Створення Landing Page Київ 2023
Вартість робітПодивитись всі
Кращі фахівці зі створення Лендінг Пейдж
Наші фахівці отримали вже 501 відгук в категорії «Створення Landing page», встигніть ознайомитися!
Сервіс замовлення послуг Kabanchik.ua на каналі 1+1
Всеукраїнський телеканал у програмі «Сніданок з 1+1» в прямому ефірі взяв інтерв’ю у засновника проекту Kabanchik.ua Романа Киригетова про те, як працює сервіс і як безпечно замовляти послуги приватних фахівців в Україні.
Створення Landing page в Києві
Landing Page — являє собою лише односторінковий ресурс (цільова сторінка), завданням якого є збір контактів цільових відвідувачів. Сайт використовують для реклами, привернення уваги, зручного ознайомлення з важливою інформацією, продажу конкретного товару і інших цілей. Фахівці однозначно стверджують: правильно створена цільова сторінка принесе відмінний результат.
Переваги Лендінг Пейдж
За кілька років використання одностранічнік можна виділити кілька переваг створення і функціонування подібних сайтів:
- Спрямованість Landing Page . Створюють для конкретних цілей по доопределении аудиторію. Якщо передбачити всі тонкощі — сайт «вистрілить» і виконає всі поставлені перед ним завдання.
- Конверсія . Ефективна реклама і правильна оптимізація приведуть до того, що на сайті буде не тільки висока відвідуваність, але і хороша конверсія ( «віддача» у вигляді кількості замовлень, підписок тощо — заради чого і створювали ресурс).
- Швидкість . Створення Landing Page не вимагає великих витрат часу — так само, як оптимізація і просування односторінкового ресурсу. Швидке завантаження теж є важливим фактором.
- Ефективність . Вона буде досягнута, незважаючи ні на що. В ідеалі сайт забезпечить виконання стратегічних цілей (наприклад, продажу).
 Якщо з якихось причин конверсія буде слабкою — в будь-якому випадку, можна використовувати отриману базу відвідувачів для реалізації інших проектів.
Якщо з якихось причин конверсія буде слабкою — в будь-якому випадку, можна використовувати отриману базу відвідувачів для реалізації інших проектів. - Концентрація . Проста навігація і відсутність відволікаючих чинників стимулюють відвідувача сконцентруватися на головному. Правильна побудова блоків буквально «змусить» відвідувача виконати потрібну дію, не відволікаючись і не замислюючись.
- Ціна Landing Page . Навіть самий «крутий» cайт обійдеться дешевше створення повноцінного багатосторінкового сайту. Доступні і супер-бюджетні варіанти — наприклад, на основі шаблонів.
- Витрати . Вони мінімальні. Так, за контент потрібно платити за все один раз, а регулярні витрати планувати тільки на рекламу.
Поширені типи Landing Page
Односторінковий сайт можна віднести до одного з трьох типів: рекламному, посадковому або цільовим. В цілому ж виділяють кілька видів одностранічнік:
- Clickthrough Rate — найпоширеніші, призначені для продажу, збору передплатників;
- Landing Page для використання в якості головних сторінок великих сайтів;
- PR-Лендінзі для розкрутки бренду або конкретного товару /послуги;
- Lead Capture для залучення передплатників;
- Product Detail для реалізації товарів однієї групи і т.
 д.
д.
Прайс: Створення Landing page в місті Київ
| Ціна Landing Page | Ціна, грн |
|---|---|
| Продаючий лендінг | від 750 грн |
| Сайт візитка | від 1000 грн |
| Сайт каталогу товарів | от 2000 грн |
| Верстка лендінгу | від 500 грн |
* Ціна актуальна на Травень 2023
Хочете створити продає сайт , залучити відвідувачів, популяризувати бренд? Замовте лише однієї сторінки ресурс у досвідченого розробника. Сервіс Kabanchik.ua дозволяє знайти веб-дизайнера, розробника, копірайтера і фахівця з інтернет-маркетингу для створення і просування Лендінгем. А також можна знайти універсального фахівця з відгуками і високим рейтингом, який виконає весь комплекс робіт за прийнятну для вас ціну.
(23 голоси, у середньому 4.48 з 5)
Как создать лендинг. Пошаговая инструкция — 🌱kvitly о бизнесе
Лендинг — это небольшой сайт, чаще всего одностраничный, или своего рода посадочная страница на существующем сайте, которая создается для того чтобы привлечь клиентов и склонить их к выполнению целевого действия — регистрации, покупки, подписки. Лендинг пейдж удобно и просто продвигать онлайн, а пользователи без помех смогут оставить заявку через ресурс или получить обратную связь. Чтобы создать качественный и продающий лендинг с нуля, не требуется быть дизайнером или маркетологом. Сделать это сможет любой желающий и в этой статье мы расскажем как создать лендинг для своей компании.
Лендинг пейдж удобно и просто продвигать онлайн, а пользователи без помех смогут оставить заявку через ресурс или получить обратную связь. Чтобы создать качественный и продающий лендинг с нуля, не требуется быть дизайнером или маркетологом. Сделать это сможет любой желающий и в этой статье мы расскажем как создать лендинг для своей компании.
Что такое лендинг и для чего он нужен
Лендинг пейдж — это самостоятельный сайт или отдельная страница уже существующего сайта, продвигающая товар или услугу. Она требуется для направления пользователя, чтобы он совершил необходимое действие:
- Заказал бесплатную консультацию.
- Оставил заявку на оформление и покупку товара.
- Забронировал дату или места.
- Подписался на информационную рассылку.
У такого сайта есть ряд особенностей: простая и понятная навигация, есть призыв к действию, ничего не отвлекает от выполнения целевого действия.
Создать самостоятельно или заказать разработку?
К этому вопросу стоит подходить достаточно серьезно. Существует ошибочное мнение, что создать высококонверсионный лендинг могут только специализированные компании или разработчики, но это далеко не так. Оформить лендинг пейдж легко и самостоятельно. На что стоит обратить внимание?
Существует ошибочное мнение, что создать высококонверсионный лендинг могут только специализированные компании или разработчики, но это далеко не так. Оформить лендинг пейдж легко и самостоятельно. На что стоит обратить внимание?
- На свой бюджет.
- На знание продукта и целевой аудитории.
- На наличие свободного времени в графике.
Если бизнес только-только начинает развиваться и стартовый капитал довольно ограничен, то стоит задуматься о том, чтобы создать лендинг самому. Позже, когда дела пойдут в гору, можно прибегнуть к услугам студий и доработать ключевые моменты. Для оформления лендинга на конструкторе понадобится несколько часов свободного времени, четкое понимание и знание целевой аудитории, а также идеальное понимание продукта. Вы должны знать не только плюсы, но и все минуты. Это поможет быть честным перед потребителями и действительно качественно прорекламировать товары.
Если же времени на самостоятельную разработку лендинга не так много, а бюджет позволяет воспользоваться услугами профессионалов, то закажите лендинг в студии. Тут есть один нюанс — необходимо составить очень подробное техническое задание. Сторонние люди не могут знать продукт так же хорошо, как и вы. Поэтому для оформления действительно продающей страницы, потребуется уточнить все подводные камни и особенности продукции или услуг.
Тут есть один нюанс — необходимо составить очень подробное техническое задание. Сторонние люди не могут знать продукт так же хорошо, как и вы. Поэтому для оформления действительно продающей страницы, потребуется уточнить все подводные камни и особенности продукции или услуг.
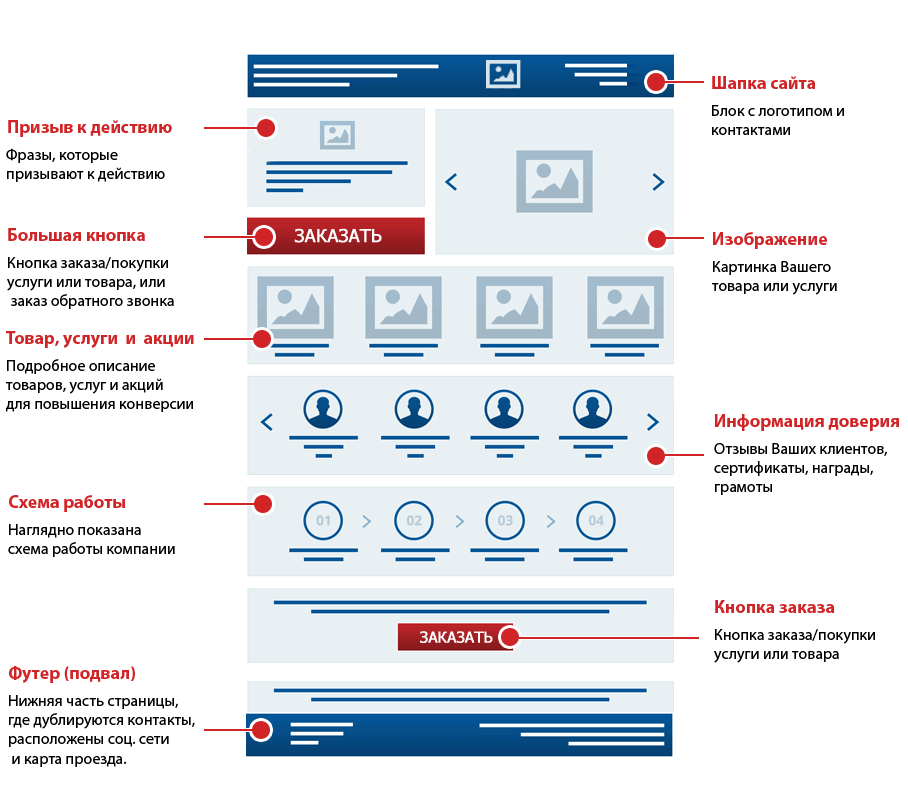
Структура лендинга
Определившись с платформой для создания сайта, можно приступать к разработке структуры лендинга. На это стоит обратить особое внимание, ведь именно от структуры и последовательности некоторых разделов зависит конверсия. Ниже мы расскажем о ключевых моментах, на которых требуется сфокусироваться.
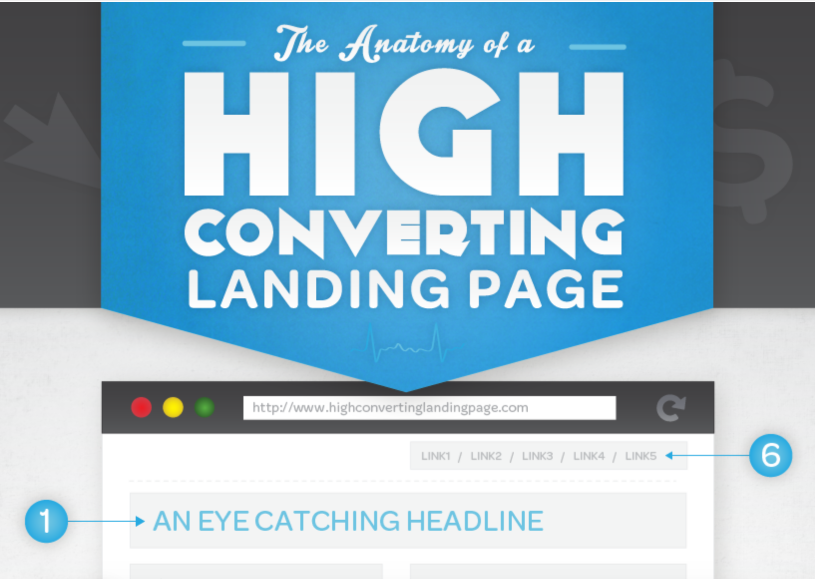
Заголовки
Заголовок — это первое на что падает взгляд пользователя при переходе на сайт. В нем отражается основная информация о продукте или услуге. Он должен быть емким и при этом достаточно содержательным. А все дополнительные или уточняющие сведения добавьте в подзаголовок. Однако заголовок можно встретить не только на самом главном экране, но и в следующих за ним разделах. Такие заголовки на порядок короче и используются для структурирования лендинга.
Такие заголовки на порядок короче и используются для структурирования лендинга.
Логотип и контактная информация
Логотип и фавикон позволяют клиентам узнать компанию среди сотен других. Запомнить простое изображение порой в разы проще, чем выучить полное название фирмы. Кроме того, фавиконка отображается в поисковой выдаче в Яндекс. И именно она сможет выделить вас на фоне других ресурсов.
Контактная информация обязательно должна размещаться на любом сайте и не важно лендинг это или нет. Благодаря ей покупатель легко наберет номер и уточнит интересующие его вопросы. В верхнем меню желательно добавить пару актуальных телефонов и адрес электронной почты. Помимо этого, к номерам стоит привязать ссылки. Так, пользователь одним нажатием на контакт сможет позвонить и при это не вводить номер вручную. Продублируйте эти данные в самом нижнем разделе сайта, чтобы клиенты не искали ее в случае необходимости.
Описание товара или услуги
Лендинг призван привлечь нового пользователя и побудить его совершить покупку или отправить заявку. Однако для этого ему необходимо четко понимать, что он заказывает и какие у товара характеристики. Разместите в одном из разделов полное описание продукта, добавьте несколько фотографий и при возможности видео. Продемонстрируйте товар со всех сторон, наглядно покажите его возможное применение.
Однако для этого ему необходимо четко понимать, что он заказывает и какие у товара характеристики. Разместите в одном из разделов полное описание продукта, добавьте несколько фотографий и при возможности видео. Продемонстрируйте товар со всех сторон, наглядно покажите его возможное применение.
Преимущества
Без этого раздела лендинг лучше не запускать. Грамотно оформленный блок с преимуществами отлично мотивирует и помогает принять решение в вашу пользу. В этом разделе опишите то, что выделяет товар или услугу среди множества других. Это может быть цена, качество, скорость доставки или уникальность. Все эти данные необходимо указать, отвечая на вопросы потенциального клиента: «Зачем мне это нужно?», «Какие проблемы я смогу решить?». Так, быстрая доставка сэкономит время пользователя и ему не придется забирать посылку из пункта самовывоза.
Обратная связь
Чтобы помочь потенциальному клиенту принять решение, необходимо постоянно быть на связи. Разместить на одной странице абсолютно все невозможно, у пользователя все равно могут остаться вопросы. Поэтому так важно установить на лендинг специальные расширения. Это может быть онлайн-чат или чат-бот, в который легко написать вопрос и получить на него ответ в реальном времени. Также консультировать можно по указанным номерам телефонов или же установить сервис обратного звонка.
Разместить на одной странице абсолютно все невозможно, у пользователя все равно могут остаться вопросы. Поэтому так важно установить на лендинг специальные расширения. Это может быть онлайн-чат или чат-бот, в который легко написать вопрос и получить на него ответ в реальном времени. Также консультировать можно по указанным номерам телефонов или же установить сервис обратного звонка.
Как создать лендинг в конструкторе сайтов Старонка
Перед тем, как начать работать с конструктором в нем необходимо зарегистрироваться. Для этого введите имя и адрес электронной почты, на нее позже придет пароль от личного кабинета. Пока он генерируется автоматически и будет на русском языке. Первые семь дней у вас есть возможность создать лендинг на конструкторе бесплатно, используя пробный период.
После перехода в личный кабинет, нажмите на кнопку «Создать сайт». На этом этапе выберите поле «Сайт компании или лендинг».
Дальше откроется библиотека с шаблонами. Для создания лендинга выберите любой вариант, который вам больше нравится визуально. Шаблон станет направляющей, для лучшего понимания структуры будущего сайта, однако четко его придерживаться совсем не обязательно. Чтобы посмотреть понравившийся вариант, нажмите на кнопку «Посмотреть», а для выбора на «Выбрать шаблон».
Для создания лендинга выберите любой вариант, который вам больше нравится визуально. Шаблон станет направляющей, для лучшего понимания структуры будущего сайта, однако четко его придерживаться совсем не обязательно. Чтобы посмотреть понравившийся вариант, нажмите на кнопку «Посмотреть», а для выбора на «Выбрать шаблон».
В новой вкладке напишите название сайта и нажмите на кнопку «Перейти в редактор». На первых этапах название лендинга может быть любым, ведь в любой момент оно может быть отредактировано.
Для добавления нового раздела, нажмите на «Новый раздел», затем выберите нужную тематику и подходящий шаблон из предложенных. При нажатии на шаблон он автоматически добавляется в самое начало сайта. Чтобы его переместить, достаточно зажать левой кнопкой мыши нужный шаблон в левой панели и перетащить его ниже. Также раздел можно сразу разместить в определенном месте на сайте. Для этого необходимо при добавлении раздела зажать его и переместить в правое поле редактора.
Нажав на кнопку «Сохранить» → «Опубликовать» вы сохраните внесенные правки и отразите их на своем сайте. Бояться публикации не стоит, пока у лендинга только технический адрес он не индексируется, то есть никто не может его случайно увидеть. Другими словами, его нет в интернете, в поисковой выдаче.
Следующий раздел «Цвета и шрифты» в нем меняется шрифт заголовков и шрифт основного текста. А в поле «Ключевой цвет» меняется цвет кнопок и выделения ссылок.
Дальше идет раздел «Настройка меню». Для оформления меню лендинга достаточно будет выбрать «Меню страницы» и ниже перетягивать кнопку в активное или неактивное положение для показа нужных пунктов. Помимо этого, в данном разделе настраиваются контакты и логотип.
Чтобы написать свой текст в редакторе, достаточно выделить шаблонный текст курсором мыши, удалить и начать вводить свой. Стоит отметить, что текст нежелательно вставлять и выравнивать пробелами. При вставке текста, из копируемого документа вместе с ним может скопироваться стиль и другое форматирование. Если такой стиль не предусмотрен в редакторе конструктора, то текст будет некорректно отображаться. А вот при выравнивании пробелами возникнут проблемы с отображением сайта в мобильной версии. Чтобы перенести слово на другую строку, используйте сочетание клавиш Shift + Enter вместо пробелов.
При вставке текста, из копируемого документа вместе с ним может скопироваться стиль и другое форматирование. Если такой стиль не предусмотрен в редакторе конструктора, то текст будет некорректно отображаться. А вот при выравнивании пробелами возникнут проблемы с отображением сайта в мобильной версии. Чтобы перенести слово на другую строку, используйте сочетание клавиш Shift + Enter вместо пробелов.
Также у каждого шаблона есть свои настройки. Открыть их можно, нажав на шестеренку в правом верхнем углу раздела или в вверху левой панели. В настройках меняется фоновое изображение, редактируется название для верхнего меню, выравнивается текст и задаются другие параметры. В некоторых шаблонах информация группируется в колонки, для добавления новой колонки достаточно нажать на + в правом верхнем углу.
Все что не отражается в настройках, редактируется по другому принципу. На любой элемент необходимо нажать в редакторе и дождаться открытия модального окна с настройками. Так изменяются параметры кнопок и загружаются иконки.
Так изменяются параметры кнопок и загружаются иконки.
Внутренние настройки сайта
С работой редактора разобрались, осталось освоить внутренние настройки лендинга. Для этого перейдите в «Настройки сайта». Тут важны следующие разделы: «Расширения», «SEO-настройки», «Адрес сайта» и «Формы заказов». Начнем с «SEO-настроек». Информация из этого раздела будет отражаться в поисковой выдаче. Поэтому так важно ее заполнить и не оставлять поля пустыми. В самом верху есть окно предпросмотра, оно поможет не запутаться и заполнить все правильно.
Затем перейдите в раздел «Адрес сайта» и нажмите на кнопку «Добавить адрес», а дальше в открывшемся модальном окне выберите поле «Использование существующего адреса». Вставьте купленный домен в пустое поле и сохраните правки. Доменное имя покупается отдельно на сайтах регистраторов, приобрести его и настроить можно буквально за 10 минут. После подключения нового адреса перейдите в личный кабинет на сайте регистратора и настройки DNS-записи следуя инструкции.
Как только настройки для адреса вступят в силу, на вашу электронную почту придет уведомление. Оно послужит сигналом для выполнения следующих шагов по настройке: подтверждение прав на сайт и установка аналитики. Для подтверждения прав на сайт перейдите в раздел «Расширения», во вкладку «Подтверждение прав на сайт» и найдите там «Гугл для веб-мастеров (Префикс)» и «Яндекс.Вебмастер». Затем нажмите на кнопку «Добавить» и введите идентификатор. При возникновении вопросов, нажмите на кнопку «Инструкция по установке» и ознакомьтесь с пошаговым руководством. Установка этих расширений требуется для того, чтобы запустить процесс индексирования сайта, его появление в поисковой выдаче. Аналитика подключается аналогичным способом с помощью расширений «Google Analytics» и «Яндекс.Метрика».
Осталось только понять принцип редактирования форм для обратной связи. Ведь именно с помощью них будут отправляться заявки. Для этого перейдите в раздел «Формы заказов» и нажмите на кнопку «Добавить новую форму» или «Редактировать». Разобраться с работой редактора форм помогут инструкции из нашего справочного центра.
Разобраться с работой редактора форм помогут инструкции из нашего справочного центра.
Поздравляем, ваш лендинг готов к запуску! Осталось перейти в раздел «Выставить счет» и оплатить подписку за размещение сайта.
Заключение
Лендинг пейдж — это прекрасный инструмент для продвижения в интернете. Создать лендинг можно самостоятельно буквально за несколько часов. При формировании страницы, не забывайте о ключевых моментах: понятный и лаконичный заголовок, обязательное наличие контактов, подробная информация о товаре или услуге, несколько кнопок с призывом к действию, а также онлайн-чат. Добавьте к этому качественные, яркие фотографии и успех будет точно не за горами!
3 простых способа создать эпическую целевую страницу Shopify (с примерами)
Остановитесь на секунду и представьте, как бы выглядел ваш магазин, если бы вы могли конвертировать 8% существующего трафика.
Сумасшедший, да? Что ж, дело в том, что с целевыми страницами Shopify достижение таких, казалось бы, невозможных коэффициентов конверсии вовсе не исключено.
Серьезно, по данным Unbounce, средний коэффициент конверсии для хорошо оформленных целевых страниц составляет 9,7% (нет, это не опечатка).
Итак, без лишних слов, давайте углубимся в то, что такое целевая страница, почему она должна вас волновать, как создать целевую страницу в Shopify и как ее оптимизировать.
Что такое целевая страница Shopify?
Целевая страница Shopify — это отдельная страница в вашем магазине, созданная для достижения определенной цели конверсии.
Но подождите. Разве это не то, что страница продукта?
Ну, не совсем так. Технически страница продукта — это своего рода целевая страница. Многие бренды отправляют трафик прямо на страницы продуктов с хорошими результатами.
Но есть несколько ключевых различий между страницами продуктов, домашними страницами и целевыми страницами.
Если использовать аналогию, страницы продуктов похожи на швейцарский армейский нож — это многоцелевой инструмент, предназначенный для привлечения интереса самых разных браузеров.
Целевые страницы, с другой стороны, подобны хирургическому скальпелю. Они сосредоточились на одной задаче — побудить посетителей совершить определенное действие.
Кроме того, в отличие от страниц товаров, вы можете размещать целевые страницы на разных этапах пути покупателя. Например, вы можете использовать их до
- Рекламировать и продавать определенный продукт
- Рекламировать определенную коллекцию продуктов
- Рекламировать распродажу или предложение с ограниченным сроком действия
- Собирать адреса электронной почты потенциальных клиентов для капельных кампаний
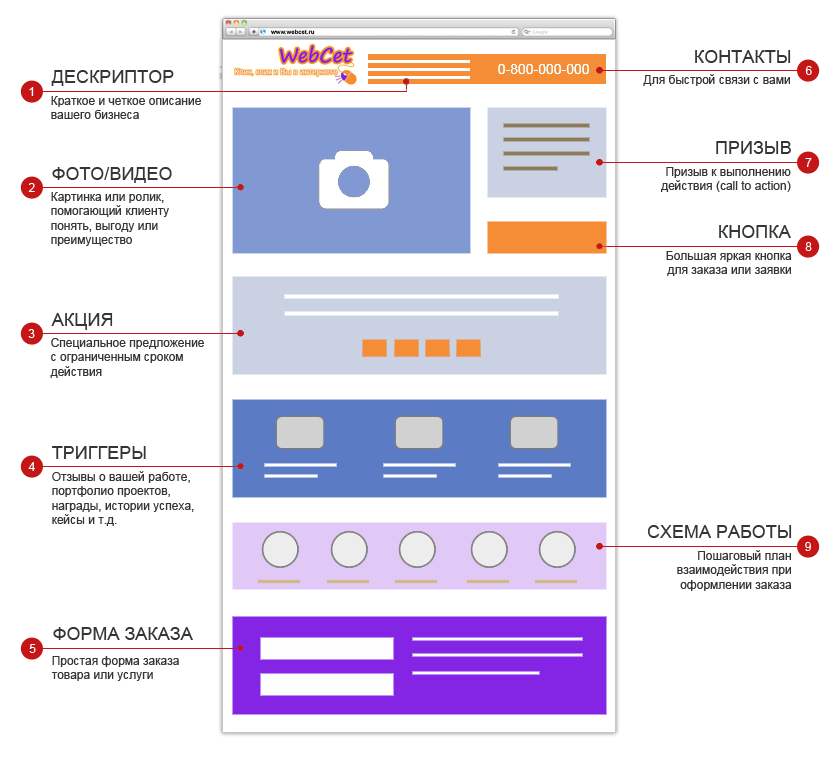
Целевые страницы обычно состоят из отличительных элементов, таких как:
900 28 Важно отметить, что на целевых страницах также отсутствуют некоторые общие элементы, такие как навигационные ссылки, что сводит к минимуму отвлечение от текущей задачи.
Почему вам нужно использовать целевые страницы Shopify
Самая веская причина использовать целевые страницы проста — они повышают коэффициент конверсии, предоставляя посетителям более релевантный опыт.
Предположим, вы хотите продвигать весеннюю распродажу с помощью рекламы на Facebook.
Вы устанавливаете цели, определяете свою аудиторию и запускаете только для того, чтобы получить супервысокую цену за тысячу показов и почти никаких конверсий. Что происходит?
Проблема в том, что вы рекламируете весеннюю распродажу, но направляете трафик на общие страницы продуктов.
Эффект после клика не соответствует вашему рекламному объявлению. Клиенты, попадающие на страницы вашего продукта, вероятно, сбиты с толку и уходят.
Итак, алгоритм Facebook считает, что ваша реклама не помогает пользователям достичь их целей.
Если бы вы направляли трафик на специально созданную целевую страницу, вы бы решили эту проблему и привлекли больше посетителей.
Использование целевых страниц Shopify дает вам как продавцу возможность делать следующее:
- Уточните свои предложения:0073 Общие страницы продуктов не могут удовлетворить потребности всех. Сочетание целевых объявлений с целевыми целевыми страницами — это верный способ повысить релевантность и увеличить продажи.
- Проведите A/B-тестирование, чтобы повысить конверсию: Shopify Analytics хороша. Но хороший инструмент для целевой страницы предлагает превосходный уровень детализации и позволяет вам экспериментировать с различными элементами.
- Настройте свой бренд: По мере того, как все больше и больше продавцов переходят на Shopify, страницы продуктов в Интернете становятся немного однородными. Целевые страницы позволяют вам создавать уникальные впечатления, характерные для вашего бренда.
- Станьте более гибкими: Вместо того, чтобы полагаться на команду жидких разработчиков, инструмент целевой страницы позволяет создавать быстро и дешево.
 Последние изменения в запуске вашего продукта? Не беспокойтесь, с помощью конструктора перетаскивания вы можете вносить изменения на лету.
Последние изменения в запуске вашего продукта? Не беспокойтесь, с помощью конструктора перетаскивания вы можете вносить изменения на лету.
Как создать целевую страницу в Shopify
Теперь, когда мы знаем, что такое целевые страницы и зачем они вам нужны, давайте рассмотрим три способа их реализации в вашем магазине.
1. Самый простой способ создать лендинг Shopify Страница
Первый и самый простой способ — создать обычную страницу и спроектировать ее самостоятельно, используя принципы дизайна целевой страницы (которые мы рассмотрим позже!)
Вот как это сделать:
- нажмите «Интернет-магазин».
- Нажмите «Страницы» в раскрывающемся меню.
- Нажмите «Добавить страницу»
Теперь вы можете создать простую целевую страницу Shopify, используя изображения, видео и контент, соответствующий вашему предложению.
Вы также можете использовать этот подход, используя коллекции продуктов Shopify, создавая различные коллекции для своих кампаний PPC, чтобы представить более релевантные страницы после клика. Вот пример от Каспера:
Вот пример от Каспера:
Этот подход очень ограничен по сравнению с функциональностью и, вероятно, не принесет вам наилучших коэффициентов конверсии.
Тем не менее, он может выполнять свою работу без необходимости кодирования или дополнительных инструментов для простых объявлений и рекламных акций.
Для получения лучших результатов мы рекомендуем пойти еще дальше и использовать один из следующих двух вариантов.
2. Использование Liquid для создания пользовательских целевых страниц
Если вы знакомы с Liquid (языком кодирования Shopify) или у вас есть разработчик, вы можете создать собственные шаблоны целевых страниц для своего магазина.
При создании пользовательских целевых страниц с помощью Liquid требуется очень многое, поэтому мы не будем рассматривать все это в этой статье. Вместо этого вы можете ознакомиться с руководством разработчика Shopify Лиамом Гриффином, в котором описано все, что вам нужно знать.
Шаблон быстрой целевой страницы, который Лайам Гриффин создает в своем руководстве Преимущество создания шаблона целевой страницы заключается в том, что вы сможете настроить каждый раздел в редакторе тем с любым контентом, продуктами и изображениями, которые вы хотите.
Однако с другой стороны, если вам нужно несколько целевых страниц для разных функций, вам нужно будет создать отдельный шаблон для каждой целевой страницы, каждая со своими уникальными разделами. В противном случае любые изменения, внесенные вами в шаблон, будут отображаться на всех ваших целевых страницах.
💡 Совет: На Upwork вы можете найти опытных партнеров-разработчиков Shopify, которые помогут вам создать собственный шаблон целевой страницы.
3. Используйте конструктор целевых страниц для Shopify
Использование конструктора целевых страниц позволяет создавать целевые страницы с высокой конверсией, не возясь с кодом и не платя разработчику.
Кроме того, многие конструкторы целевых страниц оснащены расширенными функциями, такими как тепловая карта, адаптивные шаблоны для мобильных устройств и проверенные элементы преобразования.
В частности, для Shopify многие целевые страницы доступны для ежемесячной подписки, что означает, что вам не нужно вкладывать много начального капитала, чтобы начать работу.
Давайте посмотрим, какие варианты доступны, когда речь идет о конструкторах целевых страниц:
Лучшие конструкторы целевых страниц Shopify
Когда мы говорим о конструкторах целевых страниц для Shopify, следует знать о двух типах инструментов: Страница сборщики, которые можно установить из магазина приложений, и дополнительные сборщики.
Давайте рассмотрим наиболее популярные варианты для каждой категории:
1. Приложения целевых страниц для Shopify
Эти конструкторы целевых страниц Shopify являются самым быстрым и простым способом создания профессиональных целевых страниц с высокой конверсией.
a) EComposer
EComposer — это очень простой редактор с функцией перетаскивания, который позволяет вам настраивать собственные страницы без каких-либо навыков программирования. Интуитивно понятный интерфейс EComposers делает его идеальным выбором для начинающих. Но это не только для новичков, если вам нужны более продвинутые функции, вы их тоже найдете.
Одна из лучших особенностей EComposer — это огромный выбор из более чем 100 макетов страниц и разделов, что означает, что вам не нужно быть дизайнером, чтобы создавать профессионально выглядящие целевые страницы.
Кроме того, каждый пользователь получает богатую библиотеку дополнений EComposer, которая позволяет вам делать то, для чего в противном случае вам может понадобиться множество приложений, например оптимизация изображений, образцы цветов, функции перекрестных продаж и многое другое. Более того, ECompser также интегрируется со многими популярными приложениями Shopify.
Что замечательно, так это то, что EComposer можно бесплатно добавить в базовый план. Если вам нравится приложение, платные планы начинаются с 19 долларов./ мес для стандартного плана и до 149 долларов в мес для премиального плана.
👉Узнайте больше о EComposer👈
b) PageFly
PageFly — самый популярный конструктор целевых страниц на Shopify, приложение используют более 100 000 продавцов и более Более 20 интеграций с другими приложениями Shopify для увеличить продажи.
PageFly предлагает вам полный пакет для создания и оптимизации вашего магазина с помощью простого перетаскивания; создает бесшовный цифровой опыт на всех устройствах;
Его библиотека из более чем 80 шаблонов страниц с высокой конверсией означает, что вам не нужно быть опытным дизайнером, чтобы создать убойную целевую страницу. Кроме того, у него также есть надежный редактор перетаскивания, поэтому вы можете настраивать страницы по своему вкусу без кодирования.
Существует бесплатная версия PageFly с полным доступом к функциям. Платные планы начинаются с 19 долларов в месяц и доходят до 99 долларов за безлимитный план. Да, и круглосуточная служба поддержки мирового класса в чате Pagefly всегда под рукой, чтобы помочь вам получить максимальную отдачу от приложения.
👉 Узнать больше о PageFly 👈
c) Shogun
Shogun Page Builder очень прост в использовании, но это не значит, что он простой. Он по-прежнему достаточно мощный, чтобы многие опытные дизайнеры и специалисты по CRO использовали его каждый день.
Он по-прежнему достаточно мощный, чтобы многие опытные дизайнеры и специалисты по CRO использовали его каждый день.
Shogun имеет интуитивно понятный интерфейс перетаскивания страниц, который поставляется с обширной библиотекой элементов целевой страницы, что позволяет легко и быстро создавать свои страницы.
Кроме того, мощные возможности аналитики и A/B-тестирования Shogun помогут вам понять, как оптимизировать страницы для повышения конверсии.
Приложение поставляется с 10-дневной бесплатной пробной версией. После этого цены начинаются с 39 долларов в месяц за базовый план и доходят до 149 долларов в месяц за безлимитный план.
👉 Узнать больше о Shogun 👈
2. Построители на болтах
Альтернативный вариант — использовать автономные сторонние конструкторы целевых страниц. Благодаря встроенной кнопке Shopify «Купить сейчас» вы можете включить любую веб-страницу в свой магазин.
Преимущество этих конструкторов целевых страниц в том, что они обладают серьезной огневой мощью. Вы получите невероятное количество настроек и возможностей.
Вы получите невероятное количество настроек и возможностей.
a) Leadpages
Leadpages — это интуитивно понятное программное обеспечение для создания целевых страниц и маркетинга, которое помогает малым и средним предприятиям привлекать потенциальных клиентов, развивать их и превращать в клиентов.
Он поставляется с более чем 200 шаблонами, молниеносной скоростью загрузки страниц и, в отличие от других инструментов, вы не платите за количество лидов или трафика, который вы генерируете.
Одним из основных моментов является интеллектуальная функция «управления конверсией», которая прогнозирует эффективность вашей целевой страницы перед ее публикацией, поэтому вы больше никогда не опубликуете неэффективную целевую страницу.
👉 Узнайте больше о Leadpages здесь 👈
а) Unbounce
Unbounce — одна из самых известных платформ целевых страниц в мире.
Unbounce имеет интуитивно понятный конструктор перетаскивания, а также более 100 проверенных на практике шаблонов для достижения каждой цели конверсии.
Одной из лучших особенностей Unbounce является функция Smart Traffic, которая использует машинное обучение для оптимизации ваших целевых страниц в зависимости от поведения посетителей. Это похоже на автоматическое A/B-тестирование, которое ускорит увеличение продаж.
Unbounce поставляется с 14-дневной бесплатной пробной версией, а затем стоит 80 долларов США в месяц за базовый план (до 500 конверсий, 20 000 посетителей, один подключенный домен).
💡 Совет: Для интеграции Unbounce с Shopify необходимо внедрить сторонний код. Ознакомьтесь с этим руководством от Unbounce о том, как заставить его работать.
📝Примечание редактора: целевые страницы + допродажи = максимальная прибыль
Нет сомнений в том, что целевые страницы повышают конверсию и продажи. Но как вы максимизируете ценность этих новообретенных конверсий? Ответ: с дополнительными продажами ReConvert после покупки! ReConvert позволяет мгновенно создать проверенную фирменную автоматизированную стратегию дополнительных продаж для вашего магазина. Сколько денег ты оставляешь на столе? Мы проанализировали более 10 000 точек данных от таких продавцов, как вы, чтобы вы могли сами ответить на этот вопрос. Попробуйте наш бесплатный калькулятор сегодня.
Сколько денег ты оставляешь на столе? Мы проанализировали более 10 000 точек данных от таких продавцов, как вы, чтобы вы могли сами ответить на этот вопрос. Попробуйте наш бесплатный калькулятор сегодня.
Открыть калькулятор
Shopify Примеры целевых страниц (и рекомендации)
Создать целевую страницу — это одно, но для получения серьезных конверсий вам нужно знать, как спроектировать целевую страницу для получения оптимальных результатов.
Если вы используете конструктор целевых страниц, у вас будет множество шаблонов. Тем не менее, по-прежнему важно знать, какой контент включать в каждый раздел.
Давайте рассмотрим несколько примеров, разберем их и узнаем, как работают лучшие целевые страницы электронной коммерции.
Во-первых, давайте оптимизируем верхнюю часть страницы
Каждая целевая страница состоит из двух частей: верхней части (то, что сразу видно, когда посетители переходят на вашу страницу) и нижней части (что видят посетители, когда они прокручивают страницу вниз).
Начнем с верхней части страницы, потому что, если вы не поймете и не привлечете внимание посетителей, они просто уйдут.
1. Напишите убойный заголовок
Дэвид Огилви выразился лучше всего, когда сказал: «В пять раз больше людей читают заголовок, чем основной текст. Когда вы написали заголовок, вы потратили 80 центов своего доллара». .»
Ваш заголовок — это магнит, который притягивает посетителей. Есть много способов написать отличный заголовок, но самый простой — резюмировать основные преимущества вашего продукта и ответить на самое серьезное возражение.
Здесь вы можете увидеть, как Smile Direct Club соблазняет посетителей «Улыбкой, которая вам понравится…», а также преодолевает самое большое возражение (стоматологическая помощь стоит дорого), предлагая «…менее 3 долларов в день». .
Держите заголовок четким и говорите напрямую с посетителем. Спросите себя, какую основную проблему решает ваш продукт, и исходите из этого.
💡 Совет профессионала: Не уверены, что ваш заголовок убедителен? Используйте анализатор заголовков CoSchedule, чтобы увидеть, как это складывается. Наберите 70+ очков, и вы в деле.
Наберите 70+ очков, и вы в деле.
2. Передавайте ценность с помощью подзаголовка
На каждой хорошей целевой странице есть подзаголовок, который расширяет обещание заголовка и предоставляет дополнительную информацию посетителям.
Здесь вы хотите кратко объяснить, чем вы занимаетесь, и обозначить второстепенные преимущества, о которых должны знать клиенты.
Quip отлично справляется с этой задачей благодаря подзаголовку: «Выработайте хорошие привычки на всю жизнь с помощью электрических зубных щеток, многоразовой нити и многого другого для всей семьи».
Прочитав этот подзаголовок, родители уже не просто покупают зубную щетку, как в супермаркете. Вместо этого они покупают хорошие привычки для своих детей, и это намного сильнее.
3. Позвольте людям визуализировать это
Визуальные элементы являются важной частью качественных целевых страниц. Продемонстрируйте свой продукт во всей его красе в верхней части страницы, как это делает Harry’s здесь:
4.
 Нанесите социальное доказательство
Нанесите социальное доказательствоДобавление социального доказательства в верхнюю часть страницы — отличная тактика, позволяющая мгновенно повысить доверие к вашему бренду.
Возьмем, к примеру, Фермерскую собаку. Они размещают громкие упоминания в СМИ и обзоры Google на своей целевой странице:
Многие компании продают корм для собак, но не все из них были упомянуты в Vogue. Добавление этих узнаваемых логотипов добавляет авторитета The Farmer’s Dog.
5. Сделайте следующий шаг очевидным
Мощный призыв к действию является обязательным на каждой целевой странице. Ваш призыв к действию представляет собой цель конверсии.
Это должна быть кнопка, сильно контрастирующая с фоном. Кроме того, вы хотите окружить свой призыв к действию большим количеством пустого пространства, чтобы он выделялся на странице.
Вот как это делает Trade Coffee:
Видите, как ваш взгляд притягивается к этой красной кнопке? Это точно такой же эффект, который вам нужно создать на вашей целевой странице.
Последнее, что нужно знать при создании CTA, — по возможности выбирать CTA, основанный на ценности. Вместо того, чтобы говорить «Узнайте больше», скажите что-то вроде «Найди соответствие», чтобы максимизировать количество кликов и доход.
Поговорим о В нижней части страницы
Если в верхней части страницы вы привлекли внимание покупателя, то в нижней части страницы вы выиграете продажу. Вот что вам нужно, чтобы заключить сделку.
1. Описание характеристик и преодоление возражений
Как только посетитель прокрутит страницу вниз, вам необходимо немедленно убедить его в ценности вашего продукта и ответить на любые возражения, которые у него могут возникнуть.
Возьмем, к примеру, HelloFresh. Прямо под сгибом у них есть четыре значка, которые подкрепляют их заголовок и напрямую обращаются к камню преткновения.
HelloFresh подчеркивает, что никаких обязательств не требуется, что они получили наибольшее количество пятизвездочных отзывов и что семейные обеды можно приготовить всего за 7,49 долларов США. за прием пищи.
за прием пищи.
В следующем разделе HelloFresh объясняет, что находится внутри коробки, и использует маркеры, чтобы рассказать о том, как легко, весело и удобно готовить вкусные домашние блюда.
Подумайте о том, как вы можете тонко реагировать на каждое возражение, которое возникает у клиентов в отношении покупки вашего продукта или принятия вашего предложения.
2. Включите больше социальных доказательств
Вы уже доказали свою надежность с помощью социальных доказательств в верхней части страницы. Теперь пришло время закрепить это и вдохновить клиентов на действия.
Использование отзывов клиентов здесь очень эффективно, потому что такие отзывы сильно находят отклик у посетителей. Они показывают ваши результаты и оживляют ваш продукт.
Чтобы вернуться к Quip, они используют отзывы клиентов в нижней части своей страницы для повышения конверсии — обратите внимание, что эти отзывы обращаются непосредственно к их идеальному покупателю.
3.
 Сведите все концы с концами с помощью часто задаваемых вопросов
Сведите все концы с концами с помощью часто задаваемых вопросовВопросы неизбежно возникнут по мере того, как клиенты переходят на вашу целевую страницу.
Раздел часто задаваемых вопросов позволяет ответить на возражения, для которых у вас не хватило места выше, и развеять опасения клиентов.
Чтобы завершить этот раздел, напишите список распространенных возражений клиентов, а затем переформулируйте их в вопросы и ответы, чтобы повысить конверсию.
4. Добавьте последний призыв к действию
Если посетитель дошел до конца вашей целевой страницы, вероятность того, что он совершит конверсию, очень высока.
Добавьте еще один призыв к действию внизу страницы, чтобы им не приходилось прокручивать страницу вверх, чтобы принять ваше предложение.
К этому моменту вы привлекли внимание посетителя и сделали 95% от продажи. Так что тут не надо спешить.
Используйте свой окончательный CTA как еще одну возможность ответить на любые затянувшиеся возражения, как это делает здесь Winc.
Обратите внимание, как они отвечали на возражения:
- «Что, если мне не понравится вино?» — Мы заменим его.
- «Что делать, если я застрял с необходимостью пить определенные сорта вина?» — Выбирайте только те вина, которые вам нравятся.
- «Я не хочу быть привязанным к подписке, которой не пользуюсь» — пропустить месяц или отменить в любое время.
Затем они заканчивают красивым контрастным призывом к действию, чтобы посетители могли легко перейти к следующему шагу.
Создайте потрясающую целевую страницу Shopify сегодня
Создание целевой страницы Shopify требует много усилий. Надеюсь, к настоящему времени это кажется управляемым, и вы готовы приступить к работе.
В заключение, всегда помните, что вы должны создавать свою страницу с учетом вашей аудитории. Как с точки зрения дизайна, так и содержания очень важно, чтобы вы создали страницу для своего идеального клиента.
Используйте тактику и передовой опыт, которые мы рассмотрели выше, чтобы создать страницу, которая конвертируется как сумасшедшая и приносит вам больше клиентов каждый божий день.
Наконец, никогда не прекращайте тестировать свои целевые страницы. Редко удается создать домашнюю целевую страницу с первой попытки.
Лучшие целевые страницы являются результатом неустанных испытаний, направленных на выявление волшебного сочетания элементов и контента, которые вдохновляют посетителей кликать.
О, и прежде чем уйти, не забудьте взять бесплатный файл свайпа ниже👇
Сохраните эти более 15 профессиональных целевых страниц, чтобы вдохновиться дизайном вашей следующей целевой страницы. Счастливых преобразований!
Как создать целевую страницу?
В этом пошаговом руководстве мы покажем вам простой процесс создания целевых страниц с помощью Elementor, а также создадим живой пример стильной целевой страницы.
Внимание! Некоторые функции, упомянутые в этом руководстве, например виджет «Формы», доступны только в Elementor Pro. Если вы еще этого не сделали, мы настоятельно рекомендуем перейти на Pro.
Вы узнаете, почему профессиональные дизайнеры выбирают Elementor в качестве предпочтительного решения для создания целевых страниц и полных веб-сайтов.
Что вам нужно перед началом работы
- Активная установка WordPress
- Установка Elementor
- Установка Elementor Pro
Настройка целевой страницы
- Сначала на панели инструментов WordPress нажмите Страницы > Добавить новую
- Нажмите Редактировать с помощью Elementor
- Перейдите к нижнему левому значку шестеренки
- Переключите макет страницы на Elementor Canvas , чтобы работать с пустой целевой страницей
Добавление элементов целевой страницы
1. Нажмите на папку значок для добавления шаблона
2. Нажмите на вкладку Блоки
3. Используя раскрывающийся список выбора, начните добавлять различные блоки, которые составят вашу целевую страницу. Возможная структура целевой страницы, которой вы можете следовать:
Заголовок — Для целевых страниц мы обычно сворачиваем заголовок. В этом примере мы покажем только логотип сайта по центру.
В этом примере мы покажем только логотип сайта по центру.
Hero — это, без сомнения, самая важная часть вашей целевой страницы. Его иногда называют разделом «Над сгибом», так как это первое, что видит ваш посетитель перед прокруткой страницы. По этой причине мы разместим здесь наиболее важные элементы. Заголовок, подзаголовок и форма подписки.
Услуги . Здесь мы более подробно расскажем об основных услугах или функциях, которые предоставляет наш бизнес.
Отзыв — раздел отзывов показывает социальное доказательство того, что ваши нынешние клиенты довольны услугами, которые они получили от вас.
Портфолио – Покажите посетителям примеры ваших работ, чтобы они знали, соответствуете ли вы тому, что они ищут.
Нижний колонтитул . Поскольку ваши посетители уже прокрутили страницу вниз, вы хотите предложить им еще один призыв к действию, чтобы побудить их делать то, что вы от них хотите.
Закрывая страницу, мы заканчиваем нижний колонтитул, который обычно включает вашу Политику конфиденциальности и Условия использования.
Настройка каждого блока — испытайте себя!
Просмотрите каждый блок и внесите необходимые изменения, чтобы сделать его индивидуальным.
Вот несколько примеров изменений:
- Изменить содержание заголовка — Попробуйте изменить текст, чтобы он соответствовал описанию вашего бизнеса
- Изменить изображения — Попробуйте изменить изображения в разделе «Портфолио» на свои собственные
- Изменение цветов — Выберите 3 цвета, с которыми вы хотите работать, и примените их на странице
- Изменение фона — Измените фоновое изображение в главном разделе на свое собственное
Настройка для мобильных устройств
Все блоки на 100 % адаптированы для мобильных устройств. Тем не менее, вы можете переключиться на мобильное представление и начать настраивать поля, отступы и другие параметры для мобильных устройств и планшетов.
