Что такое респонсив-дизайн?
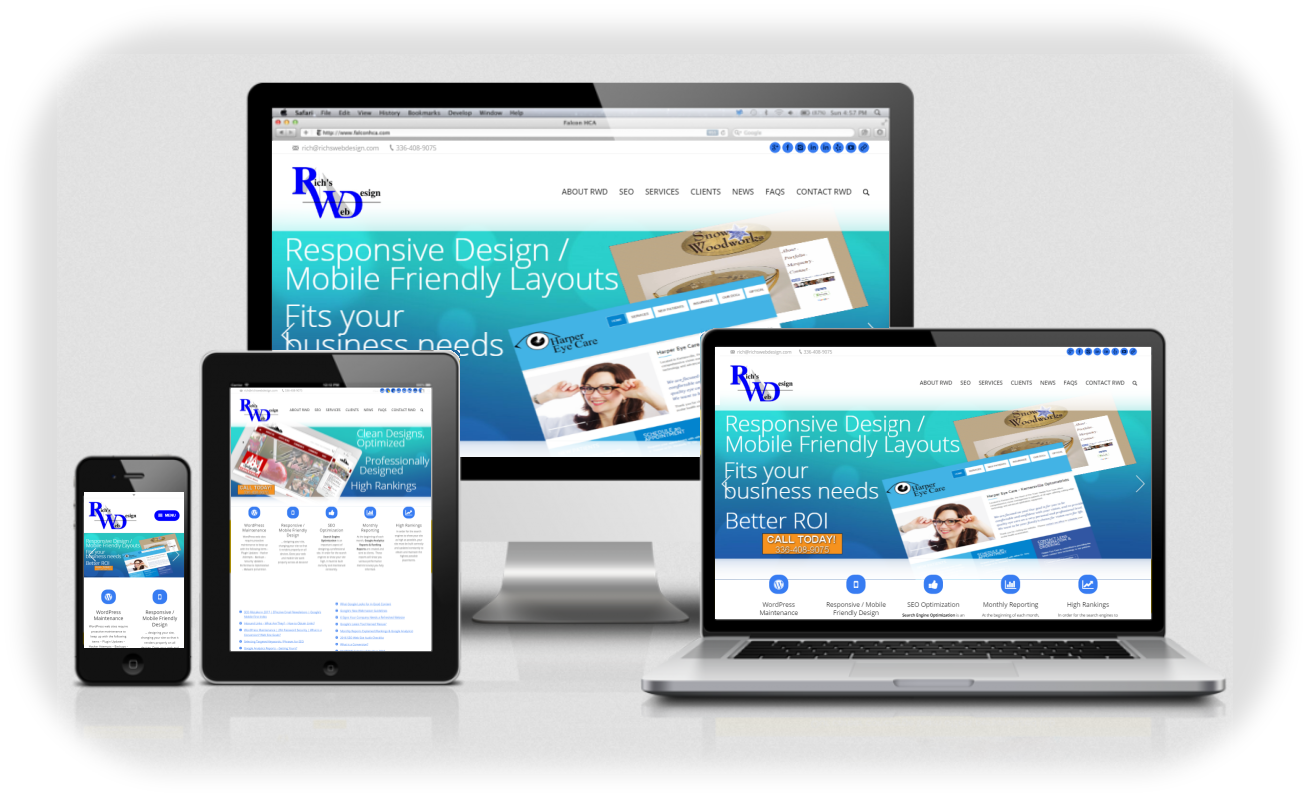
MasterNik / 01 ноября 2013 г. / 9149Что же это такое — респонсив-дизайн (Responsive web design)? Это технология адаптивного дизайна, когда ваш сайт плавно подстраивается под размеры браузера. Т.е. если вы будете менять размеры окна браузера, то сайт, разработанный с применением респонсив-дизайн, будет плавно подстраиваться под него. Респонсив-дизайн можно назвать прогрессивной технологией адаптивного дизайна — размеры всех элементов дизайна сайта плавно меняют свои размеры, в том числе скрываясь и показываясь, и сайт подстраивается под любое видимое окно браузера, не привязываясь к жестким параметрам разрешения.
Responsive Design, Адаптивный дизайн, веб дизайн Если у вас есть вопросы по статье или нужна помощь в создании сайта, пишите нам в чат на сайте или Вконтакте. Не забудьте оставить свой e-mail и мы ответим в самое ближайшее время.Понравилась статья?
Будем признательны, если поделитесь в соцсетях или мессенджерах, а также присоединитесь к нашей группе Вконтакте.
Вас может заинтересовать:
Веб дизайн в 2021 году
Итак, что мы можем ожидать в веб-дизайне в 2021 году?
Многое будет меняться, и будут разработаны новые функции. Но одно можно сказать наверняка: наш опыт работы на большинстве веб-сайтов также изменится к лучшему.
20 декабря 2020 /3265 ⤑
Веб-дизайн в 2023 году: бренды флиртуют с цветом, дизайном, социальными сетями и информацией
Люди больше не интересуются общими веб-сайтами. Несмотря на то, что сайт эстетически и навигационно приятен, он должен быть привлекательным для пользователя. Большинство брендов уже начали работать над этим и наняли дизайнеров веб-сайтов, которые могли бы им помочь.Двадцать одна тенденция веб-дизайна на 2021 год
В продолжение нашей предыдущей статьи, предлагаем вашему вниманию предполагаемые тенденции в веб дизайне в 2021 году по версии сайта webflow. com…
com…5 января 2021 /3100 ⤑
Как улучшить пользовательский опыт с помощью точной обратной связи с пользователями
На каждое действие в Интернете должна быть реакция. Обратная связь может сообщить пользователю, было ли действие успешным или нет, но в идеале она расскажет ему больше, например, что делать дальше или почему действие занимает так много времени.4 июня 2023 /88 ⤑
9 шагов для создания веб-сайта на HostCMS
Вы можете создать веб-сайт менее чем за 1 час. Вам также не нужно быть техническим мастером.
Неважно, для бизнеса это или для удовольствия. Вам не нужен модный дизайнер или дорогой разработчик. Просто следуйте простым нашим шагам, и вы будете онлайн в кратчайшие сроки.
11 октября 2022 /462 ⤑
18 блогов о графическом дизайне
Графический дизайн играет большую роль в дизайне пользовательского интерфейса. Кроме того, отличный дизайн пользовательского интерфейса повышает UX в десять раз. Следование блогам о графическом дизайне может стать отличным способом сохранить свой творческий потенциал!
Кроме того, отличный дизайн пользовательского интерфейса повышает UX в десять раз. Следование блогам о графическом дизайне может стать отличным способом сохранить свой творческий потенциал!12 июня 2023 /59 ⤑
Резиновый дизайн, респонсив и адаптив
Хорошие веб-дизайнеры всегда делали сайты резиновыми, а плохие — кирпичом.
Хороший дизайнер смотрит на споры о необходимости резины с удивлением. Ясен пень, дизайн должен уметь жить при разных размерах экрана, о чём тут спорить? Сайт — не плакат.
Резиновый сайт, вопреки заблуждению, — это не когда всё прописано в процентах вместо пикселей, а когда дизайнер тщательно думает о том, как сайт себя ведёт в зависимости от ширины экрана и внимательно подстраивает отступы, максимальные и минимальные размеры разных блоков, переносы, чтобы при любой ширине хорошо использовалась площадь экрана, никакие блоки не смотрелись непропорционально, фоновые изображения не повторялись.
По мере развития веба, технические средства для реализации резины не стояли на месте, и хорошие дизайнеры с удовольствием брали новые приёмы на вооружение. Появилась возможность указать максимальные размеры блока — стали ограничивать длину текстовых строк независимо от общей ширины. Появились флоаты — стали показывать разное число элементов в строке при разной ширине. Появились медиавыражения — стали менять фрагменты вёрстки в зависимости от ширины.
Появилась возможность указать максимальные размеры блока — стали ограничивать длину текстовых строк независимо от общей ширины. Появились флоаты — стали показывать разное число элементов в строке при разной ширине. Появились медиавыражения — стали менять фрагменты вёрстки в зависимости от ширины.
На западе необходимость резины долгое время не признавалась. Дело в том, что когда на западе появился веб, в него пришли полиграфисты, которые просто не понимали, как дизайн может быть не фиксированным, и насиловали веб своими полиграфическими представлениями о прекрасном. В России же «веб» и «дизайн» появились более-менее одновременно, поэтому здесь резиновость среды воспринималась как естественная её степень свободы, дизайнеры изначально учились с этим жить.
Некоторые русские дизайнеры, ссылаясь на западный опыт, зачем-то отказывались от резины. Но нерезиновость западного веба — случайное неприятное следствие его истории, а не осознанный выбор. Отказ же русского дизайнера от резины — очевидный шаг назад, регресс.
Шли годы, и в связи с распространением мобильных устройств на западе стали понимать, что сайт должен всё-таки как-то адаптироваться к разным размерам экрана. Что ж, лучше поздно, чем никогда. Но, к сожалению, пока западное представление о резине весьма примитивно. В то время как русские дизайнеры научились тысяче приёмов, которые позволяют сайту плавно сжиматься и растягиваться, западные дизайнеры пока делают два-три макета для разных, всё ещё, зачастую, фиксированных размеров, и переключаются между ними при разных пороговых значениях ширины окна.
Подход, когда макеты для разных экранов готовятся отдельно, провоцирует дизайнеров на то, чтобы придумать чуть ли не отдельный сайт для каждого размера. Например, дизайнер решает, что какая-то функция на мобильном нужна не так часто, и переносит её сверху вниз или вовсе убирает. Это такая же медвежья услуга пользователю, как микрософтовское сокрытие редкоиспользуемых пунктов меню в старых версиях «Офиса». Человек, привыкший пользоваться сайтом на одном устройстве, вынужден заново знакомиться с ним на другом. Качественная резина не позволяет себе такого неуважения к привычкам пользователя.
Качественная резина не позволяет себе такого неуважения к привычкам пользователя.
Распространившиеся в западном вебе термины responsive design и adaptive design — это всего лишь маркетинг-буллшит, означающий такую вот дискретную недорезину для бедных. Можно только удивляться тем русским дизайнерам, которые сначала вопреки здравому смыслу отказывались от резины вовсе, а теперь поют дифирамбы её примитивному пониманию, которое только начинает формироваться на западе, и даже выдают это за какой-то новый подход к веб-дизайну.
Делайте сайты полезными и привычными независимо от размеров экрана.
Об адаптивном классе | Responsive Classroom
Подход Responsive Classroom
Одноминутный обзор
Responsive Classroom — это основанный на фактических данных подход к обучению и дисциплине, который фокусируется на привлечении академиков, положительном сообществе, эффективном управлении и осведомленности о развитии. Наше профессиональное развитие, книги и ресурсы помогают преподавателям начальной и средней школы создавать безопасные, радостные и привлекательные классы и школьные сообщества, где учащиеся развивают сильные социальные и академические навыки, и каждый учащийся может процветать.
CASEL, организация Collaborative for Academic, Social, and Emotional Learning, присвоила Responsive Classroom высшую награду в качестве программы CASEL SELect в недавно выпущенном Руководстве по программе CASEL.
Responsive Classroom – основанный на фактических данных подход к обучению и дисциплине, который фокусируется на привлечении ученых, положительном сообществе, эффективном управлении и осведомленности о развитии. Наше профессиональное развитие, книги и ресурсы помогают преподавателям начальной и средней школы создавать безопасные, радостные и привлекательные классы и школьные сообщества, где учащиеся развивают сильные социальные и академические навыки, и каждый учащийся может процветать.
CASEL, организация Collaborative for Academic, Social, and Emotional Learning, присвоила Responsive Classroom высшую награду в качестве программы CASEL SELect в недавно выпущенном Руководстве по программе CASEL.
Часть 1: Наш подход | Часть 2: Отзывчивые школы
Четыре ключевых области отзывчивого класса
Вовлечение преподавателей
Уроки, ориентированные на учащихся, которые являются совместными, достаточно сложными, веселыми и актуальными и способствуют любопытству, удивлению и интересу.
Позитивное сообщество
Безопасная, предсказуемая, радостная и инклюзивная среда
, в которой все учащиеся чувствуют свою принадлежность и значимость.
Эффективное управление
Спокойная и упорядоченная учебная среда, которая
способствует самостоятельности, ответственности и высокой вовлеченности в процесс обучения.
Преподавание с учетом развития
Принятие всех решений в отношении преподавания и дисциплины на основе исследований и знаний о социальном, эмоциональном, физическом и когнитивном развитии учащихся.
Набор услуг и ресурсов
«Модель эффективного профессионального развития и его возможности».
— Сара Мосле, New York Times
Выберите из широкого спектра консультационных услуг и ресурсов для профессионального развития в соответствии с потребностями вашей школы, в том числе:
- Четырехдневные Институты и Однодневные W orkshop с для учителей K-8, специалистов, администраторов и других работников школы
- Профессиональное развитие всей школы на месте и консультации для школ и округов
- Отмеченные наградами
- Строгий процесс сертификации преподавателей
Текущий каталог опций и ресурсов
Сосредоточьтесь на эффективности учителей
В течение почти 40 лет Responsive Classroom расширяет возможности преподавателей K-8, давая им навыки, необходимые им для обеспечения высококачественного образования, которое поможет всем учащимся преуспеть в нашем взаимосвязанном и взаимозависимом мире.
Профессиональное развитие в рамках адаптивного подхода в классе расширяет возможности преподавателей:
- Разработка активных и интерактивных уроков
- Используйте эффективный язык учителя для содействия академическому и социальному росту
- Поощряйте участие, предоставляя учащимся осмысленный выбор
- Начинайте каждый день так, чтобы задавать положительный тон для обучения
- Возлагайте большие надежды и учите студентов, как им соответствовать
- Установите распорядок дня, способствующий автономии и независимости
- Создание чувства общности и общей цели
- Обучайте учащихся навыкам 21 века, таким как критическое мышление, решение проблем, общение, сотрудничество, творчество и инновации
Создание отзывчивых и адаптивных приложений
описание отчет об ошибке
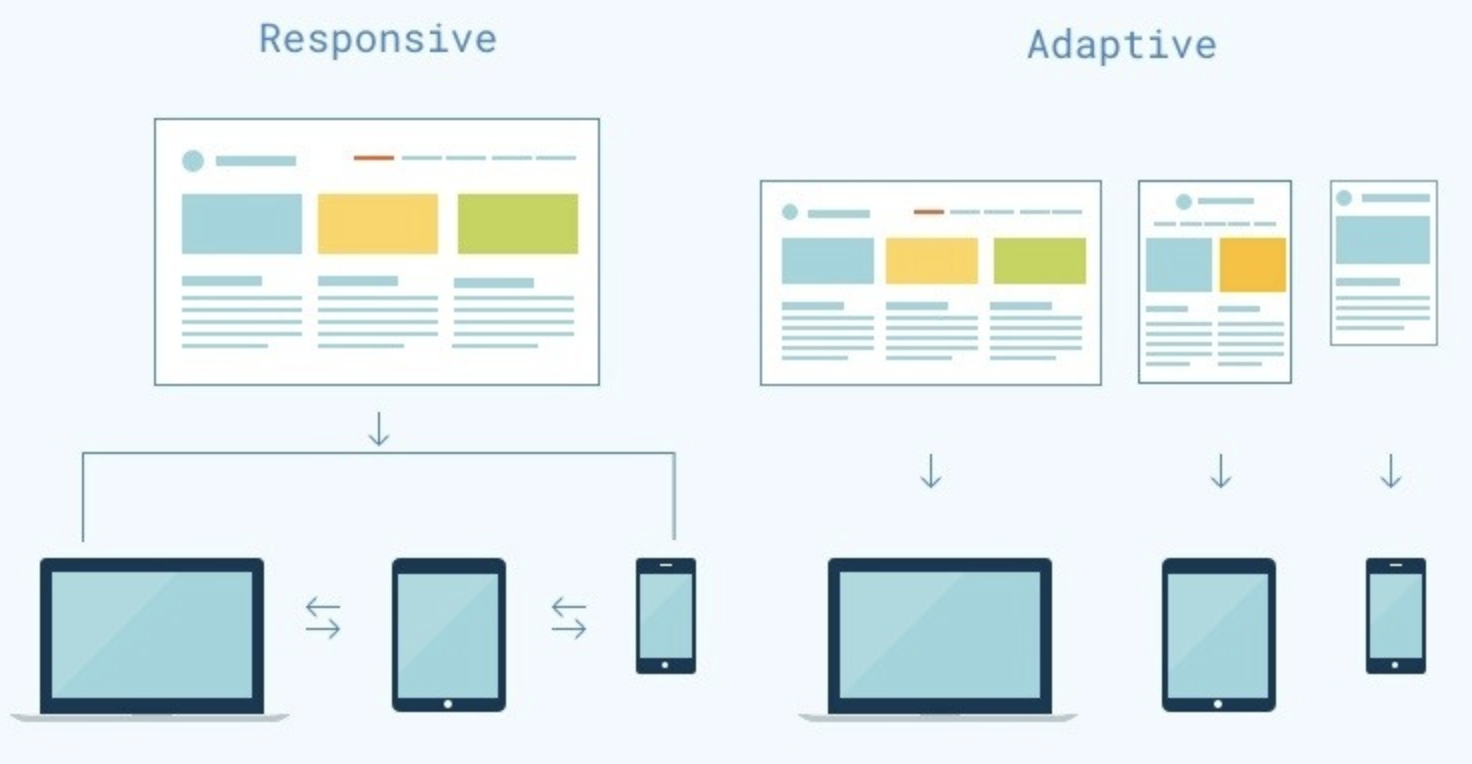
Содержание- Разница между адаптивным и адаптивным приложением
- Создание отзывчивого приложения Flutter
- Прочие ресурсы
- Создание адаптивного приложения Flutter
- Прочие ресурсы
Одной из основных целей Flutter является создание фреймворка
что позволяет разрабатывать приложения из единой кодовой базы
которые отлично выглядят и чувствуют себя на любой платформе.
Это означает, что ваше приложение может отображаться на экранах много разных размеров, от часов до складных телефон с двумя экранами, на монитор с высоким разрешением.
Два термина, которые описывают понятия для этого сценарий адаптивный и адаптивный . В идеале, вы бы хотели, чтобы ваше приложение было и , но что, точно, это значит? Эти термины похожи, но они не одинаковы.
Разницу между адаптивным и адаптивным приложением
Адаптивным и адаптивным можно рассматривать как отдельные размеры приложения: у вас может быть адаптивное приложение который не отвечает, или наоборот. И, конечно же, приложение может быть и тем, и другим.
- Ответный
- Как правило, адаптивное приложение имеет макет
настроены на доступный размер экрана. Часто это
означает (например) повторное размещение пользовательского интерфейса, если
пользователь изменяет размер окна или изменяет настройки устройства.
 ориентация. Это особенно необходимо, когда
одно и то же приложение может работать на разных устройствах,
с часов, телефона, планшета, на ноутбук или
настольный компьютер.
ориентация. Это особенно необходимо, когда
одно и то же приложение может работать на разных устройствах,
с часов, телефона, планшета, на ноутбук или
настольный компьютер. - Адаптивный
- Адаптация приложения для работы на разных типах устройств, таких как мобильные и настольные компьютеры, требует работы с помощью мыши и клавиатуры, а также сенсорный ввод. Это также означает, что существуют разные ожидания относительно визуальной плотности приложения, как работает выбор компонентов (например, каскадные меню и нижние листы), используя особенности платформы (такие как окна верхнего уровня) и многое другое.
Создание адаптивного приложения Flutter
Flutter позволяет создавать самоадаптирующиеся приложения к размеру и ориентации экрана устройства.
Существует два основных подхода к созданию Flutter приложения с адаптивным дизайном:
- Используйте класс
LayoutBuilder - От собственности
строителявы получаетеОбъект BoxConstraints. Изучите свойства ограничения, чтобы решить, что делать.
отображать. Например, если ваш
Изучите свойства ограничения, чтобы решить, что делать.
отображать. Например, если ваш maxWidthбольше, чем вашей точки останова по ширине, верните объектScaffoldс строку со списком слева. Если уже, вернуть объектScaffoldс ящиком, содержащим этот список. Вы также можете настроить отображение на основе высота устройства, соотношение сторон или какое-либо другое свойство. При изменении ограничений (например, пользователь поворачивает телефон или помещает ваше приложение в пользовательский интерфейс плитки в Nougat) запускается функция сборки. - Используйте
Метод MediaQuery.of()в ваших функциях сборки - Это дает вам размер, ориентацию и т. д. вашего текущего приложения.
Это более полезно, если вы хотите принимать решения на основе
полный контекст, а не только размер вашего конкретного
виджет. Опять же, если вы используете это, ваша функция сборки автоматически
запускается, если пользователь каким-либо образом меняет размер приложения.

Другие полезные виджеты и классы для создания адаптивного пользовательского интерфейса:
-
AspectRatio -
CustomSingleChildLayout -
CustomMultiChildLayout -
Фитингбокс -
FractionallySizedBox -
LayoutBuilder -
МедиаКерью -
Медиакуеридата -
Ориентионбилдер
Другие ресурсы
Для получения дополнительной информации, вот несколько ресурсов, включая вклад сообщества Flutter:
- Разработка для нескольких размеров экрана и ориентации в Флаттер от Девена Джоши
- Создание адаптивных пользовательских интерфейсов во Flutter, автор Raouf Rahiche, .
- Делаем кроссплатформенную целевую страницу Flutter адаптивной Приянка Тьяги
- Как заставить приложение флаттера реагировать на разные экраны размер?, вопрос по StackOverflow
Создание адаптивного приложения Flutter
Узнайте больше о создании адаптивного приложения Flutter с помощью
Создание адаптивных приложений, написанных командой gskinner.