Создание и использование шаблонов и тем в Pages, Numbers и Keynote
Если вы хотите использовать созданные документ, электронную таблицу или презентацию как основу для новых работ, можно сохранить файл в качестве шаблона или темы. После этого его будет легко открыть на любом вашем устройстве в окне выбора шаблона или темы, а также поделиться им с другими пользователями.
Начало работы
Использование шаблонов и тем на iPhone и iPad
Создайте шаблон Pages или Numbers либо тему Keynote.
Создание шаблона или темы
- Откройте существующий документ, на базе которого хотите создать шаблон или тему, или создайте новый документ.
- Настройте шаблон или тему. На этом этапе можно добавлять и форматировать текст, изображения и объекты. Можно также настроить заполнители медиафайлов, чтобы легко заменять изображения, сохраняя при этом форматирование в документе.
- Чтобы сохранить шаблон или тему, нажмите кнопку «Еще» (), затем «Экспорт», нажмите «Шаблон [название приложения]» или «Тема [название приложения]» и выберите «Добавить в окно выбора шаблона» или «Добавить в окно выбора темы».
После сохранения шаблон или тема отобразится в разделе «Мои шаблоны» окна выбора шаблона (для Pages или Numbers) или «Мои темы» окна выбора темы (для Keynote).
Общий доступ к шаблону или теме
- Откройте окно выбора шаблона или темы и нажмите «Мои шаблоны» или «Мои темы».
- Нажмите и удерживайте шаблон или тему, уберите палец и в появившемся меню нажмите «Поделиться».
- Выберите вариант отправки шаблона или темы другому пользователю.
Настройка заполнителей медиафайлов
Заполнители позволяют обозначить области шаблона или темы, куда можно быстро вставить изображение или видеоролик.
- Добавьте в документ изображение.
- Нажмите это изображение.
- Нажмите кнопку «Формат» , выберите «Изображение», затем нажмите «Сделать заполнителем».
Переименование шаблона или темы
- Откройте окно выбора шаблона или темы и нажмите «Мои шаблоны» или «Мои темы».

- Нажмите и удерживайте шаблон или тему, уберите палец и в появившемся меню нажмите «Переименовать».
- Укажите имя, а затем нажмите «Переименовать».
Удаление шаблона или темы
При удалении шаблона или темы они будут удалены и с других устройств, где включена служба iCloud Drive для Pages, Numbers и Keynote.
- Откройте окно выбора шаблона или темы и нажмите «Мои шаблоны» или «Мои темы».
- Нажмите и удерживайте шаблон или тему, уберите палец и в появившемся меню нажмите «Удалить».
- Нажмите «Удалить» для подтверждения.
Использование шаблонов и тем на компьютере Mac
Создайте шаблон Pages или Numbers либо тему Keynote. При добавлении файла в окно выбора шаблона или темы он отобразится на всех устройствах, где выполнен вход в iCloud с использованием того же идентификатора Apple ID и включена служба iCloud Drive для Pages, Numbers и Keynote *.
Создание шаблона или темы
- Откройте существующий документ, на базе которого хотите создать шаблон или тему, или создайте новый документ.
- Настройте шаблон или тему. На этом этапе можно добавлять и форматировать текст, изображения и объекты. Можно также настроить заполнители текста и медиафайлов, чтобы легко заменять текст и изображения, сохраняя при этом форматирование в документе.
- Завершив настройку шаблона или темы, перейдите в меню «Файл» > «Сохранить как шаблон» или «Сохранить тему» и выберите «Добавить в окно выбора шаблона» или «Добавить в окно выбора темы».
После сохранения шаблон или тема отобразится в разделе «Мои шаблоны» окна выбора шаблона (для Pages или Numbers) или «Мои темы» окна выбора темы (для Keynote).
Общий доступ к шаблону или теме
- Откройте окно выбора шаблона или темы, а затем щелкните «Мои шаблоны» или «Мои темы» в боковом меню.

- Удерживая клавишу Control, щелкните шаблон или тему, которой вы хотите поделиться, а затем щелкните «Поделиться».
Если кнопка «Поделиться» не отображается, откройте шаблон, чтобы загрузить его на компьютер Mac, а затем повторите попытку. - Выберите способ, с помощью которого вы хотите поделиться своим шаблоном.
Настройка заполнителей медиафайлов и текста
Заполнители позволяют обозначить области шаблона или темы, куда можно быстро добавить текст, изображение или видеоролик.
- Введите текст либо добавьте изображение или видеоролик.
- Выберите этот текст, изображение или видеоролик.
- Перейдите в меню «Формат» > «Дополнения» и выберите «Определить как заполнитель для текста», «Определить как заполнитель текста» или «Определить как заполнитель медиафайлов». В приложении Keynote заполнители текста можно определять только при редактировании мастер-слайдов.

Переименование шаблона или темы
- Откройте окно выбора шаблона или темы и нажмите «Мои шаблоны» или «Мои темы».
- Щелкните шаблон или тему левой кнопкой мыши, удерживая клавишу Control, нажмите «Переименовать» и введите новое имя.
- Нажмите клавишу Return, чтобы сохранить новое имя файла.
Удаление шаблона или темы
При удалении шаблона или темы они будут удалены и с других устройств, где включена служба iCloud Drive для Pages, Numbers и Keynote.
- Откройте окно выбора шаблона или темы и нажмите «Мои шаблоны» или «Мои темы».
- Щелкните шаблон или тему левой кнопкой мыши, удерживая клавишу Control, и нажмите «Удалить».
- Нажмите «Удалить» для подтверждения.
* Создаваемые шаблоны и темы отображаются в приложениях Pages, Numbers и Keynote на ваших устройствах, но не на веб-сайте iCloud. com.
com.
Шаблоны iPhone XS, XS Max и XR — Дизайн на vc.ru
{«id»:45715,»url»:»https:\/\/vc.ru\/design\/45715-shablony-iphone-xs-xs-max-i-xr»,»title»:»\u0428\u0430\u0431\u043b\u043e\u043d\u044b iPhone XS, XS Max \u0438 XR»,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/45715-shablony-iphone-xs-xs-max-i-xr»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/45715-shablony-iphone-xs-xs-max-i-xr&title=\u0428\u0430\u0431\u043b\u043e\u043d\u044b iPhone XS, XS Max \u0438 XR»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.
8337 просмотров
Как сделать шаблон смс на Айфоне
Как добавить шаблоны для СМС
iMessage и SMS в iPhone
Как Вставить В Шаблон Видео Записанное С iPhone
Как создать «ГРУППЫ контактов» на iPhone — обучение от Soft CLub
Vegas Pro 15. Как сделать sms переписку в видео. iPhone Text Effect
Как создать шаблон в Сбербанке Онлайн . Урок 3
Отправка шаблонных писем и SMS из карточки заказа
SMS-сообщения клиентам, создание шаблонов для отправки
Make iPhone Text imessage Effect Tutorial for Adobe After Effects template CC
Анимация текстовых сообщений в VEGAS PRO
Также смотрите:
- Как перекинуть данные с Айфона на Айфон через компьютер
- Лучшая китайская копия Apple Watch
- Как включить полную версию в контакте на Айфоне
- Как добавлять песни в iPhone через iTunes
- Формат фотографий Айфон
- Самый последний планшет Айпад
- Как взломать Айфон без сим карты
- Не удалось получить почту iPhone
- Как скачать мобимит на Айфон
- Как поставить кнопку домой на Айфоне
- Как посмотреть где находится iPhone с компьютера
- Как открыть крышку iPod Touch
- Как поменять компьютер для Айфона
- Как на Айфоне узнать дошло ли смс
- Как увеличить экран на Макбуке
Промо-сайт приложения — шаблон сайта iPhone приложение в альбомном
Кто-нибудь знает, где я могу найти шаблон для сайта приложения iphone, где iphone используется в качестве рамки для видео AND находится в ландшафте? У меня были серьезные проблемы с поиском. Спасибо!
Спасибо!
Поделиться Источник Daniel G. Wilson 31 декабря 2010 в 23:58
2 ответа
- Обновление веб-сайта и приложения iphone в одну и ту же базу данных
Я новичок в создании веб-сайтов, но мне нужна некоторая помощь в отношении моего проекта. Я провел некоторые исследования, а также анализ того, как создавать веб-сайты, но у меня есть проблема. Я хочу создать сайт социального обмена фотографиями, на котором пользователи могут загружать фотографии…
- Передача заголовка сайта в шаблон приложения
Я создаю свое первое приложение Ember, но почему-то не могу заставить его работать должным образом. В моем сайте шаблоны визуализируются в розетке шаблона приложения. Затем есть несколько маршрутов в разные места. Каждый сайт имеет свое название. Шаблон приложения имеет заполнитель для этого.
 ..
..
Поделиться WrightsCS 01 января 2011 в 00:30
0
Темплатис, похоже, вышел из бизнеса. Или, по крайней мере, у них были некоторые проблемы со своим сайтом, когда я пытался купить их шаблон.
Забавно, что ландшафтные шаблоны все еще не так легко найти. В итоге я с appland отлично через тему леса: http://themeforest.net/item/appland-responsive-bootstrap-parallax-app-landing-page/3109123
(У меня нет никакой бизнес-связи с этим нарядом, кроме покупки этой темы.)
Поделиться kevcol 08 февраля 2016 в 22:49
Похожие вопросы:
Проблемы входа в систему для приложения iPhone для сайта Facebook Connect
Я пишу приложение iPhone, которое предоставляет доступ к веб-сайту с существующей базой данных пользователей. Веб-сайт использует Facebook APIs, чтобы также позволить Facebook пользователям…
Веб-сайт использует Facebook APIs, чтобы также позволить Facebook пользователям…
Запуск нативного приложения по ссылке сайта на iPhone
У меня есть запрос относительно запуска собственного приложения по ссылке сайта на iPhone. Я объясню. Как правило, веб-приложение используется для работы в интернете без использования каких-либо…
Разработка архитектуры полного веб-сервиса, веб-сайта и приложения iphone
Я пытаюсь создать систему, которая будет иметь веб-сайт и приложение iphone, которое будет управляться одними и теми же данными. Я понимаю, как я буду создавать и архитектировать веб-сайт, но когда…
Обновление веб-сайта и приложения iphone в одну и ту же базу данных
Я новичок в создании веб-сайтов, но мне нужна некоторая помощь в отношении моего проекта. Я провел некоторые исследования, а также анализ того, как создавать веб-сайты, но у меня есть проблема. Я…
Передача заголовка сайта в шаблон приложения
Я создаю свое первое приложение Ember, но почему-то не могу заставить его работать должным образом. В моем сайте шаблоны визуализируются в розетке шаблона приложения. Затем есть несколько маршрутов…
В моем сайте шаблоны визуализируются в розетке шаблона приложения. Затем есть несколько маршрутов…
Промо-коды App Store на лету?
Недавно я наткнулся на продвижение платного приложения iOS, которое, похоже, генерирует промо-коды App Store на лету. Я думал, что у вас может быть только 50 промо-кодов на каждую версию приложения….
Срок Действия Промо-Кода Приложения Истек
Срок действия промо-кода Apple истекает через 4 недели, но какой именно срок истекает? Использование промо-кода для загрузки приложения или запуск самого приложения? Если кто-то получает промо-код,…
API чтобы получить промо-коды для приложения из iTunes?
Есть ли какой-нибудь API, который позволяет мне генерировать и извлекать промо-коды приложения из iTunes? Пожалуйста, дайте мне знать.
Каковы мои варианты создания приложения iPhone с существующего веб-сайта PHP?
У меня есть существующий веб-сайт PHP/MySQL, который в значительной степени полагается на форму POSTs для таких вещей, как регистрация, вход в систему, поиск и т. д. Теперь мне нужно создать для…
д. Теперь мне нужно создать для…
Есть ли способ выкупить промо-код из приложения?
С начала этого года можно использовать промо-коды для приложений: создавать промо-акции Как описано на странице In-app Promotions , промо-коды также можно использовать внутри приложения. Он также…
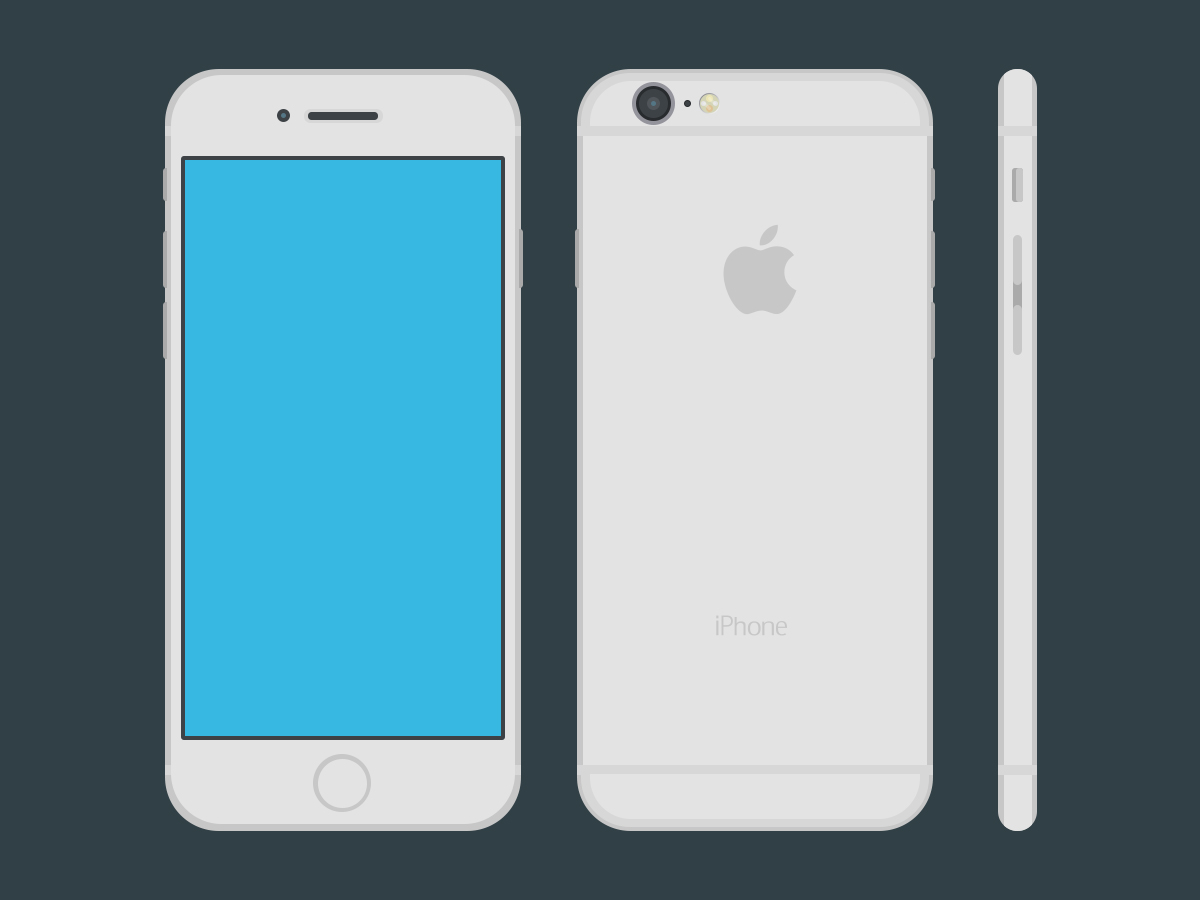
25 макетов для нового iPhone 6 и часов
Мир сошел с ума после сообщения об iPhone 6 и часов. Дизайнеры тут же принялись за работу, создавая макеты шаблонов, что бы их дизайнерский интерфейс мог быть помещен на этих новых устройствах. Многие из шаблонов представлены бесплатно, позволяя вам приобрести макет для сайта в пределах PSD, Illustrator и Sketch файлов. Здесь представлены лучшие бесплатные шаблоны. Существует огромное количество стилей, цветов и ракурсов, так что вы обязательно найдете идеальный шаблон для вашего проекта.
iPhone 6 и iPhone 6 Plus
У iPhopne 6 теперь скошенные углы и большой экран, что означает явное отличие от версий iPhone 5. 5 и 5C, с которых обычно перенимался дизайн, интерфейс и приложения. Существует широкий спектр iPhone 6 и iPhone 6 Plus, в том числе в золотом, серебряном и сером варианте.
5 и 5C, с которых обычно перенимался дизайн, интерфейс и приложения. Существует широкий спектр iPhone 6 и iPhone 6 Plus, в том числе в золотом, серебряном и сером варианте.
Шаблон iPhone 6 Тима Гейла
iPhone 6 в белом цвете от Musmodo
Iphone 6 Plus — бесплатный макет от Musmodo
Макет iPhone 6 от Семернева
iPhine 6 от Musmodo
iPhone 6 от Fuxxo Woks
Макет iPhone 6 Plus от Олега Сухорукова
Скачать iPhone 6 Illustrator от Дэйва Стадлера
iPhone 6 от Владислава Литвинова
iPhone 6 и iPhone 6 Plus от Panagiotis Efthymiou
iPhone 6 от Джуси Виртанен
iPhone 6 от Georgian-Sorin-Maxim
iPhone 6 от Perte Raul
Appla iPhone 6 и iPhone 6 Plus от Пантуса Вэльграфа
iPhone 6 от Дэвида Лилло
iPhone 6 от Вивиен Боклет
Наброски iPhone 6 от JustD
Шаблоны часов от Apple
Будет интересно посмотреть, как дизайнеры создают интерфейсы для этих крошечных новых устройств. Макеты станут важнейшим ресурсом демонстрации проекта.
Макеты станут важнейшим ресурсом демонстрации проекта.
Бесплатный шаблон от Хуана Карлоса Феррариса
PSD шаблон от Варрена Лебовикс
PSD Шаблон часов от Франческо Скаламбрино
Шаблон часов от Ray
Шаблон он Аарона Хемфри
Шаблон от Саги Шрайбер
Бесплатные PSD макеты от Петра Своч
Автор: Chris Spooner
Источник: http://line25.com
Поделитесь
в социальных сетях
Автор
Администрация
Веб-сайты любой сложности под ключ
Как создать собственные шаблоны – Справочный центр Evernote
< Назад / Вперед >Как создать собственные шаблоны
Владельцы Evernote Plus, Premium и Business могут создавать шаблоны из своих заметок. Если вы предпочитаете готовые шаблоны, загляните в нашу галерею — там собраны десятки бесплатных шаблонов. Чтобы узнать больше, прочитайте нашу статью о шаблонах.
Если вы предпочитаете готовые шаблоны, загляните в нашу галерею — там собраны десятки бесплатных шаблонов. Чтобы узнать больше, прочитайте нашу статью о шаблонах.
Создание шаблона
Вы можете превратить в шаблон любую заметку и использовать ее снова и снова. Отформатируйте заметку и следуйте инструкции по созданию шаблона на ее основе.
Mac
Создайте заметку, которую хотите использовать в качестве шаблона. В верхнем правом углу нажмите кнопку Больше действий(«три точки»), выберите Сохранить шаблон…, назовите его и нажмите Сохранить. Для просмотра сохраненных шаблонов создайте новую заметку и нажмите Шаблон внутри заметки.
Windows
Создайте заметку, которую хотите использовать в качестве шаблона. В верхнем правом углу нажмите кнопку Больше действий(«три точки»), выберите Сохранить шаблон…, назовите его и нажмите Сохранить.
 Для просмотра сохраненных шаблонов создайте новую заметку и нажмите Шаблон внутри заметки.
Для просмотра сохраненных шаблонов создайте новую заметку и нажмите Шаблон внутри заметки.iPhone, iPad и iPod touch
Создайте заметку, которую хотите использовать в качестве шаблона. В верхнем правом углу нажмите кнопку Больше действий(«три точки»), выберите Сохранить шаблон…, назовите его и нажмите Сохранить. Для просмотра сохраненных шаблонов создайте новую заметку, нажмите Шаблон внутри заметки и выберите Мои шаблоны.
Android
Создайте заметку, которую хотите использовать в качестве шаблона. В верхнем правом углу нажмите кнопку Больше действий(«три точки»), выберите Сохранить заметку, а затем — Сохранить шаблон, назовите его и нажмите Сохранить. Для просмотра сохраненных шаблонов создайте новую заметку, нажмите Шаблон внутри заметки.
Web
Создайте заметку, которую хотите использовать в качестве шаблона.
 В верхнем правом углу нажмите кнопку Больше действий(«три точки»), выберите Сохранить шаблон…, назовите его и нажмите Сохранить. Для просмотра сохраненных шаблонов создайте новую заметку и нажмите Шаблон внутри заметки.
В верхнем правом углу нажмите кнопку Больше действий(«три точки»), выберите Сохранить шаблон…, назовите его и нажмите Сохранить. Для просмотра сохраненных шаблонов создайте новую заметку и нажмите Шаблон внутри заметки.
Чтобы узнать, как обновить или отредактировать шаблон, который вы создали, загляните в статью Как редактировать собственные шаблоны.
Часто задаваемые вопросы
Можно ли отсортировать или перегруппировать сохраненные шаблоны?
Нет. Шаблоны отображаются в порядке их обновления; при этом самые свежие находятся сверху.
Можно ли поделиться шаблонами с другими через галерею шаблонов Evernote?
В настоящий момент мы не принимаем такие запросы.
LANGUAGES_PRODUCT
Ключевые слова:
- шаблон
- шаблоны
- настраиваемый шаблон
- редактировать шаблон
Как изменить шаблоны ответов на сообщения и электронную почту на Apple Watch
На «умных часах» Apple Watch реализована по-настоящему удобная система быстрых ответов на текстовые сообщения и электронную почту. Пользователь может моментально продиктовать ответ, отправить эмодзи, свое местоположение, а также выбрать один из заранее подготовленных ответов, например, «Уже выхожу» или «Опоздаю на 10 минут». В этой инструкции мы расскажем о том как изменить стандартные шаблонные ответы и отредактировать их под собственные нужды.
Пользователь может моментально продиктовать ответ, отправить эмодзи, свое местоположение, а также выбрать один из заранее подготовленных ответов, например, «Уже выхожу» или «Опоздаю на 10 минут». В этой инструкции мы расскажем о том как изменить стандартные шаблонные ответы и отредактировать их под собственные нужды.
Функция быстрого ответа на SMS или электронное письмо является одной из наиболее часто используемых владельцами Apple Watch. Причина проста — это по-настоящему удобно, особенно когда нужно сообщить о чем-то как можно скорее. Да и лишний раз обращаться к iPhone не приходится, что, несомненно, является плюсом.
Шаблонные ответы, которые прямо с Apple Watch можно отправлять буквально одним нажатием, к счастью, редактируются. Создать их можно для любых жизненных ситуаций, а процесс этот не отличается своей сложностью.
Как изменить шаблоны ответов на сообщения и электронную почту на Apple Watch?
Шаг 1. Запустите приложение Часы на своем iPhone
Шаг 2. Перейдите на вкладку Мои Часы
Перейдите на вкладку Мои Часы
Шаг 3. Выберите пункт Сообщения -> Ответы по умолчанию
Шаг 4. Нажмите на один из шаблонов и измените его по своему усмотрению
В первой версии watchOS пользователи могли оперировать лишь шестью шаблонами. Вместе с watchOS 2 же у владельцев Apple Watch появилась возможность создания двадцати различных шаблонных сообщений для быстрого ответа, их вполне должно хватать для того чтобы предусмотреть все ситуации когда может понадобится моментально ответить на SMS.
Что делать если стандартные шаблоны оказались на другом языке?
Если по каким-либо причинам стандартные шаблоны быстрых ответов на ваших Apple Watch отображаются на другом языке и перенастраивать их у вас нет особого желания, то следует обратиться к параметрам. На своем iPhone перейдите в меню Настройки -> Основные -> Клавиатура и выберите из списка необходимый язык.
Как быстро отвечать шаблонами на текстовые сообщения?
Шаг 1. Запустите приложение Сообщения на своих Apple Watch
Шаг 2. С силой нажмите на список разговоров и выберите пункт «Новое сообщение»
Шаг 3. Нажмите на контакт, которому вы хотите отправить текстовое сообщение
Шаг 4. Нажмите «Создать сообщение» и выберите один из заранее подготовленных шаблонных ответов
Если же вы отвечаете на только что пришедшее сообщение, то для быстрого ответа необходимо лишь нажать на кнопку «Ответить» и выбрать шаблон.
Смотрите также:
Поделиться ссылкой
Поставьте 5 звезд внизу статьи, если нравится эта тема. Подписывайтесь на нас Telegram, ВКонтакте, Instagram, Facebook, Twitter, YouTube.
Загрузка…
бесплатных мокапов iPhone [PSD, Sketch] — февраль 2021 г.
У вас ведь есть бизнес? Вы должны дать людям понять, что ваш бизнес им действительно помогает. Вот почему необходимо иметь шаблоны макетов, которые вы можете использовать при продвижении идеи продукта вашего бренда. Таким образом, вам необходимо найти поставщика в Интернете. У этого провайдера должен быть лучший и наиболее подходящий для вас дизайн. Выбор одного из них может быть немного сложным и загадочным, но у вас все еще есть шанс получить лучший макет продукта в сети.Другой возможный источник — UX Planet .
Таким образом, вам необходимо найти поставщика в Интернете. У этого провайдера должен быть лучший и наиболее подходящий для вас дизайн. Выбор одного из них может быть немного сложным и загадочным, но у вас все еще есть шанс получить лучший макет продукта в сети.Другой возможный источник — UX Planet .
Напоминаем, что создание мокапа — занятие, требующее много времени. Это не так просто. Тем не менее, есть макеты PSD шаблонов iPhone, которые готовы к использованию уже сегодня. Все, что вам нужно сделать, это зайти в Интернет и найти его. Наверняка у вас будет лучший продукт для вашего бизнеса. Вы можете визуализировать идею и концепцию вашего бренда. Вот как потенциал макета продукта может принести пользу вашему бизнесу.
Но для дизайнеров, несмотря на то, что им требуется время для выполнения процесса, создание макета — это действительно здорово. Это просто означает, что они любят концептуализировать больше идей, полезных для создания отличного мокапа. Им нужно фотореалистичное изображение, которое, в свою очередь, сделает их конечный продукт более привлекательным и привлекательным. Они должны получить внешний вид, чтобы быть включенными в применение творческих стратегий.
Они должны получить внешний вид, чтобы быть включенными в применение творческих стратегий.
Вместо того, чтобы учиться создавать макет для вашего бренда, вы можете просто использовать инструмент генератора макетов для производства.В сети есть законные источники отличных PSD-продуктов для шаблонов iPhone. Вам потребуется только один для вашего бизнеса. Как только вы его получите, ваш бизнес будет продвигаться к невероятной высоте успеха. Очень полезно создать мокап с любой точностью. Вам нужно только определить законный источник этих макетов, основанных на верности.
Наличие этих инструментов-генераторов позволяет более эффективно создавать макеты. Нет необходимости изучать технический аспект создания, например кодирование.Все, что вам нужно, это файл или шаблон. Просто следуйте процессу перетаскивания, и тогда вы сможете получить желаемый макет продукта. Помните, что макеты — важный деловой партнер. Они существуют, чтобы предоставить вам отличный инструмент для визуализации объекта. Они помогают сделать вашу бизнес-идею более убедительной и интересной. Вот насколько важно иметь этот продукт.
Они помогают сделать вашу бизнес-идею более убедительной и интересной. Вот насколько важно иметь этот продукт.
Что такое статические макеты продуктов и как они могут помочь вашему бизнесу расти? На самом деле это макеты с интерактивным интерфейсом.Дизайнеры создают их, чтобы сделать вашу бизнес-презентацию более интересной и привлекательной для аудитории. Вы должны представить свои бизнес-идеи, верно? Вот почему необходимо найти статический макет, потому что он имеет более привлекательный и интерактивный интерфейс. Это может привлечь внимание тех, кто будет присутствовать во время презентации. Его создают дизайнеры мирового уровня. Итак, приобретите его сегодня и начните продвигать свой бизнес на новый уровень.
Макет продукта — это только наглядное пособие.На самом деле это не конечный продукт, который вы должны производить, чтобы его мог захватить потенциальный рынок. Это скорее элемент тестирования, с помощью которого вы можете получить комментарии и отзывы от целевых конечных пользователей продукта вашего бренда. Во время презентации вы обязательно предлагаете свои идеи тем людям, которые будут присутствовать. Затем вы должны привлечь их внимание и произвести впечатление после презентации. Таким образом, вы сможете придумать больше идей, которые можно использовать для улучшения вашего конечного продукта.
Во время презентации вы обязательно предлагаете свои идеи тем людям, которые будут присутствовать. Затем вы должны привлечь их внимание и произвести впечатление после презентации. Таким образом, вы сможете придумать больше идей, которые можно использовать для улучшения вашего конечного продукта.
Следует поощрять участников к тому, чтобы их комментарии были услышаны. Вы приносите и представляете только оцифрованный формат (не фактический продукт) продукта, который скоро будет выпущен. Почему это так? Потому что необходимо улавливать визуальное восприятие людей. Этот процесс действительно полезен для дальнейшего развития вашей бизнес-идеи. Но примите это как очень важное руководство. Убедитесь, что то, что вы собираетесь предложить, определенно понравится людям.В противном случае ваш бренд все равно не сможет достичь желаемых целей. Поэтому очень важно иметь идею, которая привлекает целевую аудиторию.
Заключение Создание макетов дизайна жизненно важно для бизнес-организаций в наши дни. Что ж, может быть, не всем нужны эти макеты. Но если у вас есть материальный продукт или вы планируете производить материальные продукты, вам рекомендуется сначала прояснить ситуацию. Проектирование продукта начинается с простой идеи, извлеченной из вашей головы и набросанной ручкой и бумагой или с помощью любого компьютерного носителя.
Что ж, может быть, не всем нужны эти макеты. Но если у вас есть материальный продукт или вы планируете производить материальные продукты, вам рекомендуется сначала прояснить ситуацию. Проектирование продукта начинается с простой идеи, извлеченной из вашей головы и набросанной ручкой и бумагой или с помощью любого компьютерного носителя.
Суть презентации бизнес-идеи очень важна, потому что именно благодаря этому процессу вы сможете сделать свою бизнес-идентичность и личность легко узнаваемыми среди вашей целевой аудитории. Также важно получать идеи, исходящие от аудитории. Следовательно, вам необходимо представить свою бизнес-идею, и только таким образом вы сможете создать сильный, влиятельный и легко приемлемый бренд. От этого зависит рост вашего бизнеса. Использование мокапа с низкой или средней точностью может быть отличным, поскольку действительно может помочь вашему бренду стать высококонкурентным.Итак, вам нужно выбрать поставщика хорошо продуманных макетов уже сегодня.
Символы SF — Символы SF — Руководство по человеческому интерфейсу
Символы SF
SF Symbols предоставляет набор из более чем 2400 согласованных, легко настраиваемых символов, которые вы можете использовать в своем приложении. Apple разработала символы SF, которые легко интегрируются с системным шрифтом San Francisco, поэтому символы автоматически обеспечивают оптическое вертикальное выравнивание с текстом любого веса и размера.
Apple разработала символы SF, которые легко интегрируются с системным шрифтом San Francisco, поэтому символы автоматически обеспечивают оптическое вертикальное выравнивание с текстом любого веса и размера.
Вы можете использовать символы SF для представления задач и типов контента в различных элементах пользовательского интерфейса, таких как панели навигации, панели инструментов, панели вкладок, контекстные меню и виджеты.В остальной части приложения вы можете использовать символ везде, где можете использовать изображение. Символы SF доступны в iOS 13 и новее, macOS 11 и новее, watchOS 6 и новее, tvOS 13 и новее.
Доступность отдельных символов и функций зависит от версии системы, на которую вы ориентируетесь. Когда вы экспортируете символ, представленный в SF Symbols 2, как шаблон SVG, и связываете его с вашим приложением, вы можете использовать его в приложениях, предназначенных для iOS 13, Mac Catalyst 13, tvOS 13 или watchOS 6, но без преимущества SF Symbol 2 функции, такие как поддержка многоцветности и автоматическая локализация. Посетите SF Symbols, чтобы загрузить приложение и просмотреть полный набор символов.
Посетите SF Symbols, чтобы загрузить приложение и просмотреть полный набор символов.
SF Symbols 2 представляет более 750 новых символов и включает:
- Более 150 предварительно настроенных многоцветных символов, которые автоматически адаптируются к яркости, настройкам специальных возможностей и режимам внешнего вида
- Отрицательные боковые поля как в стандартных, так и в пользовательских символах, что дает больший контроль над выравниванием по горизонтали
- Локализованные варианты символов для систем письма с письмом справа налево, а также специфические для алфавита символы для арабского языка, деванагари и иврита
ВАЖНО Все символы SF считаются изображениями, предоставленными системой, как определено в лицензионных соглашениях Xcode и Apple SDK, и на них распространяются изложенные в них положения и условия.Вы не можете использовать символы SF — или глифы, которые по существу или до степени смешения схожи — в значках приложений, логотипах или при любом другом использовании, связанном с товарными знаками. Apple оставляет за собой право пересматривать и, по своему собственному усмотрению, требовать изменения или прекращения использования любого символа, используемого в нарушение вышеупомянутых ограничений, и вы соглашаетесь незамедлительно выполнить любой такой запрос.
Apple оставляет за собой право пересматривать и, по своему собственному усмотрению, требовать изменения или прекращения использования любого символа, используемого в нарушение вышеупомянутых ограничений, и вы соглашаетесь незамедлительно выполнить любой такой запрос.
Более пристальный взгляд на символы SF
СимволыSF доступны в широком диапазоне веса и масштабов, чтобы помочь вам создать адаптируемый дизайн.
Вес каждого из девяти символов — от сверхлегкого до черного — соответствует весу системного шрифта Сан-Франциско. Это соответствие позволяет вам добиться точного соответствия весов между символами и смежным текстом, одновременно поддерживая гибкость для различных размеров и контекстов.
Каждый символ также доступен в трех масштабах: маленький, средний (по умолчанию) и большой. Масштаб определяется относительно высоты верхнего края системного шрифта Сан-Франциско. Указав масштаб, вы можете настроить выделение символа по сравнению с соседним текстом, не нарушая согласование веса с текстом, в котором используется тот же размер точки. Для руководства разработчика см. ImageScale (SwiftUI), SymbolScale (UIKit) и SymbolConfiguration (AppKit).
Для руководства разработчика см. ImageScale (SwiftUI), SymbolScale (UIKit) и SymbolConfiguration (AppKit).
По умолчанию для символа может использоваться акцентный цвет приложения. В SF Symbols 2 и более поздних версиях вы можете использовать многоцветные символы для отображения изображений, содержащих более одного цвета. Например, символ cloud.sun.rain.fill использует белый цвет для облака, желтый для солнца и синий для дождя. В некоторых случаях можно использовать разные цвета в разных областях символа. Например, вы можете указать цвет, подобный цвету акцента вашего приложения, для области папки в папке.badge.plus, а система выделяет значок зеленого цвета. Руководство разработчика см. В разделе renderMode (_ :).
По умолчанию многоцветные символы автоматически адаптируются к различным режимам отображения, например, темному режиму. Если вы укажете цвет в создаваемом пользовательском символе, пользовательский символ не будет автоматически адаптироваться к различным режимам внешнего вида.
Создание собственных символов
Если вам нужен символ, которого нет в SF Symbols, вы можете создать свой собственный. Приложение SF Symbols позволяет экспортировать символ как шаблон в многоразовый векторный формат файла.Чтобы создать собственный символ, экспортируйте символ SF, который похож на нужный вам дизайн, и измените шаблон с помощью инструмента редактирования векторов, такого как Sketch или Illustrator. Используйте результат в своем приложении, как если бы вы использовали исходный файл шаблона. (Пользовательские символы не поддерживают адаптивный цвет.) Инструкции для разработчиков см. В разделе «Создание пользовательских изображений символов для вашего приложения». См. В разделе «Символы для использования как есть» список символов, которые нельзя настроить.
Руководствуйтесь шаблоном. Создайте собственный символ, соответствующий системным символам с точки зрения уровня детализации, оптического веса, выравнивания, положения и перспективы. Стремитесь создать символ:
- Простой
- Узнаваемый
- Не оскорбительный
- Непосредственно относится к действию или контенту, которое оно представляет
Для поддержки широкого диапазона параметров текста создавайте собственные символы с таким количеством весов и масштабов, которое требуется вашему приложению. Чтобы включить настройку полужирного текста и поддерживать динамический тип, создавайте символы обычным, средним, полужирным и полужирным шрифтом во всех масштабах. Если ваше приложение использует дополнительные веса и шкалы шрифтов, создайте символы в этих весах и масштабах.
При необходимости используйте отрицательные боковые поля для облегчения оптического выравнивания по горизонтали. SF Symbols 2 обеспечивает отрицательные поля для символов, которые включают значки или другие элементы, увеличивающие ширину символа. Например, вам может потребоваться использовать отрицательные поля при горизонтальном выравнивании стопки символов папок, некоторые из которых включают значок. В редких случаях, когда несколько символов с отрицательными полями расположены рядом, вам может потребоваться добавить пространство или другое содержимое между ними, чтобы избежать коллизий.
В редких случаях, когда несколько символов с отрицательными полями расположены рядом, вам может потребоваться добавить пространство или другое содержимое между ними, чтобы избежать коллизий.
Не используйте копии продуктов Apple. Продукты Apple защищены авторским правом и не могут быть воспроизведены в ваших собственных символах.
Обеспечивает альтернативные текстовые метки для пользовательских символов. Альтернативные текстовые метки или описания специальных возможностей не видны, но они позволяют VoiceOver на слух описывать то, что отображается на экране, что упрощает навигацию для людей с нарушениями зрения.
Символы для использования как есть
Некоторые символы нельзя экспортировать в качестве шаблонов для настройки и использовать только для ссылки на технологии Apple, как описано ниже.
Как сделать макет iPhone
5 шагов для создания макета iPhone
Отличные макеты iPhone имеют решающее значение для привлечения пользователей к вашим приложениям. Ищете ли вы макеты iPhone X, iPhone 11 и многое другое, на Placeit есть сотни профессиональных макетов, которые помогут вашим приложениям достичь вершин рейтингов!
Ищете ли вы макеты iPhone X, iPhone 11 и многое другое, на Placeit есть сотни профессиональных макетов, которые помогут вашим приложениям достичь вершин рейтингов!
Эти макеты отлично подходят для демонстрации вашего приложения на вашем веб-сайте, в социальных сетях и в магазине приложений.Поскольку сотни приложений конкурируют за одну и ту же аудиторию, вам нужно что-то, что даст вам преимущество над конкурентами. Не все макеты телефонов одинаковы! Не тратьте месяцы на совершенствование своего потрясающего приложения только для того, чтобы количество загрузок упало из-за скучных или небрежных макетов. Если вы хотите сразу перейти к тестированию мокапов с высоким разрешением, вот некоторые из лучших бесплатных макетов, которые может предложить Placeit, честно предупреждаем: как только вы их опробуете, вы больше не захотите возвращаться к старым PSD!
Можно легко подумать, что любой старый шаблон, который вы нашли в Интернете, достаточно хорош и что его все равно никто не заметит, но позвольте мне вас заверить, люди БУДУТ замечать. Помните, человек, который ищет такое приложение, как ваше, просматривает десятки, если не сотни приложений, чтобы привлечь их внимание, если вы не приложите усилий, чтобы выделиться с помощью отполированных макетов iPhone , вы будете сливаться с ним. и у вашего приложения не будет ни единого шанса. Давайте дадим вашим приложениям шанс на успех, сделав отличный макет iPhone прямо сейчас!
Помните, человек, который ищет такое приложение, как ваше, просматривает десятки, если не сотни приложений, чтобы привлечь их внимание, если вы не приложите усилий, чтобы выделиться с помощью отполированных макетов iPhone , вы будете сливаться с ним. и у вашего приложения не будет ни единого шанса. Давайте дадим вашим приложениям шанс на успех, сделав отличный макет iPhone прямо сейчас!
1. Перейдите в Placeit и нажмите «Мокапы» или просто наведите на него курсор, и отобразятся все варианты макета. Затем вы можете выбрать макеты iPhone в строке меню.
2. Отфильтруйте макеты iPhone по «тегам» и отсортируйте их по «смешанным» или «новейшим».
3. Нажмите «Загрузить изображение» и выберите снимок экрана или просто перетащите изображение со своего компьютера.
4. Отрегулируйте изображение и нажмите «Обрезать».
5. Нажмите «Загрузить», чтобы приобрести и загрузить готовый макет.
Вы буквально в нескольких шагах от создания своих собственных профессиональных макетов iPhone , это действительно так просто. Вы обязаны вложить средства в свое приложение и дать ему наилучшие шансы занять первое место в чартах загрузок.Не тратьте больше времени на поиск бесплатного PSD для использования или на поиск руководств на YouTube, чтобы сделать его самостоятельно, ни один не будет выглядеть так хорошо или профессионально, как вам нужно. Создайте макет iPhone с помощью Placeit и убедитесь, что ваше приложение будет выглядеть потрясающе. А если вам нужны еще более универсальные макеты, у нас также есть макеты с прозрачным фоном, которые вы можете разместить на любом фоне, который вам нравится, и каждый раз они будут выглядеть идеально.
Вы обязаны вложить средства в свое приложение и дать ему наилучшие шансы занять первое место в чартах загрузок.Не тратьте больше времени на поиск бесплатного PSD для использования или на поиск руководств на YouTube, чтобы сделать его самостоятельно, ни один не будет выглядеть так хорошо или профессионально, как вам нужно. Создайте макет iPhone с помощью Placeit и убедитесь, что ваше приложение будет выглядеть потрясающе. А если вам нужны еще более универсальные макеты, у нас также есть макеты с прозрачным фоном, которые вы можете разместить на любом фоне, который вам нравится, и каждый раз они будут выглядеть идеально.
И конечный результат просто потрясающий!
Если вы предпочитаете посмотреть видеоурок, посмотрите видео ниже, чтобы более подробно ознакомиться с тем, как создает макет iPhone на Placeit.Вот макет iPhone X, использованный в видео. Знаете ли вы, что вы можете легко создавать макеты MacBook?
«Я сделал потрясающие изображения для магазина приложений, используя макеты Placeit для iPhone!»
Эмели Васкес 5/5
Вот как можно создать мокап iPhone с помощью Placeit
Создать макет iPhone с помощью Placeit очень просто! Просто выполните предыдущие шаги, и вы сможете мгновенно загрузить высококачественное изображение для демонстрации вашего приложения или снимков экрана.
Сделайте мокапы для iPhoneСотни бесплатных подарков в высоком разрешении Только для вас!
Халява обновляется раз в месяц
Лучший генератор мокапов для iPhone | Медиамодификатор
Как сделать макет iPhone всего за несколько кликов в Интернете
Вся наша миссия здесь, в Mediamodifier, — максимально упростить процесс создания онлайн-мокапов iPhone,
но на всякий случай давайте все же рассмотрим основы, чтобы вы не упустили ни одной из скрытых функций, которые предлагают наши инструменты.
Найдите идеальный шаблон из категории «Генератор мокапов для iPhone». Если пролистать сотни результатов недостаточно быстро, вы можете использовать панель поиска в реальном времени, чтобы быстро найдите нужный макет iPhone. Совет: используйте кавычки, чтобы сузить поиск с помощью терминов, содержащих более одного слова! Например, используйте «белый iphone», чтобы найти более точные совпадения. |
Есть 3 способа быстро вставить собственное изображение в макет iPhone. Самый быстрый способ — просто перетащите изображение с компьютера прямо на экран iPhone. Альтернативные методы включают: нажав на экран iPhone или на кнопку слоя-заполнителя «Добавить изображение» на правой боковой панели, которая откроет окно обозревателя файлов и возможность получить изображение по URL-адресу. |
Настройте свой макет iPhone, обрезав или повернув изображение-заполнитель. |
Завершив создание макета iPhone, легко загрузите его в формате JPEG или PNG. Совет: у вас также есть возможность отправить готовый макет iPhone в наш редактор дизайна, это позволяет вы можете напрямую включить свой макет в графический дизайн — это как Photoshop в вашем браузере — легко добавлять текст, значки, изображения или любую другую графику в свой макет. |
Щелкните маленький значок сердечка внизу боковой панели, чтобы добавить макет iPhone в список ваших любимых.
шаблоны и доступ к сохраненному контенту в любое время с панели инструментов Mediamodifier. |
Почему стоит выбрать Mediamodifier в качестве нового любимого генератора мокапов iPhone
Перестаньте тратить время на поиск бесплатных шаблонов макетов PSD для iPhone и сосредоточьтесь на главном — продвижение и демонстрация вашего красивого контента на экране iPhone! Использование генератора макетов iPhone позволит сэкономить время и деньги. Получите все свои макеты iPhone из одного места и выбирайте из сотен шаблонов с еженедельным новым контентом.
Ускорьте рабочий процесс и создавайте мокапы быстрее, чем когда-либо раньше
Когда вам нужен макет для демонстрации ваших идей, скорость имеет значение. Создайте идеальный макет скриншота iPhone за секунды,
обрезать изображение и добавить текст или графику — Mediamodifier — это универсальный инструмент для создания маркетинговых материалов. визуальные эффекты онлайн, и все это помогает сэкономить огромное количество времени. Благодаря тысячам шаблонов на выбор у вас будет быстрый старт для любого проекта или идеи, которую вам нужно представить.Забывать
как организовать фотосессию или взять фотоаппарат самостоятельно — эта работа сделана за вас. Просто получите изображение-заполнитель и
поместите его в понравившийся макет, он создается менее чем за секунду! Создайте бесплатный онлайн-макет iPhone за секунды, не загружая и не сохраняя огромные файлы PSD. Мгновенно создавайте высококачественный PNG
или окончательное изображение в формате JPEG, оптимизированное для Интернета, и поделитесь им со всем миром.
визуальные эффекты онлайн, и все это помогает сэкономить огромное количество времени. Благодаря тысячам шаблонов на выбор у вас будет быстрый старт для любого проекта или идеи, которую вам нужно представить.Забывать
как организовать фотосессию или взять фотоаппарат самостоятельно — эта работа сделана за вас. Просто получите изображение-заполнитель и
поместите его в понравившийся макет, он создается менее чем за секунду! Создайте бесплатный онлайн-макет iPhone за секунды, не загружая и не сохраняя огромные файлы PSD. Мгновенно создавайте высококачественный PNG
или окончательное изображение в формате JPEG, оптимизированное для Интернета, и поделитесь им со всем миром.
Создавайте лучшие визуальные эффекты для себя и своих клиентов
Mediamodifier iPhone Mockup Generator — идеальный инструмент для дизайна и маркетинга, потому что он решает 2 проблемы:
Вы можете создавать качественные визуальные эффекты для своего собственного веб-сайта или социальных сетей, а также впечатлять своих клиентов быстрыми и профессиональными результатами. Кто не любит скорость и качество? Ваши клиенты будут впечатлены тем, как быстро вы можете превращать идеи в эскизы или визуализировать продукты и приложения, как если бы они уже были выполнены.
Кто не любит скорость и качество? Ваши клиенты будут впечатлены тем, как быстро вы можете превращать идеи в эскизы или визуализировать продукты и приложения, как если бы они уже были выполнены.
Лучшие варианты использования для макетов iPhone
Все мы знаем, что мобильный трафик уже превышает трафик с настольных компьютеров, а использование iPhone или любого другого смартфона в настоящее время является одним из самых популярных способов просмотра веб-страниц. Размещение вашего контента и отображение его на экране iPhone позволяет сразу понять, что ваш продукт или услуга адаптированы для мобильных устройств и доступны через устройство IOS.Используйте генератор макетов iPhone, чтобы продвигать свои:
- отзывчивый сайт
- Дизайн мобильного приложения
- audibook
- цифровая электронная книга
- онлайн-курс
- аккаунт в социальной сети
- Продукт SaaS
Возможности безграничны. NB: также важно быть в курсе последних моделей iPhone — всякий раз, когда выходит новый iPhone,
Вы можете быть уверены, что Mediamodifier предоставит вам информацию обо всех обновлениях и тенденциях в дизайне iPhone.Создавайте прозрачные макеты iphone в формате PNG без проблем и вставляйте изображения на свой веб-сайт WordPress, в блог или на страницу портфолио.
NB: также важно быть в курсе последних моделей iPhone — всякий раз, когда выходит новый iPhone,
Вы можете быть уверены, что Mediamodifier предоставит вам информацию обо всех обновлениях и тенденциях в дизайне iPhone.Создавайте прозрачные макеты iphone в формате PNG без проблем и вставляйте изображения на свой веб-сайт WordPress, в блог или на страницу портфолио.
для iPhone и пример для команд
О шаблоне приложения для iPhone
Каждый день миллионы пользователей iPhone по всему миру используют приложения для iOS, чтобы улучшить свою жизнь. Но проектирование и создание приложения для iPhone может быть обременительным процессом. Используйте шаблоны приложений для iOS, чтобы ускорить рабочий процесс и создавать потрясающие приложения, которые нравятся пользователям.
Продолжайте читать, чтобы узнать больше о нашем шаблоне приложения для iPhone.
Что такое приложение для iPhone
Только в США более ста миллионов человек используют iPhone. Это составляет почти половину всех взрослых пользователей сотовых телефонов в стране. Элегантный дизайн Apple, удобный подход и великолепная операционная система завоевали сердца и лояльность клиентов по всему миру.
И для многих пользователей широкий выбор приложений для iPhone, доступных клиентам Apple, является огромным преимуществом.Клиенты используют приложения для iPhone, чтобы улучшить свою повседневную жизнь. Тренируетесь ли вы, едите, путешествуете, записываетесь на прием к врачу или делаете работу, для этого есть приложение.
Создание приложения для iPhone с нуля может быть непростой задачей. Шаблон приложения для iPhone помогает ускорить рабочий процесс. Легко настраивайте свои проекты, создавайте интерактивные протоколы, делитесь ими с коллегами и работайте в команде. Используйте шаблон всякий раз, когда хотите создать приложение, которое понравится пользователям.
Создайте свой собственный шаблон приложения для iPhone
С помощью шаблона приложения Miro для iPhone легко создавать приложения для iPhone.Начните с выбора шаблона приложения для iPhone, а затем сделайте следующие шаги, чтобы создать свой собственный.
Сделайте макет своего приложения. Вы уже провели исследование и знаете цель своего приложения и целевую аудиторию. Пришло время визуализировать это. Начните с открытия шаблона и привыкните настраивать его для своего бренда.
Добавьте свои собственные формы, цвета, текст и изображения. Каждый фрагмент этого шаблона доступен для редактирования.Вы можете
Поделиться со своей командой . Поделитесь с соавторами или представьте заинтересованным лицам. Ваш дизайн легко представить, нажав «режим презентации».
иллюстрированных шаблонов (+ бесплатные шаблоны)
В этой статье мы собираемся охватить практически все, что вам нужно знать, чтобы разработать приложение для iPhone в соответствии со стандартными соглашениями iOS 13 и стилем.
Возможно, вы никогда не разрабатывали приложение для iPhone и не знаете, с чего начать.Может быть, вы создали дюжину, но все же хотите, чтобы в одном месте можно было сослаться на передовой опыт. Бог знает, что Руководство Apple по интерфейсу пользователя — ужасно , чтобы попробовать и прочитать.
Вот что мы рассмотрим сегодня:
- Размер экрана устройства
- Макет страницы
- Типографика
- Навигация
- Элементы пользовательского интерфейса
- Значки приложений
- Другие соглашения iOS
- Загрузки
- Дополнительная литература и ресурсы
Размеры экрана iPhone
В первые 5 или 6 лет выпуска iPhone размеры экрана были вполне приемлемыми.Если ваш дизайн работал на экране 320×480, вы были золотыми. Теперь , это дикий запад. Всего за последние 3 года появилось 3 новых размера экрана!
Вот полный список для справки (перетащите эту ссылку в закладку; получите загружаемый PDF-файл ниже)
| Устройство | Размер артборда | Масштабирование экспорта |
|---|---|---|
| 11 Pro Max, XS Max | 414 x 896 | @ 3x |
| 11 Pro, X, XS | 375 х 812 | @ 3x |
| 11, XR | 414 x 896 | @ 2x |
| 6+, 6S +, 7+, 8+ | 414 x 736 | @ 3x * |
| 6, 6с, 7, 8 | 375 х 667 | @ 2x |
| 5, 5s, 5c, SE | 320 x 568 | @ 2x |
| 4, 4с | 320 x 480 | @ 2x |
| 1, 2, 3 | 320 x 480 | @ 1x |
* дисплей на телефоне технически 2.61x
- Размер артборда . Это «размер в пунктах» или «@ 1x» для данного устройства. Я настоятельно рекомендую проектировать монтажные области такого размера для данного устройства. (Вот объяснение точек и пикселей)
- Масштабирование экспорта . Насколько больше можно сделать растровое изображение (PNG, JPG) при экспорте, чтобы максимально использовать преимущества более высокого разрешения некоторых устройств.
Монтажную область какого размера следует использовать для дизайна iPhone?
Используйте наиболее распространенный размер экрана iPhone для вашей аудитории, но если у вас есть плотные экраны с большим объемом данных, обязательно протестируйте их на экранах меньшего размера.
- Если вы записываете аналитику для своего текущего приложения или веб-сайта, проверьте их * для наиболее распространенных размеров экрана вашей аудитории
- Если вы разрабатываете приложение для широкой аудитории, используйте самый популярный размер экрана iPhone: 375×667 pt
- Если вы разрабатываете приложение для технически подкованной аудитории, наиболее популярным размером экрана iPhone, вероятно, будет более новый 375×812 pt
* Google Analytics записывает это на странице Аудитория> Мобильные устройства> Устройства, а затем перейдите к метке с надписью «Основной параметр» и установите для него значение «Разрешение экрана»
Дизайн, который хорошо работает на более узком экране (375pt), почти наверняка будет хорошо работать на немного более широком экране (414pt) — , но , наоборот, неверно .Поэтому всегда лучше сначала разрабатывать дизайн для более узких экранов, а затем еще раз проверять и настраивать для больших экранов. Поскольку высота не является ограничением, не имеет значения, будут ли ваши артборды, скажем, 667 или 812 пикселей в высоту.
балла iOS против
пикселей«Точка» — это мера, с помощью которой дизайнеры сравнивают размеры шрифтов и элементов пользовательского интерфейса на устройствах iOS. «Пиксель» — это крошечный квадрат света, из которого состоит экран вашего iPhone. Меньшие пиксели означают более четкое изображение , и это здорово.Но если вы просто сделаете пиксели меньше, все на экране тоже станет меньше! Чтобы сбалансировать это, дизайнеры измеряют размер элементов на экране в точек, точек. Как только пиксели станут , наполовину от их высоты / ширины, мы могли бы просто использовать квадрат 2×2 пикселей для каждой точки (это называется @ 2x). И как только пиксели составили примерно /3/ высоты / ширины с начала, мы могли бы использовать квадрат 3×3 пикселей для каждой точки.
балла — это единица измерения, которая позволяет нам иметь экраны с более высоким разрешением без сжатия всех элементов на странице.Ура, баллов ! При этом иногда дизайнеры используют эти термины как синонимы, и вам просто нужно узнать из контекста, что они означают. Бу, дизайнеры.
Макет страницы iPhone
Хотя разные приложения для iOS имеют разную компоновку, у многих стандартных страниц компоновка будет примерно такой:
Примечание: в разделе загрузок ниже у меня есть шаблон iPhone Sketch, в котором есть линейки, разделяющие эти области страницы, а также строка состояния и индикатор домашней страницы.Это позволяет очень быстро приступить к заполнению этой рамки страницы.
Если вас интересует определенный раздел страницы, вы можете перейти к нему:
Строка состояния iOS
Строка состояния отображается вверху каждой страницы, за исключением некоторых полноэкранных изображений, видео или мультимедиа.
Строка состояния содержит индикаторы времени, сигнала, Wi-Fi и заряда батареи и может быть написана (текст и значки) черным или белым цветом.
Фон строки состояния может быть любого цвета или даже прозрачным.Чтобы найти вариации цвета, подходящие для контраста с белым, используйте генератор доступных цветов.
Если вы используете строку состояния для чего-либо, кроме самых светлых изображений, вы, вероятно, захотите использовать белый текст.
Или, если вам нужна минимальная строка состояния поверх множества изображений, используйте размытие фона .
Эта строка состояния в стиле «матового стекла» не добавляет никаких дополнительных цветов, границ или ненужных привлекающих внимание элементов к интерфейсу — она просто размывает все цвета под ней, делая текст более читабельным.
В приведенном выше примере светло-серый цвет фона страницы является цветом по умолчанию для матового стекла, то есть текст над ним должен быть черным, а не белым.
Только с iPhone X у iPhone есть «выемка» и закругленные углы по краям. Старые iPhone (и все iPad) имеют более короткую и компактную строку состояния.
Панель навигации iOS
Панель навигации — это место, где приложение отображает навигацию (сюрприз!), Заголовок страницы, действия на основной странице и — часто — поиск.
Вы можете представить себе панель навигации iOS как , состоящую из трех «строк» .
В моем шаблоне эскиза пользовательского интерфейса iPhone я включил все эти руководства, определяя, где обычно располагаются эти строки.
- Строка состояния: высота 44 пункта
- Первый ряд: 44pt в высоту
- Второй ряд: 54pt в высоту
- Третий ряд: высота 48pt
(Эти измерения не всегда точны, и приложения по умолчанию iOS несколько отклоняются от них, но они помогут вам начать)
Таким образом, приложение для iPhone будет отображать одну, две или три строки, в зависимости от (а) потребностей страницы и (б) состояния прокрутки.
Используйте одну строку, если вам просто нужно, чтобы компактно отображал некоторые действия страницы (даже заголовок страницы не является обязательным).
Однако, если вы можете позволить себе место, макет страницы приложения iOS по умолчанию содержит две строки : одну для действий страницы, а вторую для большого заголовка страницы.
Но если вам нужно показать search , тогда вам понадобится третья строка (даже если первая строка останется пустой!).
Теперь скриншоты выше показывают только поведение с предварительной прокруткой .Как только пользователь начинает прокрутку, iOS указывает на какое-то интересное поведение.
Если панель поиска важно видеть постоянно, она просто перемещается из третьей строки во вторую строку во время прокрутки приложения.
Если он менее важен, он полностью исчезнет — его можно будет увидеть только тогда, когда пользователь окажется в самом верху страницы.
Когда строки панели навигации iOS исчезают при прокрутке, они будут снова появиться, когда пользователь вернется к верхнему .
Обратите внимание, что переходы между состояниями анимированы полностью плавно — небольшая, но характерная деталь стиля iOS.
Панель вкладок iOS
В приложениях iOS основных пунктов назначения в приложении перечислены в виде вкладок внизу.
Отметим несколько моментов по стилю:
- Выбранный значок обозначается цветом заливки темы приложения
- Ярлыки представляют собой текст размером 10-11 пунктов в SF, шрифт по умолчанию
- Фон может быть очень слегка полупрозрачным и иметь размытие фона — эффект «матового стекла», а-ля панель навигации
И несколько примечаний о поведении панели вкладок и ее кнопок:
- Различные вкладки запоминают свое состояние.Если вы отправитесь в определенный пункт назначения на одной вкладке, переключитесь на другую вкладку, а затем вернетесь к первой вкладке, вы окажетесь там, где остановились на этой вкладке, а не на «главном экране» для этой вкладки
- Если вы коснетесь активной вкладки, вы вернетесь на «главный экран» этой вкладки.
- Панель вкладок всегда видна в приложении, за исключением: ** Когда отображается клавиатура ** Когда модальное окно открыто (во время критических задач пользователь должен сосредоточиться на текущей задаче, а не переходить к другим частям приложения)
Всего должно быть 2-5 вкладок.Если вам нужно отобразить более пяти значков, пятый значок должен быть универсальным, отображающим другие пункты назначения на экране квази-выбора при нажатии.
Индикатор главного экрана iOS
Новые iPhone (X и более поздние модели) имеют индикатор Home — тонкую закругленную полоску, вездесущую в нижней части экрана. Ну, вездесущ, за исключением тех случаев, когда вы уже находитесь на главном экране.
Он черный на всех светлых экранах, но может быть сделан белым на более темных экранах.
И, перетащив его немного вверх, вы можете перемещаться между приложениями и на главный экран:
- Перетащите немного вверх: перейдите на экран переключателя приложений
- Перетащите вверх: перейдите на главный экран
Обычно индикатор домашней страницы «владеет» собственной «коробкой» высотой 34 пт, в которой не могут отображаться никакие другие фиксированные элементы.
Но прокручиваемые списки можно отображать прокручивающимися под индикатором главного экрана — и вы даже можете выбрать элемент непосредственно под индикатором главного экрана, нажав. Индикатор дома реагирует только на смахивание вверх.
Навигация в приложениях iOS
Основные назначения приложений
Перемещение между основными областями приложения описано в разделе «Панель вкладок».
Переход назад
В iOS вы можете перемещаться назад 4 различными способами в зависимости от контекста.
| Метод перехода назад | Контекст, в котором это работает |
|---|---|
| Нажмите Действие «Назад» в верхнем левом углу экрана | Любой экран, на котором отображается действие «Назад». |
| Проведите вправо от левого края экрана | Любой экран, на котором отображается действие «Назад» |
| Нажмите «Отмена» или «Готово» действие в верхней части экрана | Модальные виды |
| Проведите вниз по содержимому экрана | Модальный или полноэкранный режим (например,грамм. photos, other media) просмотров |
Два верхних способа обычно применяются к одним и тем же экранам.
На большинстве экранов вы можете вернуться назад, (1) выполняя действие в верхнем левом углу или (2) проводя пальцем вправо от левого края.Подробнее о том, как отойти от них, см. В разделе модальных окон ниже.
Поиск iOS
Есть 3 основные точки входа для поиска в телефонных приложениях:
- Панель поиска в навигационной панели
- Значок поиска на панели навигации
- Значок поиска на панели вкладок
Однако, независимо от того, где находится точка входа в поиск , поиск выглядит примерно одинаково:
При желании вы можете отображать популярные или недавние поисковые запросы под полем поиска.Я расскажу о некоторых передовых методах поиска в моем курсе по разработке интуитивно понятных, простых в использовании приложений Learn UX Design.
Модальные листы iOS
Некоторые задачи включают один экран или линейную серию экранов, которые вы хотите, чтобы пользователи выполняли, не выходя полностью из контекста, в котором они находились.
В iOS 13 у нас теперь есть идеальный элемент пользовательского интерфейса для этого: модальный лист.
Модальный лист — это обычная страница, которая (а) скользит вверх снизу, закрывая почти всю предыдущую страницу, но (б) оставляет предыдущую страницу видимой, но утопленной на заднем плане.
Модальные окна могут быть отклонены:
- Нажатие кнопки «закрыть» вверху (вверху — «Отмена» в правом верхнем углу)
- Проведение вниз по самой модальной карте
Элементы пользовательского интерфейса и элементы управления
списки iOS (также известные как «представления таблиц»)
Помните: «90% мобильного дизайна — это список». Если вы хотите хорошо разрабатывать приложения для iPhone, узнайте, как Apple думает о своих списках (или, как они говорят, «Табличные представления»).
Каждый раз, когда вы составляете список на iPhone, вам нужно задавать себе три вопроса:
- Какой текст я хочу отобразить?
- Мне также нужен значок / изображение?
- Что идет в правой половине клетки?
Давайте рассмотрим каждый из них по очереди.
Какой текст вы хотите отображать в каждом элементе списка? Вы можете выбрать:
- Только основной текст (17 пунктов, обычный)
- Основной текст (17 пунктов, обычный) со второстепенным текстом (15 пунктов, обычный)
- Пользовательский макет — например, основной текст (обычный 17 пунктов), второстепенный текст (обычный текст 15 пунктов, НО ЛЕГЧЕ) и третичный текст (обычный текст 15 пунктов, НО ЕЩЕ ЛЕГЧЕ)
Слева от текста можно дополнительно отобразить значок или изображение.
Наконец, есть несколько вариантов для правой части элемента списка:
- A (направо) шеврон .Почти по умолчанию это дает пользователям знать, что они будут переходить на другой экран.
- Текст и шеврон . Это означает, что пользователь может перейти на другой экран, чтобы выбрать значение, которое будет отображаться здесь
- Галочка . Позволяет пользователю выбирать между одним из элементов списка в этой группе (Примечание: , а не с множественным выбором, как списки веб-флажков)
- Переключатель . Позволяет пользователю включать или отключать свойство, к которому относится элемент списка.
- Текстовые кнопки . Используйте системный цвет для ссылки на другую страницу или поток. Используйте красный текст для обозначения «деструктивного действия» — выключение чего-либо, удаление, удаление и т. Д.
Есть и другие парадигмы iOS для того, что вы можете делать со списками, не описанные здесь, но это обзор некоторых из наиболее распространенных способов использования списков. Для получения дополнительной информации ознакомьтесь с элементами управления вводом.
Кнопки iOS
Обычно мы думаем о кнопках как о цветных прямоугольниках с центрированным текстом — и приложения для iPhone определенно используют такие типы.Но если вы приехали из мира веб-дизайна, вы можете быть удивлены, узнав, что многие кнопки в iOS представляют собой просто (а) значки или (б) цветной текст — либо (а) на панели навигации (вверху). экрана) или (б) панель действий (внизу экрана).
Однако в iOS есть и кнопки на странице.
Поскольку действия на всей странице появляются в фиксированных меню (панель навигации или панель действий), многие кнопки на странице применяют только к определенной части страницы — и, следовательно, будут отображаться на карточках.
Элементы управления вводом на iOS
Одна неочевидная вещь о том, как приложения iOS используют элементы управления вводом, — это , они почти все стилизованы как элементы списка .
Текстовые поля iOS
Ввод текста выглядит как элемент списка с подсказкой, которая исчезает при вводе.
Коммутаторы iOS
Переключатели отображаются в элементе списка с меткой слева и переключателем двоичного выбора справа.
Выбор даты и / или времени iOS
Сначала он выглядит как элемент списка с меткой слева и значением справа, но если вы коснетесь элемента списка, он превратится в специальный элемент управления «прядильщик».
Вы можете изменить это, чтобы выбрать (а) только время, (б) только дату, (в) и время, и дату, или (г) другое настраиваемое значение. При этом я не рекомендую использовать это как универсальную замену выпадающим спискам. Вместо этого на мобильных устройствах вы часто захотите использовать шаблон «экран выбора» — отличный вводный курс 😉
Экраны средства выбора iOS
Если у вас когда-либо возникало искушение использовать раскрывающийся список (чего не должно быть, но давайте притворимся), вам, вероятно, следует использовать шаблон экрана выбора в приложениях для iPhone.Вся идея в том, что у вас есть что-то похожее на элемент списка, но на самом деле это ведет на другую страницу, где вы выбираете значение.
Итак, ингредиентов:
(1) Один элемент списка с меткой, значением и шевроном ведет к (2) странице с множеством опций в списке, один из которых может быть выбран, и покажет это состояние с галочкой .
После того, как вы сделали свой выбор, вы можете вернуться назад, проведя пальцем по экрану или нажав кнопку в верхнем левом углу.
Типографика в приложениях iOS
Подробнее о типографике iOS (и, в частности, о размерах шрифтов) читайте в моей полной статье об этом здесь.
iOS имеет отличительную парадигму стилизации текста. Возможно, самый удивительный урок заключается в том, что , где многие системы дизайна используют стиль с размером или прописными буквами, стили iOS с весом или цветом . В этом уроке мы рассмотрим многие стили текста в приложениях для iPhone. Вот краткая справка, если вы хотите пропустить:
| Тип элемента | Стиль |
|---|---|
| Заголовок страницы (без прокрутки) | 34pt жирный # 000 |
| Заголовок страницы (прокручивается) | 17pt, средний # 030303 |
| Текст абзаца, Заголовки элементов списка, Ссылки | 17pt нормальный # 000 |
| Дополнительный текст | 15pt нормальный # 8A8A8E |
| Третичный текст, Подписи | 13pt нормальный # 8D8D93 |
| Кнопки, Элементы управления вводом текста | 17pt нормальное, разные цвета |
| Этикетки панели действий | 10pt стандартный # 8A8A8E |
Стилизация текста заголовка для приложений iPhone
Заголовки страниц в приложениях для iPhone пишутся двумя разными способами.
Когда пользователь еще не прокрутил (или прокрутил , но затем прокрутил обратно наверх ):
- Размер: 34pt
- Плотность шрифта: полужирный
- Цвет: # 000
- Цвет темного режима: #FFF
- Выравнивание: левое
Когда пользователь прокрутил вниз :
- Размер: 17pt
- Плотность шрифта: средняя
- Цвет: # 030303
- Цвет темного режима: #FFF
- Выравнивание: центр
Стиль текста по умолчанию для приложений iPhone
«Стиль по умолчанию» для текста в приложениях для iPhone:
.- Размер: 17pt
- Плотность шрифта: обычная
- Цвет: # 000
- Цвет темного режима: #FFF
Вы можете много работать, внеся небольшие изменения в этот базовый стиль.
Например, в то время как обычные элементы списка написаны с использованием стиля текста по умолчанию, приложение «Почта» показывает отправителей электронной почты полужирным шрифтом — так как это помогает выделить имя отправителя из строки темы и предварительного просмотра.
Точно так же текстовые кнопки ссылок — это в основном текст по умолчанию, но с разными цветами.
И текст подсказки поля поиска является текстом по умолчанию, но более светлым серым цветом.
Дополнительный стиль текста для приложений iPhone
Приложениядля iPhone имеют стандартный стиль для любого вспомогательного «вторичного» текста.
- Размер: 15pt
- Плотность шрифта: обычная
- Цвет: # 8A8A8E
- Цвет темного режима: # 8D8D93
Третичный стиль текста и подписей для приложений iPhone
Любые пояснительные «подписи» обработаны еще меньше и легче, чем вторичный текст.
- Размер: 13pt
- Плотность шрифта: обычная
- Цвет: # 6D6D72
- Цвет темного режима: # 8D8D93
Минимальный размер текста в приложениях для iPhone
С любой дизайн-системой можно избавиться от лишней головной боли, просто определив минимальный размер.Для приложений iPhone это ярлыки панели действий, 10pt:
.- Размер: 10pt
- Плотность шрифта: обычная
- Цвет: # 999 (когда не выбран)
- Цвет темного режима: # 757575 (когда не выбран)
Значки приложений iOS
Если вы создадите значок приложения такого размера, чтобы он появлялся во всех возможных местах для всех возможных iPhone и iPad, вам в конечном итоге потребуется создать дюжину вариантов одного и того же значка.
Пожалуйста, сделайте это.
(Если вы используете Sketch, вы можете сделать это довольно просто с их шаблоном — Файл> Создать из шаблона> Значок приложения iOS)
Однако, если вы похожи на меня, вы бы предпочли убедиться, что охватываются более распространенные размеры на более распространенных (или более новых) устройствах, и позвоните им. В конце концов, разве весь смысл этого дела @ 3x в том, что отдельные пиксели слишком малы, чтобы их можно было увидеть?
Вот план дизайна значка приложения 80/20 для iPhone от Эрика:
- Создайте квадратный значок, который хорошо выглядит с разрешением 60×60 пикселей (и убедитесь, что он хорошо выглядит замаскированным с помощью Apple superelljpse *)
- Увеличьте его до @ 2x (120×120 пикселей) и, при желании, настройте его так, чтобы он был идеальным по пикселям, как вы хотите.
- Увеличьте его до @ 3x (180×180 пикселей) и при желании настройте его так, чтобы он был идеальным по пикселям, как вы хотите.
- Увеличьте изображение до 1024x1024px
- Экспортируйте все 4 размера как PNG.Готово
Форма значка iOS Superellipse (также известная как «Squircle»)
Несмотря на то, что вы всегда должны экспортировать значки в виде квадратов, Apple будет вырезать углы, используя форму, называемую суперэллипсом.
Суперэллипс — или прямоугольник — очень похож на нормальный прямоугольник с закругленными углами. На самом деле разница практически незаметна невооруженным глазом. Обоснование Apple для выключателя: (а) суперэллипс, более плавный переход от прямой части к изогнутой части , что в целом приводит к более органичной форме, и (б) это лучше совпадает с углами аппаратного обеспечения Apple. устройств.
Это действительно имеет значение только в том случае, если у вашего значка есть граница, и в этом случае ваша форма границы должна определяться суперэллипсом, а не прямоугольником с закругленными углами. Вот как создать суперэллипс / прямоугольник в Sketch и Figma:
Как создать суперэллипс / прямоугольную иконку Apple в Sketch
- Создайте квадрат с помощью меню «Вставка» или сочетания клавиш «r».
- Измените радиус угла на длину, равную единице, умноженной на 0,222
- Измените «Радиус (скругленные углы)» на «Радиус (ровные углы)».
Как создать суперэллипс / прямоугольник значка Apple в Figma
- Создайте квадрат, используя пункт меню «Прямоугольник» или ярлык «r».
- Измените радиус угла на длину, равную одному размеру, умноженному на 0.222
- Откройте меню «Независимые углы» (справа от настройки радиуса угла).
- Откройте меню сглаживания углов (значок «…») и установите для него индикатор «iOS», расположенный на 60%.
Другие условные обозначения iOS
Есть еще пара вещей, о которых вам, вероятно, следует знать, если вы разрабатываете приложение для iPhone. Я просто перечислю их здесь:
Целевой размер касания iOS
Все, что пользователь должен иметь возможность нажимать — каждая кнопка, каждый ползунок, каждый элемент управления вводом — должно иметь размер не менее 44×44 pts .
Единственное исключение, где действительно простительно разрывать, — это текстовые ссылки. В тексте абзаца каждая строка текста, вероятно, будет немного короче 44pt. Это означает, что (а) ваши ссылки будут иметь размер касания менее 44pt и (б) если есть ссылки в одной позиции в двух последовательных строках текста, пользователям будет довольно сложно точно нажимать на них. Хотя этого не всегда можно избежать, стоит знать об этом как о чем-то, что можно свести к минимуму.
Даже Apple не строго придерживается своих рекомендаций по целевому охвату — хотя я советую вам это делать в любом случае.Руководство по дизайну iOS в темном режиме
Начиная с iOS 13, iOS имеет настройку «темного режима» на уровне ОС, когда участвующие приложения имеют (обычно) темный фон и светлый текст вместо светлого фона и темного текста.
Хотя iOS автоматически перейдет в темную версию, если вы используете собственные элементы управления и цвета, вы должны понимать общие принципы темного режима для любого пользовательского интерфейса, который вы используете. Вот несколько простых рекомендаций:
- Цвет текста инвертирован .Это немного упрощает, но черный текст становится белым, темно-серый текст становится светло-серым, а средний серый текст остается в основном прежним. Если вы посмотрите на стили типографики выше, вы заметите, что iOS фактически отбрасывает несколько дополнительных оттенков и упрощает цвета текста для своей темной темы. Если вы не можете сказать, следует ли сделать серый цвет средней яркости темнее или светлее, выберите вариант с более высокой контрастностью текста по сравнению с его фоном.
- Цвет фона сдвинут .В отличие от текста, где более темные цвета становятся светлее, все цвета фона просто становятся темнее. Если цвет фона был светлее в светлом режиме, он все еще светлее в темном режиме . Почему? Потому что свет исходит с неба. Если вы это понимаете, вы поймете, что мы полагаемся на цвет фона для определения глубины (в отличие от текста). И так это работает совершенно по-другому.
- Цвета тем переведены на контрастный . Любые акцентные цвета, которые вы раньше использовали на светлом фоне, теперь должны так же выделяться на темном фоне.Так как белый имеет яркость 100%, а черный — 0%, это часто означает, что вы понизите яркости ярких цветов (и, в моей более широкой теории настройки цвета, повысите их насыщенность).
Создание темного пользовательского интерфейса — это отдельная тема, заслуживающая отдельного руководства, и это одна из вещей, о которых я более подробно рассказываю в «Learn UI Design».
Загрузки
Я создал несколько ресурсов для удобства.Ссылки и описания ниже 😎
Шпаргалка по размеру экрана iPhone
Пикселей, точек, дюймов, о боже. Это краткое руководство по размеру и разрешению экрана iPhone каждой версии.
🔗 СКАЧАТЬ БЕСПЛАТНО
Шаблон дизайна для iPhone 11
Этот файл эскиза (который вы также можете открыть в Figma) включает артборд iPhone 11 с (а) линейками для разделения общих частей экрана, (б) маской с выемкой и закругленными углами и (в) простой -чтобы перекрасить строку состояния.После загрузки откройте его в Sketch и выберите «Файл»> «Сохранить как шаблон» для быстрого доступа.
🔗 СКАЧАТЬ БЕСПЛАТНО
Дополнительные ресурсы по дизайну приложений для iPhone
Руководство Apple по человеческому интерфейсу для iOS . Собственные стандарты Apple, как известно, трудно читать. Сначала вам нужно пройти через их абстрактные принципы, и вы постоянно сталкиваетесь с трудной борьбой против их избитой терминологии (почему списки называются «Таблицы» и хранятся в «Представлениях» !? Разве это не должно быть в «Контролях»? Нет, но очевидно, простой текст — это «элемент управления» — просто загляните в раздел «Ярлыки»!).Как бы то ни было, я скажу, что как только вы измените свое мышление, Apple cool-aid станет намного более понятной, и — давайте посмотрим правде в глаза — если вы разрабатываете приложение для iPhone, вы все равно будете здесь. Лучше привыкнуть к этому.
iOS и Android Дизайн пользовательского интерфейса приложения: полное руководство . Хорошо, допустим, вы думаете, что в какой-то момент собираетесь создать Android-версию своего приложения для iPhone. Лучше всего начать думать о некоторых конструктивных отличиях прямо сейчас. Кто знает — вы можете в конечном итоге украсть отличные идеи из принципов дизайна Android.Эта статья на самом деле охватывает несколько парадигм дизайна iOS, о которых я здесь не говорил. Стоит прочитать!
Рекомендации по размеру шрифта iOS . Одна из самых неожиданных составляющих успеха в дизайне пользовательского интерфейса — это разработка интуитивного понимания того, какие размеры шрифтов использовать . Итак, чтобы помочь с этим, я написал самое полное в мире руководство по размерам шрифтов. Одна часть — это одно приложение для iOS, и если вы зашли так далеко, вам, вероятно, стоит прочитать и это.
Рекомендации Иво Минттинена по дизайну iOS .Самое полное руководство, которое я смог найти, помимо этого, по созданию удобочитаемых руководств для приложений iPhone (помимо этого 😉). Фантастическое чтение.
Завершение
Я что-то пропустил? Что-то не так? Свяжитесь со мной по адресу [адрес электронной почты защищен]. Я буду постоянно обновлять это руководство, чтобы оно было наиболее точным и понятным для человека руководством в Интернете по созданию приложений для iPhone.
Одна последняя нота 😎
Если вы здесь впервые, возможно, вас заинтересует:
- Learn UI Design, мой полноформатный онлайн-видеокурс по дизайну пользовательского интерфейса
- The Design Newsletter, информационный бюллетень для более чем 40 000 человек с оригинальными статьями о дизайне, цель которых дать вам тактические советы по улучшению ваших навыков UX / UI.
Некоторым людям есть что сказать о информационном бюллетене.
Благодарность за информационный бюллетень по дизайну
Спасибо за информационный бюллетень. Возможно, это лучший информационный бюллетень, который я получал с 1999 года, когда я начал работать фрилансером.
Триша Литтлфилд
Основатель TheSimpleWeb
Каждый раз, когда я получаю от вас письмо, я говорю: «Черт, это длинное письмо! Я ни за что не буду читать все это », а затем я начал читать и сказал:« Черт возьми, это чертовски блестяще », и прочитал все это.
Жан-Филипп
Специалист по UX-стратегии, внештатный сотрудник
Подписано более 40 000 человек.
Нет спама. Отпишитесь в любое время.
29+ бесплатных макетов iPhone
Это коллекция бесплатных шаблонов макетов iPhone для презентации ваших дизайнов. Этот тщательно подобранный список включает макеты iphone x, макеты iphone 7 и 7s, макеты iphone 6 и 6s и макеты iphone 5. Так что используйте эти бесплатные макеты и дайте своим проектам презентацию, которой они заслуживают.
Проверьте исходную лицензию любого используемого вами ресурса.
Modern iPhone X MockupЦена: бесплатно
iPhone X MockupЦена: бесплатно
iPhone X Sketch Mockup FreebieЦена: бесплатно
iPhone X Mockup Psd Цена: бесплатно X Clay Mockup
Цена: бесплатно
iPhone X бесплатный мокапЦена: бесплатно
Realistic Black Iphone 7 Plus MockupЦена: бесплатно
Jet Black iPhone 7 Plus Mockup Vol.2Цена: Бесплатно
iPhone 7 Psd Jet Black Mockup Это масштабируемый векторный макет iPhone 7 psd в черном цвете, вид спереди. Мы также включили PSD-макет iPhone 7 Plus, чтобы вы могли стильно представить любой свой мобильный дизайн-проект.
Цена: Бесплатно
Цена: Бесплатно
iPhone 7 Psd Mockup Это векторный макет iPhone 7 psd, вид спереди, черный, золотой, розовое золото и серебро, psd iPhone 7 и psd iPhone 7 плюс.
Цена: бесплатно
Цена: бесплатно
Набор макетов для iPhone 7Цена: бесплатно
Iphone 7 BlackЦена: бесплатно
IPhone 7 Silver 82 PSDЦена: Бесплатно Плоский векторный макет iPhone 6 для iPhone 6
Этот бесплатный набор включает бесплатные векторные макеты нового iPhone 6 и iPhone 6 Plus, в том числе серебристого, черного и золотого цветов. Загрузите и используйте эти шаблоны iPhone для приложений, веб-сайтов, презентаций или любых проектов.Бесплатно для личных или коммерческих проектов.
Цена: Бесплатно
Изометрический макет экрана iPhone 6 для современной демонстрации дизайна вашего приложения. Многослойный PSD-файл со смарт-объектом для удобного редактирования, также можно изменить цвет фона.
Цена: Бесплатно
Этот бесплатный макет фотографии iPhone 6 отлично подходит для демонстрации и продвижения приложений, мобильных веб-сайтов и многого другого. Просто добавьте свой собственный снимок экрана к смарт-объекту, и все будет готово через несколько минут.
Цена: Бесплатно
Удивительный фотореалистичный бесплатный Silver iPhone 6 PSD мокап Couch. Очень легко редактировать. Используйте умные слои, чтобы разместить свой дизайн.
iPhone 6 Minimal PSDЦена: бесплатно
Бесплатные мокапы для iPhone 6 Вот удивительный набор бесплатных макетов iPhone 6 в 3/4 и спереди, созданных Cloud Castle.
Цена: Бесплатно
Набор плоских макетов iPhone 6 и iPhone 6 Plus с длинным теневым фоном.Все макеты имеют векторную форму. AI и PSD-файлы включены со смарт-слоями для удобного редактирования.
Цена: Бесплатно
Отличный набор векторных макетов, который будет полезен в предстоящем огромном пакете новых лендингов и графики для новых устройств Apple, новых мобильных страниц и т. Д. Они бесплатны, масштабируемы, готов использовать! В слоях вы найдете два набора теней для вставки и наложения эффектов iPhone.
Цена: Бесплатно
Используйте эти красивые и оригинальные макеты iPhone на основе фотографий, чтобы продемонстрировать свое мобильное приложение или тему. Эта коллекция из 16 макетов PSD, созданная Алланом Ингверсеном, предлагает широкий выбор наборов на выбор, так что получайте удовольствие от них.
Цена: бесплатно
Цена: бесплатно
2 макета утренних устройств Эти макеты сделают ваш дизайн привлекательным и улучшат не только презентацию, но и впечатление от дизайна. также.Простой способ представить свой дизайн красиво, естественно и реалистично — просто примените его с помощью интеллектуальных слоев.
Цена: Бесплатно
Продемонстрируйте свое приложение или адаптивный веб-сайт в реальной городской среде с помощью этого макета PSD-фотографии. Этот ресурс предоставлен Томеком Тузом.
Цена: Бесплатно
Бесплатная коллекция макетов PSD
Цена: Бесплатно
Это коллекция бесплатных шаблонов макетов iPhone для презентации ваших дизайнов.Этот тщательно подобранный список включает макеты iphone x, макеты iphone 7 и 7s, макеты iphone 6 и 6s и макеты iphone 5. Так что используйте эти бесплатные макеты и дайте своим проектам презентацию, которой они заслуживают.
Modern iPhone X MockupЦена: бесплатно
iPhone X MockupЦена: бесплатно
iPhone X Sketch Mockup FreebieЦена: бесплатно
iPhone X Mockup Psd Цена: бесплатно X Clay Mockup
Цена: бесплатно
iPhone X бесплатный мокапЦена: бесплатно
Realistic Black Iphone 7 Plus MockupЦена: бесплатно
Jet Black iPhone 7 Plus Mockup Vol.2Цена: Бесплатно
iPhone 7 Psd Jet Black Mockup Это масштабируемый векторный макет iPhone 7 psd в черном цвете, вид спереди. Мы также включили PSD-макет iPhone 7 Plus, чтобы вы могли стильно представить любой свой мобильный дизайн-проект.
Цена: Бесплатно
Цена: Бесплатно
iPhone 7 Psd Mockup Это векторный макет iPhone 7 psd, вид спереди, черный, золотой, розовое золото и серебро, psd iPhone 7 и psd iPhone 7 плюс.
Цена: бесплатно
Цена: бесплатно
Набор макетов для iPhone 7Цена: бесплатно
Iphone 7 BlackЦена: бесплатно
IPhone 7 Silver 82 PSDЦена: Бесплатно Плоский векторный макет iPhone 6 для iPhone 6
Этот бесплатный набор включает бесплатные векторные макеты нового iPhone 6 и iPhone 6 Plus, в том числе серебристого, черного и золотого цветов. Загрузите и используйте эти шаблоны iPhone для приложений, веб-сайтов, презентаций или любых проектов.Бесплатно для личных или коммерческих проектов.
Цена: Бесплатно
Изометрический макет экрана iPhone 6 для современной демонстрации дизайна вашего приложения. Многослойный PSD-файл со смарт-объектом для удобного редактирования, также можно изменить цвет фона.
Цена: Бесплатно
Этот бесплатный макет фотографии iPhone 6 отлично подходит для демонстрации и продвижения приложений, мобильных веб-сайтов и многого другого. Просто добавьте свой собственный снимок экрана к смарт-объекту, и все будет готово через несколько минут.
Цена: Бесплатно
Удивительный фотореалистичный бесплатный Silver iPhone 6 PSD мокап Couch. Очень легко редактировать. Используйте умные слои, чтобы разместить свой дизайн.
iPhone 6 Minimal PSDЦена: бесплатно
Бесплатные мокапы для iPhone 6 Вот удивительный набор бесплатных макетов iPhone 6 в 3/4 и спереди, созданных Cloud Castle.
Цена: Бесплатно
Набор плоских макетов iPhone 6 и iPhone 6 Plus с длинным теневым фоном.Все макеты имеют векторную форму. AI и PSD-файлы включены со смарт-слоями для удобного редактирования.
Цена: Бесплатно
Отличный набор векторных макетов, который будет полезен в предстоящем огромном пакете новых лендингов и графики для новых устройств Apple, новых мобильных страниц и т. Д. Они бесплатны, масштабируемы, готов использовать! В слоях вы найдете два набора теней для вставки и наложения эффектов iPhone.
Цена: Бесплатно
Используйте эти красивые и оригинальные макеты iPhone на основе фотографий, чтобы продемонстрировать свое мобильное приложение или тему. Эта коллекция из 16 макетов PSD, созданная Алланом Ингверсеном, предлагает широкий выбор наборов на выбор, так что получайте удовольствие от них.
Цена: бесплатно
Цена: бесплатно
2 макета утренних устройствЭти макеты сделают ваш дизайн привлекательным и улучшат не только презентацию, но и впечатление от дизайна.

 Далее отредактируйте
макет сцены, отключив все слои, которые вам не нужны, или измените / удалите цвет фона. Чтобы повторно кадрировать
или переместите свое изображение, просто нажмите на изображение, которое вы вставили, чтобы перезагрузить окно кадрирования.
Далее отредактируйте
макет сцены, отключив все слои, которые вам не нужны, или измените / удалите цвет фона. Чтобы повторно кадрировать
или переместите свое изображение, просто нажмите на изображение, которое вы вставили, чтобы перезагрузить окно кадрирования. Не нашли нужный шаблон макета iPhone? Обязательно сообщите нам об этом на форуме обратной связи и
мы будем усердно работать над созданием большего количества мокапов iPhone, подходящих для ваших нужд.
Не нашли нужный шаблон макета iPhone? Обязательно сообщите нам об этом на форуме обратной связи и
мы будем усердно работать над созданием большего количества мокапов iPhone, подходящих для ваших нужд.