Быстрая и удобная резиновая верстка через vw и rem / Песочница / Хабр
Часто требуется быстро сверстать страницу, с поддержкой хотя бы наиболее распространенных устройств и браузеров, притом чтобы выглядела страница одинакова для любой ширины экрана, строго по дизайн макету. Не уж то у вас не было такой ситуации, когда дизайн получаешь в двух размерах — для десктопа с шириной 1440px и мобайл 320 или 375 (еще и pixel perfect), а на вопрос как страница должна выглядеть для других размеров, например для планшетов или маленьких дисплеев, получаешь вполне адекватный ответ заказчика или дизайнера — красиво.
После некоторых экспериментов с относительными единицами, я пришел к довольно таки приятному, в плане удобства, методу верстки (скорее всего не я первый). Хотя безусловно он имеет и свои минусы, которые критичны в некоторых проектах.
Для достижение такой резиновости, что представлена на гифке сверху, потребуется указывать все размеры элементов, отступов, размеров шрифтов и проч. в относительном ширине окна — vw. Если дизайн представлен в размере 1440px, а элемент с размерами 300px x 200px то соотношение их от всей шириной макета будет
в относительном ширине окна — vw. Если дизайн представлен в размере 1440px, а элемент с размерами 300px x 200px то соотношение их от всей шириной макета будет
Но высчитывать, округлять и указывать в долях каждый размер точно не ускорит верстку, а только добавит нудной калькуляций. Поэтому прибегнем к rem. Rem — задаёт размер относительно шрифта <html> , пропишем <html> такое соотношения:
html {font-size: calc(1vw / 14.4)} /* 100vw / 1440 */Смысл расчета понятен — 1 rem равен отношению всей ширины экрана (100vw) к той величине относительно которого мы указываем размеры (1440), иначе сколько px содержится в одной vw для данного размера макета.
Теперь для определение размера достаточно указывать в rem, для примера выше — 300rem и 200rem. Отношение размеров сохраняется при любой ширине окна браузера. Для ширины 1440px гарантированно будем иметь 300px ширины и 200px высоты.
Отношение размеров сохраняется при любой ширине окна браузера. Для ширины 1440px гарантированно будем иметь 300px ширины и 200px высоты.
Стоит учитывать что при такой верстки 1440rem (или та ширина макета относительно которого вы верстаете) это 100vw. А задание ширины блока 100vw в Linux и Windows вызовет появление горизонтального скролла так как вертикальный скроллбар является частью окна браузера. Поэтому не стоит превышать общую ширину всех элементов больше чем 1440rem. Или, если условия позволяют, использовать %.
Для удобства верстки относительно другой ширины, например для верстки мобайл (320px) можно просто поменять соотношения через media и указывать уже размеры которые даны в макете:
@media screen and (max-width: 480px) {
html {font-size: calc(1vw / 3.2)}
}Для ультрашироких 4k мониторов можно прописать media снизу чтобы зафиксировать размеры в той максимальной ширине относительно которого верстаете:
@media screen and (min-width: 2560px) {
html {font-size: calc(1vw / 3.
2)}
}Минусы у этого метода конечно же есть:
фактически отсутсвует возможность браузерного масштабирования, из за использования vw
неполная поддержка calc и vw в браузере IE
Спасибо за внимание. Буду рад почитать вашу конструктивную критику
Человеческим языком о правильной верстке сайтов
Пришло время поговорить о правильной верстке сайтов. Фиксированная, блочная, адаптивная, мобильная, резиновая, гибкая, семантическая, валидная, кроссбраузерная верстка – звучит очень сложно и непонятно. Давайте разберемся, что это значит, и что из всего этого вам нужно.
Если коротко, верстка — это создание HTML-кода и применение стилей по отрисованному дизайну. Чаще всего страницы верстают на основе подготовленного заранее в фотошопе psd-макета.
Чем ближе к оригиналу будет результат, тем лучше. В идеале страница должна одинаково выглядеть в разных браузерах и хорошо смотреться на мобильных устройствах.
Чем качественнее выполнена верстка сайта, тем лучше будет работать сайт или блог. Профессиональную верстку может выполнить только хороший верстальщик.
Профессиональную верстку может выполнить только хороший верстальщик.
Какие требования сегодня предъявляют к верстке?
Основной список требований таков:
- адаптивность;
- минимум кода;
- высокая скорость загрузки страниц;
- семантичность;
- валидность.
Рассмотрим подробнее, какие существуют виды верстки сегодня и станет понятно, что все это значит.
Фиксированная верстка или статическая
Вне зависимости от размеров окна браузера или устройства ширина страниц будет постоянной. Все элементы занимают строго определенную ширину в пикселях на странице. Если разрешение экрана большое и окно браузера развернуто на весь экран, то, как правило, по бокам остается свободное место. И наоборот, на мобильных устройствах при фиксированной верстке снизу на странице появляется полоса горизонтальной прокрутки. Такая верстка считается устаревшей, а поисковики понижают сайты с такой версткой в выдаче.
Резиновая верстка
Страница занимает всю ширину браузера, каких бы размеров она не была и на каком бы устройстве вы не открыли эту страницу. Ширина элементов страницы задается в процентах от ширины окна, и поэтому занимают всю доступную область. При этой верстке тяжело добиться хорошего удобного дизайна при всех возможных разрешениях экранов, ведь страницы будут выглядеть по-разному.
Табличная верстка или верстка таблицами
В данном случае сетка страницы строится с помощью таблиц. Представьте, что на странице есть главная таблица, а в ее ячейках при необходимости располагают вложенные таблицы, а в их ячейках могут быть новые таблицы и так до бесконечности. Код получается громоздким, это очень неудобно.
Сегодня так страницы уже не верстают. Поисковики также не любят такие страницы и плохо их индексируют. Если вам нужно, вы можете разместить на странице таблицу или несколько, но не нужно делать с их помощью структуру страницы.
Блочная верстка, верстка блоками или div-верстка.
Это, пожалуй, самая распространенная верстка сегодня. Сетка страниц конструируется из множества блоков
и , которые вложены друг в друга. Для доступа к ним используются атрибуты id и class. Откройте исходный код (Ctrl + U) практически любой веб-страницы, и вы увидите такую верстку.
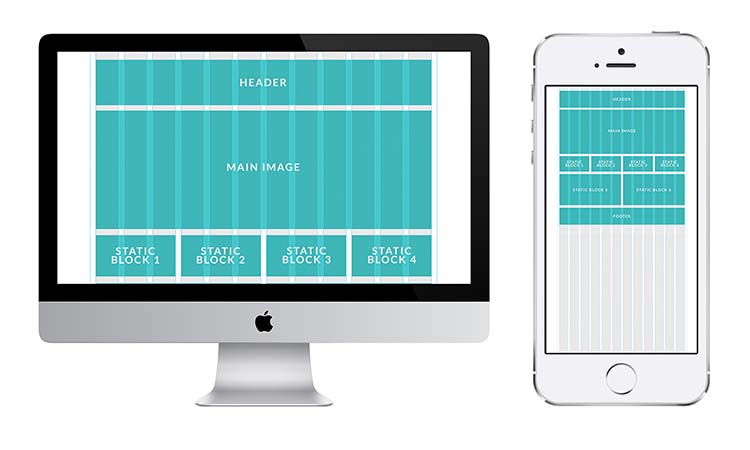
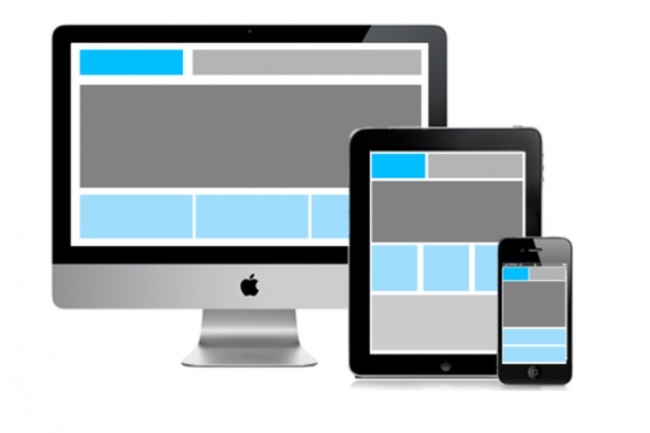
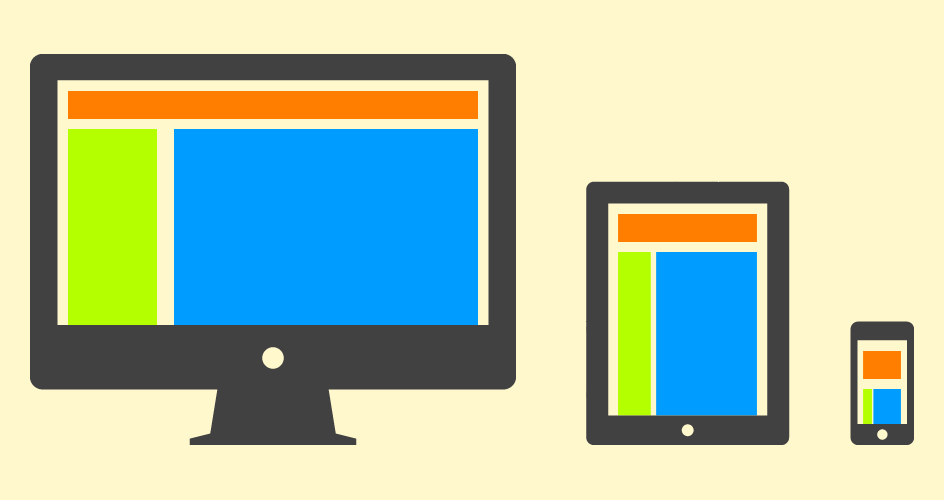
Адаптивная верстка или мобильная верстка
Ее еще иногда называют респонсивная или отзывчивая верстка. Ключевая особенность в том, что страницы хорошо адаптируются под любое разрешение экрана пользователя. Не важно, отрыли вы страницу на стационарном ноутбуке, на здоровенном широкоформатном мониторе или на смартфоне — в любом случае страница должна хорошо смотреться и быть удобной для пользователя. Это достигается тем, что используют несколько таблиц стилей под разные разрешения.
Гибкая верстка или flex верстка
Сначала применяется блочная верстка, а потом нужные блоки превращают во флекс-контейнеры (флексбоксы). Если говорить сложным языком, в стилях элемента указывают display: flex; элементу можно указать направление главной оси и выравнивание. Эти возможности стали доступны с приходом стандарта CSS3. Теперь страницы становятся очень гибкими. Если по-простому – элементы объединяются в специальные контейнеры, задаются простые настройки и браузеры сами выстраивают элемент максимально органично. Этот механизм является наиболее перспективным, и, хотя технология плохо поддерживается старыми браузерами, в будущем ее применения будет расширяться.
Если говорить сложным языком, в стилях элемента указывают display: flex; элементу можно указать направление главной оси и выравнивание. Эти возможности стали доступны с приходом стандарта CSS3. Теперь страницы становятся очень гибкими. Если по-простому – элементы объединяются в специальные контейнеры, задаются простые настройки и браузеры сами выстраивают элемент максимально органично. Этот механизм является наиболее перспективным, и, хотя технология плохо поддерживается старыми браузерами, в будущем ее применения будет расширяться.
Также хорошая верстка должна обладать некоторыми свойствами.
Семантическая верстка
Стала логичным продолжением блочной верстки, появилась в HTML5. Простыми словами – теги должны соответствовать информации, находящейся в них. Новые теги делают станицу более структурированной и понятными. Поисковики любят такие страницы.
Валидная верстка или по-другому верстка без ошибок
Это верстка, выполненная в соответствии со стандартами W3C.
Кроссбраузерная верстка.
Как понятно из названия, при такой верстке страницы выглядят одинаково в разных браузерах. Сейчас, при всем многообразии используемых программ, очень важно, чтобы все пользователи видели на экране одно и то же, чтобы ничего не съезжало и не перекашивалось.
Веб страницы хорошего сайта одновременно удовлетворяют многим критериям, наиболее важные из которых это кроссбраузерность и адаптивность.
Сайты без адаптивной верстки считаются отстающими и несовременными, потому что доля посещений с мобильных устройств растет изо дня в день. Совсем скоро сайты, имеющие адаптивную верстку под мобильные устройства, оставят своих конкурентов позади.
В digital-агентстве PALAX работают высокопрофессиональные верстальщики, которые сделают так, чтобы Ваш сайт отлично смотрелся на любых современных устройствах.
Основы адаптивного веб-дизайна | Бесплатные курсы
Перейти к содержимому
Бесплатный курс
Большой опыт на любом устройстве
В сотрудничестве с
Об этом курсе по основам веб-дизайна
9004 Пит ЛеПейдж из Google! Вы создадите собственную адаптивную веб-страницу, которая будет хорошо работать на любом устройстве — телефоне, планшете, компьютере или любом другом устройстве.
Вы начнете с изучения того, что делает сайт адаптивным и как некоторые распространенные шаблоны адаптивного дизайна работают на разных устройствах. Оттуда вы узнаете, как создать свой собственный адаптивный макет, используя тег области просмотра и медиа-запросы CSS. По мере продвижения вы будете экспериментировать с основными и второстепенными точками останова и оптимизировать текст для чтения.
Тщательно подобранный контент
Преподается экспертами отрасли
Самостоятельный прогресс
Чему вы научитесь
Почему адаптивный
- Знакомство с адаптивным дизайном с Питом ЛеПейджем.

- Почему адаптивный дизайн подходит для любого устройства?
- Удаленная отладка и эмуляция в браузере.
- Знакомство с адаптивным дизайном с Питом ЛеПейджем.
Начиная с малого
- Что такое окно просмотра?
- Узнайте об изменении размера содержимого в области просмотра.
- Сенсорные цели и почему они должны быть большими.
Наращивание
- Как использовать медиа-запросы CSS.
- Что такое точка останова и как ее выбрать.
- Как использовать flexbox CSS для изменения макета.
Общие адаптивные шаблоны
- Как применить наиболее плавный шаблон.
- Как применить схему перетаскивания столбцов.
- Как применить шаблон смены макета.
Оптимизация
- Использование второстепенных точек останова.
- Как оптимизировать расположение текста.
- Как использовать адаптивные таблицы и стратегии работы с ними.
Предпосылки и требования
Вы должны уметь читать и писать HTML и CSS. Вы также должны иметь возможность проверять и изменять веб-сайты с помощью инструментов разработчика браузера (мы используем Google Chrome, но вы должны быть в состоянии выполнить все задачи этого курса с помощью инструментов разработчика любого браузера).
Вы также должны иметь возможность проверять и изменять веб-сайты с помощью инструментов разработчика браузера (мы используем Google Chrome, но вы должны быть в состоянии выполнить все задачи этого курса с помощью инструментов разработчика любого браузера).
Если вы не знакомы с HTML и CSS или чувствуете, что вам нужно освежить их, начните с нашего Введения в HTML и CSS.
Для этого курса вам не нужно писать JavaScript.
См. Технологические требования для использования Udacity.
Зачем проходить этот курс?
То, как люди просматривают веб-страницы, быстро меняется: все меньше и меньше пользователей заходят в Интернет, сидя за столом перед большим монитором с клавиатурой и мышью. Интернетом все чаще пользуются на телефонах, планшетах, носимых устройствах, телевизорах и всем, что между ними. Разрабатывая адаптивный сайт, он будет хорошо выглядеть и хорошо работать независимо от того, какое устройство находится перед вашими пользователями.
На протяжении этого курса вы будете работать над проектом по созданию веб-сайта родного города, который хорошо работает на телефонах, планшетах и настольных компьютерах.
Что я получу?
Видео для инструкторов
Практические занятия
Интерактивные викторины
Учитесь у лучших.
Популярные бесплатные курсы
- Intro to Tensorflow для глубокого обучения
- Введение в Python Programming
- Advanced Android с Kotlin
- Введение в Tensorflow LiTe
- Intro To HTML и CSSSIS
- . Макет — дизайн материалов
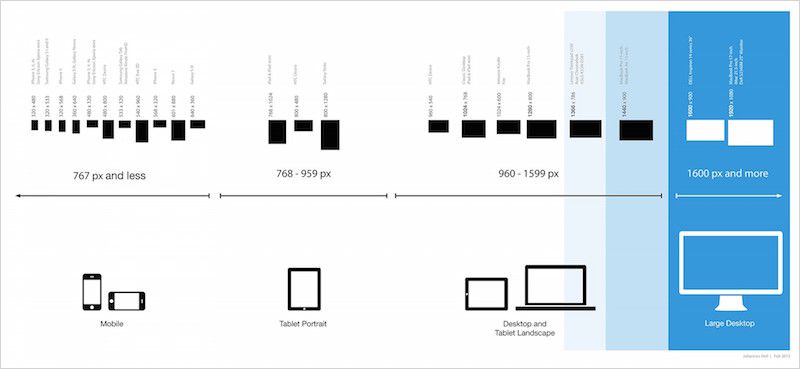
Контрольные точки Развернуть и свернуть содержимоеСтрелка, указывающая вниз при сворачивании и вверх при раскрытии.
Для оптимального взаимодействия с пользователем пользовательские интерфейсы в материальном дизайне должны адаптировать макеты для следующих значений ширины контрольной точки: 480, 600, 840, 960, 1280, 1440 и 1600 dp.
Предварительный просмотр контрольных точек Material Design с помощью этого интерактивного средства просмотра на настольных компьютерах, мобильных устройствах и планшетах
1.
 Сводка и подробный просмотр контента в макетах
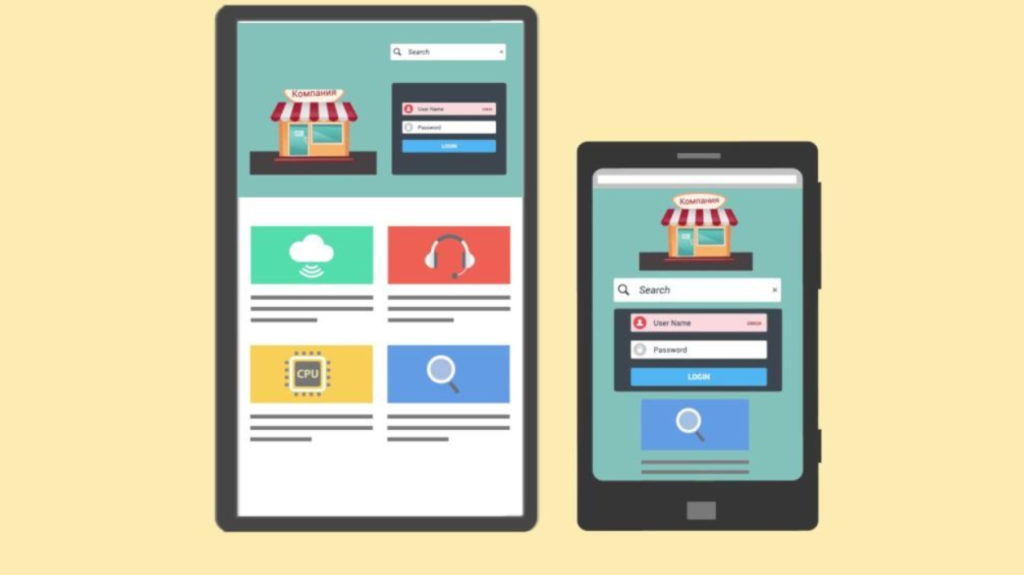
Сводка и подробный просмотр контента в макетах - Макеты шириной менее 600 dp могут заполнять экран одним уровнем иерархии содержимого (либо сводка, либо подробное содержимое, но не оба)
- Макеты шириной более 600 dp могут разместить на экране два уровня иерархии содержимого (как сводное, так и подробное содержимое)
2. Максимальная ширина экрана
Макеты шириной более 1600 dp могут позволить макету увеличиваться до тех пор, пока он не достигнет максимальной ширины. В этот момент сетка может выполнить одно из следующих действий:
- Выровнять по центру с увеличенными полями
- Оставаться выровненным по левому краю, пока растет правое поле
- Продолжать увеличиваться при отображении дополнительного содержимого и ориентации.
Для некоторых измерений значения остаются неизменными даже при повороте устройства. По этой причине наименьшая ширина в любой ориентации является определяющим значением.

* 16 dp, когда наименьшая ширина устройства <600
** Точки останова рабочего стола на 16 dp ниже указанных значений, чтобы учесть различия в браузере Chrome.
Breakpoint (dp)
Handset / Tablet Portrait
Handset / Tablet Landscape
Window
Columns
Gutter
0
маленькая трубка
xsmall
4
16
360
Средняя грузоподъемность

xsmall
4
16
400
Large Shoodset
9696993333969000 3
9000 3
69699933393
9000
маленький
4
16
480
large handset
small handset
xsmall
4
16
600
small планшет
средний телефон
маленький
8
16/24*
92830006 720
large tablet
large handset
small
8
16/24*
840
large tablet
large трубка
малая
12
16/24*
813
9060 9060
маленький планшет
маленький
12
24
1024**
3
3
6 Большая таблетка
Среда
12
24
1280 **
1280 **969699696933333333333333333393
1280 **
1280*.

большой планшет
средний
12
24
1440**
большой
12
24
1600**
6 большой
12
24
1920**
6 большой
12
24
Сетка Развернуть и свернуть содержимоеСтрелка, указывающая вниз при сворачивании и вверх при раскрытии.

Адаптивный пользовательский интерфейс Material Design основан на сетке из 12 столбцов. Эта сетка создает визуальную согласованность между макетами, обеспечивая при этом гибкость для самых разных дизайнов. Количество столбцов сетки зависит от системы точек останова.
Эта анимация показывает, как поверхности и панели могут выравниваться, чтобы влиять на сетку из 12 столбцов.
Поля и промежутки
Адаптивная сетка ориентирована на постоянную ширину полей и промежутков, а не на ширину столбца. Поля и столбцы в материальном дизайне следуют квадратной базовой сетке размером 8 dp. Поля и промежутки могут быть шириной 8, 16, 24 или 40 dp.
Поля и промежутки могут не совпадать. Например, в одном и том же макете допустимо использовать поля 40 dp и отступы 24 dp.
This animation shows interactions of the following margin and gutter width variations:
- 8dp margins and gutters
- 16dp margins and gutters
- 24dp margins and gutters
- 40dp margins and gutters
- 40dp margins and 24dp gutters
Full -width vs Centered
Полноразмерные сетки используют плавающие столбцы и контрольные точки, чтобы определить, когда макет необходимо изменить.

Центрированные сетки использовать фиксированные столбцы и переформатировать макет, когда все столбцы (плюс определенное поле) больше не помещаются на экране.
- Полноразмерные сетки
- Центрированные сетки
Влияние панели на сетку
Как определено в шаблонах навигации, боковая навигация может быть постоянной, постоянной или временной. Это поведение применимо к любой панели, а не только к боковой панели навигации.
Постоянная
Постоянная панель существует вне адаптивной сетки. Панель появляется в определенной точке останова (когда экран может вместить панель) и сжимает содержимое. Нет элементов управления для отображения/скрытия панели.
Эффекты постоянной панели на отзывчивой сетке
Эффекты боковой панели на сетке
Эта анимация происходит в два этапа:
- Появляется постоянная боковая панель, сжимающая и содержимое, и сетку.
 Контент доступен, пока панель остается видимой. Панель скрывается при переключении.
Контент доступен, пока панель остается видимой. Панель скрывается при переключении. - Появляется временная боковая панель, выводящая содержимое сетки за пределы экрана. Прикосновение либо за пределами панели, либо к элементу внутри панели скрывает панель.
Влияние постоянной панели на адаптивную сетку
Временное наложение
Временная панель не влияет на сетку или содержимое, когда она находится вне экрана. При переключении, чтобы быть видимым, его можно снова скрыть, коснувшись любого места за пределами панели или элемента внутри панели.
Эффекты временной панели на адаптивной сетке
Поведение поверхности Развернуть и свернуть содержимоеСтрелка, указывающая вниз при сворачивании и вверх при раскрытии.
При изменении размера экрана пользовательский интерфейс адаптируется с использованием следующих свойств поверхности.

Visibility
Поведение
Определение
Постоянный
Когда доступно пространство.
Постоянный
Видимость поверхности можно переключать между видимой и скрытой. При видимости взаимодействие с другими элементами на экране не влияет на видимость.
Временный
Видимость поверхности можно переключать между видимой и скрытой. При отображении взаимодействие с другими элементами на экране переключает поверхность, чтобы она становилась скрытой или свернутой.
Ширина
Поведение
Определение
Управление 9000 3
.
 Упражнение 9000 3
Упражнение 9000 3. Упражнение 9000 3
.
Fluid
Ширина элемента увеличивается по мере изменения размера экрана.
Sticky
Ширина элемента фиксирована до тех пор, пока на нее не повлияет другой элемент или точка останова.
Squeeze
Ширина элементов, как выявляется панель
Push
Элементы. закрывается краем экрана.
Наложение
Ширина и положение элемента остаются неизменными, когда панель отображается поверх содержимого.

Descriptors
Поведение
Определение
выше, ниже
Больше, меньше
Z-позиция элемента в движении.
Спереди, сзади
Статическое положение элемента по оси z.
левый, правый, центр
Положение x элемента
Top, нижняя
.
Плоский, приподнятый
Положение по оси Z и тень элемента. Плоский элемент не будет иметь тени.

Inset, Full Bleed
The padding of an image or element
Summary, Detail
A content summary, and the full expansion of the summary
Узоры Развернуть и свернуть содержимоеСтрелка, указывающая вниз при сворачивании и вверх при раскрытии.
По мере увеличения пространства экрана можно применять следующие отзывчивые схемы:
- Раскрытие
- Преобразование
- Divide
- Reflow
- EXPAND
- Положение
Раскрытие
USI -HED HEDER MANERED SUPED SPEEAD HENSER SPEED HENSE SPEEAD HENER HEDER HEDER HEDERE SUPED SPEAD SIPER SPEAD HEDER HEDER DENER HEDEREN SUPED SPEAD SIPER -HEDEN HEDER.
 доступное пространство.
доступное пространство.Элементы, такие как боковая навигация, могут стать видимыми.
Простой пользовательский интерфейс может отображать более мощные или сложные параметры.
Содержимое на маленьком экране, которое появляется только после касания элемента, может отображаться по умолчанию, когда доступно больше места.
Преобразование
Элемент пользовательского интерфейса может преобразовываться из одного формата в другой.
Боковая навигация может трансформироваться во вкладки.
Список может трансформироваться в список сетки.
Элементы меню могут трансформироваться в значки на панели инструментов.
Разделить
Многоуровневый пользовательский интерфейс может быть разделен на вновь доступное пространство.
Боковая навигация, содержимое списка и подробное содержимое разделены для заполнения единого представления.
Левая панель, содержимое списка и правая панель разделяются в одном представлении по мере увеличения пространства.

