Лучшие сочетания цветов в одежде для женщин: таблица, цветовой круг, правила
Одним людям чувство вкуса присуще от природы. Они, не задумываясь, выбирают, казалось бы, несочетаемые или скучные вещи, которые вместе создают красивый и оригинальный образ.
Другие же, не обладая врожденным чувством стиля, стараются использовать только белые и черные цвета в гардеробе, чтобы не ошибиться. Однако такие образы могут быть скучны, поэтому следует ознакомиться с простыми правилами, которые помогут добавить красок и преобразить внешность. Правильно комбинировать цвета в одежде женщинам помогают специальные таблицы сочетаний.
Содержание
- Базовое представление о цвете
- Двенадцатичастный цветовой круг
- Таблица сочетания цветов в одежде
- Как правильно носить синий цвет?
- Как использовать зеленую одежду?
- Что делать с фиолетовым?
- Коричневые оттенки
- Что делать с бежевым?
- Бирюза – с чем носить?
- Красный – страсть и вызов
- Цвет бордо в одежде
- Розовый цвет – как быть?
- Оранжевые краски
- Желтый – что подобрать к нему?
- Серый кардинал
- Черный – классика веков
- Неудачные сочетания цветов
Базовое представление о цвете
Цвета бывают ахроматические и хроматические. К первым принадлежит белый, черный и серый. Они уникальные, подходящие всем и являющиеся основой базового гардероба. Одежду таких цветов можно комбинировать с любой обувью и аксессуарами. Белая блузка, черные брюки, черное платье – классика. Тоже относится и к серому, который может быть как серебристым, так и антрацитовым.
К первым принадлежит белый, черный и серый. Они уникальные, подходящие всем и являющиеся основой базового гардероба. Одежду таких цветов можно комбинировать с любой обувью и аксессуарами. Белая блузка, черные брюки, черное платье – классика. Тоже относится и к серому, который может быть как серебристым, так и антрацитовым.
Хроматические – это желтый, синий и красный. На их основе путем смешивания произошли все остальные цвета. Они самые насыщенные, потому называются чистыми. Добавляя к ним белый, насыщенность снижается, они становятся разбеленными.
К таким цветам относятся пастельные. Они идут почти всем, а также хорошо комбинируются друг с другом. Смешивая с черным, цвета становятся затемненными. Одежда светлых цветов подчеркнет фактуру ткани, фасон, зрительно увеличит объем. Темная же, наоборот, скрывает фасон и фактуру, уменьшает объем.
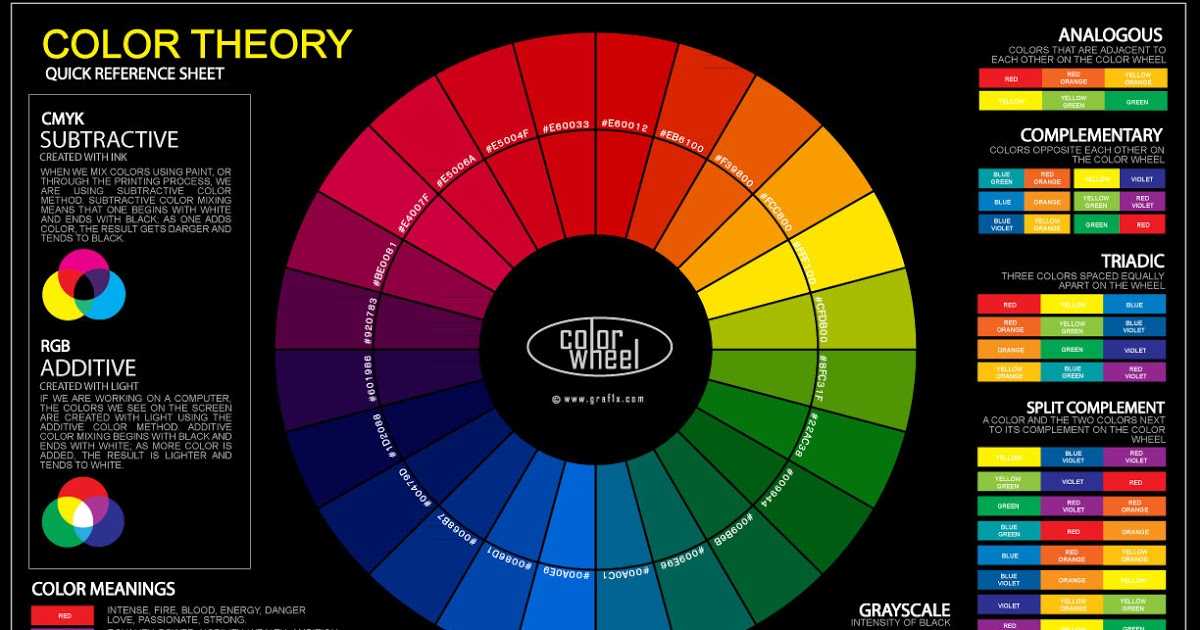
Двенадцатичастный цветовой круг
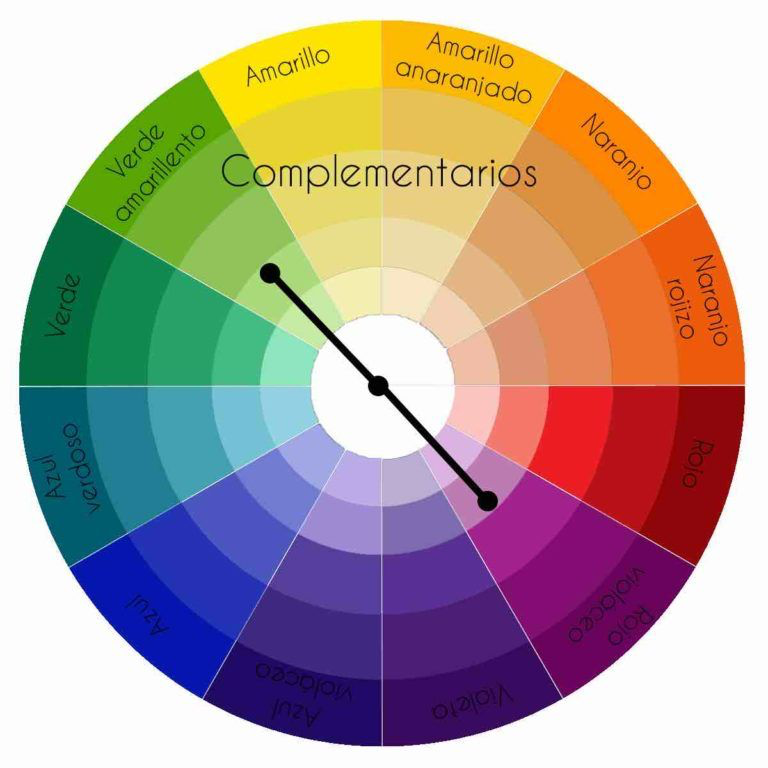
Цветовой круг Й. Иттена призван помочь тем, кто сомневается в своем чувстве цвета, подобрать гармоничные комбинации. Составляются они на основе двух, трех, четырех и более красок.
Составляются они на основе двух, трех, четырех и более красок.
Круг делится на двенадцать секторов, которые получаются путем смешивания первичных цветов. Их три — синий, желтый и красный. От первичных образуются вторичные – это фиолетовый, оранжевый и зеленый. От первичных и вторичных происходят третичные.
Каждый круг содержит в себе фигуру – линию, треугольник, прямоугольник, шестиугольник, квадрат, перемещая которою получается удачная комбинация.
Основные понятия круга:
- Комплиментарные цвета. Они располагаются на полярных сторонах круга.
- Классическая триада. Получается путем сочетания трех равноудаленных цветов. Гармония возможна при условии, что один цвет будет основным, а другие создадут акценты.
- Аналоговая триада. Образуется из трех соседних цветов. В такой схеме один цвет – основной, второй – помогающий, а третий создает акценты.
- Контрастная триада — как разновидность комплиментарной схемы, но вместо полярного цвета берутся близлежащие.

- Прямоугольная схема. Она составляется из двух пар комплиментарных цветов. В таком случае только один цвет – основной, остальные становятся дополнительными.
- Квадратная схема. Аналог прямоугольной, но цвета используются находящиеся на равном удалении. Также необходимо выбрать основной цвет.
- Шестиугольная схема. Сложный вариант, но используемый. В круг вписывается шестиугольник. Гармония достигается на основе трех пар цветов.
Чтобы подобрать гармоничное сочетание, 12 цветов недостаточно. В жизни используется гораздо больше оттенков, получаемых путем добавления белого и черного.
Так, чем больше используется белый цвет, тем более светлые, пастельные оттенки получаются. Наоборот, при применении черного — яркость увеличивается. Так получается большой круг с большим количеством цветов, образованных от исходных.
Цветовой круг также делят на холодные и теплые оттенки. Самым теплым считается – красно-оранжевый, а холодным – сине-зеленый.
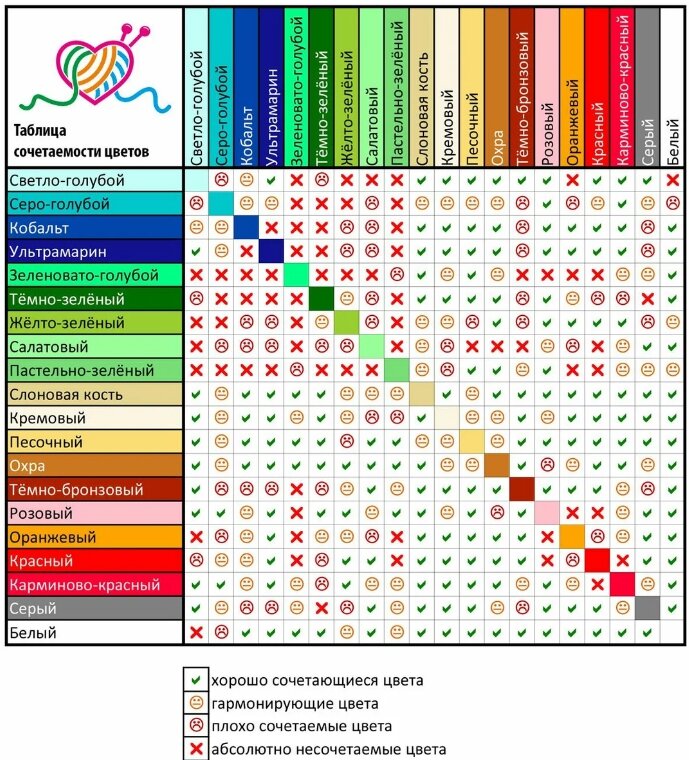
Таблица сочетания цветов в одежде
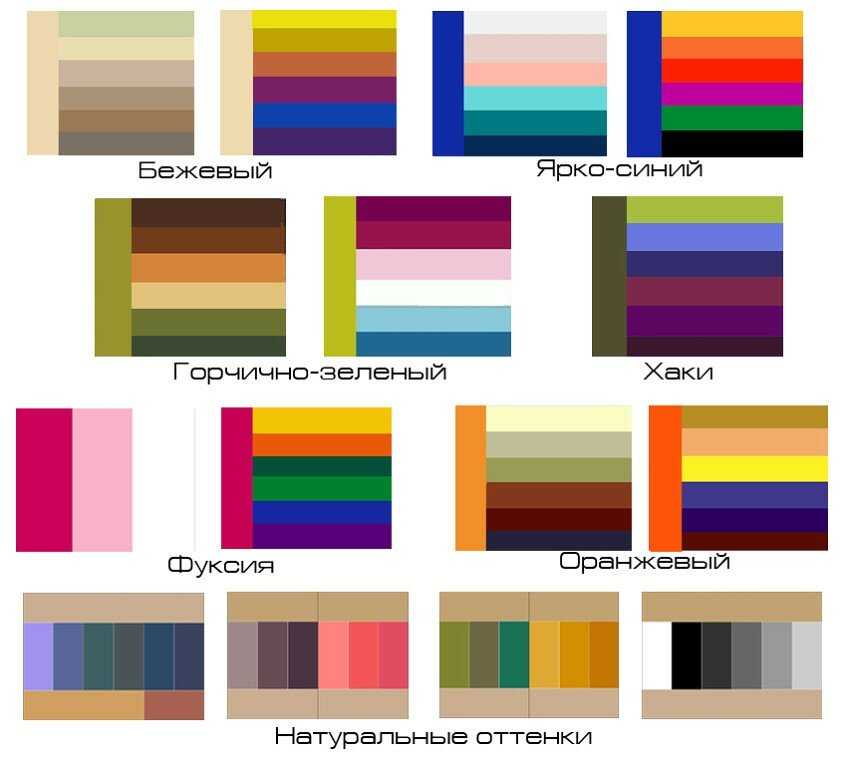
Существует много специальных таблиц – обычных или в виде цветовых колес, квадратов, полос, призванных помочь в составлении удачных комбинаций. Ниже представлен один из ее вариантов.
| Основной цвет | Наиболее удачное сочетание |
| красный | зеленый, синий, золотисто-желтый, серый, белый |
| розовый | бордовый, коричневый, серый, черный |
| оранжевый | зеленый, фиолетовый, лиловый, |
| коричневый | бежевый, сине-зеленый, серый золотистый, розовый |
| желтый | зеленый, коричневый, золотистый, синий, черный |
| голубой | красный, коричневый, синий, оранжевый, светло-фиолетовый |
| синий | красный, серый, золотистый, бордовый |
| темно-синий | золотистый, желтый, оранжевый, зеленый, цвет морской волны |
| сиреневый | серый, каштановый, светло-фиолетовый, зеленый |
| бордовый | зеленый, серый, розовый, синий |
| серый | черный, зеленый, красный, синий, розовый, желтый, голубой |
Как правильно носить синий цвет?
Глубокий и неоднозначный, позволяющий создавать запоминающиеся образы. Он идеален для девушек любого цветотипа. Самые распространенные его разновидности – темно-синий, сапфировый, ультрамарин, электрик, кобальт, цвет морской волны.
Он идеален для девушек любого цветотипа. Самые распространенные его разновидности – темно-синий, сапфировый, ультрамарин, электрик, кобальт, цвет морской волны.
Выгодно совмещается с такими цветами, как белый, черный, серый, желтый, красный, оранжевый, коралловый, розовый.
Изящным дополнением послужат украшения из серебра, а также прозрачные камни серого, серо-голубого, глухого синего оттенков. С золотыми изделиями нужно быть аккуратнее, не выбирать массивные и с большим количеством камней.
Как использовать зеленую одежду?
Зеленый – очень спокойный, гармоничный и многогранный. Он яркий и позитивный, прекрасно подходящий к летним образам. Отлично смотрится на любой девушке. Однако для представительниц зимнего и летнего цветотипа нужно выбирать холодные оттенки, а для весеннего и осеннего – теплые.
Хорошо смотрится с белым, черным, коричневым, бежевым, желтым, красным, фиолетовым.
Зеленый имеет такие оттенки, как салатовый, мятный, травяной, оливковый, нефритовый, темно-зеленый, нефритовый.
Выбирая дополнение к облику, стоит учитывать оттенок. К желто-зеленому цвету одежды подойдут украшения теплых цветов, к зеленому с добавлением синего – холодные. Создать яркий, смелый лук помогут контрастные аксессуары, например, красные.
Что делать с фиолетовым?
Его можно описать как манящий, изысканный и таинственный. Его оттенками являются – темно-фиолетовый, темно-пурпурный, аметист, ярко-фиолетовый, орхидея, баклажанный, сливовый.
Подбирая фиолетовую одежду, отталкиваться нужно именно от его оттенков. Так, например, девушкам осеннего цветотипа подойдут все тона — от сливового до фиолетового, а весеннего – нежные сиреневые.
Отличный образ получится при добавлении к фиолетовой одежде золотых и серебряных украшений, а также различной бижутерии с едва уловимой фиолетовой гаммой.
Совместим с желтым, оранжевым, золотым, бирюзовым, серебряным, бежевым, коралловым, зеленым.
Коричневые оттенки
Коричневый – популярный и классический. Он подходит для всех цветотипов. Позволяет создавать и повседневные, и рабочие образы.
Он подходит для всех цветотипов. Позволяет создавать и повседневные, и рабочие образы.
Успешно комбинируется с разной палитрой, например, желтым, оранжевым, фиолетовым, зеленым, черным, голубым цветом.
Выделяют его оттенки – темный шоколад, красно-коричневый, желто-коричневый, охра, серо-коричневый, светло-коричневый.
К одежде темно-бежевых тонов подойдут светлые украшения, например, жемчуг, а светлый кофейный образ украсят тяжелые темные бусы.
Что делать с бежевым?
Простой и лаконичный цвет, один из самых женственных.
Используя бежевый в одежде, необходимо быть осторожным. Если цветотип ярче него, то можно выглядеть нездоровой. Например, летнему цветотипу подойдут прохладные оттенки светло-коричневого, а весеннему — карамельные тона бежевого.
Среди основных оттенков выделяются: серо-бежевый, нейтрально-бежевый, лилово-бежевый, коричнево-бежевый, розово-бежевый, оранжево-бежевый, персиково-бежевый, желто-бежевый, зелено-бежевый.
Хорошо смотрится с серым, синим, мятным, бирюзовым, красным, зеленым, розовым.
Добавив украшения из жемчуга и неброскую бижутерию спокойных тонов, можно получить очень нарядный и нежный образ.
Бирюза – с чем носить?
Это удивительный цвет, он резкий, яркий, красивый. С его помощью получится создать уникальные образы и выглядеть необычно и загадочно. Однако не для всех он подойдет, а только для представительниц зимнего и весеннего цветотипа в сочетании с броским макияжем.
Поможет выглядеть еще эффектнее в бирюзовой одежде бижутерия из прозрачных с синим и зеленым оттенком камней. Также хорошо будут смотреться золотые и серебряные украшения, изделия из жемчуга, коралла, бирюзы.
Оттенки цвета следующие: светло-бирюзовый, бирюзово-зеленый, бирюзовый топаз, ярко-бирюзовый, аквамарин, нефритовый, темно-бирюзовый.
Сочетая бирюзу с другими цветами, предпочтение стоит отдать таким же ярким и звонким цветам, например, оранжевому, красному, фиолетовому, золотому, серебряному, розовому, белому, черному.
Красный – страсть и вызов
Наиболее активный, насыщенный и эмоциональный цвет палитры. Оттенков красного много – это и приглушенные, и «кричащие» тона. Среди основных выделяются – розово-оранжевый, малиновый, алый, лилово-розовый, рыже-терракотовый, рубиновый, темно-красный.
ВАЖНО! Стилисты выделяют и такие его разновидности, как лососевый, кирпичный, чили, бургунди, кармин, сангрия и другие.
Он подойдет всем девушкам, но расцветки нужно выбирать разные. Например, с осенним цветотипом сочетаются теплые оранжево-красные оттенки, а с зимнем – прохладные, например, винный, темно-красный, рубиновый. Подчеркнут образ золотые и серебряные крашения, а также цветная бижутерия.
Ему подойдут в дополнение следующие цвета – синий, золотисто-желтый, салатовый, охра, серый, белый.
Цвет бордо в одежде
Насыщенный, элегантный, аристократический. К тому же, он универсальный, подходящий всем цветотипам. Однако обладательницы смуглой кожи выглядят в нем особенно эффектно. Одежда цвета бордо всегда хорошо смотрится на своей владелице, стройнит ее.
Однако обладательницы смуглой кожи выглядят в нем особенно эффектно. Одежда цвета бордо всегда хорошо смотрится на своей владелице, стройнит ее.
ВАЖНО! Стилисты часто отдают предпочтение этому цвету за его глубину и роскошь. К тому же он идеален для вечернего образа.
Подбирая украшения, хорошим решением станут золотые и серебряные украшения. Причем светленьким девушкам подойдут изделия из серебра, платины, белого золота, а темненьким – желтого золота.
Его оттенки – темно-бордовый, марсала, кармин, винный, бордовый.
Сдержанный, но бодрящий и тонизирующий, он хорошо сочетается с черным, розовым, бежевым, розовым, зеленым, синим.
Розовый цвет – как быть?
Жизнерадостный, романтичный и женственный цвет.
ВАЖНО! Стилисты очень часто выбирают именно розовый для своих образов, ведь с ним они становятся нежнее, чувственнее. Этот цвет никогда не выходит из моды.
Розовый бывает следующих оттенков – нежный, жемчужный, пыльный розовый, фламинго, лососевый, розовые румяна, яркий, маджента, фуксия.
Отлично сочетается с неяркими оттенками — серым, бежевым, голубым, мятным, а также белым, черным.
Подойдет как для темной, так и для светлой кожи, но необходимо обращать внимание на оттенки. Так, едко-розовый сделает девушку типа «весна» бледной. «Осени» он также противопоказан, зато можно использовать лососевый, абрикосовый и другие тона.
Аксессуары лучше использовать светлых оттенков, и отказаться от золотых украшений, заменив их серебряными.
Оранжевые краски
Такой цвет очень солнечный, энергичный и насыщенный. Оранжевые образы подойдут обладательницам кожи теплого оттенка. Девушкам с бледной кожей, наоборот, их лучше не одевать.
Насыщенный оранжевый подходит только представительницам осеннего цветотипа. А девушкам летнего и зимнего можно использовать пастельные варианты, но в небольшом количестве, и не близко к лицу.
Золотые украшения или изделия с золотым блеском подчеркнут образ. Чем более он светлый, тем более насыщенного цвета бижутерию можно использовать.
Чем более он светлый, тем более насыщенного цвета бижутерию можно использовать.
Его оттенки – тыквенный, красно-оранжевый, морковный, персиковый, охра, коралловый.
Желтый – что подобрать к нему?
Отличается энергичностью, яркостью, жизнерадостностью, служит олицетворением лета и солнечной энергии.
Желтый имеет много оттенков – палевый, кремовый, пшеничный, канареечный, неоновый, шафран, лимонный, грушевый, горчичный, янтарный.
Подойдет всем девушкам. Однако, «весне» лучше выбирать янтарные и горчичные оттенки, «осени» — шафрановые и золотые, «зиме» — лимонные, «лету» — кремовые, пшеничные.
Объединяя с другими красками, можно подчеркнуть внешность и сделать образ запоминающимся. Желтый комбинируется с серым, синим, голубым, красным, сиреневым, зеленым, коричневым.
Серый кардинал
Классический цвет, подходящий как для работы, так и для выходных дней. Совмещая серый с яркими оттенками, можно предавать ему большое разнообразие. Хорошо сочетается с желтым, оранжевым, красным, розовым, синим, голубым, бирюзовым, фиолетовым.
Выделяются три основные категории серого цвета – обычную, теплую и холодную. Оттенков много, в зависимости от преобладания в сером белого или черного цвета. Кроме того, имеются и подтона, образованные путем добавления к серому розового, желтого, голубого.
ВАЖНО! Серый цвет всегда пользовался особой любовью дизайнеров из-за своих уникальных качеств и сочетаемостью практически со всеми красками.
Дополнить образ серого цвета поможет яркая бижутерия, например, фисташкового или лилового цветов. Серый идеально подходит летнему цветотипу, а вот зимнему и весеннему не стоит его выбирать.
Черный – классика веков
Стильный цвет, служащий основой множества образов. Подходит для различных поводов – это и деловая встреча, и повседневная прогулка, и вечерний выход.
Хорошо воспринимается с белым, серым, синим, красным, зеленым, горчичным, оранжевым, розовым, сиреневым и другими.
Черный цвет украсит любую представительницу зимнего цветотипа. Она сможет его смело применять во всем образе. Другим девушкам следует быть с ним осторожными, ведь неяркая внешность на его фоне может потеряться. Лучшим вариантом станет комбинирование его с другими красками, а также использование для юбок, брюк, джинсов.
Она сможет его смело применять во всем образе. Другим девушкам следует быть с ним осторожными, ведь неяркая внешность на его фоне может потеряться. Лучшим вариантом станет комбинирование его с другими красками, а также использование для юбок, брюк, джинсов.
Классическое украшение черного цвета – жемчуг. Также хорошо смотрятся цепочки различной длины, серебро, золото, бусы с камнями, например, агатом или топазом.
Неудачные сочетания цветов
Одни цвета, сочетаясь, создают модный и стильный образ. Другие же, наоборот, совсем не красят свою обладательницу, поскольку не гармонируют друг с другом.
Неудачными сочетаниями считаются следующие:
- Красный с песочным, оранжевым, сиреневым, оливковым, зеленовато-голубым.
- Розовый с сиреневым, красным, оранжевым, зеленовато-голубым.
- Синий с зеленым, коричневым, сиреневым, розовым.
- Желтый с бордовым, розовым.

- Серый с песочным, коричневым, темно-зеленым.
- Зеленый с оранжевым, синим.
- Коричневый с сиреневым, бордовым.
- Фиолетовый с коричневым, красным.
- Голубой с бордовым, зеленым, оранжевым.
- Оранжевый со светло-голубым, зеленовато-голубым.
- Белый со светло-голубым.
Таковы общие рекомендации, которые облегчают задачу по созданию гармоничного образа. Однако не следует забывать о большом количестве оттенков у каждого цвета. Также стоит учитывать особенности самого наряда – фактуру ткани, наличие украшений на нем, фасон и индивидуальные особенности человека.
В любом случае, как бы не были скомбинированы цвета, главное, чтобы образ нравился самой обладательнице, вызывал у нее чувство уверенности в себе и хорошее настроение.
Как выбрать самые красивые цвета для визуализации данных
Перевод статьи “How to pick more beautiful colors for your data visualizations”
Лиза Шарлотта Мут написала очень полезную статью про выбор цветов для визуализации на Datawrapper, которой мы просто не можем с вами не поделиться. Если хотите прочесть статью в оригинале, то переходите на страницу источника, а если вам комфортнее ознакомиться с материалом на русском языке, то оставайтесь здесь и продолжайте читать.
Если хотите прочесть статью в оригинале, то переходите на страницу источника, а если вам комфортнее ознакомиться с материалом на русском языке, то оставайтесь здесь и продолжайте читать.
Иногда бывает трудно выбрать хорошие цвета для диаграмм, не так ли? Сегодня я расскажу вам о том, как делать это проще.
Я хочу, чтобы вы чувствовали больше уверенности в выборе цвета и, если вам кажется, что у вас нет чувства цвета, я попытаюсь помочь вам найти нужные цвета. Мы поговорим о типичных цветовых ошибках, которые я вижу на практике, и о том, как их избежать.
Эта статья не для вас, если вы пытаетесь найти хорошие градиенты или оттенки. Но если вам нужно найти красивые характерные цвета, чтобы выделять разные категории (например, континенты, отрасли, виды птиц), то эта статья вам точно поможет.
Категориальные данные в визуализациях FiveThirtyEight, Nadieh Bremer, The Pudding, New York Times, The Economist и Akkurat
Базовые определения цвета
Я часто упоминаю такие термины, как насыщенность, яркость и оттенок. Цветовые пространства HSB (оттенок, насыщенность, яркость) или HSV (оттенок, насыщенность, значение) достаточно хорошо подходят для их проверки:
Цветовые пространства HSB (оттенок, насыщенность, яркость) или HSV (оттенок, насыщенность, значение) достаточно хорошо подходят для их проверки:
Оттенок варьируется от 0° до 360° — это типичный цветовой круг: ⬤⬤⬤
Насыщенность варьируется от 0% (серый) до 100% (супер красочный!): ⬤⬤⬤
Яркость/значение варьируются от 0% (черный) до 100% (фактический цвет): ⬤⬤⬤
Для того чтобы преобразовать цвета из HEX (например, #cc0000) или RGB (например, rgb (207, 176, 58)) в HSB/HSV, используйте такой инструмент, как colorizer.org.
Родственником HSB/HSV является цветовое пространство HCL. Используются те же параметры (Hue, Chroma = Saturation, Lightness), но параметры ближе к тому, «как мы действительно видим цвета». Datawrapper использует цветовое пространство HCL для выбора палитры цветов:
Так как вы не найдете параметры цвета HCL в Adobe Photoshop или colorizer.org, то каждый раз, когда я упоминаю градусы (например, 0°) или проценты, я буду говорить о цветовом пространстве HSB/HSV.
Теперь, когда мы разобрались с базой, давайте погрузимся в тему цвета в визуализации.
Расширьте свое понимание цветов
Вы можете подумать: «Так, нужно выбрать пять цветов для моей диаграммы. Поэтому я использую зеленый, желтый, синий и красный. И… эээ… может быть, оранжевый? Или фиолетовый!»
Если вы с детства совсем не задумывались о цветах, раскрашивая книжку-раскраску, то все вполне логично. Итак, сегодня я здесь, чтобы раскрыть вам большой секрет: цветов гораздо больше.
Посмотрите на этот рисунок и сравните его цвета с основными — ⬤⬤⬤⬤⬤⬤:
Они отличаются, не так ли? Красный, который использует Надие (автор рисунка) ⬤ отличается от классического красного ⬤. Зеленый… ⬤ вы можете вообще назвать его зеленым ⬤?
Поэтому, прежде чем вводить ограничивающие нас правила, позвольте мне немного вас напугать: вы можете использовать тысячи цветов. Например, вот это желтовато-красный ⬤ и синевато-красный ⬤ цвета. Есть серый цвет ⬤, а также, холодный серый ⬤ и теплый серый ⬤. А еще есть синий. Огромное количество оттенков синего! Как, к примеру, этот ⬤, этот ⬤, этот ⬤, этот ⬤ и вот этот ⬤. И это мы даже не говорили про желтый и оранжевый.
А еще есть синий. Огромное количество оттенков синего! Как, к примеру, этот ⬤, этот ⬤, этот ⬤, этот ⬤ и вот этот ⬤. И это мы даже не говорили про желтый и оранжевый.
У вас всегда есть множество вариантов. Это означает, что вы можете оставаться в небольшой области цветового круга и при этом вариативность будет колоссальной. Это значит:
Не стоит плясать по всему цветовому кругу
Нет необходимости включать сразу все оттенки цветового круга, например, ⬤⬤⬤⬤⬤⬤, в одну визуализацию. Диаграмма будет выглядеть более профессионально — и, следовательно, вызывать больше доверия — когда в ней используется только несколько оттенков и комплементарных цветов.
Когда же смотреть на цветовой круг? Это может быть полезно при поиске гармоничных сочетаний с помощью Adobe Color или Color Calculator.
Гармонии из Color Calculator
Инструменты выше помогают выбрать различные гармонии. Последний инструмент называется «квадратный» или «четырехугольный». Не используйте его. Это приведет к использованию слишком большого количества оттенков, а мы стремимся этого избежать.
Это приведет к использованию слишком большого количества оттенков, а мы стремимся этого избежать.
В этом видео показано, как я использовала инструмент цвета Paletton, начиная с квадратной гармонии и уменьшая расстояние между точками. Обратите внимание, насколько гармоничнее становятся цветовые сочетания.
Если расстояние в обеих парах цветов становится достаточно маленьким, вы, скорее всего, используете комплементарные цвета. И это отличный выбор! Множество комплементарных цветовых пар прекрасно сочетаются друг с другом. Если сомневаетесь, используйте комплементарные цвета и соседние с ними.
Итак, давайте посмотрим, как это выглядит в Adobe Color.
Комплементарные цвета из Adobe Color
Наши цвета противоположны друг другу на цветовом круге, поэтому они точно являются комплементарными. Ура! Но использовать их все еще нельзя: два оранжевых оттенка слишком похожи. И все выглядит таким… ярким.
Поэтому теперь нам нужно отрегулировать насыщенность и яркость:
Используйте насыщенность и яркость, чтобы ваши оттенки сочетались
Насыщенность и яркость так же важны, как и сам оттенок. Фактически, вы можете создавать новые цвета, просто изменяя насыщенность и яркость. Вот две пары цветов одного оттенка, но разной насыщенности и яркости: ⬤⬤ / ⬤⬤. Если вы немного измените оттенок, то добьетесь лучших результатов: ⬤⬤ / ⬤⬤.
Фактически, вы можете создавать новые цвета, просто изменяя насыщенность и яркость. Вот две пары цветов одного оттенка, но разной насыщенности и яркости: ⬤⬤ / ⬤⬤. Если вы немного измените оттенок, то добьетесь лучших результатов: ⬤⬤ / ⬤⬤.
Вернемся к нашему цветовому сочетанию: ⬤⬤⬤⬤. Поиграв с параметрами, получается следующее:
Улучшенные комплементарные цвета из Adobe Color
Я уменьшила насыщенность голубого ⬤ и светло-оранжевого ⬤ и сделала все цвета темнее, кроме светло-оранжевого. Черт возьми, теперь с этим можно работать!
Поэтому, если ваша цветовая комбинация еще не выглядит потрясающе, не добавляйте сразу другой оттенок. Сначала измените насыщенность и яркость и посмотрите, станет ли лучше.
Вот что я сделала со всеми этими цветовыми палитрами: ⬤⬤⬤⬤, ⬤⬤⬤⬤⬤ и ⬤⬤⬤⬤. Все они примерно дополняют друг друга, и имеют разную насыщенность и яркость. Вот что заставляет их работать.
Используйте теплые оттенки и голубой цвет
Существует комплементарная цветовая комбинация, которая особенно нравится дизайнерам визуализации данных: желтый/оранжевый/красный и синий. Просмотрите графические портфолио, например, из South China Morning Post или The Economist (PDF), и вы заметите, что они используют эти цвета гораздо чаще, чем фиолетовый или зеленый.
Просмотрите графические портфолио, например, из South China Morning Post или The Economist (PDF), и вы заметите, что они используют эти цвета гораздо чаще, чем фиолетовый или зеленый.
Три страницы из The South China Morning Post
Все дело в том, что эти теплые цвета в комбинации с синим — универсальны для категорий. Желтый, оранжевый и красный очень хорошо смотрятся вместе, но люди все равно будут воспринимать их как разные цвета: ⬤⬤⬤ — это именно то, что нам нужно для цветов разных категорий. А синий цвет более гибкий, чем любой другой оттенок: много синего (независимо от того, темный ⬤ или светлый ⬤, насыщенный ⬤ или ненасыщенный ⬤) выглядят приятно, успокаивающе и даже профессионально.
Важно заметить, что эти цвета доступны всем: дальтоники легко смогут отличить друг от друга синий и оранжевый/красный.
Так что, если сомневаетесь, то используйте оранжевый/красный с синим.
Если используете зеленый, сделайте его желтоватым или синеватым
Оттенок, который можно назвать “лесной зеленый”, занимает одну шестую часть цветового круга, примерно от 90° ⬤ до 150° ⬤, с пиком в 120° ⬤. Однако вы едва ли сможете найти много хорошо продуманных визуализаций, в которых он используется. Почему так?
Однако вы едва ли сможете найти много хорошо продуманных визуализаций, в которых он используется. Почему так?
Во-первых, лесной зеленый — очень темный. А если сделать его светлее, то он станет похож на странноватый неон ⬤. Таким образом, вам нужно сильно изменить яркость и насыщенность зеленого цвета (больше, чем у других цветов) чтобы получить приятный оттенок. Именно это и делает Washington Post с зеленым цветом ⬤ в примере ниже:
How Trump is rolling back Obama’s legacy от The Washington Post
Это зеленый цвет на 142° цветового круга, но в нем только 14% насыщенности. Вот как тот же оттенок с такой же яркостью будет выглядеть на 100% насыщенным: ⬤. Ой!
И не забывайте про людей-дальтоников: чистый зеленый цвет в сочетании с красным, оранжевым или даже красновато-коричневым им трудно различить.
Поэтому, используя зеленый цвет, добавьте в него немного желтого или синего. Вы можете увидеть это в примерах вверху этой статьи: все зеленые (кроме одного в примере FiveThirtyEight ⬤) имеют оттенок более 160°, то есть более синий ⬤⬤⬤, или менее 60°, то есть более желтый ⬤⬤. Надие использует и желто-зеленый, и сине-зеленый в этом проекте, который мы уже видели выше:
Надие использует и желто-зеленый, и сине-зеленый в этом проекте, который мы уже видели выше:
Похоже, вы даже можете использовать оттенки зеленого в своей визуализации как два разных цвета, как это делает Надие: вариант абсолютно беспроигрышный!
Избегайте чистых цветов
«Чистые» оттенки — это те, которые расположены точно под 60°, 120°, 180°, 240°, 300° и 360°/0° на цветовом круге:
Давайте разберем пример, чтобы научиться определять “чистый” цвет. В HSV/HSB значение оттенка (hue) этого ярко-синего ⬤. равно 180°, значение насыщенности (saturation) — 67%, а значение яркости — 91%. Вы также можете проверить значения RGB: если хотя бы два значения совпадают, цвет — «чистый». Например, наш ⬤. — это rgb (77, 232, 232).
Чтобы ваши цвета выглядели более естественными и приятными для глаз читателей, вы можете либо уменьшить насыщенность чистых цветов, либо сделать их темнее. Если вы хотите получить яркие, насыщенные цвета, полагайтесь на смешанные цвета на расстоянии не менее 5-10° от чистых цветов.
На изображении выше красный, оранжевый, синий и зеленый имеют одинаковую насыщенность и яркость. Единственная разница — оттенок! Красный ⬤ (0°), синий ⬤ (240°) и зеленый ⬤ (120°) выглядят более красочно, чем оранжевый ⬤ (40°), светло-синий ⬤ (211°) и ярко-сине-зеленый ⬤ (170°). Почему бы тоже не выбрать их, ведь всем хочется яркой, красочной визуализации? Давайте разбираться.
Лучше избегать ярких, насыщенных цветов
Неоновые цвета обязательно привлекут внимание читателей. Но эти читатели не будут вам благодарны. Большинство из нас немного нервничают, когда видят их: «Сильно насыщенные светлые цвета НЕ подходят [для передачи] Серьезности, Доверия или Спокойствия», — объясняют Бартрам, Патра и Стоун в своей статье «Аффективный цвет в визуализации» 2017 года.
Если ваши цвета близки к 100% насыщенности и 100% яркости, скорее всего, ваши цвета чересчур красочные. Это определенно относится к чистым цветам, таким как ⬤⬤⬤⬤.
«Но я ведь видел такие сумасшедшие цвета раньше, и они хорошо смотрятся», — скажете вы, имея в виду такие проекты:
Статья из New York Times про музыкальные плейлисты
Статья Bloomberg о банкротстве
Статья The Pudding про звезд
Но если вы сравните цвета из этих примеров с такими цветами, как ⬤⬤⬤⬤, вы увидите, что все первые менее насыщенные или более темные. 100% насыщенный и 100% ярко-зеленый ⬤. становится менее насыщенным в New York Times ⬤, менее насыщенным и темным как в статье Bloomberg ⬤., так и в статье Pudding ⬤..
100% насыщенный и 100% ярко-зеленый ⬤. становится менее насыщенным в New York Times ⬤, менее насыщенным и темным как в статье Bloomberg ⬤., так и в статье Pudding ⬤..
Они точно так же привлекают внимание, что и неоновые цвета, но при этом они более приятны для читателя.
В меру яркие цвета могут хорошо сработать, ведь люди из The Pudding, The New York Times и Bloomberg — отличные дизайнеры. Если сомневаетесь, избегайте 100% насыщенности в сочетании со 100% яркостью.
Сочетайте цвета с разной яркостью
Иногда встречаются диаграммы, в которых соседние элементы одинаково светлые или темные. Чтобы проверить выбранные цвета, просто преобразуйте их в черно-белый диапазон (например, с помощью проверки дальтонизма Datawrapper). Если все цвета превращаются в один серый цвет, то они одинаково светлые и это не очень хорошо.
Например, на левом графике цвета ⬤⬤⬤ выглядят в оттенках серого вот так: ⬤⬤⬤.
Чтобы эта ошибка не резала глаза читателю, у вас есть два варианта:
- “Сделайте все правильно в черно-белом”: измените яркость каждой области, сделав некоторые светлее, а некоторые темнее, например: ⬤⬤⬤.
 Так они выглядят в оттенках серого: ⬤⬤⬤.
Так они выглядят в оттенках серого: ⬤⬤⬤. - Разделите области, к примеру, белой каймой.
Я настоятельно рекомендую первый вариант (однако, вы все равно можете обвести его белой рамкой, если вам нравится стиль): цвета будут выглядеть более динамичными, и люди с дальтонизмом смогут понять диаграмму ничуть не хуже остальных. На самом деле, все будут вам благодарны, независимо от способности видеть цвета!
Цветовые схемы Viridis
Все эти градиенты плавно переходят от светлого к темному, поэтому цвета, которые вы выбираете оттуда, будут иметь разную яркость: ⬤⬤⬤⬤⬤ или ⬤⬤⬤⬤⬤. Попробуйте этот генератор цветовой палитры, если вам нравится такой подход.
Сделайте свои цвета одинаково «красочными»
Зачастую, задача визуализатора заключается в том, чтобы некоторые цвета выделялись на фоне остальных. Есть разные способы добиться этого.
- они намного темнее ⬤⬤
- они намного светлее ⬤⬤
- они более насыщенные ⬤⬤
- они более «чистые» ⬤⬤
Обычно вам нужно выделить один или два цвета. Предполагается, что большинство цветов в диаграмме более или менее одинаково привлекают внимание.
Если вы используете цвета с разной яркостью («Сделайте это правильно в черно-белом»), вам нужно будет сбалансировать их. Попробуйте обесцветить яркие цвета. Увеличьте насыщенность темных цветов.
Еще вы можете выбрать менее чистый оттенок: на изображении выше зеленый ⬤ и синий ⬤ очень чистые, поэтому я затемнила их (вот как они выглядят при 100% яркости: ⬤⬤).
- просто затемнить его: ⬤⬤⬤.
- переместить оттенок (и только оттенок) на 30°, чтобы сделать его более оранжевым ⬤⬤⬤.
Я выбрала второй вариант, чтобы он выглядел немного более спокойно, но оба этих варианта хороши.
Избегайте слишком слабого контраста с фоном
Удивительное количество диаграмм на ярком фоне выполнено в пастельных тонах. Они часто бывают недостаточно насыщенными и даже ужасно светлыми.
Вот что делать, если ваши цвета слишком ненасыщенные и светлые ⬤⬤⬤:
- Увеличьте насыщенность: ⬤⬤⬤
- Сделаем их темнее: ⬤⬤⬤
- Или сделайте и то, и другое для наилучшего результата: ⬤⬤⬤
Конечно, это тоже дело вкуса. Но если вы боитесь, что ваши цвета слишком пастельные, на всякий случай, попробуйте сделать их более насыщенными и темными. Просто посмотрите, как это будет выглядеть!
Просто посмотрите, как это будет выглядеть!
Избегайте слишком большого контраста с фоном
Аналогично, верно и обратное: не делайте цвета слишком темными и насыщенными, когда используете яркий фон. Если сомневаетесь, попробуйте сделать цвета светлее, уменьшить насыщенность и посмотрите, как это смотрится.
Выбирайте достаточно ненасыщенный фон
Когда вы немного разберетесь в цветах и оттенках, наверняка цветной фон покажется вам хорошей идеей. Но у цветного фона есть два больших недостатка: во-первых, он легко отвлекает внимание от диаграммы. Во-вторых, он ограничивает вашу потенциальную цветовую палитру, и поэтому с ним сложно работать. Фактически, чем насыщеннее ваш фон, тем сложнее он становится. Так что ненасыщенные цвета — ваш лучший выбор. Вот несколько правил для цветового пространства HSB / HSV:
- Если вам нужен светлый фон, держитесь подальше от цветов с менее чем 95% яркости и более чем 7% насыщенности.
- Если вам нужен темный фон, не используйте больше 20% насыщенности.
 Кроме того, не используйте полностью черный цвет — оставьте яркость между 10% и 25%.
Кроме того, не используйте полностью черный цвет — оставьте яркость между 10% и 25%.
Копируйте цвета или разбирайтесь в них
Выбрать хорошие цвета действительно сложно. Совершенно нормально плохо разбираться в цветах, продолжать в них не разбираться и просто копировать цвета. Серьезно, в том чтобы воровать нет ничего постыдного. Я написала отдельную статью о том, где черпать вдохновение: фильмы (
Фотография niko photos с сайта Unsplash
- Выберите изображение в цветах, которые считаете красивыми, например картину или фотографию природы. Затем выберите из них цвета с помощью пипетки, например с помощью Photoshop или image-color.com и попробуйте использовать именно их в следующем графике.

- Установите Adobe Capture, это то же самое, но для «живых изображений»: этот инструмент позволяет брать цвета из вашего окружения. (Приятно видеть, как много цветов вокруг нас ненасыщены!)
- Играйте в «ручную подборку цветов»: посмотрите на свой экран. Какие цвета вы видите? Насколько темные и насколько они насыщенные? Какие оттенки рядом; какие из них находятся на противоположной стороне цветового круга?
- Выбирайте цвета из красивых визуализаций данных. Измените несколько цветов. Они по-прежнему хорошо работают вместе?
Кроме того, в следующий раз, когда вы будете создавать визуализацию данных и не будете довольны цветами, проанализируйте их в цветовом пространстве HSV/HSB, например с colorizer.org:
- Насколько они насыщены — и выглядят ли они лучше, если вы увеличите или уменьшите насыщенность на несколько (или много) процентных пунктов?
- Какое у них значение оттенка? Что произойдет, если вы измените оттенок всего на несколько градусов?
- Ваши цвета по-разному яркие?
Со временем ваше понимание изменится от «это красиво, но я не знаю почему» к «это красиво, потому что…». И вы обнаружите, что можете нарушать все больше и больше правил, которые я объяснила здесь, и при этом создавать отличные цветовые комбинации!
И вы обнаружите, что можете нарушать все больше и больше правил, которые я объяснила здесь, и при этом создавать отличные цветовые комбинации!
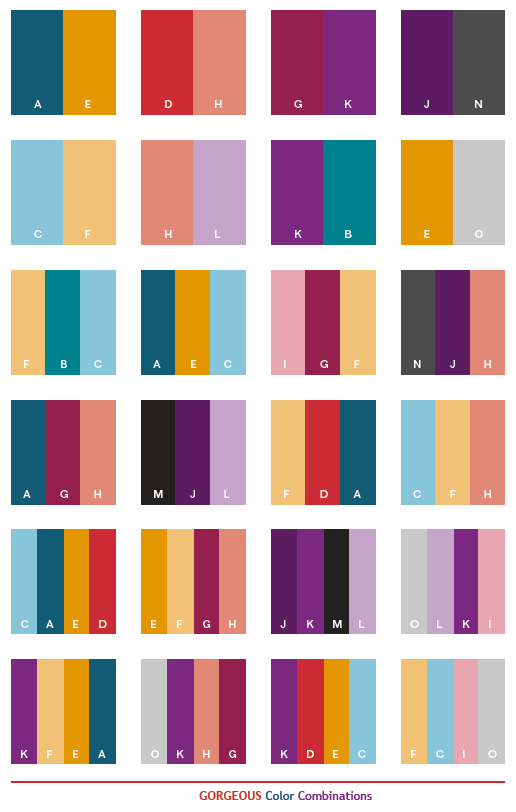
26 красивых цветовых комбинаций, которые вдохновят вас на следующий дизайн
Цвета являются важным компонентом любого дизайна этикетки и упаковки и легко влияют на принятие решений потребителями. Но как сделать так, чтобы это соответствовало вашему бренду? Читайте дальше, чтобы узнать больше!
Если вы хотите, чтобы ваша этикетка и дизайн упаковки произвели хорошее первое впечатление на ваших клиентов, вам нужно начать с выбора правильного сочетания цветов.
Итак, давайте узнаем о различных типах цветовых схем или цветовых комбинаций, чтобы помочь вам выбрать цвета и посмотреть на некоторые из лучших цветовых комбинаций.
Разделы, которые мы рассмотрим:
- Типы цветовых комбинаций
- 26 красивых цветовых комбинаций для вашего следующего дизайна
Типы цветовых комбинаций
Наиболее важным элементом любого дизайна является сочетание цветов. С миллионами цветовых комбинаций, как хороших, так и плохих, может возникнуть путаница при выборе идеальных цветов для вашего проекта. Здесь помогают цветовые схемы.
С миллионами цветовых комбинаций, как хороших, так и плохих, может возникнуть путаница при выборе идеальных цветов для вашего проекта. Здесь помогают цветовые схемы.
Различные цветовые схемы и комбинации могут использоваться для передачи определенных сообщений вашей аудитории или даже для наиболее эффективного представления вашего бренда. Вы даже можете встретить определенный набор цветов в файле или на веб-сайте. В таком случае вы можете использовать экстрактор цветов, чтобы выбрать цвета по вашему выбору и включить их в файлы вашего проекта.
Подробнее: 5 лучших инструментов управления художественными работами в 2022 году
Но прежде чем вы приступите к созданию собственных цветовых комбинаций, давайте сначала рассмотрим некоторые из наиболее часто используемых комбинаций и то, что делает их такими популярными.
Дополнительные цветовые комбинации
Источник: Hubspot Дополнительные цветовые комбинации используют цвета, расположенные напротив друг друга в цветовом круге. Он обеспечивает высокую контрастность и выявляет интенсивность.
Он обеспечивает высокую контрастность и выявляет интенсивность.
Триадные цветовые комбинации
Источник: HubspotКак следует из названия, триадная цветовая схема использует три цвета. Три выбранных цвета равноудалены в цветовом круге. Это может придать вашему дизайну сбалансированный вид.
Tetradic Color Combinations
Источник: HubspotЭта цветовая схема, также называемая цветами прямоугольника, состоит из двух дополнительных цветовых пар. Таким образом, получается прямоугольник на цветовом круге. Эта схема создает яркие и кричащие дизайны.
Гармоничные цветовые сочетания
Источник: HubspotГармоничная цветовая схема или аналогичная цветовая схема использует цвета, расположенные рядом друг с другом на цветовом круге. Они оказывают успокаивающее действие на глаза.
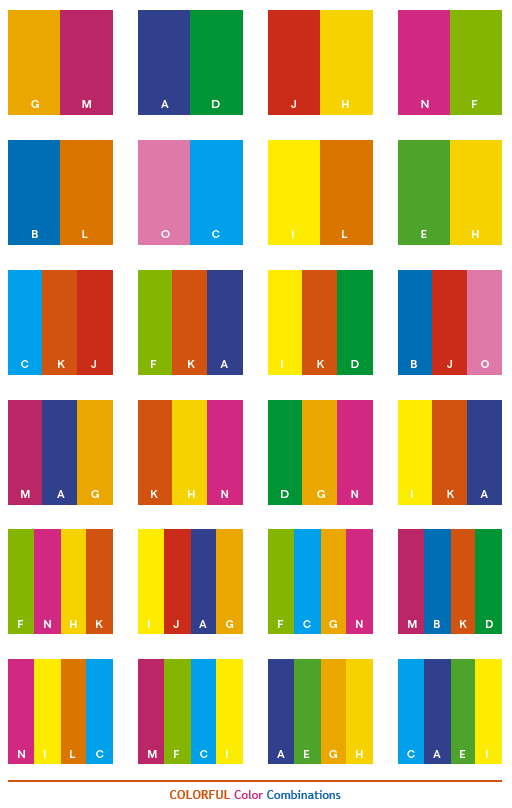
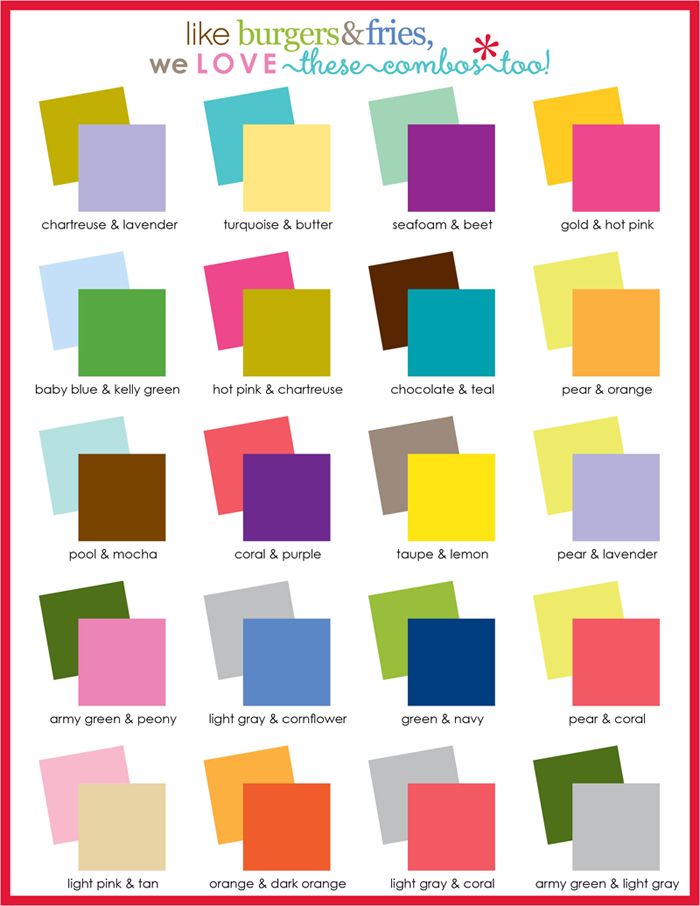
26 красивых цветовых комбинаций для вашего следующего дизайна
Вот 26 лучших цветовых комбинаций, которые помогут вам вдохновиться:
1. Морской синий и мятный
Источник: Pixels. com
comСогласно старой поговорке, синий и зеленый должны никогда не увидеть без другого цвета между ними!
Обычно это так, но из каждого правила есть исключения, и сочетание темно-синего и мятного — один из таких примеров цветов, которые хорошо смотрятся вместе, несмотря на сильный контраст.
Цвета также особенно хорошо работают при использовании в типографике, поскольку оттенки не подавляют друг друга и обеспечивают сбалансированный контраст.
Шестнадцатеричные коды: Мятный (#ADEFD1FF), Синий (#00203FFF)
2. Королевский синий и Глубокий персиковый
Источник: Webflow хорошо уравновешивается весельем персика. Эта цветовая схема идеально подходит для логотипа и веб-сайта из-за ее контраста.Шестнадцатеричные коды: Королевский синий (#00539CFF), персиковый (#EEA47FFF)
3. Зеленый лес и зеленый мох
Источник: Design Wizard . И это лучший выбор, если вы хотите, чтобы ваша упаковка выглядела более приземленной и нейтральной.
Шестнадцатеричные коды: Forest Green (#2C5F2D), Moss Green (#97BC62FF)
4. Черный и желтый
Источник: Collart.appЭто привлекательная цветовая комбинация, обеспечивающая значительный визуальный контраст. Итак, если вы хотите, чтобы ваш бренд выделялся и демонстрировал смелость, это должна быть ваша цветовая комбинация.
Шестнадцатеричные коды: Черный (#101820FF), Ярко-желтый (#FEE715FF)
5. Небесно-голубой и белый
Источник: WebflowЭта спокойная цветовая палитра вызывает доверие и добавляет чувство ответственности. Он усиливает чувство спокойствия и очень напоминает голубое небо, поэтому, если ваши продукты способствуют расслаблению, вы можете использовать это цветовое сочетание.
Шестнадцатеричные коды: Небесно-голубой (#89ABE3FF), Белый (#FCF6F5FF)
6. Коричневый и бежевый
Источник: Design Wizard Еще одна монохроматическая схема, эта комбинация дает теплые, землистые оттенки и лучше всего подходит для создания дизайна упаковки для продуктов на основе шоколада и кофеина.
Шестнадцатеричные коды: Коричневый (#A07855FF), Бежевый (#D4B996FF)
7. Island Green and White
Источник: Webflow ассоциации с природой. Таким образом, вы можете использовать их для экологически чистой упаковки продуктов.Шестнадцатеричный код: Island Green (#2BAE66FF), White (#FCF6F5FF)
8. Розовый и темно-синий
Источник: Design WizardЭта контрастная, но нейтральная цветовая комбинация отлично подходит для упаковки средств по уходу за кожей или косметики.
Шестнадцатеричные коды: Розовый (#FAEBEFFF), Темно-синий (#333D79FF)
9. Ярко-красный и желтый
Источник: Webflow поэтому их можно использовать для создания упаковки для детских товаров.Шестнадцатеричные коды: Ярко-красный (#F93822FF), Кибер-желтый (#FDD20EFF)
10. Алебастровый белый и серебристый
Источник: Design Wizard Сочетание белого и серебристого — строго минималистичный дизайн. Используйте его, если вам нужен шикарный нейтральный дизайн, кричащий об элегантности.
Используйте его, если вам нужен шикарный нейтральный дизайн, кричащий об элегантности.
Шестнадцатеричные коды: Белый алебастр (#F1F4FFFF), серебристый (#A2A2A1FF)
11. Синий и желтый
Источник: Мастер дизайна Таким образом, вы можете использовать его для таких продуктов, как солнцезащитный крем, которые ассоциируются с летом или солнечными днями.Шестнадцатеричные коды: Blue Atoll (#00B1D2FF), Vibrant Yellow (#FDDB27FF)
12. Сиреневый и зеленый лайм
Источник: hgtv.com это отличная цветовая комбинация для использования в косметических продуктах.Шестнадцатеричные коды: Бледно-сиреневый (#E3C9CEFF), Зеленый лайм (#9FC131FF)
13. Коричневый, Тан и Оранжевый
Источник: Webflow Он одновременно теплый и интенсивный, что делает его отличным выбором для косметических продуктов, таких как тональная основа, компакт и т. д.Шестнадцатеричные коды: Бежевый (#DDC3A5), Черно-коричневый (#201E20) и Желто-коричневый (#E0A96D)
14.
 Светло-фиолетовый, Светло-зеленый и Голубой Источник: Design Wizard
Светло-фиолетовый, Светло-зеленый и Голубой Источник: Design WizardЭто цвет сочетается с детской игривой атмосферой, поэтому лучше всего подходит для продуктов, предназначенных для детей или даже малышей.
Шестнадцатеричные коды: Светло-фиолетовый (#D7A9E3FF), светло-голубой (#8BBEE8FF) и светло-зеленый (#A8D5BAFF)
15. Пастельно-оранжевый, персиковый и заварной желтый
Источник: WebflowЭто еще одно монохроматическое сочетание трех цветов, которые хорошо смотрятся вместе. У него приятная летняя атмосфера, поэтому используйте его для дизайна упаковки для похожих продуктов.
Шестнадцатеричные коды: Пастельно-оранжевый (#FFA351FF), персиковый (#FFBE7BFF) и заварной (#EED971FF)
16. Синий, бордовый и индиго
Источник: WebflowЭто один из лучших трехцветных комбинаций и отлично подходит для прорывных продуктов, которые изменят будущее.
Шестнадцатеричный код: Синий #408EC6, темно-бордовый #7A2048 и индиго #1E2761
17.
 Красный, желтый и синий Источник: Design Wizard
Красный, желтый и синий Источник: Design WizardЭта популярная комбинация состоит из трех цветов, которые идеально дополняют друг друга. Эти цвета отлично подходят для узоров, поэтому попробуйте их, если вашему дизайну нужны узоры.
Шестнадцатеричные коды: Красный (#F65058FF), желтый (#FBDE44FF) и темно-синий (#28334AFF)
18. Белый, небесно-голубой и розовый
Источник: Design WizardЭта чистая цветовая комбинация передает ощущение молодости и отлично подходит, когда дело доходит до дизайна для брендов по уходу за кожей.
Шестнадцатеричные коды: Белый (#FCF6F5FF), Pink Lady (#EDC2D8FF) и небесно-голубой (#8ABAD3FF)
19. Горчичный, шалфейный и лесной зеленый
Источник: Webflow лучше всего подходит для дизайна логотипов, веб-дизайна, дизайна продуктов и упаковки брендов, связанных с природой.Шестнадцатеричные коды: Горчичный (#E3B448), Шалфей (#CBD18F) и Лесная зелень (#3A6B35)
20.
 Виндзорское вино, Скарлет-красный и Ярко-красный Источник: Design Wizard
Виндзорское вино, Скарлет-красный и Ярко-красный Источник: Design WizardЭти цвета кажутся маловероятным сочетанием, но они передают ярость и привлекают внимание зрителя. Эта привлекательная цветовая комбинация лучше всего подходит для таких косметических средств, как губная помада.
Шестнадцатеричные коды: Windsor Wine (#643E46FF), Scarlet (#BA0020FF) и Bright Red (#EE2737FF)
21. Scarlet Red, Light Olive и Teal
Источник: WebflowЭта приглушенная и землистая цветовая комбинация отлично подходит для органических продуктов.
Шестнадцатеричные коды : алый (#B85042), светло-оливковый (#E7E8D1) и светло-бирюзовый (#A7BEAE)
22. Коричневый, Тупиковый клюв и Зеленый
Источник: Design WizardЭто богатое и яркое сочетание цветов является символом роста и обновления. Таким образом, они лучше всего подходят для пищевых и медицинских добавок.
Шестнадцатеричные коды: Клюв тупика (#E95C20FF), зеленый (#006747FF) и коричневый (#4F2C1DFF)
23.
 Сапфировый, светло-серый, кадетский серый и серебристый Источник: Design Wizard
Сапфировый, светло-серый, кадетский серый и серебристый Источник: Design WizardХотя этот четырех- сочетание цветов не кажется лучшей идеей, потому что выглядит мрачно, они лучше всего подходят для минималистичных брендов, которые не хотят выделяться.
Шестнадцатеричные коды: Сапфир (#2E5266FF), светло-сланцево-серый (#6E8898FF), серый кадет (#9FB1BCFF) и американский серебристый (#D3D0CBFF) : Мастер дизайна
Поскольку палитра излучает ночное настроение, вы можете использовать ее для создания упаковки продуктов, подходящих для использования в ночное время.
Шестнадцатеричные коды: Фиолетовый (#93385FFF), Сиреневый (#9F6B99FF), Петуния (#4F3466FF) и Баклажановый блеск (#301728FF)
25. Темно-зеленый, светло-зеленый, белый и красный
Источник: Мастер дизайна Эту цветовую комбинацию можно использовать для создания высокой визуальной контрастности. Такие ведущие бренды, как Heineken и Carlsberg, используют в рекламе схожие цветовые сочетания.
Шестнадцатеричные коды: Темно-зеленый (#0A5E2AFF), Светло-зеленый (#6DAC4FFF), Звездно-белый (#EFEFE8FF) и Красный (#FE0000FF)
26. Белый, светло-розовый, розовый и темно-розовый
Источник : Мастер дизайнаЭта сбалансированная цветовая комбинация отлично подходит для женских изделий, создающих радостное настроение.
Шестнадцатеричные коды: Белый (#F1F3FFFF), Светло-розовый (#F7CED7FF), Розовый (#F99FC9FF) и Темно-розовый (#EF6079FF) в психологии потребителей и решить, возьмет ли клиент продукт с вашей полки или проигнорирует его.
Как только вы выберете правильную комбинацию, ваш процесс проектирования только начнется, так как вам нужно будет работать с вашей командой дизайнеров, чтобы завершить правильный дизайн, прежде чем убедиться, что ваши этикетки и упаковка соответствуют всем требованиям законодательства без ущерба для качества вашего дизайна.
С таким количеством аспектов, на которые нужно обратить внимание, ваша команда будет просматривать несколько версий файлов, прежде чем завершить ваш проект, и всегда есть вероятность, что некоторые второстепенные элементы и детали могут ускользнуть. Чтобы избежать этого, вы всегда можете использовать онлайн-инструмент проверки, который поможет вам и вашей команде сгладить такие ошибки и довести ваш проект до гладкого завершения!
Чтобы избежать этого, вы всегда можете использовать онлайн-инструмент проверки, который поможет вам и вашей команде сгладить такие ошибки и довести ваш проект до гладкого завершения!
12 цветовых комбинаций для вашего логотипа в 2023 году
Итак, что это говорит вам о вашем собственном логотипе?
Когда мы думаем о логотипах крупнейших брендов, цвета, которые они используют, кажутся нам очевидными: кнопка «Воспроизвести» на YouTube — красно-белая, ОЧЕВИДНО, а закругленная буква «М» Mcdonald’s — сверкающая желтая.
Это связано с тем, что психология цвета играет важную роль в визуальном образе бренда: цвет влияет на наше восприятие и вызывает у нас определенные эмоции, даже если мы не обязательно осознаем их.
Мы все еще можем сказать, что цвета логотипов, о которых мы только что говорили, были не такими продуманными. В конце концов, разве они не имеют смысла, учитывая то, что предлагают эти бренды?
Индивидуальность вашего логотипа передается главным образом через его цвета. Вы бы предпочли смелое сочетание зеленого и цвета фуксии?
Вы бы предпочли смелое сочетание зеленого и цвета фуксии?
Или мягкий желто-белый микс? Изучив, как работают цветовые комбинации, вы сможете создать логотип, который покажет вашей аудитории, кто вы на самом деле.
Раз уж мы заговорили об этом:
Каковы наилучшие сочетания цветов?
Первое правило: не переусердствуйте. Чем меньше тем лучше.
При выборе цветовых сочетаний для вашего логотипа лучше не переборщить, чем прыгать с места на место.
Таким образом, мы рекомендуем придерживаться двух-трехцветных сочетаний или, конечно же, одноцветного логотипа.
Двухцветные комбинации
Двухцветные логотипы неизбежны и часто выделяются, поскольку в них используются контрастные тона.
Вот некоторые из наших любимых двухцветных комбинаций:
1. Желтый и синий: озорной и властный
Желтый цвет привлекает внимание и служит сверкающим фоном для этого авторитетного темно-синего цвета. Сочетание цветов этого логотипа игривое, но уверенное: мы считаем, что компания, стоящая за этим символом, заслуживает нашего доверия.
2. Темно-синий и бирюзовый: расслабляющий или эффектный
Эта смесь темно-синего и бирюзового может иметь два различных эффекта в зависимости от того, как она используется. Бирюзово-синий цвет на темном фоне придает вашему логотипу живость, а всплеск темно-синего цвета на бирюзовом фоне создает ощущение комфорта и спокойствия.
3. Черный и оранжевый: сверкающий и мощный
Этот жизнерадостный оранжевый оттенок хорошо сочетается с ярким черным цветом, создавая общее ощущение таинственности и волнения.
Эта цветовая комбинация особенно подходит для логотипов, рекламирующих адреналиновые мероприятия, такие как экстремальные виды спорта, квесты или дискотеки.
4. Сливовый и розовый персиковый: элегантный и спокойный
Нечасто встретишь это уникальное сочетание сливового и персикового цветов, но оно придает очарование любому логотипу! Вы можете рассмотреть возможность использования этой цветовой комбинации, если ваш бренд связан с модой, домашним декором или альтернативной медициной.
5. Темно-лиловый и бирюзовый: успокаивающий и надежный
Ничто так не свидетельствует о вашей надежности, как сочетание голубого и розовато-лилового с почти коричневым оттенком сливы. Надежная идея, если ваш бренд находится в секторе косметики или элитной розничной торговли.
6. Темно-синий и оранжевый: весело и прочно
Противоположности притягиваются — и эти дополняющие друг друга цвета тоже! Этот верный синий уравновешивает импульсивную сторону оранжевого, создавая одновременно волнующий и обнадеживающий результат. Вы не будете разочарованы в поездке этим сочетанием темно-синего и праздничного оранжевого.
Три цветовые комбинации для вашего логотипа
Эти цветовые комбинации для вашего логотипа могут быть более сложными в использовании: конечно, есть много вариантов, но не все нужно сохранить.
Обычно хорошо использовать два контрастных цвета с одним дополнительным, но это правило также является исключением!
Вот некоторые из наших любимых трехцветных комбинаций, чтобы вы могли увидеть, что работает хорошо, а что нет:
7.
 Бежевый, коричневый, темно-коричневый: тепло и надежно
Бежевый, коричневый, темно-коричневый: тепло и надежноГлядя на этот логотип, можно было почти почувствовать запах кофе. Его коричневые тона излучают сильное ощущение надежности, а кремовый фон делает логотип привлекательным. Вы можете обратить внимание на эту однотонную комбинацию, если вы работаете в пищевой промышленности или хотите, чтобы вас считали семейным брендом.
8. Синий, желтый, зеленый: молодые и сообразительные
В этом логотипе используются два основных цвета плюс дополнительный цвет — идеальное сочетание! Он сверкает и полон молодости благодаря четко различимому маслянисто-желтому цвету и оттенкам зеленого лайма, не забывая при этом о названии бренда в лазурно-голубом цвете, который добавляет нотку мудрости.
9. Темно-синий, бирюзовый, бежевый: уверенно и креативно
Эта цветовая комбинация особенно хорошо сочетается с логотипами туристических, персональных тренерских и медицинских брендов.
10. Синий, красный, желтый: модный и сияющий
Это сочетание трех противоположных цветов — всего лишь контраст на контрасте на контрасте… Благодаря этим вариациям трех основных цветов этот логотип и его модная сторона бросаются в глаза. – и ты не сможешь снять с него свою.
– и ты не сможешь снять с него свою.
11. Светло-розовый, ярко-розовый, бордовый: дружелюбный и невинный
Если вы ищете логотип, который будет выделяться как самый гостеприимный бренд, не ищите ничего, кроме этих розовых тонов, которые сильно отличаются друг от друга. логотип на бедре, но также достаточно похожий, чтобы выглядеть невинно. Бордовый помогает логотипу казаться менее наивным и более профессиональным.
12. Темно-синий, желтый, бежевый: профессионально и оптимистично
Вы, должно быть, догадались, что мы любим синий цвет.
Не зря: синий цвет чаще всего используется в логотипах 100 крупнейших мировых брендов (см., например, IKEA, AT&T, Walmart и NASA).
Спокойный бежевый цвет тонко связывает два других основных цвета, смягчает серьезность синего и усиливает живость желтого, создавая сбалансированный и профессиональный вид.
Ваша очередь
Цвета являются важным аспектом индивидуальности вашего бренда: выбрав тип логотипа, который вы хотите использовать, не стесняйтесь потратить время и посмотреть, что каждый цвет скажет о вашей компании.
