Основы семантической верстки
Когда-то давным-давно, примерно 15 лет назад, при создании сайтов мало кто интересовался, каким образом они сделаны. В верстке основным элементом был тег <table>(таблица), с помощью которого строилась сетка страницы. Повсеместно использовались теги div, span, и никто не задумывался о семантике и доступности. Но потом на свет появился HTML5, который принес нам массу нового и полезного для создания и разметки наших сайтов.
Почему семантика важна? Зачем подбирать правильные теги для контента? Зачем вообще это все, если можно слепить все с использованием тега div? Ответы на эти и другие вопросы вы найдете ниже.
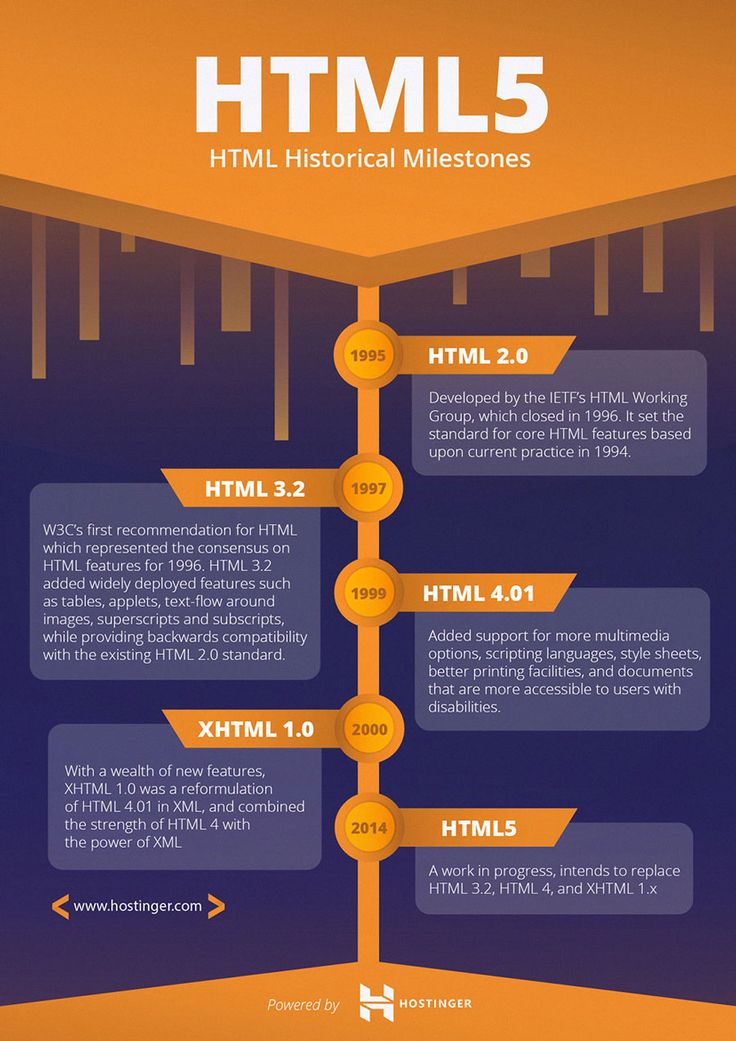
Краткая история появления HTML5
HTML появился в далеком 1991 году, когда великий отец интернета сэр Тим Бёрнерс Ли показал миру его первую версию. В данном документе содержалось всего 20 тегов для описания страницы. На тот момент времени их было достаточно, но, если смотреть с точки зрения современного мира, это критически мало.
Спустя некоторое время на свет появляется W3C — консорциум всемирной паутины, и он выпускает вторую версию. Также они издают спецификацию, которая описывает в мельчайших подробностях весь HTML.
Далее идет итерация новых версий: в 1997 году — HTML 3.2, чуть позже появляется HTML4, а в 1999 году маленькая модификация HTML4.01.
Наконец в 2000 году человечество видит рождение XHTML, который по задумке должен был выкинуть все теги, а также привести разработчиков к строгости синтаксиса. Спустя время стало понятно, что XHTML только наносит вред, так как возникали проблемы с совместимостью HTML и XHTML, плюс сообщество стало выражать свое недовольство в сторону политики развития языка разметки.
HTML5 возник, когда крупные компании и влиятельные деятели индустрии перестали терпеть текущую ситуацию, создав свою организацию WHATWG. Выход пятой версии датируется 2006 годом.
W3C по итогу отказался от своего, немного странного, XHTML. Пользователи, разработчики и все причастные к интернету не поддержали их идею, они ждали выход новой версии HTML. Отказ случился в 2009 году, а что еще более интересно, W3C стал совместно с WHATWG развивать HTML5.
Отказ случился в 2009 году, а что еще более интересно, W3C стал совместно с WHATWG развивать HTML5.
На сегодняшний день самая актуальная спецификация — это живой стандарт HTML от WHATWG.
Почему важна семантика при верстке
Давайте для начала определимся с понятием семантики, а затем соотнесем его с темой статьи.
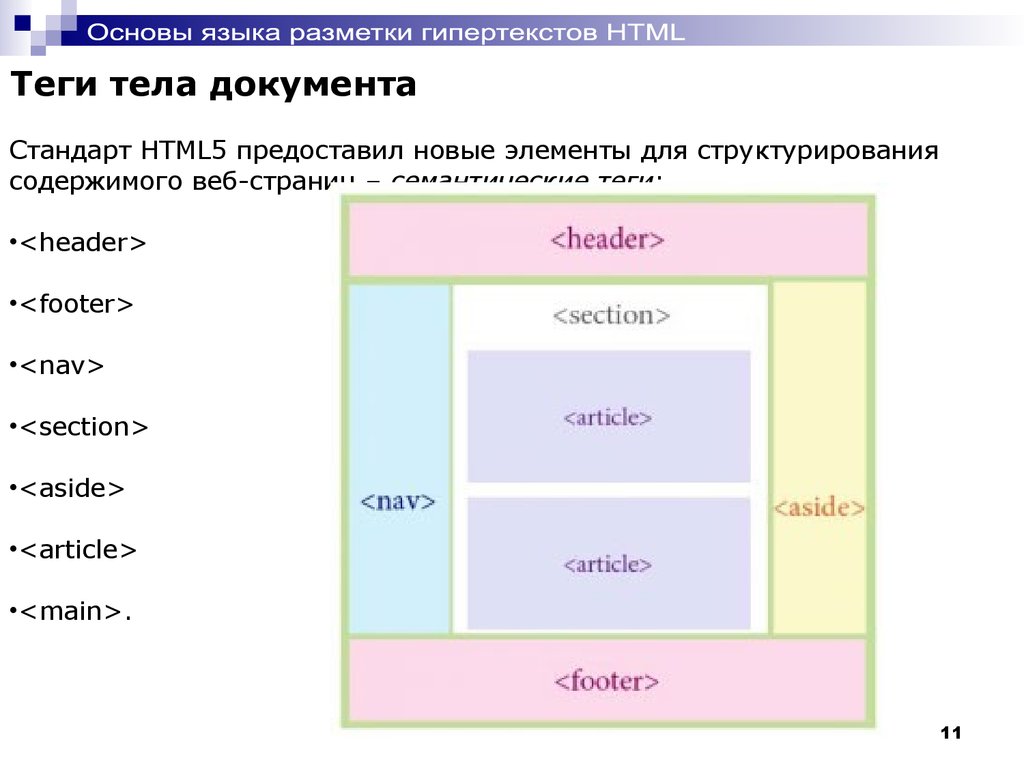
Итак, семантика — это раздел лингвистики, который изучает смысловое значение единиц языка. Что касается семантики в языке разметки HTML, то это подход создания страниц с помощью определенного набора тегов, которым четко задан смысл и их конкретное применение.
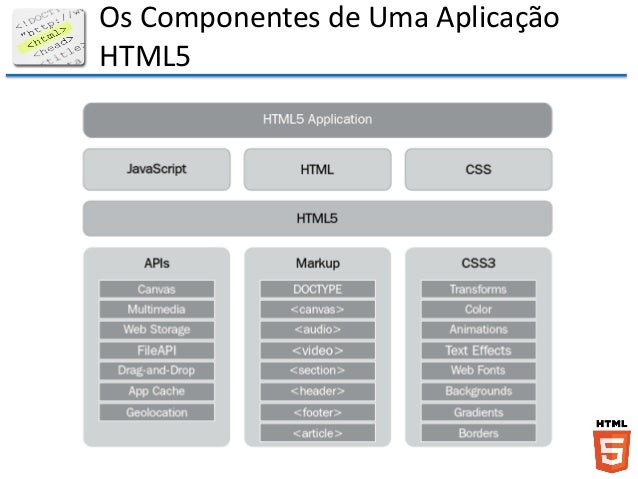
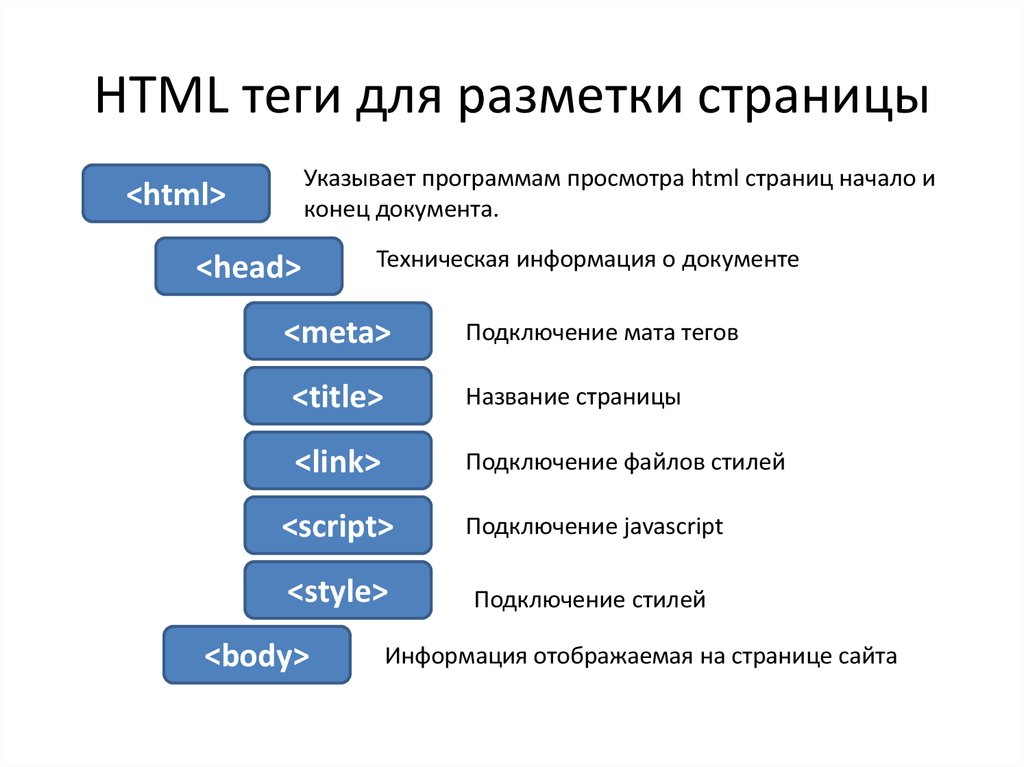
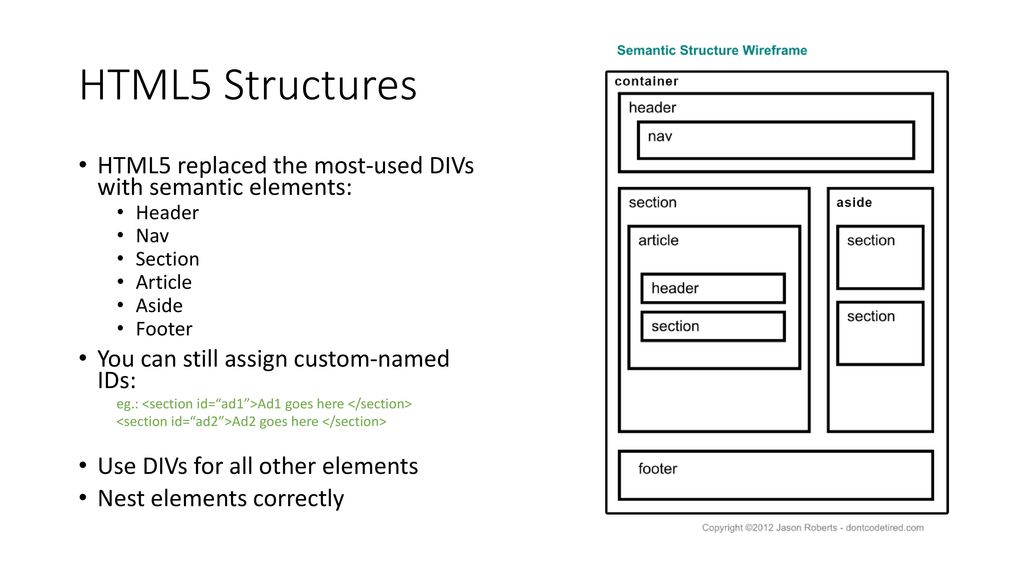
На картинке выше перечислено некоторое количество тегов. На данный момент их более 100 штук. Какие-то полностью утверждены спецификацией, и браузеры могут их распознать и «отрендерить», т.е. отобразить на странице. Некоторые являются устаревшими и не рекомендуются к использованию.
Нужны ли все эти теги? Возможно нет, но людям, которые профессионально занимаются вебом, нужно их знать обязательно.
Ниже расположен короткий список причин, почему важно знать семантику и использовать правильные теги для построения страниц.
- Доступность
- Поисковые роботы
- Спецификация
Доступность
Семантика очень сильно и тесно связана с доступностью, о которой мы писали некоторое время назад. Такие теги, как: <header>, <footer>, <aside>, <h2>, <nav>, <ul> и другие, помогают людям с ограниченными возможностями воспринимать сайт полностью без проблем.
Некоторые пользователи не видят ваш сайт, т.к. у них имеются проблемы со зрением, и они пользуются экранными читалками. Данные программы проходят по сайту и озвучивают информацию, опираясь на код и теги, которые там есть. К примеру, если использовать тег <nav>, устанавливающий навигацию на странице, то читалка легко озвучит, что пользователь находится в ней. Если таким же образом добавить тег для списка <ul> и его элементы <li>, то в таком случае читалка сообщит примерно следующее: «навигация => список из 5 элементов => О компании ссылка».
Если построить меню с использованием данных тегов, то люди, имеющие проблемы со зрением, будут вам благодарны. Они получат полную, удобную для них информацию и смогут пользоваться сайтом в полной мере.
Поисковые роботы
Основная цель и задача верстки — это передать смысл блоков, из которых состоит сайт. Ведь по сайтам ходят не только люди, но еще и роботы. Для человека легко разделить сайт на смысловые блоки, роботы же опираются на теги, написанные разработчиками.
К примеру, существуют поисковые роботы, которые ежедневно «парсят» или, по-простому, просматривают миллионы сайтов в интернете. Они считывают код, получают сведения, передают данные на поисковые сервера и т.п. В конце концов сайт ранжируется в поисковой выдаче.
Такие теги, как header, footer, aside, main, section, article, задают основную структуру страницы. Используя их, вы показываете роботу, где у вас шапка сайта, где подвал, а где основной контент страницы. Робот поймет сайт быстрее, поставит плюсик и пойдет дальше.
Есть очень хороший пример правильного, семантичного использования тегов при построении страницы. Посмотрите на изображение ниже.
Разработчики сайта РЖД сконструировали расписание с помощью тега table, вместо использования div. Тем самым робот google считал информацию, и их сниппет появился в выдаче по важному коммерческому запросу.
Спецификация
Семантика каждого тега четко прописана в стандартах. Каждый тег имеет свое описание и четкую роль. На данный момент есть еще разработчики, которые по старой привычке используют универсальный блочный тег div (о нем мы еще поговорим).
К примеру, выше на изображении показана вырезка из спецификации по тегу nav. Здесь описаны его категория, контентная модель, контекстная модель, атрибуты и прочие вещи. Сразу же после описывается смысл тега и какие-либо расширяющие комментарии.
Спецификации уже не первый год, браузеры давно научились понимать и распознавать теги, однако, к сожалению, на настоящий момент времени далеко еще не все используют семантические теги.
Есть отличный доклад одного популярного в узких кругах разработчика «Семантика для циников». Всем тем, кто причастен к разработке сайтов, горячо рекомендую посмотреть.
Основные семантические теги и их описание
С теорией покончено, приступаем к описанию некоторых основных тегов, которые используются при верстке страниц. Пройдемся по их применению, значению и покажем некоторые интересные практики.
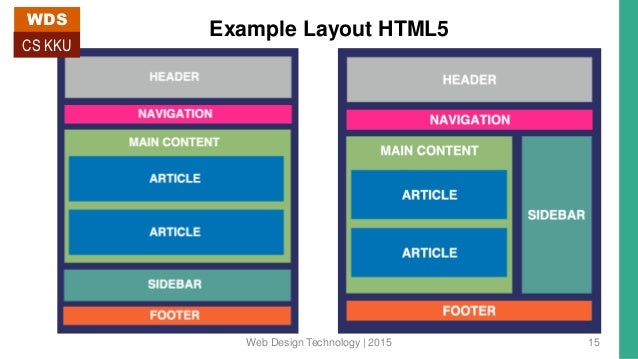
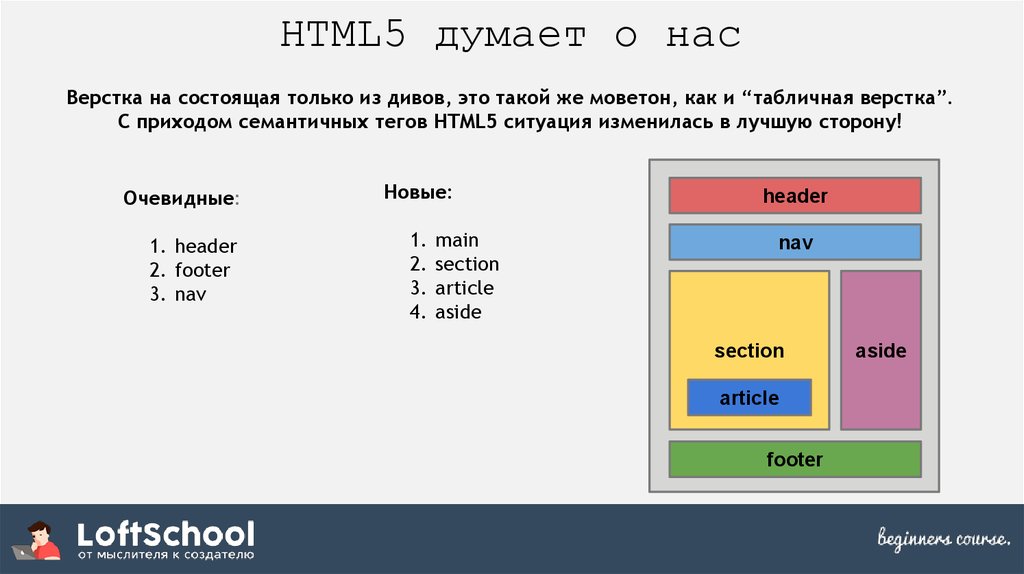
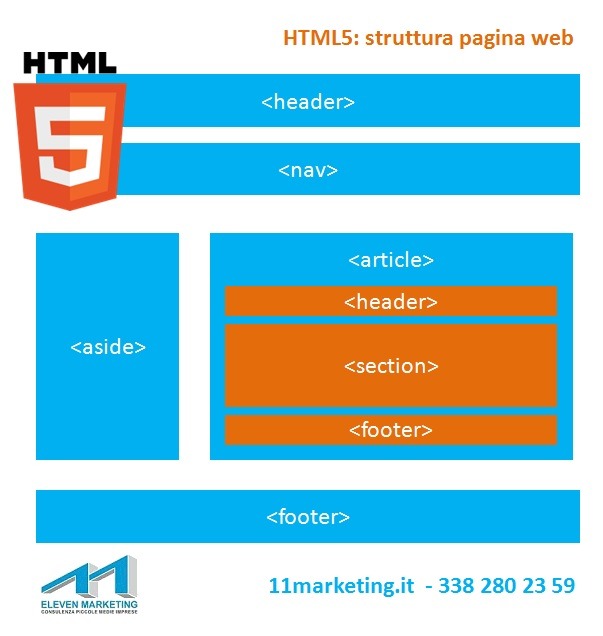
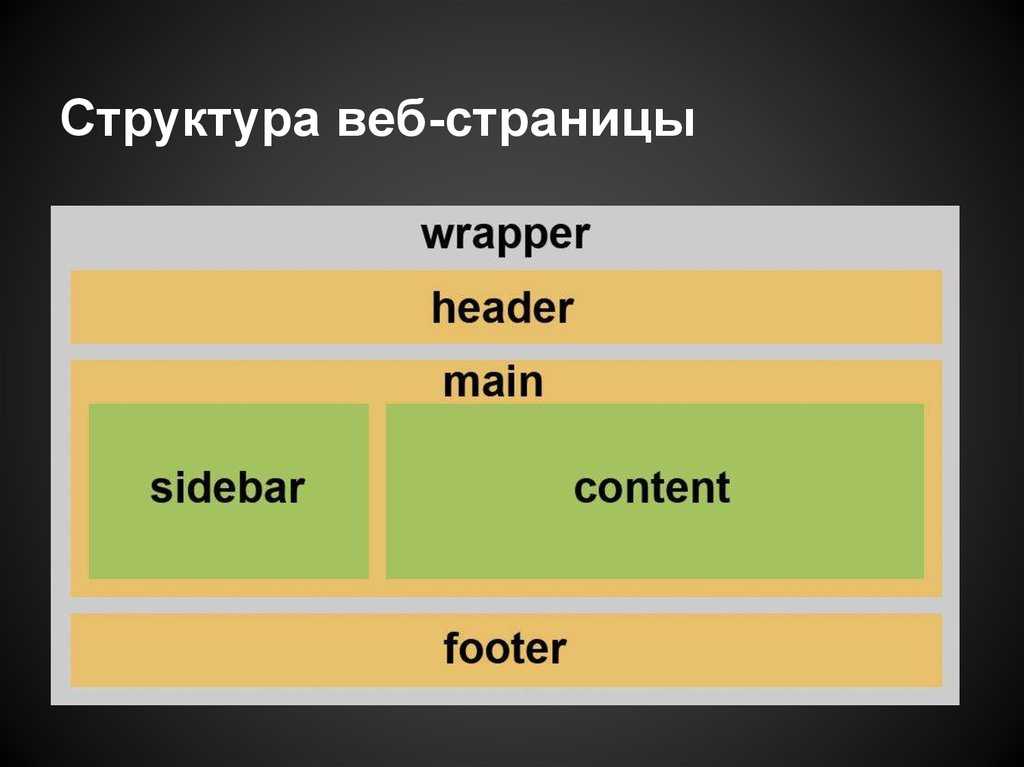
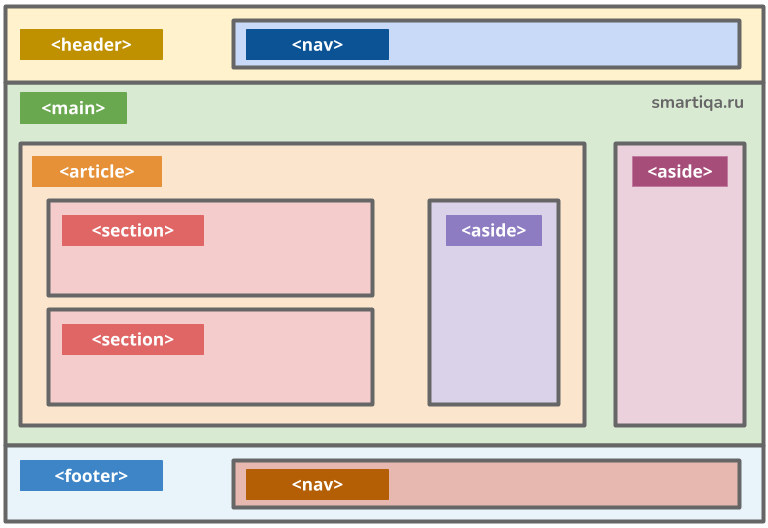
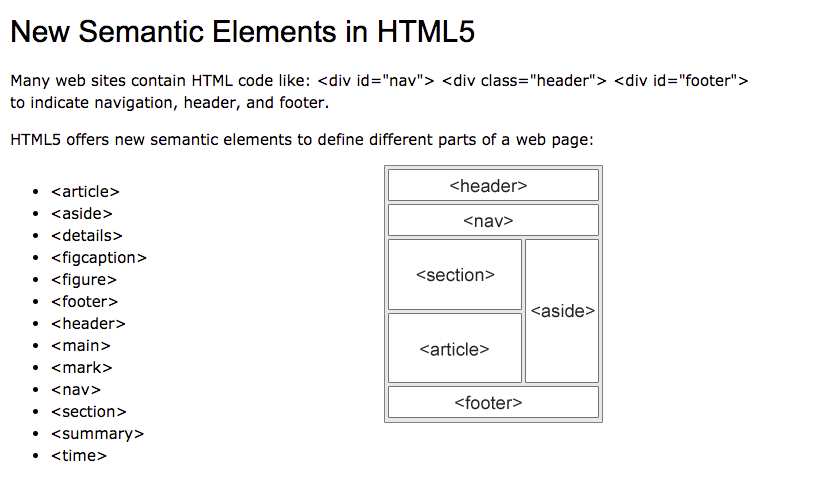
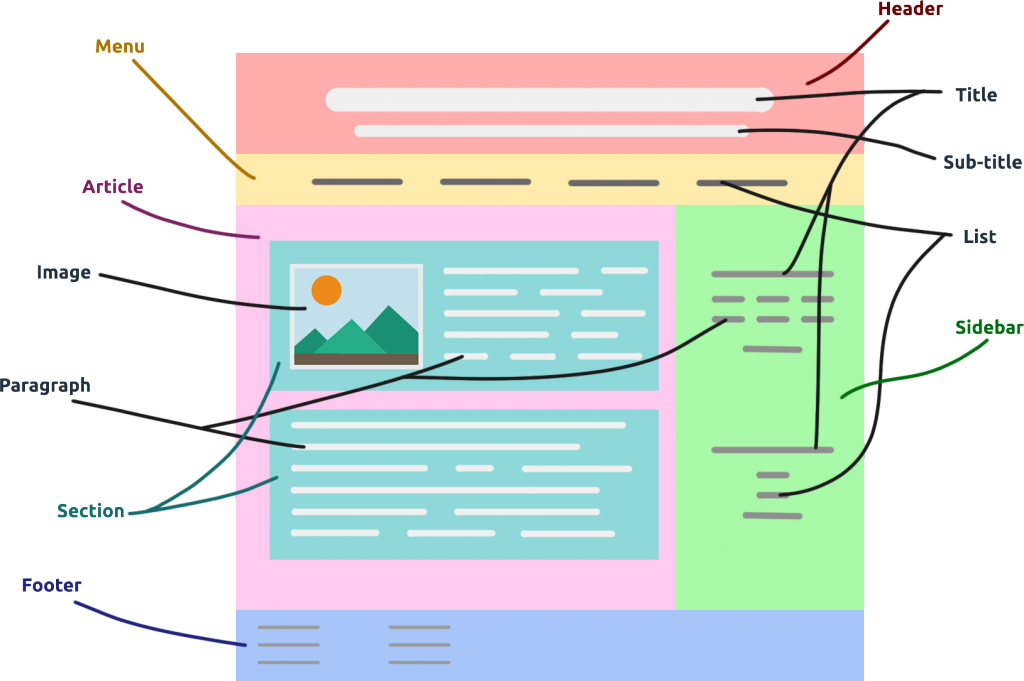
В первую очередь затронем основополагающие теги, которые выстраивают самые крупные блоки сайта. Если взглянуть на типовую страницу, то ее контент можно легко разделить на смысловые блоки. Один из примеров разбития схематично проиллюстрирован ниже:
Header
Данный тег используется для группировки вводной части смыслового раздела или всего сайта. Как правило, содержит в себе навигацию, телефоны, почту, строку поиска, логотип и пр. Таким образом чаще всего данный тег используют как шапку сайта.
Кстати, в нашем блоге мы рассказывали, как создать шапку сайта — рекомендуем ознакомиться. Ниже вы можете увидеть типичное применение данного тега.
Ниже вы можете увидеть типичное применение данного тега.
Есть некоторая особенность у тега header, которую большинство разработчиков упускают из виду при его применении. В спецификации не зря написано, что данный тег служит вводной частью смыслового раздела. То есть его смело можно использовать как шапку какого-то блока, а не всего сайта, как все привыкли делать. К сожалению, такое редко встретишь на просторах интернета.
Nav
Этот тег используется для создания навигации на сайте. Его следует использовать для основной навигации на сайте, а не только для каких-то групп ссылок. Ниже представлен один из вариантов меню.
Например, в подвале сайта, как правило, дублируются ссылки на внутренние страницы — их тоже можно объединить в навигацию, однако все остается на усмотрение верстальщика. Спецификация не будет считать это ошибкой.
Интересным применением тега nav будет ситуация при построении пагинации.
Ведь если задуматься, то что такое пагинация? Это ссылки на страницы. Если это ссылки, то почему бы в данном случае не использовать тег <nav>.
Если это ссылки, то почему бы в данном случае не использовать тег <nav>.
Main
Main отвечает за основное, главное, доминирующее и неповторяющиеся на других страницах содержимое. Важно, чтобы на странице данный тег не повторялся и использовался только единожды. Исключение одно — если не указан специальный атрибут, который отвечает за скрытие элемента.
Footer
Тег используется как заключительная часть смыслового раздела или всего сайта. Как правило, содержит дополнительные ссылки, копирайт, ссылки на социальные сети, политики конфиденциальности и т.д. Обычно его используют для создания подвала, который будет повторяться на всех страницах.
«Футер» необязательно использовать только как подвал сайта. Повторять его можно сколько угодно раз, главное, чтобы он использовался как окончание какого-то смыслового блока на странице.
Article
Представляет собой полную, независимую смысловую единицу на странице. Может легко использоваться и повторяться в любой его части.
Внутри данного тега очень желательно использовать заголовок соответствующего уровня, и тогда блок станет независимым и целостным на все 100%. Иногда возникает дилемма, какой же тег выбрать для блока — section или article? По смыслу они очень похожи, но если копнуть чуть глубже, то сразу станет понятно. Об этом читайте ниже.
Section
Данный элемент представляет собой смысловой и логический раздел страницы. Зачастую используется в виде тематической группы контента с заголовком.
Теперь понимаете, в чем отличие между article и section? Один элемент самостоятельный и независимый, другой четко и логически привязан к определенной странице.
Aside
Представляет собой раздел страницы, который косвенно или побочно связан с основным контентом. Информацию, размещенную в нем, можно рассматривать как самостоятельный, так и отдельный вид контента. Как правило, такие разделы представлены в виде боковых панелей на сайте.
Как правило, такие разделы представлены в виде боковых панелей на сайте.
Главное — не стоит забывать, что тег aside не должен быть только сайдбаром в правой или левой части страницы.
На примере ниже очень удачно расположили ссылки на социальные сети в aside. Они как раз являются косвенным контентом по отношению к главной информации сайта.
dl, dt, dd
Очень интересная группа тегов, представляющая собой список описаний или список ассоциаций, который состоит из нуля или более групп пары «имя — значение».
- <dl> (сокращение от «description list») обозначает сам список описаний;
- <dt> (сокращение от «description term») обозначает термин;
- <dd> (сокращение от «description definition») обозначает описание или определение.
Использование данных тегов редко можно встретить. Возможно, это связано с тем, что многие не понимают их смысла и не умеют их правильно использовать.
Google нашел этим тегам очень интересное применение на одной своей странице.
Разработчики взяли меню в подвале страницы, во-первых, обернули его в тег <nav>, во-вторых, группу ссылок обернули в dl, его заголовок поместили в dt, и ссылку в dd. Проще это увидеть, чем описать.
Возможно, у вас возник вопрос о правильности и целесообразности использования данных тегов в текущем месте, но, кажется, разработчики google знают, что делают.
Однако все же есть очень спорный момент. Они сделали по такому же принципу блок с ссылками на подписку в соц. сетях.
Весьма неоднозначное решение и оформление блока с такого рода информацией. Оставим вопрос правильности применения открытым.
Div
Закончим наше описание самым популярным и простым тегом. Он не имеет какого особого значения. Это просто тег с помощью которого можно построить блок на сайте или страницу…или весь сайт.
В теории с помощью div можно сделать все что угодно. Забудьте все то, что было написано выше! Ведь можно использовать div и клепать сайты одним за одним. Если ты знаешь, как использовать div, то ты, получается, верстальщик и можешь идти на свое первое собеседование! Шутка, конечно, лучше использовать правильные и подходящие для этого теги.
Забудьте все то, что было написано выше! Ведь можно использовать div и клепать сайты одним за одним. Если ты знаешь, как использовать div, то ты, получается, верстальщик и можешь идти на свое первое собеседование! Шутка, конечно, лучше использовать правильные и подходящие для этого теги.
Это далеко не все теги, которые существуют в html, мы описали лишь некоторые из них. Можно еще часами разговаривать о их семантике, как их правильно использовать, находить лучшие практики.
Вывод
Семантика очень важна при верстке страниц сайта. Как минимум её не просто так придумали и занесли в спецификацию.
При первом знакомстве семантика кажется сложной, непонятной и отталкивающей, но если вникнуть, потерпеть и разбираться шаг за шагом, то станет все понятно и легко. HTML5 привнес много полезного, а разработчики вздохнули с облегчением. Помните, лучше иметь минимальную семантику, чем совсем ее не иметь!
А если вам нужен семантичный сайт, где теги используются по назначению, где к верстке подошли с особой скрупулёзностью, то можете смело обращаться к нам. Мы поможем вам в этом нелегком деле. 🙂
Мы поможем вам в этом нелегком деле. 🙂
что это такое и зачем она нужна для SEO – Elit-Web
Верстка сайта — это создание структуры гипертекстового документа с использованием HTML-разметки.
И пока вы не успели закрыть эту страницу из-за совершенно непонятного термина, позвольте объяснить!
Когда вы открываете любой сайт, то сразу видите, где здесь основной блок с информацией, где контакты, где панель навигации и тому подобное. Это и есть заслуга верстки — все структурировано, логически разделено на блоки, удобно размещено на странице и затем оформлено в CSS.
Однако задача семантической верстки — не просто сделать комфортно пользователю. У нее есть и другая важная цель — создать правильную структуру страниц для поисковых ботов, для которых любая из них — это всего лишь набор кода. И если его не оформить правильно, то боты просто не смогут корректно понять, где какой элемент находится, где наиболее важный контент на странице, а где второстепенный, какую часть выводить в результатах поисковой выдачи, а какую можно скрыть или вообще не нужно индексировать. Это и есть те задачи, которые решаются с помощью семантической верстки.
Это и есть те задачи, которые решаются с помощью семантической верстки.
Что такое семантическая верстка?
Семантическая верстка — это подход к разметке страницы, при котором упор сделан не на содержание, а на смысловое предназначение каждого блока, а также на логическую структуру всего документа.
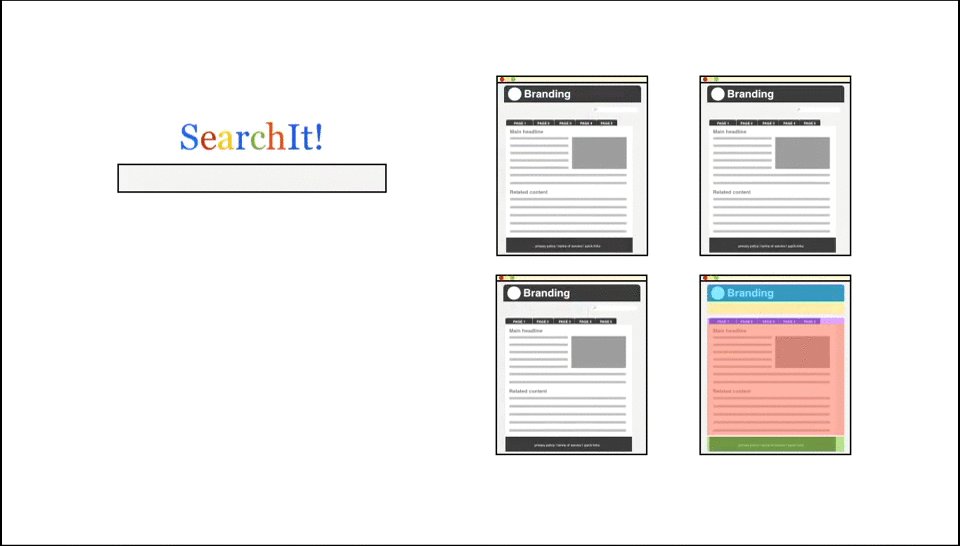
Для лучшего понимания взгляните на два примера ниже:
|
<p>Ваш креативный заголовок</p> <p>Отличный текст</p> <p>И еще немного отличного текста</p> |
<article> <h2>Ваш креативный заголовок</h2> <p>Отличный текст</p> <p>И еще немного отличного текста</p> </article> |
Дело в том, что оба этих варианта можно в итоге оформить абсолютно идентично, и на странице они будут отображаться так, что обычный пользователь не заметит ни малейшей разницы. Вот только с точки зрения семантики первый вариант совершенно не годится.
Вот только с точки зрения семантики первый вариант совершенно не годится.
Почему? Об этом расскажем далее!
Почему семантика сайта важна
Продолжим рассматривать наш пример!
Тег <p> обозначает «параграф/абзац». С его помощью удобно делать разбивку текста с переносом строки. Вот только с точки зрения поисковых алгоритмов он не несет особой информации. Вы можете обернуть заголовок тегом <p> и даже ярко его ВЫДЕЛИТЬ (никогда так не делайте). Пользователь поймет, что это заголовок, но вот для алгоритмов Google он все еще остается обычным блоком текста — не более важным, чем последующие. Без семантической верстки ваша страница для поисковика будет просто большим текстовым документом, где невозможно выделить основную информацию и эффективно использовать алгоритмы поиска.
Семантическая структура сайта важна по двум ключевым причинам.
1) Улучшение позиций веб-ресурса в поисковой выдаче
Разметка помогает поисковикам лучше понимать, что именно находится на странице, где расположена ключевая информация, а где не столь важная , где блок с навигацией, где хедер, а где футер, где основная статья, а где повторяющийся на разных страницах блок (например, та же навигация или контакты).
Можем привести неплохой пример пользы семантической верстки. Введите в Google запрос «расписание поездов Киев», и одним из первых результатов будет следующий график:
Используя правила семантической верстки, разработчики «показали» поисковику, что это за блок и что именно его стоит выводить в результатах поиска по релевантному запросу. Если бы расписание было заключено в обычные теги <p>, поисковые боты просто не поняли бы, что именно они отвечают на вопрос пользователя и что их стоит показать в выдаче.
2) Повышение доступности сайта
Слабовидящие или незрячие люди тоже пользуются интернетом, только не так, как мы с вами. Для них созданы специальные программы — скринридеры, которые зачитывают текст со страницы. Чтобы скринридер работал корректно, определял и указывал заголовки, основной текст, навигационные элементы и прочее, их обязательно нужно обрамлять соответствующими тегами.
В противном случае программа просто монотонно считает вообще всю информацию со страницы, начиная с названия сайта, заканчивая списком контактов. Полноценно пользоваться веб-ресурсом без семантической верстки люди с ограниченными способностями попросту не смогут.
Полноценно пользоваться веб-ресурсом без семантической верстки люди с ограниченными способностями попросту не смогут.
Семантические теги в HTML
С теорией немного разобрались, теперь давайте перейдем к более практическим вещам: рассмотрим основные семантические теги HTML, познакомимся со способами их использования в современной верстке.
<header>
Этим тегом обычно обозначают вводную часть раздела/страницы. Говоря более простым языком, <header> — это «шапка» сайта, которая зачастую одинаковая на всех страницах. Здесь в основном размещают ссылки на основные разделы сайта, контакты, кнопки обратной связи, выбор языка и тому подобное.
<nav>
Это тег для блока навигации на сайте. Он может быть вложенным в хедер или оставаться отдельным блоком. Иногда на одной странице встречается несколько навигационных блоков — это нормально.
<main>
В этот тег заключается основное содержимое страницы, которое НЕ ПОВТОРЯЕТСЯ на других. Кроме того, на ней этот тег разрешается использовать только один раз. Размещать два блока <main> не допускается. Внутри <main> могут находиться <article>, <section>, <aside> и другие.
Кроме того, на ней этот тег разрешается использовать только один раз. Размещать два блока <main> не допускается. Внутри <main> могут находиться <article>, <section>, <aside> и другие.
<article>
Тег обозначает крупную самостоятельную и завершенную по смыслу единицу на странице. Самый распространенный пример — статья в блоге. Но в <article> может оборачиваться небольшой виджет или встроенный в страницу твит.
<section>
Тег, в который заключаются отдельные смысловые блоки, входящие в одну логическую область. Это могут быть, например, ссылки на товары, перечень услуг или просто самостоятельные текстовые модули.
<aside>
Тегом <aside> зачастую обозначают область с дополнительной информацией, которая не всегда связана с текущей страницей. Когда вы видите на сайте любую боковую панель, это, вероятнее всего, <aside>. Например, блок навигации, баннеры, реклама и прочее.
<footer>
Завершающая часть страницы или отдельного смыслового раздела. На одной странице может быть несколько футеров, но обычно он один. Здесь часто размещают различную дополнительную информацию и ссылки: контакты, линки на другие страницы, логотипы и тому подобное. <footer> также принято называть «подвалом» сайта.
Как разметить страницы сайта с точки зрения семантики
Семантическая верстка сайта — это на самом деле не особенно сложный процесс. Главное — соблюдать логику и следовать элементарным правилам разметки.
|
Тег |
Применение |
|
<header>, <main>, <footer> |
Большие смысловые блоки на странице |
|
<nav>, <section>, <article>, <aside> |
Отдельные разделы внутри блоков |
|
<h2> – <h6> |
Заголовки с первого по шестой уровень |
|
<p>, <ul>, <div>, <span> и другие |
Мелкие блоки и элементы внутри смысловых разделов |
|
<img>, <a>, <button> и прочие |
Картинки, кнопки, ссылки, небольшие текстовые блоки и прочее |
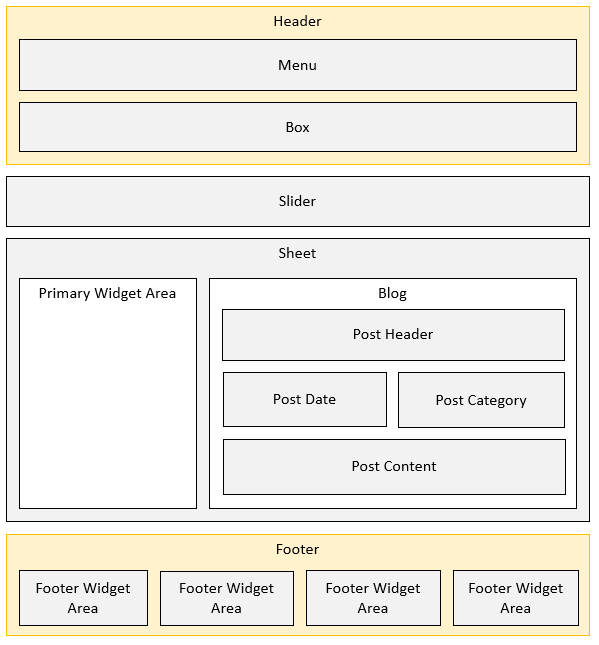
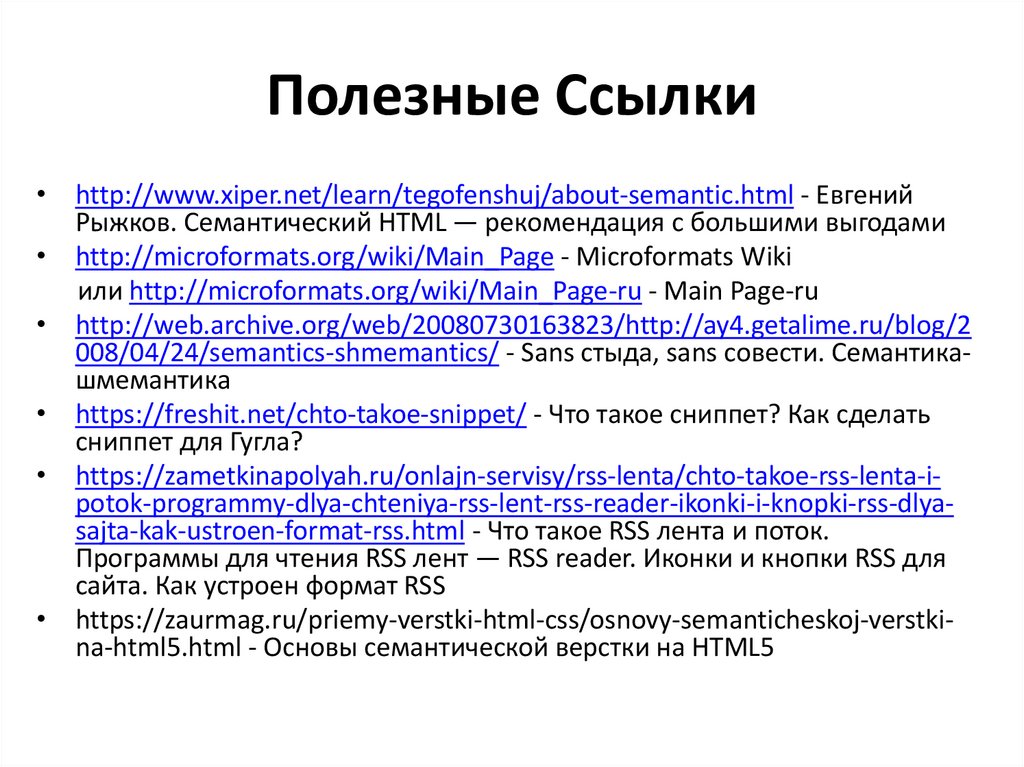
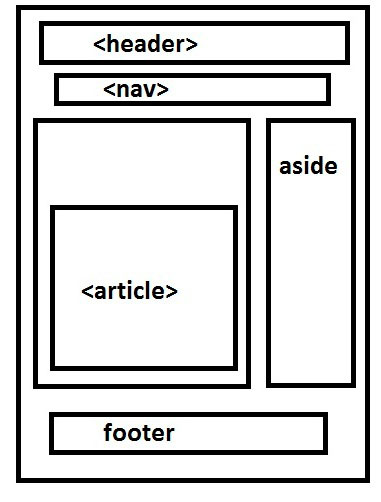
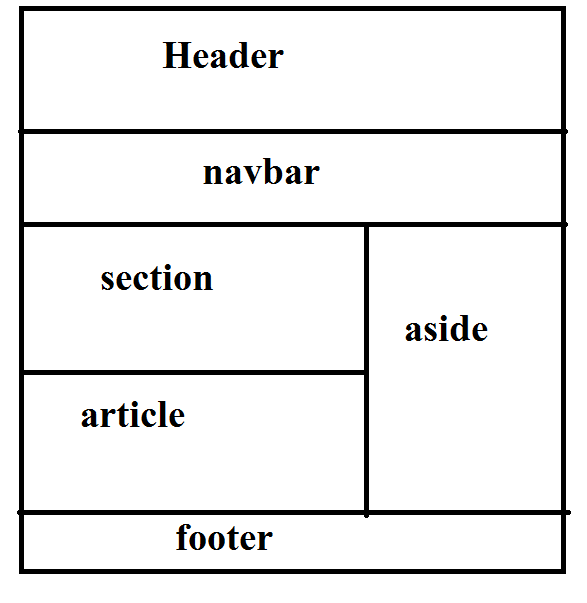
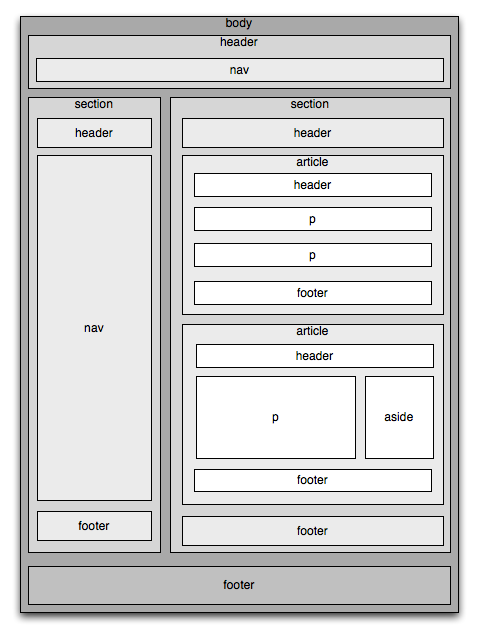
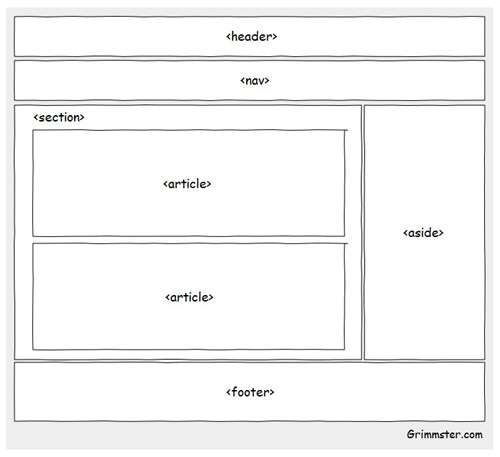
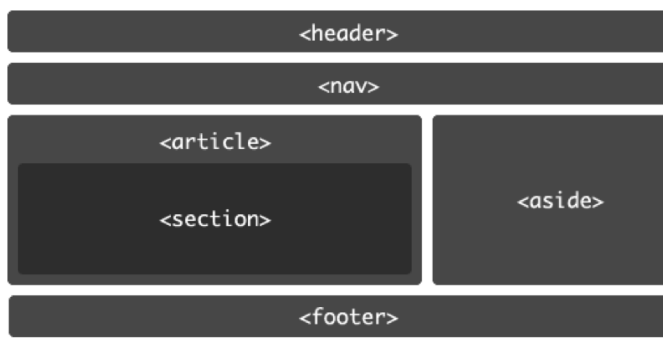
Хороший способ лучше разобраться в структуре сайта — визуально разделить страницу на блоки/прямоугольники, потому что каждая страница — это именно набор блоков и блоков внутри блоков:
Откройте сайт, сделайте скриншот страницы и попробуйте в любом графическом редакторе обвести блоки, указав, где какой тег используется (или может использоваться).
На самом деле у нас на сайте применяется немного другая верстка, но такой вариант, как на скриншоте, тоже возможен. Главное для вас сейчас — понять принципы блочной структуры страниц.
Примеры семантической верстки
Мы приведем несколько простых примеров HTML-кода с корректной версткой. Обратите внимание на структуру и вложенность разных элементов.
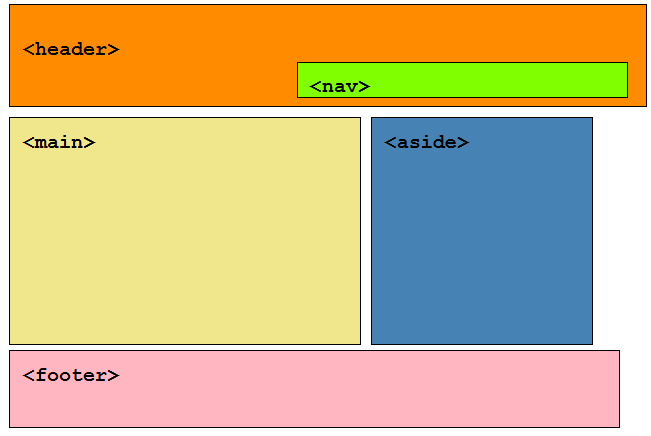
<header>
<nav>
<main>
Хороший способ лучше разобраться в семантической верстке — изучать код различных сайтов. Для этого вам достаточно открыть интересующую страницу и нажать F12 (для браузера Safari алгоритм другой) — появится блок с HTML-кодом и стилями. Здесь же можно выбрать инструмент Inspector, который при клике на тот или иной элемент сразу покажет его в HTML-коде.
Основные ошибки
Хотя HTML-верстка и считается довольно несложной задачей, но правильная семантическая разметка даже сейчас есть далеко не на всех сайтах, вплоть до весьма известных.
Самое главное — это не выучить все теги назубок, а понять логику их использования, что гораздо важнее. Именно логический подход поможет вам избежать таких распространенных ошибок, как:
- применение <section> как обертки для оформления;
- переизбыток блоков <header>;
- обрамление всех ссылок в тег <nav>;
- путаница с тегами <main>, <article> и <section>.
Еще одна довольно частая ошибка среди начинающих верстальщиков — использование семантических тегов HTML для разного рода «украшательств» (например, цветной шрифт, его начертание, размер и прочее). Так делать не нужно. Используйте HTML только для создания структуры документа. Весь визуал делайте в CSS — это правильно.
Попробуем объяснить, почему нужно делать именно так.
Представьте, что вы, размещая статью в блоге, решили, например, выделить первые слова в каждом абзаце красным цветом. Зачем? Захотелось, и все тут. Можно ли это сделать прямо в HTML? Да! Достаточно применить дополнительный тег <font> для изменения характеристик шрифта и задать ему цвет. Вот только придется потратить немало времени, потому как для каждого абзаца вы будете прописывать теги и оформление вручную.
Вот только придется потратить немало времени, потому как для каждого абзаца вы будете прописывать теги и оформление вручную.
Вот вы, наконец, все сделали, а через неделю поняли, что получилось как-то не очень. Соответственно, теперь вам придется каждый абзац «чистить» вручную.
CSS же позволяет сделать все гораздо быстрее. Присваиваем нужным тегам <p> определенный класс (одинаковый для выбранных нами), а в CSS буквально одной строчкой прописываем оформление. Надоел красный цвет — меняем всего одно правило, и он изменяется на дефолтный черный ДЛЯ ВСЕХ <p> с тем же классом. Либо можно стереть правило для класса и тем самым убрать оформление.
В общем, какое-либо оформление непосредственно в HTML — скорее исключение из правил, нежели стандартная практика. Поэтому применяйте HTML только для верстки. Не усложняйте себе и другим разработчикам жизнь.
Вывод
Семантическая верстка и умение правильно использовать семантические теги — это критически важно в первую очередь для SEO. Продвигать корректно структурированный и систематизированный сайт гораздо проще и эффективнее. А веб-ресурс, в котором допущено много ошибок либо не используется семантика верстки в принципе, никогда не будет в топе Google.
Продвигать корректно структурированный и систематизированный сайт гораздо проще и эффективнее. А веб-ресурс, в котором допущено много ошибок либо не используется семантика верстки в принципе, никогда не будет в топе Google.
Мы ведем к тому, что при разработке и продвижении сайтов очень важно не стараться бездумно экономить, обращаясь к начинающим верстальщикам или пытаясь верстать страницы самостоятельно, не имея должного опыта. Если хотите, чтобы все было сразу сделано правильно, а вам не пришлось платить дважды за одну работу, обращайтесь в Elit-Web. Мы к вашим услугам!
Воплощение концепции семантической разметки | Учебник HTML5
В соответствии с подзаголовком я не собираюсь тут излагать теорию семантики в web вообще и семантической верстки в частности, с ней каждому заинтересованному разработчику предлагаю ознакомиться самостоятельно, а мы займемся практикой.
Известно, что веб-страницу любой сложности можно сверстать, используя почти исключительно элементы <div> и <span>. С помощью их можно представить любое содержимое (разумеется, за исключением специфичных мультимедиа-элементов). В реальной жизни стремление к такому подходу выливается в написание кода, подобного этому:
С помощью их можно представить любое содержимое (разумеется, за исключением специфичных мультимедиа-элементов). В реальной жизни стремление к такому подходу выливается в написание кода, подобного этому:
<div class=»header»>
<div class=»title»>
<span class = »Name»>
HTML5 — путеводитель по технологии </span>
<span class = »subName»> введение в HTML5 </span>
</div>
<div class=»logo»>
</div>
<div class=”content”>
<div class = ”nav” >….</div>
<div class = articles>
<div class=”article” id =”1”>
<span class = ”title”>HTML — это теги</span> <span class = ”datetime”>2012-01-08</span> <div class = ”article_text”>
</div>
</div>
<div class=”article” id =”2”>
<span class = ”title”>Формы HTML5</span> <span class = ”datetime”>2012-02-02</span> <div class = ”article_text”>
</div>
</div>
</div>
</div>
<div class=”footer”>
<span class=”copyright”>curveSoft inc</span> <div>
Знакомая картина? Тут все по-человечески понятно — верстальщик, вынужденный делать различие между элементами разметки по их содержимому, присваивает им классы с чепловекопонятными и, возможно, в пределах некоего рабочего коллектива унифицированными именами (селекторами). Этот способ позволяет ориентироваться в разметке человеку, но вот браузеру узнать, что в <div class=”nav”> скрывается именно меню сайта, не представляется возможным. А кроме браузеров, существуют еще поисковые роботы, различные контент-анализаторы и программы экранного доступа, для правильного понимания которыми содержимого веб-страницы очень важна понятная, семантическая разметка.
Этот способ позволяет ориентироваться в разметке человеку, но вот браузеру узнать, что в <div class=”nav”> скрывается именно меню сайта, не представляется возможным. А кроме браузеров, существуют еще поисковые роботы, различные контент-анализаторы и программы экранного доступа, для правильного понимания которыми содержимого веб-страницы очень важна понятная, семантическая разметка.
Явно назрела необходимость в переменах, и они произошли. Причем совсем не внезапно, а довольно планомерно.
Компания Opera Software с 2004 года ведет разработку интересного средства исследования веб-среды — поисковой системы, индексирующей структуру и элементы объектной модели сайтов. Она называется Metadata Analysis and Mining Application (MAMA). С помощью этого инструмента было проведено немало интересных исследований, но нас сейчас интересует простой параметр — наиболее употребляемые наименования классов в html-разметке.
В настоящий момент эта таблица выглядит следующим образом (Http://devfiles. myopera. com/articles/572/):
myopera. com/articles/572/):
1 | Footer | 179528 | 21 | Left | 47822 |
2 | Menu | 146673 | 22 | Style5 | 47645 |
3 | Style1 | 138308 | 23 | Right | 45855 |
4 | Msonormal | 123374 | 24 | Date | 44613 |
5 | Text | 122911 | 25 | Contentpaneopen | 44395 |
6 | Content1 | 13951 | 26 | Moduletable | 44188 |
7 | Title | 91957 | 27 | Link | 43629 |
8 | Style2 | 89851 | 28 | Blog | 42469 |
9 | Header | 89274 | 29 | Bodytext | 40450 |
10 | Copyright | 86979 | 30 | Style6 | 39496 |
11 | Button | 81503 | 31 | Mainlevel | 38993 |
12 | Main | 69620 | 32 | Contentheading | 38982 |
13 | Style3 | 69349 | 33 | Top | 37720 |
14 | Small | 68995 | 34 | Normal | 37101 |
15 | Nav | 68634 | 3 5 | Inputbox | 36342 |
16 | Clear | 68571 | 36 | Article_seperator | 35366 |
17 | Search | 59802 | 37 | Style7 | 34710 |
18 | Style4 | 56032 | 38 | News | 34543 |
19 | Logo | 48831 | 39 | Navbar | 33912 |
20 | Body | 48052 | 40 | Links | 33830 |
Тут показаны результаты по частоте используемых значений атрибута class для 2 148 723 случайным образов выбранных url.
Для полной картины посмотрим еще результаты по атрибуту id:
21 | Layer3 | 42825 |
22 | Form1 | 42119 |
23 | Autonumber2 | 41960 |
24 | Table3 | 41504 |
25 | Home | 41040 |
26 | Copyright | 38893 |
27 | Page | 37274 |
28 | Layer4 | 35327 |
29 | Image2 | 35215 |
30 | Left | 34953 |
31 | Searchform | 33184 |
32 | __viewstate | 32714 |
33 | Table_01 | 32540 |
34 | Table4 | 31583 |
3 5 | Map | 30269 |
36 | Active_menu | 30243 |
37 | Right | 30206 |
38 | Image3 | 29759 |
39 | News | 29078 |
40 | Body | 29037 |
1 | Footer | 288061 |
2 | Content | 228661 |
3 | Header | 223726 |
4 | Logo | 121352 |
5 | Container | 119877 |
6 | Main | 106327 |
7 | Table1 | 101677 |
8 | Menu | 96161 |
9 | Layer1 | 93920 |
10 | Autonumber1 | 77350 |
11 | Search | 74887 |
12 | Nav | 72057 |
13 | Wrapper | 66730 |
14 | Top | 66615 |
15 | Table2 | 57934 |
16 | Layer2 | 56823 |
17 | Sidebar | 52416 |
18 | Image1 | 48922 |
19 | Banner | 44592 |
20 | Navigation | 43664 |
Тут данные собраны с 1 806 424 url-адресов.
Результаты, по-моему, довольно интересны по нескольким показателям, но главное тут то, что названия используемых нами в верстке примеров (header, content, footer) имеют довольно высокий рейтинг — в первую двадцатку вошли различные вариации на темы навигационного меню (menu, nav, navigation, active_menu, navbar) и специфических элементов, часто встречающихся на веб-сайтах (search, copyright, sidebar). Руководствовались ли этими данными разработчики HTML5, неизвестно (впрочем, скорее да), но новые теги, появившиеся в языке разметки, во многом совпадают с этими классами — если не по названию, то по назначению. Переверстаем наш пример с использованием HTML5:
<header>
<hgroup>
<h2>HTML5 — путеводитель по технологии<Д1> 2>Ведение в HTML5</h3>
</hgroup>
<div class=”logo”></div>
</header>
<nav>…</nav>
<section id=”articles”>
<article id = 1 >
<span class = ”title”>HTML — это теги</span>
<time pubdata datetime=”2012-01-08”>8 января</time>
<div class = ”article_text”>
</div>
</article>
<article id = 2 >
<span class = ’’’Формы HTML5</span>
<time pubdata datetime=”2012-02-02”>2 февралж/л <div class = ”article_text”>
</div>
</article>
</section>
<footer>
<span class=”copyright”>curveSoft inc</span> </footer>
Как видите, не все удалось заменить новыми элементами, разговор о семантике мы продолжим в главе, посвященной микроданным, но и сейчас верстка стала более читаемой и логичной.
Давайте рассмотрим новые теги подробнее.
Прежде всего бросаются в глаза контейнеры <header></header> и <footer></footer>. Их назначение понятно по названию — они содержат в себе «шапку» и «подвал» страницы (мне такие определения кажутся более уместны, чем верхний и нижний колонтитулы). Возникает вопрос: как содержимое, ограниченное этими тегами, должно отображаться в браузере? И вот тут важно понять (если вы хотите заниматься разработкой на HTML5) одну простую и важную вещь. Какого-либо отображения внешнего вида элементов HTML5 в стандарте не предусмотрено! То есть разметке важно сообщить, что ограниченная <header> область — это шапка страницы. Что делать с этой ценной информацией браузеру — дело исключительно браузера, а точнее, его производителей. Такой подход вполне оправдан — при современном разнообразии устройств для просмотра веб-страниц даже самые каноничные элементы разметки нужно отображать очень по-разному, скажем, на экране плазменной панели или коммуникатора.
Теги <header> и <footer> могут быть не только верхнего уровня, допустимо, когда эти элементы встречаются у каждой статьи или, например, цитаты.
Вооружившись новым пониманием сути разметки, идем дальше.
Элемент <nav> предназначен для отображения на странице навигационного меню. Как? — см. два абзаца выше. Автоматически его содержание в список преобразовываться, скорее всего, не будет, и потребуются теги <lu> и <li>. Можно также включать внутрь этого контейнера заголовки, картинки и придавать ему любой внешний вид, это не меняет сути — это навигационный блок.
Тег <hgroup> создан для обозначения группы заголовков. Он нужен для того, чтобы все подзаголовки, возможно, картинки и гиперссылки внутри этого контейнера, воспринимались как единая логическая единица.
Стоп! По-моему, мы что-то пропустили. Где тег <content>? Ну или <main>, <page>, в общем, контейнер, заключающий основное содержание страницы? Его нет. И это не упущение разработчиков, а их продуманная позиция. Суть ее в том, что content — это просто то, что не занято контейнерами <header> и <footer>.
И это не упущение разработчиков, а их продуманная позиция. Суть ее в том, что content — это просто то, что не занято контейнерами <header> и <footer>.
В нашем примере таким тегом, несущим основное содержание страницы, служит тег <section>, но предназначен он совершенно не для этого. Использование данного элемента на самом деле обычно вызывает вопросы и даже ошибки, хотя тут все просто — он действительно делит на секции. Что именно? В данном случае страницу (за секцией статей может следовать секция анонсов, например, затем секция новостей). Но ничто не мешает использовать его же для порционирования содержимого внутри статьи.
Для самих статей вводится специальный тег <article>. Он обрамляет независимые фрагменты текста, способные существовать и вне контекста страницы. Например, это могут быть записи в блоге, видеоролики и прочее содержимое, которое может быть объединено, как новости в новостную ленту.
Тег <time>, ответственный за разметку указания даты/времени, приносит дополнительные возможности их отображения. Фактически сама временная отметка может быть обозначена в каком угодно формате, а вот в атрибуте datetime время должно быть указано в ISO-стандарте, обеспечивая ее правильное понимание разными роботами (например, Atom/RSS-агрегатором). Булевый атрибут pubdata означает, что указанное время является временем публикации контента.
Фактически сама временная отметка может быть обозначена в каком угодно формате, а вот в атрибуте datetime время должно быть указано в ISO-стандарте, обеспечивая ее правильное понимание разными роботами (например, Atom/RSS-агрегатором). Булевый атрибут pubdata означает, что указанное время является временем публикации контента.
Кстати, <time> — это тот тег, на котором разработчики начали задумываться, не стоит ли остановиться? Подробнее о проблеме сказано в главе о микроформатах, а тут ограничимся только тем, что на момент написания этих строк данный элемент был на грани исключения из спецификации.
За пределами нашего примера остался такой немаловажный элемент, как <aside>, предназначенный для так называемых «врезок» — текстовых фрагментов, имеющих отношение к основному контенту страницы, но не вписывающихся в ее структуру. Например, это может быть биографическая справка об упомянутом в статье персонаже или список ссылок на статьи, близкие по тематике, помещенный сбоку от основного материала.
Стандартный семантический макет HTML5 · GitHub
Стандартный семантический макет HTML5
Этот файл содержит двунаправленный текст Unicode, который может быть интерпретирован или скомпилирован не так, как показано ниже. Для просмотра откройте файл в редакторе, который показывает скрытые символы Unicode. Узнайте больше о двунаправленных символах Unicode
Показать скрытые символы
| <голова> | |
| <метакодировка="utf-8" /> | |
<ссылка href="stylesheets/main. css» rel=»stylesheet» /> css» rel=»stylesheet» /> | |
| <тело> | |
| <заголовок> | |
Заголовок | |
Подзаголовок | |
| <навигация> | |
| <ул> | |
| <раздел> | |
| <артикул> | |
| <заголовок> | |
Статья №1 | |
| <раздел> | |
Это первая статья. | |
| <артикул> | |
| <заголовок> | |
Статья № 2 | |
| <раздел> | |
| Это вторая статья. | |
| <в сторону> | |
| <раздел> | |
Ссылки | |
| <ул> | |
| <рисунок> | |
| <изображение | |
src=»http://domain. tld/path/to/image.jpg» tld/path/to/image.jpg» | |
| alt=»foobar» /> | |
примечания
- Вы можете опустить
- В этом примере навигация
представляет собой навигацию по странице, следовательно, после заголовок страницы Если
Если — это глобальная навигация, это также может быть до заголовок первой страницы
Этот файл содержит двунаправленный текст Unicode, который может быть интерпретирован или скомпилирован не так, как показано ниже. Для просмотра откройте файл в редакторе, который показывает скрытые символы Unicode. Узнайте больше о двунаправленных символах Unicode
Показать скрытые символы
| +—————————————————+ | |
| | заголовок | | |
| +—————————————————+ | |
| | навигация | | |
| +———————+—————+ | |
| | | | | |
| | раздел | в сторону | | |
| | | | | |
| | | | | |
| | +——————+ | | | |
| | | статья | | | | |
| | +——————+ | | | |
| | | статья | | | | |
| | +——————+ | | | |
| +———————+—————+ | |
| | нижний колонтитул | | |
| +—————————————————+ |
Взгляд на правильную семантику HTML5
Если вы тщательно спланируете структуру своих HTML-документов, вы сможете помочь компьютерам понять смысл вашего контента . Правильный синтаксис, безусловно, важен, но в основном он просто предоставляет парсерам, поисковым системам и вспомогательным технологиям бессмысленный набор данных.
Правильный синтаксис, безусловно, важен, но в основном он просто предоставляет парсерам, поисковым системам и вспомогательным технологиям бессмысленный набор данных.
Если вы улучшите свой внешний рабочий процесс, обратив внимание на семантику, вы сможете создавать контент более высокого качества, привлекающий больше посетителей. Семантика — это изучение значения , в более широком контексте это раздел логики и языкознания .
В мире веб-разработки мы говорим о семантическом содержании, когда компьютеры понимают структуру документа и роли элементов внутри него . Если мы хотим создать правильную семантику, нам необходимо глубоко понять структуру нашего контента и возможности интерфейсных технологий.
Итак, каковы ощутимые преимущества? Правильная семантика означает более доступный для поиска контент , что приводит к лучшему рейтингу в поисковых системах . Мы также повышаем доступность, поскольку вспомогательные технологии, такие как программы для чтения с экрана , могут лучше интерпретировать смысл нашего контента .
Мы также повышаем доступность, поскольку вспомогательные технологии, такие как программы для чтения с экрана , могут лучше интерпретировать смысл нашего контента .
Существует множество различных методов разработки внешнего интерфейса, которые позволяют разработчикам создавать семантическую структуру страницы. Этот пост предоставит вам краткое введение в семантические теги HTML и концепцию структуры документа.
Как автоматически сгенерировать оглавление с HTML-слотами
Как автоматически сгенерировать оглавление с HTML-слотами
Оглавление может значительно улучшить взаимодействие с пользователем многих веб-сайтов, например, сайтов с документацией или онлайн… Подробнее
Семантические и несемантические теги HTML
Концепция семантики не так нова, как кажется, она существовала давно до эпохи HTML5. Термин семантическая сеть был введен еще в 2001 году сэром Тимом Бернерсом-Ли. Под «семантической сетью» он имел в виду сеть данных, которые могут обрабатываться машинами.
Прежде всего это означает, что отдельные элементы HTML должны иметь свои различимые структурные роли . Согласно определению W3C «семантический элемент четко описывает свое значение как для браузера, так и для разработчика».
Семантические элементы до HTML5
Семантические элементы существовали и до HTML5, просто в большинстве случаев разработчики не знали, что некоторые из используемых ими тегов на самом деле были семантическими . Просто подумайте о или теги .
Их роли понятны как нам, так и агенту пользователя: просто содержит форму, так же как содержит изображение. Никто никогда не поместит внутрь таблицу или заголовок и тег
(по крайней мере, будем на это надеяться).
Элемент
 Это привело к сети, в которой логическая структура была принесена в жертву макету .
Это привело к сети, в которой логическая структура была принесена в жертву макету .
Упорядоченные и неупорядоченные списки , абзацы , теги заголовков h2-h6 — все это семантические элементы, предшествующие HTML5.
Несмысловые элементы
Несмысловые элементы не имеют особого значения, иерархические отношения между ними просто иллюзорны. Наиболее широко используемыми примерами несемантических тегов HTML являются и теги .
Если ваш сайт когда-либо подхватывал ужасную болезнь divitis , вы понимаете, о чем я говорю. Ага. Разделы не обязательно неверны, но с divitis нужно бороться, если мы хотим писать поддерживаемый, модульный и осмысленный HTML-код.
Журнал Smashing Magazine прекрасно объясняет, в чем настоящая проблема чрезмерного и необоснованного использования тега Между ними нет никакой связи, как и в случае с тегом Не паникуйте, если вы все еще чувствуете привязанность к В HTML5 появилось много новых семантических элементов, упрощающих организацию контента. Они не только помогают организовать содержимое на уровне всего документа (подробности см. в следующем разделе), но и внутри текстовых блоков в виде встроенных тегов. Вероятно, самыми популярными семантическими тегами текстового уровня являются См. этот список для всех используемых в настоящее время семантических элементов текстового уровня. Структура документа — это структура HTML-документа. Он показывает, как элементы связаны друг с другом. Структура документа создавалась исключительно путем сопоставления элементов, таких как заголовки, заголовки таблиц, заголовки форм и других, в более ранних версиях HTML, таких как HTML4.01 и XHTML. В HTML5 алгоритм структурирования был улучшен новыми элементами секционирования, а именно: В HTML5 есть пятый элемент разделения, но он не новый, это тег Если мы хотим создать хорошо структурированный план документа, нам нужно обратить внимание на следующие правила: 1. Самым внешним секционным элементом всегда является 2. Разделы в HTML5 могут быть вложенными. 3. Каждый раздел имеет собственную иерархию заголовков. Каждый из них (даже самый внутренний вложенный раздел) может иметь 9029Тег 4 h2 . 4. Хотя схема документа в основном определяется 5 элементами разделов, для каждого раздела также необходимы соответствующие заголовки. 5. Всегда первый элемент заголовка (пусть это будет h2 или тег заголовка более низкого ранга), который определяет заголовок данного раздела. Следующие теги заголовков внутри того же раздела должны быть связаны с этим. (Если первым заголовком является h5 внутри элемента раздела, не помещайте после него h5.) 6. Разделы, определенные 9Теги 0294 и 7. Каждый раздел (body, section, article, aside, nav) может иметь свои собственные теги Давайте рассмотрим пример семантической схемы документа, чтобы лучше понять, как он работает. А вот код с правильным семантическим секционированием: Вот наш логотип и слоган. Абзац 1 в первом разделе Абзац 2 в первом разделе Абзац 1 во втором разделе Абзац 2 во втором разделе Абзац в нижнем колонтитуле статьи Если вы посмотрите на приведенный выше фрагмент кода, вы увидите, что верхние и нижние колонтитулы являются необязательными, мы можем свободно выбирать, хотим ли мы их использовать или нет, но настоятельно рекомендуется всегда включать заголовок для каждого раздела. , в противном случае раздел будет «Без названия» в структуре документа. К счастью, в Интернете есть много отличных инструментов, которые позволяют нам проверить структуру документа, на этот раз мы воспользуемся инструментом Outliner на сайте html5.org. Если мы вставим наш фрагмент кода в форму, предоставленную планировщиком, и нажмем «Обвести это!» кнопку, мы увидим следующий результат: Это схема документа нашего примера кода , так его видят поисковые системы, а программы чтения с экрана читают его пользователям с нарушениями зрения. Если вы хотите посмотреть, как раздел «Без названия» выглядит в Outliner, просто удалите некоторые теги заголовков в примере кода. Семантические HTML-теги и схемы документов являются лишь небольшой частью веб-семантики. Содержимое веб-страницы можно сделать еще более значимым с помощью протокола доступности WAI-ARIA и структурированных данных, которые можно использовать вместе с протоколом RDFa, микроданными или разметкой JSON-LD. В моей предыдущей статье мы узнали о некоторых новых семантических элементах HTML5, а также разработали базовый HTML-макет. Я рекомендую вам прочитать часть 1 этой серии, чтобы полностью понять концепцию семантических элементов. В этой статье мы рассмотрим все оставшиеся семантические элементы HTML5, а также разработаем базовый макет HTML5 с использованием новых семантических элементов. Мы уже рассмотрели некоторые семантические элементы HTML5 в моей предыдущей статье. Теперь давайте сделаем несколько примеров оставшихся элементов: Элемент Примечание. В настоящее время Chrome и Safari являются единственными браузерами, поддерживающими тег сведений. Пример: — Example Pvt Ltd. Все содержимое этого веб-сайта является собственностью компании Example Pvt Ltd. Выход после расширения 2. . Элемент используется для описания дополнительной информации о документе или частях документа. быть просмотрены или скрыты по требованию пользователя. Он может создавать некоторые интерактивные виджеты, которые пользователь может открывать или закрывать. Примечание. Например, проверьте пример элемента сводки. 3. Элемент Элемент предназначен для текста, который необходимо выделить. Пример Элемент используется для текста, который должен быть выделен Выход 4. Элемент Пример Измерительная линия Выход 5. Состояние незавершенного производства Выход Теперь пришло время изучить макет HTML5 и дизайн с использованием новых элементов HTML5. Сначала мы разрабатываем структуру с использованием тегов HTML5 Теперь пришло время добавить немного CSS и сделать его красивым: Суть в том, что если мы включает div внутри div , кажется, что внешний div будет родительским элементом внутреннего, в то время как на самом деле это не так .
Суть в том, что если мы включает div внутри div , кажется, что внешний div будет родительским элементом внутреннего, в то время как на самом деле это не так . , который работает так же, только на встроенном уровне. -s, так как вам не нужно полностью отказываться от них . Они по-прежнему являются лучшим выбором для группировки контента исключительно в целях стилизации и в других крайних случаях. Семантика текста в HTML5
и , но они существовали и до HTML5. Среди новых встроенных семантических элементов мы можем найти, например, тег
Среди новых встроенных семантических элементов мы можем найти, например, тег , тег для удобочитаемой даты и времени и для выделенного текста . Структура документа в HTML5
для разделов, сгруппированных вокруг определенной темы для полных или автономных композиций , таких как сообщение в блоге или виджет для блоков навигации <в сторону> для дополнительного контента, такого как боковые панели .
. Теги тоже новые, но они не создают новые разделы в документе, а делят контент внутри разделов. Это означает, что каждый элемент раздела (тело, статья, раздел, навигация и сторона) может иметь свой собственный верхний и нижний колонтитулы . Советы по семантически структурированному содержимому
ярлык.
не относятся к основному контуру HTML-документа, они обычно изначально не отображаются вспомогательными технологиями. , определяющие заголовок (например, логотип , имя автора, даты, метаинформация и т. д.) и нижний колонтитул (авторское право, примечания, ссылки и т. д.) этого раздела. Пример: семантическая схема
 Наш пример кода приведет к следующей структуре документа:
Наш пример кода приведет к следующей структуре документа:
<тело>
<заголовок>
Добро пожаловать на наш сайт!
Выберите интерес
<ул>
Название статьи
Подзаголовок статьи
<раздел>
Первая логическая часть (например, «Теория»)
Некоторые другие подзаголовки в первом разделе
Вторая логическая часть (например, «Практика»)
Биография автора
Познакомьтесь с нами поближе
<раздел>
Популярные сообщения
<уль>. ..
<раздел>
..
<раздел>
Партнеры
<уль>...
<раздел>
Отзывы
<уль>...
<нижний колонтитул>
<ул>
 Он смысловой, хорошо структурированный, в нем нет неприятных разделов «Без названия».
Он смысловой, хорошо структурированный, в нем нет неприятных разделов «Без названия». Другие аспекты веб-семантики
Работа с семантическими элементами в HTML5 с примерами макета: часть 2
Введение

Некоторые другие семантические элементы HTML5
1. Элемент
 Все права защищены.
Все права защищены. Элемент
Элемент 
