Редакторы для кода
7 июня 2022 г.
Материал на этой странице устарел, поэтому скрыт из оглавления сайта.
Более новая информация по этой теме находится на странице https://learn.javascript.ru/code-editors.
Для разработки обязательно нужен хороший редактор.
Выбранный вами редактор должен иметь в своём арсенале:
- Подсветку синтаксиса.
- Автодополнение.
- «Фолдинг» (от англ. folding) – возможность скрыть-раскрыть блок кода.
Термин IDE (Integrated Development Environment) – «интегрированная среда разработки», означает редактор, который расширен большим количеством «наворотов», умеет работать со вспомогательными системами, такими как багтрекер, контроль версий, и много чего ещё.
Как правило, IDE загружает весь проект целиком, поэтому может предоставлять автодополнение по функциям всего проекта, удобную навигацию по его файлам и т.п.
Если вы ещё не задумывались над выбором IDE, присмотритесь к следующим вариантам.
- Продукты IntelliJ: WebStorm, а также в зависимости от дополнительного языка программирования PHPStorm (PHP), IDEA (Java), RubyMine (Ruby) и другие.
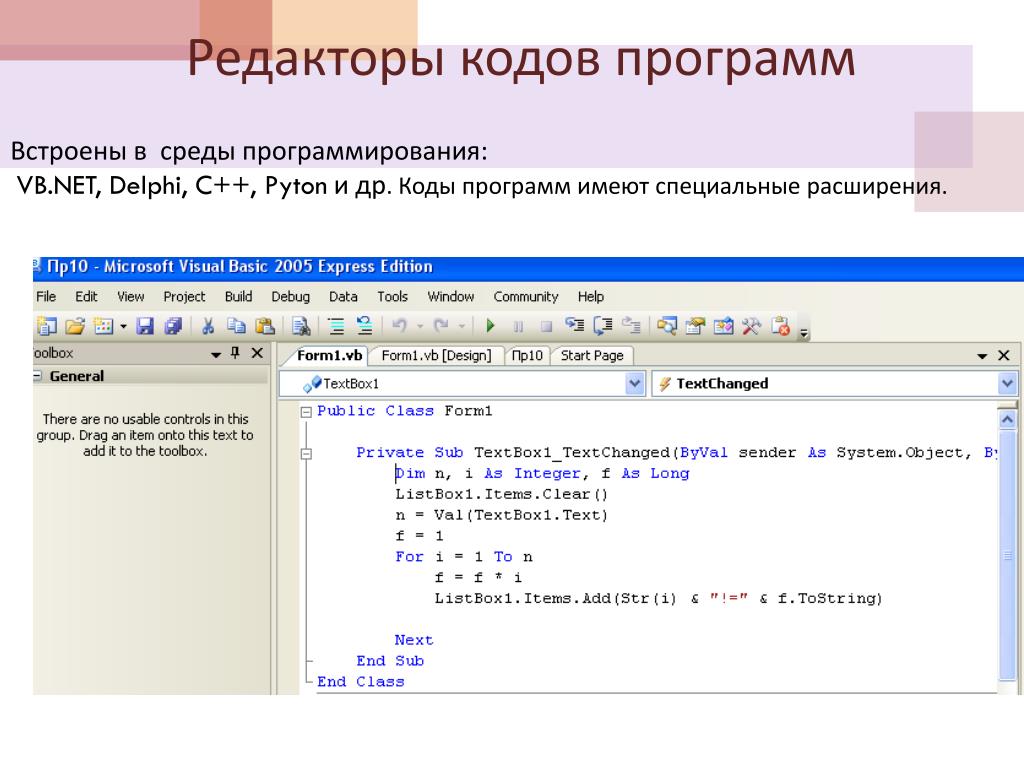
- Visual Studio, в сочетании с разработкой под .NET (Win)
- Продукты на основе Eclipse, в частности Aptana и Zend Studio
- Komodo IDE и его облегчённая версия Komodo Edit.
- Netbeans
Почти все они, за исключением Visual Studio, кросс-платформенные.
Сортировка в этом списке ничего не означает. Выбор осуществляется по вкусу и по другим технологиям, которые нужно использовать вместе с JavaScript.
Большинство IDE – платные, с возможностью скачать и бесплатно использовать некоторое время. Но их стоимость, по сравнению с зарплатой веб-разработчика, невелика, поэтому ориентироваться можно на удобство.
Лёгкие редакторы – не такие мощные, как IDE, но они быстрые и простые, мгновенно стартуют.
Основная сфера применения лёгкого редактора – мгновенно открыть нужный файл, чтобы что-то в нём поправить.
На практике «лёгкие» редакторы могут обладать большим количеством плагинов, так что граница между IDE и «лёгким» редактором размыта, спорить что именно редактор, а что IDE – не имеет смысла.
Достойны внимания:
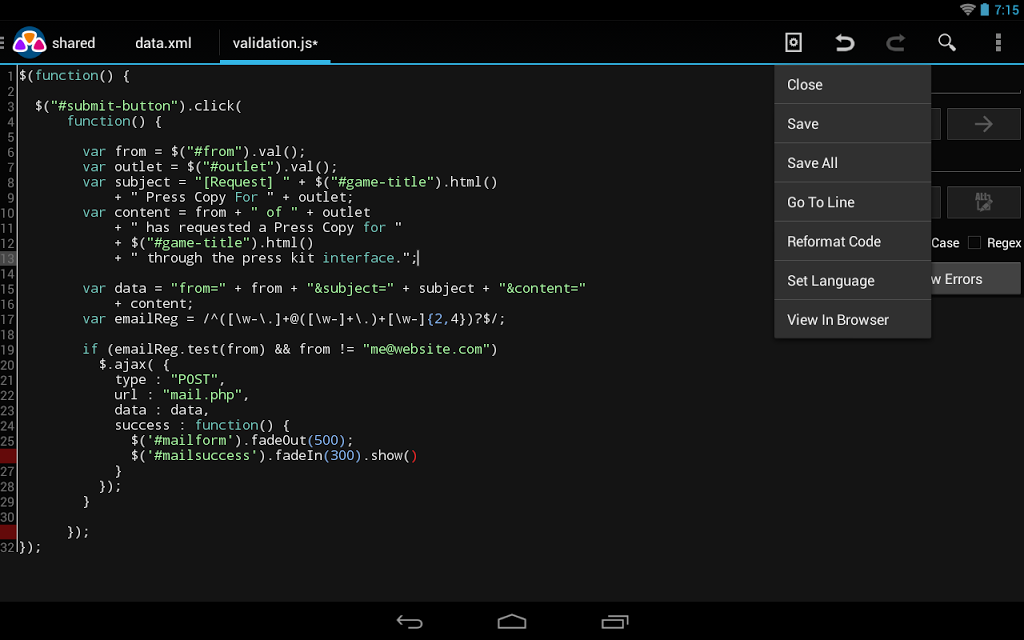
- Sublime Text (кросс-платформенный, shareware).
- Visual Studio Code (кросс-платформенный, бесплатный).
- Atom (кросс-платформенный, бесплатный).
- Brackets (кросс-платформенный, бесплатный).
- SciTe – простой, лёгкий и очень быстрый (Windows, бесплатный).
- Notepad++ (Windows, бесплатный).
- Vim, Emacs. Если умеете их готовить.
Лично мои любимые редакторы:
- Как IDE – редакторы от Jetbrains: для чистого JavaScript WebStorm, если ещё какой-то язык, то в зависимости от языка: PHPStorm (PHP), IDEA (Java), RubyMine (Ruby). У них есть и другие редакторы под разные языки, но я ими не пользовался.
- Как быстрый редактор – Sublime Text.
- Иногда Visual Studio, если разработка идёт под платформу .

Если не знаете, что выбрать – можно посмотреть на них 😉
В списках выше перечислены редакторы, которые использую я или мои знакомые – хорошие разработчики. Конечно, существуют и другие отличные редакторы, если вам что-то нравится – пользуйтесь.
Выбор редактора, как и любого инструмента, во многом индивидуален и зависит от ваших проектов, привычек, личных предпочтений.
Поделиться
Карта учебника
5 лучших редакторов кода
Хороший редактор кода может значительно облегчить жизнь программиста, но какой из них подходит вам лучше всего?
Хотя Sublime Text требует плату за лицензию для каждого пользователя, его бесплатный пробный период не ограничен по времени. Он позволяет вам продолжать работу над проектом бесконечно долго, не платя за лицензию.
Sublime Text помогает быстрее писать код, так как он поставляется со встроенными плагинами для завершения кода и плагинами для HTML, CSS и JavaScript. Она имеет высокоуровневый контроль пакетов и API систему, которая поддерживает серверные языки, такие как Python и PHP.
Она имеет высокоуровневый контроль пакетов и API систему, которая поддерживает серверные языки, такие как Python и PHP.
Скачать: Sublime Text (Бесплатно, можно приобрести лицензию)
Atom — один из самых удобных кроссплатформенных и открытых редакторов кода. Это продукт GitHub, а также один из лучших HTML-редакторов для macOS. Одним из преимуществ этого текстового редактора является то, что он легко синхронизируется с GitHub.
Atom поставляется с большим количеством плагинов, таких как помощь в написании кода на основе AI, linters, CSS color-pickers, терминальные пакеты, и многие другие, которые поддерживают многие языки программирования.
Скачать: Atom (Бесплатно)
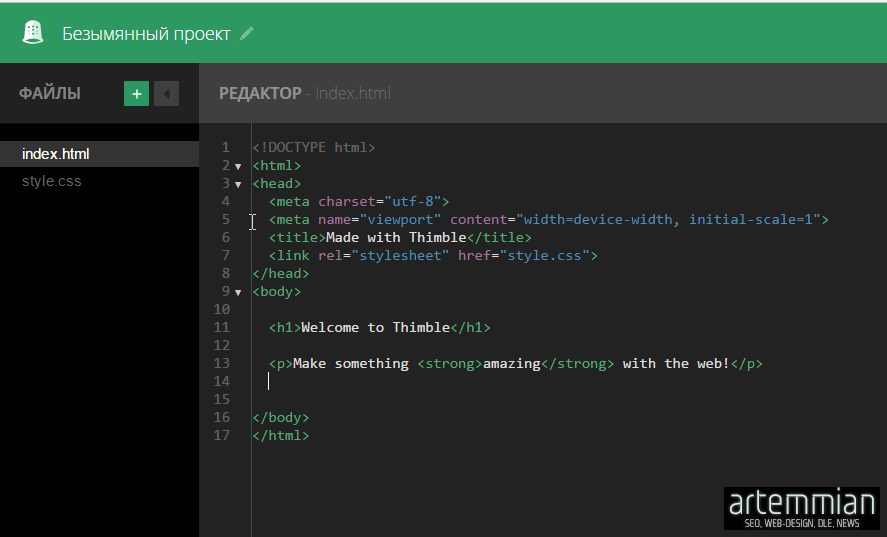
Visual Studio Code — это среда разработки, а точнее продвинутый текстовый редактор, от компании Microsoft, созданная совсем недавно с использованием новых технологий (например Node.js) и представляющая собой текстовый редактор с возможностью подключения огромного количества плагинов.
Скачать: Visual Studio Code (Бесплатно)
CodeLite — это среда разработки с открытым исходным кодом и полной поддержкой C, C++, Node.js и PHP. Имеются версии для Linux, Mac, а также для Windows 32 и 64-битных операционных систем.
Поскольку CodeLite является IDE, он обеспечивает более сложную встроенную среду разработки для языков, которые он поддерживает, с гибкостью расширяя сферу его применения за счет специальных плагинов. Несмотря на свою сложность, она легка и проста в использовании.
IDE также имеет общую поддержку компилятора, интерактивные отладчики, интеграторы и возможность завершения кода. Несмотря на то, что CodeLite имеет расширенные возможности, которые могут быть немного перегружены для новичков, начать работу с его поверхностной функциональностью очень просто.
Скачать: CodeLite (Бесплатно)
Разработанный как легкий редактор кода, Geany работает на нескольких платформах, включая Linux, Mac и Windows.
Приложение хорошо работает с различными языками программирования и имеет дружественный интерфейс. Хотя это и не IDE, но Gimp Toolkit (GTK) с базовыми возможностями IDE.
Скачать: Geany (Бесплатно)
Спасибо, что читаете! На данный момент большинство моих заметок, статей и подборок выходит в telegram канале «Левашов». Обязательно подписывайтесь, чтобы не пропустить новости мира ИТ, полезные инструкции и нужные сервисы.
Респект за пост! Спасибо за работу!
Хотите больше постов в блоге? Подборок софта и сервисов, а также обзоры на гаджеты?
Заранее спасибо! Все собранные средства будут пущены на развитие сайта. Поддержка проекта является подарком владельцу сайта.
Поддержка проекта является подарком владельцу сайта.
Visual Studio Code — редактирование кода. Новое определение
Встречайте IntelliSense.
Не ограничивайтесь подсветкой синтаксиса и автозаполнением с помощью IntelliSense, которая обеспечивает интеллектуальное завершение на основе типов переменных, определений функций и импортированных модулей.
Отладка операторов печати осталась в прошлом.
Код отладки прямо из редактора. Запускайте или подключайтесь к работающим приложениям и выполняйте отладку с помощью точек останова, стеков вызовов и интерактивной консоли.
Встроенные команды Git.
Работа с Git и другими поставщиками SCM никогда не была проще. Просматривайте различия, промежуточные файлы и делайте коммиты прямо из редактора. Push and pull из любой размещенной службы SCM.
Расширяемый и настраиваемый.
Хотите еще больше возможностей? Установите расширения, чтобы добавить новые языки, темы, отладчики и подключиться к дополнительным службам.
Развертывание с уверенностью и легкостью
С помощью Microsoft Azure вы можете развертывать и размещать сайты React, Angular, Vue, Node, Python (и не только!) простота, все из VS Code.
Код VS для
Приступить к работе
| Пользовательский установщик | 64 бит | 32 бита | АРМ |
| Установщик системы | 64 бит | 32 бита | АРМ |
| .zip | 64 бит | 32 бита | АРМ |
. deb deb | 64 бит | АРМ | РУКА 64 |
| .об/мин | 64 бит | АРМ | РУКА 64 |
| .tar.gz | 64 бит | РУКА 64 | |
| Snap Store | |||
| .zip | Универсальный | Чип Intel | Яблочный силикон | |||||
Хотите получить новые функции раньше?
Вместо этого получите сборку Insiders.
Используйте vscode.dev для быстрого редактирования онлайн!
GitHub, Azure Repos и локальные файлы.
Условия лицензии и конфиденциальности
Загружая и используя Visual Studio Code, вы соглашаетесь с условиями лицензии и заявлением о конфиденциальности. ПРОТИВ Код автоматически отправляет данные телеметрии и аварийные дампы, чтобы помочь нам улучшить продукт. Если бы вы предпочитаете не отправлять эти данные, пожалуйста, перейдите к разделу «Как отключить отчеты о сбоях», чтобы узнать, как отключить их.
Редакторы кода
`;document.write(t),showTopNotification()}}Мы хотим сделать этот проект с открытым исходным кодом доступным для людей во всем мире.
Помогите перевести содержание этого руководства на ваш язык!
КупитьEPUB/PDF
18 октября 2022 г.
Редактор кода — это место, где программисты проводят большую часть своего времени.
Существует два основных типа редакторов кода: IDE и облегченные редакторы. Многие используют по одному инструменту каждого типа.
Многие используют по одному инструменту каждого типа.
Термин IDE (интегрированная среда разработки) относится к мощному редактору с множеством функций, который обычно работает со «всем проектом». Как следует из названия, это не просто редактор, а полноценная «среда разработки».
Среда IDE загружает проект (который может состоять из множества файлов), обеспечивает навигацию между файлами, обеспечивает автодополнение на основе всего проекта (а не только открытого файла) и интегрируется с системой управления версиями (например, git), средой тестирования , и другие вещи «уровня проекта».
Если вы еще не выбрали IDE, рассмотрите следующие варианты:
- Код Visual Studio (кроссплатформенный, бесплатный).
- WebStorm (кроссплатформенный, платный).
Для Windows также есть «Visual Studio», не путать с «Visual Studio Code». «Visual Studio» — это платный и мощный редактор только для Windows, хорошо подходящий для платформы .NET. Он также хорош в JavaScript. Также есть бесплатная версия Visual Studio Community.
Также есть бесплатная версия Visual Studio Community.
Многие IDE платные, но имеют пробный период. Их стоимость, как правило, незначительна по сравнению с зарплатой квалифицированного разработчика, поэтому просто выберите лучший для вас.
«Легкие редакторы» не такие мощные, как IDE, но они быстрые, элегантные и простые.
Они в основном используются для мгновенного открытия и редактирования файла.
Основное различие между «облегченным редактором» и «IDE» заключается в том, что IDE работает на уровне проекта, поэтому при запуске она загружает гораздо больше данных, при необходимости анализирует структуру проекта и так далее. Легкий редактор намного быстрее, если нам нужен только один файл.
На практике легковесные редакторы могут иметь множество плагинов, включая анализаторы синтаксиса на уровне каталогов и автозаполнения, поэтому строгой границы между легковесным редактором и IDE нет.
Вариантов много, например:
- Sublime Text (кроссплатформенный, условно-бесплатный).

