Редирект с HTTP на HTTPS для Linux | REG.RU
Редирект на Linux-хостинге
Чтобы ваш сайт работал по безопасному протоколу HTTPS, после установки SSL-сертификата нужно настроить перенаправление (редирект) с HTTP на HTTPS в панели управления.
Для этого ваш сайт должен быть размещен на хостинге REG.RU. Попробуйте тестовый период бесплатного хостинга для сайтов html и php.

Обращаем внимание, что редирект стоит настраивать только в том случае, если в панели управления уже установлен SSL-сертификат: Как установить SSL-сертификат на хостинг?
Как настроить 301 редирект с HTTP на HTTPS?
Если у вас на хостинге панель управления ISPmanager, переадресацию можно настроить в несколько кликов средствами панели управления.
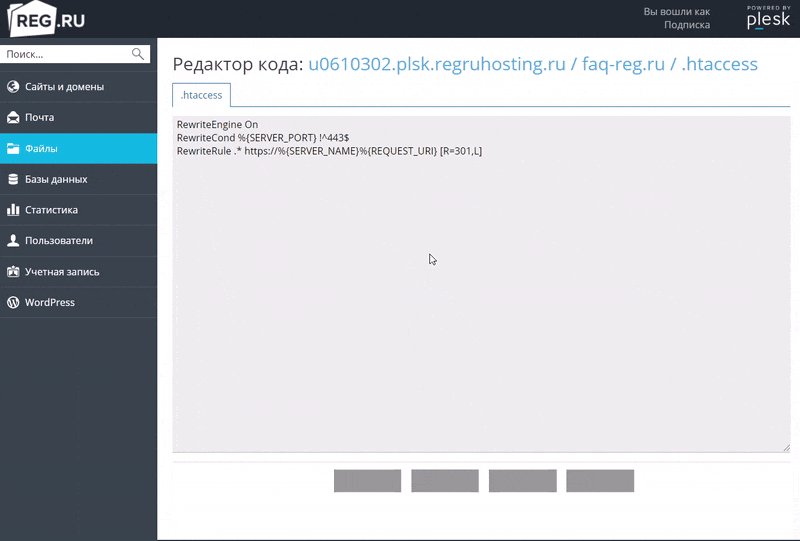
Если у вас на хостинге панель управления — cPanel или Plesk, редирект настраивается только через конфигурационный файл .htaccess
Настройка редиректа в ISPmanager
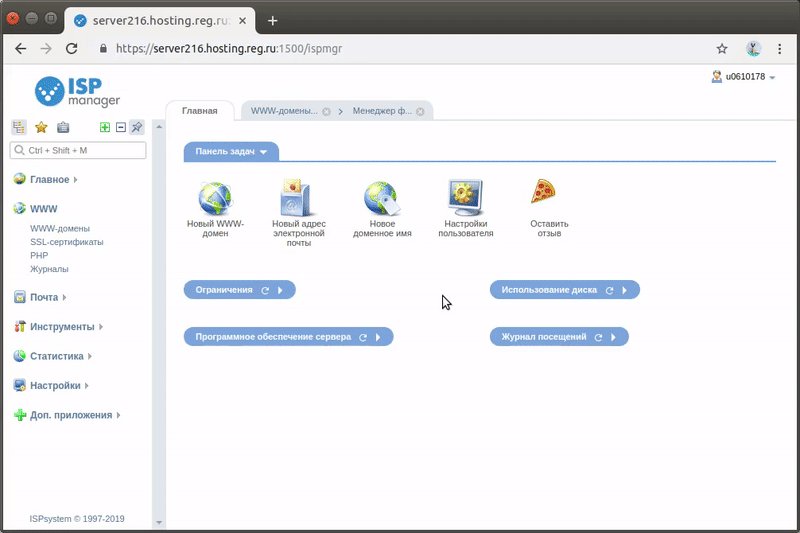
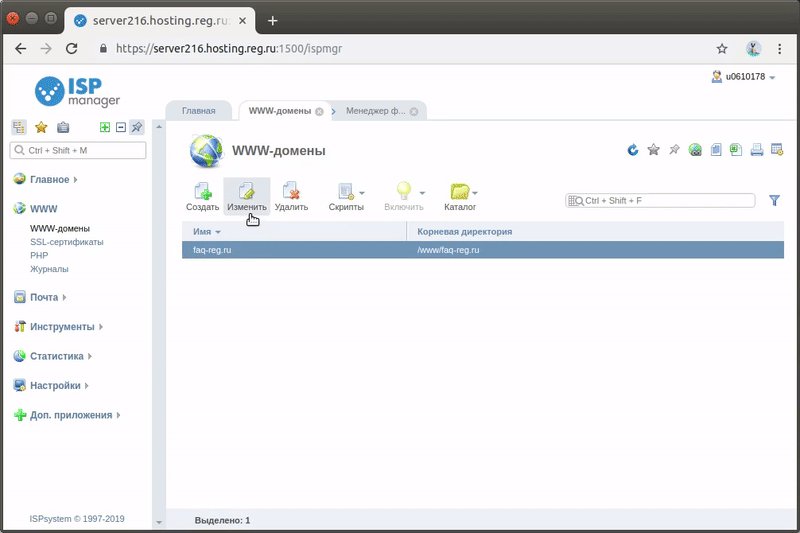
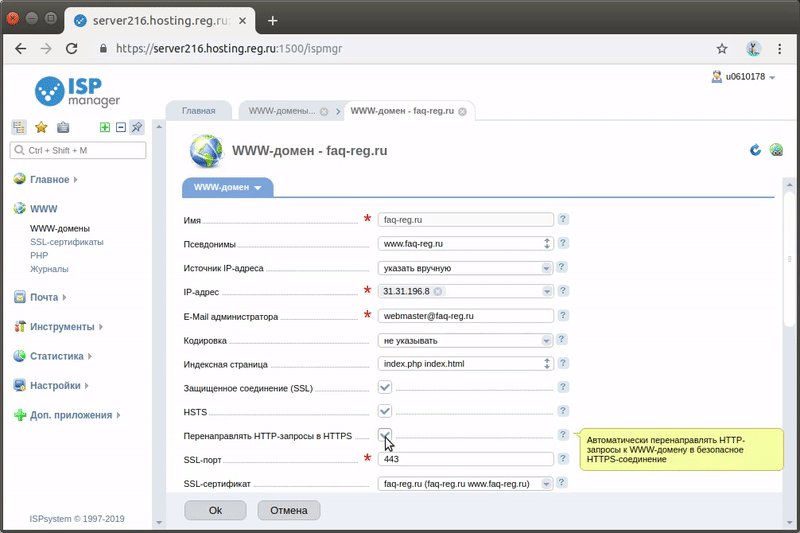
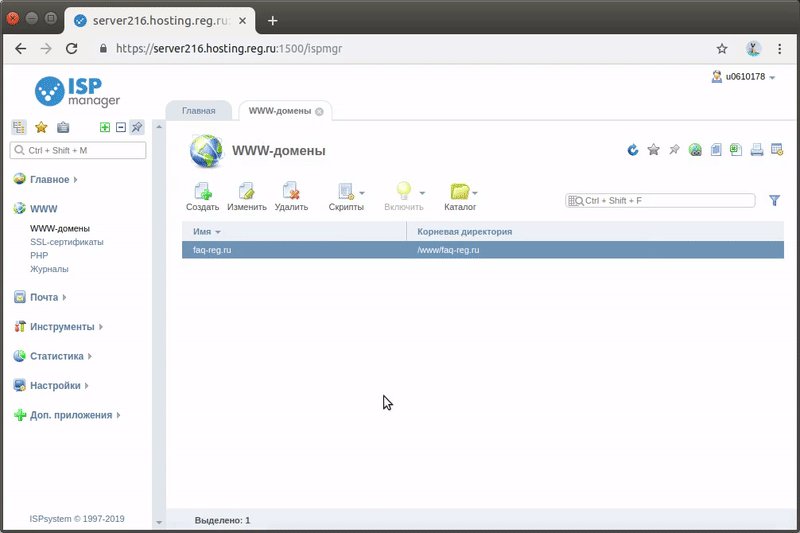
Откройте панель управления ISPmanager и перейдите в раздел «WWW-домены». Выберите домен, который должен открываться по HTTPS и нажмите Изменить. Поставьте галочку напротив пункта Перенаправлять HTTP-запросы в HTTPS и нажмите ОК, чтобы сохранить изменения.

Готово, теперь ваш сайт будет работать по протоколу HTTPS.
Как настроить 301 редирект в htaccess:
- 1. Откройте вашу панель управления хостингом.
-
2.
Откройте файл .htaccess. Он расположен в корневой папке сайта. Если файл .htaccess отсутствует, то причина может быть в том, что в cPanel не отображаются скрытые файлы. Чтобы отобразить скрытые файлы, воспользуйтесь инструкцией.
Как открыть файл .htacсess
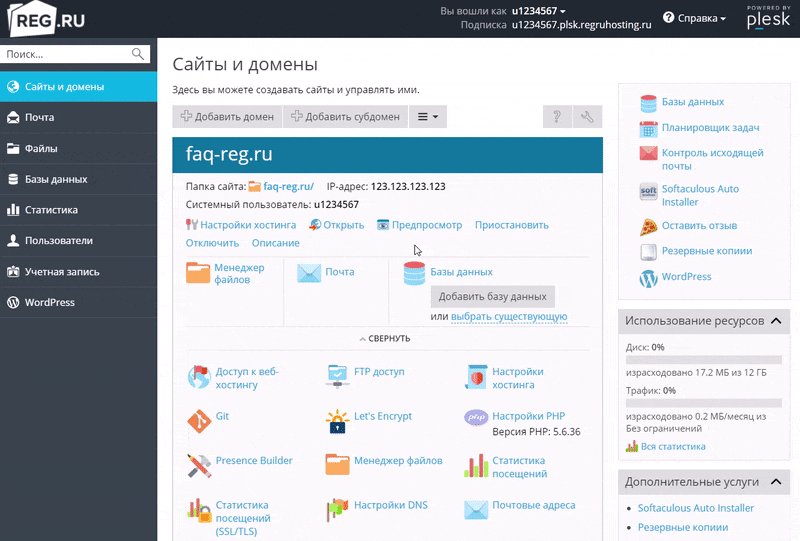
В разделе «Домены» выберите пункт

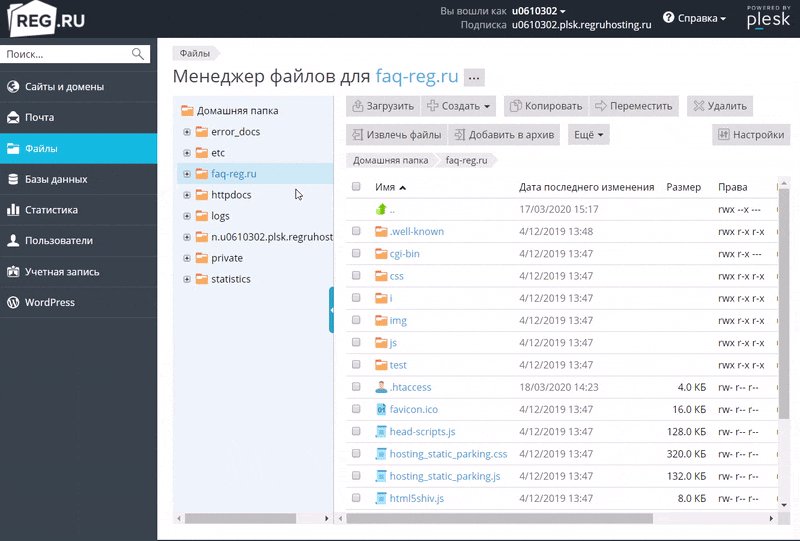
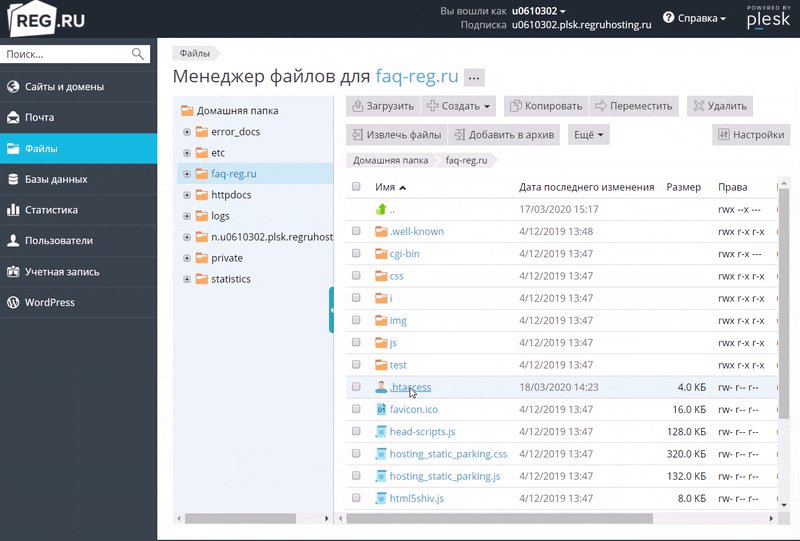
Под нужным доменом нажмите по строке, где указана корневая папка домена. Откроется корневая папка вашего сайта. Найдите в списке файл .htaccess и кликните по нему левой кнопкой мыши:

Добавьте в конце файла .htaccess одно из правил, которое подходит для вашего случая:
редирект всех страниц с HTTP на HTTPS
Редирект всех страниц с http:// на https://, в том числе и с http://www на https://
Вариант 1
RewriteEngine On RewriteCond %{SERVER_PORT} !^443$ RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI} [R=301,L]или воспользуйтесь вторым вариантом (если первый вариант не поможет):
Вариант 2
RewriteEngine On RewriteCond %{HTTPS} =off RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [QSA,L]если все варианты не помогли и возникает циклическая переадресация, добавьте:
Вариант 3
RewriteEngine On RewriteCond %{HTTPS} off RewriteCond %{HTTP:X-Forwarded-Proto} !https RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]Вариант 4
RewriteEngine On RewriteCond %{ENV:HTTPS} !on RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]редирект на HTTPS только выбранной страницы
Для примера возьмём страницу login.php. 301 редирект для неё настраивается следующим образом:
Вариант 1
RewriteEngine On RewriteCond %{HTTPS} =off RewriteCond %{REQUEST_URI} =/login.php RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [QSA,L]или
Вариант 2
RewriteEngine On RewriteCond %{SERVER_PORT} !^443$ RewriteCond %{REQUEST_URI} =/login.php RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI} [R,L]редирект на сайт HTTPS всех страниц, кроме одной
В примере ниже редирект настраивается для страницы test.php.
RewriteEngine On RewriteCond %{HTTPS} =off RewriteCond %{REQUEST_URI} !^/test.php RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [QSA,L]-
4.
Сохраните изменения.
Готово, теперь ваш сайт будет работать по протоколу HTTPS.
Обратите внимание! Если ни один из предложенных вариантов кода не подошёл, обратитесь к разработчикам сайта или на тематические форумы. В некоторых случаях корректная настройка редиректа возможна только средствами CMS.
Помогла ли вам статья? 1458
раз уже
помогла
Редирект с http на https (с https на http)
Чтобы настроить перенаправление с http на https при обращении к сайту, нужно написать в конфигурационном файле веб-сервера определенное правило.
Apache
Откройте файл .htaccess для редактирования и допишите в него следующий блок:
RewriteEngine On
RewriteCond %{SERVER_PORT} ^80$ [OR]
RewriteCond %{HTTP} =on
RewriteRule ^(.*)$ https://www.mydomain.com/$1 [R=301,L]
Для перенаправления с https на http допишите блок:
RewriteEngine On
RewriteCond %{SERVER_PORT} ^443$ [OR]
RewriteCond %{HTTPS} =on
RewriteRule ^(.*)$ http://www.mydomain.com/$1 [R=301,L]
Nginx
Откройте конфигурационный файл веб-сервера Nginx для редактирования.
Если вы производите настройки перенаправления первый раз, то создайте в этом файле следующие секции:
server {
listen IP-адрес_сервера:80;
server_name www.mydomain.com;
rewrite ^ https://www.mydomain.com$request_uri? permanent;
}
server {
listen IP-адрес_сервера:443;
server_name www.mydomain.com;
.....
}
Первая служит для открытия сайта по http (80 порт) и непосредственно перенаправления, вторая — для открытия по https (443 порт), основная секция домена.
Если основная секция домена уже создана, то удалите из нее строку
listen IIP-адрес_сервера:80;
и добавьте новую секцию:
server {
listen IP-адрес_сервера:80;
server_name www.mydomain.com;
rewrite ^ https://www.mydomain.com$request_uri? permanent;
}
В случае настройки перехода с https на http добавьте секции:
server {
listen 443;
server_name www.mydomain.com;
rewrite ^ http://www.mydomain.com$request_uri? permanent;
}
server {
listen 80;
server_name www.mydomain.com;
.....
}
Если вторая секция (с основными настройками домена) существует, то внесите в нее изменения, добавив две указанные выше строки.
Выполните перезагрузку веб-сервера Nginx командой:
service nginx restart
А поисковик Google на вашем http сайте начинает, в первую очередь искать https страницы …. и находит их на других сайтах, находящися на этом хостинге, и индексирует! ( подробнее здесь )
Иногда потребность в возврате с https на протокол http вызвана тем, что быстроробот Гугла в несколько раз реже заходит на «безопасный сайт», и не видит обновлений контента.
Как сделать редирект с https на http?
Решение 1
Делаем редирект на http с помощью .htaccess
Замечание Перечисленные ниже варианты предназначены для серверов Linux.
Пояснения для всех последующих вариантов Редактируем или создаём, если его нет, файл .htaccess в корневой папке вашего сайта, и добавляем сразу после RewriteEngine On
один из нижеперечисленных вариантов, при этом не забыв изменить site.ru на URL вашего сайта.
Вариант 1 RewriteCond %{SERVER_PORT} ^443$ [OR]
RewriteCond %{HTTPS} =on
RewriteRule ^(.*)$ http://site.ru/$1 [R=301,L]
Вариант 2 RewriteCond %{HTTPS} =on
RewriteRule ^(.*)$ http://%{HTTP_HOST}/$1 [R=301,L]
Вариант 3 RewriteCond %{HTTPS} =on
RewriteRule ^.*$ http://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
Вариант 4 RewriteCond %{SERVER_PORT} 443
RewriteRule ^.*$ http://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
Вариант 5 RewriteCond %{HTTPS} =on
RewriteRule ^.*$ http://%{SERVER_NAME}%{REQUEST_URI}
Вариант 6 RewriteCond %{HTTP:SSL} =1 [NC]
RewriteRule ^(.*)$ http://%{HTTP_HOST}/$1 [R=301,L]
RewriteCond %{HTTP_HOST} ^www\.(.+)$ [NC]
RewriteRule ^(.*)$ http://%1%{REQUEST_URI} [R=301,L]
Вариант 7 RewriteCond %{HTTP_HOST} !^site\.ru$ [NC]
RewriteRule ^(.*)$ http://site.ru/$1 [R=301,L]
Вариант 8 RewriteCond %{HTTP:SSL} =1 [NC]
RewriteRule ^(.*)$ http://%{HTTP_HOST}/$1 [R=301,L]
RewriteCond %{HTTP_HOST} ^www\.(.+)$ [NC]
RewriteRule ^(.*)$ http://%1%{REQUEST_URI} [L,R=301]
Вариант 9 RewriteCond %{HTTP:X-Forwarded-Proto} =https
RewriteRule ^(.*)$ http://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Вариант 10 RewriteCond %{SERVER_PORT} ^443$ [OR]
RewriteCond %{ENV:HTTPS} =on
RewriteRule ^(.*)$ http://site.ru/$1 [R=301,L]
Попробуем ещё вариант — вместо %{HTTPS} указать %{ENV:HTTPS}
Вариант 11 RewriteCond %{ENV:HTTPS} on
RewriteRule ^.*$ http://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Вариант 12 RewriteCond %{ENV:HTTPS} On
RewriteRule ^.*$ http://%{SERVER_NAME}%{REQUEST_URI}
Замечание Если не работает, то можно попробовать поместить, указанные выше строки, в выражение IfModule.
ВАЖНОПри открытии сайта, Сначала браузер проводит проверку наличия SSL-сертификата и уже затем срабатывает редирект. Другими словами, если на сайте нет SSL-сертификата, то посетители сначала увидят предупреждение браузера о незащищённом контенте, и уже затем сработает редирект на http ….
ЗамечаниеОбычно, при открытии сайта, Сначала браузер, как правило, открывает версию https сайта. Но это не точно. На самом деле, это зависит от настроек сервера и сайта. Если вебсервер отдаёт заголовок «Strict-Transport-Security» ( смотрим в настройках add_header Strict-Transport-Security ), тогда браузер будет открывать сайт по HTTPS протоколу. Дополнительно, этот заголовок появляется, если в настройках web-домена установлено: «Повышенная безопасность SSL»
Если Решение 1 не работает?
В частности этим грешат серверы и VDS с панелью ISP Manager 5 ( на других панелях управления, например cPanel, с Lunix на этом же сайте переадресация работает! )
Решение 2
Открываем и внимательно смотрим ваш сайт (для примера site.ru )именно по протоколу httpS
если он не ваш и отличаются и по внешнему виду и по контенту, то
нужно выяснить его ( URL ). Обычно это один из https сайтов, расположенный на вашем IP адресе. Найти список сайтов на вашем IP можно стандартным сервисом «Сайты на одном IP»
Итак, — хорошо — вы узнали, какой это сайт ( назовём его, для удобства https-sait.ru )
И теперь все дальнейшие правки, как ни странно, будем вести не на проблемном сайте, а на найденном (https-sait.ru)!
Идея: поставить передресацию с https на http на найденном https сайте https-sait.ru
13 Решение: создаем в корне этого сайта в файле htaccess правила типа условное выражение такого вида:
#
RewriteCond %{HTTPS} on
RewriteCond %{HTTP_HOST} ^www\.sait\.ru$ [NC]
RewriteRule ^(.*)$ http://www.sait.ru/$1 [R=301,L]
#
RewriteCond %{HTTPS} on
RewriteCond %{HTTP_HOST} ^sait2.ru$ [NC]
RewriteRule ^(.*)$ http://sait2.ru/$1 [R=301,L]
#
RewriteCond %{HTTPS} on
RewriteCond %{HTTP_HOST} ^sait3.ru$ [NC]
RewriteRule ^(.*)$ http://sait3.ru/$1 [R=301,L]
# и так далее... для одного сайта sait.ru или всех остальных http сайтов (sait2.ru, sait3.ru) , которые есть на вашем хостинге.
Пробуем, проверяем.
Подводим итог.
Другими словами, для того, чтобы сделать редирект с https на http вашего сайта sait.ru, вам потребуется найти и открыть https-sait.ru, отредактировать там .htaccess файл, прописав правила аналогичные пункту 13 для каждого вашего сайта: sait 1, 2, 3.ru
Вот такие странности панели ISP Manager ….
Почему это происходит?
Отступление
одлодл
Решение 3
Замечание Предлагаемое решение работает на серверах с NginX.
Если у вас сервер с nginx, тогда делаем переадресацию в его настройках
Вариант 3.1
server {
server_name site.ru;
listen ip:443 ssl;
# пути к сертификату
ssl on;
expires max;
return 301 http://site.ru$request_uri;
}
Указав, вместо ip — ваш реальный IP, вместо site.ru — URL вашего сайта и вместо # пути к сертификату — реальный путь. Сохраняем и перегружаем сервер
Модифицированный вариант:
Вариант 3.2
server {
server_name site.ru;
return 301 http://$server_name$request_uri;
listen ip:443 ssl;
# пути к сертификату
ssl on;
expires max;
return 301 http://site.ru$request_uri;
}
находим и удаляем там же строку add_header Strict-Transport-Security "max-age=31536000;";
Если что то не работает, перезагружаем nginx и смотрим ошибки, которые находятся в /var/log/nginx/error.log
Замечание Если нужно, чтобы сайт открывался как по http, так и по протоколу https, то вышеуказанные варианты приведут к зацикливанию ….
Нужно же, чтобы сайт открывался как по http, так и по https. Если прописывать редирект в nginx на http
Вариант 3.2
Некоторые, устав бороться с NginX, сносят его и ставят классический редирект
Решение 4
Сделать редирект с https на http в файле .htaccess
Новые решения ищё будут !
Редирект с помощью .htaccess | FORNEX
с http на https
Для настройки переадресации (редиректа), в директории своего сайта, добавьте в начало файла .htaccess (если этого файла нет, то создайте, заметьте файлы начинается с точки), следующие строки:
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
или как другой вариант
RewriteEngine On
RewriteCond %{HTTP:X-HTTPS} !1
RewriteRule ^(.*)$ https://%{HTTP_HOST}/$1 [R=301,L]
с https на http
Что бы создать редирект с HTTPS на HTTP с помощью .htaccess, вам нужно открыть файл .htaccess , в папке сайта, если его нет то необходимо создать этот файл (.htaccess), и написать следующий код:
RewriteEngine on
RewriteCond %{HTTPS} on
RewriteRule ^.*$ http://%{SERVER_NAME}%{REQUEST_URI}
редирект с одной страницы на другую
Redirect 301 /test-1/ http://site.ru/test-2/
RewriteCond %{REQUEST_URI} ^/test/$
RewriteRule ^.*$ http://site.ru/new-test/? [R=301,L]
редирект с www на без www (главное зеркало – домен без www)
RewriteCond %{HTTP_HOST} ^www\.(.*)$
RewriteRule ^(.*)$ http://%1/$1 [L,R=301]
редирект с без www на www (главное зеркало – домен с www)
RewriteCond %{HTTP_HOST} ^([^www].*)$
RewriteRule ^(.*)$ http://www.%1/$1 [L,R=301]
редирект со страниц со слешем на без слеша (весь сайт)
RewriteCond %{REQUEST_URI} !\?
RewriteCond %{REQUEST_URI} !\&
RewriteCond %{REQUEST_URI} !\=
RewriteCond %{REQUEST_URI} !\.
RewriteCond %{REQUEST_URI} ![^\/]$
RewriteRule ^(.*)\/$ /$1 [R=301,L]
редирект со страниц без слеша на слеш (часто в CMS системах устанавливается автоматически)
RewriteCond %{REQUEST_URI} !\?
RewriteCond %{REQUEST_URI} !\&
RewriteCond %{REQUEST_URI} !\=
RewriteCond %{REQUEST_URI} !\.
RewriteCond %{REQUEST_URI} !\/$
RewriteRule ^(.*[^\/])$ /$1/ [R=301,L]
один (а не два последовательных!) редирект на без www и с слешем на конце адреса страницы
RewriteCond %{REQUEST_URI} !\?
RewriteCond %{REQUEST_URI} !\&
RewriteCond %{REQUEST_URI} !\=
RewriteCond %{REQUEST_URI} !\.
RewriteCond %{REQUEST_URI} !\/$
RewriteCond %{HTTP_HOST} ^www\.(.*)$
RewriteRule ^(.*)$ http://%1/$1/ [L,R=301]
RewriteCond %{REQUEST_URI} !\?
RewriteCond %{REQUEST_URI} !\&
RewriteCond %{REQUEST_URI} !\=
RewriteCond %{REQUEST_URI} !\.
RewriteCond %{REQUEST_URI} ![^\/]$
RewriteCond %{HTTP_HOST} ^www\.(.*)$
RewriteRule ^(.*)$ http://%1/$1 [L,R=301]
RewriteCond %{REQUEST_URI} !\?
RewriteCond %{REQUEST_URI} !\&
RewriteCond %{REQUEST_URI} !\=
RewriteCond %{REQUEST_URI} !\.
RewriteCond %{REQUEST_URI} !\/$
RewriteCond %{HTTP_HOST} ^([^www].*)$
RewriteRule ^(.*)$ http://%1/$1/ [L,R=301]
один (а не два последовательных!) редирект на c www и со слешем на конце адреса страницы
RewriteCond %{REQUEST_URI} !\?
RewriteCond %{REQUEST_URI} !\&
RewriteCond %{REQUEST_URI} !\=
RewriteCond %{REQUEST_URI} !\.
RewriteCond %{REQUEST_URI} !\/$
RewriteCond %{HTTP_HOST} ^www\.(.*)$
RewriteRule ^(.*)$ http://www.%1/$1/ [L,R=301]
RewriteCond %{REQUEST_URI} !\?
RewriteCond %{REQUEST_URI} !\&
RewriteCond %{REQUEST_URI} !\=
RewriteCond %{REQUEST_URI} !\.
RewriteCond %{REQUEST_URI} !\/$
RewriteCond %{HTTP_HOST} ^([^www].*)$
RewriteRule ^(.*)$ http://www.%1/$1/ [L,R=301]
RewriteCond %{REQUEST_URI} !\?
RewriteCond %{REQUEST_URI} !\&
RewriteCond %{REQUEST_URI} !\=
RewriteCond %{REQUEST_URI} !\.
RewriteCond %{REQUEST_URI} ![^\/]$
RewriteCond %{HTTP_HOST} ^([^www].*)$
RewriteRule ^(.*)$ http://www.%1/$1 [L,R=301]
один (а не два последовательных!) редирект на c www и без слеша на конце адреса страницы
RewriteCond %{REQUEST_URI} ^\/$
RewriteCond %{HTTP_HOST} ^([^www].*)$
RewriteRule ^(.*)$ http://www.%1/$1 [L,R=301]
RewriteCond %{REQUEST_URI} !\?
RewriteCond %{REQUEST_URI} !\&
RewriteCond %{REQUEST_URI} !\=
RewriteCond %{REQUEST_URI} !\.
RewriteCond %{REQUEST_URI} \/$
RewriteCond %{HTTP_HOST} ^www\.(.*)$
RewriteRule ^(.*)\/$ http://www.%1/$1 [L,R=301]
RewriteCond %{REQUEST_URI} !\?
RewriteCond %{REQUEST_URI} !\&
RewriteCond %{REQUEST_URI} !\=
RewriteCond %{REQUEST_URI} !\.
RewriteCond %{REQUEST_URI} !\/$
RewriteCond %{HTTP_HOST} ^([^www].*)$
RewriteRule ^(.*)$ http://www.%1/$1 [L,R=301]
RewriteCond %{REQUEST_URI} !\?
RewriteCond %{REQUEST_URI} !\&
RewriteCond %{REQUEST_URI} !\=
RewriteCond %{REQUEST_URI} !\.
RewriteCond %{REQUEST_URI} \/$
RewriteCond %{HTTP_HOST} ^([^www].*)$
RewriteRule ^(.*)\/$ http://www.%1/$1 [L,R=301]
один (а не два последовательных!) редирект на без www и без слеша на конце адреса страницы
RewriteCond %{REQUEST_URI} ^\/$
RewriteCond %{HTTP_HOST} ^www\.(.*)$
RewriteRule ^(.*)$ http://%1/$1 [L,R=301]
RewriteCond %{REQUEST_URI} !\?
RewriteCond %{REQUEST_URI} !\&
RewriteCond %{REQUEST_URI} !\=
RewriteCond %{REQUEST_URI} !\.
RewriteCond %{REQUEST_URI} \/$
RewriteCond %{HTTP_HOST} ^www\.(.*)$
RewriteRule ^(.*)\/$ http://%1/$1 [L,R=301]
RewriteCond %{REQUEST_URI} !\?
RewriteCond %{REQUEST_URI} !\&
RewriteCond %{REQUEST_URI} !\=
RewriteCond %{REQUEST_URI} !\.
RewriteCond %{REQUEST_URI} !\/$
RewriteCond %{HTTP_HOST} ^www\.(.*)$
RewriteRule ^(.*)$ http://%1/$1 [L,R=301]
RewriteCond %{REQUEST_URI} !\?
RewriteCond %{REQUEST_URI} !\&
RewriteCond %{REQUEST_URI} !\=
RewriteCond %{REQUEST_URI} !\.
RewriteCond %{REQUEST_URI} \/$
RewriteCond %{HTTP_HOST} ^([^www].*)$
RewriteRule ^(.*)\/$ http://%1/$1 [L,R=301]
редирект только адреса site.ru/index.php (без GET параметров) на основное зеркало site.ru
RewriteCond %{REQUEST_URI} /index.php
RewriteCond %{QUERY_STRING} ^\z
RewriteRule ^(.*)$ http://site.ru/? [R=301,L]
редирект всех адресов с index.php и GET параметрами на страницы только с GET параметрами (вырезать в url index.php)
Пример: типа site.ru/index.php?n=1 на site.ru/?n=1
RewriteCond %{REQUEST_URI} /index.php
RewriteRule ^(.*)$ http://site.ru/ [R=301,L]
редирект для index.php, index.html или index.htm (например в Joomla), массовая склейка
RewriteCond %{THE_REQUEST} ^[A-Z]{3,9}\ /index\.(php|html|htm)\ HTTP/
RewriteRule ^(.*)index\.(php|html|htm)$ http://site.ru/$1 [R=301,L]
редирект url с GET параметрами (динамический URL) на статический
1 вариант (простой адрес с GET параметром)
RewriteCond %{QUERY_STRING} ^id=229
RewriteRule ^.*$ /supermodel/? [R=301,L]
2 вариант (со страницы и GET параметром)
RewriteCond %{REQUEST_URI} /test/
RewriteCond %{QUERY_STRING} ^id=229
RewriteRule ^.*$ /supermodel/? [R=301,L]
все страницы одного домена на главную страницу другого домена
RewriteCond %{REQUEST_URI} (.*)
RewriteRule ^(.*)$ http://site.ru/ [L,R=301]
каждая страница одного домена на такой же адрес другого url
RewriteCond %{REQUEST_URI} (.*)
RewriteRule ^(.*)$ http://site.ru/$1 [L,R=301]
Вчера решил, что хватит это терпеть и пора перевести свой сайт с http на https. По случаю решил описать весь процесс, как я его делаю. Честно говоря преследую этим еще одну цель — когда меня в очередной раз попросят помочь переехать на https, я просто дам ссылку на подробное руководство.
HTTP, HTTP/2, HTTPS, SSL — о чем речь?
Hypertext Transfer Protocol (HTTP) — это основном протокол связи, который используется на любом сайте для установки соединения.
HTTP/2 — более современный протокол, в котором добавлены увеличивающие производительность и безопасность.
HTTPS — расширение протокола HTTP, которое поддерживает шифрование.
Secure Sockets Layer (SSL) — криптографический протокол для безопасной связи.
Переход на https — зачем мне это?
Я бы выделил 4 причины:
- Забота о безопасности данных: сейчас по этой теме сходят все с ума (раньше все клали с пробором, но теперь…). Для сайтов работающих с деньгами и онлайн оплатой — это острая необходимость, т.к. шифруются все данные. Для простых информационных ресурсов — вас все равно заставят перейти на https, т.ч. выбора особо нет.
- Это фактор ранжирования: и Яндекс и Google открыто об этом говорили. Если раньше только Гугл заставлял переводить сайты на https, то сейчас за это взялось зеркало Рунета и с 24 января 2019 года в вебмастере уже многие увидели предупреждение:

 Предупреждение в Яндекс Вебмастере
Предупреждение в Яндекс ВебмастереТ.е. это благотворно скажется на ваших позициях и трафике с поисковых систем (на самом деле нет, чаще вообще никак не скажется 🙂 )
- Больше доверия со стороны пользователей. Когда посетитель видит в браузере метку:

 Меня это не пугает и я все равно юзаю сервис 🙂
Меня это не пугает и я все равно юзаю сервис 🙂Это может его отпугнуть/насторожить, особенно если это человек не сильно понимающий сути происходящего.
- Ради HTTP/2 и большей скорости, которая так же является фактором ранжирования. В среднем прирост по скорости достигает 20-30% практически за 20-30 минут работы.
Ну а теперь перейдем к пошаговому плану по переходу с http на защищенный протокол https.
Шаг 1: Подготовка сайта
Многих сложностей может не быть вообще, если изначально за сайтом следили и делали все чисто и без костылей.
Бэкап
Любое вмешательство в жизнь сайта (если это не простые действия с контентом или вы не самоуверенный программист) начинается с бэкапа, т.к. в случае появления проблем — вы быстро восстанавливаете данные и программист уходит все делать на своем серваке.
Относительные ссылки
Когда на сайте абсолютные ссылки вида http://romanus.ru/page-name — это может быть проблемой, т.к. их нужно:
- Либо заменить на относительные вида /page-name;
- Либо в абсолютных заменить протокол на https.
Я бы выбирал 1 вариант, т.к. он более гибкий и пригодится не только в решении текущей задачи. Однако и там есть свои минусы, но это не тема данной статьи.
Уверен, на любом сайте вы найдете волшебную таблетку (пример замены домена в статьях):

 Пример замены домена через SQL-запрос: кто-то его проверял?
Пример замены домена через SQL-запрос: кто-то его проверял?Почему люди везде это пишут — хз, видимо никто не проверял работоспособность т.к. этот вариант просто не работает. SQL запрос не может заменить домен в ячейке, содержащей целый текст, т.к. это просто замена в лоб (как в Excel). Т.е. вы не можете заменить ячейку, если она не равняется вашему тексту (читай, ячейка = текст и ничего более).
Но у нас же в ячейках текст статей в html формате.
Даю 2 рабочих вариант:
- Для понимающих (хотя им не нужно объяснять). Идем в PhpMyAdmin, экспортируем нашу базу данных (или конкретную таблицу, в которой нужно сделать изменения). Далее открываем редактором типа Sublime или Notepad++ и через замену все меняем. Далее импортируем исправленный вариант обратно в нашу базу данных.
- Чтобы не накосячить. Во многих CMS есть плагины, которые с помощью регулярок могут делать замены (да и без них). Например, для WordPress есть хороший плагин Search Regex — который быстро и без проблем поможет сделать замену в тех местах, в которых это нужно.

 Пример работы плагина Search Regex
Пример работы плагина Search RegexВсе пути к файлам и изображениям также должны быть изменены.
Адрес сайта
В CMS нужно изменить адрес вашего сайта на корректный, в WordPress это делается так:

 Замена домена в админке WordPress
Замена домена в админке WordPressВнешние скрипты
Все внешние скрипты должны подключаться строго через https, т.к. в противном случае у вас будет смешанный протокол.
Чтобы убедиться — смотрите страницы через режим исходного кода и проходитесь поиском или любой краулер аля Screaming Frog, Netpeak и т.д.
Robots.txt и Sitemap.xml
В robots.txt чаще всего не нужно никаких изменений вносить (раньше нужно было добавить директиву для Яндекса: host: https://romanus.ru — но теперь это уже не нужно), кроме замены пути для sitemap.xml.
В самой карте сайта нужно изменить все ссылки. Если она у вас выводится автоматом + все ссылки в базе данных вы изменили — чаще всего никаких доработок не понадобится. Но лучше перепроверить:

 В sitemap.xml не должно быть ссылок на незащищенный протокол
В sitemap.xml не должно быть ссылок на незащищенный протоколP.S. Многие рекомендуют делать исключения в .htaccess, чтобы robots.txt открывался по 2 протоколам. Я не делаю этого — проблем не замечал, но держу вас в курсе.
Шаг 2: Покупка SSL сертификата
Прежде чем приобретать SSL нам нужно определиться с нашими потребностями.
Типы ssl
Все сертификаты выдаются для 1 домена:
- С проверкой домена (DV): отлично подойдет для блогов, сайтов-визиток, интернет-магазинов и любых сайтов, для которых важно само наличие SSL. Стоит дешево, выдается быстро., замок показывается в браузере.
- С проверкой компании (OV): вариант для тех, кому важно большее доверие, т.к. центр сертификации проверяет принадлежность компании к домену. Нужно крупным компаниям и магазинам. Делается за 3 дня.
- С расширенной проверкой (EV): максимальное доверие к компании, т.к. выдается только юридическим лицам и центр сертификации проверяет больше данных. Делается за 7-10 дней, стоит дорого, но вы получаете в браузере вывод вашей компании:

 Пример отображения в браузере EV сертификата
Пример отображения в браузере EV сертификата
Если у вас много поддоменов и вы хотите их перевести на https — стоит обратить внимание на сертификаты с пометкой Wildcard (количество поддоменов неограниченно).
Активация https для домена
После того, как вы решили какой тип сертификата вам нужен, купили его (свои сертификаты я покупал на gogetssl.com, а для блога решил потестить бесплатный Let’s Encrypt) и не забыли сохранить все ключи, которые вам были даны — самое время привязать все к вашему домену.
После активации домена он должен пройти валидацию:

 Валидация домена пройдена
Валидация домена пройденаВсе, теперь можно переходить к следующему шагу.
Бесплатный SSL от Let’s Encrypt
Let’s Ecnrypt — это некоммерческий центр сертификации. Вы можете без проблем взять их бесплатный сертификат, если вам важно само наличие https.
Яндекс и Google (а также браузеры) нормально относятся к нему, т.е. никаких трудностей у вас не будет.

 У хостеров бесплатный сертификат подключается за 1 минуту
У хостеров бесплатный сертификат подключается за 1 минутуНа многих хостингах можно буквально за минуту подключить бесплатный SSL.
Установка SSL на примере FastVPS
У вас есть ключи и все что вам нужно сделать — это добавить их в панели своего хостинга.

 Просто вставить в поля свои ключи от центра сертификации
Просто вставить в поля свои ключи от центра сертификацииШаг 3: Оповещаем поисковые системы
После покупки и установки сертификата на подготовленный сайт мы можем оповестить о наших действиях поисковые системы Яндекс и Google в их кабинетах.
Яндекс.Вебмастер
- Добавляем версию с https в панель вебмастера;
- На старом зеркале с http заходим в переезд сайта и ставим галочку;
- Залить новую карту сайта;
- Не забыть поставить регион

 Меняем зеркало в Яндекс Вебмастере
Меняем зеркало в Яндекс ВебмастереПо сути в Яндексе переезд на https осуществляется 1 галочкой + перенести свежие данные.
Google Search Console
Самое страшное, что может произойти во время переезда сайта на https в Гугл — забыть перенести Disavow файл, потому краткий чек-лист:
- Добавить новое зеркало с https;
- Если у вас были отклонены ссылки через Disavow Links — нужно обязательно обновить данные;
- Добавить карту сайта;
Шаг 4: 301-редирект с http на https
Здесь все сложно и просто одновременно. Подробная статья о 301 редиректах с примерами, рекомендую изучить.
Скорее всего вам подойдет один из вариантов:
RewriteCond %{SERVER_PORT} !^443$
RewriteRule ^(.*)$ https://site.ru/$1 [R=301,L]или
RewriteEngine on
RewriteCond %{ENV:HTTPS} !on
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [NC,R=301,L]Если варианты не подошли — дергаем программиста с просьбой “склеить 301 редиректом все страницы на http со страницами на https” соответственно.
Шаг 5: Ожидание переиндексации
Если вы нигде не накосячили то склейка происходит довольно быстро: 1-2 недели в Google и 2-4 недели в Яндексе.
Все нормально:
- Если у вас были скрипты репостов — они будут показывать 0, т.к. http и https это 2 разные версии;
- Сайт временно может падать по трафику и позициям в момент склейки. После всей процедуры с большей вероятностью все восстановится;
- Ссылки будут переклеены в среднем от 4 недель до пары месяцев;
Вроде все страхи описал.
Поздравляю, теперь у вас рабочий сайт на https, проверить можно на https://www.ssllabs.com/ssltest/:

 Проверка корректности SSL
Проверка корректности SSL13 популярных ошибок при переходе сайта на https
Пишу самые популярные моменты, которые знаю из своего опыта или опыта коллег:
- Сделать 302 редирект вместо 301 для склейки версий http с https;
- Сделать редирект всех внутренних страниц на главную;
- Допустить цикличные редиректы;
- Забыл, что твой сайт без www, но склеить с https://www.site.ru;
- Забыл прописать новый путь для sitemap.xml;
- Пропустил этап с заменой абсолютных ссылок;
- Не изменил урлы в скриптах и медиа-контенте;
- В карте сайта указаны урлы на версию с http;
- Описался при наборе домена при получении сертификата;
- Может сломаться 1С, если забыли обновить данные;
- Сайт интегрирован с различными API и вы забыли изменить адреса;
- Косяки с rel=”canonical” на старые страницы;
- Не очистил кэш и начал сам себе выдумывать проблемы.
А с какими косяками вы сталкивались?
Ответы на несколько вопросов
Напоследок несколько популярных вопросов, которые могут всплыть:
Почему сам тянул с переездом на https?
Я все никак не могу взяться за свои проекты (это видно по дате последних постов и съемки видео на канале), ну и решающим моментом стало оповещение Яндекса о том, что уже пора бы.
Могу ли я потерять посещаемость?
Да. Любые действия с сайтом в теории могут негативно повлиять на трафик. Но чаще проблем не бывает, если нигде не напортачил.
После перехода на https упали позиции, что делать?
Это тоже нормально. От момента переезда я обычно засекаю 3-4 недели (примерно) и не обращаю внимания на колебания. По истечении этого срока уже должна произойти склейка (в вебмастере зеркала будут слеплены вместе) и тогда можно делать какие-то выводы. Чаще всего все восстанавливается и иногда даже с плюсом.
Я хочу ЧПУ и SSL — в какой последовательности делать
Очень скользкий вопрос, сродни «Какой рукой открывать дверь: правой или левой?». Я опасный и потому делаю все сразу за 1 раз :). Проблем вроде не было, но склейка была дольше.
Понравился пост? Сделай репост и подпишись!
Протокол HTTPS — это расширение протокола HTTP, поддерживающее шифрование, что позволяет повысить безопасность пользователей и их данных на сайте. Для повышения безопасности и доверия пользователей всем сайтам, собирающим конфиденциальные данные следует перейти на протокол HTTPS.
Подготовка к переезду на HTTPS
Для того чтобы перейти на безопасный протокол потребуется первоначально установить SSL сертификат на хостинг. Бесплатно данный сертификат выдают хостинг компании или же можно сделать это самостоятельно ознакомившись с инструкцией.
После установки можно проверить, что сайт открывается по протоколу https (например, https://seopulses.ru).


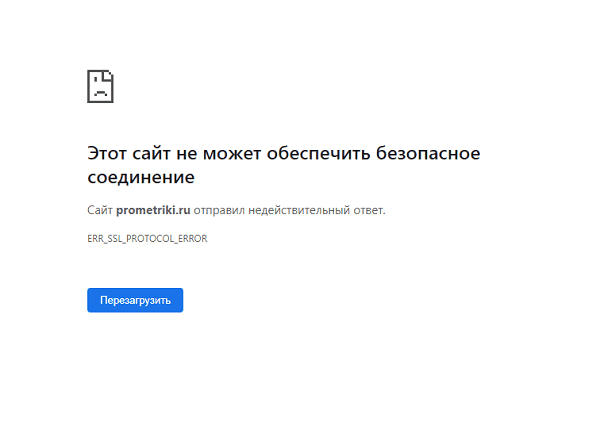
При некорректной установке SSL-сертификата на экране появиться следующая ошибка.


Также можно будет увидеть данную ошибку при использовании истекших сертификатов.
Смена ссылок на относительные
Для того, чтобы безопасный протокол отображался корректно на сайте не должно быть упоминаний и ссылок на протокол http. Для этого можно сменить все ссылки в скриптах и файлах сайта на:
- Протокол https. Например, заменить http://seopulses.ru на https://seopulses.ru;
- Относительными ссылками. В этом случае ссылка https://seopulses.ru/kak-svyazat-google-analytics-i-google-search-console/ можно заменить на /kak-svyazat-google-analytics-i-google-search-console/ или /seopulses.ru/kak-svyazat-google-analytics-i-google-search-console/.
При корректном использовании правила в строке браузера, где прописан URL страницы можно увидеть зеленый «Замок» (для Google Chrome).


Если же в коде все еще остались ссылки на старую версию, то вместо «Замка» будет показан «Не защищено».


Для этой цели можно воспользоваться имеющимися плагинами и модулями, например, для WordPress подойдет модуль Really Simple SSL, который автоматически настроит файлы для корректной работы SSL-сертификата.
Корректность работы сайта
После того, как сайт начал открываться по https следует проверить все его функции и формы, а также отправку уведомлений и корректность работы/цен/сроков и так далее. В некоторых случаях из-за смены протокола могут быть нарушены способы отправки данных, действия функций или уведомлений.
При возникновении таких ошибок следует обратиться к разработчику.
Редирект с http на https
Для того, чтобы переезд был полностью принят потребуется настроить 301-редирект с версии http на https.
Через файл .htaccess
Выполнить это действие можно п
Настраиваем редирект с HTTP на HTTPS
Приветствую вас на сайте Impuls-Web!
Сегодня мы рассмотрим последний этап перевода сайта на SSL-сертификат, в котором нам нужно настроить редирект с http на https, или, другими словами, перенаправление с нашего прежнего адреса, начинающегося с http://, на новый адрес по протоколу HTTPS.
Навигация по статье:
В предыдущих статьях я рассматривала процесс получения у установки SSL сертификата. Если вы их не читали – вот ссылки:
Нужен ли SSL-сертификат для сайта?
Как получить бесплатно SSL-сертификат для сайта?
Как получить SSL сертификат?
Как установить SSL-сертификат на хостинг?
Переадресация на https через htaccess
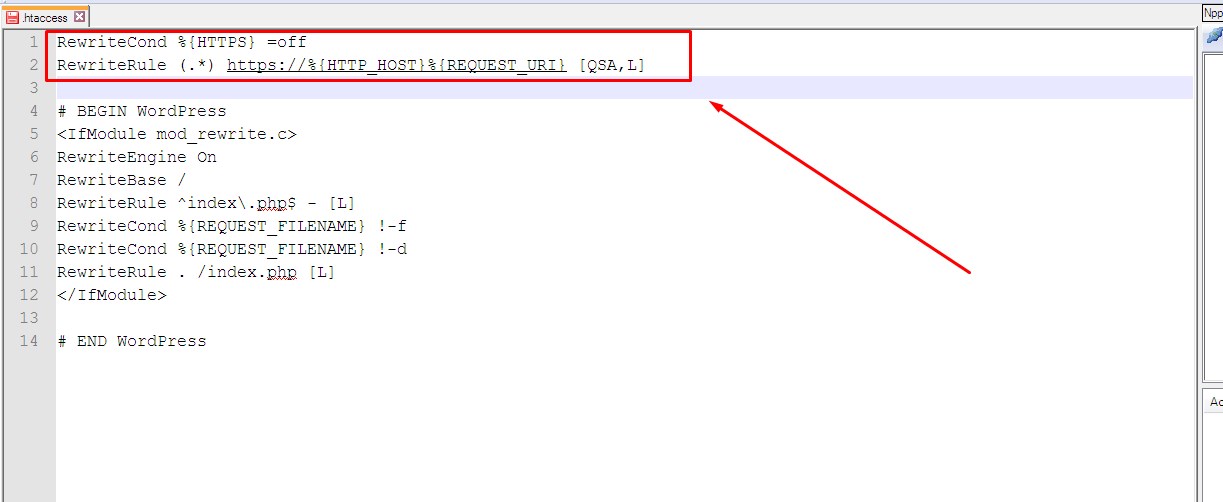
Если ваш сайт уже проиндексирован то перед настройкой редиректа вам нужно произвести склейку зеркал, а потом уже настраивать редирект. Это поможет минимизировать потери трафика и позиций . О том как это сделать написано тут.Для того, что бы настроить редирект с http на https, вам нужно, при помощи программы Notepad++, в корне вашего сайта открыть файл .htaccess, и далее, в самом начале этого файла, прописать один из нескольких вариантов перенаправления.
Как пользоваться Notepad++ и настроить для него FTP-подключение я рассказывала в одной из прошлых статей, с которой вы можете ознакомиться по этой ссылке:
Редактирование файлов сайта в Notepad++

Все дело в том, что настройки хостинга могут быть разные. Поэтому какого-то универсального синтаксиса для написание перенаправления нет и нужно будет пробовать разные варианты, что бы найти тот, который сработает на вашем хостинге.
Если вы не хотите экспериментировать с различными способами перенаправления, то лучше всего будет обратиться в техподдержку вашего хостинга и уточнить у них, как лучше всего настроить редирект с HTTP на HTTPS именно для вашего хостинга.
Варианты написания серверного редиректа для HTTPS
Мне удалось найти семь основных вариантов, которые используют для настройки редиректа для HTTPS протокола:
Вариант 1
RewriteCond %{HTTPS} =off RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [QSA,L]
RewriteCond %{HTTPS} =off RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [QSA,L] |
Вариант 2
RewriteCond %{SERVER_PORT} !^443$ RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI} [R,L]
RewriteCond %{SERVER_PORT} !^443$ RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI} [R,L] |
Вариант 3
RewriteCond %{ENV:HTTPS} !on RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
RewriteCond %{ENV:HTTPS} !on RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301] |
Вариант 4
RewriteCond %{HTTP:X-HTTPS} !1 RewriteRule ^(.*)$ https://%{HTTP_HOST}/$1 [R=301,L]
RewriteCond %{HTTP:X-HTTPS} !1 RewriteRule ^(.*)$ https://%{HTTP_HOST}/$1 [R=301,L] |
Вариант 5
RewriteCond %{HTTP:CF-Visitor} ‘»scheme»:»http»‘ RewriteRule ^(.*)$ https://www.site.ru/$1 [L]
RewriteCond %{HTTP:CF-Visitor} ‘»scheme»:»http»‘ RewriteRule ^(.*)$ https://www.site.ru/$1 [L] |
Вариант 6
RewriteCond %{HTTP:X-Forwarded-Protocol} !=https RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI} [R=301,L]
RewriteCond %{HTTP:X-Forwarded-Protocol} !=https RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI} [R=301,L] |
Вариант 7
RewriteCond %{HTTP:X-Forwarded-Proto} !https RewriteCond %{HTTPS} off RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301,NE]
RewriteCond %{HTTP:X-Forwarded-Proto} !https RewriteCond %{HTTPS} off RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301,NE] |
Вариант 8
RewriteEngine On RewriteCond %{HTTPS} off RewriteCond %{HTTP:X-Forwarded-Proto} !https RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
RewriteEngine On RewriteCond %{HTTPS} off RewriteCond %{HTTP:X-Forwarded-Proto} !https RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301] |
После вставки одного из этих вариантов в файл .htaccess, сохраняете изменения.
Проверка редиректа
Затем, для того что бы проверить работает он или нет, переходим в браузер и в адресной строке вводим адрес нашего сайта с протоколом HTTP. Если перенаправление сработает, то у вас должна будет открыться страница вашего сайта с протоколом HTTPS.
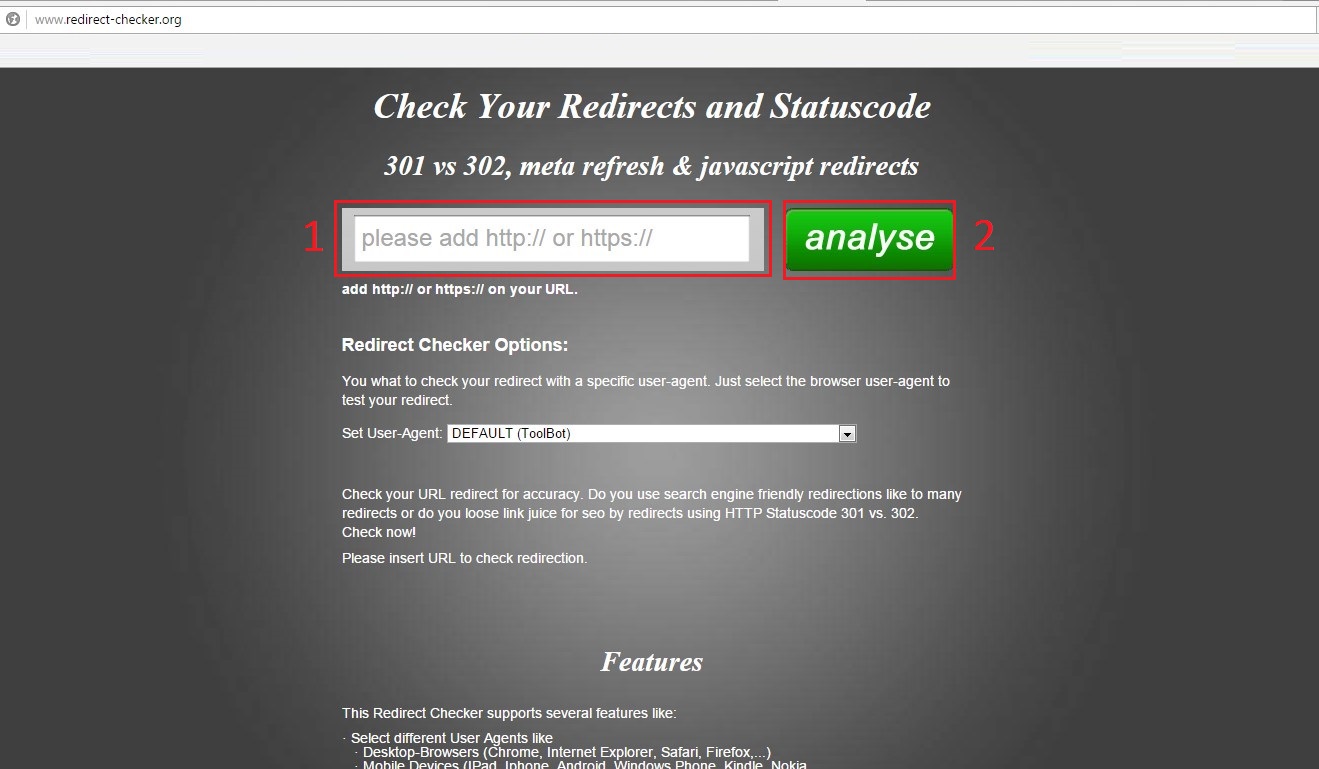
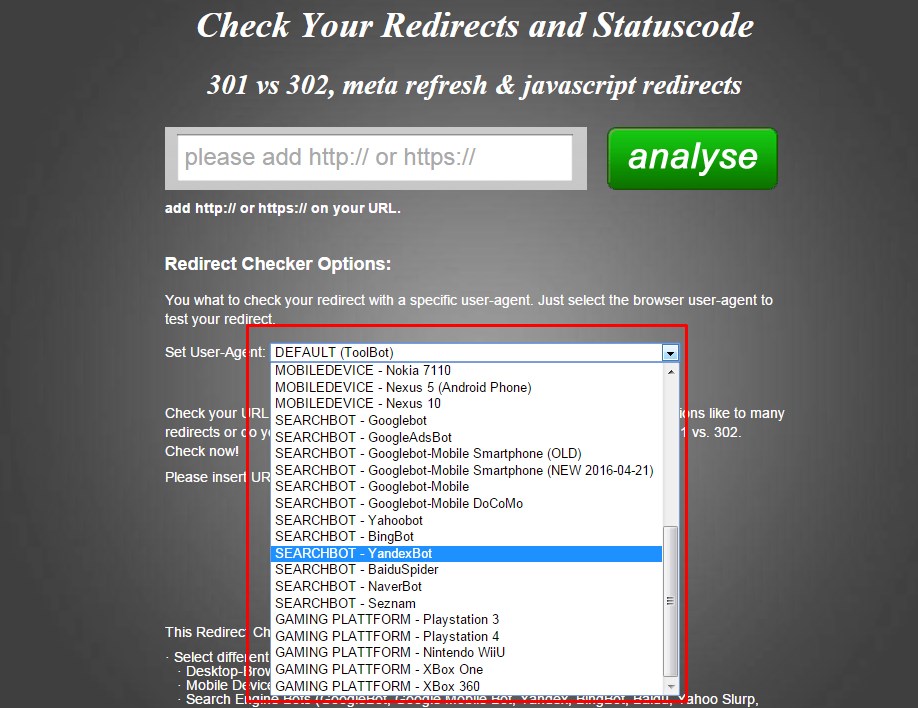
Так же, вы можете воспользоваться одним из онлайн-сервисов, которые позволяют просмотреть правильность выполнения редиректа. Например, Redirect Checker. Для выполнения проверки вам нужно:
- 1.Перейти на страницу онлайн-сервиса по этой ссылке
- 2.В поле для ввода указать адрес, с которого должно осуществляться перенаправление в формате http://имя-сайта.ру .
- 3.А затем нажать на кнопку «Analyse».

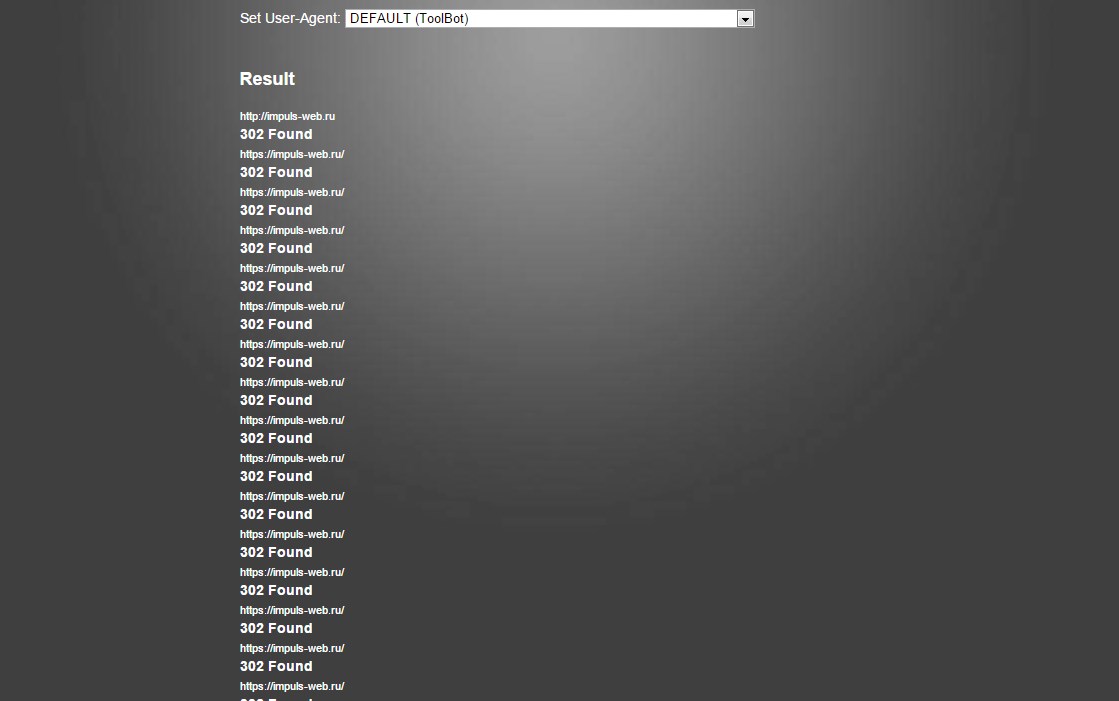
В результате сервис вам выдаст отчет о правильности работы перенаправления. В моем случае редирект работает не правильно:

Перенаправление вроде бы как происходит, но это происходит несколько раз, и почему то происходит не 301 редирект, а 302. Насколько я поняла, это называется циклический редирект, и такого быть не должно. Поэтому мне нужно пробовать другие варианты.
Так же, вы можете проверить правильность выполнения редиректа для конкретной поисковой системы. Для этого, перед нажатием на кнопку «Analyse», нужно выбрать из выпадающего списка название нужного поискового робота:

После того, как вы добавите свой сайт с протоколом HTTPS в поисковые системы, укажите основное зеркало, дождетесь переиндексации и правильно настроите 301-редирект, ваш переезд на протокол HTTPS можно будет считать завершенным. Для крупного сайта такой переезд может занять от нескольких недель, до нескольких месяцев. Все будет зависеть от того, как долго яндекс будет производить склейку зеркал.
Так же, вы можете назначить 301 редирект сразу после получения и установки с SSL-сертификата, но в этом случае вы рискуете тем, что многие страницы вашего сайта могут на время выпасть из поисковой выдачи.
Я надеюсь, что данная статья поможет вам правильно настроить редирект для HTTPS –протокола и осуществить переход на SSL-сертификат с наименьшими потерями. Если данная статья вам понравилась, делайте репост в социальные сети и подписывайтесь на мою рассылку. Желаю вам успешного переезда и до встречи в следующих статьях.
С уважением Юлия Гусарь
Как перейти с HTTP на HTTPS — Полное руководство
Брайан Джексон
Опубликовано 23 октября 2015 г.

Благодаря преимуществам производительности, которые вы теперь получаете от HTTP / 2, никогда не было лучшего времени, чтобы подумать о переводе вашего сайта на HTTPS; не говоря уже о дополнительных преимуществах безопасности и SEO. Следуйте нашему руководству ниже о том, как перенести ваш сайт с HTTP на HTTPS.
Почему вы должны перенаправить HTTP на HTTPS?
Как вы знаете, Google прилагает все усилия для обеспечения HTTPS везде, чтобы сделать Интернет безопаснее.Хотя быть более безопасным всегда важно, есть некоторые дополнительные причины, по которым вы можете рассмотреть возможность перехода на HTTPS.
1. Производительность и HTTP / 2
Сети доставки контента и провайдеры веб-хостинга начинают развертывать HTTP / 2. В ходе сессии в Velocity Load Impact и Mozilla сообщили, что интернет-пользователи могут ожидать, что веб-сайты, оптимизированные для и доставленные по HTTP / 2, будут работать на 50-70 процентов лучше, чем сайты по HTTP / 1.1 . Чтобы воспользоваться преимуществами производительности HTTP / 2, вы должны работать через HTTPS из-за поддержки браузера.
Источник: HTTP / 1.1 против HTTP / 2: анализ производительности2. SEO и рейтинги
Еще в 2014 году Мэтт Каттс объявил, что HTTPS теперь является легковесным сигналом ранжирования и что со временем Google может усилить этот сигнал. Таким образом, , работающий по протоколу HTTPS, может помочь повысить ваш рейтинг SEO
Чтение «HTTPS как сигнал ранжирования»: http://t.co/nEjcGhm8bJ
— Matt Cutts (@mattcutts) 7 августа 2014 г.
По последним данным от BuiltWith, около 6.3% из 100 000 ведущих веб-сайтов используют SSL по умолчанию, по сравнению с 4,3% в ноябре 2014 года.
SSL по умолчанию3. Улучшение реферальных данных
Третья причина, по которой целесообразно выполнить миграцию, заключается в том, что HTTPS на HTTP реферальные данные заблокирован в Google Analytics . Например, предположим, что ваш веб-сайт все еще работает по протоколу HTTP, а вы перешли на Reddit и YCombinator. Оба этих сайта работают по протоколу HTTPS. Данные реферера полностью теряются, и трафик с обоих этих сайтов может оказаться под прямым трафиком, что не очень полезно.Если кто-то идет от HTTPS к HTTPS, реферер все еще передается.
4. Более безопасный
Четвертая причина, по которой важно работать по HTTPS, — это, конечно, безопасность! Для сайтов электронной коммерции вам необходим сертификат SSL, потому что они обрабатывают конфиденциальные данные кредитных карт. Для других сайтов главной причиной этого является ваша страница входа в WordPress. Если вы не используете HTTPS-соединение, ваше имя пользователя и пароль отправляются в виде открытого текста через Интернет .В этой статье вы можете увидеть пример того, как на самом деле прослушивать и перехватывать логины WordPress через незащищенные соединения с помощью этих бесплатных инструментов. Многие люди утверждают, что блоги и информационные сайты не должны работать по протоколу HTTPS, но насколько важны ваши учетные данные для входа?
5. SSL укрепляет доверие и доверие
Пятая причина важности SSL заключается в укреплении доверия и доверия со стороны ваших посетителей. Согласно европейскому опросу, проведенному GlobalSign, 77% посетителей веб-сайтов обеспокоены тем, что их данные перехватываются или неправильно используются в Интернете.
28,9% ищут зеленую адресную строку.
— GlobalSign
При добавлении сертификата SSL и отображении зеленого замка это мгновенно повышает доверие и то, что мы любим называть «доверие SSL». Важно, чтобы ваши посетители знали, что вы в безопасности и их информация будет защищена.
Выполните действия, описанные ниже, о том, как перенаправить HTTP на HTTPS для вашего сайта. Некоторые из шагов используют WordPress и KeyCDN в качестве примеров.
1. Покупка SSL-сертификата или использование Let’s Encrypt
Для начала вам понадобится SSL-сертификат.Сертификаты SSL — это небольшие файлы данных, которые связывают ключ с данными конкретной организации. При установке он активирует протокол HTTPS, обеспечивая безопасные соединения между веб-браузером и сервером. Существует несколько поставщиков SSL-сертификатов, из которых вы можете выбирать. Мы рекомендуем таких поставщиков, как:
Вы можете легко приобрести сертификат Comodo Positive SSL менее чем за 9 долларов в год.
Типы сертификатов
Существует три основных типа сертификатов:
- Подтверждение домена: Один домен или поддомен, нет документов (только проверка по электронной почте), дешево, выдается в течение нескольких минут.
- Проверка бизнеса / организации: Один домен или поддомен, требуется проверка бизнеса, которая обеспечивает более высокий уровень безопасности / доверия, выдается в течение 1-3 дней.
- Расширенная проверка: Один домен или поддомен, требуется проверка бизнеса, которая обеспечивает более высокий уровень безопасности / доверия, выдается в течение 2-7 дней. Зеленая адресная строка.
Индикаторы доверия
Существует два типа видимых индикаторов доверия, которые вы можете выбрать с помощью сертификата SSL.Первый — это расширенная проверка / проверка организации, которая показывает название вашей компании в адресной строке. Эти сертификаты дороже. Вторым и наиболее распространенным является стандартная проверка домена, которая просто показывает зеленый замок в адресной строке.
Смотрите наш учебник о том, как заказать SSL-сертификат с GoGetSSL.
Вы также можете использовать Let’s Encrypt для получения бесплатного SSL-сертификата. Один из простых способов сделать это — использовать Certbot. Certbot — это простой в использовании автоматический клиент, который выбирает и развертывает сертификаты SSL / TLS для вашего веб-сервера.Certbot был разработан EFF и другими в качестве клиента для Let’s Encrypt и ранее был известен как «официальный клиент Let’s Encrypt».
2. Установка вашего сертификата SSL
Вот несколько простых советов по установке вашего сертификата SSL на ваш веб-сервер. В зависимости от того, какое программное обеспечение вы используете, шаги могут отличаться. (это пример установки сертификата Comodo Postive SSL)
Если вы развертываете Let’s Encrypt с Certbot, вы можете выбрать, какой тип веб-сервера вы используете на их веб-сайте и какую операционную систему вы используете.У них есть обширная документация. Затем вы можете выбрать «расширенный», если вы хотите меньше автоматизации и больше контроля. Вот только пара быстрых ссылок на некоторые популярные настройки.
Проверка вашего сертификата
После установки сертификата вы захотите проверить, есть ли какие-либо проблемы с ним. Следующие инструменты могут быть очень полезны.
3. Обновите все жестко закодированные ссылки на HTTPS
Всегда рекомендуется использовать относительные URL-адреса, но всегда будут случаи, когда кто-то жестко кодирует URL-адрес, и поэтому вы захотите выполнить полную проверку своего сайта и базы данных во время миграции HTTP в HTTPS.
Следующее будет отличаться от платформы к платформе. В этом примере мы покажем вам, как обновить вашу ссылку в WordPress. Мы рекомендуем использовать бесплатный инструмент от Interconnect IT, который называется «Поиск в базе данных и замена скрипта в PHP». Вы можете выполнить запросы на обновление самостоятельно, но существует множество таблиц и полей метаданных, которые вы, вероятно, пропустите, если у вас нет точного списка.
Мы рекомендуем сделать это на сервере разработки и переместить его обратно, или, по крайней мере, , сначала сделайте резервное копирование базы данных, чтобы быть безопасным , так как этот скрипт захватывает ваши учетные данные локальной базы данных.Просто поместите их программу в корень вашего сайта по FTP.
Затем перейдите к нему в вашем браузере (мы назвали нашу папку «search-replace-db»).
Затем вы можете вставить то, что вы хотите заменить. Убедитесь, что вы ввели все форматы, которые вы смешали и сопоставили за эти годы, такие как:
-
http://mydomain.comдоhttps://mydomain.com -
http: // www. mydomain.com—https://www.mydomain.com
Затем мы рекомендуем сначала запустить пробный прогон, чтобы посмотреть, что он будет обновлять / заменять.Затем, когда вы будете готовы запустить живой ход. Это обновит все ваши записи в вашей базе данных, включая URL-адрес вашего WordPress сайта, жестко закодированные ссылки на страницы и сообщения, канонические теги и т. Д.
Если вам неудобно вносить изменения в базу данных, вы также можете попробовать бесплатную версию Really Simple. SSL плагин. У него более 20 000 установок с рейтингом 4,8.
- Плагин обрабатывает большинство проблем, возникающих в WordPress с SSL, таких как обсуждаемая проблема loadbalancer или когда вообще не заданы переменные сервера.
- Все входящие запросы перенаправляются на HTTPS. Если возможно с
.htaccess, или с помощью JavaScript. - URL сайта и домашний URL изменены на https.
- Ваш небезопасный контент исправляется путем замены всех
http: //URL-адресов на независимые от протокола//. Динамически, поэтому изменения базы данных не производятся (за исключениемsiteurlиhomeurl).
4. Обновите пользовательские библиотеки JS, AJAX до HTTPS
Вы можете обновить любые пользовательские сценарии, которые вы, возможно, включили, чтобы они указывали на версии HTTPS.Это также включает сторонние размещенные скрипты, в противном случае вы получите предупреждение о смешанном контенте, как показано ниже.
Источник: Cascading Media Например, если вы используете размещенную в Google библиотеку jQuery, вам нужно будет обновить ее до их HTTPS CDN ( https://ajax.googleapis.com/ajax/libs/jquery/2.1. 3 / jquery.min.js ).
Сканирование вашего сайта на наличие небезопасного контента
Разработчики из JitBit создали отличный маленький инструмент проверки SSL, который будет сканировать ваш сайт и находить любой незащищенный контент.
5. Добавление перенаправлений 301 к новым URL-адресам HTTPS
Добавление перенаправлений 301 , вероятно, является одним из наиболее важных этапов перехода с HTTP на HTTPS. 301 — это перенаправление, которое перенаправляет 90-99% ссылочного сока (ранжирование) на перенаправленную страницу. Если вы не реализуете перенаправления 301 , вы можете серьезно повредить вашему SEO-рейтингу, и ваш сайт может полностью выпасть из SERP за одну ночь.
Неважно, какую платформу использует ваш сайт, мы не рекомендуем использовать плагин для массовой миграции, подобной этой.Намного проще реализовать перенаправление 301 на уровне сервера, особенно если вы имеете дело с сотнями URL-адресов.
Nginx
Добавьте в файл конфигурации Nginx следующее:
server {
слушай 80;
имя_сервера domain.com www.domain.com;
вернуть 301 https: //domain.com$request_uri;
}
Apache
Добавьте в файл .htaccess следующее:
RewriteEngine On
RewriteCond% {HTTPS} off
RewriteRule (.*) https: //% {HTTP_HOST}% {REQUEST_URI} [R = 301, L]
6. Обновите файл robots.txt
Обновите все жестко закодированные ссылки или правила блокировки, которые могут быть в вашем robots.txt , которые все еще могут указывать на каталоги или файлы HTTP.
7. Установите сертификат SSL на CDN
У вас есть три варианта, когда дело доходит до вашего CDN. У большинства провайдеров есть опция общего SSL, а также собственный SSL. KeyCDN также имеет интеграцию Let’s Encrypt. Если вы не знакомы с Custom SSL (и различием с Shared SSL), ознакомьтесь с этим руководством.В следующих примерах мы используем KeyCDN.
Включить общий SSL
KeyCDN предлагает общий SSL для своих клиентов совершенно бесплатно. Это позволяет контенту доставляться по HTTPS с использованием вашего URL зоны. Следуйте нашему руководству по настройке общего SSL.
Включите бесплатный настраиваемый SSL с Let’s Encrypt
KeyCDN теперь имеет интеграцию с Let’s Encrypt, которая позволяет бесплатно включать SSL для пользовательского псевдонима зоны. Следуйте нашему руководству по использованию Let’s Encrypt с KeyCDN.
Let’s Encrypt поддерживает только сертификаты проверки домена , что означает, что вы получите зеленый замок в адресной строке.
В настоящее время у них нет планов предлагать валидацию организации или расширенные сертификаты валидации, потому что они требуют взаимодействия с человеком и какой-либо формы оплаты.
Включить пользовательский SSL — установить сертификат
Если вы включаете пользовательский SSL, вам понадобится собственный сертификат, отличный от того, который вы купили для своего основного домена.Вы можете легко приобрести другой сертификат Comodo Positive SSL менее чем за 9 долларов в год. См. Шаг 1 для получения дополнительной информации о покупке SSL-сертификата.
Затем следуйте нашему полному руководству о том, как настроить собственный SSL на KeyCDN.
8. Обновите исходный URL на CDN
Нам также необходимо обновить ваш исходный URL. С панели мониторинга KeyCDN перейдите в настройки своей зоны и обновите параметр Origin URL с http: // до https: // .
10.Обновите все жестко запрограммированные ссылки CDN на HTTPS
Теперь, как и в случае ссылок на ваш домен, нам также необходимо обновить любые жестко запрограммированные ссылки CDN, которые могут у вас быть. В этом примере мы снова используем инструмент из шага 3 в WordPress.
После завершения поиска и замены сценария убедитесь, что он удален! Вы можете сделать это, нажав на кнопку «Удалить меня» или удалить ее вручную через FTP с вашего сервера.
11. SEO: консоль поиска Google, карты сайтов, выборка
Теперь, когда ваш сайт работает по протоколу HTTPS, вам нужно создать новый профиль консоли поиска Google.Просто нажмите «Добавить недвижимость» и продолжите процесс подачи заявки.
Sitemap
Sitemap не требуются для Google, чтобы сканировать ваш сайт, но они могут быть полезны, если вы пытаетесь отладить проблемы с индексацией или проверяете, индексируются ли ваши изображения. Если вы используете их, вам нужно будет повторно отправить версию HTTPS в вашем новом профиле Google Search Console.
Для Инструментов Яндекса для веб-мастеров вам необходимо скопировать те же шаги, что и для Google. Для Инструментов Bing для веб-мастеров вам не нужно создавать новый профиль, просто повторно отправьте свои HTTPS-карты сайта.
Fetch
Затем мы рекомендуем выполнить выборку и сканирование на вашем новом HTTPS-сайте, чтобы ускорить процесс. В некоторых переходах на HTTPS Google корректно перерисовывает все в течение нескольких недель.
- Отправьте свою домашнюю страницу, нажав «Выбрать», а затем нажмите «Отправить в индекс».
- Затем выберите «Сканировать этот URL и его прямые ссылки». Если у вас есть несколько очень важных страниц, которые могут быть не связаны с вашей домашней страницей, вы также можете отправить их по отдельности для повторного просмотра.
12. SEO: Повторно отправьте файл disavow
Это шаг, который многие забывают. Если вы когда-либо страдали от негативного SEO или вам нужно было удалить обратную ссылку, то вы, вероятно, создали и отправили дезавуированный файл. Поскольку на шаге 11 вы создали новый профиль консоли поиска Google, для этого необходимо повторно отправить файл disavow под новым профилем. Если вы этого не сделаете, в следующий раз, когда появится обновление алгоритма, вы можете столкнуться с серьезными проблемами, так как Google не увидит ваш файл disavow.
Итак, перейдите к инструменту Google Disavow под своим исходным профилем Google Search Console (HTTP) и загрузите свой файл disavow.
Затем снова запустите инструмент disavow на новом сайте HTTPS и повторно отправьте файл.
Убедитесь, что вы видите подтверждающее сообщение.
13. Обновите URL своего профиля Google Analytics
Затем вам нужно обновить URL вашего сайта Google Analytics. Так что под вашей учетной записью нажмите на Admin, а затем ваши настройки просмотра. Затем переверните URL-адрес до версии HTTPS.Сделайте то же самое для ваших настроек недвижимости. Таким образом, вы не потеряете ни одной истории и сможете продолжить там, где остановились.
14. Разные обновления
Вот еще несколько дополнительных обновлений, которые вы также захотите сделать после перехода с HTTP на HTTPS.
- Обновите свои канонические теги, чтобы они указывали на версию HTTPS. Если бы вы использовали инструмент для WordPress, как в нашем примере на шаге 3, канонические теги были бы обновлены. Если вы используете другую платформу, убедитесь, что они обновлены.
- Обновление сторонних URL-адресов PPC (например, AdWords, Bing Ads и Facebook Ads)
- Обновление URL-адресов маркетинговых программ для электронной почты (например, MailChimp, Aweber и GetResponse)
- Обновление ссылок социальных сетей на ваш сайт (например, Facebook, Twitter и т. Д.). LinkedIn)
- Обновите все внешние ссылки и обратные ссылки в максимально возможной степени.
- Перенос доли в социальных сетях
Поисковая группа Google также недавно опубликовала ответы на 13 часто задаваемых вопросов о миграции HTTPS.
Сводка
Как вы можете видеть, многое связано с миграцией HTTP на HTTPS, но если вы следовали нашему руководству выше, вы должны быть в хорошем положении и теперь можете извлечь выгоду как из увеличенной производительности HTTP / 2 и воспользоваться дополнительным фактором ранжирования SEO. Не говоря уже о том, что ваш сайт стал намного безопаснее, и логины больше не будут передаваться в виде простого текста.
Есть ли у вас какие-либо другие советы по переходу с HTTP на HTTPS? Если это так, мы хотели бы услышать о них ниже.
https: //www.mydomain.com$request_uri? постоянный; } сервер { прослушиваемый IP-адрес: 443; имя_сервера www.mydomain.com; ….. }Первый блок предназначен для открытия веб-сайта через http (порт 80) и перенаправления, а второй блок предназначен для открытия веб-сайта через https (порт 443) в главном разделе домена.
Если основной раздел домена уже создан, удалите из него следующую строку:
прослушиваемый IP-адрес: 80;
и добавьте новый раздел, используя:
сервер {
прослушиваемый IP-адрес: 80;
имя_сервера www.Http: //www.mydomain.com$request_uri? постоянный;
}
сервер {
слушай 80;
имя_сервера www.mydomain.com;
.....
}
Если второй раздел (с настройками главного домена) существует, внесите в него изменения, добавив эти две строки.
Перезагрузите веб-сервер Nginx с помощью команды:
перезапуск службы nginx,
Я использую прослушиватели HTTP и HTTPS на моем Классическом Балансировщике нагрузки в Elastic Load Balancing (ELB). My Classic Load Balancer разгружает SSL, а внутреннее соединение прослушивает один порт HTTP (порт 80). Когда я пытаюсь перенаправить трафик с HTTP на HTTPS (порт 443), я получаю сообщение об ошибке ERR_TOO_MANY_REDIRECTS . Как я могу устранить эту ошибку, не меняя моего внутреннего слушателя на порт 443?
Краткое описание
Классические балансировщики нагрузкине могут перенаправлять HTTP-трафик на HTTPS.Вместо этого вы должны включить правила перезаписи на веб-серверах экземпляров Amazon Elastic Compute Cloud (Amazon EC2) за вашим классическим балансировщиком нагрузки.
Важное замечание: Балансировщики нагрузки приложений могут перенаправлять HTTP-трафик на HTTPS, используя действия перенаправления. Вы можете перенести ваш классический балансировщик нагрузки на балансировщик нагрузки приложения, чтобы использовать эту функцию.
Необходимо настроить правила перезаписи для использования заголовка X-Forwarded-Proto и перенаправления только HTTP-клиентов.Если вы этого не сделаете, правила перезаписи могут создать бесконечный цикл запросов перенаправления между вашим классическим балансировщиком нагрузки и его экземплярами. Такой цикл приводит к ошибке
Резолюция
Просмотрите следующие примеры конфигураций для веб-серверов Apache, NGINX и IIS. Настройте веб-серверы за классическим балансировщиком нагрузки для использования заголовка X-Forwarded-Proto для направления трафика в зависимости от того, используют ли клиенты HTTP или HTTPS.Обязательно добавьте правила перезаписи на свои веб-серверы, которые:
- Перенаправить клиентов с помощью HTTP на HTTPS URL
- Обслуживание клиентов, использующих HTTPS напрямую
Важно: Следующие конфигурации приведены только в качестве примера. Измените их в зависимости от используемых вами версий приложения и варианта использования.
Apache-серверы: метод файла виртуального хоста (рекомендуется)
1.Откройте файл конфигурации Apache. Возможные местоположения: /etc/httpd/conf/httpd.conf (Apache 2 / httpd), / etc / apache2 / sites-enabled / (Apache 2.4) или /etc/apache2/apache2.conf ( Апач на убунту).
2. Добавьте правило перезаписи в раздел
RewriteEngine On
RewriteCond% {HTTP: X-Forwarded-Proto} = http
RewriteRule.* https: //% {HTTP: хост}% {REQUEST_URI} [L, R = постоянный]
3. Сохраните файл конфигурации Apache.
4. Перезапустите Apache.
Apache-серверы: метод файла .htaccess (не рекомендуется)
Предупреждение: Рекомендуется использовать метод файла виртуального хоста Apache, описанный в предыдущем разделе. В соответствии с рекомендациями Apache .htaccess, используйте файлы
1. Откройте файл конфигурации Apache. Возможные местоположения: /etc/httpd/conf/httpd.conf (Apache 2 / httpd) или / etc / apache2 / sites-enabled / (Apache 2.4).
2. Отредактируйте директиву Directory , чтобы включить .htaccess следующим образом:
<Каталог "/ var / www / html">
Опции Индексы FollowSymLinks
AllowOverride All
Требовать все предоставленное
3.Сохраните файл конфигурации Apache.
4. Откройте файл .htaccess .
5. Добавьте правило перезаписи, подобное следующему:
RewriteEngine On
RewriteCond% {HTTP: X-Forwarded-Proto} = http
RewriteRule. * Https: //% {HTTP: Host}% {REQUEST_URI} [L, R = постоянный] 6. Сохраните файл .htaccess .
7. Перезапустите Apache.
NGINX серверы
Примечание: Это разрешение применяется к NGINX 1.10.3 (Ubuntu) и NGINX 1.12.1 (Amazon Linux).
1. Откройте файл конфигурации NGINX ( nginx.conf ).
2. Добавьте следующий пример правила перезаписи. Обязательно измените правило перезаписи для вашей конфигурации.
{
слушай 80;
название сервера _;
if ($ http_x_forwarded_proto = 'http') {
return 301 https: // $ host $ request_uri;
}
} 3. Перезапустите NGINX.
IIS серверов
Примечание: Это разрешение применяется к Microsoft Windows Server 2012 R2 и 2016 Base.
1. Установите модуль перезаписи URL IIS от Microsoft.
2. Откройте файл web.config .
3. Добавьте следующий пример правила перезаписи в раздел
<переписать> <правила>
4. Сохраните файл web.config .
5. Откройте диспетчер IIS.
6. Обновите веб-сайт по умолчанию.
7. Убедитесь, что ваше новое правило перезаписи отображается в разделе URL Rewrite .
8.Перезагрузите ваш сайт.
9. Убедитесь, что ваше перенаправление работает.
Помогла ли вам эта статья?
Что-нибудь, что мы могли бы улучшить?
,
