Семантическая верстка — что это, как ее применить
Если вы читали одну из наших предыдущих статей «Что такое верстка сайта», то понимание основных ее принципов у вас уже должно быть. Тем не менее мы хотим более детально рассказать, что такое семантическая верстка, в чем заключается отличие от классической и почему сегодня ее использование обязательно.
Чтобы лучше понимать принципы и специфику семантической верстки, необходимо вернуться на несколько лет в прошлое, когда был внедрен стандарт разметки HTML5, который вытеснил собой устаревший к тому моменту HTML4.
История появления HTML5
Первая версия HTML появилась в 1991 году, она содержала всего два десятка тегов для разметки страницы. Сегодня этого критически мало, но на тот момент их было вполне достаточно для работы. В то время многие даже считали, что у HTML в принципе нет будущего. Например, организация W3C делала упор на развитие «улучшенного наследника» HTML — XHTML. Как оказалось позднее, XHTML не суждено было стать заменой HTML в полной мере. Один за другим выходили версии HTML2, HTML3.2, HTML4, а в 2014 году был окончательно внедрен HTML5, который и остается стандартом веба по сей день.
Один за другим выходили версии HTML2, HTML3.2, HTML4, а в 2014 году был окончательно внедрен HTML5, который и остается стандартом веба по сей день.
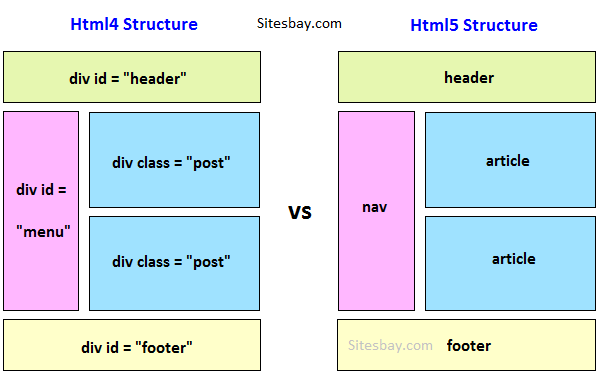
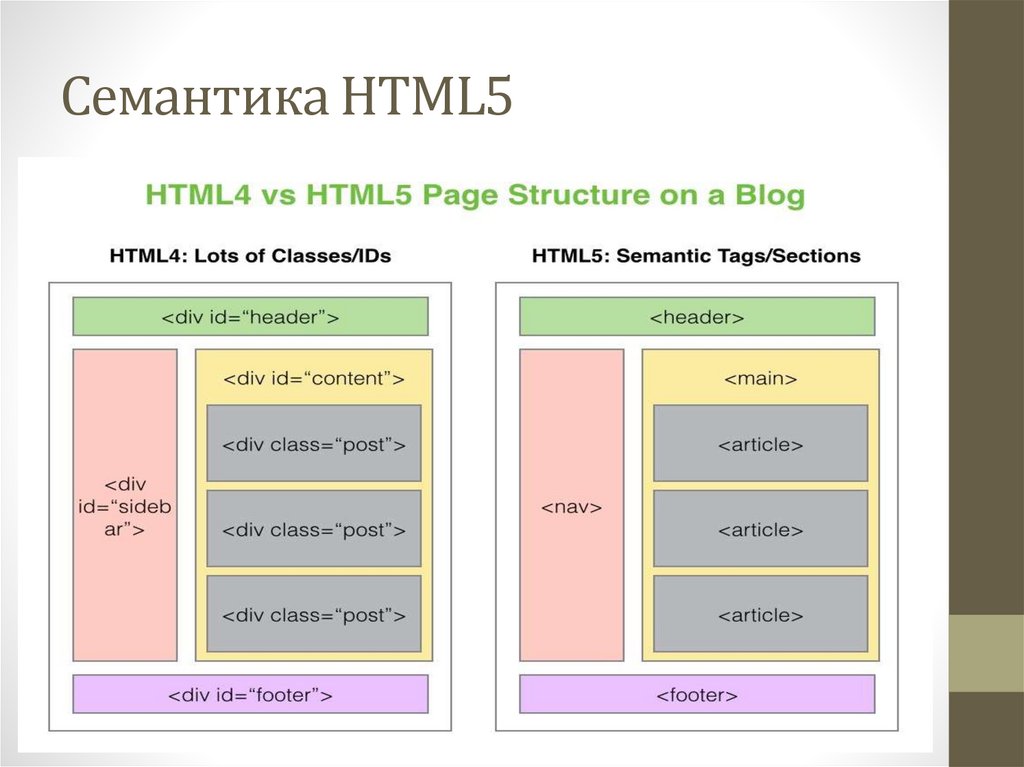
Одно из главных отличий HTML5 от HTML4 — гораздо более строгий синтаксис. Если в четвертой версии достаточно было создать структуру документа, то в пятой стало необходимо и соблюдение логики верстки. Времена, когда сайты верстали двумя десятками тегов, остались в далеком прошлом. Пришло время семантической верстки!
Почему важна семантика при верстке
Соблюдение правил семантики при верстке страниц решает сразу несколько важных задач.
- Повышает релевантность сайта с точки зрения поисковых алгоритмов
В статьях «Этапы разработки сайта» и «Этапы разработки интернет-магазина» мы уже детально рассказывали, как поисковые роботы оценивают сайты и распределяют их по местам в поисковой выдаче. Корректная верстка помогает поисковикам более точно понимать, где и какой контент располагается на странице, какую информацию нужно считывать и выводить в результатах выдачи, а какую необходимо упустить.
Например, если вы разместите навигационные блоки просто в маркированный список, поисковые боты считают эту информацию как часть страницы и могут в итоге приводить на нее нецелевых пользователей. Но если применять тег nav, поисковые боты поймут, что перед ними блок навигации, который может дублироваться на разных страницах, и это нужно учитывать при индексации.
Вообще правильная верстка позволяет выводить в поиске именно ту информацию, которая выгодна самому владельцу сайта и необходима пользователю (например, расписание поездов, погоду на неделю или прайс на услуги).
- Делает сайт доступным для незрячих людей
Рядовой пользователь легко ознакомится с информацией на странице, даже если в верстке допущены грубые ошибки. Но вы должны помнить, что сайтами также пользуются незрячие и плохо видящие люди. Как раз для них правильная верстка критически важна. Главный инструмент для взаимодействия с вебом для незрячих людей — это скринридер. Он считывает и озвучивает информацию со страницы, но не сплошным текстом, а с разделением на блоки, подзаголовки, навигационные элементы, кнопки и прочее. Без правильной семантической верстки для скринридера страница будет выглядеть именно как сплошной текст, а пользователь попросту не сможет взаимодействовать с сайтом как следует.
Он считывает и озвучивает информацию со страницы, но не сплошным текстом, а с разделением на блоки, подзаголовки, навигационные элементы, кнопки и прочее. Без правильной семантической верстки для скринридера страница будет выглядеть именно как сплошной текст, а пользователь попросту не сможет взаимодействовать с сайтом как следует.
Даже если вы на 100% уверены, что люди с ограниченными возможностями не будут посещать ваш сайт, это вовсе не повод отказываться от семантической верстки. Поисковые боты все равно учитывают ее наличие. Сайт с некорректной семантикой попросту не сможет выйти в топ.
Какие основные семантические теги HTML и их описание
Зная, что значит семантическая верстка, гораздо проще понять ее актуальность и рациональность использования. Но нередко между тегами возникает путаница, начинающий верстальщик не до конца понимает, какой тег нужно применять в конкретном случае. К примеру, если с h2 и p (заголовок и параграф) все очевидно, то с тегами article и section сложнее: во многих аспектах они похожи, но в то же время сильно отличаются.
Чтобы немного упростить вам задачу, рассмотрим распространенные HTML-теги, без которых кроссбраузерная семантическая верстка сегодня невозможна.
Тег
article
Это тег, обозначающий независимую секцию страницы, которую при необходимости можно переместить в иной раздел или даже на другой сайт без потери контекста. Распространенный пример использования тега — обертывание тегом статей в блоге компании. Если мы решим перенести текст, то просто берем все, что находится в теге article, и перемещаем — смысл и наполнение не меняются.
В этом, собственно, состоит главное отличие article от section, о котором мы расскажем далее.
Тег
section
Это тег, обозначающий смысловой раздел страницы. Он логически и стилистически связан с другими блоками, поэтому взять и переместить тег на иную страницу или сайт отдельно от остального контента не получится, поскольку теряется контекст.
Пример использования тега section — для отдельных смысловых блоков под общим заголовком.
Тег
aside
Это тег для обозначения раздела страницы, косвенно связанного с основным контентом, но информация внутри него может рассматриваться как самостоятельная. Когда вы видите на сайте боковую панель, это, вероятнее всего, именно aside. Хотя бывают и исключения.
Однако этот тег применяют не только для размещения сайдбаров на странице. По сути, любой косвенный контент может быть обрамлен в него, если это логически оправдано.
Тег
nav
Используется для создания навигации на странице. Внутри тега могут находиться теги ul, li и другие. Они служат пунктами навигации. На странице допускается несколько блоков с тегом nav, но использовать большое их количество обычно не требуется.
Тег
header
Это тег, обозначающий «шапку» сайта, в которой содержатся элементы навигации, номера телефонов, строка поиска, логотип компании и тому подобное. «Шапка» в большинстве случаев дублируется на всех страницах. Кстати, на странице может быть несколько блоков тега, что является вполне нормальной практикой.
Кстати, на странице может быть несколько блоков тега, что является вполне нормальной практикой.
Тег
main
Это тег для обозначения главного содержимого страницы, которое не повторяется на других. Данный тег может быть использован только единожды. Есть единственное исключение — отсутствие специального атрибута, отвечающего за скрытие элемента. Но в подавляющем большинстве случаев применяется только один тег main.
Тег
footer
Этот тег используют для обозначения «подвала» страницы, заключительной части смыслового раздела либо всего сайта. В футере обычно размещают контакты, дополнительные ссылки, копирайт и прочее. Как правило, наполнение тега footer дублируется и на других страницах сайта.
Как разметить страницу с точки зрения семантики, примеры
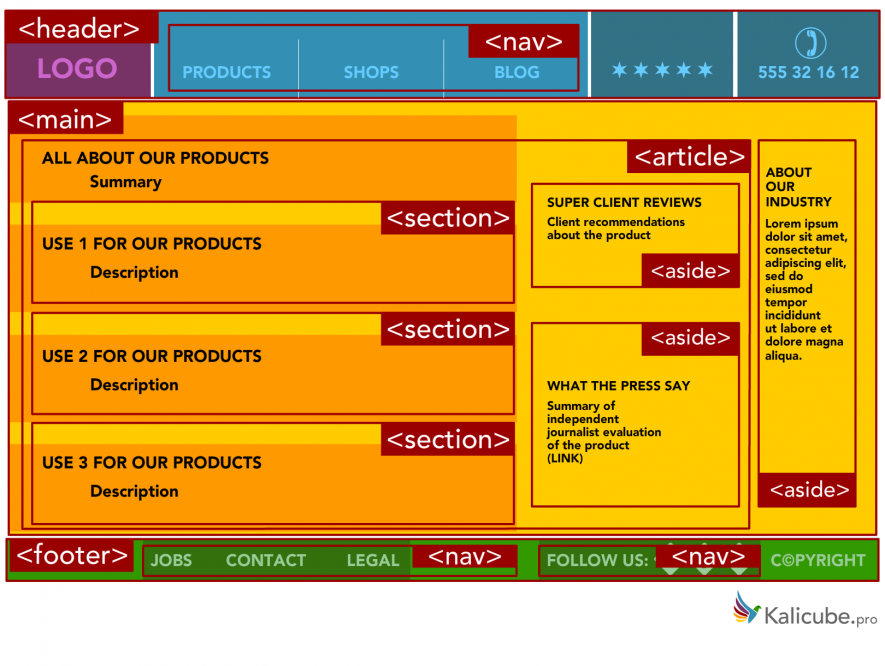
В HTML5 имеется более сотни одних лишь основных тегов, и это без учета специфических. Но не нужно пугаться такого количества — большая часть из них или вообще не используется, или же крайне редко. Давайте рассмотрим типовой процесс разметки страницы с применением принципов семантической верстки:
Давайте рассмотрим типовой процесс разметки страницы с применением принципов семантической верстки:
- Расстановка крупных смысловых блоков с использованием тегов header, main, footer.
- Размещение смысловых разделов внутри отдельных блоков с применением nav, section, article, aside.
- Выделение заголовков разных уровней с помощью тегов h2 – h6.
- Расстановка мелких элементов: списков, таблиц, параграфов, форм, цитат и тому подобного (p, ul, li, blockquote и т. д.).
- Размещение фразовых элементов: изображений, ссылок, кнопок, видео, прочего (img, video, a и других).
Верстка обязательно должна быть кроссбраузерной, отличаться блочной структурой (рекомендовано), не содержать ошибок в коде, использовать CSS везде, где это необходимо, иметь читабельный и понятный код, прочее. Все это важно и для быстродействия сайта, и для удобства его применения, и для возможности выхода в топ поисковой выдачи.
Как не нужно делать — основные ошибки
Распространенная ошибка многих начинающих верстальщиков — использование HTML-тегов для работы с визуальной составляющей. Да, с их помощью можно стилизовать страницу, но лучше все-таки применять для оформления CSS-стили. HTML оставьте именно для создания структуры страницы.
Для большей наглядности можем рассмотреть пример семантической верстки.
Мы здесь видим следующие ошибки:
- Использование тега blockquote не по назначению. Он применяется исключительно для выделения цитат, а не любого рандомного текста. Поэтому использовать его просто для выделения какого-то фрагмента на странице не стоит.
- Применение тега ul для сдвига текста. Опять же, текст действительно сдвинулся, но это сделано неправильно. Для его смещения нужно использовать CSS. К тому же в ul должны содержаться теги li, которых здесь нет.
- Применение тега p и “ ” в нем для увеличения интервала.
 Тег p предназначен исключительно для выделения параграфов, и в данном случае он неуместен.
Тег p предназначен исключительно для выделения параграфов, и в данном случае он неуместен.
А теперь посмотрите, как выглядит правильная HTML семантическая верстка.
В этом случае все теги использованы корректно. А дальнейшая стилизация элементов будет осуществляться в CSS.
Обратите внимание! Корректное отображение страницы в браузере еще не означает, что верстка выполнена правильно и без ошибок. У двух визуально идентичных страниц «под капотом» может быть совершенно разный код.
Выводы
При первом «знакомстве» семантическая верстка сайта иногда кажется излишне сложной и не очень-то нужной. Зачем использовать множество тегов, если можно ограничиться только основными (визуально разницы все равно не будет)? Но это, как мы выяснили, не так.
Семантическая верстка — это в современном вебе уже давно не излишество, а общепринятый стандарт. К тому же, погружаясь в данный вопрос, вы увидите, что синтаксис HTML5 на самом деле очень логичен и понятен. Он принес разработчикам массу полезных инструментов, которые можно и нужно использовать. Главное — делать это правильно!
Он принес разработчикам массу полезных инструментов, которые можно и нужно использовать. Главное — делать это правильно!
Остались вопросы?
Оставьте ваши контактные данные. Наш менеджер свяжется и проконсультирует вас.
Как вам статья?
1 Star2 Stars3 Stars4 Stars5 StarsEmpty
Проголосовало: 2
Основы семантической верстки
Когда-то давным-давно, примерно 15 лет назад, при создании сайтов мало кто интересовался, каким образом они сделаны. В верстке основным элементом был тег <table>(таблица), с помощью которого строилась сетка страницы. Повсеместно использовались теги div, span, и никто не задумывался о семантике и доступности. Но потом на свет появился HTML5, который принес нам массу нового и полезного для создания и разметки наших сайтов.
Почему семантика важна? Зачем подбирать правильные теги для контента? Зачем вообще это все, если можно слепить все с использованием тега div? Ответы на эти и другие вопросы вы найдете ниже.
Краткая история появления HTML5
HTML появился в далеком 1991 году, когда великий отец интернета сэр Тим Бёрнерс Ли показал миру его первую версию. В данном документе содержалось всего 20 тегов для описания страницы. На тот момент времени их было достаточно, но, если смотреть с точки зрения современного мира, это критически мало.
Спустя некоторое время на свет появляется W3C — консорциум всемирной паутины, и он выпускает вторую версию. Также они издают спецификацию, которая описывает в мельчайших подробностях весь HTML.
Далее идет итерация новых версий: в 1997 году — HTML 3.2, чуть позже появляется HTML4, а в 1999 году маленькая модификация HTML4.01.
Наконец в 2000 году человечество видит рождение XHTML, который по задумке должен был выкинуть все теги, а также привести разработчиков к строгости синтаксиса. Спустя время стало понятно, что XHTML только наносит вред, так как возникали проблемы с совместимостью HTML и XHTML, плюс сообщество стало выражать свое недовольство в сторону политики развития языка разметки.
HTML5 возник, когда крупные компании и влиятельные деятели индустрии перестали терпеть текущую ситуацию, создав свою организацию WHATWG. Выход пятой версии датируется 2006 годом.
W3C по итогу отказался от своего, немного странного, XHTML. Пользователи, разработчики и все причастные к интернету не поддержали их идею, они ждали выход новой версии HTML. Отказ случился в 2009 году, а что еще более интересно, W3C стал совместно с WHATWG развивать HTML5.
На сегодняшний день самая актуальная спецификация — это живой стандарт HTML от WHATWG.
Почему важна семантика при верстке
Давайте для начала определимся с понятием семантики, а затем соотнесем его с темой статьи.
Итак, семантика — это раздел лингвистики, который изучает смысловое значение единиц языка. Что касается семантики в языке разметки HTML, то это подход создания страниц с помощью определенного набора тегов, которым четко задан смысл и их конкретное применение.
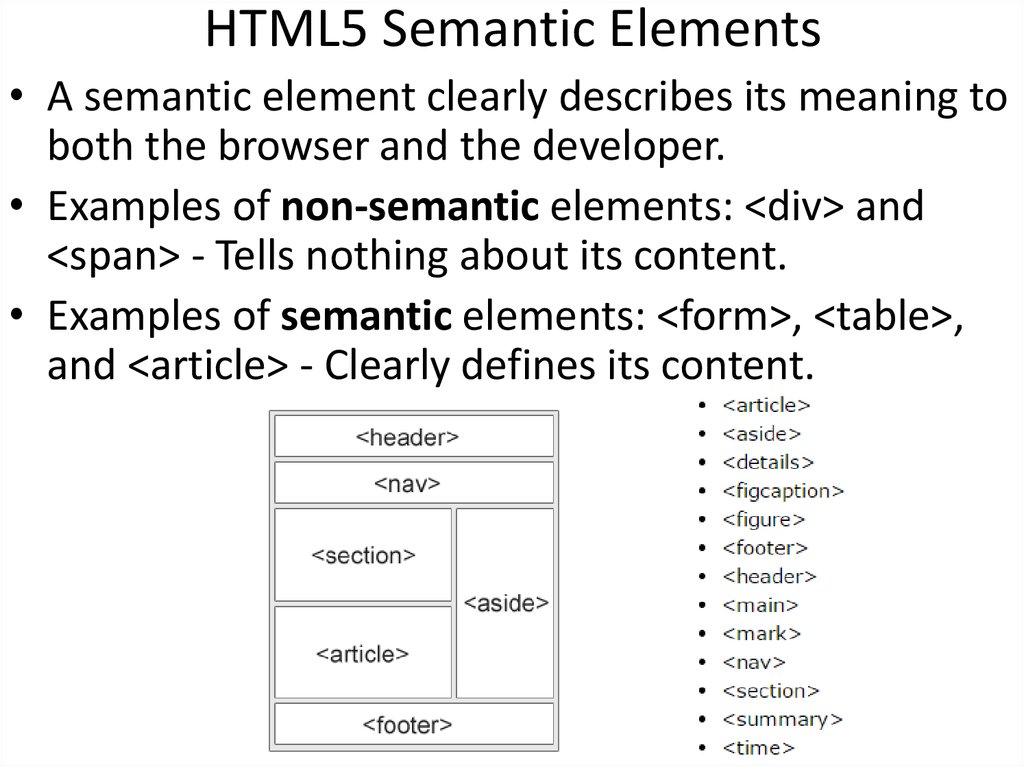
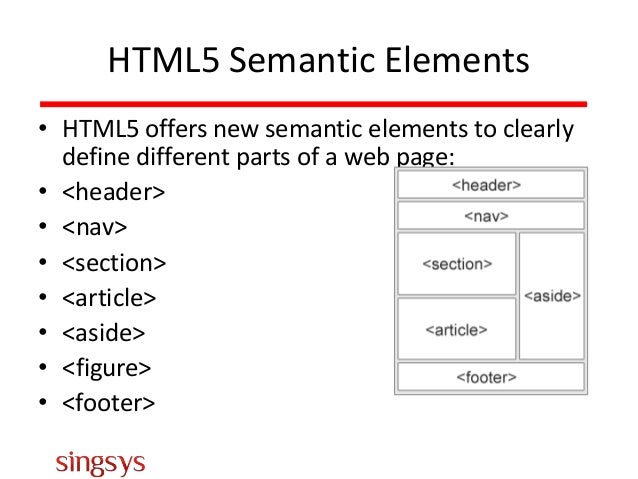
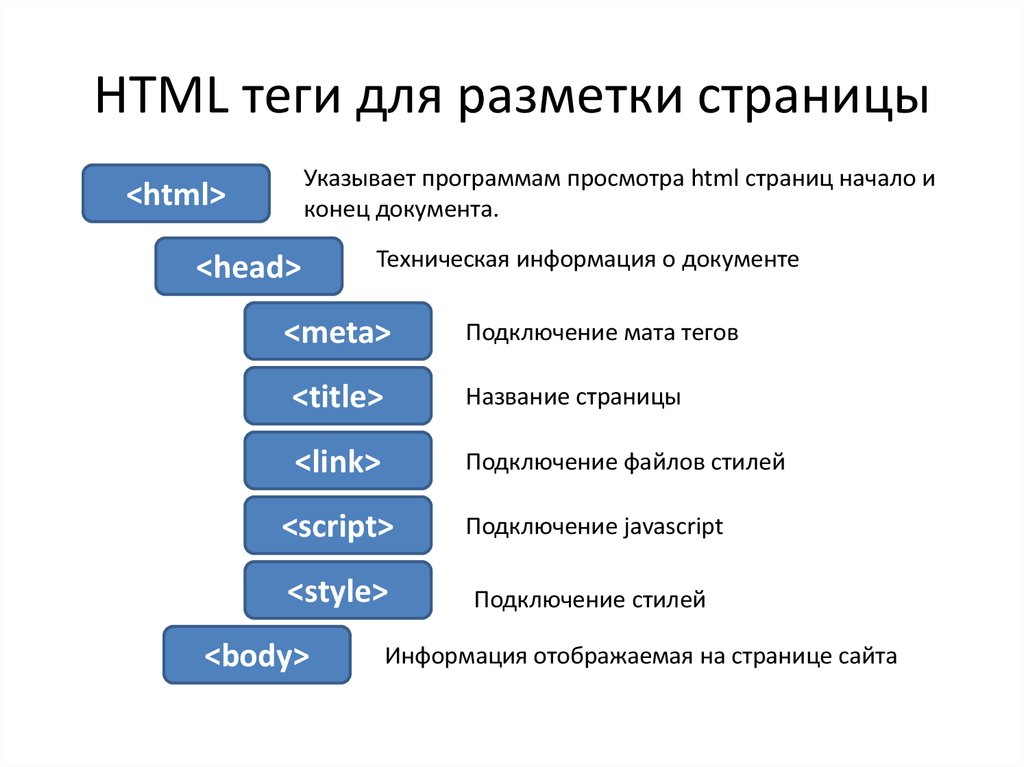
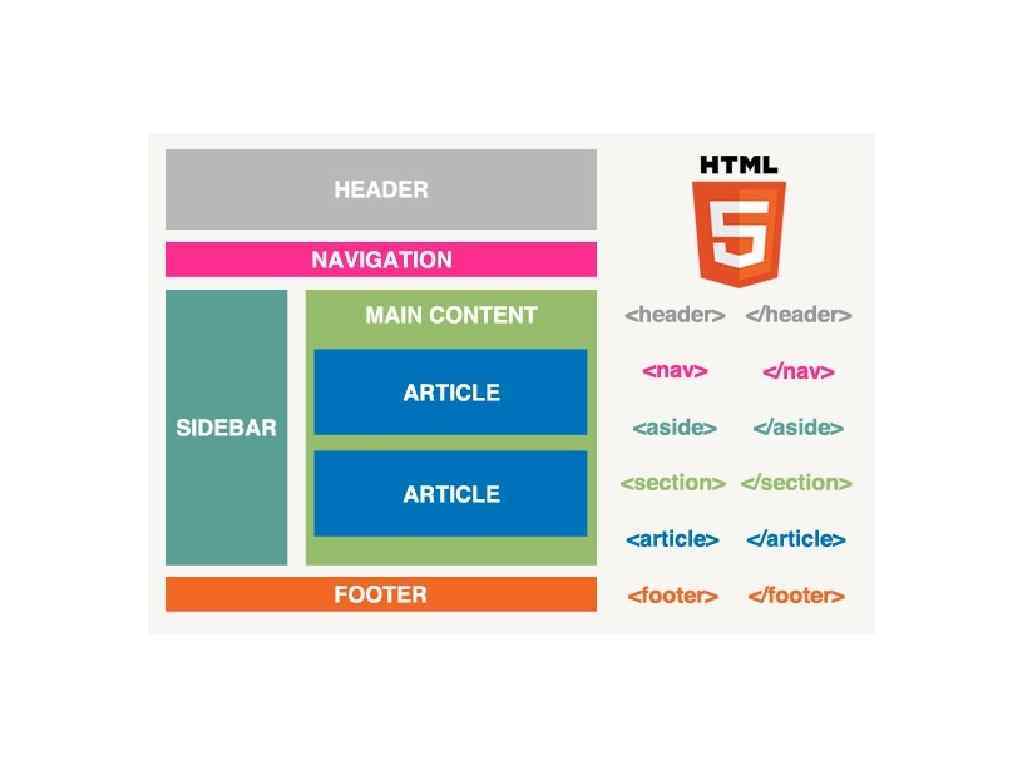
На картинке выше перечислено некоторое количество тегов. На данный момент их более 100 штук. Какие-то полностью утверждены спецификацией, и браузеры могут их распознать и «отрендерить», т.е. отобразить на странице. Некоторые являются устаревшими и не рекомендуются к использованию.
На данный момент их более 100 штук. Какие-то полностью утверждены спецификацией, и браузеры могут их распознать и «отрендерить», т.е. отобразить на странице. Некоторые являются устаревшими и не рекомендуются к использованию.
Нужны ли все эти теги? Возможно нет, но людям, которые профессионально занимаются вебом, нужно их знать обязательно.
Ниже расположен короткий список причин, почему важно знать семантику и использовать правильные теги для построения страниц.
- Доступность
- Поисковые роботы
- Спецификация
Доступность
Семантика очень сильно и тесно связана с доступностью, о которой мы писали некоторое время назад. Такие теги, как: <header>, <footer>, <aside>, <h2>, <nav>, <ul> и другие, помогают людям с ограниченными возможностями воспринимать сайт полностью без проблем.
Некоторые пользователи не видят ваш сайт, т.к. у них имеются проблемы со зрением, и они пользуются экранными читалками. Данные программы проходят по сайту и озвучивают информацию, опираясь на код и теги, которые там есть. К примеру, если использовать тег <nav>, устанавливающий навигацию на странице, то читалка легко озвучит, что пользователь находится в ней. Если таким же образом добавить тег для списка <ul> и его элементы <li>, то в таком случае читалка сообщит примерно следующее: «навигация => список из 5 элементов => О компании ссылка».
Данные программы проходят по сайту и озвучивают информацию, опираясь на код и теги, которые там есть. К примеру, если использовать тег <nav>, устанавливающий навигацию на странице, то читалка легко озвучит, что пользователь находится в ней. Если таким же образом добавить тег для списка <ul> и его элементы <li>, то в таком случае читалка сообщит примерно следующее: «навигация => список из 5 элементов => О компании ссылка».
Если построить меню с использованием данных тегов, то люди, имеющие проблемы со зрением, будут вам благодарны. Они получат полную, удобную для них информацию и смогут пользоваться сайтом в полной мере.
Поисковые роботы
Основная цель и задача верстки — это передать смысл блоков, из которых состоит сайт. Ведь по сайтам ходят не только люди, но еще и роботы. Для человека легко разделить сайт на смысловые блоки, роботы же опираются на теги, написанные разработчиками.
К примеру, существуют поисковые роботы, которые ежедневно «парсят» или, по-простому, просматривают миллионы сайтов в интернете.
Такие теги, как header, footer, aside, main, section, article, задают основную структуру страницы. Используя их, вы показываете роботу, где у вас шапка сайта, где подвал, а где основной контент страницы. Робот поймет сайт быстрее, поставит плюсик и пойдет дальше.
Есть очень хороший пример правильного, семантичного использования тегов при построении страницы. Посмотрите на изображение ниже.
Разработчики сайта РЖД сконструировали расписание с помощью тега table, вместо использования div. Тем самым робот google считал информацию, и их сниппет появился в выдаче по важному коммерческому запросу.
Спецификация
Семантика каждого тега четко прописана в стандартах. Каждый тег имеет свое описание и четкую роль. На данный момент есть еще разработчики, которые по старой привычке используют универсальный блочный тег div (о нем мы еще поговорим).
К примеру, выше на изображении показана вырезка из спецификации по тегу nav. Здесь описаны его категория, контентная модель, контекстная модель, атрибуты и прочие вещи. Сразу же после описывается смысл тега и какие-либо расширяющие комментарии.
Спецификации уже не первый год, браузеры давно научились понимать и распознавать теги, однако, к сожалению, на настоящий момент времени далеко еще не все используют семантические теги.
Есть отличный доклад одного популярного в узких кругах разработчика «Семантика для циников». Всем тем, кто причастен к разработке сайтов, горячо рекомендую посмотреть.
Основные семантические теги и их описание
С теорией покончено, приступаем к описанию некоторых основных тегов, которые используются при верстке страниц. Пройдемся по их применению, значению и покажем некоторые интересные практики.
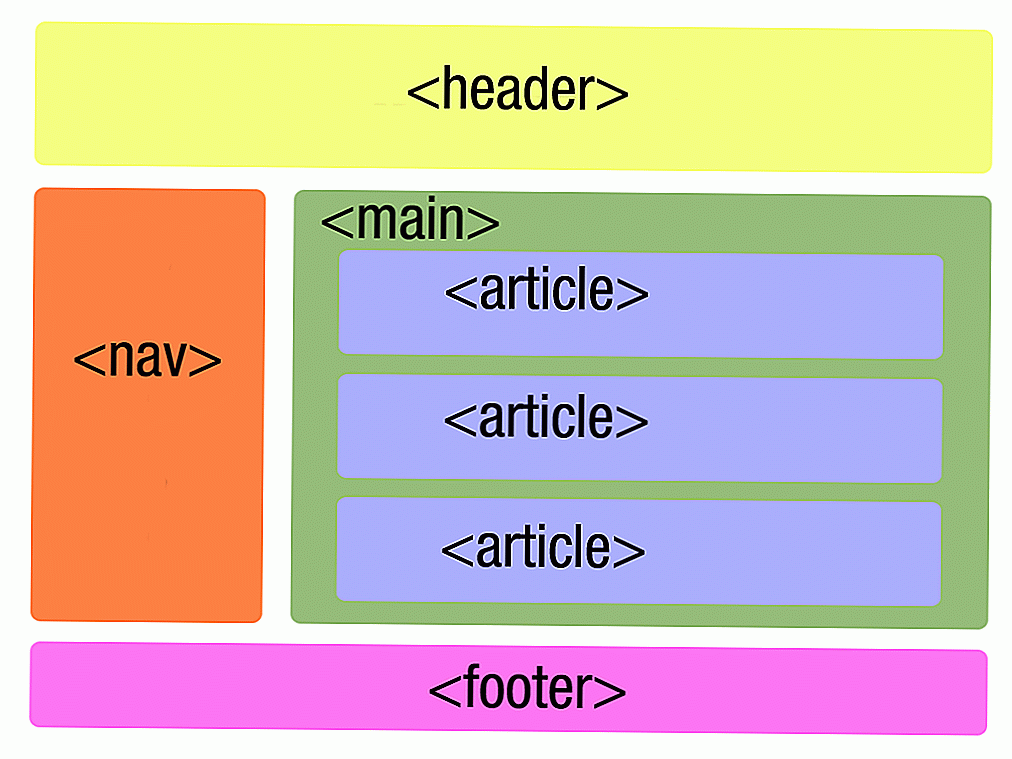
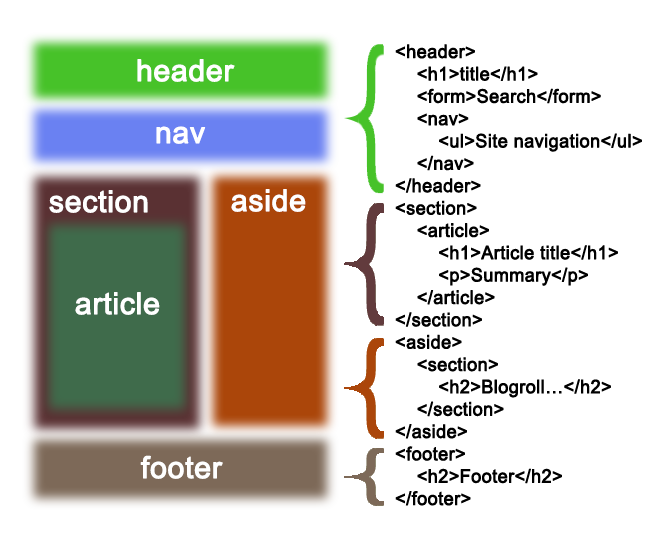
В первую очередь затронем основополагающие теги, которые выстраивают самые крупные блоки сайта. Если взглянуть на типовую страницу, то ее контент можно легко разделить на смысловые блоки.
Header
Данный тег используется для группировки вводной части смыслового раздела или всего сайта. Как правило, содержит в себе навигацию, телефоны, почту, строку поиска, логотип и пр. Таким образом чаще всего данный тег используют как шапку сайта.
Кстати, в нашем блоге мы рассказывали, как создать шапку сайта — рекомендуем ознакомиться. Ниже вы можете увидеть типичное применение данного тега.
Есть некоторая особенность у тега header, которую большинство разработчиков упускают из виду при его применении. В спецификации не зря написано, что данный тег служит вводной частью смыслового раздела. То есть его смело можно использовать как шапку какого-то блока, а не всего сайта, как все привыкли делать. К сожалению, такое редко встретишь на просторах интернета.
Nav
Этот тег используется для создания навигации на сайте. Его следует использовать для основной навигации на сайте, а не только для каких-то групп ссылок. Ниже представлен один из вариантов меню.
Ниже представлен один из вариантов меню.
Например, в подвале сайта, как правило, дублируются ссылки на внутренние страницы — их тоже можно объединить в навигацию, однако все остается на усмотрение верстальщика. Спецификация не будет считать это ошибкой.
Интересным применением тега nav будет ситуация при построении пагинации.
Ведь если задуматься, то что такое пагинация? Это ссылки на страницы. Если это ссылки, то почему бы в данном случае не использовать тег <nav>.
Main
Main отвечает за основное, главное, доминирующее и неповторяющиеся на других страницах содержимое. Важно, чтобы на странице данный тег не повторялся и использовался только единожды. Исключение одно — если не указан специальный атрибут, который отвечает за скрытие элемента.
Footer
Тег используется как заключительная часть смыслового раздела или всего сайта. Как правило, содержит дополнительные ссылки, копирайт, ссылки на социальные сети, политики конфиденциальности и т.
«Футер» необязательно использовать только как подвал сайта. Повторять его можно сколько угодно раз, главное, чтобы он использовался как окончание какого-то смыслового блока на странице.
Article
Представляет собой полную, независимую смысловую единицу на странице. Может легко использоваться и повторяться в любой его части. Ярким примером служит статья в блоге, какой-нибудь виджет, твит и так далее.
Внутри данного тега очень желательно использовать заголовок соответствующего уровня, и тогда блок станет независимым и целостным на все 100%. Иногда возникает дилемма, какой же тег выбрать для блока — section или article? По смыслу они очень похожи, но если копнуть чуть глубже, то сразу станет понятно. Об этом читайте ниже.
Section
Данный элемент представляет собой смысловой и логический раздел страницы. Зачастую используется в виде тематической группы контента с заголовком.
Теперь понимаете, в чем отличие между article и section? Один элемент самостоятельный и независимый, другой четко и логически привязан к определенной странице.
Aside
Представляет собой раздел страницы, который косвенно или побочно связан с основным контентом. Информацию, размещенную в нем, можно рассматривать как самостоятельный, так и отдельный вид контента. Как правило, такие разделы представлены в виде боковых панелей на сайте.
Главное — не стоит забывать, что тег aside не должен быть только сайдбаром в правой или левой части страницы.
На примере ниже очень удачно расположили ссылки на социальные сети в aside. Они как раз являются косвенным контентом по отношению к главной информации сайта.
dl, dt, dd
Очень интересная группа тегов, представляющая собой список описаний или список ассоциаций, который состоит из нуля или более групп пары «имя — значение».
- <dl> (сокращение от «description list») обозначает сам список описаний;
- <dt> (сокращение от «description term») обозначает термин;
- <dd> (сокращение от «description definition») обозначает описание или определение.

Использование данных тегов редко можно встретить. Возможно, это связано с тем, что многие не понимают их смысла и не умеют их правильно использовать.
Google нашел этим тегам очень интересное применение на одной своей странице.
Разработчики взяли меню в подвале страницы, во-первых, обернули его в тег <nav>, во-вторых, группу ссылок обернули в dl, его заголовок поместили в dt, и ссылку в dd. Проще это увидеть, чем описать.
Возможно, у вас возник вопрос о правильности и целесообразности использования данных тегов в текущем месте, но, кажется, разработчики google знают, что делают.
Однако все же есть очень спорный момент. Они сделали по такому же принципу блок с ссылками на подписку в соц. сетях.
Весьма неоднозначное решение и оформление блока с такого рода информацией. Оставим вопрос правильности применения открытым.
Div
Закончим наше описание самым популярным и простым тегом. Он не имеет какого особого значения. Это просто тег с помощью которого можно построить блок на сайте или страницу…или весь сайт.
Это просто тег с помощью которого можно построить блок на сайте или страницу…или весь сайт.
В теории с помощью div можно сделать все что угодно. Забудьте все то, что было написано выше! Ведь можно использовать div и клепать сайты одним за одним. Если ты знаешь, как использовать div, то ты, получается, верстальщик и можешь идти на свое первое собеседование! Шутка, конечно, лучше использовать правильные и подходящие для этого теги.
Это далеко не все теги, которые существуют в html, мы описали лишь некоторые из них. Можно еще часами разговаривать о их семантике, как их правильно использовать, находить лучшие практики.
Вывод
Семантика очень важна при верстке страниц сайта. Как минимум её не просто так придумали и занесли в спецификацию.
При первом знакомстве семантика кажется сложной, непонятной и отталкивающей, но если вникнуть, потерпеть и разбираться шаг за шагом, то станет все понятно и легко. HTML5 привнес много полезного, а разработчики вздохнули с облегчением. Помните, лучше иметь минимальную семантику, чем совсем ее не иметь!
Помните, лучше иметь минимальную семантику, чем совсем ее не иметь!
А если вам нужен семантичный сайт, где теги используются по назначению, где к верстке подошли с особой скрупулёзностью, то можете смело обращаться к нам. Мы поможем вам в этом нелегком деле. 🙂
Взгляд на правильную семантику HTML5
Если вы тщательно спланируете структуру своих HTML-документов, вы можете помочь компьютерам понять смысл вашего контента . Правильный синтаксис, безусловно, важен, но в основном он просто предоставляет парсерам, поисковым системам и вспомогательным технологиям бессмысленный набор данных.
Если вы улучшите свой внешний рабочий процесс, обратив внимание на семантику, вы сможете создавать контент более высокого качества, привлекающий больше посетителей. Семантика это изучение смысла , в более широком контексте это раздел логики и языкознания .
В мире веб-разработки мы говорим о семантическом содержании, когда компьютеры понимают структуру документа и роли элементов внутри него . Если мы хотим создать правильную семантику, нам нужно глубоко понять структуру нашего контента и возможности интерфейсных технологий.
Если мы хотим создать правильную семантику, нам нужно глубоко понять структуру нашего контента и возможности интерфейсных технологий.
Итак, каковы ощутимые преимущества? Правильная семантика означает больше доступного для поиска контента , что приводит к лучшему рейтингу поисковой системы . Мы также повышаем доступность, поскольку вспомогательные технологии, такие как программы для чтения с экрана , могут лучше интерпретировать смысл нашего контента .
Существует множество различных методов разработки внешнего интерфейса, которые позволяют разработчикам создавать семантическую структуру страницы. Этот пост предоставит вам краткое введение в семантические теги HTML и концепцию структуры документа.
Как автоматически сгенерировать оглавление с HTML-слотами
Как автоматически сгенерировать оглавление с HTML-слотами
Оглавление может значительно улучшить взаимодействие с пользователем многих веб-сайтов, например, сайтов с документацией или онлайн. .. Подробнее
.. Подробнее
Семантические и несемантические теги HTML
Концепция семантики не так нова, как кажется, она существовала давно до эпохи HTML5. Термин семантическая сеть был введен еще в 2001 году сэром Тимом Бернерсом-Ли. Под «семантической сетью» он имел в виду сеть данных, которые могут обрабатываться машинами.
Прежде всего это означает, что отдельные элементы HTML должны иметь свои четкие структурные роли . Согласно определению W3C «семантический элемент четко описывает свое значение как для браузера, так и для разработчика».
Семантические элементы до HTML5
Семантические элементы существовали и до HTML5, просто в большинстве случаев разработчики не знали, что некоторые из используемых ими тегов на самом деле были семантическими . Просто подумайте о или теги .
Их роли понятны как нам, так и агенту пользователя: просто содержит форму, так же как содержит изображение.
 Никто никогда не поместит внутрь таблицу или заголовок и тег
Никто никогда не поместит внутрь таблицу или заголовок и тег (по крайней мере, будем на это надеяться).
Элемент
Упорядоченные и неупорядоченные списки , абзацы , теги заголовков h2-h6 — все это семантические элементы, предшествующие HTML5.
Несмысловые элементы
Несмысловые элементы не имеют особого значения, иерархические отношения между ними просто иллюзорны. Наиболее широко используемыми примерами несемантических тегов HTML являются и теги .
Если ваш сайт когда-либо подхватывал ужасную болезнь divitis , вы понимаете, о чем я говорю. Ага. Разделы не обязательно неверны, но с divitis нужно бороться, если мы хотим писать поддерживаемый, модульный и осмысленный HTML-код.
Журнал Smashing Magazine прекрасно объясняет, в чем настоящая проблема чрезмерного и необоснованного использования тега Между ними нет никакой связи, как и в случае с тегом Не паникуйте, если вы все еще чувствуете привязанность к В HTML5 представлено много новых семантических элементов, упрощающих организацию контента. Они не только помогают вам организовать контент на уровне всего документа (подробнее см. в следующем разделе), но и внутри текстовых блоков, как встроенные теги. Вероятно, самыми популярными семантическими тегами текстового уровня являются См. этот список для всех используемых в настоящее время семантических элементов текстового уровня. Структура документа — это структура HTML-документа. Он показывает, как элементы связаны друг с другом. Структура документа создавалась исключительно путем сопоставления элементов, таких как заголовки, заголовки таблиц, заголовки форм и других, в более ранних версиях HTML, таких как HTML4. В HTML5 алгоритм структурирования был расширен новыми элементами секционирования, а именно: В HTML5 есть пятый элемент разделения, но он не новый, это тег Если мы хотим создать хорошо структурированный план документа, нам нужно обратить внимание на следующие правила: 1. Самым внешним секционным элементом всегда является 2. Разделы в HTML5 могут быть вложенными. 3. Каждый раздел имеет собственную иерархию заголовков. Каждый из них (даже самый внутренний вложенный раздел) может иметь 4. Хотя схема документа в основном определяется 5 элементами разделов, для каждого раздела также необходимы соответствующие заголовки. 5. Всегда первый элемент заголовка (пусть это будет h2 или тег заголовка более низкого ранга), который определяет заголовок данного раздела. Следующие теги заголовков внутри того же раздела должны быть связаны с этим. (Если первым заголовком является h5 внутри элемента раздела, не помещайте после него h5.) 6. Разделы, определенные 9Теги 0049 и 7. Каждый раздел (body, section, article, aside, nav) может иметь свои собственные теги Давайте рассмотрим пример семантической схемы документа, чтобы лучше понять, как он работает. Код нашего примера приведет к следующей структуре документа: А вот код с правильным семантическим секционированием: Вот наш логотип и слоган. Абзац 1 в первом разделе Абзац 2 в первом разделе Абзац 1 во втором разделе Абзац 2 во втором разделе Абзац в нижнем колонтитуле статьи Если вы посмотрите на приведенный выше фрагмент кода, вы увидите, что верхние и нижние колонтитулы являются необязательными, мы можем свободно выбирать, хотим ли мы их использовать или нет, но настоятельно рекомендуется всегда включать заголовок для каждого раздела. , в противном случае раздел будет «Без названия» в структуре документа. К счастью, в Интернете есть много отличных инструментов, которые позволяют нам проверить структуру документа, на этот раз мы воспользуемся инструментом Outliner на сайте html5.org. Если мы вставим наш фрагмент кода в форму, предоставленную планировщиком, и нажмем «Обвести это!» кнопку, мы увидим следующий результат: Это схема документа нашего примера кода , так его видят поисковые системы, а программы чтения с экрана читают его пользователям с нарушениями зрения. Если вы хотите посмотреть, как раздел «Без названия» выглядит в Outliner, просто удалите некоторые теги заголовков в примере кода. Семантические HTML-теги и схемы документов являются лишь небольшой частью веб-семантики. Содержимое веб-страницы можно сделать еще более значимым с помощью протокола доступности WAI-ARIA и структурированных данных, которые можно использовать вместе с протоколом RDFa, микроданными или разметкой JSON-LD. Стандартный семантический макет HTML5 Этот файл содержит двунаправленный текст Unicode, который может быть интерпретирован или скомпилирован не так, как показано ниже. Для просмотра откройте файл в редакторе, который показывает скрытые символы Unicode.
Узнайте больше о двунаправленных символах Unicode Показать скрытые символы , который работает так же, только на встроенном уровне. -s, так как вам не нужно полностью отбрасывать их . Они по-прежнему являются лучшим выбором для группировки контента исключительно в целях стилизации и в других крайних случаях.
Семантика текста в HTML5
и , но они существовали и до HTML5. Среди новых встроенных семантических элементов мы можем найти, например, тег , тег для человекочитаемых дат и времени и для выделенного текста . Структура документа в HTML5
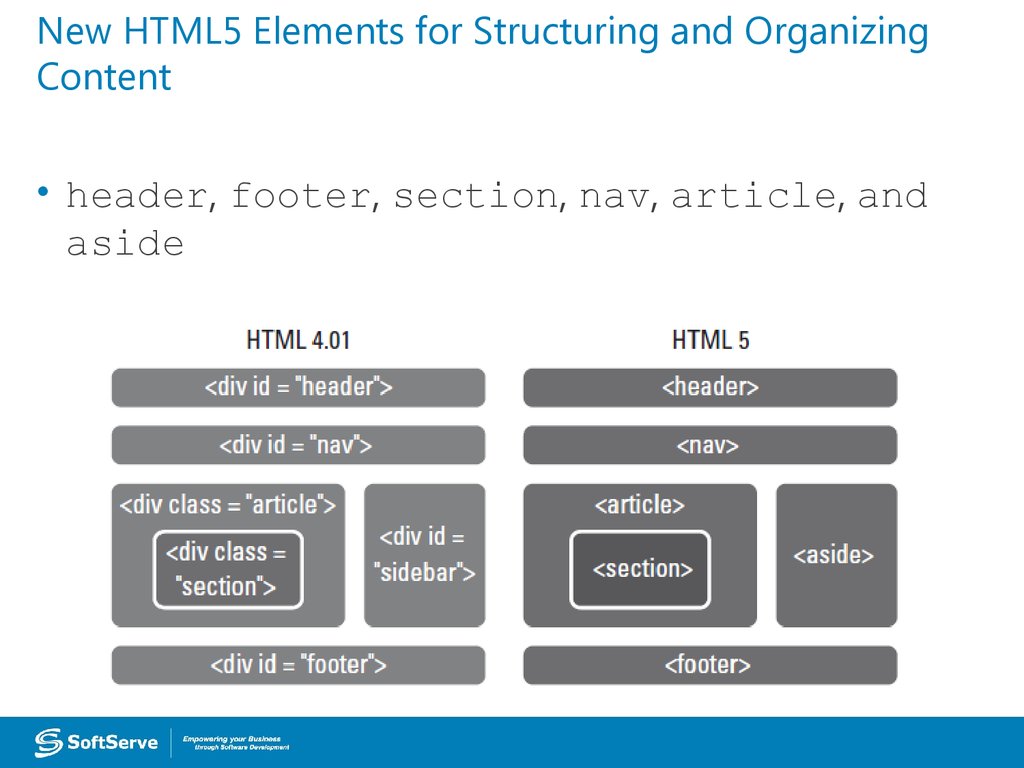
 01 и XHTML.
01 и XHTML. для разделов, сгруппированных вокруг определенной темы <статья> для полных или автономных композиций , таких как сообщение в блоге или виджет для блоков навигации <в сторону> для дополнительного контента, такого как боковые панели . . Теги тоже новые, но они не создают новые разделы в документе, а делят содержимое внутри разделов. Это означает, что каждый элемент раздела (тело, статья, раздел, навигация и сторона) может иметь свой собственный верхний и нижний колонтитулы .
Советы по семантически структурированному содержимому
ярлык.Тег h2 . не относятся к основному контуру HTML-документа, они обычно изначально не отображаются вспомогательными технологиями.
, определяющие заголовок (например, логотип , имя автора, даты, метаинформация и т. д.) и нижний колонтитул (авторское право, примечания, ссылки и т. д.) этого раздела. Пример: семантическая схема
<тело>
<заголовок>
Добро пожаловать на наш сайт!
Выберите интерес
<ул>
Название статьи
Подзаголовок статьи
<раздел>
Первая логическая часть (например, «Теория»)
Некоторые другие подзаголовки в первом разделе
Вторая логическая часть (например, «Практика»)
Биография автора
Познакомьтесь с нами поближе
<раздел>
Популярные сообщения
<уль>. ..
<раздел>
..
<раздел>
Партнеры
<уль>...
<раздел>
Отзывы
<уль>...
<нижний колонтитул>
<ул>
 Он смысловой, хорошо структурированный, в нем нет неприятных разделов «Без названия».
Он смысловой, хорошо структурированный, в нем нет неприятных разделов «Без названия». Другие аспекты веб-семантики
Стандартный семантический макет HTML5 · GitHub
html»>
<голова> <метакодировка="utf-8" /> <тело> <заголовок> Заголовок
Подзаголовок
<навигация> <ул> <раздел> <артикул> <заголовок> Статья №1
<раздел> Это первая статья. 
<артикул> <заголовок> Статья № 2
<раздел> Это вторая статья. <в сторону> <раздел> Ссылки
<ул> <рисунок> <изображение src=»http://domain.  tld/path/to/image.jpg»
tld/path/to/image.jpg» alt=»foobar» /> примечания
. — это навигация по странице, следовательно, после — заголовок страницы