папки создаем прямоугольник, цвет не важен (см.картинку).
Чтобы создать ленточку рисуем прямоугольник. Выбираем векторную маску в панели слоев и с помощью инструмента Add Anchor Point Tool (Инструмент «Перо+» (добавить опорную точку)) добавляем точку. Кликаем по инструменту Pen Tool («Перо» / Клавиша «P»), и зажимаем, используя этот инструмент добавляем точку по середине внизу прямоугольника (см.картинку).
Теперь используем инструмент Convert Point Tool (Инструмент «Угол»), и щелкаем один раз по точке, и удаляем кривые вручную.
Далее берем Direct Selection Tool (Инструмент «Выделение узла» / Клавиша «A») (кликаем и зажимаем Path Selection Tool (Выделение контура)), и добавляем новую опорную точку.
Двигаем точку на несколько миллиметров вверх. Теперь у нас есть ленточка.
Шаг 20
Добавим Gradient Overlay (Наложение градиента) (от темно желтого к желтому) для слоя «Ribbon», настройки ниже. Добавим 5 px Stroke (Обводка), цвет показан ниже.
Шаг 21
Будем добавлять тени к ленте.
Дублируем слой «Ribbon» и растеризуем его (Rasterize), помещаем под основной, выделяем оба и сливаем Ctrl+E, и называем слой «Ribbon Shadow».
Переместим на несколько миллиметров вправо, и применим стили:
Color Overlay (Наложение цвета) черный для тени.
Следуем Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу) и Radius (Радиус) — 10 px жмем Ok. И меняем режим наложения слоя «Ribbon Shadow» на Overlay (Перекрытие) и Opacity (Непрозрачность) — 75%.
Шаг 22
Добавим окончательные детали.
Используем Move Tool (Инструмент «Перемещение» / Клавиша «V») чтобы выбрать «Ribbon» и активируем Free Transform (Редактирование — Свободное трансформирование / Сочетание клавиш «Ctrl+T»). Кликаем по Warp (Деформация).
Перетаскиваем сетку Warp (Деформация) как показано. Текстурируем ленточку как в шаге 15, и режим наложения для «Ribbon texture» на Multiply (Умножение) и Opacity (Непрозрачность) — 50%.
Шаг 23
В этом шаге работать будем с текстом.
Берем Type Tool (Инструмент «Горизонтальный текст» / Клавиша «T»), кликаем куда угодно на документе и пишем слово. Следуем Window — Character (Окно — Символ), панель опций текста.
Шрифт для первого слова — Helvetica-Black, можете использовать Arial Black, будет выглядеть хорошо. Меняем положение слоя используя Move Tool (Инструмент «Перемещение» / Клавиша «V»), и потом поворачиваем слой на -15 градусов.
Добавим эффект печати, темно красный цвет для Color Overlay (Наложение цвета) текстового слоя, мягко красный для Outer Glow (Внешнее свечение), и 65% Opacity (Непрозрачность) черного для Inner Shadow (Внутренняя тень) (см. картинку).
Шаг 24
Повторим предыдущий шаг и для маленького текста. После чего поворачиваем слой с текстом -5 градусов. Меняем Color Overlay (Наложение цвета), делая потемнее. Текстовые слои в группу, и папку называем «Title». Слои с текстом должны быть внутри границ направляющих марки безопасности.
Шаг 25
Создаем слой и называем «Shadow» ниже папки «Stripe» . На слое создаем эллипс (используем Elliptical Marquee Tool (Инструмент «Овальная область» / Клавиша «M») или Ellipse Tool (Инструмент «Эллипс» / Клавиша «U»)). Заливаем черным (100% K) и следуем Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу), ставим Radius (Радиус) — 20 px. Поворачиваем слой тени на -15 градусов. Режим смешивания на Multiply (Умножение) и Opacity (Непрозрачность) — 50%.
Шаг 26
Добавляем текст в наш контент, для вас будет хорошо, если у вас имеются типографические знания. Далее создаем Paragraph Text слой с любым текстом для «Лица 2».
Arial Black шрифт. Я добавил два заголовка. Создав слои с текстом поворачиваем -15 градусов, если слой на широкой полосе, -5 градусов, если слой на маленькой полосе. Поворот даст нам экстра эффект в дизайне. Помните текст располагаем внутри границ направляющих марки безопасности.
Шаг 27
Добавляем слои с текстом. Текст с «Contact Us» имеет поворот на -5 градусов потому ниже маленькой полосы. Вы можете сгруппировать слои и поместить их в папки по названиям, для каждой колонны «Face 1», «Face 2», или «Face 3».
Мы закончили первую часть дизайна. Сохраняем брошюру, как «brochure — front» И «brochure — back» и продолжаем.
Шаг 28
Удаляем или прячем все слои («Face 1», «Face 2», и «Face 3»), оставляем только полоски. Создаем три папки «Face 4», «Face 5», и «Face 6» для контента.
Шаг 29
Отражаем полоски по горизонтали. Выбираем «Stripe Copy» и следуем Edit — Transform — Flip Horizontal (Редактирование — Трансформирование — Отразить по горизонтали). Тоже самое для папки «Stripe folder» (см.картинку).
Шаг 30
Добавляем больше текста, не забываем что делали в шаге 26. Угол поворота 15 градусов. Я создал иконки для текста, используя стандартные формы Photoshop. Помните про границы и направляющие.
Шаг 31
Скачиваем картинку here, помещаем на документ, и называем ее «Polaroid» внутри папки «Face 5». Вставляем любую картинку внутрь рамки (поиграемся с выделением или Layer Mask (Layer — Layer Mask (Слои — Слой-маска)). Вставляем фото на слой выше слоя «Polaroid» и называем «Picture». Я использовал след. фото here.Режим смешивания слоя «Picture» на Overlay (Перекрытие).
Шаг 32
Сливаем «Picture» и «Polaroid» и называем «Polaroid», добавляем Hue/Saturation (Цветовой тон/Насыщенность) (Ctrl + U) и настройки ниже.
Шаг 33
Создаем прямоугольник черный (100%K) позади «Polaroid» и называем «Shadow». Жмем Ctrl+F повторяем предыдущий фильтр Gaussian Blur (Размытие по Гауссу). Режим смешивания на Multiply (Умножение) и Opacity (Непрозрачность) — 60%. Поворачиваем «Shadow» на несколько градусов вправо.
Шаг 34
Поворачиваем «Face 5» на несколько градусов вправо. Берем Burn Tool (Инструмент «Затемнитель» / Клавиша «O») и делаем некоторые области на фото темнее.
Вот и все.
Финальный результатАвтор: Alvaro Guzman;
Перевод: IrdinTo16;
Создаем дизайн брошюры для печати используя Фотошоп
Шаг 1
Есть некоторые вещи, которые вы должны рассмотреть до начала разработки брошюры: размер, форма, и складной тип помимо самой концепции.
Вы должны начать с карандаша и бумаги в буквальном смысле слова, нарисовать эскиз вашей брошюры.
У нас будет две стороны для печати, лицевая и задняя часть, значит будет два документа в Photoshop.
Я покажу вам как создать брошюру. Ниже показаны складные типы брошюры.
И здесь и на передней части, мы будем печатать имена на каждой области, «Лицо», так мы имеем «Лицом 1», «Лицом 2», «Лицом 3» … до тех пор, пока не закончим «Лицом 6».
Шаг 2
Трудно представлять дизайн при складывающейся брошюре. Когда вы сложили брошюру, то рисуйте поверх. Не стесняйтесь делать все что вы хотите, и рисовать все что вы хотите, это творческий процесс.
В следующем примере я использовал планшет, чтобы нарисовать кое что для вас. Это сформирует основные направления по разработке брошюры.
Все это поможет нам при размещении нашего контента в брошюре.
В моем проекте вы можете увидеть как я поместил поле «Обратная связь» в текстовом поле №2 (см. предыдущий график).
Когда складываешь брошюру, можно будет прочитать и заголовок и контактную информацию, все располагается ровно.
Шаг 3
Начинаем создавать наш дизайн! Работаем со стандартным документом 11х8.5 дюйма. Открываем Photoshop, жмем Ctrl+N, чтобы создать новый документ.
Параметры документа очень важны, т.к как потом дизайн будет печататься.
Ставим параметры следующим образом:
Resolution (Резрешение) — 300 pixels per inch;
Color mode (Цветовой режим) — CMYK;
Иногда возникает проблема калибровки монитора, чтобы соотношение цветов принтера и монитора совпадали. Но это только иногда, поэтому можете оставить свой цветовой профиль на мониторе так как есть.
После того как мы создали документ, нам понадобятся Направляющие (View — Rulers (Просмотр — Линейки / Сочетание клавиш «Ctrl+R»)).
Мера измерения в линейке должна быть в дюймах. Сделать это можно следующим образом, зажмем Alt и кликаем по направляющей, в появившемся меню выбираем дюймы (Inches).
Теперь мы должны включить опцию Show Guides (Направляющие), следуем View — Show — Guides (Просмотр — Показать — Направляющие) или нажатием клавиш Ctrl+;.
Шаг 4
Мы должны определить границы нашей области для печати 11х8.5 дюймов.
Для этого мы должны расположить 4 направляющих по каждой стороне документа.
Вы можете спрятать направляющие по мере надобности и снова показать, View — Show — Guides (Просмотр — Показать — Направляющие / Сочетание клавиш «Ctrl+;»).
Чтобы сделать направляющую, достаточно стрелочкой перетащить направляющую с линейки на документ, и расположить в соответствующем месте.
Шаг 5
Теперь у нас есть 4 направляющих, следуем Image — Canvas Size (Изображение — Размер холста / Сочетание клавиш «Alt+Ctrl+C»), и добавляем один дюйм к высоте и ширине документа, документ будет след. размеров: 12х9,5 дюймов.
Кроме того, убедитесь что точка находится в самом центре. Жмем ОК и вы видите что белый фон увеличился на 0,5 дюйма, по каждой стороне.
Шаг 6
Теперь мы добавим 0,25 дюйма для печати. Создадим 4 направляющих, выше 1 / 4 дюйма дюйма до предыдущей направляющей.
Это важно, поскольку каждый фоновый рисунок или цвет, должен располагаться внутри печатных границ.
Шаг 7
Даже если наш процесс резки идеальный,то все равно мы должны еще немного оставить области без текста и цветов, и изображений внутри печатных границ. Мы добавим марку безопасности, для границы без всяких элементов или пространству между маркой и дизайном. Это называется «отступы». Перетащим 4 направляющих по 14 дюйма после «Основной области», направляющая по каждой стороне документа.
Мы можем сделать документ больше или меньше для себя. В конце мы должны получить нечто похоже, как на последней картинке.
Шаг 8
Теперь нам нужно будет создать колонны с использование направляющих.
Брошюра состоит из трех равных столбцов.
Есть несколько способов разделить брошюру на равные части, использовать калькулятор и разделить бумагу на равные части (документ).
Это будет примерно (113=3.6).
Мы будем использовать временные формы, для визуальной видимости наших колонн.
Рисуем прямоугольник Rounded Rectangle Tool (Инструмент «Прямоугольник со скругленными углами» / Клавиша «U»), от верхнего левого угла «Основной области» пересечения направляющих, и тащим до низа «Основной области». (см. картинку).
Ширина формы пока, что не имеет значения, попытаемся сделать ее уже. Затем берем инструмент Move Tool (Инструмент «Перемещение» / Клавиша «V»), и выбираем первый прямоугольник. Обеспечим опцию Show Transform Controls (Показать управляющие элементы), в панели «Опций». И зажав Alt, перетаскиваем наш прямоугольник, тем самым дублируя его.
Размещаем копию вторую рядом с первым прямоугольником, а третью рядом со второй копией.
И для каждого прямоугольника зададим свой цвет.
Выбираем три прямоугольника в панели слоев (зажимаем Shift, и выделяем все слои).
И будем расширять прямоугольники, пока не достигнем второй направляющей «Основной области». (см. картинки).
После выделяем прямоугольник средний, и преобразуем границы в пределах двух новых направляющих для колонн.
И удаляем прямоугольники. (см. картинку).
Шаг 9
В качестве последнего действия в процессе с направляющими, добавим 1/4 дюйма направляющую марки безопасности, к колонным направляющим.
Это важно, т.к. складывающиеся брошюры всегда используют 2-3 мм отступа при печати. Поэтом желательно в этой области не располагать графических объектов.
Теперь у нас есть все направляющие правильно расположенные на документе. Сохраняем работу как шаблон. (понадобиться для других работ вам).
Шаг 10
Добавим цвет фона. Используем цвета палитры CMYK.
Я использую Yellow (Желтый) 15% и Plain Black (Обычный черный) 10%. Теперь нарисуем прямоугольник из верхнего левого угла к нижнему правому в области печати.
По умолчанию заполните цветом.
Шаг 11
Теперь мы добавим метки для обрезки. Цвет 100% черный. Выбираем Line Tool (Инструмент «Линия» / Клавиша «U»), и рисуем линии в области основной. (см. картинку).
Зажимайте Shift когда рисуете линии, таким образом рисую линии на всех четырех углах.
Шаг 12
Группируем все линии обреза и называем «Trim Guides»..
Шаг 13
В этом шаге будем работать с текстурой.
Скачиваем ее здесь texture.
Вставляем в документ на новый слой и называем «BG Texture» и используя инструмент Move Tool (Инструмент «Перемещение» / Клавиша «V») и Free Transform (Редактирование — Свободное трансформирование / Сочетание клавиш «Ctrl+T»), помещаем внутри печатную область, в тот самый треугольник который рисовали в предыдущих шагах (шаг 10). Теперь используем инструмент Clone Stamp Tool (Инструмент «Штамп» / Клавиша «S») чтобы убрать на текстуре ненужные пятна, линии. Меняем режим наложения слоя с текстурой на Multiply (Умножение) и Opacity (Непрозрачность) — 40%.
Важно знать
Изменения режимов смешивания в RGB и в CMYK различаются.
Режим RGB — используется легкое смешивание слоев, режим CMYK — используется доля черного при смешивании.
Популярный режим смешивания Multiply (Умножение), при смешивании использует математические формулы RGB цветом.
Результат будет разный, в зависимости от цветового режима.
Ниже приведен пример режима смешивания Multiply (Умножение) в двух цветовых режимах RGB и CMYK.
Цвета Cyan (Голубой), Magenta (Пурпурный) и Yellow (Желтый), Red (Красный), Blue (Синий) и Green (Зеленый), показывают огромную разницу с цветами RGB.
Вы можете работать с документом в RGB режиме, но после завершения, при отправке в печать, вы обязательно должны перевести в режим CMYK.
Image — Mode — CMYK color (Изображение — Режим — CMYK) и все слои растеризовать.
При изменение режима может потеряться насыщенность и яркость, так что не забывайте, если вам нужна насыщенность и яркость, произведите дополнительные настройки.
Шаг 14
Теперь приступаем к самому дизайну.
Рисуем горизонтальный прямоугольник, а если быть точным полоску (см. картинку).
Цвет любой. Назовем слой «Stripe».
Добавляем эффекты слоя:
* Gradient Overlay (Наложение градиента) цвета ниже (темно красный и красный). Можете использовать Pantone цвета или тип значения в областях CMYK. Я предлагаю вам последний вариант.
* Добавим ярко красную границу размеров 10 px (Обводка/Stroke).
* Drop Shadow (Тень). Drop Shadow (Тень) использует цвет Plain Black (Обычный черный) по умолчанию в режиме CMYK, это значит что C=0%, M=0%, Y=0%, и K=100%.
Жмем Оk и смотрим.
Шаг 15
Жмем Ctrl+A чтобы выделить все, в панели слоев выбираем «BG Texture» и копируем (Ctrl+C) выделение. И вставляем на новый слой выше слоя с полосой «Stripe» и трансформируем текстуру.Завоем слой «Stripe Texture».
Ctrl + клик по «Stripe» векторной маске и следуем Select — Inverse (Выделение — Инверсия / Сочетание клавиш «Shift+Ctrl+I»), чтобы инвертировать выделение.
Затем удалим ненужную текстуру, оставив кусок над полосой.
Далее изменим режим смешивания слой «Stripe Texture», на Linear Burn (Линейный затемнитель).
Группируем слои «Stripe» и «Stripe Texture» и помещаем в папку названную «Stripe».
Шаг 16
Я решил не использовать стандартное расположение полос по вертикали 90 градусов.
А под углом, изменив градус наклона полосы.
Берем Move Tool (Инструмент «Перемещение» / Клавиша «V») и выбираем папку «Stripe». Используем Free Transform (Редактирование — Свободное трансформирование / Сочетание клавиш «Ctrl+T») опции и поворачиваем на -15 градусов. Можете зажать Shift для увеличения/уменьшения угла поворота в интервале от 15 градусов.
Я сделал еще одну направляющую, как показано на рисунке.
Установим Gradient Overlay (Наложение градиента) Angle (Угол) -100 градусов.
Шаг 17
Выберем «Stripe Folder» используя Move Tool (Инструмент «Перемещение» / Клавиша «V»). С зажатым Alt перемещаем папку, тем самым дублируя ее. И поворачиваем целую папку по горизонтали (см. картинку).
Меняем цвета Gradient Overlay (Наложение градиента) как показано ниже, чтобы получить другой эффект.
Шаг 18
Поворачиваем «Stripe copy» на -5 градусов. Поворачиваем вторую полоску, буквально на несколько миллиметров (см. картинку). Выполним все преобразования и следуем дальше.
Жмем Ctrl+A чтобы выделить все, берем Move Tool (Инструмент «Перемещение» / Клавиша «V») и кликаем по папке «Stripe».
Мы видим опции выравнивания на панели опций. Кликаем Align Horizontal Center (Выравнивание центров по горизонтали). Жмем Ctrl+D чтобы снять выделение. Повторим это с папкой «Stripe copy».
Шаг 19
Теперь добавляем желтую ленточку в наш дизайн.
Создаем новую папку между «Stripe» и «Stripe copy» и назовем «Ribbon». Внутри папки создаем прямоугольник, цвет не важен (см.картинку).
Чтобы создать ленточку рисуем прямоугольник. Выбираем векторную маску в панели слоев и с помощью инструмента Add Anchor Point Tool (Инструмент «Перо+» (добавить опорную точку)) добавляем точку. Кликаем по инструменту Pen Tool («Перо» / Клавиша «P»), и зажимаем, используя этот инструмент добавляем точку по середине внизу прямоугольника (см.картинку).
Теперь используем инструмент Convert Point Tool (Инструмент «Угол»), и щелкаем один раз по точке, и удаляем кривые вручную.
Далее берем Direct Selection Tool (Инструмент «Выделение узла» / Клавиша «A») (кликаем и зажимаем Path Selection Tool (Выделение контура)), и добавляем новую опорную точку.
Двигаем точку на несколько миллиметров вверх. Теперь у нас есть ленточка.
Шаг 20
Добавим Gradient Overlay (Наложение градиента) (от темно желтого к желтому) для слоя «Ribbon», настройки ниже. Добавим 5 px Stroke (Обводка), цвет показан ниже.
Шаг 21
Будем добавлять тени к ленте.
Дублируем слой «Ribbon» и растеризуем его (Rasterize), помещаем под основной, выделяем оба и сливаем Ctrl+E, и называем слой «Ribbon Shadow».
Переместим на несколько миллиметров вправо, и применим стили:
Color Overlay (Наложение цвета) черный для тени.
Следуем Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу) и Radius (Радиус) — 10 px жмем Ok. И меняем режим наложения слоя «Ribbon Shadow» на Overlay (Перекрытие) и Opacity (Непрозрачность) — 75%.
Шаг 22
Добавим окончательные детали.
Используем Move Tool (Инструмент «Перемещение» / Клавиша «V») чтобы выбрать «Ribbon» и активируем Free Transform (Редактирование — Свободное трансформирование / Сочетание клавиш «Ctrl+T»). Кликаем по Warp (Деформация).
Перетаскиваем сетку Warp (Деформация) как показано. Текстурируем ленточку как в шаге 15, и режим наложения для «Ribbon texture» на Multiply (Умножение) и Opacity (Непрозрачность) — 50%.
Шаг 23
В этом шаге работать будем с текстом.
Берем Type Tool (Инструмент «Горизонтальный текст» / Клавиша «T»), кликаем куда угодно на документе и пишем слово. Следуем Window — Character (Окно — Символ), панель опций текста.
Шрифт для первого слова — Helvetica-Black, можете использовать Arial Black, будет выглядеть хорошо. Меняем положение слоя используя Move Tool (Инструмент «Перемещение» / Клавиша «V»), и потом поворачиваем слой на -15 градусов.
Добавим эффект печати, темно красный цвет для Color Overlay (Наложение цвета) текстового слоя, мягко красный для Outer Glow (Внешнее свечение), и 65% Opacity (Непрозрачность) черного для Inner Shadow (Внутренняя тень) (см. картинку).
Шаг 24
Повторим предыдущий шаг и для маленького текста. После чего поворачиваем слой с текстом -5 градусов. Меняем Color Overlay (Наложение цвета), делая потемнее. Текстовые слои в группу, и папку называем «Title». Слои с текстом должны быть внутри границ направляющих марки безопасности.
Шаг 25
Создаем слой и называем «Shadow» ниже папки «Stripe» . На слое создаем эллипс (используем Elliptical Marquee Tool (Инструмент «Овальная область» / Клавиша «M») или Ellipse Tool (Инструмент «Эллипс» / Клавиша «U»)). Заливаем черным (100% K) и следуем Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу), ставим Radius (Радиус) — 20 px. Поворачиваем слой тени на -15 градусов. Режим смешивания на Multiply (Умножение) и Opacity (Непрозрачность) — 50%.
Шаг 26
Добавляем текст в наш контент, для вас будет хорошо, если у вас имеются типографические знания. Далее создаем Paragraph Text слой с любым текстом для «Лица 2».
Arial Black шрифт. Я добавил два заголовка. Создав слои с текстом поворачиваем -15 градусов, если слой на широкой полосе, -5 градусов, если слой на маленькой полосе. Поворот даст нам экстра эффект в дизайне. Помните текст располагаем внутри границ направляющих марки безопасности.
Шаг 27
Добавляем слои с текстом. Текст с «Contact Us» имеет поворот на -5 градусов потому ниже маленькой полосы. Вы можете сгруппировать слои и поместить их в папки по названиям, для каждой колонны «Face 1», «Face 2», или «Face 3».
Мы закончили первую часть дизайна. Сохраняем брошюру, как «brochure — front» И «brochure — back» и продолжаем.
Шаг 28
Удаляем или прячем все слои («Face 1», «Face 2», и «Face 3»), оставляем только полоски. Создаем три папки «Face 4», «Face 5», и «Face 6» для контента.
Шаг 29
Отражаем полоски по горизонтали. Выбираем «Stripe Copy» и следуем Edit — Transform — Flip Horizontal (Редактирование — Трансформирование — Отразить по горизонтали). Тоже самое для папки «Stripe folder» (см.картинку).
Шаг 30
Добавляем больше текста, не забываем что делали в шаге 26. Угол поворота 15 градусов. Я создал иконки для текста, используя стандартные формы Photoshop. Помните про границы и направляющие.
Шаг 31
Скачиваем картинку here, помещаем на документ, и называем ее «Polaroid» внутри папки «Face 5». Вставляем любую картинку внутрь рамки (поиграемся с выделением или Layer Mask (Layer — Layer Mask (Слои — Слой-маска)). Вставляем фото на слой выше слоя «Polaroid» и называем «Picture». Я использовал след. фото here.Режим смешивания слоя «Picture» на Overlay (Перекрытие).
Шаг 32
Сливаем «Picture» и «Polaroid» и называем «Polaroid», добавляем Hue/Saturation (Цветовой тон/Насыщенность) (Ctrl + U) и настройки ниже.
Шаг 33
Создаем прямоугольник черный (100%K) позади «Polaroid» и называем «Shadow». Жмем Ctrl+F повторяем предыдущий фильтр Gaussian Blur (Размытие по Гауссу). Режим смешивания на Multiply (Умножение) и Opacity (Непрозрачность) — 60%. Поворачиваем «Shadow» на несколько градусов вправо.
Шаг 34
Поворачиваем «Face 5» на несколько градусов вправо. Берем Burn Tool (Инструмент «Затемнитель» / Клавиша «O») и делаем некоторые области на фото темнее.
Финальный результатАвтор: Alvaro Guzman;
Перевод: IrdinTo16;
Ссылка на источник;
Урок взят с Демиарта
Шаблоны макетов
Шаблоны макетов / /Шаблоны макетов
Здесь можно скачать шаблоны для простой и безошибочной работы при создании дизайна или верстки оригинал-макета.
В них уже подготовлены и выставлены все размеры по стандартам:
- синий цвет — формат рабочего поля, холста. Он же — обрезной размер продукции.
- зеленый цвет — формат для фона или заливки с учетом припусков под обрезку продукции.
- красный цвет — максимальное безопасное поле для полезной информации лого и текста, чтобы не зарезалось.
Они упростят Вам соблюдения наших требований к макетам и ускорят время на предпечатную подготовку, что позволит в срок получить предсказуемый результат!
Рамки полей и др. направляющие бигов и фальцев на печать выводиться не будут!
7БЦ
Альбом А4
Альбом на метбинд
Формат А4, вертикальный, обложка твердая Формат А4, вертикальны, форзацы и блок Формат А4, горизонтальный, обложка твердая Формат А4, горизонтальный, обложка и блок Формат А5, вертикальный, обложка твердая Формат А5, вертикальный, форзацы и блокБейджи
Блокноты
Браслеты
Буклеты-лефлет
Визитки
Воблеры
Вырезка пазла
Вымпелы
A5, Вымпел №1 A5, Вымпел №2 A5, Вымпел №3 A5, Вымпел №4 A6, Вымпел A7, Вымпел №1 A7, Вымпел №2 A7, Вымпел треугольный A7, Вымпел треугольный 130х190 A7, Вымпел фигурныйВырубка
Держатель бижутерии, ювелирной продукции Евро-отверстие, 35х13 Евро-отверстие симметричное, 35х18 Евро-отверстие треугольное, 35х13 Отверстие квадратное, 60х60 Отверстие круглое, 55х55 Отверстие круглое, 60х60 Квадратное отверстие со скруглением, 90х90 Сердце, 45х40 Цветок, 60х60Дисконт
Значки
Календари
КБС
Конверты
Коробки
Листовки
Магниты
Максимальное поле в печати
Открытки
Пакеты
Папки
Плакаты
Флажки
Фото
Шелфтокеры
Наклейка на CD и DVD
Как сделать буклет в фотошопе
Данный урок научит вас, как сделать буклет (или брошюру) в три сложения (с двумя бигами), полностью готовый к печати. Использованные техники могут применяться и к другим печатным документам, таким как листовки, визитки и др.
Вот что получится в результате выполнения урока:
Шаг 1 — Составление плана
Каждый проект начинается с планирования. Чтобы не завалить весь процесс проектирования на середине пути, необходимо составить чёткий план действий.
В первую очередь определимся с размерами документа. Лучше всего сделать необходимые расчеты с помощью ручки и бумаги. Так быстрее и легче определить необходимые формы и значения.
Я буду показывать, как сделать брошюру формата A4 (в сложенном виде). Если вам требуется создать документ в формате Letter, а не европейского стандарта, проверьте размер. Мне удобнее работать в миллиметрах. Если вы предпочитаете пиксели, пересчитайте мои значения.
Данный эскиз я составил, чтобы наглядно показать вам, в чем состоит суть планирования.
Большими цифрами обозначены зоны размещения отдельных страниц. Обратите ваше внимание на порядок нумерации. На первый взгляд это может показаться запутанным, но на самом деле это вполне логично. Просто представьте, каким образом будет печататься документ, и вы все поймете. На эскизе также отображаются размеры буклета целиком и каждой страницы в отдельности, а также припуски под обрез. Осталось сказать, что такой тип складывания буклетов называется С.
Шаг 2 — Выбор разрешения
Качество печати напрямую зависит от разрешения. Создавая новый документ, сразу задаем разрешение:
DPI — это значение, которое определяет количество точек (пикселей) на один дюйм. Также разрешение может измеряться в пикселях на см. Однако, я еще не встречал ни одной типографии, в которой бы пользовались этой единицей измерения. Фотошоп преобразует разрешение в разные единицы измерения автоматически. По умолчанию при создании нового документа задается значение 72 пикс/ дюйм. Если поменять единицу измерения, значение автоматически изменится на 28,346:
При создании изображения для отображения на компьютерных мониторах чаще всего используют разрешение 72dpi. Лучшее же разрешение для вывода на печать — 300 dpi. Это минимальное разрешение для получения четких цветных отпечатков небольшого размера (буклеты, визитки, билеты, листовки и т.д.). Для брошюры формата A4, которую будут смотреть, держа ее в руках, это будет замечательно. Некоторые полиграфические компании предлагают печать документов с разрешением даже 600 точек на дюйм, а то и больше.
Итак, DPI определяет количество точек, из которых состоит изображение. Точки расположены по строкам и столбцам. Количество точек по горизонтали и по вертикали может меняться. Но не будет забивать этим голову. Запомните только, что для печати оптимально разрешение — DPI-300, если нет других рекомендаций.
Шаг 3 — Поля и припуски под обрез
Зачем они нужны? Если вы внимательно рассмотрите эскиз, то размер документа немного больше, чем мы хотим напечатать. Сейчас объясню, зачем нужно так делать.
Расскажу небольшую грустную историю…
Допустим, нам нужно сделать визитку. В нашем распоряжении только программа Photoshop. Предположим, что мы уже знаем, что необходимо задать разрешение 300 dpi, а вот про припуски под обрез никогда не слышали. Итак, мы делаем визитку таким образом:
Затем в типографии берут наш файл и сделали по краям документа припуски под обрез сами. И вот визитки печатаются на огромном листе бумаги и разрезаются. В результате мы видим, что часть визиток — хорошего качества, а часть имеют белые кромки.
Итак, припуски под обрез — это часть дизайна. В нашем примере я сделал их по 2 мм. Теперь несовершенства обрезки будут совершенно незаметны. В разных типографиях требования к припускам под обрез разные — от 1 до 3 мм с каждого края. Таким образом, при дизайне визиток обязательно нужно это учитывать. Теперь попробуем создать визитку с припусками под обрез. Размер в 3,5×2 дюйма соответствует американскому стандарту 89×51 мм. В Польше стандартный размер визитки составляет 90×50 мм. Разница небольшая, но чтобы вычисления были более понятными, будем использовать второй размер вариант.
Как видно из рисунка выше, со всех четырех сторон документа есть дополнительно 3 мм. Итак, как сделать расчет окончательного размера документа:
- Требуемый размер документа: 90 * 50 мм
- Размер припусков под обрез : по 3 мм
- Добавим припуски : 90+(3*2) * 50+(3*2)
- Фактический размер документа: 96 * 56
Необходимо умножить каждый припуск на 2, т.к. мы добавляем припуски с каждой из двух сторон по горизонтали и вертикали. Не забывайте этот нюанс.
Граница документа определяется метками реза, которые показывают, где нужно разрезать лист. Вы можете видеть их на рисунке выше, в «грустной истории». Однако, насколько мне известно, в Photoshop нельзя добавить их автоматически. Рисовать вручную тоже не вариант. Проще всего импортировать готовый документ в Иллюстратор, где припуски под обрез добавятся автоматически. Но если у вас нет ни InDesign, ни Adobe Illustrator, просто скажите в типографии, что добавлены 3-х миллиметровые припуски под обрез и обозначены направляющими. (По ходу урока я покажу, как добавлять направляющие).
Теперь расскажу о полях. Если без припусков под обрез у нас появляется линия белого цвета в 1 мм шириной, это означает, что с какой-то стороны вырезан 1 мм дизайна. Но мы же не хотим, чтобы часть дизайна была отсечена. Чтобы этого избежать, все важные вещи, такие как логотип или текст, помещаются на небольшом расстоянии от краёв, чаще всего это 5 мм.
margin line — линия полей
bleed line — линия припуска под обрез
Шаг 4 — Простой способ сделать поля и припуски под обрез
Возьмём за основу шаблон нашей визитки ещё раз. Итак, визитка размером 90×50 мм.
Нужно добавить направляющие, которые определят поля и припуски под обрез.
Вот простейший известный мне способ добавить их. Можете сделать для себя файл-образец, где все необходимые направляющие уже размещены. Это сократит время на разработку дизайна визитки — вы просто открываете образец, вместо того, чтобы каждый раз делать направляющие для новых проектов.
Поля у нас шириной 5 мм, а припуски под обрез — по 3 мм. Припуски под обрез расширяют требуемый размер, в то время как поля располагаются внутри документа. Поля находятся со всех сторон, так что составляют по 10 мм по горизонтали и по вертикали, а припуски под обрез — по 3 мм с каждой стороны, т.е в общей сложности по 6 мм по горизонтали и по вертикали. Теперь из требуемого размера (90×50) вычитаем с каждой стороны поля (по 10 мм). Получаем размер 80×40 мм. Создаем новый документ с этим размером. Больше высчитывать ничего не нужно.
Перейдите в меню Viеw > New Guide и добавьте две направляющие по горизонтали и по вертикали на уровне 0 px.
Повторите последнее действие, только значение параметра Position задайте 100%. Кстати, у вас есть возможность устанавливать направляющие в разных единицах: пикселях, дюймах, сантиметрах или процентах. Вы получите следующее:
Затем перейдите в меню Imаge > Сanvas size, в каждом поле задайте значение 10 мм (это размер полей). Флажок Relative должен быть отмечен:
Добавьте еще направляющие вышеописанным способом. Вы можете записать процесс добавления в документ направляющих как экшн (action) (конкретные значения вписывать необязательно, просто зафиксировать начало и конец), получится ещё быстрее:
Зайдите в меню Image > Сanvas size, задайте припуски под обрез 6 мм. Здесь тоже можно записать экшн, чтобы ускорить процесс:
Я даже сделал для вас этот экшн. Когда вы его запустите, 4 раза появится диалоговое окно. В каждом укажите 100% и нажмите клавишу <Enter>.
Margins&bleeds.atn | 1,5 КВ
Шаг 5 — Итак, делаем дизайн!
Теперь приступим к дизайну. Напомню, что я рассказываю, как сделать брошюру формата A4 в три сложения, вот его размеры:
А чтобы было проще понять, как это будет выглядеть на самом деле, я подготовил для вас вид нашей брошюры в 3D:
Заметьте, что оставляя припуски под обрез, мы получаем следующие размеры для каждой страницы: 208/ 211 / 211. Это сделано для того, чтобы при складывании страница, которая прячется внутри, не создавала на буклете пузырь. По этой причине ее размер уменьшается на 2-3 мм:
Создайте новый документ с размерами, уменьшенными на 10 мм с каждой стороны, как в шаге 4. Припуски под обрез я делаю 2 мм, а не 3 мм. Поэтому я запускаю мой экшн, а потом в меню Image > Сanvas size устанавливаю -2 mm (-1mm x 2) в каждом поле:
Теперь нужно создать дополнительные направляющие, которые обозначат сгибы. Здесь есть один нюанс. Нам понадобятся разные направляющие для наружной и внутренней сторон буклета. Посмотрите на пример для резательной машины:
Иногда требуется убрать направляющие, установленные, например, ошибочно, или больше ненужные. Выберите инструмент »Мove» (<V>), щёлкните по направляющей, которую нужно удалить, и перетащите за пределы документа— она уберется. Чтобы развернуть направляющую на 90 градусов, нажмите <Alt>, а затем щёлкните в том месте, где хотите повернуть направляющую.
Создадим направляющие для сгибов. Зайдите в меню Viеw > Nеw Guide и установите значение 213 мм. Повторите шаг, но с другим значением — 424 мм (213 + 211). Документ сохраните под именем inside.psd. Удалите обе направляющие и добавьте две другие, задав значения 210 мм и 421 мм (210 + 211). Сохраните документ под именем outside.psd. Продолжим работу с файлом outside.psd, второй пока останется пустым.
Шаг 6 — Первая полоса
Начинаем с заполнения фона документа белым цветом. Чаще всего данный тип буклета используется для клиентов, чтобы рассказать об их предложениях, или же просто как продукт. Также я встречал сделанные в виде буклета типа C резюме. Некоторые элементы я сделал для выдуманной фирмы и их выдуманных продуктов и предложений, поскольку это сделано исключительно в целях урока, а не для рекламы. Я предлагаю вам некий пример, а вы уже сами решаете, где и как лучше расположить изображения. Советую структурировать слои по группам.
Инструментом »Rectangle Marquee Tool» сделайте выделение (здесь очень пригодятся направляющие) одной трети документа — первой полосы нашего будущего буклета.
Залейте выделение цветом #c96003.
Сделаем фон поярче с помощью градиента. Градиент нужно применять как обтравочную маску. Для этого поместите курсор на границе между слоями в палитре слоев. Удерживайте <Alt>, и, когда курсор поменяет свой вид, щёлкните левой кнопкой.
Обрезанный слой теперь не выйдет за границы основного слоя.
Выберите цвет #e6b338 и сделайте несколько линейных или радиальных градиентов. Непрозрачность градиента установите 30%.
Теперь сделайте то же самое, но используйте цвет #8d261c.
Придумав логотип и название компании, я разместил их на первой странице. Так как я минималист, я бы здесь больше ничего не делал.
Но обычно клиенты хотят чего-то ещё. Среди определённой группы клиентов очень известна одна фишка: это размещение посреди страницы ключевой фразы большого размера, выражающей миссию компании. Так и сделаем в нашем примере. Я передвинул логотип вверх, а вниз добавил большую фразу.
Сделаем одну маленькую хитрость: инструментом »Elliptical Marquee Tool» сделайте вдоль страницы.
Затем белым цветом сделайте 2-3 градиента с непрозрачностью 30%. Режим наложения смените на »Soft light» или »Overlay».
Повторите еще раза два или три. Можете также попробовать сделать градиент чёрным цветом.
Не забывайте, что брошюры должны быть простыми, но в тоже время и информативными. Лучше избегать затейливых фонов, иначе текст будет трудно прочесть.
Шаг 7 — Делаем страницу 6
Последняя 6-ая страница — лучшее место для размещения карты или контактной информации. Иногда здесь размещаются фотографии компании. По моему мнению, большинство людей интуитивно смотрят именно сюда в поисках контактной информации.
При активной привязке создайте выделенную область между направляющими.
Залейте слой тёмно-серым цветом. Напишите текст. Откройте панель »Character» (Знаки) и поэкспериментируйте с различными настройками текста, ведь это важная часть дизайна.
Стрелка красного цвета указывает на поле для настройки межстрочного интервала, а зелёная — на поле для редактирования расстояния между знаками (трекинга). Если требуется растянуть текст, выделите его и измените трекинг. Ниже показана готовая страница.
Шаг 8 — Делаем страницу 5
Предпоследняя пятая страница — это хорошее место для размещения информации о вашей компании, ее содержимое можно связать со второй страницей. Поместите в палитре слоёв эту страницу под страницами 6 и 1.
Я решил разместить в этом месте страницу «О нас». Чаще всего этот раздел располагают на странице 2, а содержимое 5-ой страницы связывается со страницами 3 и 4. Я думаю, что это немного запутанно, поэтому для удобства я свяжу страницы 2, 3, 4 вместе, а 5-ая у меня будет отдельно. Я немного изменил внешний вид 6-ой страницы. Поскольку содержимое страницы будет отдельно, мы можем показать связь при помощи фона. Я собираюсь сделать внутри буклета оранжевый фон. Залейте фон тем же цветом, что и фон страницы 6. Затем создайте такое выделение:
Сделайте фон как на первой странице — оранжевый с белым.
Сделайте заголовок. Я использовал два цвета.
Инструментом »Pen» нарисуйте контур, повторяя форму оранжевой области. Цвет в данный момент не важен.
Возьмите инструмент »Type Tool» и двигайте курсором над контуром, пока он не изменит вид. При движении по краю контура появится дополнительная линия. Щёлкните, и тогда будет возможность писать текст по контуру. Внутри контура около курсора появляется дополнительный круг. После щелчка можно будет писать внутри контура, границы текста проходят по границам контура.
Итак, кликните внутри контура — мы разместим в этом месте информацию «О нас». Я использовал для примера рыбный текст Lorem ipsum.
Представление о том, как будет выглядеть напечатанный документ, можно получить в масштабе отображения примерно 33%. Имейте это в виду, когда выбираете наилучший размер для шрифта. Набрав текст, вы можете скрыть или удалить контур. Также можно выровнять текст, чтобы лучше разместить внутри контура, но избегайте больших расстояний между словами (желательно вместо этого использовать выравнивание Justify last left/center/right).
Под текстом можно разместить какую-нибудь картинку, диаграмму, цитату и т.п. Это зависит от желаний клиента и вашей фантазии.
Наружная часть буклета готова. Сохраните документ и закройте его. В конце урока покажу, как правильно сохранить документ для печати и сделать макет.
Шаг 9 — Делаем страницу 2, 3 и 4
Откройте файл inside.psd. Не буду уделять особого внимания дизайну и содержимому, поскольку все это очень индивидуально и зависит от целей буклета. Покажу только главные вещи и дам некоторые советы. Итак, залейте документ оранжевым цветом и нанесите градиенты, как мы делали для страниц 1 и 5. Можно добавить к градиенту немного шумов.
Еще я добавил контур, чтобы дизайн соответствовал 5-ой странице.
Украсьте текст на ваше усмотрение. Вы можете сделать, например, обтекание вокруг картинки или цитаты. Используйте для этого контур нужной формы.
Помните, что буклет смотрят с расстояния, возможно, более близкого, чем экран компьютера. Монитор моего компьютера находится на расстоянии вытянутой руки плюс еще 15 см. Держа в руках буклет, я немного сгибаю локти, так что расстояние до него намного ближе. На рисунке ниже отображена страница 2.
Содержимое страниц3 и 4 по моей задумке связано. Поэтому я сделал общий заголовок. Не размещайте текст слишком близко к месту сгиба, куда указывает стрелка.
На странице 3 я расположу два изображения с книгами.
Ещё один журнал.
Вот разворот полностью:
Шаг 10 — Подготовка макета
Настает время показать работу клиенту.
Не советую просто отправлять превью файлов inside и outside — это плохая идея. Ваш клиент хотел бы сначала увидеть, как будет выглядеть готовый буклет еще до того, как он заплатит деньги. Поэтому мы сделаем макет.
Мой макет — небольшого размера из-за пределов ширины для веб-сайта. Постарайтесь сделать ваш макет всего на 20-30% меньше реального размера. Можете использовать макет, сделанный мною.
Для этого просто разместите ваш дизайн над моим, выполните Edit > Transform > Distort и постарайтесь повторить контуры. Можно даже немного изменить размеры в моем файле, качество тут не важно, важно повторить контуры.
Мой psd-файл с макетом:
mockup.zip| 3 МВ
Шаг 11— Сохранение файлов для печати
Лучший вариант — это связаться с печатной фирмой. Вообще, я не сохраняю как-то особенно файлы для моей типографии, они принимают и файлы в формате psd. Однако не всегда есть возможность отправить файлы, размер которых свыше 2 GB — это сложно технически, если только вы не приедете к ним в офис. Но есть способ сжатия, позволяющий сохранять файлы без потери качества. Прежде всего нужно сохранять документ в формате TIFF с включенной компрессией LZW. Иногда вас могут попросить не присоединять к документу ICC-профиль:
Я уверен почти на 100%, что в большинстве печатных фирм примут у вас сохранённый таким образом файл. Для сравнения: PSD-файл размером 250 MB при переводе в формат tiff без потери в качестве весит только 26 MB (без слоёв). Такой файл намного проще отправить. Другой способ — сохранение файла в формате PDF с печатным качеством (press quality). Выберите этот пункт вверху. Снимите галочку с опции, которая позволит вам редактировать файл (или оставьте, если в типографии попросят вас об этом).
Убедитесь, что вы верно выбрали destination (назначение) (если сомневаетесь, тогда выбирайте printing standard). Узнайте об этом в типографии.
Вот и все! Теперь вы знаете, как сделать буклет от самого начала до конца. Надеюсь, мои советы помогут вам при работе с документами, предназначенными для печати. Кроме того, теперь вы знаете, как правильно делать такие вещи как визитки, флаеры, приглашения, и многое другое. Просто следуйте правилам.
Конечный результат
Источник: http://photoshoptutorials.ws/photoshop-tutorials/layouts/how-to-create-
brochure-mockups-in-photoshop/
37 отличных инструментов для дизайнеров
На дворе уже царствует 2016, а подарки все не заканчиваются. От всей команды Say-Hi мы еще раз поздравляем вас с наступившим Новым годом и делимся полезными ресурсами.
Здесь собраны 37 бесплатных ресурсов на все случаи жизни. От красивых макетов до иконок, стильных шрифтов и потрясающих веб-шаблонов, а так же логотипы, фоны, инструменты и плагины.
Набор представляет собой 4 экшена, которые обеспечат вашим изображениям винтажный эффект с легкой размытостью и текстурой пыли.
Отличный набор из 4 шаблонов для главной страницы вашего сайта, включающий в себя различные стили, приятные цветовые схемы.
Бесплатный набор из 17 винтажных логотипов в формате PSD, включающий в себя текстовый документ с названиями используемых шрифтов.
77 вариантов аватаров для ваших профилей на любой вкус. Формат файлов PSD, размер 200х200 пикселей.
Интересный набор для презентации фирменного стиля в формате PSD. Включает в себя такие предметы как карандаш, чашка кофе, рулон пленки, визитки и многое другое.
Для качественной презентации сайта вам просто необходим это макет. Набор включает в себя три варианта экрана для пк, планшета и смартфона.
Набор из 8 логотипов как в черном, так и в белом варианте. Файлы в формате Ai, EPS и PDF.
Отличный макет тройного буклета, с фоном в полигональном стиле. Доступен в форматах PSD, Ai, и InDesign.
40 вариантов для фона в формате JPG в разрешении 1600х900 пикселей. Набор также включает в себя 4 файла Ai.
Чудесный PSD макет формата 5х7, идеально подойдет для дизайна праздничных открыток с закругленными углами. Макет также включает в себя слои с различными объектами для создания индивидуального стиля.
Набор включает в себя 16 логотипов 200х200 пикселей в PSD формате. Все логотипы предоставлены в трех вариантах: черные, белые и цветные.
Работаете над дизайном ресторана? Тогда вам просто необходим этот шаблон для создания фирменного стиля заведения. Предоставлен в формате PSD, включает в себя слои с такими объектами как меню, карманный блокнот, визитки и т.д, различные фоны и стили.
Полезный инструмент для создания макета журнала-каталога в PSD формате, включающий в себя различные объекты и два варианта фона.
Инструменты для создания интерфейса мобильного приложения в полигональном стиле. Набор содержит файлы PSD формата и сделан из полностью масштабируемых векторных элементов.
“Wonder” – это пакет инструментов для дизайна мобильного приложения, включающий в себя набор из различных градиентов в постельных тонах. В наборе PSD файлы с градиентами и 10 примеров их использования.
Отличный шаблон для презентации вашего мобильного приложения. Состоит из 6 скриншотов экрана в различных положениях.
Отличный набор для создания интерфейса мессенджера в оранжевом цвете. Содержит 6 PSD файлов со скриншотами композиции экрана для контактного листа, меню, поля регистрации и др.
“Simple Icons” это коллекция минималистичных иконок для веб-дизайна в формате SWG с символами популярных брендов и цветовым кодом под каждым из них.
Отличная коллекция из 50 линейных иконок в формате PSD на различные темы в разрешении 32х32 пикселя.
Набор включает в себя почти 100 иконок с различными символами и предметами.
Gagalin – это интересный комиксовый шрифт, доступный на латинице, кириллице и греческом алфавите, включает в себя также арабские цифры и символы.
Kolikö это шрифт, доступный в трех разных вариациях: thin, regular и bold, доступных на латинице и кириллице.
Ikra Slab это шрифт, который помимо латиницы поддерживает кириллический и башкирский алфавиты, прописные и строчные символы, а также числа и общие знаки.
Glacial это узкий шрифт с параметром “regular” и двумя настройками начертания. Отлично подходит для информационных изданий или профессиональных целей.
Morracle – это рукописный шрифт, имитирующий написание кистью, особый вид ему придает эффект следов от щетины кисти.
Приятный глазу шрифт с закругленными углами. Доступен для чисел и заглавных букв.
Стильный минималистичный веб-шаблон с единой цветовой схемой, подчеркивающий вашу индивидуальность.
PSD шаблон в серых тонах. Идеально подойдет для сайта профессиональной фотографии или схожего творчества.
Отличный PSD шаблон для сайта, посвященного кулинарии или ресторанному бизнесу. Шаблон включает в себя изображения высокого качества.
ArchitectureX – это аккуратный и лаконичный веб-шаблон в формате PSD. Особенность макета – это неповторимый стиль, основанный на контрастах светлых и темных тонов.
Приятный глазу аккуратный шаблон для вашего портфолио. Шаблон состоит из основной страницы с галерей из 9 ячеек и нескольких второстепенных страниц с различной разметкой.
BeOnePage это шаблон с интригующим стилем в черном и золотом цвете, собравший в себе самые лучшие технологии веб-дизайна, от анимированного фона до эффекта параллакса, а также многие другие инструменты, которые сделают ваш сайт неповторимым.
Iwata – это отличный WordPress шаблон, идеально подходящий для тех, кто ведет свой блог. К вашим услугам лаконичный стиль, бесшовная боковая панель, панель навигации, сообщения, а также нумерация страниц.
WordPress плагин, который защищает доступ к платформе вашего сайта с помощью технологии распознавания лиц face2.in.
Очень полезный плагин, позволяющий при необходимости повторно опубликовать устаревшие записи.
WordPress плагин, который помогает с легкостью, на интуитивном уровне, настроить стиль вашего сайта с возможностью отмены изменений в один клик.
Галерея эффектов CSS для работы с кнопками. Доступны такие эффекты как масштабирование при наведении, закругление углов, выделение светом и многие другие.
Превью: Depositphotos
Читайте также:
10 лучших новых инструментов веб-дизайна за сентябрь
39 бесплатных инструментов для блоггинга
50 новых бесплатных инструментов для веб-дизайна
10 самых популярных инструментов для веб-дизайна
15 бесплатных шаблонов брошюр, сложенных втрое, в формате PSD и векторном
Брошюры, сложенные втрое, — отличный способ продвигать товары с помощью печати. Их может быть немного сложно создать с нуля, но с нашей библиотекой шаблонов складывание втрое больше не проблема.
Примечание: Я обновил эту статью на 2019 год, чтобы отразить новые и обновленные бесплатные шаблоны буклетов, складываемых втрое, которые доступны на BrandPacks. Наслаждаться!
Чтобы протянуть вам руку помощи, мы составили список из 12 15 бесплатных шаблонов буклетов, складываемых втрое, для Photoshop и Illustrator.В форматах PSD, Ai и Vector вам будет сложно найти дизайнера, который не смог бы использовать эти шаблоны. На самом деле, каждый из этих шаблонов настолько хорош, что их легко спутать с нашими буклетами, сложенными втрое.
Видите ли, как в бесплатных, так и в премиальных продуктах мы прилагаем все усилия, чтобы обеспечить их соответствие высочайшим стандартам. Мы не делаем различия между ними. Конечно, это означает, что они должны быть максимально простыми в использовании, поэтому не беспокойтесь о редактировании этих бесплатных материалов.
Независимо от того, являетесь ли вы дизайнером-любителем или креативным директором, эти бесплатные тройные шаблоны являются достойным ресурсом для дизайна.
Даже если вам сейчас не нужен складной шаблон буклета, эти бесплатные шаблоны — идеальный способ испытать наши шаблоны. Вы увидите, насколько они просты в использовании, не тратя ни копейки. Мы также не ограничиваем лицензии. Вы можете использовать эти шаблоны в работе с платными клиентами, чтобы принести прямую пользу своему бизнесу; круто что ли?
Полезно знать:
Каждый из этих бесплатных шаблонов буклетов, складываемых втрое, поставляется в форматах PSD , Ai и Vector .Это означает, что вы можете использовать их как с Adobe Photoshop , так и с Adobe Illustrator .
Независимо от того, какое программное обеспечение вы выберете, все файлы идентичны. Чтобы сделать жизнь еще проще, мы включаем все стоковые фотографии и используем только бесплатные шрифты. Но мы делаем это со всеми нашими шаблонами, а не только с бесплатными.
Так чего же ждете? Загрузите эти бесплатные шаблоны буклетов, сложенных втрое, и начните разработку своей следующей трехпанельной брошюры.
Этот шаблон брошюры, сложенный втрое, жирным шрифтом, является ярким примером того, как можно использовать складки втрое, чтобы разбить текстовую и графическую информацию на легко читаемые фрагменты.
Что мне больше всего нравится в этой халяве, так это то, что в нее включены разнообразные текстовые элементы. Есть несколько стилей абзацев, маркированные списки, заголовки, субтитры, цитаты и многое другое.
Если вам нужен гибкий складной макет, эта бесплатная услуга — отличное место для начала.
Этот бесплатный шаблон брошюры в три сложения идеально подходит для салонов красоты, маникюрных салонов и парикмахерских. В дизайне легко сочетаются современный стиль и практичная трехпанельная компоновка.
Внутри брошюры используется каждая отдельная панель для разбивки информации о доступных продуктах и услугах. Внешний вид намного более современный и абстрактный, с элементами дизайна, растянутыми на нескольких панелях.
В отличие от предыдущего предмета, этот бесплатный бизнес-тройник темных и смелых оттенков сочетается с классическим корпоративным стилем.
Отдельные текстовые элементы разделены на отдельные макеты в виде прямоугольников, при этом некоторые прямоугольники растягиваются на несколько панелей для создания практичного эффекта наложения.
Благодаря красивым парам шрифтов, пользовательским иллюстрациям и очень практичной компоновке, это один из наших лучших бесплатных трифолдов. На самом деле, мы были настолько впечатлены тем, как получился этот дизайн, что почти не раздавали его бесплатно.
Несмотря на то, что эта бесплатная тройная сумка изначально была разработана для благотворительных организаций и сборщиков средств, ее мягкий и доступный дизайн делает ее идеальной практически для любого современного бизнеса.
Одна из самых больших жалоб, которые мы получали за эти годы, заключалась в том, что наши церковные шаблоны слишком традиционны.
С помощью этого бесплатного тройного фальца мы приняли совет близко к сердцу и решили создать что-то действительно нетрадиционное, осмелюсь сказать, modern .
Судя по нашему собственному опыту, крупные корпорации являются наиболее частыми клиентами для дизайна брошюр, складываемых втрое. Поэтому мы составили этот бесплатный шаблон корпоративной брошюры, сложенной втрое, который включает в себя все, что вам может понадобиться, с простым дизайном брошюры.
Но не позволяйте своей простоте вводить вас в заблуждение: этот макет набит функциональными элементами, от цитат и столбцов до заголовков и абзацев.
Наш первый бесплатный шаблон брошюры, сложенной втрое, на BrandPacks, и вообще один из наших первых бесплатных подарков. Благодаря невероятно функциональному дизайну этот предмет стал одним из наших самых популярных бесплатных предложений, и на сегодняшний день его скачали более 50 000 раз.
Учитывая, что шаблоны для спорта и фитнеса являются популярной категорией в BrandPacks, совершенно правильно, что у нас должны быть бесплатные тематические спортивные товары, не так ли?
Эта брошюра, сложенная втрое, идеально подходит для проектов, связанных с фитнесом, таких как студии йоги и тренажерные залы.
Эта бесплатная тройная складка — результат небольшого внутреннего опыта. Внутри брошюры по-прежнему используется трехпанельный макет для разделения информации, но он смешан с фоновыми изображениями и иллюстрациями, которые перетекают по сгибам.
На внешней стороне дизайна почти все отдельные панели теряются, большие абстрактные иллюстрации перетекают на все три панели.
Подсказка в названии: многоцелевой.От крупных корпоративных клиентов до местных предприятий, услуг и мероприятий. Этот бесплатный многоцелевой шаблон брошюры, сложенной втрое, является отличной отправной точкой для самых разных проектов.
Дизайн по-прежнему разбит на стандартную трехпанельную компоновку, но дизайн гораздо более щадящий. Есть варианты цвета, текстуры фона, большие логотипы и многое другое.
Риэлторы — это машины непрерывного маркетинга. В наших шаблонах недвижимости есть все, что нужно для удовлетворения этого аппетита, и этот бесплатный тройной вариант ничем не отличается.
В отличие от других наших бесплатных шаблонов буклетов, складываемых втрое, этот элемент очень сфокусирован на изображении. Большая сетка изображений по всей длине дизайна идеально подходит для демонстрации изображений собственности.
Остальная часть дизайна оставлена пустой для важного текста и информации об объекте, при этом общий дизайн чистый, современный и минималистичный.
Этот дизайн был вдохновлен New York Underground, который является своего рода иконой среди графических дизайнеров.
Макет идеально подходит для проектов, связанных с путешествиями, таких как туристические агентства или путеводители. Мы включили элементы дизайна, такие как расписание экскурсий, время, информацию о бронировании и многое другое.
Этот бесплатный мини-пакет шаблонов для детских лагерей включает буклет, сложенный втрое, и шаблон карточки для стойки DL. Оба шаблона имеют дизайн передней и задней страниц, что дает вам в общей сложности 4 уникальных макета.
Благодаря яркой цветовой гамме и игривому стилю дизайна эти шаблоны идеально подходят для школ, детских садов и других дизайнерских проектов, связанных с детьми.
Этот бесплатный шаблон брошюры в три сложения идеально подходит для многодневных мероприятий, таких как фестивали еды и напитков, фермерские рынки и конференции.
На передней части дизайна есть место для большого изображения логотипа, а внутри — гибкая сетка для размещения списка экспонентов, мероприятий, выступающих и другого контента, ориентированного на события. Шаблон очень легко настроить, он поставляется в формате Photoshop PSD и Illustrator Ai со всеми стандартными фотографиями.
Благодаря ясному и простому макету, двухцветной схеме и крупным заполнителям изображений, этот бесплатный шаблон брошюры, складываемой втрое, идеально подходит для широкого спектра корпоративных / бизнес-тематических дизайнерских проектов.
Нужно больше шаблонов буклетов, сложенных втрое?
Мы работаем в индустрии дизайна и печати на протяжении десятилетий, и за эти годы нам понравился рост числа готовых шаблонов дизайна. Однако одна вещь, которую мы постоянно разочаровывали, — это отсутствие буклетов хорошего качества, сложенных втрое.
Итак, когда мы начали BrandPacks, мы решили сделать складываемые втрое шаблоны брошюр основным компонентом пакетов шаблонов, которые мы выпускаем здесь каждую неделю. Теперь у нас есть более 100 уникальных шаблонов брошюр, складываемых втрое, на выбор из десятков различных отраслей.
Если вы ищете более конкретный дизайн, чем бесплатные буклеты, складываемые втрое, которые мы здесь представили, найдите минутку, чтобы взглянуть на нашу полную категорию шаблонов буклетов, складываемых втрое. Никогда не знаешь, что найдешь, и мы совершенно уверены, что ты найдешь то, что полюбишь.Наслаждаться!
Как создать шаблон брошюры в Photoshop
, Васим Аббас, 10 декабря 2016 г.
Вы хотите создать шаблон брошюры? Возможно, вам понадобится создать шаблон брошюры для вашего бизнеса. В этой статье мы покажем вам, как создать шаблон брошюры в Photoshop.
Если у вас его еще нет, вы можете скачать Photoshop здесь с сайта Adobe.
Прежде чем приступить к созданию шаблона брошюры, вы должны знать несколько вещей, включая размер, количество сгибов и форму брошюры.
Для целей этого урока я создам шаблон брошюры с 3 сгибами, дизайном передней и задней стороны и вертикальной формой, так что у него будет 6 сторон. Вы можете увидеть этот образец шаблона брошюры ниже:
Давайте взглянем на шаги по созданию такого шаблона брошюры.
Создание шаблона брошюры
Первое, что вам нужно сделать, это открыть новый документ в Photoshop. Вы должны установить ширину на 11 дюймов и высоту на 8,5 дюймов.
Чтобы убедиться, что ваш дизайн покрывает основную область брошюры, вы должны перетащить направляющие с линейки на страницу.Эти руководства будут , а не , которые будут частью вашей печатной брошюры, и вы можете скрыть их в любое время. Они просто нужны для того, чтобы вы не помещали текст или графику за пределы области печати на странице.
Просто нажмите Ctrl + R , чтобы сделать линейки видимыми, и нажмите V , чтобы активировать инструмент «Перемещение». Перетащите линейки к четырем сторонам документа.
Теперь перейдите к Image »Canvas и добавьте 1 ″ к ширине и высоте.Это устанавливает ширину на 12 дюймов и высоту на 9,5 дюймов.
Вы увидите, что ко всем четырем сторонам документа добавлено пространство 0,5 дюйма, чтобы направляющие равномерно внутри него.
Затем перетащите еще две направляющие со всех четырех сторон вокруг основной области, чтобы ваш документ выглядел, как показано на изображении ниже:
Эти направляющие помогут вам сбалансировать дизайн шаблона брошюры (вы Посмотрим, как мы будем продвигаться по этому руководству).
Затем вам нужно выбрать инструмент «Прямоугольник» на панели инструментов в левой части экрана Photoshop.Нарисуйте свой первый вертикальный прямоугольник пропорционально 1/3 вашего документа.
Убедитесь, что первый прямоугольник начинается с основной области, которая пересекает внутренние направляющие, как на изображении ниже:
Теперь вы должны выбрать инструмент «Перемещение» на панели инструментов и установить флажок «Показать элементы управления преобразованием» внутри инструмента. опции.
Выберите слой формы «Прямоугольник» на панели «Слои» и удерживайте Alt + щелкните , чтобы перетащить прямоугольник и создать его копию прямо рядом с первым прямоугольником.
Повторите тот же процесс со вторым прямоугольником, и вы увидите, что созданы три складки. Измените цвет среднего прямоугольника, чтобы видеть разрыв между складками.
Вам следует добавить направляющие столбцов, прежде чем переходить к следующему шагу. Просто перетащите направляющие с линейки, чтобы разбить документ на три равных столбца.
Теперь скройте видимость слоев прямоугольной формы. Теперь вы будете видеть в документе только направляющие.
Теперь, когда ваши столбцы готовы, вы должны добавить цвет фона в документ. Чтобы добавить цвет, щелкните палитру цветов переднего плана. В CMYK вы можете установить желтый цвет на 15% и розовый черный на 10%.
Затем вы должны выбрать инструмент «Прямоугольник». Нарисуйте прямоугольник из направляющей в верхнем левом углу и завершите его на направляющей в правом нижнем углу.
Он автоматически заполнит фон цветом, который вы выбрали на предыдущем шаге.(Если он не заполняется цветом, вы можете дважды щелкнуть миниатюру слоя с фигурой «Прямоугольник» и снова выбрать цвет).
Теперь установите черный цвет переднего плана и выберите инструмент «Линия». Просто проведите линии над направляющими основной области и направляющими столбцов. Нажмите Ctrl +; (точка с запятой) , чтобы сделать направляющие невидимыми, чтобы вы могли видеть линии.
Совет: чтобы рисовать идеально прямые линии, нажимайте клавишу Shift во время их рисования.
Теперь вы закончили создание складок и структуру шаблона брошюры.Скомпилируйте все слои линий в одну группу, как показано ниже:
Затем следует дизайн шаблона брошюры.
Чтобы начать с дизайна, вы можете добавить текстуру или сплошной цвет к фону. Я добавил сплошной цвет.
Просто выберите слой формы «Прямоугольник» на панели «Слои», который вы использовали для фона на предыдущем шаге. Дважды щелкните его миниатюру, чтобы открыть окно выбора цвета и выбрать свой цвет.
Я добавлю несколько полос разных цветов с помощью инструмента «Прямоугольник».Я также буду вращать их в разных направлениях для более интересного вида.
После создания дизайна сгруппируйте слои в логические группы, чтобы упорядочить панель «Слои».
Теперь добавьте текст, чтобы завершить дизайн обложки шаблона брошюры. Мы рекомендуем использовать разные размеры шрифта для заголовков и складок.
Вы также можете добавить изображения или векторные рисунки для поддержки текста.
Наконец, вам нужно вырезать дизайн из основной области с помощью линий, чтобы завершить обложку шаблона брошюры.
Теперь повторите те же шаги, описанные выше, чтобы создать заднюю и внутреннюю стороны шаблона брошюры. Я создал для вас базовую модель, но вы можете добавить больше творчества и веселья при создании собственного шаблона.
Если вы предпочитаете скачать бесплатные шаблоны брошюр, которые хорошо разработаны и редактируются, посмотрите их на Template.net.
Мы надеемся, что эта статья помогла вам узнать, как создать шаблон брошюры в Photoshop.Вы также можете ознакомиться с нашим руководством о том, как создать шаблон оформления книги в Photoshop.
Если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств по редактированию фотографий.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам всего за несколько кликов создавать красивые фото- и видеогалереи, чтобы они могли демонстрировать и продавать свои работы.
78+ лучших шаблонов и мокапов брошюр 2021 (PSD)
В наши дни все типы хозяйствующих субъектов предпочитают публиковать свои брошюры или листовки.В основном они используются для информирования клиентов о продуктах или услугах. Поэтому они должны быть подробными и приятными для читателей. Среди всех видов брошюр шаблон листовки обычно используется для разработки брошюры компании. Здесь, в этом сообщении в блоге, вы получите 61+ лучших макетов брошюр 2021 года.
ПРИМЕЧАНИЕ. Для использования этих макетов PSD вам потребуется Adobe Photoshop
Брошюры считаются наиболее важным инструментом для нескольких предприятий.Они помогают предоставить подробную информацию о бизнесе, чтобы читатели могли принять осознанное решение о покупке. К сожалению, многие организации часто застревают в процессе разработки брошюры. Они пытаются сделать брошюру компании в Google Docs или Microsoft Word. Независимо от того, сколько хорошей информации вы вложили в свою брошюру, она не будет служить желаемой цели, если не будет хорошо оформлена. Поэтому важно использовать профессиональный макет брошюры формата А4 или квадратный макет брошюры.
Теперь все вы, должно быть, думаете о том, как получить профессиональные шаблоны брошюр. Что ж! Не беспокойтесь о разработке всей брошюры для вашей компании. Вы можете легко получить реалистичный макет брошюры на этом сайте. Просто выберите любой из доступных дизайнов брошюры, а затем загрузите его на свой компьютер / ноутбук. Все будут удивлены, узнав, что в этом посте также будут размещены бесплатные шаблоны брошюр. Каждый из этих макетов брошюр был разработан опытным графическим дизайнером, поэтому вам не нужно беспокоиться о качестве.Получите готовые макеты брошюр в формате psd и не беспокойтесь о создателе брошюр. Просто сконцентрируйтесь на содержании своей брошюры, чтобы привлечь как можно больше клиентов.
Компании должны перенимать последние тенденции в отрасли, чтобы побеждать своих конкурентов. Брошюры компаний не только предоставляют информацию о продуктах или услугах, но и отражают их репутацию. Следовательно, высшее руководство компании должно обратить внимание на дизайн брошюры. Наш список из 61+ макетов и шаблонов брошюр 2018 будет служить желаемой цели.Здесь вы можете получить квадратный макет брошюры, буклет, сложенный втрое, макет брошюры, сложенный в два раза, макет брошюры формата A4, макет брошюры, сложенный в два раза, шаблон буклета и многие другие дизайны.
Вам также могут понравиться эти мокапы:
Шаблоны газет
Шаблоны обложек книг
Шаблоны календарей
Шаблоны журналов
Шаблоны счетов
Шаблоны листовок
Шаблоны поздравительных открыток
Шаблоны дипломов
Шаблоны рекомендаций по бренду
1.Шаблон брошюры NEW!
Скачать2. Мокапы брошюр, сложенные в четыре раза
Скачать3. Зеленая ботаника — шаблон творческой брошюры
Скачать
4. Вертикальный двойной макет брошюры
Скачать
5. ANQUA — Портфолио / Брошюра
Скачать6. Шаблон брошюры портфолио
Минимальный и креативный шаблон брошюры, этот макет подходит для любых целей проекта; портфолио, фотография, дизайн, искусство, работы, навыки, оценка, резюме…
7.Брошюра Mockup
Создавайте превью с профессиональным и реалистичным видом с помощью этого набора для презентаций макетов брошюр формата A4.
8. Образец брошюры годового отчета
Скачать9. Набор мокапов для брошюр с квадратным двойным сложением
Скачать10. Дизайн шаблона брошюры премиум-класса
Скачать11. Квадратные мокапы для брошюр — сложить в четыре раза
Скачать12. Шаблон брошюры по стратегии
Скачать13. Мокапы буклетов Trifold
Скачать14.Шаблон брошюры Square Business
Скачать15. Макет брошюры
Скачать16. Складываемый в два раза шаблон брошюры
Скачать17. Брошюра Mockup Pack
Скачать18. Макет брошюры с пейзажем
Скачать19. Брошюра Vintage Square Trifold (Премиум)
Скачать20. Брошюра Indesign Template
Если вы ищете макет брошюры формата А4, то этот шаблон — идеальный выбор для вас. Его ключевые особенности включают 16 уникальных страниц, цвет CMYK, альбомную ориентацию A4 и простую настройку.
Скачать21. Шаблон брошюры Indesign — Cingo (Премиум)
Этот макет брошюры состоит из 20 характерных страниц. Кроме того, он также включает в себя 4 варианта обложки. В этом макете доступна как передняя, так и задняя страница.
Скачать22. Premium Creative Trifold Мокап брошюры
Хотели бы вы иметь для вашей компании макет буклета, сложенного в 4 раза? Если да, то выберите этот шаблон, чтобы ваши клиенты знали о вашем продукте или услуге.
Скачать23.Креативный современный мокап тройного сложения — Премиум
Скачать24. Смарт-макет брошюры (бесплатно)
Бесплатные шаблоны брошюр также обладают уникальными функциями, и этот конкретный макет является лучшим примером. Это захватывающие функции, включая умные слои, настраиваемые, 4 текстуры пола и высокое разрешение.
Скачать25. Брошюра, сложенная втрое, PSD (Премиум)
Это квадратный макет брошюры с высоким разрешением и разрешением 300 пикселей на дюйм. Размер этого шаблона 8 * 8 дюймов. Всего с этим шаблоном доступно 8 файлов PSD, а также 4 цветовых варианта.
Скачать
26. Мокап брошюры Premium Trifold Square
Хотите использовать фотореалистичную брошюру, сложенную втрое, в высоком разрешении? Если да, то пожалуйста. Он имеет разрешение 3000 * 2000 пикселей. Всего в него включено 5 позиций. Руководство также доступно с этим макетом.
Скачать27. Креативный шаблон брошюры, сложенной втрое (премиум)
Скачать28. Брошюра об архитектуре премиум-класса
Этот макет брошюры доступен как в формате Letter, так и в формате A4.Это премиум-шаблон, и вам понравится его использовать. 16 страниц включены вместе с обрезом под обрез 3 мм. Другие функции: многослойный документ, 300 точек на дюйм, готовность к печати и автоматический номер страницы.
Скачать29. Премиум шаблон брошюры с двойным сложением PSD
Это современный и стильный макет брошюры, сложенной вдвое. PSD-файл Photoshop поставляется с этим шаблоном, поэтому вы можете легко настроить его по своему усмотрению. Он имеет размер печати A3, но его можно уменьшить до A5 или A4.
СкачатьПРИМЕЧАНИЕ. Для использования этих макетов PSD вам потребуется Adobe Photoshop
30.Квадратный макет брошюры — Премиум
Это квадратный шаблон брошюры, который позволит вам представить любую информацию о вашей организации. Шесть фоновых текстур включены вместе с руководством пользователя. Смарт-объекты редактируют быстро и легко.
Скачать31. Creative Brochure Vol.4 (Premium)
Это макет брошюры indesign, состоящий из 20 различных страниц. Он доступен в формате A4 и совместим с CC, CS6, CS5.5, CS5, CS4 и Adobe indesign. Изображения и текст находятся на отдельных слоях.Он также включает файл IDML.
Скачать32. Брошюра креативного агентства Tri Fold Square (Премиум)
Скачать
33. Тройной шаблон брошюры премиум-класса
Это полностью организованный трехслойный макет. Универсальный шаблон брошюры с 4 цветовыми вариациями. Файл Photoshop psd включен таким образом; вы также можете редактировать его с помощью смарт-объекта.
Скачать34. Мокап буклета формата A4 (премиум)
Продемонстрируйте свою продукцию реалистично с помощью этого макета брошюры формата А4.Также доступен формат страницы US-Letter. Он имеет высокое разрешение 3500 * 2335 пикселей. Другие функции включают профессиональные перспективы, теневые эффекты, освещение и глубину резкости.
Скачать35. Premium Blank 4 Мокапы для брошюр
Этот набор шаблонов брошюры позволит вам получить реалистичный эффект печатных дизайнов. Он поставляется с 12 файлами фотошопа и разрешением 3000 * 2000 пикселей. Также доступны два размера: A4 и A5.
Скачать36. Мокап брошюры Kreatype — Премиум
Скачать37.Двусторонние мокапы A4 — бесплатно
Всего 14 дизайнов макетов брошюр включены в этот набор макетов. 4 из 14 макетов относятся к категории бесплатных шаблонов брошюр.
Скачать38. Мокап отличительного агентства Монте-Карло
СкачатьПРИМЕЧАНИЕ. Для использования этих макетов PSD вам потребуется Adobe Photoshop
39. Премиум-шаблон брошюры
Это бизнес-брошюра, подходящая для любого бизнеса. Просто купите его, загрузите и распечатайте, чтобы начать пользоваться.Это 24-страничный шаблон indesign с векторным элементом.
Скачать40. Мокап брошюры формата А4 (Премиум)
Фотореалистичная сцена прекрасно передана в этом макете брошюры. Его функции включают в себя 72 точки на дюйм, разрешение 3000 * 2000, цветовой режим RGB, изменяемый фон, 8 файлов psd, размер 297 * 210 мм и многое другое.
Скачать41. Многофункциональная брошюра Indesign Mockup (Премиум)
Скачать42. Премиум-макет брошюры, сложенной втрое,
Придайте привлекательный вид своему бренду с помощью этого макета брошюры.Вы также можете добавлять свои собственные дизайны с помощью смарт-объектов. Включены форматы A4 и US-Letter. Он имеет разрешение 3500 * 2335 пикселей вместе с шестью фоновыми текстурами.
Скачать43. Квадратный макет брошюры PSD (Премиум)
Пользователи получат 6 файлов PSD, если купят этот квадратный макет брошюры. Размер его квадрата 210 * 210 мм. Также можно изменить цвет фона и текстуру.
Скачать44. Premium Creative A4 Studio Brochure Mockup (Leaflet PSD)
Это еще один фотореалистичный макет брошюры формата А4, готовый к печати.Все его слои полностью организованы. Более того, замена фото тоже проста. Все мастер-страницы с разрешением 300 dpi.
Скачать45. Корпоративная брошюра 2020 (Премиум)
Эта брошюра InDesign чиста и профессиональна. Создавайте документацию своей компании быстро и легко. В шаблоне есть стили абзацев и символов, образцы, стили для вашей электронной таблицы / финансовой информации, блочные цитаты, макет показателей и многое другое.
46. Макет брошюры Premium Clean A4
Это профессиональный шаблон брошюры формата A4 с разрешением 300 dpi.Он доступен в формате indesign, поэтому вы также можете внести в него некоторые изменения по своему вкусу.
Скачать47. Шаблон брошюры с черным дизайном — Премиум
Это потрясающий шаблон брошюры на 24 страницы. Этот макет не ограничивается одной отраслью, но его также можно использовать для всех видов бизнеса. Размер A4 составляет 210 * 297 мм, тогда как размер письма в США — 8,5 * 11 дюймов.
Скачать48. Многоцелевая брошюра, сложенная втрое, Mint — Premium
Скачать
ПРИМЕЧАНИЕ. Для использования этих макетов PSD вам потребуется Adobe Photoshop
49.Брошюра путеводителя премиум-класса
Профессиональная, чистая, современная и полезная 24-страничная брошюра премиум-класса. Это полностью редактируемый шаблон, доступный в формате A5. Этот макет имеет разрешение 300 точек на дюйм и доступен в трех форматах: psd, indesign и illustrator.
Скачать50. Брошюра о мероприятии / конференции премиум-класса
Скачать51. Брошюра о строительном ландшафте — Premium
Актуальная и чистая брошюра для вашего бизнеса. Он доступен в формате A4 и в формате indesign.Все слои организованы и также доступны для редактирования.
Скачать52 A4 Indesign Профиль компании — Премиум
Это образец брошюры на 24 страницы с разрешением 300 dpi. Пользователи могут легко изменить его цвета, а также текст.
Скачать53. Брошюра Creative Square Trifold (Премиум)
Вот еще один макет брошюры, сложенной в два раза. Он вполне приемлем по цене, но имеет хорошее разрешение — 300 dpi. Файл справки также доступен для руководства пользователя.
Скачать54. Брошюра для конференций / семинаров премиум-класса
Отличительными чертами этого шаблона брошюры являются 6 уникальных страниц, векторный формат с изменяемым размером, легко настраиваемые бесплатные шрифты и международный размер A4.
Скачать55. Премиум Дизайн брошюры 2018
Это альбомная брошюра премиум-класса формата A4. Этот дизайн брошюры представлен в 2018 году. Всего добавлено 18 уникальных страниц, а ее размер составляет 8,27 * 11,69 дюйма.
Скачать56. Square Magazine / Brochure Mockup — Premium
Скачать57.Минимальная брошюра 2020
Шаблон брошюры идеален для любой компании, магазина, рынка, бренда или учреждения. Брошюра подходит для любого бизнеса. В этой брошюре мы использовали очень миниатюрный дизайн с уникальным стилем набора текста. Эта брошюра — наглядный шедевр.
ПРИМЕЧАНИЕ. Для использования этих макетов PSD вам потребуется Adobe Photoshop
58. Дизайн брошюры Milestone Trifold — Premium
Это многоцелевой и полностью настраиваемый макет брошюры, складываемый втрое.Его стиль элегантный, современный и чистый. В этом образце брошюры доступны три различных варианта дизайна. В комплект входят форматы US Letter и A4.
Скачать59. Тройной шаблон брошюры премиум-класса
Скачать60. Мокап брошюры с двойным сложением Premium DL
Доступен в красивом красном и белом цвете, но вы также можете изменить цвет фона. В этот макет включены 10 файлов PSD. Это полностью редактируемый шаблон с помощью смарт-объекта.
Скачать61.Ежегодная творческая брошюра, том 2 — Премиум
При покупке макета брошюры пользователи получат 16 страниц. Доступны форматы US Letter и A4. Используются бесплатные шрифты, разрешение 300 dpi. Используйте цветовую палитру, чтобы изменить цвет одним щелчком мыши.
Скачать62. Креативный макет брошюры Indesign — Премиум
Скачать63. Предложение Премиум Дизайн брошюры
Это готовый к печати шаблон, совместимый с Adobe indesign CS3 plus выше. Шаблон стиля абзаца с полностью организованными слоями.Размер US Letter составляет 8,5 * 11 дюймов, а размер A4 — 210 * 297 мм.
Скачать64. Брошюра Mockup PSD — Premium
Получите 8 файлов PSD и фотореалистичную сцену с этим макетом брошюры. Имеет хорошее разрешение 2500 * 1800 пикселей. Также есть 72 dpi и цветовой режим RGB.
Скачать65. Брошюра Premium Creative Agency
Скачать66. Премиум шаблон брошюры
Эта брошюра состоит из 24 страниц и двух разных размеров, то есть A4 и Letter. Весь текст и единицы разделены на слои, чтобы пользователи могли их настраивать.
Скачать67. Bifold A5 Brochure / Leaflet mockup — Премиум
СкачатьПРИМЕЧАНИЕ. Для использования этих макетов PSD вам потребуется Adobe Photoshop
68. Брошюра Mockup Indesign — Premium
файлов Indesign доступны вместе с 24 отличительными страницами, а также главными страницами. Он имеет разрешение 300 точек на дюйм. Также включен файл справки в формате PDF.
Скачать69. Шаблон брошюры Premium Square Trifold
Скачать70. Мокапы для брошюр, сложенные втрое, A4 — Премиум
Изначально этот шаблон был синего и белого цветов, но эти цвета можно менять.Разрешение 3000 * 2000 пикселей. Также имеет сменную текстуру фона.
Скачать71. Тройной шаблон брошюры (Премиум)
Скачать72. Креативный макет брошюры, том 33 (Премиум)
Продвигайте свой бренд с помощью этого актуального и реалистичного макета брошюры.
Скачать73. Мокапы с квадратными складками (Премиум)
Скачать74. Многоцелевой креативный макет пейзажей (премиум)
Это креативный макет на 28 страниц. Этот шаблон включает 2 формата i.е. A4 и Letter.
Скачать75. Премиум-макет брошюры PSD
Скачать76. Готовый к печати дизайн брошюры (Премиум)
Скачать
77. Двукратный шаблон брошюры (Премиум)
Ищете шаблоны брошюр с двойным дизайном? Если да, то купите этот макет.
СкачатьПРИМЕЧАНИЕ. Для использования этих макетов PSD вам потребуется Adobe Photoshop
78. Тройной макет брошюры (Премиум)
Все файлы содержат векторные элементы и имеют размер A4.
Скачать Если вам понравился этот пост, пожалуйста, оцените его!21 бесплатный шаблон брошюры PSD, AI, EPS Скачать
Найдены лучшие бесплатные шаблоны брошюр в формате PSD, векторных файлов для бесплатного скачивания, которые можно использовать в ваших дизайн-проектах. От простой одностраничной брошюры до двухслойной брошюры, складываемой втрое, можно использовать для рекламы вашего бизнеса. Хотя в наши дни бизнес можно преобразовать с помощью любых средств массовой информации, шаблонов брошюр также можно использовать для получения дополнительных преимуществ при маркетинге продукта.Photoshop, программное обеспечение-иллюстратор — это требование для редактирования этих файлов загрузки psd слой за слоем.
Модификация и настройка этих бесплатных шаблонов брошюр возможны, поскольку эти шаблоны идеально сгруппированы для удобного редактирования. Рекомендуется полностью изменить файлы, чтобы получить уникальную брошюру, предназначенную для вашей корпоративной фирмы или бизнеса. Для редактирования текста могут потребоваться шрифты, установленные в вашей системе, и вы можете бесплатно скачать их в любом месте, поскольку большинство этих файлов брошюр созданы из бесплатных шрифтов.
Волшебство этих шаблонов брошюр заключается в том, что их можно преобразовать для использования в любых дизайнерских целях в любое время. Таким образом, разработка брошюр о технологиях, недвижимости, отелях, школах и музыке возможна с помощью текущего набора брошюр, который я представил сегодня. Сюда добавлены новые брошюры, выпущенные в 2016, 2017 годах, которые вы можете использовать.
Найдите похожие статьи о графическом дизайне.
Бесплатная тройная корпоративная брошюра PSD
Брошюра, предназначенная для бесплатного использования с удивительной цветовой комбинацией, для демонстрации ваших бизнес-идей и стильного продвижения темы.
СкачатьШаблон брошюры, сложенной втрое | Халява PSD
Создайте свою новую брошюру с помощью этого шаблона PSD, имеющего лицевую и оборотную стороны. Редактировать шаблон будет легко, так как слои хорошо организованы. Стильно продвигайте свои бизнес-услуги с помощью этого классического шаблона брошюры-каталога, который можно загрузить в формате файла psd.
СкачатьСовременный дизайн брошюры
Современный дизайн брошюры с бесплатными psd для файлов, готовых к печати.
СкачатьБрошюра сгиба креативов в три раза
PSD, доступный с этой загрузкой, легко изменить, что позволяет вам устанавливать изображения по вашему выбору.
СкачатьБесплатная брошюра с четырьмя сложениями, макет A4
Бесплатный шаблон макета брошюры, сложенного в два сложения, который можно бесплатно загрузить и отредактировать в фотошопе, смарт-объект psd
СкачатьШаблон брошюры по садоводству, PSD
Красивая брошюра, предназначенная для всего, что связано с садоводством, бутиками, особенным домом.Файл psd полностью редактируется с красиво сгруппированными слоями, двойным дизайном с передним и задним слоями, а также его можно распечатать для получения качественного вывода.
СкачатьБрошюра о бесплатном салоне красоты (формат EPS)
Это профессиональная брошюра, подходящая для центров красоты, салонов и спа. Никаких мастер-страниц, сложных стилей или таблиц, которыми нужно управлять, их легко редактировать как для профессионалов, так и для новичков. Добавьте свой текст и работайте, и вы готовы к работе.
СкачатьPSD шаблон Fresh Brochure
Шаблон брошюры в два сложения с ясным и свежим дизайном, подходящий для любого вида бизнеса, поскольку изменить шаблон PSD очень легко с помощью Photoshop.Файл psd имеет разрешение 300 точек на дюйм с регулировкой цвета CMYK для высокого качества печати.
СкачатьДизайнерская брошюра
Брошюра внизу подходит для дизайнеров, разработчиков приложений или тех, кто продает цифровые услуги. Броский дизайн этого шаблона брошюры сгиба втрое делает этот шаблон лучшей брошюрой psd для бесплатного скачивания.
СкачатьСкладной PSD шаблон брошюры
Этот трехслойный шаблон брошюры с чистым и элегантным стилем может быть представлен для более привлекательной демонстрации услуг или продуктов вашей компании для широкой публики.
СкачатьШаблон брошюры ресторана
Если у вас есть собственный ресторан и вам нужен новый интересный дизайн меню, брошюра «Меню ресторана» станет для вас лучшим вариантом.
СкачатьКорпоративный шаблон брошюры, сложенной втрое,
Совершенная минималистичная корпоративная брошюра, сложенная втрое. Ультрамодный и современный дизайн идеально подходит для демонстрации бизнеса любой компании.
СкачатьТройной шаблон брошюры
Эффективно общайтесь с этим 11 x 8.5-ти кратная корпоративная брошюра. Идеально для представления услуг и преимуществ в лаконичном и чистом стиле, вы можете изменить цвета и фотографии в соответствии с вашими потребностями. Все шрифты и фотографии бесплатны.
СкачатьКорпоративный шаблон двухслойной брошюры
Красивый, аккуратный, сложенный вдвое корпоративный буклет размером 11 x 8,5 с современным дизайном.
СкачатьБесплатные шаблоны брошюр .psd файлы спереди и сзади
СкачатьЧерный шаблон брошюры
СкачатьPSD шаблон односторонней корпоративной брошюры
СкачатьБрошюра по недвижимости PSD
Брошюра по недвижимости для публичной рекламы вашего дома и собственности.
СкачатьБрошюра магазина домашних животных и животных PSD
Удивительный набор psd для рекламы зоомагазинов и услуг.
СкачатьБрошюра Free Vector Tri Fold
СкачатьЗеленый вектор брошюры
СкачатьЗагрузить шаблоны по продукту | Размер |
Сгиб гармошкой | |
| Шаблон брошюры для Adobe Acrobat (сгиб гармошкой) | 11 дюймов x 8.5 « |
| Шаблон брошюры для Adobe Acrobat (сгиб гармошкой) | 17 дюймов x 11 дюймов |
Складывание пополам | |
| Шаблон брошюры для Adobe Acrobat (сложенный пополам) | 8,5 x 5,5 дюйма |
| Шаблон брошюры для Adobe Acrobat (сложенный пополам) | 8,5 x 11 дюймов |
| Шаблон брошюры для Adobe Acrobat (сгиб пополам) | 8.5 дюймов x 14 дюймов |
| Шаблон брошюры для Adobe Acrobat (сгиб пополам) | 11 дюймов x 8,5 дюймов |
| Шаблон брошюры для Adobe Acrobat (сгиб пополам) | 11 дюймов x 17 дюймов |
| Шаблон брошюры для Adobe Acrobat (сгиб пополам) | 17 дюймов x 11 дюймов |
Фальц ворот | |
| Шаблон брошюры для Adobe Acrobat (фальцовка ворот) | 11 дюймов x 8.5 « |
| Шаблон брошюры для Adobe Acrobat (фальцовка ворот) | 17 дюймов x 11 дюймов |
Z — складывание | |
| Шаблон брошюры для Adobe Acrobat (Z -Fold) | 11 дюймов x 8,5 дюймов |
| Шаблон брошюры для Adobe Acrobat (Z -Fold) | 17 дюймов x 11 дюймов |
Letter Fold | |
| Шаблон брошюры для Adobe Acrobat (буква) | 8.5 дюймов x 11 дюймов |
| Шаблон брошюры для Adobe Acrobat (буква) | 8,5 x 14 дюймов |
| Шаблон брошюры для Adobe Acrobat (буква) | 11 дюймов x 8,5 дюймов |
| Шаблон брошюры для Adobe Acrobat (буква) | 11 дюймов x 17 дюймов |
| Шаблон брошюры для Adobe Acrobat (буква) | 17 дюймов x 11 дюймов |
25 Тройных шаблонов брошюр — PSD, AI и InDesign (Free & Premium)
Тройные брошюры — эффективный инструмент для маркетинга ваших продуктов или услуг потенциальным клиентам.При разработке брошюры, сложенной втрое, необходимо проработать многие детали, такие как ее размер, макет содержимого для внешних и внутренних панелей, линии сгиба и подготовка файла к печати. Хорошо то, что вам не всегда нужно создавать дизайн с нуля. С нашей коллекцией из печатных шаблонов буклетов в три сложения , вы можете создать свою собственную рекламную брошюру в кратчайшие сроки.
Шаблоны доступны для загрузки в виде файлов Photoshop (PSD), Illustrator (AI) или InDesign (INDD и IDML).Каждый из этих шаблонов включает в себя дизайн как для внешнего, так и для внутреннего разворота тройного разворота и полностью настраивается. Вы можете легко изменить текст, цвет, вставить изображения и логотип, чтобы отразить бренд вашей компании или бизнеса. Эти брошюры, созданные с разрешением 300 точек на дюйм и в цветовом режиме CMYK с выходами за обрез, готовы к экспорту для печати после внесения изменений.
Мы собрали тройных шаблонов дизайна брошюр для различных ниш, таких как фотография, медицинское обслуживание, ресторан, агентства, корпоративные, а также многоцелевые шаблоны, которые можно использовать для продвижения различных предприятий.Вам просто нужно подобрать шаблон, связанный с вашим бизнесом, и приступить к настройке. Этот пост включает в себя как премиум-шаблоны, так и бесплатные шаблоны, обратите внимание, что ссылки на премиум-товары могут содержать наши партнерские идентификаторы.
1. PSD шаблон корпоративной брошюры, сложенной втрое (бесплатно)
Этот современный шаблон корпоративной брошюры лучше всего подходит для представления вашей компании или бизнеса вашим клиентам и информирования их о своих услугах. Доступный для бесплатной загрузки, он включает в себя полностью многослойный и хорошо организованный файл PSD, который вы можете легко редактировать с помощью смарт-объектов.
Скачать
2. Шаблон для портфолио Trifold Brochure
Нежная цветовая палитра и цветочные элементы этого многоцелевого шаблона портфолио Trifold Brochure делают его идеальным для профессионалов в области фотографии, моды и творческих индустрий. Брошюра представлена в форматах PSD, AI и EPS в форматах Letter и A4.
Скачать
3. Шаблон PSD «Trifold Brochure» креативного агентства (бесплатно)
Бесплатный темный шаблон в три раза сложенный PSD для цифровых агентств, студий графического дизайна и фотографических компаний.
Скачать
4. Шаблон InDesign для брошюры Clean Trifold (бесплатно)
Черно-белая фотография с цветными наложениями, жирным шрифтом без засечек и современным, но простым макетом сетки делают эту брошюру отличным выбором для компаний, стремящихся заявить о своем стиле . Бесплатная загрузка включает шаблон Adobe InDesign 8,5 ″ x11 ″ с макетами как для лицевой, так и для оборотной сторон.
Скачать
5. Творческий шаблон брошюры, сложенной втрое (бесплатно)
Бесплатный креативный и художественный шаблон брошюры, сложенный втрое, доступен для бесплатной загрузки в нескольких форматах — Microsoft Word, PSD, InDesign, Illustrator, Apple Pages и Microsoft Издатель.Шаблон отличается профессиональным оформлением, высококачественными изображениями и графикой, которые вы можете легко изменить. Сделано для студентов, организаций и предприятий. Доступен в (США) 8,5 × 11 дюймов + под обрез.
Скачать
6. Профиль агентства Tri-fold Brochure
Простой и современный шаблон, сложенный втрое, отлично подходит для брошюр-портфолио дизайнеров, фотографов, архитекторов, стилистов и креативных агентств. Это премиальный шаблон, и при покупке вы получите документы InDesign (INDD и IDML).Иконки социальных сетей (AI), используемые в брошюре, также включены в качестве бонусного актива.
Скачать
7. Trifold Product Brochure / Catalog
Этот минималистичный тройной каталог идеально подходит для продвижения таких товаров, как одежда, мебель и архитектура. Этот шаблон, предназначенный для печати в формате A4, доступен в виде файлов InDesign.
Скачать
8. Шаблон бизнес-брошюры в три сложения (бесплатно)
Бесплатный шаблон бизнес-брошюры в три раза в формате A4 в бирюзовой цветовой гамме от Freepik.Загружаемый файл включает векторный файл EPS.
Скачать
9. Trifold Brochure Medical Care & Hospital (бесплатно)
Профессиональный и элегантный дизайн брошюры, подходящий для больниц, клиник и медицинских учреждений. Доступен для бесплатного скачивания в формате PSD.
Скачать
10. Тройная брошюра A4 Dental Clinic
Этот шаблон с современной сеткой разработан для стоматологов, ортодонтов и клиник. Поставляется в форматах Photoshop и Illustrator, а также включает стоковые фотографии.
Скачать
11. Трехкратная брошюра с буквами США AI, EPS и PDF (бесплатно)
Шаблон дизайна брошюры с тройным сгибом букв США в форматах Adobe Illustrator AI, EPS и PDF. С помощью этого редактируемого шаблона вам нужно просто вставить свои собственные изображения и текст, и он будет готов к печати.
Скачать
12. Три сложенная брошюра для фотографий
Этот шаблон брошюры, сложенной втрое, предназначен для профессиональных фотографов, которые хотят продвигать свою студию или бизнес.
Вас также могут заинтересовать: Шаблоны веб-сайтов для фотографий
Скачать
13. Шаблон брошюры для свадебной фотографии
Элегантный шаблон брошюры для свадебной фотографии с классическим сочетанием шрифтов с засечками и без засечек и мягкой цветовой палитрой. Создан, чтобы не только красиво продемонстрировать ваши навыки фотографии, но и рассказать вашим клиентам о ваших услугах и ценах. Шаблон поставляется в формате PSD размером 8,5 ″ x11 ″ и может быть приобретен в Creative Market.
Скачать
14. Геометрический синий бизнес-тройной вектор (бесплатно)
Геометрическая многоугольная графика, диаграммы, графики и элементы инфографики. Этот бесплатный тройной шаблон бизнес-брошюры включает в себя все основные функции, необходимые для эффективного представления бизнес-данных и отчетов. Шаблон поставляется в векторных форматах AI и EPS.
Скачать
15. Шаблон корпоративной брошюры, сложенной втрое (бесплатно)
Еще одна бесплатная корпоративная брошюра, сложенная втрое, идеально подходит для краткого и ясного представления услуг и преимуществ.Загрузка включает файлы AI и EPS.
Скачать
16. PSD современный дизайн брошюры, сложенной втрое (бесплатно)
Этот бесплатный шаблон PSD брошюры, сложенный втрое, отличается современным дизайном с красочными градиентными формами. Идеально подходит для продвижения вашего бизнеса или услуг, таких как креативное агентство, служба графического дизайна, компания-разработчик программного обеспечения и фотографический бизнес.
Скачать
17. Шаблон брошюры с дизайном квадратов (бесплатно)
Готовый к печати шаблон буклета формата A4, сложенный в два раза, с простыми квадратными формами и четким современным макетом.Вы можете бесплатно скачать его в форматах AI и EPS.
Скачать
18. Abstract Business Trifold Vector (Free)
Бесплатный векторный шаблон бизнес Trifold в теплой цветовой гамме.
Скачать
19. PSD шаблон меню ресторана (бесплатно)
Если вы работаете в сфере питания и ресторанного бизнеса, этот бесплатный PSD шаблон брошюры меню для вас. Легко настраивается для создания брошюр с меню для печати в кратчайшие сроки.
Скачать
20. Шаблон меню Trifold Cafe
Идеально подходит для кафе и кафе, этот шаблон меню Trifold поставляется с бонусными стоковыми фотографиями.Шаблон доступен в форматах Photoshop и Illustrator и имеет функции внутри и вне дизайна страниц.
Скачать
21. Брошюра / флаер для мероприятий Ferns Trifold
Этот шаблон с ярким темным дизайном, который выделяется, идеально подходит для мероприятий, семинаров, семинаров, презентаций, рекламы и многого другого. Пакет загрузки включает файлы AI, EPS и PSD.
Скачать
22. Шаблон InDesign для брошюры Juniper Trifold
Многоцелевой шаблон складывания втрое на основе изображений, подходящий для рекламных буклетов, мероприятий, фотографий, модных буклетов или информационных брошюр.Формат файла: InDesign.
Скачать
23. Modern Trifold Brochure Vector (Free)
Бесплатный векторный шаблон для современного дизайна Trifold брошюры от Freepik.
Скачать
24. Шаблон брошюры, сложенной втрое, PSD (бесплатно)
Профессиональный шаблон брошюры, сложенной втрое, чтобы представить информацию о вашем бизнесе / агентстве в аккуратном минималистичном макете для максимальной читаемости. Поставляется в формате PSD, который вы можете легко настроить и адаптировать в соответствии с вашими требованиями.
Скачать
25. AI-шаблон Trifold Brochure (бесплатно)
Готовый к печати корпоративный шаблон дизайна тройной брошюры, доступный для бесплатной загрузки в Illustrator.
Скачать
Красиво оформленная брошюра может привлечь больше клиентов для бизнеса. А с помощью готового шаблона брошюры, сложенного втрое, вы можете легко создать брошюру, которая гарантированно привлечет внимание людей. Если вам понравилась эта коллекция шаблонов буклетов, складываемых втрое, поделитесь этим постом в социальных сетях, спасибо!
Другие шаблоны дизайна и мокапы
Вы также можете ознакомиться со следующими шаблонами и мокапами:
16 Тройных брошюр Бесплатные шаблоны PSD: захват, редактирование и печать
Коллекция из абсолютно редактируемых и готовых к печати шаблонов PSD в три сложения для брошюр, которые помогут вам мгновенно произвести впечатление на ваших получателей.Созданные для множества различных целей, все эти конструкции можно легко настроить по своему вкусу.
С помощью всего лишь нескольких настроек вы сможете добиться именно того вида, который искали. Так что возьмите эти впечатляющие бесплатные шаблоны PSD, сложенные втрое, прямо сейчас. Вот так!
1. Бесплатная PSD брошюра, сложенная втрое, с силуэтами тусовщиков
Абсолютно редактируемый шаблон брошюры , который можно использовать для распространения информации о ваших партийных проектах.Поскольку можно бесплатно загрузить и легко редактировать , этот шаблон брошюры просто необходим!
2. Бесплатная брошюра, сложенная втрое, PSD с красивым дизайном цветов
Очаровательный дизайн складывающейся втрое брошюры, созданной с использованием красивых и художественных иллюстраций цветов. Этот дизайн шаблона полностью редактируемый, поэтому возьмите его и отредактируйте по своему вкусу.
3. Бесплатная элегантная брошюра, сложенная втрое, с местами для ваших изображений
Дизайн буклета, сложенного втрое, который легко адаптируется к вашему личному проекту.Дизайн на основе круга дает вам возможность добавить свои собственные фотографии и полностью персонализировать этот шаблон.
4. Трехкратная брошюра «Медицинское обслуживание и больница». Бесплатный PSD шаблон
Шаблон складываемой втрое брошюры, специально предназначенной для проектов в области здравоохранения и здравоохранения. Синий дизайн передает доверие и спокойствие. Он поставляется с разрешением 300 dpi и готов к печати.
Вас могут заинтересовать следующие полные шаблоны пакетов брендинга:
5.Фирменная стильная брошюра, сложенная втрое, бесплатный PSD шаблон
Эта корпоративная брошюра, сложенная втрое, предназначена для удовлетворения особых потребностей финансов и бизнеса миров. Все его элементы абсолютно просты в настройке , так что давай, получи его бесплатно.
6. Бесплатная брошюра для фотографа, сложенная втрое, Бесплатный шаблон PSD
Шаблон буклета, сложенного втрое, посвященного фотографии. Абсолютно современный и стильный, вы можете использовать этот шаблон для любой другой профессии или агентства после замены его элементов.Абсолютно бесплатно для загрузки и для печати .
7. Тройной шаблон меню ресторана PSD Freebie
Шаблон, подходящий для ресторанов и кафе предприятий. Эта брошюра, сложенная втрое, представлена в виде именованного, сгруппированного и упорядоченного PSD-файла , который можно бесплатно загрузить и отредактировать по своему усмотрению. Наслаждаться!
8. Бесплатная PSD брошюра, сложенная втрое, для бизнес-агентств
Брошюра, сложенная втрое, оформлена в современных геометрических формах — диагоналях .Этот элегантный дизайн, созданный для бизнес-проектов и корпоративных проектов , может стать подходящим для множества других проектов с помощью всего лишь нескольких настроек.
11. Путешествие в три сложения — бесплатный шаблон PSD
Брошюра о том, что также поставляется с дизайном визитной карточки . Разработанный специально для туристических агентств, этот шаблон брошюры, сложенной втрое, легко настроить , поскольку он поставляется в хорошо организованном, именованном, сгруппированном и цветном файле PSD. Наслаждайтесь бесплатно!
12.Бизнес Корпоративная брошюра в три сложения Бесплатный PSD шаблон
Бесплатная загрузка PSD-шаблон с тройной брошюрой, который отлично подходит для корпоративных и деловых целей . Этот шаблон с разрешением 300 dpi абсолютно готов к печати . Вы можете настроить его цвета, текст и все элементы по своему усмотрению.
13. Складываемый втрое бизнес-шаблон PSD в стильном дизайне
Бесплатный шаблон бизнес-брошюры, сложенный втрое, оформлен в чистом плоском стиле и представлен в свежих цветах .Не стесняйтесь редактировать эту халяву, если хотите, чтобы она идеально подходила для вашего собственного бизнеса.
14. Элегантный шаблон брошюры сложения втрое Бесплатный шаблон PSD
Очень современный дизайн брошюры , вдохновленный минимализмом. Этот шаблон, элегантный и многофункциональный , может легко адаптироваться для многих целей.
15. Бесплатный шаблон брошюры с тремя шрифтами PSD Freebie
Современный бесплатный шаблон брошюры с легким и чистым дизайном. .Идеально подходящий для студий и агентств, этот шаблон 11 x 8,5 дюймов , несомненно, произведет впечатление на ваших получателей.
16. Корпоративная брошюра, сложенная втрое, PSD бесплатно с кругами
Современный дизайн брошюры, сложенной втрое, в трех привлекательных цветах, которые при желании можно заменить другими. Этот дизайн подходит для многих типов агентств, и с легко работать с , так что возьмите этот бесплатный шаблон PSD.
