Респонсивный или адаптивный: какой дизайн выбрать?
Начиная работу над приложением, вы, в первую очередь, задаетесь вопросом о том, как будет выглядеть интерфейс для пользователя на разных устройствах и удобно ли будет им пользоваться.
В поисках ответа на этот вопрос вы зачастую сталкиваетесь с проблемой выбора между двумя типами дизайна — адаптивным и респонсивным. Оба эти подхода предусматривают адаптацию отображения контента к различным размерам экранов, но достигается эта цель различными средствами.
В своей статье мы обозначим основные отличия адаптивного и респонсивного дизайна и расскажем, с какими преимуществами и недостатками связаны оба подхода.
Главное различие респонсивного и адаптивного дизайна заключается в следующем:
Респонсивный дизайн предусматривает создание приложений, которые способны “растягиваться” под любой размер экрана.
Изначально разработчиками создается единая версия приложения, которая будет динамически меняться в зависимости от размеров окна браузера.
В адаптивном дизайне также создается одна структура для всех версий приложения, но помимо этого разработчики закладывают наборы стилей, которые соответствуют определенным параметрам устройств (размер окна браузера, разрешение, ориентация изображения).
В зависимости от того, какое устройство использует пользователь, чтобы зайти на страницу, браузер начинает использовать именно тот набор стилей, который адаптирован под параметры такого устройства.
В итоге,
Давайте рассмотрим, какие именно преимущества и недостатки обеспечивают эти два подхода.
В конце статьи Umbrella IT предлагает таблицу, которая поможет визуально сравнить два типа и выбрать наиболее подходящий для вашего приложения.
А начнем, пожалуй, с более приятной стороны — с плюсов двух типов дизайнов.
ПЛЮСЫ
РЕСПОНСИВНОГО ДИЗАЙНА
Мы уже знаем, что респонсивный дизайн представляет собой “
К преимуществам респонсивного дизайна отнесем следующие:
- Единый внешний вид
Независимо от того, с какого устройства выполнен вход, ваше приложение будет всегда выглядеть одинаково: иконки, значки, картинки и текст остаются такими же, и если перемещаются относительно друг друга, то лишь незначительно.
Ваше приложение сохранит привычный вид и будет удобным в использовании, так как пользователям не придется привыкать к новой разметке и подолгу искать нужные функции.
- Сокращение времени проектирования
Как вы уже знаете, интерфейс приложения выглядит одинаково на всех устройствах благодаря тому, что при проектировании создается единая версия, способная подстраиваться под любой размер экрана.
Разработка одной версии приложения не потребует больших затрат времени разработчиков и крупных вложений с вашей стороны. А значит, такой дизайн позволит сократить расходы при ограниченном бюджете.
Привычный для пользователя интерфейс, который подстраивается под размер окна браузера, и экономичное проектирование — два фактора, которые выгодно характеризуют респонсивный дизайн.
Теперь посмотрим, какие преимущества обеспечит вашему приложению адаптивный дизайн.
ПЛЮСЫ
АДАПТИВНОГО ДИЗАЙНА
Мы уже выяснили, что адаптивное приложение предполагает наличие определенных наборов стилей, которые отвечают за отображение контента на различных устройствах в зависимости от их параметров.
Пример того, как выглядит The Guardian на разных устройствах.
Такая концепция обусловливает плюсы этого типа дизайна:
- Удобный сбалансированный интерфейс
Каждый набор стилей, используемый адаптивным приложением, разрабатывается таким образом, чтобы пользователю было максимально удобно и комфортно с ним работать.
Чтобы добиться этого, UX-эксперты (от англ. “user experience” — пользовательский опыт) исследуют наиболее популярные используемые устройства, поведение пользователей, типичные операции. Дизайнеры учитывают эту информацию при работе над каждой отдельной версией адаптивного приложения. Затем разработчики выбирают оптимальный набор стилей под определенные диапазоны параметров устройств.
Результатом этой совместной работы становится сбалансированный интерфейс, точно подобранный функционал и ощущение комфорта у пользователя.
Как показывает практика, на
- Оптимизированное отображение контента на разных устройствах
Если вы выбираете адаптивное приложение, объем отображаемой информации будет разным для пользователей, заходящих в приложение с разных устройств.
Вы сможете определить,
- Высокий процент охвата различных устройств
Адаптивный дизайн хронологически появился позже респонсивного, и обусловлено это увеличением количества мобильных устройств и, соответственно, мобильных пользователей. При всех своих достоинствах респонсивный дизайн, который хорош для настольных компьютеров и ноутбуков, не в состоянии обеспечить оптимальное отображение на мобильных устройствах с небольшими экранами и разным разрешением. Соответственно, адаптивный дизайн стал своеобразным ответом на изменение потребностей пользователя.
С адаптивным приложением пользователь может работать, заходя с любого устройства. Благодаря тому, что каждая версия визуально и функционально адаптирована под определенные параметры устройства, пользователь не почувствует разницы и не будет испытывать затруднений, используя то или иное устройство. А значит, ваше приложение обретет в его лице постоянного посетителя или будущего клиента.
А значит, ваше приложение обретет в его лице постоянного посетителя или будущего клиента.
Адаптивный дизайн обеспечивает более высокую степень комфорта для пользователя благодаря оптимизации отображения и функций приложения под параметры вашего устройства. И кроме того, ваше адаптивное приложение сможет охватить
Но, к сожалению, ни один из описанных нами подходов не идеален. Как респонсивный, так и адаптивный дизайн имеют свои недостатки, с которыми придется столкнуться при создании обоих типов приложений.
МИНУСЫ
РЕСПОНСИВНОГО ДИЗАЙНА
Итак, респонсивный дизайн дает вам возможность создать бюджетное приложение, которое на любом устройстве выглядит для пользователя привычным и знакомым. Но это решение предполагает и определенные проблемы в использовании:
- Несбалансированный дизайн
Создавая респонсивный дизайн для своего приложения, вы хотите, чтобы он одинаково хорошо выглядел как на веб- , так и мобильной версии. Однако, как показывает практика, добиться этого исключительно средствами респонсивного дизайна практически невозможно. Мобильная версия будет выглядеть слишком перегруженной ненужными элементами или, наоборот, приложение будет смотреться скучным и пустым на компьютере.
Однако, как показывает практика, добиться этого исключительно средствами респонсивного дизайна практически невозможно. Мобильная версия будет выглядеть слишком перегруженной ненужными элементами или, наоборот, приложение будет смотреться скучным и пустым на компьютере.
- Неудобный интерфейс
Казалось бы, все просто — меняется окно браузера, приложение подстраивается под новый размер, и пользователь получает доступ ко всему объему информации, которая будет отображаться в увеличенном или уменьшенном виде. В случае с уменьшением масштаба это приводит к тому, что
Например, навигационное меню, которое так привычно для десктопного использования, на мобильном устройстве сожмется и станет неразборчивым. А громоздкие таблицы с большим количеством информации будут выглядеть совершенно нечитабельно.
В итоге, мобильный пользователь, у которого нет под рукой мышки и клавиатуры, а иногда и попросту нескольких лишних секунд в своем распоряжении, увидит на своем экране непонятный для него интерфейс, не станет разбираться и уйдет со страницы.
- Невысокий процент охвата различных устройств
Мобильная респонсивная версия будет выглядеть несбалансированной и пользователю будет неудобно ее использовать. Соответственно, респонсивный дизайн подойдет только для тех приложений, которые не предусматривают наличия мобильных версий.
А это значит, что ваше респонсивное приложение не сможет охватить мобильную часть пользователей, которые потенциально могли бы стать вашими клиентами.
С учетом того, что доля пользователей, предпочитающих мобильные устройства, продолжает расти, этот недостаток может стать решающим доводом в пользу адаптивного дизайна.
Статистика говорит о том, что на сегодняшний день около 50 % посетителей используют мобильные устройства.
Источник
В некоторых случаях можно выбрать вариант, когда респонсивный дизайн разрабатывается только для десктопного изображения, а отдельная мобильная версия создается на поддомене сайта. Но это подразумевает отдельную разработку двух сайтов, что тоже создает определенные неудобства.
МИНУСЫ
АДАПТИВНОГО ДИЗАЙНА
У этого типа тоже есть свои определенные недостатки. Если вы планируете создать адаптивное приложение, учитывайте, что вам придется столкнуться с:
- Высокой стоимостью разработки
Хотите знать, сколько стоит разработка приложения в 2017 году? Читайте нашу статью.
Выбирая адаптивный дизайн для своего приложения, помните о том, что будет разработано несколько наборов стилей, адаптированных под разные параметры устройств. Соответственно, подобная разработка потребует более серьезных денежных вложений с вашей стороны.
- Поиском команды высококвалифицированных дизайнеров и разработчиков, которые не только работают с разными типами устройств, но и имеют большой стек устройств для тестирования в своем арсенале.
Однако в результате, вы получите уникальное и качественное приложение.
ПОДВОДЯ ИТОГИ
Как видите, и респонсивный, и адаптивный дизайн имеют как преимущества, так и недостатки, на которые следует обратить внимание, принимая окончательное решение.
Чтобы помочь вам сделать правильный выбор, компания Umbrella IT подготовила небольшую сравнительную таблицу с нашей оценкой двух типов дизайна (по шкале от одного до пяти).
Опираясь на эту таблицу, вы сможете проанализировать оба варианта и выбрать тот, который оптимально подходит для вашего приложения.
Таким образом, если вы планируете в ограниченные сроки создать бюджетное приложение, для которого вам не нужна будет мобильная версия, смело выбирайте респонсивный дизайн.
Если же вы грезите о многофункциональном приложении, которое пленит пользователей разных типов устройств своим функционалом и внешним видом, тогда вам точно не обойтись без адаптивного дизайна.
Компания Umbrella IT рекомендует вам внимательно отнестись к выбору, а мы со своей стороны готовы предложить вам свои услуги и любую поддержку: от рекомендаций и советов до разработки адаптивных и респонсивных приложений. Не откладывайте на завтра и свяжитесь с Umbrella IT!
Фото: Shutterstock. com
com
9 отличий адаптивного дизайна от «резинового» в GIF-картинках
14 Ноября, 2014, 16:07
19474
Что такое отзывчивый (также известен как резиновый) дизайн? Это дизайн, благодаря которому сайт выглядит одинаково хорошо и на десктопах, и на экранах мобильных устройств. Все так, но есть нюансы. Многие путают отзывчивый дизайн с адаптивным, который тоже хорош и там, и сям. Но адаптивный и отзывчивый — это не одно и то же — как в жизни, так и в веб-дизайне. Ниже вы найдете девять GIF-изображений, которые наглядно объясняют разницу. А если вы и без нас все знаете, предлагаем семь забавных GIFок о самых распространенных ошибках в веб-дизайне.
Ниже вы найдете девять GIF-изображений, которые наглядно объясняют разницу. А если вы и без нас все знаете, предлагаем семь забавных GIFок о самых распространенных ошибках в веб-дизайне.
Так в чем же разница? «Отзывчивый круче, он под любую ширину экрана сайт адаптирует. А адаптивный имеет три версии: обычную, планшетную и мобильную», — пояснила корреспонденту AIN.UA знакомая веб-дизайнер. Если углубиться, можно выделить девять отличий адаптивного дизайна от отзывчивого.
Отзывчивый дизайн растягивается как резина в зависимости от ширины экрана или окна, на котором вы просматриваете сайт. Вы можете просто растягивать окно, и сайт будет плавно растягиваться вместе в ним. Адаптивный дизайн подстраивается под ширину рывком, после того, как вы зафиксировали ширину окна.
Дизайн на основании пикселей с координатами по осям X и Y приводит к тому, что сайт подходит для конкретного устройства, но на другом выглядит странно. Лучше использовать для просчета такие переменные, как процент экрана — вместо статических переменных, таких как пиксели.
По мере уменьшения размера экрана, контент занимает больше вертикального пространства, а все, что находится ниже, органически сдвигается вниз. Это называется поток.
Прописанные контрольные точки позволяют изменять макет на разных экранах в зависимости от ширины экрана. Например, на десктопе может быть три колонки текста, а на телефоне — только одна.
Объединяя элементы в так называемое «гнездо», вы тем самым обеспечиваете всему набору элементов одновременное перемещение или растягивание. Без гнездования элементы могут смещаться каждый сам по себе.
Иногда здорово, когда контент растягивается на весь экран, если это смартфон. С другой стороны, этот же контент на весь экран широкоформатного телевизора может быть нецелесообразен. Поэтому иногда нужно ставить ограничитель на максимальную ширину элементов.
Технически нет никаких отличий: вы можете писать базовую разметку для мобильных и расставлять ключевые точки для десктопов и наоборот. Выберите подходящий вам подход.
Выберите подходящий вам подход.
Веб-шрифты выглядят красиво, но не стоит забывать, что каждый подключенный шрифт будет загружен. Чем больше шрифтов, тем медленнее загружается страница. С другой стороны, системные шрифты загружаются моментально — за исключением случаев, когда пользователь не имеет локально установленного шрифта, используемого на странице (в таких случаях браузер будет использовать шрифт по умолчанию).
На вашей иконке много всяких стильных штучек и эффектов? Если нет, используйте растровое отображение, а если да — векторное. Векторное изображение лучше адаптируется под разное разрешение экрана.
Источник: fastcodesign.com
Что такое адаптивный дизайн, и почему адаптивная верстка сайта дороже?
Адаптивность — одно из ключевых требований, предъявляемых к современным сайтам. Ресурс должен одинаково хорошо демонстрироваться на экране компьютера, планшете, смартфоне. Для этого создается адаптивный дизайн и используется адаптивная верстка. В итоге процесс веб-разработки усложняется, требует дополнительных ресурсов. Но результат стоит вложений: сайт отлично позиционируется на всех основных типах устройств, что гарантирует полноценный охват аудитории.
Ресурс должен одинаково хорошо демонстрироваться на экране компьютера, планшете, смартфоне. Для этого создается адаптивный дизайн и используется адаптивная верстка. В итоге процесс веб-разработки усложняется, требует дополнительных ресурсов. Но результат стоит вложений: сайт отлично позиционируется на всех основных типах устройств, что гарантирует полноценный охват аудитории.
6663 просмотров
Что такое адаптивный дизайн?
Адаптивность — это способность сайта «подстраиваться» под различные технические условия (а именно, под размеры экрана пользовательского устройства). Адаптивный сайт хорошо смотрится и на десктопном мониторе (обычный ПК), и на планшетном компьютере, и на экране смартфона. Причем качество отображения не зависит ни от диагонали, ни от позиционирования экрана.
Адаптивный сайт хорошо смотрится и на десктопном мониторе (обычный ПК), и на планшетном компьютере, и на экране смартфона. Причем качество отображения не зависит ни от диагонали, ни от позиционирования экрана.
Адаптивная верстка — это такой способ создания веб-страниц, при котором они автоматически подстраиваются под размеры и ориентацию экрана устройства, а их дизайн варьируется в зависимости от действий пользователя.
Цель адаптивной верстки — добиться того, чтобы сайт оставался удобным и обеспечивал конверсию при загрузке на разных устройствах.
Почему так важен адаптивный дизайн
Сегодня около 50% пользователей посещают сайты с гаджетов — смартфонов, планшетов. Это удобно, ведь можно серфить по сети, находясь в любой точке пространства (где есть интернет) — лежа в кровати, на улице, в транспорте. Мобильная аудитория постоянно растет, и игнорировать ее потребности нельзя. Вот почему разработчики адаптируют сайты под портативные устройства.
Это удобно, ведь можно серфить по сети, находясь в любой точке пространства (где есть интернет) — лежа в кровати, на улице, в транспорте. Мобильная аудитория постоянно растет, и игнорировать ее потребности нельзя. Вот почему разработчики адаптируют сайты под портативные устройства.
Раньше, когда доля мобильной аудитории была сравнительно невелика, адаптивная верстка не считалась чем-то крайне необходимым. Теперь вопрос об адаптивности поднимается в обязательном порядке — это один из пунктов брифа на разработку сайта, который веб-студия высылает клиенту в самом начале сотрудничества.
Фактор юзабилити
Современные сайты конкурируют между собой, борясь за внимание и расположение людей. При этом пользователи все более критично относятся к тому, насколько удобно взаимодействовать с тем или иным ресурсом. Чем проще и комфортнее на сайте — тем больше привлекаемая им аудитория.
При этом пользователи все более критично относятся к тому, насколько удобно взаимодействовать с тем или иным ресурсом. Чем проще и комфортнее на сайте — тем больше привлекаемая им аудитория.
Судите сами, останетесь ли вы на страничке, когда на экране отображается лишь ее часть, а отдельные элементы дизайна «наползают» друг на друга? Это мешает, а иногда и не дает воспринимать информацию. Такой сайт раздражает, и как следствие — получает отказ. Пользователь закрывает страницу и переходит к конкуренту.
Не адаптированные (фиксированные) сайты плохо приспособлены к тому, чтобы демонстрироваться на мобильных устройствах. В лучшем случае, чтобы посмотреть страницу полностью, приходится использовать горизонтальную прокрутку. Текст зачастую не читается, а изображения занимают весь экран.
Текст зачастую не читается, а изображения занимают весь экран.
Совершить какое-либо конверсионное действие (например, заполнить форму заявки) на не адаптированном сайте и вовсе проблема.
Условие продвижения
Сайт, не адаптированный под устройства с небольшим экраном, неизбежно теряет часть мобильных пользователей. А это означает дополнительные отказы. Мало того что сайт теряет аудиторию — так он еще и проигрывает в ранжировании. Поисковые системы (Яндекс, Google) учитывают количество отказов: чем их больше — тем ниже опускается ресурс в выдаче.
Важно! Адаптивность — один из прямых факторов ранжирования. Поисковые системы учитывают, насколько сайт «mobile-friendly», и если нет — понижают его в рейтинге.
С 2018 года Google при ранжировании сайтов следует правилу Mobile-first index. Это означает, что поисковик в первую очередь анализирует тот контент, что отображается на мобильных устройствах. А ранжирование десктопных версий сайтов теперь подчиняется мобильной выдаче. Причем содержимое мобильной и десктопной версий должно быть идентичным, то есть приоритет отдается именно адаптивным ресурсам.
Получается, что из-за отсутствия адаптивности к мобильным устройствам страдает все поисковое продвижение. Не адаптированный для смартфонов и планшетов сайт сложнее найти и с компьютера. Охват аудитории сокращается, и бизнес теряет потенциальных клиентов.
Источник продаж
Сайты, адаптированные к мобильным устройствам, обеспечивают более высокие продажи. Ведь около половины посетителей ресурса открывают его с гаджета (смартфона, планшета). И наоборот, «криво» отображающийся на смартфоне сайт теряет львиную долю горячих клиентов из числа мобильных пользователей.
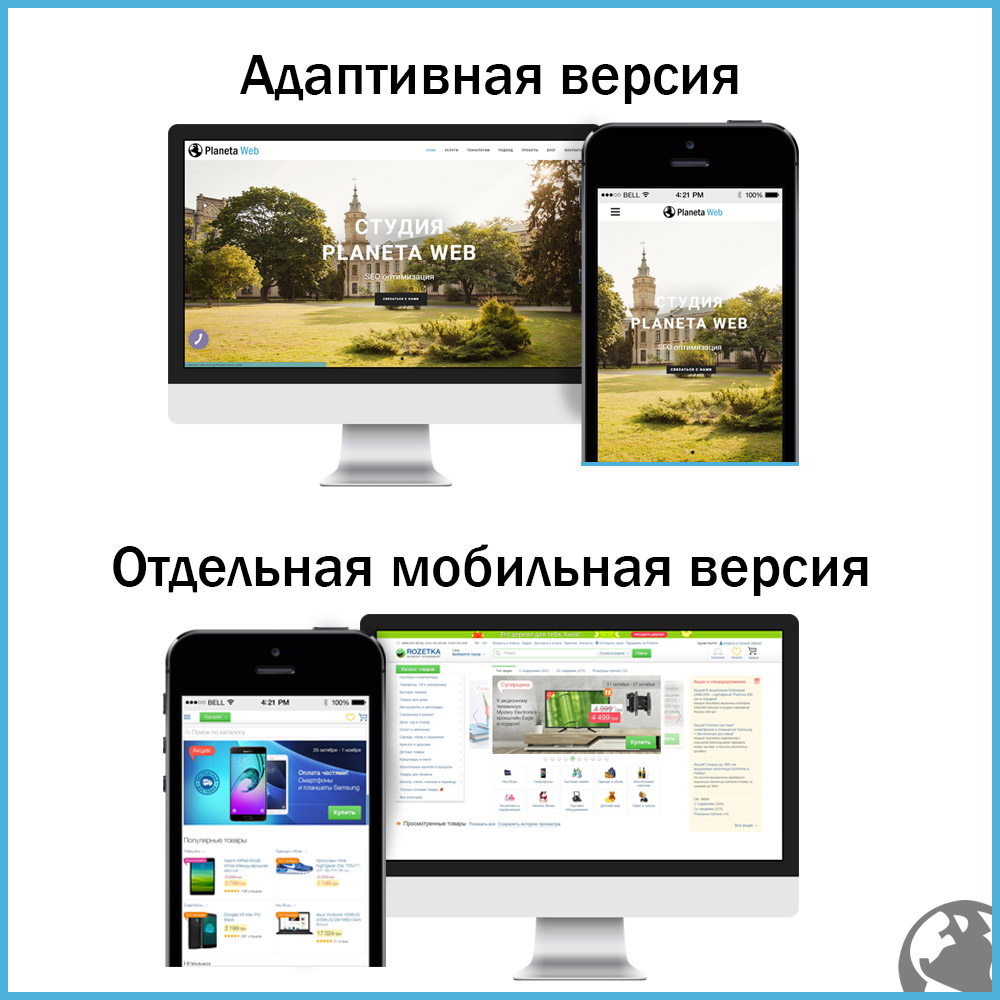
Адаптивный дизайн или мобильная версия?
Следует различать адаптивность сайта и создание отдельной мобильной версии.
Адаптивная верстка — это неотъемлемая часть самого сайта. При таком подходе создается один ресурс, предназначенный для разных типов устройств. Он может быть более сложно устроен, содержит несколько разновидностей элементов дизайна. Зато администрировать его проще: например, чтобы поменять цены, достаточно внести изменение в одном месте, и оно будет отображаться везде.
Мобильная версия — это, по сути, отдельный сайт, который создается специально для отображения на маленьких экранах. Он максимально оптимизирован под мобильные устройства. Но администрирование усложняется — ведь теперь приходится вносить изменения не в один, а в два сайта. Это требует дополнительных ресурсов.
Почему адаптив дороже?
Адаптивный сайт в большинстве случаев обходится дороже обычного неадаптированного. Это объясняется большей трудоемкостью разработки.
Во-первых, для адаптивного дизайна необходимо создать несколько вариантов макетов — под разные размеры. Кроме того, требуется дополнительное проектирование для каждой версии. На это уходит больше усилий и времени веб-дизайнера. Следовательно, увеличиваются и сроки, и стоимость разработки.
Во-вторых, адаптивная верстка сложнее. Реализовать ее — более трудоемкий процесс. Для этого существует несколько способов, и разработчик выбирает наиболее подходящее, на его взгляд, решение.
В-третьих, повышается объем тестирования. Прежде чем запустить интернет-проект в мир, его необходимо тщательно протестировать. В случае с адаптивным сайтом, все элементы тестируются последовательно на десктопах, смартфонах и планшетах.
Расчет стоимости
Конечная стоимость адаптивного ресурса может отличаться от неадаптивного на 25-50%, в зависимости от типа и особенностей ресурса, выбранных технических решений и индивидуальных требований заказчика. Цена уточняется после анализа брифа и обсуждения техзадания.
Респонсивный Vs адаптивный дизайн: что лучше для пользователя? Всеобщая «мобилизация»: переходим на адаптивный дизайн
Всем привет! Недавно, заглянув в статистику одного из своих проектов, я поняла, что пришло время учиться создавать адаптивный дизайн сайта, то есть, дизайн, который будет хорошо смотреться, как на стационарных компьютерах и ноутбуках, так и на мобильных устройствах. Взгляните сами, Метрика намекает.
Как вам такая картина? Возможно, в каких-то тематиках процент мобильного трафика будет меньше, в других больше, но в любом случае не замечать посетителей, которые читают вас со смартфона или планшета больше нельзя.
А вы знаете, каким видят ваш сайт пользователи мобильных устройств? К счастью, для проверки есть отличный сервис — responsinator.com
Здесь все до безобразия просто — вводишь адрес сайта и видишь, как он выглядит на мобильных устройствах. Давайте для примера проверим блог, который, наверное, знаком все.
У Александра Борисова красивый шаблон, сразу видно — в дизайн и верстку вложены деньги и не маленькие. Однако, с телефона читать блог очень неудобно, и я не удивлюсь, если процент отказов среди пользователей мобильных устройств гораздо больше, чем тех, кто заходит на сайт с компьютера.
Что делать? Выхода два: оставить все как есть и наблюдать за тем, как другие проекты обходят твой в выдаче поисковых систем либо сделать дизайн своего сайта адаптивным.
Что такое адаптивный дизайн
По началу я не видела разницы между адаптивной и «резиновой» версткой, когда размеры блоков меняются в зависимости от ширины экрана. Однако, разница есть.
Адаптивный дизайн не просто тянется или сжимается по ширине, он подстраивается под размер экрана, иногда полностью меняя стиль блоков.
Самый простой пример: область контента растягивается на всю ширину экрана, а сайдбар или переносится вниз или вообще исчезает со страницы. Или меню из обычного горизонтального превращается в выпадающий список.
Как сделать адаптивный дизайн для своего сайта
В зависимости от вашего бюджета и знаний CSS/HTML, вариантов может быть несколько.
Заказать адаптивную верстку у фрилансера
Самый правильный, на мой взгляд, вариант, и он же самый непопулярный. Потому что удовольствие не из дешевых. И все же, если позволяют средства, и нет желания разбираться в тонкостях верстки, лучше найти студию или фрилансера, который адаптирует ваш шаблон под мобильные устройства или сделает новый. А как проверить его работу на устройствах с разными разрешениями, вы уже знаете — responsinator.com в помощь.
Найти готовый дизайн
В последнее время практически все дизайнеры стараются адаптировать свои шаблоны под мобильные устройства. Можно поискать готовый дизайн, например, тут:
- www.templatemonster.com — одна из самых популярных коллекций платных шаблонов для разных CMS и просто HTML-сайтов.
- www.templatemo.com — множество бесплатных вариантов современного дизайна.
Этот вариант подойдет тем, кто не гонится за эксклюзивным дизайном или способен внести свои правки в код, так, чтобы сделать шаблон уникальным.
Использовать фреймворки
Фреймворк (framework) — можно сказать, каркас шаблона, его основные файлы и сетка блоков. Дизайнеры любят их за удобство в работе и экономию времени, потому что готовая «рыба» шаблона позволяет не тратить время на рутину. Если вы умеете работать с фреймворками, использовать их для создания адаптивного дизайна — отличное решение.
Огромный список адаптивных фреймворков на любой вкус вы найдете на Хабре . Но большинство из них достаточно сложные в использовании и тяжелые в объеме. Поэтому тем, кто любит минимализм я рекомендую другой список легких адаптивных фреймворков от Beloweb.ru . Заодно присмотритесь к блогу, здесь очень много полезных «вкусняшек» для дизайнеров и верстальщиков.
Сделать верстку самому
Этот способ для тех, кто не ищет легких путей и хочет разобраться во всем самостоятельно. По сути, чтобы сделать свой шаблон адаптивным, нужно использовать две вещи:
Мета-тег viewport
Который определяет тип устройства, с которого посетитель зашел на сайт и установит верную ширину экрана. Просто скопируйте этот код в head своего сайта.
Правило @media
Благодаря которому мы можем прописать разные стили для одних и тех же блоков в своем css-файле. Выглядит это примерно так:
#left{ width: 600px; float: left; margin-right: 10px; } #right{ width: 400px; float: right; } @media only screen and (max-width: 1010px){ #left, #right{ width: 98%; float: none; margin: 10px auto; } }
В этом примере блок #left имеет ширину 600 пикселей и будет располагаться слева от блока #right шириной 400 пикселей. Но если разрешение монитора меньше 1010 пикселей, мы убираем обтекание у обоих блоков и растягиваем их на 98% ширины экрана.
И вот таким образом нужно прописать правила под следующие размеры экранов:
- 320px дляiPhone 3-5 в вертикальном положении
- 480px для iPhone 3-4 в горизонтальном положении
- 568px для iPhone 5 в горизонтальном положении
- 384px для смартфона в вертикальном положении
- 600px для смартфона в горизонтальном положении
- 768px для iPad в горизонтальном положении
- 1024px для iPad в вертикальном положении
Полный список разрешений можно найти на responsinator.com или в отчете Яндекс.Метрики для вашего сайта (раздел Технологии/Разрешения дисплеев). Одним словом, тем, кто знаком с версткой сайтов, не трудно будет разобраться в этом вопросе.
Вы знаете, я редко даю ссылки на платные курсы (потому что никогда не рекомендую то, чем сама никогда не пользовалась), но это действительно лучший обучающий материал по верстке из всех, которые мне доводилось смотреть. Именно благодаря Михаилу шаблон моего блога теперь не только адаптирован под разные разрешения экрана, он стал легче предыдущего варианта и лучше оптимизирован под поисковые системы.
Кстати, если читаете статью с мобильного, напишите, все ли на месте, все ли удобно? А на сегодня все. Если у вас остались вопросы или дополнения — добро пожаловать в комментарии, они как обычно открыты для всех.
Адаптивный дизайн современного сайта является одним из основных показателей его качества.
Ни для кого не секрет, что доля использования мобильных устройств для доступа в интернет постоянно возрастает. Эта тенденция характерна как для всего Интернета, так и для Рунета в частности.
И если мы не хотим терять своих посетителей, читателей и потенциальных покупателей, то следует позаботиться о том, чтобы Ваш сайт корректно и читабельно отражался в мобильных устройствах от планшета до смартфона.
К тому же и поисковые системы ранжируют сайты, адаптированные для мобильных устройств более лояльно. Особенно это относится к ПС Google, которая прямо предъявляет к сайтам такие требования.
Что такое адаптивный дизайн сайта
Смысл адаптивного дизайна заключается в возможности комфортного просмотра и чтения материалов, размещенных на сайте на самых различных устройствах.
Основными критериями оценки удобства просмотра являются:
- Зона просмотра.
- Ширина контента.
- Размер шрифтов, картинок, окон для видео.
- Активные элементы.
Другими словами, текст должен быть читабельным, картинки и видео хорошо видны, элементы меню и ссылки заметны, доступны и понятны.
Как сделать Ваш сайт адаптивным
Для обеспечения адаптивности сайта к просмотру на устройствах с различным разрешением экрана есть несколько способов. Основными их них являются:
Как показывает опыт, наиболее оптимальным решением является создание адаптивного шаблона. Два других способа тоже решают эту проблему, но заметно уступают первому способу.
При использовании мобильной версии сайта количество затрат труда, средств и времени сопоставимо с созданием и доработкой адаптивного шаблона.
Но при эксплуатации добавляются действия для поддержания актуальности мобильной версии сайта, синхронизации информации с основным сайтом. Да и для СЕО продвижения добавляются дополнительные вопросы с дублями и т.п.
Плюсы мобильной версии заключаются в том, что убираются все ненужные элементы, эффекты, реклама, подписки и т.п. Сайт будет не только корректно отображаться на мобильных устройствах, но и загружаться будет максимально быстро. Это его основное преимущество.
Такие версии позволяют себе крупные порталы, сайты социальных сетей, крупные корпоративные сайты…
Установка приложения на мобильные устройства и вовсе от Вас не зависит. Во-первых, не на всяком устройстве его можно развернуть. Во-вторых, это требует дополнительных знаний и действий и далеко не все пользователи будут согласны с лишними хлопотами.
Такие приложения обычно устанавливают пользователи, которые доверяют автору и ждут от него новой полезной информации. Это несколько напоминает подписку по электронной почте.
Подводя черту, делаем вывод: создание адаптивного дизайна для своего сайта будет наиболее выгодным решением для небольшого или среднего сайта.
Адаптивная верстка сайта
Для создания адаптивного дизайна придется прибегнуть к технологии адаптивной верстки. Ее суть состоит в следующем:
Сделать шаблон «резиновым»
То есть, не привязываться жестко к ширине страницы, а использовать относительные единицы. То есть сделать свой шаблон пропорционально сжимаемым, то есть «резиновым».
Для этого ширина страницы задается свойством css max-width вместо width, а уже относительно этой величины, ширину других элементов подбирают в процентах (%).
Определить «контрольные точки» ширины экрана
Определиться с контрольными точками (КТ) ширины экрана необходимо для планирования дальнейших действий.
Например.
Максимальная ширина экрана 1000 пикселей. Ширина экрана планшета – 800 пикселей, смартфона – 420 пикселей.
Эти контрольные точки (КТ) могут быть разными для различных типов сайтов. Иногда достаточно одной, к примеру 600 пикселей, а качество просмотра на более мелких разрешениях обеспечивается за счет «резиновости» шаблона.
Планирование компоновки экрана для каждой КТ
Согласно этим контрольным точкам скомпоновать расположение отдельных блоков на сайте таким образом, чтобы они корректно отражались на мобильных устройствах.
Для этого некоторые блоки, сайдбар, например, придется разместить ниже блока основного контента, а от второстепенных блоков, таких как реклама, слайдеры, заставки можно и вовсе отказаться.
Более подробную информацию о решении таких проблем Вы можете получить, познакомившись с бесплатным курсом по адаптивному дизайну команды WebFormMySelf.
Медиа запросы
Для задания контрольных точек необходимо использовать медиа запросы. Эти директивы стандарты CSS3 для управлением отображения содержимым страниц сайта для разных разрешений экрана.
Выглядит эта директива примерно следующим образом:
@media only screen and (max-width:520px) { .art-Header-jpeg{ height: 80%; display: none; } .art-Logo{ position: fixed; top: 10px; } .art-Logo-text{ display: none; } ……….. операторы css ….. }
Адаптивный шаблон для блогов на WordPress
Адаптивный шаблон для своего блога на WordPress можно обеспечить несколькими способами.
- Установить соответствующий плагин.
- Купить готовый адаптивный шаблон.
- Адаптировать существующий шаблон самостоятельно или заказать услугу специалисту.
Решив шагать в ногу со временем, я также начал подготовку к адаптации своего блога. О плагинах адаптации тем на WP в интернете много подробной информации. Я познакомился с работой и требованиями популярных плагинов и решил, что их применение будет не самым оптимальным решением для моего блога.
Купить современный адаптивный шаблон в интернете тоже довольно просто, были бы деньги. Но надо, чтобы и сам шаблон Вам понравился и отвечал всем Вашим пожеланиям.
Короче я остановился на третьем варианте и решил адаптировать свой шаблон самостоятельно.
Адаптивный шаблон для WordPress самостоятельно
Ознакомившись с принципами адаптации дизайна для мобильных устройств, я бодро приступил к делу, но почувствовал, что моих знаний по html, css, php недостаточно.
И уже начал склоняться к покупке готового шаблона, но в этот момент получил информацию о курсе двух Андреев Бернацкого и Кудлая «WordPress-Мастер от Личного блога до Премиум шаблона». Один из блоков этого курса содержал уроки по адаптации готового шаблона для мобильных устройств.
Цена на курс была сопоставима с ценой нового современного адаптивного шаблона. И я решил потратить эту сумму на приобретение курса и получить вместо готового шаблона – знания. Считаю. Что вложение было правильным и себя полностью оправдало.
Сервис Google по проверки скорости загрузки сайта для мобильных и стационарных устройств — https://developers.google.com/speed/pagespeed/insights/
Здесь же нам дают рекомендации по мероприятиям для ускорения загрузки Вашего сайта.
Хотел кратко описать еще несколько сервисов. но наткнулся на толковую подробную статью и решил не напрягаться, а дать Вам ссылку на нее — http://habrahabr.ru/post/189726/ .
Если эта публикация Вам пришлась по душе, то поделитесь ею с Вашими друзьями в социальных сетях.
Можете дополнить статью своими комментариями.
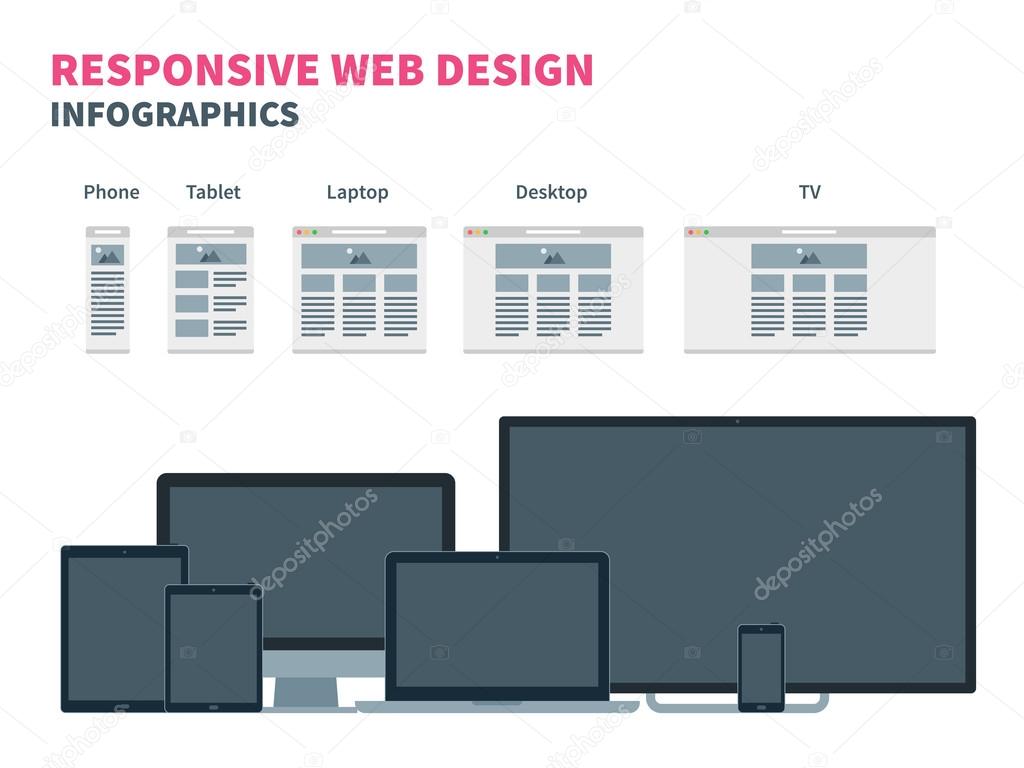
Интернет-пользователи просматривают сайты на разных устройствах с экранами различных размеров. Размеры экранов постоянно меняются, поэтому важно чтобы сайт адаптировался к любому из них. Существует два основных подхода для создания сайтов, легко адаптирующихся для разных типов устройств:
Responsive Design (RWD) — отзывчивый дизайн — проектирование сайта с определенными значениями свойств, например, гибкая сетка макета, которые позволяют одному макету работать на разных устройствах;
Adaptive Design (AWD) — адаптивный дизайн, или динамический показ — проектирование сайта с условиями, которые изменяются в зависимости от устройства, базируясь на нескольких макетах фиксированной ширины.
1. Приемы отзывчивого дизайна
Философия отзывчивого веб-дизайна заключается в том, что сайт был удобным для просмотра с любого устройства, независимо от размера экрана. Фраза отзывчивый дизайн была придумана Ethan Marcotte в 2011 году. Главная особенность отзывчивого веб-дизайна — за счёт подвижной (fluid) сетки макет автоматически реагирует на изменение размеров экрана, раздуваясь или сужаясь, как воздушный шар.
Отзывчивый дизайн (англ. Responsive Web Design ) объединяет в себе три методики — гибкий макет на основе сетки, гибкие изображения и медиазапросы .
Гибкость макета базируется на использовании относительных единиц измерения вместо фиксированных пиксельных значений, что позволяет регулировать ширину в соответствии с доступным пространством.
Гибкость текстового содержимого достигается путем вычисления размеров шрифта относительно размера шрифта в браузерах по умолчанию 16px , например для фиксированного размера font-size: 42px относительный размер равен 42px / 16px = 2.625em .
Проблема гибких изображений решается с помощью правила img {width: 100%; max-width: 100%;} для всех картинок на сайте. Это правило гарантирует, что изображения никогда не будут шире, чем их контейнеры и никогда не превысят своих истинных размеров на больших экранах.
Медиазапросы изменяют стили на основании характеристик устройства, связанных с отображением контента, включая тип, ширину, высоту, ориентацию и разрешение экрана. С помощью медиазапросов создается отзывчивый дизайн, в котором к каждому размеру экрана применяются подходящие стили.
Рис. 1. Отзывчивый дизайн
Дополнительные приёмы отзывчивого дизайна
Масштабируемая векторная графика — используйте svg-изображения, которые масштабируются до любого размера без потери качества и хорошо выглядят на дисплеях Retina.
Карточные интерфейсы — используйте так называемые карточные интерфейсы — прямоугольные фигуры с закруглёнными углами, которые представляют собой контейнеры для контента. Такие блоки являются самодостаточными единицами интерфейса и их легко перемещать по макету.
Рис. 2. Pinterest, макет на основе картОставьте только самое необходимое — хороший приём, особенно для отзывчивого дизайна. Создавайте отзывчивые и дружелюбные минималистические интерфейсы, которые приобретают всё большую популярность в настоящее время.
Рис. 3. Hotellook, минимализм в веб-дизайнеРасставьте приоритеты и правильно скройте контент — используйте скрытые элементы управления, особенно для устройств с небольшими экранами. Всплывающие окна, табы, off-canvas меню и другие подобные приёмы помогут уменьшить количество элементов на странице. Освободив пространство от лишних элементов, вы сделаете интерфейс удобным и дружелюбным для пользователя.
Создайте большое кликабельное пространство для кнопок — чем больше активная область кнопки, тем легче пользователю взаимодействовать с ней.
Добавьте интерактивности в свои интерфейсы — в ответ на действие пользователя создайте ответное действие — анимацию, которая будет работать при наведении на элемент на десктопных устройствах и при прикосновении к элементу на мобильных устройствах.
2. Настройка области просмотра с помощью мета-тега viewport
Чтобы мобильные браузеры для операционных систем Android и iOS не изменяли автоматически размер страниц сайта, используется специальный тег с атрибутом name=»viewport» . В данном теге допускается устанавливать определенное значение для параметров width и initial-scale:
— initial-scale=1 говорит о том, что размер страницы в браузере будет равен 100% величины области просмотра. То есть, соотношение между физическим пикселем и css пикселем будет 1:1;
— width=device-width говорит о том, что ширина страницы будет равна 100% ширины окна любого браузера. То есть, ширина страницы сайта соответствует ширине устройства, поэтому её не надо масштабировать.
В данном примере содержимое в окне браузера будет в 2 раза больше по сравнению с физическим размером.
Также тег можно использовать для контроля над тем, насколько пользователи могут увеличивать и уменьшать ширину страницы:
Данный код позволит увеличивать ширину страницы до величины, равной 3-х кратной ширине экрана устройства и уменьшать её до половины ширины экрана устройства.
Лишить пользователей возможности масштабирования можно с помощью атрибута user-scalable:
3. Универсальные шаблоны
Большая часть макетов, используемых для создания отзывчивого веб-дизайна, относятся к одной из пяти категорий шаблонов, определенных Люком Вроблевски:
Mostly Fluid (Наиболее резиновый),
Column Drop (Столбцы друг под другом),
Layout Shifter (Двигающийся макет),
Tiny Tweaks (Крошечные изменения),
Off Canvas (Вне экрана).
В некоторых случаях на странице может использоваться сочетание шаблонов, например Column Drop и Off Canvas.
3.1. Mostly Fluid
Популярный макет, состоит главным образом из резиновой сетки. На экранах большой или средней ширины ее размер обычно остается неизменным, на больших экранах регулируются только поля. На небольших экранах резиновая сетка вызывает перерасчет макета для основного контента, а столбцы размещаются друг под другом. Достоинством шаблона является то, что в нем необходима только одна контрольная точка между небольшими экранами и экранами большого размера.
3.2. Column Drop
Столбцы размещаются один за одним по вертикали, если ширина окна не может отобразить весь контент. В результате столбцы будут располагаться вертикально друг под другом. Выбор контрольных точек для этого шаблона макета зависит от контента и определяется для каждого варианта дизайна отдельно.
3.3. Layout Shifter
Наиболее отзывчивый шаблон, так как в нем предусмотрено наличие нескольких контрольных точек для экранов различной ширины. Основным отличием этого макета является то, что вместо перерасчета дерева отрисовки и размещения столбцов друг под другом перемещается контент. Из-за значительных различий между основными контрольными точками, поддержка этого макета является более сложной задачей, кроме того, вероятно, придется менять не только общий макет контента, но и его элементы.
3.4. Tiny Tweaks
Шаблон вносит небольшие изменения в макет, например, регулирует размер шрифта, меняет размер изображений или перемещает контент. Он хорошо работает на макетах, состоящих из одного столбца, например, одностраничные сайты и статьи с большим количеством текста.
3.5. Off Canvas
Контент, который используется редко, например, элементы навигации или меню приложения, размещаются за пределами экрана, и показываются только тогда, когда это позволяет сделать размер экрана. На небольших экранах контент открывается одним щелчком.
4. Адаптивный дизайн
В отличие от отзывчивого дизайна, адаптивный дизайн (Adaptive Web Design) ориентируется на размеры устройств. Он использует несколько статичных макетов для разных типов устройств (мобильные устройства, планшеты, настольные компьютеры), базируясь на контрольных (переломных) точках. То есть макеты загружаются при определенных размерах окна браузера устройства, а переходы между макетами происходят скачкообразно, а не плавно.
Обычно адаптивные макеты имеют шесть вариантов макетов в зависимости от ширины экрана:
320
480
760
960
1200
1600.
В адаптивных макетах главную роль играет функциональность, то есть при создании дизайна учитываются особенности устройств, например, сенсорное управление для мобильных устройств или большие пространства для настольных мониторов.
Основные приёмы адаптивного дизайна
Придерживайтесь последовательности — любой сайт должен создать доверительные отношения с пользователем, чтобы он чувствовал себя комфортно при навигации и взаимодействии с ним. Последовательный дизайн подразумевает, что при переходе на другую страницу сайта у пользователя не возникло чувства, что он попал на другой сайт. Уделяйте внимание мелким деталям, выстраивайте визуальную иерархию, важные элементы выделяйте жирным начертанием. Используйте последовательную цветовую схему по всему сайту, повторно используйте одни и те же элементы для различных ситуаций, например, один и тот же дизайн всплывающих уведомлений.
Используйте сетку — структура из 12-ти колонок является более предпочтительной для управления шириной колонок и отступами между ними.
5. В чём разница между отзывчивым и адаптивным веб-дизайном
Рис. 4. Отзывчивый и адаптивный дизайн на разных устройствах
Для создания отзывчивых макетов используются медиазапросы и относительные размеры элементов сетки, заданные с помощью % . В адаптивном дизайне серверные скрипты сначала определяют тип устройства, с помощью которого пользователь пытается получить доступ к сайту (настольный ПК, телефон или планшет), затем загружает именно ту версию страницы, которая наиболее оптимизирована для него. Для элементов сетки задаются фиксированные px размеры.
Поэтому основное отличие между этими приёмами — отзывчивый дизайн — один макет для всех устройств, адаптивный дизайн — один макет для каждого вида устройства.
6. Полезные сервисы и инструменты
Android-эмулятор для Windows, Linux и Mac OS X. iOS-симулятор доступен только для пользователей Mac OS X и является частью пакета Xcode (его можно бесплатно скачать из Mac App Store).
PHP-скрипт, работающий на любом веб-сайте, определяет размер экрана и подгоняет под него размер изображения, что в итоге дает малый размер изображения на малых экранах.
Таблицы соответствия физических размеров устройств css-значениям высоты и ширины, а также значение pixel-ratio для мобильных устройств.
Коллекция веб-сайтов, использующих медиазапросы и отзывчивый веб-дизайн.
CSS-фреймворк на основе 12-ти колоночной разметки, максимум 960px. Поддерживается Chrome, Safari, Firefox, IE 7 и выше, мобильными версиями браузеров.
Набор инструментов для разработки веб-приложений. Язык LESS, 12-ти колоночная адаптивная разметка, поддержка мобильных устройств, планшетов и мониторов, множество компонентов, кнопок, выпадающие меню, собственный стиль полей ввода, списков, заголовков, меток, иконок, алерты, табы, прогресс-бары, всплывающие подсказки, «аккордеон», «карусель», и так далее, различные Javascript-плагины, поддержка Scaffolding, в том числе применение Bootstrap-стиля к уже созданным HTML.
Современные веб-разработчики и маркетологи все чаще отдают предпочтение респонсивному дизайну (responsive design), позволяющему создать страницу, доступную для просмотра на любом устройстве. И хотя такой подход достаточно хорош с точки зрения Google, который «любит» респонсивные сайты — это далеко не единственный вариант, способный приспосабливаться под нужды пользователя.
Так называемый адаптивный дизайн (adaptive design) появился отнюдь не вчера, но всерьез о нем заговорили лишь недавно, благодаря тем усовершенствованиям, которые он способен привнести в пользовательский опыт.
Чтобы понять, какой из двух видов дизайна лучше всего подходит именно вам, необходимо четко представлять преимущества и недостатки обоих методов, а также знать, какие существуют наиболее оптимальные решения для разных типов сайтов и устройств.
Респонсивный веб-дизайн
Респонсивный веб-дизайн — это масштабирование интерфейса под устройство пользователя за счет media-queries, или модуля CSS3, позволяющего задавать разные стили (или даже таблицы стилей) в зависимости от разрешения экрана, его размеров и прочих характеристик.
Применение данного метода лучше подходит для сайтов с гибкой, или «резиновой» структурой. В противном случае разработчики потратят кучу времени и ресурсов на переделывание сайта под планшет и мобильный телефон, чтобы компенсировать имеющийся недостаток гибкости.
Помимо своей изменяющейся структуры, у респонсивного дизайна есть несколько других преимуществ:
1. Одинаковый внешний вид ресурса в разных браузерах и на различных платформах
2. Наличие у сайта одинакового URL, что способствует SEO-оптимизации
3. Разработчикам необходимо обслуживать лишь один сайт, что позволяет сократить время, затрачиваемое на дизайн и контент
И хотя положительные стороны респонсивного дизайна очевидны, у этого метода существует ряд недостатков. Самым большим из них является скорость загрузки, которая значительно снижается из-за высокого разрешения изображений и других визуальных элементов, необходимых для оформления внешнего вида ресурса.
Если вы делаете выбор в пользу респонсивного подхода, ваши дизайнеры всегда будут ограничены этим фактором, так как сложные визуальные элементы могут «тормозить» загрузку на мобильных устройствах.
Адаптивный веб-дизайн
Адаптивный дизайн функционирует немного иначе. Он сегментирует пользователей на категории в зависимости от того, с какого устройства они просматривают сайт.
В то время как сайты, созданные с помощью технологии респонсивного дизайна, выглядят одинаково вне зависимости от размеров устройства — адаптивный ресурс определяет, с какого устройства пользователь заходит на сайт, и демонстрирует ту его версию, которая была разработана специально для этого типа устройств.
Вместо того, чтобы показывать уменьшенную копию ресурса, сервер сайта с адаптивным дизайном идентифицирует тип устройства пользователя и отображает упрощенную версию блога, содержащую только самые необходимые элементы интерфейса и изображения более низкого качества.
Иными словами, сервер берет на себя всю «тяжелую» работу, вместо того, чтобы заставлять сайт оптимизировать самого себя. Среди достоинств адаптивного дизайна можно выделить следующие:
- Изображения загружаются намного быстрее, так как они сжимаются и адаптируются под устройство пользователя
- Загрузка сайта происходит быстрее, так как сервер определяет тип устройства пользователя и загружает соответствующий ему программный код
- Разработчики пользуются свободой творчества, ведь они могут создавать различные версии сайтов и подгонять их под соответствующие типы устройств, чтобы сделать их более удобными для мобильных пользователей.
Привлекательность этого метода омрачается тем, что создать адаптивный сайт не так-то просто. Из-за адаптации дизайна к различным устройствам, время, затрачиваемое на разработку, значительно увеличивается. Более того, если вам потребуется сделать какие-либо доработки на сайте, придется вносить изменения во все его версии. Поэтому если у вас небольшой бюджет и нет команды специалистов, которые будут осуществлять поддержку адаптивного сайта, лучше пока отказаться от данной идеи.
Какой вариант и для чего подходит?
Даже если вы отдаете предпочтение какому-либо одному из двух описанных видов дизайна, важно осознавать, что прежде всего необходимо думать об удобстве пользователей.
Если вашим пользователям удобнее взаимодействовать с ресурсом, который имеет одну и ту же структуру на всех устройствах, то делайте выбор в пользу респонсивного дизайна. Если же ваши пользователи более подкованы технически и вы хотите заложить хороший фундамент на будущее, то адаптивный дизайн станет оптимальным решением.
Адаптивная верстка меняет дизайн страницы в зависимости от поведения пользователя, платформы, размера экрана и ориентации девайса и является неотъемлемой частью современной веб-разработки. Она позволяет существенно экономить и не отрисовывать новый дизайн для каждого разрешения, а менять размеры и расположение отдельных элементов.
В этой статье будут рассмотрены основные элементы сайта и способы их адаптации.
Регулировка разрешения экрана
В принципе, можно разбить устройства на разные категории и верстать для каждой из них отдельно, но это займет слишком много времени, да и кто знает, какие стандарты будут через пять лет? Тем более, согласно статистике мы имеем целый спектр разнообразных разрешений:
Становится очевидно, что мы не сможем продолжать верстать для каждого устройства отдельно. Но что тогда делать?
Частичное решение: делаем все гибким
Конечно, это не идеальный способ, но он устраняет большую часть проблем.
Итан Маркотт (Ethan Marcotte) создал простой шаблон , демонстрирующий использование гибкой верстки:
На первый взгляд может показаться, что все легко, но это не так. Взгляните на логотип:
Если уменьшить изображение целиком, надписи станут нечитаемыми. Поэтому, чтобы сохранить логотип, картинка поделена на две части: первая часть (иллюстрация) используется как фон, вторая (логотип) изменяет свои размеры пропорционально.
Элемент h2 содержит изображение в качестве фона, а картинка выровнена относительно фона контейнера (заголовка).
Гибкие изображения
Работа с картинками — одна из самых главных проблем при работе с адаптивным дизайном. Существует много способов для изменения размера изображений, и большинство из них довольно просто реализовать. Одно из решений — использование max-width в CSS:
Img {max-width: 100%;}
Максимальная ширина изображения равняется 100% от ширины экрана или окна браузера, поэтому чем меньше ширина, тем меньше картинка. Обратите внимание, что max-width не поддерживается в IE, поэтому используйте width: 100% .
Представленный способ является неплохим вариантом создания адаптивных изображений, но, изменив только размер, мы оставим вес картинки прежним, из-за чего время загрузки на мобильных устройствах увеличится.
Еще один способ: отзывчивые изображения
Техника, представленная Filament Group, не только изменяет размер изображений, но и сжимает разрешение картинок на маленьких экранах, чтобы ускорить загрузку.
Для использования данной техники требуется несколько файлов, доступных на Github . Сначала берем JavaScript-файл (rwd-images.js ), файл .htaccess и rwd.gif (файл изображения). Потом используем немного HTML, чтобы связать большие и маленькие разрешения: сначала маленькое изображение с префиксом .r (чтобы показать, что картинка должна быть адаптивной), потом ссылка на большое изображение с помощью data-fullsrc:
Для любого экрана шире 480 px загрузится изображение с большим разрешением (largeRes.jpg ), а на маленьких экранах загрузится (smallRes.jpg ).
В iPhone и iPod Touch есть особенность: дизайн, созданный для больших экранов, просто сожмется в браузере с маленьким разрешением без скролла или дополнительной мобильной верстки. Однако изображений и текста не будет видно:
Для решения данной проблемы используется тег meta:
Если initial-scale равно единице, ширина картинок становится равной ширине экрана.
Настраиваемая структура макета страницы
Для значительных изменений размера страницы может понадобиться изменить расположение элементов в целом. Это удобно делать через отдельный файл со стилями или, что более эффективно, через CSS-медиазапрос. Проблем возникнуть не должно, т. к. большинство стилей останутся прежними, и изменятся только некоторые.
Например, у вас есть главный файл со стилями, который задает #wrapper , #content , #sidebar , #nav вместе с цветами, фоном и шрифтами. Если ваши главные стили делают макет слишком узким, коротким, широким или высоким, вы можете это определить и подключить новые стили.
style.css (основной):
/* Основные стили, которые будут унаследованы дочерней таблицей стилей */ html,body{ background… font… color… } h2,h3,h4{} p, blockquote, pre, code, ol, ul{} /* Структурные элементы */ #wrapper{ width: 80%; margin: 0 auto; background: #fff; padding: 20px; } #content{ width: 54%; float: left; margin-right: 3%; } #sidebar-left{ width: 20%; float: left; margin-right: 3%; } #sidebar-right{ width: 20%; float: left; }
mobile.css (дочерний):
#wrapper{ width: 90%; } #content{ width: 100%; } #sidebar-left{ width: 100%; clear: both; /* Дополнительные стили для нового дизайна */ border-top: 1px solid #ccc; margin-top: 20px; } #sidebar-right{ width: 100%; clear: both; /* Additional styling for our new layout */ border-top: 1px solid #ccc; margin-top: 20px; }
На широком экране левая и правая боковые панели хорошо помещаются сбоку. На более узких экранах эти блоки расположены один под другим для большего удобства.
Медиазапросы CSS3
Рассмотрим, как можно использовать CSS3-медиазапросы для создания адаптивного дизайна. min-width задает минимальную ширину окна браузера или экрана, к которой будут применены определенные стили. Если какое-нибудь значение будет ниже min-width , то стили будут проигнорированы. max-width делает противоположное.
@media screen and (min-width: 600px) { .hereIsMyClass { width: 30%; float: right; } }
Медиазапрос заработает только когда min-width будет больше или равна 600 px.
@media screen and (max-width: 600px) { .aClassforSmallScreens { clear: both; font-size: 1.3em; } }
В этом случае класс (aClassforSmallscreens ) будет работать при ширине экрана меньше или равной 600 px.
В то время как min-width и max-width могут быть применимы и к ширине экрана, и к ширине окна браузера, нам может понадобиться работать только с шириной устройства. Например, чтобы игнорировать браузеры, открытые в маленьком окне. Для этого можно использовать min-device-width и max-device-width:
@media screen and (max-device-width: 480px) { .classForiPhoneDisplay { font-size: 1.2em; } } @media screen and (min-device-width: 768px) { .minimumiPadWidth { clear: both; margin-bottom: 2px solid #ccc; } }
Специально для iPad у медиазапросов есть свойство orientation , значениями которого могут быть либо landscape (горизонтальный), либо portrait (вертикальный):
@media screen and (orientation: landscape) { .iPadLandscape { width: 30%; float: right; } } @media screen and (orientation: portrait) { .iPadPortrait { clear: both; } }
Также значения медиазапросов можно комбинировать:
@media screen and (min-width: 800px) and (max-width: 1200px) { .classForaMediumScreen { background: #cc0000; width: 30%; float: right; } }
Этот код будет выполнен только для экранов или окон браузеров шириной от 800 до 1200 px.
Загрузить определенный лист со стилями для разных значений медиазапросов можно так:
JavaScript
Если ваш браузер не поддерживает CSS3-медиазапросы, то замену стилей можно организовать с помощью jQuery:
Опциональное отображение контента
Возможность сжимать и менять местами элементы, чтобы они уместились на маленьких экранах, — это замечательно. Но это не лучший вариант. Для мобильных устройств обычно используется более широкий набор изменений: упрощенная навигация, более сфокусированный контент, списки или строки вместо колонок.
Вот наша разметка:
Main Content
style.css (основной):
#content{ width: 54%; float: left; margin-right: 3%; } #sidebar-left{ width: 20%; float: left; margin-right: 3%; } #sidebar-right{ width: 20%; float: left; } .sidebar-nav{ display: none; }
mobile.css (упрощенный):
#content{ width: 100%; } #sidebar-left{ display: none; } #sidebar-right{ display: none; } .sidebar-nav{ display: inline; }
Если размер экрана уменьшается, можно, например, использовать скрипт или альтернативный файл со стилями, чтобы увеличить белое пространство или заменить навигацию для большего удобства. Таким образом, имея возможность прятать и показывать элементы, изменять размеры картинок, элементов и многое другое, можно адаптировать дизайн под любые устройства и экраны.
Адаптивный (респонсивный) дизайн сайта | веб-студия Maxdizayn
Введение.
Старые добрые времена, когда телефон нужен был только для звонков родным и близким, давно уже прошли. И это не удивительно, ведь сейчас смартфоны обладают большей мощностью, чем компьютеры, при помощи которых Гагарина отправляли в космос! Современный человек использует этот гаджет для фотографирования своего окружения, хранения и обработки различных данных, развлечений и, конечно же, для серфинга в интернете.
По статистике, собранной корпорацией Google в 2017 году, более 60% их пользователей обращаются за их сервисом именно со своих мобильных устройств. Это означает, что если Ваш сайт плохо себя ведёт на смартфонах, то он фактически теряет столь большой кусок рынка.
Ранее эту проблему решали разработкой отдельной мобильной версии сайта, которая находилась на отдельном URL адресе. Такое решение было дороже обычной вёрстки, так как делалось сразу два сайта вместо одного, и несло с собой кучу проблем. Сейчас же IT-индустрия шагнула в сторону более дешевой и удобной адаптивной верстки, о которой мы сегодня и поговорим в этой небольшой статье.
Адаптивный дизайн сайта — это выгодно!
Адаптивный дизайн часто называют респонсивным, то есть отзывчивым. Его суть заключается в том, что бы подстраивать весь контент веб-ресурса, включая элементы его управления, под любое устройство. На таком сайте будет легко и удобно искать нужную информацию как на огромном мониторе, так и на небольшом планшете или даже крохотном мобильном телефоне.
Это настоящая магия, скажу я Вам, пренебрегать которой, по меньшей мере, будет не очень дальновидно. А если дизайн Вашего сайта изначально продумывался грамотным специалистом с прицелом на адаптивность, то это вообще может стать решающим фактором в успешности веб-ресурса, если Ваша целевая аудитория активно использует мобильные гаджеты для работы в интернете.
Сразу хочу отметить, что о респонсивности существует немало мифов, которые плодятся недобросовестными разработчиками, у которых руки растут не из того места. Один из них гласит, что адаптивный дизайн намного медленнее будет загружаться на смартфонах, чем классический дизайн для обычных мониторов. Спешу Вас заверить, что это возможно только, если код сайта верстал крайне сомнительного качества специалист. Во всех остальных случаях адаптивный дизайн будет грузиться шустро при современной скорости городского интернета.
Качественный современный сайт будет одинаково хорошо работать на любом устройстве, если его делал профессионал. Его интерфейс будет масштабироваться «на лету» за счет media-queries (часть языка CSS) или модуля CSS3. И делать это он будет легко и непринужденно в автоматическом режиме.
Какие преимущества даёт адаптивный дизайн?
Адаптивная верстка — настоящая находка для современной цифровой индустрии, без которой в очень скором времени не сможет обойтись ни один уважающий себя сайт. Её наличие уже учитывается поисковиками при определении места в выдаче, и это далеко не всё, чем респонсивность сможет Вас порадовать:
- Если Вы делаете ставку на SEO-раскрутку своего сайта, то адаптивность позволит Вашему веб-ресурсу иметь всего один URL, не усложняя процессы переадресацией с основного URL на другой, предназначенный для мобильных устройств.
- Из первого пункта проистекает второй: все обратные ссылки так же буду вести на один-единственный URL, улучшая качество его выдачи в поисковиках. Ведь если у Вашего сайта будет отдельная мобильная версия, то и индексироваться поисковыми системами она тоже будет отдельно.
- Адаптивная верстка избавляет Вас от необходимости сопровождать два сайта одновременно (мобильный и обычный). Это означает, что стоит вам ввести какой-либо контент на свой сайт (статью, товар, объявление и т.п.), и он тут же станет доступен для посетителей на всех устройствах.
- Разработка адаптивного сайта будет дешевле разработки отдельной его мобильной версии.
Послесловие.
Владельцам современных сайтов всегда стоит думать об удобстве своих пользователей, требования к которому растут с каждым днём. При этом стоит помнить, что доля мобильного трафика с каждым днём будет лишь нарастать и об удобстве посетителей со смартфонами также нужно беспокоиться.
Если Ваш сайт до сих пор не адаптирован под все устройства, то сейчас самое время изменить это положение дел. Если же Вы только задумываетесь над стартом своего веб-ресурса, то однозначно нужно делать его респонсивным с самого начала.
Всеобщая «мобилизация»: переходим на адаптивный дизайн. Респонсивный Vs адаптивный дизайн: что лучше для пользователя
Современные веб-разработчики и маркетологи все чаще отдают предпочтение респонсивному дизайну (responsive design), позволяющему создать страницу, доступную для просмотра на любом устройстве. И хотя такой подход достаточно хорош с точки зрения Google, который «любит» респонсивные сайты — это далеко не единственный вариант, способный приспосабливаться под нужды пользователя.
Так называемый адаптивный дизайн (adaptive design) появился отнюдь не вчера, но всерьез о нем заговорили лишь недавно, благодаря тем усовершенствованиям, которые он способен привнести в пользовательский опыт.
Чтобы понять, какой из двух видов дизайна лучше всего подходит именно вам, необходимо четко представлять преимущества и недостатки обоих методов, а также знать, какие существуют наиболее оптимальные решения для разных типов сайтов и устройств.
Респонсивный веб-дизайн
Респонсивный веб-дизайн — это масштабирование интерфейса под устройство пользователя за счет media-queries, или модуля CSS3, позволяющего задавать разные стили (или даже таблицы стилей) в зависимости от разрешения экрана, его размеров и прочих характеристик.
Применение данного метода лучше подходит для сайтов с гибкой, или «резиновой» структурой. В противном случае разработчики потратят кучу времени и ресурсов на переделывание сайта под планшет и мобильный телефон, чтобы компенсировать имеющийся недостаток гибкости.
Помимо своей изменяющейся структуры, у респонсивного дизайна есть несколько других преимуществ:
1. Одинаковый внешний вид ресурса в разных браузерах и на различных платформах
2. Наличие у сайта одинакового URL, что способствует SEO-оптимизации
3. Разработчикам необходимо обслуживать лишь один сайт, что позволяет сократить время, затрачиваемое на дизайн и контент
И хотя положительные стороны респонсивного дизайна очевидны, у этого метода существует ряд недостатков. Самым большим из них является скорость загрузки, которая значительно снижается из-за высокого разрешения изображений и других визуальных элементов, необходимых для оформления внешнего вида ресурса.
Если вы делаете выбор в пользу респонсивного подхода, ваши дизайнеры всегда будут ограничены этим фактором, так как сложные визуальные элементы могут «тормозить» загрузку на мобильных устройствах.
Адаптивный веб-дизайн
Адаптивный дизайн функционирует немного иначе. Он сегментирует пользователей на категории в зависимости от того, с какого устройства они просматривают сайт.
В то время как сайты, созданные с помощью технологии респонсивного дизайна, выглядят одинаково вне зависимости от размеров устройства — адаптивный ресурс определяет, с какого устройства пользователь заходит на сайт, и демонстрирует ту его версию, которая была разработана специально для этого типа устройств.
Вместо того, чтобы показывать уменьшенную копию ресурса, сервер сайта с адаптивным дизайном идентифицирует тип устройства пользователя и отображает упрощенную версию блога, содержащую только самые необходимые элементы интерфейса и изображения более низкого качества.
Иными словами, сервер берет на себя всю «тяжелую» работу, вместо того, чтобы заставлять сайт оптимизировать самого себя. Среди достоинств адаптивного дизайна можно выделить следующие:
- Изображения загружаются намного быстрее, так как они сжимаются и адаптируются под устройство пользователя
- Загрузка сайта происходит быстрее, так как сервер определяет тип устройства пользователя и загружает соответствующий ему программный код
- Разработчики пользуются свободой творчества, ведь они могут создавать различные версии сайтов и подгонять их под соответствующие типы устройств, чтобы сделать их более удобными для мобильных пользователей.
Привлекательность этого метода омрачается тем, что создать адаптивный сайт не так-то просто. Из-за адаптации дизайна к различным устройствам, время, затрачиваемое на разработку, значительно увеличивается. Более того, если вам потребуется сделать какие-либо доработки на сайте, придется вносить изменения во все его версии. Поэтому если у вас небольшой бюджет и нет команды специалистов, которые будут осуществлять поддержку адаптивного сайта, лучше пока отказаться от данной идеи.
Какой вариант и для чего подходит?
Даже если вы отдаете предпочтение какому-либо одному из двух описанных видов дизайна, важно осознавать, что прежде всего необходимо думать об удобстве пользователей.
Если вашим пользователям удобнее взаимодействовать с ресурсом, который имеет одну и ту же структуру на всех устройствах, то делайте выбор в пользу респонсивного дизайна. Если же ваши пользователи более подкованы технически и вы хотите заложить хороший фундамент на будущее, то адаптивный дизайн станет оптимальным решением.
Наличие адаптивного дизайна необходимость – жизнь это доказала своими граблями, никакая Mobile Joomla не даёт такого эффекта, как прямая адаптация сайта. Сегодня я поведаю, как сделать адаптивный дизайн через правку стилей CSS с помощью своей головы и пальцев рук. Разложить всё по полочкам не получится, так как каждый шаблон имеет нюансы, но толчок для начала адаптации я дам.
Адаптация под десктоп
Для начала делаем адаптацию под десктоп. Это базовый этап, от него потом и начинаются танцы с бубном. Многие ошибочно воспринимают мир, думая, что с отображением сайта на обычных компьютерах у них нет проблем, так как шаблон кто-то верстал, и он ровно смотрится при обычном разрешении. При разрешении вашего монитора да, а как на большем экране, как вы смотритесь с absolute и пикселями на экране с разрешением 1920×1080? Цель адаптации дизайна – нормальное отображение сайта на мобильных и отсутствие косяков на больших экранах.
Что делаем? Главное – переводим все большие значения в css шаблона из пикселей (px) в проценты (%). Тут есть несколько правил:
- — Изменяем px на % только для больших значений, менять 5 px на 1% (для примера) не надо,
- — Все работы делайте через Файербаг, потом переносите значения в реал.
Немного для общего понимания. У вас есть сайт, на котором ширина страницы 1000 px, в ней есть три блока – центральный 800 px и два боковых сайтбара по 100 px. Значит после замены на проценты размер страницы станет 100%, центральный контейнер 80% и боковые блоки по 10%. Грубо, но понятно. Теперь чуть больше конкретики.
У меня до адаптации (сохранил для истории старый файл CSS) основной контейнер был прописан в стилях так:
#container{margin:0 auto;width:1100px; …
После адаптации стал таким:
#container{margin:0 auto;width:77%;overflow: hidden !important; …
Топ-меню изменилось с:
Top-menu>ul>li ul{width:155px; …
Top-menu>ul>li ul{width:90%; …
А смещение блока content реализовано с:
#content{margin:0 220px; …
#content{margin:0 20% …
Обратите внимание на код:
overflow: hidden !important;
Им мы убираем прокрутку по горизонтали, это пригодится для мобильной адаптации, иногда имеет смысл указывать только запрет горизонтальной прокрутки с помощью:
overflow-x: hidden !important;
Все работы ведите через Firebug или инспектор Google, проверяйте глазами – сайт должен выглядеть после перевода px в % так же. Экран пока можете не сжимать, до мобильной адаптации ещё не дошли, пока сделали базовую работу для больших экранов.
CSS под мобильные устройства
Базу создали, кстати, это самый сложный этап, теперь надо добиться, чтобы сайт корректно отображался во всех мобильных устройствах. Предыдущих манипуляций мало, так как под маленький экран все сжать в процентах не получится. Согласитесь, разглядеть на смартфоне при разрешении 320 px по ширине сайтбар в 10% невозможно.
Нам понадобится использовать @media screen and, которые вносят изменения в стили для устройств с конкретным разрешением. Я вначале определил с помощью уменьшения экрана браузера, на каком разрешении у меня начинаются проблемы с отображением. Сужая экран, я нашёл свою точку «кривизны», она начинается при ширине 1000px, значит прописывать основные мобильные стили надо отсюда – всё, что больше будет отображаться в стилях обычного десктопа, что меньше отдельными стилями.
Пример @media screen and
Я прописал CSS под мобильные устройства на шаблоне Joomla 1.5 так:
@media screen and (max-width:500px){body, tbody{-moz-hyphens:auto;-webkit-hyphens:auto;-ms-hyphens:auto;hyphens:auto;}
@media screen and (max-width:400px){td{word-break:break-all;}
@media screen and (max-width:1000px){td{word-break:break-all;} .page-numbers, #footer, #navigation, #header,.logo,.nav-box {display: none !important;} #content {position: auto; width: 80%;margin-bottom: 0;margin-left: 10%;margin-right: 20%;} #container { width: 90% !important;} .content-box {widht:110%} .content-box h2 {font-size: 130%;} .content-box h3 {font-size: 110%;} .content-box h4 {font-size: 120%;} .content-box h5 {font-size: 100%;} .top-menu>div {padding-right: 0px !important;} img{max-width:96% !important;height:auto !important;}
Немного конкретики по коду.
При ширине экрана меньше 1000 px у меня перестают отображаться боковые сайтбары, шапка, пагинация и футер. Моё имхо – они в мобильной версии не нужны. Это делает код:
Page-numbers, #footer, #navigation, #header,.logo,.nav-box {display: none !important;}.
По умолчанию в мобильных Joomla 3 и выше боковые блоки уходят вниз, растягивая страницу до безобразия, так что и на новых движках можно кое-что подправить ручками.
Также указаны другие значения для блоков основного контейнера и окна контента, а вывод h2-h5 переведён в проценты (для десктопа меня устраивают пикселя). Правки внесены и в вывод верхнего меню (по хорошему, его надо свернуть, но это не критично и сделаю потом) и изменено отображение картинок:
img{max-width:96% !important;height:auto !important;}.
Для них указано, что максимальный размер картинки по ширине 96% (с отступами красиво), а высота идёт на автомате.
Конкретика закончилась, ещё раз по общему смыслу адаптации сайта (дизайна) через CSS.
- — Изменяем большие значения px на %,
- — Прописываем отдельно @media screen and для мобильных устройств.
Через @media screen and обязательно закрывайте ненужные для мобильного блоки для вывода, но переводите в % те значения, которые некорректно отображаются, так как их оставили в пикселях в десктопной версии CSS.
Как результат – удобство для пользователя при работе с Joomla Mobile было 65-70%, при адаптивном дизайне на CSS, стало 99%. Выводы на лице – проверка Яндекса и Goole на адаптивность не проходилась, сейчас проходит на ура.
Совсем недавно, буквально 10 лет назад, веб-дизайнеры при создании сайтов ориентировались на определенную среднюю ширину экрана монитора пользователей. Сначала наиболее распространенное разрешение было 800*600, потом выросло до 1024*768. В Интернете можно было встретить такие слова: «Сайт оптимизирован под такое-то разрешение». С увеличением количества размеров экрана стала популярной резиновая верстка сайтов, о которой я писал в Благодаря этому виду верстки можно было просматривать сайты на мониторах с различным разрешением.
Однако в последние годы резиновая верстка перестала быть «панацеей». С одной стороны, появились мониторы с огромными размерами экрана, с другой стороны, произошла мобильная революция – количество подключений к Интернету мобильных устройств (ноутбуков, смартфонов, планшетов) стало больше числа стационарных компьютеров. Мобильный трафик растет, и возникает необходимость корректного отображения сайта на экранах большого числа разнообразных устройств. Интервал размеров слишком велик.
Если же сайт плохо смотрится на маленьких экранах, то посетитель просто уходит с него, падает посещаемость, ухудшаются поведенческие факторы.
Чтобы проверить, как выглядит ваш сайт при просмотре на различных устройствах, можно воспользоваться сервисом Screenfly. Для этого вводите адрес сайта и выбираете из достаточно большого списка желаемое устройство. Это может быть и стационарный компьютер, и планшеты различных видов, и мобильные телефоны. Можно изменить ориентацию экрана с альбомной на книжную и наоборот.
Как же решить проблему нормального отображения сайта на различных устройствах? Выхода здесь два:
- Использовать две версии сайта, обычную – для настольных компьютеров, и мобильную.
- Использовать адаптивный дизайн.
Какой из этих вариантов применить, решать, конечно, владельцу или заказчику сайта. Если сайт создан давно, имеет рисованный дизайн, являющийся частью бренда, то, возможно, стоит сделать для него мобильную версию, а старую оставить. Для новых сайтов, конечно, следует выбирать адаптивный дизайн.
Что такое адаптивный дизайн?
Что же это за дизайн и чем он отличается от резинового?
Резиновый шаблон не изменяет свою структуру при изменении ширины экрана, а меняет только размеры. Например, веб-страница имеет три колонки: слева – меню шириной 25% от ширины окна, в центре – контент – 50 %, справа — сайдбар – 25 %. При ширине окна в 1000 px они будут иметь размеры соответственно 250, 500 и 250 px, что вполне нормально. Но если использовать мобильный телефон с маленьким экраном шириной 320 px, то колонки сожмутся до размеров 80, 160, 80 px и станут нечитаемыми.
В чем выход? Он – в кардинальном изменении веб-страницы. Это изменение состоит в том, что после постепенного уменьшения ширины колонок происходит перестроение структуры страницы – она вытягивается в одну колонку. Но это не единственное отличие.
Требования к адаптивному дизайну
- Адаптация к размеру и ориентации экрана, начиная от больших мониторов настольных ПК и заканчивая мобильными телефонами.
- Изменение размеров изображений при смене разрешения экрана. Даже на сайтах с «резиновым» дизайном размеры картинок не изменяются, и при определенной ширине экрана появляется горизонтальная полоса прокрутки для их просмотра. При использовании адаптивного дизайна изображения также «подстраиваются» под размер экрана.
- Удаление несущественных элементов шаблона. Ими могут быть как декоративные элементы, так и программные, не работающие на мобильных устройствах.
- Высокая скорость загрузки. Скорость мобильного Интернета пока еще сравнительно невелика, и это надо учитывать при разработке сайта, предназначенного для просмотра на мобильных устройствах.
- Использование относительно больших кнопок. Мобильные устройства используют сенсорный ввод и отсутствие курсора должно учитываться при разработке дизайна.
- Работа с мобильными функциями, например, геолокацией.
Как создается адаптивный дизайн
Такой дизайн строится на использовании CSS media queries (медиа-запросы). Благодаря этим запросам вначале определяются параметры устройства, которое использует посетитель, и, в зависимости от этого выбора, подключается соответствующий стиль, то есть при адаптивном дизайне используется один сайт с набором стилей для разных устройств. К примеру, если посетитель заходит на сайт с обычного компьютера, подключается одна таблица стилей, и он видит сайт с большой красочной шапкой, горизонтальным меню, несколькими колонками контента, а при использовании iPada применяется другой стиль, и вместо огромной шапки отображается небольшой логотип, меню превращается в вертикальный список, а контент вытягивается в одну колонку.
Адаптивные шаблоны
Можно ли переделать существующий шаблон сайта под адаптивную версию? Конечно, можно, если вы в достаточной мере владеете HTML и CSS. Но, если вы используете какую-либо систему управления контентом — WordPress, Joomla!, Drupal, то лучше найти готовый шаблон, сейчас адаптивных шаблонов разработано много. Кстати, в моей статье теперь следует добавить еще один пункт «Проверка шаблона на адаптивность».
Итак, можно сказать, что адаптивный дизайн на настоящий момент является наиболее современным способом разработки сайтов и, несмотря на его относительную сложность, за ним будущее. Прогресс не стоит на месте, появляются новые, более сложные устройства, и программное обеспечение к ним тоже усложняется.
Кстати, только что появился уникальный курс Андрея Кудлая . Используя фреймворк Bootstrap, сегодня можно сверстать сайт с красивым, приятным, профессиональным дизайном, при этом не нужно быть профи в верстке. Используя фреймворки, даже самый новичок в сайтостроении способен сверстать страницу, создать одностраничный сайт или лэндинг. Причем сайт будет достаточно профессиональный, а время, затраченное на его создание минимально.
Все это очень серьезно, а чтобы отвлечься, предлагаю пособирать пазлы и посмотреть еще одну картину моего земляка, народного художника России Н. П. Ерышева.
Напишите в комментариях свое мнение по поводу адаптивного дизайна.
С 21 апреля 2015 года поисковая система Google, а со 2 февраля 2016 года Яндекс, внесли изменения в своих правилах по выдачи страниц на поисковый запрос интернет-пользователю.
Теперь тем, кто пользуется интернетом с мобильных устройств, на верхние позиции поисковика в первую очередь будут показывать адаптивные сайты, то есть те сайты, которые будет наиболее удобно просматривать на мобильных устройствах.
В связи с нововведением в правилах поисковых систем, для лучшей ревалентности ресурса в сети, теперь сайт должен поддерживать адаптивный дизайн. Немного придется переделать сайт и все 🙂
Чтобы разобраться как устроен адаптивный сайт, создадим самый простой шаблон из которого и сделаем адаптивный:
Адаптивный дизайн
#header{
border: 0px solid #000;
background: #00cc00;
width:100%;
max-width:1000px;
height:150px;
margin:0 auto;
margin-top:0px;
}
#header h2 {
font-size: 3.5em;
text-shadow: none;
text-align: center;
padding-top: 0.5em;
}
#content #colRight{
background: #00ccff;
float:left;
margin-left:0%;
width:25%;
}
#content #colLeft{
float:left;
margin-right:0px;
width:75%;
}
#footer {
background: #F0DA0E;
width: 100%;
max-width: 1000px;
height: 90px;
margin: 0 auto;
padding-top: 0.7em;
clear: both;
}
/* Начало Wrapper */
/* Начало Content */
Сайдбар
/* Конец Content */
/* Конец Wrapper */
#wrapper — каркас сайта, то что объединяет весь шаблон его закрывающий тег находится перед закрывающимся
Адаптивные логотипы: примеры и способы адаптации
Назад в пресс-центр3 февраля 2017
Сегодня многие компании, в том числе и брендовые, попадают под влияние общих тенденций и упрощают свои логотипы. В этом нет ничего удивительного, так как девиз «чем меньше, тем лучше» популярен как никогда.
Адаптивные лого? Ничего удивительного!
Еще несколько лет назад разговоры про адаптацию логотипов среди дизайнеров считались чем-то из ряда вон выходящим. Но тенденции имеют свойство меняться, и сейчас все брендовые компании принимают респонсивный дизайн за хороший тон. Адаптивные логотипы можно увидеть везде: и на крупных билбордах, и на экранах маленьких умных часов.
Жребий брошен — респонсивные логотипы вошли в моду, и тенденция набирает обороты. При этом адаптивный дизайн не ограничивается рамками контента на странице, платформ и другими факторами. Но здесь есть свои законы, и дизайнерские решения должны соответствовать определенным принципам адаптации и быть гибкими, это касается в том числе лого и иконок.
Респонсивные логотипы в мире дизайна
Создание адаптивных лого, подстраиваемых под экраны любого размера, — золотой стандарт для любого дизайнера. С момента, когда логотипы стали камнем преткновения в сфере брендинга, они перешли в респонсивное интернет-пространство. Назначение универсального адаптивного лого таково: он должен представить компанию одним изображением, выразив при этом ее суть.
Рассмотрим основные правила создание адаптивного логотипа, передающего индивидуальность бренда.
1. Упрощенный дизайн
Главное отличие обычного логотипа от адаптивного — это перегруженность текстом и деталями. Однако прямое назначение логотипа заключается в неком визуальном крючке, способном зацепить любого случайного прохожего.
Лого может отражать традиции и ценности компании, рассказывать ее историю. Но для этого не требуется излишеств, все это можно сделать с помощью малых средств. Перенесение «тяжелых» лого в измерение малых пространств — весьма непростая задача для дизайнера.
Возьмем, к примеру, логотип Olive Garden. Он привлекателен сам по себе, что и говорить, дизайнерское решение удалось. Но если этот логотип перебросить на маленький экран, он будет напоминать большую непонятную кляксу, в этом и заключается нюанс.
Поэтому сегодня знаменем дизайнеров стали простота и ясность форм. Такие изображения хорошо отображаются, быстро грузятся, могут быть выигрышно расположены в любом месте, да и впечатление они производят эстетически очень приятное.
Все гениальное просто: отбросьте лишние детали и внимательно рассмотрите полученное изображение. Это и есть так называемый плоский (flat) дизайн, который сегодня пользуется большой популярностью.
Удачный пример плоского дизайна — это редизайн MasterCatd: новый лого лишился теней и темных кругов и стал более эффектным.
2. Гибкий дизайн
Здесь уместно упомянуть респонсивные лого для Disney, созданные Джо Харрисоном. Это убедительное подтверждение того, как значительно можно упростить лого и сохранить при этом индивидуальность.
Еще один пример — Google, отдавший дань моде и трансформировавший свой лого в узнаваемую простую букву G, что она означает, догадаться не сложно.
3. Уменьшение деталей
А сейчас некоторые примеры масштабирования лого.
Здесь, как и в эксперименте Джо Харрисона, никаких глобальных изменений в лого не происходит. Он становится меньше, лишается надписей и получается более простым, но остается при своем «лице».
Для логотипов, имеющих мелкие детали, эта техника — настоящая находка.
Таким образом не только уменьшение деталей, но и избавление от текста срабатывает совершенно волшебным образом.
Если в обычном браузере логотип HubSpot отображается с текстом, то его адаптированная версия для мобильных устройств имеет только символ. Это не отвлекает от контента и является неотъемлемой частью брендинга.
4. Упрощение лого
В прежнем логотипе Pizza Express было наслоение текста. При малых разрешениях изображение сливалось. Компания сделала пару изменений, и теперь перед нами выигрышный адаптивный лого.
5. Абстрактное представление
Множество мелких деталей не редкость для логотипа. Выигрышно будет сделать его абстрактным. Именно по этому пути пошла компания Jaguar.
6. Вертикальная ориентация
Еще один путь — уплотнение по вертикали. Это дает возможность сделать логотип более утонченным, сохранив при этом все элементы.
Почему за респонсивными лого будущее?
Небольшие экраны современных гаджетов требуют логотипов, способных быть узнаваемыми на экранах маленького размера. А это прерогатива именно респонсивных лого, которые легко переносятся на любую платформу.
Теперь вы знаете основные особенности и секреты адаптивных лого, берите их на вооружение и смело двигайтесь вперед, навстречу новым реалиям этого изменчивого мира.
По материалам JustCreative
HTML элементов компьютерного кода
HTML содержит несколько элементов для определения пользовательского ввода и компьютерный код.
HTML
для ввода с клавиатуры Используется элемент HTML для определения ввода с клавиатуры. Содержимое внутри отображается в браузере
моноширинный шрифт по умолчанию.
Пример
Определить текст как ввод с клавиатуры в документе:
Сохраните документ, нажав Ctrl + S
результат:
Сохраните документ, нажав Ctrl + S
Попробуй сам "HTML
для вывода программы Элемент HTML используется для
определить образец вывода из компьютерной программы.Содержимое внутри отображается в
моноширинный шрифт браузера по умолчанию.
Пример
Определите некоторый текст как образец вывода компьютерной программы в документе:
Сообщение с моего компьютера:
Файл не найден.
Нажмите F1, чтобы
продолжить
результат:
Сообщение с моего компьютера: Файл не найден.
Нажмите F1, чтобы продолжить
HTML
для компьютера: код Используется элемент HTML для определения фрагмента компьютерного кода.Содержимое внутри отображается в
моноширинный шрифт браузера по умолчанию.
Пример
Определите текст как компьютерный код в документе:
x = 5;
у = 6;
г = х + у;
результат:
х = 5;
у = 6;
г = х + у;
Попробуй сам " Обратите внимание, что элемент не сохраняет лишние пробелы и разрывы строк.
Чтобы исправить это, вы можете поместить элемент внутри элемента
Пример
x = 5;
у = 6;
г = х + у;
результат:
х = 5;
у = 6;
г = х + у;
Попробуй сам "
HTML
для переменных Используется элемент HTML для определения переменной в программировании или в математическом выражении.В
содержимое внутри обычно отображается курсивом.
Пример
Определить текст как переменные в документе:
Площадь треугольника: 1/2 x b x h , где b - основание, а h - высота по вертикали.
результат:
Площадь треугольника: 1/2 x b x h , где b - основание, а h - высота по вертикали.
Попробуй сам "
Краткое содержание главы
- Элемент
определяет
ввод с клавиатуры - Элемент
определяет
пример вывода компьютерной программы - Элемент
определяет часть компьютерного кода - Элемент
определяет переменную в программировании или в математическом выражении - Элемент
Упражнения HTML
Элементы компьютерного кода HTML
Тег
Описание
<код>
Определяет программный код
Определяет ввод с клавиатуры
Определяет вывод компьютера
Определяет переменную
Определяет предварительно отформатированный текст
Краткое введение в адаптивный веб-дизайн для начинающих
Адаптивный веб-дизайн - это дизайн, который настраивается и адаптируется к любому окну просмотра (видимая пользователем область веб-страницы), а не только к определенному окну просмотра, независимо от устройства визуализации.
Идея веб-сайтов, способных адаптироваться к различным областям просмотра, долгое время не имела значения, главным образом потому, что единственный способ выходить в Интернет был через настольный компьютер, а размер его экранов в значительной степени стандартен.
С появлением смартфонов и их быстрым переполнением ситуация быстро изменилась, поскольку, как вы знаете, размер экрана может сильно варьироваться от устройства к устройству в этом секторе, и тогда возникла проблема: веб-сайты не выглядели хорошо на маленьких экранах .В современном мире доступ к Интернету через мобильные устройства увеличивается с каждым годом, и, согласно некоторым источникам, больше пользователей получают доступ к Интернету с таких устройств, как смартфоны и планшеты, чем с настольных компьютеров или ноутбуков.
Разработчикам приходилось думать по-новому, чтобы отображать веб-контент и делать его хорошо на любых устройствах и в окнах просмотра. Первые идеи возникли в 2008 году, когда Консорциум World Wide Web (W3C) опубликовал свои передовые методы работы в мобильной сети, и с тех пор он развивался до того, что мы имеем сегодня.
Но что делает веб-дизайн адаптивным? Ответ может быть разным в зависимости от того, кого вы спрашиваете, но есть определенное согласие по поводу двух обязательных компонентов: метатега области просмотра и медиа-запросов.
Вкратце, область просмотра - это метатег, расположенный в
HTML и определяется как видимая часть веб-страницы, которую пользователь может видеть на экране своего устройства. Этот тег позволяет нам настроить, как веб-сайт должен отображаться в веб-браузере для мобильных устройств. Следующий код является примером метатега области просмотра:
В предыдущем метатеге мы использовали атрибут содержимого, чтобы указать ширину области просмотра, чтобы сделать ее отзывчивой, мы используем device-width, чтобы указать, что ширина должна соответствовать области просмотра устройства.С атрибутом initial-scale мы гарантируем, что масштабирование не будет применяться, и макет всегда будет отображаться в масштабе 1: 1. Конечно, у нас может быть много других вариантов с тегом области просмотра, но тот, который показан в этом примере, широко используется для общих целей, связанных с адаптивным веб-дизайном. На следующем снимке экрана показан тот же веб-сайт, один с добавленным метатегом области просмотра, а другой без него, поэтому вы можете увидеть разницу.
В то время как метатег области просмотра используется в HTML, медиа-запросы представляют собой модули CSS, которые обуславливают нашу таблицу стилей для применения определенных свойств в зависимости от различных окон просмотра, в которых она отображается.
В следующем примере набор правил будет действовать, если ширина области просмотра составляет 980 пикселей или меньше.
Адаптивный веб-сайт лучше позиционируется в результатах поисковой системы, поскольку, например, Google отдает предпочтение тем сайтам, которые поддерживают все экраны. Что еще более важно, веб-сайт должен иметь адаптивный дизайн, потому что пользователи все чаще выходят в Интернет с небольших устройств, и это не должно вызывать у них дискомфорта. Таким образом, отзывчивый веб-дизайн создает приятный пользовательский интерфейс, что повышает ценность вашего веб-сайта.
Изображение от maratopiadigitalmarketing.co.uk
Изображение от woorank.com
Изображение от веб-дизайнеров Присоединиться к стене
Story Создайте бесплатную учетную запись, чтобы разблокировать свой собственный опыт чтения.
Основы адаптивного веб-дизайна
Как создавать сайты, отвечающие потребностям и возможностям устройства, на котором они просматриваются.
• Обновлено
Использование мобильных устройств для просмотра веб-страниц продолжает расти астрономическими темпами, и эти устройства часто ограничены размером дисплея и требуют другого подхода к как контент размещается на экране.
Адаптивный веб-дизайн, первоначально определенный Итаном Маркоттом в A List Apart, отвечает потребностям пользователей и устройств, которые они используют. Компоновка меняется в зависимости от размера и возможностей устройства.Например, на телефоне пользователи будут видеть контент в виде одного столбца; планшет может отображать одно и то же содержимое в двух столбцах.
В телефонах, фаблетах, планшетах, настольных компьютерах, игровых консолях, телевизорах и даже носимых устройствах существует множество экранов разных размеров. Размеры экрана постоянно меняются, поэтому важно, чтобы ваш сайт мог адаптироваться к любому размеру экрана, сегодня или в будущем. Кроме того, у устройств есть разные функции, с помощью которых мы с ними взаимодействуем. Например, некоторые из ваших посетителей будут использовать сенсорный экран.Современный адаптивный дизайн учитывает все эти факторы, чтобы сделать работу удобной для всех.
Установите область просмотра #
Страницы, оптимизированные для различных устройств, должны включать метатег области просмотра в заголовке документа. Тег meta viewport дает браузеру инструкции по управлению размерами и масштабированием страницы.
Чтобы попытаться обеспечить лучший опыт, мобильные браузеры отображают страницу с шириной экрана рабочего стола (обычно около 980 пикселей , хотя это зависит от устройства), а затем пытаются улучшить внешний вид содержимого, увеличивая размер шрифта и масштабируя содержимое, чтобы соответствовать экрану.Это означает, что размеры шрифта могут показаться несовместимыми для пользователей, которым, возможно, придется дважды нажать или ущипнуть для увеличения, чтобы увидеть контент и взаимодействовать с ним.
…
…
…
Использование значения мета-области просмотра width = device-width указывает странице на соответствие ширине экрана в аппаратно-независимых пикселях.Пиксель, независимый от устройства (или плотности), является представлением одного пикселя, который на экране с высокой плотностью может состоять из множества физических пикселей. Это позволяет переформатировать содержимое страницы для соответствия разным размерам экрана, независимо от того, отображается ли он на маленьком мобильном телефоне или на большом настольном мониторе.
Пример того, как страница загружается на устройство без метатега области просмотра. См. Этот пример на Glitch, Пример того, как страница загружается на устройство с метатегом области просмотра. См. Этот пример на Glitch. Некоторые браузеры сохраняют ширину страницы постоянной при повороте в альбомный режим и увеличивают масштаб, а не перекомпоновывают, чтобы заполнить экран. Добавление значения initial-scale = 1 инструктирует браузеры устанавливать соотношение 1: 1 между пикселями CSS и пикселями, независимыми от устройства, независимо от ориентации устройства, и позволяет странице использовать всю ширину альбомной ориентации.
Внимание : Чтобы старые браузеры могли правильно анализировать атрибуты, используйте запятую для разделения атрибутов.
Отсутствует тег с шириной или начальным масштабом Аудит Lighthouse может помочь вам автоматизировать процесс проверки правильности использования метатега области просмотра в ваших HTML-документах .
Обеспечьте доступность области просмотра #
В дополнение к настройке начального масштаба , вы также можете установить следующие атрибуты в области просмотра:
-
минимальный масштаб -
максимальный масштаб -
пользователь -scalable
Если установлено, они могут отключить возможность пользователя масштабировать область просмотра, что может вызвать проблемы со специальными возможностями.Поэтому мы не рекомендуем использовать эти атрибуты.
Размер содержимого в соответствии с областью просмотра #
Как на настольных, так и на мобильных устройствах пользователи привыкли прокручивать веб-сайты вертикально, но не горизонтально; принуждение пользователя к горизонтальной прокрутке или уменьшению масштаба, чтобы увидеть всю страницу, приводит к неудовлетворительному взаимодействию с пользователем.
При разработке мобильного сайта с метатегом области просмотра легко случайно создать содержимое страницы, которое не совсем умещается в указанном окне просмотра.Например, изображение, которое отображается с шириной, превышающей ширину области просмотра, может вызвать горизонтальную прокрутку области просмотра. Вы должны настроить это содержимое так, чтобы оно соответствовало ширине области просмотра, чтобы пользователю не приходилось выполнять горизонтальную прокрутку.
Контент имеет неправильный размер для области просмотра. Аудит Lighthouse может помочь вам автоматизировать процесс обнаружения переполненного контента.
Images #
Изображение имеет фиксированные размеры, и если оно больше, чем область просмотра, появится полоса прокрутки.Распространенный способ решения этой проблемы - присвоить всем изображениям максимальную ширину , равную 100% . Это приведет к уменьшению изображения до размера имеющегося в нем пространства, если размер области просмотра будет меньше, чем изображение. Однако, поскольку max-width , а не width составляет 100% , изображение не будет растягиваться больше, чем его естественный размер. Как правило, безопасно добавлять в таблицу стилей следующее, чтобы у вас никогда не было проблем с изображениями, вызывающими полосу прокрутки.
img {
max-width: 100%;
дисплей: блочный;
}
Добавьте размеры изображения в элемент img #
При использовании max-width: 100% вы переопределяете естественные размеры изображения, однако вы все равно должны использовать ширину , и высоту в вашем теге ![]()
. Это связано с тем, что современные браузеры будут использовать эту информацию для резервирования места для изображения перед его загрузкой, это поможет избежать сдвигов макета при загрузке содержимого.
Layout #
Поскольку размеры и ширина экрана в пикселях CSS сильно различаются между устройствами (например, между телефонами и планшетами, и даже между разными телефонами), контент не должен полагаться на определенную ширину области просмотра для правильной визуализации.
Раньше это требовало настройки элементов, используемых для создания макета в процентах. В приведенном ниже примере вы можете увидеть макет из двух столбцов с плавающими элементами, размер которых определяется в пикселях. Как только область просмотра становится меньше, чем общая ширина столбцов, мы должны прокручивать по горизонтали, чтобы увидеть содержимое.
Плавающий макет с использованием пикселей. См. Этот пример на Glitch. Используя проценты для ширины, столбцы всегда остаются в определенном процентном соотношении от контейнера. Это означает, что столбцы становятся уже, а не создают полосу прокрутки.
Современные методы компоновки CSS, такие как Flexbox, Grid Layout и Multicol, значительно упрощают создание этих гибких сеток.
Flexbox #
Этот метод компоновки идеален, когда у вас есть набор элементов разного размера и вы хотите, чтобы они удобно размещались в ряду или рядах, при этом меньшие элементы занимают меньше места, а большие - больше.
.items {
дисплей: гибкий;
justify-content: пробел между;
}
В адаптивном дизайне вы можете использовать Flexbox для отображения элементов в виде одной строки или переноса на несколько строк по мере уменьшения доступного пространства.
Подробнее о Flexbox.
CSS Grid Layout #
CSS Grid Layout позволяет легко создавать гибкие сетки. Если мы рассмотрим предыдущий пример с плавающей точкой, вместо того, чтобы создавать наши столбцы с процентами, мы могли бы использовать макет сетки и модуль fr , который представляет часть доступного пространства в контейнере.
. Контейнер {
дисплей: сетка;
сетка-шаблон-столбцы: 1fr 3fr;
}
Сетка также может использоваться для создания регулярных макетов сетки с любым количеством элементов. Количество доступных треков будет уменьшаться по мере уменьшения размера экрана. В приведенной ниже демонстрации у нас есть столько карточек, сколько поместится в каждой строке, с минимальным размером 200 пикселей .
Подробнее о CSS Grid Layout
Multiple-column layout #
Для некоторых типов макета вы можете использовать Multiple-column Layout (Multicol), который может создавать гибкое количество столбцов со свойством column-width .В демонстрации ниже вы можете видеть, что столбцы добавляются, если есть место для другого столбца 200px .
Подробнее о Multicol
Иногда вам потребуется внести более серьезные изменения в макет для поддержки определенного размера экрана, чем позволяют описанные выше методы. Вот здесь и пригодятся медиа-запросы.
Медиа-запросы - это простые фильтры, которые можно применять к стилям CSS. Они упрощают изменение стилей в зависимости от типов устройств, отображающих контент, или функций этого устройства, например ширины, высоты, ориентации, возможности наведения курсора и того, используется ли устройство в качестве сенсорного экрана.
Чтобы предоставить различные стили для печати, вам необходимо настроить таргетинг на тип вывода , чтобы вы могли включить таблицу стилей со стилями печати следующим образом:
< head>
…
…
…
В качестве альтернативы вы можете включить стили печати в свою основную таблицу стилей с помощью медиа-запроса:
@media print {
}
Также можно включить отдельные таблицы стилей в ваш основной файл CSS, используя синтаксис @import , @import url (print.css) печать; , однако это использование не рекомендуется по соображениям производительности. Дополнительные сведения см. В разделе Избегайте импорта CSS.
Для адаптивного веб-дизайна мы обычно запрашиваем функции устройства, чтобы предоставить другой макет для небольших экранов, или когда мы обнаруживаем, что наш посетитель использует сенсорный экран.
Медиа-запросы на основе размера области просмотра #
Медиа-запросы позволяют нам создавать адаптивную среду, в которой определенные стили применяются к маленьким экранам, большим экранам и где угодно между ними.Таким образом, функция, которую мы здесь обнаруживаем, - это размер экрана, и мы можем проверить следующее.
-
ширина ( минимальная ширина , максимальная ширина ) -
высота ( минимальная высота , максимальная высота ) -
ориентация -
соотношение сторон
Все эти функции имеют отличную поддержку браузером. Для получения дополнительных сведений, включая информацию о поддержке браузера, см. Информацию о ширине, высоте, ориентации и соотношении сторон на MDN.
В спецификацию включены тесты для ширины устройства и высоты устройства . Они устарели, и их следует избегать. device-width и device-height протестированы на фактический размер окна устройства, что было бесполезно на практике, потому что оно может отличаться от области просмотра, на которую смотрит пользователь, например, если они изменили размер окна браузера.
Медиа-запросы на основе возможностей устройства #
Учитывая диапазон доступных устройств, мы не можем сделать предположение, что каждое большое устройство является обычным настольным или портативным компьютером или что люди используют только сенсорный экран на небольшом устройстве.С некоторыми новыми дополнениями к спецификации медиа-запросов мы можем тестировать такие функции, как тип указателя, используемый для взаимодействия с устройством, и возможность наведения курсора на элементы.
-
hover -
pointer -
any-hover -
any-pointer
Попробуйте просмотреть эту демонстрацию на разных устройствах, например на обычном настольном компьютере, телефоне или планшете.
Эти новые функции хорошо поддерживаются во всех современных браузерах.Узнайте больше на страницах MDN о наведении, любом наведении, указателе и любом указателе.
Использование
с любым наведением и с любым указателем # Функции с любым наведением и с любым указателем проверяют, есть ли у пользователя возможность навести курсор или использовать этот тип указателя, даже если он это не основной способ их взаимодействия со своим устройством. Будьте очень осторожны при их использовании. Принуждение пользователя переключаться на мышь, когда он использует свой сенсорный экран, не очень удобно! Однако с любым наведением и с любым указателем могут быть полезны, если важно выяснить, какое устройство имеет пользователь.Например, ноутбук с сенсорным экраном и трекпадом должен соответствовать грубым и точным указателям в дополнение к способности зависать.
Как выбрать точки останова #
Не определяйте точки останова на основе классов устройств. Определение точек останова на основе конкретных устройств, продуктов, торговых марок или операционных систем, которые используются сегодня, может обернуться кошмаром для обслуживания. Вместо этого сам контент должен определять, как макет адаптируется к своему контейнеру.
Выберите основные точки останова, начав с малого, а затем продолжив работу #
Сначала спроектируйте контент, чтобы он поместился на экране небольшого размера, а затем расширяйте экран до тех пор, пока точка останова не станет необходимой.Это позволяет оптимизировать точки останова на основе содержимого и поддерживать минимально возможное количество точек останова.
Давайте рассмотрим пример, который мы видели в начале: прогноз погоды. Первый шаг - сделать так, чтобы прогноз хорошо выглядел на маленьком экране.
Приложение узкой ширины. Затем измените размер браузера до тех пор, пока между элементами не станет слишком много белого пространства, а прогноз просто не будет выглядеть так хорошо. Решение несколько субъективное, но выше 600px уж точно шире.
Приложение в момент, когда мы чувствуем, что нам нужно настроить дизайн. Чтобы вставить точку останова на 600 пикселей , создайте два медиа-запроса в конце вашего CSS для компонента, один для использования, когда размер браузера 600 пикселей, и ниже, и один, когда он шире, чем 600 пикселей .
@media (max-width: 600px) {}
@media (min-width: 601px) {
}
Наконец, проведите рефакторинг CSS. Внутри медиа-запроса для max-width 600px добавьте CSS, который предназначен только для маленьких экранов.Внутри медиа-запроса для min-width 601px добавьте CSS для больших экранов.
Выбирайте второстепенные точки останова при необходимости #
В дополнение к выбору основных точек останова при значительных изменениях макета также полезно вносить незначительные изменения. Например, между основными точками останова может быть полезно настроить поля или отступы на элементе или увеличить размер шрифта, чтобы он выглядел более естественным в макете.
Начнем с оптимизации макета маленького экрана.В этом случае давайте увеличим шрифт, когда ширина области просмотра больше 360 пикселей . Во-вторых, когда есть достаточно места, мы можем разделить высокие и низкие температуры так, чтобы они находились на одной линии, а не поверх друг друга. И давайте также сделаем значки погоды немного крупнее.
@media (min-width: 360px) {
body {
font-size: 1.0em;
}
} @media (min-width: 500px) {
.seven-day-fc .temp-low,
.seven-day-fc .temp-high {
display: inline-block;
ширина: 45%;
}
.seven-day-fc .seven-day-temp {
маржа слева: 5%;
}
.seven-day-fc .icon {
width: 64px;
высота: 64 пикселя;
}
}
Аналогично, для больших экранов лучше всего ограничить максимальную ширину панели прогноза, чтобы она не занимала всю ширину экрана.
@media (min-width: 700px) {
.weather-прогноз {
width: 700px;
}
}
Оптимизация текста для чтения #
Классическая теория читабельности предполагает, что идеальный столбец должен содержать от 70 до 80 символов в строке (примерно от 8 до 10 слов на английском языке).Таким образом, каждый раз, когда ширина текстового блока превышает 10 слов, подумайте о добавлении точки останова.
Текст, читаемый на мобильном устройстве. Текст, читаемый в браузере настольного компьютера, с добавленной точкой останова для ограничения длины строки. Давайте подробнее рассмотрим приведенный выше пример сообщения в блоге. На небольших экранах шрифт Roboto 1em отлично работает, давая 10 слов в строке, но на больших экранах требуется точка останова. В этом случае, если ширина браузера больше 575 пикселей , идеальная ширина содержимого составляет 550 пикселей .
@media (min-width: 575px) {
article {
width: 550px;
маржа слева: авто;
поле справа: авто;
}
}
Избегайте простого скрытия содержимого #
Будьте осторожны при выборе содержимого для скрытия или отображения в зависимости от размера экрана. Не скрывайте контент просто потому, что вы не можете уместить его на экране. Размер экрана не является окончательным показателем того, чего может хотеть пользователь. Например, исключение количества пыльцы из прогноза погоды может стать серьезной проблемой для страдающих весенней аллергией, которым нужна информация, чтобы определить, могут ли они выйти на улицу или нет.
После того, как вы настроили точки останова медиа-запроса, вы захотите увидеть, как ваш сайт выглядит с ними. Вы можете изменить размер окна браузера, чтобы запускать точки останова, но Chrome DevTools имеет встроенную функцию, которая позволяет легко увидеть, как страница выглядит при разных точках останова.
DevTools показывает приложение погоды, как оно выглядит в более широком размере окна просмотра. DevTools показывает приложение погоды, как оно выглядит в более узком размере окна просмотра. Чтобы просмотреть страницу с разными точками останова:
Откройте DevTools, а затем включите режим устройства.По умолчанию он открывается в адаптивном режиме.
Чтобы просмотреть свои медиа-запросы, откройте меню «Режим устройства» и выберите «Показать медиа-запросы», чтобы точки останова отображались в виде цветных полос над страницей.
Щелкните одну из полос, чтобы просмотреть свою страницу, пока этот медиа-запрос активен. Щелкните правой кнопкой мыши панель, чтобы перейти к определению медиа-запроса.
Последнее обновление: Улучшить статью Адаптивный дизайн - Изучить веб-разработку
На заре веб-дизайна страницы создавались для экрана определенного размера.Если у пользователя был экран большего или меньшего размера, чем ожидал дизайнер, результаты варьировались от нежелательных полос прокрутки до слишком длинной строки и плохого использования пространства. По мере того, как стали доступны более разнообразные размеры экранов, появилась концепция адаптивного веб-дизайна (RWD), набор методов, которые позволяют веб-страницам изменять свой макет и внешний вид в соответствии с разной шириной экрана, разрешением и т. Д. изменили наш подход к дизайну для сети с несколькими устройствами, и в этой статье мы поможем вам понять основные методы, которые вам нужно знать, чтобы овладеть им.
В какой-то момент истории у вас было два варианта разработки веб-сайта:
- Вы можете создать жидкий сайт , который будет растягиваться, чтобы заполнить окно браузера
- или сайт с фиксированной шириной , который будет фиксированным размером в пикселях.
Эти два подхода, как правило, приводили к тому, что веб-сайт лучше всего выглядел на экране человека, создавшего сайт! Жидкий сайт привел к сплющенному дизайну на экранах меньшего размера (как показано ниже) и нечитаемо длинной линии на экранах большего размера.
Примечание : См. Этот простой жидкий макет: пример, исходный код. При просмотре примера перетаскивайте окно браузера внутрь и наружу, чтобы увидеть, как оно выглядит при разных размерах.
Сайт фиксированной ширины рисковал иметь горизонтальную полосу прокрутки на экранах меньше ширины сайта (как показано ниже) и много белого пространства по краям дизайна на больших экранах.
Примечание : См. Этот простой макет с фиксированной шириной: пример, исходный код. Опять же, наблюдайте за результатом, когда вы изменяете размер окна браузера.
Когда мобильный Интернет начал становиться реальностью с появлением первых функциональных телефонов, компании, которые хотели использовать мобильные устройства, обычно создавали специальную мобильную версию своего сайта с другим URL-адресом (часто что-то вроде m.example.com или пример.mobi ). Это означало, что необходимо было разработать и поддерживать в актуальном состоянии две отдельные версии сайта.
Кроме того, эти мобильные сайты часто предлагали очень урезанный опыт. По мере того, как мобильные устройства становились все более мощными и могли отображать веб-сайты целиком, это разочаровывало мобильных пользователей, которые оказались в ловушке мобильной версии сайта и не смогли получить доступ к информации, которая, как они знали, была в полнофункциональной настольной версии сайта.
Было разработано несколько подходов, чтобы попытаться устранить недостатки жидких методов создания веб-сайтов или методов фиксированной ширины. В 2004 году Кэмерон Адамс написал пост под названием «Макет, зависящий от разрешения», описывающий метод создания дизайна, который можно адаптировать к разным разрешениям экрана. Этот подход требовал JavaScript для определения разрешения экрана и загрузки правильного CSS.
Зои Микли Гилленуотер сыграла важную роль в ее работе по описанию и формализации различных способов создания гибких сайтов, пытаясь найти золотую середину между заполнением экрана или полностью фиксированным размером.
Термин адаптивный дизайн был придуман Итаном Маркоттом в 2010 году и описывал использование трех техник в сочетании.
- Первой была идея жидкостных решеток, которая уже была исследована Гилленуотером, и ее можно прочесть в статье Маркотта "Fluid Grids" (опубликованной в 2009 году в A List Apart).
- Вторая техника заключалась в создании жидких изображений. Используя очень простую технику установки для свойства
max-width значения 100% , изображения будут уменьшаться в масштабе, если их содержащий столбец станет уже, чем внутренний размер изображения, но никогда не станет больше.Это позволяет изображению уменьшаться, чтобы поместиться в столбец гибкого размера, а не переполнять его, но не увеличиваться в размерах и не становиться пикселизированными, если столбец становится шире изображения. - Третьим ключевым компонентом был медиа-запрос. Медиа-запросы позволяют переключать тип макета, который Кэмерон Адамс ранее исследовал с помощью JavaScript, используя только CSS. Вместо того, чтобы иметь один макет для всех размеров экрана, макет можно изменить. Боковые панели можно переместить для меньшего экрана или отобразить альтернативную навигацию.
Важно понимать, что адаптивный веб-дизайн не является отдельной технологией - это термин, используемый для описания подхода к веб-дизайну или набора передовых практик, используемых для создания макета, который может отвечать на устройство, используемое для просмотра содержимого. В первоначальном исследовании Маркотта это означало гибкие сетки (с использованием чисел с плавающей запятой) и медиа-запросы, однако за почти 10 лет, прошедших с момента написания этой статьи, адаптивная работа стала по умолчанию.Современные методы макета CSS по своей сути являются адаптивными, и у нас есть новые функции, встроенные в веб-платформу, чтобы упростить разработку адаптивных сайтов.
Остальная часть этой статьи укажет вам на различные функции веб-платформы, которые вы, возможно, захотите использовать при создании адаптивного сайта.
Адаптивный дизайн появился только благодаря медиа-запросу. Спецификация Media Queries Level 3 стала кандидатом в рекомендацию в 2009 году, что означает, что она была признана готовой для реализации в браузерах.Медиа-запросы позволяют нам запускать серию тестов (например, является ли экран пользователя больше определенной ширины или определенного разрешения) и выборочно применять CSS для стилизации страницы в соответствии с потребностями пользователя.
Например, следующие медиа-запросы проверяют, отображается ли текущая веб-страница как экранный носитель (следовательно, не как печатный документ), а ширина области просмотра составляет не менее 800 пикселей. CSS для селектора .container будет применяться только в том случае, если эти два условия верны.
@media screen и (min-width: 800px) {
.container {
маржа: 1em 2em;
}
}
Вы можете добавить несколько медиа-запросов в таблицу стилей, настроив весь макет или его части, чтобы они наилучшим образом соответствовали разным размерам экрана. Точки, в которых вводится медиа-запрос и изменяется макет, известны как точки останова , .
Распространенным подходом при использовании Media Queries является создание простого одностолбцового макета для устройств с узким экраном (например,g), затем проверьте наличие больших экранов и реализуйте макет с несколькими столбцами, если вы знаете, что у вас достаточно ширины экрана, чтобы справиться с этим. Это часто описывается как мобильный первый дизайн .
Дополнительные сведения см. В документации MDN для запросов мультимедиа.
Адаптивные сайты не просто меняют макет между точками останова, они построены на гибких сетках. Гибкая сетка означает, что вам не нужно настраивать таргетинг на все возможные размеры устройств и создавать для них идеальный макет.Такой подход был бы невозможен, учитывая огромное количество существующих устройств разного размера и тот факт, что, по крайней мере, на настольных компьютерах люди не всегда открывают окно браузера до максимума.
Используя гибкую сетку, вам нужно только добавить точку останова и изменить дизайн в той точке, где содержимое начинает выглядеть плохо. Например, если длина строки становится нечитаемой по мере увеличения размера экрана, или при сужении прямоугольник сжимается с двумя словами на каждой строке.
На заре создания адаптивного дизайна единственным вариантом создания макета было использование плавающих элементов.Гибкие плавающие макеты были достигнуты за счет указания ширины каждого элемента в процентах и обеспечения того, чтобы итоговые значения по макету не превышали 100%. В своей оригинальной статье о подвижных сетках Маркотт подробно описал формулу для преобразования макета, разработанного с использованием пикселей, в проценты.
цель / контекст = результат
Например, если размер нашего целевого столбца составляет 60 пикселей, а контекст (или контейнер), в котором он находится, составляет 960 пикселей, мы делим 60 на 960, чтобы получить значение, которое мы можем использовать в нашем CSS, после перемещения десятичной точки на два разряда. Направо.
Этот подход сегодня можно найти во многих местах в Интернете, и он задокументирован здесь, в разделе макета нашей статьи о методах макета прежних версий. Скорее всего, вы столкнетесь с веб-сайтами, использующими этот подход в своей работе, поэтому стоит понять его, даже если вы не станете создавать современный сайт с использованием гибкой сетки на основе чисел с плавающей запятой.
В следующем примере демонстрируется простой адаптивный дизайн с использованием Media Queries и гибкой сетки. На узких экранах макет отображает коробки, расположенные друг над другом:
На более широких экранах они перемещаются в две колонки:
Современные методы макета, такие как макет с несколькими столбцами, Flexbox и Grid, по умолчанию являются адаптивными.Все они предполагают, что вы пытаетесь создать гибкую сетку, и предлагают более простые способы сделать это.
Multicol
Самый старый из этих методов компоновки - multicol - когда вы указываете столбцов , это указывает, на сколько столбцов вы хотите разделить ваш контент. Затем браузер определяет их размер, который будет меняться в зависимости от размера экрана.
.container {
количество столбцов: 3;
}
Если вместо этого вы укажете
ширины столбца , вы укажете минимальную ширину .Браузер создаст столько столбцов такой ширины, сколько удобно помещается в контейнер, а затем разделит оставшееся пространство между всеми столбцами. Поэтому количество столбцов будет меняться в зависимости от того, сколько места есть. .container {
ширина столбца: 10em;
}
Flexbox
В Flexbox элементы гибкости сжимаются и распределяют пространство между элементами в соответствии с пространством в их контейнере, что является их исходным поведением. Изменяя значения для flex-grow и flex-shrink , вы можете указать, как вы хотите, чтобы элементы вели себя, когда они сталкиваются с большим или меньшим пространством вокруг них.
В приведенном ниже примере каждый из гибких элементов будет занимать равное количество места в гибком контейнере, используя сокращение flex: 1 , как описано в теме макета Flexbox: гибкие размеры гибких элементов.
.container {
дисплей: гибкий;
}
.пункт {
гибкость: 1;
}
Примечание : В качестве примера мы перестроили простой адаптивный макет выше, на этот раз с использованием flexbox. Вы можете видеть, что нам больше не нужно использовать странные процентные значения для расчета размера столбцов: пример, исходный код.
CSS grid
В CSS Grid Layout модуль fr позволяет распределять доступное пространство по дорожкам сетки. В следующем примере создается сетка-контейнер с тремя дорожками размером 1fr . Это создаст три дорожки для столбцов, каждая из которых займет одну часть доступного пространства в контейнере. Вы можете узнать больше об этом подходе к созданию сетки в теме Learn Layout Grids в разделе «Гибкие сетки с единицей fr».
.container {
дисплей: сетка;
сетка-шаблон-столбцы: 1fr 1fr 1fr;
}
Примечание : Версия макета сетки еще проще, поскольку мы можем определять столбцы в файле.оболочка: пример, исходный код.
Простейший подход к адаптивным изображениям описан в ранних статьях Маркотта об адаптивном дизайне. По сути, вы должны взять изображение максимального размера, который может потребоваться, и уменьшить его. Этот подход все еще используется сегодня, и в большинстве таблиц стилей вы найдете где-то следующий CSS:
У этого подхода есть очевидные недостатки. Изображение может отображаться намного меньше, чем его собственный размер, что является пустой тратой полосы пропускания - мобильный пользователь может загружать изображение, в несколько раз превышающее размер того, что он фактически видит в окне браузера.Кроме того, вам может не понадобиться такое же соотношение сторон изображения на мобильном устройстве, как на настольном компьютере. Например, было бы неплохо иметь квадратное изображение для мобильных устройств, но показывать ту же сцену, что и пейзажное изображение на рабочем столе. Или, учитывая меньший размер изображения на мобильном телефоне, вы можете захотеть показать совсем другое изображение, которое легче понять на маленьком экране. Этого нельзя добиться за счет уменьшения изображения.
Адаптивные изображения с использованием элемента и
srcset и размеров атрибутов решают обе эти проблемы.Вы можете указать несколько размеров вместе с «подсказками» (метаданные, описывающие размер экрана и разрешение, для которых изображение лучше всего подходит), и браузер выберет наиболее подходящее изображение для каждого устройства, гарантируя, что пользователь загрузит изображение размера. подходит для устройства, которое они используют.
Вы также можете направить art direct изображений, используемых в разных размерах, таким образом обеспечивая различное кадрирование или совершенно другое изображение для разных размеров экрана.
Вы можете найти подробное руководство по адаптивным изображениям в разделе Learn HTML здесь, на MDN.
Элементом адаптивного дизайна, не описанным в предыдущих работах, была идея адаптивной типографики. По сути, это описывает изменение размеров шрифта в медиа-запросах, чтобы отразить меньшую или большую площадь экрана.
В этом примере мы хотим установить для нашего заголовка уровня 1 значение 4rem , что означает, что он будет в четыре раза больше нашего базового размера шрифта. Это действительно большой заголовок! Нам нужен этот большой заголовок только на экранах большего размера, поэтому мы сначала создаем заголовок меньшего размера, а затем используем медиа-запросы, чтобы перезаписать его на больший размер, если мы знаем, что размер экрана пользователя составляет не менее 1200 пикселей .
html {
размер шрифта: 1em;
}
h2 {
размер шрифта: 2rem;
}
@media (min-width: 1200 пикселей) {
h2 {
размер шрифта: 4rem;
}
}
Мы отредактировали наш приведенный выше пример адаптивной сетки, чтобы также включить адаптивный тип с использованием описанного метода. Вы можете видеть, как заголовок меняет размеры, когда макет переходит в версию с двумя столбцами.
На мобильном телефоне заголовок меньше:
Однако на рабочем столе мы видим больший размер заголовка:
Как показывает этот подход к типографике, вам не нужно ограничивать медиа-запросы только изменением макета страницы.Их можно использовать для настройки любого элемента, чтобы сделать его более удобным или привлекательным при других размерах экрана.
Использование единиц просмотра для адаптивной типографики
Интересным подходом является использование единицы области просмотра vw для обеспечения гибкой типографики. 1vw равен одному проценту ширины области просмотра, что означает, что если вы установите размер шрифта с помощью vw , он всегда будет соответствовать размеру области просмотра.
Проблема с выполнением описанного выше заключается в том, что пользователь теряет возможность масштабирования любого набора текста с помощью модуля vw , поскольку этот текст всегда связан с размером области просмотра. Следовательно, вы никогда не должны устанавливать текст, используя только единицы области просмотра .
Есть решение, и оно предполагает использование calc () . Если вы добавите единицу vw к набору значений с использованием фиксированного размера, например em s или rem s, тогда текст все равно будет масштабироваться. По сути, модель vw добавляет к этому увеличенному значению:
h2 {
размер шрифта: calc (1.5rem + 3vw);
} Это означает, что нам нужно указать размер шрифта для заголовка только один раз, а не настраивать его для мобильных устройств и переопределять в медиа-запросах.Затем шрифт постепенно увеличивается по мере увеличения размера области просмотра.
Если вы посмотрите на исходный HTML-код адаптивной страницы, вы обычно увидите следующий тег в документа.
Этот метатег сообщает мобильным браузерам, что они должны установить ширину области просмотра в соответствии с шириной устройства и масштабировать документ до 100% от предполагаемого размера, который показывает документ в оптимизированном для мобильных устройств размере, который вы планировали.
Зачем это нужно? Потому что мобильные браузеры часто лгут о ширине своего окна просмотра.
Этот метатег существует потому, что, когда был запущен оригинальный iPhone, и люди начали просматривать веб-сайты на маленьком экране телефона, большинство сайтов не было оптимизировано для мобильных устройств. Таким образом, мобильный браузер установит ширину области просмотра на 960 пикселей, отобразит страницу с такой шириной и покажет результат в виде уменьшенной версии макета рабочего стола. Другие мобильные браузеры (например, на Google Android) сделали то же самое.Пользователи могли увеличивать масштаб и перемещаться по сайту, чтобы просмотреть интересующие их фрагменты, но это выглядело плохо. Вы все еще увидите это сегодня, если вам не повезло натолкнуться на сайт, у которого нет адаптивного дизайна.
Проблема в том, что ваш адаптивный дизайн с точками останова и медиа-запросами не будет работать должным образом в мобильных браузерах. Если у вас узкий макет экрана с шириной окна просмотра 480 пикселей или меньше, а размер окна просмотра установлен на 960 пикселей, вы никогда не увидите свой узкий макет экрана на мобильных устройствах.Устанавливая width = device-width , вы заменяете Apple по умолчанию width = 960px на фактическую ширину устройства, поэтому ваши медиа-запросы будут работать, как задумано.
Таким образом, вы должны всегда включать указанную выше строку HTML в заголовок ваших документов.
Существуют и другие настройки, которые вы можете использовать с метатегом области просмотра, однако в целом указанная выше строка - это то, что вы захотите использовать.
-
initial-scale: Устанавливает начальный масштаб страницы, который мы установили на 1. -
высота: Устанавливает определенную высоту для области просмотра. -
минимальный масштаб: Устанавливает минимальный уровень масштабирования. -
максимальный масштаб: Устанавливает максимальный уровень масштабирования. -
масштабируется пользователем: предотвращает масштабирование, если установлено значениенет.
Следует избегать использования с минимальным масштабом , с максимальным масштабом и, в частности, с настройкой с масштабированием пользователем на без . Пользователям должно быть разрешено увеличивать масштаб настолько, насколько им нужно; предотвращение этого вызывает проблемы с доступностью.
Примечание
Существовало правило CSS @, предназначенное для замены метатега области просмотра - @viewport, однако это правило не получило поддержки и было объявлено устаревшим. @viewport не следует использовать.
Адаптивный дизайн относится к дизайну сайта или приложения, который реагирует на среду, в которой он просматривается. Он включает в себя ряд функций и методов CSS и HTML, и теперь, по сути, именно так мы создаем веб-сайты по умолчанию. Рассмотрим сайты, которые вы посещаете на своем телефоне - вероятно, довольно необычно встретить сайт, который является версией для настольного компьютера в уменьшенном масштабе или на котором вам нужно прокрутить в сторону, чтобы найти что-то.Это связано с тем, что Интернет перешел на этот подход к адаптивному дизайну.
Также стало намного проще создавать адаптивный дизайн с помощью методов компоновки, которые вы изучили в этих уроках. Если вы новичок в веб-разработке, сегодня в вашем распоряжении гораздо больше инструментов, чем в первые дни адаптивного дизайна. Поэтому стоит проверять возраст всех материалов, на которые вы ссылаетесь. Хотя исторические статьи по-прежнему полезны, современное использование CSS и HTML значительно упрощает создание элегантных и полезных дизайнов, независимо от того, с какого устройства ваш посетитель просматривает сайт.
Адаптивный веб-дизайн | Центр поиска | Разработчики Google
Адаптивный веб-дизайн - это установка, при которой сервер всегда отправляет одно и то же HTML-код для всех устройств и CSS используется для изменения отображения страницы на Устройство. Алгоритмы Google должны иметь возможность автоматически определять эту настройку, если все Пользовательские агенты робота Googlebot могут сканировать страницу и ее ресурсы (CSS, JavaScript и изображения).
Адаптивный дизайн обслуживает все устройства с одним и тем же кодом, который настраивается на Размер экрана.TL; DR
- Используйте метатег
name = "viewport", чтобы указать браузеру, как настраивать содержимое. - Дополнительную документацию см. В разделе «Основы Интернета».
Чтобы сообщить браузерам, что ваша страница адаптируется ко всем устройствам, добавьте метатег в заголовок документа:
Тег meta viewport дает браузеру инструкции о том, как отрегулируйте размеры и масштаб страницы по ширине устройства.Когда отсутствует элемент meta viewport, мобильные браузеры по умолчанию отображают страницы при ширине экрана рабочего стола (обычно около 980 пикселей, хотя это зависит от устройств). Затем мобильные браузеры пытаются улучшить внешний вид контента, увеличивая размеры шрифта и либо масштабирование содержимого по размеру экрана, либо отображение только часть контента, которая умещается на экране.
Для пользователей это означает, что размеры шрифтов могут иметь непоследовательный вид, и пользователям может потребоваться двойное касание или масштабирование пальцем, чтобы увидеть и взаимодействовать с контентом.Что касается Google, мы можем не оценивать страницу как оптимизирован для мобильных устройств, поскольку требует такого взаимодействия с мобильное устройство.
Слева находится страница без указанного мета-окна просмотра - мобильный поэтому браузер принимает ширину рабочего стола и масштабирует страницу по размеру экрана, делает контент трудным для чтения. Справа та же страница с окном просмотра указано, что соответствует ширине устройства - мобильный браузер не масштабирует страница и содержимое читабельно. Для адаптивных изображений добавьте элемент .
Как правило, если ваш сайт работает в недавнем браузере, таком как Google Chrome или Apple Mobile Safari, это будет работать с нашими алгоритмами.
Почему адаптивный дизайн
Мы рекомендуем использовать адаптивный веб-дизайн, потому что это:
- Облегчает пользователям делиться вашим контентом и ссылаться на него с помощью одного URL.
- Помогает алгоритмам Google точно назначать странице свойства индексации. вместо того, чтобы сигнализировать о существовании соответствующих страниц для настольных / мобильных устройств.
- Требуется меньше времени на разработку для поддержки нескольких страниц с одним и тем же содержимым.
- Снижает вероятность типичных ошибок, влияющих на мобильные сайты.
- Не требует перенаправления для пользователей, чтобы получить оптимизированное для устройства представление, которое сокращает время загрузки. Кроме того, перенаправление на основе пользовательского агента подвержено ошибкам и может ухудшить пользовательский интерфейс вашего сайта (см. Подводные камни при обнаружении пользовательских агентов для подробностей).
- Сохраняет ресурсы, когда робот Googlebot сканирует ваш сайт. Для адаптивного веб-дизайна страниц, одному пользовательскому агенту робота Googlebot необходимо просканировать вашу страницу только один раз, вместо того, чтобы сканировать несколько раз разными пользовательскими агентами Googlebot, чтобы получить все версии содержимого.Это повышение эффективности сканирования может косвенно помочь Google проиндексировать больше контента вашего сайта и сохранить его соответственно свежий.
Если вас интересует адаптивный веб-дизайн, начните с нашего сообщения в блоге в блоге Центра поиска Google и посетите сайт Основы веб-поиска.
Важно: Не блокируйте сканирование любых ресурсов страницы (CSS, JavaScript и изображения) для любого робота Google с использованием robots.txt или других методов. Быть способным полный доступ к этим внешним файлам помогает нашим алгоритмам обнаруживать адаптивная конфигурация веб-дизайна и относитесь к ней должным образом. Внимание: Чтобы убедиться, что ваша реализация успешна, избегайте типичных ошибок.JavaScript
Одна часть создания сайтов, оптимизированных для мобильных устройств, требует осторожного рассмотрение - это использование JavaScript для изменения рендеринга и поведения сайт на разных устройствах. Типичные варианты использования JavaScript включают решение какое объявление или какой вариант разрешения изображения показывать на странице.
В этом разделе описаны различные подходы к использованию JavaScript и то, как они относятся к рекомендации Google по использованию адаптивного веб-дизайна.
Общие конфигурации
Три популярные реализации JavaScript для сайтов, оптимизированных для мобильных устройств:
- JavaScript-адаптивный : в этой конфигурации все устройства обслуживаются тот же контент HTML, CSS и JavaScript. Когда JavaScript выполняется на изменяется устройство, отображение или поведение сайта. Если веб-сайт требует JavaScript, это рекомендуемая конфигурация Google .
- Комбинированное обнаружение : В этой реализации веб-сайт использует оба JavaScript и серверное определение возможностей устройства для обслуживания разный контент на разные устройства.
- Динамически обслуживаемый JavaScript : в этой конфигурации все устройства обслуживает тот же HTML, но JavaScript обслуживается с URL-адреса, динамически обслуживает различный код JavaScript в зависимости от устройства пользовательский агент.
Давайте подробно рассмотрим каждую из этих конфигураций.
JavaScript-адаптивный
В этой конфигурации URL-адрес обслуживает то же содержимое (HTML, CSS, JavaScript, изображение) на все устройства. Только когда на устройстве выполняется JavaScript, изменение рендеринга или поведения сайта.Это похоже на то, как отзывчивый веб дизайн, используя медиа-запросы CSS, работает.
В качестве примера, на странице для всех устройств используется один и тот же HTML-код, который включает
