Микроразметка хлебных крошек по schema.org
Пример и описание микроразметки хлебных крошек по schema.org.
Оглавление
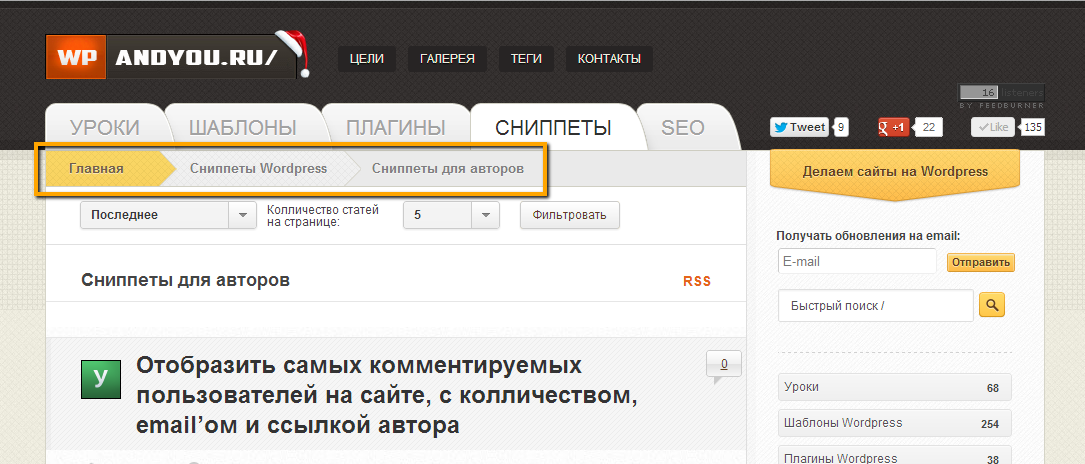
«Хлебные крошки» являются очень полезным элементом на сайте, это своего рода меню вложенности. Пользователь легко может понять в каком разделе он находится или быстро перейти в другой.
Так же, «хлебные крошки» очень важны для поисковых-роботов. Благодаря хорошо составленной разметке, «хлебные крошки» могут появиться в выдаче Яндекса и Google. Благодаря чему сниппет сайта в поисковой системе выглядит уникальнее. Увеличивается CTR сниппетов, соответственно сайт получит больше переходов.
Пример «хлебных крошек» в сниппете Google:
Пример «хлебных крошек» в сниппете Yandex:
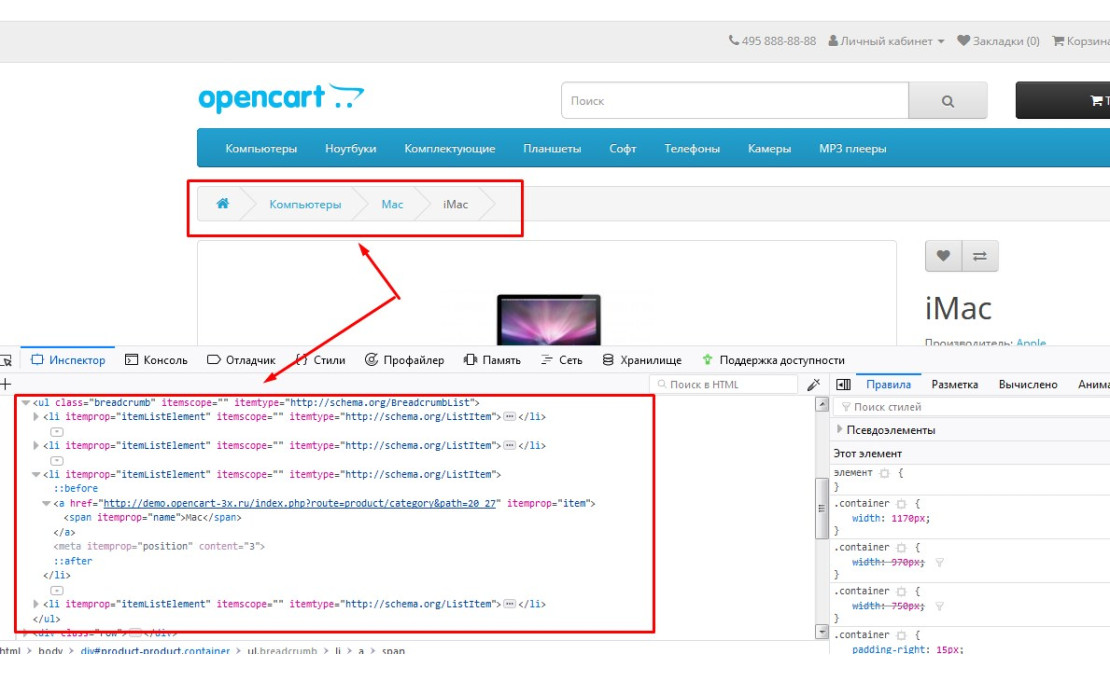
Разметка хлебных крошек по schema.org
Рассмотрим и разберем пример разметки «хлебных крошек»:
<ul itemscope itemtype="https://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope itemtype="https://schema. org/ListItem">
<a href="/" title="Главная" itemprop="item">
<span itemprop="name">Главная</span>
<meta itemprop="position" content="0">
</a></li>
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a href="/razdel/" title="Раздел" itemprop="item">
<span itemprop="name">Раздел</span>
<meta itemprop="position" content="1">
</a></li>
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a href="/razdel/podrazdel/" title="Подраздел" itemprop="item">
<span itemprop="name">Подраздел</span>
<meta itemprop="position" content="2">
</a>
</li>
</ul>
org/ListItem">
<a href="/" title="Главная" itemprop="item">
<span itemprop="name">Главная</span>
<meta itemprop="position" content="0">
</a></li>
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a href="/razdel/" title="Раздел" itemprop="item">
<span itemprop="name">Раздел</span>
<meta itemprop="position" content="1">
</a></li>
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a href="/razdel/podrazdel/" title="Подраздел" itemprop="item">
<span itemprop="name">Подраздел</span>
<meta itemprop="position" content="2">
</a>
</li>
</ul>itemscope— Нужен только для того, чтобы показать поисковому боту, что на странице описывается определенный объект.
itemtype— Всегда идет рядом сitemscopeи нужен для того, чтобы показать поисковому боту тип объекта.itemtype=https://schema.org/BreadcrumbList— Говорит о том, что элемент относится к типу объекта «хлебным крошкам» и состоит из цепочки связанных веб-страниц.itemprop="itemListElement"— Означает, что элемент относится к отдельному пункту списка.itemprop="item"— Для разметки ссылки.itemprop="name"— Тег с названием хлебной крошки.meta itemprop="position" content="%number%"— Добавляется в конце блока хлебной крошки, он определяет позицию элемента в навигационной цепочке. Данный тег не отображается на странице, только в разметке.
Известные ошибки
Перечень известных ошибок составления микроразметок и их валидации.
Отсутствует поле «item»
Существует известная проблема, валидатор микроразметки выдает предупреждение, когда в коде нет атрибута itemprop="item" у последнего элемента хлебной крошки. Это возникает из-за отсутствия у элемента ссылки.
Это возникает из-за отсутствия у элемента ссылки.
Есть три решения проблемы:
- Добавить к последнему элементу «крошки» ссылку (что будет не очень корректно с точки зрения логики построения «крошек»).
- Убрать последний/текущий элемент «крошки».
- Использовать формат JSON-LD.
- Воспользоваться другими микроразметками.
Благодарность автору
Если по какой-либо причине вы хотите поблагодарить автора данного ресурса, вы можете это сделать одним из удобных для вас способов ниже.
- ЮMoney (Яндекс.Деньги)
Один из самых популярных способов поблагодарить автора, воспользоваться сервисом Яндекс.Деньги.
Время запросов: 0,1246 s
Количество запросов: 28
Источник: cache
Авторская документация по web-разработке Web in Mind | © 2019 – 2023
Микроразметка хлебных крошек Schema.org — Digital-агентство ADVEGITAL
Микроразметка — это дополнительные данные в виде тегов и атрибутов, указываемых в HTML коде, которые помогают поисковым роботам лучше понимать содержимое страницы или ее элементов. Тем самым повышается релевантность сайта, оптимизируются сниппеты в результатах поисковой выдачи, и улучшается вид страницы при репосте в различные социальные сети.
Тем самым повышается релевантность сайта, оптимизируются сниппеты в результатах поисковой выдачи, и улучшается вид страницы при репосте в различные социальные сети.
Микроразметка состоит из словаря и синтаксиса. Словарь определяет, какими словами описывать те или иные объекты и их свойства. Например, на странице содержится информация о фильме. В словаре Schema.org для его описания используется слово Movie. У фильма также есть свойства: например, режиссер, год выпуска. Для их обозначения используются слова director, dateCreated. Кроме Schema.org существуют такие словари как Open Graph, микроформаты, FOAF и другие.
Синтаксис — это правила написания разметки. Разновидности: микроданные, RDFA, JSON-LD, микроформаты.
Пример микроразметки страницы о фильме «Возвращение»:
Зачем нужно размечать хлебные крошки
Микроразметка хлебных крошек выполняет несколько функций: Во-первых, сообщает поисковому роботу, что данный элемент кода — это именно хлебные крошки, а не просто набор ссылок. Во-вторых, с помощью разметки «крошки» добавляются в информационный блок ссылки в результатах поисковой выдачи (в сниппет). Вместо адреса страницы отображается навигационная цепочка — она в отличие от url читаема и сразу дает представление о структуре сайта. В-третьих, она помогает поисковому роботу построить структуру сайта.
Во-вторых, с помощью разметки «крошки» добавляются в информационный блок ссылки в результатах поисковой выдачи (в сниппет). Вместо адреса страницы отображается навигационная цепочка — она в отличие от url читаема и сразу дает представление о структуре сайта. В-третьих, она помогает поисковому роботу построить структуру сайта.
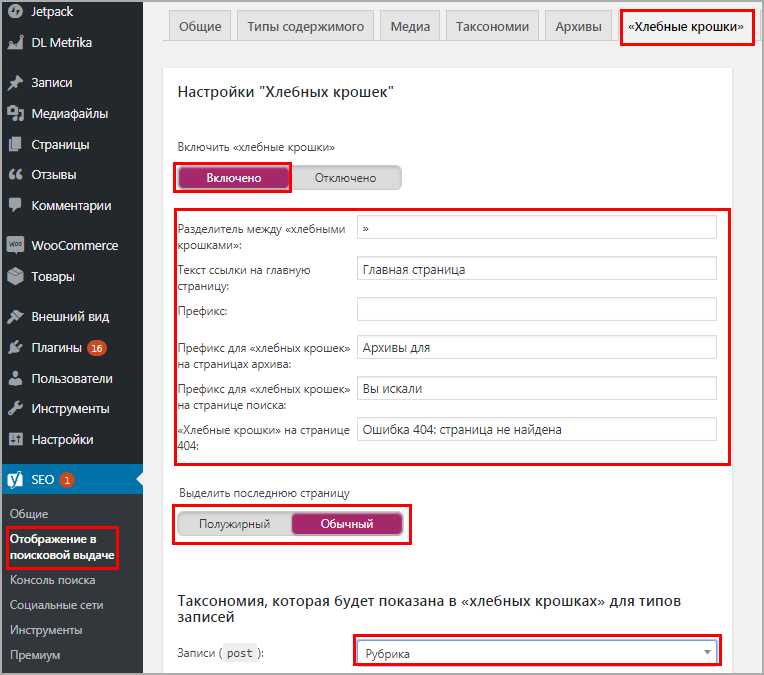
Как сделать разметку хлебных крошек schema.org
Разберем на конкретном примере. Например, нам нужно добавить разметку в хлебные крошки на странице «Создание сайтов». Навигационная цепочка при этом выглядит так: Главная>Услуги>Создание сайтов
Микроразметка на языке Schema.org с помощью микроданных будет выглядеть так:
- Теги itemscope, itemtype и itemprop указывают на соответственно:
- размечаемый элемент и на используемый словарь (в данном случае, хлебные крошки и schema.org),
- на свойства этого элемента
- и тип элемента через ссылку на schema.org
Что значат отдельные строки этой разметки:
itemscope itemtype=»http://schema. org/BreadcrumbList» — сообщает поисковику, что перед ним хлебные крошки.
org/BreadcrumbList» — сообщает поисковику, что перед ним хлебные крошки.
a itemprop=»item» href=»/» — Ссылка на страницу-пункт навигационной цепочки
meta itemprop=»position» content=»1″/ — Порядок пункта
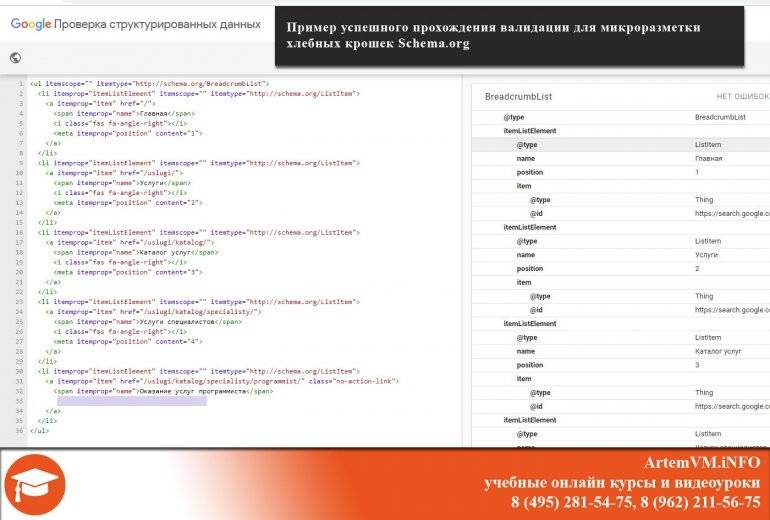
Проверка микроразметка хлебных крошек
После настройки микроразметки нужно убедиться, что она работает и поисковые роботы правильно считывают структурированные данные. Для проверки используются валидаторы микроразметки. У Google этот инструмент называется «Проверка структурированных данных», у Яндекса — «Валидатор микроразметки». В валидаторы можно вставить как адрес страницы, так и часть кода. В результате они покажут, как роботы обрабатывают разметку, и есть ли в ней ошибки.
Нужен настоящий SEO-сайт и интернет-реклама? Пишите, звоните:
Наша почта:
Единая справочная: 8 (843) 2-588-132
WhatsApp: +7 (960) 048 81 32
Оставить заявку
html — Как реализовать разметку schema.
 org для хлебных крошек с изображением?
org для хлебных крошек с изображением?спросил
Изменено 1 год, 1 месяц назад
Просмотрено 297 раз
Правильная встроенная реализация хлебных крошек должна выглядеть примерно так:
Область действия элемента
- Платья
Область действия элемента- Настоящие платья
, но в моем случае у меня есть логотип бренда на первой позиции, и Google жалуется на отсутствие имени
org/BreadcrumbList"> Область действия элемента
- Область действия элемента

Настоящие платья
Возможен ли правильный встроенный код без добавления видимого текста?
- html
- schema.org
- панировочные сухари
1
выглядит как имя требуется в любом случае
попробуйте добавить имя и к мета-тегу to вместо span чтобы он не отображался
org/BreadcrumbList"> Область действия элемента - Область действия элемента

- Настоящие платья
вы также можете использовать лицензию на образ:
Область действия элемента
- com/logo.svg" />
Область действия элемента
- Настоящие платья
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Как добавить Breadcrumbs Schema.
 org на страницы cms (копировать и вставить) — SEO — Forum
org на страницы cms (копировать и вставить) — SEO — ForumSiton_Systems (Эзра Ситон) 1
Используйте это, только если хлебные крошки видны пользователю (шаг 3 ниже).
Навигационная цепочка на странице указывает положение страницы в иерархии сайта. Пользователь может перемещаться вверх по иерархии сайта, по одному уровню за раз, начиная с последней навигационной цепочки.
Как добавить разметку хлебных крошек | Центр поиска Google | Документация | Разработчики Google
1/4. Копировать-вставить
Копировать ==> Вставить — пользовательский код — Перед телом/шагом под страницей коллекции blogPost.
schema.orgПубликация в блоге — Schema.org Тип
Schema.org Тип: BlogPosting — сообщение в блоге.
<тип скрипта="application/ld+json">
{
"@context": "http://schema. org",
"@type": "Список хлебных крошек",
"ЭлементСпискаЭлементов":
[
{
"@type": "ЭлементСписка",
"позиция": 1,
"элемент":
{
"@id": "https://www.my-base-url.co.uk",
"имя": "Дом"
}
},
{
"@type": "ЭлементСписка",
"позиция": 2,
"элемент":
{
"@id": "https://www.my-base-url.co.uk/post",
"имя": "Блог"
}
},
{
"@type": "ЭлементСписка",
"позиция": 3,
"элемент":
{
"@id": "https://www.my-base-url.co.uk/post/{{ post-name-feild }}",
"name": "{{post-name-feild}}"
}
}
],
"itemListOrder": "По убыванию",
"количество элементов": "3"
}
org",
"@type": "Список хлебных крошек",
"ЭлементСпискаЭлементов":
[
{
"@type": "ЭлементСписка",
"позиция": 1,
"элемент":
{
"@id": "https://www.my-base-url.co.uk",
"имя": "Дом"
}
},
{
"@type": "ЭлементСписка",
"позиция": 2,
"элемент":
{
"@id": "https://www.my-base-url.co.uk/post",
"имя": "Блог"
}
},
{
"@type": "ЭлементСписка",
"позиция": 3,
"элемент":
{
"@id": "https://www.my-base-url.co.uk/post/{{ post-name-feild }}",
"name": "{{post-name-feild}}"
}
}
],
"itemListOrder": "По убыванию",
"количество элементов": "3"
}
2/4. Изменить/привязать данные
Вручную изменить базовый URL-адрес (ваш домен)
+
URL-адрес коллекции
image751×314 21,1 КБ
+
Привязать последний элемент Breadcrumbs slug + name
image1115×1004 58,1 КБ
3/4. Designer — Добавить элемент BreadcrumbList
Под страницу коллекции
Добавить BreadcrumbList
image873×254 16,7 КБ
4/4.
 Опубликовать и протестировать: Разработчики Google
Опубликовать и протестировать: Разработчики GoogleСредство тестирования разметки схемы | Центр поиска Google | Гугл…
Используйте расширенный тест результатов, чтобы увидеть, какие результаты Google могут быть сгенерированы для ваших страниц, и средство проверки разметки схемы для общей проверки схемы.
изображение956×895 52,4 КБ
Похожие:
Добавление структурированных данных на страницу новостей, блога и спортивной статьи может улучшить ваше появление в результатах поиска Google. [изображение] https://developers.google.com/search/docs/data-types/статья Шаг 1 — копипаст Копировать ==> Вставить — пользовательский код — Перед телом/шагом под страницей коллекции blogPost. https://schema.org/BlogPosting В этом примере я использую поля ссылки на автора и категорию.

 org/ListItem">
<a href="/" title="Главная" itemprop="item">
<span itemprop="name">Главная</span>
<meta itemprop="position" content="0">
</a></li>
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a href="/razdel/" title="Раздел" itemprop="item">
<span itemprop="name">Раздел</span>
<meta itemprop="position" content="1">
</a></li>
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a href="/razdel/podrazdel/" title="Подраздел" itemprop="item">
<span itemprop="name">Подраздел</span>
<meta itemprop="position" content="2">
</a>
</li>
</ul>
org/ListItem">
<a href="/" title="Главная" itemprop="item">
<span itemprop="name">Главная</span>
<meta itemprop="position" content="0">
</a></li>
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a href="/razdel/" title="Раздел" itemprop="item">
<span itemprop="name">Раздел</span>
<meta itemprop="position" content="1">
</a></li>
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a href="/razdel/podrazdel/" title="Подраздел" itemprop="item">
<span itemprop="name">Подраздел</span>
<meta itemprop="position" content="2">
</a>
</li>
</ul>