Семантика — Учебник HTML — schoolsw3.com
❮ Назад Далее ❯
Что такое семантические элементы?
Семантический элемент четко описывает его значение как для браузера, так и для разработчика.
Примеры несемантических элементов: <div> и <span> — Ничего не говорит о его содержании.
Примеры семантических элементов: <form>, <table> и <article> — Четко определяет его содержание.
Поддержка браузеров
| Да | Да | Да | Да | Да |
Семантические элементы HTML5 поддерживаются во всех современных браузерах.
Кроме того, вы можете «выучить» как обращаються старые браузеры с «неизвестными элементами».
Читайте об этом в Поддержка браузеров HTML5.
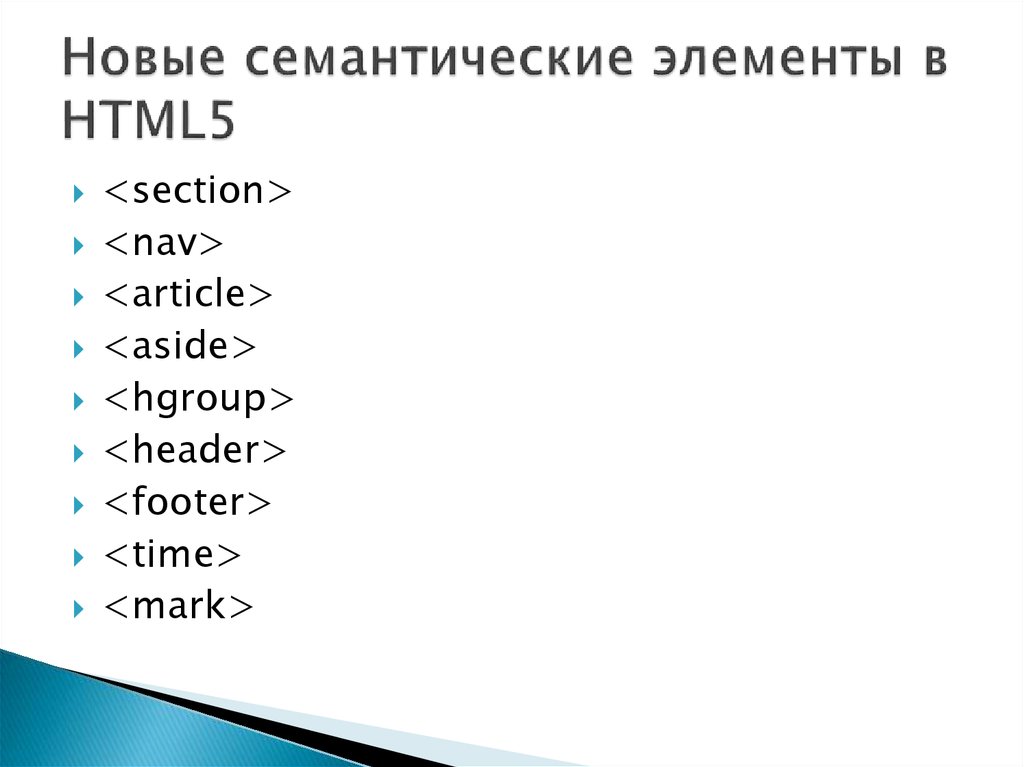
Новые семантические элементы в HTML5
Многие веб-сайты содержат код HTML как: <div> <div> <div>
для обозначения навигации, верхнего и нижнего колонтитулов.
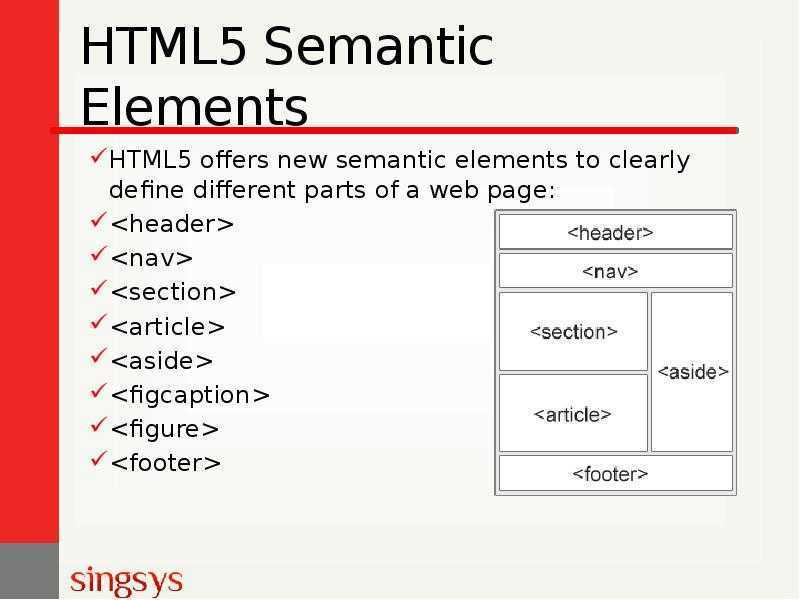
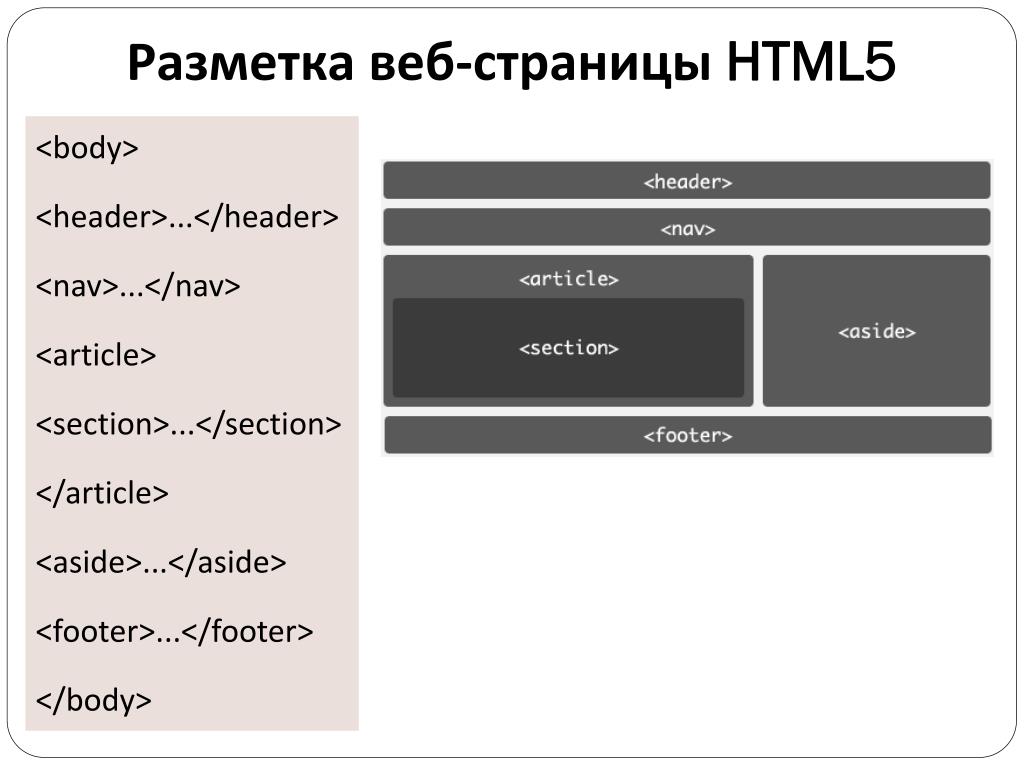
HTML5 предлагает новые семантические элементы для определения различных частей веб-страницы:
- <article>
- <aside>
- <details>
- <figcaption>
- <figure>
- <footer>
- <header>
- <main>
- <mark>
- <nav>
- <section>
- <summary>
- <time>
HTML5 <section>
Элемент <section> определяет раздел в документе.
Согласно документации HTML5 W3C: «section — это тематическая группа контента, обычно с заголовком.»
Домашняя страница обычно разделяется на разделы для введения, содержания и контактной информации.
Пример
<section>
<h2>WWF</h2>
<p>Всемирный Фонд природы (WWF)…</p>
</section>
Попробуйте сами »
HTML5 <article>
Элемент <article> задает независимое, автономное содержимое.
Статья должна иметь смысл сама по себе и ее можно читать независимо от остальной части веб-сайта.
Примеры того, где можно использовать элемент
- Сообщения форумов
- Блог
- Газетная статья
Пример
<article>
<h2>Что делает WWF?</h2>
<p>Миссия WWF — остановить деградацию естественной среды нашей планеты,
построить будущее, в котором люди заживут в гармонии с природой.</p>
</article>
Попробуйте сами »
Вложить <article> в <section> или наоборот?
Элемент <article> задает независимое, автономное содержимое.
Элемент <section> определяет раздел в документе.
Можем ли мы использовать определения, чтобы решить, как вложить эти элементы? Нет, мы не можем!
Итак, в интернете вы найдете страницы HTML с элементами <section> содержащих <article> elements и элементами <article> содержащих элемент <section> .
Вы также найдете страницы с элементами <section> содержащих элемент <section>, и элемент <article> содержащий элементы <article>.
Пример для газеты: Спорт <article>
<article>.
HTML5 <header>
Элемент <header> задает заголовок документа или раздела.
Элемент <header> должен использоваться в качестве контейнера для вводного содержимого.
Можно использовать несколько элементов <header> в одном документе.
В следующем примере определяется заголовок статьи:
Пример
<article>
<header>
<h2>Что делает WWF?</h2>
</header>
<p>Миссия WWF — остановить деградацию естественной среды нашей планеты ,
постройть будущее, в котором люди будут жить в гармонии с природой.</p>
</article>
Попробуйте сами »
HTML5 <footer>
Элемент <footer> задает нижний колонтитул для документа или раздела.
Элемент <footer> должен содержать информацию о содержащем его элементе.
Нижний колонтитул обычно содержит автор документа, информацию об авторских правах, ссылки на правила пользования, контактная информация и т. д.
Можно использовать несколько элементов <footer> в одном документе.
Пример
<footer>
<p>Автор: Щипунов Андрей</p>
<p>Контактная информация: <a href=»mailto:[email protected]»>
[email protected]</a>.</p>
</footer>
Попробуйте сами »
HTML5 <nav> /h3>
Элемент <nav> определяет набор навигационных ссылок.
Обратите внимание, что не все ссылки документа должны быть внутри элемента <nav> предназначен только для основного блока навигационных ссылок.
Пример
<nav>
<a href=»/html/»>HTML</a> |
<a href=»/css/»>CSS</a> |
<a href=»/js/»>JavaScript</a> |
<a href=»/jquery/»>jQuery</a>
</nav>
Попробуйте сами »
HTML5 <aside>
Элемент <aside> определяет некоторое содержимое aside из контента, в который он помещен (например, боковая панель).
Содержимое <aside> должно быть связано с окружающим контентом.
Пример
<p>Моя семья, посетили центр Epcot этим летом.</p>
<aside>
<h5>Центр Epcot</h5>
<p>Epcot — это тематический парк в Диснейуорлде, штат Флорида.</p>
</aside>
Попробуйте сами »
HTML5 <figure> и<figcaption>
Цель подписи к рисунку — добавить визуальное объяснение к изображению.
В HTML5 изображение и заголовок можно сгруппировать в элементе <figure>
Пример
<figure>
<img src=»pic_mountain.jpg» alt=»Пульпит Рок»>
<figcaption>Рис. 1. — Прекестулен, Норвегия.</figcaption>
</figure>
Попробуйте сами »
Элемент <img> определяет изображение, элемент <figcaption> определяет заголовок.
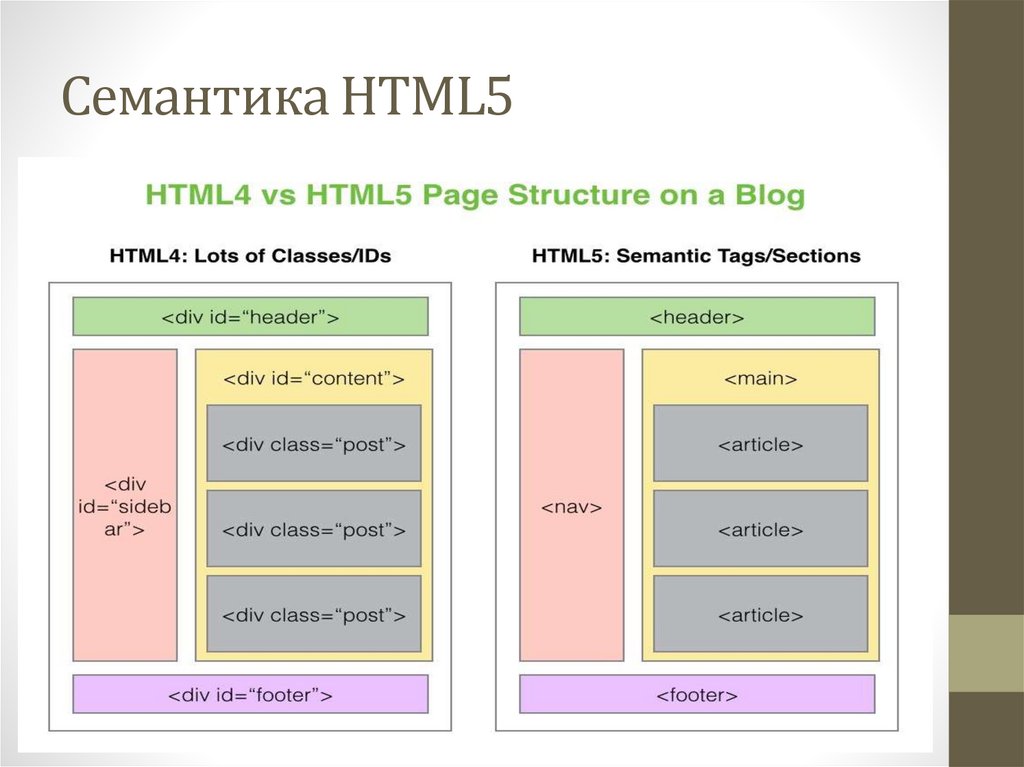
Почему семантические элементы?
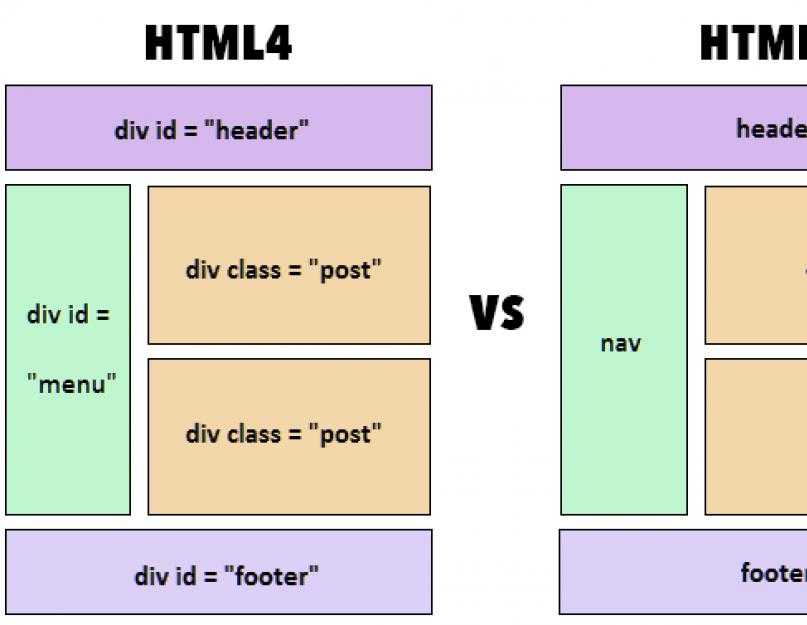
В HTML4 разработчики использовали собственные имена id/class для стилизации элементов: header, top, bottom, footer, menu, navigation, main, container, content, article, sidebar, topnav и т. д.
Это сделало невозможным для поисковых систем определить правильный контент веб-страницы.
Новые элементы HTML5 (<header> <footer> <nav> <section> <article>), станет легче выполнить.
Согласно W3C, семантический веб: «Позволяет совместно и повторно использовать данные между приложениями, предприятиями и сообществами.»
Семантические элементы в HTML5
Ниже приведен алфавитный список новых семантических элементов в HTML5.
Ссылка к нашему полному Справочнику HTML5.
| Тег | Описание |
|---|---|
| <article> | Определение статьи |
| <aside> | Определяет содержимое aside из содержимого страницы |
| <details> | Определяет дополнительные сведения, которые пользователь может просмотреть или скрыть |
| <figcaption> | Определяет заголовок для элемента <figure> |
| <figure> | Указывает автономный контент, например иллюстрации, диаграммы, фотографии, списки кодов и т. д. д. |
| <footer> | Определяет нижний колонтитул для документа или раздела |
| <header> | Задает заголовок для документа или раздела |
| <main> | Определяет основное содержание документа |
| <mark> | Определяет маркированный / выделенный текст |
| <nav> | Определяет ссылки навигации |
| <section> | Определяет раздел в документе |
| <summary> | Определяет видимый заголовок элемента <details> |
| <time> | Определяет дату/время |
❮ Назад Далее ❯
HTML5 | Семантические элементы
Веб-программирование — HTML5 — Семантические элементы
За почти два десятилетия существования Интернета веб-сайты претерпели значительные изменения. Но больше всего удивляют не масштабы изменения Интернета, а то, как хорошо сохранились древние элементы HTML. По существу, веб-разработчики создают современные веб-сайты, используя такой же набор элементов, что и десять лет тому назад.
Но больше всего удивляют не масштабы изменения Интернета, а то, как хорошо сохранились древние элементы HTML. По существу, веб-разработчики создают современные веб-сайты, используя такой же набор элементов, что и десять лет тому назад.
Один элемент в особенности — скромный <div>, является краеугольным камнем каждой современной веб-страницы. С помощью элементов <div> в документе HTML можно разместить колонтитулы, боковые панели, панели навигации и многое другое. Добавив хорошую щепотку CSS-форматирования, эти секции можно превратить в блоки с границами или затененные колонки и поместить каждый из них точно в требуемом месте.
Форматирование страниц с применением элемента <div> и таблиц стилей — метод прямолинейный, мощный и гибкий. Но не прозрачный. Это означает, что изучение разметки другого разработчика требует определенных усилий в том, чтобы разобраться в каждом элементе <div> и целиком во всей странице. Чтобы понять логику разметки, необходимо перескакивать туда и обратно между разметкой, таблицами стилей и отображением страницы в браузере. С таким затруднением вам придется столкнуться при рассмотрении более-менее сложной веб-страницы любого разработчика, хотя, скорее всего, вы применяете такие же методы для создания своих веб-страниц.
С таким затруднением вам придется столкнуться при рассмотрении более-менее сложной веб-страницы любого разработчика, хотя, скорее всего, вы применяете такие же методы для создания своих веб-страниц.
Эта ситуация заставила разработчиков задуматься, нельзя ли заменить элемент <div> чем-либо лучшим? Чем-то, что работало бы подобно <div>, но было бы более осмысленным. Чем-то, что помогло бы отделить боковые панели от заголовков, а рекламные панели от меню. Стандарт HTML5 позволяет сделать эту мечту реальностью, предоставляя набор новых элементов для структурирования страниц.
Что такое семантические элементы?
Новые семантические элементы HTML5 позволяют улучшить структуру веб-страницы, добавляя смысловое значение заключенному в них содержимому. Например, новый элемент <time> обозначает действительную дату или время веб-страницы. Вот самый простой пример использования этого элемента:
Регистрация начнется <time>2012-11-12</time>.
В браузере эта разметка отображается как обычный текст «Регистрация начнется 2012-11-25».
Здесь важно понимать то обстоятельство, что элемент <time> не обладает никакими встроенными возможностями форматирования. По сути, ничто не говорит устройству для чтения веб-страниц о том, что дата в коде страницы заключена в дополнительный элемент. Хотя к элементу <time> можно добавить дополнительное форматирование с помощью таблицы стилей, по умолчанию он ничем не отличается от обычного текста.
В данном случае, элемент <time> предназначен содержать одну единицу информации. Но большинство семантических элементов HTML5 не такие: они служат для обозначения блоков содержимого большего размера. Например, элемент <nav> обозначает набор ссылок для перемещения по содержимому, элемент <footer> в коде обрамляет нижний колонтитул страницы и т.д.
Хотя семантические элементы наименее впечатляющие из новых возможностей HTML5, они составляют одну из самых больших групп. По сути, большинство новых элементов HTML5 является семантическими элементами.
По сути, большинство новых элементов HTML5 является семантическими элементами.
Все семантические элементы имеют одну общую отличительную особенность: они по существу ничего не делают. В противоположность, элемент <video>, например, вставляет в веб-страницу полноценный видеоплеер. Зачем же тогда утруждать себя использованием набора новых элементов, которые никак не изменяют внешний вид веб-страницы? Этому есть несколько хороших причин:
Более удобное редактирование и сопровождение. Разметка традиционной HTML-страницы может быть трудной для понимания. Чтобы понять общую структуру и значение отдельных блоков страницы, часто приходится исследовать ее таблицу стилей. А использование семантических элементов HTML5 позволяет разработчику предоставить в разметке страницы дополнительную информацию о ее структуре. Это облегчит вам жизнь, когда потребуется редактировать эту страницу через несколько месяцев, и будет еще более кстати, если вашу работу придется редактировать кому-то другому.

Доступность. Одной из ключевых тем в сфере современного веб-дизайна является создание доступных страниц, т. е. страниц, которые пользователи могут просматривать и перемещаться по ним с помощью программ-ридеров и вспомогательных средств.
Оптимизация поисковых движков. Поисковые движки наподобие Google или Yandex используют мощные поисковые роботы — автоматизированные программы, которые методически обходят Интернет и просматривают все страницы, которые они могут найти — для сканирования содержимого веб-страниц и составления для них указателей в своих поисковых базах данных.
Чем лучше Google понимает вашу веб-страницу, тем больше шансов, что он сможет сопоставить ее содержимое с поисковым запросом, и тем больше шансов, что ваша веб-страница будет отображена в результатах чьего-либо поиска. В настоящее время поисковые роботы уже проверяют на наличие некоторых семантических элементов HTML5, чтобы собрать всю возможную информацию об индексирующих их веб-страницах.

Из всего этого можно сделать следующий вывод: правильно используя семантические элементы, можно создавать более аккуратные и понятные веб-страницы, готовые для работы со следующим поколением браузеров и веб-приложений.
Модифицирование традиционной HTML-страницы
Легче всего начать знакомство с новыми семантическими элементами, а также обучаться их применению для структурирования страницы на классическом HTML-документе и вставить в него некоторые облагораживающие элементы HTML5. На рисунке ниже показан первый пример, который вы можете попробовать реализовать:
Это простая, самодостаточная веб-страница, содержащая статью, хотя другие типы содержимого (например, сообщения блогов, описание продукта или короткий рассказ) вполне бы подошли для этих целей.
Структурирование страницы старым способом
Отформатировать страницу, показанную на рисунке, можно несколькими разными способами. К счастью, в этом примере применены самые передовые подходы HTML, поэтому в разметке нет ни намека на средства форматирования. В ней нет ни элементов для полужирного или курсивного начертания, ни вставляемых в строку разметки стилей и определенно ничего похожего на такое уродство, как устаревший элемент <font>. Вместо этого документ аккуратно отформатирован посредством связи с внешней таблицей стилей.
В ней нет ни элементов для полужирного или курсивного начертания, ни вставляемых в строку разметки стилей и определенно ничего похожего на такое уродство, как устаревший элемент <font>. Вместо этого документ аккуратно отформатирован посредством связи с внешней таблицей стилей.
В следующем листинге приводится сокращенная версия разметки:
<div>
<h2>Язык C#</h2>
<p>Краткое описание языка</p>
<p>взято на Лурке</p>
</div>
<div>
<p><span>C#</span> («Си-шарп» ...</p>
<p>...</p>
<h3>История</h3>
<p>...</p>
<h3>Анти-история</h3>
<p>...</p>
</div>
<div>
<p>Содержимое доступно в соответствии с лицензией Creative Commons Атрибуция.</p>
<p>
<a href="#">О нас</a>
<a href="#">Контакты</a>
</p>
<p>Copyright © 2013</p>
</div>В хорошо написанной, традиционной HTML-странице (подобной этой) большинство работы по форматированию отдается на откуп таблице стилей посредством контейнеров <div> и <span>. Элемент <span> позволяет форматировать отрывки текста внутри другого элемента. А элемент <div> — целые блоки содержимого, и устанавливает общую структуру страницы.
Элемент <span> позволяет форматировать отрывки текста внутри другого элемента. А элемент <div> — целые блоки содержимого, и устанавливает общую структуру страницы.
В данном случае перед таблицей стилей стоит легкая задача форматирования. Для всей страницы установлена максимальная ширина в 1000 пикселов, чтобы текст не отображался длинными строками на широкоформатных мониторах. Верхний колонтитул помешен в блок синего цвета, содержимое отцентрировано:
body {
font-family: "Lucida Sans Unicode", "Lucida Grande", Verdana, sans-serif;
max-width: 1000px;
margin:0 auto;
}
/* Форматируем элемент <div>, который представляет верхний колонтитул
(как блок с рамкой и синей заливкой) */
.Header {
background-color: #7695FE;
border: thin #336699 solid;
padding: 10px;
margin: 10px;
text-align: center;
}
/* Форматируем все заголовки <hl> в элементе <div>
верхнего колонтитула (заголовок статьи) и т. д */
.Header h2 {
margin: 0px;
color: white;
font-size: xx-large;
}
.Header .Teaser {
margin: 0px;
font-weight: bold;
}
.Header .Byline {
font-style: italic;
font-size: small;
margin: 0px;
}
.Content {
font-size: medium;
font-family: Cambria, Cochin, Georgia, Times, "Times New Roman", serif;
padding-top: 20px;
padding-bottom: 5px;
padding-left: 50px;
padding-right: 50px;
line-height: 120%;
}
.Content .LeadIn {
font-weight: bold;
font-size: large;
font-variant: small-caps;
}
.Content h3 {
color: #24486C;
margin-bottom: 2px;
font-size: medium;
}
.Content p {
margin-top: 0px;
}
.Footer {
text-align: center;
font-size: x-small;
}
.Footer .Disclaimer {
font-style: italic;
}
.
д */
.Header h2 {
margin: 0px;
color: white;
font-size: xx-large;
}
.Header .Teaser {
margin: 0px;
font-weight: bold;
}
.Header .Byline {
font-style: italic;
font-size: small;
margin: 0px;
}
.Content {
font-size: medium;
font-family: Cambria, Cochin, Georgia, Times, "Times New Roman", serif;
padding-top: 20px;
padding-bottom: 5px;
padding-left: 50px;
padding-right: 50px;
line-height: 120%;
}
.Content .LeadIn {
font-weight: bold;
font-size: large;
font-variant: small-caps;
}
.Content h3 {
color: #24486C;
margin-bottom: 2px;
font-size: medium;
}
.Content p {
margin-top: 0px;
}
.Footer {
text-align: center;
font-size: x-small;
}
.Footer .Disclaimer {
font-style: italic;
}
. Footer p {
margin: 3px;
}
Footer p {
margin: 3px;
}Структурирование страницы с помощью HTML5
Элемент <div> — основное средство современного веб-дизайна. Это контейнер общего назначения, с помощью которого можно форматировать любую часть веб-страницы. Недостатком элемента <div> является то, что он не предоставляет никакой информации о странице. Встретив в разметке элемент <div>, вы (или браузер, средство разработки, скрин-ридер, поисковый робот и т. п.) понимаете, что нашли отдельный блок страницы, но не знаете назначение этого блока.
Чтобы исправить такую ситуацию, в HTML5 некоторые элементы <div> можно заменить более описательными семантическими элементами. Эти семантические элементы действуют в точности таким же образом, как и элемент <div>: они группируют часть разметки в блок, но не выполняют никаких собственных операций над содержимым блока; они также предоставляют «стилевую зацепку», позволяющую присоединять форматирование. Но кроме всего этого, они также добавляют в страницу семантический смысл.
Далее приводится разметка страницы, показанной на рисунке выше, но с применением новых элементов. В частности, два элемента <div> заменены HTML5-элементами <header> и <footer>:
<header> <h2>Язык C#</h2> ... </header> <div> ... </div> <footer> ... </footer>
Соответственно изменятся и селекторы стилей CSS:
header {
background-color: #7695FE;
border: thin #336699 solid;
padding: 10px;
margin: 10px;
text-align: center;
}
header h2 {
/* ... */
}
/* ... */
footer {
text-align: center;
font-size: x-small;
}
footer .Disclaimer {
font-style: italic;
}
footer p {
margin: 3px;
}Оба подхода одинаково действенные. Такая гибкость, без необходимости следовать жестким правилам, в HTML5 присуща многим решениям по разработке веб-страниц.
Обратите внимание на блок <div>, оставшийся в содержимом. Это вполне допустимо, т.к. HTML5-страницы часто содержат смесь семантических элементов и более общего контейнера <div>. Так как в HTML5 не существует отдельного элемента для содержимого, такого как, например, <content>, то значение обычного элемента <div> остается понятным.
Наконец, есть еще один элемент, который стоит добавить в этот пример. Это элемент <article>, который представляет завершенную, самодостаточную единицу содержимого, например запись в блоге или новостную заметку. Элемент <article> обрамляет заголовок, строку с именем автора и основное содержимое. Добавив элемент <article> к разметке, получим следующую структуру:
<article>
<header>
<h2>Язык C#</h2>
...
</header>
<div>
...
</div>
<footer>
...
</footer>
</article>Конечная структура страницы показана на рисунке:
Хотя новая разметка отображается в браузере точно так же, как и старая, сама разметка содержит довольно много дополнительной информации. Например, заглянувший на ваш сайт поисковый робот по элементу <article> может быстро разобраться, где находится содержимое страницы, а по элементу <header> — где заголовок содержимого. Элемент <footer> не будет представлять для него интереса.
Например, заглянувший на ваш сайт поисковый робот по элементу <article> может быстро разобраться, где находится содержимое страницы, а по элементу <header> — где заголовок содержимого. Элемент <footer> не будет представлять для него интереса.
В предыдущем примере мы удачно применили элемент <header>. Но кроме этого элемента в HTML5 добавлен еще один элемент для работы с заголовками: <hgroup>. Официальные правила его применения следующие.
Прежде всего, для обычных отдельных верхних колонтитулов, не имеющих специального содержимого, вполне подойдет один из пронумерованных элементов заголовка — <h2>, <h3>, <h4> и т.д. А заголовок и его подзаголовок можно вместе обернуть в элемент <hgroup> (но в таком случае не пытайтесь втиснуть туда что-либо другое, кроме пронумерованных элементов заголовка).
Увесистый верхний колонтитул, т.е. включающий кроме заголовка еще какое-то содержимое (например, краткое содержание статьи, дату публикации, имя автора, изображение или ссылки на подтемы), можно обернуть в элемент <header>:
<header>
<hgroup>
<h2>Язык C#</h2>
<h3>Краткое описание языка</h3>
</hgroup>
<p>взято на Лурке</p>
</header>Это, конечно же, несколько модифицированное содержимое из предыдущего примера: вместо элемента <р> подзаголовок обозначен элементом <h3>.
С первого взгляда такая разметка может показаться потенциально сбивающей с толку. С точки зрения структуры она могла бы подразумевать, что все последующее содержимое является частью подраздела, который начинается с заголовка второго уровня, что не имеет особого смысла. В конце концов, кому нужна статья, состоящая целиком из одного большого подраздела? И даже если такая структура не влияет на отображение страницы в браузере, она меняет принцип создания схемы документа браузерами и другими инструментами.
К счастью, эта проблема решается автоматически элементом <hgroup>. В структурном аспекте он обращает внимание только на заголовки верхнего уровня (в данном случае это <h2>). Другие заголовки отображаются в браузере, но они не включаются в схему документа. Такое поведение вполне логично, т. к. эти заголовки предназначены для обозначения подзаголовков, а не подразделов.
Вставка рисунков с помощью элемента <figure>
Многие веб-страницы оформляются изображениями. Но концепт рисунка несколько иной, чем изображения. Спецификация HTML5 советует рассматривать рисунки во многом подобно рисункам в книге, иными словами, изображение, отдельное от текста, но на которое в тексте делаются ссылки.
Но концепт рисунка несколько иной, чем изображения. Спецификация HTML5 советует рассматривать рисунки во многом подобно рисункам в книге, иными словами, изображение, отдельное от текста, но на которое в тексте делаются ссылки.
В общем, рисунки размещаются как плавающие объекты, т.е. их вставляют в первое удобное место в тексте, вместо того чтобы закреплять возле конкретного слова или элемента. Часто рисунки снабжены подписями, которые плавают вместе с ними.
В следующем листинге показан пример разметки HTML, которая добавляет рисунок к статье с помощью стандартного синтаксиса:
<div>
<img src="image.jpg" alt="C-Sharp" />
<p>Язык для промышленной разработки на платформе .NET Framework</p>
</div>В разметке подразумевается, что для размещения рисунка используется правило в таблице стилей, которое также устанавливает поля, управляет форматированием подписи к рисунку и, необязательно, создает вокруг него рамку. В следующем листинге приведен пример такого правила:
В следующем листинге приведен пример такого правила:
/* Форматируем блок плавающего рисунка. */
.FloatFigure {
float:left;
margin-left:0px;
margin-top:0px;
margin-right:20px;
margin-bottom:0px;
}
/* Форматирует текст подписи к рисунку */
.FloatFigure p {
max-width:225px;
font-size:small;
font-style:italic;
margin-bottom:5px;
}Если вам уже приходилось раньше создавать подобный код для вставки рисунка то, возможно, будет интересно узнать, что HTML5 предоставляет новые семантические элементы, которые идеальным образом подходят для данного типа задач. В частности, вместо использования банального элемента <div> для контейнера рисунка можно использовать элемент <figure>. А текст подписи к рисунку помещается в элемент <figcaption> внутри элемента <figure> следующим образом:
<figure>
<img src="image. jpg" alt="C-Sharp" />
<figcaption>Язык для промышленной разработки на платформе .NET Framework</figcaption>
</figure>
jpg" alt="C-Sharp" />
<figcaption>Язык для промышленной разработки на платформе .NET Framework</figcaption>
</figure>Добавление боковой панели с помощью элемента <aside>
Новый элемент <aside> представляет содержимое, которое по смыслу связано с окружающим его текстом. Например, его можно использовать как врезку в печатной работе, чтобы ввести связанную тему или развить вопрос, исследуемый в основном документе. Логично применять элемент <aside> также в случаях, когда нужно где то примостить блок объявлений, несколько ссылок на связанное содержимое или даже броскую цитату во врезке.
Этот эффект можно с легкостью создать с помощью хорошо приработанного элемента <div>, но элемент <aside> предоставляет более осмысленный способ делать разметку того же самого содержимого:
<aside> <img src="quotes_start.png"> Большинство хороших программистов делают свою работу не потому, что ожидают оплаты или признания, а потому что получают удовольствие от программирования.<img src="quotes_end.png"> </aside>
В этот раз таблица стилей врезает плавающую цитату справа:
aside {
float: right;
max-width: 300px;
border-top: thin black solid;
border-bottom: thick black solid;
font-size: 20px;
line-height: 130%;
font-style: italic;
padding-top: 5px;
padding-bottom: 5px;
margin-left: 15px;
margin-bottom: 10px;
}
aside img {
width:40px;
height:30px;
vertical-align: bottom;
}Создание навигационных ссылок с помощью элемента <nav>
HTML5 позволяет создавать средства навигации по сайту с помощью семантического элемента <nav>. Элемент <nav> служит оболочкой для блока ссылок, указывающих на тематические разделы текущей страницы или на другие страницы веб-сайта.
Большинство страниц имеет несколько блоков <nav>. Но не все ссылки требуется помещать в блоки <nav>, обычно этот блок резервируется для самых больших и наиболее важных разделов навигации страницы. Ниже показан пример использования этого элемента:
Ниже показан пример использования этого элемента:
<nav>
<ul>
<li><a href="">Ссылка 1</a></li>
<li><a href="">Ссылка 2</a></li>
<li><a href="">Ссылка 3</a></li>
</ul>
</nav>nav {
margin:10px;
max-width:1000px;
background-color:#FF6633;
text-align:center;
}
nav ul {
list-style:none;
display: inline-block;
}
nav ul li {
float:left;
margin:0px 10px 0px 10px;
}
nav ul a {
text-decoration:none;
display:block;
color:#FFFFFF;
}Создание разворачиваемых блоков с помощью элементов <details> и <summary>
Несомненно, вы часто видели на веб-сайтах разворачиваемые блоки, разделы содержимого, которые можно показать или скрыть, щелкнув на заголовке. Создание разворачиваемого блока является одним из самых легких трюков веб-дизайна, который можно провернуть с помощью базового сценария JavaScript. Нужно просто отреагировать на щелчок по заголовку и изменить параметры стиля, чтобы скрыть блок.
Нужно просто отреагировать на щелчок по заголовку и изменить параметры стиля, чтобы скрыть блок.
В этом отношении представляет интерес то обстоятельство, что HTML5 добавляет два семантических элемента, предназначенных для автоматизации этого поведения. Идея заключается в том, что разворачиваемый блок вставляется в элемент <details>, а заголовок блока — в элемент <summary>. Получим разметку наподобие следующей:
<details>
<summary>Блок №1</summary>
<p>Создание разворачиваемых блоков с помощью элементов details и summary</p>
</details>Браузеры, которые поддерживают эти элементы, показывают только заголовок и какую-либо безделицу типа небольшого треугольничка рядом с заголовком. Когда пользователь щелкает по заголовку, блок разворачивается, показывая все свое содержимое. Браузеры без поддержки элементов <details> и <summary> покажут все содержимое с самого начала, не предоставляя пользователю никакой возможности свернуть его.
Отношение веб-разработчиков к элементам <details> и <summary> несколько противоречивое. Многие из них считают, что эти элементы не совсем семантические, т.е. они имеют дело больше со стилем, чем с логической структурой.
Но пока лучше всего избегать использования элементов <details> и <summary> из-за низкого уровня их поддержки браузерами. Хотя можно было бы написать обходное JavaScript-решение для браузеров, не поддерживающих этих элементов, но для этого потребуется больше усилий, чем для написания нескольких строк JavaScript для выполнения операций сворачивания/разворачивания самостоятельно и к тому же на любом браузере.
семантических элементов HTML5 | Могу ли я использовать… Таблицы поддержки для HTML5, CSS3 и т. д.
Могу ли я использовать
Поиск?
Семантические элементы HTML5
— ЛСГлобальное использование
97,08% + 2,09% «=» 99,17%
HTML5 предлагает несколько новых элементов, в первую очередь для семантических целей. Элементы включают в себя:
Элементы включают в себя: Раздел , Статья , в стороне , заголовок , нижний колонтитул , NAV , Рис. , Figure Caption , Time , , & .
Chrome
- 4 - 5: Частичная поддержка
- 6 - 25: Частичная поддержка
- 26 - 110: Поддерживается
- 111: Поддерживается
- 112 - 114: поддержан
EDGE
- 88888888888888888888888888888888888888888888 8. 11058888888888888888888888 8.
- 88888888888888888 8. 110038888888888888 8. Поддерживается
- 111: поддержан
Safari
- 01% - Partial support"> 3.1 - 4: Частичная поддержка
- 5 - 6: Частичная поддержка
- 6.1 - 16,3: Поддержка
- 16.4: поддержка 0 16.5 -5.5 -5.5 - 5.5 - 5.5 - 5.5 - 5.5 - 5.5 - 5.5 - 5.5 - 5.5 - 5.5 - 5.5 - 5.5 - 50015.
- 2: не поддерживается
- 3 - 3,6: Частичная поддержка
- 4 - 20: Частичная поддержка
- 21 - 110: Поддерживается
- 111: Поддерживается
- 112 - 113: поддержан
- 112 - 113: поддержано
IE
- 5.5: Не поддерживается
- 6- 8: 8: 8: 8: 8: 8: 8: 8: 8: 8: 8: 8: 8: 8: 8: 8: 8: 8: 8: 8: 8: не поддерживает
- 6- Полифилл доступен)
- 9 - 10: Частичная поддержка
- 11: Частичная поддержка
Chrome для Android
- 111: поддержан
Safari на IOS
- 3,2: Partiation Happori
- 44444444444444444444444444444 4.
 444444444444444444444444 400444444444444444 4004 40044444444444444 400444444444444 4004444444444 40044 4004444444444 4. 4001
444444444444444444444444 400444444444444444 4004 40044444444444444 400444444444444 4004444444444 40044 4004444444444 4. 4001 - 7 - 16.3: Supported
- 16.4: Supported
- 16.5: Supported
Samsung Internet
- 4 - 19.0: Supported
- 20: Supported
Opera Mini
- all: Partial support
Opera Mobile
- 10: Частичная поддержка
- 11 - 12.1: Частичная поддержка
- 73: Поддерживается
Браузер UC для Android
- 13.
 4: Браузер для Android50014
4: Браузер для Android50014- 2.1: Partial support
- 2.2 - 4.3: Partial support
- 4.4 - 4.4.4: Supported
- 111: Supported
Firefox for Android
- 110: Supported
QQ Browser
- 13.1 : Поддерживается
Baidu Browser
- 13.18: Поддерживается
Kaios Browser
- 2,5: Поддерживается
- 3: поддержан
- 9060606070708.0209
- Обходной путь для IE
- has.js test
- Статус платформы Chrome: элемент `
Семантическая разметка элементов HTML5
TL;DR – семантические теги HTML5 определяют функцию и категорию вашего текста, упрощение работы для браузеров и поисковых систем, а также разработчиков.

Содержание
- 1. Происхождение семантических тегов HTML5
- 2. Семантическая разметка для структуры документа
- 3. Другие часто используемые семантические теги
- 4. Семантические теги HTML5. Полезные советы. Из-за этого поисковым системам было очень сложно правильно индексировать содержимое веб-страницы.
Когда браузер связывается с кодом, он ищет определенную информацию, чтобы помочь с отображением. Таким образом, HTML5 представил согласованный список из семантических элементов в помощь поисковым системам и разработчикам.
Семантические теги HTML5 определяют назначение элемента. Используя семантическую разметку, вы помогаете браузеру понять значение содержимого, а не просто отображать его. Обеспечивая этот дополнительный уровень ясности, семантические элементы HTML5 также помогают поисковым системам читать страницу и быстрее находить необходимую информацию.

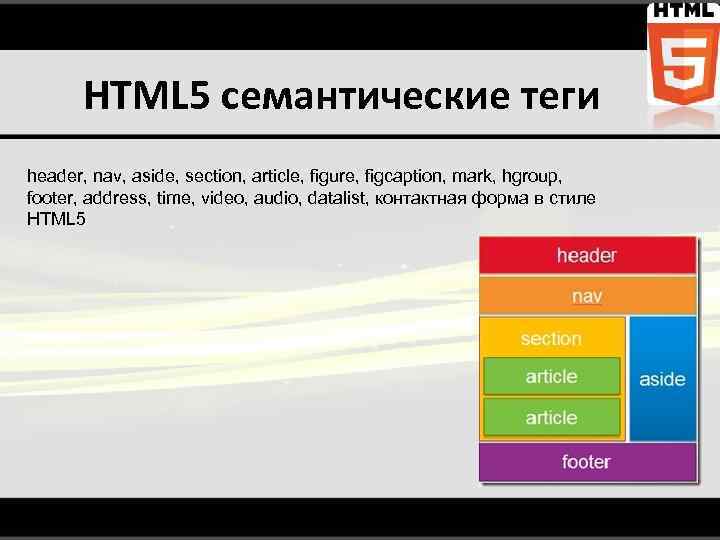
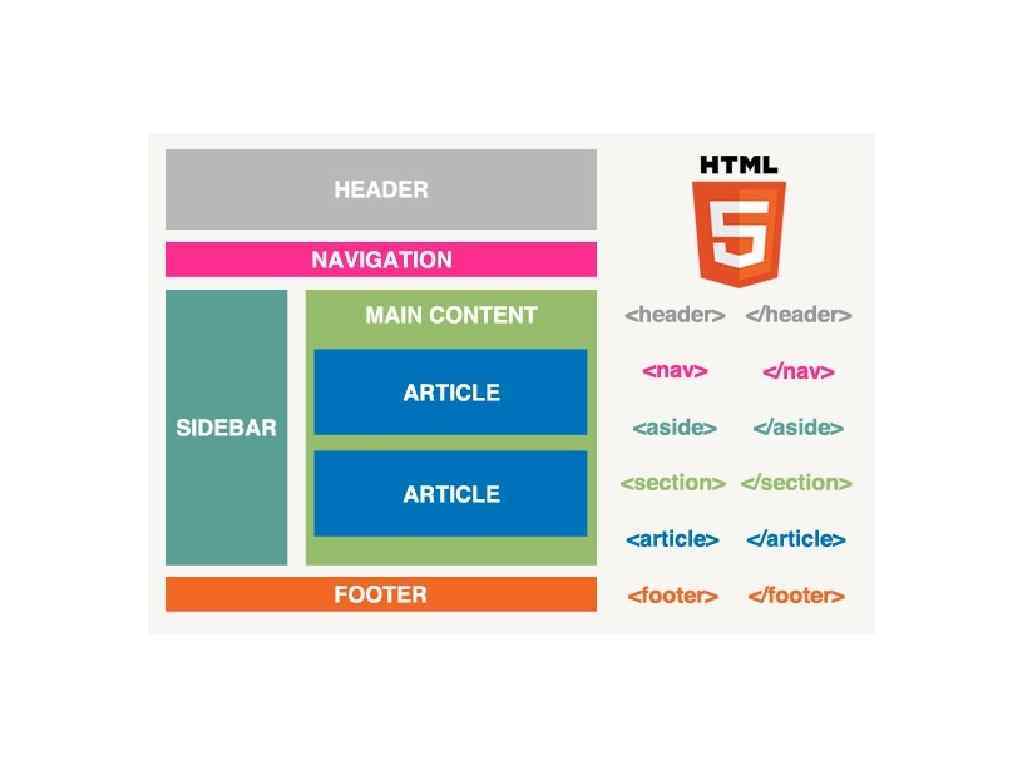
Семантическая разметка для структуры документа
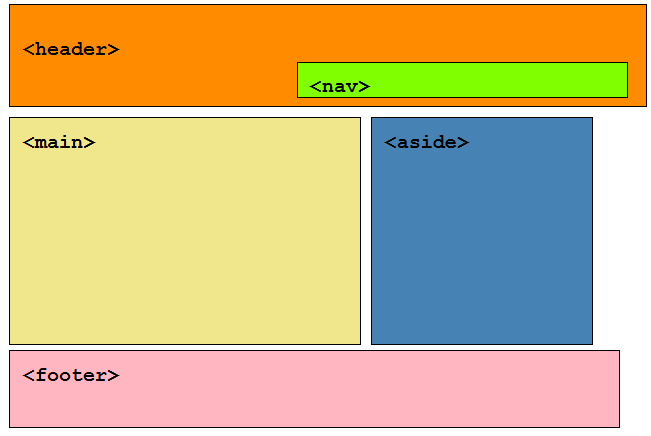
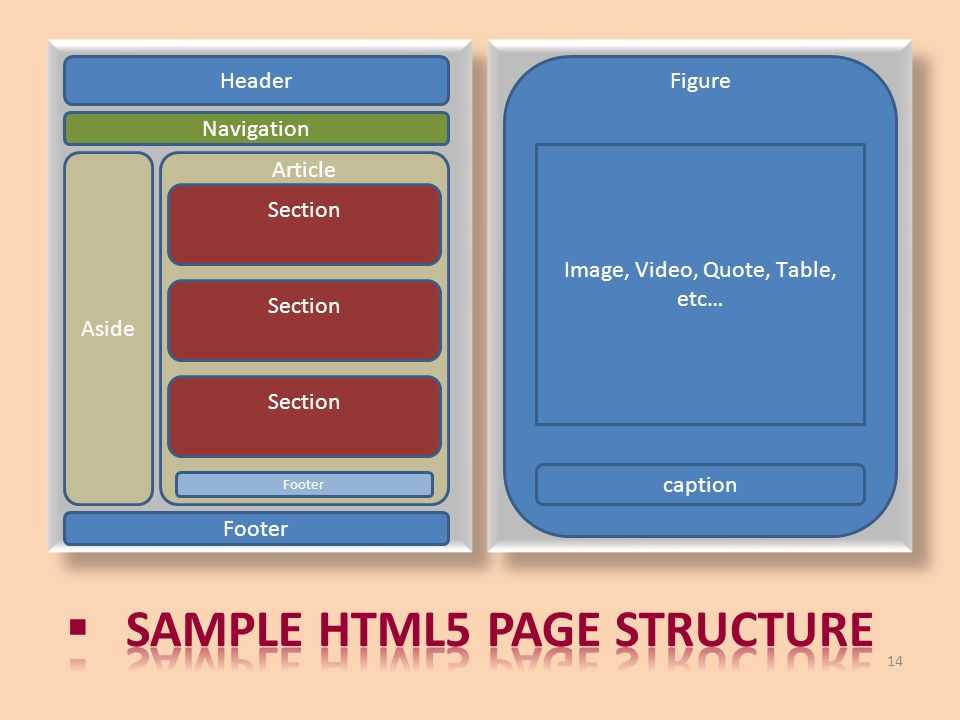
Сначала мы обсудим элементы HTML5, которые вы видите на иллюстрации выше. Они используются для четкой передачи структуры документа.
Элемент
определяет заголовок вашего документа. Он всегда виден пользователям вверху страницы: Пример
JavaScript
Что такое JavaScript?
Сегодня мы поговорим о JavaScript
Попробуйте в прямом эфире. Учитесь на Udacity
Пример
Попробуйте в прямом эфире Учитесь на Udacity
Теги
используются для определения отдельного раздела на веб-странице с собственным содержимым: Пример
Заголовок раздела
Тег раздела может содержать любые элементы.

Попробуйте в прямом эфире Узнайте на Udacity
Элемент
можно использовать для определения содержание статьи на вашем сайте: Пример
<статья>
Забавный факт
Забавный факт: большинство забавных фактов в Интернете на самом деле не забавны.
Попробуйте вживую. Учитесь на Udacity
Семантический элемент
Пример
<в стороне>
Озеро
Оксфорд-Лейк — озеро в штате.

Попробуйте вживую Учитесь на Udacity
Элемент HTML5
Пример
Try it Live Learn on Udacity
Pros
- Simplistic design (no unnecessary information)
- High-quality courses (even the free ones)
- Variety of features
Main Features
- Программы наностепени
- Подходит для предприятий
- Платные сертификаты об окончании
ЭКСКЛЮЗИВ: СКИДКА 75%
Профи
- Удобная навигация
- Нет технических проблем
- , по-видимому, заботится о своих пользователях
Основные функции
- Профессионалы
- Отличный пользовательский интерфейс
- Предлагает качественный контент
- Прозрачные цены
Основные характеристики
- Бесплатные сертификаты об окончании
- Ориентированы на навыки работы с данными
- Гибкий график обучения
СКИДКА 75%
Другие часто используемые семантические теги
, диаграммы и т.
 д. Чтобы предоставить заголовок для этого элемента, используйте теги
д. Чтобы предоставить заголовок для этого элемента, используйте теги: Пример
Собака 
Попробуйте в прямом эфире Учитесь на Udacity
Элемент
определяет детали на вашем веб-сайте, которые могут быть видимыми или скрытыми. Чтобы добавить сводку для этого элемента, используйте элемент:
Пример
Некоторые подробности
Предоставьте дополнительную информацию о деталях здесь.
Попробуйте вживую Учитесь на Udacity
Содержимое тегов
является основным содержимым страницы. Это может быть статья, обычный абзац или что-то еще: Пример
Попробуйте Live Learn на Udacity
Элемент выделяет текст, чтобы подчеркнуть его значение:
Пример
Тег mark полезен, когда вам нужно выделить важную информацию
Попробуйте в прямом эфире Учитесь на Udacity
Элемент
Пример
Премьерное шоу начинается в
сегодня.
Попробуйте в прямом эфире. Учитесь на Udacity
Теги
используются для добавления изображения на ваш веб-сайт:
Пример

Попробуйте живое обучение на Udacity
Элемент
Попробуйте живое обучение на Udacity
Теги
используются для добавления таблицы со строками и столбцами на веб-страницу:
Пример
<таблица>
Место Животное Космос Собака Попробуйте вживую Учитесь на Udacity
Семантические теги HTML5: полезные советы
- Семантический HTML также важен для доступности , тем более что количество интеллектуальных устройств продолжает расти.

