Сброс CSS стилей. Reset CSS — ВебКадеми
Главная » HTML, CSS
HTML, CSS
На чтение 2 мин Просмотров 15.3к. Опубликовано
При HTML CSS верстке сайта, вы обязательно столкнетесь с тем чтобы изменять или обнулять CSS свойства элементов. Есть разные подходы того как это можно реализовывать.
Первый подход делать полный сброс стилей. Первым решением стал файл rest.css от mayerweb.
Второй подход, вместо полного сброса — приводить все единому виду. Первым популярным решением стал файл normalize.css от necolas.
Что выбрать, полный сброс или нормализацию? Все зависит от ваших задач. Взвесив все за и против, попробовав разные варианты, я пришел к решению полного сброса стилей. Это гораздо удобнее и экономит время при переопределении новых свойств.
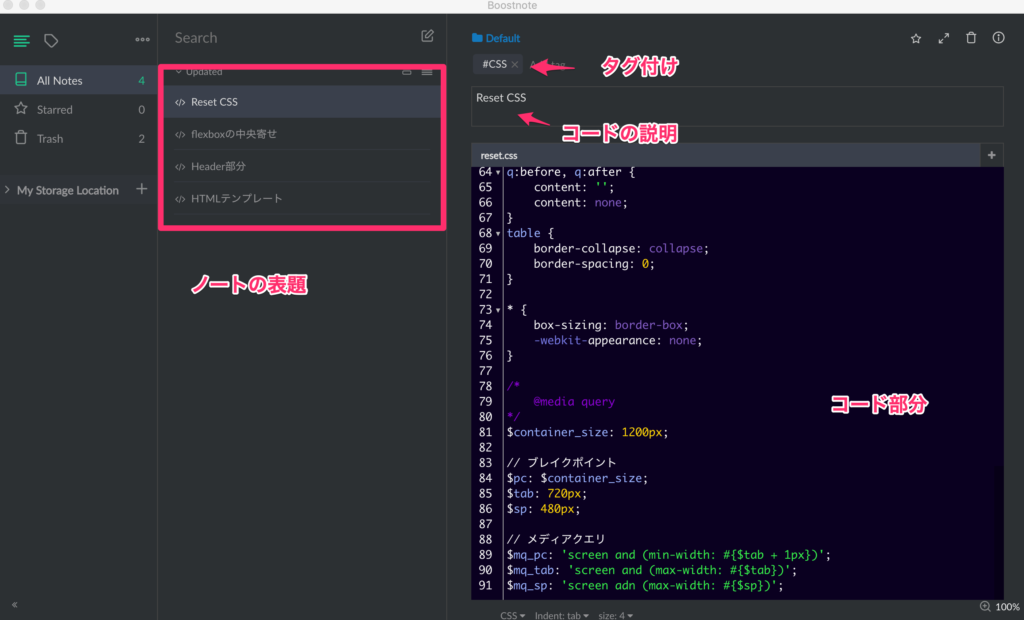
За годы практики я выработал собственный вариант файла reset.css который рекомендую и использую сам. Ниже вы сможете увидеть его код. Возможно со временем он будет изменяться и правится. Но на текущем этапе это отличное решение для сброса стилей для HTML CSS верстки нового проекта.
Файл rest.css версия от ВебКадеми:
/* Reset and base styles */
* {
padding: 0px;
margin: 0px;
border: none;
}
*,
*::before,
*::after {
box-sizing: border-box;
}
:focus,
:active {
/*outline: none;*/
}
a:focus,
a:active {
/* outline: none;*/
}
/* Links */
a, a:link, a:visited {
/* color: inherit; */
text-decoration: none;
/* display: inline-block; */
}
a:hover {
/* color: inherit; */
text-decoration: none;
}
/* Common */
aside, nav, footer, header, section, main {
display: block;
}
h2, h3, h4, h5, h5, h6, p {
font-size: inherit;
font-weight: inherit;
}
ul, ul li {
list-style: none;
}
img {
vertical-align: top;
}
img, svg {
max-width: 100%;
height: auto;
}
address {
font-style: normal;
}
/* Form */
input, textarea, button, select {
font-family: inherit;
font-size: inherit;
color: inherit;
background-color: transparent;
}
input::-ms-clear {
display: none;
}
button, input[type="submit"] {
display: inline-block;
box-shadow: none;
background-color: transparent;
background: none;
cursor: pointer;
}
input:focus, input:active,
button:focus, button:active {
outline: none;
}
button::-moz-focus-inner {
padding: 0;
border: 0;
}
label {
cursor: pointer;
}
legend {
display: block;
}
css reset. css
css
Оцените автора
Сброс и нормализация стилей на CSS
По умолчанию браузеры добавляют отступы различным элементам. При верстке нам часто приходится иметь дело с этими отступами, отменяя их там, где они не нужны. При этом в разных браузерах отступы по умолчанию для одних и тех же элементов могут отличаться. То есть, даже если отступ по умолчанию нас устраивает, то нет гарантии, что в другом браузере он будет такой же.
Давайте посмотрим, какие подходы существуют для борьбы с указанной проблемой.
Сброс стилей через универсальный селектор
Распространенной практикой является отмена
отступов по умолчанию. Для этого создают
так называемый файл сброса стилей reset.css.
В этом файле сбрасывают все отступы в ноль, используя универсальный селектор:
* {
margin: 0;
padding: 0;
}
Затем к HTML странице подключают сначала файл сброса, а затем уже файл с основными CSS стилями:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="reset. css">
<link rel="stylesheet" href="styles.css">
</head>
<body>
</body>
</html>
css">
<link rel="stylesheet" href="styles.css">
</head>
<body>
</body>
</html>
Создайте файл со сбросом через универсальный селектор. Подключите его к какому-нибудь HTML файлу. Посмотрите на внешний вид страницы по умолчанию, без ваших CSS стилей.
Готовые библиотеки для сброса
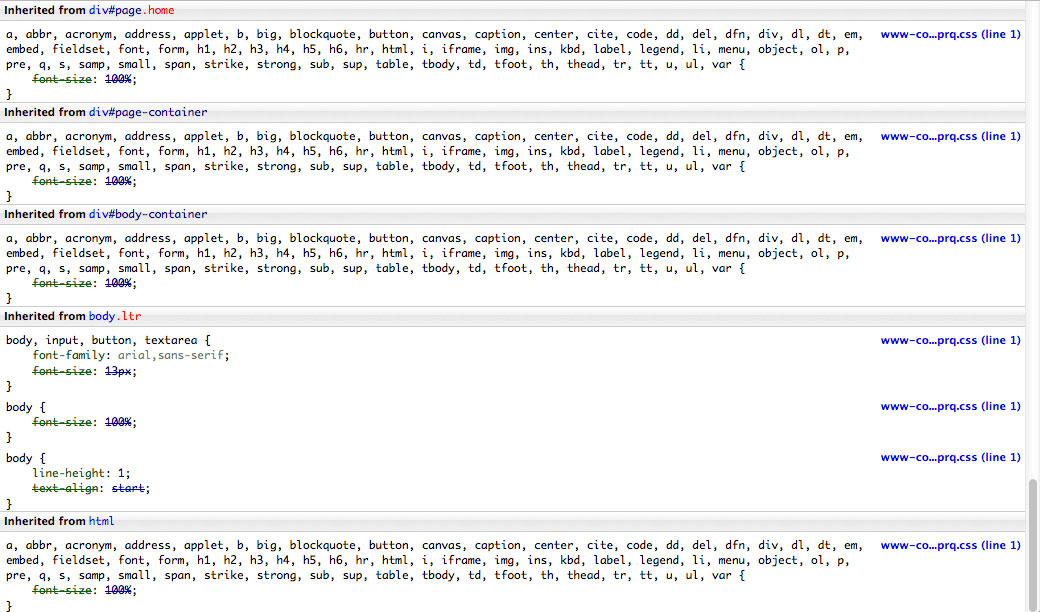
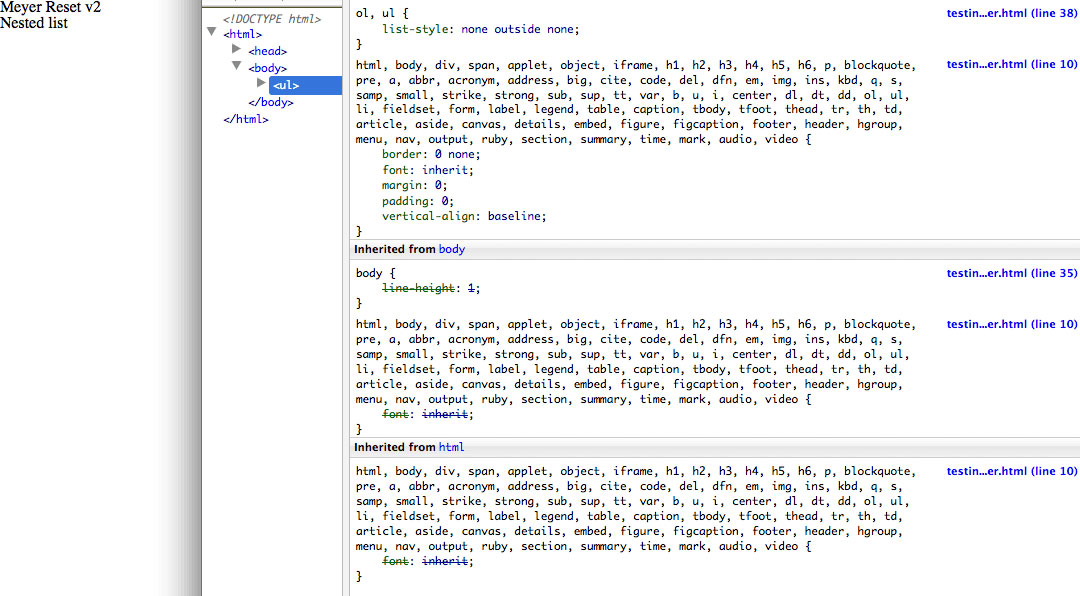
Зачастую удобно сбрасывать не только отступы, но и другие значения по умолчанию. Существуют уже готовые файлы сброса, сбрасывающие все лишние значения. Одним из популярных является сброс стилей от Эрика Мейера:
html, body, div, span, applet, object, iframe,
h2, h3, h4, h5, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
Подключите описанный сброс к какому-нибудь
HTML файлу. Посмотрите на внешний вид страницы
по умолчанию, без ваших CSS стилей.
Посмотрите на внешний вид страницы
по умолчанию, без ваших CSS стилей.
Нормализация стилей
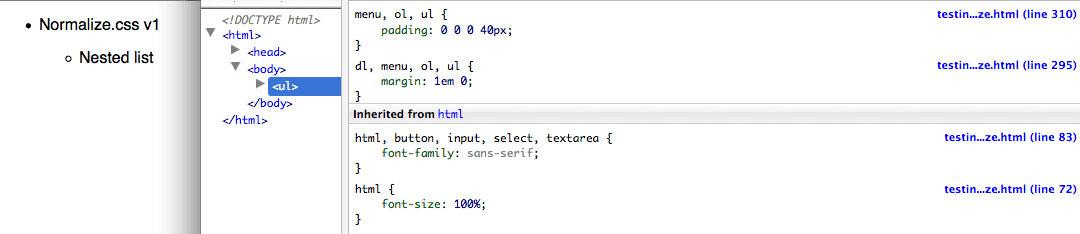
Не обязательно сбрасывать все стили в ноль. Существует альтернативный подход, который называется нормализация стилей. В этом подходе значения свойств не сбрасываются в ноль, а им указываются определенные значения, чтобы во всех браузерах стили по умолчанию были одинаковыми и удобными. Существуют готовые файлы со стилями нормализации, например, популярная библиотека normalize.css.
Подключите описанную библиотеку к какому-нибудь HTML файлу. Посмотрите на внешний вид страницы по умолчанию, без ваших CSS стилей.
В чем разница между Normalize.css и Reset CSS?
Normalize.css
Normalize.css — это небольшой файл CSS, обеспечивающий кросс-браузерную согласованность стилей HTML-элементов по умолчанию.
Это означает, что если мы посмотрим на стандарты W3C стилей, применяемых браузерами, и обнаружим несоответствие в одном из браузеров, стили normalize. исправят стиль браузера, который имеет разницу. css
css
Но в некоторых случаях мы не можем исправить неисправные браузеры по стандарту, обычно из-за IE или EDGE. В этих случаях исправления в Normalize будут применять стили IE или EDGE к остальным браузерам.
Пример из реальной жизни
Отрисовка Chrome, Safari и Firefox Теги внутри / / 01 внутри тега <навигация> / <раздел>
Тег
:-webkit-any(статья,в стороне,навигация,раздел) h2 {
размер шрифта: 1.5em;
начало блока поля: 0,83 em;
конец блока поля: 0,83 em;
}
Пример:
/* Исправьте размер шрифта и поля для элементов h2 в разделах section и article.контексты в Chrome, Firefox и Safari. */ h2 {размер шрифта: 2em; поле: 0,67em 0;}
Reset CSS
Reset CSS использует другой подход и говорит, что нам вообще не нужны стили браузеров по умолчанию. Какие стили нам нужны, мы определим в проекте в соответствии с нашими потребностями. Таким образом, «Сброс CSS» сбрасывает все стили, которые поставляются с пользовательским агентом браузера.
Этот подход хорошо работает в приведенном выше примере со стилями по умолчанию от до : в большинстве случаев нам не нужен ни один из браузеров по умолчанию размер шрифта , ни поле браузера по умолчанию .
Вот пример того, как выглядит небольшая часть сброса CSS
pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s,
самп, малый, забастовка, сильная, саб, суп, тт, вар, б, у, я, центр, дл, дт, дд, ол, ул,
li, набор полей, форма, метка, легенда, таблица, заголовок, tbody, tfoot, thead, tr, th, td,
статья, в стороне, холст, детали, вставка, фигура, figcaption, нижний колонтитул, заголовок, hgroup,
меню, навигация, вывод, ruby, раздел, сводка, время, отметка, аудио, видео {
маржа: 0;
заполнение: 0;
граница: 0;
размер шрифта: 100%;
шрифт: наследовать;
вертикальное выравнивание: базовая линия;
} В способе сброса CSS мы определяем, что все теги HTML не имеют отступов, полей, рамок, имеют одинаковый размер шрифта и одинаковое выравнивание.
Проблема с CSS Resets в том, что они уродливы: у них большая цепочка селекторов, и они делают много ненужных переопределений. И что еще хуже, они нечитаемы при отладке.
Но все же есть стили, которые мы предпочитаем сбрасывать, например на ,
Лучшие таблицы стилей для сброса CSS
Сброс значений свойств CSS до базовых значений полезен для получения контроля, предсказуемости и единообразия в отношении того, как браузеры отображают ваши HTML-элементы. Чтобы узнать больше о сбросах CSS, см. следующие статьи:
- История сбросов CSS
- Полное руководство по сбросу CSS
Если вы ищете таблицу стилей, которая поможет вам
Сброс CSS Эрика Мейера — это таблица стилей, которая сделала сброс CSS основой. Сброс CSS либо аннулирует свойство CSS по умолчанию, устанавливая для него значение 0, либо устанавливает для свойства значение здравого смысла (например, line-height: 1 в элементе ).
Явное объявление определенных значений свойств CSS может помочь уменьшить несоответствия в том, как наши элементы HTML отображаются браузером. Связано: Мысли Эрика Мейера о CSS3 Обратите внимание, что Reset CSS последний раз обновлялся в 2011 году. Многие таблицы стилей сброса CSS, о которых мы будем говорить, давно не обновлялись.
Эта таблица стилей сброса Ричарда Кларка является модификацией Reset CSS Эрика Мейера. Этот сброс CSS ориентирован на современные элементы HTML 5.
Другие настройки, обнаруженные в таблице стилей сброса HTML5, включают удаление сброса псевдокласса :focus и использование селекторов атрибутов для выбора элементов и таким образом, чтобы минимизировать область действия. своих стилевых правил.
Это минималистский сброс CSS от Владимира Каррера. Он имеет только четыре правила стиля CSS.
Он сбрасывает только наиболее часто используемые элементы HTML — те, которые вы действительно будете использовать в своих проектах веб-разработки. Ознакомьтесь с мини-сбросом CSS на GitHub.
Ознакомьтесь с мини-сбросом CSS на GitHub.
reset.css (из сброса HTML5)
Эта таблица стилей является частью шаблона сброса HTML5.
Его создание было вдохновлено тремя проектами с открытым исходным кодом: Reset CSS, HTML5 Reset Stylesheet и HTML 5 Boilerplate. Эта таблица стилей сброса является надежной и самоуверенной. Например, у него есть определенные правила стиля для :before и :after псевдоклассов, и он устанавливает свойство box-sizing на border-box , чего другие ваши варианты не делают.
Marx
Этот сброс CSS представляет собой стандартную таблицу стилей для небольших проектов по разработке веб-сайтов. Для простых веб-сайтов, таких как одностраничные сайты, вам, скорее всего, не нужно использовать большую интерфейсную среду, такую как Bootstrap. В этих случаях Маркс является вариантом для рассмотрения.
Специализированные сбросы CSS
Эти две таблицы стилей сброса CSS предназначены для конкретных целей:
Typeset.
 css
css Это базовый сброс CSS только для веб-типографики. Он ориентирован на текстовые сайты и веб-страницы, такие как блоги и новостные сайты. Обратите внимание, что Typeset.css будет работать только с элементами HTML, которые являются дочерними элементами элемента с классом typeset .
Таким образом, чтобы реализовать Typeset.css, вам нужно сделать что-то вроде:
Заголовок сообщения в блоге
Мое сообщение в блоге.
Cleanslate
Эта таблица стилей сброса CSS чрезвычайно агрессивна. Он предназначен для использования с контентом, который будет распространяться на другом веб-сайте, в сценарии, где ваш контроль над правилами стиля ограничен. Cleanslate использует объявление !important для всех значений свойств, чтобы заставить браузеры не следовать обычным правилам каскадирования и специфичности CSS.
Это дает вам шанс бороться, когда дело доходит до перезаписи правил стиля стороннего веб-сайта.
Нормализация CSS: современная альтернатива
Современные браузеры достаточно хорошо умеют устанавливать соответствующие стили по умолчанию. Кроме того, теперь они соблюдают современные стандарты и лучшие практики.
Стили по умолчанию теперь более предсказуемы и единообразны во всех аспектах. Таким образом, вместо полного сброса всех стилей браузера по умолчанию мы можем сосредоточиться только на определенных элементах HTML и свойствах CSS, которые не отображаются одинаково в разных браузерах. Мы сохраняем другие полезные настройки браузера по умолчанию.
Это основная идея нормализации CSS. Другими словами, для наших нестилизованных HTML-элементов мы неявно позволяем браузеру или таблице стилей нормализации устанавливать для нас правила стиля. Таким образом, если мы забудем или не назначим правило стиля для элемента, он все равно будет отображаться предсказуемо и согласованно в различных браузерах.
Одним из преимуществ нормализации CSS является то, что она сохраняет наши таблицы стилей СУХИМИ. Мы не сбрасываем значения свойств элемента HTML на 0, а только для того, чтобы перезаписать объявления свойств дальше по каскаду другим правилом стиля. Связано: Стоит ли сбрасывать CSS? Вот две лучшие таблицы стилей нормализации CSS, которые стоит проверить:
Мы не сбрасываем значения свойств элемента HTML на 0, а только для того, чтобы перезаписать объявления свойств дальше по каскаду другим правилом стиля. Связано: Стоит ли сбрасывать CSS? Вот две лучшие таблицы стилей нормализации CSS, которые стоит проверить:
Normalize.css
Эта популярная таблица стилей нормализации CSS используется на таких крупных сайтах, как Twitter и GitHub, и является зависимой частью крупных проектов с открытым исходным кодом, таких как Bootstrap и HTML5 Boilerplate.
Normalize.css — это то, с чего все началось.
sanitize.css
Эта таблица стилей нормализации CSS создана Джонатаном Нилом, соавтором Normalize.css. В sanitize.css есть правила стиля, которые помогут вам последовательно отображать элементы HTML в разных браузерах.
Эта таблица стилей нормализации имеет версию Sass, которую оценят многие разработчики.
Дополнительная литература
- Что такое сброс CSS? Сброс CSS
- В чем разница между Normalize.