Как сделать Landing Page для SEO продвижения?
Наверно вы уже заметили, что многие продающие целевые страницы довольно хорошо ранжируются в поисковых системах и приносят их владельцам неплохой трафик. Так как же сделать ваш лендинг, что бы получать качественный SEO трафик, и как разместить контакты на сайте?
Основа SEO это тексты.
Если вы хотите получать естественный поисковый трафик, то на Landing Page, должны присутствовать грамотно оформленные текстовые блоки с вхождением ключевых слов.
Поисковые системы используют алгоритм BM25 для определения соответствия документа поисковому запросу.
Этот алгоритм имеет модификацию BM25F, отличие заключается в том, что анализируются отдельно Title, Description, заголовки h2-H6, текст на странице и тексты ссылок. Подробную информацию можно найти на Википедии.
Что нужно делать?
1. Заполните грамотно мета-теги
- Напишите грамотный заголовок Title, оптимальная длина до 80 символов;
- Заполните описание страницы Description, оптимальная длина до 200 символов;
-
Впишите ключевые слова в Kеywords.

К примеру, вот эта страница соответствует следующим запросам:
- продвижение landing page
- seo для landing page
- seo продвижение landing page
Title будет правильно оформить так:
Как подготовить Landing Page для SEO продвижения? Советы специалиста.
Description сделаем таким:
Советы специалиста о том, как подготовить Landing Page к SEO продвижению. Изучите наши рекомендации и внедрите на своем проекте.
2. Не старайтесь охватить своим лендингом все поисковые запросы. Выберите 2-3 запроса и составьте понятные описания страницы, а также подумайте, как оформить контакты на сайте.
Для того, что бы продвигать остальные запросы, нужно использовать страницы дубли или же информационные страницы. В решении вопроса поможет система управления контентом, к примеру ModX.
Как подготовить текстовое содержание Landing Page к SEO?
3. Дескриптор должен быть оформлен тегом h2 и иметь вхождения ключевых слов.
Дескриптор должен быть оформлен тегом h2 и иметь вхождения ключевых слов.
4. Остальные заголовки оформите тегами h3-h4;
6. Тег ALT у картинок, так же повысит релевантность страницы поисковым запросам. Сделайте уникальную картинку для вашего лендинга и разместите ее рядом с описанием компании. Распространите эту картинку по интернету и она начнет ранжироваться в поиске по картинкам по нужным ключевым словам.
7. Используйте ключевые слова в текстах ссылок на внутренние страницы.
8. Блок Ответов на Вопросы — отличный текстовый триггер. Не используйте скрытый контент. Текст должен быть виден.
9. Отзывы — еще одно место текстовое место на лендинге, которое нужно использовать в SEO целях.
11.
 Если хотите привлекать максимум трафика, то нужны внутренние страницы под информационные и коммерческие запросы, которые можно разместить в Блоге и доп разделах проекта.
Если хотите привлекать максимум трафика, то нужны внутренние страницы под информационные и коммерческие запросы, которые можно разместить в Блоге и доп разделах проекта.Все советы по SEO и о том, как оформить страницу контакты на сайте, в подготовленной инфографике ниже.
image source NASA on The Commons
Автор этого поста:
Погодаев Сергей, руководитель компании «Бюро Погодаева»
- Занимается исследованиями алгоритмов поисковых систем с 2009;
- Провел более 150 технических, поисковых и маркетинговых аудитов сайтов;
- Проводил оптимизацию социальных сетей «Мой Мир» и «AlterGeo»;
- Изучает и развивает направление «Продвижение Landing Page».
» Все статьи автора
01-10-2014
Понравилась статья? Поделитесь впечатлениями или расскажите о вашем опыте.
КомментироватьКак сделать landing page с высокой конверсией? ᐉ Веб-студия Brainlab
Содержание:
- Что значит конверсия?
- Как рассчитывается конверсия?
- Какая конверсия у landing page?
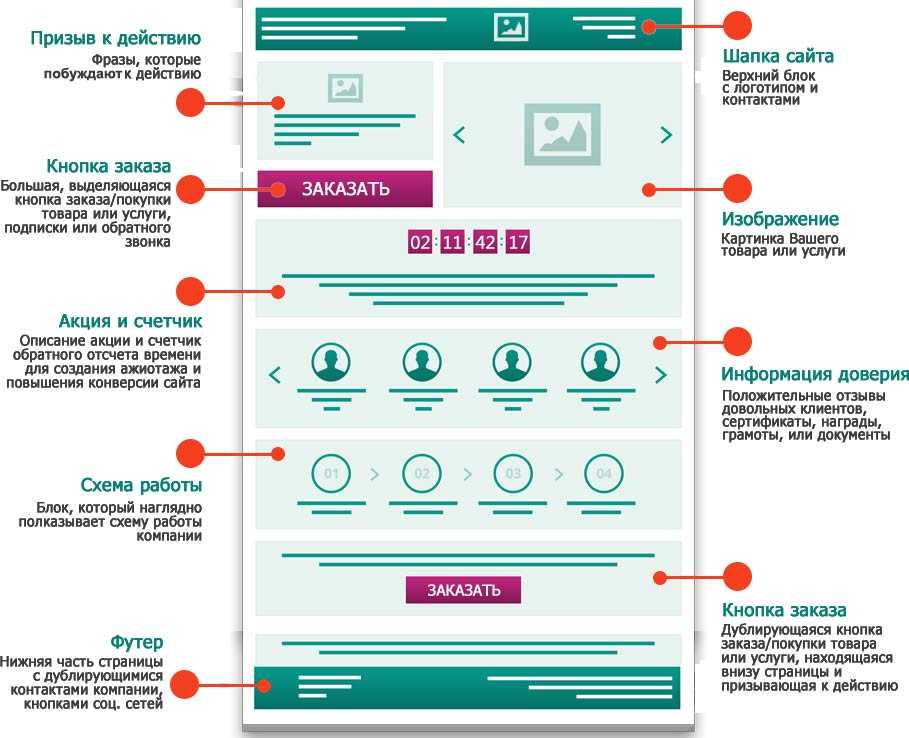
- Структура хорошей landing page
- Как поднять конверсию landing page
- Четко формулируйте задачу
- Используйте визуальные элементы
- Будьте аккуратны с полями лид-формы
Когда мы говорим «лендинг пейдж», то, как правило, мы имеем в виду страницу, которая имеет конкретную цель – направление читателя на полезное действие. Из всех посетителей страницы, определенный процент сделает то, что нужно продавцу. А соотношение клиентов к числу всех посетителей, мы называем коэффициентом конверсии. Именно ее повышение гарантирует приток «горячих» лидов, то есть заказчиков, готовых к четкому действию. В принципе то, что нужно продавцу.
Из всех посетителей страницы, определенный процент сделает то, что нужно продавцу. А соотношение клиентов к числу всех посетителей, мы называем коэффициентом конверсии. Именно ее повышение гарантирует приток «горячих» лидов, то есть заказчиков, готовых к четкому действию. В принципе то, что нужно продавцу.
Именно у таких одностраничных сайтов конверсия намного выше, чем у многостраничных магазинов с кучей предложений. Но есть и минус – лендинг не может продавать сразу несколько разных категорий товаров.
Чтобы увеличить конверсию сайта, первое, что нужно сделать — направить landing page на одну целевую аудиторию.
Одностраничник должен нести клиентам только одну идею, преследовать конкретную цель. Ни в коем случае не перегружайте портал разноплановыми офферами.
Кроме того, чтобы увеличить конверсию нужно упросить сайт, он не должен напрягать глаз. Пользователь должен сразу получить нужную информацию: делайте цвет букв контрастнее, выбирайте подходящий фон, изменяйте шрифт, но не издевайтесь над посетителями.
Что значит конверсия?
Конверсия – это соотношение клиентов/заказчиков/подписчиков к общему числу посетителей за определенный промежуток времени. Логично, что этот показатель далеко не постоянный, и чтобы сайт приносил желаемый результат, нужно увеличивать конверсию. Но перед этим нужно понимать какой конверсионный элемент влияет на ее увеличение:
- Заголовок. Правильная подача повышает эффективность на 20-30%
- Картинки/фотографии по теме. Они должны быть уникальными
- Простота дизайна. Сайт должно быть простым в пользовании
- Скорость загрузки страницы
Такой важный показатель, как конверсия, посчитать очень просто. Как мы писали выше, все, что нужно сделать – поделить количество имеющихся клиентом, которые сделали целевое действие на число всех посетителей. Полученный результат умножаем на 100 – получается искомый процент конверсии.
Сказать, насколько эффективен и высококонверсионный landing page, зная только конкретную цифру – невозможно. Это связано с тем, что конверсия зависит и от сферы деятельность, конкурентности товара и его сезонности. Да и нет предела совершенству.
Это связано с тем, что конверсия зависит и от сферы деятельность, конкурентности товара и его сезонности. Да и нет предела совершенству.
Постоянная работа над качественным продвижением лендинга и стремление захватить большое количество целевой аудитории – неплохой вариант повысить его эффективность.
У лендинга конверсия колеблется в пределах от 0,5 до 3%, при том, что у многостраничного сайта, этот показатель не превышает и 2%.
Но помните, что средняя конверсия лендинга – это далеко не показатель гарантированного результата. И смотреть статистику лучше только в своей области – она показательнее и расскажет, на что надеяться и равняться при запуске одностраничника.
Лендинг пейдж – это грамотно продуманная страница, которая призывает посетителя к четкому действию. Лендинг имеет четкую структуру, состоящую из 6 элементов:
- заголовок и подзаголовок
- краткое описание предложения
- несколько картинок или видео
- отзывы, логотип или знак качества
- лид-форма ·
- кнопка призыва к действию
Просто, не так ли? Создание landing page подразумевает под собой важный запрет: отказ от навигационных ссылок, используемых на основном сайте. Это поможет лидам сконцентрироваться на конверсионном действии.
Это поможет лидам сконцентрироваться на конверсионном действии.
Сфокусируйтесь на основной цели — все элементы вашей страницы должны соответствовать единой концепции.
Как поднять конверсию landing pageКак мы писали выше, конверсия – показатель непостоянный и над ним нужно постоянно работать, конечно если хотите, чтобы сайт приносил «плоды». Важно четко сформулировать задачу и проработать каждый триггер, улучшая его эффективность.
Повысить процент лидов можно многими способами:
- Использовать уникальные визуальные объекты
- Создать качественную лид-форму
- Улучшить дизайн сайта, текст
Давайте рассмотрим, каждый пункт отдельно, чтобы понимать, на что сделать акцент при создании качественного landing page.
Четко формулируйте задачуКогда посетитель попадает на одностраничный сайт у него не должно быть выбора, лишь один вариант конверсионного действия. Задача таких страниц в лидогенерации – скачать книгу, купить товар и так далее. Только одно действие.
Только одно действие.
Выкладывайтесь на все 100%, чтобы зацепить внимание потенциального клиента, и он захотел стать вашим пользователем. Расскажите пользователю о бонусах, которые он сможет получить у вас. Можно предложить какую-либо бесплатную услугу. Одним словом, делайте все, чтобы лид нажал кнопку «купить», «заказать» или «оформить».
Используйте визуальные элементыИдеальная посадочная страница должна быть лаконичной, но в тоже время, красочной и яркой. Обязательно используйте визуальные элементы. Лучше всего чтобы они были уникальными. Конечно, можно взять стоковое фото, но оно должно быть слишком интересным, привлекательным и соответствующим цели. Но плюсом будет фото сделанное лично вами. Но опять же, только по теме.
Задача медифайла – человек должен пробежаться глазами по ключевыми моментам и нажать кнопку СТА (призыв к действию).
Кстати, говоря о кнопке, делайте ее так, чтобы ее хотелось нажать. Посетитель должен понять, что ему нужно кликнуть именно по ней, для того, чтобы завершить свои действия на странице. Обязательно убедитесь, что после ее нажатия пользователь переходил туда, куда необходимо. Цвет ее должен быть контрастным, по крайней мере именно такой вывод сделали нейромаркетологи.
Обязательно убедитесь, что после ее нажатия пользователь переходил туда, куда необходимо. Цвет ее должен быть контрастным, по крайней мере именно такой вывод сделали нейромаркетологи.
Первая ошибка новичков в том, что они пытаются «вытащить» из клиента информацию, которая по сути, им и вовсе не нужна. Согласитесь, заполнять множество полей ради того, чтобы купить книгу или заказать платье – это перебор. Многие пользователи бегут от таких сайтов. Возьмите это на заметку.
Все, что нужно для landing page – узнать имя и адрес электронной почты лида.
Для достижения максимальной эффективности нужно придерживаться нескольких простых правил:
- Никаких лишних полей. Вспомните себя, разве вам нравилось заполнять формы, где от вас требуют ответить на 10 вопросов. Вряд ли вы делали это с большим удовольствием.
- Форма должна быть яркой и акцентировать на себе внимания.
Пару слов о дизайне сайта. Лучше всего использовать дизайн «плоского сайта», в основе которого лежит двухмерное пространство, то есть графические элементы делаются без объема, используются максимально упрощенные визуальные эффекты. Преимущества такого дизайна:
Лучше всего использовать дизайн «плоского сайта», в основе которого лежит двухмерное пространство, то есть графические элементы делаются без объема, используются максимально упрощенные визуальные эффекты. Преимущества такого дизайна:
| Практичность | веб-ресурс загружается быстрее анимационных сайтов, изобилующих дизайнерскими «фишками» |
| Адаптивность | «плоский» сайт легко подогнать под компьютер или смартфон. |
| Эстетическая привлекательность | сайт смотрится более привлекательно |
Одностаничник может совмещать плоский дизайн и объемный одновременно, главное – удобство и внешняя привлекательность.
Как создать целевую страницу с высокой конверсией
Введение
Целевые страницы — это первое впечатление, которое у многих людей возникает о вашем веб-сайте. Если они не готовы, вы можете потерять их до того, как они узнают о том, что делает ваш сайт уникальным и почему он стоит их времени.
Содержание
- Введение
- Что такое целевая страница?
- Что такое типы и формы целевых страниц (примеры)?
- О нас Целевая страница
- Скоро появится Целевая страница
- Целевая страница с ценами
- Страницы привлечения потенциальных клиентов
- Страница-заставка
- Страница сжатия
- Целевая страница «Начать работу» 900 10
- Целевая страница Спасибо
- Что такое элементы Целевая страница?
- Какова цель целевой страницы?
- Увеличение поискового трафика
- Произведите отличное первое впечатление
- Продвигайте свои продукты или услуги
- Привлекайте потенциальных клиентов и повышайте конверсию
- Получайте ценную информацию о ваших клиентах Отличная целевая страница?
- 1.
 Определите свою цель
Определите свою цель - 2. Создайте шаблон целевой страницы
- 3. Напишите копию
- 4. Добавьте изображения
- 5. Сформируйте четкий призыв к действию
- 6. Целевая страница AB Test
- 7. Не забывайте элементы брендинга
- 8. Предварительный просмотр и публикация
- 1.
- Каковы рекомендации по созданию целевых страниц?
- Расставьте приоритеты и добавьте важное сообщение вверху страницы
- Напишите заголовок, демонстрирующий преимущества
- Оптимизируйте для SEO
- Простой дизайн
- Включите тематические исследования и социальное доказательство
- Сделайте вашу целевую страницу удобной для мобильных устройств
- Легко заполняемая вставка Forms
- Что такое инструменты для создания целевых страниц?
- Unbounce
- Clickfunnels
- Leadpages
- Hubspot
- Заключение
- Целевая страница F.
 A.Q
A.Q- Что такое D Разница между домашней страницей и целевой страницей?
- В чем разница между целевой страницей и страницей продаж?
- В чем смысл создания целевой страницы?
Что такое целевая страница?
Целевая страница — это веб-страница, предназначенная для привлечения посетителей и побуждения их к желаемому действию. Целевые страницы, обычно используемые в маркетинговых кампаниях, требуют от пользователей заполнения формы, подписки на рассылку новостей или покупки чего-либо.
Это цифровой эквивалент письма прямого маркетинга. Это отдельная веб-страница, предназначенная для маркетинговых кампаний. Целью целевой страницы является стимулирование заранее определенного действия с помощью узконаправленного текста.
Лучше всего думать об этом как об одностраничном веб-сайте, ориентированном на достижение одной конкретной цели или результата. Это может быть что угодно: от сбора органического поискового трафика до привлечения потенциальных клиентов или продажи продуктов и услуг. Они также являются отличным вариантом для снижения затрат на привлечение новых лидов или клиентов.
Они также являются отличным вариантом для снижения затрат на привлечение новых лидов или клиентов.
Что такое типы и формы целевых страниц (примеры)?
О нас Целевая страница
Страница о нас обычно содержит информацию о том, кто вы и чем занимается ваша компания, а также контактные данные компании. Страница «О нас» часто имеет решающее значение для укрепления доверия ваших клиентов, поскольку она означает, что вы прозрачны и искренни в том, что делаете. Знакомство с миссией, видением и историей знакомит посетителей с характеристиками компании.
Целевая страница Coming Soon
Страница Coming Soon — это целевая страница, созданная для объявления о скором выпуске товара или услуги. Многие компании, в том числе новые, используют эти целевые страницы в своей маркетинговой стратегии.
Некоторые примеры страниц, которые скоро появятся, включают
1. Демонстрационная версия веб-сайта. Она не завершена, но дает представление о том, как будет выглядеть веб-сайт. Вы можете использовать этот трюк, чтобы привлечь интерес и заставить людей подписываться на обновления, чтобы они знали, когда они будут выпущены.
Вы можете использовать этот трюк, чтобы привлечь интерес и заставить людей подписываться на обновления, чтобы они знали, когда они будут выпущены.
2. Таймер обратного отсчета запуска нового продукта — отлично подходит для того, чтобы добавить срочности и заставить людей вернуться на ваш сайт.
3. Скоро тайна — ничего не уточняешь и возбуждаешь любопытство на полную катушку.
Ценообразование Целевая страница
Компании раскрывают свои ценовые диапазоны и предложения продуктов на странице. Страницы с ценами содержат меньше контента и ориентированы на масштабируемость и минимализм. Таким образом, посетители получают нужную информацию с первого взгляда.
Страницы лидогенерации
Целевая страница генерации потенциальных клиентов стремится собирать данные и контактную информацию посетителей, чтобы преобразовать их в потенциальных клиентов.
- Имя
- Номер телефона
- Должность
Добившись этого, вы сможете создавать более целенаправленный, персонализированный и динамичный контент. Кроме того, вы будете развивать своих лидов через маркетинговую воронку и подталкивать их к покупке.
Кроме того, вы будете развивать своих лидов через маркетинговую воронку и подталкивать их к покупке.
Страница-заставка
Целевая страница-заставка — это тип страницы, которая используется для объявления или рекламы события. Цель — привлечь внимание посетителей и направить их на главную страницу мероприятия.
Заставка — это промежуточная веб-страница, отображаемая, когда пользователь щелкает ссылку из социальной сети или другого источника онлайн-контента. Эта страница обычно запрашивает у пользователя основную информацию: например, возраст, языковые предпочтения и адрес электронной почты. Кроме того, многие страницы-заставки показывают пользователю рекламу, если он нажимает на рекламу.
Заставка — это промежуточная веб-страница, не ориентированная на конверсию. Он используется для объявлений или продвижения событий. Страницы-заставки необычны для веб-сайтов, которые ищут конверсии, поскольку пользователи, как правило, нетерпеливы и хотят перейти к основному контенту. Целевые страницы-заставки будут спрашивать о возрасте посетителя и языковых предпочтениях.
Целевые страницы-заставки будут спрашивать о возрасте посетителя и языковых предпочтениях.
Некоторые особенности страниц-заставок:
- Привлекательный заголовок
- Фоновое изображение
- Уменьшенная копия
- Регистрационная форма
Сжатая страница
Сжатая страница представляет собой короткую целевую страницу, которая запрашивает только электронную почту адреса. Основная цель страницы сжатия — собрать адреса электронной почты и использовать их для дополнительных маркетинговых действий. По сравнению с другими типами целевых страниц, сжатые страницы содержат меньше изображений и текста. Страницы сжатия обычно разрабатываются как всплывающие окна, чтобы быстро привлечь внимание пользователя.
Целевая страница «Начало работы»
Целевая страница «Начало работы» поможет вам сделать первый шаг с продуктами и услугами. Обычно у них есть форма, в которой вы можете ввести свой адрес электронной почты или другую контактную информацию, чтобы начать использовать продукт.
Вы часто будете видеть инструкции — видео, изображения,
- Как продукт выглядит и работает
- Как они получают от него максимум пользы
- Отзывы и социальные доказательства от предыдущих клиентов
Целевая страница «Спасибо»
На этой целевой странице выражается благодарность клиентам за совершение ими желаемых действий, таких как подписка на информационный бюллетень, повторная регистрация на мероприятии и покупка продукта. Это возможность сделать ваши отношения с клиентами еще более личными и еще больше снизить их лидерство.
Что такое элементы целевой страницы?
Наиболее важной частью любой целевой страницы является основной и вспомогательный заголовок. Они должны привлекать внимание и быть краткими, сообщая пользователям, что они могут ожидать на странице.
После заголовков вы должны продемонстрировать свое уникальное торговое предложение (УТП). Ответьте на простой, но каверзный вопрос: почему пользователи должны покупать у вас, а не у кого-то другого?
Затем перечислите преимущества использования вашего продукта или услуги. Показ того, как ваше предложение улучшит их жизнь, — отличный способ убедить их обратиться.
Показ того, как ваше предложение улучшит их жизнь, — отличный способ убедить их обратиться.
Как только потенциальные клиенты убедятся, что ваш продукт им подходит, самое время предоставить им социальное доказательство. Изображения и видео, демонстрирующие, как ваш продукт может помочь заключить сделку. И, наконец, не забудьте включить четкий призыв к действию, чтобы пользователи знали, какие шаги им нужно предпринять дальше!
Какова цель целевой страницы?
Увеличьте поисковый трафик
Убедитесь, что ваш контент ориентирован на правильные ключевые слова. Это поможет увеличить органический трафик и улучшить ваш рейтинг в поисковых системах. Тем не менее, SEO не должно быть вашим единственным фокусом — вам также необходимо оценить, насколько хорошо работает ваша целевая страница, и соответствующим образом обновить свой контент. Пробелы в оптимизации могут означать потерю лидов и конверсий — поэтому выявляйте их и устраняйте пробелы!
Произведите отличное первое впечатление
Мы называем это первым впечатлением, но оно выходит за рамки этого момента и формирует общее отношение к бренду. То, как вы представляете себя посетителям, имеет большое значение.
То, как вы представляете себя посетителям, имеет большое значение.
Если вы не управляете первым впечатлением, вы потеряете потенциальных клиентов с противоположными чувствами и представлениями о вашем бизнесе.
Продвигайте свои продукты или услуги
Хорошо продуманная целевая страница может повысить узнаваемость бренда и помочь компаниям достичь своих маркетинговых целей.
Если вы создадите SEO-оптимизированную целевую страницу, которая найдет отклик у вашей целевой аудитории, вы будете занимать высокие позиции в Google и продвигать свои услуги, не потратив ни копейки.
Привлекайте потенциальных клиентов и увеличивайте количество конверсий
Увеличение конверсий — это конечная цель вашей маркетинговой стратегии. В конце концов, если вы не конвертируете посетителей в клиентов, вы не будете развивать свой бизнес.
Итак, вы можете зайти на веб-сайт и увидеть целевую страницу, которая предлагает вам предоставить свой адрес электронной почты, а взамен получить электронную книгу, предлагающую мгновенные решения, которые помогут вам построить структуру организации. Как только вы загрузите электронную книгу, компания начнет снабжать вас динамическим контентом, чтобы превратить вас в клиента.
Как только вы загрузите электронную книгу, компания начнет снабжать вас динамическим контентом, чтобы превратить вас в клиента.
Кроме того, существуют целевые страницы службы ранжирования, которые убеждают и подталкивают потенциальных клиентов записаться на встречу с представителем компании и запросить расценки.
Таким образом, целевые страницы могут привлекать к вам потенциальных клиентов и позволяют компании инвестировать усилия контент-маркетинга в их преобразование.
Получите ценную информацию о ваших клиентах
Целевые страницы — отличный способ получить ценную информацию о ваших клиентах. Они сообщают вам, какой контент нравится вашей аудитории и где она наиболее активна. Эта информация поможет вам разработать более персонализированную стратегию контент-маркетинга.
Как создать отличную целевую страницу?
1. Определите свою цель
Прежде чем разрабатывать или копировать целевую страницу, вы должны определить свою цель. Без конкретной цели невозможно отследить свой успех или стремиться к чему-либо. Итак, каков ваш эндшпиль? Что вы хотите, чтобы посетители делали, когда они посещают вашу целевую страницу?
Итак, каков ваш эндшпиль? Что вы хотите, чтобы посетители делали, когда они посещают вашу целевую страницу?
- Подписка
- Получение бесплатной пробной версии
- Покупка продукта
- Загрузка электронной книги или технического описания
- Регистрация на мероприятии
Как только вы поймете цель, вы сможете лучше спланировать предстоящий процесс и сосредоточитесь на своей цели.
2. Создайте шаблон целевой страницы
Теперь пришло время приступить к созданию или использованию шаблона целевой страницы. Этот процесс будет намного проще, если вы выберете подходящий шаблон — это сэкономит ваше время. Но если у вас есть идея исключительного дизайна целевой страницы с местами размещения и т. д., вы также можете выбрать эту версию.
3. Напишите копию
Для целевой страницы с высокой конверсией текст в два раза важнее дизайна. Слова убеждают посетителей совершить конверсию, а дизайн играет вспомогательную роль. Чтобы написать убедительный текст целевой страницы, вам нужно помнить о трех ключевых вещах:
Чтобы написать убедительный текст целевой страницы, вам нужно помнить о трех ключевых вещах:
Начните с заголовка. Заголовок должен привлекать внимание и соответствовать запросам посетителей.
Сосредоточьтесь на преимуществах, а не на характеристиках: посетителям неинтересна и непонятна терминология характеристик вашего продукта. Они заботятся о том, как продукт приносит им пользу. Итак, подчеркните преимущества использования вашего продукта или услуги.
Упростите задачу: делайте предложения короткими и избавляйтесь от ненужного жаргона.
4. Добавление изображений
Добавление изображений на целевые страницы может повысить конверсию. Pictu s поможет вам поделиться своим сообщением, не заставляя посетителей читать какие-либо тексты. Кроме того, высококачественные изображения продуктов будут хорошо сочетаться с цветами фона и создадут визуальную связь с копией целевой страницы. Также важно направить посетителя именно туда, куда вы хотите, чтобы он посмотрел, и в конечном итоге принять меры. Основное изображение должно быть профессионального уровня и включать фотографии людей, использующих продукт/услугу, чтобы помочь посетителям познакомиться с вашим предложением на личном уровне. Наконец, всегда считайте само собой разумеющимся, что посетители заняты, и предоставляйте им визуальную историю, которую они могут быстро усвоить.
Основное изображение должно быть профессионального уровня и включать фотографии людей, использующих продукт/услугу, чтобы помочь посетителям познакомиться с вашим предложением на личном уровне. Наконец, всегда считайте само собой разумеющимся, что посетители заняты, и предоставляйте им визуальную историю, которую они могут быстро усвоить.
5. Форма Четкий призыв к действию
При создании целевой страницы важно иметь четкий призыв к действию (CTA). Что вы хотите, чтобы посетители делали на вашей странице? Вы уже определили этот момент на начальном этапе планирования целевой страницы. Взгляните на свои цели и используйте их в CTA.
6. Целевая страница AB-тест
AB-тестирование (A/B-тестирование) — это метод сравнения двух версий одной и той же страницы. Вы создаете модифицированную версию своей целевой страницы с одним изменением: заголовком. Вы назначаете половину посетителей вашей целевой страницы исходной версии, а другую половину — модифицированной версии. Данные сравниваются после завершения тестового прогона. Если изменение положительное, вы можете выбрать измененную версию в качестве новой целевой страницы.
Данные сравниваются после завершения тестового прогона. Если изменение положительное, вы можете выбрать измененную версию в качестве новой целевой страницы.
7. Не забывайте элементы брендинга
Сопоставьте элементы брендинга с теми, которые уже есть на вашем веб-сайте. Используйте тот же цвет, логотипы и шрифты. Вы же не хотите сбивать людей с толку тем, где они сейчас находятся и с кем взаимодействуют.
8. Предварительный просмотр и публикация
Внимательно просмотрите все выполненные задачи:
- Проверка правописания
- Посмотрите, как изображения помещаются на целевой странице
- Убедитесь, что элементы брендинга на месте
- Посмотрите на цены — они правильные?
- Отредактируйте копию.
Каковы передовые методы работы с целевыми страницами?
Расставьте приоритеты и добавьте важное сообщение вверху страницы
Всегда размещайте форму для потенциальных клиентов вверху страницы, чтобы ваши посетители сразу увидели и прочитали ваше важное сообщение. Кроме того, вы должны спроектировать форму так, чтобы она прокручивалась вместе с пользователем, а не требовала от него прокрутки вниз для заполнения формы. Это гарантирует, что все ваши посетители будут иметь возможность предоставить свою информацию без необходимости искать форму на странице.
Кроме того, вы должны спроектировать форму так, чтобы она прокручивалась вместе с пользователем, а не требовала от него прокрутки вниз для заполнения формы. Это гарантирует, что все ваши посетители будут иметь возможность предоставить свою информацию без необходимости искать форму на странице.
Напишите заголовок, демонстрирующий преимущества
При создании целевой страницы ВАЖНО иметь заголовок, демонстрирующий преимущества вашего продукта или услуги. В конце концов, если люди не знают, что они получают, они не обратятся.
Существует несколько разных формул заголовков для разных вариантов использования, но общие правила применимы почти ко всем заголовкам. Вот некоторые вещи, которые вы должны помнить при создании заголовков:
— Заголовок должен быть четким и кратким, отражающим ценность.
-Должно быть легко понять, о чем страница, даже не читая сопроводительный текст.
— Обязательно протестируйте разные заголовки и посмотрите, какие из них лучше всего подходят для вашей аудитории.
Оптимизация для SEO
Целевая страница, оптимизированная для SEO, — это веб-сайт, который повышает удобство работы пользователей и обеспечивает высокий трафик, уровень вовлеченности и конверсию.
, чтобы оптимизировать целевую страницу для SEO, лучше иметь в виду следующее. — Сосредоточьтесь на создании привлекательного заголовка, который привлечет пользователей, которые ищут конкретный ответ. — Используйте ключевые слова в тексте, заголовке и URL-адресе. — Создавайте метатеги, предназначенные для пользователей, которые ищут определенный контент на вашей странице 9.0005
Когда дело доходит до оптимизации вашего веб-сайта для SEO, тег заголовка и мета-описание являются двумя наиболее важными факторами. Тег title отображается в виде синей ссылки на страницах результатов поиска, поэтому очень важно убедиться, что он точно представляет содержание вашей страницы. Мета-описание дает вам возможность обобщить содержание вашей страницы и побудить читателей перейти на ваш сайт. Длина тега title и мета-описания должна составлять около 60 символов.
Длина тега title и мета-описания должна составлять около 60 символов.
Простой дизайн
Сконцентрируйтесь на разработке простого дизайна целевой страницы. Слишком много информации может ошеломить потребителя, а чем меньше, тем лучше, когда речь идет о брендинге. Некоторые из самых успешных брендов в мире имеют простой дизайн, который укрепляет их идентичность в сознании потребителей. Apple, Coca-Cola и Nike — культовые бренды с простым графическим дизайном.
Простота в сочетании с брендингом также передает сообщения более эффективно, чем сложный дизайн. Теория когнитивной беглости предполагает, что люди предпочитают варианты, о которых легко думать, более сложным вариантам. Нашему мозгу легче воспринимать основные визуальные эффекты.
Хотя простота не обязательно означает скучность, ее не следует принимать за запутанную или запутанную. Вызывающие эмоции, воспоминания и стремления могут быть связаны с простыми логотипами и рисунками, где вступают в игру более сложные маркетинговые стратегии.
Включите тематические исследования и социальное доказательство
Социальное доказательство — это психологический феномен, возникающий, когда люди наблюдают, как другие совершают действия, которые они считают похожими на свои собственные. Другими словами, посетители с большей вероятностью предпримут какие-либо действия, если увидят, что другие сделали так до них.
На целевой странице есть много типов социальных доказательств:
- Отзывы довольных клиентов.
- Практические примеры успеха вашего продукта.
- Оценки и отзывы покупателей.
- Даже логотипы брендов, которые узнают ваши посетители.
Но где разместить это социальное доказательство?
Исследования показывают, что лучшее место для социального подтверждения — рядом с кнопкой призыва к действию (CTA). Таким образом, люди могут видеть, сколько других людей предприняли желаемое действие, и с большей вероятностью сделают это сами.
Сделайте свою целевую страницу удобной для мобильных устройств
Все больше и больше людей используют свои смартфоны для доступа в Интернет. Вот почему важно сделать ваши целевые страницы удобными для мобильных устройств. Недавние исследования показывают, что 1% посещений веб-сайтов в мире происходит с мобильных платформ. Это может показаться не таким уж большим, но если учесть количество людей, использующих смартфоны по всему миру, это значительная цифра.
Вот почему важно сделать ваши целевые страницы удобными для мобильных устройств. Недавние исследования показывают, что 1% посещений веб-сайтов в мире происходит с мобильных платформ. Это может показаться не таким уж большим, но если учесть количество людей, использующих смартфоны по всему миру, это значительная цифра.
Оптимизация целевых страниц для мобильных устройств становится все более важной, поскольку все больше и больше людей используют их для доступа в Интернет. Мобильная оптимизация дает вам прекрасную возможность повысить конверсию, облегчая посетителям выполнение желаемого действия на вашей странице. Оптимизация для мобильных устройств может принести пользу всем целевым страницам, даже если вы уже начали оптимизацию для смартфонов.
Существует три способа улучшить впечатление посетителей целевой страницы на мобильных устройствах: просмотр мобильного сайта, размер текста и размер экрана. Давайте подробнее рассмотрим каждый из них.
Вставка для простых форм
Сократите время заполнения посетителями, чтобы ваши клиенты не ленились заполнять формы. Более длинные формы, заполненные несколькими полями, как правило, имеют низкую скорость отправки.
Более длинные формы, заполненные несколькими полями, как правило, имеют низкую скорость отправки.
Что такое инструменты для создания целевых страниц?
Unbounce
Unbounce — это инструмент, позволяющий создавать целевые страницы всего за несколько кликов. Он предназначен для маркетологов, использующих контент-маркетинг и социальные сети в качестве основных маркетинговых инструментов.
Clickfunnels
Clickfunnels — это инструмент, который помогает компаниям создавать и управлять целевыми страницами для своих кампаний. С помощью этого программного обеспечения маркетологи могут разрабатывать, тестировать и развертывать маркетинговые стратегии целевой страницы для своего бизнеса.
Leadpages
Leadpages — это инструмент, который помогает создавать целевые страницы, страницы сжатия и воронки продаж с дизайном с высокой конверсией. Leadpages предлагает три пакета для разных ценовых диапазонов в соответствии с вашими потребностями. Leadpages — это удачный выбор для малого и крупного бизнеса, стремящегося привлечь больше лидов и конверсий.
Hubspot
Hubspot — это ведущая программная платформа для маркетинга, которая помогает маркетологам создавать, измерять и оптимизировать кампании цифрового маркетинга. Целевые страницы Hubspot предназначены для того, чтобы помочь пользователю понять, какой контент им нужно создавать на своем веб-сайте, чтобы увеличить конверсию и продажи.
Заключение
Выполнив эти 8 простых шагов, вы сможете создать целевую страницу с высокой конверсией, которая поможет вам повысить коэффициент конверсии и расширить свой бизнес.
Однако, если вам нужна помощь в создании целевой страницы, наша команда экспертов из greatcontent может вам помочь.
Мы предлагаем услуги по написанию целевых страниц, призванные помочь вам повысить коэффициент конверсии и расширить свой бизнес.
Свяжитесь с нами сегодня, чтобы узнать больше.
Целевая страница Часто задаваемые вопросы
В чем разница между домашней страницей и целевой страницей?
Домашняя страница — это главная страница веб-сайта, содержащая общую информацию о том, чем занимается сайт. Целевая страница обычно используется для привлечения потенциальных клиентов с призывом к действию и некоторой ограниченной информацией об основном сайте.
Целевая страница обычно используется для привлечения потенциальных клиентов с призывом к действию и некоторой ограниченной информацией об основном сайте.
В чем разница между целевой страницей и страницей продаж?
Страница продаж — это веб-страница, содержащая информацию о вашем продукте и о том, какую пользу он может принести покупателю. Целевая страница, с другой стороны, полностью сосредоточена на призыве к действию.
В чем смысл создания целевой страницы?
Целевая страница — это веб-страница, предназначенная для превращения посетителей в клиентов. Цель целевой страницы — предоставить вашим пользователям информационный и привлекательный опыт, который убедит их в том, что им нужен ваш продукт. Целевые страницы различаются по сложности в зависимости от размера и типа проекта
Целью создания целевой страницы является побудить пользователей посетить ваш веб-сайт и заполнить их информацию, чтобы вы могли связаться с ними по поводу продукта, который может их заинтересовать.
Разработка лендинга с помощью ChatGPT | by Nick Babich
Изображение создано с использованием midjourney.Ранее мы обсуждали, как использовать ChatGPT для создания мобильного приложения. В этой статье мы будем использовать инструмент для разработки веб-страницы. Разработаем лендинг для умных часов для спортсменов. Это руководство направлено на то, чтобы выяснить, может ли ChatGPT помочь нам с идеями для макета веб-страницы и написания UX (написание контента для отдельных разделов).
Часть 1. Определение структуры страницы с помощью ChatGPT
Часть 2. Разработка макета страницы на основе описания ChatGPT
Часть 3. Заполнение макета реальным содержимым с помощью ChatGPT
Это статья также доступна в формате видео:
Структура заложит основу для содержания и функциональности страницы. При написании подсказки мы должны сформулировать, чего мы хотим достичь, и указать всю соответствующую контекстуальную информацию, чтобы помочь ChatGPT лучше понять наши намерения. В данном случае мы хотим заявить, что наш продукт предназначен именно для спортсменов.
В данном случае мы хотим заявить, что наш продукт предназначен именно для спортсменов.
На основе информации, предоставленной ChatGPT, нам необходимо спроектировать следующие разделы:
- Раздел героя. В разделе героя будет заголовок, краткое описание, красивые изображения и кнопки призыва к действию.
- Основные характеристики. Раздел, в котором будут выделены ключевые особенности продукта.
- Технические характеристики. Потенциальным покупателям будет интересно узнать технические характеристики устройства, такие как время автономной работы, встроенные датчики и т. д.
- Отзывы. Чтобы сделать продукт более надежным, нам нужно добавить раздел с цитатами реальных клиентов.
- Поддержка и гарантия. Информация о гарантии и о том, как связаться со службой поддержки клиентов. Я думаю, что стоит включить эту информацию в раздел часто задаваемых вопросов.
В структуре, предложенной ChatGPT, отсутствуют две вещи:
- Раздел действий в конце страницы.
 Как только посетитель дойдет до конца страницы, он должен увидеть раздел, который предложит ему действовать. В этот момент они будут иметь всю необходимую информацию и смогут принимать более обоснованные решения.
Как только посетитель дойдет до конца страницы, он должен увидеть раздел, который предложит ему действовать. В этот момент они будут иметь всю необходимую информацию и смогут принимать более обоснованные решения. - Нижний колонтитул. Нижний колонтитул страницы в этом случае должен быть довольно минималистичным и содержать минимум информации. Стоит добавить сообщение об авторских правах (обратите внимание, что это должен быть текущий год) и ссылки на учетные записи в социальных сетях.
Теперь давайте воспользуемся описанием структуры, сгенерированной ChatGPT, и превратим каждый блок в дизайн. Мы создадим очень обычную страницу, которая некоторым из вас может показаться скучной, но у таких страниц есть существенное преимущество — они знакомы большинству пользователей.
Чтобы ускорить процесс проектирования, я буду использовать Relume Library, которая доступна как для Figma, так и для Webflow:
Раздел Hero
Раздел Hero — это первое, что видят посетители, когда они попадают на страницу. Эта страница должна создавать контекст для пользователя. Пользователи должны иметь возможность рассказать, о чем этот веб-сайт, посмотрев на главный раздел. В нашем случае главный раздел содержит заголовок и описание продукта, а также две кнопки призыва к действию и изображения.
Эта страница должна создавать контекст для пользователя. Пользователи должны иметь возможность рассказать, о чем этот веб-сайт, посмотрев на главный раздел. В нашем случае главный раздел содержит заголовок и описание продукта, а также две кнопки призыва к действию и изображения.
Ключевые характеристики
Для этого раздела мы будем использовать зигзагообразную компоновку. Зигзагообразная компоновка состоит из пар изображений и текстовых блоков. Когда посетители просматривают этот раздел, они видят либо блок изображения-текста, либо блок текста-изображения. Это простой, но очень эффективный макет, потому что он создает визуальный интерес и удерживает пользователей от прокрутки.
Раздел основных возможностей.Технические характеристики
В технической спецификации должны быть указаны 3 или 4 основные характеристики, которыми должна обладать данная конструкция. Обратите внимание, что когда мы описываем технические характеристики, мы должны говорить на одном языке с нашей целевой аудиторией, поэтому, когда мы говорим о времени автономной работы, мы не должны говорить «емкость: 29». 6 мАч», потому что большинству пользователей это ничего не говорит, а лучше сказать «2 дня без подзарядки».
6 мАч», потому что большинству пользователей это ничего не говорит, а лучше сказать «2 дня без подзарядки».
Отзывы
Отзывы должны быть цитатами реальных клиентов. На этапе проектирования мы можем использовать примеры отзывов.
Раздел отзывов.Раздел часто задаваемых вопросов
В разделе часто задаваемых вопросов вы найдете ответы на наиболее распространенные вопросы потенциальных клиентов об этом продукте.
Раздел часто задаваемых вопросов.Раздел «Действие»
Раздел «Действие» должен содержать текст, который будет мотивировать посетителей к действию, и предоставить соответствующие кнопки призыва к действию.
Секция действия.Нижний колонтитул
Нижний колонтитул будет содержать относительно минимальное количество деталей.
Нижний колонтитул.Вот как будет выглядеть наша веб-страница в динамике:
Пролистывание веб-страницы. Как видите, мы используем текст-заполнитель для страницы. Текст-заполнитель полезен на ранних этапах процесса разработки продукта, поскольку он позволяет оценить визуальную иерархию контента и функциональных элементов. Но теперь, когда у нас есть четкая структура, пришло время добавить реальный контент.
Текст-заполнитель полезен на ранних этапах процесса разработки продукта, поскольку он позволяет оценить визуальную иерархию контента и функциональных элементов. Но теперь, когда у нас есть четкая структура, пришло время добавить реальный контент.
Раздел героя
Поскольку наш раздел героя имеет заголовок и описание, нам нужно попросить ChatGPT написать его для нас.
Попросите ChatGPT написать заголовок и краткое изложение основных преимуществ умных часов.ChatGPT создал очень хороший заголовок, но резюме слишком длинное. Помните, что:
Пользователи не читают; они сканируют. Нам нужно оптимизировать наш дизайн для быстрого сканирования.
В описании лучше указать максимум пару предложений, чтобы мы использовали только первое предложение из вывода, сгенерированного ChatGPT. Кроме того, мы также изменим метки по умолчанию для кнопок призыва к действию на «Купить сейчас» и «Посетить магазины».
Обратите внимание, что ChatGPT — это инструмент для преобразования текста в текст, поэтому он не может генерировать изображения за вас. Если вы хотите создавать изображения ИИ, вам следует использовать такие инструменты, как Dalle-2 или midjourney.
Если вы хотите создавать изображения ИИ, вам следует использовать такие инструменты, как Dalle-2 или midjourney.
Основные функции
Ключевые функции влияют на решения о покупке. Очень важно определить набор критических функций и дать краткое и точное описание каждой функции. Давайте посмотрим, как ChatGPT может нам в этом помочь.
Просьба ChatGPT описать каждую функцию.Как видите, ChatGPT выделяет три ключевые функции и описывает каждую из них. Хотя описания в порядке, они немного длинны, так похожи на раздел героев; нам нужно оставить только одно предложение для каждого описания.
Раздел ключевых характеристик заполнен актуальными данными.Технические характеристики
Технический раздел должен содержать краткую информацию об оборудовании, которое может предложить это устройство. Язык, который мы используем для этого раздела, должен быть доступен для различных групп пользователей, в том числе для тех, кто технически не подкован. Давайте посмотрим, что ChatGPT может сделать для нас.
Давайте посмотрим, что ChatGPT может сделать для нас.
Как видите, ChatGPT не только создал солидный список технических деталей, но и описал каждую деталь, используя простой язык, понятный каждому.
Раздел технических деталей заполнен актуальными данными.Отзывы
Отзывы всегда должны собираться у реальных пользователей. Вы всегда должны включать цитаты ваших реальных клиентов. На этапе проектирования вы можете использовать такие инструменты, как ChatGPT, для создания отзывов, но не забудьте заменить их реальными цитатами.
Попросите ChatGPT написать отзывы.ChatGPT имеет тенденцию писать длинные тексты, но вы можете использовать простой трюк для оптимизации вывода, генерируемого ChatGPT. Просто задайте ChatGPT дополнительный вопрос «сделайте отзывы короче».
Просьба ChatGPT оптимизировать отзывы.Как видите, ChatGPT оптимизирует вывод.
Раздел отзывов.Раздел FAQ (Точка гарантии)
Пришло время заполнить раздел FAQ. Для нашего примера мы рассмотрим только первый пункт из раздела часто задаваемых вопросов: обслуживание и гарантия.
Для нашего примера мы рассмотрим только первый пункт из раздела часто задаваемых вопросов: обслуживание и гарантия.
ChatGPT сгенерировал очень ценный текст, который можно использовать для раздела часто задаваемых вопросов.
Наполнение раздела FAQ (первый пункт) актуальным текстом.Раздел Act-on
Мы почти закончили создание нашей веб-страницы. Последнее, что нам нужно сделать, это заполнить раздел действия. Мы можем повторно использовать часть текста, который у нас был в разделе героя (это поможет нам создать ощущение непрерывности). Но для этого раздела я хочу использовать очень действенные метки для кнопок призыва к действию.
Просьба ChatGPT предложить текстовые метки для кнопок призыва к действию. Ярлыки «Получите свое сейчас» и «Раскройте свой потенциал» очень важны для основной кнопки призыва к действию. Что касается дополнительной кнопки, я думаю, что «Присоединиться к сообществу» — очень интересный вариант, потому что он заставляет нас задуматься о создании сообщества для наших пользователей.