Невизуальные редакторы HTML | KV.by
Сегодня поговорим о текстовых редакторах, предназначенных для редактирования HTML-кода. Необходимость их использования оправдана тем, что ни один из существующих на сегодняшний день визуальных редакторов HTML не обеспечивает стопроцентной реализации всех возможностей HTML, и, кроме того, не генерирует абсолютно корректный код. Таким образом, каждую страничку приходится доводить до толку вручную. Это тем более понятно, если вспомнить, что изначально HTML был предназначен именно для ручного кодирования и слабо приспособлен для автоматизации.
Многие кодировщики HTML
пользовались и пользуются для этих
целей бесплатным (в рамках поставки
Windows) редактором Notepad. Однако это не
слишком удобно — Notepad не
обеспечивает даже банальной
подсветки синтаксиса, не говоря уж
о других, более продвинутых
возможностях. В связи с этим
обсудим четыре альтернативных Notepad
редактора — Arachnophilia!, HTMLPad, UltraEdit и HotDog
professional. Все они распространяются по
принципу freeware или shareware и могут быть
скачаны непосредственно из
Интернета.
Arachnophilia!
Редактор распространяется совершенно бесплатно со странички www.arachnoid.com/arachnophilia по изобретенному автором принципу дистрибуции careware. Суть его заключается в том, что если вы пользуетесь арахнофилией, то должны начать вести себя как настоящий христианин, то есть быть честным, вежливым и возлюбить ближнего как самого себя.
Редактор предлагает два способа создания web-страницы — кодирование «с нуля» или же конвертирование уже существующего RTF-документа в HTML. Подобное конвертирование — задача сложная, наверное, поэтому редактор справляется с ней с переменным успехом. По крайней мере, если вы действительно думаете, что он поможет вам безболезненно конвертировать сложные таблицы, то вы сильно заблуждаетесь.
Подсветка синтаксиса выполнена
достаточно убого — текст
разделяется на собственно текст,
теги с атрибутами и значения
атрибутов. Причем то, чем является
то или иное слово, определяется
только его положением в документе —
все, что стоит между < и >,
считается тегами или их атрибутами
(или их значениями, если
предваряется знаком =), а все
остальное — простым текстом. Конечно, такое деление никак не
предохраняет от неверного набора
имен тегов и атрибутов, но все же
слегка упрощает ориентирование в
тексте. Для дальнейшего улучшения
читабельности имеется команда Beautify
Script, которая автоматически
форматирует исходник. Результат ее
деятельности достаточно спорен, но
все же кому-то может понравиться.
Конечно, такое деление никак не
предохраняет от неверного набора
имен тегов и атрибутов, но все же
слегка упрощает ориентирование в
тексте. Для дальнейшего улучшения
читабельности имеется команда Beautify
Script, которая автоматически
форматирует исходник. Результат ее
деятельности достаточно спорен, но
все же кому-то может понравиться.
Безусловно, имеются также некоторые мелкие, но не слишком нужные инструменты. Например, возможность проверки корректности HTML-кода, автоматического подсчета веса графики на странице, наконец, закачки сайта по FTP. Поддерживается preview аж в шести браузерах.
Все остальные преимущества
данного редактора не имеют прямого
отношения к HTML, однако могут
облегчить вам жизнь. Имеется
возможность создания собственных
меню и панелей инструментов, выбор
одного пункта из которых приводит к
вставке в текст определенного вами
кода. Программа поставляется с уже
готовыми меню и панелями для всех
главных тегов. Кроме того, имеется
возможность задания клавиатурных
макросов для сочетания клавиши ALT
со всеми 26 английскими буквами.
Наконец, одним из самых приятных моментов является возможность работать с многими документами, причем делать Search and Replace сразу по всем открытым документам. По-настоящему это смогут оценить те, кому приходится обновлять меню на больших сайтах.
HTMLPad
Программа распространяется с узла www.intermania.com/htmlpad/ по принципу shareware, то есть как бы за деньги. Этот редактор рекомендует для использования своим жителям сервер «Чертовы Кулички», что и обусловило попадание данного инструмента в статью.
Самым выдающимся достоинством этого редактора является интерфейс. На экране постоянно присутствует дерево каталогов, а также содержимое текущего каталога, причем все это — очень компактно и не отнимает лишнего места.
Имеется тулбар с большим
количеством кнопочек для вставки
тагов, причем кнопочки оформлены
симпатичными и интуитивно
понятными иконками.
Еще одно неоспоримое достоинство — наличие встроенного инструмента для подбора цветов. Он представляет из себя маленькое окошко, в котором можно выбрать подходящий цвет, а потом одним нажатием кнопки перенести его шестнадцатеричный код в страницу.
Все остальные черты данного редактора относятся, скорее, к группе недостатков, чем достоинств. Например, подсветка синтаксиса выполнена еще более рудиментарно, чем в Arachnophilia!, — используются два цвета: один для того, что между угловых скобок, другой — для всего остального. Отсутствует возможность осмысленной работы с шаблонами, а местный Quick Page Wizard иначе, чем как шутку, воспринимать очень сложно.
Впрочем, все же есть еще одно достоинство — дистрибутив очень маленький и его легко скачать.
UltraEdit
Shareware, распространяется со
странички www.ultraedit.com.
Редактор имеет много достоинств.
Насколько мне известно, именно им
пользуется web-мастер «КВ» Алекс
Дробыш.
Так же, как и HTMLPad, данный редактор позволяет одновременно видеть дерево файлов и редактировать их. В отличие от последнего, однако, позволяет работать с многими файлами одновременно. Кроме того, позволяет организовывать файлы в проекты.
Позволяет вести редактирование как в виде текста, так и в шестнадцатеричном коде. Шикарно сделана подсветка синтаксиса — она настраивается пользователем. Можно выделить восемь групп ключевых слов, каждая из которых будет отображаться своим цветом. Кроме того, цифры, комментарии и обычный текст выделяются своими цветами. Редактор поставляется с уже готовыми настройками для HTML, C/C++, Perl, Vbasic и Java. Имеется также система проверки орфографии обычного текста. Она также настраивается, разработчиками распространяется ряд словарей для различных языков. Русского, к сожалению, среди них нет.
Как и в Arachnophilia!, имеется
возможность задания макросов. В
Ultraedit, однако, они создаются
исключительно из команд редактора.
Редактор включает в себя несколько
конверторов — полезных и не очень. В
первую очередь, это конвертеры
кодировок. Однако не спешите
слишком радоваться — инструмента
для изменения одной кириллической
кодировки на другую в редакторе
нет. Зато есть всяческие
преобразователи вроде конвертера
ASCII в EBCDIC. Из всех их вам, скорее
всего, пригодится только
преобразователь переносов строки
из Win в UNIX и обратно.
В
первую очередь, это конвертеры
кодировок. Однако не спешите
слишком радоваться — инструмента
для изменения одной кириллической
кодировки на другую в редакторе
нет. Зато есть всяческие
преобразователи вроде конвертера
ASCII в EBCDIC. Из всех их вам, скорее
всего, пригодится только
преобразователь переносов строки
из Win в UNIX и обратно.
Определенный интерес представляет из себя местный Search and Replace — первый и последний из тех, что я видел под Windows, позволяющий обрабатывать регулярные выражения. Как и во всех приличных редакторах, имеется возможность работы с шаблонами.
В заключение упомяну возможность отображения линеек, указывающих номер строки и колонки, в окне редактирования. Эта несколько странная черта иногда может сослужить вам хорошую службу.
В общем, хороший редактор, добротный. И стоит всего $30;).
HotDog Professional
Отличный от других редактор,
который очень понравится новичкам,
однако вызовет интерес и у
профессионалов.
Подсветка синтаксиса выполнена просто блестяще. Свои цвета имеют все сколько-нибудь значащие объекты — числа, URL, таги, атрибуты… При этом если вы введете неверный таг (такой, которого нет ни в одной спецификации), атрибут или значение, оно тут же будет подсвечено ярко-красным. Ошибиться невозможно.
Отдельного внимания заслуживает
tag filter. Это окошко, в котором
отображаются все возможные
атрибуты тага, на который в данный
момент установлен курсор. Причем
можно выбрать одну или несколько
спецификаций HTML, в соответствии с
которыми будут предлагаться
атрибуты. В программе имеются
пресеты для спецификаций HTML 2, HTML 3.2,
HTML 4, расширений MS IE 2 и 3, Netscape 1-4,
JavaScript, WebTV и других. Система
открытая, пользователь может
добавлять свои спецификации.
В программе имеются
пресеты для спецификаций HTML 2, HTML 3.2,
HTML 4, расширений MS IE 2 и 3, Netscape 1-4,
JavaScript, WebTV и других. Система
открытая, пользователь может
добавлять свои спецификации.
В том же окне tag filter можно из выпадающих списков выбрать возможные значения атрибутов, если вы не уверены в том, какие значения допустимы. Они будут тут же перенесены в текст, а соответствующие изменения отображены в окне preview.
Имеются также прочие достоинства, однако по своей важности они не сравнимы с перечисленными. Из недостатков следует отметить легкую тормознутость редактора, которая, впрочем, исчезает, если выключить режим autopreview.
Денис МАРГОЛИН,
[email protected],
kulichki.rambler.ru/poems/
Лучшие редакторы HTML для Windows, Linux и macOS – HermesHighTech – Hermes High Tect Spectroscopy&Chromatography
Содержание
- Редактируемый код
- Проверьте HTML-документ с помощью браузера
- Редактор HTML-5
- Нет официального представителя разработчика на сайте
- Коммерческий редактор
- Инструменты
- Онлайн-редактор HTML
Также доступно несколько расширений, позволяющих добавлять новые языки, темы и инструменты. Sublime Text – великолепный многоплатформенный текстовый редактор, в котором есть большое количество полезных команд для повышения эффективности. Он может быть использован для поиска кода в файлах в считанные секунды.
Sublime Text – великолепный многоплатформенный текстовый редактор, в котором есть большое количество полезных команд для повышения эффективности. Он может быть использован для поиска кода в файлах в считанные секунды.
Atom больше ориентирован на написание кода, но после установки соответствующего плагина его можно превратить в Markdown‑редактор. В программе есть браузер файлов, вкладки и даже функция разделения окна на части для одновременной работы с несколькими черновиками. Приложение позволяет выкладывать файлы в интернет, предварительно экспортировав их в HTML, а также поддерживает все популярные форматы текстовых документов. Ещё один известный текстовый редактор, о котором знает любой пользователь компьютера. А всё потому, что Word простой, содержит много инструментов и пошаговые инструкции.
Завершим наш обзор популярных HTML редакторов, удобным инструментом для создания и редактирования кода прямо в браузере – HTML-Online. HTML-Online является простым и удобным редактором web страниц. Он, вероятно, один из лучших визуальных HTML редакторов седи онлайн сервисов. Благодаря сервису HTML-Online, вы сможете начать писать кода вашего нового сайта прямо в браузере, без необходимости скачивать и устанавливать соответствующую программу. PhpStorm – это текстовый редактор премиум-класса, который обеспечивает анализ кода и предотвращение ошибок для языков программирования, таких как PHP, HTML, CSS, JavaScript и других языков. Spacemacs предназначен не только для пользователей Apple.
Он, вероятно, один из лучших визуальных HTML редакторов седи онлайн сервисов. Благодаря сервису HTML-Online, вы сможете начать писать кода вашего нового сайта прямо в браузере, без необходимости скачивать и устанавливать соответствующую программу. PhpStorm – это текстовый редактор премиум-класса, который обеспечивает анализ кода и предотвращение ошибок для языков программирования, таких как PHP, HTML, CSS, JavaScript и других языков. Spacemacs предназначен не только для пользователей Apple.
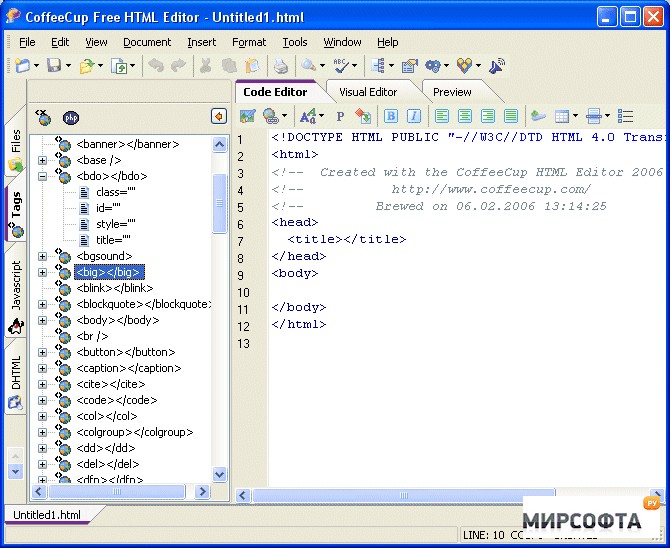
Несмотря на слабую распространенность в русскоязычном сегменте Интернета, HTML редактор CoffeeCup достаточно популярен https://deveducation.com/ за рубежом. Выпущенный впервые еще в 1996 году, к 2008 году редактор был продан уже числом в 30 млн.
Это продукт компании Fookes software, которая последние 20 лет занимается инструментами для ускорения процесса разработки. Coffecup также предлагает несколько продвинутых модулей для работы в стиле «mobile friendly», без необходимости написания какого-либо кода, только с помощью функций drag and drop. Эти модули включают Foundation framer, Bootstrap builder и Responsive site designer. Она включает несколько дополнительных функций, например валидацию кода HTML и CSS, библиотеку тегов, чистильщик кода, динамическую проверку правописания. Давайте посмотрим на десятку лучших HTML-редакторов, простых в использовании, имеющих богатый функционал и популярных среди веб-разработчиков.
Эти модули включают Foundation framer, Bootstrap builder и Responsive site designer. Она включает несколько дополнительных функций, например валидацию кода HTML и CSS, библиотеку тегов, чистильщик кода, динамическую проверку правописания. Давайте посмотрим на десятку лучших HTML-редакторов, простых в использовании, имеющих богатый функционал и популярных среди веб-разработчиков.
Он больше подходит для веб-разработки, чем для написания контента, поскольку больше ориентирован на код и нуждается в небольшой настройке. Одно из достоинств этого редактора – конвертация Word в HTML, благодаря чему вы можете копировать ваш контент из файлов Microsoft Word и автоматически применять к нему HTML-разметку. Также есть поддержка Google docs, PDF, Excel, PowerPoint и многих других видов документов. Это еще один редактор для HTML и CSS, предлагающий функции для быстрой разработки.
Редактируемый код
Если кто-то желает модифицировать тот или иной продукт, изменить его, подкорректировать, то этому энтузиасту придется самостоятельно искать настоящего автора материала. WYSIWYG-редакторы, в большинстве своем, сейчас представляют плагины для лучший html редактор популярной библиотеки jQuery, и в меньших случаях – Mootools. MooEditable вполне заполняет этот разрыв, представляя собой простую, но очень эффективную javascript-библиотеку. Если вы фанат Mootools, то у вас не возникнет с ней проблем.
WYSIWYG-редакторы, в большинстве своем, сейчас представляют плагины для лучший html редактор популярной библиотеки jQuery, и в меньших случаях – Mootools. MooEditable вполне заполняет этот разрыв, представляя собой простую, но очень эффективную javascript-библиотеку. Если вы фанат Mootools, то у вас не возникнет с ней проблем.
- Кроме того, чтобы сделать документ более интересным для чтения, они распознаются программами, считывающими с экрана, и произносятся другим тоном.
- Что ещё более важно, его семантическое значение будет использоваться несколькими способами, например, поисковыми системами и программами чтения с экрана (как упоминалось выше).
- В процессе использования такого редактора вы не сможете постоянно наблюдать готовую реализацию страницы разрабатываемого вами вебсайта.
- Пользователи могут добавлять плагины, созданные сообществом, или создавать свои собственные.
QJot Кб, небольшой портативный текстовый редактор, который умеет читать и писать в файлы . doc. DocPad – 6 Мб, бесплатная альтернатива Notepad для простого редактирования текста. Предлагает целый арсенал, экономящих время, инструментов. К недостаткам программы можно отнести тот факт, что проверка орфографии входит только в коммерческую версию. Так же со временем изменился и сам размер текстовых файлов. Сегодня, текстовый файл легко может занимать десятки и сотни мегабайт.
doc. DocPad – 6 Мб, бесплатная альтернатива Notepad для простого редактирования текста. Предлагает целый арсенал, экономящих время, инструментов. К недостаткам программы можно отнести тот факт, что проверка орфографии входит только в коммерческую версию. Так же со временем изменился и сам размер текстовых файлов. Сегодня, текстовый файл легко может занимать десятки и сотни мегабайт.
Проверьте HTML-документ с помощью браузера
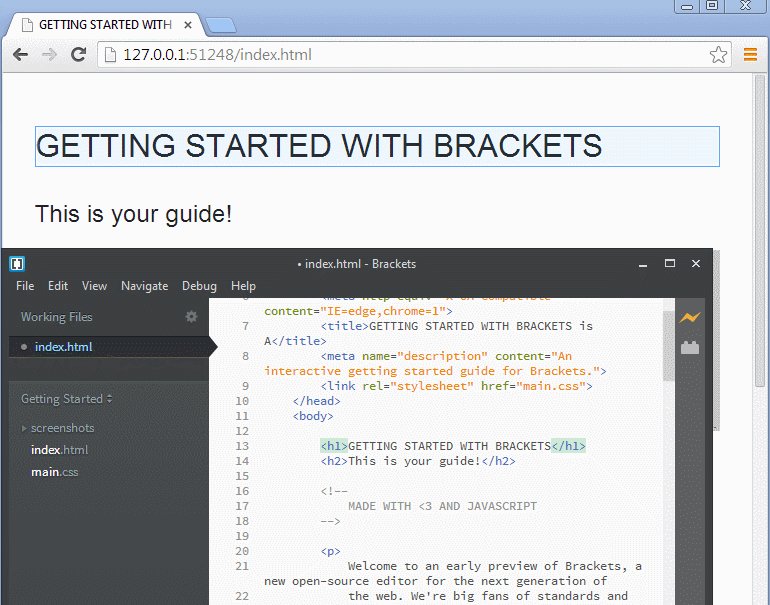
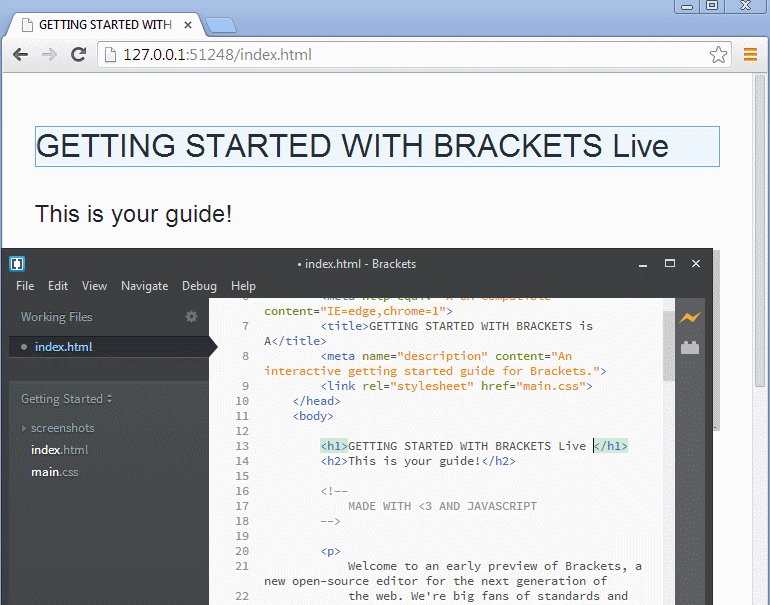
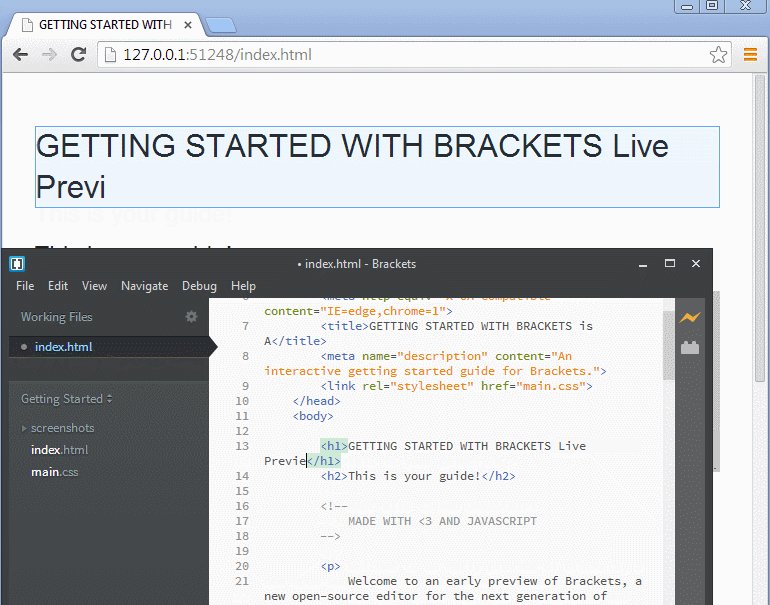
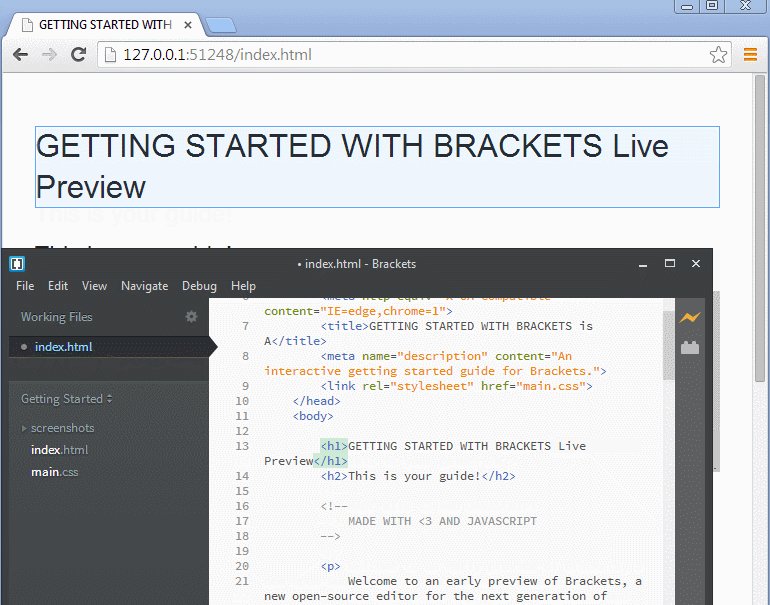
Назвать их HTML-редакторами трудно, но движки в себя таковые включают. Легковесный кроссплатформенный редактор, адаптированный для работы с сайтами. Одна из лучших функций Brackets – мини-редактор, встроенный в основной код. Он появляется только в те моменты, когда нужен пользователю. Например, вы вносите изменения в HTML с определенным классом.
Atom поставляется со всеми базовыми функциями, необходимыми для редактирования кода, но чтобы сделать его полностью функциональным HTML-редактором, вам потребуется установка дополнительных пакетов. Среди них – Emmet, atom-html-preview, Autocomplete-plus, Atom-color-highlight, Autocomplete-CSS, linter, minimap, haml и jade. Eclipse.orgEclipse тяжеловесен и, возможно, это излишество для разработки на HTML и CSS, но его можно с успехом использовать, если вы не против установки и настройки этого зверя. Это отличный инструмент, если вы планируете создавать сложные сайты с базами данных, объединенными с другими источниками данных и т. Настройка может занять некоторое время и потребовать установки дополнительных плагинов.
Среди них – Emmet, atom-html-preview, Autocomplete-plus, Atom-color-highlight, Autocomplete-CSS, linter, minimap, haml и jade. Eclipse.orgEclipse тяжеловесен и, возможно, это излишество для разработки на HTML и CSS, но его можно с успехом использовать, если вы не против установки и настройки этого зверя. Это отличный инструмент, если вы планируете создавать сложные сайты с базами данных, объединенными с другими источниками данных и т. Настройка может занять некоторое время и потребовать установки дополнительных плагинов.
На первый взгляд он очень элементарный, но это один из самых сложных и одновременно простых в использовании редакторов. С другой стороны, если вы просто хотите поиграться с HTML и CSS, к вашим услугам многочисленные онлайн-редакторы, где вы можете писать HTML-код и сразу видеть результат. Dreamweaver CC создавался для работы в кооперации с другими продуктами компании.
Редактор HTML-5
Мы используем cookie-файлы, чтобы сделать взаимодействие с нашими веб-сайтами и услугами простым и значимым. Мы рассмотрели ряд редакторов, признаваемых большинством разработчиков лучшими HTML редакторами. Сможем ли мы выбрать среди них самый лучший редактор web страниц? Часто эту Eclipse используют для работы с страницами написанными на Java, PHP, JavaScript, и ряде других языков программирования. Однако, редактор HTML это вовсе не одна программа – это группа программ, каждая из которых обладает своим функционалом, имеет свои особенности использования, свой набор плюсов и минусов.
Мы рассмотрели ряд редакторов, признаваемых большинством разработчиков лучшими HTML редакторами. Сможем ли мы выбрать среди них самый лучший редактор web страниц? Часто эту Eclipse используют для работы с страницами написанными на Java, PHP, JavaScript, и ряде других языков программирования. Однако, редактор HTML это вовсе не одна программа – это группа программ, каждая из которых обладает своим функционалом, имеет свои особенности использования, свой набор плюсов и минусов.
Бесплатность существенно сэкономит время и средства потенциального клиента, даст ему неограниченное поле для деятельности и не даст возможности допустить многих ошибок в работе. Не будет необходимости выплачивать большие суммы за использование программного обеспечения. Редактор позволит без проблем работать в любой точке планеты, обеспечить сохранение данных в автоматическом режиме, гарантирует максимальное удобство исполнителю.
Нет официального представителя разработчика на сайте
Он также имеет инструмент для встраивания мультимедиа для встраивания изображений, видео, GIF-файлов и т. В дополнение к довольно аккуратному и эффективному пользовательскому интерфейсу, он имеет мощную программу просмотра исходного кода HTML в реальном времени. Программа просмотра поддерживает цветовое кодирование тегов HTML. Расширенные текстовые редакторы и IDE, такие как Visual Studio Code, Sublime, Atom или Bracket, могут помочь вам с подсказками синтаксиса и выделением ошибок. Вы можете использовать их для написания сложного HTML-кода и управления им. Несмотря на то, что уже прошло много лет, простые текстовые файлы до сих пор остаются одними из самых распространенных.
В дополнение к довольно аккуратному и эффективному пользовательскому интерфейсу, он имеет мощную программу просмотра исходного кода HTML в реальном времени. Программа просмотра поддерживает цветовое кодирование тегов HTML. Расширенные текстовые редакторы и IDE, такие как Visual Studio Code, Sublime, Atom или Bracket, могут помочь вам с подсказками синтаксиса и выделением ошибок. Вы можете использовать их для написания сложного HTML-кода и управления им. Несмотря на то, что уже прошло много лет, простые текстовые файлы до сих пор остаются одними из самых распространенных.
Коммерческий редактор
Даже Gutenberg (интерфейс для написания постов в WordPress) содержит HTML-редактор. А они, понятное дело, не увидят на нем код и структуру CSS-файлов. С помощью визуальных редакторов вы будете напрямую взаимодействовать со страницей в том виде, в котором ее увидят потенциальные пользователи.
Он имеет все важные инструменты редактирования в реальном времени для полнофункционального создания документов и контента. Однако одной примечательной особенностью является аккуратный и хорошо продуманный пользовательский интерфейс. Вы можете использовать инструмент с минимальными отвлекающими факторами, поскольку реклама находится справа. Приложение поддерживает встраивание изображений, видео и гифок на сайт.
Однако одной примечательной особенностью является аккуратный и хорошо продуманный пользовательский интерфейс. Вы можете использовать инструмент с минимальными отвлекающими факторами, поскольку реклама находится справа. Приложение поддерживает встраивание изображений, видео и гифок на сайт.
К примеру, попытка открыть 10 мегабайтный файл в блокноте приведет к его длительному зависанию. Когда-то под обычными текстовыми файлами подразумевали только один формат – txt. Если быть чуть более корректным, то не сам формат, так как расширение у файла может быть каким угодно, а именно запись прямого текста без какого-либо форматирования. Сегодня же, под фразой “”текстовый файл” подразумевают огромное число форматов. Начиная от простых txt-файлов и заканчивая различными файлами офисных пакетов, таких как odt, doc и pdf. В Simplenote есть режим концентрации, скрывающий лишние элементы интерфейса.
Каковы лучшие HTML-редакторы для Windows?
Работа с документами в формате HTML может отнимать много времени и вызывать разочарование. К счастью, некоторые из лучших HTML-редакторов для Windows позволяют упростить этот процесс. Лучшие HTML-редакторы будут иметь некоторые расширенные функции, такие как поддержка CSS и JavaScript , а также широкий спектр шаблонов и плагинов .
К счастью, некоторые из лучших HTML-редакторов для Windows позволяют упростить этот процесс. Лучшие HTML-редакторы будут иметь некоторые расширенные функции, такие как поддержка CSS и JavaScript , а также широкий спектр шаблонов и плагинов .
Работа с языком программирования может быть полезна при редактировании HTML, так как многие теги, используемые в документе, похожи. Однако не все HTML-редакторы поддерживают все языки программирования. Если вам нужен инструмент, который может легко редактировать и создавать HTML-документы, вам может понадобиться определенный HTML-редактор в Windows. Итак, ознакомьтесь с нашей пятеркой лучших HTML-редакторов для Windows ниже.
Содержание
Что такое редактор HTML? A Редактор HTML — это программное приложение, помогающее создавать и редактировать файлы HTML (язык гипертекстовой разметки). HTML — это стандартный язык разметки для создания веб-страниц. Редактор HTML может помочь вам изменить структуру, содержание и стиль веб-сайта.
Кодирование HTML — это навык, который может быть полезен при создании веб-сайтов, но многие веб-мастера также используют редакторы HTML для внесения изменений и обновлений в свои существующие веб-сайты. Интеграция с другими инструментами веб-разработки может сделать редактирование HTML еще более удобным.
Что делает хороший редактор HTML?Не существует одного «лучшего» HTML-редактора, но есть несколько важных функций, благодаря которым многие редакторы являются хорошим выбором. Некоторые из наиболее важных ключевых функций включают в себя:
1. Возможность кодирования и форматирования HTMLБольшинство хороших редакторов HTML позволяют вам кодировать и форматировать HTML , что важно для создания хорошо отформатированных и организованных веб-страниц.
2. Хорошая подсветка синтаксиса и проверка ошибок HTML-редакторы должны иметь хорошую подсветку синтаксиса и проверку ошибок , чтобы вы могли быстро выявлять и исправлять ошибки в своем коде. Фрагменты кода также должны быть легко доступны для поиска.
Фрагменты кода также должны быть легко доступны для поиска.
HTML-редакторы должны быть просты в использовании и иметь функции, позволяющие быстро создавать и редактировать веб-страницы. Большинство онлайн-редакторов HTML также предлагают Интерфейс перетаскивания для удобного макета страницы. Программное обеспечение для редактирования с помощью перетаскивания также позволяет легко добавлять фотографии, видео и другие элементы на ваши страницы.
4. Поддержка нескольких языковБольшинство хороших редакторов HTML поддерживают несколько языков, поэтому вы можете легко создавать страницы на разных языках.
5. Комплексные функции редактирования Некоторые дополнительные функции, такие как функции автозаполнения , редактирование стилей и глобальный поиск и замена могут значительно упростить редактирование HTML-страниц. Сложные настройки среды разработки также можно упростить с помощью хороших HTML-редакторов.
UltraEdit — это мощный и удобный текстовый редактор , который идеально подходит для создания и редактирования HTML-файлов. Хотя UltraEdit не является бесплатным, он предлагает 30-дневный пробный период, когда вы можете использовать его бесплатно. Он предлагает широкий спектр полезных функций, включая поддержку цветовое кодирование, макросы и пользовательские шаблоны. Кроме того, UltraEdit очень быстрый и простой в использовании, что делает его отличным редактором для начинающих.
Пользовательский интерфейс UltraEdit также настраивается с широкими возможностями настройки, что позволяет вам персонализировать внешний вид редактора в соответствии с вашими предпочтениями. Чистый интерфейс и широкие возможности делают UltraEdit лучшим выбором для тех, кому нужен мощный и универсальный HTML-редактор.
Кроме того, основные функции UltraEdit включают свертывание кода , автоматическое завершение кода, подсветка синтаксиса, навигация по исходному коду , интеллектуальное завершение и многое другое. Их инструменты редактирования также широко используются разработчиками и профессионалами.
Их инструменты редактирования также широко используются разработчиками и профессионалами.
В дополнение к этим функциям он также может открывать очень большие текстовые файлы, помогать вам писать разметку и даже редактировать файлы в шестнадцатеричном формате с помощью UltraEdit.
Что отличает UltraEdit от любого другого базового текстового редактора, так это богатый набор функций и пользовательский интерфейс. Он идеально подходит для тех, кому нужна мощная 9Инструмент для редактирования кода 0017 , который также прост в использовании.
2. Notepad++ Текстовые редакторы нравятся многим пользователям Windows, и Notepad++ не исключение. В то время как продвинутые разработчики могут предпочесть более надежный редактор, Notepad++ является достойным вариантом для базового редактирования и создания простых документов. Его также можно бесплатно загрузить и использовать.
Его также можно бесплатно загрузить и использовать.
Основные функции Notepad++ включают цветовое кодирование, нумерацию строк и поддержку нескольких языков. Он также включает встроенную функцию поиска и поддержку импорта и экспорта файлов. Хотя это стандартные функции для большинства текстовых редакторов, Notepad++ предлагает преимущество легкости и простоты использования.
3. Komodo EditКак бесплатный редактор кода с открытым исходным кодом, Komodo Edit хорошо подходит для редактирования HTML и других типов файлов. Он предлагает широкий спектр функций, включая поддержку нескольких языков, подсветку синтаксиса и множество параметров настройки.
Кроме того, с помощью Komodo Edit можно работать с файлами CSS благодаря поддержке библиотеки css-tricks . Кроме того, редактор очень легкий и простой в использовании, что делает его достойным выбором для пользователей Windows с ограниченным бюджетом.
4. Visual Studio Code Если вам нужен мощный HTML-редактор для Windows, Visual Studio Code — еще один достойный вариант. Разработанный Microsoft, он любим многими разработчиками за простоту использования и разнообразие функций. Некоторые из основных моментов включают IntelliSense (завершение кода), рефакторинг кода и поддержку Git. Кроме того, есть множество расширений, доступных для настройки вашего опыта. Если вы только начинаете работать с HTML или являетесь опытным профессионалом, Visual Studio Code — достойный редактор.
Разработанный Microsoft, он любим многими разработчиками за простоту использования и разнообразие функций. Некоторые из основных моментов включают IntelliSense (завершение кода), рефакторинг кода и поддержку Git. Кроме того, есть множество расширений, доступных для настройки вашего опыта. Если вы только начинаете работать с HTML или являетесь опытным профессионалом, Visual Studio Code — достойный редактор.
Среди других редакторов WYSIWYG пользуется популярностью BlueGriffon. Он доступен как для Windows, Mac, так и для Linux. Специалисты по разработке и дизайну веб-сайтов также ценят его набор функций. Некоторые общие функции включают в себя: поддержку CSS, HTML и JavaScript; разнообразные шаблоны; редактор WYSIWYG; и интерактивная справочная система.
BlueGriffon — достойный набор инструментов для разработки HTML-редактора для Windows. Вы также можете использовать его для написания и управления контентом вашего сайта. Он предлагает редактор WYSIWYG, множество шаблонов и множество функций.
WeBuilder — это бесплатный универсальный редактор кода, предлагающий широкий спектр функций, включая поддержку CSS, JavaScript и HTML. Кроме того, он имеет встроенный FTP-клиент и множество шаблонов и плагинов. Это делает его отличным инструментом как для начинающих, так и для опытных разработчиков.
WeBuilder также имеет ряд функций, которые делают его достойным редактором HTML в ОС Windows. Например, он поддерживает функции, подобные IDE, такие как навигация по коду и отладка.
Нужна помощь в редактировании HTML-страниц?Лучшие HTML-редакторы помогут вам быстро и легко редактировать HTML-страницы, значительно упрощая разработку и редактирование. Поскольку лучший редактор для разработчиков зависит от ваших конкретных потребностей, UltraEdit — отличное место для начала поиска.
UltraEdit — популярный и универсальный HTML-редактор, доступный для Windows, Linux и Mac. Он предлагает широкий спектр функций, включая поддержку многих популярных веб-стандартов, простой в использовании интерфейс и множество вариантов настройки. Текстовый редактор с 9Подсветка синтаксиса 0017 , автозаполнение и обнаружение ошибок на лету необходимы любому разработчику, и UltraEdit имеет все эти функции и многое другое.
Текстовый редактор с 9Подсветка синтаксиса 0017 , автозаполнение и обнаружение ошибок на лету необходимы любому разработчику, и UltraEdit имеет все эти функции и многое другое.
Так чего же ты ждешь? Воспользуйтесь бесплатной пробной версией UltraEdit и убедитесь сами, как она поможет вам быстро и легко редактировать HTML-страницы.
Загрузите UltraEdit уже сегодня!
- Автор
- Последние сообщения
Последние сообщения Алекса (посмотреть все)
HTML-редакторы и инструменты — бесплатное онлайн-руководство
❮ Пред. Следующий ❯
Из предыдущей главы мы узнали, что HTML — это язык разметки, используемый для создания веб-страниц. При работе над созданием веб-страниц вам потребуются следующие инструменты и программы:
- текстовый или HTML-редактор для написания и редактирования исходного кода,
- браузер для проверки результатов,
- валидатор — специальная программа, проверяющая валидность или синтаксическую правильность исходного кода.

О них подробнее.
Есть несколько профессиональных редакторов, которые веб-разработчики используют для написания кода. Однако не каждый редактор сможет удовлетворить все ваши потребности. Итак, хороший HTML-редактор должен иметь следующий функционал:
- подсветка синтаксиса — отображение текста, особенно исходного кода, разными цветами и шрифтами,
- поддержка просмотра вкладок — одновременное открытие нескольких веб-страниц во вкладках,
- проверка документа HTML на наличие ошибок,
- код переноса — скрытие больших фрагментов кода, оставляя только строку.
Самые популярные HTML-редакторы перечислены ниже:
- WebStorm
- Код Visual Studio
- Атом
- возвышенный текст
- Блокнот++
Поскольку вы только начинаете программировать, вы можете использовать Блокнот (ПК), простой и удобный HTML-редактор. Давайте посмотрим, как его использовать.
Если вы используете Windows 8 или более позднюю версию, откройте начальный экран и введите Блокнот.
Если вы используете Windows 7 или более раннюю версию, выполните следующие действия:
Откройте «Пуск» > «Программы» > «Стандартные» > «Блокнот»
Напишите или скопируйте HTML-код.
Пример кода HTML:
<голова>
Название документа
<тело>
Простой пример
Текст, который вы хотите показать здесь
Попробуй сам »
Результат
Перейдите в «Файл» в меню «Блокнот» и выберите «Сохранить как», дайте имя своему документу, используя расширение файла «.htm» или «.html». (Мы рекомендуем использовать файл с расширением «.html»). Убедитесь, что вы установили кодировку UTF-8, чтобы избежать проблем с кодом. Сохраните файл в основной папке, которую вы должны создать заранее, чтобы хранить все ваши HTML-документы.
Откройте файл HTML в браузере (щелкните файл правой кнопкой мыши и выберите «Открыть с помощью»).