Обзор редакторов кода — Блог HTML Academy
- Sublime Text 3;
- Atom;
- VS Code;
- WebStorm.
Программисты много времени проводят за написанием и отладкой кода. Для того чтобы написать рабочий код, хватит простого приложения, которое умеет редактировать текстовое содержимое файла. Но так писать код сложно, долго, и в процессе разработки допускается множество ошибок, которые впоследствии тяжело найти.
Исправить эти недостатки помогают современные редакторы. В этой статье рассмотрим, как редакторы помогают ускорить процесс разработки и повысить качество кода. А также посмотрим на каждый редактор в отдельности и выясним, чем они отличаются и какие у каждого из них преимущества.
Существуют как платные редакторы, так и бесплатные. На сегодняшний день наиболее популярные из них: Visual Studio Code, Sublime Text, Atom, WebStorm.
Что умеют редакторы кода
Подсветка синтаксиса
Выделение однотипных конструкций отдельным цветом помогает быстрее визуально найти нужный участок кода. Это делает код более читаемым и понятным для разработчика.
Это делает код более читаемым и понятным для разработчика.
Автоматические отступы
При написании кода не хочется самому после переноса строки отбивать нужную вложенность. К счастью, этот процесс зачастую автоматизирован. При переносе строки программа автоматически выставит уровень вложенности.
Файл, в котором корректно выставлена вложенность, легко читается, также это даёт программе возможность скрывать блоки кода. Например, чтобы лучше видеть границы участка и случайно не затронуть соседние, можно удобно сгруппировать блоки кода и оставить видимым только тот, который нужен.
Автодополнение
Во время разработки часто приходится искать справочную информацию. Благодаря встроенной возможности автодополнения можно не тратить на это время. Программа на ходу анализирует написанный код и предлагает варианты продолжения.
Также можно быстро получить справочную информацию по нужной конструкции, узнать о количестве аргументов, которые принимает в себя функция и многое другое.
Разделение рабочей области
Рабочую область редактора можно разделить на два и более секторов. Например, так можно разделить файл разметки и стилей, для того чтобы не тратить время на переключение между проектами и папками.
Мини-карта
Для удобной навигации в документе можно использовать миникарту. Обычно она находится в правой колонке и отображает структуру файла. При нажатии на миникарту отобразится нужная часть документа.
Внешний вид
Для тех, кто любит настраивать инструмент под себя, в настройках есть множество регулировок: можно изменять размер шрифта, цветовые схемы, правила переноса текста и многое другое. Это поможет сделать процесс разработки ещё комфортнее.
Проекты
Для того чтобы каждый раз не искать в системе расположение рабочей папки, можно сохранить эту информацию в редакторе, создав проект. При работе это удобно тем, что позволяет оперативно переключаться между ними.
Для разных редакторов выделение проектов даёт дополнительные возможности. К примеру, если создать проект в WebStorm, то программа считает всё содержимое директорией проекта. После анализа редактор будет выдавать подсказки, например, что ссылка ведёт на несуществующий файл.
К примеру, если создать проект в WebStorm, то программа считает всё содержимое директорией проекта. После анализа редактор будет выдавать подсказки, например, что ссылка ведёт на несуществующий файл.
Такой анализ даёт возможность безопасно проводить рефакторинг кода, удалять файлы и прочее.
Плагины
Помимо выполнения основной функции — предоставления комфортных условий для написания кода — редакторы могут включать в себя функциональность сторонних приложений. Это делает из простой программы интегрированную среду разработки. В базовую версию у разных редакторов входит разное количество таких приложений.
Обогатить функциональность можно через добавление плагинов. Рассмотрим некоторые подобные возможности.
Система контроля версий
Работать с системой контроля версий для разработчика — обычное дело. Часто все команды прописываются и выполняются через консоль. Для ускорения процесса разработки часть рутинных операций, такие как push, pull, commit и другие можно выполнять через редактор.
Помимо этого, программа может подсказать, в каких местах были произведены изменения, и как поменялся код по сравнению с предыдущей версией.
Также в удобной форме можно посмотреть: историю коммитов, кто, когда и как изменял файлы и многое другое.
К примеру, через Atom или WebStorm можно сделать commit изменений, выполнить push в удалённый репозиторий и после создать pull request в сервисе GitHub. И все эти действия делаются в рамках редактора.
Emmet
Во многие редакторы по умолчанию встроен плагин emmet. С его помощью можно из короткой строки развернуть большой кусок кода.
Используя подобную технику можно в разы ускорить написание разметки.
Консоль
В процессе разработки часто приходится использовать консоль, чтобы установить какую-то зависимость, запустить локальный сервер или для других действий. Во многих редакторах в базовую версию добавлена консоль и её можно открывать внутри программы.
Дебаггер
Ещё один удобный инструмент — встроенный дебаггер, позволяющий отлаживать код. Можно выставлять точки останова и искать, в каком месте программы происходит неожиданное поведение.
ОтладчикЕдиный стиль написания кода в команде
При работе над проектом в команде важно использовать единый стиль написания кода. Иначе будет путаница и тяжелее будет понимать, что писал до тебя другой разработчик. Это проблему помогают решить различные инструменты:
- Через
editorconfigможно прописать часть настроек для редактора. Например, выбрать, с помощью чего производить отступы — табы или пробелы, указать тип окончания строк и прочее; - Через плагин
eslintредактор на лету может проверять JavaScript код на соответствие заданным правилам. В случае ошибки редактор укажет на место, где была допущена ошибка, и расскажет, какое правило нарушено.
Библиотека плагинов
Какая-то часть из вышеперечисленного по умолчанию встроена в редакторы, а какую-то нужно добавлять, устанавливая плагины. У всех программ, которые рассматриваются в этой статье, есть возможность интегрировать плагины непосредственно в среду разработки.
У всех программ, которые рассматриваются в этой статье, есть возможность интегрировать плагины непосредственно в среду разработки.
Также большое значение имеет количество людей, которое использует редактор. Чем популярнее приложение, тем больше сторонние разработчики создают и обновляют плагины для него. А это, в свою очередь, положительно сказывается на опыте использования инструмента конкретным пользователем.
Горячие клавиши
Практически для всех действий в редакторах есть горячие клавиши. Знание этих комбинаций повышает скорость разработки. Стоит их изучить, хотя бы для того, чтобы понять, какие ещё возможности даёт редактор.
Sublime Text 3
Скачать редактор с официального сайта можно здесь.
Расширения для редактора
Для Sublime Text 3 написано множество пакетов, которые делают работу в редакторе более комфортной. Далее рассмотрим ряд таких расширений и посмотрим, как их устанавливать в программу.
Для того чтобы добавить пакет, нужно открыть интерфейс для ввода команд. Сделать это можно через пункт меню
Сделать это можно через пункт меню Tools → Command Palette или вводом горячих клавиш command (control) + shift + p. После этого в интерфейсе для ввода команд нужно выбрать пункт Package Control: Install Package
После этого программа покажет список пакетов. Здесь можно выбрать и установить нужный пакет. Посмотреть подробное описание каждого расширения для Sublime Text 3 можно на сайте Package Control.
Установка расширений в Sublime Text 3Условно пакеты можно разделить на несколько типов.
Ускоряющие разработку:
- Emmet. Плагин, ускоряющий написание разметки и стилей.
- BracketHighlighter. Дополнительно добавляет подсветку границ скобок, элементов и прочего. Помогает лучше ориентироваться в коде.
Добавляющие функциональность:
- SideBarEnchacements. Увеличивает количество действий, которое можно сделать в боковой панели при работе с файлами и папками.
- SublimeCodeIntel.
 Делает редактор «умнее». Добавляет автодополнение для разных языков и другие полезные возможности.
Делает редактор «умнее». Добавляет автодополнение для разных языков и другие полезные возможности. - Git и GitGutter. Добавляют интеграцию с системой контроля версий Git в редактор.
- EditorConfig. Полезный пакет для настройки параметров редактора.
Проверяющие синтаксис:
Сперва для редактора следует установить пакет SublimeLinter. Также на компьютере должен быть установлен Node.js. После этого нужно установить интересующие плагины для проверки. В большинстве они называются SublimeLinter-нужный пакет. Например:
- SublimeLinter-eslint. Проверяет JavaScript-код. Для работы нужно глобально установить npm-пакет
eslint. Подробнее в инструкции по ссылке. - SublimeLinter-stylelint. Проверяет CSS. Для работы нужно глобально установить npm-пакеты:
postcssиstylelint.
Изменяющие внешний вид:
Если недостаточно стандартных встроенных тем, то можно установить дополнительные. Примеры тем можно посмотреть на официальном сайте.
Примеры тем можно посмотреть на официальном сайте.
Atom
Продукт, произведённый командой GitHub Inc. Приятный на вид, кроссплатформенный бесплатный редактор. Имеет встроенную интеграцию с Git и GitHub.
Скачать с официального сайта можно здесь.
Расширения для редактора
Для того чтобы установить пакет в Atom, нужно перейти в настройки редактора и выбрать пункт Install. После этого в поле ввода нужно ввести название интересующего расширения.
Список популярных расширений можно посмотреть на официальном сайте.
Условно плагины можно разделить на несколько типов.
Ускоряющие разработку:
- Emmet. Плагин, ускоряющий написание разметки и стилей.
Добавляющие функциональность:
- Minimap. Добавляет поддержку миникарты в Atom.
- PlatformIO IDE Terminal. Встраивает терминал в редактор.
- Atom-Beautify. Форматирует текст по заданным настройкам и приводит его к единообразию.

- Editorconfig. Полезный пакет для настройки параметров редактора.
Проверяющие синтаксис:
Для того чтобы редактор мог подсвечивать найденные ошибки, нужно установить плагин Linter. После этого нужно выбрать плагин, который добавляет проверку для конкретного языка. Например:
- linter-eslint. Проверяет JavaScript-код.
- linter-stylelint. Проверяет CSS.
Изменяющие внешний вид:
- File Icons — заменяет стандартные иконки файлов.
- Кастомные темы для Atom на официальном сайте.
Visual Studio Code
Бесплатный кроссплатформенный редактор компании Microsoft. Является одним из самых популярных редакторов на данный момент. Скачать можно здесь.
В базовой версии есть интеграция с Git и режим отладки кода. Поддерживает, в том числе и через дополнения, большое количество языков.
Обзор редактора VS Code
Расширения для редактора
VS Code в базовой версии содержит большое количество плагинов. К примеру, консоль, emmet и мини-карта в нём присутствуют с самого начала. Добавить новые пакеты можно через интерфейс программы. Для этого во вкладке активного меню нужно выбрать пункт
К примеру, консоль, emmet и мини-карта в нём присутствуют с самого начала. Добавить новые пакеты можно через интерфейс программы. Для этого во вкладке активного меню нужно выбрать пункт extensions и в поле ввода ввести интересующий плагин. После этого его можно установить.
Посмотреть список популярных плагинов можно через интерфейс редактора, либо на официальном сайте. Рассмотрим ряд полезных плагинов, которые могут помочь при разработке. Условно их можно разделить на несколько типов.
Добавляющие функциональность:
- Для удобной работы с системой контроля версий Git можно добавить плагины Git History и GitLens.
- Project Manager — добавляет редактору возможность работать с несколькими проектами.
- Settings Sync — синхронизирует настройки и установленные плагины между программами на разных компьютерах.
- Beautify — форматирует текст по заданным настройкам и приводит его к единообразию.
Проверяющие синтаксис:
- ESLint — проверяет JavaScript код по заданным параметрам.

Изменяющие внешний вид:
- Vscode-icons — заменяет стандартные иконки файлов.
- Посмотреть на кастомные темы для Vscode можно на официальном сайте.
WebStorm
Продукты JetBrains являются полноценными интегрированными средами для разработки. При минимальной настройке редакторы обладают большим количеством возможностей, на изучение которых нужно время. Базово имеет интеграцию с системами контроля версий, есть отладчик кода, статически анализирует содержимое проекта и в случае ошибок указывает на них.
Продукт платный и доступен к использованию по подписке, установить и оформить подписку можно здесь. Каждый из продуктов отвечает за определённую сферу. WebStorm, к примеру, больше подходит для фронтенд-разработки, а PHPStorm — для написания серверного кода на языке PHP.
Расширения для редактора
Из коробки редактор поддерживает большинство возможностей, которые рассматривались в этой статье. Однако, при необходимости можно обогатить функциональность программы через добавление расширений.
Это можно сделать через Настройки → Plugins. В этом меню отобразятся все плагины, которые установлены в программе.
Установить новые можно через пункт Install Jetbrains plugin. Из интересных можно выделить:
- Editorconfig;
- LiveEdit.
Вывод
У всех редакторов, которые мы рассмотрели, есть свои особенности и преимущества. При выборе программы стоит отталкиваться от задачи.
Если для работы важна скорость редактора, то тут лучшим выбором будет Sublime Text. Он легковесный и мало тратит ресурсов компьютера.
Если приоритетно удобство или вы совсем новичок в разработке, то тут хорошо подойдёт Atom. У него приятный интерфейс и хорошо проработана интеграция с сервисами Git и GitHub.
Для опытных разработчиков отличным решением будет WebStorm. Программа требует минимальных настроек для комфортной разработки и обладает богатой функциональностью.
Некоторой золотой серединой выступает VS Code. C одной стороны, он из коробки обладает большим количеством возможностей, с другой — интуитивно понятный и легко настраиваемый. При этом программа достаточно быстро работает.
C одной стороны, он из коробки обладает большим количеством возможностей, с другой — интуитивно понятный и легко настраиваемый. При этом программа достаточно быстро работает.
Так как при разработке очень много времени приходится проводить в редакторе, стоит хорошо изучить его особенности, понять, что он умеет делать и как может помочь решить типовые задачи.
С опытом приходит понимание того, каким должен быть ваш рабочий инструмент. Современные программы обладают широким спектром особенностей и продолжают развиваться. Изучайте их и не бойтесь пробовать новое.
Попробуйте свои силы на курсе по вёрстке
Запишитесь на ближайший поток курса «HTML и CSS. Профессиональная вёрстка сайтов», чтобы попробовать всё на практике.
Хочу
Ещё из рубрики «Софт»
6 простых правил хорошего alt-текста
И зачем писать тексты, которые никто не видит.
Все научились программировать. А дальше-то что?
Ученье — свет.
Как работает каскад в CSS
А вы знаете?
Лучшие онлайн-редакторы HTML для создания веб-страниц
Когда дело доходит до веб-дизайна и разработки, HTML — это основа, от которой трудно избавиться. Даже если вы в основном используете более продвинутые скрипты, такие как PHP, вы часто не сможете полностью избежать использования HTML-кода.
Когда дело доходит до кодирования с помощью HTML, вам следует использовать редактор HTML. Это позволяет вам редактировать код, и его потенциальное воздействие от невидимых (и нежелательных) дополнений кода будет меньше. Эти редакторы также часто включают полезные функции, такие как подсветка синтаксиса и расширенное форматирование.
Некоторые из лучших HTML-редакторов, которые я тестировал и рекомендую, включают:
1. Блокнот ++
Notepad++ (или plus plus, если хотите) прост и удобен в использовании.Notepad ++ — это бесплатный текстовый редактор с открытым исходным кодом, который существует на рынке более 15 лет и может многое предложить. Помимо HTML, он поддерживает несколько Программирование языки, работающие на платформе Microsoft Windows.
Помимо HTML, он поддерживает несколько Программирование языки, работающие на платформе Microsoft Windows.
Notepad++ — хороший HTML-редактор?
Он поддерживает встроенный просмотрщик шестнадцатеричных и символьных символов, подсветку синтаксиса, автоматическое завершение ключевых слов и других фрагментов кода, а также функцию перетаскивания для быстрой вставки часто используемых текстовых или внешних файлов. Программа также поддерживает макросы, плагины и скрипты, написанные на Python или Perl.
Notepad++ также может похвастаться вариантами настройки в виде нескольких плагинов, которые позволяют расширять или настраивать существующие функции, а также добавлять новые; есть даже плагины, разработанные специально для веб-разработки.
2. HTML-комплект
HTML Kit может выглядеть немного примитивно, но он работаетИгровой автомат HTML-комплект это мощный, простой в использовании HTML-редактор, который позволяет создавать веб-страницы без каких-либо знаний HTML или программирования. HTML Kit совершенно бесплатен и очень универсален в использовании.
HTML Kit совершенно бесплатен и очень универсален в использовании.
Полезен ли HTML Kit для редактирования HTML?
Функции включают в себя настраиваемую подсветку синтаксиса для нескольких языков программирования и разметки, редакторы простого текста и HTML в стиле WYSIWYG, средство проверки орфографии с несколькими словарями, библиотеку фрагментов кода и встроенный FTP клиент.
Программа также включает ряд шаблонов для упрощения процесса создания стандартных веб-страниц; Существуют инструменты управления проектами для управления файлами вашего сайта, а также встроенный валидатор.
3. Комодо Редактировать
Komodo — чрезвычайно профессионально выглядящий HTML-редактор.Комодо Редактировать надежный бесплатный HTML-редактор. Он имеет открытый исходный код и поддерживает большинство языков, таких как JavaScript, PHP, CSS, Python и Ruby. Есть несколько хороших функций (таких как завершение кода), и вы можете настроить его с помощью ряда тем.
Для чего используется Komodo Edit?
Komodo также имеет систему расширений, которая позволяет вам загружать расширения с официального веб-сайта для добавления дополнительных функций, таких как поддержка языков программирования, отличных от тех, которые поддерживаются по умолчанию, или новые темы.
Большинство разработчиков, которые используют Komodo Edit, ссылаются на его простой в использовании интерфейс и отличную поддержку как на причины, по которым они выбирают именно этот текстовый редактор среди других. Один недостаток, о котором сообщают пользователи, заключается в том, что это не так полнофункционально, как их платное программное обеспечение, Komodo IDE.
4. напор
Vim — это вековая классика, которой многие решительно придерживаются.напор — это расширяемый текстовый редактор, созданный для эффективного редактирования текста. Это улучшенная версия редактора vi, поставляемого с большинством систем UNIX. Vim часто называют «редактором программиста», и он настолько удобен для программирования, что многие считают его полноценной IDE.
Почему Vim является популярным онлайн-редактором HTML?
Однако это не только для программистов. Vim идеально подходит для всех видов редактирования текста, от составления электронных писем до редактирования файлов конфигурации. Vim поддерживает множество продвинутых методов, в том числе несколько буферов, подсветку и свертывание синтаксиса, завершение имени файла, глобальные средства сокращения, строки сортировки и ветви отмены.
Vim поддерживает множество продвинутых методов, в том числе несколько буферов, подсветку и свертывание синтаксиса, завершение имени файла, глобальные средства сокращения, строки сортировки и ветви отмены.
Vim легко настраивается и расширяется за счет подключаемых модулей, сценариев и сопоставлений, которые можно добавлять для расширения его функциональности. Можно настроить каждый отдельный аспект вашего пользовательского опыта, чтобы он работал именно так, как вы хотите.
5. TinyMCE
Я люблю TinyMCE, и он действительно вырос со временем.Бесплатная версия TinyMCE является редактором WYSIWYG, что означает, что вы можете видеть, как выглядит конечный продукт, когда вы над ним работаете. Это отлично подходит для начинающих, потому что делает изучение HTML более интуитивным и менее запутанным.
Является ли TinyMCE хорошим онлайн-редактором HTML?
Платная версия этого редактора имеет облачный сервис, который избавляет вас от хлопот по добавлению мультимедиа на ваш сайт. Еще одно преимущество, о котором стоит упомянуть, заключается в том, что доступна бесплатная пробная версия, поэтому вы можете протестировать все функции, прежде чем что-либо предпринимать.
Еще одно преимущество, о котором стоит упомянуть, заключается в том, что доступна бесплатная пробная версия, поэтому вы можете протестировать все функции, прежде чем что-либо предпринимать.
В целом, TinyMCE может быть хорошим выбором для всех, кому нужен простой в использовании HTML-редактор с большим количеством функций и опций поддержки.
6. Apache NetBeans (редактор WYSIWYG)
NetBeans — это хорошо, но для некоторых пользователей может быть слишком разработчикским.Апач НетБинс — это бесплатный онлайн-редактор HTML, который существует уже давно. Это платформа с открытым исходным кодом, поэтому ее можно использовать на разных платформах и устройствах. Он включает поддержку HTML5, CSS3, JavaScript, PHP, C/C++ и других.
Для чего используется Apache NetBeans?
Редактор позволяет легко работать с HTML-кодом: подсвечивает синтаксические ошибки, предлагает варианты правильного форматирования кода и обнаруживает повторяющиеся теги. Также имеется расширенная поддержка CSS с возможностью отображения цветов элементов и подсказок о том, как их изменить.
апаш HTML-редактор NetBeans — это компонент среды IDE Apache NetBeans с открытым исходным кодом. Благодаря гибким параметрам компоновки, поддержке редактирования WYSIWYG и возможностям предварительного просмотра в нескольких браузерах HTML-редактор NetBeans позволяет даже начинающим пользователям создавать визуально ошеломляющий веб-контент.
7. Google Web Designer (редактор WYSIWYG)
Если вы поклонник Google, сделайте этоИгровой автомат HTML-редактор Google Web Designer — это WYSIWYG-редактор, который позволяет создавать и редактировать веб-страницы, используя тот же код, который использовался для создания вашего веб-сайта. Вы можете использовать этот инструмент для создания, редактирования и предварительного просмотра сайтов или целевых страниц HTML5 в режиме реального времени.
Почему Google Web Designer?
Визуальный редактор предоставляет интуитивно понятный интерфейс перетаскивания для создания веб-сайтов, не касаясь кода. Это также дает вам свободу настраивать элементы с расширенными свойствами CSS. Интерфейс очень похож на интерфейс Dreamweaver CC и некоторых других продуктов Adobe, но имеет более современный внешний вид.
Интерфейс очень похож на интерфейс Dreamweaver CC и некоторых других продуктов Adobe, но имеет более современный внешний вид.
Хотя вы можете легко экспортировать свои проекты, наиболее отличительной особенностью Google Web Designer является его способность интегрироваться с Гугл Аналитика. Это позволяет вам не только создавать, но и видеть, как пользователи взаимодействуют с вашим сайтом, с помощью единой панели инструментов.
8. CKEditor
CKEditor — еще одно известное имя, которое перешло в наше время.CKEditor — это легкий HTML-редактор с открытым исходным кодом, который предлагает множество встроенных функций, включая форматирование текста, таблицы, списки, изображения и встраивание мультимедиа. Это мощный инструмент для добавления контента на веб-сайты.
Является ли CKEditor плагином?
Поскольку CKEditor имеет открытый исходный код и существует уже более 15 лет, на его веб-сайте доступны различные плагины, которые позволяют вам еще больше настроить редактор или добавить дополнительные функции. Некоторые примеры MailChimp интеграция и комментарии Facebook.
Некоторые примеры MailChimp интеграция и комментарии Facebook.
Если вы только начинаете работать веб-разработчиком или вам нужно редактировать контент в рамках своих служебных обязанностей, но у вас нет большого опыта в мире технологий, CKEditor 4 — отличный выбор.
9. атом
Как и его тезка, Atom легкий и эффективныйAtom — это бесплатный текстовый редактор с открытым исходным кодом, созданный GitHub. Он предназначен для разработчиков, что делает его легко настраиваемым. У вас есть возможность создавать собственные темы и пакеты с использованием HTML, CSS и JavaScript.
Подходит ли Atom для редактирования HTML?
Atom имеет множество встроенных пакетов, а также менеджер пакетов для установки новых. Это позволяет разработчикам загружать десятки дополнительных функций, включая поддержку языка Markdown, инструменты для совместной работы с телетайпом и автозаполнение плюс для более быстрого написания кода. Atom также можно использовать с платформой Electron для создания настольных приложений.
Хотя Atom не предлагает полных возможностей разработки веб-сайтов, таких как Dreamweaver или Webflow, его можно расширить с помощью надстроек, таких как Pigments, которые позволяют легко работать с цветом.
Что такое редактор HTML?
HTML-редактор — это программа для создание веб-страниц. Если вы новичок в веб-разработке, HTML-редактор может значительно упростить процесс создания веб-сайта.
Несмотря на то, HTML-разметка веб-страницы может быть написан с помощью любого текстового редактора, специализированные HTML-редакторы могут предложить удобство и дополнительную функциональность.
Читайте также
- 20+ платформ для создания сайтов
- Лучшие сайты для самостоятельного изучения программирования
В отличие от текстовых редакторов, предназначенных для редактирования простых текстовых файлов, HTML-редакторы позволяют работать с распространенными технологиями веб-разработки, такими как CSS, JavaScript и серверными языками сценариев, такими как PHP.
Как правило, они также предоставляют функции, которые позволяют вам просматривать свою страницу во время разработки или даже жить в Интернете, загружать и скачивать файлы с вашего сайта. веб-сервери многие другие полезные при разработке и поддержке веб-сайта.
HTML против текстовых редакторов WYSIWYG
Редактор WYSIWYG — это визуальный инструмент, который позволяет писать, редактировать и создавать HTML-код, фактически не глядя на сам код. Во многих отношениях это очень похоже на использование Microsoft Word или Google Docs, поскольку вы можете сосредоточиться на создании контента, не беспокоясь о форматировании.
Текст, который вы видите на странице, — это то, что люди увидят, когда просматривают ваш сайт. Вы можете использовать редактор WYSIWYG, чтобы отформатировать текст жирным шрифтом и курсивом или добавить заголовки и списки. При работе с изображениями можно настроить размер изображения или расположить его рядом с подписью.
Эти редакторы отлично подходят для быстрых исправлений или небольших обновлений, но не так полезны для сложных веб-сайтов или прямого контроля над тем, как ваш веб-сайт отображается в Интернете.
Заключение
Сказать, какой HTML-редактор лучший, непросто. У каждого есть свои сильные и слабые стороны, и некоторым людям может быть удобнее с одним, чем с другим. Хорошая новость заключается в том, что какой бы HTML-редактор вы ни выбрали, все они кажутся хорошим выбором.
Если вы ищете хороший HTML-редактор, я лично рекомендую Notepad++. Я использовал его лично, и он очень полезен с точки зрения помощи в создании кода, который работает, не будучи чрезмерно сложным или претенциозным.
Узнать больше
- Пошаговое руководство по созданию сайта
- Веб-безопасные шрифты для вашего сайта
10 лучших редакторов кода HTML и CSS на 2020 год
Лучшие редакторы HTML и CSS
Лучшие редакторы HTML
UltraEdit
NoteTab
Блокнот ++
TextPad
BBEdit
Изменить +
Лучшие редакторы CSS
Код Visual Studio
Возвышенный текст
Атом
Скобки
Выбор редактора кода
Вы знаете, как маркетологи используют инструменты ведения блогов, такие как Grammarly и Hemingway, для проверки орфографии в своих сообщениях и улучшения их читаемости? Разработчики могут использовать аналогичные инструменты, чтобы помочь им писать и улучшать свой код.
В идеале редактор кода будет предоставлять по крайней мере базовые функции, необходимые для более быстрого и простого написания кода. Это включает проверку орфографии, выделение синтаксиса и автозаполнение. Хотя такой базовый редактор может быть идеальным для новичков, опытные программисты могут предпочесть более продвинутый редактор.
Ниже мы рассмотрим редакторы кода, которые различаются по функциональности, цене и назначению, чтобы вы могли выбрать тот, который лучше всего подходит для вашего опыта, бюджета и бизнеса. Давайте начнем.
Лучшие редакторы HTML и CSS
Важно понимать, что любой текстовый редактор работает с HTML-документами, но некоторые из них оптимизированы для синтаксиса определенного языка. Чтобы выделить лучшее для HTML и CSS соответственно, мы разделили следующие редакторы кода на два раздела. Давайте начнем.
Лучшие редакторы HTML
Лучшие редакторы HTML предоставят вам функциональные возможности, необходимые для правильного написания кода – и для того, чтобы писать его быстрее и проще. В идеале он будет обеспечивать чистый интерфейс, подсветку синтаксиса и инструменты предварительного просмотра в используемой вами операционной системе.
В идеале он будет обеспечивать чистый интерфейс, подсветку синтаксиса и инструменты предварительного просмотра в используемой вами операционной системе.
Ниже мы более подробно рассмотрим лучших редакторов G2.
UltraEdit
Рейтинг G2: 4,7 из 5 звезд
UltraEdit разработан как универсальное решение. Он решает все задачи, с которыми сталкивается разработчик или ИТ-специалист: программирование и управление проектами, переформатирование текстовых данных и записей, сортировка данных, обработка больших файлов, удаленные операции с файлами, расширенный поиск файлов и многое другое.
Это означает, что он идеально подходит для опытных пользователей, работающих самостоятельно или в корпоративных компаниях, а не для новичков или любителей. Цена отражает это. Вы можете приобрести его за единовременную плату в размере 119,95 долларов США или 189,95 долларов США или оплатить годовую подписку в размере 79,95 долларов США или 99,95 долларов США. Хотя ни одна из этих ценовых категорий не является необоснованной, они высоки по сравнению со всеми бесплатными альтернативами в списке.
NoteTab
Рейтинг G2: 4,7 из 5 звезд
NoteTab дает вам полный контроль над вашим HTML-кодом и ускоряет процесс создания. С помощью этого редактора вы можете вставлять теги и другой HTML-код с панели инструментов, перетаскивать фрагменты кода из списка в документ или вставлять их с помощью клавиатуры, а также использовать функцию автозаполнения для вставки тегов по мере ввода. Также имеется многоязычная проверка орфографии и настраиваемый контроллер ввода для выделения синтаксиса.
Что действительно отличает NoteTab, так это то, что это единственный редактор HTML, предлагающий поддержку Bootstrap CSS. Это позволит вам создать сайт Bootstrap быстрее с помощью NoteTab, чем с любым другим редактором.
Некоторые недостатки заключаются в том, что NoteTab не поддерживает Git. В настоящее время он также предлагает подсветку синтаксиса только для файлов HTML, XML и CSS, поэтому это не для вас, если вы работаете с JavaScript, PHP или некоторыми другими языками программирования.
Блокнот ++
Рейтинг G2: 4,6 из 5 звезд
Notepad ++ – бесплатный редактор кода с открытым исходным кодом, специально разработанный для начинающих программистов. Как и другие редакторы кода, он предлагает подсветку синтаксиса и автокоррекцию. Что отличает Notepad ++, так это количество поддерживаемых языков, количество файлов, с которыми вы можете загружать и работать одновременно, и насколько он легкий. Помимо HTML и CSS, Notepad ++ поддерживает 75 других языков программирования. Вы можете одновременно открывать файлы разных форматов на этих разных языках и вносить изменения, не беспокоясь об использовании тонны мощности процессора или о замедлении загрузки.
Существуют ограничения, которые делают этот редактор менее идеальным для некоторых пользователей. Во-первых, Notepad ++ работает только в Microsoft Windows. Это означает, что если вы работаете в любой другой операционной системе, например в MacOS, вам придется использовать другой редактор. Во-вторых, Notepad ++ не поддерживает Git. Если вы хотите работать с этим репозиторием кода, вам также будет лучше использовать альтернативу.
Если вы хотите работать с этим репозиторием кода, вам также будет лучше использовать альтернативу.
TextPad
Рейтинг G2: 4,4 из 5 звезд
TextPad – это простой и интуитивно понятный редактор, который идеально подходит для текстовых файлов. Его интерфейс может показаться аскетичным по сравнению с другими, но это целенаправленно. Он настолько прост, что вы можете использовать его прямо сейчас. TextPad позволяет редактировать несколько файлов одновременно, перетаскивать текст между файлами, делать отступы блоков текста, разделять или объединять строки, вставлять файлы целиком, а также отменять и повторять любые изменения.
Он не обновляется так часто, как другие редакторы в этом списке, что может сделать продукт более застойным.
BBEdit
Рейтинг G2: 4,4 из 5 звезд
BBEdit – это HTML-редактор для macOS, который предлагает бесплатную и премиальную версию. Это упрощает создание, импорт и редактирование файлов, а также поиск и замену текста в нескольких файлах. С помощью этого редактора вы также можете сравнить два текстовых файла и проанализировать их, чтобы найти в них отсутствующий, лишний или похожий текст.
С помощью этого редактора вы также можете сравнить два текстовых файла и проанализировать их, чтобы найти в них отсутствующий, лишний или похожий текст.
Он идеально подходит для разработчиков, которым нужны базовые функции. Для чего-либо помимо этого, например для проверки ошибок кода и отладки, вам понадобится более продвинутый редактор.
Изменить +
Рейтинг G2: 4,3 из 5 звезд
Edit + – это редактор кода премиум-класса для Microsoft Windows. Ценообразование зависит от количества пользователей, которые вам нужно купить лицензию на.
Edit + поддерживает подсветку синтаксиса для HTML, CSS, JavaScript, PHP, Java, C / C ++, ASP, Perl, VBScript, Python и Ruby on Rails. В то время как другие редакторы предлагают готовую поддержку большего количества языков, Edit + можно расширить для других языков программирования, отправив файл пользовательского синтаксиса. Другие функции включают проверку орфографии, автозаполнение, поиск и замену, настраиваемые сочетания клавиш, интерфейс документа с вкладками и разделение окон.
Лучшие редакторы CSS
Независимо от того, являетесь ли вы новичком или опытным программистом, вам может потребоваться редактор, который поможет вам взять под контроль свой HTML и CSS (а также другие языки программирования). В этом случае ознакомьтесь с вариантами ниже.
Код Visual Studio
Рейтинг G2: 4,6 из 5 звезд
Visual Studio Code – один из самых мощных кроссплатформенных редакторов с открытым исходным кодом. Вместо стандартной подсветки синтаксиса и автозаполнения VS Code предлагает IntelliSense, который обеспечивает интеллектуальное завершение на основе типов переменных, определений функций и импортированных модулей. Это делает его мощным решением для отладки вашего кода. VS Code также интегрируется с Git (а также с другими поставщиками), поэтому вы можете отправлять код или извлекать из любой размещенной службы SCM.
Одним из основных недостатков является отсутствие инструмента предварительного просмотра, что может расстраивать разработчиков, работающих в основном с HTML или PHP.
Возвышенный текст
Рейтинг G2: 4,5 из 5 звезд
Sublime Text похож на Notepad ++ для опытных пользователей с изощренными потребностями. Он совместим с несколькими языками программирования, такими как Notepad ++. Он предлагает стандартные функции, которые предлагает Notepad ++, и многое другое, включая кроссплатформенную поддержку, разделенное редактирование и редактирование с множественным выбором. В обмен на эту мощность и гибкость у вас будет гораздо более крутая кривая обучения.
Например, вы можете использовать различные сочетания клавиш для быстрого выполнения задач в Sublime Text – если вы их запомните. Вы можете настроить практически все в редакторе, от привязок клавиш до меню и сниппетов и т.д. – если у вас есть время.
Все эти функции включены в бесплатную версию Sublime, но вы можете перейти на премиум-версию для большей функциональности.
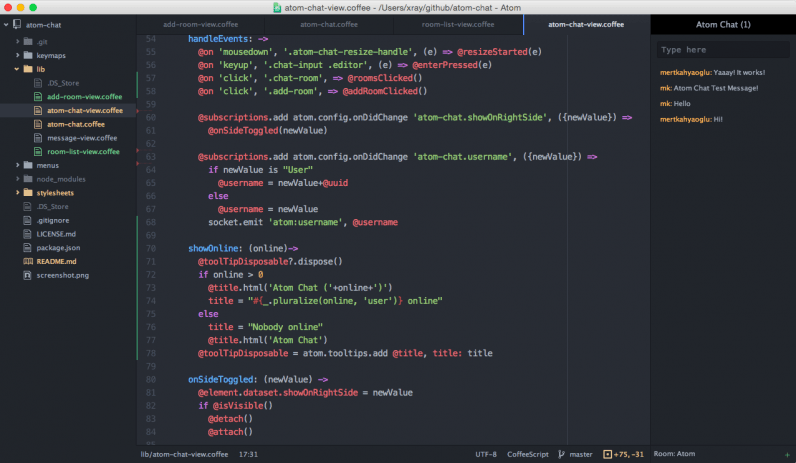
Атом
Рейтинг G2: 4,4 из 5 звезд
Atom – это бесплатный редактор кода с открытым исходным кодом, разработанный командой GitHub и поддерживаемый сообществом GitHub. Это означает, что при загрузке Atom вы получите весь пакет GitHub, чтобы вы могли создавать и размещать код в одном месте, и, во-вторых, любой разработчик может использовать, редактировать или расширять его исходный код.
Это означает, что при загрузке Atom вы получите весь пакет GitHub, чтобы вы могли создавать и размещать код в одном месте, и, во-вторых, любой разработчик может использовать, редактировать или расширять его исходный код.
Чтобы разработчикам было проще делать это в одиночку или вместе, Atom предлагает пакет Teletype. Вы можете думать о Teletype как о Google Диске для разработчиков. Этот пакет (показан на изображении выше) позволяет пользователям делиться своими рабочими пространствами с приглашенными соавторами, которые могут присоединиться и вносить изменения в режиме реального времени.
У Atom есть несколько других мощных функций, включая кросс-платформенное редактирование, интеллектуальное автозаполнение, поиск и замену и встроенный менеджер пакетов. Каждый из них позволяет пользователям легко создавать и вносить изменения в свой собственный код, а также в исходный код программы, используя любую операционную систему, которую они предпочитают.
Скобки
Рейтинг G2: 4,3 из 5 звезд
Brackets – это редактор с открытым исходным кодом, который должен быть одновременно легким и мощным.
Brackets предлагает две важные функции: встроенные редакторы и предварительный просмотр в реальном времени. Благодаря встроенным редакторам вам не нужно переключаться между вкладками файлов. Вместо этого вы можете открыть окно и одновременно ввести код, на котором вы хотите сосредоточиться. Допустим, вы хотите поработать над CSS, который применяется к идентификатору «фантазия». Затем вы можете навести указатель мыши на этот идентификатор, нажать «Команда» или CTRL + E, и все селекторы CSS с этим идентификатором появятся во встроенном окне.
С помощью инструмента предварительного просмотра Brackets вы можете увидеть, как ваш код будет выглядеть во внешнем интерфейсе, перед его развертыванием. Единственная проблема заключается в том, что пользователи указали на проблемы с производительностью инструмента предварительного просмотра в реальном времени, вызывающие медленную работу приложения или неожиданный сбой.
Выбор редактора кода
Поскольку редактор кода может помочь вам создавать код быстрее и проще, избегая ошибок, он необходим для вашего набора инструментов веб-разработки. Делая выбор, убедитесь, что его возможности соответствуют вашим потребностям. Независимо от того, нужен ли вам базовый редактор с подсветкой синтаксиса и параметрами предварительного просмотра в реальном времени или более сложный редактор с расширенным инструментом поиска и замены и библиотекой фрагментов кода, приведенный выше список предлагает ряд вариантов.
Делая выбор, убедитесь, что его возможности соответствуют вашим потребностям. Независимо от того, нужен ли вам базовый редактор с подсветкой синтаксиса и параметрами предварительного просмотра в реальном времени или более сложный редактор с расширенным инструментом поиска и замены и библиотекой фрагментов кода, приведенный выше список предлагает ряд вариантов.
Источник записи: https://blog.hubspot.com
Визуальный редактор HTML кода — Бесплатный OnLine сервис
После регистрации, рекламу можно заблокировать
Бесплатные WYSIWYG редакторы HTML-кода
Бесплатные визуальные редакторы предназначены для работы с содержимым сайта и встраивается в CMS.
HTML-редактор NicEdit
NicEdit — это альтернатива сложным визуальным редакторам, которая легко интегрируется в CMS.
Объемный, несколько сложен для изучения.
NicEditWYSIWYG редактор TinyMCE
TinyMCE (англ. Tiny Moxiecode Content Editor) — платформонезависимый JavaScript HTML WYSIWYG редактор на основе Web. К основным характеристикам программы относятся поддержка тем/шаблонов, языковая поддержка и возможность подключения модулей (плагинов). Используется в различных системах управления содержимым (CMS).
К основным характеристикам программы относятся поддержка тем/шаблонов, языковая поддержка и возможность подключения модулей (плагинов). Используется в различных системах управления содержимым (CMS).
Редактор позволяет вставлять рисунки, таблицы, указывать стили оформления текста, видео.
TinyMCEВизуальный редактор HTML CKEditor
CKEditor — свободный WYSIWYG-редактор, который может быть использован на веб-страницах.
До версии 3.0 назывался FCKeditor («FCK» от имени создателя редактора, Frederico Caldeira Knabben), но сменил имя чтобы не ассоциироваться с распространённым в английском языке ругательством.
Особенностью редактора является малый размер без необходимости инсталляции на стороне клиента.
CKEditorYUI Rich Text Editor
Визуальный редактор для сайтов от компании Yahoo, поставляется в нескольких версиях, отличается хорошей эргономикой.
Предлагается несколько версий визуального редактора, различающихся по функционалу. Простое редактирование контента есть в любой версии.
Простое редактирование контента есть в любой версии.
MarkItUp!
JQuery-плагин, который поддерживает синтаксис HTML, BBcode, Wiki. Не является общепринятым WYSIWYG-редактором, но предлагает его функции. Простой в работе и очень компактный.
MarkItUp!HTML-редактор WYMeditor
Текстовый редактор WYSIWYM с открытым исходным кодом, написанный на языке программирования JavaScript для редактирования контента на веб-страницах.
Русскоязычная аудитория о WYMeditor знает мало. К тому же, обрабатывать большие тексты в нем не очень удобно. Предусмотрен базовый функционал — оформление текста, изображений, ссылок. Есть хорошая визуальная составляющая, выдается чистый код всего в одной строке, что сокращает вес конечного HTML-кода. Предусмотрена поддержка API, плагинов.
WYMeditorWYSIWYG редактор OpenWysiwyg
Кросс-браузерный визуальный редактор, который работает онлайн. Не нужно его скачивать на ПК. Отличается удобным структурированным интерфейсом, есть всплывающие элементы, поэтому функционал не занимает много места на экране.
Прекрасно умеет работать с огромными таблицами. Минус — в Google Chrome не работает и в CMS не интегрируется.
OpenWysiwygРедакторы для разработки сайтов и HTML-страниц
Если бесплатный визуальный редактор в большинстве случаев предназначается для работы с содержимым сайта и встраивается в CMS, то платные WYSIWYG editors помогают html-кодерам и программистам создавать веб-проекты.
Kors
Корс-Сайт — профессиональная программа для создания сайтов и Интернет-магазинов. Автоматическое создание меню сайта, визуальный редактор Интернет-страниц, не требующий знания HTML. Обработка изображений, в т.ч. уменьшение и сжатие. Организация системы заказов с сайта. Работа с каталогами товаров.
KorsAdobe Dreamweaver
Dreamweaver (Дримвивер) — визуальный HTML-редактор компании Adobe. Изначально разработан и поддерживался компанией Macromedia, вплоть до 8-й версии (2005 год). Следующие версии, начиная с Dreamweaver CS3 (2007), выпускает Adobe.
Это большая и сложная программа, в интерфейсе которой есть все для создания HTML-страниц: строка меню, панели стилей, вставок, документов, инструментов, создания кода, а также инспектор свойств и селектор тегов.
Также привязаны расширения Adobe Bridge, Fireworks, Flash и другие. Весь функционал управляется приложением Extension Manager.
Adobe DreamweaverWeb Page Maker
ПО простое, поставляется на английском языке, но есть вариант с русским интерфейсом.
Знание HTML не требуется. Работа происходит исключительно с мышкой — для будущего текста намечаются поля, оформляются заголовки, шрифты, картинки, и все вставляется в отмеченное текстовое поле. Общепринятых мастеров настроек нет.
Можно создать страницу на предлагаемом шаблоне или самостоятельно. Предусмотрено использование CSS, Java, ссылок, таблиц, рисунков, Flash, Media, фреймов, форм.
Web Page MakerWebSite X5
WebSite X5 — это программа, которая шаг за шагом помогает создать профессиональные веб-сайты, интернет-магазины и блоги.
Главный принцип этого ПО — применяется пошаговая разработка сайта. Основной режим — визуальный с использованием шаблонов, которые идут в комплекте (их более 500 штук). Но можно создавать свои шаблоны с использованием графических элементов и приложений.
WebSite X5 отличается широким функционалом, быстро работает, вы найдете много обучающего материала в интернете.
WebSite X5WebsitePainter
Русифицированный визуальный редактор. Простой, быстрый, без лишних элементов, функциональный, помогает создавать страницы любой сложности.
Из недостатков можно назвать отсутствие линейки для выравнивания объектов и их группировки, скудный набор шаблонов. Готовых блогов, RSS, гостевых книг, интернет-магазинов в шаблонах нет, но возможность работы с кодом значительно расширяет функционал.
Сайт создается в виде одного файла *.wsp. Он публикуется сразу на сервер посредством встроенной программы, при этом создается необходимый комплект из нескольких файлов.
WebsitePainter7 лучших HTML-редакторов для Android
Вам больше не нужно сутками сидеть за компьютером. С помощью этих приложений вы можете легко программировать на своем мобильном телефоне на базе Android.
С помощью этих приложений вы можете легко программировать на своем мобильном телефоне на базе Android.
Для чего вы используете свой смартфон на Android? Звонки? Фейсбук? Игры? Читаете новости? Пишете код?
Да, верно — писать код на Android-устройстве не только возможно, но и весьма популярно. Лучшие редакторы HTML в магазине Google Play были загружены миллионы раз, что доказывает, что как профессионалы, так и энтузиасты все чаще рассматривают операционную систему как жизнеспособную платформу для повышения производительности.
Если вам нужно программировать на ходу, эта статья будет вам полезной. Мы познакомим вас с семью лучшими приложениями для редактирования HTML для вашего Android.
1. HTML Editor Lite
HTML Editor Lite от WebMaster — это редактор исходного кода, который поддерживает файлы JavaScript, CSS, PHP и HTML.
Он не предлагает много дополнительных функций, но очень хорошо справляется с основными задачами. Они включают в себя подсветку синтаксиса, нумерацию строк, специальные кнопки кодирования на экране и встроенный файловый менеджер. Он также обеспечивает поддержку FTP-сервера.
Он также обеспечивает поддержку FTP-сервера.
Набор функций минимален по сравнению с некоторыми другими редакторами, которые мы обсудим позже, но такой подход имеет положительную сторону: приложение легкое и быстрое в использовании, что делает его идеальным.
Бесплатная версия имеет некоторые ограничения, в том числе ограниченную поддержку автодополнения кода и отсутствие режима предварительного просмотра.
Скачать: HTML Editor Lite от WebMaster (бесплатно)
2. AWD
AWD — сокращение от Android Web Developer — представляет собой интегрированную среду разработки для веб-разработчиков.
Приложение поддерживает языки PHP, CSS, JS, HTML и JSON, и вы можете управлять удаленными проектами и совместно работать над ними, используя FTP, FTPS, SFTP и WebDAV.
Он предлагает несколько ожидаемых функций, таких как подсветка кода, завершение кода, нумерация строк и предварительный просмотр, но также включает в себя несколько интересных функций, благодаря которым приложение заняло свое место в этом списке. Они включают в себя функцию поиска и замены (включая регулярные выражения), проверку ошибок и, возможно, самое заманчивое, автоматическое улучшение кода одним щелчком.
Они включают в себя функцию поиска и замены (включая регулярные выражения), проверку ошибок и, возможно, самое заманчивое, автоматическое улучшение кода одним щелчком.
Приложение также предоставляет неограниченное количество действий отмены и повтора, частое автоматическое сохранение и интеграцию с Git.
Скачать: AWD (доступны покупки в приложении)
3. DroidEdit
DroidEdit сравним с Notepad++ в Windows. Помимо обычной четверки из HTML, PHP, CSS и JavaScript, он также поддерживает C, C++, C#, Java, Python, Ruby, Lua, LaTeX и SQL. На мой взгляд, это приложение также может похвастаться лучшей подсветкой синтаксиса среди всех приложений в этом списке — цветовые контрасты более яркие и их легко отследить.
Платная версия стоит 2 доллара, но добавляет несколько полезных функций. Если вы серьезно относитесь к программированию, это того стоит.
Пожалуй, самая захватывающая платная функция — это поддержка Dropbox, Google Drive и Box.
Бесплатная версия содержит рекламу.
Скачать: DroidEdit (бесплатно, доступна премиум-версия)
4. Sololearn
Если вы новичок в программировании и вам нужно приложение, в котором учебные пособия сочетаются со стандартным интерфейсом кодирования, Sololearn, вероятно, будет лучшим из доступных.
Приложение гордится своим сообществом. Одноранговая поддержка и обучение являются центральным принципом его философии, и есть много опытных программистов, у которых новички могут получить ответы.
По мере продвижения вы даже можете стать влиятельным лицом сообщества и помогать людям, которые только начинают свой путь.
В основе всего обучения лежит бесплатный редактор кода Android. Он поддерживает HTML, JavaScript, JQuery, Python, Kotlin, C, C++, PHP, SQL, Ruby, Swift и многие другие.
Он поддерживает HTML, JavaScript, JQuery, Python, Kotlin, C, C++, PHP, SQL, Ruby, Swift и многие другие.
Скачать: Sololearn (доступны покупки в приложении)
5. Jota
Jota — это в первую очередь текстовый редактор, но он также идеально подходит для кодирования и написания HTML. Действительно, это один из лучших HTML-редакторов для Android.
С почти пятью миллионами загрузок и отличными отзывами пользователей приложение является одним из самых скачиваемых и высоко оцененных загрузок в этом списке.
Он может поддерживать 1 000 000 символов, имеет настраиваемую подсветку синтаксиса и даже может использоваться в качестве редактора SL4A (Scripting Layer для Android).
Скачать: Jota (бесплатно)
6. AIDE
AIDE — это аббревиатура от интегрированной среды разработки Android.
Его отличительной чертой являются уроки программирования. Интерактивные учебные пособия продолжаются в стабильном темпе и следуют пошаговой методологии, что делает их фантастическим ресурсом для тех, кто только начинает изучать основы. На выбор предлагается четыре курса: программирование на Java, разработка приложений для Android, разработка игр и программирование для Android Wear.
Интерактивные учебные пособия продолжаются в стабильном темпе и следуют пошаговой методологии, что делает их фантастическим ресурсом для тех, кто только начинает изучать основы. На выбор предлагается четыре курса: программирование на Java, разработка приложений для Android, разработка игр и программирование для Android Wear.
Помимо образовательной стороны приложения, оно предлагает проверку ошибок в реальном времени, завершение кода, отладчик Java и тестирование приложения одним щелчком мыши.
AIDE также совместима с двумя самыми популярными IDE для настольных компьютеров — Eclipse и Android Studio. Это означает, что если вы работаете над приложением, вы можете перенести свой проект между настольным компьютером и мобильным устройством без каких-либо проблем.
Скачать: AIDE (доступны покупки в приложении)
7. anWriter
Мы завершим список с помощью anWriter. Это бесплатный HTML-редактор, который также поддерживает CSS, JavaScript и LaTeX. Если вы обновитесь до профессиональной версии, вы также получите поддержку PHP и SQL.
Если вы обновитесь до профессиональной версии, вы также получите поддержку PHP и SQL.
Приложение может работать со всеми новейшими технологиями, используемыми в Интернете, включая HTML 5, CSS 3, jQuery, Bootstrap и Angular. Он имеет функцию автозаполнения для всех поддерживаемых языков и предлагает подсветку синтаксиса.
anWriter также позволяет вам просматривать веб-страницы, которые вы закодировали, из приложения и предупреждать вас о любых ошибках благодаря своей консоли ошибок JavaScript.
Лучше всего то, что anWriter намного легче, чем некоторые другие приложения IDE. Общий размер менее 2 МБ.
Скачать: anWriter (бесплатно)
Это семь лучших HTML-редакторов и приложений для программирования на Android. Хотя многие из них предлагают аналогичные основные функции, именно дополнительные функции и платные версии помогут определить, подходит ли приложение для ваших нужд.
Если вы не уверены, какое приложение использовать, лучше всего протестировать все семь и посмотреть, какое из них лучше всего подходит для вашего рабочего процесса. Одно из рассмотренных нами приложений определенно удовлетворит ваши потребности.
Одно из рассмотренных нами приложений определенно удовлетворит ваши потребности.
Источник
Редакторы кода |
|||
Amaya 9.99.2 Фирменный веб-браузер и HTML-редактор производства The World Wide Web Системные требования:   Arachnophilia 5.3.2164 HTML-редактор, построенный на основе Java от Sun Microsystems. Редактор, Системные требования:   ASTRA WML Программа предназначена для создания WML файлов, которые используються в Системные требования:   Code Lobster PHP Edition Удобный редактор РНР+HTML со встроенным PHP-отладчиком, автокомплитом, Условия регистрации: Системные требования:   CodeLobster Интуитивно понятный и простой в использовании редактор, который поддерживает Ограничение: 30 дней   CodeSnap Classic Кодированный редактор Html, который предоставляет вам предварительный Системные требования:   CSE HTML Validator Lite 8.04 Очень полезная программа: проверяет правильность кода HTML-страницы, Ограничение: 30 дней   CSE HTML Validator Pro 8.0204 Одновременно и средство проверки правильности кода HTML-страниц, и средство Ограничение: 30 дней   DzSoft PHP Editor 4.1.2.0 Мощный инструмент для написания, редактирования и отладки PHP сценариев и Ограничение: 30 дней   Extra Hide Studio 2009 Студия для создания и редактирования HTML страниц, документов, исходных Системные требования:   Free Hex Editor Neo Бесплатный Редактор Шестнадцатеричных, Десятичных и Бинарных Файлов для Системные требования:   HTML EXpert 2.59 Редактор с подсветкой HTML и РНР синтаксиса, проверкой кода, возможностью Системные требования:   Light Pad 4.5 Мощный редактор для вебмастера. Он поддерживает HTML, CSS, Java скрипты, Ограничение: 30 дней   PHP Expert Editor Удобный редактор для PHP, Perl, Python, HTML, Java Script и других файлов с Системные требования:   PHP Rite Профессиональный редактор php, который предоставляет улучшенные Ограничение: 15 дней   PSPad editor бесплатный текстовый редактор для программистов. Системные требования:   Tristana Writer RSS Editor Редактор позволит вам создавать RSS или Atom материалы вводя нужный и/или Ограничение: 14 дней   Web Development Studio 2.0 Средство для разработки веб-сайтов. Ключевые возможности: Системные требования: |
|||
лучших и самых популярных 5 редакторов кода для программирования HTML/CSS
IDE и редактор
Викас Дас 16 марта 2022 г.
Что такое редактор кода?
Редактор кода — один из важнейших инструментов для программистов, дизайнеров и даже писателей. Интегрированные среды разработки (IDE) часто громоздки для небольших задач, таких как изменение файла или выполнение небольшого проекта. Текстовые редакторы, такие как Блокнот Windows или Mac TextEdit, слишком просты для редактирования кода.
Интегрированные среды разработки (IDE) часто громоздки для небольших задач, таких как изменение файла или выполнение небольшого проекта. Текстовые редакторы, такие как Блокнот Windows или Mac TextEdit, слишком просты для редактирования кода.
Редактор исходного кода — это программа текстового редактора, разработанная специально для редактирования исходного кода компьютерных программ. Редактор исходного кода может проверять синтаксис во время ввода кода и немедленно предупреждать о проблемах синтаксиса.
Список из 5 редакторов кода для Html/CSS
1. Visual Studio Code
Visual Studio Code — это редактор исходного кода, созданный Microsoft для Windows, Linux и macOS. Функции включают поддержку отладки, подсветку синтаксиса, интеллектуальное завершение кода, фрагменты кода, рефакторинг кода и встроенный Git.
Pros
- По моему мнению, функция автоматического сохранения — одна из лучших функций в VS Code.
- VS Code предоставляет множество расширений.
 Это сделало наш код более плавным и мощным.
Это сделало наш код более плавным и мощным. - Он легко настраивается и может использовать множество предопределенных действий.
Минусы
- ИИ помощника отладки должен быть улучшен.
- Трудно изменить настройку в VS Code. так что это должно быть более удобным для пользователя
- Иногда VS Code сильно загружает ЦП для работы. так, машина иногда зависает.
Операционные системы
- Windows
- Mac
- Linux
Цена
Visual Studio Code предоставляется бесплатно.
Бесплатное видеоруководство
2.
 Notepad++
Notepad++Notepad++ — это бесплатный (как в «свободной речи», так и в «бесплатном пиве») редактор исходного кода и замена Блокноту, поддерживающий несколько языков.
Вот список последней версии notepad++: — https://notepad-plus-plus.org/downloads/
Pros
- Упрощение редактирования кода
- Функция проста в использовании
- Экземпляры и Multi-Window
- Плагины делают его еще более мощным
- Секретные или конкретные символы появятся
CONS
- НЕТ ПОЛНОСТЬЮ ДАК-ДАРК МОДА
- UI, по-видимому, немного не так, как дата,
- Проблемы с сравнением файлов
Операционные системы
- 1111127
Рабочие системы
- 1111127
.
Notepad++ бесплатен.
Бесплатное видеоруководство
3.
 Sublime Text
Sublime TextSublime text — один из самых популярных редакторов кода, который делает программирование приятным и ускоряет работу разработчика. Как уже упоминалось, Sublime text — это редактор кода, написанный на языках программирования Python и C++ и впервые опубликованный в 2008 году. Sublime Text можно установить на разные операционные системы (Windows, Mac OS X и Linux). Таким образом, он называется кроссплатформенным редактором кода.
Pros
- он быстрый и легкий
- он надежный, он никогда не дает сбоев
- его функция автозаполнения для таких языков, как Python или PHP, является одной из лучших на рынке
Cons
- автоматическое обнаружение синтаксис может дать сбой, вынуждая пользователя устанавливать его вручную
- его интеграция с git улучшилась, но может предоставить больше помощи пользователю; [особенно] при разрешении конфликтов
Операционные системы
- Windows
- Mac
- Linux
Цена
Sublime Text бесплатен.
Бесплатное видеоруководство
4. Atom
Atom — это бесплатный редактор текста и исходного кода с открытым исходным кодом для macOS, Linux и Microsoft Windows с поддержкой подключаемых модулей, написанных на JavaScript, и встроенным Git Control. Atom, разработанный GitHub, представляет собой настольное приложение, созданное с использованием веб-технологий. Atom может стать вашим следующим текстовым редактором, блокнотом и IDE. Он прост в использовании, легко настраивается, легко расширяется и предлагает отличный пользовательский интерфейс.
Pros
- Легкий, интуитивно понятный интерфейс, который говорит сам за себя
- Широкие возможности настройки (темы, плагины, языковая поддержка)
- Отличная поддержка сообщества с расширениями с открытым исходным кодом
Минусы
Операционные системы
- Windows
- Mac
- Linux
Цена
Атом бесплатен.
Бесплатное видеоруководство
5.
 EditPlus
EditPlus EditPlus — текстовый редактор для Windows со встроенными функциями FTP, FTPS и sftp. Хотя он может служить хорошей заменой Блокнота, он также предлагает множество мощных функций для авторов веб-страниц и программистов. Подсветка синтаксиса для HTML, PHP, Java, C/C++, CSS, ASP, Perl, JavaScript, VBScript, Python и Ruby on Rails. Кроме того, его можно расширить для других языков программирования на основе пользовательских файлов синтаксиса.
Pros
- Многофайловый поиск.
- Обработка специальных символов
- Огромная загрузка файлов, быстрый простой интерфейс.
CONS
- KEED IT SAMP, быстрый и легкий
- Изменение без необходимости. Расточительно
- Это уже идеальное, Sheesh
Операционные системы
- Windows 10/11
14
- ED 10.112229
14
Бесплатное видеоруководство
youtube.com/embed/eLxbfVJImI8?enablejsapi=1&autoplay=0&cc_load_policy=0&cc_lang_pref=&iv_load_policy=1&loop=0&modestbranding=0&rel=1&fs=1&playsinline=0&autohide=2&theme=dark&color=red&controls=1&» title=»YouTube player» allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»» data-no-lazy=»1″ data-skipgform_ajax_framebjll=»»>- Автор
- Последние сообщения
Devops Guide How Interview Php плюсы и минусы атома плюсы и минусы editplus плюсы и минусы блокнота ++ плюсы и минусы возвышенного теста Вопросы SEO Топ 5 лучших редакторов кода HTML и CSS Учебник что такое редактор кода
7 лучших HTML-редакторов для Android
Для чего вы используете свое Android-устройство? Делать телефонные звонки? Фейсбук? Игры? Читаете новости? Кодирование?
Да, верно — кодирование на Android-устройстве не только возможно, но и популярно. Лучшие редакторы HTML в магазине Google Play были загружены миллионы раз, что доказывает, что как профессионалы, так и энтузиасты все чаще рассматривают операционную систему как жизнеспособную платформу для повышения производительности.
Лучшие редакторы HTML в магазине Google Play были загружены миллионы раз, что доказывает, что как профессионалы, так и энтузиасты все чаще рассматривают операционную систему как жизнеспособную платформу для повышения производительности.
Если вам нужно программировать на ходу, прочтите эту статью. Мы познакомим вас с семью лучшими приложениями для редактирования HTML для вашего устройства Android.
1. HTML-редактор WebMaster Lite
WebMaster’s HTML Editor Lite — это редактор исходного кода, который поддерживает файлы JavaScript, CSS, PHP и HTML.
Он не предлагает много дополнительных функций, но очень хорошо справляется с основными задачами. Они включают в себя подсветку синтаксиса, нумерацию строк, специальные кнопки кодирования на экране и встроенный файловый менеджер. Он также обеспечивает поддержку FTP-сервера.
Функции не кажутся очень обширными по сравнению с некоторыми другими редакторами, которые мы обсудим позже, но подход без излишеств имеет преимущество: приложение легкое и быстрое в использовании, что делает его идеальным приложением для кодирования HTML.
Бесплатная версия имеет некоторые ограничения, в том числе ограниченную поддержку автозавершения кода и отсутствие режима предварительного просмотра.
Загрузка: Облегченный HTML-редактор для веб-мастеров (бесплатно)
2. Полный привод
AWD — сокращение от Android Web Developer — представляет собой интегрированную среду разработки для веб-разработчиков.
Приложение поддерживает языки PHP, CSS, JS, HTML и JSON, и вы можете управлять удаленными проектами и совместно работать над ними, используя FTP, FTPS, SFTP и WebDAV.
Он предлагает несколько ожидаемых функций, таких как подсветка кода, завершение кода, нумерация строк и предварительный просмотр, но также включает в себя несколько интересных функций, благодаря которым приложение заняло свое место в этом списке. Они включают в себя функцию поиска и замены (включая регулярные выражения), проверку ошибок и, возможно, самое заманчивое, автоматическое улучшение кода одним щелчком мыши.
Приложение также обеспечивает неограниченное количество действий отмены и повтора, частое автоматическое сохранение и интеграцию с Git.
Скачать: AWD (доступны бесплатные покупки в приложении)
3. DroidEdit
DroidEdit сравним с Notepad++ в Windows. Помимо обычной четверки из HTML, PHP, CSS и JavaScript, он также поддерживает C, C++, C#, Java, Python, Ruby, Lua, LaTeX и SQL. На мой взгляд, это приложение также может похвастаться лучшей подсветкой синтаксиса среди всех приложений в этом списке — цветовые контрасты более яркие и их легко отследить.
Платная версия стоит 2 доллара, но добавляет несколько полезных функций. Если вы серьезно относитесь к кодированию, это того стоит.
Пожалуй, самая интересная платная функция — это поддержка Dropbox, Google Drive и Box. Вы сможете автоматически сохранять все свои проекты прямо в облаке, что позволит вам легко использовать их на других устройствах позже в тот же день. Он также добавляет поддержку SFTP, настраиваемые темы и корневой режим.
Он также добавляет поддержку SFTP, настраиваемые темы и корневой режим.
Бесплатная версия поддерживается рекламой.
Загрузка: DroidEdit (доступна бесплатная премиум-версия)
4. Индивидуальное обучение
Если вы новичок в программировании и вам нужно приложение, сочетающее учебные пособия по программированию со стандартным интерфейсом кодирования, Sololearn, вероятно, будет лучшим из доступных.
Приложение гордится своим сообществом. Одноранговая поддержка и обучение являются центральным принципом его философии, и есть много опытных программистов, у которых новички могут получить ответы.
По мере продвижения вы даже можете стать влиятельным лицом сообщества и помогать людям, которые только начинают свой путь.
В основе всего обучения лежит бесплатный редактор кода для Android. Он поддерживает HTML, JavaScript, JQuery, Python, Kotlin, C, C++, PHP, SQL, Ruby, Swift и многие другие.
Загрузка: Sololearn (доступны бесплатные покупки в приложении)
5.
 Текстовый редактор Jota
Текстовый редактор JotaКак следует из названия, Jota — это прежде всего текстовый редактор, но он также идеально подходит для кодирования и написания HTML. Действительно, это один из лучших HTML-редакторов для Android.
С почти пятью миллионами загрузок и отличными отзывами пользователей приложение является одним из самых скачиваемых и высоко оцененных загрузок в этом списке.
Он может поддерживать 1 000 000 символов, имеет настраиваемую подсветку синтаксиса и даже может использоваться в качестве редактора SL4A (Scripting Layer для Android).
Загрузить: Текстовый редактор Jota (бесплатно)
6. ПОМОЩНИК
AIDE — это аббревиатура от интегрированной среды разработки Android.
Его отличительной чертой являются уроки программирования. Интерактивные учебные пособия продолжаются в стабильном темпе и следуют пошаговой методологии, что делает их фантастическим ресурсом для тех, кто только начинает изучать основы кодирования. На выбор предлагается четыре курса: программирование на Java, разработка приложений для Android, разработка игр и программирование для Android Wear.
На выбор предлагается четыре курса: программирование на Java, разработка приложений для Android, разработка игр и программирование для Android Wear.
Помимо образовательной части приложения, оно предлагает проверку ошибок в реальном времени, завершение кода, отладчик Java и тестирование приложения одним щелчком мыши.
AIDE также совместим с двумя самыми популярными IDE для настольных ПК — Eclipse и Android Studio. Это означает, что если вы работаете над приложением, вы можете перенести свой проект между настольным компьютером и мобильным устройством без каких-либо проблем.
Загрузка: AIDE (доступны бесплатные покупки в приложении)
7. Писатель
Завершим список anWriter. Это бесплатный HTML-редактор, который также поддерживает CSS, JavaScript и LaTeX. Если вы обновитесь до профессиональной версии, вы также получите поддержку PHP и SQL.
Приложение может работать со всеми новейшими технологиями, используемыми в Интернете, включая HTML 5, CSS 3, jQuery, Bootstrap и Angular. Он имеет функцию автозаполнения для всех поддерживаемых языков и предлагает подсветку синтаксиса.
Он имеет функцию автозаполнения для всех поддерживаемых языков и предлагает подсветку синтаксиса.
anWriter также позволяет просматривать веб-страницы, которые вы закодировали, из приложения и предупреждать вас о любых ошибках благодаря своей консоли ошибок JavaScript.
Лучше всего то, что anWriter намного легче, чем некоторые другие приложения IDE, о которых я уже упоминал. Общий размер менее 2 МБ.
Скачать: anWriter (бесплатно)
Вы программируете на своем Android-устройстве?
Это семь лучших HTML-редакторов и приложений для кодирования для Android. Хотя многие из них предлагают схожие основные функции, именно дополнительные функции и платные версии помогут определить, подходит ли приложение для ваших нужд.
Если вы не знаете, какое приложение использовать, лучше всего протестировать все семь и посмотреть, какое из них лучше всего подходит для вашего рабочего процесса. Одно из рассмотренных нами приложений определенно удовлетворит ваши потребности.
HTML-редакторов: Какой настольный или онлайн-редактор HTML действительно стоит того?
HTML-редакторы упрощают работу с HTML-кодами благодаря понятному дизайну и набору функций. Существует множество мощных текстовых редакторов для HTML, но какие из них лучше? Мы представляем 14 лучших HTML-редакторов со всеми их сильными и слабыми сторонами.
Содержание
- Что такое редактор в HTML?
- Какие редакторы HTML существуют?
- Обзор лучших редакторов HTML
- Notepad++
- NoteTab
- CoffeeCup
- Visual Studio Code
- Atom
- Sublime Text 3
- Android Studio
- Brackets
- CotEditor
- Bluefish
- Komodo Edit
- Vim
- WeBuilder
- PSPad
Что такое редактор в HTML?
Язык программирования HTML — это первый шаг в создании и структурировании собственного веб-сайта. Вместе с CSS и JavaScript, Изучение HTML является основой кодирования онлайн-контента для многих программистов. Если вы хотите создавать HTML-коды эффективно и без особых усилий, вам не обойтись без HTML-редакторов. Они полезны, например, при создании новых HTML-страниц, элементов страницы или тем и плагинов.
Вместе с CSS и JavaScript, Изучение HTML является основой кодирования онлайн-контента для многих программистов. Если вы хотите создавать HTML-коды эффективно и без особых усилий, вам не обойтись без HTML-редакторов. Они полезны, например, при создании новых HTML-страниц, элементов страницы или тем и плагинов.
Какие редакторы HTML существуют?
Прежде всего, следует различать онлайн-редакторы HTML, WYSIWYG-редакторы и HTML-редакторы как программное обеспечение. С помощью онлайн-редакторов HTML HTML-документы и коды можно создавать и экспортировать онлайн прямо в браузере. Редакторы WYSIWYG, с другой стороны, используют HTML только косвенно, поскольку код создается в фоновом режиме, в то время как пользователи, не знающие HTML, используют оптический конструктор для разработки веб-страниц. Тем не менее, HTML-редакторы, которые можно установить как программное обеспечение на ПК или ноутбук, действительно эффективны для 9 пользователей. 0247 создание документов HTML . Функции, которые должен предлагать хороший редактор, включают:
0247 создание документов HTML . Функции, которые должен предлагать хороший редактор, включают:
- Автодополнение/предложение HTML-команд.
- Синтаксис выделение/цветовая маркировка
- Авто-сав
- Поиск/заменить
- Функции управления версией
- Сидюль-код Редактирование
- Поддержка FTP
- xcking
AN OURDVEVEVEVEVEVELENTMEL.
Классический редактор для Windows среди редакторов HTML, CSS, PHP и JavaScript с множеством других языков кода. Notepad++ означает бережливый дизайн с быстрое время загрузки и эффективное потребление ресурсов. Важные функции включают подсветку синтаксиса, автодополнение, одновременное программирование, разделенный экран, запись макросов для автоматизации команд, перетаскивание и поиск и замену. В качестве инструмента с открытым исходным кодом доступны многочисленные подключаемые модули, которые можно добавлять в редактор по мере необходимости.
Плюсы: Эффективный, гибко расширяемый редактор со всем необходимым для бесплатного программирования и разработки на всех распространенных языках программирования и скриптах.
Минусы: Для эффективного бесплатного HTML-редактора недостатков нет.
NoteTab
Как и Notepad++, швейцарский HTML-редактор NoteTab также является классикой. Гарвард и Массачусетский технологический институт полагаются на отмеченное наградами программное обеспечение. Чистый редактор для Windows поддерживает HTML, XML, PHP и JavaScript и обеспечивает бережливое программирование без наворотов, включая FTP-клиент и интеграцию с Bootstrap . В бесплатной версии, к сожалению, отсутствуют привычные базовые функции, такие как подсветка, библиотеки кода и шаблоны. Они включены в платную версию (около 40 долларов). Большой плюс: даже текущая версия обратно совместима вплоть до Windows XP.
Плюсы: Мощный HTML-редактор, предлагающий все основные функции редактора в платной версии.
Минусы: Важные функции недоступны в бесплатной версии.
CoffeeCup
В качестве простого редактора кода CoffeeCup является хорошим выбором, если вы хотите создавать веб-сайты или элементы страницы в HTML, JavaScript или CSS . CoffeeCup также служит редактором разметки с упрощенным языком разметки Markdown, который не требует знания HTML. В то время как бесплатная тонкая версия подходит для проектов веб-сайтов и HTML-кодов, программное обеспечение раскрывает весь свой потенциал только в платном варианте (от 29 долларов США). В дополнение к подсветке синтаксиса и автозаполнению есть библиотека для фрагментов кода, проверка совместимости со старыми браузерами (через JavaScript и полифилы), очистка кода и ошибок, симуляция браузера, а также интеграция шрифтов и мультимедиа.
Плюсы: Изящный, простой в использовании интерфейс с множеством функций, подходящий как для начинающих, так и для профессионалов HTML.
Минусы: Ограниченные бесплатные функции и в настоящее время только для Windows (по состоянию на 2021 год).
Visual Studio Code
Бесплатный HTML-редактор от Microsoft (для Windows, macOS и Linux) — один из самых популярных редакторов среди разработчиков. С одной стороны, это связано с гибкими возможностями расширения, с помощью которых шикарный пользовательский интерфейс можно адаптировать под собственные нужды. С другой стороны, он предлагает четырехнедельные обновления, которые также включают предложения от активного сообщества VS Code. Редактор устраняет необходимость в дополнительных инструментах, поддерживая HTML, CSS, PHP и JavaScript. Его ключевые возможности включают в себя автодополнение, подсветка синтаксиса, управление версиями (Git/GitHub) и функции FTP . Кроме того, есть полезные руководства для пользователей.
Плюсы: Гибкий бесплатный пользовательский интерфейс HTML, который имеет все основные функции кода, легко расширяется и предлагает активное сообщество.
Минусы: Минусов нет.
Atom
Бесплатный HTML-редактор Atom также доступен для Windows, macOS и Linux и поставляется с платформой для разработчиков GitHub 9.0248 . Он имеет модульную конструкцию и, таким образом, гибко расширяется. Расширения с открытым исходным кодом доступны по мере необходимости в виде пакетов и дополняют надежное ядро редактора дополнительными функциями. К ним относятся расширение до интегрированной среды разработки (IDE) и интеграция любых языков кода с помощью языковых функций. Кроме того, вы получаете поддержку управления версиями Git/GitHub, одно из крупнейших сообществ разработчиков в мире (GitHub), открытый исходный код и кодирование в реальном времени, что обеспечивает эффективное сотрудничество. Он также имеет все основные функции редактирования HTML и даже совместим со многими сторонними темами и плагинами.
Плюсы: Изящный, гибкий расширяемый редактор, который предлагает одно из крупнейших сообществ веб-разработчиков, множество расширений и мощное кодирование в реальном времени.
Минусы: Минусов нет.
Sublime Text 3
Помимо мощного программного ядра и поддержки различных языков разметки и кода, редактор для Windows, macOS и Linux имеет впечатляющий набор расширений и большую библиотеку плагинов . Расширения можно удобно установить с помощью диспетчера пакетов, а пользовательский интерфейс можно настроить по мере необходимости с помощью файла JSON. С понятным интерфейсом вы можете определить необходимый синтаксис, использовать подсветку кода и предварительный просмотр кода, искать команды, заменять компоненты кода и делать программирование эффективным за счет разделения задач. Важные учебные пособия и исчерпывающая документация также доступны для начинающих.
Плюсы: Расширяемый по запросу редактор для различных языков кода с большой библиотекой плагинов.
Минусы: Полный набор функций доступен только в платной версии (около $80).
Android Studio
Будучи бесплатной IDE, Android Studio от Google идеально подходит для разработки и программирования программного обеспечения Android для Windows, macOS, Linux и Chrome OS. В первую очередь он поддерживает программирование приложений для Android, Android TV и Android Wear. Благодаря интегрированному инструменту автоматизации управления сборкой на основе Gradle разработчики используют оптимизация для различных мобильных устройств , таких как смартфоны и планшеты. Программы также можно эмулировать непосредственно на целевых устройствах для упрощения тестирования. Кроме того, есть редактор тем, открытый исходный код и интеграция с сервисами и фреймворками Google.
Плюсы: Практичный бесплатный редактор для Android с оптимизацией для мобильных устройств, предварительным просмотром и интеграцией сервисов Google.
Минусы: Минусов нет.
Brackets
Brackets — это бесплатный HTML-редактор с открытым исходным кодом от Adobe Systems. Он поддерживает операционные системы Windows, macOS и Linux и уделяет особое внимание разработке веб-проектов . Включены важные языки программирования HTML, CSS и JavaScript. Многочисленные функции также могут быть добавлены через расширения. Новые функции добавляются почти ежемесячно. Основные моменты включают предварительный просмотр в реальном времени, быстрое редактирование (также с помощью LESS и SCSS), чтение/извлечение данных дизайна PSD в виде кода CSS через Adobe Creative Cloud Extract , извлечение слоев в виде изображений и полная поддержка препроцессора.
Он поддерживает операционные системы Windows, macOS и Linux и уделяет особое внимание разработке веб-проектов . Включены важные языки программирования HTML, CSS и JavaScript. Многочисленные функции также могут быть добавлены через расширения. Новые функции добавляются почти ежемесячно. Основные моменты включают предварительный просмотр в реальном времени, быстрое редактирование (также с помощью LESS и SCSS), чтение/извлечение данных дизайна PSD в виде кода CSS через Adobe Creative Cloud Extract , извлечение слоев в виде изображений и полная поддержка препроцессора.
Плюсы: Простой, универсальный веб-редактор, предлагающий WYSIWYG-функциональность благодаря предварительному просмотру в реальном времени и удовлетворяющий требованиям профессионалов благодаря расширениям и Adobe Creative Cloud Extract.
Минусы: Предварительный просмотр работает только с Google Chrome.
CotEditor
Удобный текстовый редактор для Mac , но без наворотов и похожий на Notepad++? Это именно то, чем является бесплатный CotEditor с открытым исходным кодом. Редактор OS X предлагает подсветку синтаксиса для 40 языков кода , автозаполнение, раздельный редактор для раздельного программирования, поиск и замена компонентов кода и восемь тем.
Редактор OS X предлагает подсветку синтаксиса для 40 языков кода , автозаполнение, раздельный редактор для раздельного программирования, поиск и замена компонентов кода и восемь тем.
Плюсы: Простой текстовый редактор с открытым исходным кодом для macOS с важными базовыми функциями, которых абсолютно достаточно для случайного программирования.
Минусы: Подходит для базового программирования и разработки, возможно, слишком примитивен для комплексных и сложных проектов.
Bluefish
Bluefish — бесплатный редактор с открытым исходным кодом, поддерживающий более 30 языков программирования и кода . Он работает в большинстве операционных систем, поддерживающих интерфейс POSIX (Windows, macOS начиная с версии 2.0, Linux, Unix), и характеризуется, в частности, практичными функциями быстрого доступа для создания кода . С помощью меню быстрого запуска можно быстро создавать формы PHP или выполнять запросы SQL. Включены все важные функции редактора, такие как подсветка синтаксиса, исправление ошибок, поиск и замена, автоматический отступ и поддержка FTP.
Включены все важные функции редактора, такие как подсветка синтаксиса, исправление ошибок, поиск и замена, автоматический отступ и поддержка FTP.
Плюсы: Удобный инструмент разработки и управления проектами с открытым исходным кодом, поддерживающий 17 языков и множество поддерживаемых языков программирования.
Минусы: Пользовательский интерфейс немного устарел и может показаться загроможденным.
Komodo Edit
Komodo Edit — это упрощенная версия среды разработки Komodo IDE, которая оказалась удобным многоязычным редактором HTML , включая HTML, PHP, CSS, Python и JavaScript, который работает в распространенных операционных системах. . В дополнение к стандартным функциям, таким как автозаполнение и выделение, редактор предлагает набор инструментов фрагмента кода и управление проектами.
Достоинства: Эффективный инструмент со стандартными функциями, приятным пользовательским интерфейсом и компактным набором функций.
Минусы: Бесплатный редактор подходит для простой разработки кода, но в целом имеет ограниченные возможности.
Vim
Будучи дальнейшим развитием модального редактора Vi, Vim оказался сложным инструментом с открытым исходным кодом для Linux, macOS и Windows со многими полезными и расширяемыми функциями, такими как подсветка синтаксиса (в зависимости от языка кода, около 500 языков), автозаполнение, разделение экрана и расположение вкладок, автокоррекция и шифрование Blowfish. Vim также популярен среди пуристов, так как навигация — это почти полностью управляется клавиатурой , когда это необходимо. Подробная документация по Vim также помогает найти решения и ознакомиться с программой.
Достоинства: Компактный редактор с различными режимами работы, позволяющий быстро редактировать код и особенно подходящий для нерегулярного использования.
Минусы: Требует более длительного периода обучения/ознакомления и идеально подходит для использования при предварительном знании терминологии кода и опыте программирования.
WeBuilder
Платный WeBuilder представляет собой компактный, оптимизированный редактор , который предлагает HTML и CSS, а также многие другие языки сценариев. Также включены обязательные функции мощного редактора: автозаполнение, свертывание и проверка кода, поддержка FTP, поиск и замена, библиотека фрагментов кода, управление проектами и умные дополнения, такие как команды Convert HTML to PHP или Convert Style Blocks. (перенесите операторы CSS в таблицу стилей). Те, кто все еще новичок в CSS, также могут положиться на Мастер CSS .
Плюсы: Мощный редактор со всеми основными стандартными функциями веб-редактора и фокусом на HTML, PHP, CSS и JavaScript.
Минусы: Единовременная плата в размере около 60 долларов США за функции, которые также предлагают бесплатные редакторы.
PSPad
Windows-редактор PSPad не только бесплатен, но и может использоваться без установки. В качестве языков сценариев доступны HTML, PHP, C++, SQL, ASP, а также Perl и Visual Basic . Пользовательский интерфейс прост и понятен. Сильные стороны включают Поддержка FTP для прямого онлайн-программирования, редактор макросов, управление проектами и другие стандартные функции, такие как автозаполнение, параллельное редактирование кодов, подсветка синтаксиса и автокоррекция.
В качестве языков сценариев доступны HTML, PHP, C++, SQL, ASP, а также Perl и Visual Basic . Пользовательский интерфейс прост и понятен. Сильные стороны включают Поддержка FTP для прямого онлайн-программирования, редактор макросов, управление проектами и другие стандартные функции, такие как автозаполнение, параллельное редактирование кодов, подсветка синтаксиса и автокоррекция.
Плюсы: Редактор со всеми важными функциями для эффективного программирования в виде бесплатного универсального пакета.
Минусы: Доступно только для Windows.
- Веб-разработка
- HTML
Введение в HTML5
- Веб-разработка
HTML5 — новый основной язык Интернета. Но многие веб-разработчики отказались от этой версии и вместо этого по-прежнему используют более старые языки разметки, такие как HTML 4. 01 или XHTML. Для этого часто требуются плагины, снижающие совместимость и безопасность сайта. HTML5, с другой стороны, поддерживает прямую интеграцию мультимедийных элементов, а также программных интерфейсов на основе JavaScript.
01 или XHTML. Для этого часто требуются плагины, снижающие совместимость и безопасность сайта. HTML5, с другой стороны, поддерживает прямую интеграцию мультимедийных элементов, а также программных интерфейсов на основе JavaScript.
Вставка видео на вашу страницу
- Создание сайта
Благодаря HTML5 загрузка видеоконтента на ваш веб-сайт стала проще, чем когда-либо. Самая последняя версия этого популярного языка разметки определяет новый собственный элемент, видео и связанный программный интерфейс. Операторы веб-сайтов также могут встраивать аудиовизуальный контент в свои онлайн-присутствия, используя такие видеоплатформы, как YouTube или Vimeo.
Размещение видео на страницеИзучение HTML: первые шаги со стандартным веб-языком
- Веб-разработка
Во времена систем управления контентом и конструкторов веб-сайтов вы можете подумать, что изучение HTML — пустая трата времени. Но если страница по какой-то причине не работает или вы планируете установить динамические элементы, без знания этого веб-языка вы не сможете продолжить работу. В нашем подробном руководстве по HTML мы познакомим вас с основными функциями языка разметки, включая многочисленные…
Но если страница по какой-то причине не работает или вы планируете установить динамические элементы, без знания этого веб-языка вы не сможете продолжить работу. В нашем подробном руководстве по HTML мы познакомим вас с основными функциями языка разметки, включая многочисленные…
Лучшие онлайн-редакторы HTML для создания веб-страниц
Когда дело доходит до веб-дизайна и разработки, HTML — это основа, от которой трудно избавиться. Даже если вы в основном используете более продвинутые скрипты, такие как PHP, вы часто не сможете полностью избежать использования HTML-кода.
Когда дело доходит до HTML-кодирования, вам следует использовать HTML-редактор. Это позволяет вам редактировать код, и его потенциальное воздействие от невидимых (и нежелательных) дополнений кода будет меньше. Эти редакторы также часто включают полезные функции, такие как подсветка синтаксиса и расширенное форматирование.
Некоторые из лучших HTML-редакторов, которые я тестировал и рекомендую, включают: на рынке более 15 лет и может многое предложить. Помимо HTML, он поддерживает несколько языков программирования, работающих на платформе Microsoft Windows.
Помимо HTML, он поддерживает несколько языков программирования, работающих на платформе Microsoft Windows.
Является ли Notepad++ хорошим редактором HTML?
Он поддерживает встроенный просмотрщик шестнадцатеричных и символьных символов, подсветку синтаксиса, автозаполнение ключевых слов и других фрагментов кода, а также функцию перетаскивания для быстрой вставки часто используемых текстовых или внешних файлов. Программа также поддерживает макросы, плагины и скрипты, написанные на Python или Perl.
Notepad++ также может похвастаться параметрами настройки в виде нескольких плагинов, которые позволяют расширять или настраивать существующие функции, а также добавлять новые; есть даже плагины, разработанные специально для веб-разработки.
2. HTML Kit
HTML Kit может показаться немного примитивным, но он работает HTML Kit — это мощный и простой в использовании HTML-редактор, который позволяет создавать веб-страницы без каких-либо знаний HTML или программирования. . HTML Kit совершенно бесплатен и очень универсален в использовании.
. HTML Kit совершенно бесплатен и очень универсален в использовании.
Полезен ли набор HTML для редактирования HTML?
Особенности включают настраиваемую подсветку синтаксиса для нескольких языков программирования и разметки, редакторы простого текста и HTML в стиле WYSIWYG, средство проверки орфографии с несколькими словарями, библиотеку фрагментов кода и встроенный FTP-клиент.
Программа также включает ряд шаблонов для упрощения процесса создания стандартных веб-страниц; существуют инструменты управления проектами для управления файлами вашего веб-сайта, а также встроенный валидатор.
3. Komodo Edit
Komodo — исключительно профессиональный HTML-редакторKomodo Edit — надежный бесплатный HTML-редактор. Он имеет открытый исходный код и поддерживает большинство языков, таких как JavaScript, PHP, CSS, Python и Ruby. Есть несколько хороших функций (таких как завершение кода), и вы можете настроить его с помощью ряда тем.
Для чего используется Komodo Edit?
Komodo также имеет систему расширений, которая позволяет загружать расширения с официального веб-сайта для добавления дополнительных функций, таких как поддержка языков программирования, отличных от поддерживаемых по умолчанию, или новых тем.
Большинство разработчиков, использующих Komodo Edit, ссылаются на его простой в использовании интерфейс и отличную поддержку как на причины, по которым они выбирают именно этот текстовый редактор среди других. Один недостаток, о котором сообщают пользователи, заключается в том, что это не так полнофункционально, как их платное программное обеспечение, Komodo IDE.
4. Vim
Vim — это вековая классика, которой многие решительно следуют.Vim — это расширяемый текстовый редактор, созданный для эффективного редактирования текста. Это улучшенная версия редактора vi, поставляемого с большинством систем UNIX. Vim часто называют «редактором программиста», и он настолько удобен для программирования, что многие считают его полноценной IDE.
Почему Vim является популярным онлайн-редактором HTML?
Но это не только для программистов. Vim идеально подходит для всех видов редактирования текста, от составления электронных писем до редактирования файлов конфигурации. Vim поддерживает множество продвинутых методов, в том числе несколько буферов, подсветку и свертывание синтаксиса, завершение имени файла, глобальные средства сокращения, строки сортировки и ветви отмены.
Vim поддерживает множество продвинутых методов, в том числе несколько буферов, подсветку и свертывание синтаксиса, завершение имени файла, глобальные средства сокращения, строки сортировки и ветви отмены.
Vim обладает широкими возможностями настройки и расширения с помощью подключаемых модулей, сценариев и сопоставлений, которые можно добавлять для расширения его функциональности. Можно настроить каждый отдельный аспект вашего пользовательского опыта, чтобы он работал именно так, как вы хотите.
5. TinyMCE
Я люблю TinyMCE, и он действительно вырос со временемБесплатная версия TinyMCE представляет собой редактор WYSIWYG, что означает, что вы можете видеть, как выглядит конечный продукт, когда вы работаете над ним. Это отлично подходит для начинающих, потому что делает изучение HTML более интуитивным и менее запутанным.
Является ли TinyMCE хорошим онлайн-редактором HTML?
Платная версия этого редактора имеет облачный сервис, который избавляет вас от хлопот по добавлению мультимедиа на ваш сайт. Еще одно преимущество, о котором стоит упомянуть, заключается в том, что доступна бесплатная пробная версия, поэтому вы можете протестировать все функции, прежде чем что-либо предпринимать.
Еще одно преимущество, о котором стоит упомянуть, заключается в том, что доступна бесплатная пробная версия, поэтому вы можете протестировать все функции, прежде чем что-либо предпринимать.
В целом, TinyMCE может быть хорошим выбором для всех, кому нужен простой в использовании HTML-редактор с большим количеством функций и опций поддержки.
6. Apache NetBeans (редактор WYSIWYG)
NetBeans — это хорошо, но для некоторых пользователей может показаться слишком сложным для разработчиковApache NetBeans — это бесплатный онлайн-редактор HTML, который существует уже давно. Это платформа с открытым исходным кодом, поэтому ее можно использовать на разных платформах и устройствах. Он включает поддержку HTML5, CSS3, JavaScript, PHP, C/C++ и других.
Для чего используется Apache NetBeans?
Редактор упрощает работу с HTML-кодом: подсвечивает синтаксические ошибки, предлагает варианты правильного форматирования кода и обнаруживает повторяющиеся теги. Также имеется расширенная поддержка CSS с возможностью отображения цветов элементов и подсказок о том, как их изменить.
HTML-редактор Apache NetBeans — это компонент среды IDE Apache NetBeans с открытым исходным кодом. Благодаря гибким параметрам компоновки, поддержке редактирования WYSIWYG и возможностям предварительного просмотра в нескольких браузерах HTML-редактор NetBeans позволяет даже начинающим пользователям создавать визуально ошеломляющий веб-контент
7. Google Web Designer (редактор WYSIWYG)
Если вы поклонник Google, сделайте этоHTML-редактор Google Web Designer — это редактор WYSIWYG, который позволяет создавать и редактировать веб-страницы, используя тот же код, который использовался для создания Ваш сайт. Вы можете использовать этот инструмент для создания, редактирования и предварительного просмотра сайтов или целевых страниц HTML5 в режиме реального времени.
Почему Google Web Designer?
Визуальный редактор предоставляет интуитивно понятный интерфейс перетаскивания для создания веб-сайтов, не касаясь кода. Это также дает вам свободу настраивать элементы с расширенными свойствами CSS. Интерфейс очень похож на интерфейс Dreamweaver CC и некоторых других продуктов Adobe, но имеет более современный внешний вид.
Интерфейс очень похож на интерфейс Dreamweaver CC и некоторых других продуктов Adobe, но имеет более современный внешний вид.
Хотя вы можете легко экспортировать свои проекты, наиболее отличительной особенностью Google Web Designer является его способность интегрироваться с Google Analytics. Это позволяет вам не только создавать, но и видеть, как пользователи взаимодействуют с вашим сайтом, с помощью единой панели инструментов.
8. CKEditor
CKEditor — еще одно известное имя, перешедшее в наше время.CKEditor — облегченный HTML-редактор с открытым исходным кодом, который предлагает множество встроенных функций, включая форматирование текста, таблицы, списки, изображения и встраивание мультимедиа. . Это мощный инструмент для добавления контента на веб-сайты.
Является ли CKEditor плагином?
Поскольку CKEditor имеет открытый исходный код и существует уже более 15 лет, на его веб-сайте доступны различные плагины, которые позволяют вам еще больше настроить редактор или добавить дополнительные функции. Некоторыми примерами являются интеграция с MailChimp и комментарии Facebook.
Некоторыми примерами являются интеграция с MailChimp и комментарии Facebook.
Если вы только начинаете работать веб-разработчиком или вам необходимо редактировать контент в рамках своих служебных обязанностей, но у вас нет большого опыта в мире технологий, CKEditor 4 — отличный выбор.
9. Atom
Как и его тезка, Atom легкий и эффективныйAtom — это бесплатный текстовый редактор с открытым исходным кодом, созданный GitHub. Он предназначен для разработчиков, что делает его легко настраиваемым. У вас есть возможность создавать собственные темы и пакеты с использованием HTML, CSS и JavaScript.
Подходит ли Atom для редактирования HTML?
Atom имеет множество встроенных пакетов, а также менеджер пакетов для установки новых. Это позволяет разработчикам загружать десятки дополнительных функций, включая поддержку языка Markdown, инструменты для совместной работы с телетайпом и автозаполнение плюс для более быстрого написания кода. Atom также можно использовать с платформой Electron для создания настольных приложений.
Хотя Atom не предлагает полных возможностей разработки веб-сайтов, таких как Dreamweaver или Webflow, его можно расширить с помощью надстроек, таких как Pigments, которые позволяют легко работать с цветом.
Что такое редактор HTML?
Редактор HTML — это программа для создания веб-страниц. Если вы новичок в веб-разработке, HTML-редактор может значительно упростить процесс создания веб-сайта.
Хотя HTML-разметку веб-страницы можно написать с помощью любого текстового редактора, специализированные HTML-редакторы могут предложить дополнительные удобства и дополнительные функциональные возможности.
Читайте также
- Более 20 платформ для создания сайтов
- Лучшие сайты для самостоятельного изучения программирования
В отличие от текстовых редакторов, предназначенных для редактирования простых текстовых файлов, редакторы HTML предоставляют возможность с распространенными технологиями веб-разработки, такими как CSS, JavaScript и серверными языками сценариев, такими как PHP.
Как правило, они также предоставляют функции, которые позволяют вам просматривать свою страницу во время разработки или даже жить в Интернете, загружать и скачивать файлы с вашего веб-сервера и многие другие, полезные при разработке и обслуживании веб-сайта.
Текстовые редакторы HTML и WYSIWYG
Редактор WYSIWYG — это визуальный инструмент, позволяющий писать, редактировать и создавать HTML-код, фактически не глядя на сам код. Во многих отношениях это очень похоже на использование Microsoft Word или Google Docs, поскольку вы можете сосредоточиться на создании контента, не беспокоясь о форматировании.
Текст, который вы видите на странице, — это то, что люди увидят, когда просматривают ваш сайт. Вы можете использовать редактор WYSIWYG, чтобы отформатировать текст жирным шрифтом и курсивом или добавить заголовки и списки. При работе с изображениями можно настроить размер изображения или расположить его рядом с подписью.
Эти редакторы отлично подходят для быстрых исправлений или небольших обновлений, но не очень полезны для сложных веб-сайтов или прямого контроля над тем, как ваш веб-сайт отображается в Интернете.
Заключение
Сказать, какой HTML-редактор лучше, нелегко. У каждого есть свои сильные и слабые стороны, и некоторым людям может быть удобнее с одним, чем с другим. Хорошая новость заключается в том, что какой бы HTML-редактор вы ни выбрали, все они кажутся хорошим выбором.
Если вы ищете хороший HTML-редактор, лично я рекомендую Notepad++. Я использовал его лично, и он очень полезен с точки зрения помощи в создании кода, который работает, не будучи чрезмерно сложным или претенциозным.
Подробнее
- Пошаговое руководство по созданию веб-сайта
- Веб-безопасные шрифты для вашего веб-сайта
Пять основных редакторов HTML5 | HTML-плюшки
Поиск
Вам нужно создать веб-сайт с нуля и изменить его на ходу в соответствии с вашими потребностями? Редактор HTML может помочь вам сделать это, и мы покажем некоторые из лучших бесплатных вариантов на рынке, чтобы вы могли начать, не платя ни копейки.
Прежде чем мы перейдем к нашему списку лучших бесплатных редакторов HTML, давайте сначала обсудим, что может сделать редактор HTML.
HTML (язык гипертекстовой разметки) составляет основу или структуру 90 процентов веб-сайтов. Почему это так популярно? Потому что HTML легко кодировать даже для новичков. Что может сделать HTML еще проще в использовании? Редактор HTML, представляющий собой часть программного обеспечения, которое может помочь вам создать красивый и полностью работающий сайт, который можно настроить по мере необходимости, чтобы обновить его функциональность, изменив его код.
Читать: Инструменты управления проектами для веб-разработчиков
Типичные функции редактора HTML Редакторы HTML часто бывают двух видов. Первый — это автономное программное обеспечение, специально созданное для написания и редактирования кода. Второй является частью интегрированной среды разработки или IDE.
С помощью HTML-редактора разработчики могут легко создавать и редактировать страницы и следить за чистотой своего кода, чтобы избежать проблем с сайтом в будущем. Хотя ваш пробег может варьироваться в зависимости от выбранного вами HTML-редактора, вот некоторые стандартные функции, которые, вероятно, будут в вашем распоряжении:
- Перевод. Некоторые редакторы переводят ваш HTML на языки программирования, такие как JavaScript, CSS или XML.
- Обнаружение синтаксических ошибок. Эта функция может помочь вам мгновенно исправить неправильно введенный код.
- Подсветка синтаксиса — цветовая маркировка ваших HTML-тегов в соответствии с категорией, чтобы вы могли легко распознавать структуру кода.
- Свертывание кода — скрывает разделы кода, чтобы вы могли сосредоточиться на определенных частях HTML-документа.
- Автозаполнение — экономит ваше время при вводе более длинных фрагментов кода, автоматически предлагая атрибуты и элементы HTML.
 Интеграция с FTP
Интеграция с FTP - — позволяет подключаться к FTP-клиенту и веб-серверу через панель управления.
- Поиск и замена — вместо редактирования каждой строки кода вы можете найти конкретный код и заменить его сразу.
Независимо от того, являетесь ли вы новичком в веб-разработке или находитесь на продвинутом этапе, использование редактора HTML имеет свои преимущества. Создание веб-сайтов может быть довольно трудоемким и сложным для разработчиков всех уровней. Редактор HTML упрощает этот процесс, помогая вам делать следующее:
- Предотвращение ошибок . Поскольку разработка может быть утомительной и трудоемкой, ошибки кодирования могут быть довольно частыми, особенно при сверхурочной работе в офисе. HTML-редакторы могут действовать как ваши личные помощники по обнаружению ошибок с помощью функций обнаружения ошибок, проверки орфографии и автозаполнения, которые указывают на оплошность по ходу дела.

- Повышенная скорость . Даже самые стандартные функции HTML-редакторов могут помочь вам писать код быстрее, чтобы быстрее создавать веб-сайты. Благодаря раздельному редактированию, подсветке синтаксиса и другим функциям вы сможете повысить свою эффективность и продуктивность при написании кода.
- Управляйте проектами с легкостью . Если вы работаете в команде, HTML-редактор может помочь вам сотрудничать с другими, чтобы все оставались на одной странице.
- SEO-дружественный — Вы можете создать лучший веб-сайт, но никто не увидит его, если он не оптимизирован для SEO. Лучшие редакторы HTML имеют такие функции, как семантическая разметка, которые гарантируют, что ваши сайты будут доступны для сканирования и оптимизированы для поисковых систем.
- Улучшите свои знания HTML . По мере использования редактора и знакомства со всеми его функциями, такими как подсветка синтаксиса и т. д.
 , вы сможете лучше читать код, структурировать теги и т. д.
, вы сможете лучше читать код, структурировать теги и т. д.
Прочитано: Инструменты и библиотеки HTML, CSS и JavaScript
Текстовые HTML-редакторы и WYSIWYG: в чем разница?Когда вы начнете искать HTML-редактор, который соответствует вашим потребностям в разработке, вы, вероятно, столкнетесь с двумя типами редакторов, имеющими свои плюсы и минусы.
Первый тип — это текстовый HTML-редактор, который идеально подходит для опытных разработчиков, которым нужен больший контроль над своим кодом, чтобы напрямую изменять его по своему вкусу. Если вы только начинаете работать с HTML, вам может потребоваться некоторое время, чтобы привыкнуть к текстовым редакторам, так как вам потребуется достаточное знание языка, чтобы избежать ошибок, поскольку предварительный просмотр в реальном времени отсутствует. С текстовым HTML-редактором вы можете ожидать такие функции, как обнаружение ошибок, подсветка синтаксиса и автозаполнение.
С другой стороны находится редактор WYSIWYG (What You See Is What You Get). В отличие от текстового HTML-редактора, этот вариант дает вам предварительный просмотр страницы в режиме реального времени, чтобы увидеть изменения в режиме реального времени. Редакторы WYSIWYG имеют интерфейс, похожий на стандартный текстовый процессор, что облегчает их усвоение новичками. А поскольку вы можете добавлять элементы страницы, такие как изображения, заголовки и абзацы, без какого-либо кодирования, такие редакторы позволяют вам перейти к процессу разработки без большого опыта кодирования (если он вообще есть).
В отличие от текстового HTML-редактора, этот вариант дает вам предварительный просмотр страницы в режиме реального времени, чтобы увидеть изменения в режиме реального времени. Редакторы WYSIWYG имеют интерфейс, похожий на стандартный текстовый процессор, что облегчает их усвоение новичками. А поскольку вы можете добавлять элементы страницы, такие как изображения, заголовки и абзацы, без какого-либо кодирования, такие редакторы позволяют вам перейти к процессу разработки без большого опыта кодирования (если он вообще есть).
Вы можете начать создавать сайты с помощью некоторых бесплатных HTML-редакторов из этого списка. Но если вам нужны более продвинутые функции, чтобы ваш опыт кодирования работал, вам может потребоваться выбрать платное предложение, такое как Adobe Dreamweaver CC, CoffeeCup или Froala.
Visual Studio Code
Microsoft — компания, разработавшая бесплатный HTML-редактор с открытым исходным кодом, известный как Visual Studio Code, который совместим с Windows, Mac и Linux и интегрируется с Microsoft Azure для простого развертывания кода. Создавайте свои приложения и проекты локально, и вы можете опубликовать их в Azure одним щелчком мыши.
Создавайте свои приложения и проекты локально, и вы можете опубликовать их в Azure одним щелчком мыши.
- Чистый и интуитивно понятный интерфейс.
- Преобразует текст по умолчанию в редактор WYSIWYG (просто установите расширение).
- Создавайте проекты с помощью HTML, CSS и JavaScript.
- Использует IntelliSense для автоматического завершения определений функций, полей, переменных и т. д.
- Расширения языка для расширения возможностей IntelliSense на другие языки программирования, такие как Ruby и Python.
- Фрагменты кода для удобного ввода повторяющихся шаблонов кода.
- Встроенный отладчик.
Notepad++
Разработчики Windows могут пользоваться Notepad++, бесплатным HTML-редактором с открытым исходным кодом, легким и интуитивно понятным. Пользователи Linux могут получить доступ к Notepad++ через Wine.
- Дружественный интерфейс обеспечивает разделенный или полноэкранный макет для улучшения видимости и гибкости кодирования.
- Прямое FTP-соединение с приборной панели.
- Быстрый и легкий текстовый редактор на основе Scintilla.
- Карта документа, упрощающая навигацию по большим файлам.
- Интегрируется с несколькими сторонними и пользовательскими плагинами.
- Многоязычная поддержка HTML, CSS, PHP и JavaScript.
Atom
Atom — это HTML-редактор с открытым исходным кодом, который предоставляет вам несколько инструментов премиум-класса без каких-либо затрат. Используйте его для Windows, OS X или 64-разрядной версии Linux, чтобы легко добавлять, изменять и делиться исходным кодом.
- Настраиваемый интерфейс.
- Предварительный просмотр веб-страницы в реальном времени, позволяющий легко обнаруживать и исправлять ошибки кода.

- Поддержка нескольких языков программирования, таких как CSS, JavaScript и Node.js.
- Интегрируется с Teletype для совместной работы с другими разработчиками.
- Подсветка синтаксиса для точного определения ошибок и различных типов кода и языков.
- Автодополнение для более быстрого написания кода.
- Легко сравнивайте код с помощью нескольких панелей.
- Интегрированный менеджер пакетов, включающий более 80 пакетов и возможность добавления еще более 8000 пакетов.
Sublime Text
Sublime Text — это HTML-редактор, очень похожий на Notepad++, еще один пункт в нашем списке. Вы можете начать использовать Sublime Text для Windows, Mac и Linux бесплатно, но это «бесплатное» предложение будет взимать плату, если вы будете искать более продвинутые функции.
- С легкостью изменяйте код с помощью разделенного макета редактирования.

- Сочетание клавиш (называемое «Перейти к чему угодно») позволяет мгновенно находить то, что вам нужно, в файле, разделе или строке кода.
- Auto-complete предоставляет предложения на основе существующего кода и позволяет получить доступ к подробной информации на лету, просто щелкнув предоставленные ссылки.
- Совместимость с различными плагинами благодаря обновленному Python API.
Adobe Dreamweaver CC
Когда-то Adobe Dreamweaver (тогда известный как Macromedia Dreamweaver) был незаменимым редактором для HTML и веб-дизайна. После покупки Adobe Dreamweaver стал еще мощнее, добавив множество новых функций и инструментов, которые позволили веб-разработчикам создавать бесконечное количество вариантов веб-сайтов и веб-приложений.
В текущем воплощении Adobe Dreamweaver поддерживает множество языков разметки, включая HTML, CSS и JavaScript. Он также позволяет вам выбрать тип редактора, в котором вы хотите работать для данного проекта, например, текстовый редактор, WYSIWYG, комбинированный или перетаскиваемый.
Некоторые из ключевых функций Adobe Dreamweaver включают:
- Шаблоны, которые веб-разработчики могут использовать для создания скелета или структуры веб-сайта
- Возможность включать элементы адаптивного дизайна в свои веб-страницы, обеспечивая их автоматическое изменение размера в зависимости от типа устройства, на котором они просматриваются
- Поддержка Git, чтобы веб-разработчики могли передавать , извлекать и извлекать в свои репозитории Git непосредственно из Adobe Dreamweaver
- Поддержка и интеграция с другими продуктами Adobe, такими как Creative Cloud, Photoshop и Premiere Pro.
Прочтите дополнительные обзоры инструментов для HTML-программирования и веб-разработки.
Популярные статьи
Рекомендуемые
10 лучших бесплатных и дешевых HTML-редакторов для начинающих и профессионалов
Каждой компании нужен веб-сайт. Вы можете нанять веб-дизайнеров и разработчиков для его создания. Или вы можете попробовать сделать это самостоятельно с помощью HTML-редакторов. Есть множество редакторов для всех уровней квалификации.
Или вы можете попробовать сделать это самостоятельно с помощью HTML-редакторов. Есть множество редакторов для всех уровней квалификации.
В этой статье вы узнаете, что такое HTML-редактор, когда его следует использовать, а также о функциях и ценах на различные редакторы. Это поможет вам выбрать лучший HTML-редактор для ваших нужд.
Что такое редактор HTML?
Редактор HTML — это программное обеспечение для создания и/или редактирования кода HTML, CSS и Javascript. Вы можете проверить синтаксис и перевести свой код на другие языки. В целом, это более быстрый способ писать и редактировать код, чем просто использовать обычный текстовый редактор.
Что такое HTML-редактор электронной почты?
HTML для электронной почты отличается от веб-HTML. Чтобы кодировать красивые электронные письма в формате HTML, вы должны знать об этих различиях.
Или вы можете просто забыть о программировании и прочитать нашу статью со списком лучших бесплатных HTML-редакторов электронной почты. Эти редакторы поддерживают перетаскивание, то есть вы можете просто добавлять и настраивать все элементы без написания кода. Некоторые конструкторы электронной почты позволяют экспортировать и отправлять электронные письма в формате HTML с помощью Gmail.
Эти редакторы поддерживают перетаскивание, то есть вы можете просто добавлять и настраивать все элементы без написания кода. Некоторые конструкторы электронной почты позволяют экспортировать и отправлять электронные письма в формате HTML с помощью Gmail.
Когда следует использовать редактор HTML?
Каждый раз, когда вам нужно написать или отредактировать код HTML или CSS. Неважно, новичок вы или продвинутый программист. Разработчики используют его для создания своих веб-страниц с нуля. Гораздо проще писать чистый код и избегать ошибок, потому что эти редакторы подсвечивают ошибки.
Редакторы WYSIWYG и текстовые редакторы HTML
Это два основных типа редакторов HTML.
WYSIWYG — это аббревиатура от «Что видишь, то и получаешь». Пользователи сразу видят окончательный результат пользовательского интерфейса или документа. Это не требует глубоких знаний HTML, поэтому это идеальный вариант для начинающих.
Текстовые редакторы HTML предназначены для редактирования обычного текста и составления кода. Чтобы правильно использовать эти инструменты, вы должны иметь хотя бы базовое понимание HTML. Самым существенным недостатком текстовых редакторов является то, что вы не можете видеть, как выглядит ваша работа. Тем не менее, есть и масса плюсов, например, вы можете быстро вносить изменения и быстрее изучать HTML во время работы.
Чтобы правильно использовать эти инструменты, вы должны иметь хотя бы базовое понимание HTML. Самым существенным недостатком текстовых редакторов является то, что вы не можете видеть, как выглядит ваша работа. Тем не менее, есть и масса плюсов, например, вы можете быстро вносить изменения и быстрее изучать HTML во время работы.
10 лучших HTML-редакторов 2022 года
Мы рассмотрели самые популярные HTML-редакторы и выбрали для вас 10 лучших. Мы рассмотрели основные функции, отличия, цены, плюсы и минусы. Кроме того, мы проверяем, что о каждом редакторе говорят реальные пользователи.
1. CoffeeCup
CoffeeCup — HTML-редактор WYSIWYG с множеством функций. У вас есть несколько способов предварительного просмотра кода. Он готов для семантической сети, а это означает, что поисковые системы понимают ваш контент без необходимости писать весь этот код.
Основные характеристики
- Импорт шаблонов дизайна. Загрузите проекты для лучшего опыта и более эффективной разработки.

- Библиотека компонентов. Используйте и изменяйте определенные элементы на нескольких страницах.
- Предварительный просмотр и отображение веб-сайта. Разделите пользовательский интерфейс для кодирования вместе с командой или поделитесь им на внешнем экране.
- Идентификация ошибки. Чтобы убедиться, что ваш код работает правильно.
Цены
HTML-редактор CoffeeCup имеет пробную версию на 30 дней. Во время этого вы можете бесплатно протестировать все премиум-функции. После этого вам нужно купить лицензию, чтобы продолжить использовать ее всего за 29 долларов.
Почему людям это нравится?
Некоторые пользователи считают, что это удобное решение для тех, кто плохо знаком с HTML. Этот HTML-редактор имеет множество шаблонов для использования, инструмент для завершения кода и мощное управление сайтом. Но многие функции имеют ограниченное время работы, а CoffeeCup требует ручного кодирования.
Количество звезд: 4/5
2.
 Notepad++
Notepad++Notepad++ — это легкий редактор с простым пользовательским интерфейсом. Это эксклюзивно для Windows. Но пользователи Linux могут работать с ним через Wine. Пишите в нескольких документах одновременно, разделив интерфейс. Разработчики рекомендуют этот текстовый редактор для более продвинутых пользователей.
Основные характеристики:
- FTP-соединение. Вы можете подключиться к файлам сервера и напрямую редактировать их.
- Дополнительные плагины. Создавайте новые плагины или интегрируйте их для расширения функциональности.
- Удобная навигация. Имейте более высокий вид документа или увеличивайте масштаб частей.
Цены
Notepad++ — это бесплатный редактор HTML-кода с открытым исходным кодом.
Почему людям это нравится?
Размер программы крошечный, а скорость обработки довольно высокая. Он также поддерживает несколько языков программирования и имеет мобильную версию, позволяющую писать код без его установки в Windows. Тем не менее, это может быть сложно использовать, если вы новичок.
Тем не менее, это может быть сложно использовать, если вы новичок.
Количество звезд: 3,5/5
3. BlueGriffon
BlueGriffon — это простой HTML-редактор на платформе Gecko. Он имеет все необходимые функции и доступен для всех ОС.
Основные функции
- Черная и светлая темы с адаптивным веб-дизайном
- Пользовательский интерфейс доступен на 20 языках
- Открытие вкладок последнего сеанса
- Менеджер шрифтов
2 Цены6 Вы можете скачать его бесплатно, но с ограниченным функционалом. Вы можете купить базовую лицензию за 75 евро или лицензию EPUB за 195 евро (включая НДС ЕС).
Почему людям это нравится?
Генеральный директор W3C считает этот HTML-редактор WYSIWYG «интуитивным, современным и надежным приложением». Также пользователи говорят об огромном количестве функций и адаптивном дизайне.
Количество звезд: 4/5
4.
 Visual Studio Code
Visual Studio CodeMicrosoft разработала VS Code, который можно использовать на нескольких языках. Разработчики могут легко менять цвета, темы или макет. Доступно на Mac, Windows и Linux.
Основные функции
- Кодовая отладка прямо в редакторе
- Настраиваемое пользовательское интерфейс
- Он работает напрямую с GIT и другими поставщиками SCM
- Обшивки не замедляют процессы
Почему людям это нравится?
VS Code выделяется на рынке лучших HTML-редакторов за счет индивидуальной настройки и возможности функционального расширения. Этот редактор поддерживает почти все популярные языки программирования, имеет приличный менеджер плагинов и может использоваться как хороший отладчик. Другие добавляют, что VS Code неизменно быстр и прост в использовании.
Количество звезд: 5/5
5. Adobe Dreamweaver CC
Dreamweaver разработан Adobe и хорошо работает только с набором продуктов Adobe. Его можно использовать как расширенный текстовый редактор или как редактор WYSIWYG.
Его можно использовать как расширенный текстовый редактор или как редактор WYSIWYG.
Основные характеристики
- Динамическое отображение, подходящее для любого экрана и доступное для нескольких мониторов
- Код можно редактировать с помощью визуального руководства или без него
- Настройка рабочего пространства
Цены
Бесплатной версии нет, но вы можете попробовать и использовать 7-дневный пробный период, чтобы решить, подходит ли она вам. Затем есть несколько планов подписки на выбор. Самый дешевый — 20,99 долларов в месяц при годовой подписке.
Почему людям это нравится?
Этот редактор поддерживает интерфейсную и внутреннюю разработку. Пользователи могут быстро переключаться между представлениями кода и дизайна. Есть также некоторые инструменты веб-дизайна. Например, он поставляется с Adobe Creative Cloud, и дизайнер может легко обновлять файлы. Визуальный редактор поставляется с функцией перетаскивания, чтобы упростить работу для нетехнических пользователей.
Количество звезд: 5/5
6. UltraEdit
Более 4 миллионов пользователей доверяют этому редактору HTML-кода. UltraEdit имеет так много функций, что может быть ошеломляющим для новичка. Вы можете полностью настроить его и работать с облачными сервисами на нескольких языках и в различных случаях.
Основные функции
- Поддерживает файлы размером более 4 ГБ
- Проверка орфографии
- Предоставляет сценарии для автоматического редактирования
- Форматирование синтаксиса во многих языках программирования
- Сравнение файлов
Цены
Самая дешевая версия стоит 79,95 долларов в год, включая до пяти установок. UltraEdit имеет 30-дневную бесплатную пробную версию, которую вы можете использовать для тестирования.
Почему людям это нравится?
Это лучший HTML для продвинутых пользователей. UltraEdit пригодится системным администраторам, аналитикам данных, программистам и т. д. И удачи вам в проверке всех его возможностей!
д. И удачи вам в проверке всех его возможностей!
Количество звезд: 5/5
7. Bare Bones Edit
BBEdit — еще один HTML-редактор для Mac. Его легко использовать, если у вас есть базовые знания HTML, потому что он имеет интуитивно понятный интерфейс.
Основные функции
- Подсветка синтаксиса и автодополнение кода
- Удобный интерфейс для быстрого внесения изменений в несколько файлов
- Функции поиска и редактирования текста
Цены
Индивидуальные лицензии начинаются с 49,99 долларов США, но вы также можете подписаться через App Store за 3,99 долларов США в месяц или 39,99 долларов США в год. И есть бесплатная 30-дневная пробная версия, чтобы проверить все функции редактора.
Почему людям это нравится?
BBEdit удовлетворяет все основные потребности в HTML кодировании, редактировании и поиске. У него простой интерфейс, и ему доверяют разработчики программного обеспечения, писатели и веб-авторы. Но если вы хотите более продвинутые параметры, вам нужно будет поискать что-то другое в списке.
У него простой интерфейс, и ему доверяют разработчики программного обеспечения, писатели и веб-авторы. Но если вы хотите более продвинутые параметры, вам нужно будет поискать что-то другое в списке.
Количество звезд: 5/5
8. Froala
Froala — сверхбыстрый HTML-редактор WYSIWYG. Они утверждают, что загружается в течение 0,04 секунды. Он имеет мобильные приложения для Android и iOS и может быть встроен в ваши собственные приложения в качестве альтернативы TinyMCE и CKeditor.
Основные характеристики
- Совместимость с последними версиями HTML и CSS
- Встраивание HTML-редактора в свои приложения
- Добавление других плагинов для расширения его функциональности
- Доступно несколько языков
Цены
Froala предлагает несколько планов подписки стоимостью от 239 до 2000 долларов в год. Пользователи могут протестировать редактор с помощью 30-дневной бесплатной пробной версии с технической поддержкой перед покупкой. Вы также можете попробовать их бесплатный онлайн-редактор HTML, чтобы увидеть, как он работает.
Вы также можете попробовать их бесплатный онлайн-редактор HTML, чтобы увидеть, как он работает.
Почему людям это нравится?
Этот редактор HTML-кода оптимизирован для разных устройств и пользователей. Froala исключительно легкий и быстрый. Компании-разработчики программного обеспечения могут встраивать этот редактор в свои собственные приложения, что значительно сокращает время разработки.
Количество звезд: 4/5
9. Wix
Wix — это простой конструктор сайтов и HTML-редактор, идеально подходящий для начинающих. Если вы хотите создать личный блог или портфолио, это отличный выбор. Он также имеет множество шаблонов на выбор.
Основные возможности
- Более 500 шаблонов и тем
- Простой в использовании редактор с функцией перетаскивания
- Бесплатный хостинг
Ценообразование
У них есть платные пакеты от 4,50 до 24,50 долларов в месяц. Вы также можете протестировать платформу с 14-дневной бесплатной пробной версией.
Вы также можете протестировать платформу с 14-дневной бесплатной пробной версией.
Почему людям это нравится?
Wix предоставляет бесплатный хостинг, и вы можете создать любой веб-сайт без навыков программирования с помощью редактора перетаскивания. Кроме того, пользователи говорят, что это хорошее соотношение цены и качества.
Количество звезд: 4,5/5
10. Atom (Sunsetting)
Atom — это бесплатный HTML-редактор, разработанный и поддерживаемый сообществом GitHub. Несмотря на то, что это текстовый редактор, он по-прежнему предоставляет вам визуальный предварительный просмотр. Он подходит как для начинающих, так и для профессиональных разработчиков. Текстовый редактор Atom доступен для Windows, macOS и Linux.
Основные характеристики:
- Настройте интерфейс и настройте редактор под свои нужды. Вы можете выбрать тему или создать свою собственную и изменить код, чтобы настроить функциональность.

- Проверка ошибок и автоматическое предложение. Редактор выделяет ошибки и помогает отличать языки друг от друга. Автодополнение делает кодирование еще быстрее.
- Разделенные интерфейсы. Кодируйте через разные окна и файлы и сравнивайте.
Цены
Текстовый редактор Atom — это бесплатный HTML-редактор с открытым исходным кодом. Скачивайте и кодируйте!
Почему людям это нравится?
Atom — хороший HTML-редактор для совместной работы; вы можете поделиться им и редактировать его в режиме реального времени с командой и следить за действиями хост-пользователя. Он имеет встроенный менеджер пакетов. Вы найдете часто используемые команды на отдельной палитре.
Количество звезд: 5/5
Примечание: GitHub архивирует Atom с официальной датой закрытия 15 декабря 2022 г.
Подведение итогов лучших HTML-редакторов
Неважно, новичок вы или профессиональный программист. Все совершают ошибки. А приведенные выше редакторы помогут вам избежать их и писать код быстрее.
Все совершают ошибки. А приведенные выше редакторы помогут вам избежать их и писать код быстрее.
Поначалу программирование может показаться трудным, но лучшие HTML-редакторы помогут вам начать работу. Для начинающих редактор WYSIWYG — идеальный выбор. Попробуйте хотя бы несколько из этих редакторов и решите, какой из них подходит вам больше всего. Когда ваш сайт будет готов, не забудьте добавить формы подписки. Если вы не являетесь продвинутым программистом, лучший способ — получить инструменты лидогенерации.
Ищете конструктор целевых страниц с функцией перетаскивания? Ознакомьтесь с нашим списком лучших конструкторов адаптивных целевых страниц.
Или, если вы хотите создать интернет-магазин для своего бизнеса, ознакомьтесь с нашим списком лучших платформ электронной коммерции.
Часто задаваемые вопросы (FAQ)
Какой редактор используется для HTML?
В качестве текстовых редакторов для кода можно использовать Notepad++ для Windows или TextEdit для Mac. Но для начала мы рекомендуем использовать WYSIWYG-редактор, например CoffeeCup, который работает на всех ОС.
Но для начала мы рекомендуем использовать WYSIWYG-редактор, например CoffeeCup, который работает на всех ОС.
Какая лучшая программа для HTML?
Atom — это WYSIWYG-редактор, подходящий как для новичков, так и для опытных пользователей. Он быстрый, работает плавно и доступен для Windows, Mac и Linux.
Что такое профессиональные редакторы HTML?
Atom, Notepad++ и Visual Studio Code — одни из лучших бесплатных профессиональных HTML-редакторов. И примерно за 20-30 долларов в месяц вы можете использовать премиальные, такие как CoffeeCup или Adobe Dreamweaver CC.
Подходит ли Notepad++ для веб-разработки?
Notepad++ подходит для веб-разработки. Его основным преимуществом является то, что он напрямую подключается к веб-серверу через FTP и позволяет редактировать файлы.
Подходит ли Visual Studio для HTML?
Visual Studio — это бесплатный редактор, работающий с HTML, CSS и JavaScript.
