Текстовый редактор для WordPress tinymce advanced
Для работы с контентом сайта в WordPress используется текстовый редактор с базовыми функциями. Расширение его возможностей для оформления текста с помощью плагина TinyMCE Advanced позволит добавить интересные визуальные эффекты и улучшить восприятие информации на странице.
Зачем ВордПрессу нужен расширенный текстовый редактор
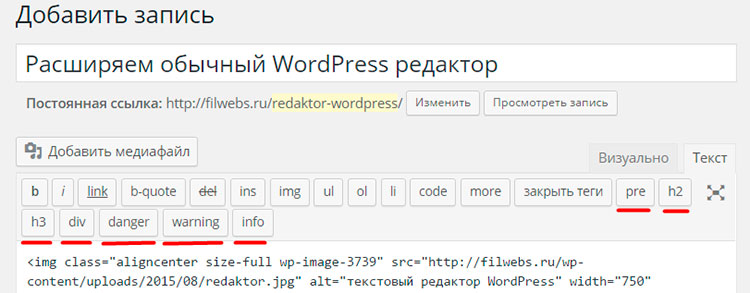
Много времени при развитии сайта тратится на работу с контентом и его оформлением. WordPress оснащен базовым редактором, который предоставляет пользователю основные функции для визуального оформления текста. Вот так выглядит базовый редактор WordPress с одной панелью инструментов:
Установка плагина TinyMCE Advanced позволит настроить расширенный текстовый редактор. С его применением на панель инструментов можно добавить кнопки, которые помогут:
- Проще и быстрее оформить страницы сайта;
- Создать и отредактировать таблицы;
- Добавить якорные ссылки;
- Вставить дату или время одним щелчком мыши;
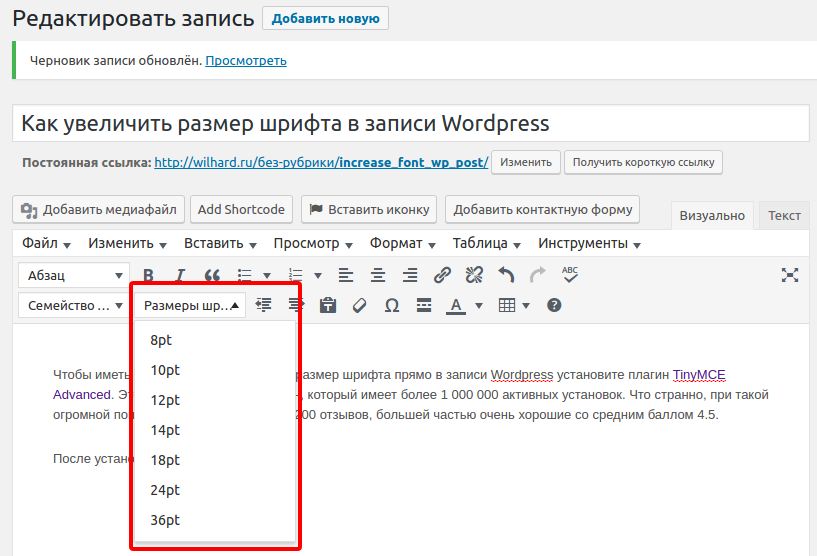
- Использовать разнообразные семейства шрифтов, вместо тех, что предусмотрены темой оформления;
- Автоматически найти и заменить нужный текст;
- Расширить работу со списками;
- Вставить коды смайликов.

С использованием плагина TinyMCE Advanced редактор WordPress выглядит, как в популярных текстовых процессорах, включая меню и дополнительные инструменты редактирования. Вы даже сможете распечатать документ, над которым работаете, если понадобится бумажная копия содержимого страницы.
Как установить плагин WordPress TinyMCE Advanced
Плагин TinyMCE Advanced позволяет добавлять, удалять и упорядочивать кнопки для дополнительного оформления текста. Кнопки отображаются на панелях инструментов, которые могут настраиваться в четыре ряда.
TinyMCE Advanced включает в себя 15 плагинов, которые автоматически активируются или деактивируются в зависимости от выбранных кнопок. С помощью этого плагина также включается меню над панелями инструментов, что делает редактор еще более мощным и удобным.
Чтобы установить плагин TinyMCE Advanced, выполните следующие действия:
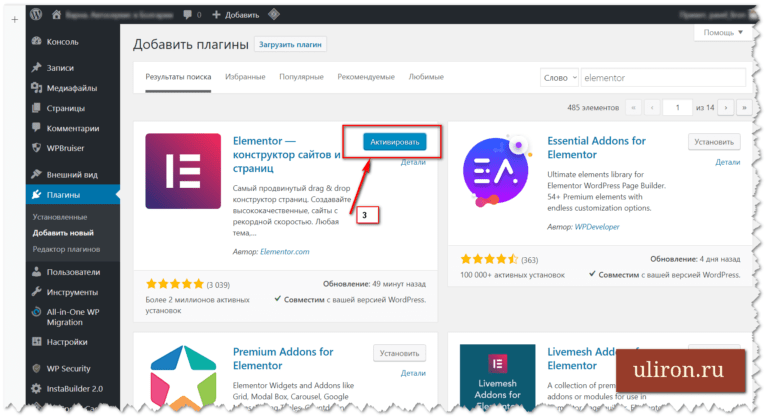
- Войдите на свой сайт WordPress в качестве администратора, в левой панели выберите меню «Плагины».

- Нажмите пункт «Добавить новый».
- В текстовом поле «Поиск» введите название плагина TinyMCE Advanced.
- Найдите TinyMCE Advanced в списке, а затем нажмите «Установить». После того как WordPress завершит установку плагина, активируйте его.
Настройки и описание плагина TinyMCE Advanced
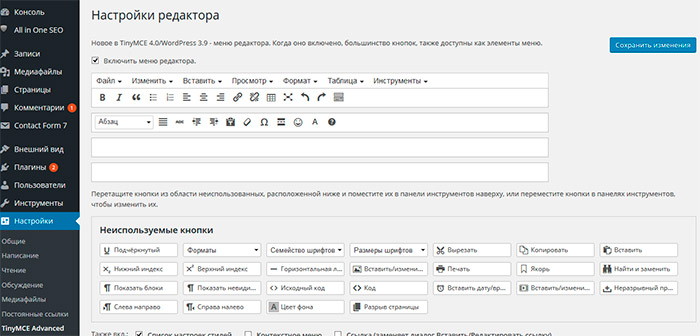
Плагин поддерживает русский язык, поэтому не составит большой сложности настроить его конфигурацию. В левой панели выберите меню «Настройки», а затем пункт TinyMCE Advanced. В разделе «Настройки редактора» перетащите значки нужных кнопок, которых нет в основном редакторе, или удалите кнопки, которыми вы не планируете пользоваться. Для составления панелей инструментов предоставляется четыре строки.
Обратите внимание, что добавление слишком большого количества кнопок в одну строку приведет к созданию труднодоступной панели инструментов, которая будет перекрывать поле для публикации. Вы также можете изменить порядок кнопок на панели инструментов по желанию.
Чтобы добавить строку меню, поставьте флажок в поле «Включить меню редактора». Меню позволит получить доступ к функциям, которые используются нечасто, например, к функции редактирования, применяемой время от времени. Некоторые кнопки дублируют пункты меню – вместо размещения кнопки на панели инструментов можно включить соответствующее меню редактора.
В следующем разделе настроек плагина выполните конфигурацию базовых и дополнительных параметров. С их помощью можно заменить контекстное меню браузера, загрузить классы CSS в меню или расширить работу с кодом в текстовом редакторе.
Когда вы закончите просмотр и настройку остальных параметров, нажмите кнопку «Сохранить изменения», чтобы получить расширенный редактор WordPress вместо базового.
Работа с TinyMCE Advanced
В левой панели щелкните меню «Записи», а затем выберите пункт «Добавить новую». Благодаря установленному плагину TinyMCE Advanced, появится расширенный редактор WordPress с выбранными кнопками на панели инструментов и строкой меню.
Работа осуществляется также, как в обычном редакторе – наберите или вставьте скопированный текст в окно, выделите нужную часть текста и примените к ней требуемое оформление. Для вставки таблицы используйте соответствующую кнопку или меню.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
- Виртуальные серверы с NVMe SSD дисками от 299 руб/мес
- Безлимитный хостинг на SSD дисках от 142 руб/мес
- Выделенные серверы в наличии и под заказ
- Регистрацию доменов в более 350 зонах
Блоки WordPress 🧱 Пособие редактору блоков Гутенберг!
Содержимое статьи
- Чем Гутенберг отличается от прошлой версии редактора в WordPress?
- Каковы преимущества редактора Гутенберг над классическим решением?
- 1. Gutenberg – работа с блоками
- 2. Добавление новой страницы или блог-поста
- 3. Процесс добавления блока в редакторе
- 4. Как работать с блоками в редакторе
- 5.
 Как сохранить блок, а потом вернуться к его использованию
Как сохранить блок, а потом вернуться к его использованию - 6. Публикация записи/страницы и настройка
- 7. Кастомные WordPress блоки различных плагинов
- 8. Примеры использования часто встречающихся блоков
- 1. Изображения в редактор блоков WordPress
- 2. Добавление ссылок
- 3. Блок галереи изображений
- 4. Добавление шорткодов в посты WordPress с использованием Гутенберг
- 9. Знакомство с абсолютно новыми блоками
- 1. Размещение картинки рядом с текстом
- 2. Добавление кнопок в записи и страницы WordPress
- 3. Добавление обложек в блог-посты на страницы
- 4. Таблицы в теле контента
- 5. Создание мультиколоночного контента используя WordPress блоки
- 10. Профессиональные рекомендации по работе с редактором блоков
- 1. Поместите панель инструментов в верхнюю часть экрана
- 2. Применяйте сочетания клавиш
- 3. Перетаскивайте файлы в тело контента для автоматического создания медиа-блоков
- 4.
 YouTube, Twitter, Facebook, Vimeo и другие значимые вставки (Embed)
YouTube, Twitter, Facebook, Vimeo и другие значимые вставки (Embed)
- 11. Мне мало, как добавить еще больше блоков в редактор WordPress
- 1. Gutenberg Blocks
- 2. Advanced Gutenberg
- 3. Stackable
- Заключение
Блоки в WordPress – это элементы редактора блоков, которые используются как отдельные части для создания тела контента.
Несколько лет назад, в 2018 году, произошли серьёзные изменения в функционале системы управления контентом WordPress. Привычный всем редактор контента исчез, начиная с версии 5.0 , а на его месте появился блочный редактор под названием Гутенберг (Gutenberg). С этого момента к нам поступали многочисленные просьбы о создании полноценного руководства по работе с редактором блоков Гутенберг.
Редактор блоков представляет собой уникальный метод оперирования контентом в WordPress. В данном руководстве будут объяснены все нюансы работы с редактором. После знакомства с ним вы сможете без посторонней помощи создавать великолепные страницы и записи.
Чем Гутенберг отличается от прошлой версии редактора в WordPress?
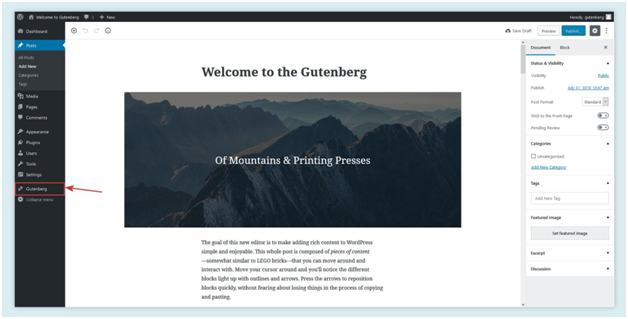
Привычный всем редактор WordPress выглядел так:
Классический редактор контента в WordPressА при использовании CMS версии 5 или выше обновлённый редактор блоков выглядит следующим образом:
Редактор блоков в WordPress 5.0 и выше (Гутенберг)Из представленных скриншотов становится понятно, что разница существенна.
Пользовательский интерфейс старого редактора очень сильно напоминал инструментарий классического Word от компании Microsoft.
Гутенберг несёт в себе иную логику, в её основе лежат блоки. Новый редактор так и называется –
Блоки в WordPress – являются частями с определённым содержимым, которые добавляются в зону редактирования с целью создания макетов. При этом любая запись или страница, по сути, представляет собой определённый набор блоков.
Добавление блоков доступно по отношению к частям текста, отдельным картинкам и галереям, звуковым записям, спискам и многому другому. Существуют общие блоки для разных типов содержимого, некоторые добавляются с помощью отдельных плагинов.
Каковы преимущества редактора Гутенберг над классическим решением?
У пользователя появилась возможность быстрого добавления абсолютно любого вида содержимого к структурным единицам макета – записям и страницам.
В качестве примера можно привести случай, когда на страницу необходимо пометить таблицу. Раньше нужно было специальное расширение, теперь – нет.
Теперь достаточно просто добавить необходимый блок «Таблица» (да, так и называется), настроить параметры таблицы и заполнить её информацией.
Появилась возможность сортировки контента по вертикали и его редактирования по отдельным блокам. В результате упростилась организация, как текстового, так и мультимедийного содержимого.
Немаловажным фактом является то, что изучить Гутенберг очень просто.
Это предоставляет массу преимуществ начинающим дизайнерам страниц, что неизменно сказывается на качестве первого блога или продающего сайта.
Стоит подробнее рассмотреть процесс применения блоков в качестве главного инструмента для организации содержимого сайта.
В руководстве затронуты следующие темы:
- Gutenberg – работа с блоками.
- Добавление новой записи.
- Процедура добавления блока в редакторе.
- Как работать с блоками.
- Как сохранить блок и потом вернуться к его использованию.
- Публикация и оптимизация записей.
- Использование плагинов для увеличения числа доступных блоков.
- Примеры использования часто встречающихся блоков.
- Знакомство с абсолютно новыми блоками.
- Профессиональные рекомендации по работе с редактором блоков.
Готовы? Давайте начинать!
1. Gutenberg – работа с блоками
Обновлённый редактор блоков имеет интуитивно понятный интерфейс, который может быть подвергнут, дополнительной, пользовательской настройке. Конечно, его внешний вид отличается от привычного всем редактора. Но редактор блоков сохранил все функциональные возможности предыдущего варианта.
Конечно, его внешний вид отличается от привычного всем редактора. Но редактор блоков сохранил все функциональные возможности предыдущего варианта.
Визуальный конструктор для WordPress
Создавайте великолепные целевые страницы, блог или свой интернет-магазин — всё в пределах досягаемости!
- Визуайльный интерфейс (Drag-and-drop).
- Огромный выбор контентных элементов.
- Тысячи готовых шаблонов.
- Отличная клиентская поддержка и политика возвратов.
Скачать бесплатно или купить PRO версию
WordPress шаблоны для Elementor
2. Добавление новой страницы или блог-поста
Для начала познакомимся с основными манипуляциями, которые, возможно, вам приходилось выполнять в классическом редакторе. В Гутенберг это делается несколько иначе.
Для создания страницы откройте меню «Страницы», выберите «Добавить новую».
Создание новой записи – Блоки WordPress – как правильно использовать редакторЭти действие приведёт к запуску редактора блоков.
3. Процесс добавления блока в редакторе
Важнейший блок любой страницы сайта или поста в блоге – это заголовок.
Мышкой можно опуститься ниже созданного заголовка, а можно воспользоваться и клавиатурой. Для этого следует нажать «TAB». Вообще, новый редактор блоков Гутенберг позволяет заменить многие манипуляции мышью «горячими» клавишами. Это в значительной степени упрощает работу.
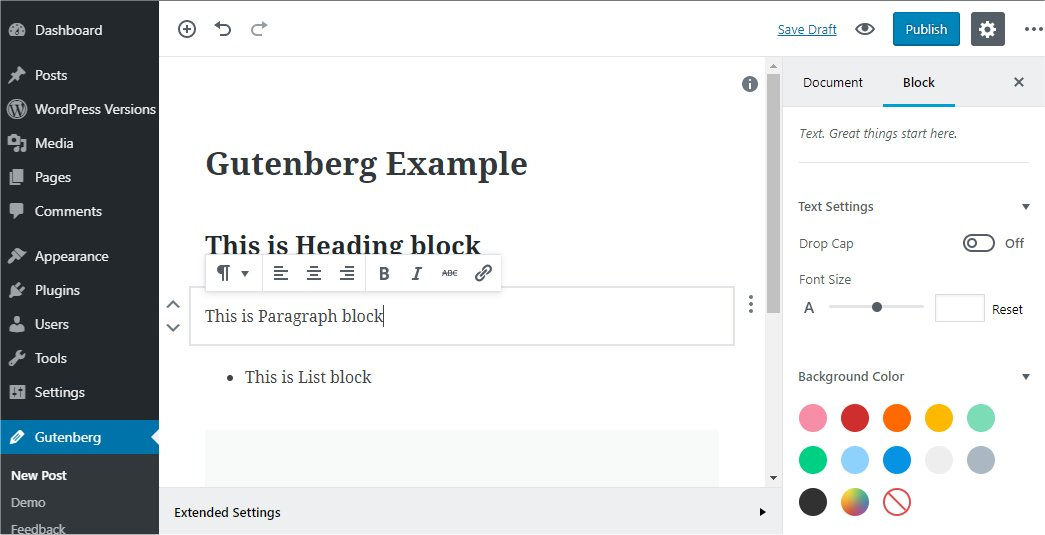
Добро пожаловать в Гутенберг – Блоки WordPress – как правильно использовать редакторСтандартные настройки редактора предписывают тип следующего блока. Это будет «Абзац». Можно сразу же начинать писать, что очень удобно!
Если набор текста не входит в ваши планы прямо сейчас, то необходимо воспользоваться функцией «Добавить блок». Данная кнопка в левом-верхнем углу редактора.
Добавление WordPress блока – Блоки WordPress – как правильно использовать редакторСразу же появится меню с возможностью поиска и списком популярных блоков.
При введении в поисковое поле слов, являющихся частью наименования того или иного блока, он будет предложен к использованию.
Меню блоков – Блоки WordPress – как правильно использовать редакторЕсли вам неудобно работать с мышью, то применяйте клавиатуру. Например, нажмите «/», чтобы найти и добавить интересующий вас блок.
Быстрое добавление WordPress блока4. Как работать с блоками в редакторе
Любой блок оснащён панелью с инструментарием, которую можно увидеть в верхней части самого блока. При этом функциональное назначение кнопок на инструментальной панели зависит от типа блока.
На ниже приведённом скриншоте представлена работа с блоком абзаца. Видны частот используемые для работы с текстом инструменты: тип шрифта, выравнивание, цвет текста и т.д.
Пример панели инструментов в WordPress блоке на основе блока для отображения абзацаКроме инструментальной панели каждый блок имеет собственные настройки. Они видны в правой части зоны редактирования.
Перемещение целых блоков по вертикали осуществляется обычным перетаскиванием мышью. При желании можно нажимать специальные кнопки со стрелочками в левой части блока.
Изменения порядка блоков в редакторе WordPress5. Как сохранить блок, а потом вернуться к его использованию
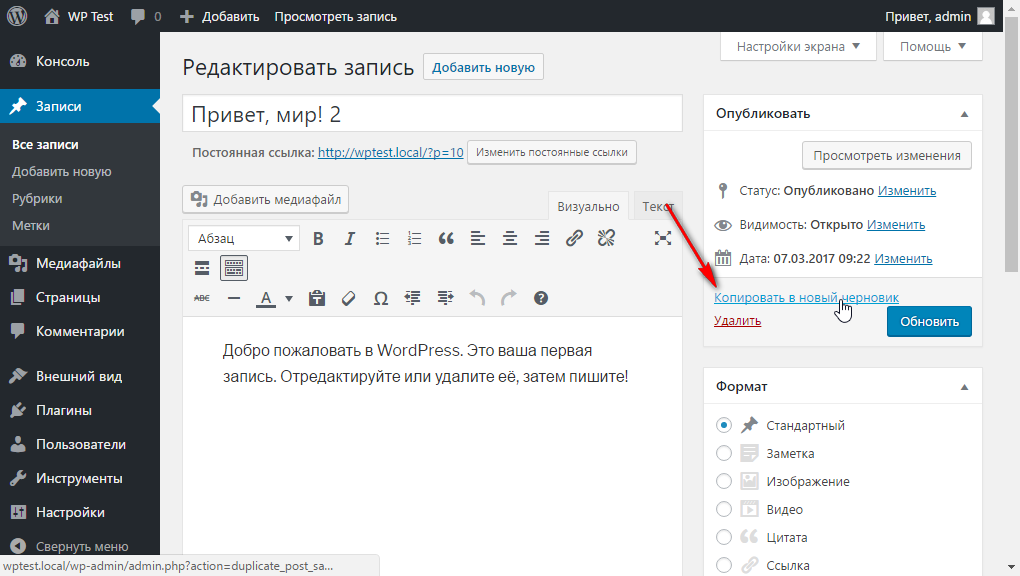
Уникальная особенность редактора блоков – это возможность сохранять блоки и использовать их многократно. Такой нюанс обязательно оценят люди, ведущие блоги. Ведь им часто приходится обновлять информацию в своих текстах.
Откройте меню, кнопка вызова которого находится в углу панели любого блока. Воспользуйтесь опцией «Добавить в мои блоки».
Сохранение и повторное использование WordPress блоковНеобходимо будет выбрать наименование для данного блока. После ввода имени воспользуйтесь кнопкой «Сохранить».
Задаем имя для блокаПосле этого Гутенберг сохранит блок и он будет доступен для повторного использования.
А теперь попробуем использовать сохранённый блок для включения его в нужные вам страницы WordPress сайта .
Откройте редактор нужной вам страницы (или записи). В появившейся зоне редактирования воспользуйтесь кнопкой добавления блока.
Предварительно сохранённый блок можно найти на специальной вкладке «Мои блоки». При желании можно воспользоваться строкой поиска.
Вкладка “Мои Блоки” в меню добавления нового WordPress блокаПри наведении курсора на заранее сохранённый блок возникает возможность его предварительного просмотра. Выберите нужный блок, и он появится на странице.
Все без исключения сохранённые WordPress блоки содержатся в БД. Управление ими доступно при нажатии кнопки «Управление моими блоками».
6. Публикация записи/страницы и настройка
Любой пост включает в себя большое количество вспомогательной информации. Это дата размещения, рубрики, метки, и т.д.
Эти, многочисленные параметры, располагаются в правом столбце редактора и доступны пользователю для настройки.
7. Кастомные WordPress блоки различных плагинов
Важной особенностью WordPress плагинов является то, что они способны задействовать API-интерфейс редактора Гутенберг. Это необходимо для интегрирования собственных, уникальных, блоков.
В качестве примера можно привести WooCommerce, который по праву считается одним из лучших расширений для создания интернет-магазина в глобальной сети.
WooCommerce – Блоки плагинов в редакторе блоков8. Примеры использования часто встречающихся блоков
Функционал редактора Гутенберг включает в себя все привычные возможности старого редактора. Но с тем лишь отличием, что процесс работы становится проще и эффективнее.
1. Изображения в редактор блоков WordPress
Пользователю доступен заранее подготовленный блок, так называемого, медийного контента – «Изображение», которые работает с уже существующей библиотекой файлов. Так же, при желании, можно переместить изображение из локальной папки (например с рабочего стола) в рабочую зону редактора. Блок «Изображение» будет создан в автоматическом режиме.
Блок «Изображение» будет создан в автоматическом режиме.
Добави блок вы увидите его дополнительные настройки, для добавления метаданных: «Альтернативный текст», «Размер изображения».
Для того чтобы быстро добавить изображение в тело контента – просто начните печатать /изображение
2. Добавление ссылок
Стандартные настройки редактора блоков Гутенберг позволяют сразу же приступить к набору текста и добавлять ссылки на те или иные ресурсы. Например, опция вставки ссылки есть в блоке абзаца. Подобные ссылочные кнопки присутствуют и в других блоках текстового типа.
При желании можно воспользоваться клавиатурой, нажав следующие клавиши:
«Command + K» для Mac и «CTRL + K» для Windows.
3. Блок галереи изображений
Блок галереи – Блоки WordPress – как правильно использовать редакторТак же, одной из новшеств редактора блоков стала возможность добавления структурированной галереи.
Для быстрого добавления галереи изображений используйте /галерея или одноименный блок.
4. Добавление шорткодов в посты WordPress с использованием Гутенберг
Шорт коды функционируют точно так же, как и в старом редакторе. При необходимости их можно поместить в блок абзаца, либо воспользоваться специальным блоком шорт кодов.
Для быстрого добавления шорткода в тело контента используйте /шорткод или выберите одноименный блок через кнопку «Добавить блок».
9. Знакомство с абсолютно новыми блоками
Гутенберг, как редактор блоков в WordPress, исправляет ряд застарелых проблем по части UX. Ниже рассмотрены наиболее интересные блоки WordPress, которые обязательно придутся вам по вкусу.
1. Размещение картинки рядом с текстом
Предыдущие версии WordPress редактора не позволяли размещать картинки около текстового контента. Теперь же для этого существует специальный блок «Медиа и текст».
Меди и Текст – Блоки WordPress – как правильно использовать редакторДанный блок состоит, как бы, из отдельных блоков, которые располагаются рядом друг с другом. Такое решение позволяет быстро и просто добавить и изображение, и текст.
Такое решение позволяет быстро и просто добавить и изображение, и текст.
2. Добавление кнопок в записи и страницы WordPress
Интеграция кнопки в запись также была достаточно проблематичной процедурой в классическом редакторе. Приходилось устанавливать специальное расширение, создающее шорткод для такой кнопки. В крайнем случае, надо было работать через HTML.
Редактор блоков даёт пользователю особый блок для кнопок. Теперь можно добавить нужную кнопку на страницу или в запись тогда, когда вам это нужно.
Доступен выбор стиля кнопки, её цвета. Также можно создать ссылку для неё.
Как и любой другой блок, блок «Кнопки» доступен через функцию добавления блоков
а так же через быстрый поиск через /кнопки.3. Добавление обложек в блог-посты на страницы
«Обложка» представляет собой особый блок, позволяющий добавлять картинки к тем или иным записям, страницам. Попробуйте, вам обязательно понравится эта функция.
Стоит отметить, что обложка – это не обычное изображение. Рассматриваемый блок зачастую применяется для создаваемого раздела на странице. Это смотрится чрезвычайно привлекательно, к тому же появляется возможность верстать красивые макеты.
Блок «Обложка» – Блоки WordPress – как правильно использовать редакторВыберите блок «Обложка» и подходящее изображение, которое вам нравится. При этом пользователю доступен выбор цвета наложения для создаваемой обложки. Можно создавать красивые фоны, в том числе с необычными эффектами. Например, при прокрутке страниц сайта пользователями вашего портала.
4. Таблицы в теле контента
Старый редактор не предоставлял пользователю возможность работать с таблицами. Приходилось пользоваться сторонним расширением, изучать его интерфейс. С редактором блоков Гутенберг всё стало гораздо проще!
Редактор блоков включает в себя специализированный табличный блок – «Таблица». С его помощью вы быстро и легко добавите на страницу таблицу, соответствующую вашим пожеланиям. После добавления блока необходимо настроить параметры создаваемой таблицы.
После добавления блока необходимо настроить параметры создаваемой таблицы.
После появления таблицы можно начинать вносить в неё информацию. При необходимости в процессе работы можно корректировать количество столбцов или строк.
5. Создание мультиколоночного контента используя WordPress блоки
Организация нескольких колонок в классическом редакторе была невозможна. Но только не в редакторе блоков Гутенберг! Редактор предоставляет возможность воспользоваться блоком «Колонки» и разместить произвольное количество столбцов один за другим.
Блок «Колонки»Данный блок даёт достаточно широкие возможности. Это добавление до шести столбцов в одном ряду, а также использование вспомогательных блоков внутри каждого столбца.
10. Профессиональные рекомендации по работе с редактором блоков
Ознакомившись с редактором Гутенберг, вы, наверное, невольно задаёте себе вопрос, а не потрачу ли я слишком много времени на оптимизацию блоков? Может лучше работать в старом редакторе и бросить все силы на качество содержимого сайта?
Переживать не стоит, освоение редактора происходит очень быстро. В течение буквально считанных минут вы можете корректировать содержимое сайта, добавлять новую информацию. И система блоков вам в этом очень поможет.
В течение буквально считанных минут вы можете корректировать содержимое сайта, добавлять новую информацию. И система блоков вам в этом очень поможет.
Вы очень быстро осознаете, что процесс работы над сайтом по новой системе стал проще и удобнее.
Ниже мы приводим несколько советов от опытных пользователей, которые, возможно, пригодятся и вам во время работы с WordPress редактором.
1. Поместите панель инструментов в верхнюю часть экрана
Если переместить панель инструментов в верхнюю часть редактора, то процесс работы значительно упростится. Все необходимые инструменты будут у вас на виду.
Для этого необходимо нажать кнопку с тремя точками в верхней части, а затем воспользоваться опцией «Верхняя панель инструментов».
Перемещение панели инструментов блока в верхнюю часть экрана2. Применяйте сочетания клавиш
Редактор блоков имеет чрезвычайно дружественный интерфейс. Реальным воплощением этого факта является возможность использования символа «/».
Просто нажмите клавишу с этим символом, начните набирать текст, и редактор сам будет подсказывать блоки, которые вы можете моментально добавить.
Чтобы ознакомиться с остальными сочетаниями «горячих» клавиш, стоит нажать кнопку с тремя точками и воспользоваться опцией «Горячие клавиши».
Сразу же появится окно с исчерпывающим списком возможных комбинаций. Причём будут представлены два варианта списков: Для Mac и Windows.
3. Перетаскивайте файлы в тело контента для автоматического создания медиа-блоков
В редакторе блоков есть возможность импорта с локальной папки медиа содержимого. При этом в автоматическом режиме создаётся блок.
К примеру, перетаскивание картинки или видео приводит к созданию соответствующего блока. Если же картинок несколько – появится блок галереи.
4. YouTube, Twitter, Facebook, Vimeo и другие значимые вставки
(Embed)Редактор блоков Гутенберг даёт возможность интегрировать контент со сторонних ресурсов. Теперь не нужно пользоваться особыми плагинами. Вы можете быстро и легко поделиться видео в своём блоге.
Теперь не нужно пользоваться особыми плагинами. Вы можете быстро и легко поделиться видео в своём блоге.
Существует возможность применения простого копирования ссылки вставки в контент (например, YouTube). При этом автоматически создаётся необходимый блок.
На практике после добавления ссылки моментально появляется блок интеграции популярного видео хостинга и показывается видео.
Вставка эмбедов11. Мне мало, как добавить еще больше блоков в редактор WordPress
Помимо вышеперечисленных возможностей Гутенберг даёт возможность самостоятельно создавать блоки WordPress. Существует ряд хороших расширений, которые несут в себе дополнительные наборы блоков.
Вот некоторые из них:
1. Gutenberg Blocks
Плагин Gutenberg BlocksРасширьте стандартный редактор с помощью современных и мощных блоков, которые помогут вам создавать сайты в кратчайшие сроки! Это первое дополнение к Гутенбергу, призванное сделать создание веб-сайта совершенным путешествием.
Просто выберите ваши любимые блоки WordPress из Gutenberg Blocks, которые ускоряют процесс создания веб-сайта с простыми в использовании настройками и настройками для интуитивно понятного визуального оформления.
Плагин дает ряд уникальных и креативных блоков, которые помогут вам создавать и разрабатывать страницы или записи без единой строчки кода.
2. Advanced Gutenberg
Плагин Advanced GutenbergAdvanced Gutenberg – в стандартных настройках имеет несколько блоков для работы с самыми распространёнными типами содержимого. Это, например, инструменты для интернет-магазинов на базе WooCommerce, отзывы, счётчики и т.д. Плагин уже стал нормой для сайтов многих типов. А теперь использование этих возможностей стало простым и удобным, убедитесь сами.
У администратора сайта или блога появляется возможность полноценного контроля за пользователями, которые могут корректировать контент (распределение ролей). Можно решить, кто может работать с теми или иными блоками.
3. Stackable
Плагин StackableStackable – представляет собой качественный набор привлекательно выглядящих блоков, которые могут быть применены на вашем сайте. Это блоки WordPress каруселей постов, избранных картинок, эффективные призывы к действию и массу других возможностей. Такие инструменты могут быть полезны при разработке сайта абсолютно любой направленности.
Заключение
Мы надеемся, что этот мини-учебник по WordPress редактору помог вам научиться им использоваться.
Как вам работается в редакторе? Нравится или не очень? Дайте нам знать в комментариях ниже.
Спасибо.
Изучите интерфейс — Служба поддержки WordPress.com
Если вы новичок в редактировании в WordPress, это руководство поможет вам ознакомиться с тем, что вы видите в редакторе.
Содержание
Обзор
Редактор WordPress состоит из трех основных областей:
- Верхнее меню
- Меню боковой панели
- Область содержимого 9001 Содержание ↑ Верхнее меню редактора WordPress
- Поделитесь своей публикацией в подключенных социальных сетях.

- Получите короткую ссылку на вашу страницу/публикацию.
- Предварительный просмотр того, как страница/публикация выглядит в социальных сетях и поиске Google. (Только для сайтов с подключаемыми модулями.)
- Переключите кнопки «Нравится» и «Поделиться» для этой страницы/публикации. Щелкните значок Jetpack, чтобы открыть эти настройки.
- Дальнейшая настройка редактирования.
- Измените то, как вы взаимодействуете с блоками и какие блоки появляются при поиске блока.
- Показать или скрыть отдельные панели в настройках страницы/записи.
В верхней части экрана вы увидите следующие параметры:
Выйти из редактора : По умолчанию отображается значок W или значок сайта, если он доступен. Нажмите, чтобы выйти из редактора.
Нажмите, чтобы выйти из редактора.
Вставка блоков : Добавляйте на страницу блоки контента, такие как текст, изображения и многое другое.
Инструменты : Выберите между редактированием блока и выбором блока. Выберите инструмент «Выбор», чтобы выбрать отдельные блоки. Как только блок выбран, нажмите клавишу Enter на клавиатуре, чтобы вернуться к редактированию.
Отменить и Повторить : Отменить действие или повторить отмененное действие.
Сведения : просмотр количества символов, слов, заголовков, абзацев и блоков, используемых на странице.
Просмотр списка : просмотр списка всех блоков на странице. Полезно для перехода к различным блокам.
Прежде чем вы опубликуете свою страницу или публикацию, в правом верхнем углу экрана редактирования вы увидите следующие параметры:
Сохранить черновик : Сохраните черновик своей страницы или поста, не публикуя его.
Предварительный просмотр : Посмотрите, как ваша страница/публикация выглядит на вашем сайте.
Опубликовать : Сделайте свою страницу/публикацию общедоступной.
После того, как вы опубликовали свою страницу или публикацию, вы увидите эти параметры в правом верхнем углу экрана редактирования:
Перейти к черновику : отменить публикацию страницы или публикации, сделав ее черновиком.
Предварительный просмотр : Посмотрите, как ваша страница/публикация выглядит на вашем сайте.
Обновление : сохраните изменения на своей странице/сообщении.
Jetpack : доступ к дополнительным функциям, доступным на всех сайтах WordPress.com.
↑ Содержание ↑
Настройки ⚙️ и значки Jetpack в верхнем меню открывают различные боковые меню:
Настройки
Щелкните значок шестеренки, чтобы открыть эти настройкиJetpack
Меню боковой панели Jetpack позволяет:
Дополнительные параметры
Чтобы получить доступ к дополнительным параметрам, щелкните три точки справа от значка настроек в правом верхнем углу. Здесь вы можете настроить свой опыт редактирования, используя различные параметры.
Вид
Показать или скрыть верхнюю панель инструментов в редакторе. Когда вы включаете эту опцию, панели инструментов блока закрепляются в верхней части экрана, а не появляются непосредственно над блоком.
В режиме прожектора все блоки отображаются серым цветом, кроме того, над которым вы работаете, чтобы вы могли сосредоточиться на одном блоке за раз.
Редактор
По умолчанию вы находитесь в визуальном редакторе. Переключитесь в редактор кода, чтобы просмотреть всю страницу в HTML-коде.
Плагины
Отображает плагин Jetpack по умолчанию, а также любые другие плагины и их настройки, если они установлены на вашем сайте.
Инструменты
Здесь вы можете управлять существующими повторно используемыми блоками, изучать сочетания клавиш, повторно посещать приветственное руководство редактора, копировать все содержимое на странице/публикации или просматривать дополнительные справочные ресурсы.
Настройки
В меню Настройки вы можете:
↑ Содержание ↑
Видеоруководство
youtube.com/embed/V3Df0Oel5gk?version=3&rel=1&showsearch=0&showinfo=1&iv_load_policy=1&fs=1&hl=en&autohide=2&wmode=transparent» allowfullscreen=»true» sandbox=»allow-scripts allow-same-origin allow-popups allow-presentation»>↑ Содержание ↑
Область содержимого
Область содержимого — самая большая часть редактора. Здесь вы добавляете блоки контента на свои страницы и сообщения. Узнайте больше в следующем руководстве.
Различные планы и цены
Преобразование классического редактора в редактор блоков — служба поддержки WordPress.com
Когда вы впервые переходите на использование редактора блоков , это руководство поможет вам сделать процесс редактирования плавным.
Содержание
При преобразовании контента полезно учитывать, конвертируете ли вы контент на сайте с установленными плагинами или без них.
Сайты без плагинов
Откройте запись или страницу, чтобы отредактировать ее, перейдя на Сообщения или Страницы на левой боковой панели панели инструментов вашего сайта и щелкните заголовок, чтобы отредактировать это сообщение. Затем вы можете преобразовать свой контент в блоки, как описано в разделе «Преобразование классического контента в блоки» ниже.
Затем вы можете преобразовать свой контент в блоки, как описано в разделе «Преобразование классического контента в блоки» ниже.
↑ Содержание ↑
Сайты с установленными плагинами
Если вы использовали классический редактор на сайте с плагинами, это означает, что плагин Classic Editor установлен и активен:
Деактивировать классический редактор
Чтобы перейти с классического редактора на редактор блоков, сначала необходимо деактивировать подключаемый модуль Classic Editor.
Для этого перейдите в раздел Плагины → Установленные плагины на левой боковой панели панели инструментов вашего сайта. Под плагином Classic Editor в списке щелкните ссылку Деактивировать , чтобы деактивировать плагин:
После деактивации этого плагина перейдите к Сообщениям или Страницам и откройте сообщение или страницу, которую вы хотите преобразовать в блокирующий контент.
Когда пост начнет загружаться в редакторе блоков, вам будет представлено всплывающее окно с предложением автоматически преобразовать ваш контент в блоки. Во всплывающем окне есть две кнопки: синяя кнопка Convert to Blocks слева и кнопка Cancel справа.
Во всплывающем окне есть две кнопки: синяя кнопка Convert to Blocks слева и кнопка Cancel справа.
Нажмите синюю кнопку Преобразовать в блоки , чтобы автоматически переключить содержимое сообщения на блоки:
Если вы хотите преобразовать другую страницу или сообщение в блоки, просто откройте его, чтобы отредактировать. Он автоматически откроется в редакторе блоков, и вы сможете конвертировать его напрямую, как описано выше.
После преобразования может потребоваться повторное выравнивание изображений и текста. Дополнительные сведения об этом см. в разделе выравнивания документа Image Block .
Если вы нажмете кнопку Отмена во всплывающем окне, вы все равно сможете преобразовать свой контент в блоки, как описано ниже.
↑ Содержание ↑
Преобразование классического контента в блоки
Когда ваше сообщение или страница открывается в редакторе блоков, содержимое автоматически отображается в виде Классический блок :
Нажмите на изображение, чтобы увидеть увеличенную версию Нажмите кнопку Преобразовать в блоки на панели инструментов блока, чтобы преобразовать все внутри Классического блока в отдельные блоки абзацев и изображений.



 Как сохранить блок, а потом вернуться к его использованию
Как сохранить блок, а потом вернуться к его использованию YouTube, Twitter, Facebook, Vimeo и другие значимые вставки (Embed)
YouTube, Twitter, Facebook, Vimeo и другие значимые вставки (Embed)