Каталог шаблонов для блога — лучшие cms для блога
36 сервисов
Placemark
Сервис по SaaS-технологии для создания онлайн-магазинов, сайта-визитки и витрины, возможно подключение модулей, вставка скриптов, можно выкупить сайт.
Tilda Publishing
Модульный конструктор с блочным механизмом. Создает интернет-магазины и лендингы с помощью дизайнерами готовых блоков, доступна вставка HTML кода, проведения А/B тестирования.
A5.ru
Инструмент для создания сайтов интернет-магазинов. Конструирование возможно с использованием шаблонов и без них, расширение функционала происходит благодаря виджетам.
Squarespace
Конструктор для создания блогов и портфолио посредством WYSIWYG. Есть возможность вставки HTML-кода, платежная система Stripe, поисковая оптимизация.
Weebly
Мультиязычная SaaS платформа для создания сайтов, управляется посредством управлением Drag&Drop, возможно изменение существующих шаблонов с помощью HTML и CSS-кода.
Mozello
Инструмент для быстрого создания интернет-сайтов с набором готовых шаблонов. Есть возможность разработки собственного дизайна и шаблона, возможно добавление карт, медиафайлов и html-кодов.
Setup.ru
Инструмент для конструирования интернет-ресурсов с возможностью регистрации доменного имени и аудита сайтов, есть около семи тысяч готовых шаблонов с возможным редактированием.
SiteBuilder.com
Инструмент для создания сайтов с множеством готовых шаблонов различной тематики. Возможно продвижение в Yahoo, Google, защита от интернет-угроз. Есть функция настройки фавикона.
Онлайн-конструктор для создания портфолио, блога или интернет-магазина на языке HTML5, есть возможность кастомизации и редактор Drag-and-drop, услуга SEO-оптимизации.
Volusion
Конструктор сайтов, используется для создания интернет-магазинов с каталогами товаров и базами знаний. Доступны инструменты для электронной коммерции. Интегрируется с Amazon и eBay.
Доступны инструменты для электронной коммерции. Интегрируется с Amazon и eBay.
Website Builder
Конструктор интернет-магазинов на базе Ecwid, есть услуга регистрации домена, возможность вставки HTML кода, есть галерея шаблонов, расширенная статистика.
Yola
Конструктор сайтов для создания блогов, интернет-магазинов, и сайтов-визиток. Управляется посредством Drag-and-Drop, есть база шаблонов и HTML-редактор, интеграция с Tumblr.
uCoz
Конструктор типа uCoz, uKit и uShop. Есть библиотека шаблонов, якорное меню, опция SEO оптимизации, многоуровневой аутентификации, управление элементами через Drag&Drop.
Wix
Популярный конструктор сайтов, управляется Drag-and-Drop. Есть разнообразие HTML5 шаблонов. Возможно расширение функционала средством App Market или HTML-кода.
Redham
Платформа для создания сайтов, интернет-магазинов. Софт позволяет формировать отчеты по работе сайта, добавлять CSS-стили, предусмотрена синхронизация с Яндекс.
Adobe Muse
Конструктор сайтов с адаптивным дизайном, для создания сайтов-визиток, портфолио, интернет-магазинов, корпоративных сайтов, презентаций и лендингов, есть поддержка HTML5.
Jimdo
Инструмент для билдера сайтов на восьми языках. Управляется Drag-and-Drop, имеются обучающие материалы, интегрирован с соцсетями, возможна загрузка собственного шаблона.
webnode
Многофункциональный конструктор сайтов и интернет магазинов. Адаптирован для мобильных приложений, оснащен технологией SEO, автоматические смарт ссылки и карта сайта.
Fo.ru
Инструмент для создания сайтов, предоставляющий хостинг, имеет биржу услуг. Возможно предложения собственных услуг, а также использование представленнных в сфере сайтбилдинга.
Site123
Онлайн-билдер для конструирования интернет-ресурсов. Предлагает услуги хостинга и регистрации домена. Можно настроитьпараллакс, смену фавикона. Есть база обучающих материалов.
Есть база обучающих материалов.
uWeb
CMS премиум-класса, основанная на базе uCoz. Качественный конструктор сайтов на языке PHP. Есть функция динамического лендинга и продвинутой SEO оптимизации.
Базиум
Инструмент для конструирования сайтов, лендингов, блогов и баннеров. Не имеет готовых шаблонов, страницы оформляются по блочному принципу. Сервис интегрирован с Яндекс.Маркетом.
Netdo
Сайтбилдер для создания интернет-магазинов, имеющий модульную структуру, сервис имеет широкий функционал. Есть готовые шаблоны, возможно редактирование всех элементов.
WebSite X5
Оффлайн конструктор сайтов, есть опция регистрации доменов, хостинга, SEO оптимизации и анализа. Есть база шаблонов, лента RSS, функция Marketplace.
BoldGrid
Сервис для конструирования сайтов на базе WordPress. В плагине упрощены процессы работы, автоматизирован ряд задач, улучшена функциональность, есть библиотека тем и шаблонов.
Cubender
Софт для конструирования блогов, сайтов, интернет-магазинов и фотогалерей. Интегрирован с Google Analytics и YouTube, есть шаблоны HTML5, расширенный функционал SEO.
Diafan.Cloud
Сервис для создания сайтов, блогов и форумов с хостингом и доменным именем. Предлагается большое разнообразие тематических шаблонов, система синхронизирована с МойСклад, 1С.
IQSites
CMS для создания блога, сайта-визитки, портфолио или лендинга. Отсутствуют готовые шаблоны, есть инструменты для продвижения сайта, возможна вставка HTML кода, различных виджетов.
PagePicnic
Простой конструктор сайтов, доступно легкое Drag-and-Drop управление, возможность изменять дизайн с помощью кода. Предоставляется статистика, новостные рассылки.
Pixli
Конструктор для создания сайтов, портфолио. В редактировании применяются СSS-классы, доступны тонкие настройки кастомизации и анимация страниц.
SAMOMU.RU
Конструктор для онлайн-магазина, сайт-визитки, блога или фотогалерею. Предоставляет бесплатный хостинг, возможность дополнительных услуг, есть виджеты: RSS-лента.
Simbla
Сервис для конструирования сайтов с бесплатным хостингом и эффективным функционалом SEO. Возможна вставка HTML кода.Управляется с помощью платформы Drag-and-Drop.
SnapPages
Конструктор для интернет-магазина через Shopify, блога, портфолио или сайта-визитку, есть опция регистрации домена на базе Google Domains и бесплатного хостинга.
Templatemonster
Более 26600 уникальных дизайн-шаблонов для сайтов, интернет-магазинов, блогов и других веб-продуктов. Доступны решения для всех популярных движков, включая HTML, WordPress, OpenCart, Magento и PrestaShop.
VOOG
Конструктор сайтов и онлайн магазинов с многоязычным интерфейсом, редактирование посредством Drag&Drop или HTML-редактора, есть статистика, возможность SEO-оптимизации.
Zoho Sites
Инструмент для создания сайтов, наполнение и редактирование производится с помощью Drag-and-Drop, редактор HTML. Есть возможность регистрации доменного имени.
Placemark
Сервис по SaaS-технологии для создания онлайн-магазинов, сайта-визитки и витрины, возможно подключение модулей, вставка скриптов, можно выкупить сайт.
Перейти на сайт
Tilda Publishing
Модульный конструктор с блочным механизмом. Создает интернет-магазины и лендингы с помощью дизайнерами готовых блоков, доступна вставка HTML кода, проведения А/B тестирования.
Перейти на сайт
A5.ru
Инструмент для создания сайтов интернет-магазинов. Конструирование возможно с использованием шаблонов и без них, расширение функционала происходит благодаря виджетам.
Перейти на сайт
Squarespace
Конструктор для создания блогов и портфолио посредством WYSIWYG. Есть возможность вставки HTML-кода, платежная система Stripe, поисковая оптимизация.
Есть возможность вставки HTML-кода, платежная система Stripe, поисковая оптимизация.
Перейти на сайт
Weebly
Мультиязычная SaaS платформа для создания сайтов, управляется посредством управлением Drag&Drop, возможно изменение существующих шаблонов с помощью HTML и CSS-кода.
Перейти на сайт
Mozello
Инструмент для быстрого создания интернет-сайтов с набором готовых шаблонов. Есть возможность разработки собственного дизайна и шаблона, возможно добавление карт, медиафайлов и html-кодов.
Перейти на сайт
Setup.ru
Инструмент для конструирования интернет-ресурсов с возможностью регистрации доменного имени и аудита сайтов, есть около семи тысяч готовых шаблонов с возможным редактированием.
Перейти на сайт
SiteBuilder. com
com
Инструмент для создания сайтов с множеством готовых шаблонов различной тематики. Возможно продвижение в Yahoo, Google, защита от интернет-угроз. Есть функция настройки фавикона.
Перейти на сайт
Vigbo
Онлайн-конструктор для создания портфолио, блога или интернет-магазина на языке HTML5, есть возможность кастомизации и редактор Drag-and-drop, услуга SEO-оптимизации.
Перейти на сайт
Volusion
Конструктор сайтов, используется для создания интернет-магазинов с каталогами товаров и базами знаний. Доступны инструменты для электронной коммерции. Интегрируется с Amazon и eBay.
Перейти на сайт
Website Builder
Конструктор интернет-магазинов на базе Ecwid, есть услуга регистрации домена, возможность вставки HTML кода, есть галерея шаблонов, расширенная статистика.
Перейти на сайт
Yola
Конструктор сайтов для создания блогов, интернет-магазинов, и сайтов-визиток. Управляется посредством Drag-and-Drop, есть база шаблонов и HTML-редактор, интеграция с Tumblr.
Перейти на сайт
uCoz
Конструктор типа uCoz, uKit и uShop. Есть библиотека шаблонов, якорное меню, опция SEO оптимизации, многоуровневой аутентификации, управление элементами через Drag&Drop.
Перейти на сайт
Wix
Популярный конструктор сайтов, управляется Drag-and-Drop. Есть разнообразие HTML5 шаблонов. Возможно расширение функционала средством App Market или HTML-кода.
Перейти на сайт
Redham
Платформа для создания сайтов, интернет-магазинов. Софт позволяет формировать отчеты по работе сайта, добавлять CSS-стили, предусмотрена синхронизация с Яндекс. Маркет.
Маркет.
Перейти на сайт
Adobe Muse
Конструктор сайтов с адаптивным дизайном, для создания сайтов-визиток, портфолио, интернет-магазинов, корпоративных сайтов, презентаций и лендингов, есть поддержка HTML5.
Перейти на сайт
Jimdo
Инструмент для билдера сайтов на восьми языках. Управляется Drag-and-Drop, имеются обучающие материалы, интегрирован с соцсетями, возможна загрузка собственного шаблона.
Перейти на сайт
webnode
Многофункциональный конструктор сайтов и интернет магазинов. Адаптирован для мобильных приложений, оснащен технологией SEO, автоматические смарт ссылки и карта сайта.
Перейти на сайт
Fo.ru
Инструмент для создания сайтов, предоставляющий хостинг, имеет биржу услуг. Возможно предложения собственных услуг, а также использование представленнных в сфере сайтбилдинга.
Возможно предложения собственных услуг, а также использование представленнных в сфере сайтбилдинга.
Перейти на сайт
Site123
Онлайн-билдер для конструирования интернет-ресурсов. Предлагает услуги хостинга и регистрации домена. Можно настроитьпараллакс, смену фавикона. Есть база обучающих материалов.
Перейти на сайт
uWeb
CMS премиум-класса, основанная на базе uCoz. Качественный конструктор сайтов на языке PHP. Есть функция динамического лендинга и продвинутой SEO оптимизации.
Перейти на сайт
Базиум
Инструмент для конструирования сайтов, лендингов, блогов и баннеров. Не имеет готовых шаблонов, страницы оформляются по блочному принципу. Сервис интегрирован с Яндекс.Маркетом.
Перейти на сайт
Netdo
Сайтбилдер для создания интернет-магазинов, имеющий модульную структуру, сервис имеет широкий функционал. Есть готовые шаблоны, возможно редактирование всех элементов.
Есть готовые шаблоны, возможно редактирование всех элементов.
Перейти на сайт
WebSite X5
Оффлайн конструктор сайтов, есть опция регистрации доменов, хостинга, SEO оптимизации и анализа. Есть база шаблонов, лента RSS, функция Marketplace.
Перейти на сайт
BoldGrid
Сервис для конструирования сайтов на базе WordPress. В плагине упрощены процессы работы, автоматизирован ряд задач, улучшена функциональность, есть библиотека тем и шаблонов.
Перейти на сайт
Cubender
Софт для конструирования блогов, сайтов, интернет-магазинов и фотогалерей. Интегрирован с Google Analytics и YouTube, есть шаблоны HTML5, расширенный функционал SEO.
Перейти на сайт
Diafan.Cloud
Сервис для создания сайтов, блогов и форумов с хостингом и доменным именем. Предлагается большое разнообразие тематических шаблонов, система синхронизирована с МойСклад, 1С.
Предлагается большое разнообразие тематических шаблонов, система синхронизирована с МойСклад, 1С.
Перейти на сайт
IQSites
CMS для создания блога, сайта-визитки, портфолио или лендинга. Отсутствуют готовые шаблоны, есть инструменты для продвижения сайта, возможна вставка HTML кода, различных виджетов.
Перейти на сайт
PagePicnic
Простой конструктор сайтов, доступно легкое Drag-and-Drop управление, возможность изменять дизайн с помощью кода. Предоставляется статистика, новостные рассылки.
Перейти на сайт
Pixli
Конструктор для создания сайтов, портфолио. В редактировании применяются СSS-классы, доступны тонкие настройки кастомизации и анимация страниц. Для новичков есть обучающие уроки.
Перейти на сайт
SAMOMU. RU
RU
Конструктор для онлайн-магазина, сайт-визитки, блога или фотогалерею. Предоставляет бесплатный хостинг, возможность дополнительных услуг, есть виджеты: RSS-лента.
Перейти на сайт
Simbla
Сервис для конструирования сайтов с бесплатным хостингом и эффективным функционалом SEO. Возможна вставка HTML кода.Управляется с помощью платформы Drag-and-Drop.
Перейти на сайт
SnapPages
Конструктор для интернет-магазина через Shopify, блога, портфолио или сайта-визитку, есть опция регистрации домена на базе Google Domains и бесплатного хостинга.
Перейти на сайт
Templatemonster
Более 26600 уникальных дизайн-шаблонов для сайтов, интернет-магазинов, блогов и других веб-продуктов. Доступны решения для всех популярных движков, включая HTML, WordPress, OpenCart, Magento и PrestaShop.
Перейти на сайт
VOOG
Конструктор сайтов и онлайн магазинов с многоязычным интерфейсом, редактирование посредством Drag&Drop или HTML-редактора, есть статистика, возможность SEO-оптимизации.
Перейти на сайт
Zoho Sites
Инструмент для создания сайтов, наполнение и редактирование производится с помощью Drag-and-Drop, редактор HTML. Есть возможность регистрации доменного имени.
Перейти на сайт
Шаблоны для блога — это платные и бесплатные инструменты, позволяющие создавать красивые и функциональные сайты. Они подойдут профессионалам и любителям, поскольку содержат огромное количество готовых решений, различных по дизайну и функционалу.
Основная задача CMS для блога — удобное создание тематического или личного блога, портфолио. Пользователь получает возможность размещать публикации и изображения, комментарии. Готовые шаблоны адаптированы под мобильные устройства. Ресурсы подойдут в работе блогерам, журналистам, фотографам и дизайнерам и всем желающим вести собственный блог в интернете.
Готовые шаблоны адаптированы под мобильные устройства. Ресурсы подойдут в работе блогерам, журналистам, фотографам и дизайнерам и всем желающим вести собственный блог в интернете.
Выбирая готовые шаблоны для блога, ориентирами являются простота и удобство использования, наличие платной и бесплатной версии, хостинга и домена, взаимодействие с различными платформами Web, iOS, Android и т.д., ведение статистических данных, продвижение в социальных сетях.
На портале coba.tools вы найдете большой выбор шаблонов для создания блогов, снабженные подробным описанием, выделением ключевых моментов и техническими характеристиками, рейтингом пользователей. Удобная система фильтров поможет в поиске и сравнении необходимых ресурсов.
Готовые шаблоны для создания сайтов от Ucraft
Как выбрать шаблон?
Проще простого! Чтобы выбрать шаблон:
- Подпишитесь или просто нажмите «Начать».
- Перейдите в раздел «Шаблоны».
- Найдите шаблон, который вам понравился.

- Нажмите «Предпросмотр» для просмотра или «Выбрать» для начала редактирования.
Сколько стоит шаблон?
Все шаблоны Ucraft бесплатны, но у некоторых есть продвинутые функции.
Больше информации здесь:
Бесплатные шаблоны — с базовыми элементами.
Шаблоны премиум класса — с продвинутыми функциями и более 20 интеграциями.
Обратите внимание: вы можете оформить подписку на бесплатный пробный период 14 дней и изучить все возможности Ucraft. Оформляйте платную подписку, только если вам все понравилось.
Могу ли я редактировать шаблон?
Конечно! Вы можете редактировать шаблон в любой момент: адаптируйте дизайн под свои нужды.
Обратите внимание, что редактирование или смена шаблона возможны только с пакетом «Бесплатный сайт».
Чтобы изменить шаблон:
- Перейдите в раздел «Приложения для шаблонов» на панели управления.

- Выберите свой шаблон и нажмите «Применить» или «Изменить».
- Нажмите на понравившийся шаблон, а затем «Предпросмотр» или «Применить».
- Решите, хотите ли вы заменить текущий контент сайта выбранного шаблона, и подтвердите свое действие.
- С приложением для шаблонов Ucraft вы можете редактировать текст, макет или оформление сайта в несколько кликов. Вы также можете поменять шаблон и начать заново. Больше информации в руководстве по приложению для шаблонов.
У вас есть шаблоны для интернет-магазинов?
Конечно! Выберите подходящий вариант из более 70 шаблонов премиум класса и подгоните его под себя. Затем, следуя инструкциям на экране, создайте свой интернет-магазин.
Все довольно просто, но подготовка требует планирования. Посмотрите это видео, чтобы убедиться, что вы готовы создать свой интернет-магазин.
Подходит ли Ucraft для блогинга?
Даже не сомневайтесь! Если ваша цель — создание профессионального блога или обучающих материалов, выберите шаблон с элементами статьи.
В качестве примера вы можете посмотреть:
- Booksisland
- FashionLab
Полный список в коллекции шаблонов для блогов.
Могу ли я использовать шаблоны, не предназначенные для моего бизнеса?
Разумеется! Все шаблоны Ucraft можно редактировать. Вы легко можете подогнать шаблон под ваш бренд. Если в процессе возникнут проблемы, наша служба поддержки всегда готова помочь. Просто напишите в чат.
Подходят ли шаблоны Ucraft для мобильных устройств?
Конечно! Все шаблоны подходят для мобильных устройств, ваш сайт автоматически адаптируется к размеру экрана и типу устройства: от компьютера до планшета или телефона. С простым в использовании конструктором сайтов и удобными шаблонами вы можете быстро создать сайт и расширить свой бизнес.
Могу ли я добавить свой плагин на сайт?
Легко! Ucraft предлагает множество плагинов для расширения функционала вашего сайта. Если какая-либо функция недоступна на Ucraft, используйте внедрение кода или элемент HTML. При внедрении кодов вам нужно добавить коды HTML, JS или CSS, предоставленные дополнительными сервисами.
При внедрении кодов вам нужно добавить коды HTML, JS или CSS, предоставленные дополнительными сервисами.
Больше информации о добавлении кодов на сайты, созданные с Ucraft здесь.
Категории блогов дизайны, темы, шаблоны и загружаемые графические элементы на Dribbble
Просмотр VILDMARK* — Статьи
ВИЛДМАРК* — Артикул
Просмотреть целевую страницу платформы подкастов — Bandland UI Kit
Целевая страница платформы подкастов — Bandland UI Kit
Просмотр статьи Мобильное приложение — WOCO.
 KI 📖
KI 📖Статья Мобильное приложение — WOCO.KI 📖
Посмотреть веб-сайт Бюро — домашнюю страницу
Веб-сайт Бюро — домашняя страница
Просмотр списка блогов/страниц статей
Страница блога/статьи
Посмотреть места – Блог
Места – Блог
Просмотр Аграрзоны — Домашняя страница
Аграрзона — Домашняя страница
Посмотреть ДВ
Просмотр новостей и статей о производительности
Новости и статьи о производительности
Посмотреть электронную коммерцию SS Читать и делать покупки
SS Электронная коммерция Read & Shop
Просмотр сообщений в блоге
Сообщения в блоге
Посмотреть статьи Роба Симпсона
Статьи Роба Симпсона
Просмотр шаблонов и категорий сообщений в блоге Индексация Фильтрация
Сообщения в блоге Шаблоны и категории Индекс Фильтрация
Просмотр блога модного магазина Birdie Анимация внутренней страницы
Блог модного магазина Birdie Анимация внутренней страницы
Просмотр блога модного магазина Birdie Анимация внутренней страницы
Блог модного магазина Birdie Анимация внутренней страницы
Посмотреть страницу блога модного магазина Birdie
Страница блога модного магазина Birdie
Посмотреть анимацию страницы блога модного магазина Birdie
Анимация страницы блога модного магазина Birdie
Посмотреть внутреннюю страницу блога модного магазина Birdie
Блог модного магазина Birdie Внутренняя страница
- View Feather — Шаблоны блогов
Перо — Шаблоны блога
Посмотреть домашнюю страницу электронной торговли
Домашняя страница электронной коммерции
Посмотреть редизайн блога Algolia
Редизайн блога Algolia
View Mebli — Целевая страница мебельного магазина
Mebli — Целевая страница мебельного магазина
Посмотреть комплект пользовательского интерфейса Marketplace
Комплект пользовательского интерфейса Marketplace
Посмотреть категории еды
Категории продуктов питания
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще. ..
..
Как создать шаблон страницы категории для вашего блога с помощью конструктора тем Divi
Страница категории может быть чрезвычайно полезной для пользователей, предоставляя им всю страницу, полную материалов, которые их интересуют (или ищите). Но часто страница категории может пострадать, когда дело доходит до дизайна. В Divi, до появления Divi Theme Builder, разработчикам приходилось полагаться на ручную настройку php-кода в файле темы шаблона страницы категории, а затем стилизацию шаблона страницы исключительно с помощью внешнего CSS. Но теперь, с Divi Theme Builder, этот процесс стал простым и приятным!
В этом уроке мы покажем вам, как создать шаблон страницы категории для вашего блога полностью с нуля, используя Divi Theme Builder. Мы покажем вам, как быстро настроить новый шаблон, назначенный для категорий сообщений, а также как разработать шаблон с использованием соответствующих модулей и динамического контента с помощью Divi Builder.
Начнем!
- 1 Краткий обзор
- 2 Скачайте макет БЕСПЛАТНО
- 3 Скачать бесплатно
- 4
Вы успешно подписались.
 Пожалуйста, проверьте свой адрес электронной почты, чтобы подтвердить подписку и получить доступ к бесплатным еженедельным пакетам макетов Divi!
Пожалуйста, проверьте свой адрес электронной почты, чтобы подтвердить подписку и получить доступ к бесплатным еженедельным пакетам макетов Divi! - 5 Что нужно для начала
- 6
Модули и динамический контент, доступные для шаблонов страниц категорий
- 6.1 Модуль блога
- 6.2 Модуль слайдера поста и модуль заголовка поста
- 7
Как создать шаблон страницы категории для вашего блога
- 7.1 Создание и назначение пользовательского шаблона для категорий сообщений
- 7.2 Добавление новой пользовательской области тела в шаблон
- 7.3 Добавить заголовок динамического архива
- 7.4 Заголовок динамического архива стилей
- 7,5 Использование модуля блога для динамического отображения сообщений для текущей категории
- 7.6 Создайте слайдер сообщений, чтобы вывести 4 последних сообщения в текущей категории.
- 7.7 Создайте модуль блога с полноразмерным макетом
- 7,8 Дополнительные стили к шаблону
- 7,9
Используйте номер смещения сообщения с каждым модулем, чтобы избежать дублирования отображения сообщений.

- 7.10 Окончательные результаты
- 8 Последние мысли
Краткий обзор
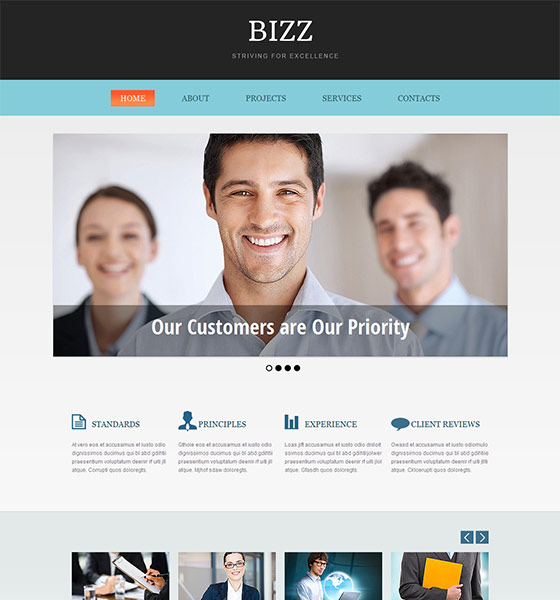
Вот краткий обзор шаблона страницы категории, который мы создадим вместе в этом руководстве. На этом изображении он используется для отображения всех сообщений категории «Бизнес».
Скачать макет БЕСПЛАТНО
Чтобы получить эскизы из этого урока, вам сначала нужно загрузить его, нажав кнопку ниже. Чтобы получить доступ к загрузке, вам необходимо подписаться на нашу рассылку, используя форму ниже. Как новый подписчик, вы будете получать еще больше возможностей Divi и бесплатный пакет Divi Layout каждый понедельник! Если вы уже в списке, просто введите свой адрес электронной почты ниже и нажмите «Загрузить». Вы не будете «переподписываться» или получать дополнительные электронные письма.
Чтобы импортировать макет шаблона на свой веб-сайт, вам нужно перейти в конструктор тем Divi и использовать параметр переносимости, чтобы импортировать файл . json в конструктор тем.
json в конструктор тем.
Давайте приступим к обучению?
Что нужно для начала
Для начала вам необходимо сделать следующее:
- Если вы еще этого не сделали, установите и активируйте установленную тему Divi (или плагин Divi Builder, если тема Divi не используется).
- Поскольку мы будем создавать шаблон страницы категорий для сообщений в блоге, вам понадобятся уже созданные сообщения на вашем веб-сайте с присвоенными им категориями.
После этого вы готовы к работе.
Модули и динамический контент, доступные для шаблонов страниц категорий
При создании шаблона страницы категории для блога Divi важно понимать, какие инструменты есть в вашем распоряжении, чтобы вы могли эффективно создать шаблон, динамически отображающий правильную информацию. Для шаблона страницы категории для сообщений в блоге нас больше всего интересует отображение сообщений по текущей категории всякий раз, когда пользователь посещает страницу категории. Например, если пользователь щелкнет ссылку категории «Бизнес», он должен увидеть страницу архива, на которой отображаются все сообщения с категорией «Бизнес». Некоторые модули Divi имеют встроенные параметры, позволяющие довольно легко отображать динамический контент в шаблоне.
Например, если пользователь щелкнет ссылку категории «Бизнес», он должен увидеть страницу архива, на которой отображаются все сообщения с категорией «Бизнес». Некоторые модули Divi имеют встроенные параметры, позволяющие довольно легко отображать динамический контент в шаблоне.
Модуль блога
Модуль блога — это основной модуль, который следует использовать для отображения шаблонов страниц категорий. Это связано с тем, что у него есть встроенная опция для отображения сообщений для текущей страницы.
По сути, это говорит Divi отображать сообщения, которые обычно генерируются всякий раз, когда пользователь посещает страницу. Таким образом, с параметром, установленным для отображения «Сообщений для текущей страницы», пользователь сможет просматривать страницу категории и правильно отображать сообщения по категориям.
Модуль слайдера сообщения и модуль заголовка сообщения
Вы также можете использовать модуль слайдера сообщений для отображения сообщений для текущей страницы. Это полезно для создания динамического ползунка сообщений, который отображает сообщения, созданные при посещении страницы категории, так же, как это может делать модуль блога.
Это полезно для создания динамического ползунка сообщений, который отображает сообщения, созданные при посещении страницы категории, так же, как это может делать модуль блога.
Модуль заголовка сообщения также можно использовать, но он в значительной степени ограничен возможностью динамического отображения заголовка страницы. Большинство других элементов, доступных в модуле заголовка сообщения, неприменимы к странице архива, только к определенным шаблонам сообщений.
Заголовок поста/архива (динамический контент)
Более простой способ отобразить заголовок страницы публикации/архивирования — использовать обычный модуль Divi, а затем вытащить заголовок страницы публикации/архивирования с помощью функции динамического содержимого, доступной во всех модулях Divi.
Например, вы можете использовать текстовый модуль, а затем добавить заголовок страницы поста/архива в качестве динамического содержимого к основному содержимому. Затем вы можете оформить заголовок так, как вам нравится.
Теперь, когда вы понимаете, какие инструменты необходимы для создания шаблона страницы категории, давайте приступим и создадим его вместе.
Как создать шаблон страницы категории для своего блога
Целью этого шаблона страницы категории является создание настраиваемой области тела для шаблона, который назначается всем страницам категорий для сообщений блога в Divi. Мы не собираемся создавать настраиваемую область верхнего или нижнего колонтитула для этого шаблона. Но вы можете легко использовать этот шаблон на своем собственном веб-сайте с собственным верхним и нижним колонтитулом.
Создание и назначение пользовательского шаблона для категорий сообщений
Чтобы начать, перейдите на панель управления WordPress и выберите Divi > Theme Builder. Затем щелкните пустую область серого поля, чтобы добавить новый шаблон.
Затем назначьте шаблон всем страницам категорий.
Добавление новой пользовательской области тела в шаблон
Чтобы создать пользовательское тело для шаблона, щелкните область «Добавить пользовательское тело» и выберите «Создать пользовательское тело».
Затем выберите вариант «Создать с нуля».
Добавить заголовок динамического архива
В редакторе макета шаблона создайте новую строку с одним столбцом внутри обычного раздела.
Затем добавьте в строку текстовый модуль.
Удалите содержимое основного текста по умолчанию, нажмите значок «Использовать динамическое содержимое» и выберите параметр «Заголовок публикации/архивирования».
После того, как элемент «Заголовок публикации/архива» будет на месте, откройте настройки, щелкнув значок шестеренки.
Затем обновите области ввода «До» и «После», чтобы обернуть содержимое тегом h2 и добавить дополнительный фрагмент статического содержимого после динамического заголовка следующим образом:
До:
<ч2>
После:
Статьи
Нам нужно обернуть заголовок тегом h2 для целей SEO. После заголовка добавляется статическое слово «Статьи», поэтому, если пользователь посещает страницу категории «Бизнес», заголовок будет читаться как «Бизнес-статьи».
Заголовок динамического архива стилей
После того, как динамическое содержимое размещено, мы можем стилизовать его, используя следующее:
- Шрифт заголовка: Ubuntu
- Шрифт заголовка: Начертание: полужирный
- Цвет текста заголовка: #192231
- Размер текста заголовка: 48 пикселей (рабочий стол), 38 пикселей (планшет), 28 пикселей (телефон)
- Высота строки заголовка: 1,2 em
Использование модуля блога для динамического отображения сообщений для текущей категории
Имея динамический заголовок страницы категории, нам нужно добавить модуль блога для отображения сообщений для текущей страницы категории.
Добавить новую строку
Добавить новую строку с одним столбцом под текущую верхнюю строку.
Добавить модуль блога
Затем добавьте в строку модуль блога.
Обновите параметры содержимого следующим образом:
- Сообщения для текущей страницы: ДА
- Количество сообщений: 9
- Показать кнопку «Подробнее»: ДА
Помните, мы должны убедиться, что сообщения для текущей страницы включены для страницы категории, чтобы получить правильный архив сообщений.
Модуль блога о дизайне
Установив настройки содержимого, давайте внесем некоторые изменения в дизайн следующим образом:
- Компоновка: Сетка
- Шрифт заголовка: Ubuntu
- Начертание шрифта заголовка: Жирный
- Цвет текста заголовка: #192231
- Мета-шрифт: Ubuntu
- Цвет метатекста: #985e6d
- Размер метатекста: 13 пикселей
- Подробнее Шрифт: Ubuntu
- Подробнее Вес шрифта: полужирный
- Подробнее Стиль шрифта: Подчеркивание
- Подробнее Цвет текста: #985e6d
- Шрифт разбивки на страницы: Ubuntu
- Цвет текста пагинации: #985e6d
- Разбивка на страницы Размер текста: 18px
- Высота строки пагинации: 2em
- Ширина границы макета сетки: 0 пикселей
- Box Shadow: см. скриншот
- Box Shadow Blur Strength: 70px
- Box Shadow Spread Strength: -10px
- Цвет тени: rgba(25,34,49,0.
 3)
3)
На данный момент у нас есть базовая страница категории и работает в комплекте с заголовком страницы и сообщениями в блоге, которые будут отображаться правильно в соответствии с текущей страницей категории. Тем не менее, мы можем проявить больше творчества, добавив дополнительный модуль для креативного отображения поста.
Создайте ползунок сообщений, чтобы вывести 4 последних сообщения в текущей категории.
Мы также можем использовать модуль слайдера сообщений для динамического отображения сообщений страницы категории. Вот как это сделать.
Добавить новую строку
Сначала добавьте новую строку с расположением столбцов 1/3 2/3 под верхней строкой.
Добавить модуль слайдера поста
В левом столбце добавьте модуль слайдера сообщений.
Затем обновите параметры содержимого ползунка сообщений следующим образом:
- Сообщения для текущей страницы: ДА
- Количество сообщений: 4
- Показать метаданные сообщения: NO
Модуль слайдера стойки дизайна
Теперь, когда содержимое ползунка записи на месте, обновите настройки дизайна следующим образом:
- Выравнивание текста: по левому краю
- Шрифт заголовка: Ubuntu
- Высота строки заголовка: 1,3 em
- Использовать пользовательские стили для кнопки: ДА
- Размер текста кнопки: 16 пикселей
- Цвет фона кнопки: #985e6d
- Ширина границы кнопки: 0 пикселей Шрифт кнопки
- : Ubuntu
- Box Shadow: см.
 скриншот
скриншот - Коробка Размытие теней Интенсивность: 70 пикселей
- Box Shadow Spread Strength: -10px
- Цвет тени: rgba(25,34,49,0.3)
Создание модуля блога с полноразмерным макетом
В правом столбце мы можем добавить еще один модуль блога с макетом во всю ширину вместо макета сетки. Это позволит нам предоставить еще одну уникальную область отображения для сообщений нашей категории.
Добавить модуль блога
Чтобы сэкономить время, давайте скопируем существующий модуль блога в нижней строке и вставим его в правый столбец рядом со ползунком записи.
Обновите настройки дублирующего модуля блога
Откройте повторяющиеся настройки модуля блога и обновите следующее:
- Сообщения для текущей страницы: ДА
- Количество сообщений: 3
- Длина выдержки: 120
- Show Featured Image: НЕТ (по крайней мере пока)
- Показать пагинацию: №
- Макет: Полная ширина:
- Тень коробки: нет
Результат на данный момент
На данный момент результатом является минимальное отображение трех сообщений в блоге.
Но если мы хотим сделать еще один шаг вперед, мы можем добавить несколько небольших избранных изображений слева от каждой выдержки из поста.
Используйте пользовательский CSS для создания небольших избранных изображений, которые плавают слева от содержимого отрывка публикации.
Чтобы добавить несколько небольших избранных изображений слева от выдержек из сообщений блога, нам нужно добавить пользовательский CSS.
Дать модулю блога пользовательский класс CSS
Для начала нам нужно добавить пользовательский класс CSS в модуль «Блог». Откройте настройки блога и на вкладке «Дополнительно» введите следующее:
.- Класс CSS: изображение левого блога
Добавить код CSS с модулем кода
Поскольку мы просто добавляем небольшой фрагмент CSS в этот шаблон, мы можем использовать модуль кода. Добавьте модуль кода под модуль блога.
Вставить код CSS
Затем введите следующий CSS в область содержимого кода:
<стиль>
@media (минимальная ширина: 981px) {
. left-blog-image .et_pb_post .entry-featured-image-url {
плыть налево;
ширина: 100%;
максимальная ширина: 150 пикселей;
поля: 0 20px 30px 0;
}
.left-blog-image .et_pb_post {
нижняя граница: 20px !важно;
}
}
left-blog-image .et_pb_post .entry-featured-image-url {
плыть налево;
ширина: 100%;
максимальная ширина: 150 пикселей;
поля: 0 20px 30px 0;
}
.left-blog-image .et_pb_post {
нижняя граница: 20px !важно;
}
}
Обновите настройки модуля блога, чтобы включить избранное изображение
Теперь мы можем вернуть избранное изображение, чтобы оно отображалось в новой позиции слева благодаря фрагменту кода CSS.
Дополнительный стиль к шаблону
Прежде чем мы закончим, давайте внесем несколько незначительных изменений в дизайн.
Добавление и оформление разделителя под заголовком архива
Добавьте модуль-разделитель непосредственно под заголовком страницы архива в верхней части шаблона.
Затем обновите настройки делителя следующим образом:
- Цвет линии: #985e6d
- Вес разделителя: 3 пикселя
- Максимальная ширина: 200 пикселей
Добавить разделитель секций в макет
Откройте настройки раздела и добавьте разделитель раздела следующим образом:
- Стиль верхнего делителя: см.
 скриншот
скриншот - Цвет верхнего разделителя: rgba(73,78,107,0.07)
- Разделитель Высота: 90vw
- Разделитель Flip: горизонтальный и вертикальный
Используйте номер смещения поста с каждым модулем, чтобы избежать дублирования отображения постов
Прямо сейчас все наши модули извлекают одно и то же содержимое сообщений для страницы текущей категории. Чтобы этот модуль не отображал дубликаты, мы можем использовать параметр Post Offset Number, чтобы «пропустить» определенное количество сообщений, отображающих ленту сообщений.
Полноразмерный модуль блога Смещение поста
Поскольку наш ползунок сообщений уже отображает первое (самое последнее) сообщение для текущей страницы категории, мы можем сместить это сообщение в соседнем модуле блога. Откройте настройки модуля блога справа от ползунка поста и обновите номер смещения поста следующим образом:
.- Номер смещения поста: 1
Теперь модуль будет запускаться со второго по времени сообщения для текущей страницы категории.
Смещение поста модуля Grid Blog
После того, как смещение записи первого модуля блога установлено, нам нужно сместить записи в основном модуле блога в нижней части шаблона. Откройте этот модуль блога и обновите номер смещения сообщения следующим образом:
.- Номер смещения поста: 4
Нам нужно установить номер смещения равным 4, чтобы учесть 4 сообщения, которые уже отображаются выше. Теперь модуль продолжит работу с того места, где остановились другие модули, и начнет с пятого самого последнего сообщения.
Окончательные результаты
Чтобы просмотреть окончательный результат, перейдите на панель инструментов WordPress и перейдите в «Сообщения» > «Категории». Затем нажмите, чтобы просмотреть одну из существующих категорий.
Вот окончательный результат.
А вот и на дисплее планшета и телефона.
Последние мысли
Надеемся, что этот пост поможет вам вздохнуть немного легче, когда вы столкнетесь с проблемой создания дизайна страницы категорий для своего веб-сайта.
