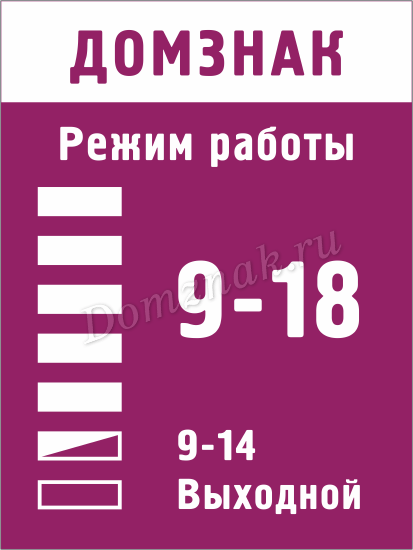
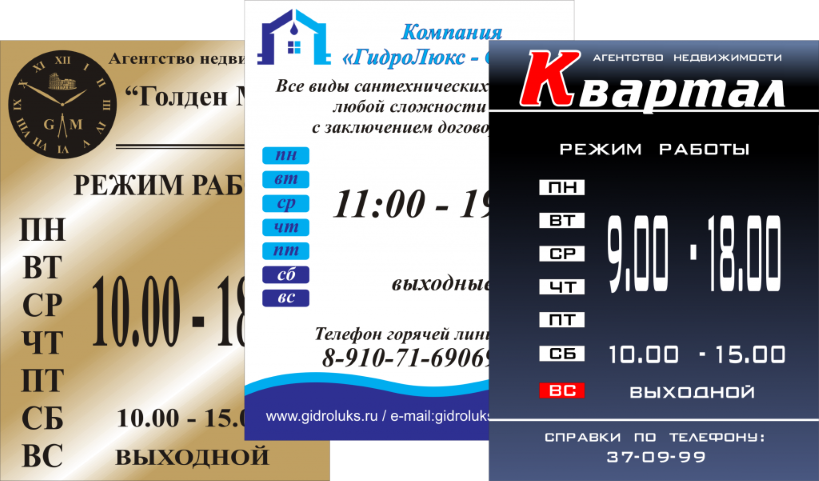
Образец таблички режима работы организации
Каждый день по всей стране открываются новые магазины, предприятия и прочие организации. Многие из них конечно же имеют офисы. Обязательным атрибутом офиса является табличка режима работы организации, чтобы клиенты не были в замешательстве, почему дверь закрыта и когда нужно вернуться, чтобы застать продавца или менеджера.
Информацию об организации чаще всего дублируют снаружи рядом с входом в здание в виде «фасадной вывески» в терминах закона, а затем и непосредственно на входных дверях в помещение офиса в виде «информационной таблички» с режимом работы. Количество такие табличек должно соответствовать количество входов для населения.
Процесс изготовление таблички режима работы магазина или другого учреждения, работающего с населением, начинается с создания её макета. В статье рассмотрим основных технические моменты подготовки макета, основные правила оформления, на которые следует обратить внимание. Также в конце статьи вы найдете несколько образцов информационных табличек в формате PSD и Word. Они подойдут как для ИП, так и для ООО.
Итак, если вы решили подготовить макет для типографии самостоятельно, то нужно иметь ввиду следующие нюансы. Законом определены требования к содержанию, формату и размещению табличек. Выделим те требования, которые напрямую относятся к макету.
Что должно быть на табличке режим работы?
Поскольку регистрации табличка не подлежит, то и жестких требований насчёт содержания практически нет. Важно лишь, чтобы она содержала:
- сведения об организационно-правовой форме и названии организации;
- часы работы магазина, производственного предприятия и т.п.
Также на табличке могут быть размещены товарный знак, юридический адрес и номера телефонов для связи.
Каких размеров должна быть информационная табличка режима работы?
Площадь должна составлять от 0,15 до 0,7 кв. м. При этом размер не должен превышать по длине 60 см и по ширине 40 см. Также предъявляются особые требования к высоте букв — они должны быть не менее 2 см.
Также предъявляются особые требования к высоте букв — они должны быть не менее 2 см.
Требования к печати
Если вывеска и на ней будут содержаться сложные графические элементы, такие как логотип, товарный знак, нестандартные шрифты и т.п., то макет стоит подготавливать в профессиональных редакторах, таких как Фотошоп или Иллюстратор.
- Предпочтительный формат макета — векторный в кривых (например, AI). Допустимый формат — растровый (например, в PSD). Минимальное разрешение макета при этом должно составлять не менее 300 dpi.
- Цветовая палитра должна быть CMYK.
Все представленные ниже макеты сделаны для полноцветной печати на самоклеющейся пленке (толщиной 3 мм или 5 мм) с последующим нанесением на листовую основу из ПВХ или пенокартона. Для гравировки на стекле, металле и других более экзотических вариантов такие макеты не подойдут.
Как перевести цвета из RBG в CMYK?
При печати некоторые цвета могут получиться не совсем такими, как они выглядят на мониторе, поскольку перед подготовкой к печати производится конвертация в цветовую палитру CMYK. Эта палитра несколько скуднее, чем палитра RGB, поэтому порой цвета оказываются не такими насыщенными. Чтобы избежать таких проблем рекомендуется самостоятельно сконвертировать макет в CMYK цвета. При этом каждому элементу макета можно назначить свой цвет, ориентируясь на бумажные палитры цветов, тем самым точно знать какого цвета будет тот или иной элемент.
В Фотошопе конвертация выполняется всего в 4 шага. В основном меню выберем пункт «Редактирование», в выпадающем подменю «Преобразовать в профиль…».
В открывшемся модальном окне в поле «Профиль» следует выбрать значение «Заказной CMYK».
В секции «Характеристики красок» в окне настройки профиля параметр «Растискивание» устанавливаем в значение 12%, а в параметрах цветоделения «Сожержание чёрного» ограничиваем 80%.
Наконец, остаётся убедиться, что галка «Использовать компенсацию точки чёрного» включена, и нажимаем «OK».
Скачать образец таблички режима работы в Word
Сделать табличку режима работы для магазина проще всего в Word. Для этого не требуется специальных знаний, любой пользователь сможет «сварганить» такой макет достаточно быстро. А чтобы выполнить задачу ещё быстрее, ниже вы можете бесплатно скачать несколько образцов, которые остаётся лишь немного подправить под себя.
Скачать шаблон таблички режима работы в PSD
Надпись с режимом работы, конечно же, можно подготовить не только в Ворде, но и более профессиональных графических редакторах, например, Adobe Photoshop или Adobe Illustrator. Приведём несколько примеров шаблонов в PSD, которые можно сказать, заменить часы работы и название организации на нужные и отправить в печать.
размеры 27*38 см, с выходными днями (скачать шаблон)
размеры 27*20 см, с круглосуточным режимом работы (скачать шаблон)
размеры 20*27 см, без перерыва на обед (скачать шаблон)
Понравилась статья? — Ставь лайк!
Табличка с режимом работы организации
Если у вас возникнут вопросы, можете бесплатно проконсультироваться в чате с юристом внизу экрана или позвонить по телефону 8 800 350-81-94 (консультация бесплатно), работаем круглосуточно.
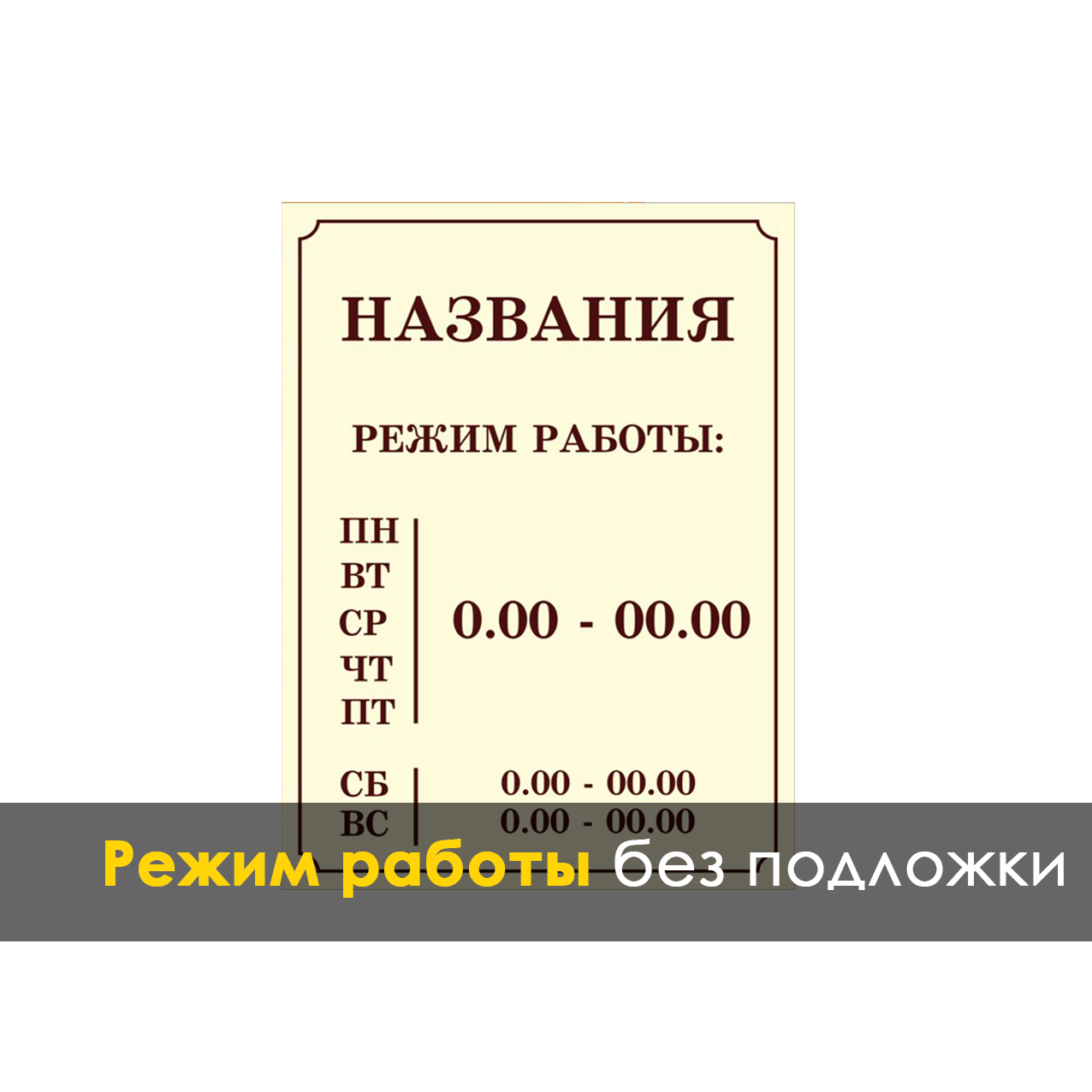
Режим работы для Word
Скачайте этот DOC, и у вас будет возможность исправить и распечатать шаблон режима работы, изображение которого, представлено выше. Табличка выполнена с помощью таблиц, таким образом, изменить цвет фона, или цвет букв, не составит труда. Для редактирования, его достаточно открыть в Ворде.
Табличка «Режим работы» в DOC
Данный вариант шаблона показывает, как легко можно отредактировать его внешний вид, в зависимости от цветов вашей двери, стен, вывески, стиля магазина, а так далее.
Шаблон горизонтального режима работы
Вам будет необходим этот DOC файл, чтобы отредактировать шаблон, представленный выше. К табличке «Режим работы», вам будет необходима табличка «Открыто» или «Закрыто».
Вывеска режима работы компании или магазина – важная часть данных, которые необходимо указать владельцу. Эти сведения – информационная часть наружной рекламы компании, необходимая для навигации посетителя.
Образец вывески режима работы
Как правило, такая табличка крепится непосредственно перед входом в маркет. В классическом варианте вверху указывается название организации, в середине режим работы, а в нижней части время обеденного перерыва и выходные дни.
Закон по вывескам режима работы
По российскому законодательству, владелец должен предупредить посетителей магазина о его обычном режиме работы и об изменениях режима в выходные и праздничные дни. Помимо этого обязательно указывается форма предпринимательства (ИП, АО, ЗАО и т.д.), адресное местоположение торговой точки. Если того требует форма организации, прописывается и срок действия лицензии. Вся эта информация прописана в статьях 9,11 ФЗ «О защите прав потребителей». С другими требованиями, касающимися определённых форм деятельности, можно ознакомиться в этом же нормативно-правовом акте.
Стандарты по изготовлению вывесок режима работы
По стандарту вывеску или табличку с режимом работы выполняется на деревянном, пластиковом или металлическом макете. Это удобно потому, что устаревшую информацию можно легко и быстро заменить на новую, не потратив больших денег. На один и тот же макет можно несколько раз наносить другой текст. Другим преимуществом техники является удобство чтения и дешевизна по сравнению с другими типами вывесок. В некоторых случаях режим работы можно разместить в виде наклейки на стекле, которое находится на двери или в непостредственной близости с входной дверью. Законом определены требования к содержанию, формату и размещению табличек. Выделим те требования, которые напрямую относятся к макету.
Законом определены требования к содержанию, формату и размещению табличек. Выделим те требования, которые напрямую относятся к макету.Что должно быть на табличке режим работы?
Поскольку регистрации табличка не подлежит, то и жестких требований насчёт содержания практически нет. Важно лишь, чтобы она содержала:- сведения об организационно-правовой форме и названии организации;
- часы работы магазина, производственного предприятия и т.п.
Каких размеров должна быть информационная табличка режима работы?
Если у вас возникнут вопросы, можете бесплатно проконсультироваться в чате с юристом внизу экрана или позвонить по телефону 8 800 350-81-94 (консультация бесплатно), работаем круглосуточно.
Площадь должна составлять от 0,15 до 0,7 кв. м. При этом размер не должен превышать по длине 60 см и по ширине 40 см. Также предъявляются особые требования к высоте букв — они должны быть не менее 2 см.Требования к печати
Если вывеска и на ней будут содержаться сложные графические элементы, такие как логотип, товарный знак, нестандартные шрифты и т.п., то макет стоит подготавливать в профессиональных редакторах, таких как Фотошоп или Иллюстратор.- Предпочтительный формат макета — векторный в кривых (например, AI). Допустимый формат — растровый (например, в PSD). Минимальное разрешение макета при этом должно составлять не менее 300 dpi.
- Цветовая палитра должна быть CMYK.
Как перевести цвета из RBG в CMYK?
При печати некоторые цвета могут получиться не совсем такими, как они выглядят на мониторе, поскольку перед подготовкой к печати производится конвертация в цветовую палитру CMYK. Эта палитра несколько скуднее, чем палитра RGB, поэтому порой цвета оказываются не такими насыщенными. Чтобы избежать таких проблем рекомендуется самостоятельно сконвертировать макет в CMYK цвета. При этом каждому элементу макета можно назначить свой цвет, ориентируясь на бумажные палитры цветов, тем самым точно знать какого цвета будет тот или иной элемент. В Фотошопе конвертация выполняется всего в 4 шага. В основном меню выберем пункт «Редактирование», в выпадающем подменю «Преобразовать в профиль…».
Эта палитра несколько скуднее, чем палитра RGB, поэтому порой цвета оказываются не такими насыщенными. Чтобы избежать таких проблем рекомендуется самостоятельно сконвертировать макет в CMYK цвета. При этом каждому элементу макета можно назначить свой цвет, ориентируясь на бумажные палитры цветов, тем самым точно знать какого цвета будет тот или иной элемент. В Фотошопе конвертация выполняется всего в 4 шага. В основном меню выберем пункт «Редактирование», в выпадающем подменю «Преобразовать в профиль…».В открывшемся модальном окне в поле «Профиль» следует выбрать значение «Заказной CMYK».
В секции «Характеристики красок» в окне настройки профиля параметр «Растискивание» устанавливаем в значение 12%, а в параметрах цветоделения «Сожержание чёрного» ограничиваем 80%.
Наконец, остаётся убедиться, что галка «Использовать компенсацию точки чёрного» включена, и нажимаем «OK».
Скачать образец таблички режима работы в Word
Сделать табличку режима работы для магазина проще всего в Word. Для этого не требуется специальных знаний, любой пользователь сможет «сварганить» такой макет достаточно быстро. А чтобы выполнить задачу ещё быстрее, ниже вы можете бесплатно скачать несколько образцов, которые остаётся лишь немного подправить под себя.Скачать шаблон таблички режима работы в PSD
Надпись с режимом работы, конечно же, можно подготовить не только в Ворде, но и более профессиональных графических редакторах, например, Adobe Photoshop или Adobe Illustrator. Приведём несколько примеров шаблонов в PSD, которые можно сказать, заменить часы работы и название организации на нужные и отправить в печать.Если у вас возникнут вопросы, можете бесплатно проконсультироваться в чате с юристом внизу экрана или позвонить по телефону 8 800 350-81-94 (консультация бесплатно), работаем круглосуточно.
размеры 27*38 см, с выходными днями (скачать шаблон)размеры 27*20 см, с круглосуточным режимом работы (скачать шаблон)
размеры 20*27 см, без перерыва на обед (скачать шаблон)
Остались вопросы? Бесплатная консультация по телефону:
8 800 350-81-94Круглосуточно
Хитроости в работе с интерфейсом и горячие клавиши Фотошопа
● Вот эта фишка мне ну очень нравится. Photoshop позволяет при помощи инструмента «Пипетка» (Eyedropper Tool) получить нужный цвет с рабочего стола или из любых других окон программ, отображённых в данный момент на дисплее.
Photoshop позволяет при помощи инструмента «Пипетка» (Eyedropper Tool) получить нужный цвет с рабочего стола или из любых других окон программ, отображённых в данный момент на дисплее.
Для этого необходимо уменьшить окно Фотошопа до минимального размера, чтобы на экране был виден нужный участок. Затем выбрать пипетку, кликнуть по документу в рабочей области Photoshop, и, не отпуская левой клавиши мыши, навести пипетку (при этом курсор и за пределами окна фотошопа должен быть в виде пипетки) на любой участок монитора, за пределами окна редактора. При перемещении курсора по монитору видно, как меняется цвет в инструментальной палитре фотошопа. На рисунке это хорошо видно.
● Выделение в Фотошопе отображаемся замкнутой линией типа «бегущие муравьи». В некоторых случаях эта линия мешает обзору картинки. Чтобы скрыть выделение, нажмите CTRL+H, повторное нажатие вернет отображение бегущих муравьев.
● Чтобы отключить видимость нескольких слоёв разом, нажмите на левой клавишей мыши на иконку глаза в левой части нужного слоя в палитре слоёв, и, не отпуская кнопку мыши, спустите/поднимите её до последнего слоя, видимость которого хотите отключить. Для включения видимости надо произвести противоположные действия. Чтобы отключить видимость всех слоёв, кроме одного, зажмите клавишу ALT и кликните по слою, который должен остаться видимым. Видимость остальных слоёв отключится.
● Клавиша TAB скрывает/показывает все панели. Комбинация клавиш TAB+Shift скрывает все панели, кроме инструментальной.
● Нередко возникает необходимость работать с изображением в увеличенном зуме и одновременно смотреть на результат в масштабе 1:1. Открыть изображение в двух окнах можно, кликнув по вкладке Окно —> Упорядочить —> Новое окно для (Window -> Arrange -> New window for). Активное изображение откроется во втором окне, масштаб обеих окон можно изменять независимо друг от друга. Результат работы в одном окне (например, надпись кистью, как на рисунке) отобразится и в другом
● С помощью инструмента Рамка (Crop Tool) можно не только обрезать изображение, но и увеличивать размер холста.
Заходим в панель слоёв (F7), если на слое стоит замочек, то двойной клик левой клавишей мыши по нему, ОК, для того, чтобы разблокировать слой. Выбираем этот инструмент:
Далее, для удобства, с помощью клавиши F переходим в полноэкранный режим работы.
Применяем инструмент Рамка (Crop Tool) на весь холст рисунка, затем за боковые или угловой квадратики на рамке растягиваем раму за пределы холста:
Жмём Enter, получаем увеличенный холст рисунка:
Как использовать шаблоны для программы Фотошоп?
Как использовать шаблоны для программы Фотошоп?
Ответ мастера:Вначале вы должны для себя уяснить, что шаблоны, которые предназначаются для программного приложения Photoshop, представляют собой некие файлы с расширением psd или png. Они состоят из одного или нескольких слоев, которые находятся на прозрачной области. Вместо данной области вы можете подставить любое изображение и в результате получить эффектный коллаж.
Для начала откройте шаблон в режиме графического редактора. Если формат файла принадлежит к типу psd, тогда вы можете дважды кликнуть по нему, тем самым по умолчанию перед вами откроется приложение Photoshop.
Другими словами после его открытия вы будете видеть только фон белого цвета. Вы можете увидеть скрытое изображение, если выберите пункт меню, которое отвечает за отображение слоев. Для этого просто щелкните по иконке, на которой изображен глаз. Она находится слева от палитры слоев.
Далее вам необходимо загрузить в программу картинку, которую вы хотите подставить в шаблон. Для этого достаточно перетащить нужный вам файл в окно редактора программы с помощью мышки, или же вызвав диалоговое окно при помощи комбинации клавиш «Ctrl» и «О».
Следующим вашим шагом должна стать вставка изображения в шаблон. Для этого вначале выделите всю картинку, использовав сочетание клавиш «Ctrl» и «А», а затем перенесите ее в буфер обмена комбинацией кнопок «Ctrl» и «С». Перейдите в окно, в котором находится открытый предварительно шаблон, и вставьте с буфера обмена картинку, применяя клавиши «Ctrl» и «V».
В том случае, если ваше изображение намного меньше по размеру от шаблона, вы можете уменьшить слои шаблона или же увеличить вставленную картинку. Лучше всего использовать первый вариант для уравновешивания обоих изображений. Для этого нажмите кнопку «Ctrl» на вашей клавиатуре и по очереди щелкните по всем слоям вашего шаблона. Таким образом вы выделите их всех. Затем перейдите в меню Edit и выберите в нем пункт Scale. Перед вами откроется панель, при помощи которой можно проводить различные настройки трансформации. Именно в ней вам следует нажать кнопку под названием Maintain aspect ratio, которая отвечает за высоту и ширину выделенной области. В результате вы сможете пропорционально уменьшить по размеру свой шаблон.
Далее вам нужно кликнуть по слою с фотографией и, если это необходимо, переместите его ниже или выше по отношению к самому шаблону. Вы также имеете возможность откорректировать наклон картинки, если выберите команду Rotate, которая находится в меню Edit.
При помощи параметра Flatten Image вы склеите все слои вашего изображения. Картинку обязательно сохраните в формате jpg командой Save As, которая находится в меню File.
Adobe Photoshop Elements 9 Windows Russian Retail
Основные характеристики
Категория
Дизайн, фото, видео
Назначение
Госструктуры, Организации, Частное пользование
Версия
Adobe Photoshop Elements 9
Платформа
Windows
Язык интерфейса
Русский
Форма поставки
Коробка
Объект лицензирования
Рабочая станция
Количество лицензируемых объектов
1
Совместимость
с версиями ОС
Microsoft Windows XP с пакетами обновления 2 или 3, Windows Vista или Windows 7
Другие версии
Adobe Photoshop & Premiere Elements 9
Особенности
Удобное импортирование фотографий
Перемещайте фотографии с карты памяти на компьютер с применением необходимых настроек одним щелчком мыши.
Универсальное средство для просмотра всех отснятых материалов
Фотографии и видео моментально упорядочиваются по дате, и связанные между собой снимки могут быть автоматически сгруппированы по времени или событию, где они были выполнены.
Визуальная организация
Благодаря визуальным меткам, соответствующим определенным людям, местам и событиям, можно упорядочить свои фотоснимки и быстро находить все, что требуется.
Поддержка сенсорных функций Windows
В новой операционной системе Microsoft Windows 7 позволяет оценить все преимущества сенсорной технологии Windows.
Ускоренный отбор лучших фотографий
Теперь вам не нужно открывать десятки и сотни снимков, чтобы выбрать лучшие. Автоанализатор автоматически расставит теги, и вы с легкостью найдете наиболее интересные и качественные фото- и видеоматериалы.
Быстрый поиск отдельных людей
Функция распознавания людей автоматически определяет их на ваших фотографиях, поэтому вы можете быстро найти нужные снимки.
Категории поиска материалов
По ключевому слову, по дате, по периоду времени, по метаданным, по точным критериям.
Правка
Исправление и восстановление
Достаточно одного касания восстанавливающей кисти, и все нежелательные элементы на фотографии без следа растворятся даже на неоднородном фоне.
Придание коже натурального цвета
Вы сможете легко скорректировать цвет кожи и придать ему более естественный оттенок, даже на фотографиях, снятых при плохом освещении.
Устранение эффекта «красных глаз»
Позвольте Photoshop Elements автоматически избавить фотоснимки от эффекта «красных глаз» в процессе загрузки этих снимков с фотоаппарата.
Исправление искажений объектива
Вы сможете исправить искажения фотографий, вызванные дисторсией объектива, а также основные дефекты, искажающие перспективу.
Просмотр изменений в режимах просмотра «До» и «После»
Сравните два варианта, поместив их рядом, и после просмотра в режиме быстрого исправления, подтвердите внесение изменения.
Пошаговые инструкции
Функции управляемого редактирования с пошаговыми инструкциями позволяют добавить как базовые, так и художественные эффекты.
Тиражирование элементов изображения
С помощью инструмента «Штамп» можно быстро растиражировать любой элемент на фотографии.
Настройка цветового баланса
С помощью ползунков вы можете управлять цветовой температурой и оттенками.
Восстановление фотографий, снятых при недостаточном освещении
Программа позволяет осветлить темные и затемнить светлые участки фотографий, снятых при плохом освещении.
Коррекция определенных областей
Продукт имеет все необходимые профессиональные инструменты, позволяющие выполнить коррекцию экспозиции в определенных участках фотографии, например, затемнителем, осветлителем и губкой.
Регулировка экспозиции
Удобная настройка цвета, яркости и контрастности фотоснимков, а также использование настроек по цветовым кривым поможет добиться оптимальной экспозиции.
Работа с файлами в формате RAW
Достичь впечатляющих результатов вам помогут возможности неразрушающего редактирования необработанных файлов в формате Raw, снятых самыми разными цифровыми фотоаппаратами. Оцените точный контроль освещенности и цветности. Применение единого набора настроек сразу к нескольким необработанным изображениям позволит сэкономить время.
Корректировка цветового баланса
Вы сможете откорректировать цветовой баланс любой фотографии, оперативно контролируя изменения на палитре гистограмм.
Создание многослойных фотографий
Добавьте фотографиям объема и выразительности. С помощью масок слоев, контролирующих прозрачность отдельных областей, можно сделать так, чтобы часть одной фотографии проступала через другую.
С помощью масок слоев, контролирующих прозрачность отдельных областей, можно сделать так, чтобы часть одной фотографии проступала через другую.
Классический тон «сепия»
Добавить художественную выразительность фотографиям можно, преобразовав цветные изображения за счет окрашивания их в тон «сепия».
Мгновенное применение нескольких эффектов
Сделайте свои фотоснимки более стильными благодаря сотням универсальных фильтров, которые помогут добавить к ним фотографические эффекты, смоделировать эффект живописи, размыть границы объектов и т. д.
Создание реалистичных панорам
Улучшенные функции наложения слоев модуля Photomerge сглаживают зубчатые края при автоматическом соединении нескольких горизонтальных или вертикальных фотографий.
Создание идеальной групповой фотографии
Инструмент «Групповой снимок Photomerge» позволяет легко комбинировать наилучшие выражения лиц и позы участников из серии групповых снимков и создавать одну совершенную фотографию.
Создание карикатур
Возможность комбинировать различные объекты с помощью технологии объединения глаз, носов и других черт лиц различных людей для создания забавных карикатур.
Стилизованные текстовые комментарии
Вы сможете печатать заголовки и комментарии на фотографии и, при необходимости, редактировать их.
Внедрение декоративных бордюров
С помощью инструмента «Фигура»вы сможете одним щелчком мыши вырезать из фотографии различные фигуры или сделать художественное обрамление фотографии с помощью сотен декоративных бордюров и рамок.
Пакетная обработка нескольких фотографий
Сэкономить время вам поможет пакетная обработка нескольких фотографий.
Создание
Обрамление фотографий
Вашему вниманию предлагается возможность оформить свою фотографию для размещения в понравившуюся вам рамку: от традиционно элегантной до авангардной.
Быстрое создание фотоальбомов
Быстро создавайте фотоальбомы профессионального уровня с гибкими возможностями, позволяющими разворачивать снимки, перелистывать страницы и переупорядочивать их.
Использование в фотоальбомах качественные файлы в формате RAW
Photoshop Elements автоматически оптимизирует файлы в формате RAW при использовании их в шаблонах фотоальбомов, на страницах фотоальбомов и в других проектах.
Создание и сохранение многостраничных документов
Удобный поиск, открытие и редактирование фотоальбомов. Объекты каждого фотоальбома сохраняются вместе в один документ.
Домашняя полиграфия
Для печати настенных календарей, открыток и фотоальбомов теперь достаточно домашнего принтера.
Создание короткометражных фильмов
Программа позволяет преобразовывать серию статичных фотографий в динамичный короткометражный фильм.
Обмен
Обмен фотографиями через Интернет с помощью новых возможностей
Опубликуйте результаты своих съемок в единственном в своем роде онлайн-альбоме, выберите для него анимированные шаблоны, которые позволят объединить просмотр фото- и видеоматериалов с музыкой.
Предоставление посетителям права сохранять понравившиеся снимки
Позвольте посетителям загружать любые понравившиеся им снимки из ваших опубликованных альбомов.
Быстрая публикация фотографий и видео на Facebook
Без труда отправляйте фотографии и видео в Facebook прямо из Организатора. Ваши медиаданные будут оптимизированы автоматически.
Просмотр фотографий на экране телевизора
Используйте преимущества совместимости с Windows Media Center для просмотра фотоснимков и слайд-шоу по телевизору.
Отправка персонализированных фотографий по электронной почте
Реализована возможность отправки фотографий в теле электронного письма с заголовками и тематическими шаблонами, которые помогут наилучшим образом оформить свое сообщение.
Заказ высококачественной печати фотографий из Photoshop Elements
Напечатайте свои цифровые фотографии с профессиональным качеством или создайте впечатляющий фотоальбом в жестком переплете. Все заказанные материалы будут доставлены вам на дом
Системные требования
Hardware
Процессор
1,6 ГГц или быстрее
Оперативная память
1 Гб (2 Гб для функций HD-видео)
Место на диске
3 Гб свободного пространства на жестком диске (во время установки требуется дополнительное свободное место)
Монитор
с разрешением не менее 1024х576
Видеокарта
совместимая с Microsoft DirectX 9
Привод
DVD-ROM
Gодключение к Интернету
lля веб-служб
Software
QuickTime 7
необходимо для импорта фильмов в форматах QuickTime
Имитация зерна в Photoshop с помощью плагинов
Нередко на сайтах, посвящённых программе Photoshop, а порой и в некоторых книгах пишут, что зерно можно имитировать, добавив к изображению шум. Такие горе-советчики, похоже, никогда не снимали на чёрно-белую плёнку и не видели фотографического зерна. Шум, который создаёт программа, имеет правильную («компьютерную») структуру. Зерно на плёнке, напротив, имеет различный размер в тенях, средних тонах и светах.
В программе Photoshop имитировать зерно можно следующим образом. Поверх всех слоёв необходимо создать слой, залитый 50-процентным серым цветом, затем изменить у этого слоя режим наложения на Overlay. Сделать это удобнее, щелкнув в палитре слоёв на значке создания нового слоя при нажатой клавише Option (Alt). В этом случае появится диалоговое окно, в котором можно сразу задать режим наложения.
Сделать это удобнее, щелкнув в палитре слоёв на значке создания нового слоя при нажатой клавише Option (Alt). В этом случае появится диалоговое окно, в котором можно сразу задать режим наложения.
Затем нужно добавить к этому слою шум, выбрав команду Filter—>Noise—>Add Noise и установив флажок Monochrome в открывшемся окне.
Величина зерна зависит от интенсивности шума. Однако созданное таким образом зерно слишком резкое. Поэтому далее к этому слою необходимо применить фильтр Gaussian Blur с радиусом 1–3 пиксела, а затем добавить ещё один серый слой и применить к нему фильтр шума с другими параметрами и также размыть его фильтром Gaussian Blur.
Степень размытия определяется, исходя из размера снимка и необходимой величины «зерна». Затем в зависимости от желаемого эффекта нужно снизить непрозрачность одного или двух «серых» слоёв. «Плёночное» зерно, как правило, имеет больший размер в средних тонах, чем в тенях и светах. Поэтому для уменьшения размера цифрового «зерна» в тенях и светах надо открыть окно Layer Style (Стиль слоя) и, удерживая клавишу Optiosn (Alt), разделить движки в тёмных и (или) светлых тонах для слоя с «зерном».
Такое разделение необходимо для плавного перехода от средних тонов к светам и теням.
Финальная фотография.
Фрагмент снимка с увеличением 150%.
Данную методику добавления зерна можно применять к снимкам, имитирующим мягкую оптику.
Хочу добавить, что хотя такой способ имитации зерна не так уж плох, но всё-таки далёк от совершенства. Для более качественной имитации зерна существуют специальные экшены и плагины.
Соляризация
В течении многих лет фотографы в лаборатории использовали различные техники для художественного изменения фотографии. Это были соляризация и барельеф, изогелия и тонирование, «мокрая» печать и другие. Некоторые приёмы пока невозможно воспроизвести при обработке в Photoshop, имитация других приёмов даёт эффект, похожий на лабораторный. Один из очень красивых приёмов дальнейшего изменения фотографии — изготовление из неё чёрно-белой фотогравюры. В основе этого метода лежит явление соляризации.
Один из очень красивых приёмов дальнейшего изменения фотографии — изготовление из неё чёрно-белой фотогравюры. В основе этого метода лежит явление соляризации.
Строго говоря, соляризация — явление, при котором переэкспонированная плёнка приобретает свойства обращения. Этот эффект обращения назвали соляризацией, потому что проявленный, но не отфиксированный фотоматериал выставлялся на солнце. (Solarize — подвергать воздействию солнечных лучей.) В соляризации нет ничего мудрёного. Обычный подход состоит в экспонировании плёнки или фотобумаги, неполном её проявлении, засвечивании и окончательном проявлении. Считалось, что соляризация — сложный для фотографа процесс. Это происходило из-за того, что далеко не всем удавалось добиваться многократной повторяемости результатов. Однако это было обусловлено не самим процессом, а отсутствием чётко установленного порядка проведения операций. По существу, соляризованный снимок представляет собой некую смесь негатива и позитива. Гораздо интересней эффект соляризации проявляется на высококонтрастных фотоматериалах, позволяющих из обычной фотографии получить гравюру.
При определённых условиях фотохимической обработки на границах первичного и вторичного изображений возникают тонкие линии, так называемые линии Макки. Изображение оказывается очень плотным, но после контратипирования получается негатив для печати фотогравюры. Если процесс повторить, то происходит раздвоение тонких белых линий. В аналоговой лаборатории способ был достаточно сложным и требовал аккуратности.
Ни один из фильтров программы Photoshop напрямую не позволяет добиться этого эффекта. Фильтр Solarize (Соляризация) применяет к изображению коррекцию согласно «треугольной» кривой и не имеет параметров предварительной настройки.
Но всё же есть несколько способов, позволяющих с помощью программы превратить цифровую фотографию в гравюру. Сначала цветное изображение переводим в чёрно-белое любым удобным методом, например, путём смешения каналов. Прямым переводом в Grayscale лучше не пользоваться, так как можно потерять важную для разделения тонов информацию. Работаем, естественно, с копией изображения.
Прямым переводом в Grayscale лучше не пользоваться, так как можно потерять важную для разделения тонов информацию. Работаем, естественно, с копией изображения.
Способ первый. Применяем команду Filter—>Stylize—>Solarize. Изображение получается достаточно плотным, и для его осветления и повышения контраста воспользуемся командой Curves (Кривые). Дублируем изображение и повторяем операцию для раздвоения тонких линий. Если сравнить эти два изображения, можно заметить, что некоторые детали предаются хорошо на первой соляризации и хуже на второй, а некоторые наоборот. При этом часть областей меняет тон с чёрного на белый. Переносим одно изображение на другое (при нажатой клавише Shift — это гарантирует их точное совпадение). Дальше следует добавить маску слоя и закрасить те области на маске, через которые должен быть виден нижний слой. Также можно применять эффекты к копиям основного слоя с добавлением масок слоёв. Если необходимо, можно изменить прозрачность и режим наложения. Оригинал и результат:
Фрагмент фотографии 1:1:
Оригинальный отпечаток имеет размеры 40×90 см.
Способ второй. Он немного сложней и тоньше в настройке. Применим команду Curves с параметрами, соответствующими данными,
и далее поступаем уже описанным способом, на третьем этапе снова применяя кривые.
Плагины
Почти неизменным атрибутом старой фотографии является зерно, которое присутствует практически на каждом снимке, отпечатанном на фотобумаге с увеличением. У некоторых старых фотографий зерно отсутствует, но это не значит, что его не было. Просто снимок был снят на большой негатив, а затем напечатан контактным способом. Существуют разные плагины, или, как чаще говорят, дополнительные плагины для программы Photoshop, предназначенные для моделирования зерна. Большая часть таких фильтров могут имитировать не только зерно, но и чёрно-белую фотографию, тонирование и некоторые другие эффекты.
BWStyler
Этот плагин из пакета фильтров Photo Wiz компании The Plugin Site обладает множеством вариантов настройки и шаблонов. Начинающему пользователю следует начать с режима Photography Mode и выбирать желаемые эффекты из шаблонов: тип плёнки, светочувствительность, характер проявления, тон отпечатка и т.д.
Начинающему пользователю следует начать с режима Photography Mode и выбирать желаемые эффекты из шаблонов: тип плёнки, светочувствительность, характер проявления, тон отпечатка и т.д.
Фильтр можно применять к отдельному каналу или композитному изображению. Как всегда, лучше создать копию слоя и применить фильтр к ней. Возможно, потребуется дополнительная настройка корректирующими слоями кривых или уровней. Зерно, которое создаёт этот фильтр, похоже на настоящее, но, как мне кажется, имеет более жёсткую структуру, чем «плёночное». При работе с фильтром наблюдать эффект следует всегда при 100-процентном режиме просмотра. За размер зерна отвечают два параметра. Параметр Intensity (Интенсивность) контролирует количество зерна на фотографии. Чем выше значение, тем больше зерна. Параметр Size (Размер), как понятно из названия, определяет размер частиц зерна. Значение, равное 1, говорит о том, что размер зерна равен 1 пикселу. Выше отмечалось, что плёнка имеет больший размер зерна в средних тонах, чем в тенях и светах. Параметры Shadow (Тени), Midtone (Средние тона) и Highlight (Света) позволяют увеличить или уменьшить интенсивность зерна в разных тоновых областях. Снижение всех параметров до –100 полностью удаляет зерно. При активной кнопке R внешний вид зерна будет меняться при каждом изменении положения движка, что удобно для настройки изображения в интерактивном режиме. При установке флажка Uniform шум распространяется равномерно по всему изображению, при этом зерно выглядит искусственно. Эта возможность кажется довольно странной, так как практически дублирует фильтр Noise (Шум) программы Photoshop.
RealGrain
У фильтра RealGrain компании Iimagenomic большое число шаблонов, имитирующих различные сорта плёнок и эффектов проявления.
Grain Style (Стиль зерна) — выбор одного из двух параметров Film Grain (Зерно) или Digital Noise (Цифровой шум).
Grain Intensity (Интенсивность зерна) — задаётся уровень зернистости и плотности зёрен на фотографии.
Tonal Range (Тональный диапазон) — раздельная регулировка зернистости для теней, полутонов и светов.
Grain Balance (Баланс зерна) — данная опция распределяет количество тёмных и светлых зёрен, тем самым немного затемняя или осветляя изображение. При значениях, отличных от нуля, зерно становится искусственным, больше напоминая просто шум.
Grain Size (Размер зерна) — если опция Auto Resolution and Image Blur (Автоматическое разрешение и размытие) активна, фильтр RealGrain автоматически вычисляет размер зерна на основе выбранного формата плёнки и конечного размера фотографии. Очевидно, что чем больше размер отпечатка, тем больше зерно. Кроме этого, с увеличением снимка изображение начинает несколько терять резкость. Для достижения такого эффекта фильтр RealGrain немного размывает фотографию на основе указанной интенсивности зерна, формата плёнки и размеров изображения. Например, предположим, что изображение имеет размер 4992×3328 пикселей (16 мегапикселей) и выбран формат 35-миллиметровой плёнки. Фильтр RealGrain вычисляет разрешение так, как будто сканировалась 35-миллиметровая плёнка с разрешением 3600 dpi. Таким образом, на основе заданного формата плёнки и размера изображения RealGrain эмулирует размер зерна для определённого разрешения.
Кроме этого, можно вручную установить разрешение между 1800 и 7200 dpi и размытие изображения от 0 до 40.
Фильтр RealGrain переводит изображение в чёрно-белое более гибко, чем программа Photoshop. Каждый из параметров опции Color Balance (Баланс цвета) контролирует конкретный цвет относительно других цветов при переходе в градации серого.
Например, положительные значения для красных цветов приводят к увеличению яркости красных за счёт всех других цветов, при этом общая яркость изображения сохраняется на том же уровне. Напротив, опция Color Response (Цветовая чувствительность) задаёт степень чувствительности преобразования каждого конкретного цветового диапазона. Например, положительные значения в красных областях переводят красный в светло-серый, не затрагивая яркость других цветовых диапазонов. Кроме преобразования изображение в чёрно-белое, фильтр RealGrain позволяет тонировать фотографию по заданным шаблонам и вручную.
Кроме преобразования изображение в чёрно-белое, фильтр RealGrain позволяет тонировать фотографию по заданным шаблонам и вручную.
Exposure
Этот фильтр компании Alien Skin Software во многом аналогичен RealGrain. Есть различные шаблоны типов плёнок, поддерживаются тонирование и специальные эффекты. Только перевод изображения в чёрно-белое происходит по методу смешения каналов Photoshop. Такой метод, к сожалению, подходит не к каждому изображению, поэтому прежде, чем имитировать зерно, снимок стоит преобразовать в чёрно-белый в программе Photoshop.
Overall Grain Strength (Общая численность зерна) отвечает за количество зерна на снимке. При нулевом значении большинство других опций контроля зерна недоступно.
Shadow (Тени), Midtone (Полутона) и Highlight (Света) выборочно добавляют зерно в разные по тону участки фотографии. Как уже неоднократно отмечалось, плёнка имеет больше зерна в средних тонах, чем в тенях и светах.
Roughness (Шероховатость) управляет формой края зерна. При небольших значениях зерно мягкое, и на изображении все зёрна имеют плавные тональные переходы. Большие значения дают зерно с острыми краями, более похожими на квадратики.
Push Processing (Перепрояление) имитирует технику лабораторного перепроявления недоэкспонированной плёнки. При перепроявлении всегда растёт зерно, повышается контраст, происходит определённая потеря детализации.
Size (Размер зерна) полностью аналогичен параметру Grain Size фильтра RealGrain. Тут надо помнить, что размер зерна никогда не будет ниже 1,5 пикселей. То есть если снимок имеет размер меньше 3 мегапикселей, зерно превращается в цифровой шум, что выглядит скучно и некрасиво.
На вкладке Age (Старинный) доступны параметры, позволяющие воспроизвести эффекты старых фотографий. Сюда относятся и виньетирование с разной степенью затемнения углов, и эффекты повреждённых негативов, таких как царапины и пыль при печати. Пожалуй, эта самая неудачная опция фильтра Exposure. Фильтр Exposure автоматически добавляет слой к оригинальному изображению, поэтому процесс преобразования более гибок.
Фильтр Exposure автоматически добавляет слой к оригинальному изображению, поэтому процесс преобразования более гибок.
Silver Efex Pro
Это фильтр компании Nik Software, пожалуй, самый интересный из всех подключаемых модулей для программы Photoshop. Плагин также можно использовать с программами Lightroom и Aperture. Модуль Silver Efex Pro не только имитирует различные чёрно-белые плёнки, но и воспроизводит эффекты печати и тонирования.
Группа параметров Tonality Controls (Контроль тональности) позволяет менять яркость, контрастность и структуру по всему изображению. При работе с контрольными точками регулировать яркость, контрастность и структуру можно выборочно. Увеличение параметра Structure подчеркивает мелкие детали по всему снимку, а при его уменьшении снижается число мелких деталей и изображение ставится более гладким.
Настройка Protect Shadows/Protect Highlights (Защита теней/светов) работает аналогично команде Shadows/Highlights в Photoshop.
Color Filter (Цветные фильтры) — это опция имитации цветных фильтров, которые используются в чёрно-белой фотографии в процессе съёмки. Параметр Hue (Оттенок, цветность) определяет соотношения цветов в фотографии при переводе её в градации серого. Выбранный цвет фильтра осветляет объекты этого цвета в изображении и затемняет объекты дополнительного цвета. В свою очередь, параметр Strength (Сила) определяет контраст между цветами. Чем выше значение Strength, тем больше контраст между близкими цветами.
В разделе Film Types (Тип плёнки) фильтра заложены шаблоны, которые имитируют разные сорта чёрно-белых плёнок с соответствующим им зерном и передачей цветов в градациях серого. Grain (Зерно) определяет степень зерна на всей фотографии. Параметр Grain per pixel (Зерно на пиксел) регулирует количество зерна на изображении. В левом положении движка зерно получается более грубым, в правом — более мягким. А параметр Hard—Soft как бы разделяет зёрна между собой, делая общую структуру более похожей на шум.
Sensitivity (Цветовая чувствительность) полностью аналогична команде Black & White программы Photoshop и, по существу, представляет собой тональный профиль плёнки, обработанной по стандартному режиму.
Tone Curve (Тональная кривая) полностью аналогична команде Curve (Кривые) программы Photoshop.
Блок команд Stylizing (Стилизация) имитирует различные приёмы печати и дополнительной обработки чёрно-белых фотографий.
В разделе Toning (Тонирование) есть возможность подобрать не только тон самой фотографии, точнее, окрасить оттенки серого в определённый цвет, но и изменить оттенок бумаги. Идентично аналоговой фотографии, когда соединения серебра (это серые и чёрные цвета) заменялись другими солями. Вот эти соли и давали на отпечатках те или иные цвета вместо чёрного. В некоторых программах и плагинах есть команды, которые окрашивают изображение в разные цвета. Однако эти команды просто окрашивают света в один цвет, а тени в другой, не затрагивая белый и чёрный. В отличие от них фильтр Silver Efex Pro именно имитирует процесс печати с последующим виражом. Например, предположим, вы взяли фотобумагу с жёлтой основой и напечатали снимок. Затем произвели тонирование в коричневый цвет. В Silver Efex Pro бумага окрашивается в жёлтый, а изображение — в коричневый. В фильтр заложены несколько вариантов классического окрашивания, которые выбираются в списке Preset. Параметр Strength (Сила) задаёт общую степень усиления выбранного тона, а параметры Silver Toning (Тон серебра) и Paper Toning (Тон бумаги) отвечают за оттенки серого и бумаги соответственно. Silver Hue и Paper Hue (Цвет серебра) и Paper Toning (Цвет бумаги) отвечают за изменение окраски градаций серого и бумаги соответственно. Параметр Balance (Баланс) определяет соотношение окрашивающих цветов изображения и бумаги. При отрицательных значениях доминирует окраска тонов, при положительных — окраска бумаги.
Раздел Vignette (Виньетирование) аналогичен функциям виньетирования в других программах и фильтрах. Amount (Степень) отвечает за потемнение или осветление углов изображения, Size (Размер) задаёт область изображения, которую охватывает виньетка. Опция Circle and Rectangle изменяет форму виньетки между круглой и прямоугольной. Параметр Place Center (Место центра) отмечает центр виньетки. То есть затемнение можно создать от сюжетно важного объекта, расположенного не в центре кадра.
Amount (Степень) отвечает за потемнение или осветление углов изображения, Size (Размер) задаёт область изображения, которую охватывает виньетка. Опция Circle and Rectangle изменяет форму виньетки между круглой и прямоугольной. Параметр Place Center (Место центра) отмечает центр виньетки. То есть затемнение можно создать от сюжетно важного объекта, расположенного не в центре кадра.
Раздел Burn Edges (Обжиг краёв) служит для настройки краёв фотографии. Термин «burn», принятый в среде англоговорящих фотографов, означает «обжиг». У нас говорят «запечатать», то есть сделать части снимка более тёмными. Каждую сторону фотографии «запечатать» можно по-разному. Для выбора края используются четыре кнопки, и степень затемнения настраивается поочередно. Параметр Strength (Сила) определяет степень почернения краёв, Size (Размер) — ширину эффекта на выбранной стороне, Transition (Переход) — степень смешения между полосой почернения и оригинальными деталями изображения.
В фильтре заложены шаблоны соляризации.
Если изменить тональную кривую, можно добиться разных соляризационных эффектов.
Но самое главное то, что эффект применяется не к оригинальному изображению, а к его копии на отдельном слое. Хотя пользователь может выбрать вариант применения эффекта и на том же слое.
В нижней части навигатора расположена карта зон почернения (Zone System Map), предназначенная для визуальной оценки тональных переходов в различных областях фотографии. Чтобы увидеть, какие части изображения расположены в определённой яркостной зоне, следует щёлкнуть на номере в карте зон, и зона на изображении будет выделена.
Для сравнения оригинального изображения с преобразованным следует использовать двухоконный режим.
Окна просмотра могут располагаться слева и справа, что удобно для вертикальных изображений, или вверху и внизу, что удобно для горизонтальных.
Важные замечания
Если говорить вообще об имитации зерна, то наиболее реалистичный эффект получается при сканировании плёнки, на которую снята равномерно освещённая серая поверхность. Причём снимать надо обязательно в нерезкости, чтобы на плёнке не было структуры поверхности. Полученный файл с зерном вставляется в цифровую фотографию в виде отдельного слоя с режимом наложения Overlay или Soft Light. Можно также просто снимать на плёнку.
Причём снимать надо обязательно в нерезкости, чтобы на плёнке не было структуры поверхности. Полученный файл с зерном вставляется в цифровую фотографию в виде отдельного слоя с режимом наложения Overlay или Soft Light. Можно также просто снимать на плёнку.
На сегодняшний день программа Photoshop выпускается в 32 или 64-битном исполнении. Это связано с разрядностью операционных систем. Поэтому перед тем, как ставить те или иные плагины в Photoshop, следует проверить не только исполнение программы, но и плагин. Они так же могут выпускаться под 32- или 64-битное исполнение.
Создание, открытие и сохранение документов в Word 2007. Шаблоны создаваемых документов.
Создание, открытие и сохранение документов в Word 2007. Шаблоны создаваемых документов.
В Microsoft Office Word 2007 документы больше ассоциируются с хранилищем информации, где с документами можно работать различными способами , чем с обыкновенным листом бумаги.
Часто документы в Word 2007 используются не только непосредственно пользователями, но и различными программными системами.
Поэтому, для приложений Microsoft Office 2007 разработан новый формат хранения документов, который основан на формате .xml
Благодаря использованию технологий сжатия, размер файлов документов существенно уменьшился, а открытая спецификация формата позволяет использовать эти файлы в любой операционной среде.
Файл документа в новом формате Microsoft Office Word 2007 имеет расширение .docx
Для открытия существующего документа в Word 2007 нажмите кнопку OFFICE:
В открывшемся списке выберите комаду ОТКРЫТЬ. Откроется диалоговое окно, в котором найдите на своем компьютере папку где хранятся документы, а затем, для выбора нужного документа, щелкните по нему левой кнопкой мыши и нажмите ОТКРЫТЬ:
Если мы нажмем на черную стрелочку рядом с кнопкой ОТКРЫТЬ (см. рисунок выше), то сможем выбрать особый режим работы с загружаемым файлом.
рисунок выше), то сможем выбрать особый режим работы с загружаемым файлом.
В открывшемся меню можно выбрать, к примеру, загрузку файла только для чтения или же загрузку копии существующего файла (если сам исходный файл должен остаться без изменений).
Для того, чтобы загрузить файл в Word 2007 в режиме редактирования, принятом по умолчанию, выберите просто команду ОТКРЫТЬ.
Если мы нажмем еще раз кнопку OFFICE, то в правой части открывшегося окна, мы можем наблюдать последние открываемые нами документы, которыми мы можем снова воспользоваться, выбрав их левой кнопкой мыши:
Для создания нового документа в Microsoft Office 2007 нажимаем кнопку СОЗДАТЬ (см. рисунок выше).
У нас откроется диалоговое окно следующего вида:
В красной рамке показаны настройки значков: крупные значки, мелкие значки, или значки со сведеньями (когда создан, изменен, его размер). В левой части открывшегося окна — список групп шаблонов: отчеты, письма, резюме и т.д., которые можно использовать в качестве основы нового документа, а в правой части — отображается просмотр документа, т.е. как именно будет выглядеть тот или иной выбранный нами в левой части диалогового окна шаблон документа.
Чтобы выбрать пустой (чистый) шаблон документа, нужно выбрать во вкладке ОБЩИЕ — НОВЫЙ ДОКУМЕНТ.
Документы, ранее создаваемые пользователями в Word 2007, так же могут использоваться в качестве шаблонов. Для этого, документ должен быть предварительно сохранен как шаблон: OFFICE — СОХРАНИТЬ КАК — ШАБЛОН WORD.
Файлы шаблонов в Microsoft Office Word 2007 имеют расширение .docx
Каждый новый документ в Word 2007 открывается в новом окне. Переключаться между окнами можно либо с помощью страницы ленты ВИД — ПЕРЕЙТИ В ДРУГОЕ ОКНО либо через кнопку OFFICE (в правой части открывшегося окна, мы можем наблюдать последние открываемые нами документы).
Для сохранения документа в формате, совместимом с более ранними версиями Microsoft Office Word, выбираем СОХРАНИТЬ КАК — ДОКУМЕНТ WORD 97-2003:
Если мы выберем СОХРАНИТЬ КАК — ДОКУМЕНТ WORD 97-2003, то файл в таком случае будет иметь расширение .doc и работа с ним в Microsoft Office Word 2007 будет возможна только с некоторыми ограничениями функциональности.
Надпись Режим ограниченной функциональности в заголовке окна, показывает, что данный формат документа не поддерживает все возможнности Microsoft Office Word 2007:
Для того, чтобы закрыть окно редактируемого документа, нажмите кнопку OFFICE — ЗАКРЫТЬ.
Как отключить начальное рабочее пространство в Photoshop CC
Отключение начального экрана в Photoshop
По умолчанию начальный экран появляется всякий раз, когда мы запускаем Photoshop CC без предварительного выбора изображения или документа для открытия вместе с ним. Он также появляется каждый раз, когда мы закрываем документ и на экране больше не открываются другие документы. Все недавно открытые файлы отображаются в виде эскизов в центре начального экрана. Я подробно рассмотрел начальный экран в нашем руководстве «Обновленное рабочее пространство для запуска в Photoshop CC», так что сначала вы захотите ознакомиться с этим руководством, если вы еще этого не сделали.Здесь мы сосредоточимся на том, как отключить начальный экран и работать без него:
Начальный экран в Photoshop CC 2017.
Чтобы отключить начальный экран, все, что нам нужно сделать, это отменить его выбор в настройках Photoshop. На ПК с Windows перейдите к меню Edit в строке меню в верхней части экрана, выберите Preferences , а затем выберите General . На Mac (это то, что я здесь использую), перейдите в меню Photoshop CC , выберите Preferences , затем выберите General :
Переходим в меню «Редактировать» (Win) / Photoshop CC (Mac)> «Настройки»> «Общие».
Откроется диалоговое окно «Настройки» с общими параметрами. Найдите вариант с надписью Показывать рабочее пространство «НАЧАТЬ», когда документы не открыты . По умолчанию опция выбрана (отмечена). Чтобы отключить начальный экран, просто снимите этот флажок:
Снимите флажок «Показывать рабочее пространство« НАЧАТЬ », когда нет открытых документов».
Вам необходимо выйти и перезапустить Photoshop, чтобы изменения вступили в силу. Чтобы выйти из Photoshop, на ПК с Windows перейдите в меню File вверху экрана и выберите Exit .На Mac откройте меню File и выберите Quit Photoshop CC :
.Выберите «Файл»> «Выход» (Win) / «Файл»> «Выйти из Photoshop CC» (Mac).
Затем перезапустите Photoshop, как обычно. Когда открывается Photoshop, начальный экран не появляется. Вместо этого вы увидите пустую рабочую область. Вот как Photoshop открывался до того, как в Photoshop CC 2015 был добавлен начальный экран:
.Запуск Photoshop с отключенным начальным экраном.
Как создавать новые документы Photoshop
Чтобы создать новый документ Photoshop с отключенным рабочим пространством «Пуск», перейдите в меню File вверху экрана и выберите New .Вы также можете нажать сочетание клавиш: Ctrl + N (Win) / Command + N (Mac). В любом случае, это та же самая команда, к которой мы получаем доступ, нажимая кнопку New … на начальном экране:
Переход к файлу> Создать.
Photoshop откроет диалоговое окно «Новый документ», в котором мы сможем создать новый документ, используя предустановку, шаблон или введя собственные значения. Я кратко рассмотрел диалоговое окно «Новый документ» в нашем руководстве «Обновленный начальный экран в Photoshop CC 2017», а более подробно о нем я расскажу в учебном пособии «Как создавать новые документы в Photoshop CC». Так что пока я просто закрою его, нажав кнопку Close в правом нижнем углу:
Так что пока я просто закрою его, нажав кнопку Close в правом нижнем углу:
Обновленное диалоговое окно «Новый документ» в Photoshop CC 2017.
Как открыть существующие изображения
Чтобы открыть существующее изображение без использования начального экрана, все, что нам нужно сделать, это еще раз перейти в меню File вверху экрана и на этот раз выбрать Open . Или используйте сочетание клавиш: Ctrl + 0 (Win) / Command + 0 (Mac).Это точно такая же команда Open, к которой мы получаем доступ, нажимая кнопку Open … на начальном экране:
Переход к файлу> Открыть.
После того, как вы нажмете «Открыть», используйте Проводник на ПК с Windows или Finder на Mac, чтобы перейти к месту на вашем компьютере, где хранится ваше изображение. Затем дважды щелкните по нему, чтобы открыть:
Переход к изображению и выбор изображения.
Изображение откроется в Photoshop, готовое к редактированию, как если бы мы использовали начальный экран:
Изображение откроется в Photoshop.© Стив Паттерсон.
Я просто сейчас закрою изображение, перейдя в меню File и выбрав Close :
Переход к файлу> Закрыть.
Как повторно открыть последний файл
Итак, мы узнали, как создавать новые документы Photoshop и открывать изображения с отключенным начальным экраном. Но как нам снова открыть последний файл? На начальном экране автоматически отображаются наши недавние файлы, но даже с отключенным начальным экраном мы все равно можем просматривать наши недавние файлы, просто перейдя в меню File и выбрав Open Recent .Ваши недавно открытые файлы появятся в списке. Выберите тот, который вам нужен, чтобы снова его открыть.
Единственным недостатком здесь является то, что на начальном экране наши недавние файлы могут отображаться в виде эскизов, в то время как команда «Открыть последние» отображает их только по имени. Так что в этом случае начальный экран оказывается более удобным:
Так что в этом случае начальный экран оказывается более удобным:
Перейдите в «Файл»> «Открыть недавние», затем выберите файл для повторного открытия.
Я выбираю изображение из списка, и здесь мы видим, что оно открывается в Photoshop, как если бы я выбрал его на начальном экране:
Откроется второе изображение.© Стив Паттерсон.
Включение начального экрана
Чтобы отключить начальный экран, все, что нам нужно было сделать, это снять флажок Показать рабочее пространство «ПУСК» при отсутствии открытых документов в настройках Photoshop. Чтобы снова включить рабочее пространство Пуск после его отключения, на ПК с Windows вернитесь в меню Edit в строке меню в верхней части экрана, выберите Preferences , а затем выберите General . На Mac вернитесь в меню Photoshop CC , выберите Preferences , затем выберите General .Затем снова включите тот же параметр, установив флажок в поле:
Повторный выбор «Показать рабочее пространство« НАЧАТЬ », когда нет открытых документов».
Вам необходимо выйти и перезапустить Photoshop, чтобы изменения вступили в силу. Когда вы это сделаете, при открытии Photoshop снова появится начальный экран:
Запуск Photoshop после повторного включения рабочего пространства «Пуск».
Временное скрытие начального экрана
Наконец, если вы когда-нибудь захотите временно скрыть начальный экран, не отключая его в настройках Photoshop, есть простой способ сделать это.Если вы посмотрите вверх в правом верхнем углу начального экрана, вы найдете значок Workspace :
Значок рабочей области в правом верхнем углу начального экрана.
При нажатии на значок открывается список рабочих пространств, из которых мы можем выбирать. Рабочее пространство представляет собой заранее установленный набор и расположение панелей, а также может включать в себя определенные пункты меню и сочетания клавиш. Adobe включает в себя несколько рабочих пространств в Photoshop, каждое из которых предназначено для определенного типа работы, например Фотография, Графика и Интернет, Живопись и другие.
Adobe включает в себя несколько рабочих пространств в Photoshop, каждое из которых предназначено для определенного типа работы, например Фотография, Графика и Интернет, Живопись и другие.
Обратите внимание, что Start также указан как рабочее пространство, и что слева от его имени есть галочка, что означает, что это наша текущая активная рабочая область:
В настоящее время выбрано рабочее пространство Start.
Чтобы переключиться на другое рабочее пространство, просто выберите другое из списка. Например, рабочее пространство по умолчанию в Photoshop известно как рабочее пространство Essentials . Я переключусь на него, выбрав его:
Переход от Пуск к рабочему пространству Essentials.
Как только я выбираю Essentials, начальный экран исчезает и заменяется рабочим пространством Essentials, тем же рабочим пространством, которое мы видим, когда запускаем Photoshop с отключенным рабочим пространством Start. Единственная разница в том, что я его фактически не отключал. Я только временно спрятал:
Photoshop после переключения из рабочего пространства Пуск в рабочее пространство Essentials.
Чтобы вернуться в рабочее пространство «Пуск», все, что мне нужно сделать, это еще раз щелкнуть значок Workspace в правом верхнем углу:
Еще раз щелкнув значок рабочей области.
Затем еще раз выберите рабочее пространство Start из списка:
Переключение с Essentials обратно в рабочее пространство «Пуск».
Как только я снова выбираю рабочее пространство «Пуск», снова появляется начальный экран без необходимости выходить и перезапускать Photoshop:
Снова вернитесь в рабочее пространство «Пуск».
RGB против CMYK: в чем разница?
Независимо от того, являетесь ли вы дизайнером или разрабатываете дизайн, важно знать разницу между цветовыми режимами RGB и CMYK, чтобы вы могли планировать и оптимизировать каждый этап процесса дизайна. Это выходит за рамки простого знания того, что обозначают буквы (предупреждение о спойлере: в основном это цвета!), Потому что важно знать, какой из них лучше всего подходит для вашего проекта. В зависимости от того, где и как отображается окончательный результат, одно цветовое пространство всегда лучше другого.
Это выходит за рамки простого знания того, что обозначают буквы (предупреждение о спойлере: в основном это цвета!), Потому что важно знать, какой из них лучше всего подходит для вашего проекта. В зависимости от того, где и как отображается окончательный результат, одно цветовое пространство всегда лучше другого.
Никогда больше не бойтесь этих сокращений! Мы собираемся объяснить, что такое цветовые режимы RGB и CMYK, как они работают и когда лучше всего использовать каждый из них.
В чем разница между RGB и CMYK?
–
И RGB, и CMYK — это режимы смешивания цветов в графическом дизайне.Для справки: цветовой режим RGB лучше всего подходит для цифровой работы, а CMYK используется для полиграфической продукции. Но чтобы полностью оптимизировать ваш дизайн, вам нужно понимать механизмы, лежащие в основе каждого из них. Давайте погрузимся глубже.
Что такое RGB?
–
RGB (красный, зеленый и синий) — цветовое пространство для цифровых изображений. Используйте цветовой режим RGB, если ваш дизайн должен отображаться на любом экране.
RGB и аддитивное смешиваниеИсточник света в устройстве создает любой цвет, который вам нужен, смешивая красный, зеленый и синий и меняя их интенсивность.Это называется аддитивным смешиванием: все цвета начинаются как черная тьма, а затем красный, зеленый и синий свет добавляются друг на друга , чтобы сделать их ярче и создать идеальный пигмент. Когда красный, зеленый и синий свет смешиваются с равной интенсивностью, они создают чистый белый цвет.
Дизайнеры могут управлять такими аспектами, как насыщенность, яркость и затенение, изменяя любой из трех исходных цветов. Поскольку это делается в цифровом виде, дизайнер манипулирует тем, как проявляется свет на экране, чтобы создать желаемый цвет.
Когда использовать RGB?
Если конечной целью вашего дизайн-проекта является цифровой экран, используйте цветовой режим RGB. Это касается всего, что связано с компьютерами, смартфонами, планшетами, телевизорами, фотоаппаратами и т. Д.
Д.
Обратитесь к RGB, если ваш дизайн-проект включает:
- Веб-дизайн и дизайн приложений
- брендинг
- социальные сети
- картинок для постов
- Фотографии на профиле
- фоны профиля
- визуального контента
- видео
- цифровая графика
- инфографика
- фотографий для веб-сайтов, социальных сетей или приложений
Какие форматы файлов лучше всего подходят для RGB?
Форматы файлов RGBJPEG идеально подходят для файлов RGB, потому что они представляют собой золотую середину между размером файла и качеством, и их можно читать практически в любом месте.
PSD — стандартный исходный файл для документов RGB, при условии, что все члены команды работают с Adobe Photoshop.
PNG поддерживают прозрачность и лучше подходят для графических изображений, которые необходимо накладывать поверх других. Рассмотрите этот тип файла для элементов интерфейса, таких как кнопки, значки или баннеры.
GIF захватывают движение, поэтому, если вы используете анимированный элемент, например движущийся логотип или прыгающий значок, этот тип файла будет идеальным.
Лучше избегать форматов TIFF, EPS, PDF и BMP для целей RGB. Эти форматы несовместимы с большинством программного обеспечения, не говоря уже о том, что они могут быть излишне большими с точки зрения данных.
Что такое CMYK?
–
CMYK (голубой, пурпурный, желтый, ключевой / черный) — цветовое пространство для печатных материалов.
CMYK и субтрактивное смешение Печатная машина создает изображения, комбинируя цвета CMYK в различной степени с физическими чернилами. Это называется субтрактивным смешиванием. Все цвета начинаются с чистого белого цвета, и каждый слой чернил уменьшает исходную яркость для создания предпочтительного цвета.Когда все цвета смешиваются вместе, получается чистый черный цвет.
Когда использовать CMYK?
Используйте CMYK для любого дизайна проекта, который будет печататься на физическом носителе, а не отображаться на экране. Если вам нужно воссоздать свой дизайн с помощью чернил или краски, цветовой режим CMYK даст вам более точные результаты.
Обратитесь к CMYK, если ваш проект включает:
- Брендинг
- визитки
- стационарный
- наклейки
- вывески и витрины
- Реклама
- щиты рекламные
- плакатов
- листовок
- автомобильная упаковка
- брошюры
- Товары
- футболки, шапки и другая брендовая одежда
- промо-сувениры (ручки, кружки и т. Д.))
- Основные материалы
- упаковка продукта
- меню ресторана
Какие форматы файлов лучше всего подходят для CMYK?
Форматы файлов CMYKФайлы PDF идеально подходят для файлов CMYK, поскольку они совместимы с большинством программ.
AI — стандартный исходный файл для CMYK, при условии, что все члены команды работают с Adobe Illustrator.
EPS может быть отличной альтернативой AI, поскольку он совместим с другими векторными программами.
Учитывая все обстоятельства, всегда лучше заранее проконсультироваться с вашим принтером, чтобы узнать, какой формат файла он предпочитает.
Как настроить цветовые режимы RGB и CMYK в программах для дизайна
—
Если вы используете программное обеспечение Adobe, вот как настроить цветовой режим для нового проекта.
Как установить цветовой режим в Photoshop
Параметр «Цветовой режим» в Photoshop включен в окно «Новый документ». Когда вы создаете новый документ в Photoshop, параметр «Цветовой режим» будет включен вместе с другими параметрами в окне «Новый документ».
Как установить цветовой режим в Illustrator
Параметр «Цветовой режим» в Illustrator скрыт в меню «Дополнительные параметры» в окне «Новый документ».
. При создании нового документа в Illustrator параметр «Цветовой режим» будет скрыт в раскрывающемся меню «Дополнительные параметры» . Щелкните стрелку, чтобы развернуть это меню.
Как установить цветовой режим в InDesign
Цветовой режим устанавливается автоматически в зависимости от того, какой документ вы выбрали: для печати (CMYK) или для Интернета / мобильного устройства (RGB). Вы можете установить цветовое пространство для отдельных образцов с помощью раскрывающегося меню «Цветовой режим» на панели «Параметры образцов».InDesign автоматически устанавливает цветовой режим по умолчанию в зависимости от того, какой тип документа вы выбрали (в категории «Печать» или «Интернет / мобильный», которые переводятся в CMYK или RGB соответственно).
Когда вы работаете с цветами внутри программы, вы заметите, что образцы уже будут измеряться в значениях RGB или CMYK в зависимости от того, с каким типом документа вы работаете. Поскольку InDesign позволяет смешивать цветовые пространства, вы можете изменять цвет режим отдельных образцов всякий раз, когда вы их создаете, но в целом лучше сохранять согласованность цветов.
Как проверить, находится ли ваш документ в режиме RGB или CMYK
—
Если вы не можете вспомнить, в какой режим вы установили свой документ, или вы работаете с чужим файлом, вот как вы можете проверить цветовой режим.
Как проверить цветовой режим в Photoshop
Изображение> РежимВ Photoshop цветовой режим указан в скобках на вкладке документа. Вы также можете найти его, перейдя в Изображение> Режим . Рядом с цветовым режимом документа будет установлен флажок.
Как проверить цветовой режим в Illustrator
Файл> Цветовой режим документа В Illustrator цветовой режим указан в скобках на вкладке документа. Вы также можете найти его, перейдя в Файл> Цветовой режим документа .Рядом с цветовым режимом документа будет установлен флажок.
Как проверить цветовой режим в InDesign
Цветовой режим CMYK отображается на панели «Цвета». Один из простых способов проверить цветовой режим в InDesign — использовать панель «Цвет». Перейдите в Window> Color> Color , чтобы открыть панель Color, если она еще не открыта. Вы увидите цвета, измеренные в отдельных процентах CMYK или RGB, в зависимости от цветового режима вашего документа.
Как преобразовать между RGB и CMYK
—
Некоторые из вас могут подумать: «Что ж, эта статья могла бы пригодиться, когда я только начинал проект!»
Не отчаивайтесь.Да, важно начать проект в правильном формате, но при необходимости по-прежнему можно выполнять преобразование между RGB и CMYK.
Будьте готовы к тому, что цвета будут выглядеть по-разному (темнее или светлее из-за аддитивного или вычитающего смешивания). Если вы дизайнер, вам придется объяснить это своему клиенту. И помимо изменения цветового пространства документа вам может потребоваться изменить сами цвета, чтобы приблизиться к тому, что у вас было раньше.
Вот как использовать программное обеспечение для проектирования для преобразования цветовых режимов RGB и CMYK.
Как изменить цветовое пространство в Photoshop
Правка> Преобразовать в профиль Используйте раскрывающееся меню Целевое пространство, чтобы изменить цветовой режимЧтобы изменить цветовой режим документа Photoshop, перейдите в Правка> Преобразовать в профиль . Появится диалоговое окно. На что вы хотите обратить внимание, так это на поле Destination Space . Используйте раскрывающийся список, чтобы выбрать желаемый цветовой режим.
Существуют разные библиотеки цветов RGB и CMYK, поэтому вы увидите несколько вариантов.Для общих целей подходят первые два варианта, но вы можете заранее уточнить у своего принтера, что им нужно.
Если ваше изображение еще не развернуто, установите флажок «Развернуть изображение для сохранения внешнего вида» , так как ваши цвета могут не отображаться на нескольких слоях со смешением / прозрачностью между ними. Когда вы будете готовы, нажмите OK, и вы увидите изменение информации о цветовом режиме на вкладке в верхней части документа.
Когда вы будете готовы, нажмите OK, и вы увидите изменение информации о цветовом режиме на вкладке в верхней части документа.
Как изменить цветовое пространство в Illustrator
Правка> Редактировать цвета, выберите цветовое пространство, которое вы хотите преобразовать в. Чтобы изменить цветовой режим файла Illustrator, выберите все объекты в документе.Перейдите в Edit> Edit Colors и выберите желаемое цветовое пространство.
Как изменить цветовое пространство в InDesign
Файл> Наборы настроек Adobe PDF> [Качество печати] Выберите «Вывод» слева и используйте раскрывающееся меню «Назначение» для преобразования цветового режима.Вы можете изменить цветовой режим документа InDesign в процессе экспорта. Перейдите к File> Adobe PDF Presets> [Press Quality] и выберите место сохранения. Во всплывающем окне «Экспорт Adobe PDF» выберите «Вывод» слева и используйте раскрывающееся меню «Назначение» в разделе «Цвет», чтобы выбрать желаемый цветовой режим.
Этот метод может быть полезен в крайнем случае, но если вы работаете с большим количеством разных изображений, лучше всего изменить цветовой режим изображения с помощью их собственных программ (например, Photoshop или Illustrator), если вы их связали.
Знайте свои цветовые режимы
–
Знание того, как цвета взаимодействуют для определения пигмента, может дать вам больший контроль над тем, как выглядит окончательный цвет, и, следовательно, больший контроль над вашим окончательным дизайном. Чем больше вы работаете в определенном цветовом режиме, тем лучше вы сможете предсказать, как файл дизайна будет преобразован в конечный продукт.Вот почему, если вам каждый раз нужны идеальные цвета, лучше всего нанять профессионального дизайнера.
Хотите получить опыт работы с цветом от профессионала в области дизайна?
Найдите дизайнера сегодня!
–
Эта статья была первоначально написана Петером Вуковичем и опубликована в 2012 году. Она была дополнена новыми примерами и информацией.
Она была дополнена новыми примерами и информацией.
Использование наших шаблонов с Adobe Photoshop — Центр поддержки производителей дисков
1.Откройте файл шаблона Adobe Photoshop
Когда вы разархивируете полученный от нас пакет шаблона, вы заметите, что внутри находится несколько разных файлов. Многие из наших шаблонов включают файл PSD , который является исходным файлом Photoshop. Вы можете просто дважды щелкнуть этот файл PSD , и он откроется в Photoshop. Если файл PSD недоступен, вы можете использовать файл PDF . В Photoshop выберите File> Open в верхнем меню и выберите PDF.Появится окно Импорт PDF .
2. Импортируйте PDF-файл
Этот шаг требуется только в том случае, если вы используете PDF-версию шаблона. Очень важно, чтобы ваши настройки в окне Импорт PDF были следующими:
- Обрезать до : Медиа-бокс
- Сглаживание : Проверено
- Ширина и высота : (слева как есть)
- Сохранение пропорций : Проверено
- Разрешение : 300 пикселей / дюйм
- Режим : Цвет CMYK
- Битовая глубина : 8 бит
После проверки настроек нажмите OK , чтобы продолжить.
3. Просмотр шаблона
Когда вы откроете шаблон, вы увидите один слой в документе:
- Слой 1 — этот слой является содержимым шаблона PDF, который вы открыли.
Очень важно: Убедитесь, что вы создали новый слой для работы, чтобы вы могли проектировать , а не на слое с помощью направляющих шаблона!
4. Создайте или импортируйте свое произведение искусства
Создайте или импортируйте свое произведение искусства
Есть 3 способа добавить элементы дизайна
- Вы можете создавать изображения и текст прямо на новом слое, используя любой из множества инструментов
- Поместите ранее созданные файлы изображений на холст с помощью команды File> Place в верхнем меню
- Импортируйте со своего устройства, выбрав Файл> Импорт в верхнем меню.
5.Разместите свои работы и изображения
Поместите свои работы и изображения в шаблон. Мы рекомендуем разрешение 300 точек на дюйм для всех изображений.
Убедитесь:
- Фоновое изображение растягивается до синей линии обрезки
- Все элементы правильно выровнены относительно розовых линий обрезки и сгиба
- Важные элементы, такие как текст, находятся внутри зеленых линий безопасности
- За исключением случаев, когда это сделано специально для дизайна вашего диска, убедитесь, что текст / важные элементы не пересекают центр шаблона, где отверстие для диска будет прерывать дизайн.
Очень важно: Убедитесь, что вы делаете , а не , сглаживайте направляющие шаблона как часть вашего произведения искусства, иначе они будут напечатаны на вашем готовом изделии!
6. Сохраните файл в формате PDF
Чтобы сохранить файл в формате PDF, выполните следующие простые шаги!
- В верхнем меню выберите Файл> Сохранить как … . При выборе этого варианта откроется окно Сохранить как .
- В окне Сохранить как введите (или просмотрите) имя файла и выберите место на вашем компьютере.Выберите Photoshop PDF в качестве формата, затем нажмите кнопку Сохранить . При нажатии на эту кнопку откроется окно Сохранить Adobe PDF .

- В окне Сохранить Adobe PDF выберите [PDF / X-4: 2008] в качестве предустановки Adobe PDF, затем нажмите кнопку Сохранить PDF . Это сгенерирует PDF-файл и сохранит его в указанном вами месте.
- Загрузите этот PDF-файл на наш веб-сайт.
Готовы использовать наши шаблоны для CD и DVD? Перейдите на нашу главную страницу шаблонов пакетов дисков https: // www.discmakers.com/templates/.
Как использовать инструмент Patch Tool в Photoshop
В Photoshop есть инструменты, которые я использую чаще других, а некоторые не использую вообще. Инструмент Patch — один из моих любимых. Им так легко пользоваться, и с каждой версией Photoshop он становился еще лучше.
Инструмент «Патч» находится в раскрывающемся меню Точечной восстанавливающей кисти.
Patch Tool является частью набора инструментов лечебной кисти. Это самые популярные инструменты для ретуширования и восстановления ваших изображений.Инструмент Patch Tool в основном используется для исправления больших областей изображения или устранения любых отвлекающих факторов или пятен.
Инструмент patch был введен в Photoshop одновременно с Healing Brush. Он похож на инструмент Healing Brush Tool в том, что он сопоставляет текстуру, освещение и затенение выбранных пикселей с исходной областью. Но инструмент Patch Tool использует области, определенные выделением, вместо кисти.
До Photoshop CS6 вы не могли работать с отдельным пустым слоем при использовании инструмента «Патч», в отличие от точечных и восстанавливающих кистей.Это означало, что вам нужно было продублировать слой, над которым вы работали. Однако в Photoshop CS6 функция Content-Aware была представлена в инструменте исправлений. Итак, теперь вы можете работать с изображением, используя пустой слой. Это действительно сделало его довольно мощным.
Уникальность инструмента «Патч» заключается в том, что каждый раз, когда вы его используете, он дает немного другой результат даже для одного и того же выделения. Он отлично подходит для ретуши больших участков изображения, очень быстро и без проблем. Или, если вы находитесь в режиме назначения, это также может дублировать или клонировать объект.Хотя я редко использую его для этого, это все же вариант. Я проиллюстрирую это далее в статье. Также есть возможность использовать узор или прозрачный, ни один из которых я еще не использовал.
Он отлично подходит для ретуши больших участков изображения, очень быстро и без проблем. Или, если вы находитесь в режиме назначения, это также может дублировать или клонировать объект.Хотя я редко использую его для этого, это все же вариант. Я проиллюстрирую это далее в статье. Также есть возможность использовать узор или прозрачный, ни один из которых я еще не использовал.
Инструмент «Патч» можно найти за инструментом «Восстанавливающая кисть» на панели «Инструменты».
Щелкнув кисть Spot Healing на панели инструментов. Появится всплывающее меню, третий внизу — инструмент Patch.
- Выберите инструмент «Заплатка» и нарисуйте область вокруг своего выделения. Работает аналогично выделению лассо.
- Наведите курсор на выбранную область и перетащите его на влево, вправо или в любом направлении.
- Выберите, какой режим вы выберете: «Источник» или «Место назначения» на панели параметров. При перетаскивании вы увидите предварительный просмотр изображения.
- Когда вы отпускаете мышь или стилус, Photoshop выполняет чудо , смешивая пиксели из исходной или целевой области, чтобы плавно объединить пиксели с исходным выделением.Снимите выделение, нажав Cmd + D на Mac. Ctrl + D на ПК.
Изображение, показывающее определенные области, которые необходимо удалить.
Patch Tool в обычном режиме очень легко и быстро удалил некоторые нежелательные элементы (окурки) на этом изображении.
Это так просто, но вы, вероятно, не всегда будете получать 100% точный результат. Возможно, вам придется сделать несколько попыток. Просто убедитесь, что вы работаете с дубликатом фонового слоя или используете отдельный пустой слой, а не исходный фоновый слой.
Совет: Вам не нужно использовать инструмент Patch для определения выделения. Вы можете использовать любой инструмент выделения, а затем выбрать инструмент Patch.
Прежде чем я покажу вам, как использовать Patch Tool с Content-Aware, я хочу продемонстрировать, как его можно использовать для клонирования изолированной области вашего изображения.
Дублирование
В следующем примере я хочу продублировать птицу и добавить еще одну. Аналогично шагам выше:
- Сделайте выделение вокруг птицы.
- Выберите пункт назначения на панели параметров.
- Выбрав инструмент «Патч», поместите курсор над выделением и переместите его на место.
- Это неплохо, однако, если вы внимательно посмотрите, окружающие пиксели выделения не так хорошо смешались.
Щелкните переключатель «Место назначения», чтобы дублировать или клонировать определенную область.
Использование инструмента «Патч» для клонирования или дублирования области изображения в режиме назначения.Однако в результате могут получиться заметно пиксельные края.
Вот альтернативный метод получения лучшего результата. После того, как вы сделали выбор для дублирования области.
Нажмите Cmd + Alt + T на Mac (Ctrl + Alt + T на ПК). Это вызывает бесплатный инструмент Transform. Теперь переместите выделение в новую область изображения. Установите флажок, чтобы зафиксировать, или нажмите Enter. Выбор по-прежнему активен, так как вокруг него видны марширующие муравьи. Выбрав инструмент «Патч», переместите курсор на выделение, удерживая мышь или стилус, слегка переместите выделение, а затем отпустите.Вы заметите, что окружающие пиксели смешиваются лучше.
Есть определенное улучшение, если использовать инструмент свободного преобразования, затем удерживая мышь или перо и одновременно слегка перемещая выделение перед тем, как отпустить его.
И вуаля, три птички!
Еще один пример использования инструмента свободного преобразования вместе с инструментом Patch, установленным в режим назначения.
Мне нравится использовать Patch Tool как в обычном режиме, так и с учетом содержимого. В обычном режиме Patch Tool отлично справляется с общей очисткой.Однако там, где есть области, близкие к краю изображения, инструмент «Заплатка» изо всех сил пытается смешать или исправить выделение. Вот где действительно проявляется инструмент Patch в режиме Content-Aware.
В обычном режиме Patch Tool отлично справляется с общей очисткой.Однако там, где есть области, близкие к краю изображения, инструмент «Заплатка» изо всех сил пытается смешать или исправить выделение. Вот где действительно проявляется инструмент Patch в режиме Content-Aware.
Когда область имеет резкий контраст или находится напротив края фотографии, инструмент «Заплатка» в обычном режиме менее эффективен, чем использование «Заплатка с учетом содержимого». (обратите внимание на выбор справа)
На этом изображении. Я удалил нежелательные области, используя комбинацию Patch Tool в обычном режиме и Content-Aware.
Content-Aware Mode
Чтобы использовать Patch Tool в этом режиме, перейдите на панель параметров и измените ее с нормального на Content-Aware. Если вы хотите работать с пустым слоем над изображением, убедитесь, что установлен флажок «Образец всех слоев». Кроме того, на панели параметров вы также увидите «Адаптация».
Переключение инструмента исправления на панели параметров с обычного на с учетом содержимого.
При нажатии на нее появляется раскрывающееся меню с пятью вариантами. Ваш выбор варьируется от очень строгого до очень рыхлого, в зависимости от того, сколько требуется смешивания.Вам нужно будет поэкспериментировать, чтобы увидеть, какой из них выглядит лучше всего. Прежде чем отменить выбор, нажмите Cmd + H, чтобы скрыть марширующих муравьев, и переключайтесь между каждым вариантом, чтобы увидеть, какой из них вы предпочитаете.
Пять вариантов настройки адаптации инструмента исправлений в Content-Aware.
Вы можете довольно ясно увидеть разницу между двумя режимами на изображениях ниже.
Patch Tool в нормальном режиме пытается удалить мяч для гольфа на футболке с изображения.
Инструмент «Патч» в Content-Aware успешно удалил мяч для гольфа и футболку с изображения.
Надеюсь, эта статья была для вас полезной. Вы используете инструмент Patch Tool в Photoshop? Пожалуйста, дайте мне знать в комментариях ниже.
Как создать двухцветное изображение в Photoshop
Когда вы работаете над дизайном своего следующего сайта, вы можете подумать о распространенном типе фона: фотографии. Хотя эта тенденция не обязательно уникальна, она, несомненно, эффективна для настройки сцены и погружения пользователя в среду сайта. «Если вы ищете способ использовать фотографию, но с немного большей изюминкой, вы всегда можете попробовать двухцветное изображение — на них интересно смотреть и легко создавать! ”
Прежде чем мы узнаем, как создать двухцветное изображение в Photoshop, давайте сначала немного углубимся в эту тенденцию дизайна.
Что такое двухцветное изображение?По своей сути дуотон — это просто изображение, состоящее из двух цветов. Вы, наверное, уже видели их раньше в таких кампаниях, как обзор Spotify за 2015 год.
Это становится все более популярным, особенно среди агентств и небольших брендов. Двухцветные эффекты — отличный способ включить и усилить ваш бренд и его цвета во всей вашей работе и на вашем веб-сайте. Чтобы дать вам немного вдохновения, FCINQ является прекрасным примером того, как это использовать.NewDealDesign и LPK также используют двухцветные изображения для создания яркого и интерактивного дизайна на своих веб-сайтах.
Предоставлено NewDealDesign, Сан-Франциско, Калифорния.Если вы хотите опробовать эту технику, вы захотите проявить стратегию в фотографии, которой вы хотите манипулировать. Хотя технически вы можете применить двухцветный эффект к любой фотографии, он будет лучше смотреться на изображении с большим контрастом. Я также рекомендую использовать изображение со сплошным фоном, желательно белым — это облегчит определение основного цвета, который вы ищете!
Если у вас есть доступ в студию и вы заинтересованы в создании нестандартных фотографий, помните об этих советах при настройке сцены.Если вы работаете с существующим контентом, вы всегда можете сначала изменить фотографию, чтобы повысить контраст или изменить цвет фона.
В оставшейся части урока я расскажу о двух методах, которые вы можете использовать для ручного создания двухцветного изображения в Photoshop. Первый вариант — это встроенный Photoshop (работает нормально, но не мой любимый), а второй использует карту градиента (мой предпочтительный метод, если, конечно, вы не используете наше бесплатное действие!).
Когда вы будете готовы, загрузите изображение в Photoshop и создайте дубликат слоя фотографии. Редактируя дубликат (вместо исходного, нижнего слоя), у вас всегда будет неотредактированная версия фотографии, к которой можно вернуться.
Готовы создать двухцветное изображение в Photoshop? Давайте начнем.
Как использовать параметр двухцветного изображения Photoshop по умолчанию
1. Преобразование изображения в 8-битную шкалу серого
Чтобы использовать функцию двухцветного изображения, встроенную в Photoshop, сначала необходимо преобразовать изображение в 8-битную шкалу серого.Выберите копию своей фотографии и перейдите в Image> Mode> Grayscale. Также убедитесь, что в том же меню «Режим» выбрана опция «8 бит / канал».
Когда вы выберете эту опцию, появится пара уведомлений. Первый спрашивает, хотите ли вы сгладить изображение или объединить слои перед изменением цветового режима. Если у вас много слоев, изменение цвета может повлиять на отображение объектов (в этом случае сглаживание может быть полезно для сохранения вашей работы), но в этом случае не беспокойтесь о сглаживании изображения.Если вам нужна исходная копия, не объединяйте слои.
В следующем уведомлении спрашивается, хотите ли вы удалить информацию о цвете. Вам нужно будет сделать это, чтобы использовать двухцветный вариант по умолчанию, поэтому нажмите «Отменить».
2. Преобразование изображения в двухцветное
Как только вы выберете 8-битный режим изображения в оттенках серого, вы можете использовать параметр двухцветного изображения по умолчанию в Photoshop. Выделите слой и перейдите в Image> Mode> Duotone. \
3.Выберите свой цвет
Когда изображение находится в двухцветном режиме, вы можете начать выбирать цвета. Приятно то, что как только вы выберете новый цвет, изображение обновится, и вы сможете увидеть, как все выглядит (пока установлен флажок «Предварительный просмотр»). Кроме того, процесс становится немного неуклюжим. Технически вы можете настроить кривые для каждого цвета, но изображение не обновляется в реальном времени, что затрудняет просмотр происходящего и приводит к множеству движений вперед и назад.Поиграйте с цветами и настройками, пока не найдете желаемый эффект.
Я бы посоветовал поиграть с этими настройками в течение минуты, просто чтобы почувствовать их, но когда вы будете готовы, давайте перейдем ко второму способу создания дуплексов в Photoshop.
Как использовать карту градиента для создания дуплекса
1. Примените карту градиента
Для этого метода вам не нужно беспокоиться об изменении изображения или выборе определенного цветового режима. Конечно, если вы все же хотите что-то отредактировать, продолжайте, но фотография будет работать нормально, как есть.Когда будете готовы, выберите копию изображения и перейдите в меню «Изображение»> «Коррекция»> «Карта градиента».
В зависимости от настроек по умолчанию, этот параметр накладывает на изображение градиент для отображения в градациях серого. Если значение по умолчанию не черно-белое, щелкните раскрывающийся список и выберите этот вариант. Если вы последовали первому методу, то увидите, что мы уже на полпути к созданию нашего дуотона.
Pro-tip: видите флажок рядом с Reverse? Нажимая на нее, вы инвертируете цвета на фотографии.В этом уроке мы не устанавливаем этот флажок, но если мы хотим, чтобы фон был темнее, чем объект, этот параметр может помочь вам изменить ситуацию.
2. Выберите свои цвета
Нажав на полосу градиента, вы откроете редактор градиента в новом окне. Здесь вы можете выбрать цвета и настроить их отображение на изображении.
Как видите, финальные изображения выглядят несколько иначе, но в обоих случаях получаются прекрасные дуплексы.Я предпочитаю использовать карту градиента просто потому, что немного легче контролировать интенсивность цветов и расположение темных и светлых тонов, но оба метода просты в использовании.
Совет для профессионалов: когда вы закончите создание дуотона, следуйте этим рекомендациям по оптимизации изображений, чтобы получить наилучшие результаты (и производительность сайта!).Присоединяйтесь к нашему курсу «Тенденции веб-дизайна 2019» и получите бесплатный экшен Photoshop для двухцветных изображений!
Если вы ищете быстрый и простой ресурс, чтобы опробовать эту тенденцию, вы можете получить файлы из этого руководства, включая действие с предварительно созданными параметрами карты градиента! Зарегистрируйтесь, заполнив форму ниже, чтобы загрузить файл, или щелкните здесь, чтобы получить более подробную информацию о курсе.
Спасибо, что присоединились к нашему курсу «Тенденции дизайна»!
Сначала загрузите экшен Photoshop здесь.
Как использовать Duotoner
Установить действие
После загрузки действия дважды щелкните файл, чтобы установить его. Откройте изображение, которое вы хотите использовать в Photoshop, а затем откройте окно «Действия».
Чтобы перейти к окну Действия , выберите Окно > Действия или удерживайте Shift + F9 .
Открыв окно «Действия», выберите слой изображения, к которому нужно применить двухцветный эффект.
Выберите и воспроизведите действие
Щелкните раскрывающийся список в папке «Маховик — Glitch-a-tron». Теперь выберите «Glitch-a-tron — Select and hit play» и нажмите треугольную кнопку воспроизведения в нижней части окна.
Как только вы нажмете кнопку воспроизведения, вы увидите целую группу слоев, каждый из которых имеет свою двухцветную цветовую схему! Чтобы переключиться, все, что вам нужно сделать, это сделать видимым нужный слой.
Примечание. Если у вас отображается более одного двухцветного слоя, цвета будут смешиваться вместе, и вы можете начать терять некоторые детали фотографии.Чтобы изображение оставалось четким, убедитесь, что вы видите только один слой за раз (или не стесняйтесь экспериментировать, наложив двухцветные слои для получения совершенно другого эффекта!)
Бонус: мгновенный сброс изображения
На всякий случай, если вы хотите вернуться назад, действие автоматически создает снимок экрана, который позволяет вам вернуться к своему изображению до того, как действие было применено.
Перейдите в окно History , выбрав Window> History . Прокрутите вверх и нажмите «Снимок».»Это сбрасывает все, так что все готово!»
Что вы думаете о дуотонах? Как вы думаете, это сильная тенденция дизайна или вы предпочитаете полноцветные изображения? Поделитесь своими мыслями ниже!
Загрузите эти бесплатные файлы Photoshop
Скачать шаблоны бесплатно ниже!
Не знаете, что читать дальше? Проверьте этот список:
Настройка рабочего пространства в Photoshop — Академия ретуширования
Программное обеспечение: Adobe Photoshop
Уровень квалификации: Начинающий
Рабочее пространство — это вся рабочая область Photoshop. Это то, что включает в себя все меню, инструменты и панели. Проще говоря, это практически все, что вы можете увидеть и щелкнуть в Photoshop.
Итак, пора вам отказаться от « Essentials » и научиться создавать свое собственное рабочее пространство, оставляя видимыми только необходимые инструменты и панели. В Photoshop есть много полезных инструментов, но рабочие области по умолчанию — это еще не все, что они были задуманы. Они могут быть подходящими для новичков, но профессиональные ретушеры и фотографы работают в очень узкой сфере, поэтому удаление неиспользуемых инструментов и панелей действительно может повысить вашу продуктивность.
В Photoshop есть много полезных инструментов, но рабочие области по умолчанию — это еще не все, что они были задуманы. Они могут быть подходящими для новичков, но профессиональные ретушеры и фотографы работают в очень узкой сфере, поэтому удаление неиспользуемых инструментов и панелей действительно может повысить вашу продуктивность.
Здесь мы видим рабочую область «Essentials» по умолчанию. Вверху у нас есть наши меню и свойства инструментов (A), слева — наша панель инструментов (B), а справа — наши панели (C).
Рабочие области по умолчаниюAdobe по умолчанию создала для вас 6 готовых рабочих пространств, предназначенных для разных творческих профессионалов:
- Основы
- 3D
- Графика и Интернет
- Движение
- Живопись
- Фотография
Глядя на рабочие области « Essentials » или « Фотография », вы, вероятно, увидите несколько инструментов и панелей, которые вы, скорее всего, никогда не будете использовать в качестве ретушера.Тем более с остальными четырьмя.
Переключение рабочих местВы можете переключаться между различными рабочими пространствами в раскрывающемся меню рабочего пространства в правом верхнем углу Photoshop. Вы также можете создавать новые рабочие пространства, изменять или удалять существующие здесь:
В качестве альтернативы , это меню также можно получить из раскрывающегося списка Окно .
Окно> Рабочая область> выберите нужную рабочую область.
Зачем настраивать? Ни одно из стандартных рабочих пространств на самом деле не покрывает все, что нам нужно в наших рабочих процессах ретуширования.Таким образом, возможность настраивать наше рабочее пространство позволяет нам изменять не только внешний вид, но и создавать более эффективную и целенаправленную рабочую среду, отображая только нужные нам панели и инструменты.
Как творческие профессионалы, мы все работаем по-разному, хотим разных вещей и разных способов работы, поэтому рабочие области в Photoshop были разработаны с возможностью гибкой настройки. Практически все, от панелей до меню и сочетаний клавиш, можно перенастроить в соответствии с нашими потребностями. Нет правильного или неправильного пути. То, как вы решите настроить рабочее пространство, будет зависеть от ваших личных предпочтений.
НастройкаВот некоторые из различных вещей, которые мы можем настроить:
- Панели
- Настройки интерфейса
- Внешний вид
- Режимы экрана
- Текст интерфейса
- Пункты меню цвета
- Сочетания клавиш
- Общие настройки
Давайте подробнее рассмотрим каждую из этих областей.
ПанелиВсе панели, а также панель инструментов являются подвижными объектами интерфейса, которые можно щелкнуть. Перемещать панели очень просто: просто щелкните более темную верхнюю панель данной панели, и она будет « отстыкована, » со своего места. Вы заметите, что мы можем переместить панели на место, щелкнув верхнюю панель, удерживая кнопку стилуса при перетаскивании и подведении ее к краю окна. Выделенная синим цветом область, называемая « зоны перетаскивания, », загорится, указывая на то, что ее можно разместить здесь.При отпускании кнопки « закрепит » на месте.
СВЯЗАННЫЕ: Основы Photoshop: знакомство с панелью истории
В качестве альтернативы, вы можете иметь любые инструменты и панели полностью свободно плавающими.
ПанелиЗоны перетаскивания расположены в нижней, правой и левой сторонах интерфейса. Любую подвижную панель можно установить в любое место в зоне сброса. Поэкспериментируйте со своими панелями, пока не найдете макет, который соответствует вашим потребностям.

также можно полностью свернуть до значков с помощью кнопки с двойной стрелкой, как показано на изображении ниже:
Настройки интерфейса
Правка> Настройки> Интерфейс или нажмите Ctrl + K (Windows) или ⌘ + K (Mac)
В рамках этих настроек мы можем изменить внешний вид, язык, размер текста, а также цвета и границы режима экрана в Фотошопе. Если вы обнаружите, что текст интерфейса слишком мал для чтения, вы также можете настроить его размер здесь.
Внешний видЦветовая тема: Нам предлагается на выбор четыре варианта оттенков серого от темного до светлого. Мы также можем изменить цвета по умолчанию для различных режимов экрана и монтажных областей в том же диалоговом окне настроек.
Текст: Эти параметры позволяют изменить язык интерфейса, размер шрифта и масштаб.
Режимы экрана
Доступно с помощью кнопки «Режим экрана» на панели инструментов.Изменение режимов экрана позволяет нам изменить способ просмотра нашего рабочего пространства со стандартного режима на полноэкранный или с отображением / скрытием только определенных панелей. Нажимая кнопку «Режим экрана» или нажимая клавишу «F» на клавиатуре, мы можем переключаться между различными режимами, как показано ниже:
Если вы случайно скрыли панель инструментов в любом режиме экрана, просто наведите указатель мыши на левую часть экрана, чтобы панель инструментов снова появилась. Нажатие клавиши «Tab» вернет вашу панель инструментов в поле зрения.
Пункты меню Color Не знаю, как вы, но время от времени я пытаюсь найти конкретный инструмент и по какой-то причине теряюсь в списках меню. Функция цвета позволяет выделять пункты меню определенными цветами.
Поскольку мы обычно используем одни и те же инструменты в нашем рабочем процессе ретуширования, неплохо было бы выделить цветом наиболее часто используемые пункты меню и сгруппировать их по цвету. Это упрощает визуальную идентификацию в длинных списках меню.
Мы можем сделать это в настройках пользовательских сочетаний клавиш и меню.
Меню> Рабочая область> Сочетания клавиш и меню> Меню или Alt + Shift + Ctrl + K (Windows) или Alt + Shift + ⌘ + K (Mac)
Переключение значка видимости рядом с элементами меню полностью удаляет его из меню. Многие инструменты и панели по умолчанию доступны только в меню. Чтобы увидеть, какие из них открыты и активны в вашем рабочем пространстве, а какие скрыты, щелкните раскрывающееся меню «Окно» и посмотрите, есть ли рядом с ним галочка или нет.Вы заметите, что некоторым также назначены ярлыки.
Пользовательские сочетания клавиш
Adobe сделала возможным настраивать привязки клавиш через меню «Клавиатуры и ярлыки».
Меню> Рабочая область> Сочетания клавиш и меню или Alt + Shift + Ctrl + K (Windows) или Alt + Shift + ⌘ + K (Mac) .
Полный список всех ярлыков / горячих клавиш по умолчанию для Photoshop см. На веб-сайте Adobe. Там вы также найдете PDF-файл для загрузки. Распечатать физическую копию и держать ее под рукой — это удобный справочник, который можно иметь рядом с вашей рабочей станцией.
Общие настройки рабочего пространства
Правка> Настройки> Рабочая область или Ctrl + K (ПК) ⌘ + K (Mac)
Из этих настроек у нас есть еще несколько вариантов настройки. Также есть кнопка Restore Default Workspaces . Нажатие этой кнопки выполнит именно то, что он говорит, и восстановит рабочие области по умолчанию ( и только по умолчанию) до их исходных настроек.
Опции
- Автоматическое сворачивание пиктограмм — Открытые пиктограммы автоматически сворачиваются при щелчке в другом месте в Photoshop.
- Авто-показ скрытых панелей — Показывает все скрытые панели при опрокидывании.
- Открывать документы как вкладки — Вместо того, чтобы открывать как несколько окон.
- Включить закрепление плавающего окна документа — Отключено, при этом ваш открытый документ останется плавающим, его нельзя снова закрепить в интерфейсе.
Конденсированное
- Включить узкую панель параметров — Это позволит включить узкие полосы, но работает только с небольшими мониторами. Активация этого, скорее всего, будет выглядеть так, как будто ничего не произошло, если только вы не ретушируете на ноутбуке.
Теперь, когда мы изучили все способы настройки интерфейса, вы можете приступить к настройке макета, инструментов и панелей по своему усмотрению.Я предполагаю, что вы уже имеете представление о том, какие инструменты вам нужны для повседневного рабочего процесса ретуширования.
Некоторые из наиболее часто используемых инструментов ретуширования — это Layers / Actions / Navigator / Histogram / Adjustment Layers / Paths / History and Channels. Если вы являетесь пользователем панели Beauty Retouch, вы, несомненно, включите ее, а также Pixel Juggler в свое собственное рабочее пространство.
Хотите ли вы, чтобы ваши инструменты и панели были закреплены на внешних краях вашего интерфейса, или, если вы предпочитаете, чтобы они свободно перемещались, расположите все по своему вкусу.Я видел много разных настроек от разных ретушеров и профессионалов Photoshop. Важно, чтобы ваше рабочее место работало на вас !
Сохранение нового рабочего места Когда вы довольны своим рабочим пространством, все, что вам нужно сделать, это сохранить его. Это можно сделать через раскрывающееся меню рабочей области в правом верхнем углу экрана или через меню «Окно». Выберите «Новое рабочее пространство…», и это откроет новое окно, в котором вы можете назвать свое новое рабочее пространство.
Это можно сделать через раскрывающееся меню рабочей области в правом верхнем углу экрана или через меню «Окно». Выберите «Новое рабочее пространство…», и это откроет новое окно, в котором вы можете назвать свое новое рабочее пространство.
У вас также будет 3 дополнительных параметра для сохранения сочетаний клавиш, меню и панели инструментов. Отметьте все, что применимо, иначе некоторые ваши изменения могут не сохраниться.
После сохранения ваше новое рабочее пространство появится в раскрывающемся меню рабочего пространства .
В случае, если вы сделали ошибку или случайно закрыли или переместили панели, не паникуйте . Вы можете легко выполнить сброс вашего рабочего пространства с помощью функции сброса.
Это также работает для рабочих пространств по умолчанию. Просто помните, что это только сбросит его до последней сохраненной рабочей области.
Итак, если вы использовали измененное несохраненное рабочее пространство, изменений там больше не будет. Поэтому убедитесь, что всякий раз, когда вы хотите внести постоянные изменения в свое настраиваемое рабочее пространство, всегда повторно сохраняйте и перезаписывайте существующее.
Если вы работали в «Essentials» и внесли изменения в это рабочее пространство, но не сохранили или не создали новое настраиваемое рабочее пространство, закрытие и повторное открытие Photoshop всегда будет повторно открываться с последней известной конфигурацией.Это не значит, что это сохраненное рабочее пространство. Если вы выполните сброс настроек, переключитесь на другое рабочее пространство или, возможно, даже обновите программу, вы потеряете несохраненное рабочее пространство. Это может стоить вам времени и вызвать разочарование.
Несколько рабочих пространств Нет ограничений на количество настраиваемых рабочих пространств, которые вы можете иметь, поэтому возможности безграничны. Вы можете создавать отдельные рабочие пространства для разных типов проектов и легко переключаться между ними.
Вы можете создавать отдельные рабочие пространства для разных типов проектов и легко переключаться между ними.
ПРИСОЕДИНЯЙТЕСЬ К НАШЕМУ БЮЛЛЕТЕНЮ ДЛЯ ОБНОВЛЕНИЙ И ЭКСКЛЮЗИВНЫХ СКИДКОВ
Успех! Теперь мы на связи. Вскоре вы получите подтверждение нашей подписки.
Как использовать многослойные шаблоны в Photoshop | Small Business
Независимо от того, получаете ли вы их у коллег или покупаете на графическом ресурсе, многоуровневые шаблоны Adobe Photoshop могут ускорить создание элементов в серии и предложить вам отправную точку для новых дизайнерских идей.То, как вы их используете, зависит от того, содержат ли они структурированные элементы стиля компании или элементы дизайна-заполнители, которые вы можете настроить с помощью собственного текста и фотографий. Как бы вы их ни использовали, не забывайте сохранять свои версии этих повторно используемых файлов под новыми именами, чтобы избежать перезаписи ваших шаблонов.
Щелкните строку заголовка панели «Слои», чтобы отобразить слои документа. Откройте меню «Окно» и выберите «Персонаж», чтобы открыть панель «Персонаж».
Нажмите «Ctrl-O», чтобы открыть диалоговое окно «Открыть».Перейдите в расположение файла шаблона и дважды щелкните его имя, чтобы открыть его, или щелкните один раз имя, чтобы выбрать файл, затем нажмите кнопку «Открыть» в правом нижнем углу диалогового окна.
Изучите содержимое файла на панели «Слои». Щелкните каждый текстовый слой и просмотрите его типографскую информацию на панели «Символ». Некоторые шаблоны включают типовые слои, которые описывают или определяют другие слои в файле, или дают инструкции по использованию шаблона.Если вы видите имя гарнитуры, указанное в скобках, например «[TypefaceName]», это означает, что в слое используется программное обеспечение шрифтов, которое либо не установлено на вашем компьютере, либо недоступно под указанным для него именем. В этом случае щелкните раскрывающиеся меню «font-family» и «font-style» на панели «Символ», чтобы заменить доступный шрифт на этих слоях, чтобы вы могли редактировать их содержимое и использовать их как можно более гибко. Если вам не нужно редактировать их текст или выводить их в векторном формате, оставьте эти слои как есть и сохраните файл в формате PSD Photoshop, или как TIFF или другой вариант растрового вывода.
Ищите слои изображений среди ресурсов вашего шаблона, будь то смарт-объекты или обычные пиксельные слои. Вы можете редактировать эти слои, использовать их как есть или применять, удалять или скрывать на них эффекты и маски. Однако вы не можете вставить новую информацию на основе пикселей в существующие слои изображения. Чтобы заменить слой изображения в шаблоне новым материалом, вы можете размещать, вставлять или перетаскивать визуальные элементы из других файлов изображений и перетаскивать их в то же место в стеке слоев, что и слой-заполнитель шаблона.Чтобы скопировать маски и эффекты на новую замену из существующего заполнителя, удерживая клавишу «Alt», перетащите эти элементы из заполнителя на новый слой на панели «Слои». Чтобы переместить маски и эффекты со слоя на слой, просто перетащите их в место назначения, не используя клавиатуру.
Дважды щелкните каждый корректирующий слой, чтобы просмотреть, как он изменяет слои под ним. Когда открывается панель «Свойства», на ней отображается информация о корректирующем слое с помощью контекстно-зависимого интерфейса, который изменяется в соответствии с типом слоя.Помните, что многие корректировки дают очень разные результаты при изменении данных изображения, к которым они применяются, поэтому вы не сможете использовать заранее подготовленные корректировки при добавлении собственных данных изображения в файл.
Дважды щелкните имена отдельных слоев, чтобы переименовать их. Хотя некоторые шаблоны поставляются с подробными соглашениями об именах, применяемыми к каждому слою, что позволяет сразу понять их содержание и назначение, другие включают активы с именами по умолчанию — например, «Уровень 1» или «Уровень 1», которые дают вам очень мало информация о назначении слоев в шаблоне.Измените имена слоев, чтобы они давали вам необходимую информацию.
