Создание шаблонов документов и управление ими
Шаблоны библиотеки позволяют создавать многократно используемые интерактивные документы. Эти документы могут содержать только одно поле подписи (например, документ о неразглашении) или представлять собой очень сложные формы (например, налоговые документы или документы для ввода в должность).
Во всех случаях, когда вы используете один и тот же файл для создания документа, вы можете создать шаблон, который ускоряет доставку документа подписывающей стороне, обеспечивает согласованность данных в итоговом подписанном контракте и гарантирует, что ваши сотрудники используют актуальную версию документа.
Существует два типа шаблонов: «слои полей формы» и «документы».
- Слои полей формы — это только поля, применяемые к загруженному файлу. Это идеальное решение для компаний, которые создают контракты с пользовательским содержимым, но в стандартизированном формате. Просто загрузите файл и примените слой полей, чтобы разместить все поля несколькими щелчками мыши.

- Документы содержат базовый файл в дополнение к полям. Этот параметр удобен для документов, содержимое которых не изменяется и которые не имеют динамического содержимого, например налоговые формы, заявления и документы о неразглашении.
Пользователи, создающие шаблон, являются владельцами объекта.
Редактировать шаблон и уровень прав доступа может только владелец, кроме тех случаев, когда группе или организации предоставлен общий доступ к шаблону.
- Если организации предоставлен общий доступ к шаблону, редактировать шаблон в разделе Общие библиотеки меню администратора имеют право администраторы учетной записи.
- Если группе предоставлен общий доступ к шаблону, в этом случае редактировать шаблон в разделе Общие библиотеки меню администратора имеют право администраторы этой группы.
- Администраторы учетной записи также имеют доступ ко всем документам, к которым группе предоставлен общий доступ.

- Администраторы учетной записи также имеют доступ ко всем документам, к которым группе предоставлен общий доступ.
Право владения шаблоном нельзя передавать другому пользователю.
В этой статье описываются следующие действия.
- Создание шаблона библиотеки в приложении Adobe Acrobat Sign
- Переименование шаблона библиотеки на странице «Управление»
- Редактирование типа шаблона
- Изменение прав доступа для шаблона
- Редактирование администраторами шаблонов с общим доступом для их группы или учетной записи
Чтобы создать шаблон библиотеки, щелкните вкладку Главная, затем выберите Создание шаблона для многократного использования.
Откроется страница конфигурации Создание шаблона библиотеки.
Введите имя шаблона в поле Имя шаблона.
Если имя шаблона не задано явным образом, в поле будет подставлено имя первого добавленного документа.
Перетащите документы в раздел

Можно прикрепить несколько файлов для создания одного большого шаблона.
Настройте Тип шаблона.
- Повторно используемый документ — если выбран этот параметр, будет сохранен весь документ, его содержимое и поля форм.
- Повторно используемый слой полей формы — если выбран этот параметр, будет сохранен только слой полей формы, который будет применен к другому документу (та же компоновка другого содержимого).
- Оба — будут доступны оба типа шаблонов.
Тип шаблона можно изменить в любое время, отредактировав свойства шаблона.
Выберите значение параметра Кто может использовать этот шаблон.
Этот параметр предоставляет доступ к шаблону в зависимости от того, кто загрузил этот шаблон.
- Только я — шаблон доступен только пользователю, загрузившему шаблон.
- Любой пользователь в моей группе — если доступ к шаблону настроен на уровне группы, создается логическая связь между шаблоном и пользователем, загрузившим шаблон и принадлежащим к этой группе.

- Если пользователь, загрузивший шаблон, будет перемещен в другую группу, связь между шаблоном и первоначальной группой не нарушится.
- Шаблон доступен для редактирования администратору учетной записи и администратору группы пользователей в меню Общие библиотеки.
- Учетные записи, поддерживающие пользователей в нескольких группах, получат доступ к раскрывающемуся полю выбора группы, с которой должен быть связан шаблон.
- Любой пользователь в моей организации — шаблон будет доступен для всех пользователей в учетной записи организации.
- Шаблон доступен для редактирования администратором учетной записи в меню Общие библиотеки.
Пользователь-владелец шаблона всегда может удалить шаблон.
Пользователь-владелец и администраторы группы/учетной записи могут редактировать шаблоны.

Остальные пользователи могут работать с шаблоном, примененным к документу. Для этого необходимо выбрать Предпросмотр и добавление полей подписи в процессе отправки. Эта функция позволяет изменить свойства шаблона для конкретного документа, но не влияет на исходный шаблон.
Нажмите Предпросмотр и добавление полей, чтобы открыть шаблон в окне авторинга.
Откроется окно авторинга с поддержкой перетаскивания. Перетащите поля с правой панели в нужные области документа.
Все размещенные поля по умолчанию назначаются первому получателю. Чтобы изменить назначение размещенных полей, откройте список Получатели и выберите другого получателя.
Закончив добавлять поля, нажмите кнопку Сохранить.
Изменение имени шаблона не вызывает затруднений. Для этого достаточно выполнить несколько простых действий. Переименовывайте старые шаблоны, чтобы поддерживать актуальность версий, и обозначайте устаревшие шаблоны, которые необходимо сохранить.
Перейдите к шаблону, выбрав вкладку Управление.
Выберите фильтр Шаблоны на левой панели.
Нажмите один раз шаблон, который необходимо выбрать, затем нажмите ссылку Изменить шаблон на правой панели, чтобы открыть шаблон в среде разработки с поддержкой перетаскивания.
Разверните раздел Свойства шаблона.
- Нажмите поле
- Введите необходимое имя.
- Нажмите поле
По завершении нажмите Сохранить
Тип шаблона определяет, содержит ли шаблон базовый документ или включает только поля.
Перейдите к шаблону, выбрав вкладку Управление.
Выберите фильтр Шаблоны на левой панели.
Нажмите один раз шаблон, который необходимо выбрать, затем нажмите ссылку Изменить шаблон на правой панели, чтобы открыть шаблон в среде разработки с поддержкой перетаскивания.

Разверните раздел
В разделе Тип шаблона можно указать тип шаблона.
- Слой полей многократно исп. формы — содержит только поля (в виде слоя), которые можно применить к загруженному документу.
- Многократно исп. документ — содержит документ с примененным слоем полей.
- В этот документ можно не добавлять поля.
По завершении нажмите Сохранить
Разрешения шаблона определяют уровень доступа и взаимодействия с шаблоном для других пользователей вашей учетной записи.
Перейдите к шаблону, выбрав вкладку Управление.
Выберите фильтр Шаблоны на панели слева.
Нажмите один раз шаблон, который необходимо выбрать, затем нажмите ссылку Изменить шаблон на правой панели, чтобы открыть шаблон в среде разработки с поддержкой перетаскивания.
Выберите значение параметра Кто может использовать этот шаблон.

Этот параметр предоставляет доступ к шаблону в зависимости от того, кто загрузил этот шаблон.
- Только я — шаблон доступен только пользователю, загрузившему шаблон.
- Любой пользователь в моей группе — если доступ к шаблону настроен на уровне группы, создается логическая связь между шаблоном и пользователем, загрузившим шаблон и принадлежащим к этой группе. Доступ к шаблону могут получить все участники группы.
- Если пользователь, загрузивший шаблон, будет перемещен в другую группу, связь между шаблоном и первоначальной группой не нарушится.
- Шаблон доступен для редактирования администратором учетной записи и администратором группы группы пользователей в меню Общие библиотеки.
- Изменение связи шаблона с группой сделает его недоступным для предыдущей группы, но не повлияет на соглашения, которые уже были отправлены с помощью шаблона.
- Любой пользователь в моей организации — шаблон будет доступен для всех пользователей в учетной записи организации.

- Шаблон доступен для редактирования администратором уровня учетной записи в меню Общие библиотеки.
По завершении нажмите Сохранить.
- Если шаблон содержит большое количество полей, сохраняйте документ как можно чаще! При нажатии кнопки Сохранить вы будете перенаправляться на страницу управления, но это лучше, чем потерять работу.
- Тщательно продумывайте имена полей. В будущем это поможет упростить работу с документом. Если планируется экспортировать данные, введенные зарегистрированными пользователями, присвоение имен полям поможет упорядочить эту информацию и значительно упростить ее чтение.
Администраторы имеют право редактировать любые шаблоны библиотеки, к которым их группе или учетной записи предоставлен общий доступ (с помощью прав доступа к шаблонам).
- Сюда входят только шаблоны библиотеки. Веб-формы не входят.
- Сюда входят только шаблоны библиотеки, к которым предоставлен общий доступ с помощью прав доступа к шаблонам.

- Наличие общего доступа к учетной записи пользователя (в том числе расширенных возможностей общего доступа) не указывается в этом списке.
- Администраторы группы могут редактировать все шаблоны библиотек, к которым участникам их группы предоставлен общий доступ.
- Администраторы учетной записи могут редактировать все шаблоны библиотеки, к которым их группе или организации предоставлен общий доступ.
- Администраторы учетной записи видят общие шаблоны всех групп.
Для доступа к списку общих библиотек перейдите в раздел Учетная запись > Общие библиотеки.
На этой странице отображается:
- Имя шаблона — формальное имя шаблона библиотеки, указанное на странице управления.
- Тип — тип шаблона. Документ библиотеки, Шаблон уровня полей формы или Шаблон документа и шаблон полей формы.
- Владелец — первоначальный создатель шаблона. Предоставляются официальное имя и адрес электронной почты пользователя.

- Общий доступ для — настройка прав доступа к шаблону. Значение — это учетная запись или группа (с добавленным именем группы).
- Дата последнего изменения — дата последнего сохранения шаблона в системе.
Чтобы отредактировать шаблон, выполните следующие действия.
- Дважды нажмите на шаблон.
- Или нажмите один раз и выберите действие Изменить.
Откроется среда разработки Adobe Acrobat Sign, в которой можно редактировать свойства, тип, имя и размещение/назначение полей шаблона.
- Внесите необходимые изменения и по завершении нажмите Сохранить.
Администраторы могут изменять права доступа к шаблону.
Изменение прав доступа к шаблону может привести к удалению шаблона из списка Общие библиотеки и, следовательно, из области полномочий администратора.
Вход в учетную запись
Войти
Управление учетной записью
Как сделать шаблон письма в конструкторе Cheapsender – инструкция
Приветствуем! В этой статье мы рассмотрим, как собрать шаблон письма на примере конструктора Cheapsender. Все, что от вас потребуется – следовать пошаговой инструкции, по завершении которой вы научитесь создавать собственные уникальные шаблоны.
Все, что от вас потребуется – следовать пошаговой инструкции, по завершении которой вы научитесь создавать собственные уникальные шаблоны.
Особенности конструктора Cheapsender
Мы предлагаем инструмент, позволяющий:
- всего в несколько кликов добавлять необходимый блок – это может быть кнопка, текст, меню, изображение, заголовок, HTML-код, разделитель или столбцы;
- разделять контент на несколько блоков, благодаря чему можно гибко работать с содержимым письма;
- легко редактировать каждый элемент, изменяя цвет, стиль, размер и другие параметры;
- детально настраивать мобильную версию – вы можете задать иной фоновый цвет, изменить отступы, настроить типографику и прочие параметры;
- без знаний программирования, основ дизайна и типографики создать эффективное письмо, которое будет приносить новые продажи.
О том, как происходит работа в конструкторе, разберемся в инструкции ниже.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Создаем шаблон письма
Для вашего удобства мы сделали пошаговую инструкцию, в ходе которой мы небольшими шагами дойдем от регистрации до полноценного письма, готового к рассылке.
Шаг 1: Проходим регистрацию
Чтобы воспользоваться нашим сервисом, не нужно оплачивать тарифный план и привязывать карту. Каждый пользователь может зарегистрироваться, бесплатно отправить до 100 писем и получить полный набор функционала без ограничений.
Давайте пройдем небольшую регистрацию:
- Открываем главную страницу Cheapsender и нажимаем «Попробовать бесплатно».
- Заполняем форму и нажимаем «Зарегистрироваться».
- После этого необходимо открыть почту, которая была указана при регистрации, и подтвердить активацию аккаунта.
- В результате мы получаем доступ к аккаунту, где будет происходить вся последующая работа.
Шаг 2: Создаем пустой шаблон
Теперь, когда аккаунт зарегистрирован, мы можем переходить к созданию уникального шаблона. Первым делом добавим пустой шаблон, который будем постепенно наполнять контентом.
Для этого выполняем следующее:
- Переходим во вкладку «Шаблоны» и выбираем «Создать шаблон».

- На отобразившейся странице выбираем «Создать шаблон в конструкторе». Также вы можете создать шаблон с помощью HTML-редактора, но для этого вам потребуются знания в верстке либо готовый шаблон, состоящий из кода.
- Таким образом мы попадаем в окно редактирования шаблона, где изначально нам представлен пустой холст. Далее мы будем наполнять его контентом.
Обратите внимание на нижнюю заметку, где сказано, что ссылку для отписки добавлять не нужно – она автоматически будет отображаться в оплаченной рассылке. Это говорит нам о том, что можно сконцентрироваться лишь на дизайне и контенте – важные элементы уже будут добавлены в письмо.
Шаг 3: Добавляем контент
Для примера мы создадим рассылку, которая будет приветствовать новых подписчиков. Структура ее следующая: шапка с логотипом, разделитель, блок с приветствием, ссылки на социальные сети. Вам необязательно делать то же самое, инструкция построена таким образом, что вы сможете сразу конструировать собственное письмо.
Давайте приступим:
- Первым делом добавим один столбец, в котором будет содержаться логотип. Для этого кликаем по контентной области и в блоке «Столбцы» выбираем первый элемент. Обратите внимание, что предоставляются различные вариации столбцов – это может быть полезно, когда нужно распределить несколько элементов в одной строке.
- Теперь давайте добавим в столбец изображение – логотип компании, от которой будет приходить рассылка. Для этого выбираем «Добавить контент» и из правой части переносим элемент «Изображение».
- Следующим шагом в добавленный элемент загружаем изображение – для этого в правой части отведено специальное поле.
- Чтобы уменьшить размер изображения, необходимо убрать галочку с пункта «Автоматическая ширина». После этого можно будет регулировать размер элемента с помощью ползунка.
- В этом же разделе мы можем добавить альтернативный текст, который будет полезен для SEO, прикрепить к изображению URL-ссылку для перехода на другую страницу и сделать многое другое.
 Это останется вам на самостоятельное изучение – сложного ничего нет, а текстовое описание поможет вам быстро со всем разобраться.
Это останется вам на самостоятельное изучение – сложного ничего нет, а текстовое описание поможет вам быстро со всем разобраться. - Также давайте добавим разделитель, который будет отделять шапку письма от основного контента – для этого в правой части выбираем соответствующий элемент и переносим его на контентную область.
- Теперь добавим текстовый блок, в котором мы будем приветствовать нового подписчика. Для этого из правой части переносим элемент «Столбцы» – в дальнейшем мы в него вставим текст.
- Осталось добавить элемент «Текст».
- Добавляем необходимый текст и переходим к его редактированию. Давайте сделаем его по центру, увеличим высоту строки, а также изменим размер. Для увеличения шрифта необходимо дважды кликнуть по тексту – после этого отобразится меню сверху, где доступны различные настройки.
- Аналогичным образом добавляем заголовок «Мы в социальных сетях» и ниже вставляем блок с 3 колонками, в которых содержатся изображения с социальными сетями.
 Несколько пояснений: шрифт жирный делается в том же меню, где уменьшается/увеличивается его размер, а иконки были предварительно загружены с сервиса Flaticon.
Несколько пояснений: шрифт жирный делается в том же меню, где уменьшается/увеличивается его размер, а иконки были предварительно загружены с сервиса Flaticon. - Чтобы сделать иконки кликабельными, достаточно поочередно их выбрать и прописать ссылку в блоке «Действие».
На этом разработка шаблона еще не заканчивается – далее мы проработаем мобильную версию. Вы же можете продолжить делать компьютерную версию – например, можно добавить блок с контактами либо дописать дополнительную информацию для новых подписчиков, познакомить с командой и рассказать, чем будет полезна рассылка.
Читайте также
Шаг 4: Настраиваем мобильную версию
Конструктор для смартфонов позволит вам быть спокойными, что у пользователей не возникнет проблем при открытии письма в мобильном приложении. Но даже без этих настроек ваше письмо будет автоматически адаптировано. Настройки нужны для того, чтобы внести корректировки, например, когда нужно изменить отступы или увеличить шрифт.
Итак, чтобы открыть мобильную версию, выполняем следующее:
- Выбираем любой созданный блок и в правой части нажимаем «Мобильный телефон».
- В результате окно редактирования применяет форму мобильного устройства. Давайте немного увеличим логотип, изменим размер текста и уменьшим иконки социальных сетей. Для этого поочередно применяем уже известным нам действия – выбираем элемент и меняем настройки в правой части экрана.
Также при необходимости вы можете скрыть элементы в мобильной или десктопной версии. Например, для смартфонов можно отобразить разделение, а для ПК – скрыть.
Шаг 5: Завершаем создание шаблона
После того как работа с шаблоном будет завершена, его нужно опубликовать, но перед этим рекомендуем проверить, как все выглядит в реальности. Для этого можно воспользоваться режимом эмуляции. Чтобы его запустить – нажимаем в верхней части на иконку монитора или телефона. Первая демонстрирует шаблон на ПК, вторая – на смартфоне.
Осталось задать название шаблона и опубликовать его – для этого в левой части вводим имя, а справа нажимаем «Сохранить и выйти».
В последующем вы можете отредактировать созданный шаблон в разделе «Шаблоны».
Также письмо будет отображаться в списке доступных шаблонов, когда вы будете создавать рассылку. Это полезно в тех случаях, когда есть множество различных шаблонов и нужно сделать рассылку с конкретным типом письма.
Вместо заключения
Создание письма в конструкторе Cheapsender – это дело одного часа. Предварительно рекомендуем воссоздать макет в графическом редакторе, например Figma, а также заранее подготовить все необходимые изображения. Так вы сможете в кратчайшие сроки запустить первую рассылку.
Создать шаблон файла | Работа в МойОфис Текст Веб-версия
Создать файлСоздать шаблон файлаСоздать файл из шаблонаСоздать новую версию файлаСоздать копию файлаЗагрузить файлПредварительный просмотр документаПечать документаОткрыть файлОтметить файлОткрыть недавние файлыПереименовать файлСохранить файлСкачать файлОтправить файл по почтеПредоставить доступ к файлуЗапросить доступПоделиться ссылкой на файлСовместная работа с документомЗакрыть файл
- Создать файл
- Создать шаблон файла
- Создать файл из шаблона
- Создать новую версию файла
- Создать копию файла
- Загрузить файл
- Предварительный просмотр документа
- Печать документа
- Открыть файл
- Отметить файл
- Открыть недавние файлы
- Переименовать файл
- Сохранить файл
- Скачать файл
- Отправить файл по почте
- Предоставить доступ к файлу
- Запросить доступ
- Поделиться ссылкой на файл
- Совместная работа с документом
- Закрыть файл
Продукт: МойОфис Профессиональный, МойОфис Частное Облако, МойОфис Защищенное Облако
Любой открытый документ вы можете сохранить как шаблон. Шаблон – это копия открытого документа с сохраненным форматированием. Шаблоны могут быть полезны в случаях, когда необходимо сократить время на создание нескольких однотипных документов с небольшими различиями. Например, для создания заявлений, планов, приказов и т.п.
Шаблон – это копия открытого документа с сохраненным форматированием. Шаблоны могут быть полезны в случаях, когда необходимо сократить время на создание нескольких однотипных документов с небольшими различиями. Например, для создания заявлений, планов, приказов и т.п.
Чтобы сохранить файл как шаблон:
1.Выберите пункт командного меню Файл > Сохранить как шаблон.
2.В открывшемся окне введите имя файла.
3.В поле Папка назначения отображается путь к папке, в которой будет создан шаблон. При необходимости нажмите на надпись Изменить, чтобы выбрать другую папку.
•При нажатии кнопки Сохранить шаблон будет сохранен в указанной папке.
•При нажатии кнопки Сохранить и открыть шаблон будет сохранен и открыт в новой вкладке веб-браузера.
Поделиться:
Был ли материал полезным?
Пользователи, считающие этот материал полезным: 1 из 1
Предыдущее
Следующее
Создание шаблона объектов—ArcGIS Pro | Документация
На панели Управление шаблонами можно создавать шаблоны объектов по отдельности или пакетно для одного или нескольких слоев карты. Ключевое слово тега автоматически создается для типа геометрии.
Ключевое слово тега автоматически создается для типа геометрии.
Вы можете ввести дополнительное описание шаблона, с помощью которого вы и ваша организация смогут его найти на панели.
Чтобы узнать, как настроить палитру инструментов, выбрать значения атрибутов или добавить шаблон таблицы, см. Настройка шаблона объектов.
Создать все шаблоны
Создать все шаблоны пакетно создает все шаблоны для карты или слоя, и присваивает им имена, соответствующие имени слоя или уникальному имени символа. Шаблон создается для каждого уникального значения символа и подтипа. Эта команда доступна из контекстного меню.
- Откройте панель Управление шаблонами одним из следующих способов:
- На вкладке Редактирование в правом нижнем углу группы Объекты щелкните кнопку запуска диалогового окна Управление шаблонами .
- На панели Создать объекты щелкните Управление шаблонами .
Появится панель Управление шаблонами.

- На панели щелчком раскройте карту и щелкните слой.
Шаблон объектов, заданный для слоя, появится в окне шаблонов.
- Щелкните карту или слой правой кнопкой мыши и выберите Создать все шаблоны в контекстном меню.
Автоматически генерируются все шаблоны объектов карты или слоя, им даются названия, совпадающие с именем слоя или значением уникального символа.
Новый шаблон
Новый шаблон создает шаблон объектов для выбранного слоя. Ключевое слово тега автоматически создается для типа геометрии. Эта команда доступна из панели инструментов.
- Откройте панель Управление шаблонами одним из следующих способов:
- На вкладке Редактирование в правом нижнем углу группы Объекты щелкните кнопку запуска диалогового окна Управление шаблонами .
- На панели Создать объекты щелкните Управление шаблонами .
Появится панель Управление шаблонами.

- На панели щелчком раскройте карту и щелкните слой.
Шаблон объектов, заданный для слоя, появится в окне шаблонов.
- На панели инструментов щелкните стрелку Создать и выберите Шаблон .
Откроются Свойства шаблона.
- Щелкните Общие.
- В поле Имя введите имя.
Активируется кнопка OK.
- В текстовом поле Описание можно ввести дополнительное описание шаблона, с помощью которого вы и ваша организация смогут его найти.
- В поле Теги автоматически создается ключевое слово типа геометрии. Вы можете удалить его или добавить дополнительные теги.
- Чтобы добавить тег, введите ключевое слово и нажмите Enter.
- Чтобы удалить тег, щелкните X.
- Нажмите OK.
Шаблон будет сохранен, а диалоговое окно закроется.
Шаблоны для слоя
Шаблоны для слоя пакетно создает все шаблоны для слоя и присваивает им имена, соответствующие имени слоя или уникальному имени символа. Шаблон создается для каждого уникального значения символа и подтипа. Эта команда доступна из панели на панели инструментов.
Шаблон создается для каждого уникального значения символа и подтипа. Эта команда доступна из панели на панели инструментов.
- Откройте панель Управление шаблонами одним из следующих способов:
- На вкладке Редактирование в правом нижнем углу группы Объекты щелкните кнопку запуска диалогового окна Управление шаблонами .
- На панели Создать объекты щелкните Управление шаблонами .
Появится панель Управление шаблонами.
- На панели щелчком раскройте карту и щелкните слой.
Шаблон объектов, заданный для слоя, появится в окне шаблонов.
- На панели инструментов щелкните стрелку ниспадающего списка Создать и выберите Шаблоны для слоя.
Автоматически генерируются все шаблоны объектов для слоя, им даются названия, совпадающие с именем слоя или значением уникального символа.
Шаблон из объекта
Шаблон из объекта создает шаблон объекта на основе свойств того объекта, который вы выбрали на карте. Выбранный объект должен находится в том же слое, который выбран на панели. Эта команда доступна из панели на панели инструментов.
Выбранный объект должен находится в том же слое, который выбран на панели. Эта команда доступна из панели на панели инструментов.
- Откройте панель Управление шаблонами одним из следующих способов:
- На вкладке Редактирование в правом нижнем углу группы Объекты щелкните кнопку запуска диалогового окна Управление шаблонами .
- На панели Создать объекты щелкните Управление шаблонами .
Появится панель Управление шаблонами.
- На панели щелчком раскройте карту и щелкните слой.
Шаблон объектов, заданный для слоя, появится в окне шаблонов.
- На вкладке Редактировать в группе Выборка щелкните инструмент выборки и выберите объект, содержащий атрибуты, которые вы желаете скопировать.
- На панели инструментов щелкните стрелку Создать и выберите Шаблон из объекта .
Откроются Свойства шаблона.
- Щелкните Общие.

- В поле Имя введите имя.
Активируется кнопка OK.
- В текстовом поле Описание можно ввести дополнительное описание шаблона, с помощью которого вы и ваша организация смогут его найти.
- В поле Теги автоматически создается ключевое слово типа геометрии. Вы можете удалить его или добавить дополнительные теги.
- Чтобы добавить тег, введите ключевое слово и нажмите Enter.
- Чтобы удалить тег, щелкните X.
- Нажмите OK.
Шаблон будет сохранен, а диалоговое окно закроется.
Дублировать
Дублирование создает новый шаблон объекта на основе свойств существующего шаблона объекта.
- Откройте панель Управление шаблонами одним из следующих способов:
- На вкладке Редактирование в правом нижнем углу группы Объекты щелкните кнопку запуска диалогового окна Управление шаблонами .

- На панели Создать объекты щелкните Управление шаблонами .
Появится панель Управление шаблонами.
- На вкладке Редактирование в правом нижнем углу группы Объекты щелкните кнопку запуска диалогового окна Управление шаблонами .
- На панели щелчком раскройте карту и щелкните слой.
Шаблон объектов, заданный для слоя, появится в окне шаблонов.
- Щёлкните на шаблоне, который вы хотите дублировать.
- На панели инструментов щелкните Дублировать .
Откроются Свойства шаблона.
- Щелкните Общие.
- В поле Имя введите имя.
Активируется кнопка OK.
- В текстовом поле Описание можно ввести дополнительное описание шаблона, с помощью которого вы и ваша организация смогут его найти.
- В поле Теги автоматически создается ключевое слово типа геометрии. Вы можете удалить его или добавить дополнительные теги.
- Чтобы добавить тег, введите ключевое слово и нажмите Enter.
- Чтобы удалить тег, щелкните X.

- Нажмите OK.
Шаблон будет сохранен, а диалоговое окно закроется.
Связанные разделы
Отзыв по этому разделу?
Как создать письмо на основе шаблона в конструкторе UniSender
В UniSender есть много готовых шаблонов для конструктора писем. Просто выберите нужный шаблон и отредактируйте его.
Как выбрать шаблон
Чтобы найти шаблоны для конструктора, на главной странице личного кабинета нажмите «Создать рассылку» → «Email».
Далее выберите шаблон с пометкой Block и нажмите кнопку «Использовать».
Откроется шаблон.
Сначала заменим картинку.
Как отредактировать картинку
Кликаем на картинку в письме, которую хотим заменить. На панели слева нажимаем «Изменить картинку».
Открывается менеджер файлов. Здесь нажимаем «Загрузить».
Выбираем картинку на компьютере. Картинка появляется в менеджере файлов, нажимаем «Вставить».
Картинка загрузилась в письмо.
В нашем примере картинка слишком большая, поэтому уменьшим её.
Для этого кликаем на картинку в письме, слева на панели ползунком уменьшаем ширину.
Так выглядит уменьшенная картинка.
Теперь переходим к редактированию текста.
Как отредактировать текст
В текстовом блоке ставим курсор для редактирования.
Удаляем текст и вписываем свой.
Переходим к форматированию.
Выделяем текст, который хотим изменить, выбираем шрифт и размер. Также на панели инструментов можно изменить цвет шрифта или фона, начертание, выравнивание и другие параметры.
Обратите внимание, конкретно этот блок скрыт в мобильной версии, поэтому будет отображаться только на ПК. Скрытие блока регулируется в настройках на панели слева внизу. В нашем случае блок скрывается на телефоне, поэтому там отмечена кнопка «Мобильная», а в самом блоке слева вверху отображается пиктограмма с перечёркнутым телефоном.
Оставим настройки в таком виде, блок будет скрыт на мобильном.
Так выглядит в итоге вся строка с картинкой и текстом.
Теперь перейдём к настройкам строки.
Как изменить свойства строки
Поменяем цвет фона всей строки. Для этого выделяем её в письме, а на панели слева в поле «Цвет фона» выбираем другой цвет.
То же самое делаем в свойствах нижней строки.
Теперь редактируем следующий блок с текстом таким же образом, как мы делали ранее. Вводим текст, меняем шрифт и размер.
Название магазина сделаем ссылкой.
Как добавить ссылку
Выделяем текст, который нужно сделать ссылкой. На панели инструментов нажимаем кнопку «Insert/edit link».
Здесь заполняем поля:
- Link type — тип ссылки, оставляем «URL».
- Url — вставляем ссылку.
- Underline link — подчёркивание ссылки, убираем галочку.
- Text to display — отображаемый текст.
 Он уже добавлен, ничего не меняем.
Он уже добавлен, ничего не меняем. - Title — текст, который отображается при наведении на ссылку. Вписываем такой же, как в поле выше.
Target — оставляем «New window», чтобы ссылка открывалась в новом окне.
Теперь ссылка выглядит так.
Цвет изменился на розовый, потому что такой цвет задан в свойствах блока. Меняем его на белый.
Для этого выделяем блок с текстом, на панели слева кликаем на «Цвет текста» и выбираем белый.
Цвет ссылки изменился.
Картинку ниже меняем таким же образом, как меняли предыдущую.
Эта картинка выглядит маленькой, поэтому увеличиваем её. Выделяем картинку в письме, а на панели слева ползунком увеличиваем ширину до 100%.
Теперь у изображения такой вид.
Строку, которая идёт ниже, удаляем.
Как удалить строку
Кликаем на строку в письме. Справа вверху появятся пиктограммы, кликаем там на корзину.
Строка удалена.
Теперь в следующем блоке меняем текст и картинку по такому же алгоритму, как делали ранее.
В результате строка выглядит так.
Осталась кнопка, которую тоже отредактируем.
Как отредактировать кнопку
Сначала заменим текст. Кликаем на блок с кнопкой, выделяем текст и вписываем свой.
Здесь так же, как и в блоке с текстом, меняем шрифт и размер.
Теперь выделяем кнопку в письме, а на панели слева редактируем её свойства:
- Вставляем ссылку в поле «URL».
- Отключаем автоширину и ползунком увеличиваем ширину кнопки.
- Меняем цвет фона.
- Устанавливаем выравнивание по центру.
Цвет текста оставляем белым.
Листаем свойства вниз и меняем следующее:
- Уменьшаем закругление углов.
- В разделе «Отступы содержимого» увеличиваем отступы «Верх» и «Низ».
Здесь вы также можете настроить другие отступы и включить границу для кнопки, но мы не меняем эти значения.
Теперь вся строка выглядит так.
Создадим ещё несколько таких же строк, чтобы заполнить их другим контентом. Для этого будем не создавать новую строку, а копировать уже существующую.
Как скопировать строку
Выделяем строку, в правом верхнем углу нажимаем на пиктограмму, как показано на скриншоте.
Строка скопирована.
Теперь редактируем текст, меняем каринку и ссылку на кнопку.
Создаём копию строки ещё раз и опять меняем контент.
Переходим к настройкам блока соцсетей.
Как редактировать блок «Соцсети»
Кликаем на блок.
На панели слева появляются свойства блока.
Выбираем другую коллекцию иконок.
В нашем примере заменим иконку Twitter на иконку YouTube. Для этого напротив иконки Twitter нажимаем «Удалить», затем нажимаем «Добавить новую иконку» и выбираем YouTube.
Перетаскиваем иконку с YouTube на то место, где был Twitter.
В полях «Url» вставляем ссылки.
Далее меняем интервал иконок.
Также на этой странице можно настроить выравнивание и отступы, но мы оставим текущие значения.
Готовый блок с иконками соцсетей.
Теперь нам осталось отредактировать текст под блоком соцсетей. Ставим курсор на текст, удаляем его и вписываем свой.
Готово. Посмотрим на общий результат.
Шаблон, который вы выбрали:
Отредактированный шаблон:
Полезные ссылки
Как попасть в новый конструктор
Как работает
Как настроить шрифты и цвета шаблона
Как собрать макет
Как отредактировать текст
Как вставить картинку
Как вставить кнопку
Как вставить соцсети
Как вставить видео
Как вставить GIF
Как сделать прехедер
Как посмотреть письмо перед отправкой
Как сделать шаблон сообщения в WhatsApp
Для рассылок через каналы WhatsApp можно использовать только пользовательские шаблоны. Поэтому для начала вам необходимо создать операторский шаблон и зарегистрировать его, а потом создать на его основе пользовательский шаблон, через который вы и будете отправлять рассылки.
Регистрация операторского шаблона
Операторский шаблон — это текстовый шаблон для сообщений, включающий текст и необходимые элементы автоподстановки, который вы должны зарегистрировать у провайдера (Meta*). Отправлять рассылки, используя операторский шаблон, нельзя. Сначала вы должны создать и зарегистрировать операторский шаблон, чтобы потом на его основании сделать пользовательский, и уже с его помощью отправлять рассылки.
* Деятельность компании запрещена на территории РФ
Чтобы создать операторский шаблон для рассылок через WhatsApp:
- В Личном кабинете edna зайдите на страницу Настройки > Шаблоны. Нажмите Добавить шаблон и выберите WhatsApp.
- В поле Выберите имена отправителей из выпадающего списка выберите имена каналов, для которых вы создаете шаблон. В выпадающем списке представлены имена отправителей из зарегистрированных (работающих исправно) каналов WhatsApp.
- Пропустите поле ID шаблона: это поле системное, оно заполнится автоматически после того, как вы сохраните шаблон.

- Задайте название шаблона.
- Поскольку первый шаблон может быть только операторским, выберите Операторский тип шаблона. Только на основе зарегистрированного операторского шаблона вы сможете создать пользовательский (то есть тот, с помощью которого вы будете непосредственно отправлять рассылки).
- Введите текст сообщения, который вы хотите использовать в своих рассылках через канал WhatsApp.
WhatsApp позволяет помимо постоянной части шаблона, которую получит клиент, использовать элементы автоподстановки. Элементами автоподстановки может быть любая строка символов, вместо которой в рассылке клиенту вы можете использовать переменные (например, чтобы обратиться к клиенту по имени, упомянуть кличку его питомца и так далее) или любое другое выражение, включая знаки препинания.
Чтобы добавить такой элемент автоподстановки в шаблон, кликните на любое место в шаблоне, а затем на кнопку <I> под ним — в сообщении будет зарезервирована позиция для строки символов.

Использование строк символов необязательно, но полезно — поможет вам выстраивать коммуникацию более гибко.
Под такой шаблон подойдут несколько разных сообщений:
• Уважаемый Иван, сегодня вышла новая версия edna — 1.5 🔥 Чтобы почитать про новые функции, переходите по ссылке https://edna.ru/news/version_1.5
• Елена, сегодня вышла новая версия edna — 1.5 🔥 Чтобы почитать про новые функции, переходите по ссылке https://edna.ru/news/version_1.5, а также подписывайтесь на наши другие полезные новости!Вне зависимости от того, что вы включите в шаблон, вы всегда можете посмотреть, как сообщение будет выглядеть, на превью экрана справа.
- После того как настроите шаблон, выберите его категорию и язык из соответствующих выпадающих списков. Эти поля являются обязательными.
- Если вам необходим заголовок к сообщению, используйте чекбокс Добавить заголовок. Далее, укажите его тип из выпадающего списка (текст, видео, изображение или документ) и добавьте соответствующее содержание.

- Добавьте подпись, используя чекбокс Добавить подпись сообщения. В появившемся поле введите вашу подпись, она будет видна под сообщением.
- Для более интерактивного сообщения добавьте в шаблон кнопки. Доступны следующие опции:
Таким образом, если вы, например, добавите в шаблон текстовый заголовок, подпись, кнопку-ссылку и кнопку звонка, это будет выглядеть следующим образом:
- Шаблон можно сохранить предварительно — как черновик. Если же все необходимые правки внесены, отправляйте его на регистрацию. Шаблон сначала будет находиться в статусе На регистрации, после прохождения проверки у оператора перейдет в статус Активный.
Создание пользовательских шаблонов
После регистрации операторского шаблона, то есть после его перехода в статус Активен, необходимо создать пользовательский шаблон на его основе, чтобы использовать его в рассылках в дальнейшем (операторский шаблон в рассылках использовать нельзя). Если в вашем операторском шаблоне содержались элементы автоподстановки, в пользовательском шаблоне вместо них можно указать переменные или другие комбинации.
Если в вашем операторском шаблоне содержались элементы автоподстановки, в пользовательском шаблоне вместо них можно указать переменные или другие комбинации.
- В Личном кабинете edna зайдите на страницу Настройки > Шаблоны.
- Нажмите Добавить шаблон и выберите WhatsApp.
- В поле Выберите имена отправителей из выпадающего списка выберите имена каналов, для которых вы создаете шаблон. В выпадающем списке представлены имена отправителей из зарегистрированных (работающих исправно) каналов WhatsApp.
- Пропустите поле ID шаблона: это поле системное, оно заполнится автоматически после того, как вы сохраните шаблон.
- Задайте название шаблона.
- Выберите Пользовательский тип шаблона и из выпадающего списка выберите зарегистрированный операторский шаблон, на основе которого вы создаёте этот пользовательский.
Поле Текст зарегистрированного шаблона заполнится текстом (и элементами автоподстановки, если они там есть) операторского шаблона.

- В поле Введите текст на основе шаблона введите необходимый для рассылки текст и замените элементы автоподстановки на другой текст с клавиатуры или на переменные.
Элемент автоподстановки можно заменить на другой текст, цифры и т.д., а также добавить переменную. Переменной может быть любая информация о клиенте — кличка его питомца, вид спорта, которым клиент интересуется, марка его машины и т.д. Переменные помогают вам персонализировать текст для конкретного клиента. Для добавления переменных установите курсор в нужное место сообщения, под полем ввода сообщения нажмите на кнопку {} и выберите из списка подходящую переменную.
- Убедитесь, что пользовательский шаблон соответствует формату согласованного операторского — нажмите на кнопку Проверить соответствие под полем ввода. После достижения соответствия, вы сможете сохранить шаблон для использования, он перейдет в статус Активный.
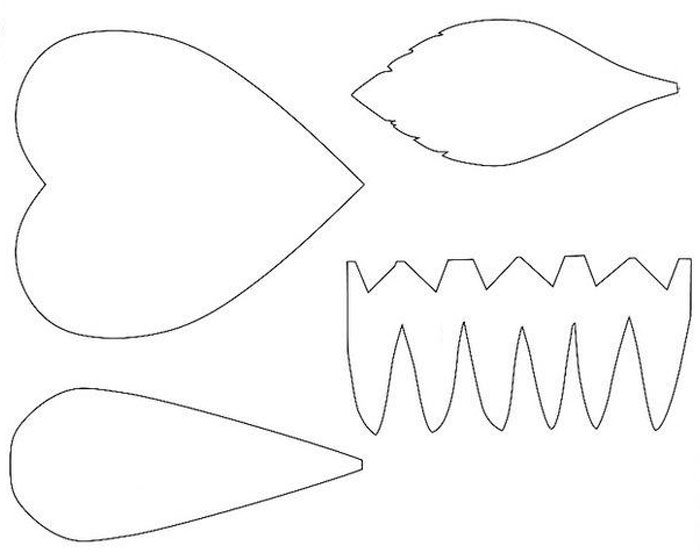
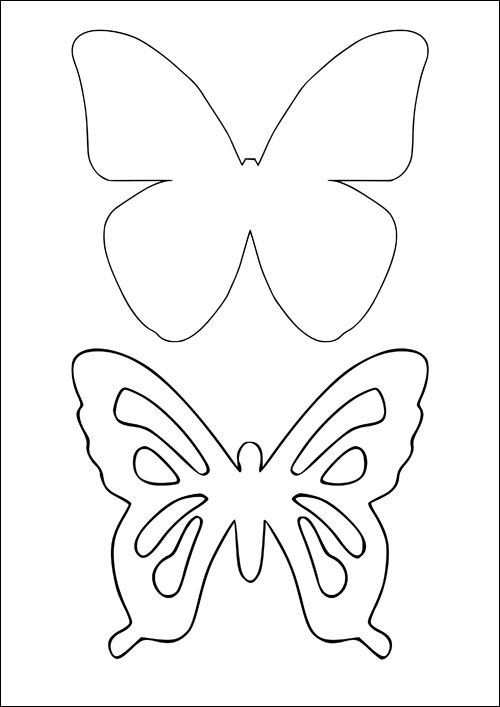
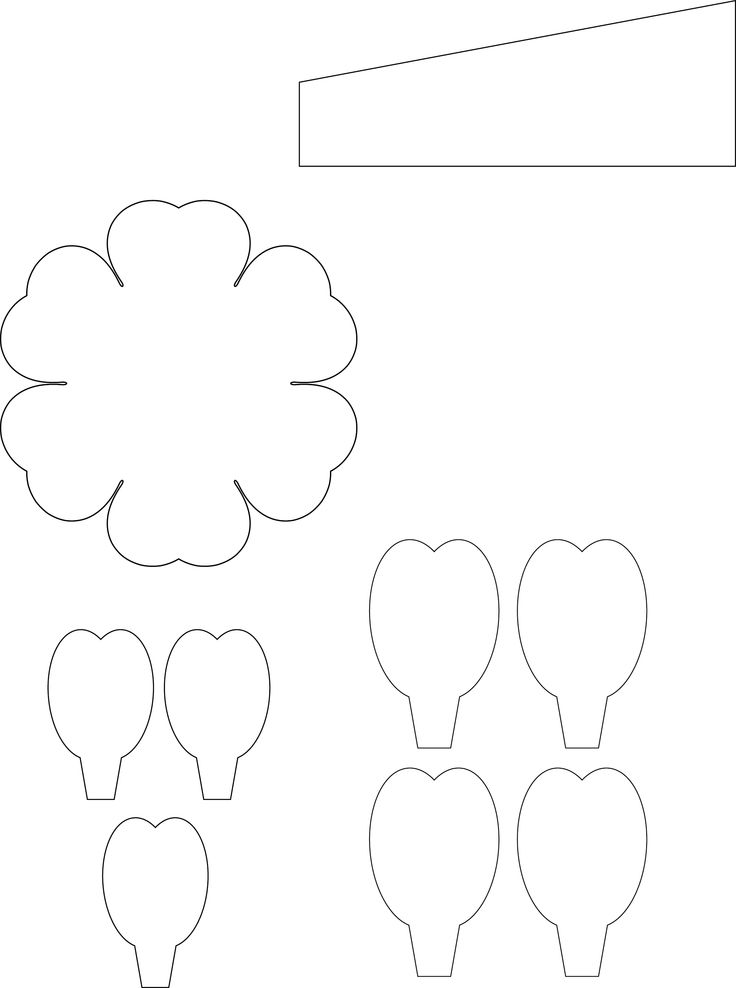
Узнайте, как рисовать узоры шаг за шагом — Искусство — это весело
Узнайте, как рисовать узоры шаг за шагом
Узнайте, как сделать узор в этом простом уроке рисования!
Как только вы научитесь создавать узоры, вы сможете использовать их в своем искусстве самыми разными способами.
Взгляните, например, на красочную картину справа. Эта картина в основном представляет собой ряд за рядом различных узоров!
Узоры встречаются во всех видах искусства, от современного абстрактного искусства до народного творчества различных культур со всего мира. Вы можете увидеть больше примеров узоров в искусстве здесь.
Когда вы смотрите на узоры, подобные тем, что на картине справа, вы можете (ошибочно) предположить, что они настолько сложны, что вы никогда не сможете нарисовать их самостоятельно, не говоря уже о том, чтобы придумать свои собственные подобные узоры… Ну, Достань свой карандаш, потому что я покажу тебе, как это сделать!
К концу этого урока вы сможете быстро нарисовать такой узор:
Даже самые сложные узоры начинаются легкий . В этом уроке рисования вы узнаете, как создаются узоры, чтобы вы могли добавлять их в свои собственные рисунки.
Помните: все узоры начинаются просто.
Во-первых, давайте рассмотрим несколько примеров очень простых узоров:
точек
круги
капли дождя
прямые углы
кресты
закорючка
Любой из вышеперечисленных шаблонов может стать отправной точкой для создания более детальных шаблонов — все, что вам нужно сделать, это добавить к нему!
Сейчас я покажу вам, как делать крутые узоры — , начиная с одной точки!
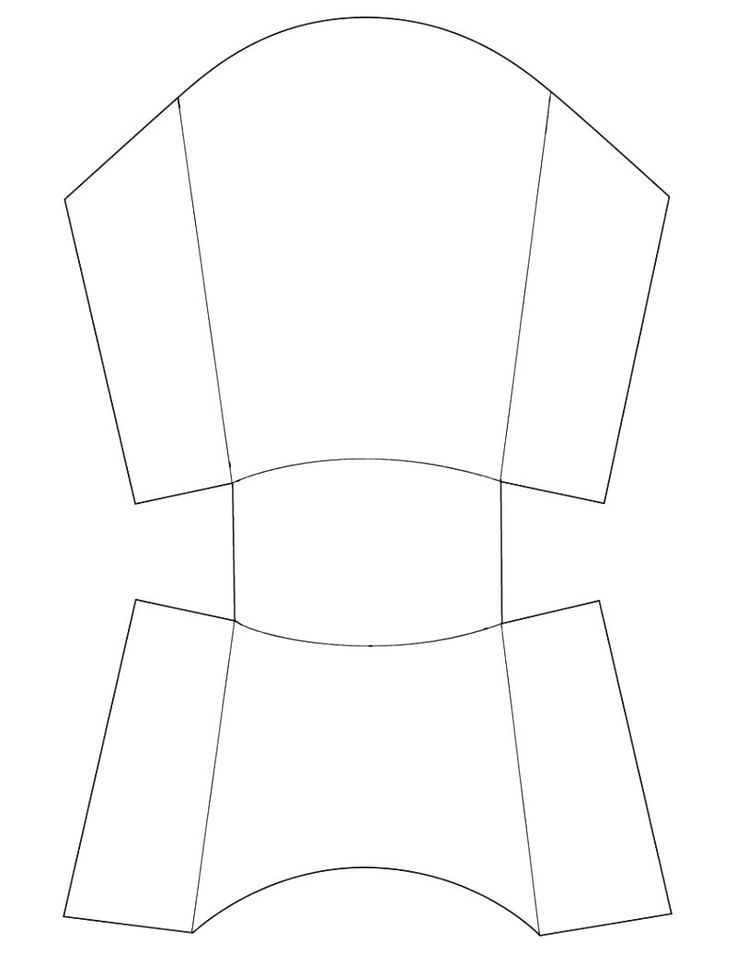
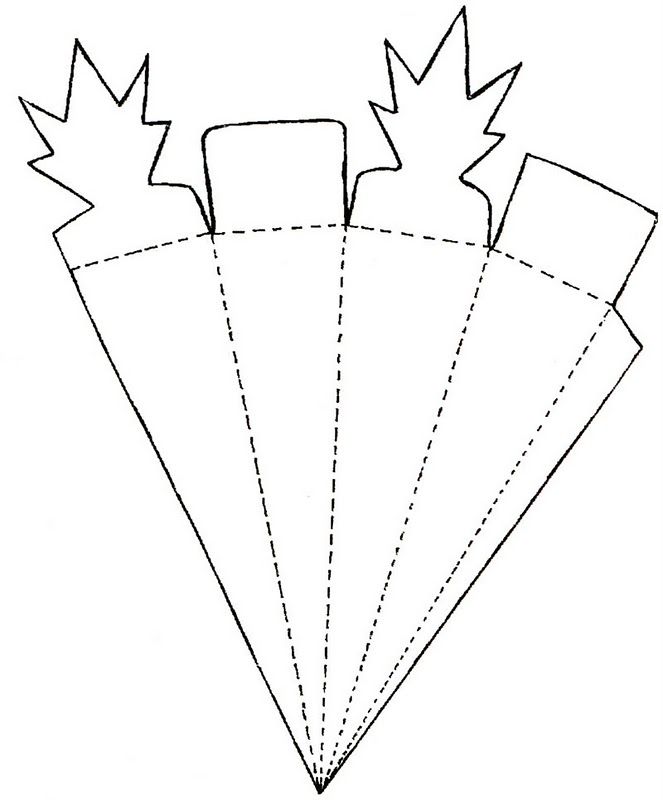
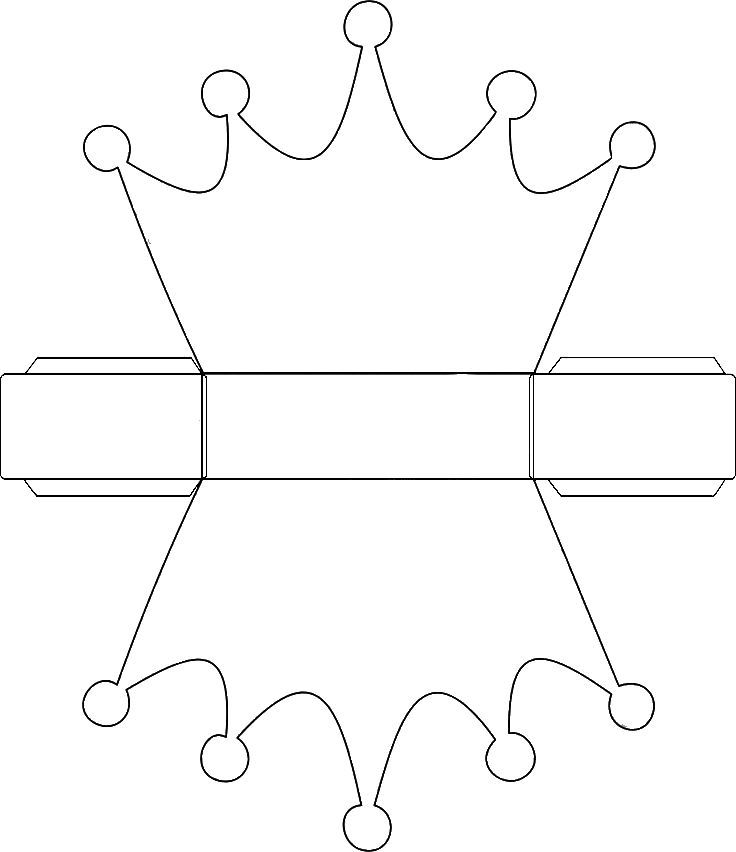
Нажмите на каждый шаблон, чтобы перейти к этому руководству:
Шаблон 1:
Шаблон 2:
Шаблон 3:
После того, как вы освоите создание узора, начав с одинарного точка , узнайте, как сделать узор, используя другие начальные формы — например, узор ниже, который начинался как одна волна!
Шаблон 4:
Начнем!
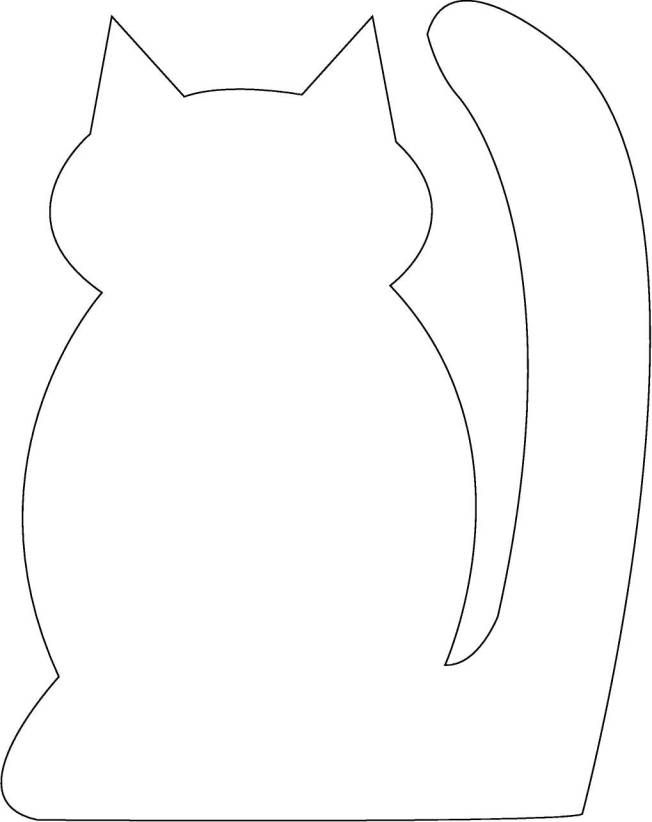
Узор 1
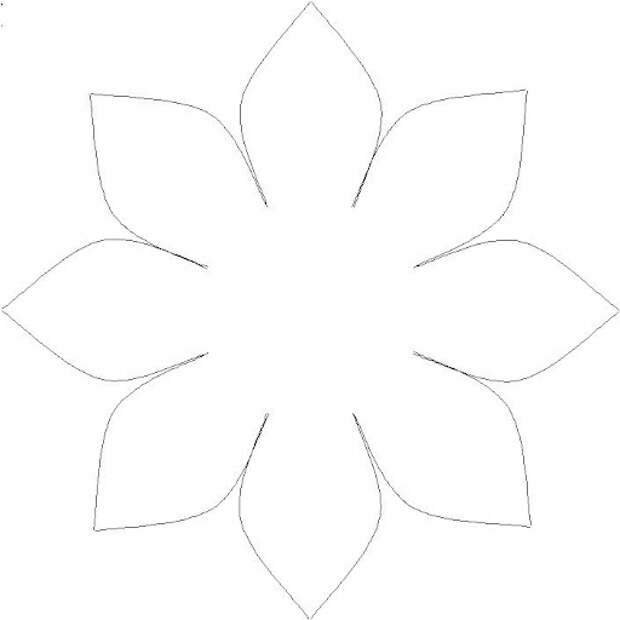
Во-первых, я покажу вам, как нарисовать этот узор шаг за шагом:
Нарисуйте на бумаге ряд точек:
Если вам нужна помощь в удержании точек на прямой линии, используйте разлинованную бумагу, миллиметровую бумагу или линейку.
Теперь добавьте формы капель дождя вокруг каждой точки:
Затем добавьте еще одну форму капли дождя вокруг только что нарисованных форм капли дождя:
В верхней части каждой двойной капли дождя добавьте маленький кружок:
Нарисуйте небольшой завиток, выходящий из верхней части каждого круга, закручивающийся влево:
Теперь нарисуйте завиток вправо:
Вуаля! Вы только что нарисовали узор! Это было не так сложно, не так ли?
Как видите, рисование узоров — это просто простых рисунков, одна за другой, все в ряд.
Вы даже можете нарисовать каждую фигуру разным цветом или раскрасить их все, когда закончите.
Узор 2
Это сложнее, чем предыдущий шаблон, но помните: все начинается с одной точки!
Нарисовать ряд точек:
Теперь нарисуйте маленький кружок вокруг каждой точки:
Нарисуйте больший круг вокруг только что нарисованных кругов:
Теперь нарисуйте большие круги
Теперь нарисуйте лепестки цветов вокруг каждого круга:
Под каждым цветком нарисуйте небольшой кружок:
Между каждым цветком нарисуйте 2 капли дождя. Одна форма капли дождя будет отклоняться влево, а другая — вправо.
Одна форма капли дождя будет отклоняться влево, а другая — вправо.
Между каждым цветком нарисуйте 2 капли дождя
Под каждым кругом нарисуйте волнистую спираль:
Между каждой волнистой спиралью нарисуйте маленький круг:
Вокруг кругов, которые вы только что нарисовали, нарисуйте круги большего размера:
Нарисуйте три цветочных лепестка, выходящих из нижней части каждого круга:
Поздравляем! Вы только что нарисовали свой второй узор!
Узор 3
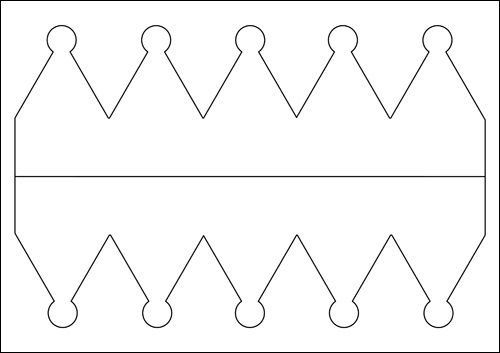
Теперь давайте сделаем еще один узор, который начинается с одной точки. Вот что вы собираетесь нарисовать:
Нарисуйте ряд точек (у вас это хорошо получается!):
Нарисуйте маленький кружок вокруг каждой точки:
Нарисуйте еще один круг вокруг каждого круга:
Нарисуйте очень маленький круг вверху и внизу и слева и справа каждого круга:
Нарисуйте кривую, соединяющую каждую маленькую нижнюю окружность с соседней:
Нарисуйте кривую, соединяющую каждую маленькую верхнюю окружность с соседней:
Между каждой круглой формой, на нижней части , нарисуйте 2 формы капли дождя: 1 с наклоном влево и 1 с наклоном вправо:
Между каждой круглой формой на вершине нарисуйте 2 перевернутые капли дождя: 1 с наклоном влево и 1 с наклоном вправо:
Между каждой круглой формой сверху нарисуйте 2 перевернутые капли дождя
Сверху и снизу нарисуйте ряд «бугорков» или «бугорков»:
Отлично! Вы только что сделали еще один шаблон!
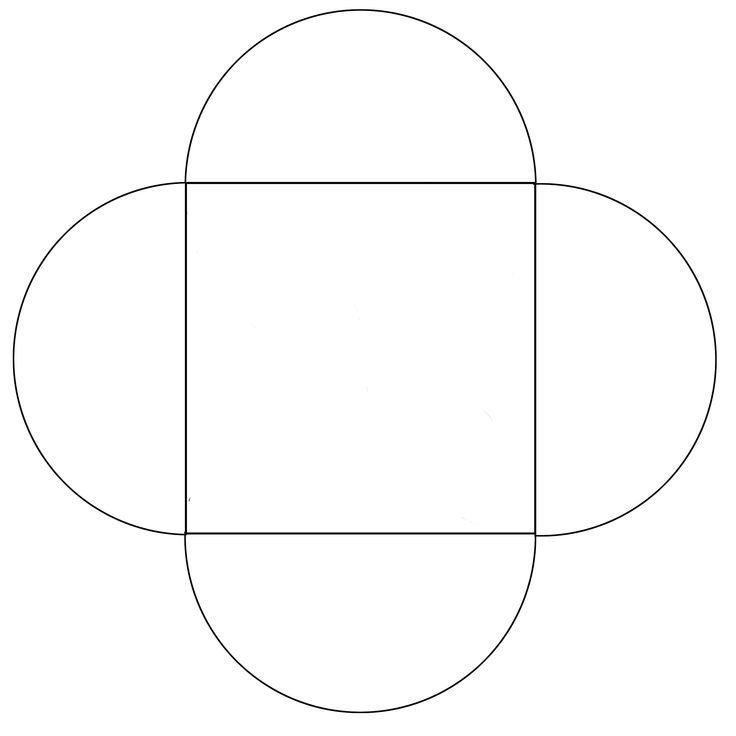
Узор 4
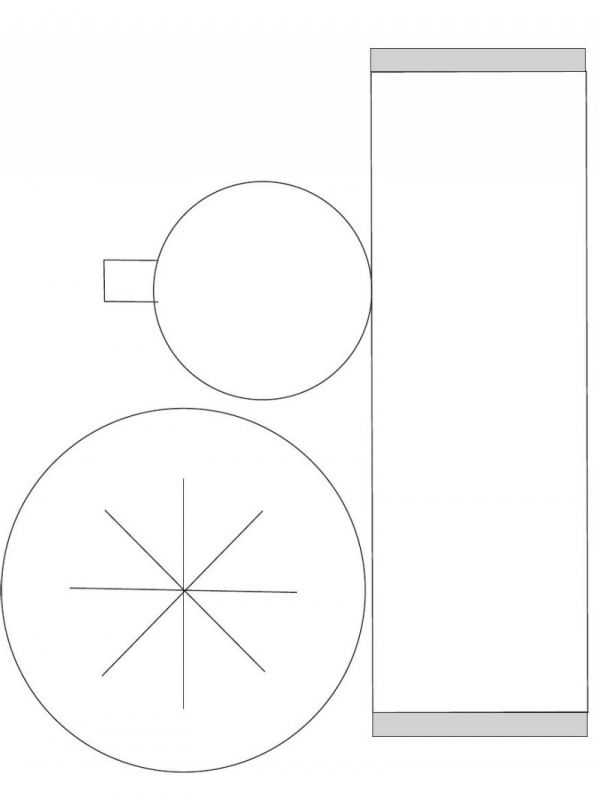
Готов поспорить, что теперь вы начинаете понимать, как делать выкройки, так что давайте попробуем что-нибудь другое. Вместо того, чтобы начинать с ряда точек, мы начнем с волны, чтобы нарисовать этот узор:
Вместо того, чтобы начинать с ряда точек, мы начнем с волны, чтобы нарисовать этот узор:
Нарисовать волну:
Поверх этой волны нарисуйте еще одну волну:
В точке каждой верхней волны нарисуйте петлю:
Между каждой петлей нарисуйте круг:
Под нижней волной проведите прямую линию:
Нарисуйте серию вертикальных линий, соединяющих нижнюю волну и прямую линию:
Проведите еще одну прямую линию внизу:
Нарисуйте ряд кругов под прямой линией:
Круто! Вы становитесь настоящим чемпионом по выкройке!
Теперь, когда вы знаете, как сделать узор, вы можете создавать всевозможные узоры на макушке головы.
Просто помните, что узор — это просто повторение форм, и для создания сложных узоров вы просто делаете шаг за шагом, одну форму за раз.
Для вдохновения просмотрите книги, содержащие различные узоры, такие как майя, японцы, индейцы, африканцы… Каждая культура в мире так или иначе включает в себя свой собственный набор различных узоров — в своей архитектуре, текстиле, произведениях искусства и т. д. , Пусть они станут трамплином для ваших собственных уникальных узоров!
Указанные ниже книги доступны на Amazon. Как партнер Amazon я зарабатываю на соответствующих покупках.
Справочник по выкройкам: китайский стиль
Справочник по узорам: Природа 2
Справочник по выкройкам: японский стиль
Справочник по выкройкам: Вокруг света
Декоративные узоры из Италии
Справочник по экспериментальным образцам
Если вам нравятся мои абстрактные рисунки, посмотрите мою печатную Абстрактную раскраску с 20 страницами замысловатых абстрактных штриховых рисунков, которые нужно заполнить ЦВЕТОМ!
Для получения более абстрактных рисунков ознакомьтесь с моей печатной книгой-раскраской Мандала с 23 страницами мандал, которые вы можете раскрасить!
Создание узоров в Adobe Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление:
20 августа 2021 г. 14:58:17 GMT
14:58:17 GMT
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделайте выбор и добавьте маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Знакомство с рабочей областью
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ и редактирование облачных документов
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Используйте инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Использование панели Touch Bar с Photoshop
- Сенсорные возможности и настраиваемые рабочие пространства
- Обзор технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Элементы позиционирования с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Монтажные области
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разрезать веб-страницы
- Параметры HTML для фрагментов
- Изменить макет среза
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выберите, сгруппируйте и свяжите слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты и стили слоя
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Нокаут для отображения содержимого других слоев
- Слой
- Выпрямление
- Композит
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основные сведения о каналах
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублирование, разделение и объединение каналов
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая тональная коррекция
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Выборочная настройка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Исправление и перемещение с учетом содержимого
- Ретушь и исправление фотографий
- Исправление искажения изображения и шума
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка обрезки, поворота и размера холста
- Как обрезать и выровнять фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Масштабирование с учетом содержимого
- Преобразование изображений, форм и контуров
- Деформация
- Преобразование
- Панорама
- Рисование и раскрашивание
- Рисование симметричных узоров
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Инструменты для рисования
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Изменить пути
- Краска с помощью миксерной кисти
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками рисунков и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Форматирование абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Межстрочный и межсимвольный интервал
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты и стили слоя
- Применение определенных фильтров
- Размазывание областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработка пакета файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Управление цветом импортированных изображений
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных содержимого
- Идентификация и происхождение NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Распространенные вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D-живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стеки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Узор — это повторяющееся изображение или мозаичное , когда вы используете его для заполнения слоя или выделения. Photoshop поставляется с различными предустановленными шаблонами.
Photoshop поставляется с различными предустановленными шаблонами.
Вы можете создавать новые узоры и сохранять их в библиотеках для использования с различными инструментами и командами. Предустановленные узоры отображаются на всплывающих панелях на панели параметров инструментов «Заливка», «Узорный штамп», «Восстанавливающая кисть» и «Заплатка», а также в диалоговом окне «Стиль слоя». Вы можете изменить способ отображения узоров на всплывающих панелях, выбрав параметр отображения в меню всплывающей панели. Вы также можете управлять пресетами паттернов с помощью менеджера пресетов.
Используйте инструмент «Прямоугольная область» на любое открытое изображение, чтобы выбрать область для использования в качестве шаблона. Перо должно установить на 0 пикселей. Обратите внимание, что большие изображения могут стать громоздкими.
Выбрать Правка > Определить шаблон.
Введите имя шаблона в диалоговом окне «Имя шаблона».
 коробка.
коробка.Если вы используете узор из одного изображения и применяя его к другому, Photoshop преобразует цветовой режим.
Фотошоп поставляется с набором файлов формата Illustrator, которые можно использовать для определить предустановленный шаблон. Откройте файл, выберите любой вариант рендеринга, а затем определите шаблон.
Еще
- Создание повторяющихся шаблонов с предварительным просмотром паттернов
- Создание и использование инструментов предварительные задания
- Управление библиотеками рисунков и предустановки
Buy Adobe Photoshop или запустите Free Trial.
7.
Войти
Управление учетной записью
Illustrator Как сделать плавно повторяющийся узор
Одним из многих мощных средств иллюстрации в Adobe Illustrator является возможность создавать и использовать повторяющиеся узоры. Шаблоны могут сэкономить огромное количество времени и вычислительной мощности — без них мы бы перешагивали и повторяли объекты, пока коровы не вернутся домой.
Шаблоны могут сэкономить огромное количество времени и вычислительной мощности — без них мы бы перешагивали и повторяли объекты, пока коровы не вернутся домой.
Illustrator: How to Make a Pattern — Tutorial by Nick Beresford Davies
Многие дизайнеры избегают шаблонов по нескольким причинам. До Adobe Illustrator CS6 существующие образцы узоров были нередактируемыми и негибкими. Если вам не нравились предоставленные образцы узоров, вам нужно было либо создать свои собственные, либо сгладить прозрачность объекта, заполненного образцом узора, расширить его атрибуты и вручную отредактировать полученное изображение.
Вторая причина, по которой их следует избегать, заключалась в том, что если вы создавали свой собственный повторяющийся узор, как только он появлялся в палитре образцов, он также становился негибким и недоступным для редактирования. Это было изменено в Illustrator CS6 — теперь есть новая панель управления «Параметры узора», которая позволяет бесконечно лучше контролировать как существующие, так и пользовательские узоры.
Цель этого руководства — объяснить в Illustrator, как создать шаблон, независимо от того, используете ли вы Illustrator CS5 (или более раннюю версию) или Illustrator CS6. Процесс проектирования и создания шаблона одинаков как для более ранних версий, так и для CS6. Только после того, как узор будет «определен», вы увидите заметные различия в том, как Illustrator CS6 обрабатывает образец узора.
Давайте сначала создадим узор.
CS5 и CS6 Illustrator Как сделать шаблонВ палитре образцов Illustrator вы найдете три различных типа образцов. Это:
- Образцы цветов
- Образцы градиента
- Образцы узоров
Мы сосредоточимся на образцах узоров. Чтобы получить к ним доступ, выберите «Окно/Образцы». Открыв палитру «Образцы», щелкните маленькое меню «Показать виды образцов» внизу. Во всплывающем меню выберите «Показать образцы узоров».
Чтобы протестировать любые предустановки образцов, создайте новый документ и с помощью инструмента «Прямоугольник» создайте поле для заполнения. Нажмите «Меню библиотек образцов», чтобы открыть длинный список образцов цветов, градиентов и узоров. Переверните параметр «Узоры», и вы найдете «Основные графические узоры», «Декоративные узоры» и «Природные узоры». Выберите любой из них, чтобы заполнить прямоугольник, и вы увидите узор в действии.
Нажмите «Меню библиотек образцов», чтобы открыть длинный список образцов цветов, градиентов и узоров. Переверните параметр «Узоры», и вы найдете «Основные графические узоры», «Декоративные узоры» и «Природные узоры». Выберите любой из них, чтобы заполнить прямоугольник, и вы увидите узор в действии.
Для целей этого урока я хотел бы создать новый узор, на который повлияла традиционная исламская керамическая мозаика со звездой и крестом, которую я недавно видел в Британском музее:
Прежде чем начать, давайте создадим случайный простой узор, чтобы дать вам быстрое представление о том, как узоры работают в Illustrator.
Создайте случайный узор в Illustrator
Быстро создайте несколько случайных фигур, заполненных случайными цветами. Выберите всю группу и выберите Edit/Define Pattern. Появится диалоговое окно с запросом имени для нового шаблона — дайте ему имя по вашему выбору. Нажмите «ОК». Теперь вы можете удалить исходную группу объектов.
Теперь, когда вы посмотрите в окно «Образцы узоров», вы увидите новый образец — тот, который вы только что создали. Создайте новый прямоугольник с помощью инструмента «Прямоугольник» и заполните его новым узором, убедившись, что «Заливка» (в отличие от «Обводки») выбрана в нижней части панели инструментов, и щелкните образец нового узора.
Это почти все, что есть в Illustrator CS5 и более ранних версиях. Если вы хотите отредактировать узор в заполненной форме, вам нужно выбрать прямоугольник и выбрать «Объект/Развернуть». Затем вы сможете выбирать отдельные элементы в шаблоне и настраивать их. Что я действительно хочу сделать, так это создать бесшовный повторяющийся узор, такой как тот, что вверху страницы.
Все повторяющиеся узоры Illustrator состоят из плиток. Самый простой способ создать узор — это сделать плитки квадратной или прямоугольной формы, чтобы они могли упираться друг в друга, не оставляя между собой пространства или зазоров. Когда мы создали приведенный выше случайный шаблон, вокруг каждого экземпляра плитки было пространство, потому что генератор шаблонов создавал свои собственные квадраты для отображения шаблона.
Чтобы создать новый шаблон, первым делом необходимо создать дизайн. Второй шаг — определить квадратную или прямоугольную область, которая будет повторяться, и обрезать все остальное. Третьим шагом будет определение самого образца узора.
Illustrator Как сделать узорШаг 1: Создание узора
Узор, который я создал для этой статьи, было довольно просто собрать. Если вы изучите его, то увидите, что он просто состоит из множества наложенных друг на друга квадратов, половина из которых повернута на 45°. Я использовал сетку для создания квадратов и просто продолжал создавать новые слои с разными цветами заливки, пока не был доволен результатом.
В качестве руководства я нашел набросок, в котором представлены основные формы звезды и креста (см. источник ниже):
Источник: © D0zyD0g
Затем, используя комбинацию инструмента «Прямоугольник», инструмента «Поворот» и опции «Объединить» в палитре Обработки контуров, я создал узор. Как только вы дойдете до финальной стадии, когда вы сможете вручную построить шаблон, скопировав и разместив повторяющиеся элементы, вам нужно довести его до точки, где вы сможете создать повторяющуюся плитку.
Как только вы дойдете до финальной стадии, когда вы сможете вручную построить шаблон, скопировав и разместив повторяющиеся элементы, вам нужно довести его до точки, где вы сможете создать повторяющуюся плитку.
Шаг 2. Создание повторяющейся плитки с помощью инструмента кадрирования
Как удалить области за пределами обтравочной маски
Обычно при маскировании определенной области рисунка я использую инструмент «Объект/Обтравочная маска». Лучшая причина для использования этого заключается в том, что вы всегда можете удалить маску позже или работать внутри нее, чтобы настроить ее содержимое. Другими словами, это неразрушающий метод работы.
Однако, если вы используете обтравочную маску для создания мозаики узора, при определении узора все, что скрыто обтравочной маской, будет включено в образец, что оставит вам много нежелательного пустого пространства. То, что вы действительно хотите сделать, это полностью стереть все, что находится за пределами обтравочной маски.
Способ сделать это — вообще не использовать обтравочную маску. Вместо этого используйте кнопку Crop в палитре Pathfinder.
Используйте инструмент Crop Tool, чтобы удалить все, что находится за пределами маски
Прежде чем использовать инструмент Crop Tool, сделайте дубликат всего рисунка (чтобы сохранить оригинал) и преобразуйте все штрихи в контуры: Object/Path/Outline Stroke . Это важный этап, потому что инструмент «Обрезка» в Pathfinder не будет выполнять свою работу должным образом, если в дизайне есть какие-либо штрихи.
После этого сгруппируйте элементы узора и создайте квадрат (или прямоугольник) поверх. Масштабируйте и расположите его точно там, где будут углы повторяющейся плитки.
Теперь вместо использования инструмента «Обтравочная маска» с выбранной группой узора и квадратом нажмите кнопку «Обрезать» в Навигаторе контуров. Это полностью удалит (а не просто скроет) области узора за пределами повторяющейся плитки.
До этого момента процесс создания шаблона был практически идентичен как для Illustrator CS5, так и для CS6. Однако здесь их пути расходятся.
Однако здесь их пути расходятся.
Шаг 3a: Как определить узор в Illustrator CS5 (или более ранней версии)
Теперь наступает момент, когда мы добавляем новую плитку в нашу палитру Pattern Swatch. Просто выберите плитку и выберите «Редактировать/Определить узор». Откроется окно, в котором вы сможете назвать свой новый образец узора. Назовите его, нажмите «ОК», и вы увидите, что новый образец появится в палитре «Образцы узоров». Теперь вы можете создать фигуру и заполнить ее (надеюсь) идеальным повторяющимся узором.
Вот и все для Illustrator CS5 (и более ранних версий). Если вы хотите отредактировать узор или сделать его мозаичным другим способом, вам придется вернуться на несколько этапов назад и переопределить узор. В качестве альтернативы вы можете выбрать Object/Expand с выбранным заполненным элементом. Это разобьет шаблон на редактируемый дизайн, хотя вы сможете вносить изменения только в определенные области дизайна — ваши изменения не будут перенесены на остальную часть дизайна шаблона.
Шаг 3b. Как определить узор в Illustrator CS6
Чтобы определить узор в CS6, выберите только что созданную плитку и выберите «Объект/Узор/Создать». Появится окно с надписью:
Новый узор добавлен на панель «Образцы». Любые изменения, сделанные в режиме редактирования узора, будут применены к образцу при выходе.
Режим редактирования шаблона? Прохладный! Наконец-то появился способ редактировать паттерн после его создания. Рядом с окном (теперь вы можете нажать «ОК») вы увидите совершенно новую панель управления под названием «Параметры шаблона». Вы также заметите, что вокруг вашей плитки узор повторяется с уменьшенной непрозрачностью, так что вы можете просмотреть, как будет выглядеть узор при применении.
Поэкспериментируйте с настройками в Pattern Options. Теперь вы можете настроить способ прилегания плиток друг к другу (см. параметры в разделе «Тип плитки»), изменить расстояние между плитками, указать, сколько плиток вы хотите в шаблоне, и так далее.
Это означает, что вам не обязательно привязываться к прямоугольникам и квадратам, если вы хотите создать бесшовную плитку. Если вы изучите предустановленные шаблоны, поставляемые с Illustrator CS6, вы поймете, что я имею в виду. Попробуйте один из них. Выберите Window/Swatch Libraries/Patterns/Nature/Nature_Foliage и нажмите один раз на образце «Leaves Tropical Color». Экземпляр этого образца теперь появится в вашей палитре Patterns Swatches. Дважды щелкните этот новый образец, и откроется режим редактирования параметров узора.
На этом образце вы увидите, что плитка узора не ограничена квадратом — на этот раз это шестиугольник. В параметрах шаблона тип плитки — «Hex by Row». Если вы измените тип плитки на «Кирпич за рядом», а ширину и высоту на 17,5 мм каждый, результат будет почти таким же. Поиграйте с этими настройками еще немного, и вы увидите, насколько вы теперь можете управлять паттерном.
Веселись!
Скачать векторную графику без лицензионных платежей — Векторные пакеты с VectorVice
Ресурсы и дополнительная информация
- Бесплатные векторные пакеты
- Illustrator Живая трассировка
- Illustrator Как создать логотип
- Illustrator Как преобразовать текст в контуры
- Illustrator Как создать штриховой рисунок
- Нажмите, чтобы перейти к началу страницы Illustrator Как сделать узор
Как сделать бесшовный узор в Photoshop — Брендан Уильямс Креатив
В Photoshop можно создать бесшовный узор, который можно использовать в качестве границы изображения, для заполнения формы или просто для самостоятельного использования. В первый раз, когда я подумал о создании повторяющегося узора, я вообразил, что это будет намного сложнее, чем было на самом деле. Однако с помощью нескольких основных параметров фильтра и правильного размера холста вы можете создать повторяющийся узор в Photoshop всего за несколько минут!
В первый раз, когда я подумал о создании повторяющегося узора, я вообразил, что это будет намного сложнее, чем было на самом деле. Однако с помощью нескольких основных параметров фильтра и правильного размера холста вы можете создать повторяющийся узор в Photoshop всего за несколько минут!
Чтобы создать новый узор в Photoshop, выберите «Правка» > «Определить узор» и дайте узору имя в появившемся диалоговом окне. Затем нажмите OK, чтобы сохранить новый узор, который можно найти в настройках заливки узором или в стилях слоя.
Теперь с помощью этих шагов будет создан базовый шаблон, но он не будет иметь плавного перехода, поскольку шаблон повторяется. Чтобы это произошло, вам нужно использовать определенный размер холста и использовать некоторые основные фильтры, чтобы выполнить работу. Позвольте мне показать вам, что именно вам нужно сделать!
Видеоруководство
Оптимальный размер и разрешение холста для узоров
Чтобы создать узор, вы должны сначала сделать его основу, состоящую из простых элементов и форм, которые можно повторять для создания полного узора.
Для достижения наилучших результатов вам нужно начать с холста нужного размера. В конечном итоге вы будете повторять шаблон и перемещать элементы с помощью функции смещения, для простоты которой требуется холст квадратной формы. Квадратная форма позволит повторяющемуся узору плавно стыковаться друг с другом, не обрезая узор неуклюже. Использование прямоугольного холста не позволит правильно совместить рисунок и создаст перекрывающиеся формы.
По этой причине я рекомендую холст размером 400×400 пикселей или 500×500 пикселей с разрешением, которое достаточно для ваших нужд (если вы печатаете, вам понадобится более высокое разрешение, чем если вы будете отображать окончательный результат в цифровом виде). я бы предложил 300PPI (пикселей на дюйм), если вы не уверены, какое разрешение выбрать.
я бы предложил 300PPI (пикселей на дюйм), если вы не уверены, какое разрешение выбрать.
Чтобы задать правильные размеры документа, нажмите Создать новый после открытия Photoshop, выберите Файл > Новый или нажмите Control + N (Win) или Command + N (Mac).
В появившемся окне вы можете редактировать размер и разрешение вашего документа в панели справа. Введите необходимые размеры, главное, чтобы ширина и высота были одинаковыми, а размер холста позволял вам достаточно места для создания выкройки. Вы также можете настроить разрешение здесь, если это необходимо.
Как создать бесшовный узор в Photoshop
Во-первых, вам нужно создать формы и элементы, из которых должен состоять ваш узор. Это область, которая будет повторяться, чтобы сформировать полный узор. Для этого вы можете использовать различные элементы, включая различные формы, мазки и цвета. Ниже вы увидите шаблон, который я создал.
Сделайте все, что вы чувствуете в этот момент, но убедитесь, что каждый элемент имеет свой собственный слой, чтобы вы могли легко вернуться и отредактировать различные элементы вашего шаблона, если это необходимо. Например, если вы посмотрите на мою панель «Слои», вы увидите множество эллипсов, так как каждый элемент находится на своем слое.
Как сделать бесшовный узор
Теперь, когда вы дважды проверили, что все различные элементы вашего узора — фон, формы и т. д. — соответствуют вашим требованиям, мы собираемся продублировать и объединить их всех в один.
Исходные слои останутся на тот случай, если вам понадобится их отредактировать, но мы добавим еще один слой, состоящий из всех объединенных элементов. Это слой, который мы будем повторять, чтобы составить общий узор.
Чтобы объединить слои, перейдите на Layers и Shift + щелкните все слои, чтобы они все были выбраны. При выборе они станут светло-серыми.
Теперь щелкните правой кнопкой мыши (Win) или щелкните, удерживая клавишу Control (Mac), на выбранных слоях и выберите «Дублировать слои» из доступных вариантов. Нажмите OK в появившемся окне.
Нажмите OK в появившемся окне.
Копии слоев появятся на панели Layers и будут выбраны автоматически. Не щелкая, чтобы отменить их выбор, щелкните правой кнопкой мыши (Win) или Control + клик (Mac) копирует выбранный слой и выбирает Merge Layers .
После объединения слоев вы заметите, что на панели Layers появился новый слой, содержащий все элементы и слои вашего проекта.
Другой способ объединить слои — использовать сочетание клавиш Control + Alt + Shift + E (Win) или Command + Option + Shift + E (Mac) после того, как вы выбрали все слои. Этот ярлык одновременно дублирует и объединяет все различные элементы в один слой.
Очень важно продублировать все слои перед их объединением, так как это позволит вам вернуться и внести любые коррективы в отдельные элементы вашего проекта. В противном случае все слои сольются в один, и вы больше не сможете получать доступ к различным элементам и редактировать их.
Теперь пришло время сделать узор бесшовным. Выбрав этот объединенный слой, перейдите к Filter > Other > Offset.
Величина смещения должна составлять половину размеров холста. Например, поскольку размер моего холста составляет 400 × 400, моя величина смещения будет равна 9.0019 +200 для настроек по горизонтали и по вертикали.
Затем в разделе Undefined Areas выберите Wrap Around . После выбора настроек нажмите OK .
Вы заметите, что это приведет к смещению различных элементов узора. Это гарантирует, что после повторения основы вашего узора различные элементы будут сочетаться друг с другом таким образом, что они будут выглядеть бесшовно. Это может привести к тому, что созданный вами шаблон будет выглядеть немного по-другому, но как только шаблон повторится, он снова будет выглядеть как ваш первоначальный дизайн шаблона.
Имейте в виду, что этот процесс может оставить некоторые пробелы в вашем шаблоне (часто в центре квадрата). Наличие больших пустых пространств может выглядеть странно, если шаблон повторяется. На этом этапе вы можете захотеть добавить элементы в те области вашего шаблона, в которых ничего не происходит, чтобы шаблон выглядел лучше после его сборки.
Наличие больших пустых пространств может выглядеть странно, если шаблон повторяется. На этом этапе вы можете захотеть добавить элементы в те области вашего шаблона, в которых ничего не происходит, чтобы шаблон выглядел лучше после его сборки.
Как создать новый пресет шаблона в Photoshop
Когда вы будете довольны тем, как выглядит ваш шаблон, вы можете сохранить его, чтобы иметь доступ к нему на более позднем этапе и использовать его в качестве элемента дизайна. Для этого убедитесь, что шаблон выбран, перейдя к пункту 9.0019 Выбрать > Все .
Затем перейдите к Правка > Определить шаблон.
Когда откроется окно, назовите свой шаблон и нажмите OK.
Теперь у вас есть полный шаблон, к которому вы можете получить доступ, когда захотите использовать его для заполнения элемента проекта. Далее мы рассмотрим несколько различных способов использования нового шаблона при работе в Photoshop.
Использование пользовательского шаблона
Существует несколько способов использования шаблона: от заполнения фигур до использования в качестве рамки для фигуры или изображения. Давайте посмотрим на наш паттерн в действии, заполнив фигуру паттерном.
Давайте посмотрим на наш паттерн в действии, заполнив фигуру паттерном.
Заливка фигуры узором
Сначала я создал новый документ и добавил новую фигуру, перейдя к инструменту Форма .
Чтобы заполнить эту фигуру созданным вами узором, перейдите на панель Параметры , щелкните область Заливка и на появившейся панели щелкните значок Узоры в крайнем правом углу.
Здесь вы увидите шаблон, который вы сделали, под категориями форм по умолчанию.
Нажмите на узор, чтобы заполнить им фигуру.
Поначалу ваш узор может выглядеть не так, как вы думали. Выше мой узор кажется настолько увеличенным, что вы не можете увидеть настоящий узор. К счастью, вы можете изменить способ отображения вашего узора на фигуре, используя настройки Масштаб и Угол в нижней части панели.
Опция масштаба определяет, сколько раз узор повторяется в фигуре. Изменение масштаба паттерна со 100% до 23% приведет к более частому повторению паттерна. Поскольку шаблон был создан бесшовным, не имеет значения, какой масштаб вы используете.
Поскольку шаблон был создан бесшовным, не имеет значения, какой масштаб вы используете.
Вы также можете настроить параметр Угол , чтобы повернуть рисунок. Играйте с этими настройками, пока не будете довольны тем, как выглядит ваш узор.
Добавить узор в виде контура
Вы также можете добавить узор к обводке фигуры, чтобы создать границу. Для этого добавьте нужную форму в новый документ. После того, как вы добавили фигуру, вы сможете найти настройки обводки на панели параметров .
Сначала я бы посоветовал увеличить ширину обводки, хотя бы временно, чтобы вы могли увидеть узор в действии. Для этого щелкните стрелку раскрывающегося списка рядом с настройкой ширины и сдвиньте вправо, чтобы увеличить ширину.
Затем вы можете добавить узор к обводке, щелкнув поле рядом с Обводка .
В появившейся панели щелкните значок узоров справа. Здесь вы увидите свой шаблон под различными категориями шаблонов.
После выбора узора он будет применен к обводке в качестве границы.
Опять же, вы можете отредактировать Масштаб и Угол узора в нижней части панели, чтобы изменить внешний вид формы внутри обводки.
Другой способ использования вашего нового пресета узора — в стилях слоя в качестве наложения узора. Это полезно, когда вы хотите заполнить текст, слои или выделения узором, а не редактируемым слоем формы. Чтобы получить доступ к стилям слоя, просто дважды щелкните слой и примените нужные эффекты!
Удачного редактирования!
Как создавать повторяющиеся узоры в Procreate • Кисть Бардо
Добро пожаловать на главную страницу ресурсов для создания узоров в Procreate.
Вы когда-нибудь задумывались, как сделать узор, который идеально повторяется? На самом деле это довольно просто сделать прямо в Procreate. Есть так много вещей, которые вы можете использовать для создания повторяющихся шаблонов. В этой статье я научу вас, как именно создавать выкройки, и предоставлю вам ресурсы о создании выкроек, различных способах их использования, а также о некоторых местах, где вы можете напечатать свои выкройки на ткани, одежде, продуктах и многом другом.
В этом видео я научу вас создавать бесшовные повторяющиеся узоры в Procreate. Я научу вас, как работают повторяющиеся узоры, а также расскажу советы и приемы, как быстро и легко создавать узоры.
Воспроизвести видео
Следуйте за тем, как я шаг за шагом научу вас двум методам создания узоров в Procreate:
Узнайте, как сделать этот простой узор из основных фигур…
… и этот более сложный шаблон, который использует несколько слоев.
Тестер повторяющихся шаблонов Используйте этот удобный инструмент для проверки шаблонов! Я рекомендую использовать разделенный экран с Procreate и Safari. Затем вы можете перетащить один слой прямо из Procreate на страницу тестера и увидеть, как ваш шаблон мгновенно повторяется. Вы даже можете настроить масштаб, чтобы увидеть, как ваш рисунок выглядит в разных размерах. Быстро найти инструмент, перейдя к bardotbrush. com/repeat.
com/repeat.
Что такое повторяющийся шаблон?
Бесшовный повторяющийся узор — это плитка или блок, который будет повторяться бесконечно, без промежутков или швов, при дублировании и размещении рядом с самим собой. Чтобы бесшовный повтор работал, объекты по краям блока должны идеально совпадать с тем, что находится на противоположной стороне.
Как это работает?Вы можете создать бесшовный повторяющийся узор, добавляя элементы дизайна, называемые мотивами, в центральную часть холста. Не позволяйте ничему касаться краев.
Разделите этот холст на четверти и поменяйте местами левую половину с правой половиной и верхнюю половину с нижней половиной.
Теперь ваш холст стал плиткой. Добавьте к своему узору, нарисовав больше мотивов в центральной области.
Бесшовный узор может строиться бесконечно!
Словарь дизайна шаблонов
Блок
Рисунок или иллюстрация, которые при размещении рядом или поверх себя будут бесконечно повторять рисунок.
Плитка (глагол)
Процесс повторения вашего блока.
Повтор (существительное)
Точка с явно повторяющимися элементами или мотивами. Повторение вашего дизайна может быть очень заметным или нет, в зависимости от того, как вы его настроили.
Мотив
Отдельный элемент узора, который будет повторяться. В узоре может быть несколько мотивов. В этой статье я использую термины объекты, элементы и мотивы взаимозаменяемо.
Весы
Относительный размер повтора вашего паттерна. Шаблон меньшего масштаба будет означать большее количество плиток в данной области, а образец большего масштаба будет означать меньшее количество плиток в той же области. Небольшой масштаб обычно делает повторение более очевидным.
Небольшой масштаб обычно делает повторение более очевидным.
Colorway
Вариант цветовой схемы в дизайне или узоре. Шаблон с несколькими цветовыми решениями будет состоять из одного и того же дизайна, выполненного с использованием разных цветовых палитр. В Procreate вы можете создавать разные цветовые решения, изменяя свой рисунок с помощью настройки оттенка, насыщенности и яркости.
Дизайн поверхности
Рисунки, узоры, иллюстрации, надписи и т. д., предназначенные для печати на поверхности. Дизайнеры поверхностей создают изображения, которые печатаются практически на чем угодно: на одежде, одеялах, блокнотах, кружках, сумках, подарочной упаковке, ткани и так далее.
Типы повторения узора
Следующие типы повтора — это всего лишь несколько способов расположения мотивов в дизайне для создания узора.
Блок/полный повтор
Мотивы расположены рядом и поверх себя без смещения. Объекты расположены в идеальной сетке.
Объекты расположены в идеальной сетке.
Половинный повтор
Мотив помещается в сетку, но каждый второй СТОЛБЦ смещается в средней точке. Верхний край одного мотива должен совпадать с центром мотива рядом с ним.
Повтор по кирпичикам
Мотив помещается в сетку, но каждый второй РЯД смещается в средней точке. Верхний край одного мотива должен совпадать с центром мотива выше или ниже него.
Алмазный повтор
Блок поворачивается и повторяется по диагонали. Это может позволить мотивам выглядеть ближе друг к другу в узоре. Горошек — известный пример ромбовидного повторения.
Зеркальное повторение
Зеркальное повторение похоже на полное или блочное повторение, за исключением того, что все остальные столбцы или строки зеркально отражены или перевернуты. Зеркальные узоры делаются быстро и легко, так как вам не нужно беспокоиться о том, что объекты выстроятся на противоположных сторонах.
Повторение полосы
Мозаика объектов происходит только на одной стороне блока. Мотивы, выложенные плиткой сверху и снизу, будут создавать узор в виде вертикальных полос, а объекты, выложенные плиткой по бокам, будут создавать узор в виде горизонтальных полос.
Шаблон подбрасывания
Рассеянное или случайное размещение объектов внутри плитки. Представьте, что вы бросили кучу предметов на лист бумаги, и вы в значительной степени уловили суть этого типа паттерна. Схемы броска мои любимые! Почти все узоры, которые я покажу вам в своем уроке, — это узоры с подбрасыванием. Это очень неструктурировано и органично, с большим интересом.
Вдохновение в дизайне узоров
Я подготовил несколько удивительных дизайнов узоров на Pinterest для вашего вдохновения! Просмотрите доску Pinterest ниже, чтобы узнать о типах узоров, которые вы можете сделать.
Советы по созданию великолепных узоров
Разбросанное или случайное размещение объектов внутри плитки. Представьте, что вы бросили кучу предметов на лист бумаги, и вы в значительной степени уловили суть этого типа паттерна. Схемы броска мои любимые! Почти все узоры, которые я покажу вам в своем уроке, — это узоры с подбрасыванием. Это очень неструктурировано и органично, с большим интересом.
Представьте, что вы бросили кучу предметов на лист бумаги, и вы в значительной степени уловили суть этого типа паттерна. Схемы броска мои любимые! Почти все узоры, которые я покажу вам в своем уроке, — это узоры с подбрасыванием. Это очень неструктурировано и органично, с большим интересом.
Learn more about pattern repeat types in this helpful article by Denise Anne
Common Pattern Motifs
floral
geometric
animal print
paisly
checkered
gingham
novelty
plaid
елочка
гусиная лапка
шеврон
аргайл
полосы
горошек
икат
Способы использования повторяющихся узоров0003
Существует бесчисленное множество способов использования повторяющихся рисунков! Ниже приведены некоторые идеи и места, где вы можете напечатать свои узоры на ткани, одежде, продуктах и многом другом.
Какое у вас разрешение?
Первое, что нужно учитывать при печати рисунков и рисунков на продуктах, — это разрешение изображения. Используйте мой Калькулятор разрешения , чтобы узнать, насколько большим вы можете напечатать свое искусство или насколько большим вы должны сделать свой холст Procreate для печати в определенных размерах. СОВЕТ ПРОФЕССИОНАЛА: всегда уточняйте у поставщиков типографии, какое разрешение изображения им требуется.
Используйте мой Калькулятор разрешения , чтобы узнать, насколько большим вы можете напечатать свое искусство или насколько большим вы должны сделать свой холст Procreate для печати в определенных размерах. СОВЕТ ПРОФЕССИОНАЛА: всегда уточняйте у поставщиков типографии, какое разрешение изображения им требуется.
Печать ваших узоров на ткани
Я использую Spoonflower для печати на ткани и очень доволен качеством! Spoonflower и Contrado также предлагают множество других продуктов, на которых вы можете печатать свои работы. Очень рекомендую их посмотреть!
Места для печати на ткани: Spoonflower | Контрадо | Джоанн | Сумки любви | DesignYourFabric Пример рисунка, который я напечатал на хлопчатобумажной ткани Petal Signature от Spoonflower.0087 Печать ваших рисунков на одеждеФутболки
Компании, указанные ниже, предлагают футболки со сплошным принтом, которые идеально подходят для повторяющихся узоров. Я лично использовал Printful и был доволен качеством. Банановые рубашки, которые я показываю в своем уроке, напечатаны с помощью Printful.
Я лично использовал Printful и был доволен качеством. Банановые рубашки, которые я показываю в своем уроке, напечатаны с помощью Printful.
Другая одежда:
Ваши рисунки могут быть напечатаны на шляпах, леггинсах, галстуках, носках, фартуках, платьях, сумках, шарфах, рюкзаках и многом другом. Эти компании предлагают одежду с принтами на заказ
Printful | Контрадо | Заззл | Студия | Сумки любви | Пресс для кафе | Без резьбыРаспечатайте свои узоры на предметах домашнего декора
Предметы домашнего декора идеально подходят для изготовления узоров. Некоторые идеи — это одеяла, подушки, постельное белье, шторы, коврики, посуда и даже мебель! Contrado предлагает несколько вариантов мебели, если вы хотите их проверить.
Места для печати на предметах домашнего декора:
Printful | Контрадо | Ложка | Заззл | Сумки любви | Без резьбыДругие идеи
Возможности практически безграничны. Некоторые другие идеи: чехлы для телефонов и ноутбуков, маски для лица, канцелярские товары, ноутбуки, кружки, подставки, обои, гобелены, бутылки с водой, часы и многое другое. Вы можете найти подобные предметы во многих компаниях, указанных выше.
Как быстро создать узор в Photoshop
Photoshop поставляется с множеством готовых узоров, которые можно использовать в качестве свойства заливки. Также нет недостатка в шаблонах, доступных для скачивания в Интернете. Что, если вы хотите сделать свой собственный шаблон? В сегодняшнем уроке мы рассмотрим, как создать шаблон в Photoshop, используя свой собственный дизайн или другой объект по вашему выбору.
Чтобы создать шаблон в Photoshop, нам сначала нужно определить наш дизайн как шаблон. Затем мы сможем использовать его как свойство заполнения.
Что еще более важно, нам понадобится рисунок, который мы сможем превратить в узор. И его нужно будет спроектировать таким образом, чтобы его можно было повторять плавно и бесконечно — все это мы рассмотрим в этом уроке. Давайте начнем!
Создание узора в Photoshop
Следующее видеоруководство проведет вас через весь процесс создания цветного узора в горошек в Photoshop, а затем его использования в качестве плитки бесшовного узора:
Ниже приводится краткий обзор предпринятых шагов. в обучающем видео. Пожалуйста, посмотрите видео для полных инструкций.
СодержаниеСоздание шаблона
Работа с узорами
|
Создание узора
Давайте сначала посмотрим, как создать узор в Photoshop, а затем мы рассмотрим все подробности работы с вашей выкройкой далее.
Шаг 1: Создайте новый документ размером 600×600
В этом уроке мы будем создавать наш собственный узор.![]() Для этого рекомендуется открыть новый документ и установить его размер 600 x 600 пикселей :
Для этого рекомендуется открыть новый документ и установить его размер 600 x 600 пикселей :
Мы также хотим убедиться, что у нас включена привязка к .
Наконец, добавьте вертикальную и горизонтальную направляющие — обе на 50% — на свой холст.
Если вы не знаете, как это сделать, обратитесь к видеоинструкции выше.
Шаг 2: Создание узора
В этой части урока мы будем создавать узор. Дизайн будет представлять собой единую квадратную плитку с узором, которую можно повторять бесконечно, и она будет состоять из разноцветных точек в горошек. Для этого нам нужно будет тщательно расположить элементы дизайна.
Для фона рисунка выбран фиолетовый цвет, а большой желтый круг расположен прямо в центре страницы: Следуйте видеоруководству, чтобы узнать, как сделать этот узор в горошек.
Включив привязку и направляющие на холсте, вы сможете разместить круг прямо в центре.
Затем в каждом углу документа будут размещены четыре одинаковых четверти круга. Это делает так, что вы можете складывать копии этого квадратного дизайна сверху, снизу и по бокам друг от друга, и это создаст бесшовный, повторяющийся узор.
Обратитесь к видеоруководству, чтобы получить пошаговые инструкции по созданию этого дизайна.
Шаг 3. Выровняйте изображение и выберите параметр «Определить шаблон»
Нам нужно будет сгладить все изображение, чтобы сделать узор в Photoshop из этого рисунка. Сведение возьмет все отдельные слои и объединит их в один.
Причина, по которой нам необходимо это сделать, заключается в том, как работает функция Define Pattern . При выборе узор будет определяться либо включенным выделением, либо текущим активным слоем, если выделения нет.
Мы хотим, чтобы все слоев были включены в узор, поэтому мы должны сгладить изображение. Для этого просто щелкните правой кнопкой мыши любой слой и выберите 9.0019 Flatten Image , но делайте это только после того, как закончите дизайн и будете готовы определить его как шаблон.
Для этого просто щелкните правой кнопкой мыши любой слой и выберите 9.0019 Flatten Image , но делайте это только после того, как закончите дизайн и будете готовы определить его как шаблон.
Теперь, когда изображение сведено, все, что нам нужно сделать, чтобы превратить его в узор, — это просто перейти к:
Правка > Определить узор
Затем вам будет предложено указать имя для узора: Выберите имя для вашего узора.
Введите любое имя и нажмите OK .
Забавный факт: это также можно использовать для установки сторонних шаблонов в Photoshop! Так, например, если у вас есть плитка узора, которую вы загрузили из другого места, все, что вам нужно сделать, чтобы использовать ее в качестве узора в Photoshop, — это вставить ее как новое изображение и использовать Определить функцию шаблона .
Шаг 4. Проверьте новый узор, применив его в качестве свойства заливки
Теперь пришло время протестировать только что созданный узор!
Всякий раз, когда вы создаете шаблон в Photoshop, он будет проиндексирован в меню Patterns : В меню Patterns ваш вновь созданный шаблон будет готов к использованию.
Все, что вам нужно сделать сейчас, чтобы использовать его, это просто щелкнуть и перетащить его на выделение, и он будет применен в качестве заливки: Как выглядит шаблон после использования в качестве свойства заливки.
Если в данный момент выделение не включено, весь слой будет заполнен, как в моем примере выше.
Работа с узорами
Теперь, когда мы рассмотрели, как создать узор в Photoshop, давайте рассмотрим некоторые способы управления этим узором (а также другими узорами).
Как сделать Переименуйте свой шаблон
Создавая свой шаблон, возможно, вы в спешке оставили имя по умолчанию и теперь хотите его изменить. Без проблем!
Чтобы изменить имя своего шаблона, найдите его в меню Patterns , щелкните его правой кнопкой мыши и выберите Rename . Затем вам будет предложено выбрать новое имя для вашего шаблона.
Как удалить свой шаблон
Вам не нравится созданный вами шаблон? Хотите избавиться от него, чтобы навести порядок в индексе и освободить место для более красивых шаблонов? Тоже не проблема!
Чтобы удалить узор в Photoshop, найдите его в меню Узоры , щелкните его правой кнопкой мыши и выберите Удалить .
Вас спросят, уверены ли вы, что хотите удалить его, и после подтверждения он исчезнет из вашей жизни навсегда.
Создание новых групп рисунков
При просмотре меню «Узоры» вы можете заметить, что все стандартные узоры аккуратно организованы в папки или группы.
Всякий раз, когда вы создаете узор в Photoshop, он как бы парит в пространстве. Чтобы создать новую группу/подпапку для вашего рисунка, щелкните значок маленькой папки в нижнем левом углу экрана.0019 Шаблоны меню. Затем вам будет предложено выбрать имя для вашей новой группы. Назовите это как хотите.
Теперь группа станет активной, и все, что вам нужно сделать, чтобы добавить в нее свой узор, — это просто щелкнуть и перетащить его поверх папки группы: Для этого дизайна узора была создана группа узоров под названием «Пользовательский».
Как и в случае с отдельными паттернами, вы можете переименовывать и удалять группы паттернов так же, как и отдельные паттерны.
Вывод
Не позволяйте сложности программного обеспечения пугать вас — знание того, как создать узор в Photoshop, — это относительно простой процесс, который можно выполнить за несколько кликов. Как мы уже говорили в этом уроке, самой сложной частью является создание самого дизайна узора. Однако, когда это не так, это всего лишь вопрос нескольких кликов.
Как мы уже говорили в этом уроке, самой сложной частью является создание самого дизайна узора. Однако, когда это не так, это всего лишь вопрос нескольких кликов.
Независимо от того, разрабатываете ли вы свои собственные шаблоны или импортируете сторонний элемент дизайна для использования в качестве шаблона, рабочий процесс, который мы рассмотрели в этом уроке, должен подойти.
Если у вас есть какие-либо вопросы или вам нужны разъяснения по поводу того, что мы рассмотрели в этом уроке, просто оставьте комментарий ниже.
Станьте мастером Adobe Illustrator! Хотите узнать больше о том, как работает Adobe Illustrator? Посмотрите мою серию объяснений Illustrator — обширную коллекцию из более чем 100 видеороликов , в которых я рассказываю о каждом инструменте, функции и функции и объясняю, что это такое, как оно работает и почему оно полезно. |

