Шаблон. Документация Bootstrap 2.3.2
Необходим HTML5 doctype
Bootstrap использует HTML-элементы и CSS-свойства для которых необходимо использовать HTML5 doctype. Убедитесь в использовании HTML5 doctype на каждой за’Bootstrap’енной странице Вашего проекта.
<!DOCTYPE html> <html lang="en"> ... </html>
Оформление и ссылки
Bootstrap выставляет основные и глобальные значения для шрифтов, ссылок и бекграунда. В частности, мы:
- Избавились от
marginвнутриbody-элемента - Установите
background-color: white;дляbody-элемента - Используем аттрибуты
@baseFontFamily,@baseFontSizeи@baseLineHeightкак основу для шрифтов и типографи - Выставьте основной цвет ссылок через
@linkColorи применили подчеркивание только для селектора:hover
Данные стили вы можете найти в файле  less.
less.
Сбрасывание браузерных дефолтов через Normalize
В Bootstrap 2 мы применили ставший обыденным сброс браузерных дефолтов с помощью Normalize.css, проект от Nicolas Gallagher и Jonathan Neal так же мы включили все плюсы от HTML5 Boilerplate. Сброс дефолтных стилей находится в reset.less, мы многое изменили для большей совместимости.
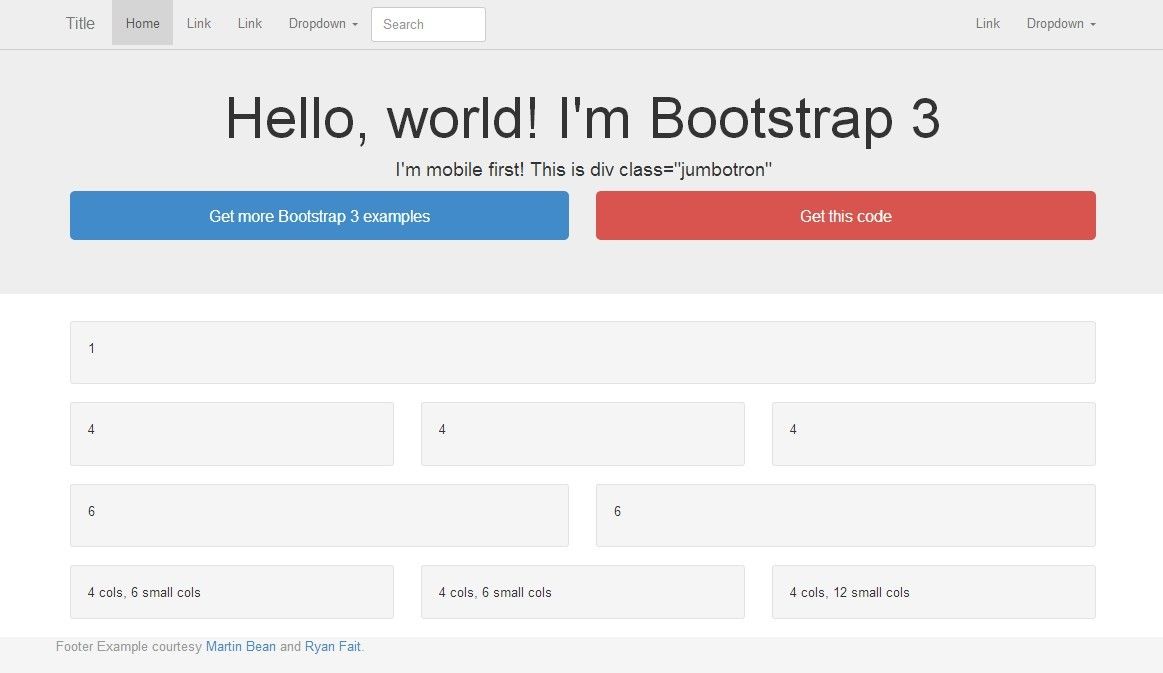
Живой пример сетки
По умолчанию сетка состоит из 12 columns, с установленной шириной в 940px без использования динамических (респонсив) запросов. При использовании динамических CSS-запросов, сетка и элементы адаптируются под экраны шириной в 724px и 1170px в зависимости от вьюпорта (viewport). Вьюпорты менее 767px, делают сетку резиновой, а расположение элементов вертикальным.
1
1
1
1
1
1
1
1
1
Основа HTML-сетки
Для создания простой двух-колонной странички,- создайте элемент с классом . и добавьте соответствующий номер для задания размера колонки от 1 до 12, например  row
row.span* где * значение от 1 до 12. Так как это 12 колонная сетка, число «spanning» или span(x)’ов должно равняться 12 основным колонкам, которые определенны как часть основной сетки. И сумма span(x)’ов не должна превышать номер родительской span-колонки.
<div> <div>...</div> <div>...</div> </div>
В этом примере: .span4 и .span8 в сумме составляют 12 колон и выглядят как законченный ряд..
Отключение колонок
Отключить колонку сохраняя за ней место можно с помощью класса .offset*. Каждый такой класс увеличивает левый margin от колонки имитируя отключение или отсутствие колонны. На пример: .offset4 сдвигает .span4 на 4 колонны.
4
3 offset 2
3 offset 1
3 offset 2
6 offset 3
<div> <div>...</div> <div>...</div> </div>
Вложенные колонки
Чтобы вложить ваш контент в сетку по умолчанию, добавьте новый .row и набор столбцов .span* в существующий столбец .span*. Вложенные строки должны содержать набор столбцов, которые содержат число столбцов родительского элемента.
Level 1 column
Level 2
Level 2
<div>
<div>
Level 1 column
<div>
<div>Level 2</div>
<div>Level 2</div>
</div>
</div>
</div>
Живой пример резиновых колонок
Плавающая колонка использует проценты в качестве ширины, в отличии от фиксированного количества пикселей. Плавающие колонки имеют ту же динамичность, что и фиксированные колонки, обеспечивая одинаковую пропорцию на различных устройствах и дисплеях.
1
1
1
1
1
1
1
1
1
1
1
1
HTML-Основа для плавающей сетки шаблона
Сделайте любую строку .fluid, изменив ее. Классы столбцов сохраняют то же самое, что позволяет легко переключаться между фиксированными и флюидными сетками.
<div> <div>...</div> <div>...</div> </div>
Отключение колонн в плавающей сетке
Работает так же, как и фиксированная сетчатая система: добавьте .offset* в любой столбец, чтобы компенсировать это количество столбцов.
4
4 offset 4
3 offset 3
3 offset 3
6 offset 6
<div> <div>...</div> <div>...</div> </div>
Вложение колонн в плавающую сетку

Fluid 12
Fluid 6
Fluid 6
Fluid 6
Fluid 6
<div>
<div>
Fluid 12
<div>
<div>
Fluid 6
<div>
<div>Fluid 6</div>
<div>Fluid 6</div>
</div>
</div>
<div>Fluid 6</div>
</div>
</div>
</div>
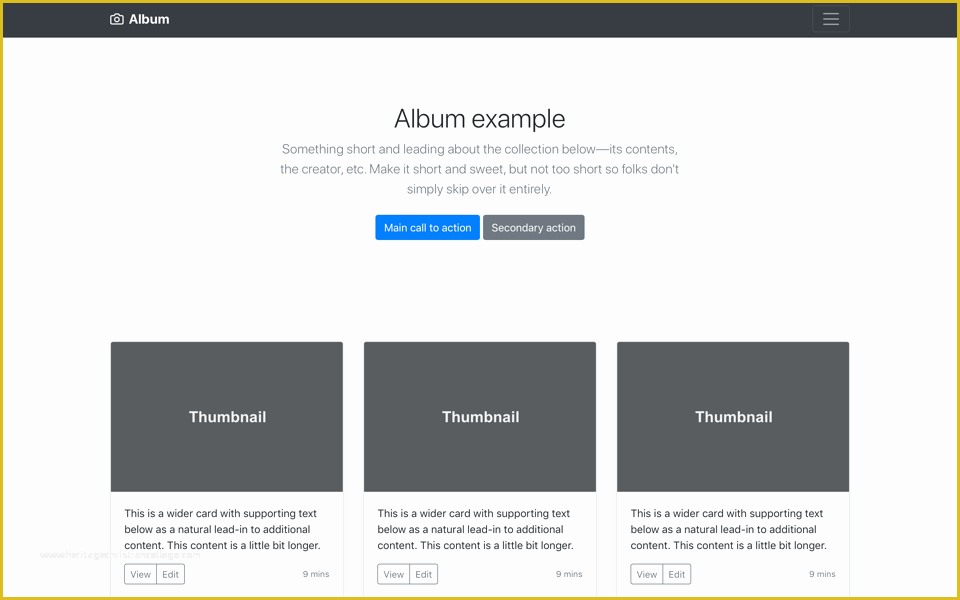
Фиксированный шаблон
Основной и простой макет с шириной в 940px, отцентрованное расположение элементов для простого сайта с основным родительским <div>.
<body>
<div>
...
</div>
</body>
Плавающий (резиновый) шаблон
<div> предоставляет плавающую структуру страницы, min- и max-widths, с левым сайдбаром для меню.
<div>
<div>
<div>
<!--Sidebar content-->
</div>
<div>
<!--Body content-->
</div>
</div>
</div>
Как использовать?
Для активации responsive-дизайна добавьте CSS-файл и meta-тег в <head> вашей страницы. Если вы компилировали Bootstrap со страницы Изменить и скачать, Вам необходимо включить только meta-тег.
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="assets/css/bootstrap-responsive.css" rel="stylesheet">
Внимание! В Bootstrap по умолчанию не входят responsive-файлы так как не все страницы и элементы нуждаются в этих возможностях. Вместо того чтобы обременять разработчиков удалением responsive-дизайна и его элементов, мы считаем что логичнее предоставить простую возможность включения.
Подробнее о динамическом дизайне
Медиа-запросы позволяют изменять CSS «на лету», в зависимости от размера экрана, соотношения ширины и высоты экрана, типа устройства, и т.д., но обычно используется для изменения min-width и max-width элементов.
- Изменяется ширина колонок в сетке шаблона
- Заменяются плавающие элементы на фиксированные при необходимости
- Изменяется размер заголовков и основного шрифта на разных устройствах
Используйте динамические возможности Медиа-запросов только для создания мобильной версии сайта. Для крупных проектов мы рекомендуем создавать отдельную версию дизайна и сайта.
Поддерживаемые устройства
Bootstrap поддерживает несколько медиа-запросов в одном файле, что позволяет работать Вашему проекту на различных устройствах и с разными разрешениями экранов. Что включено:
| Категория | Ширина шаблона | Ширина колонок | Отступ колонок |
|---|---|---|---|
| Большие дисплеи | 1200px и больше | 70px | 30px |
| По умолчанию | 980px и больше | 60px | 20px |
| Портретные планшеты | 768px и больше | 42px | 20px |
| Планшеты | 767px и меньше | Плавающие колонки без фиксированной ширины | |
| Смартфоны | 480px и меньше | Плавающие колонки без фиксированной ширины | |
/* Большой дисплей */
@media (min-width: 1200px) { . .. }
/* От портретного планшета до ландшафтного экрана и настольных дисплеев */
@media (min-width: 768px) and (max-width: 979px) { ... }
/* От ландшафтного экрана телефона до потретного планшета */
@media (max-width: 767px) { ... }
/* Landscape - телефоны */
@media (max-width: 480px) { ... }
.. }
/* От портретного планшета до ландшафтного экрана и настольных дисплеев */
@media (min-width: 768px) and (max-width: 979px) { ... }
/* От ландшафтного экрана телефона до потретного планшета */
@media (max-width: 767px) { ... }
/* Landscape - телефоны */
@media (max-width: 480px) { ... }
Поддерживаемые классы
Показанная здесь таблица классов обеспечивает динамику для различных устройств и их работу в связке с сеткой макета и медиа-запросами (разделено по устройствам). Данные классы находятся в responsive.less.
| Класс | Телефоны 767px и меньше | Планшеты от 979px до 768px | Десктопы По умолчанию |
|---|---|---|---|
.visible-phone | Видено | Скрыто | Скрыто |
. | Скрыто | Видено | Скрыто |
.visible-desktop | Скрыто | Скрыто | Видено |
.hidden-phone | Скрыто | Видено | Видено |
.hidden-tablet | Видено | Скрыто | Видено |
.hidden-desktop | Видено | Видено | Скрыто |
Когда использовать?
Использование данного функционала позволяет не создавать разные версии одного и того же сайта под разные устройства. Вместо этого можно управлять показом и скрытием контента в зависимости от устройства.
Тестирование
Измените размер окна или откройте данную страницу на мобильном устройстве для тестирование вышеуказанных классов в действии.
Виден на…
Зеленая отметка означает что блок виден в текущем окне шаблона.
- Phone✔ Телефон
- Tablet✔ Планшет
- Desktop✔ Монитор
Скрыт на…
Здесь зеленая отметка блока означает что он скрыт в текущем окне шаблона.
- Phone✔ Телефон
- Tablet✔ Планшет
- Desktop✔ Монитор
Пять бесплатных Bootstrap-шаблонов для сайта клининговой компании
Если вы работаете в сфере уборки и клининга и хотите продвигать свой клининговый бизнес, вам нужен профессиональный сайт. Предлагаем 5 бесплатных HTML-шаблонов, с которыми вы можете быстро создать веб-сайт клининговой компании, службы уборки или сайт персональных услуг по уборке помещений.
Clenora
Clenora — многостраничный HTML-шаблон с использованием фреймворка Bootstrap 5. Шаблон на 100% адаптивен и удобен для мобильных устройств.
Архив включает в себя 7 страниц: домашняя страница, общая страница услуг, целевая страница услуги, страница о нас, страница контактов, общая и целевая страницы блога. На сайте есть всё необходимое для запуска: описание услуг, цены, команда, партнёры, карусели фотографий, панель вопросов-ответов, отзывы, карта Гугла, форма заказа, форма обратной связи и пр.
Демо | Скачать
CleanMe
CleanMe — многостраничный HTML-шаблон на Bootstrap 4 с адаптивной и кросс-браузерной вёрсткой.
В архиве 6 страниц: главная, о нас, услуги, проект, блог, контакты. Шаблон имеет выпадающее меню, форму обратной связи, раздел часто задаваемых вопросов, галерею работ с фильтром, блок с ценами, шкалу для отображения истории компании, фото сотрудников, кнопки социальных сетей, карусель отзывов, форму заявки и др.
Демо | Скачать
Cleaning Company
Cleaning Company — бесплатный многостраничный шаблон на Bootstrap 4 с чистым и минималистичным дизайном. Сайт полностью адаптивен и оптимизирован для всех основных браузеров.
Сайт полностью адаптивен и оптимизирован для всех основных браузеров.
В архиве 8 страниц: главная, о компании, услуги, портфолио, стоимость, контакты, общая и целевая страницы блога.
Шаблон имеет продуманную структуру, описание услуг и преимуществ фирмы, карту Google, форму обратной связи и подписки на новости, раздел часто задаваемых вопросов, галерею работ с фильтром, модальный видеоплеер, таблицу с ценами, счётчики с показателями компании, кнопки социальных сетей, фото сотрудников, форму заявки, карусель отзывов и т. п..
Демо | Скачать
Chillclean
Chillclean — многостраничный HTML-шаблон на Bootstrap 4. Адаптивная и кроссбраузерная вёрстка, jQuery, HTML5 и CSS3.
В архиве шаблона более 30 готовых страниц — от главной страницы и магазина товаров до страницы регистрации и 404 ошибки.
Фиксированное меню, слайдеры, фотогалереи с фильтрами, счётчики, кнопки соцсетей, формы обратной связи, отзывы, css-аккордеон с вопросами-ответами, теги и многое другое.
Демо | Скачать
Laundry
Многостраничный Bootstrap-шаблон Laundry подойдёт для прачечной или клининговой компании. Сайт построен с использованием HTML5, CSS3, jQuery и Bootstrap 4. На 100% отзывчив, хорошо продуман и совместим с большинством браузеров, экранов Retina и устройств.
В архиве 6 HTML-страниц: главная, о компании, услуги, контакты, общая и целевая страницы блога. Есть документация, страница с кодом блоков и элементов дизайна.
Кроме того, шаблон включает в себя несколько удобных функций: липкая верхняя панель навигации, кнопка призыва к действию, карусель отзывов, счётчики фактов, Google Maps, кнопку возврата наверх, форму подписки на рассылку, комментарии, контактную форму и многое другое.
Демо | Скачать
bootstrap-template · Темы GitHub · GitHub
Здесь 487 публичных репозиториев соответствует этой теме…
mdbootstrap / mdb-ui-комплект
Звезда 22,8кStartBootstrap / startbootstrap-sb-admin-2
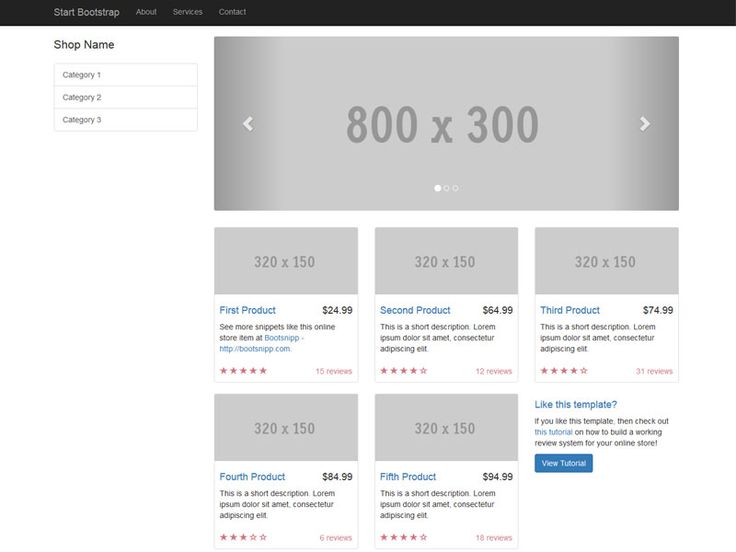
Спонсор Звезда 9,3кBlackrockDigital / стартбутстрап
Звезда 7,2кStartBootstrap / startbootstrap-sb-admin
Спонсор Звезда 3кStartBootstrap / startbootstrap-фрилансер
Спонсор Звезда 2,4кстолик / tabler-реагировать
Звезда 2,1кStartBootstrap / startbootstrap-creative
Спонсор Звезда 2кStartBootstrap / startbootstrap-clean-blog-jekyll
Спонсор Звезда 1,9кStartBootstrap / startbootstrap-простая боковая панель
Спонсор Звезда 1,9кStartBootstrap / startbootstrap-агентство
Спонсор Звезда 1,9кStartBootstrap / startbootstrap-резюме
Спонсор Звезда 1,8кStartBootstrap / startbootstrap-clean-блог
Спонсор Звезда 1,7кStartBootstrap / startbootstrap-целевая страница
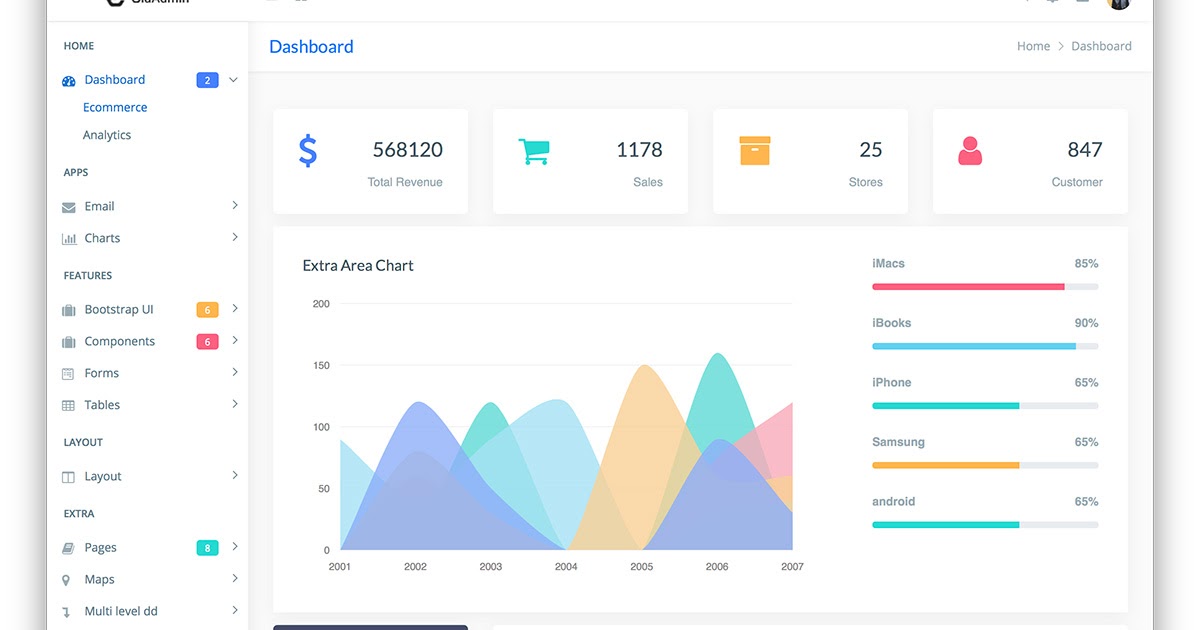
Спонсор Звезда 1,4кBootstrapDash / StarAdmin-Free-Bootstrap-Admin-Шаблон
Звезда 1,3кStartBootstrap / startbootstrap-оттенки серого
Спонсор Звезда 1,2кРевизия дизайна / панель осколков
Звезда 1,2кtwbs / bootstrap-npm-стартер
Спонсор Звезда 1,1кадминкит / админкит
Звезда 1кStartBootstrap / startbootstrap-новый век
Спонсор Звезда 985StartBootstrap / startbootstrap-современный-бизнес
Спонсор Звезда 896Улучшить эту страницу
Добавьте описание, изображение и ссылки на
бутстрап-шаблон
страницу темы, чтобы разработчикам было легче узнать о ней.
Курировать эту тему
Добавьте эту тему в свой репозиторий
Чтобы связать ваш репозиторий с бутстрап-шаблон тему, перейдите на целевую страницу репозитория и выберите «управление темами».
Учить больше
Универсальный — 45 страниц — Бесплатный шаблон Bootstrap 5 для бизнеса и электронной коммерции
Bootstrap 5
Рейтинг 4.9 из 5 на основе 257 отзывов клиентов
Предварительный просмотр в реальном времени Скачать этот шаблон Получите лучший веб-хостинг всего за $ 3,95 / мес.
- Описание
- отзывов
- Список изменений
- Условия лицензии
Universal — это чистый и стильный шаблон Bootstrap 5 HTML5 с красивым многоцелевым макетом и уникальным дизайном .
Благодаря удобному административному интерфейсу и оригинальным компонентам этот премиум-шаблон станет отличная база для ваших проектов . Universal — это адаптируемая тема, которая подойдет любому бизнесу или компании.
Это один из самых сложных бесплатных шаблонов Bootstrap и один из самых популярных бесплатных шаблонов Bootstrap, когда-либо созданных. Он выполнен качественно и имеет четкий красивый дизайн.
Universal — моя самая популярная бесплатная программа Bootstrap, которую скачали почти 130 тысяч раз (ноябрь 2022 г.).
Если вы ищете шаблон Bootstrap 5 для бизнеса/электронной коммерции, чтобы начать свой следующий проект, это может быть лучшим вариантом для вас.
Этот шаблон включает 45 страниц, которые должны охватывать все, от слайд-шоу и услуг до членов команды и контактных данных.
Пакет поможет вам начать работу над вашим проектом, чтобы вы могли сосредоточиться на содержании и функциональности своего веб-сайта, вместо того, чтобы тратить часы и часы на то, чтобы сделать его красивым и удобным для пользователя.
Помимо 45 страниц, вы также получите 11 страниц, демонстрирующих элементы Bootstrap и возможные модификации шаблона.
Как многие из вас просили, я также предоставлю исходники SASS пользователям-донорам . Просто напишите мне письмо после пожертвования.
СТРАНИЦЫ ВКЛЮЧЕНЫ
Домашняя страница- по умолчанию
- приложение
- запуск
- агентство
- портфель
О нас
- О нас
- наша команда
- член команды
- услуги
Маркетинг
- упаковки (3 версии)
Портфолио
- список (6 версий)
- деталь (2 версии)
Электронная коммерция
- Листинг (3 версии)
- деталь
- тележка
- касса — 4 шага
Контакт
- 3 версии
Различные страницы
- Текстовая страница (3 версии)
- Часто задаваемые вопросы
- 404
Блог
- список (3 версии)
- деталь
ХАРАКТЕРИСТИКИ
- Полностью отзывчивый
- Различные карусели и слайдеры готовы к использованию
- HTML5, CSS3
- нет зависимости от jQuery, но при необходимости 100% совместимость с jQuery
- Хорошо структурированный код
- Оптимизация для SEO
- Кроссбраузерная совместимость
- Индивидуальные карты открытых улиц (с использованием LeafletJS) на странице контактов
КРЕДИТЫ
- Бутстрап
- Робото
- Фотографии для демонстрационных целей IM FREE
- Шрифт классный
- Путевые точки
- Свайпер
- Choices.
 js
js
Последние 20 отзывов
bbbb
27.10.2022 21:54
5
Качество дизайна
Хулио
2022-09-12 20:41
5
Качество дизайна
Месут
2022-05-21 21:13
5
Качество дизайна
Удивительные шаблоны, техническое совершенство, работа на любой ОС, возможность выбора нескольких цветов и простота настройки.
Роберт
10.03.2022 16:08
5
Качество дизайна
Duong
2022-03-10 10:53
5
Качество дизайна
Не только качество дизайна, но и функции этого шаблона хороши. Это очень помогает мне иметь хороший сайт, как мне нужно. Спасибо.
Кит
21.02.2022 20:30
5
Качество дизайна
Очень красивый шаблон со всеми необходимыми деталями. Пока что мы использовали этот шаблон для создания прототипа сайта для клиента, но с нетерпением ждем запуска его в производство в ближайшем будущем!
янв.
30.01.2022 15:13
5
Code Quality
Я не использовал его ни для какого веб-сайта, только для обучения и просмотра того, как вы решили некоторые проблемы. Я все еще учусь и делаю успехи, хотя иногда это кажется очень сложным, хотя решение может быть таким простым ….. спасибо, что поделился Ондреем!
Сайфул
24.12.2021 23:27
5
Качество дизайна
stiben
2021-12-20 00:09
5
Качество дизайна
Действительно хороший шаблон для запуска небольшого проекта
Furqan
2021-12-08 14:05
5
Качество дизайна
МЕЛЕКА
08. 11.2021 12:51
11.2021 12:51
5
Качество дизайна
Euan
2021-10-29 11:31
5
Качество дизайна
mert
2021-10-20 10:32
5
Качество дизайна
Уэсли
09.10.202113:32
5
Качество дизайна
Красный дракон
08.10.2021 12:15
5
Качество дизайна
Все шаблоны, созданные Ондреем, высшего класса, код сделан так хорошо, что найти любой нужный элемент очень просто. Дизайн элегантный и чистый. Очень удобные темы, мне нравятся все усилия, которые были вложены в эти шаблоны.
Рэнди
23.09.2021 00:01
5
Качество дизайна
Exelent
Sifundo
2021-09-17 13:55
5
Качество дизайна
Динамичные и мощные функции упрощают создание шедевра из основного кода
Rugie Ann
2021-09-15 02:26
5
Доступность функций
Очень понравилось множество доступных функций.
джавед
13.09.2021 07:34
5
Качество дизайна
очень легкий, гибкий, эффективный и современный шаблон
feliks
2021-09-11 12:37
5
Качество дизайна
путра
11.09.2021 12:24
4
Качество документации
хорошее
Загрузить все отзывы
Версия 3.0.1 - 14.11.2022 -------------------------- - обновлено: Bootstrap до 5.2.2 Версия 3.0.0 - 05.08.2021 -------------------------- - обновлено: Bootstrap до 5.0.2 - эта тема вообще не использует jQuery, но вы, конечно, можете использовать его в своем проекте, если это необходимо - все плагины jQuery теперь заменены аналогами Vanilla JS (Swiper, ChoicesJS, Leaflet Maps) Версия 2.1.0 - 16.03.2020 -------------------------- - обновлено: Bootstrap до 4.4.1 - улучшено: переключено с Google Maps на LeafletJS и OpenStreeMaps (влияет на страницы контактов, таблицы стилей, js/map.js) Версия 2.0.2 - 14.02.2018 -------------------------- - обновлено: Bootstrap до 4.3.1 - улучшено: добавлен многоуровневый выпадающий список на панель навигации (style.default.css, front.js) - исправлено: добавить padding-top к телу при прикреплении навигационной панели (front.js) - обновлены плагины: PopperJs, Bootstrap Select, Owl Carousel Версия 2.0.1 - 19.04.2018-------------------------- - обновлено: Bootstrap до 4.1.0 - обновлены плагины: PopperJs
Вы можете совершенно свободно использовать этот шаблон в личных целях или в качестве работы для вашего клиента, пока вы сохраняете ссылку в нижнем колонтитуле шаблона, указывающем на нашего партнера и нас.
Новое Если вы предпочитаете удалить обратную ссылку из нижнего колонтитула шаблона, приобретите лицензию без указания авторства, чтобы поддержать его разработку.
Однако вы не может распространять шаблон или его производные (например, тему WP, созданную на его основе) — ни бесплатно, ни на коммерческой основе (например, продавая его на рынке шаблонов). Если вы заинтересованы в сотрудничестве, пожалуйста, свяжитесь с нами.
Спасибо за понимание и соблюдение условий лицензии.
Почему темы Bootstrapious?
Узнайте, почему вы должны присоединиться к более чем 200 000 довольных разработчиков и дизайнеров.
Top Bootstrap Designer
У нас более 200 000 довольных клиентов по всему миру. Bootstrapious — один из самых популярных в мире веб-сайтов, связанных с Bootstrap.
Красивый дизайн
Вы сможете быстро создавать веб-сайты, которые будут выделяться свежим и привлекательным языком дизайна.
Мы экономим ваши деньги
Темы Bootstrapious готовы к использованию и экономят ваши деньги, которые обычно тратятся на прототипирование, дизайн, кодирование и кросс-браузерное тестирование.
100% ответ
Все наши темы на 100% адаптивны и отлично работают на большинстве устройств.
Бессрочные бесплатные обновления
Мы выпускаем бесплатные обновления для всех наших продуктов.
Компоненты и вариативность
Все темы премиум-класса поставляются с более чем 5 цветовыми вариантами, файлами SCSS и встроенными компонентами сторонних производителей, которые помогут вам еще больше ускорить разработку.
Загрузите эту бесплатную тему Bootstrap
Загрузка по электронной почте
Введите адрес электронной почты и имя, и я вышлю вам ссылку для загрузки.
Загрузить сейчас
Чтобы загрузить этот шаблон, просто введите свой адрес электронной почты и имя. Вскоре вы получите ссылку для скачивания.
Когда эта форма будет отправлена, я добавлю вас в свой список рассылки, чтобы уведомлять вас о будущих обновлениях и других новостях Bootstrapious.
Не волнуйтесь, я никому не передам вашу электронную почту. Вы можете отказаться от подписки в любое время.
Вы можете отказаться от подписки в любое время.
Вам также может понравиться
Посмотреть шаблон
Bootstrap 4
Многоцелевая тема Bootstrap 4
Multi — это чистый и стильный многоцелевой шаблон веб-сайта, созданный с помощью Bootstrap 4.3.1. Вы можете использовать…
Посмотреть шаблон
Посмотреть шаблон
Bootstrap 5
Шаблон Bootstrap Corporate
Corporate — это тема Bootstrap 5, ориентированная на бизнес-презентации, консалтинговые компании и…
Просмотр шаблона
Посмотреть шаблон
Bootstrap 5
Consulting Шаблон Bootstrap
Consulting — это тема Bootstrap 5 с акцентом на бизнес-презентациях, консалтинговых компаниях и…
Посмотреть шаблон
сообщить об этом объявлении
Bootstrap 5 Material Admin Premium
Оцените мой самый популярный шаблон премиум-класса!
| Загрузки | 126 673 |
|---|---|
| Версия | 3. 0.1 0.1 |
| Версия начальной загрузки | 5.2.2 |
| Совместимые браузеры | Edge, Chrome, Firefox, Opera, Safari и все современные браузеры |
| Количество страниц | 45 |
| Выпущено | фев 2015 |
| Обновлено | ноябрь 2022 г. |
Последние сообщения
Как сделать современный веб-сайт для вашего бизнеса
6 вещей, в которые нужно инвестировать, если вы хотите роста бизнеса
Последние шаблоны
Shopio — Шаблон электронной коммерции Bootstrap 5
Списки — Тема каталога Bootstrap
Собор — Шаблон Bootstrap Church & Charity
сообщите об этом объявлении
Универсальный шаблон для бизнеса и электронной коммерции
Universal — это чистый и стильный HTML5-шаблон Bootstrap 5 с красивым многоцелевым макетом и уникальным дизайном.

 visible-tablet
visible-tablet