HTML редакторы и программы
❮ Назад Вперед ❯
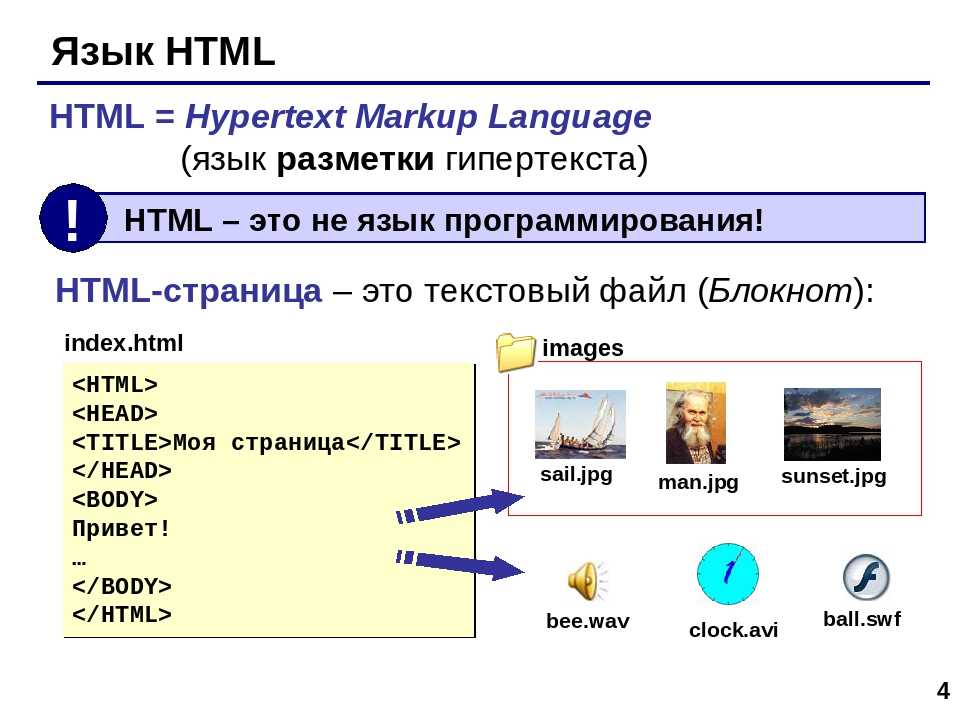
Из предыдущей главы мы узнали, что HTML является языком гипертекстовой разметки, который используется для создания веб-страниц. Для эффективной работы с HTML и написания кода вам понадобятся следующие инструменты и программы:
- текстовый редактор или редактор HTML для написания и редактирования кода
- браузер для просмотра результатов
- валидатор — специальная программа, проверяющая соответствие HTML-кода страниц сайта современным стандартам и выявления ошибок в коде
Рассмотрим эти инструменты подробнее.
Для написания и редактирования HTML кода вам понадобится редактор. Существует довольно много редакторов для написания HTML кода, однако для работы подойдет не каждый. Нужен такой редактор, который может:
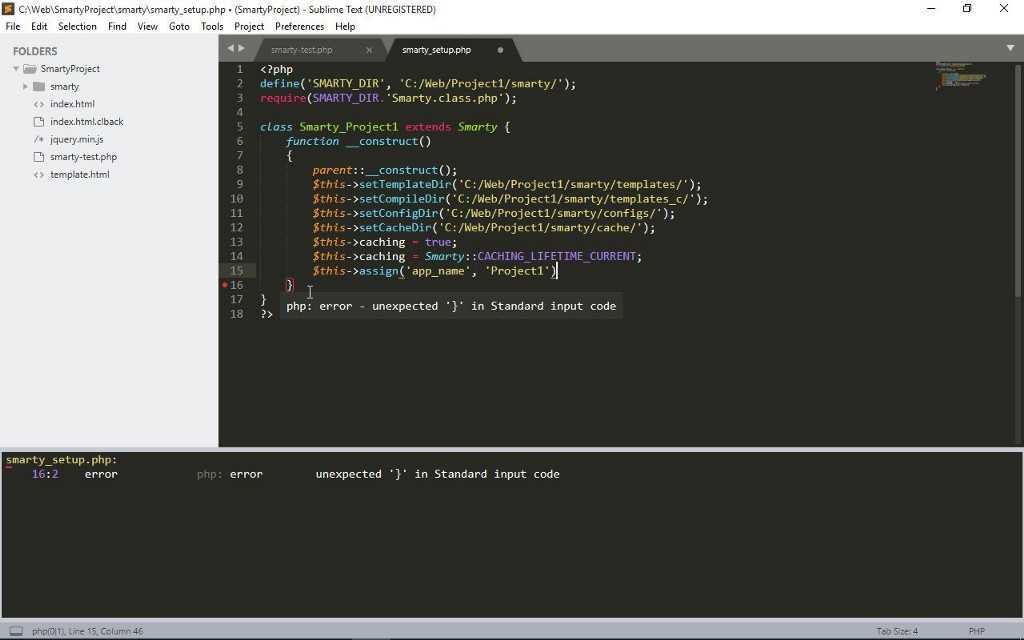
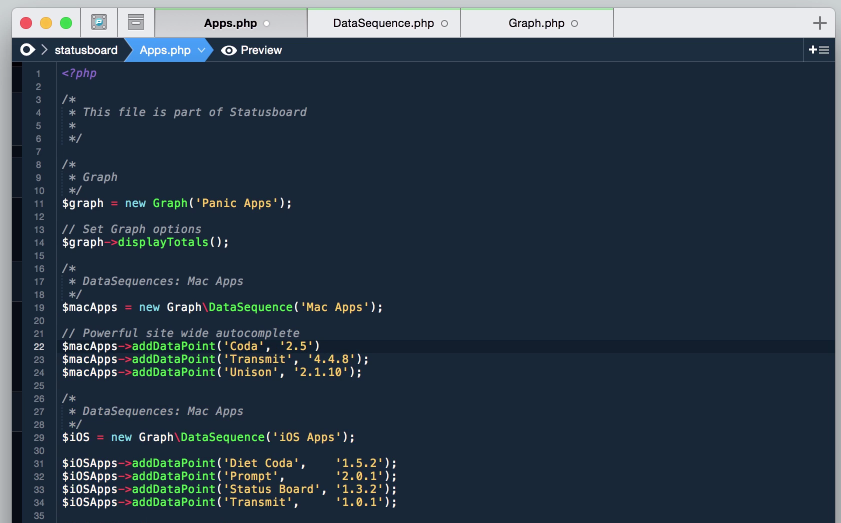
- подсвечивать синтаксические конструкции — выделять теги, текст, ключевые слова и параметры текста различными цветами, шрифтами и начертаниями.

- поддерживать работу с вкладками для работы с несколькими документами в одном окне.
- проверять текущий документ на ошибки.
- сворачивать код — скрывать определенный фрагмент редактируемого кода или текста, оставляя лишь одну строку.
Самыe популярныe редакторы:
- WebStorm
- Brackets
- Adobe Dreamweaver
- Sublime Text 2
- Notepad++
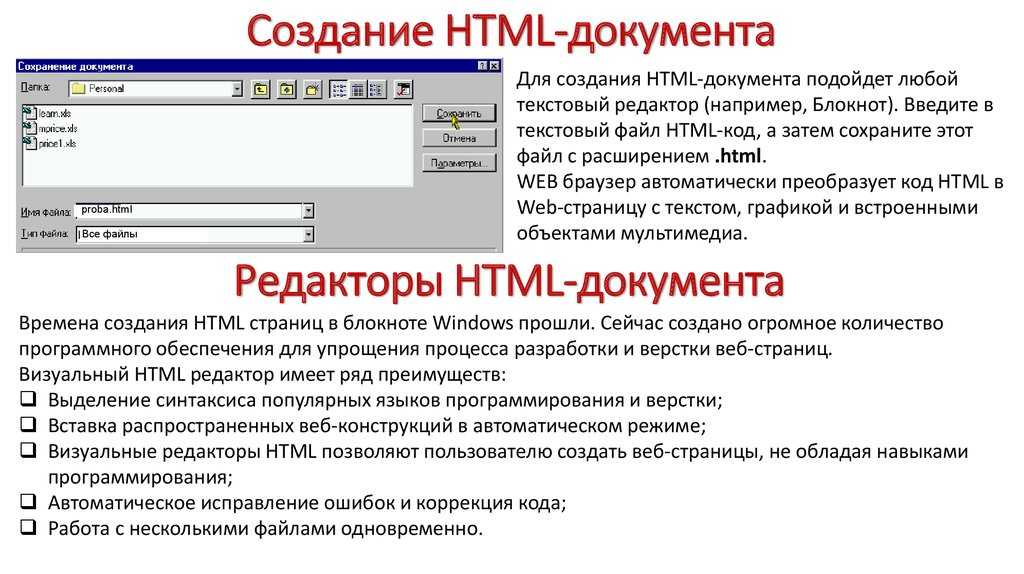
Пока вы только учитесь, для написания кода подойдет обычный Блокнот (Notepad). Давайте посмотрим, как при помощи этого инструмента можно создать HTML документ.
Для начала создайте папку, где вы будете хранить HTML-файлы, и следуйте приведенным ниже инструкциям.
Нажмите Пуск —> Все приложения —> Стандартные — Windows —> Блокнот.
Пример
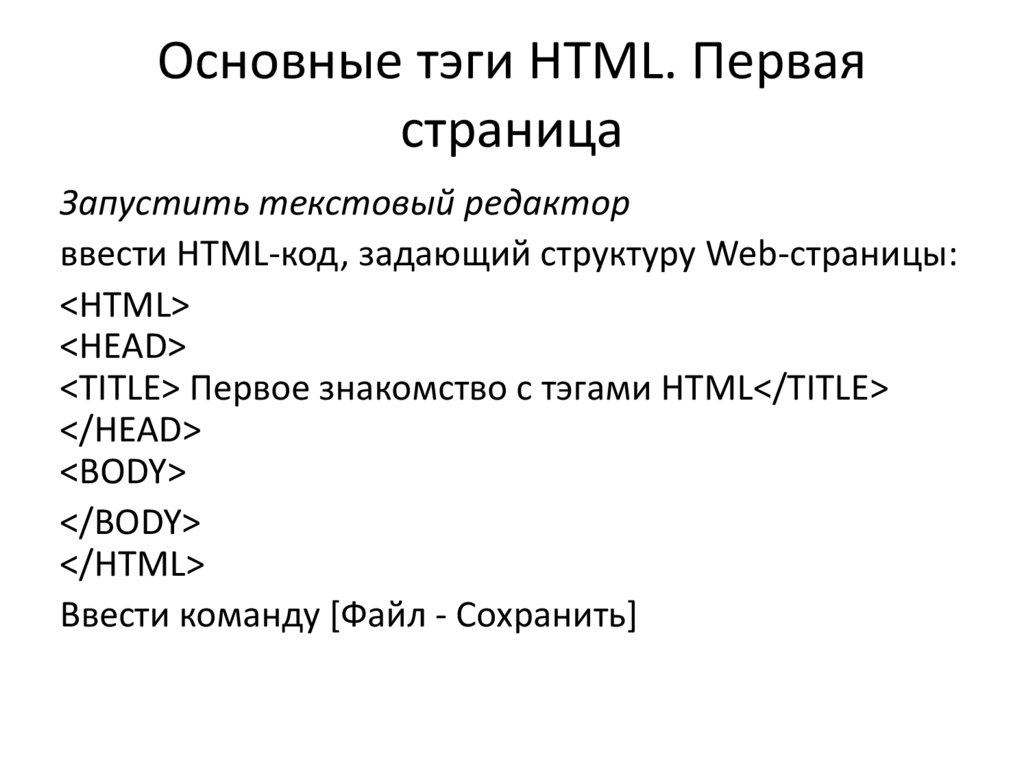
<!DOCTYPE html>
<html>
<head>
<title>Заголовок веб-страницы</title>
</head>
<body>
<h2>Заголовок документа</h2>
<p>Абзац текста</p>
</body>
</html>Попробуйте сами!
Результат
В меню “Файл” выберите “Сохранить”, присвойте имя документу, используя расширение . htm или .html. (Мы рекомендуем использовать расширение .html). Смените кодировку на UTF-8, чтобы код в браузере отображался без ошибок. Сохраните файл в папку, которую создали для хранения HTML-файлов.
htm или .html. (Мы рекомендуем использовать расширение .html). Смените кодировку на UTF-8, чтобы код в браузере отображался без ошибок. Сохраните файл в папку, которую создали для хранения HTML-файлов.
Щелкните правой кнопкой мыши по файлу и в меню выберите “Открыть с помощью”. Потом выберите браузер, на котором хотите посмотреть, как выглядит написанный вами код.
Для просмотра созданных вами веб-страниц вам понадобится браузер. Для начала подойдет любой браузер, Google Chrome, Opera или Firefox , но потом вам необходимо будет иметь под рукой весь комплект. Дело в том, что у каждого браузер есть свои особенности, поэтому написанный вами код надо будет проверять в каждом браузере.
Проверка валидности кода HTML — один из важных этапов разработки веб-страниц. Для проверки используются специальные программы, валидаторы, которые выявляют ошибки в синтаксе веб-страницы и расхождение со спецификацией HTML.
Самым популярным онлайн-сервисом является валидатор validator. w3.org. Введите URL документа или сайта в специальной форме, и после проверки сервис укажет ошибки, если таковые имеется, либо выдаст сообщение, что документ прошел валидацию.
w3.org. Введите URL документа или сайта в специальной форме, и после проверки сервис укажет ошибки, если таковые имеется, либо выдаст сообщение, что документ прошел валидацию.
Для проверки валидации локальных файлов можно использовать специальные программы, например, Tidy. В некоторых редакторах (PSPad) есть встроенный валидатор, и проверку кода можно выполнить прямо в нем.
Редакторы HTML уроки для начинающих академия
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Писать HTML с помощью блокнота или
Веб-страницы могут быть созданы и изменены с помощью профессиональных редакторов HTML.
Тем не менее, для обучения HTML мы рекомендуем простой текстовый редактор, как Блокнот (PC) или (Mac).
Мы считаем, что использование простого текстового редактора является хорошим способом для изучения HTML.
Выполните следующие четыре действия, чтобы создать первую веб-страницу в блокноте или текстовом редакторе.
Шаг 1: Откройте Блокнот (PC)
Windows 8 или более поздней версии:
Откройте начальный экран (символ окна в левом нижнем углу экрана). Введите Блокнот.
Windows 7 или более ранней версии:
Открыть Пуск > программы > аксессуары > Блокнот
Шаг 1: Откройте в редакторе (Mac)
Открыть Finder > приложения >
Также измените некоторые предпочтения для того чтобы получить, что применение сохранило архивы правильно. В Настройки > Формат > выберите «обычный текст»
Затем в разделе «открыть и сохранить», установите флажок «отображать HTML-файлы как HTML-код вместо форматированного текста».
Затем откройте новый документ для размещения кода.
Шаг 2: напишите некоторый HTML
Напишите или скопируйте некоторый HTML в Блокнот.
<!DOCTYPE html>
<html>
<body>
<h2>My First Heading</h2>
<p>My first paragraph.</p>
</body>
</html>
Шаг 3: Сохраните HTML страницу
Сохраните файл на компьютере. В меню Блокнот выберите пункт Файл > Сохранить как .
Назовите файл index.htm и задайте кодировку UTF-8 (которая является предпочтительной кодировкой для HTML-файлов).
Можно использовать либо. htm, либо. HTML в качестве расширения файла. Существует никакой разницы, это до вас.
Шаг 4: Просмотр HTML-страницы в браузере
Откройте сохраненный HTML-файл в вашем любимом браузере (дважды щелкните по файлу, или щелкните правой кнопкой мыши-и выберите «Открыть с помощью»).
Результат будет выглядеть примерно так:
html5css Онлайн редактор
С нашим бесплатным онлайн редактором, вы можете редактировать HTML код и просматривать результат в вашем браузере.
Это идеальный инструмент, когда вы хотите, чтобы тест овый код был быстрым. Он также имеет цвет кодирования и возможность сохранять и обмениваться кодом с другими:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Название страницы</title>
</head>
<body>
<h2>Это заголовок</h2>
<p>Это абзац.</p>
</body>
</html>
Нажмите на кнопку «просмотр в редакторе», чтобы увидеть, как она работает.
❮ Назад Дальше ❯
Популярное
html картинка
как вставить картинку в html
цвет текста фона
размер текста html
цвет размер шрифта html
формы html
список html
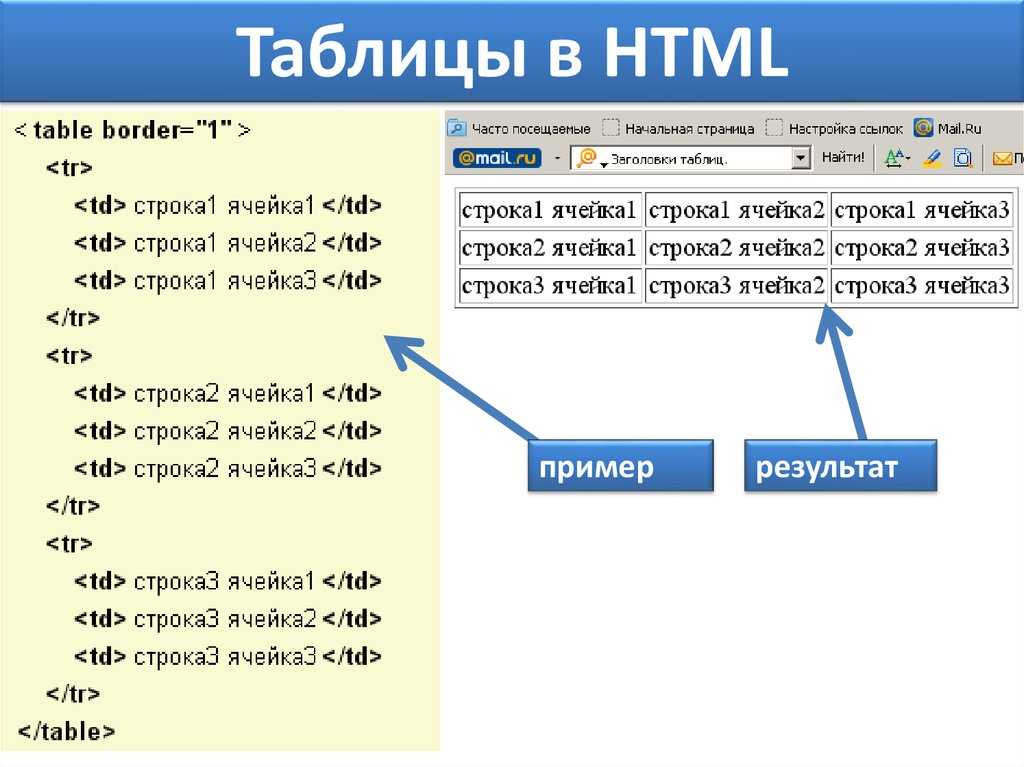
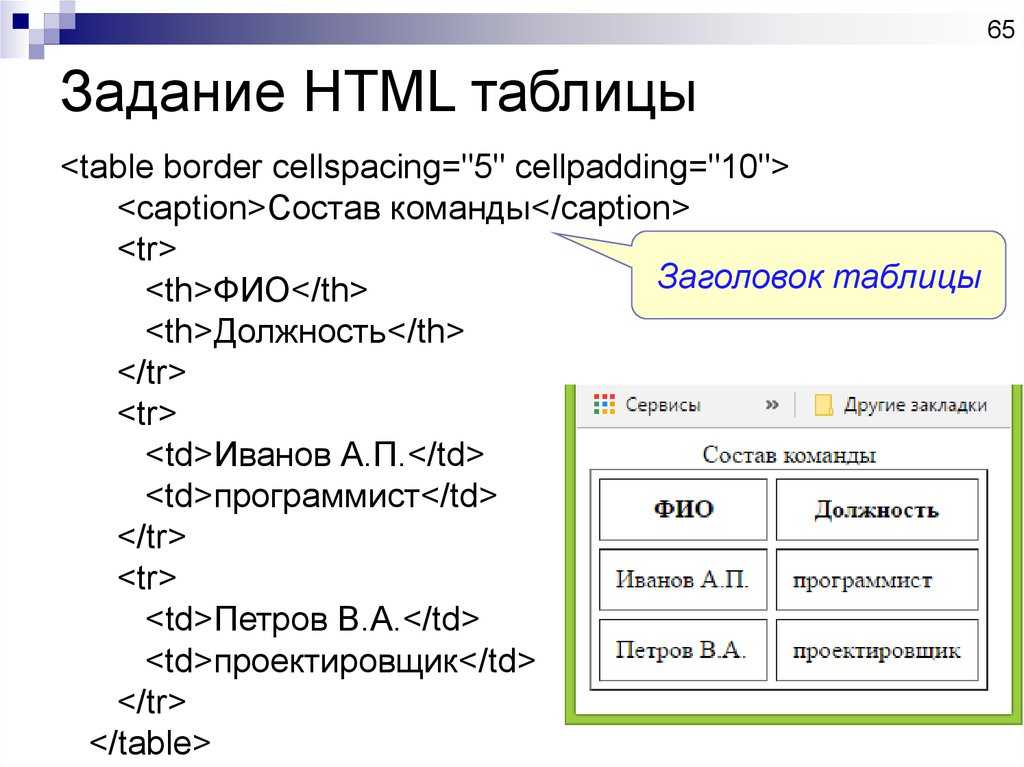
таблица html
как сделать ссылку в html
html элементы
Copyright 2018-2020 HTML5CSS.ru
Правила и Условия Политика конфиденциальности О нас Контакты
10 лучших бесплатных и премиальных HTML-редакторов
к
Эрика Райли
Стрелка вправоПисатель
Эрика Райли — писательница, специализирующаяся на вопросах образования, бизнеса и недвижимости.
Отредактировано
Мэдисон Хоэн
Стрелка вправоредактор
Мэдисон Хоэн работала помощником редактора в BestColleges, занимаясь составлением рейтингов учебных курсов по кодированию и квалифицированными профессиями. Она увлечена предоставлением читателям альтернатив традиционному четырехлетнему колледжу. Она имеет степень бакалавра английского языка…
Рассмотрено
Монали Мирель Чуатико
Стрелка вправоРецензент
Монали Чуатико — инженер данных в Mission Lane и руководитель отдела анализа данных в некоммерческой организации COOP Careers. Там Монали помогает выпускникам и молодым специалистам преодолеть неполную занятость, обучая их инструментам анализа данных и консультируя их по . ..
..
Опубликовано 5 октября 2022 г.
Узнайте больше о нашем процессе редактирования
5 минут чтения
Поделиться этой статьей
BestColleges.com — это сайт, поддерживаемый рекламой. Рекомендуемые или доверенные партнерские программы, а также все результаты поиска, поиска или подбора школ предназначены для школ, которые выплачивают нам компенсацию. Эта компенсация не влияет на рейтинги наших школ, справочники ресурсов или другую независимую от редакции информацию, опубликованную на этом сайте.
- HTML-редакторы упрощают написание HTML-кода для разработки веб-сайтов и веб-страниц.
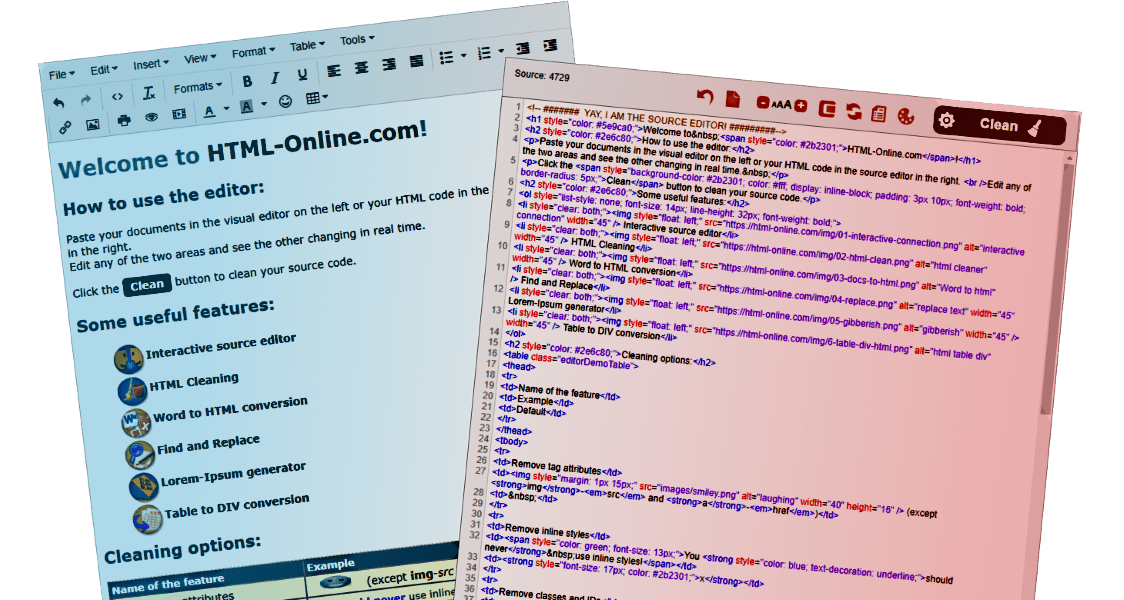
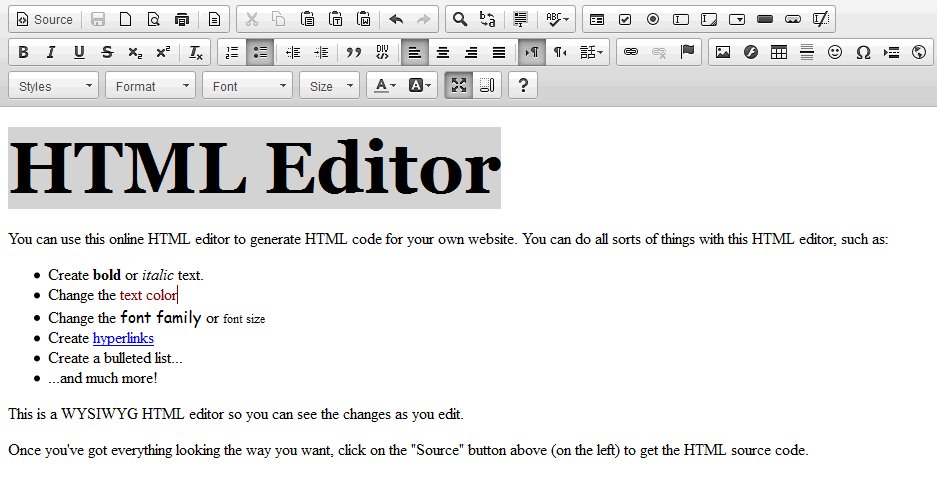
- Некоторые HTML-редакторы используют только текст, а WYSIWYG-редакторы также используют визуальные эффекты.
- Многие компании предлагают бесплатные HTML-редакторы, которые помогут вам начать писать код.
- Премиум-редакторы, требующие покупки или подписки, предлагают больше возможностей.

Знаете ли вы, что HTML — один из лучших и самых простых языков программирования, которые могут выучить новички? Это! С HTML вы можете создать свой собственный веб-сайт, не полагаясь на шаблоны. Изучение HTML также может помочь вам в изучении других языков программирования.
Независимо от того, учитесь ли вы писать HTML самостоятельно или посещаете курсы, вам понадобится редактор HTML для написания кода. Точно так же, как использование правильных ножей для нарезки ингредиентов для еды или правильных кроссовок для бега на длинные дистанции, вы должны использовать правильные инструменты для написания своего кода. Лучшие HTML-редакторы могут упростить процесс написания HTML-кода и сделать его менее подверженным ошибкам. В этом руководстве перечислены лучшие бесплатные редакторы HTML и лучшие HTML-редакторы премиум-класса 2022 года, а также описаны различные типы.
Что такое редактор HTML?
Редактор HTML — это программа, которая редактирует HTML или разметку веб-страницы. HTML — это тип кода, написанного в виде простого текста. Таким образом, хотя этот язык можно редактировать в любой текстовой программе или текстовом процессоре, многие HTML-редакторы предоставляют дополнительные функции, помогающие при написании кода. Например, они могут автоматически определять теги или заполнять строки кода за вас.
HTML — это тип кода, написанного в виде простого текста. Таким образом, хотя этот язык можно редактировать в любой текстовой программе или текстовом процессоре, многие HTML-редакторы предоставляют дополнительные функции, помогающие при написании кода. Например, они могут автоматически определять теги или заполнять строки кода за вас.
Дизайнеры веб-сайтов, программисты и студенты используют эти редакторы. Независимо от того, изучаете ли вы основы HTML или являетесь опытным профессионалом, вы, скорее всего, будете использовать редактор HTML для редактирования веб-страниц и веб-сайтов.
Некоторые HTML-редакторы, например Quackit, можно использовать прямо в веб-браузере. Однако другие редакторы требуют, чтобы вы загружали их в виде приложений или компьютерных программ. Какой из них вы предпочтете, будет зависеть от того, как вам нравится работать, и от функциональности вашего компьютера. Также может потребоваться использование нескольких разных редакторов, чтобы найти подходящий именно вам.
| Текстовые редакторы | WYSIWYG-редакторы |
|---|---|
Текстовые редакторы похожи на текстовые процессоры, и работа в них будет знакома новичкам. Они также обладают большей функциональностью, чем текстовые процессоры, поскольку они могут обнаруживать открытие тега HTML и автоматически вставлять закрывающий тег для вас. Они также могут легко обнаруживать ошибки и уменьшать общее количество ввода, что может помочь новичкам при написании кода. | Эта аббревиатура означает «Что видишь, то и получаешь». Они показывают, как веб-страница выглядит для зрителя, а не как текст. Вы можете использовать программу для редактирования внешнего вида страницы без фактического ввода текста, вместо этого перетаскивая элементы. Вы также можете редактировать текст с помощью кнопок, как в текстовом процессоре, вместо использования тегов HTML. Этот вариант больше подойдет начинающим программистам, которые хотят, чтобы их веб-страницы выглядели профессионально. |
6 лучших бесплатных HTML-редакторов
Atom
Atom — это текстовый редактор, который позволяет пользователям совместно работать над кодом, подобно Google Doc, с помощью функции Teletype. Он совместим с Windows, iOS и Linux. Интеллектуальная функция автоматического завершения Atom помогает вам писать код быстрее.
Пакеты с открытым исходным кодом также позволяют добавлять в программу функциональные возможности. Например, пакет GitHub позволяет работать с Git и GitHub прямо из Atom.
Visual Studio Code
Visual Studio Code — это редактор исходного кода, который работает на рабочем столе, а не в браузере. Он доступен для Windows, iOS и Linux. В дополнение к HTML вы можете использовать Visual Studio Code для редактирования JavaScript, TypeScript и Node.js.
Программа также имеет расширения для редактирования других языков, таких как C# и Java. Этот текстовый редактор обеспечивает подсветку синтаксиса, интеллектуальное завершение с помощью IntelliSense и настраиваемое форматирование. Умные автодополнения помогают быстрее писать код с помощью автоподсказок.
Умные автодополнения помогают быстрее писать код с помощью автоподсказок.
Sublime
Sublime — текстовый редактор для Windows, iOS и Linux. В программе есть вкладки и разделенные представления для легкого переключения между кодами. Контекстно-зависимое автозаполнение предлагает варианты тегов и автозаполнение на основе существующего кода в проекте.
Функция подсветки синтаксиса также помогает организовывать и выделять цветом различные элементы кода. Редактор также совместим с другими языками, например, в экосистеме JavaScript. Обратите внимание, что вы должны приобрести лицензию для «продолжительного использования», согласно веб-сайту Sublime.
Notepad++
Notepad++ — это бесплатный текстовый редактор, работающий в Windows. Его использование регулируется Стандартной общественной лицензией GNU, что означает, что его можно свободно изменять или изменять. В результате он легко настраивается в соответствии с вашими индивидуальными потребностями. Notepad++ снижает выбросы углекислого газа за счет меньшего энергопотребления ПК благодаря небольшому размеру программы и более высокой скорости выполнения. Программа написана на C++ и использует чистый Win32 API и STL.
Notepad++ снижает выбросы углекислого газа за счет меньшего энергопотребления ПК благодаря небольшому размеру программы и более высокой скорости выполнения. Программа написана на C++ и использует чистый Win32 API и STL.
Brackets
Brackets — самопровозглашенный «современный» текстовый редактор. Легкий, но мощный, Brackets сочетает в себе визуальные инструменты с редактором, которые предоставляют помощь, когда вы этого хотите, но не мешают вам, когда вы этого не делаете. Сделанный на JavaScript, Brackets — это проект с открытым исходным кодом, созданный веб-разработчиками.
Редактор имеет предварительный просмотр в реальном времени, который позволяет вам видеть изменения, которые вы вносите в HTML и CSS в браузере. Кроме того, в Brackets вместо нескольких вкладок используются встроенные редакторы и окна.
Komodo Edit
Komodo Edit предоставляется бесплатно как часть платформы ActiveState. Этот многоязычный редактор кода работает не только с HTML, но и с Python, Perl, Ruby и JavaScript. Программа доступна для Windows, iOS и Linux.
Программа доступна для Windows, iOS и Linux.
Обратите внимание, что родственная программа Komodo IDE с более продвинутыми функциями теперь доступна бесплатно. Эта программа включает модульное тестирование, отладку печати, предварительный просмотр в реальном времени, мастер проекта, детектор зависимостей и многое другое.
4 Лучшие редакторы премиум-класса
CoffeeCup
CoffeeCup — это текстовый HTML-редактор с предварительным просмотром в реальном времени, который можно использовать как на разделенном экране, так и в отдельном окне. Предварительный просмотр в реальном времени позволяет вам увидеть, как будет выглядеть ваша веб-страница во время написания кода.
Программа также имеет встроенный FTP-загрузчик, который позволяет вам публиковать ваш сайт там, где вы хотите. CoffeeCup также поставляется с настраиваемыми адаптивными шаблонами, которые помогут вам начать работу. Кофейная чашка стоит 29 долларов.но предлагает бесплатную пробную версию.
Adobe Dreamweaver
Adobe Dreamweaver — это программное обеспечение для разработки веб-сайтов из пакета Adobe Suite. Dreamweaver позволяет быстро создавать и публиковать веб-сайты с использованием таких языков, как HTML, CSS и JavaScript. Программное обеспечение включает готовые шаблоны.
Интерактивный просмотр позволяет редактировать свойства текста и изображения и добавлять классы непосредственно в режиме предварительного просмотра. Для использования Dreamweaver требуется подписка на Adobe Creative Suite, стоимость которой начинается от 20,9 долларов США.9 в месяц.
Nova
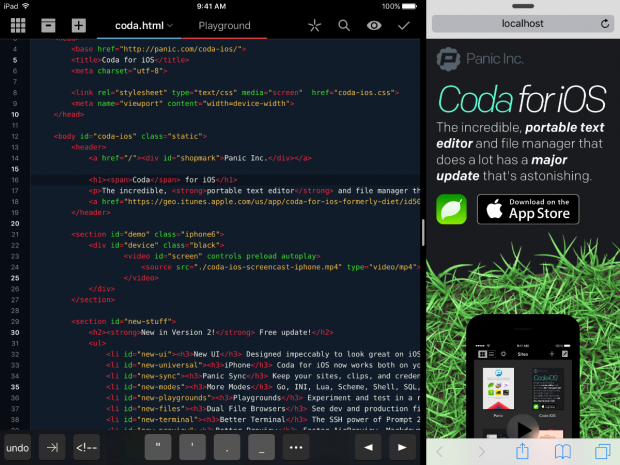
Nova, ранее называвшаяся Coda, представляет собой веб-редактор только для Mac. Текстовый редактор HTML имеет интеллектуальное автозаполнение, несколько курсоров, миникарту и прокрутку редактора. Nova поддерживает множество языков, включая HTML, CSS, JavaScript и Python.
Редактор также помогает создавать и запускать задачи для вашего проекта с помощью отдельных задач «Сборка», «Выполнение» и «Очистка». Он также имеет надежный список расширений в соответствии с вашими потребностями. Для Nova требуется единовременная покупка на сумму 9 долларов США.9.
Он также имеет надежный список расширений в соответствии с вашими потребностями. Для Nova требуется единовременная покупка на сумму 9 долларов США.9.
Froala
Помимо бесплатного текстового HTML-редактора онлайн, Froala также предлагает платный загружаемый WYSIWYG-редактор. Написанный на JavaScript, он прост в использовании и имеет чистый дизайн. Редактор предлагает расширенные возможности редактирования текста для всех ваших приложений. Легко редактировать текст и вставлять ссылки, таблицы и изображения.
Редактор форматированного текста поставляется с более чем 30 готовыми подключаемыми модулями. Такие компании, как Samsung, Amazon, eBay, Apple и IBM, используют Froala.
Часто задаваемые вопросы о редакторах HTML
Какой текстовый редактор лучше всего подходит для HTML?
Существует множество текстовых редакторов для написания HTML-кода. Хотя вы можете использовать любой текстовый редактор для написания кода HTML, использование текстового редактора HTML, специально разработанного с учетом кода, значительно упростит написание кода. Многие из лучших HTML-редакторов бесплатны.
Многие из лучших HTML-редакторов бесплатны.
Atom, Visual Studio Code, Sublime, Notepad++, Brackets и Komodo Edit — одни из лучших бесплатных HTML-редакторов. Платные варианты включают IntelliJ IDEA, CoffeeCup, Adobe Dreamweaver, Nova и Froala.
Какие профессии используют HTML?
Профессии, использующие HTML, включают разработчиков и инженеров программного обеспечения, веб-дизайнеров и разработчиков, разработчиков полного стека и аналитиков по информационной безопасности. Большинство профессий в области компьютерных наук требуют практических знаний HTML, который является одним из самых основных типов кода.
Где я могу изучить HTML?
Вы можете изучать HTML по программе информатики в колледже или университете. Однако вам не нужно записываться в школу, чтобы изучать HTML. Есть много способов научиться кодировать HTML онлайн. Помимо самообучения по книгам и веб-сайтам, вы можете использовать онлайн-курсы или приложения для изучения HTML.
Например, Codecademy, freeCodeCamp и Dash General Assembly предлагают бесплатные онлайн-курсы, обучающие HTML посредством уроков и проектов. Learn-HTML.org и W3 Schools предоставляют интерактивные учебные пособия для изучения HTML.
Feature Image: Cavan Images / Cavan / Getty Images
Узнайте больше о ресурсах Bootcamps
Посмотреть вселучших редакторов HTML для Windows
Что такое редакторы HTML для Windows?
HTML-редакторы — это приложения, используемые веб-разработчиками для редактирования HTML-кода веб-сайтов и веб-приложений. Редакторы HTML — это текстовые редакторы, созданные специально для написания и редактирования HTML. Сравните лучшие HTML-редакторы для Windows, доступные в настоящее время, используя приведенную ниже таблицу.
- org/ListItem»>
1
Код Visual Studio
Майкрософт
VSCode: редактирование кода. Переопределено. Бесплатно. Построен на открытом исходном коде. Бегает везде. Не ограничивайтесь подсветкой синтаксиса и автозаполнением с помощью IntelliSense, которая обеспечивает интеллектуальное завершение на основе типов переменных, определений функций и импортированных модулей. Отлаживайте код прямо из редактора. Запускайте или подключайтесь к работающим приложениям и выполняйте отладку с помощью точек останова, стеков вызовов и интерактивной консоли. Работа с Git и другими поставщиками SCM никогда не была проще. Просматривайте различия, промежуточные файлы и делайте коммиты прямо из редактора. Push and pull из любой размещенной службы SCM. Хотите еще больше возможностей? Установите расширения, чтобы добавить новые языки, темы, отладчики и подключиться к дополнительным службам. Расширения запускаются в отдельных процессах, что гарантирует, что они не замедлят работу вашего редактора.
 Узнайте больше о расширениях. С помощью Microsoft Azure вы можете развертывать и размещать свои сайты React, Angular, Vue, Node, Python (и многое другое!), хранить и запрашивать реляционные и документные данные, а также масштабировать их с помощью бессерверных вычислений.
Узнайте больше о расширениях. С помощью Microsoft Azure вы можете развертывать и размещать свои сайты React, Angular, Vue, Node, Python (и многое другое!), хранить и запрашивать реляционные и документные данные, а также масштабировать их с помощью бессерверных вычислений. - 2
возвышенный текст
Великолепная штаб-квартира
Сложный текстовый редактор для кода, разметки и прозы. Используйте Goto Anything, чтобы открывать файлы всего несколькими нажатиями клавиш и мгновенно переходить к символам, строкам или словам. Делайте десять изменений одновременно, а не одно изменение десять раз. Множественный выбор позволяет интерактивно изменять сразу несколько строк, с легкостью переименовывать переменные и работать с файлами быстрее, чем когда-либо. Палитра команд содержит редко используемые функции, такие как сортировка, изменение синтаксиса и изменение настроек отступа. Всего несколькими нажатиями клавиш вы можете искать то, что хотите, без необходимости перемещаться по меню или запоминать непонятные привязки клавиш.
 Sublime Text имеет мощный Python API, который позволяет плагинам расширять встроенную функциональность. Package Control можно установить с помощью палитры команд, что обеспечивает простой доступ к тысячам пакетов, созданных сообществом.
Sublime Text имеет мощный Python API, который позволяет плагинам расширять встроенную функциональность. Package Control можно установить с помощью палитры команд, что обеспечивает простой доступ к тысячам пакетов, созданных сообществом. - 3
Блокнот++
Блокнот++
Notepad++ — это бесплатный редактор исходного кода и замена Блокнота, поддерживающая несколько языков. Работает в среде MS Windows, его использование регулируется Стандартной общественной лицензией GNU. Основанный на мощном компоненте редактирования Scintilla, Notepad++ написан на C++ и использует чистый Win32 API и STL, что обеспечивает более высокую скорость выполнения и меньший размер программы. Оптимизируя как можно больше подпрограмм без потери удобства для пользователя, Notepad++ пытается сократить выбросы двуокиси углерода в мире. При использовании меньшего количества ресурсов ЦП ПК может снизить энергопотребление и снизить энергопотребление, что сделает окружающую среду более экологичной.

- 4
Apache NetBeans
Фонд программного обеспечения Apache
Среда разработки, инструментальная платформа и среда приложений. Apache NetBeans — это гораздо больше, чем просто текстовый редактор. Он выделяет исходный код синтаксически и семантически, позволяет легко выполнять рефакторинг кода с помощью ряда удобных и мощных инструментов. Apache NetBeans предоставляет редакторы, мастера и шаблоны, помогающие создавать приложения на Java, PHP и многих других языках. Apache NetBeans можно установить во всех операционных системах, поддерживающих Java, т. е. Windows, Linux, Mac OS X и BSD. Принцип «Напиши один раз, работай где угодно» применим и к NetBeans.
- 5
Атом
Гитхаб
Atom — это взломанный текстовый редактор 21 века, созданный на базе Electron и основанный на всем, что нам нравится в наших любимых редакторах.
 Мы разработали его так, чтобы он был глубоко настраиваемым, но все еще доступным с использованием конфигурации по умолчанию. Текстовый редактор лежит в основе набора инструментов разработчика, но обычно он не работает сам по себе. Работайте с Git и GitHub напрямую из Atom с помощью пакета GitHub. Создавайте новые ветки, размещайте и фиксируйте, отправляйте и извлекайте, разрешайте конфликты слияния, просматривайте запросы на вытягивание и многое другое — и все это в вашем редакторе. Пакет GitHub уже связан с Atom, так что вы готовы к работе! Atom работает во всех операционных системах. Используйте его в OS X, Windows или Linux. Ищите и устанавливайте новые пакеты или создавайте свои собственные прямо из Atom. Atom помогает вам писать код быстрее благодаря интеллектуальному и гибкому автозаполнению. Легко просматривайте и открывайте один файл, целый проект или несколько проектов в одном окне.
Мы разработали его так, чтобы он был глубоко настраиваемым, но все еще доступным с использованием конфигурации по умолчанию. Текстовый редактор лежит в основе набора инструментов разработчика, но обычно он не работает сам по себе. Работайте с Git и GitHub напрямую из Atom с помощью пакета GitHub. Создавайте новые ветки, размещайте и фиксируйте, отправляйте и извлекайте, разрешайте конфликты слияния, просматривайте запросы на вытягивание и многое другое — и все это в вашем редакторе. Пакет GitHub уже связан с Atom, так что вы готовы к работе! Atom работает во всех операционных системах. Используйте его в OS X, Windows или Linux. Ищите и устанавливайте новые пакеты или создавайте свои собственные прямо из Atom. Atom помогает вам писать код быстрее благодаря интеллектуальному и гибкому автозаполнению. Легко просматривайте и открывайте один файл, целый проект или несколько проектов в одном окне. - 6
Adobe Dreamweaver
Adobe
Адаптивные веб-сайты.
 Действительно быстро. Создавайте красивые сайты для любого браузера и устройства. Быстро создавайте и публикуйте веб-страницы практически в любом месте с помощью программного обеспечения для веб-дизайна, которое поддерживает HTML, CSS, JavaScript и многое другое. Легко создавайте, кодируйте и управляйте динамическими веб-сайтами с помощью интеллектуального упрощенного механизма кодирования. Доступ к подсказкам кода для быстрого изучения и редактирования HTML, CSS и других веб-стандартов. И используйте наглядные пособия, чтобы уменьшить количество ошибок и ускорить разработку сайта. Ускорьте работу своих сайтов с помощью начальных шаблонов, которые можно настроить для создания электронных писем в формате HTML, страниц «О нас», блогов, страниц электронной коммерции, информационных бюллетеней и портфолио. А поскольку Dreamweaver является частью Creative Cloud, вы можете быстро использовать ресурсы из своих библиотек и Adobe Stock для улучшения своих сайтов. Создавайте адаптивные веб-сайты, которые адаптируются под любой размер экрана.
Действительно быстро. Создавайте красивые сайты для любого браузера и устройства. Быстро создавайте и публикуйте веб-страницы практически в любом месте с помощью программного обеспечения для веб-дизайна, которое поддерживает HTML, CSS, JavaScript и многое другое. Легко создавайте, кодируйте и управляйте динамическими веб-сайтами с помощью интеллектуального упрощенного механизма кодирования. Доступ к подсказкам кода для быстрого изучения и редактирования HTML, CSS и других веб-стандартов. И используйте наглядные пособия, чтобы уменьшить количество ошибок и ускорить разработку сайта. Ускорьте работу своих сайтов с помощью начальных шаблонов, которые можно настроить для создания электронных писем в формате HTML, страниц «О нас», блогов, страниц электронной коммерции, информационных бюллетеней и портфолио. А поскольку Dreamweaver является частью Creative Cloud, вы можете быстро использовать ресурсы из своих библиотек и Adobe Stock для улучшения своих сайтов. Создавайте адаптивные веб-сайты, которые адаптируются под любой размер экрана. Перед публикацией просматривайте свои сайты и редактируйте их в режиме реального времени, чтобы убедиться, что ваши страницы выглядят и работают так, как вы хотите.
Перед публикацией просматривайте свои сайты и редактируйте их в режиме реального времени, чтобы убедиться, что ваши страницы выглядят и работают так, как вы хотите. - 7
Обратная сторона
На обороте (Writelatex Limited)
Для вас нет ничего сложного или сложного в установке, и вы можете начать использовать LaTeX прямо сейчас, даже если вы никогда не видели его раньше. Overleaf поставляется с полной, готовой к работе средой LaTeX, которая работает на наших серверах. С Overleaf вы получаете одинаковые настройки LaTeX, куда бы вы ни пошли. Работая над Overleaf вместе со своими коллегами и студентами, вы знаете, что не столкнетесь с несоответствиями версий или конфликтами пакетов.
- 8
ЭдитПлюс
Сангил Ким (ES-вычисления)
EditPlus — текстовый редактор для Windows со встроенными возможностями FTP, FTPS и sftp.
 Хотя он может служить хорошей заменой Блокнота, он также предлагает множество мощных функций для авторов веб-страниц и программистов.
Хотя он может служить хорошей заменой Блокнота, он также предлагает множество мощных функций для авторов веб-страниц и программистов. - 9
Комодо ИДЕ
Программное обеспечение ActiveState
Пишите быстрее с интегрированной средой разработки для современных веб-языков — Python, PHP, Perl, Golang, Ruby и других.
- 10
SeaMonkey
Морская Обезьяна
Проект SeaMonkey — это совместная работа сообщества по разработке пакета интернет-приложений SeaMonkey (см. ниже). Такой программный пакет ранее был популярен благодаря компаниям Netscape и Mozilla, и проект SeaMonkey продолжает разрабатывать и выпускать высококачественные обновления этой концепции. Содержащий интернет-браузер, клиент электронной почты и группы новостей с включенной программой чтения веб-новостей, редактором HTML, чатом IRC и инструментами веб-разработки, SeaMonkey обязательно понравится опытным пользователям, веб-разработчикам и корпоративным пользователям.
 Под капотом SeaMonkey используется большая часть того же исходного кода Mozilla Firefox, который используется в таких продуктах, как Thunderbird. Юридическую поддержку обеспечивает Ассоциация SeaMonkey (SeaMonkey e.V.). Интернет-браузер, лежащий в основе комплекта интернет-приложений SeaMonkey, использует тот же механизм рендеринга и платформу приложений, что и Mozilla Firefox, с такими популярными функциями, как просмотр с вкладками, обнаружение каналов, блокировка всплывающих окон, интеллектуальная адресная строка, поиск по мере ввода и многие другие. функциональность.
Под капотом SeaMonkey используется большая часть того же исходного кода Mozilla Firefox, который используется в таких продуктах, как Thunderbird. Юридическую поддержку обеспечивает Ассоциация SeaMonkey (SeaMonkey e.V.). Интернет-браузер, лежащий в основе комплекта интернет-приложений SeaMonkey, использует тот же механизм рендеринга и платформу приложений, что и Mozilla Firefox, с такими популярными функциями, как просмотр с вкладками, обнаружение каналов, блокировка всплывающих окон, интеллектуальная адресная строка, поиск по мере ввода и многие другие. функциональность. - 11
Ультраредактор
Компьютерные решения IDM
В течение почти 3 десятилетий UltraEdit был популярным текстовым редактором для более чем 2 миллионов пользователей и многих корпоративных клиентов из списка Fortune 100/500/1000. UltraEdit, известный своей мощью и производительностью при работе с огромными файлами и данными, также является легко настраиваемым и полностью тематическим редактором кода с поддержкой практически любого исходного языка или синтаксиса.
 UltraEdit, который часто называют «швейцарским армейским ножом» текстовых редакторов, представляет собой мощный инструмент для пользователей с широким спектром обязанностей и отраслей. От программирования и управления проектами до манипулирования большими файлами, от сортировки данных и редактирования столбцов/блоков до удаленных (FTP/SFTP) операций с файлами, от расширенного поиска файлов и переформатирования текстовых данных — в мире практически нет проблем, которые не мог бы решить UltraEdit. редактирования текста.
UltraEdit доступен для Windows, Mac и Linux и поддерживается профессиональной командой разработчиков и персоналом службы поддержки клиентов, расположенным в США.
UltraEdit, который часто называют «швейцарским армейским ножом» текстовых редакторов, представляет собой мощный инструмент для пользователей с широким спектром обязанностей и отраслей. От программирования и управления проектами до манипулирования большими файлами, от сортировки данных и редактирования столбцов/блоков до удаленных (FTP/SFTP) операций с файлами, от расширенного поиска файлов и переформатирования текстовых данных — в мире практически нет проблем, которые не мог бы решить UltraEdit. редактирования текста.
UltraEdit доступен для Windows, Mac и Linux и поддерживается профессиональной командой разработчиков и персоналом службы поддержки клиентов, расположенным в США. - 12
HTML-редактор CoffeeCup
Программное обеспечение CoffeeCup
Если да, то считайте редактор HTML своим новым лучшим другом. Почувствуйте себя увереннее благодаря удобным ссылкам на теги, интуитивно понятным инструментам, таким как завершение кода, компонентам веб-сайта, которые мгновенно обновляются на всех страницах, предварительным просмотрам в реальном времени и десяткам других необычных инструментов и функций.
 Мы внедрили подсветку конечного тега, потому что так устали искать этот закрывающий тег div
Мы внедрили подсветку конечного тега, потому что так устали искать этот закрывающий тег div



 Он работает на Gecko, том же движке рендеринга, который лежит в основе Firefox®, и содержит множество мощных функций. BlueGriffon® используется миллионами пользователей по всему миру, включая университеты, правительства и даже Европейский парламент. Он официально рекомендован французским правительством в качестве инструмента для создания веб-сайтов для французской администрации в ее стремлении полагаться на свободное программное обеспечение и продвигать его. BlueGriffon® используется миллионами пользователей по всему миру, включая университеты, правительства и даже Европейский парламент. Он официально рекомендован французским правительством в качестве инструмента для создания веб-сайтов для французской администрации в ее стремлении полагаться на свободное программное обеспечение и продвигать его.
Он работает на Gecko, том же движке рендеринга, который лежит в основе Firefox®, и содержит множество мощных функций. BlueGriffon® используется миллионами пользователей по всему миру, включая университеты, правительства и даже Европейский парламент. Он официально рекомендован французским правительством в качестве инструмента для создания веб-сайтов для французской администрации в ее стремлении полагаться на свободное программное обеспечение и продвигать его. BlueGriffon® используется миллионами пользователей по всему миру, включая университеты, правительства и даже Европейский парламент. Он официально рекомендован французским правительством в качестве инструмента для создания веб-сайтов для французской администрации в ее стремлении полагаться на свободное программное обеспечение и продвигать его. Для веб-мастеров это самый быстрый HTML-редактор. Для других это самый универсальный текстовый редактор. Для опытных пользователей это уникальная рабочая лошадка для обработки текста. Что это будет для вас? Вскоре мы покажем вам 10 самых важных функций, которые превратили NoteTab в один из самых титулованных текстовых редакторов. Но сначала интересный факт, если вы никогда раньше не слышали о NoteTab. Панель вкладок. Это функция, которую пользователи всегда любили в NoteTab. Открывайте столько файлов, сколько хотите, каждый со своей вкладкой. Расположите вкладки по своему усмотрению на удобной панели вкладок.
Для веб-мастеров это самый быстрый HTML-редактор. Для других это самый универсальный текстовый редактор. Для опытных пользователей это уникальная рабочая лошадка для обработки текста. Что это будет для вас? Вскоре мы покажем вам 10 самых важных функций, которые превратили NoteTab в один из самых титулованных текстовых редакторов. Но сначала интересный факт, если вы никогда раньше не слышали о NoteTab. Панель вкладок. Это функция, которую пользователи всегда любили в NoteTab. Открывайте столько файлов, сколько хотите, каждый со своей вкладкой. Расположите вкладки по своему усмотрению на удобной панели вкладок. Ошибки и предупреждения отмечены значком в левом поле. Кроме того, панель обзора, расположенная рядом с вертикальной полосой прокрутки, отмечает положение ошибок и предупреждений относительно текущей позиции прокрутки в документе. Чтобы быстро прокрутить отмеченное место в поле зрения, вы можете перетащить ползунок полосы прокрутки к метке или щелкнуть саму метку. Встроенная отладка SlickEdit обеспечивает удобный и простой интерфейс для многих отладчиков. Установка точек останова, шаг, проверка стека, просмотр переменных/членов — все функции, которые вы ожидаете от отладчика. SlickEdit поддерживает отладку для: GNU C/C++, Java, WinDbg, Clang C/C++ LLDB, Google Go, Python, Perl, Ruby, PHP, XCode, Scala, C# с использованием Mono, Visual Basic с использованием Mono и Android JVM/NDK.
Ошибки и предупреждения отмечены значком в левом поле. Кроме того, панель обзора, расположенная рядом с вертикальной полосой прокрутки, отмечает положение ошибок и предупреждений относительно текущей позиции прокрутки в документе. Чтобы быстро прокрутить отмеченное место в поле зрения, вы можете перетащить ползунок полосы прокрутки к метке или щелкнуть саму метку. Встроенная отладка SlickEdit обеспечивает удобный и простой интерфейс для многих отладчиков. Установка точек останова, шаг, проверка стека, просмотр переменных/членов — все функции, которые вы ожидаете от отладчика. SlickEdit поддерживает отладку для: GNU C/C++, Java, WinDbg, Clang C/C++ LLDB, Google Go, Python, Perl, Ruby, PHP, XCode, Scala, C# с использованием Mono, Visual Basic с использованием Mono и Android JVM/NDK. Доступны как собственные 64-разрядные, так и 32-разрядные сборки, и, кроме того, 64-разрядная включает отдельные сборки для инструкции SSE2 (128-разрядная), AVX-2 (256-разрядная) и AVX-512 (512-разрядная). наборы.
Доступны как собственные 64-разрядные, так и 32-разрядные сборки, и, кроме того, 64-разрядная включает отдельные сборки для инструкции SSE2 (128-разрядная), AVX-2 (256-разрядная) и AVX-512 (512-разрядная). наборы. Автоматизируйте свою работу с документацией с помощью интеграции более 2000 внешних инструментов через Zapier. Сотрудничайте с коллегами и делитесь информацией по-своему. Соберите все свои команды в одном общем рабочем пространстве. Пишите документы в команде с редактированием Boost Note в реальном времени. Проверить историю изменений документа. Вы можете легко вернуться к одной из предыдущих версий в один клик. Обеспечьте безопасность важных данных благодаря гранулированному контролю доступа на основе рабочей области.
Автоматизируйте свою работу с документацией с помощью интеграции более 2000 внешних инструментов через Zapier. Сотрудничайте с коллегами и делитесь информацией по-своему. Соберите все свои команды в одном общем рабочем пространстве. Пишите документы в команде с редактированием Boost Note в реальном времени. Проверить историю изменений документа. Вы можете легко вернуться к одной из предыдущих версий в один клик. Обеспечьте безопасность важных данных благодаря гранулированному контролю доступа на основе рабочей области. Это означает, что вы не будете привязаны к проприетарному формату файла. Просто откройте и отредактируйте существующие проекты. Используйте Pinegrow вместе с другими инструментами веб-разработки. Создавайте веб-сайты в автономном режиме, без подключения к Интернету. Создавайте столько сайтов, сколько хотите. Быстро создайте макет своей веб-страницы с помощью мощных визуальных инструментов для добавления, редактирования, перемещения, клонирования и удаления элементов HTML. Вставьте несколько элементов с повторителем и измените расположение всех выбранных элементов одним движением. Проверяйте активные правила CSS, используйте богатые визуальные элементы управления, редактор CSS Grid, редактор или код, похожий на инструменты разработчика, — все работает вместе как единое целое. Редактируйте SASS и LESS вживую, без каких-либо внешних инструментов.
Это означает, что вы не будете привязаны к проприетарному формату файла. Просто откройте и отредактируйте существующие проекты. Используйте Pinegrow вместе с другими инструментами веб-разработки. Создавайте веб-сайты в автономном режиме, без подключения к Интернету. Создавайте столько сайтов, сколько хотите. Быстро создайте макет своей веб-страницы с помощью мощных визуальных инструментов для добавления, редактирования, перемещения, клонирования и удаления элементов HTML. Вставьте несколько элементов с повторителем и измените расположение всех выбранных элементов одним движением. Проверяйте активные правила CSS, используйте богатые визуальные элементы управления, редактор CSS Grid, редактор или код, похожий на инструменты разработчика, — все работает вместе как единое целое. Редактируйте SASS и LESS вживую, без каких-либо внешних инструментов. Это позволяет создателям и разработчикам программного обеспечения создавать мощные решения для написания приложений всех видов в течение нескольких часов. Благодаря полностью настраиваемой структуре, готовым к использованию сборкам, встроенной интеграции, обширной документации и надежной поддержке клиентов редактор можно полностью адаптировать к вашим потребностям.
Чтобы предоставить пользователям всесторонний оптимизированный и совместный опыт написания, вы можете дополнительно включить расширенные функции, такие как отслеживание изменений и комментариев, история изменений и (при желании) совместная работа в реальном времени! Простой экспорт в PDF и Word, адаптивные изображения, разбивка на страницы, поддержка ввода и вывода Markdown, а также надежная вставка из Word и Google Docs также являются популярными вариантами.
Это позволяет создателям и разработчикам программного обеспечения создавать мощные решения для написания приложений всех видов в течение нескольких часов. Благодаря полностью настраиваемой структуре, готовым к использованию сборкам, встроенной интеграции, обширной документации и надежной поддержке клиентов редактор можно полностью адаптировать к вашим потребностям.
Чтобы предоставить пользователям всесторонний оптимизированный и совместный опыт написания, вы можете дополнительно включить расширенные функции, такие как отслеживание изменений и комментариев, история изменений и (при желании) совместная работа в реальном времени! Простой экспорт в PDF и Word, адаптивные изображения, разбивка на страницы, поддержка ввода и вывода Markdown, а также надежная вставка из Word и Google Docs также являются популярными вариантами. Ваш опыт работы с другими инструментами должен соответствовать каждому новому приложению, позволяя сразу же сесть и использовать это новое приложение. Вот почему TextPad так популярен. Нужна ли вам просто мощная замена Блокноту, инструмент для редактирования веб-страниц или интегрированная среда программирования, TextPad делает то, что вы хотите, так, как вы ожидаете. Его можно попробовать на нашем веб-сайте перед покупкой, поэтому, пожалуйста, загрузите пробную копию прямо сейчас и узнайте, насколько продуктивно вы можете работать. TextPad разработан, чтобы обеспечить мощность и функциональность, чтобы удовлетворить самые высокие требования к редактированию текста. Он может редактировать файлы в пределах виртуальной памяти и будет работать с 32-разрядными и 64-разрядными версиями Windows 11, 10, 8.1, 7 и Server 2008–2019..
Ваш опыт работы с другими инструментами должен соответствовать каждому новому приложению, позволяя сразу же сесть и использовать это новое приложение. Вот почему TextPad так популярен. Нужна ли вам просто мощная замена Блокноту, инструмент для редактирования веб-страниц или интегрированная среда программирования, TextPad делает то, что вы хотите, так, как вы ожидаете. Его можно попробовать на нашем веб-сайте перед покупкой, поэтому, пожалуйста, загрузите пробную копию прямо сейчас и узнайте, насколько продуктивно вы можете работать. TextPad разработан, чтобы обеспечить мощность и функциональность, чтобы удовлетворить самые высокие требования к редактированию текста. Он может редактировать файлы в пределах виртуальной памяти и будет работать с 32-разрядными и 64-разрядными версиями Windows 11, 10, 8.1, 7 и Server 2008–2019.. Это интерактивный инструмент для редактирования пользователями набора простых текстовых файлов в иерархии папок, отфильтрованных с помощью подстановочных знаков. Это делает его идеальным для редактирования веб-страниц и исходного кода программного обеспечения или переформатирования файлов журналов и информационных бюллетеней. Он не подходит для редактирования файлов с проприетарными двоичными форматами, таких как документы Microsoft Word. Вам просто нужно указать текст для поиска, при желании используя регулярное выражение, замещающий текст и фильтр с подстановочными знаками, а затем запустить его. Этот процесс можно повторять столько раз, сколько требуется, и до 10 последних изменений можно отменить и повторить. Перед покупкой WildEdit доступен в виде пробной версии, поэтому загрузите пробную копию прямо сейчас и узнайте, насколько продуктивно вы можете работать. Вы можете редактировать любые файлы, содержащие простой текст.
Это интерактивный инструмент для редактирования пользователями набора простых текстовых файлов в иерархии папок, отфильтрованных с помощью подстановочных знаков. Это делает его идеальным для редактирования веб-страниц и исходного кода программного обеспечения или переформатирования файлов журналов и информационных бюллетеней. Он не подходит для редактирования файлов с проприетарными двоичными форматами, таких как документы Microsoft Word. Вам просто нужно указать текст для поиска, при желании используя регулярное выражение, замещающий текст и фильтр с подстановочными знаками, а затем запустить его. Этот процесс можно повторять столько раз, сколько требуется, и до 10 последних изменений можно отменить и повторить. Перед покупкой WildEdit доступен в виде пробной версии, поэтому загрузите пробную копию прямо сейчас и узнайте, насколько продуктивно вы можете работать. Вы можете редактировать любые файлы, содержащие простой текст. фаза 5 работает без проблем как в 32-битной, так и в 64-битной версии Windows 10.
фаза 5 работает без проблем как в 32-битной, так и в 64-битной версии Windows 10. Arachnophilia написана на компьютерном языке Java.
Arachnophilia написана на компьютерном языке Java.