Респонсив или адаптив – какой сайт нужен вашей компании (ИНФОГРАФИКА) | Публикации
Как подготовить сайт к просмотру на мобильных устройствах? Какой подход выбрать? В чем преимущества и недостатки адаптивного и респонсив дизайна? Данные вопросы волнуют владельцев сайтов, маркетологов и клиентов, которые понимают, что сани нужно готовить летом, а адаптивный или респонсив сайт еще вчера
Responsive Web Design (RWD) — отзывчивый веб-дизайн. Adaptive Web Design (ADW) — адаптивный веб-дизайн. Каждый из терминов обозначает особый подход и используется для описания процесса создания веб-сайта, который будет удобно просматривать с различных мобильных устройств.
Тенденции современного подхода к разработке веб-сайтов
диктуются быстрым развитием мобильных устройств и увеличением разрешения их
экранов. Разработчики все чаще отказываются от отдельных мобильных версий
веб-сайтов и создают единственную версию, которая работает и адаптируется сразу
под все устройства: стационарные компьютеры, ноутбуки, планшеты или
смартфоны.
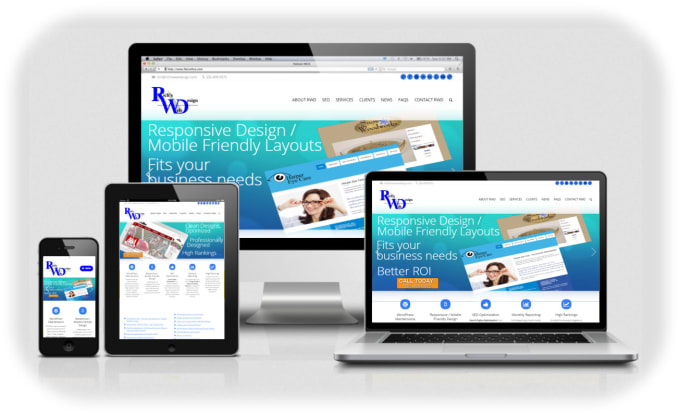
По сути, ADW и RWD решают одну и ту же задачу, но разными способами. При создании респонсив веб-сайта используется гибкая структура страницы — «резиновый макет» (fluid grid), пропорции и размеры элементов которого задаются в процентах. Помимо «резиновой» структуры, используются гибкие изображения (fluid images), «резиновые» текстовые блоки. При уменьшении ширины такой страницы весь контент плавно сжимается, структурные элементы сокращаются относительно друг друга. Так, если веб-сайт имел трехколончатую структуру, то на более узком экране будут показаны две или одна колонка контента.
Для создания респонсив версии веб-сайта используются
медиазапросы (media queries) — блоки кода с указанием параметров устройств
вывода. Медиазапросы позволяют применять определенные правила (стили) для
вывода разных контентных блоков в различном порядке и пропорциях в зависимости
от ширины экрана и возможностей устройства, на котором происходит просмотр
веб-сайта.
Вот отличный анимированный пример «резинового» (респонсив) сайта:
Чтобы еще лучше понять, как работают респонсив сайты, можно посетить www.bostonglobe.com и, постепенно уменьшая размер окна браузера, следить, как содержание (картинки и текст) будет отвечать изменениям размера окна, либо посетить сайт www.liquidapsive.com, в меню которого можно выбирать различные варианты отображения страницы.
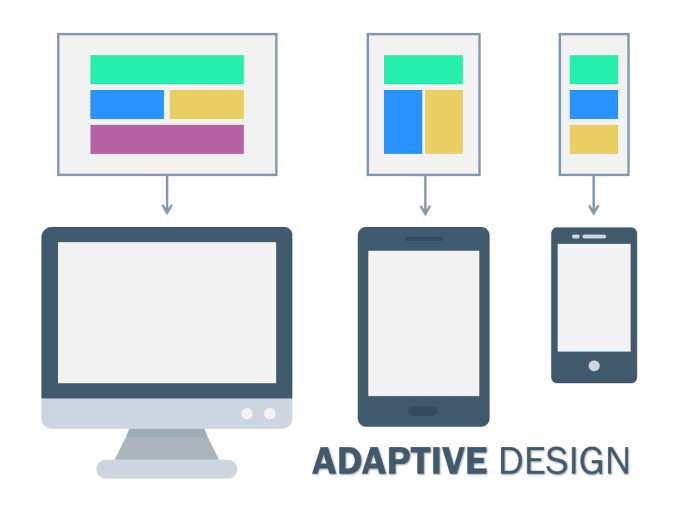
Адаптивные веб-сайты внешне могут быть похожи на респонсив, но ключевым различием между ними является то, что может быть незаметно глазу простого пользователя — для адаптивного веб-сайта заранее создается набор различных вариантов шаблонов (разметки) для устройств с разной шириной экранов, а также определяется функционал, которым может обладать определенная версия для определенных типов устройств.
Например, при создании сайта проектируется дизайн страниц
нескольких типовых размеров по ширине: 320px – для смартфонов, 760px и 1024px –
для планшетов,1680px – для десктоп браузеров.
Данный подход позволяет достичь гораздо более глубокого и полного взаимодействия пользователя с сайтом. Например, определив, что человек зашел на сайт при помощи iPad, можно использовать возможности тачскрин навигации (свайпы), которая недоступна в браузерной версии, или, наоборот, отключить/заменить лишние блоки с flash-баннерами или flash-элементами, которые не воспроизводятся на iOS, а также задействовать другие характерные возможности устройств, с которых происходит просмотр веб-сайта.
Помимо различий в интерфейсе и взаимодействии, есть и другие
особенности. Адаптивные веб-сайты обладают большой скоростью загрузки, так как
после определения устройства сервер отдает оптимизированный контент (картинки и
прочие файлы нужного размера) конкретно для вашего смартфона или планшета. В
респонсив версии используется один и тот же HTML-шаблон, и мобильный
пользователь загружает тот же контент, что и для браузерной десктоп-версии
целиком.
Чтобы лучше понять и увидеть адаптивный веб-сайт в действии, посетите www.lufthansa.com со стационарного компьютера и смартфона. Другой отличный пример — www.colly.com. Потянув за угол окна браузера, можно отследить, как при достижении определенной ширины окна шаблон сайта начнет изменяться.
Теперь нужно решить, какой подход использовать при создании сайта.
Респонсив сайты больше подходят тогда, когда нет разницы между просмотром и использованием веб-сайта на мобильном и десктоп-устройствах, а также когда бюджет и срок разработки ограничены.
Адаптивные сайты подходят в большинстве случаев, но наиболее востребованы именно тогда, когда важна скорость загрузки страниц и взаимодействие пользователя с мобильной версией сильно отличается от использования браузерной десктоп-версии.
К сожалению, универсального решения не существует, и каждый
случай создания мобильного сайта нужно рассматривать отдельно. Для простоты
принятия решения ниже представлена небольшая сравнительная таблица
использования ADW (adaptive web design) и RWD (responsive web design).
Для простоты
принятия решения ниже представлена небольшая сравнительная таблица
использования ADW (adaptive web design) и RWD (responsive web design).
Мобильная версия сайта или адаптивная верстка
Что такое адаптивный веб-дизайн
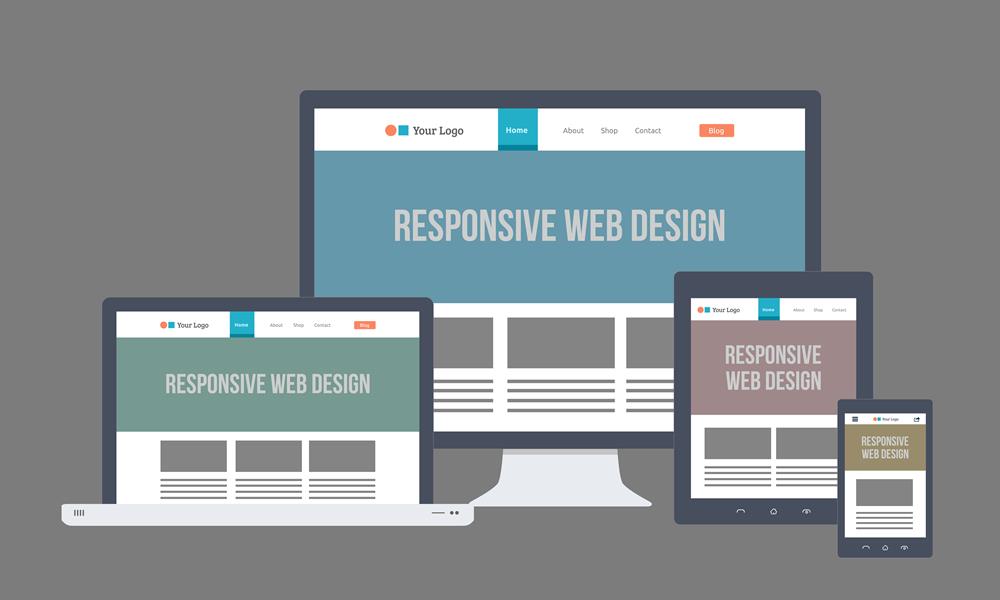
Страница с адаптивным дизайном выглядит по-разному на компьютере, планшете и смартфоне. Каждая версия учитывает особенности устройства.
Пример адаптивного дизайнаДизайнер создает несколько версий страницы, обычно от двух до шести. Во время верстки фронтенд-разработчик или верстальщик с помощью HTML и CSS задает для каждой версии условия отображения: разрешение, ширину экрана, вертикальную или горизонтальную ориентацию. Процесс называется адаптивной версткой. При загрузке определяются параметры устройства пользователя. Страница отображается в зависимости от них.
Для чего нужен адаптивный дизайн
- Для корректной работы сайта на любых устройствах вне зависимости от разрешения или размера.
- Для сохранения функциональности при переходе от одной версии к другой.

- Для улучшения поведенческих факторов.
- Для охвата и мобильного, и десктопного трафика.
Адаптивный дизайн, респонсив и мобильная версия сайта: в чем разница
Существуют два других способа адаптации страниц под разные типы экранов: респонсивный дизайн и мобильная версия сайта.
- Мобильная версия. Это версия сайта для смартфонов и планшетов. Это не та же страница с другим дизайном, а отдельно разработанный ресурс. Десктопная и мобильная версии могут кардинально различаться внешне и функционально, иметь разные адреса (например, начинаться с буквы m). Такой подход сложнее и дороже создания адаптивного дизайна, поэтому его используют крупные компании, которые могут поддерживать работу и продвижение двух сайтов вместо одного.
- Респонсивный дизайн. Также называется отзывчивым. Это более простой способ адаптировать сайт. Для всех разрешений используется один и тот же макет, но элементы сжимаются или растягиваются под каждый экран.
 Сами элементы (страницы) остаются одинаковыми по ширине, но меняются поля по бокам. Респонсивный дизайн проще адаптивного, дешевле и быстрее в создании, но у него есть два серьезных минуса.
Сами элементы (страницы) остаются одинаковыми по ширине, но меняются поля по бокам. Респонсивный дизайн проще адаптивного, дешевле и быстрее в создании, но у него есть два серьезных минуса.
- Растянутые и сжатые версии макетов могут выглядеть неэстетично. Иногда теряется часть информации, ухудшается юзабилити.
- Страницы медленнее грузятся.
Что входит в адаптивный дизайн
- Макет для мобильных устройств. Мобильный трафик превышает десктопный практически для всех видов сайтов. Поэтому в вебе популярен принцип Mobile First: дизайн для смартфонов делают в первую очередь. Это нужно еще и потому, что расширить и увеличить макет без потери функциональности проще, чем сжать. Лучше сначала разместить элементы на маленькой странице, а потом — на больших экранах.
- Крупные блоки размещаются друг под другом. Поэтому их можно одновременно сделать удобными для нажатия и компактными для грамотного размещения.
- Страница продумывается с учетом активного скроллинга.
 Учитываются особенности нажатия пальцем. Например, отметить чекбокс в виде слайдера с телефона проще, чем в виде галочки. А крупные кнопки легче нажимать.
Учитываются особенности нажатия пальцем. Например, отметить чекбокс в виде слайдера с телефона проще, чем в виде галочки. А крупные кнопки легче нажимать. - Мобильных макетов может быть несколько.
- Макет для десктопов. Дизайн для десктопов не всегда нужен, поэтому его создают последним — принцип Desktop Last.
- Экран десктопа — большой, с горизонтальной ориентацией. Размеры могут различаться в зависимости от устройства.
- Контент группируется ближе к центру.
- Блоки размещаются друг под другом или рядом — зависит от того, как будет легче воспринимать информацию.
- Все самое важное размещается на первом экране.
- Макеты для промежуточных вариантов. Планшеты, мобильные устройства и ПК бывают разными. Промежуточные варианты могут захватывать нестандартные большие или, наоборот, маленькие экраны, мониторы с высоким разрешением до 4K, очень узкие или широкие модели.
 Большое количество макетов используют редко. Разработка дизайна под каждое устройство — ресурсоемкая задача.
Большое количество макетов используют редко. Разработка дизайна под каждое устройство — ресурсоемкая задача.
Преимущества адаптивного дизайна
- Соотношение цены и качества
Адаптивный дизайн доступнее, чем создание и поддержка мобильной версии сайта. При этом он эстетичный, быстрый и гибкий.
- Удобство для пользователя
Адаптивный дизайн соответствует всем потребностям пользователя. Это большой шаг в сторону повышения юзабилити. Если страница адаптирована под мобильные устройства, выше трафик и лучше поведенческие факторы.
- Функциональность
Все версии страницы сохраняют одинаковую функциональность. Это одна и та же разметка, код — различается только стилизация. Адаптив позволяет создавать страницы любой сложности.
- Универсальность
Адаптивный дизайн может иметь как небольшой лендинг, так и крупный интернет-магазин.
- Влияние на поисковую выдачу
Принцип Mobile First появился не просто так. Так как мобильный трафик растет и уже превысил десктопный, Google и Яндекс считают важным фактором ранжирования адаптацию под мобильные устройства. Это касается и дизайна, и скорости работы. Сайту с адаптивным дизайном поисковой робот присвоит более высокий рейтинг, чем такому же сайту, но без адаптива.
- Сложность разработки
Подход предполагает создание нескольких вариантов дизайна. Это сложнее и дольше, чем подготовить один макет, как в случае с респонсивом.
- Внимание к деталям
Дизайнер должен учитывать поведение пользователей при просмотре мобильных или десктопных страниц, то, как распределяется их внимание, что хотят видеть в первую очередь.
- Неуниверсальность решения
Невозможно создать макеты под все существующие на рынке экраны. Поэтому дизайн приходится тщательно тестировать и незначительно изменять под разные разрешения.
Поэтому дизайн приходится тщательно тестировать и незначительно изменять под разные разрешения.
ИСКРА —
неделя знакомства
с дизайн-профессиями
бесплатно
ИСКРА —
неделя знакомства
с дизайн-профессиями
7 дней, которые разожгут в вас искру интереса
к дизайну. Получайте подарки каждый день,
знакомьтесь с востребованными профессиями
и выберите ту, которая подойдет именно вам.
разжечь искру
Услуги ИТ-поддержки | Responsive Technology Partners
Проблема решена
Щелкните здесь, чтобы получить бесплатную 10-минутную консультацию, или наберите (877) 358-9388 !
ИТ-ПОДДЕРЖКА
Кибербезопасность и соответствие требованиям
VoIP-телефоны
КАБЕЛЬ
Контроль доступа и камеры
Инфраструктура
Вам нужно удобное ИТ-решение?
Да, я хотел бы запланировать быстрый звонок!
Жизнь слишком коротка, чтобы ждать, пока технический специалист перезвонит вам.

Не ждите, пока служба технической поддержки перезвонит на номер . Возможно, вам перезвонит .
Мы гарантируем, что ответим на наши звонки в прямом эфире, поэтому вы сразу же поговорите со специалистом.
Не обучайте еще одного техника вашей среде.
Мы гарантируем, что квалифицированный инженер, который знает ваши системы и , поможет вашей компании сэкономить ваше время и деньги.
Никогда не платите за работу, которая вас не устраивает.
Мы гарантируем ваше удовлетворение или возврат денег. Будьте ответственны за то, что вы тратите, и попробуйте нас без риска.
НАШ БЫСТРЫЙ СТАРТ
10-минутный информационный звонок
Во время этого звонка мы обсудим вашу уникальную ситуацию, любые проблемы, которые у вас есть, и ответим на любые ваши вопросы о нас.
Оценка управляемых услуг
Старший инженер проводит собственную оценку безопасности и общего состояния вашей сети по 64 пунктам.
Упреждающее предложение по обслуживанию
Мы работаем один на один с вашей командой, чтобы обеспечить достижение ваших целей в области ИТ и безопасности при разумном бюджете.
Текущая поддержка и защита
Будьте спокойны круглосуточно и без выходных, зная, что вся ваша сеть контролируется и защищается для максимального времени безотказной работы.
Готовы ли вы получить по-настоящему оперативную ИТ-поддержку?
Да, я хотел бы начать
Техническая поддержка, когда она вам нужна, а не только тогда, когда это удобно.
Узнайте, что другие владельцы бизнеса говорят о нас…
Защищает данные наших клиентов, повышает эффективность наших процессов
Наша фирма начала использовать Responsive Technology Partners при основании нашей практики, и вся команда Responsive Technology Partners сыграла важную роль в оказании нам помощи в создании и внедрении ИТ-среды нашей фирмы.
По мере роста нашей фирмы Responsive Technology Partners продолжает расти вместе с нами, предлагая… Подробнее
Брайан Барнетт
CPA
Грузия
Всегда решайте любые проблемы с профессионализмом мирового класса
Уровень профессионализма, который они обеспечивают, соответствует мировому классу. Они всегда приходят и решают любую проблему своевременно с ограниченным перерывом в нашем бизнесе. Время — деньги, и попытка работать с автономной ИТ-инфраструктурой практически невозможна. Очень приятно иметь такого делового партнера, как Responsive Technology Partners. Мы всегда уверены, что они готовы справиться с любой ИТ-задачей, которая у нас может возникнуть.
Кенни Холли
Северная Каролина
Мы с ними уже много лет!
Responsive Technology Partners в настоящее время управляет всеми нашими потребностями в ИТ и телефонии.
Мы не могли быть более довольны, и рекомендовали их снова и снова клиентам, для которых мы проектировали здания. Компания Responsive Technology Partners всегда действовала, справлялась и превосходила ожидания таким образом, что мы считаем… Подробнее
Джилл М. Хьюм
Директор
Вирджиния
Нажмите здесь, чтобы узнать больше от наших клиентов!
Получите необходимую уверенность…
БЕСПЛАТНАЯ оценка киберрисков
Эта оценка даст вам беспристрастную оценку риска кибербезопасности и подтверждение от квалифицированной третьей стороны того, защищены ли вы от программ-вымогателей и других киберпреступных атак.
Вот как это работает: Бесплатно и без обязательств я и один из моих ведущих консультантов приедем к вам в офис и проведем неинвазивное КОНФИДЕНЦИАЛЬНОЕ исследование вашей компьютерной сети, резервных копий и протоколов безопасности.
Подпишитесь на оценку ниже!
Имя *
Фамилия *
Заголовок *
Компания *
Электронная почта *
Телефон
О нас | Responsive Technology Partners
Наша история
Responsive Technology Partners предоставляет превосходные ИТ. службы поддержки в Северной Каролине, Вирджинии, Джорджии и Флориде, а также другим клиентам в США. Мы являемся крупным лидером в отрасли MSP, добившись роста как за счет органического роста, так и за счет приобретения. Наше совместное предприятие с Pineland Telephone Cooperative и Wilkes Communications, а также слияние с First Service Carolina и Compunet LTD создали единый центр поддержки ИТ. В 2021 году компания Responsive Technology Partners была признана Inc. 500 «14-й самой быстрорастущей компанией в сфере ИТ». Управляющая компания в стране» и получили признание бронзового уровня в списке «Лучшие в бизнесе» за образцовое обслуживание сообщества MSP в 2020 году.
В 2021 году компания Responsive Technology Partners была признана Inc. 500 «14-й самой быстрорастущей компанией в сфере ИТ». Управляющая компания в стране» и получили признание бронзового уровня в списке «Лучшие в бизнесе» за образцовое обслуживание сообщества MSP в 2020 году.
Наши предложения услуг включают ИТ. поддержка, кибербезопасность и соответствие требованиям, телефония, облачные сервисы, кабели, контроль доступа и системы видеонаблюдения. Проще говоря, миссия нашей компании – «обеспечивать обслуживание клиентов мирового уровня с помощью ведущих в отрасли ИТ-решений, которые заставляют каждого клиента чувствовать себя так, как будто он наш единственный клиент». Мы выбрали слово «Отзывчивый», потому что мы на 100 % стремимся стать самой быстро реагирующей технологической компанией на юго-востоке. Мы выбрали слово «Партнеры», потому что мы приносим наибольшую пользу вашей компании, когда выступаем в качестве неотъемлемой части вашей команды, которая может помочь во всем, что связано с технологиями, а не просто в качестве другого поставщика.