Сайдбар: что это такое и для чего он нужен на сайте?
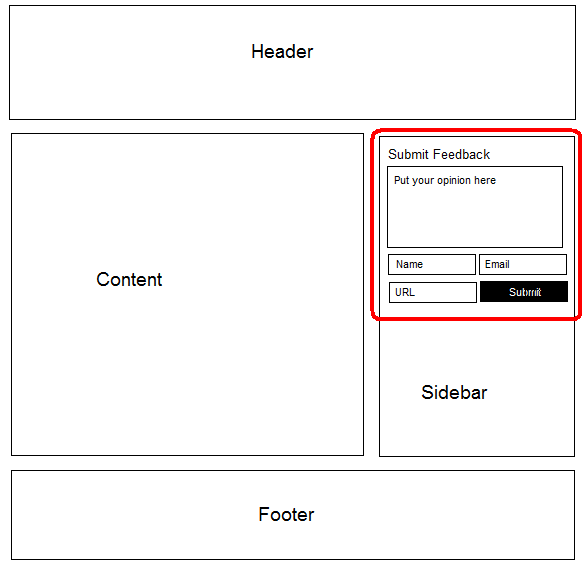
Сайдбар (англ. sidebar – боковая панель, меню) – это боковая панель на сайте, выделенная графически, на которой располагается дополнительная информация для его посетителей. Сайдбар устанавливается справа или слева от контента, и может иметь формат одной или двух узких колонок.
Сайдбар является одним из инструментов оптимизации сайта, механизм действия которого заключается в повышении юзабилити. Информация расположенная здесь упрощает пользователям навигацию, дает им перечень рубрик сайта, акций, анонсов и комментариев, а также может содержать рекламу. Все это призвано создать комфортные условия пользователям с тем, чтобы они оставался на сайте, как можно дольше.
Пример: pepsico.ru Анонс новостей из социальных сетей в правом сайдбаре
Пример: atomstroy.net меню с разделами сайта, поисковая строка и форма обратной связи в левом сайдбаре
Элементы сайдбара, повышающие юзабилити
Сайдбары на сайтах могут содержать разные элементы. Однако существует их привычный перечень, в который входит:
Однако существует их привычный перечень, в который входит:
- предложение оформить подписку на рассылки;
- боковое меню, перечень всех разделов сайта;
- список самых интересных и популярных материалов;
- анонс новых статей;
- строка поиска по сайту;
- ссылки на страницы компании в социальных сетях;
- кнопка заказа или ссылка на корзину.
Каким должен быть сайдбар, чтобы его заметили пользователи?
Бывает так, что пользователи просто не замечают информацию, размещенную на сайдбаре и он не выполняет свою функцию. Чтобы этого не случилось, следует при его создании учитывать несколько важных моментов:
- 1 Панель сайдбара должна быть значительно уже контентной зоны. Высота не должна выходить за границы видимой области. Хотя в связи с массовым использованием мобильных устройств для просмотра сайтов, скроллинг постепенно становится обычным делом и не считается чем-то негативным.

- 2 Цвета и изображения подбираются таким образом, чтобы сайдбар выглядел привлекательно, но при этом не отвлекал внимание пользователей от основного контента сайта.
- 3 Шрифт обычно выбирают на 10% больше основного, заголовки центрируют, а текст выравнивают по левому краю, чтобы не нарушать естественность чтения.
- 4 Элементы следует располагать в порядке важности.
- 5 Если есть необходимость отображать большое количество дополнительной информации, на сайте может быть два сайдбара, справа и слева от основного контента или только справа.
Сайт может быть создан и без боковой панели, но в этом случае следует тщательно продумать навигацию, чтобы обеспечить его функциональность для пользователей.
Услуги, связанные с термином:
Сайдбар (sidebar): что это такое
Сайдбар является важным инструментом для продвижения сайта. Он позволяет удержать пользователя на странице, предоставив ему подробный перечень рубрик, материалов, которые тот может найти на сайте.
Элементы sidebar
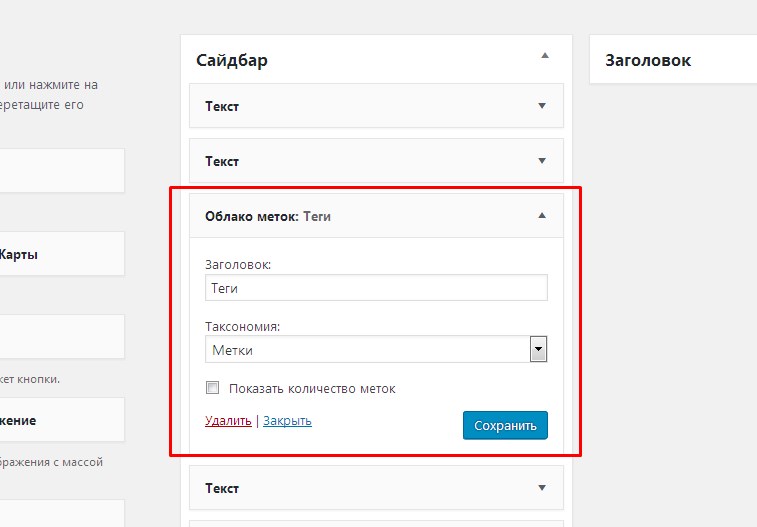
В сайдбар может быть вынесенна любая информация, вплоть до опросов посетителей или виджета времени. Для сайтов и блогов Рунета типично размещение в сайдбаре анонсов новых материалов, облака тегов, последних комментариев к статьям, интернет-счетчиков, например, Liveinternet, контекстной, тизерной, баннерной рекламы (чаще в формате 125х125) и других компонентов.
Для раскрутки сайта, улучшения его юзабилити, уменьшения совпадений точек входа и выхода пользователей, оптимизации ресурса в социальных медиа важны следующие элементы sidebar:
- Подписка на рассылку сайта (по e-mail, через RSS и др.). Позволяет сформировать постоянную целевую аудиторию, сообщать ей о добавленном контенте, проведении викторин, скидках на какие-либо товары и т.д.
- Перечень категорий. Впервые попавший на сайт пользователь должен иметь представление о его содержимом и легко переходить на страницы с нужным ему материалом. С целью поисковой оптимизации в названия разделов включают средне и высокочастотные ключевые запросы из семантического ядра.

- Список наиболее популярных статей. Выбираются самые рейтинговые или комментируемые материалы.
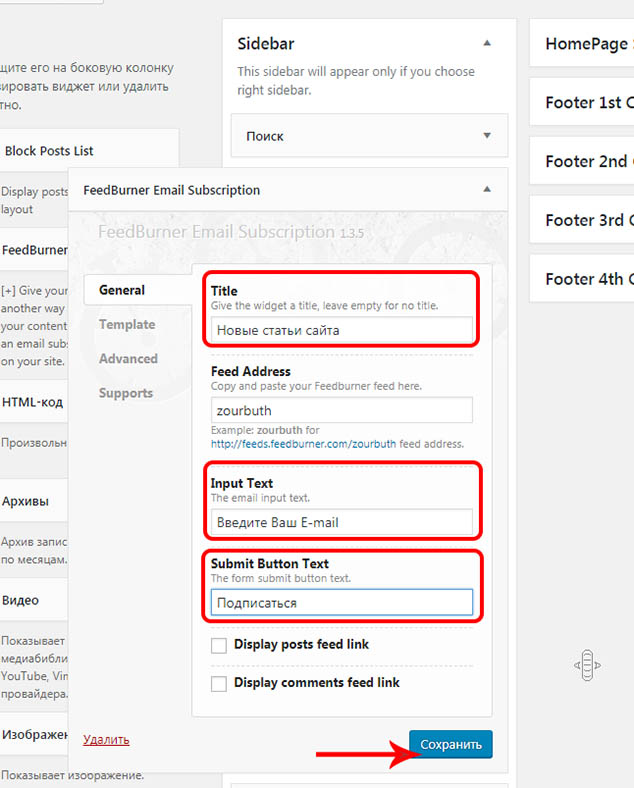
- Новые статьи. Вынесение ссылок на них в сайдбар ускоряет индексацию и продвижение добавленных страниц в поисковых системах.
- Окно поиска. Чем больше на сайте или блоге статей, тем сложнее найти нужный материал пользователю. Поиск по ключевым словам в большей мере решает эту проблему.
- Социальные сети. Эффективно добавление в сайдбар кнопок социальных сетей, через которые продвигается сайт (вКонтакте, Фейсбук, Твиттер и т.д.).
- Призыв к действию. Ссылка, например, на корзину или форму заказа услуг, в видном месте страницы позволяет увеличить конверсию целевого трафика сайта.
Другие термины на букву «S»
Все термины SEO-ВикипедииТеги термина
Что это такое и какие они бывают
Боковые панели (сайдбары) в целом ряде случаев воспринимаются как блоки сайта, где находится всякая всячина. Как правило, на их разработку уходит минимум усилий дизайнера, и особо никто не ломает голову над правильным распределением виджетов внутри.
Но на толково сделанном сайте дизайнеру следует правильно проектировать и верстать боковую панель. К примеру, стоит заблаговременно определиться с количеством блоков, виджетов и контейнеров. Какие еще элементы надо учесть? Как создать идеальную страницу с боковой панелью? Давайте разбираться.
Смотрите также:
Почему боковая панель — это важно?
Для начала определимся, что мы понимаем под боковой панелью (или сайдбаром):
Сайдбар — это отдельная секция сайта, графически обособленная, которая содержит информационные и навигационные элементы.
В боковых панелях размещают элементы, по контексту связанные с текущим контентом сайта, такие как навигационные меню, поисковые формы, виджеты и блоки с описанием страниц, цитаты, рекламные блоки, баннеры и многое другое.
Боковая панель как правило уже (имеет меньшую ширину), чем секция с основным контентом. Основная задача информации и элементов в боковой панели — сделать понятнее и удобнее использование сайта в контексте текущей открытой страницы.
Будучи системой управления контентом, боковая панель в движке WordPress в первую очередь рассматривается как место для виджетов, которые можно туда добавлять, если они есть в теме оформления и предусмотрены разработчиками этой темы.
Также есть блоки для виджетов в футере (подвале) темы, которые хоть и не являются боковыми панелями, но технически могут рассматриваться как таковые.
Какое оптимальное количество сайдбаров?
Как вы наверное уже догадались, на этот вопрос есть несколько ответов. Каждый вариант предусматривает разные форматы реализации и разный уровень сложности в разработке. Вам самим предстоит выбрать, какой вариант подходит конкретно для вашего сайта.
Один сайдбар
Пример: тема Twenty Twelve

Такую 1-колоночную боковую панель можно размещать справа или слева от основной колонки. Особой разницы между этими 2 вариантами нет. Еще один пример — пост, который вы сейчас читаете. Справа от этого текста находится одна боковая панель с набором виджетов.
Два сайдбара
Использование 2-ух боковых колонок типично для корпоративных сайтов и онлайн-версий журналов, чтобы отображать не только навигационные элементы, но и дополнительную информацию. Недостаток 2-ух боковых панелей — вам банально нужно больше места. На узких экранах с диагональю, которая меньше, чем у стандартных ноутбуков, одна из колонок по умолчанию может оказаться скрытой. Так что вам надо будет применять адаптивный дизайн.
В качестве дополнительной оптимизации можно сделать одну из боковых панелей более узкой, оставив там только ссылки из 1-2 слов или иконки для навигации по сайту. Только внимательно следите за общим дизайном, чтобы не получилось некрасиво.
Три или четыре сайдбара
Пример: сайт SmashingMagazine. com
com
Для этого варианта в обязательном порядке надо использовать адаптивную верстку. В противном случае пользователи мобильных устройств и гаджетов с малой диагональю экрана столкнутся с хаосом на главной странице.
Один из лучших примеров удачного дизайна такого рода — это блог Smashing Magazine, в котором есть и 4 колонки, и адаптивная верстка с разумным распределением элементов и структурных блоков.
Без сайдбаров
Пример: сайт Beyn.org
Иногда лучший вариант для сайта — это минимализм. Вариант без боковых панелей вообще подойдет большинству современных сайтов. Это сработает в том случае, если элементы навигации и ключевые ссылки на страницы вы перенесете в шапку и подвал сайта.
Также не забывайте, что основная область сайта, где находится контент, будет выглядеть несколько сиротливо, так что надо будет заполнять визуальным контентом и правильным распределением постов.
Внизу и вверху можно разместить несколько виджетов, но главное не переборщить (что актуально и для рекламных блоков тоже).
Продолжение следует…
В этом посте мы прошлись по числу панелей и оптимальной конфигурации сайдбаров для вашего сайта. В следующем посте мы разберем, что и как делать с иконками, картинками и виджетами для боковых панелей, чтобы они вписывались в общую концепцию и верстку вашего сайта.
Источник: wp.tutsplus.comСмотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Сайдбары в WordPress — WordPressify
Прежде всего давайте уточним несколько общих моментов про сайдбары:
- Сайдбар — это область сайта слева или справа от основного контента (одним словом боковая колонка),
- Сайдбар в WordPress — это любая область на сайте, в которой выводятся виджеты;
В обоих случаях предназначение у сайдбаров одинаковое — навигация по сайту, ссылки на социальные сети, виджеты соц сетей, виджеты каких-либо сторонних сервисов (например поиск авиабилетов) и т. д.
д.
Единственное отличие определения сайдбара в WordPress это то, что он может находится где угодно на странице сайта (но чаще всего это боковые колонки справа и слева от контента и футер).
В этом шагу мы рассмотрим пошагово как создать два сайдбара — один в боковой колонке и один в подвале (футере) сайта.
Шаг 1. Регистрация сайдбара
Для начала скажу, что в разных темах WordPress сайдбары регистрируются по-разному, в некоторых ещё до сих пор используется способ 2007-го года. Почему? Да просто некоторые липовые разработчики любят неосознанно копировать код из других тем, их даже не волнует, что тема, которую они используют в качестве своего «на все случаи» шаблона, не обновлялась более 5 лет.
Это я к тому, что код, который я дам вам сегодня может отличаться от кода, используемого в вашей теме — пусть это не станет поводом для волнений, просто замените старый код на новый.
Как я уже говорил, мы будем создавать два сайдбара — в боковой колонке и в футере, в этом нам поможет функция register_sidebar() (если что-то будет непонятно в коде — смотрите документацию функции). Хук widgets_init обязателен!
Хук widgets_init обязателен!
Код для файла functions.php:
function true_register_wp_sidebars() {
/* В боковой колонке - первый сайдбар */
register_sidebar(
array(
'id' => 'true_side', // уникальный id
'name' => 'Боковая колонка', // название сайдбара
'description' => 'Перетащите сюда виджеты, чтобы добавить их в сайдбар.', // описание
'before_widget' => '<div>', // по умолчанию виджеты выводятся <li>-списком
'after_widget' => '</div>',
'before_title' => '<h4>', // по умолчанию заголовки виджетов в <h3>
'after_title' => '</h4>'
)
);
/* В подвале - второй сайдбар */
register_sidebar(
array(
'id' => 'true_foot',
'name' => 'Футер',
'description' => 'Перетащите сюда виджеты, чтобы добавить их в футер. |
Вот что получилось у меня на странице Внешний вид > Виджеты:
Уже сейчас вы можете добавлять и настраивать виджеты в сайдбарах, теперь осталось только вывести их на сайте.
Шаг 2. Как отобразить сайдбары на страницах сайта?
Как и в случае из первого шага, в разных темах вы можете найти разный код, отвечающий за вывод сайдбаров на сайте. Я рассмотрю только один способ, который использую сам, с использованием функций is_active_sidebar() и dynamic_sidebar().
В двух словах о том, для чего нужны эти функции:
Давайте теперь выведем те два сайдбара, которые мы создавали в прошлом шаге. И начнем с боковой колонки:
<?php if ( is_active_sidebar( 'true_side' ) ) : ?>
<div>
<?php dynamic_sidebar( 'true_side' ); ?>
</div>
<?php endif; ?> |
Куда вставлять код? Ну где хотите вывести сайдбары, туда и вставляйте. Не уверены в какой файл? Ну, вообще это полностью зависит от вашей темы, но вероятнее всего, что код боковой колонки вставлять в
Не уверены в какой файл? Ну, вообще это полностью зависит от вашей темы, но вероятнее всего, что код боковой колонки вставлять в sidebar.php, а код футера в footer.php. Возможно вам ещё пригодится документация функций get_sidebar() и get_footer().
Футер:
<?php if ( is_active_sidebar( 'true_foot' ) ) : ?>
<div>
<?php dynamic_sidebar( 'true_foot' ); ?>
</div>
<?php endif; ?> |
Ещё несколько советов относительно сайдбаров
Каждый из нижеперечисленных советов поможет избежать весьма серьёзных багов на сайте, однако, если вы хорошо разбираетесь в PHP и WordPress, ничего нового из этих советов вы не узнаете.
- Если выводимый садбар не имеет виджетов, то при помощи
ifиelseможно задать код, который будет выполняться в этом случае:if ( is_active_sidebar( 'true_foot' ) ) : dynamic_sidebar( 'true_foot' ); else : // код по умолчанию на случай, если сайдбар пустой endif; - Не нужно использовать PHP-функцию
function_exists()для функции dynamic_sidebar() и других функций WordPress. Просто иногда используют. Это ни к чему.
Просто иногда используют. Это ни к чему. - Некоторые подключают файл sidebar.php через
include()илиrequire(). Чего вы хотите этим добиться? Увеличения производительности? Сомневаюсь, что причина медленной загрузки вашего сайта кроется именно в этом. А для подключения sidebar.php используем специально предназначенную для этого функцию get_sidebar(). - Функции register_sidebar() и register_sidebars() позволяют не указывать ID сайдбаров при регистрации. Всегда указывайте ID! Во-первых, вам будет удобнее и нагляднее работать с сайдбарами на вашем сайте. Во-вторых, это поможет избежать проблем при установке сторонних плагинов / тем.
Если у вас возникнет какой-либо вопрос относительно сайдбаров в WordPress, пожалуйста, оставьте его в комментариях, я постараюсь вам помочь с ним разобраться.
Как отключить сайдбар в WordPress?
Могу предложить вам пару вариантов решения этой задачи:
- Вручную — удаляем функции register_sidebar() и dynamic_sidebar() из файлов
functions.и php
phpsidebar.php. Этот способ самый действенный. Если же вы не хотите, чтобы после обновления темы все ваши изменения исчезли, используйте дочерние темы. - Функция unregister_sidebar() позволяет отключить сайдбар (но нужно знать его ID, да и код из
sidebar.phpвсё равно придется удалять вручную).
Сайдбар и колонки сайта: в чем разница
В среде вебскрайберов, вебмастеров и владельцев ресурсов зачастую бытует путаница: сайдбар и колонки сайта принимаются за тождественные понятия. Хотя такое представление неверно.
Содержание статьи
Сайдбар и колонки сайта — что есть что
Иные вебскрайберы даже делают для своих инфотекстов заголовки наподобие такого: «12 классных шаблонов Вордпресс с двумя колонками!».
Внимание! Квант правописания: сайДбар, а не «сайТбар», ибо от англ. Sidebar. Хотя так хочется окрестить «сайтбар» т. к. бар есть бар и он на сайте же расположен, все логично… 😯
В подобном лозунге неошибочны лишь три элемента «…Вордпресс с двумя…». Для тех, кто хочет узнать почему там ошибочно все остальное, есть специальная публикация — «Современные бесплатные темы WordPress с двумя сайдбарами — существуют ли они в природе?». Ну и статья о принципиальном различии между шаблоном и темой WordPress.
Для тех, кто хочет узнать почему там ошибочно все остальное, есть специальная публикация — «Современные бесплатные темы WordPress с двумя сайдбарами — существуют ли они в природе?». Ну и статья о принципиальном различии между шаблоном и темой WordPress.
Итак, сайдбар и колонки сайта — это не идентичные понятия, хотя общее и родственное между ними имеется.
Что общего у колонок и сайдбаров
Общее здесь то, что колонки с сайтбарами являются условно схожими блочными составляющими сайта с преимущественно вертикальной ориентацией. А главное различие между ними заключается в их предназначении.
Это как сравнить бордюр и двойную сплошную на трассе, — нечто общее найти можно, но разница огромна.
Колонны и колонки — это не бары и не сайдбары…Что означают и для чего предназначены сайдбар и колонка
Вот что означают и для чего предназначены элементы «сайдбар» и «колонка»:
- Сайдбары сайта – это специализированные статичные блоки, располагаемые, как правило, по бокам макета сайта в различной комбинации.
 Как элемент они имеют конкретную осязаемость и обособленность. Выполняют различные функции вспомогательного характера: навигационный интерфейс, разные баннеры, уведомления, кнопки, мультимедиа и т. п.).
Как элемент они имеют конкретную осязаемость и обособленность. Выполняют различные функции вспомогательного характера: навигационный интерфейс, разные баннеры, уведомления, кнопки, мультимедиа и т. п.). - Колонки сайта – это прежде всего общая вертикальная разметка его макета. То есть колонками сайт размечается на вертикальные сектора. А в них помещаются (оборачиваются) основные вложенные элементы макета: обычно это контентные ленты и те же сайдбары.
- Сайдбары и контентные ленты вместе составляют колоночную разметку шаблона сайта. Количество колонок в этой разметке может быть различным (от одной до шести и даже более).
Вот это и именуют в веб-обиходе как сайт с таким-то количеством колонок.
А так как в это число входят и сайтбары, то говорить «хочу сайт с двумя (тремя) колонками» некорректно. Если подразумевается не общий макет, а количественное наличие в макете именно вертикальных сайдбаров.
Вертикальные и горизонтальные сайдбары
Еще один важный момент, который необходимо уяснить – это наличие в природе горизонтальных сайдбаров. Неужели такие есть? Да, есть. Вы их постоянно видите на сайтах. И это именно горизонтальные сайдбары, а не горизонтальные меню.
Неужели такие есть? Да, есть. Вы их постоянно видите на сайтах. И это именно горизонтальные сайдбары, а не горизонтальные меню.
О том, что такое меню сайта, какие они бывают и для чего используются, читайте в отдельной публикации.
Одна из ключевых особенностей сайдбаров – обязательное наличие опции добавления в сайдбар различных обособленных элементов, включая блочные, в которые добавляются свои вложенные элементы, функциональное или контентно-вспомогательное наполнение (например, всяческие виджеты).
А подобным функционалом априори располагает:
- Область футера (т. н. «подвал» сайта) – эта область, как правило, разделяется на несколько небольших сайдбаров (обычно на два-три).
- И очень часто хедер (т. н. «шапка» сайта).
Такие сайдбары априори имеют горизонтальную ориентацию, хотя изредка подвал может принять и вертикальную геометрию, если его сайдбары соответствующе наполняют (встречается на больших порталах и т. п. ).
).
Но эти элементы не принято называть сайдбарами – для них используют названия, совпадающие с областью макета (хедер, футер).
Назначение у баров, сайдбаров и у колонок разное.Лингвистическая справка
Касательно же боковых сайдбаров, то даже их английское название указывает принадлежность к «стенкам» сайта. Составное слово Sidebar образовано двумя элементами Side и Bar. Где Side означает «Сторона»; а Bar в данном случае это не то, что вы думаете, а прямое значение английского слова, не связанное с процедурой поглощения алкоголя.
Означает оно деревянную плашку, планку, брус, плиту, также полосу. А слово «бар» в его сакральном значении – это уже производный смысл от ритуала распития спиртных напитков на общеизвестном приспособлении типа буфетной стойки. 😎
Классический ритуал распития спиртного на барной стойке.Итоговые выводы
В заключение нужно сформулировать несколько итоговых выводов:
- Колонки сайта и его сайдбары – это решительно не одно и то же.

- Под сайдбарами обычно подразумеваются вертикальные статичные блоки со вспомогательным функционалом, ориентированные на какую-либо боковую сторону макета сайта или на обе.
- Количество вертикальных сайдбаров у сайта может быть разным, но обычно это 1, реже 2, иногда три (хотя во Вселенной встречаются макеты и с 5-ю сайдбарами).
Итак, мы внесли ясность в очередную путаницу с понятиями. Надеемся, что это небольшое пояснение принесет пользу некоторым читателям.
Если у кого-то возникли вопросы или какие-то несогласия, то это можно обсудить в комментариях. А если кто-то имеет желание поделиться своей полезной информацией, то это можно сделать как в комментариях, так и через контакты с администрацией.
Всем удачи, меньше путаницы и больше позитива!
Нажмите на звезды для оценки публикации
(Всего – 1 / В среднем – 5)Шпаргалка по использованию сайдбара вашего браузера
В основном, для сайдбара используются так называемые портативные версии привычных нам веб приложений, КПК-версии. Для помещения такого сервиса в сайдбар Firefox просто откройте его, потом добавьте закладку на панель закладок, затем кликайте правой кнопкой мыши по закладке и в свойствах выбирайте «Load this bookmark in the sidebar».
Для помещения такого сервиса в сайдбар Firefox просто откройте его, потом добавьте закладку на панель закладок, затем кликайте правой кнопкой мыши по закладке и в свойствах выбирайте «Load this bookmark in the sidebar».В Опере все немного проще — добавляя закладку просто поставьте галочку «Show in panel».
iGoogle. Если вы используете iGoogle в качестве стартовой страницы в вашем браузере, то вам понравится этот вариант для сайдбара. Это простой плагин для Firefox— iGoogle Sidebar, который позволяет добавлять модули iGoogle в сайдбар, так что самая важная информация будет под рукой. Кстати, в сайдбаре вы можете использовать табы.
Gmail. Почему бы не поместить портативную версию Gmail в сайдбар, тем более, что недавно ее здорово обновили? Откройте страницу Gmail Mobile и добавьте ее в закладки с пометкой отображать в сайдбаре. Кстати, мобильная версия грузится куда быстрее полнофункциональной версии Gmail.
DIGG. Добавив сайт Digg River в сайдбар, вы получите самые свежий новости в компактном удобном виде.
Google Talk. Недавно Google выпустили специальный виджет для своих продуктов — Google Talk gadget, который почти полностью повторяет функционал настольной версии Google Talk. Кстати, «интернетные штучки» описывали этот продукт применительно к iGoogle, но использовать его можно и в сайдбаре, просто добавьте в закладки gTalk Sidebar. Единственное, что не может этот виджет, так это самостоятельно совершать голосовые вызовы. Также, есть возможность в Firefox использовать для этого специальный плагин gTalk Sidebar, тогда вам будут доступны горячие клавиши.
Кстати, в виджете есть очень прикольные смайлы, который нет даже в настольной версии GTalk.
Meebo. Если вам одного Google Talk вам не достаточно, и есть желание использовать дополнительно AIM, ICQ, Yahoo! Messenger или Jabber, то используйте для этого специальный «портативный» Meebo по адресу http://wwwl.meebo.com/index-en.html.
Remember The Milk — лучшая система для ведения персональных дел в онлайне, которая интегрируется в любой сервис-стартовую страницу, а теперь еще и в ваш сайдбар. Вообще-то, на самом деле это виджет для iGoogle, но вы можете добавить его в ваш сайдбар добавив эту ссылку в закладки. Ваши дела всегда перед глазами, а добавлять новые вы будете просто моментально.
TwitBin — это расширение для Firefox, которое позволят удобно пользоваться Twitter. Просто зарегистрируйте аккаунт на Twitter, установите плагин и становитесь твиттер-профи.
Следующие «примочки» для сайдбара, которые приведены в Mashable!, слабо подходят к нашим реалиям, но у нас есть свои, более полезные!
Flickrfox — плагин для Firefox, который непременно нужен каждому фанату Flickr. C его помощью можно выводить поток фотографий по любой известной мне выборке из Flickr — по автору, по тегам, по комьюнити, и по многим другим параметрам. Крайне полезная штука, которую использую вот уже пол года!
Яндекс.Почта — наиболее удобная почта российского производства. Недавно Яндекс выпустили мобильную версию своего почтового сервиса, который вы с легкостью можете поместить в свой сайдбар — просто добавьте в закладки этот адрес и почта от Яндекс будет всегда рядом.
Яндекс.Погода — добавляйте в закладки http://pda.weather.yandex.ru/ и пользуйтесь мгновенно загружаемой погодой.
А какие вы сервисы или плагины используете в своем сайдбаре? Поделитесь, если не жалко 😉
Sidebar.exe – что это такое? Как удалить или отключить
В Microsoft очень любят снабжать свои продукты довольно спорными интерфейсными решениями. С версии Windows Vista, которая считается и в техническом, и в визуальном плане прародительницей всех последующих систем от Microsoft, впервые была применена технология визуализации часто используемых пользователем компонентов, а также множество других видов «улучшений». Вместе с тем компьютер начинал тормозить по причине перегруженности системы. Сегодня в нашей статье мы разберемся с одним из таких «тяжелых» процессов – sidebar.exe.
Итак, поговорим, за что отвечает sidebar.exe в Windows 7 и других версиях ОС, в которых этот процесс выполняется.
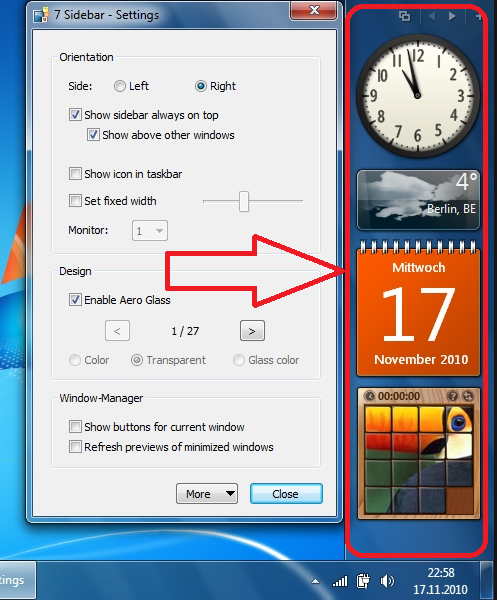
Наверняка вы не раз замечали в правой области экрана вертикальную полосу, с расположенными на ней иконками. Например, в Vista это могли быть погода, календарь, визуальные часы, а в более поздних версиях – это уже часто используемые приложения на компьютере и элементы веб-интерфейса. Это, так называемые, виджеты.
Или, как многие привыкли их именовать, гаджеты. Как было сказано выше, все это безобразие располагается в правой вертикальной области, которую в среде программистов принято называть «сайдбар» (по названию процесса, отвечающего за это, – sidebar.exe). Что это такое теперь более или менее понятно. Рассмотрим, как он влияет на работу машины в целом.
Место в системе
Вообще, данная утилита одна из самых бесполезных, которые когда-либо были внедрены в Windows. Пользователь, который привык к свой машине, уже практически с закрытыми глазами знает, что и где расположено, и сайдбар лишь мешает. Кроме того, этот системный процесс может занимать довольно большое количество оперативной памяти и системного времени, которые могли бы быть израсходованы на более полезные вещи. Чтобы оценить, насколько сильно «сжирает» sidebar.exe ресурсы системы, достаточно перейти в «Диспетчер задач» и найти во вкладке «Процессы» его среди остальных. В зависимости от того, какими виджетами снабжен наш сайдбар, цифры могут варьироваться от нескольких килобайт до пары-тройки мегабайт. Если эти значения составляют гигабайты – то тут уже другая проблема, но об этом ниже.
Процесс расходует слишком много памяти
Как известно, болеют не только люди, но и компьютеры. Подхватить вирус в Интернете довольно легко. Чаще всего вредоносные программы маскируются под файлы и процессы с расширением .exe. И sidebar.exe – не исключение. Это один из самых излюбленных «доноров» вредоносного программного обеспечения. Чтобы проверить свой компьютер, запустите поиск по системе файла sidebar.exe. Настоящий файл от Microsoft лежит в папке C:\Program Files, а вредоносный в C:\Windows или C:\Windows\system32. Срочно обновите ваш Антивирус, и он без особого труда справится с этой компьютерной заразой.
Удаляем сайдбар
Если вам надоело постоянное подвисание системы из-за этого процесса, то вы, скорее всего, задались вопросом: как удалить sidebar.exe? Мы подготовили два самых популярных пути решения.
Первый – наиболее простой, и провернуть его можно в два счета. Но у него есть один существенный недостаток – после каждой перезагрузки системы виджеты вновь возвращаются на свои места и продолжают портить нам жизнь. Рассмотрим, как быстро избавиться от sidebar.exe:
- Нажимаем сочетание клавиш Ctrl+Alt+Del – это вызовет «Диспетчер задач»;
- Ищем среди других процессов sidebar.exe;
- Нажимаем на нем правой кнопкой мыши и выбираем «Отключить».
Все! Теперь система должна начать работать быстрее. Подумайте: если вы решили насовсем отключить sidebar.exe, что это влечет за собой? Насколько выгодно будет избавляться от этих гаджетов? Решились? Тогда приступаем:
- Открываем меню «Пуск» и выбираем «Выполнить…»;
- В открывшемся окне прописываем «msconfig» и нажимаем «Ок»;
- Перед нами открывается окно, в котором переходим на вкладку «Автозагрузка»;
- Находим наш сайдбар и снимаем с него пометку.
Эти действия приведут к отключению автоматического запуска процесса при загрузке операционной системы. Не рекомендуем отключать незнакомые параметры, так как это может повлечь за собой серьезные ошибки в работе ОС.
Бывает так, что процесс работает, но сами виджеты не отображаются. С чем связана ошибка sidebar.exe? Наиболее распространенной проблемой является неправильно функционирующий Adobe Flash Player и работа браузера Internet Explorer, так как именно он отвечает за подгрузку данных из Интернета в гаджеты. Переустановите эти компоненты и перезапустите сам сайдбар. Он находится в С:\Program Files\Windows Sidebar\ sidebar.exe.
В случае, если и это не помогает, то загрузите и установите компонент с официального сайта Microsoft.
Теперь должно быть все понятно с sidebar.exe: что это за процесс и какие функции он осуществляет.
Есть вопросы? Задавайте их в комментариях!
Что такое боковая панель? — Сделайте концентратор веб-сайта
тем WordPress делят области экрана на несколько разных разделов. Те разделы, которые можно использовать с виджетами, отличаются от раздела, используемого для отображения контента, и боковая панель является одним из таких разделов.
Обычно боковая панель представляет собой столбец, который отображается либо слева, либо справа от основного содержимого, но его точное расположение зависит от темы, которую вы используете. Технически боковая панель может располагаться под основным содержимым или над ним и иметь форму строки или столбца, но чаще всего используется столбец с одной стороны от основного содержимого.
Некоторые темы имеют несколько боковых панелей, которым можно дать логические имена, например «левая боковая панель» и «правая боковая панель», или просто пронумеровать, например, «боковая панель 1» и так далее. С некоторыми темами вам просто нужно добавить виджеты на каждую боковую панель, чтобы определить, где они будут отображаться на вашем веб-сайте.
Также важно понимать, что боковые панели могут отображаться по-разному в зависимости от того, использует ли посетитель настольный компьютер или мобильное устройство. Всегда проверяйте макет каждого размера после внесения каких-либо изменений в содержимое на боковой панели.
Одним из распространенных способов использования боковых панелей является отображение рекламных объявлений, поскольку они будут отображаться рядом с основным контентом вашего сайта. Если вы заинтересованы в монетизации своего сайта WordPress, вам нужно будет связаться с рекламной компанией, чтобы получить правильные коды для отображения рекламы на боковой панели.
Чтобы изменить содержимое на боковой панели (ах), войдите в панель администрирования, затем нажмите «Внешний вид» в левом столбце, а затем «Виджеты». Оттуда вы можете добавлять, удалять или изменять виджеты, которые отображаются на боковой панели (ах).
Следующие две вкладки изменяют содержимое ниже.Меня зовут Джейми Спенсер, и последние 5 лет я потратил на зарабатывание денег на создание блогов. Я устал от 9-5, ездил на работу и никогда не видел свою семью, я решил, что хочу внести некоторые изменения, и запустил свой первый блог. С тех пор я запустил множество успешных нишевых блогов и после продажи своего блога выживальщика решил научить других делать то же самое.
Боковая панель: что это?
В письменном виде боковая панель — это более короткий фрагмент текста, который появляется рядом с более длинной статьей и сопровождает ее.Часто он графически отделен, но связан с основной идеей. Боковые панели могут появляться в таких публикациях, как журналы, газеты, веб-сайты или блоги.
Узнайте больше о том, какие темы могут охватывать боковые панели и как получить задание на боковую панель в качестве внештатного писателя.
Что такое боковая панель?
Боковая панель — это блок дополнительного текста, который появляется рядом с основной статьей в журнале, газете или на веб-сайте. Он относится к статье, которую сопровождает, расширяет ее и увеличивает ценность.
Боковая панель может быть либо необходимостью для того, чтобы статья была полной, либо просто функцией дополнительного места, которое необходимо использовать в макете журнала или газеты.
Это не означает, что содержание боковой панели не имеет отношения к делу или является «наполнителем». Все, что находится на боковой панели, должно быть по теме и предоставлять читателю дополнительные ресурсы или информацию.
Изначально это было только для печатных СМИ, но теперь боковая панель появляется и в онлайн-статьях, хотя и не так часто.
Многие веб-сайты и блоги имеют постоянные боковые панели, которые содержат ресурсы, ссылки или дополнительную информацию по темам, которые охватывает веб-сайт. Они отличаются от боковых панелей в журналах и газетах, которые написаны для сопровождения статей в этом конкретном номере.
Альтернативные названия : бокс, окно вызова, наполнитель
Как работает боковая панель
Боковая панель всегда появляется сбоку от статьи. Не существует стандарта того, будет ли она отображаться справа или слева, и одна статья может иметь несколько боковых панелей, если она достаточно длинная.
Боковая панель может быть от нескольких предложений до полной и отдельной страницы. Он может дополнять или контрастировать со статьей, которую сопровождает. Писатели-фрилансеры могут провести мозговой штурм с потенциальными боковыми панелями, задав такие вопросы, как:
- Что такое дополнительная перспектива?
- Что я упускаю из того, что человек может захотеть узнать?
- Какие конкретные примеры или ресурсы могут сопровождать эту статью?
Помимо предоставления дополнительного контекста или дополнительной информации, боковые панели также обеспечивают визуальное облегчение при печати.Их можно использовать для разбивки длинных блоков текста, которые становятся обременительными для читателя и препятствуют равномерному чтению.
Их также можно использовать, чтобы привлечь внимание читателя, который просматривает распечатанный материал или просматривает его в Интернете. Боковые панели часто содержат интересную графику, фотографии или рекомендации по продукту, сопровождающие их текст.
Боковая панель должна иметь отношение к основному объему работы и часто содержит от 100 до 400 слов.
Нужна ли мне боковая панель?
Если вы публикуете статью, вы также можете предложить несколько тем для боковой панели, которые можно использовать вместе с ней.Боковые панели обычно оплачиваются отдельно от основной статьи, что означает, что боковая панель может увеличить вашу плату за задание. Предложение нескольких вариантов боковой панели также показывает редакторам, что вы провели исследование по теме и учли потребности и вопросы читателя.
Создавая боковую панель, подумайте о том, чтобы предложить такую, которая:
- Выражает особое мнение
- Предлагает ресурсы для получения дополнительной информации
- Делится реальным примером или личной историей, относящейся к теме статьи.
- Дает точку зрения или рекомендации эксперта
- Отвечает на часто задаваемые вопросы по теме
Как получить назначение боковой панели
Редактор может запросить боковые панели для сопровождения вашего задания.Писатели также могут предлагать варианты при подаче рассказа.
Не редкость, когда писателя просят написать врезку для сопровождения статьи другого автора. Это не следует воспринимать как оскорбление или плохое отражение способностей оригинального писателя.
Редакторы часто назначают боковые панели и статьи нескольким авторам, потому что это задание является особенно важным. Это также может быть связано с тем, что один писатель имеет опыт в информации, которая должна быть помещена на боковой панели, или противоположное мнение, которым нужно поделиться.
Ключевые выводы
- В письменной форме боковая панель — это более короткий фрагмент текста, который появляется рядом с более длинной статьей и сопровождает ее.
- Боковые панели могут появляться в таких публикациях, как журналы, газеты, веб-сайты или блоги.
- Боковые панели могут содержать особые мнения, дополнительные ресурсы, примеры из реальной жизни или точки зрения экспертов.
- Редактор может запросить боковую панель для сопровождения задания, или авторы могут предложить возможные боковые панели при подаче статьи.
Что такое боковая панель WordPress?
Боковая панель WordPress — это область на веб-сайте WordPress рядом с основным контентом, в которой отображается дополнительная информация или меню навигации. Обычно это вертикальный столбец по обе стороны страницы, но его также можно найти в других местах, например под нижним колонтитулом.
Боковая панель WordPress может быть заполнена одной и той же информацией на каждой веб-странице или настроена в зависимости от страниц, на которых она находится. В любом случае, это отличный способ повысить осведомленность о другом контенте на вашем сайте, поощрять публикацию в социальных сетях и даже получать доход за счет рекламы.
Эта статья покажет вам, как создавать боковые панели WordPress, обсудит лучшее место для их размещения и объяснит, какие функции они должны выполнять. Мы также поделимся нашими рекомендациями по 10 лучшим плагинам боковой панели WordPress.
Создание боковых панелей WordPress с помощью виджетов — удобный выбор для нетехнических пользователей, поскольку вам не нужно иметь дело с кодом.
ВиджетыWordPress предоставляют простой в использовании метод добавления контента и функций в областей виджетов , которые являются назначенными местами на вашем веб-сайте для виджетов.
Области виджетов могут отличаться от одной темы WordPress к другой. Их можно разместить в области заголовка, в области нижнего колонтитула или на боковых панелях.
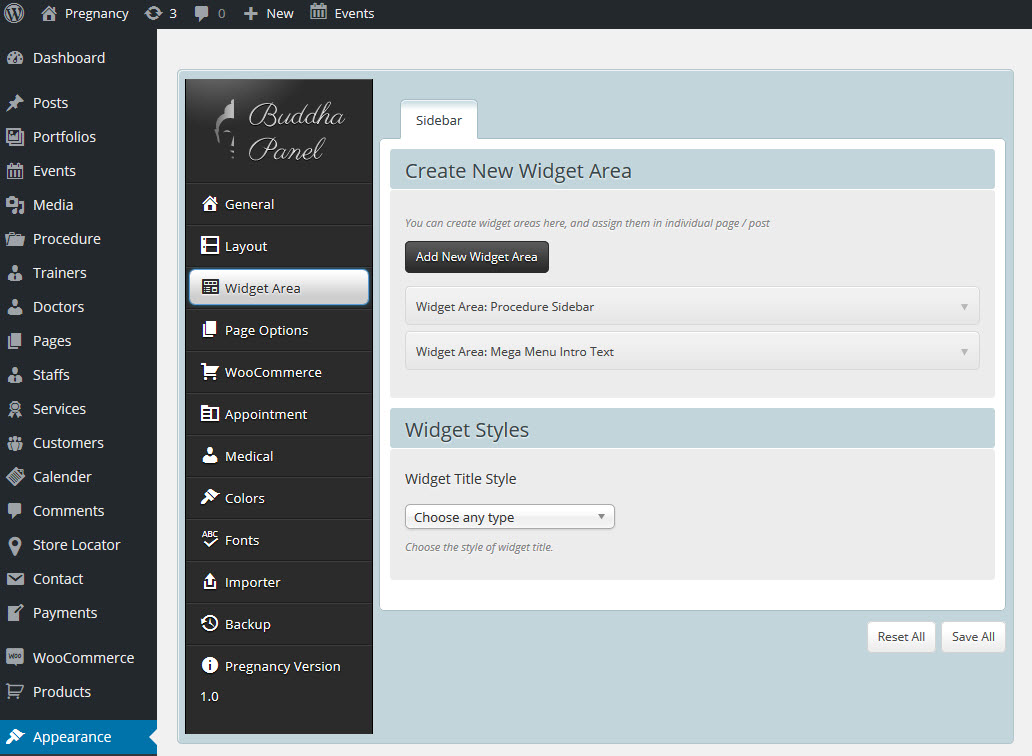
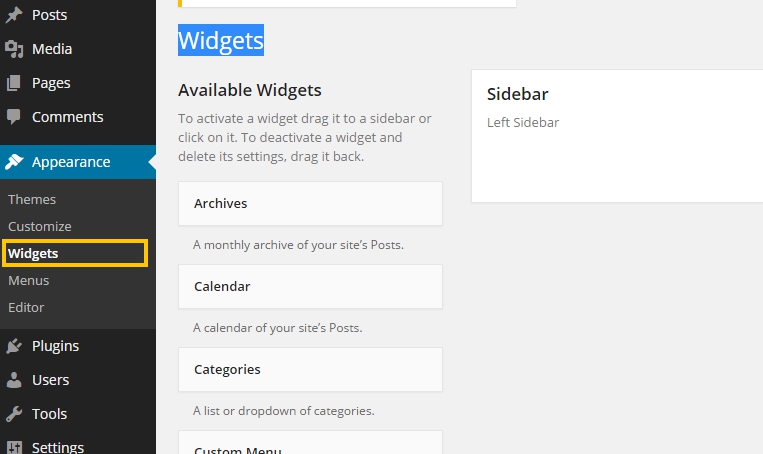
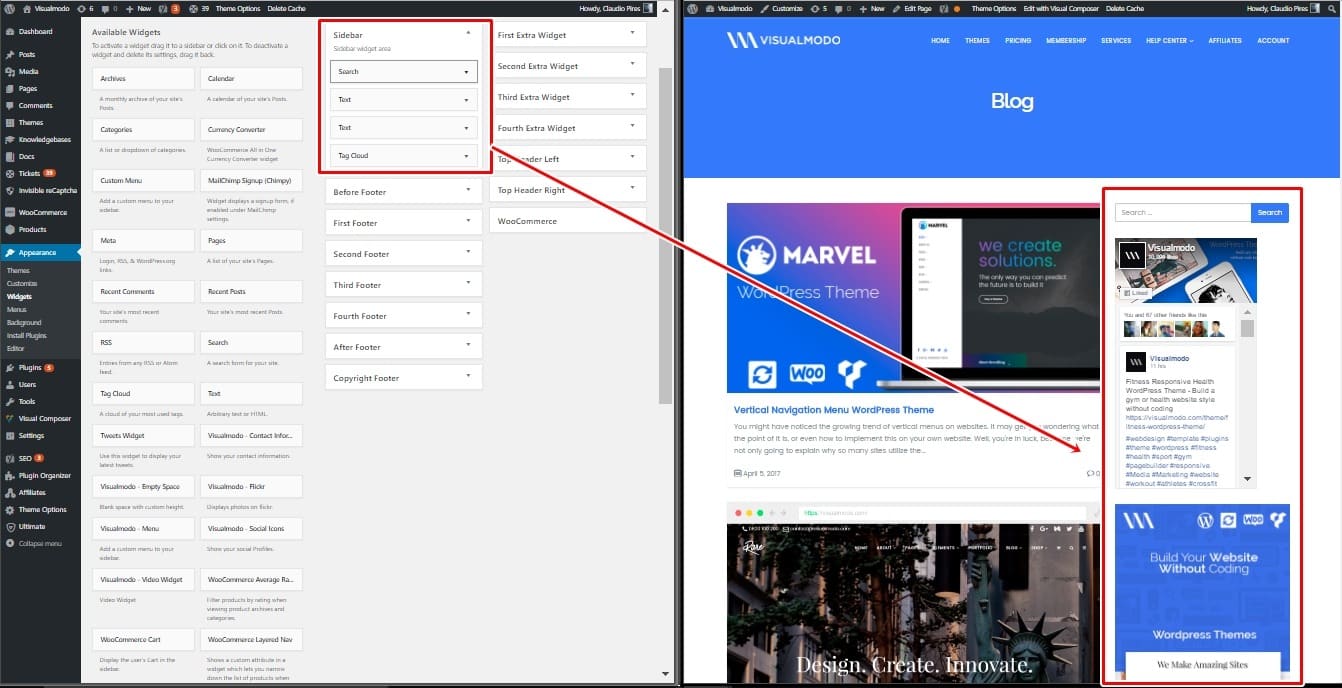
Чтобы создать боковые панели WordPress с помощью меню «Виджеты», откройте панель управления WordPress, затем перейдите к Внешний вид -> Виджеты .
Вы увидите список доступных виджетов WordPress на левой панели, а правая панель содержит блоки областей виджетов.
В этом примере мы используем бесплатную тему Astra , которая имеет шесть областей виджетов.Перетащите нужные виджеты слева в блок Main Sidebar справа, затем установите порядок.
Помимо использования метода перетаскивания, можно также добавить виджеты в область виджетов, щелкнув по ней и развернув параметр местоположения.
Выберите Main Sidebar , затем нажмите кнопку Add Widget .
Чтобы настроить или удалить виджет, щелкните раздел виджета в столбце главной боковой панели.
WordPress также предоставляет режим специальных возможностей.Щелкните ссылку Включить режим специальных возможностей в правом верхнем углу страницы, и вы сразу увидите меню «Виджеты» с кнопками Добавить и Изменить .
Существует множество полезных виджетов WordPress для боковых панелей, таких как кнопки социальных сетей, панели поиска или виджеты, отображающие последние сообщения в блогах.
Боковые панели также могут содержать несколько виджетов. Например, на боковой панели могут отображаться ссылки для навигации, панель поиска и реклама в целом.
Не забывайте устанавливать на боковых панелях только виджеты, которые повышают ценность вашего сайта.В противном случае он может загромождать ваш сайт, что может ухудшить работу пользователей.
WordPress Customizer позволяет настраивать элементы ваших тем WordPress, такие как меню, настройки домашней страницы и виджеты боковой панели.
Степень настройки и количество доступных виджетов зависит от темы. Он определяет, может ли ваш сайт иметь боковую панель и в какой части сайта она может находиться.
Некоторые темы WordPress позволяют отображать несколько боковых панелей на одной странице, в то время как другие не позволяют.
Например, на приведенном ниже веб-сайте Остина Клеона есть как левая, так и правая боковые панели.
Однако, если вы не хотите зависеть от ограничений вашей темы, вы всегда можете использовать плагин Custom Sidebars для создания настраиваемых областей виджетов на своем сайте.
Если в вашей теме есть боковые панели в качестве одной из областей виджетов, настройте боковые панели с помощью WordPress Customizer . Откройте панель управления WordPress, затем перейдите в Внешний вид -> Настроить.
Перейдите на левую панель и выберите Виджеты .Он покажет вам список области виджетов вашего сайта.
Выберите Основная боковая панель . Название может отличаться в зависимости от темы WordPress, но обычно оно включает в себя слово «боковая панель» .
Вы увидите список всех виджетов боковой панели, которые у вас есть в данный момент. Щелкните любой раздел виджетов, чтобы развернуть параметры настройки.
Вы можете изменить порядок виджетов, удалить любой виджет боковой панели и изменить заголовок виджета на этой панели.
Начните вводить текст в доступном разделе заголовка, и вы сразу увидите результат на боковой панели.Если вас устраивают изменения, нажмите Готово .
Если вам нужен другой настраиваемый виджет боковой панели, нажмите Добавить виджет и просмотрите список доступных виджетов WordPress.
Щелкните нужный виджет, затем внесите необходимые изменения, например измените порядок виджетов или присвойте ему имя.
В этом примере мы добавили виджет календаря без заголовка. Нажмите Готово , если хотите оставить все как есть.
Закончив настройку виджетов, нажмите кнопку « Опубликовать » в верхнем левом углу настройщика.
Некоторые утверждают, что боковые панели лучше размещать справа, поскольку большинство людей читают слева направо. Наша естественная привычка читать заставляет нас смотреть в правый верхний угол страницы перед тем, как прокрутить ее вниз.
Например, предположим, что ваш сайт WordPress — это блог. В этом случае размещение связанных или рекомендованных статей в качестве настраиваемого содержимого боковой панели справа может побудить посетителей прочитать больше вашего содержимого.
С другой стороны, сайт электронной коммерции будет лучше с навигационной боковой панелью слева.
Категории и разделы фильтрации являются ключевыми функциями на сайте электронной коммерции. Вы можете сразу привлечь внимание посетителей, разместив настраиваемую боковую панель со структурой навигации в левой части страницы продукта.
Запустите A / B-тест на своем сайте WordPress, чтобы узнать, какая боковая панель работает лучше для вас:
- Запустите две версии одного и того же веб-сайта — одну с боковой панелью слева, другую справа.
- Отслеживайте поведение пользователей на обоих сайтах, пока не соберете достаточно данных.
- Проверьте, какой веб-сайт работал лучше и какое размещение на боковой панели получило больше кликов. Используйте калькулятор A / B-теста, чтобы помочь вам.
Теперь, когда вы знаете, как создать боковую панель, пора добавить некоторые функции. К счастью, в каталоге WordPress есть множество подключаемых модулей виджетов с различными функциями для улучшения пользовательской функциональности боковой панели.
Вот наши рекомендации по установке лучших плагинов боковой панели WordPress, которые будут работать с любой темой:
1.SiteOrigin Widgets Bundle
Статистика плагина:
- Загрузок: 900 000+
- Рейтинг: 4.9 / 5
- Примечательные особенности: обширная библиотека виджетов , единый дизайн и функциональность, обложки различные потребности виджетов на одной платформе
- Лучше всего подходит для: всех типов сайтов
- Цена: бесплатно (дополнительные подписки на премиум доступны по цене 29-99 долларов в год)
SiteOrigin Widgets Bundle предоставляет библиотека виджетов, которые предлагают широкий спектр функций от кнопок призыва к действию (CTA) до таблиц цен.
Все виджеты в этом плагине построены на одной платформе, что обеспечивает единообразный дизайн и функциональность. Чтобы лучше оптимизировать производительность вашего сайта, включайте только те виджеты, которые хотите использовать.
SiteOrigin Widgets Bundle — это бесплатный плагин . Обновите до SiteOrigin Premium, чтобы получить доступ к дополнительным надстройкам и быстрой поддержке по электронной почте.
Премиум-план начинается с 29 долларов в год для одного сайта до 99 долларов в год для неограниченного количества сайтов.
СКАЧАТЬ
2.Расширенный виджет недавних сообщений
Статистика плагина:
- Загрузки: 100000+
- Рейтинг: 4,7 / 5
- Примечательные особенности: отображает последние сообщения и контент на основе определенных категорий или тегов, привлекательный макет с эскизами и выдержками из статей
- Лучше всего подходит для: блогов и новостных сайтов
- Цена: бесплатно
Расширенный виджет последних сообщений позволяет отображать последние сообщения в блоге на боковой панели.Это побуждает людей читать больше вашего контента, снижая при этом показатель отказов.
Этот плагин является расширением встроенного в WordPress виджета Recent Posts Widget . Ваши недавние сообщения будут отображаться с эскизами, выдержками из статей и датами публикации.
Расширенный виджет недавних сообщений предлагает варианты отображения содержимого на основе определенных типов сообщений, категорий или тегов.
Он также позволяет более опытным пользователям настраивать стиль виджетов с помощью встроенного мини-редактора CSS.
СКАЧАТЬ
3. Виджет «Карты» для Google Maps
Статистика плагина:
- Загрузок: 80 000+
- Рейтинг: 4,7 / 5
- Примечательные особенности: Интеграция с Google Maps, настраиваемые карты , быстрая загрузка
- Лучше всего подходит для: предприятий или организаций с физическими адресами
- Цена: бесплатно (премиум-планы доступны по цене 29 долларов в год или 49-79 долларов за лицензию)
Виджет карт для Google Maps Plugin помогает показать физическое местоположение на карте.Он имеет настраиваемые размеры карты и уровни масштабирования, что позволяет создавать собственные булавки.
Этот плагин использует API статических карт Google Maps, для которого требуется только один HTTP-запрос, что ускоряет его загрузку.
Премиум-версия предлагает расширенные функции, такие как настраиваемые цветовые схемы карт в соответствии с дизайном вашего веб-сайта WordPress и интеграцию событий Google Analytics, чтобы увидеть, как люди используют ваши карты.
Доступно три премиальных плана. Годовой план доступен для одного сайта и стоит 29 долларов в год .Бессрочные планы включают 49 долларов США за лицензию для одного личного сайта и 79 долларов США за лицензию для неограниченного количества сайтов.
СКАЧАТЬ
Статистика плагина:
- Загрузок: 40 000+
- Рейтинг: 4,9 / 5
- Примечательные особенности: создание целевой боковой панели, полностью настраиваемая
- Лучше всего подходит для: всех типы сайтов
- Цена: бесплатно (премиум-планы доступны по цене 49–199 долларов в год)
Content Aware Sidebars позволяет настраивать виджеты боковой панели для сопровождения конкретного контента, просматриваемого посетителями.Это означает, что сообщения в определенной категории будут отображать боковые панели с определенным набором виджетов.
Этот плагин также обеспечивает полный контроль над дизайном вашего раздела боковой панели с возможностью изменения классов HTML и CSS.
Плагин Content Aware Sidebars — это бесплатно , но он также предлагает премиум-план, который включает функцию липкой боковой панели для вашего веб-сайта. Планы варьируются от $ 49 / год, для одного сайта до $ 199 / год для 100 сайтов.
СКАЧАТЬ
5.Compact Archives
Статистика плагина:
- Загрузок: 3,000+
- Рейтинг: 5/5
- Примечательные особенности: показать компактные архивы, легко настраиваемые
- Лучше всего подходят для: веб-сайтов с большой объем содержимого
- Цена: бесплатно
Компактные архивы предлагает более компактный способ отображения вашего архива содержимого благодаря своей блочной конструкции.
По умолчанию встроенный виджет архива WordPress отображает ваш архив содержимого в виде длинного списка. Если у вас есть контент на веб-сайте годами, он займет много места, из-за чего ваша боковая панель будет выглядеть загроможденной.
Compact Archive решает эту проблему, отображая архив содержимого аккуратно и легко для навигации.
Этот плагин также поддерживает дополнительные стили CSS. Изменив таблицу стилей, вы можете настроить стиль архива в соответствии с дизайном вашей страницы и веб-сайта.
ЗАГРУЗИТЬ
6. Параметры виджетов
Статистика плагина:
- Загрузок: 100000+
- Рейтинг: 4.9 / 5
- Примечательные особенности: виджетов управления видимостью на различных устройствах, настраиваемые боковые панели
- Лучше всего подходит для: всех типов сайтов
- Цена: freemium (премиум-планы доступны по цене 19–149 долларов в год)
Параметры виджетов позволяет создавать настраиваемые боковые панели, показывая или скрывая виджеты по различным таксономиям, таким как страницы, сообщения или категории.
Этот плагин также позволяет управлять отображением виджетов на экранах разных размеров, включая настольные компьютеры, планшеты и другие мобильные устройства. Он показывает меньше виджетов на небольших экранах и применяет настраиваемые выравнивания виджетов, чтобы ваши посетители могли легко перемещаться по вашему сайту.
Это бесплатный плагин WordPress с премиальными планами от 19 долларов в год, для одного сайта до 149 долларов в год, для неограниченного количества сайтов.
СКАЧАТЬ
7. Ninja Forms
Статистика плагина:
- Загрузок: 1,000,000+
- Рейтинг: 4.4/5
- Примечательные особенности: создание форм , широкие возможности настройки, подключение к платежным шлюзам
- Лучше всего подходит для: всех типов сайтов
- Цена: бесплатно (премиум-надстройки доступны по цене $ 29–129 / лицензия , членство доступно по цене 49–249 долларов в год )
Ninja Forms может помочь вам создать форму, которая расширит ваш список рассылки и привлечет потенциальных клиентов. Он поставляется с различными вариантами форм, таких как формы подписки, регистрации и пожертвования, которые можно легко интегрировать в вашу боковую панель.
Этот плагин также позволяет создавать более сложные формы с отличным дизайном, соответствующим внешнему виду веб-сайта. Он предлагает множество вариантов настройки и поддерживает расширенные функции, такие как загрузка файлов.
Более того, Ninja Forms позволяет принимать платежи через различные безопасные платежные шлюзы. Вы можете настроить, хотите ли вы принимать разовые платежи или регулярные подписки или запрашивать фиксированные или переменные суммы для пожертвований.
Это бесплатный подключаемый модуль , но он также предлагает отдельные надстройки премиум-класса по цене от до 129 долларов США за лицензию и планы членства в диапазоне от долларов США до 249 долларов США в год .
ЗАГРУЗИТЬ
8. Контекстные сообщения по теме
Статистика плагина:
- Загрузок: 80 000+
- Рейтинг: 4.8 / 5
- Примечательные особенности: создать список связанных сообщений, привлекательных эскизы, настраиваемые с помощью CSS
- Лучше всего подходят для: блога
- Цена: бесплатно
Контекстно-связанные сообщения создает список сообщений блога с эскизами, предназначенными для привлечения внимания людей.Он обнаруживает связанные сообщения на основе ваших заголовков и алгоритма содержания, показывая их посетителям, которые могут найти их интересными.
Contextual Related Posts также предоставляет возможности для редактирования стилей CSS, предоставляя более гибкие возможности дизайна для более продвинутых пользователей. Он также имеет встроенный кеш, который снижает нагрузку на ваш сервер.
СКАЧАТЬ
9. Smash Balloon Social Photo Feed
Статистика плагина:
- Загрузок: 1,000,000+
- Рейтинг: 4.9/5
- Примечательные особенности: отображают каналы Instagram, поддерживает несколько учетных записей
- Лучше всего подходит для: веб-сайтов, связанных с учетной записью Instagram
- Цена: бесплатно (премиум-планы доступны по цене $ 49-299 / год )
Smash Balloon Social Photo Feed позволяет отображать изображения из ваших учетных записей Instagram. Он позволяет настраивать многие элементы, такие как количество фотографий, размеры изображений и цвет фона, что позволяет согласовать их со стилем дизайна вашего веб-сайта.
Smash Balloon Social Photo Feed также содержит кнопку Follow on Instagram , которая помогает повысить осведомленность людей о вашей учетной записи Instagram.
Помимо бесплатной версии , Smash Balloon также предлагает премиальные планы от $ 49 / год, для одного сайта до $ 299 / год, для неограниченного числа сайтов.
Премиум-планы включают расширенные функции, такие как возможность скрывать или отображать определенные сообщения, которые позволяют настроить отображение ленты Instagram на боковой панели.
СКАЧАТЬ
10. Виджет Meks Smart Author
Статистика плагина:
- Загрузок: 30,000+
- Рейтинг: 4.4 / 5
- Примечательные особенности: отображение биографии автора, автоматическое определение Автор каждого сообщения
- Лучше всего подходит для: всех типов сайтов
- Цена: бесплатно
Meks Smart Author Widget помогает создавать биографии авторов для пространства виджетов вашего веб-сайта, включая боковую панель.Показывая свою биографию или биографию участников, вы побуждаете людей лучше относиться к вашему бренду.
Этот плагин работает для веб-сайтов с одним или несколькими авторами. Он также может автоматически определять автора сообщения и автоматически отображать его биографию.
СКАЧАТЬ
Теперь, когда вы знаете, как создать боковую панель WordPress, где ее разместить и какие виджеты разместить внутри нее, давайте обсудим практическое использование самой боковой панели.
Мы выбрали пять практических вариантов использования боковой панели для любого типа сайта.Давайте пройдемся по порядку.
1. Рекомендации по прочтению
Не позволяйте посетителям уходить после прочтения всего одного сообщения — направьте их внимание на ваши популярные или похожие сообщения . Это повысит эффективность вашего SEO и привлечет больше трафика.
Также имейте в виду, что чем дольше посетители остаются, тем выше шанс, что они превратятся в клиентов или вернувшихся посетителей.
Рекомендуемые плагины : WordPress Popular Posts и Jetpack
2.Подписка по электронной почте
Если вашим посетителям нравится ваш контент, скорее всего, они хотят услышать от вас больше. Разместите форму подписки на рассылку новостей на боковой панели, чтобы они могли быстро подписаться на новые обновления с вашего сайта.
Кратко объясните, какой контент читатели могут ожидать от вашего информационного бюллетеня, и укажите количество подписчиков вашего информационного бюллетеня в качестве социального доказательства.
Это также отличный способ расширить список рассылки для будущих маркетинговых кампаний.
Рекомендуемые плагины : OptinMonster и MailChimp
3.Функция социальных сетей
Разместите кнопки социальных сетей на боковой панели и позвольте людям распространять ваш контент в своих сетях.
Если у вас несколько каналов в социальных сетях, добавьте дополнительные виджеты, которые будут вести посетителей к вашим профилям в социальных сетях. Это также увеличит шансы на рост вашей аудитории в социальных сетях.
Рекомендуемые плагины : Simple Social Icons и Easy Social Share
4. Социальное доказательство
Социальное доказательство повышает доверие к вашему сайту.Например, статистика ваших подписчиков в социальных сетях, количество подписчиков или отзывы показывают, что ваш бизнес и брендинг являются законными.
Социальное доказательство поможет вам завоевать доверие людей, особенно если они впервые на вашем сайте.
Рекомендуемые плагины: Social Count Plus и виджеты отзывов
Липкая боковая панель работает лучше всего, если у вас много длинных сообщений. Это позволяет посетителям получить доступ к меню боковой панели в любое удобное время, даже если они уже прокручены далеко вниз.
Рекомендуемые плагины : Q2W3 Fixed Widget и Sticky Menu (или Sticky Header) при прокрутке
Заключение
Боковые панели — отличный способ отобразить дополнительную информацию, которую люди могут захотеть узнать, например ссылки на связанные статьи, авторские биография и формы регистрации. Их можно добавить двумя способами — через меню виджетов или настройщик WordPress.
На рынке также есть много виджетов и подключаемых модулей виджетов для боковых панелей, но имейте в виду, что вам следует устанавливать только полезные.
Для начала мы рекомендуем установить следующие плагины:
- SiteOrigin Widgets Bundle — включает широкий спектр виджетов, которые могут вам понадобиться для вашего веб-сайта.
- Расширенный виджет недавних сообщений — помогает посетителям увидеть больше вашего контента.
- Ninja Forms — помогает создать список рассылки, предложить подписки или обеспечить подписку на членство.
Добавляйте дополнительные плагины только в том случае, если они могут внести значительный вклад в ваш сайт.Помните, что чем меньше виджетов и плагинов вы установите, тем лучше будет работать ваш сайт. Кроме того, менее загроможденная боковая панель автоматически улучшит взаимодействие с пользователем.
Ваша возможность добавлять боковые панели в WordPress также зависит от используемой вами темы. Хотя стандартные темы WordPress обычно не включают боковые панели, многие сторонние темы их поддерживают.
Учтите эту информацию и используйте ее, чтобы сделать правильный выбор для своего сайта. Создайте боковую панель так, чтобы она лучше всего подходила для вашего сайта.Удачи!
Майя — энтузиаст разработки веб-сайтов и автор контента в Hostinger. Когда она не пишет, вы можете увидеть, как она смотрит научно-фантастические фильмы, пока ест рамен.
30 лучших примеров дизайна боковой панели веб-сайтов в 2020 году
Хороший макет веб-сайта может увеличить шансы на создание успешного веб-сайта. По этой причине дизайнеры веб-сайтов уделяют много внимания таким элементам веб-сайта, как нижний колонтитул , заголовок , тело, а также панель навигации.Эта статья посвящена демонстрации одного из ключевых элементов веб-сайта — боковой панели. Вы можете вдохновиться 30 лучшими креативными дизайнами боковой панели веб-сайтов.
Зачем вам нужна боковая панель веб-сайта?Боковая панель веб-сайта — это уникальный, креативный и полезный компонент дизайна навигации веб-сайта. В большинстве случаев это столбец с типографикой, цветовой палитрой или значками, который отображается рядом с основным контентом — слева или справа, в зависимости от макета и структуры веб-сайта.
Обычно боковые панели слева привлекают наибольшее внимание и направляют пользователей более эффективно из-за визуальных привычек и поведения пользователя, в то время как боковые панели справа могут создавать более конструктивную иерархию, поскольку они считаются второстепенными. Независимо от того, где она размещена, правильная боковая панель может быть очень полезной для вашего веб-сайта, поскольку она может:
- Содержать навигационные меню для быстрого направления посетителей
- Выделить ключевую информацию, такую как объявления, контактная форма или последние новости
- Далее, определите взаимодействие и разделы веб-сайта
1.Энтони Дж. Рейберн
Энтони Дж. Рейберн — это веб-сайт, на котором вы можете найти множество вдохновляющих фотографий. У него есть боковая панель справа для демонстрации логотипа, ссылки для руководства посетителями, ссылки на страницы социальных сетей и контактные данные.
2. DollyaveDollyave — это веб-сайт, посвященный фотографиям и музыке. На боковой панели используется жирный шрифт, который отлично сочетается со всеми другими элементами.Это не только визуально привлекательно, но также может помочь посетителям легко изучить веб-сайт.
3. Грейс ЧуангГрейс Чуанг — это сайт-портфолио, на котором представлены проекты Грейс. Этот сайт имеет макет из трех столбцов: слева находится боковая панель с логотипом, ссылки, которые направляют посетителя на другие страницы веб-сайта, а ссылки на страницы социальных сетей в центре — это фотография дизайнера, а на странице справа — введение дизайнера.
4. Kate Vass GalerieKate Vass Galerie — это галерея современного искусства, которая тесно сотрудничает с кураторами и ведущими арт-критиками для представления работ художников. Чтобы посетители могли легко изучить произведения искусства, слева есть боковая панель, на которой перечислены имена разных художников.
5. NicecreamВы увлечены мороженым ручной работы? Nicecream — это веб-сайт, который нельзя пропустить.Боковая панель хорошо работает со всем интерфейсом. Он предлагает хорошую навигацию для посетителей сайта.
6. Jasmine StarJasmine Star — это веб-сайт, который помогает предпринимателям создавать успешные бренды. Боковая панель для навигации находится слева. Положение шрифта на боковой панели особенное. Белый фон помогает выделить боковую панель. Кроме того, есть возможность закрыть его.
7. Quinnton HarrisQuinnton Harris — это привлекательный персональный веб-сайт.Он демонстрирует историю жизни владельца с большими изображениями и текстом. Он использует точки на боковой панели для навигации.
8. Майк КеллиМайк Келли — личный веб-сайт, принадлежащий фотографу по имени Майк. На его веб-сайте есть красивое изображение героя и вертикальная панель навигации с крутым логотипом и эффектами наложения.
9. The Idle ManThe Idle Man — это интернет-магазин. Он использует большую боковую панель на главной странице для демонстрации бестселлеров и самых популярных товаров.Это один из лучших способов побудить клиентов покупать их товары.
10. Love BillyLove Billy использует жирную типографику на боковой панели своего веб-сайта. Он служит навигацией для посетителей и дает обзор всего интерфейса.
11. Софи КанСофи Кан — это арт-сайт, созданный Софи Кан, художницей и скульптором в цифровом формате. Он использует обычную боковую панель со ссылками на страницы социальных сетей.
12. Дини ЧенВеб-сайт Дини Чен имеет обычную боковую панель с большим количеством белого пространства, что создает контраст с красивыми фотогалереями.
13. Церковь Жизни сегодняЦерковь Жизни сегодня — это веб-сайт для детей. Он имеет обычную простую боковую панель. Весь дизайн чистый и красивый.
14. Mathieu SternMathieu Stern — это веб-сайт, посвященный фотографии и кино.Его боковая панель имеет двухуровневую структуру, что очень помогает посетителям при изучении сайта.
15. Чарли УэйтЧарли Уэйт — персональный веб-сайт, созданный дизайнером Чарли Уэйтом. Он использует большую боковую панель, чтобы представиться и поприветствовать посетителей сайта. Он также отображает ссылки на его страницы в социальных сетях.
16. Niche PodNiche Pod имеет скрытую боковую панель. Он состоит из логотипа, приветственного приветствия и ссылок, которые помогают посетителям изучить веб-сайт.
17. CCCOGCCCOG также имеет скрытую боковую панель. Между белой типографикой и черным фоном есть резкий контраст. Он находится справа, и вы можете закрыть его, если хотите.
18. Дилан ПерлотДилан Перлот демонстрирует множество проектов в области модной фотографии. Его боковая панель находится слева, чтобы помочь посетителям. Кроме того, есть раскрывающиеся меню для более подробной навигации.
19. Томас ДефертТомас Деферт использует подробную боковую панель для демонстрации своих работ.
20. Goltz GroupGoltz Group продает высококачественные фоторамки и предоставляет индивидуальное обслуживание. Его боковая панель имеет слегка прозрачный эффект.
21. IntechnicIntechnic — это студия, которая разрабатывает высокопроизводительные веб-сайты, приложения и программное обеспечение.У него есть скрытая боковая панель.
22. Wiggs PhotoWiggs Photo — это сайт коммерческой фотографии, посвященный архитектуре, интерьерам и фотографии продуктов. В меню навигации есть логотип и текст, выделенный желтым цветом.
23. Pedro n The WorldPedro n The World — это одностраничный веб-сайт. В центре интерфейса есть строка меню. Навигация отображается слева на всех других страницах с подробными сведениями, с логотипом вверху.
24. Gresham SmithGresham Smith имеет очень сложную боковую панель, которая содержит множество уровней раскрывающихся меню. Таким образом, посетители получают подробную навигацию по сайту.
25. Rose Datoc DallRose Datoc Dall — это веб-сайт, на котором представлены произведения искусства. Боковая панель справа рядом с работами отображает недавние сообщения с красивыми миниатюрами и типографикой.
26.Пол ДэвидПол Дэвид использует боковую панель слева, чтобы направлять посетителей. У него есть обычная боковая панель, на которой текст выделяется зеленым цветом при наведении курсора.
27. Печенье и КейтПеченье и Кейт — блог, созданный Кейт, фотографом-самоучкой и поваром из Оклахомы. На ее веб-сайте справа есть боковая панель с множеством опций, таких как профиль, ссылки на страницы социальных сетей, новости и форма регистрации.
28. Austin KleonAustin Kleon имеет две боковые панели, одну слева и одну справа. Слева выделены его самые популярные книги, а справа — его профиль. Разумно использовать макет из нескольких столбцов с боковыми панелями, если вы хотите поделиться с посетителями дополнительной информацией.
29. Паскаль Ван ГемерПаскаль Ван Гемер использует боковую панель справа, чтобы указать, на что смотрят посетители.На главном экране есть стрелка как указатель направления, чтобы посетители прокручивали страницу вниз. При прокрутке вниз появится вертикальная панель навигации.
30. Элизабет ЛиньЭлизабет Лин — очень красивый веб-сайт. Вертикальное меню навигации — единственный элемент, отображаемый помимо витрины ее удивительного портфолио. Таким образом, боковая панель становится основной навигацией для изучения ее работы. Это также создает очень чистый и простой интерфейс.
Как создать меню боковой панели?Боковые панели играют важную роль на веб-сайтах, но создание хорошей боковой панели — непростая задача. Есть много принципов построения меню навигации веб-сайта и другие необходимые факторы, которые вы должны учитывать. Это видео на YouTube, в котором рассказывается, как создать боковую панель с помощью HTML, CSS и jQuery.
Однако, если у вас нет опыта работы на каком-либо языке разработки, вы все равно можете использовать инструменты дизайна для создания боковой панели с нуля.Инструмент прототипирования Mockplus может быть полезным инструментом для этого. Кроме того, могут быть полезны шаблоны панели навигации .
Веб-стандарт: Боковая панель | Веб-руководство: Политики и процедуры
Определения
Боковая панель представляет собой вертикальный список ссылок на левой панели веб-страниц микросайта. На каждой странице в веб-области микросайта используется одна и та же боковая панель.
Требования к содержанию
- Боковая панель является частью внешнего вида EPA. Не модифицируйте его.
- Левая боковая панель должна быть одинаковой на всех веб-страницах в веб-области микросайта.
- Используйте регистр заголовка (начальные заглавные буквы) для всех основных слов. Не используйте заглавные буквы.
- Используйте стандартные языковые термины в меню боковой панели для ссылки на контент:
- Предметный указатель от А до Я. Ссылки на предметный указатель по теме в Интернете.
- Календарь .Более инклюзивный, чем предстоящие мероприятия; включает периоды публичного уведомления и т. д.
- Применение . Предназначен для получения информации о гражданских, уголовных инициативах и / или инициативах, действиях и действиях в области защиты прав.
- Часто задаваемые вопросы . Не используйте аббревиатуру «FAQ», «Часто задаваемые вопросы», «Общие вопросы», «Ключевые вопросы» или любые другие термины, кроме «Часто задаваемые вопросы».
- Глоссарий . Определения ключевых терминов.
- Гранты и финансирование. Информация о ресурсах, относящаяся к теме.
- Законы , или Положения и стандарты , или Законы и постановления . Выберите наиболее подходящий термин; используйте «Законы и правила», если у вас есть контент, охватывающий обе области. «Нормы и стандарты» издаются в соответствии с законом или статутом.
- Отдел новостей . Ссылки на выпуски новостей и т. Д. Не используйте «Что нового в [название темы])».
- Политика или Руководство или Политика и руководство .Выберите наиболее подходящий термин; используйте «Политика и руководство», если у вас есть контент, охватывающий обе области.
- Публикации . Ссылки на подготовленные EPA материалы, включая видео и компакт-диски, а также все печатные материалы.
- Наука или Технологии или Наука и технологии . Выберите наиболее подходящий термин. Используйте слово «Наука» для освещения научных и исследовательских материалов. Используйте «Технологии» только для содержания приложения. Используйте «Наука и технологии», если у вас есть контент, охватывающий обе области.
- Что можно сделать . Действия, мероприятия, способы помощи широкой публике, студентам и т. Д.
- Используйте амперсанд (&) вместо «и»
- Не используйте сокращения, кроме
- аббревиатура более знакома, чем фраза, которую обозначает аббревиатура (например, «ПХБ» — более знакомый термин, чем «полихлорированные бифенилы») или
- — аббревиатура объясняется в названии области вверху страницы (Программа стойких биоаккумулятивных и токсичных химикатов (PBT)).
- Весь текст, используемый на левой боковой панели, должен быть активной ссылкой.
- Если у вас есть основная информационная страница, включите ее в навигационную боковую панель.
- Используйте имя страницы для меню боковой панели.
- Навигация на боковой панели должна включать только контент, который решает основные задачи для верхней аудитории в веб-области.
- Упростите навигацию .
- Не используйте навигационные меню, кроме левой боковой панели. Не используйте поля с правой стороны для меню навигации.Если вы хотите разместить ссылку на связанный контент, подумайте о том, чтобы разместить на отдельных страницах правое поле «Связанная информация».
- Если раздел содержимого имеет существенную иерархию, серьезно подумайте о создании для него веб-области.
- Боковая панель должна содержать , а не записи, которые ссылаются на:
- Страницы поиска или окна поиска
- PDF-файлы или другие веб-файлы (Excel, Word и т. Д.)
- Вне веб-областей, кроме домашней страницы родительской веб-области
- архивы EPA (см. Архивный веб-стандарт)
- www3.epa.gov устаревший контент
- Графика
- Страница «Свяжитесь с нами» в веб-области
- ПРИМЕЧАНИЕ. Вы можете ссылаться на списки контактов программы. Обозначьте эти ссылки конкретными описаниями, например «Государственные контакты», а не «Контакты» или «Свяжитесь с нами». Если вы запрашиваете комментарии, используйте язык боковой панели, например «Отправить комментарии» или «Комментарий к правилу» вместо «Свяжитесь с нами».
Об этом стандарте
Весь общедоступный веб-контент EPA должен соответствовать веб-стандартам EPA, U.S. Рекомендации по системе веб-дизайна и Закон об интегрированном цифровом опыте 21-го века.
Первоначальная дата вступления в силу: 28.09.2005
Дата последнего утверждения: 10.06.2020
Web Council Рассмотрение: 10.06.2023 (или ранее, если Web Council сочтет это необходимым)
Боковые панели — Панели — iOS — Руководство по человеческому интерфейсу
Боковая панель обеспечивает навигацию на уровне приложения и быстрый доступ к коллекциям контента верхнего уровня в вашем приложении.Выбор элемента на боковой панели позволяет пользователям переходить к определенному фрагменту контента. Например, на боковой панели в Mail отображается список всех почтовых ящиков. Люди могут выбрать почтовый ящик для доступа к его списку сообщений и выбрать конкретное сообщение для отображения на панели содержимого.
Вы создаете боковую панель, используя список в стиле боковой панели и помещая его в основной столбец разделенного представления. Соответствующие инструкции см. В разделе Разделение видов.
Придайте боковой панели правильный вид. Чтобы создать боковую панель, используйте внешний вид боковой панели макета списка представления коллекции. Для руководства разработчика см. UICollectionLayoutListConfiguration.Appearance.
Используйте боковую панель для организации информации на уровне приложения. Боковая панель — хороший способ упорядочить иерархию информации и предоставить доступ к нескольким категориям или режимам информации о коллегах одновременно. Используйте боковую панель для быстрой навигации к ключевым частям приложения или коллекциям контента верхнего уровня, таким как папки и списки воспроизведения.
По возможности позвольте людям настраивать содержимое боковой панели. Поскольку боковая панель обеспечивает навигацию для вашего приложения, вы можете использовать ее, чтобы предоставить людям ярлыки для быстрого перехода к интересующему их контенту. Лучше всего, когда пользователь может решить, какие элементы наиболее важны.
Не мешайте людям скрывать боковую панель. Разрешить людям скрывать боковую панель, чтобы освободить больше места для своего контента, и снова отображать боковую панель, используя встроенный жест смахивания края.Не делайте боковую панель скрытой по умолчанию.
Держите заголовки на боковой панели четкими и краткими. Пропустите ненужные и повторяющиеся слова. Например, Mail опускает слово «Сообщения» в заголовке каждого почтового ящика, используя более сжатые термины, такие как «Помеченные» и «Черновики».
В общем, воздержитесь от раскрытия более двух уровней иерархии на боковой панели. Если иерархия данных превышает два уровня, используйте представление списка в дополнительном столбце интерфейса разделенного представления.
Руководство разработчика см. В разделе UICollectionLayoutListConfiguration.
Дизайн веб-сайта— переключение боковой панели на
Существуют разные шаблоны проектирования в зависимости от того, о каком контенте мы говорим. Глядя на статью Размещение боковых панелей: наклоняетесь ли вы вправо или влево? можно прочитать следующее:
Большинству людей боковая панель навигации на веб-сайте кажется что-то довольно незначительное. Скорее всего, если вы средний пользователь веб-сайта, это не то, о чем вы особенно задумываетесь.Но в мир веб-дизайна, это то, что вызывает больший интерес, и это вызывает некоторые общие идеи о том, как люди смотрят и используют веб-сайты, которые Стоит отметить.
Размещать ли боковую панель справа или left — это продолжающиеся дебаты, поэтому на этот вопрос нет правильных ответов (нет каламбур). В конце концов, веб-дизайнеры должны учитывать учтите многие вещи при определении, где разместить боковую панель — включая то, как он вписывается в общий внешний вид веб-сайта.Размещение боковой панели на одной стороне по сравнению с другой может показаться вам просто лучший выбор, поэтому он должен идти туда, где вам удобнее визуально.
Вот несколько основных идей:
Поместите боковую панель слева, когда…
- Вы хотите выделить контент, а не навигацию. Пользователи сосредотачиваются на центре веб-страницы — там, где должен быть контент. И они делают это в F-образном шаблоне для чтения веб-контента.
- , вы хотите использовать наиболее часто используемый шаблон навигации: глобальную горизонтальную верхнюю навигацию и подчиненную левую навигацию в зависимости от глобальной навигации.Этот шаблон называется L-образной навигацией.
- вы читаете слева направо. Кажется очевидным, но в западных странах мы читаем слева направо. Если ваша целевая аудитория находится в странах, говорящих справа налево, применимо обратное.
Разместите боковую панель справа, когда…
- Содержимое блога. Боковая панель идет справа в блогах.
- вы читаете слева направо, и если вы хотите, чтобы пользователи сначала видели контент, поместите его влево, а навигацию вправо.
Всегда учитывайте последовательность
Но самое главное помнить — быть последовательным. Какой бы шаблон навигации вы ни выбрали, ключевым моментом является согласованность:
Нет ничего более неприятного для пользователей, чем Навигация постоянно меняется по мере перемещения по сайту. Делает это заставляет посетителей перемещаться по сложному лабиринту меню, чтобы получить туда, где они хотят быть.
Поэтому очень важно, чтобы основная навигация вашего сайт остается неизменным во всем.

 ',
'before_widget' => '<div>',
'after_widget' => '</div>',
'before_title' => '<h4>',
'after_title' => '</h4>'
)
);
}
add_action( 'widgets_init', 'true_register_wp_sidebars' );
',
'before_widget' => '<div>',
'after_widget' => '</div>',
'before_title' => '<h4>',
'after_title' => '</h4>'
)
);
}
add_action( 'widgets_init', 'true_register_wp_sidebars' );