Как выпустить самоподписанный SSL сертификат и заставить ваш браузер доверять ему

Все крупные сайты давно перешли на протокол https. Тенденция продолжается, и многие наши клиенты хотят, чтобы их сайт работал по защищенному протоколу. А если разрабатывается backend для мобильного приложения, то https обязателен. Например, Apple требует, чтобы обмен данными сервера с приложением велся по безопасному протоколу. Это требование введено с конца 2016 года.
На production нет проблем с сертификатами. Обычно хостинг провайдер предоставляет удобный интерфейс для подключения сертификата. Выпуск сертификата тоже дело не сложное. Но во время работы над проектом каждый разработчик должен позаботиться о сертификате сам.
В этой статье я расскажу, как выпустить самоподписанный SSL сертификат и заставить браузер доверять ему.
Чтобы выпустить сертификат для вашего локального домена, понадобится корневой сертификат. На его основе будут выпускаться все остальные сертификаты. Да, для каждого нового top level домена нужно выпускать свой сертификат. Получить корневой сертификат достаточно просто.
openssl genrsa -out rootCA.key 2048Затем сам сертификат:
openssl req -x509 -new -nodes -key rootCA.key -sha256 -days 1024 -out rootCA.pemНужно будет ввести страну, город, компанию и т.д. В результате получаем два файла: rootCA.key и rootCA.pem
Переходим к главному, выпуск самоподписанного сертификата. Так же как и в случае с корневым, это две команды. Но параметров у команд будет значительно больше. И нам понадобится вспомогательный конфигурационный файл. Поэтому оформим все это в виде bash скрипта
Первый параметр обязателен, выведем небольшую инструкцию для пользователя.
if [ -z "$1" ]
then
echo "Please supply a subdomain to create a certificate for";
echo "e.g. mysite.localhost"
exit;
fiСоздадим новый приватный ключ, если он не существует или будем использовать существующий:
if [ -f device.key ]; then
KEY_OPT="-key"
else
KEY_OPT="-keyout"
fiЗапросим у пользователя название домена. Добавим возможность задания “общего имени” (оно используется при формировании сертификата):
DOMAIN=$1
COMMON_NAME=${2:-$1}Чтобы не отвечать на вопросы в интерактивном режиме, сформируем строку с ответами. И зададим время действия сертификата:
SUBJECT="/C=CA/ST=None/L=NB/O=None/CN=$COMMON_NAME" NUM_OF_DAYS=999
В переменной SUBJECT перечислены все те же вопросы, который задавались при создании корневого сертификата (страна, город, компания и т.д). Все значение, кроме CN можно поменять на свое усмотрение.
Сформируем csr файл (Certificate Signing Request) на основе ключа. Подробнее о файле запроса сертификата можно почитать в этой статье.
openssl req -new -newkey rsa:2048 -sha256 -nodes $KEY_OPT device.key -subj "$SUBJECT" -out device.csrФормируем файл сертификата
authorityKeyIdentifier=keyid,issuer
basicConstraints=CA:FALSE
keyUsage = digitalSignature, nonRepudiation, keyEncipherment, dataEncipherment
subjectAltName = @alt_names
[alt_names]
DNS.1 = %%DOMAIN%%
DNS.2 = *.%%DOMAIN%%Да, верно, наш сертификат будет валидным для основного домена, а также для всех поддоменов. Сохраняем указанные выше строки в файл v3.ext
Возвращаемся в наш bash скрипт. На основе вспомогательного файла
cat v3.ext | sed s/%%DOMAIN%%/$COMMON_NAME/g > /tmp/__v3.extВыпускаем сертификат:
openssl x509 -req -in device.csr -CA rootCA.pem -CAkey rootCA.key -CAcreateserial -out device.crt -days $NUM_OF_DAYS -sha256 -extfile /tmp/__v3.extПереименовываем сертификат и удаляем временный файл:
mv device.csr $DOMAIN.csr
cp device.crt $DOMAIN.crt
# remove temp file
rm -f device.crt;Скрипт готов. Запускаем его:
./create_certificate_for_domain.sh mysite.localhostПолучаем два файла: mysite.localhost.crt и device.key
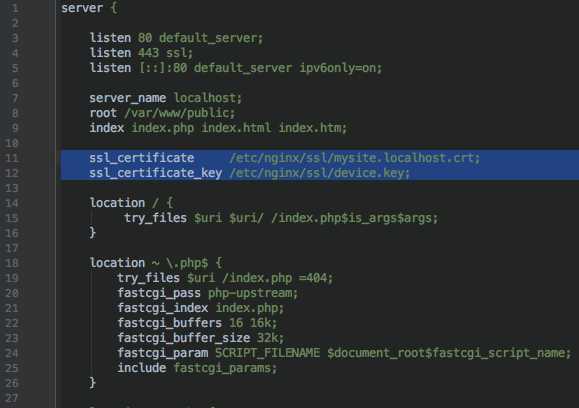
Теперь нужно указать web серверу пути к этим файлам. На примере nginx это будет выглядеть так:

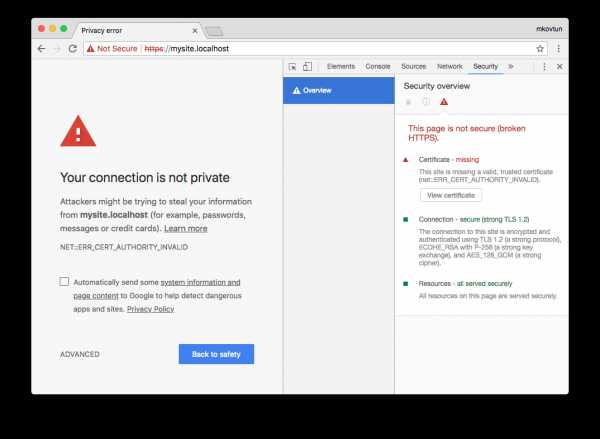
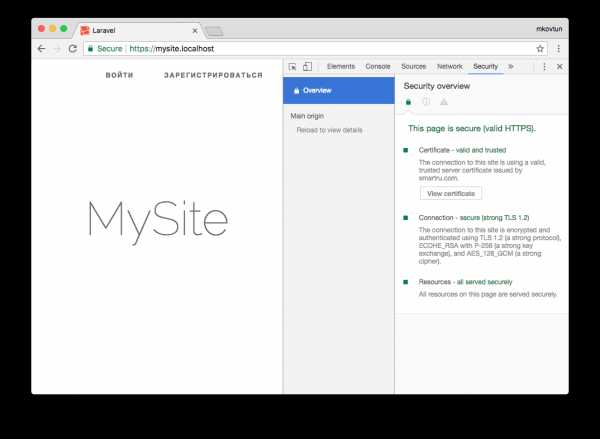
Запускаем браузер, открываем https://mysite.localhost и видим:

Браузер не доверяет этому сертификату. Как быть?
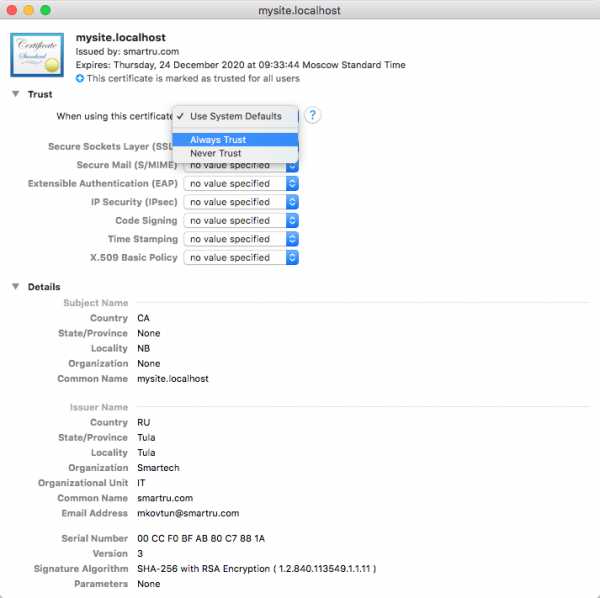
Нужно отметить выпущенный нами сертификат как Trusted. На Linux (Ubuntu и, наверное, остальных Debian-based дистрибутивах) это можно сделать через сам браузер. В Mac OS X это можно сделать через приложение Keychain Access. Запускаем приложение и перетаскиваем в окно файл mysite.localhost.crt. Затем открываем добавленный файл и выбираем Always Trust:

Обновляем страницу в браузере и:

Успех! Браузер доверяет нашему сертификату.
Сертификатом можно поделиться с другими разработчиками, чтобы они добавили его к себе. А если вы используете Docker, то сертификат можно сохранить там. Именно так это реализовано на всех наших проектах.
Делитесь в комментариях, используете ли вы https для локальной разработки?
Максим Ковтун,
Руководитель отдела разработки
habr.com
Google предлагает уменьшить срок действия SSL-сертификатов, а сертификаты EV вообще похоронить / GlobalSign corporate blog / Habr
Компания Google выступила с предложением уменьшить максимальный срок действия серверных сертификатов SSL/TLS с нынешних 825 дней (примерно 27 месяцев) до 397 дней (около 13 месяцев), то есть примерно вдвое.
Google предлагает поставить этот вопрос на голосование в организации CA/Browser Forum (CABF), которая устанавливает требования к SSL/TLS-сертификатам, в том числе к максимальному сроку действия. Если члены CABF проголосуют за это предложение, то изменение будет применяться ко всем новым сертификатам, выданным 1 марта 2020 года или после этой даты.
Кроме того, в сентябре-октябре выйдут новые версии Chrome 77 и Firefox 70, которые лишат EV-сертификаты особого места в адресной строке браузера, как показано на КДПВ.
Ранее Google заявляла, что стремится сократить максимальный срок действия SSL-сертификатов до целевого показателя в 90 дней. Такое сокращение потребует от владельцев веб-сайтов полной автоматизации выдачи, переоформления и продления сертификатов. Нынешнее сокращение максимального срока — шаг в этом направлении.
Google считает, что только полная автоматизация действий с сертификатами позволит избавиться от нынешних проблем с безопасностью, которые часто объясняются человеческим фактором, например, администраторы забывают продлевать сертификаты.
Полная автоматизация — один из принципов на котором основана работа некоммерческого центра сертификации Let’s Encrypt. Он выдаёт бесплатные сертификаты всем желающим, но максимальный срок жизни сертификата
- ограничение ущерба от компрометированных ключей и неверно выпущенных сертификатов, так как они используются на меньшем промежутке времени;
- короткоживущие сертификаты поддерживают и поощряют автоматизацию, которая абсолютно необходима для простоты использования HTTPS. Если мы собираемся мигрировать всю Всемирную паутину на HTTPS, то вовсе нельзя ожидать ручного обновления сертификатов от администратора каждого существующего сайта. Как только выпуск и обновления сертификатов станет полностью автоматизированным, более короткие времена жизни сертификатов наоборот станут более удобными и практичными.
Google поддерживает такую позицию и даёт понять: даже если голосование CABF не примет предложенные изменения, компания намерена реализовать их де-факто в браузере. Вполне вероятно, что Chrome не будет принимать сертификаты со сроком действия больше 13 месяцев. Ранее компания уже продемонстрировала подобный пример «насаживания» стандартов, внедрив протокол Certificate Transparency.
Если такое произойдёт, то удостоверяющие центры могут продолжать выдачу 825-дневных SSL-сертификатов, которые совместимы со стандартом и будут приниматься во всех браузерах, кроме Chrome.
Наверное, не все владельцы доменов ещё готовы к внедрению 90-дневных сертификатов, поэтому Google действует постепенно. Уменьшение срока действия с 825 до 397 дней — вероятно, только начало.
Вы можете оставить свой голос за или против предлагаемых изменений в опросе по ссылке: https://www.surveymonkey.co.uk/r/SZ56V83
Кроме сокращения времени жизни сертификатов, Google вводит ещё одно изменение, которое касается сертификатов EV (Extended Validation). Начиная с версии Chrome 77 в сентябре 2019 года EV-сертификаты лишат дополнительного места в адресной строке браузера для отображения информации о компании. Похожее изменение планируется в десктопной версии Firefox 70, которая выйдет в октябре 2019 года.
Было:
Будет:

Дополнительная информация о владельце сертификата EV будет выводиться по нажатию на пиктограмму с замочком, но не в адресной строке.
Специалисты по дизайну интерфейсов и безопасности (группа Chrome Security UX) пришли к выводу, что «EV UI не обеспечивает защиту пользователей должным образом». Другими словами, пользователи не обращают внимания на информацию из EV-сертификатов. В результате ряд крупнейших сайтов интернета их вообще не используют, включая Google, YouTube, Twitter и Facebook.
Google отмечает, что «значок EV занимает ценное пространство экрана, может показывать поддельные названия компаний в пользовательском интерфейсе и мешает Chrome двигаться к нейтральной, а не положительной индикации защищённых соединений».
По логике специалистов Chrome Security UX, строка с EV-сертификатом — это положительная индикация TLS, в то время как более действенной с точки зрения воздействия на пользователей является нейтральная индикация. Поэтому в перспективе сайты с HTTPS будут лишены пиктограммы «замочка», а для сайтов без HTTPS будет отображаться предупреждение безопасности. Это подтолкнёт все сайты к установке SSL-сертификатов.
По мнению специалиста по безопасности Троя Ханта, удаление информации EV из адресной строки браузеров фактически хоронит данный тип сертификатов.
СПЕЦИАЛЬНЫЕ УСЛОВИЯ на PKI-решения для предприятий действуют до 30.11.2019 г. по промо-коду AL002HRFR для новых клиентов. Подробности уточняйте у менеджеров +7 (499) 678 2210, [email protected].
habr.com
валидные HTTPS-сертификаты для localhost / GlobalSign corporate blog / Habr
В наше время использование HTTPS становится обязательным для всех сайтов и веб-приложений. Но в процессе разработки возникает проблема корректного тестирования. Естественно, Let’s Encrypt и другие CA не выдают сертификаты для localhost.
Традиционно есть два решения.
- Самоподписанные сертификаты, сгенерированные через openssl или др. Вот самый простой способ сгенерировать приватный ключ и самоподписанный сертификат для localhost:
openssl req -x509 -out localhost.crt -keyout localhost.key \ -newkey rsa:2048 -nodes -sha256 \ -subj '/CN=localhost' -extensions EXT -config <( \ printf "[dn]\nCN=localhost\n[req]\ndistinguished_name = dn\n[EXT]\nsubjectAltName=DNS:localhost\nkeyUsage=digitalSignature\nextendedKeyUsage=serverAuth")
Но такой сертификат вызовет ошибки доверия в браузерах, потому что в доверенном хранилище отсутствует соответствующий центр сертификации. - Трюк с регистрацией нового домена типа localhost.example.com, который локально ресолвится в 127.0.0.1 (в /etc/hosts), с получением обычного сертификата для данного домена. Но такая махинация сомнительна с точки зрения безопасности — по крайней мере, для публичных сервисов подобный ресолвинг делать крайне не рекомендуется из-за возможной MiTM-атаки со сменой на враждебный IP-адрес. Если ограничиться только локальной машиной, то может это и подходящий вариант, хотя тоже возникают некоторые сомнения. К тому же, такой сертификат могут отозвать. В любом случае, есть вариант проще и безопаснее (см. ниже).
Речь идёт о mkcert — простой утилите для генерации локально-доверенных сертификатов с собственным центром сертификации. Она работает под всеми ОС и не требует какой-то конфигурации.
Версия для Linux
Сначала нужно установить
certutil.sudo apt install libnss3-tools
-или-
sudo yum install nss-tools
-или-
sudo pacman -S nssзатем
brew install mkcertили собрать из исходников:
go get -u github.com/FiloSottile/mkcert
$(go env GOPATH)/bin/mkcertВерсия для macOS
brew install mkcert
brew install nss # if you use FirefoxВерсия для Windows
Под Windows можно скачать собранные бинарники либо воспользоваться одним из пакетных менеджеров: Chocolatey или Scoop.
choco install mkcert
-или-
scoop install mkcertНаличие локального центра сертификации — самое важное принципиальное отличие mkcert от openssl и самоподписанных сертификатов, потому что при запуске такого CA локально не возникает никаких ошибок доверия.
В принципе, запустить и настроить собственный CA можно и другими средствами, но это требует нетривиальных знаний и навыков. Здесь всё делает само собой, без всяких дополнительных ключей и настроек. Просто устанавливаем программу — и она автоматически создаёт локальный центр сертификации и прописывает его в доверенное хранилище системы и доверенное хранилище Firefox.
$ mkcert -install
Created a new local CA at "/Users/filippo/Library/Application Support/mkcert"
The local CA is now installed in the system trust store! ️
The local CA is now installed in the Firefox trust store (requires restart)!habr.com
Какой выбрать и как получить / 1cloud.ru corporate blog / Habr
20 июля компания Google объявила о том, что браузер Chrome перестает считать доверенными SSL-сертификаты, выданные центром сертификации (CA) WoSign и его дочерним предприятием StartCom. Как пояснили в компании, решение связано с рядом инцидентов, не соответствующим высоким стандартам CA, — в частности, выдаче сертификатов без авторизации со стороны ИТ-гиганта.Чуть ранее в этом году также стало известно, что организации, ответственные за выдачу сертификатов, должны будут начать учитывать специальные DNS-записи. Эти записи позволят владельцам доменов определять «круг лиц», которым будет дозволено выдавать SSL/TLS-сертификаты для их домена.
Все эти решения в какой-то степени связаны с увеличением числа хакерских атак и фишинговых сайтов. Зашифрованные соединения с веб-сайтами по HTTPS приобретают всё большее распространение в интернете. Сертификаты не только позволяют зашифровать данные, пересылаемые между браузером и веб-сервером, но и удостоверить организацию, которой принадлежит сайт. В сегодняшнем материале мы посмотрим, какие виды сертификатов бывают и коснемся вопросов их получения.
 / Flickr / montillon.a / CC
/ Flickr / montillon.a / CC
Все SSL-сертификаты используют одинаковые методы защиты данных. Для аутентификации применяются асимметричные алгоритмы шифрования (пара открытый — закрытый ключ), а для сохранения конфиденциальности — симметричные (секретный ключ). Однако при этом они различаются по методу проверки: любой сертификат должен быть верифицирован центром сертификации, дабы удостовериться, что он принадлежит корректному и авторизованному сайту. Выделяют несколько видов сертификатов.
Первый тип сертификатов — это сертификаты с проверкой домена (Domain Validated). Они подходят для некоммерческих сайтов, поскольку подтверждают только обслуживающий сайт веб-сервер, на который осуществлён переход. DV-сертификат не содержит идентифицирующей информации в поле имени организации. Обычно там числится значение «Persona Not Validated» или «Unknown».
Для проверки лица запросившего сертификат центр сертификации высылает письмо на электронный адрес, связанный с доменным именем (например, [email protected]). Это делается для того, чтобы удостовериться, что лицо, запросившее сертификат, действительно является владельцем доменного имени. Компании Google не нужно доказывать общественности, что www.google.com принадлежит ей, поэтому она вполне может использовать простые сертификаты с проверкой домена (однако ИТ-гигант все равно использует OV-сертификаты, о которых далее).
Другие варианты верификации — добавление TXT-записи в DNS или размещение на сервере специального файла, который может быть прочитан CA. Этот вид сертификата самый дешевый и популярный, но не считается полностью безопасным, поскольку содержит информацию лишь о зарегистрированном доменном имени. Поэтому они часто используются для защиты во внутренних сетях или на небольших веб-сайтах.
Второй тип сертификатов носит название Organization Validated, или сертификаты с проверкой организации. Они более надежны, по сравнению с DV, поскольку дополнительно подтверждают регистрационные данные компании-владельца онлайн-ресурса. Всю необходимую информацию компания предоставляет при покупке сертификата, а CA затем напрямую связывается с представителями организации для её подтверждения.
Третий тип — это Extended Validation, или сертификат с расширенной проверкой, который считается самым надежным. Впервые появился в 2007 году и нужен веб-сайтам, которые проводят финансовые транзакции с высоким уровнем конфиденциальности. В этом случае целая адресная строка браузера будет выделяться зеленым цветом (поэтому их и называют «с зеленой строкой»). Плюс в зеленой области будет указано название компании.
О том, как разные браузеры информируют пользователей о наличии того или иного сертификата можно почитать тут.
Отметим, что если для совершения платежей и обработки транзакций пользователь перенаправляется на сторонний сайт, подтверждённый сертификатом с расширенной проверкой, то в этом случае хватит обычных сертификатов OV.
EV-сертификаты полезны, если необходимо «жестко» связать домен с физической организацией. Например, Bank of America и домен bankofamerica.com. В этом случае сертификат с проверкой организации гарантирует, что ресурс действительно принадлежит банку, куда пользователь может физически занести свои деньги — это как минимум удобно для пользователей.
Более того, EV-сертификаты защищают от атак с использованием фишинговых сайтов, как это было в случае с Mountain America Credit Union. Злоумышленники сумели получить легальный SSL-сертификат для копии сайта кредитной организации. Дело в том, что банк использовал доменное имя macu.com, а атакующие использовали имя mountain-america.net и при подаче заявки «вывесили» невинно выглядящий сайт. После получения сертификата сайт был заменен на фишинговый ресурс. EV-сертификаты серьезно затрудняют выполнение подобного «фокуса» — как минимум адрес виновника становится сразу известен.
Выдавая сертификаты типа OV или EV, сертификационный центр должен убедиться, что компания, получающая сертификат, действительно существует, официально зарегистрирована, имеет офис, а все указанные контакты — рабочие. Оценка организации начинается с проверки её официальной государственной регистрации. На территории России это выполняется с помощью реестра юридических лиц, представленного на сайте ФНС.
После получения заявки на сертификат, CA присылает бланки с вопросами об организации, которые нужно заполнить и подписать. Свои подписи и печати ставят руководитель компании и главный бухгалтер. После чего отсканированные документы отправляются обратно в центр сертификации, где их проверяют по идентификаторам ЕГРЮЛ и ИНН.
Если предоставленные данные полностью удовлетворяют сотрудников сертификационного центра, то выдается сертификат. Если же потребуется провести легализацию документов, то придется отправить по электронной почте в центр сертификации отсканированные изображения запрошенных документов.
Предварительно стоит уточнить, требуется ли перевод этих документов и нотариальное удостоверение перевода, а также требуется ли удостоверение нотариуса апостилем. Вместо апостиля для подтверждения полномочий нотариуса, можно сообщить центру сертификации соответствующую ссылку на сайте Федеральной нотариальной палаты. И перевод, и нотариальные услуги, и апостиль потребуют некоторых дополнительных расходов и организационных усилий, поэтому до подтверждения необходимости этих действий центром сертификации заниматься ими не стоит.
CA могут выдавать EV-сертификаты и государственным учреждениям, однако последние должны удовлетворять ряду требований. Во-первых, существование организации должно подтверждаться административно-территориальным образованием, в котором она оперирует. Во-вторых, организация не должна находиться в стране, где запрещена деятельность CA, выдающего сертификат. Также сама государственная структура не должна быть представлена в каком-либо из перечней запрещенных организаций.
При этом отметим, что также существуют международные агентства, которые могут проверять официальные документы компании и выступать удостоверителем её законного существования. Наиболее известным из таких агентств является Dun & Bradstreet. После проверки организации D&B выдаёт цифровой идентификатор — DUNS (Digital Universal Numbering System) — на который можно ссылаться для подтверждения легальности организации.
Оформление SSL-сертификата типа OV или EV потребует от организации, желающей его получить, некоторых расходов. Однако результатом всех затраченных усилий станет повышение репутации и уровня доверия клиентов к организации в интернете.
Цепочки сертификатов
Вообще, чтобы зашифровать данные, пересылаемые между веб-сервером и браузером пользователя, достаточно одного сертификата. Однако, если посмотреть на путь сертификации ресурса google.ru, можно увидеть, что их целых три.
При посещении многих сайтов, например, банков или железнодорожных касс, пользователи хотят уверенными не только в том, что соединение защищено, но и в том, что открывшийся сайт — правильный. Для удостоверения этого факта одного сертификата недостаточно. Нужно, чтобы третья сторона (центр сертификации) подтвердила, что для защиты соединения используется сертификат, выпущенный именно для этого сайта.
Если некто «Б» удостоверил личность «А», и вы доверяете «Б», то проблема решена.
Если же вы не знаете «Б», то он может сообщить, что его знает «В».
Длина цепочки удостоверений не ограничена. Главное, чтобы в ней оказался тот, кому доверяет пользователь. Более того, исторически и технологически сложилось так, что ряд центров сертификации получили наибольшее признание в ИТ-области. Поэтому было принято согласованное решение назвать их криптографические сертификаты корневыми и всегда доверять таким подписям.
Перечень корневых центров сертификации и их публичных ключей хранится на компьютере пользователя. Если цепочку последовательно подписанных сертификатов завершает корневой сертификат, все сертификаты, входящие в эту цепочку, считаются подтверждёнными.
Другие виды сертификатов
Напоследок хотелось бы сказать, что помимо обозначенной градации сертификатов — DV, OV, EV — существуют и другие типы сертификатов. Например, сертификаты могут отличаться по количеству доменов, на которые они выдаются. Однодоменные сертификаты (Single Certificate) привязываются к одному домену, указываемому при покупке. Мультидоменные сертификаты (типа Subject Alternative Name, Unified Communications Certificate, Multi Domain Certificate) будут действовать уже для большего числа доменных имен и серверов, но за каждое наименование, включаемое в список сверх обозначенного количества, придется доплачивать отдельно.
Еще существуют поддоменные сертификаты (типа WildCard), которые охватывают все поддомены указанного при регистрации доменного имени. Иногда могут потребоваться сертификаты, которые будут одновременно включать помимо доменов несколько поддоменов. В таких случаях стоит приобретать сертификаты типа Comodo PositiveSSL Multi-Domain Wildcard и Comodo Multi-Domain Wildcard SSL. Отметим, что в этом случае можно также приобрести обычный мультидоменный сертификат, в котором просто указать необходимые поддомены.
Получить SSL-сертификат можно и самостоятельно: пара ключей для этого получается через любой генератор, например, бесплатный OpenSSL. Такие защищенные каналы связи можно с легкостью использовать для внутренних нужд компании: для обмена между устройствами сети или приложениями. Однако для использования на внешнем веб-сайте необходимо покупать официальный сертификат. В этом случае браузеры не будут показывать сообщения о небезопасном соединении, а будут спокойны за пересылаемые данные.
P.S. Несколько материалов по теме из нашего блога:
habr.com
Делаем бесплатный SSL сертификат в 2017 году / Habr
Предисловие
Недавно я искал ssl сертификат для своего сайта но на Хабре было только инструкция для StartSSl который уже не поддерживают Google Chrome и MozillaFirefox. И здесь я бы хотел показать как сделать сертификат пошагово на собственном сервере.
Итак начнем
Создадим папку для ssl в корне.
mkdir /sslДалее зайдем в конфиги Apache
cd /etc/apache2/sites-availableСкачаем пример конфига.
sudo wget https://linode.com/docs/assets/apache2-roundcube.sample.confПоменяем владельца на root и права.
sudo chown root:root apache2-roundcube.sample.confsudo chmod 644 apache2-roundcube.sample.confИ редактируем.
nano apache2-roundcube.sample.confВ теге и
ServerAdmin меняем на webmaster@названиесайта.
ServerName меняем на название сайта.
DocumentRoot меняем на директорию где лежит сайт, у меня это:
/var/www/html/Все теги Directory удаляем кроме:
<Directory /var/www/roundcube>...</Directory>здесь меняем путь вместо /var/www/roundcube /var/www/html. И меняем путь к SSL сертификатам:
SSLCertificateFile /etc/apache2/ssl/webmail.example.com/apache.crt
SSLCertificateKeyFile /etc/apache2/ssl/webmail.example.com/apache.key
на
SSLCertificateFile /ssl/crt.crt SSLCertificateKeyFile /ssl/key.keyПример конфига:
# Apache2 vhost configuration sample for Roundcube
# https://linode.com/docs/email/clients/installing-roundcube-on-ubuntu-14-04/
<VirtualHost *:80>
# Virtual host configuration + information (replicate changes to *:443 below)
ServerAdmin [email protected]
ServerName uranius.pp.ua
DocumentRoot /var/www/html/
# ErrorLog /var/log/apache2/webmail.example.com/error.log
# CustomLog /var/log/apache2/webmail.example.com/access.log combined
# Permanently redirect all HTTP requests to HTTPS
RewriteEngine on
RewriteCond %{SERVER_PORT} !^443$
RewriteRule ^/(.*) https://%{HTTP_HOST}/$1 [NC,R=301,L]
</VirtualHost>
<IfModule mod_ssl.c>
<VirtualHost *:443>
# Virtual host configuration + information (replicate changes to *:80 above)
ServerAdmin [email protected]
ServerName uranius.pp.ua
DocumentRoot /var/www/html
# ErrorLog /var/log/apache2/webmail.example.com/error.log
# CustomLog /var/log/apache2/webmail.example.com/access.log combined
# SSL certificate + engine configuration
SSLEngine on
SSLCertificateFile /ssl/crt.crt
SSLCertificateKeyFile /ssl/key.key
# Roundcube directory permissions + restrictions
<Directory /var/www/html/>
Options -Indexes
AllowOverride All
</Directory>
</VirtualHost>
</IfModule>Переименуем файл
sudo mv apache2-roundcube.sample.conf uranius.pp.ua.confОтключем не нужные конфиги
sudo a2dissite 000-default.conf default-ssl.confВключаем необходимые модули.
sudo a2enmod deflate expires headers rewrite sslВключаем конфиг сайта.
a2ensite uranius.pp.ua.confА теперь самое интересное, получим сертификат. Идем на www.sslforfree.com. Вводим доменное имя и нажимаем получить. Далее скачиваем файл и загружаем его на сервер. Идем в папку, где лежит сайт и создаем директорию:
cd /var/www/html/mkdir .wellknowncd .wellknownmkdir acme-challengecd acme-challengeСтавим туда файл и нажимаем Download SSl Certificate. Скачиваем zip с сертификатами и загружаем на сервер в папку ssl в корне. Зайдем в папку и переименуем:
cd /sslmv certificate.crt crt.crtmv private.key key.keyИ сохраняем. Проверяем конфиги:
apachectl configtestОсталось только перезапустить сервер и сайт готов.
/etc/init.d/apache2 restarthabr.com
