Как сделать ссылку в ВК словом
Ссылки — это основа Интернета. С их помощью можно перенаправлять пользователей на нужные страницы и делиться информацией. Ссылки мы видим везде — на сайтах, в социальных сетях, мессенджерах и представить без них Интернет невозможно. В этой статье приведём инструкцию по преобразованию слов в ссылки в ВК.
Содержание
- Как в ВК превратить слово в ссылку?
- Есть ещё один способ установить ссылку на слово, он похож на первый вариант, и приводит к тому же самому результату:
- На что можно сделать ссылку в ВК таким способом?
- Как сделать ссылку на человека в ВК?
- Как сделать внешние ссылки в ВК?
Как в ВК превратить слово в ссылку?
Когда нужно сделать ссылку, пользователи начинают искать традиционную для этого кнопку в виде звена цепи, потому что во всех текстовых редакторах именно она всегда отвечает за реализацию этого элемента. В редакторе публикаций ВК нет такой кнопки и ссылки там можно делать другим способом.
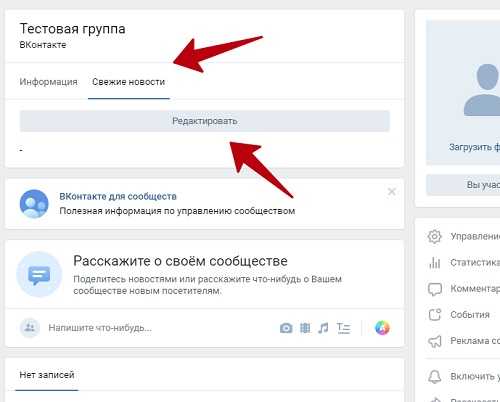
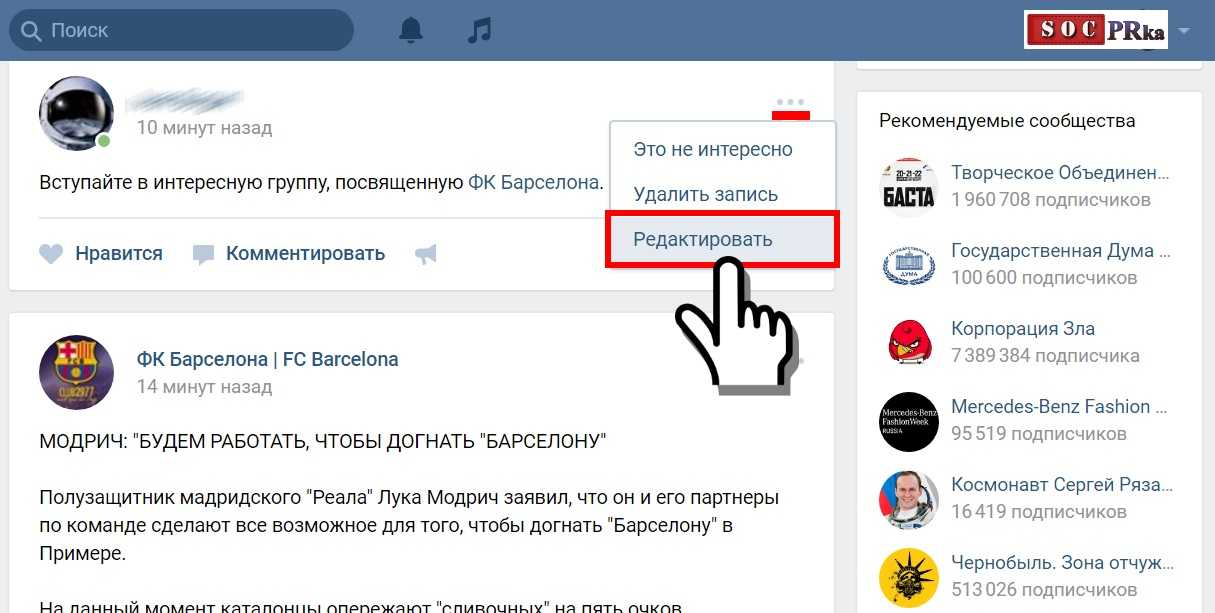
- Чтобы сделать ссылку в ВК, откройте редактор поста в сообществе, группе или у себя в профиле.
- Перед тем словом, которое должно стать ссылкой, поставьте символ собачки @.
- Затем сразу после него вставьте URL ссылки, на которую должен осуществиться переход при клике на слово.
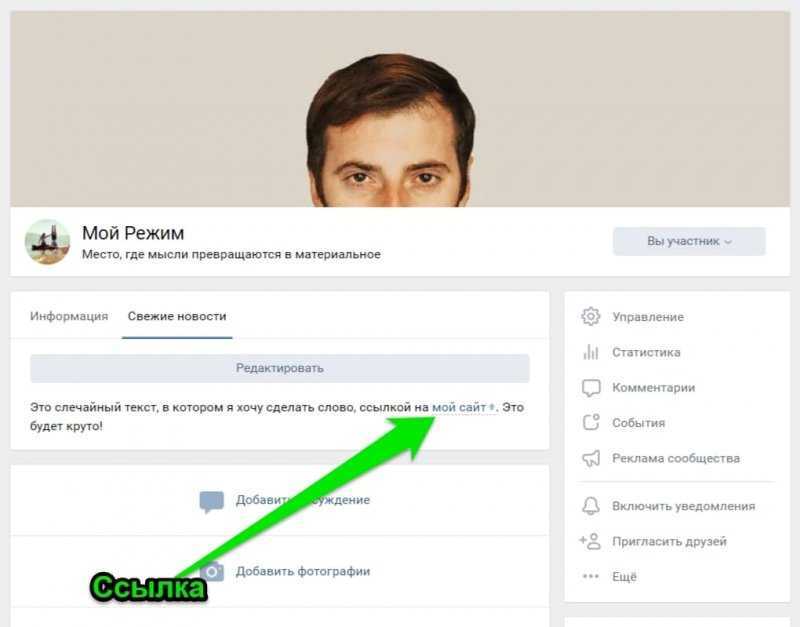
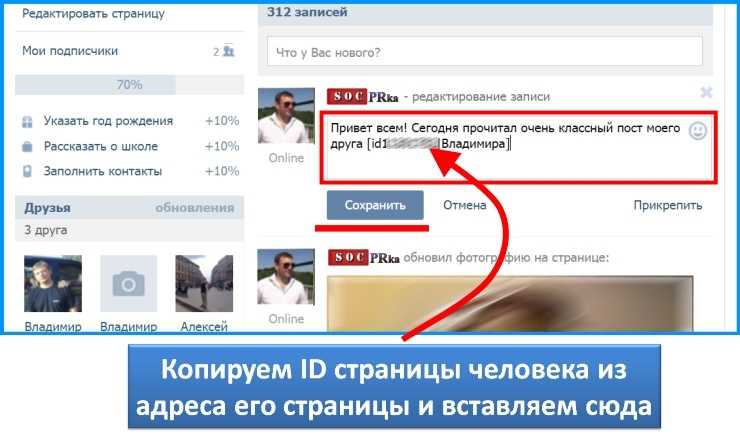
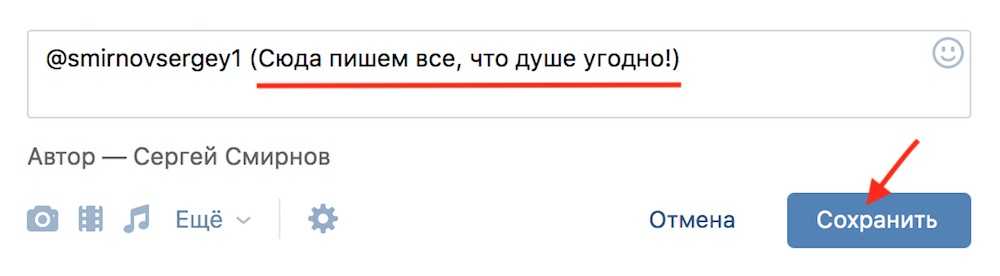
- Потом откройте круглую скобку (и напишите текст, который будет кликабельным и будет переводить по ссылке. После него закройте скобку). Должно получиться как на скриншоте.
- После того как нажмёте кнопку «Отправить», ваш пост опубликуется, и то, что написано в круглых скобках, станет синим текстом, ссылкой и будет перенаправлять по адресу, указанному после собачки.
Есть ещё один способ установить ссылку на слово, он похож на первый вариант, и приводит к тому же самому результату:
- Откройте редактор постов в группе, сообществе или в своём профиле.
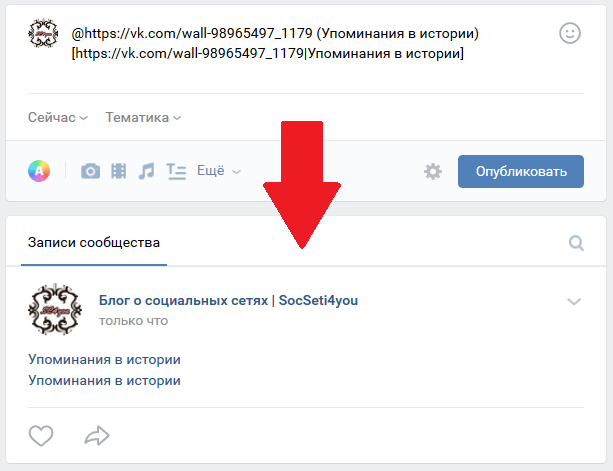
- Откройте квадратную скобку [и напишите после неё адрес ссылки, на которую нужно пересылать.
- Потом поставьте символ пайп, вертикальная черта | и после него напишите текст, который должен стать кликабельным и переводить на ссылку, и закройте квадратную скобку].
 Должно получиться как на скриншоте.
Должно получиться как на скриншоте. - После того как нажмёте кнопку «Отправить», ваша запись будет опубликована, и то, что написано после пайпа, станет кликабельным словом и будет переводить на ссылку, написанную перед пайпом.
Оба способа выполняются по разному, но приводят к одному результату, ссылки установленные тем и другим методом друг от друга не отличаются. Реализовать этом можно как на компьютере, так и в мобильном приложении на любой платформе. Только на смартфоне разница в том, что сразу после того, как вы введёте последний символ конструкции для формирования ссылки, вы увидите саму готовую ссылку, кликабельное слово. А на компьютере вы всё время до отправки видите всю конструкцию.
Кстати, можно ускорить процесс создания ссылки и не писать vk.com вначале, а писать только то, что написано после доменного имени. Так тоже будет работать.
Посмотрите видео о том, как из слова сделать ссылку в VK:
На что можно сделать ссылку в ВК таким способом?
Этими способами можно сделать только внутренние ссылки в ВК, то есть ведущие на эту же социальную сеть. Например, на посты, сообщества, группы, видео, аудио, профили и другое. При этом ссылку надо указывать на домен vk.com. Со ссылками из сервисов сокращения vk.me и vk.cc и подобными это не получится сделать.
У таких ссылок есть два ограничения:
- Ссылки нельзя сделать на файлы типа документ.
- И такие ссылки нельзя отправлять в личных сообщениях и комментариях, а можно только в сообществах, группах и публикациях из своего профиля.
Вам может быть это интересно: Неизвестная ошибка при отправке сообщений в ВК.
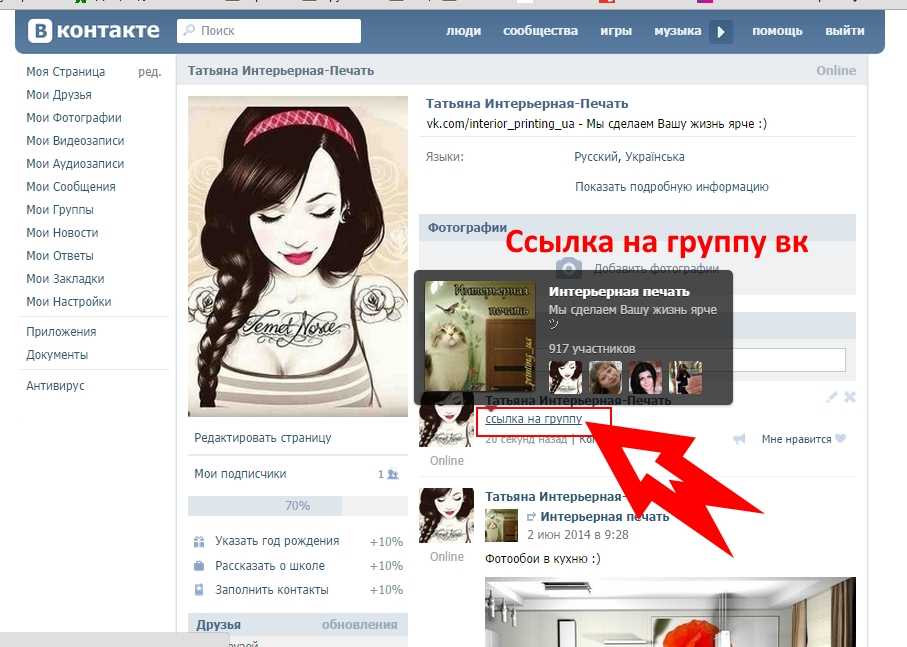
Как сделать ссылку на человека в ВК?
Описанные выше способы позволяют сделать ссылку на профиль другого человека. Но для людей, которые есть в списке ваших друзей, а также для сообществ и групп, на что вы подписаны, есть ещё один более простой способ сделать ссылку.
Но для людей, которые есть в списке ваших друзей, а также для сообществ и групп, на что вы подписаны, есть ещё один более простой способ сделать ссылку.
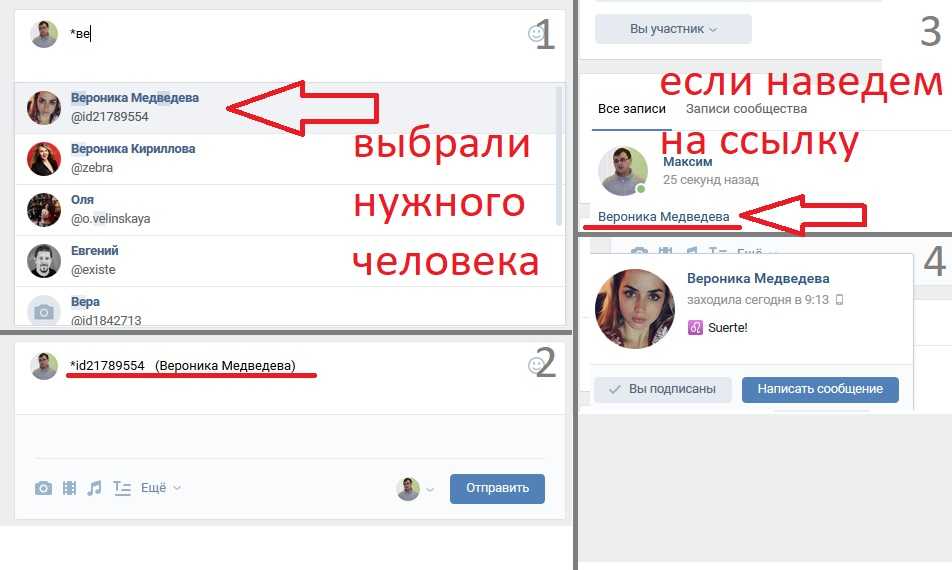
Достаточно просто поставить символ собачки @ и начать писать имя нужного человека, хватит одной буквы. В результате вы увидите список совпадении найденных в вашем профиле, он будет состоять из друзей и сообществ, на которые вы подписаны. Кликните мышкой на нужного человека и появится ссылка на него.
Ссылка будет иметь такую конструкцию: @ имя пользователя (имя человека). На компьютере перед отправкой вы будете видеть эту конструкцию и при необходимости сможете отредактировать её, например, написать другое имя. А в мобильном приложении сразу после выбора человека или сообщества, появится готовая ссылка. Редактировать её уже нельзя будет.
Если вы хотите сделать ссылку на человека, которого нет в ваших друзьях, то воспользуйтесь одним из способов из первого раздела этой статьи.
Как сделать внешние ссылки в ВК?
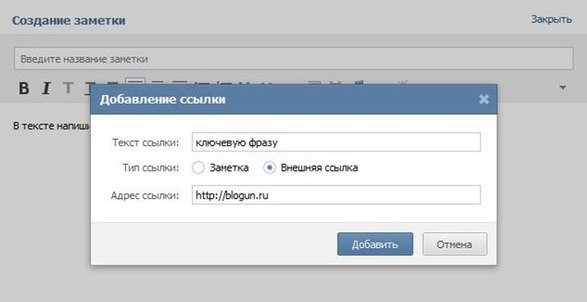
Ранее в редакторе постов в ВК был инструмент для создания внешних ссылок. Теперь его нет. И внешние ссылки могут быть в публикациях только в виде URL и замаскировать их в слово нельзя.
Теперь его нет. И внешние ссылки могут быть в публикациях только в виде URL и замаскировать их в слово нельзя.
Можно дать несколько советов по этому поводу:
- Если в посте только одна ссылка, то добавьте её в публикацию и подождите, пока она обработается. После обработки ссылка появится под публикацией и тогда из самой публикации URL можно уже удалить. Под постом ссылка всё равно останется. Так пост будет короче и в нём будет рабочая ссылка.
- Если в посте несколько ссылок, то их можно либо добавить как есть, в виде URL, либо сократить через специальные сервисы вроде vk.me и vk.cc или другие.
Эти советы будут действовать в публикациях из профиля, в сообществах, группах и в диалогах.
текстовые ссылки + пользователи, сеть, группы
Ссылка это не только способ наказания для неугодных. Но еще и направление в интернете, адрес страницы или сайта, если угодно. Сегодня мы поговорим о том, для чего нужны текстовые ссылки и как они используются сегодня.
19 Апреля 2021 10:43
Оглавление
- Введение
- Использование ссылок в языках программирования
- О гиперссылках
- Механика работы гиперссылок
- Что такое ссылка на страницу ВК?
- О работе со ссылками во Вконтакте
- Ваша страница вам не принадлежит
Введение
Классическое определение ссылки для документа звучит очень просто. Это идентифицирующая запись для определенного документа. Ссылка может идентифицировать не весь документ целиком, а лишь определенную его составную часть. При помощи ссылки можно осуществлять:
- Связь между составными частями документа.
- Связку нескольких документов.
Речь идет, как вы уже поняли, о библиографии. И уже оттуда механизм работы ссылок перекочевал в интернет. Ведь внутренние и внешние ссылки как раз появились в библиотечном деле. И уже после этого их по аналогии начали применять для современного интернета. А незадолго до этого, ссылками пользовались не в глобальных сетях, а в локальных.
А незадолго до этого, ссылками пользовались не в глобальных сетях, а в локальных.
Ключевое преимущество ссылки в том, что это краткий адрес-маршрут для получения материала или целого документа.
Использование ссылок в языках программирования
А вот в программировании ссылка это конкретный объект. Объект этот будет указывать на наличие определенных данных. Но хранить в себе эти данные объект не будет. Не стоит путать со ссылкой:
- Процесс получения объекта.
- Указатели.
Иными словами, ссылка в программировании является вторым или альтернативным именем конкретного объекта. И между указателями и ссылками много общего. Однако, у ссылок принципиально другая механика работы. Они могут применяться только для двух операций: разыменование и копирование.
Тогда как указатель всегда является фактическим целым числом. Следовательно, посредством указателя можно работать с целочисленными.
Кстати, в некоторых языках ссылка может стать еще и полноценной переменной.
Фактически, механизм применения и вообще восприятия ссылок кардинально поменялся уже в далеком 1991 году. Когда была запущена первая глобальная сеть, которая впоследствии и станет интернетом. А запущена эта сеть будет благодаря тому, что один из сотрудников CERN создал новую идеологию, аббревиатура которой выглядит как WWW. Что же такое WWW? Это World Wide Web или:
- Целая группа различных страниц.
- Гиперссылки.
- Мультимедийный контент.
Гиперссылки в этом контексте будут фундаментальным инструментом для работы в интернете. Или свойством такого же порядка, но уже для конкретного
Особенность ссылок в интернете проявляется еще и в том, что не всегда они имеют текстовую форму. Нередко ссылка может быть в виде картинки.
И вот тут надо провести различия. Дело в том, что гиперссылка отличается от обычной.
Ссылка же не может быть просмотрена предварительно. Естественно, на некоторых сайтах существует промежуточный буфер. Такой буфер есть в любой социальной сети. Это промежуточная страница сообщающая вам о том, что вы покидаете сайт. И вот там, в теории, можно реализовать предварительный просмотр ссылки. Но обычно никто этим функционалом не пользуется, потому что особо смысла рекламировать любые посторонние ссылки не наблюдается.
Гиперссылкой по общему определению называют часть одноименного документа. Гиперссылка в этом контексте будет вести вас на какой-то конкретный элемент документа. Элементом мы называем:
- Сноски.

- Изображения (графические).
- Текст.
- Команда.
Впрочем, как мы уже узнали выше, гиперссылки могут еще и ссылаться на документы, приложения, каталоги или файлы. Да, даже на уровне стандартных компьютерных сетей гиперссылки тоже существуют. Они ведут к месту расположения объекта. Естественно, к любому месту документа в HTML можно добавить соответствующую гиперссылку. И если мы не говорим о каскадных стилях, шаблонах оформления и других дополнениях, то по умолчанию, часть текста с гиперссылкой будет выделена:
- Подчеркиванием.
- Синим оттенком.
Опять-таки, если вы наводите на гиперссылку курсор своей мыши, то она или станет подчеркнутой (если до этого не была), или просто поменяет расцветку.
Если мы говорим о навигации в браузере, то ранее графические и текстовые элементы с «заложенными» внутрь ссылками размечались пунктиром. Увы, но технологии верстки не стоят на месте. Сегодня вы можете обнаружить гиперссылку лишь двумя способами.
Кроме того, в чистом HTML ссылки, которые уже были ранее посещены, помечаются другими цветами. Но опять-таки, никто уже давно чистым HTML практически не пользуется. В той же социальной сети Вконтакте посещенные разделы вы никак не отследите. Если мы говорим о битых ссылках, то это адреса, по которым вы не можете перейти и получить целевую информацию. Битая ссылка будет вести вас или на сайт хостинга, или же на заглушку с ошибкой.
Битая ссылка может возникать по разным причинам. Иногда отправитель просто путает несколько символов, и ссылка перестает работать. Нередко администрация ресурсов просто убирает материалы или переносит их в другой место. Ссылка в этом случае тоже поменяется, следовательно, получить доступ по прежнему маршруту вы не сможете добраться до исходного материала.
Вариантов тут очень много. Останавливаться на том, как создаются ссылки в HTML сегодня тоже не будем, так как пользы от этой информации для обывателя вообще не будет. Да и чистым HTML сегодня пользуются лишь в комбинации с другими языками, скриптами, протоколами и т.п.
Порядок перехода по ссылкам напрямую зависит от браузера. Например, в первых версиях браузеров была даже специальная функция, позволяющая ассоциировать гиперссылку с табуляцией. Для этого даже применялся специальный и одноимённый атрибут. Надо сказать, что в современных версиях браузеров это тоже работает. Однако, гарантии того, что табуляция будет таким образом работать в каждом браузере вовсе нет.
Кроме того, здесь нет иерархической структуры. Поэтому переключения посредством табуляции возможны лишь за счет того, что выставляются и присваиваются значения индексов. Это сложная для понимания обывателя система, хоть и обычный верстальщик не увидит тут чего-то экстраординарного.
Что такое ссылка на страницу ВК?
При регистрации в социальной сети Вконтакте вы получаете собственный профиль. Профилем называют публичную страницу, на которой находится:
Профилем называют публичную страницу, на которой находится:
- Ваша аватарка.
- Имя и фамилия.
- Дата рождения.
- Другая информация.
Следовательно, когда вас просят прислать ссылку на Вконтакте, подразумевается именно ваш профиль.
В социальной сети Вконтакте есть 2 типа ссылок:
- Номерные.
- Именные.
Вся работа в системе, взаимодействие с приложениями и API сосредоточены как раз на работе с номерными ссылками.
Однако, номерные ссылки раскрывают ID. А посредством ID можно получить доступ к некоторым не самым публичным функциям. И впоследствии, во Вконтакте начали использовать систему «масок». Т.е. теперь вы можете создать себе уникальную текстовую ссылку на свою страницу. Главное тут это то, что адрес может быть уже занят. С этим кстати, связан один интересный случай. Но о нём мы расскажем чуть позже.
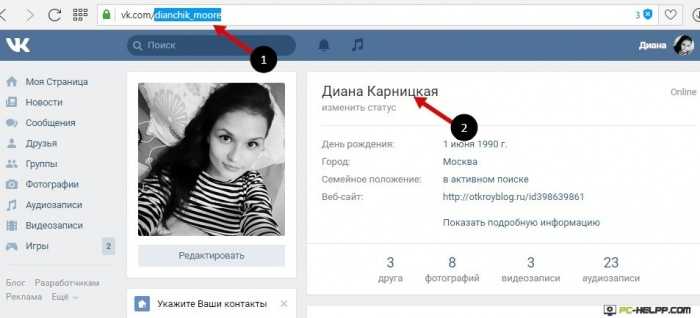
Чтобы узнать свою ссылку Вконтакте, нужно просто кликнуть на адрес, зайдя на свой профиль.
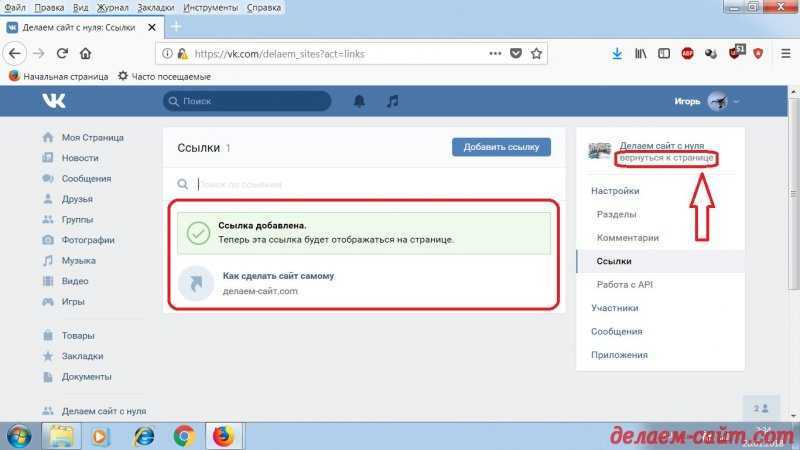
Аналогичным образом можно сделать ссылки на сообщество.
О работе со ссылками во Вконтакте
Во Вконтакте по умолчанию вы можете распространять информацию о пользователе ссылкой вида:
Домен+ID страницы.
Однако, существует во Вконтакте и система гиперссылок. Вы наверняка могли заметить, что на некоторых страницах, стенах или записях сообществ получается разместить скрытую ссылку. Или простую гиперссылку, которая скрывается за каким-то профилем. Такую ссылку может создать практически каждый человек, просто нужно разобраться в том, как всё это работает.
Есть несколько методов создания гиперссылок. Их уместно применять практически везде, в записях, в комментариях и много где еще. В личных сообщениях и конференциях можно использовать первый вариант. Учтите, для групповых бесед этот способ сработает только при наличии участника в самой конференции сообщества.
Итак, первый способ создания гиперссылки кроется в простом механизме:
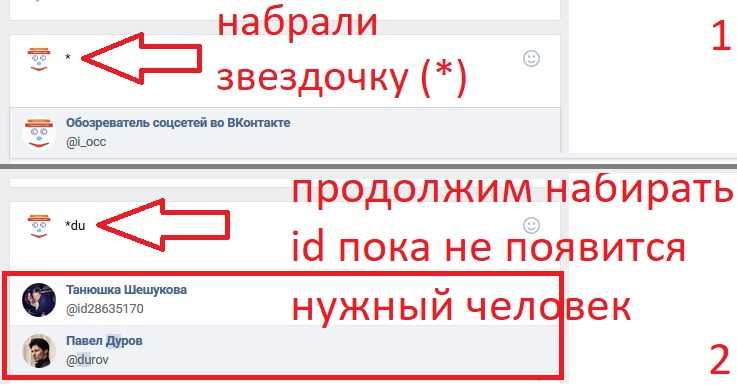
- Вводим знак @
- В приоткрывшемся списке находим нужного пользователя.
Кроме того, есть конструкция для размещения внешних гиперссылок. В этом случае нужно применять следующую конструкцию:
@номер страницы (название гиперссылки).
Кстати, вышеописанный способ подходит и для сообществ. Но тут стоит помнить о том, что для сообществ придётся использовать специализированный префикс. Если же создатель сообщества использовал кастомизированное название ссылки, то префикс добавлять не придётся.
И вместе с тем, традиционный способ генерации гиперссылок во Вконтакте немного отличается от того, что вы прочитали выше. Дело в том, что функционал через знак @ появился во Вконтакте не так уж и давно, до определенного момента его просто не было. Поэтому, существует и альтернативный вариант создания гиперссылки на человека. Кстати, этот способ в теории должен работать и с сообществами. Но, чаще всего его используют как раз для создания гиперссылки во Вконтакте на какое-то конкретное сообщество. Тут всё предельно просто:
Кстати, этот способ в теории должен работать и с сообществами. Но, чаще всего его используют как раз для создания гиперссылки во Вконтакте на какое-то конкретное сообщество. Тут всё предельно просто:
[id99999999|название гиперссылки]
Вместо девяток нужно подставить интересующий вас номер ссылки пользователя. Кстати, эта конструкция допускает и размещение кастомизированной ссылки. Но в этом случае вам придётся убрать префикс с ID. Потому что идентификатор пользователя Вконтакте всегда номерной. Если вы оставите префикс, то гиперссылка просто не будет работать, а использовав ее вы попадёте на заглушку с ошибкой 404. Для сообществ нужно использовать другой префикс, с этим вопросом мы уже разобрались.
Это основные способы сделать имя человека ссылкой. Теперь вы можете сделать ссылки на сообщество. И ссылаться на группу будет намного проще. Естественно, для работы с этим функционалом Вконтакте вам даже не нужно управление группами или страницей. Дело в том, что даже для получения идентификатора вы можете использовать сторонние сервисы. Они раскрывают подлинный идентификатор сообщества или конкретного пользователя.
Дело в том, что даже для получения идентификатора вы можете использовать сторонние сервисы. Они раскрывают подлинный идентификатор сообщества или конкретного пользователя.
По крайней мере, на момент размещения этой публикации подобная система работает. Возможно к моменту, когда вы найдете эту публикацию, администрация Вконтакте раз и навсегда перекроет возможность определения ID сторонними сервисами. Но на данный момент такое функциональное ограничение отсутствует. Кстати, способы размещения ссылок на сторонние сайты точно такие же. Но учтите, администрация Вконтакте очень внимательно следит за тем, что скрывается под ссылками. В случае, если вы начнете рекламировать финансовую пирамиду или что-нибудь противозаконное, страница будет заморожена.
А сама ссылка попадет в так называемый черный список. В этом случае система редиректа Вконтакте будет отправлять пользователя на специальную заглушку. Эта страница, на которой пользователя уведомляют о мошеннической или фишинговой ссылке. Перейти с этой страницы по указанному адресу пользователь попросту не сможет. В теории, он может скопировать ссылку, но во Вконтакте нередко обрезается окончание адреса, поэтому даже копирование ссылки целиком не помогает.
Перейти с этой страницы по указанному адресу пользователь попросту не сможет. В теории, он может скопировать ссылку, но во Вконтакте нередко обрезается окончание адреса, поэтому даже копирование ссылки целиком не помогает.
Ваша страница вам не принадлежит
И даже ссылка на неё. А вот теперь поговорим о теме, которая достаточно интересна для обывателя. Особенно, для тех, кто не читает оферту и лицензионные соглашения. Согласитесь, едва ли вы стали читать правила Вконтакте при регистрации? Это весьма скучно, большинство пользователей не выдерживает формальной стилистики изложения, да и сами правила достаточно объемны в своем содержании. А правила читать стоило бы. И пользовательское соглашение в особенности. Дело тут вот в чем:
- Любая страница Вконтакте это собственность компании.
- Вам тут ничего не принадлежит.
И вот как раз с короткими адресами страниц Вконтакте и был связан скандал. Оставим имя пострадавшей за кадром, но компанию назовём. Дело в том, что одной из сторон конфликта стала компания, владеющая площадкой Юла. Вы наверняка слышали о такой площадке, где размещаются бесплатные объявления. Это еще один аналог известного всем Авито.
Дело в том, что одной из сторон конфликта стала компания, владеющая площадкой Юла. Вы наверняка слышали о такой площадке, где размещаются бесплатные объявления. Это еще один аналог известного всем Авито.
Предыстория предельно простая и понятная. Женщина зарегистрировалась в социальной сети Вконтакте уже очень давно. В играх и на других сайтах она всегда использовала один и тот же логин youla. Во Вконтакте не всегда была возможность использования коротких ссылок. Однако, когда такая возможность появилась, женщина тут же сделала себе такую короткую ссылку (youla). Всё просто и понятно, в чем подвох? А дело тут в том, что на подобную короткую ссылку положила глаз как раз та компания, которая и управляет одноименной площадкой.
По сообщениям этой женщины, ей уже неоднократно взламывали страничку, пытаясь освободить это имя. Более того, поступали коммерческие предложения, в которых содержалось обещание денежного вознаграждения. Если девушка отдаст свою короткую ссылку компании Юла. Однако, женщина оказалась очень упорной и упрямой. Ни под каким предлогом, даже за вознаграждение она свою короткую ссылку передавать не хотела. И всё бы ничего, но интересы коммерческих компаний обычно превыше всего. Особенно в России, где даже понятие частной собственности реализовано очень сомнительным способом. Поэтому, в один прекрасный день женщине написал сотрудник технической поддержки Вконтакте.
Однако, женщина оказалась очень упорной и упрямой. Ни под каким предлогом, даже за вознаграждение она свою короткую ссылку передавать не хотела. И всё бы ничего, но интересы коммерческих компаний обычно превыше всего. Особенно в России, где даже понятие частной собственности реализовано очень сомнительным способом. Поэтому, в один прекрасный день женщине написал сотрудник технической поддержки Вконтакте.
Сотрудник технической поддержки Вконтакте недолго думая задал несколько вопросов:
- Не желает ли женщина поменять адрес?
- Какую ценность он для нее представляет?
Естественно, тон сообщения был таков, что адрес уже нужен для одного из проектов некой компании. Поэтому в ближайшее время этот адрес будет снят. Женщине предложили подобрать какой-то другой короткий адрес к своей страничке.
Женщина естественно отказалась что-то менять и давать своё согласие. Вот только она не учла один интересный момент. Судя по всему (по заявлениям технической поддержки Вконтакте), представители компании Юла успели оформить товарный знак. И товарный знак был оформлен именно на такое имя. Следовательно, хоть женщина и пользовалась этой ссылкой изначально, ей она не принадлежит. Так как товарный знак был оформлен компанией Юла.
И товарный знак был оформлен именно на такое имя. Следовательно, хоть женщина и пользовалась этой ссылкой изначально, ей она не принадлежит. Так как товарный знак был оформлен компанией Юла.
И техническая поддержка недолго думая поставила женщину перед фактом. Короткая ссылка будет снята в принудительном порядке, так как на нее уже оформлен товарный знак. И это вполне себе законное требование, которое оспорить через суд скорее всего не получилось бы. Это один из примеров. На площадке Твиттер уже была аналогичная ситуация, когда представители одной из государственных служб (в США) выкупили у пользователя его страницу из-за ника. Сумма сделки была не очень серьезная, но сам пример показателен.
Важно! По всем вопросам, если не знаете, что делать и куда обращаться:
Звоните 8-800-777-32-16.
Бесплатная горячая юридическая линия.
Просмотров: 1826
Консультация по Вашему вопросу
8 800 777 32 16
На что жалуетесь?
Создание ссылки для звонка по клику или отправки по почте
При нажатии кнопки вызова по клику соединяют посетителей на мобильных устройствах с определенным номером телефона.
Ссылки Mailto открывают окно создания почтовой программы посетителя по умолчанию. Они могут быть созданы для создания электронного письма с определенным получателем, строкой темы и телом электронного письма.
Вы можете вставлять ссылки для звонка по клику и почты в модули форматированного текста и призывы к действию (CTA).
Создать интерактивную ссылку
Добавить ссылку для вызова в модуль форматированного текста
- Нажмите Добавить ссылку .
- Чтобы активировать изменения, нажмите Опубликовать или Обновить в правом верхнем углу.
Добавить ссылку для вызова в CTA
- Маркетинг > Привлечение потенциальных клиентов > CTA .»}» data-sheets-userformat=»{«2″:8402945,»3″:{» 1:0},»14″:[null,2,0],»15″:»Arial»,»16″:10,»26″:400}» data-sheets-formula=»=»»» >В своей учетной записи HubSpot перейдите к пункту Маркетинг > Привлечение потенциальных клиентов > CTA .

- Наведите указатель мыши на CTA и нажмите раскрывающееся меню Действия , затем выберите Редактировать .
Установите дизайн CTA, затем нажмите Далее в правом нижнем углу.
Щелкните раскрывающееся меню типа перенаправления URL-адреса и выберите Номер телефона .
В поле Введите номер телефона введите номер телефона .
- В правом нижнем углу нажмите Сохранить .
Создать ссылку mailto
Все ссылки mailto откроют новое электронное письмо определенному получателю в почтовой программе посетителя по умолчанию. Вы можете настроить ссылку mailto, включив в нее определенную строку темы и тело письма.
Форматировать ссылку mailto
Если вы не используете форматированный текстовый модуль или CTA, вместо этого вы можете создать ссылку mailto вручную. Выделите текст, который хотите связать, затем нажмите раскрывающееся меню «Ссылка на» и выберите «URL». В URL-адрес ссылки введите mailto:[email protected], затем замените [email protected] на адрес электронной почты получателя.
Выделите текст, который хотите связать, затем нажмите раскрывающееся меню «Ссылка на» и выберите «URL». В URL-адрес ссылки введите mailto:[email protected], затем замените [email protected] на адрес электронной почты получателя.
Вы можете изменить любую ссылку mailto, чтобы создать электронное письмо с определенной строкой темы и телом. Базовая структура ссылки mailto со строкой темы и телом выглядит следующим образом:
mailto:[адрес электронной почты получателя]?subject=[тема письма]&body=[тело письма]
Поскольку ссылки не поддерживают пробелы , вам нужно будет использовать %20 вместо каждого пробела. Каждый %20 будет отображаться как пробел в строке темы и теле письма при нажатии на ссылку mailto.
Например, ссылка mailto для электронного письма с получателем [email protected], строка темы «Зарегистрируйтесь на наш веб-семинар» и тело письма «Не забудьте зарегистрироваться сейчас!» будет выглядеть так:
mailto:recipient@hubspot. com?subject=Register%20for%20our%20webinar&body=Не %20забывать%20to%20sign%20up%20сейчас!
com?subject=Register%20for%20our%20webinar&body=Не %20забывать%20to%20sign%20up%20сейчас!
Для более длинных электронных писем и строк темы HubSpot рекомендует использовать бесплатный генератор ссылок mailto, подобный этому.
Добавьте ссылку mailto в модуль форматированного текста
Добавьте ссылку mailto в CTA
- Введите ссылку mailto , начиная с адреса электронной почты. Узнайте, как добавить строку темы и текст сообщения электронной почты к ссылке mailto.
- Нажмите Сохранить .
Как сделать номер телефона кликабельной ссылкой
» Маркетинг » Как сделать номер телефона кликабельной ссылкой
Луиза Оставить комментарий
Вчера я составлял планы на ужин и просматривал веб-сайты на своем мобильном телефоне, на одном из сайтов был кликабельный номер телефона, при нажатии на который открывался номер в моем телефоне, готовый позвонить — легко. Другой этого не сделал, и в итоге я зачитал номер своей маме, чтобы она вставила свой телефон, а затем прочитала мне, чтобы я вставила свой телефон, чтобы позвонить. Чуть хитрее.
Другой этого не сделал, и в итоге я зачитал номер своей маме, чтобы она вставила свой телефон, а затем прочитала мне, чтобы я вставила свой телефон, чтобы позвонить. Чуть хитрее.
Это не оттолкнуло меня от звонка и бронирования, но впечатление было не очень хорошим. Вы делаете так, чтобы ваши клиенты могли связаться с вами без проблем? У вас, вероятно, есть контактная страница и адрес электронной почты, и, возможно, контактная форма, которую люди могут заполнить, находясь на вашем сайте, не открывая свои электронные письма. И вы, вероятно, тоже рекламируете свой номер телефона на своем веб-сайте, верно?
Но можно ли позвонить по номеру телефона? Когда вы нажимаете на свой номер телефона с мобильного устройства, открывается ли журнал вызовов с номером, готовым для набора?
Нет? Тогда читайте дальше..
Как сделать номер телефона кликабельной ссылкой
Вы можете превратить номер телефона в кликабельную ссылку так же, как вы бы добавили ссылку на веб-сайт в текст, выполнив 3 простых шага.
1.
В редакторе сообщения или страницы нажмите кнопку ссылки, чтобы вставить ссылку в текст (иногда это отображается в виде значка цепочки, на этом снимке экрана это ссылка)
2.
Вы собираетесь поместить свой номер телефона в поле URL-адреса, где вы обычно указываете адрес веб-сайта, на который хотите сослаться, но сначала введите tel: перед своим номером телефона, это дает указание рассматривать ссылку как номер телефона. .
3.
Нажмите Добавить ссылку. Это действительно так просто!
HTML-код для ссылок Click-to-Call
При поиске в Google
«Как сделать номер телефона кликабельной ссылкой»
или
«Как создать ссылку Click-to-Call»
вы получите ответ, в котором говорится о HTML-коде. Все это звучит очень сложно, если вы не понимаете кодирования, но с этим методом все, что вам нужно запомнить, это поставить тел: перед вашим номером телефона в любых полях URL-адреса ссылки.
Если вы хотите, чтобы ваш номер телефона отображался в виде интерактивной ссылки в других областях вашего веб-сайта, где может отсутствовать текстовый редактор с функцией ссылки, например, в верхнем или нижнем колонтитуле вашего веб-сайта, вам может потребоваться использовать HTML-код.
Но не отчаивайтесь, все очень просто.
Все, что вам нужно ввести, это
Важно не забыть ввести номер телефона как одну длинную строку без пробелов, чтобы создать ссылку. Затем вы можете вставить пробелы в номер, который хотите отобразить, если хотите визуально разделить код города.
На самом деле вы можете поместить любой текст, который хотите отобразить, это не обязательно должен быть номер, например, на моей странице контактов вы можете нажать на значок, давай поговорим или на номер, и все 3 элемента откроют ваш звонок войдите в свой телефон, чтобы позвонить.
Есть ли на вашем веб-сайте функция Click to call?
Оставьте ссылку в комментариях, чтобы мы могли это проверить!
#WebsiteWednesday
Каждую среду мы обсуждаем веб-сайты в Your Marketing Lounge, моей бесплатной группе Facebook, где вы можете задавать вопросы, делиться и обсуждать передовой опыт или будущие тенденции в совместном виртуальном пространстве.