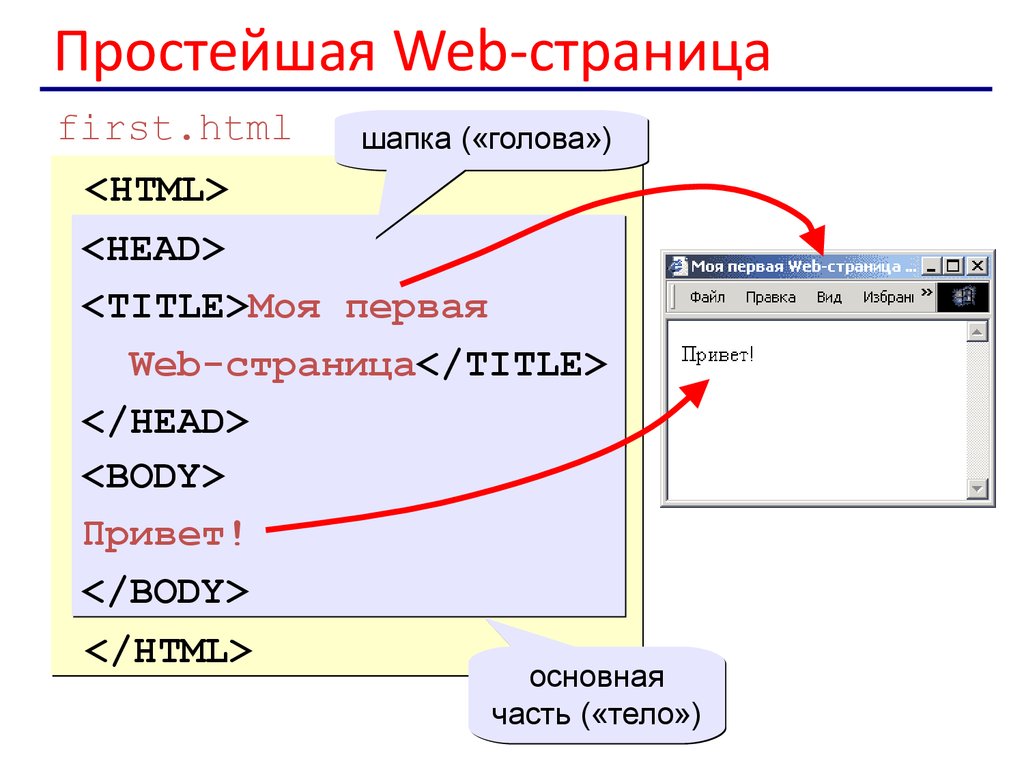
Веб-редакторы: виды и особенности работы
Веб-редакторы — это специальные программы, которые значительно облегчают вёрстку сайтов,а также позволяют автоматизировать этот процесс.
Сегодня существует множество различных веб-редакторов. Некоторые из них всего лишь осуществляют подсветку синтаксиса (выделяют служебные слова в коде различными цветами), другие предоставляют инструменты для автоматической вставки тегов и настройки атрибутов. Многие современные веб-редакторы позволяют проектировать страницу визуально, для работы с ними даже не обязательно знать язык HTML.
Выбор редактора для профессиональной работы — дело непростое, каждый веб-мастер отдаёт предпочтение тем инструментам, с которыми ему удобно работать (это, кстати, касается не только веб-редактора), а все редакторы имеют свои особенности. Но некоторые из них стали популярны в среде веб-разработчиков.
Типы веб-редакторов
Редакторы для написания сайта бывают: визуальные и текстовые.
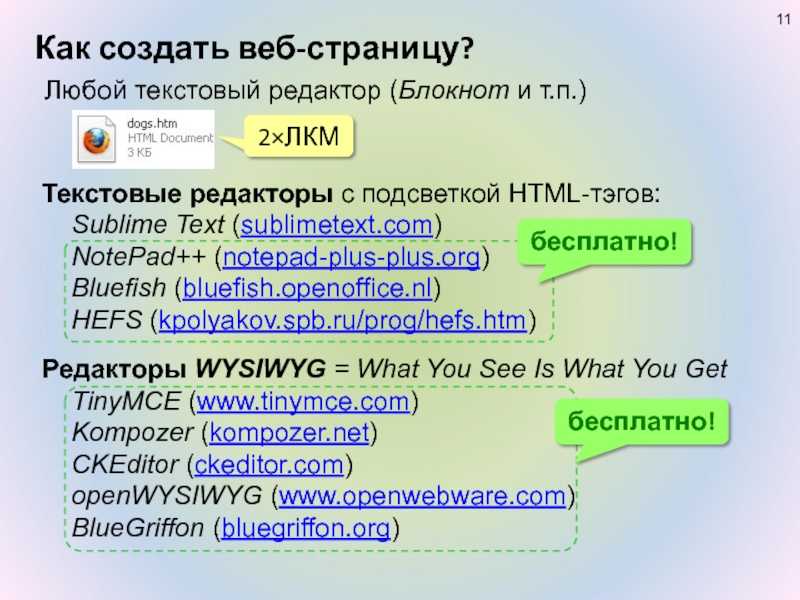
Текстовые веб-редакторы нужны для создания HTML- кода «вручную». Такими редакторами, как правило, пользуются профессионалы сайтостроения. Текстовые веб-редакторы отличаются от обычного редактора, типа «Блокнот», тем, что еще имеют дополнительные функции, позволяющие удобно писать код. Например, во всех таких редакторах реализована подсветка синтаксиса (код визуально отличается от обычного текста страницы, теги и атрибуты окрашиваются в различные цвета), сочетания горячих клавиш позволяют вставлять в код готовые конструкции и специальные символы. Но сразу же посмотреть на страницу в таком редакторе не получится, для этого её придётся запустить в браузере.
Такими редакторами, как правило, пользуются профессионалы сайтостроения. Текстовые веб-редакторы отличаются от обычного редактора, типа «Блокнот», тем, что еще имеют дополнительные функции, позволяющие удобно писать код. Например, во всех таких редакторах реализована подсветка синтаксиса (код визуально отличается от обычного текста страницы, теги и атрибуты окрашиваются в различные цвета), сочетания горячих клавиш позволяют вставлять в код готовые конструкции и специальные символы. Но сразу же посмотреть на страницу в таком редакторе не получится, для этого её придётся запустить в браузере.
В визуальном редакторе веб-страницу можно «составлять» из готовых элементов, текст можно форматировать почти так, как в редакторе Word, а ссылки, картинки, таблицы и другие объекты вставлять на страницу с помощью специальных кнопок и перемещать по ней с помощью мыши. При этом редактор будет автоматически формировать код страницы. Часто такие редакторы еще называют WYSIWYGWhat You See Is What You Get )-редакторами.
Выходит, что ты «рисуешь» страницу такой, какой хочешь видеть её в браузере, а редактор пишет за тебя соответствующий код. По сути, для использования визуального редактора не обязательно даже знать язык HTML и другие веб-технологии.
К сожалению, первые визуальные веб-редакторы, стремясь полностью сохранить внешний вид «нарисованной» веб- странички, вставляли в код слишком много лишних конструкций, что значительно увеличивало вес страницы и делало код нечитабельным («грязным»). Поэтому до недавнего времени считалось, что такие редакторы предназначены исключительно для новичков, и они не признавались профессионалами.
Однако современные WYSIWYG-редакторы позволяют не только просматривать созданный редактором HTML-код, но и работать с ним с помощью встроенного текстового веб-редактора. Для этого предназначены дополнительные режимы: режим редактирования кода и комбинированный режим.
В режиме редактирования кода можно работать точно так же, как в текстовом редакторе, а визуальный режим использовать для просмотра полученной страницы (как в браузере).
Если же включить комбинированный режим, то окно веб-редактора будет поделено на две части, в одной из которых отобразится исходный код страницы, а в другой — её внешний вид. При этом можно будет наблюдать, как любое действие в визуальном редакторе тут же приводит к изменению кода, и наоборот, изменения в коде моментально отражаются на странице.
Любой из этих режимов позволяет одновременно работать и с кодом, и с визуальным представлением веб-страницы, что, несомненно, очень удобно. К тому же, код, генерируемый визуальными веб-редакторами, в последнее время уже не содержит множества лишних конструкций и удовлетворяет современным стандартам. В связи с этим, некоторые WYSIWYG-редакторы стали активно использовать даже профессиональные веб-мастера.
Популярные веб-редакторы
Как уже говорилось, текстовые редакторы в основном используют профессиональные веб-мастера, но каждый из них подбирает программу «под себя», поэтому и список популярных текстовых редакторов довольно внушительный. Мы не будем подробно останавливаться на всех, а рассмотрим краткую характеристику лишь одного самого популярного.
Мы не будем подробно останавливаться на всех, а рассмотрим краткую характеристику лишь одного самого популярного.
Notepad++
На первый взгляд может показаться, что этот редактор всего лишь аналог программы «Блокнот» в операционной системе Windows. Но познакомившись с ним поближе, ты обнаружишь достаточно много полезных функций, например:
- подсветка синтаксиса;
- автодополнение кода;
- функции нумерации строк и сворачивания блоков кода.
К тому же эта программа обладает простым и понятным интерфейсом, она русифицирована, имеет небольшой размер и достаточно быстро работает. Ещё одним неоспоримым плюсом этого редактора является то, что он распространяется бесплатно. Но, к сожалению, Notepad++ устанавливается только под операционной системой Windows. В качестве близкой по функциям альтернативы для операционной системы Linux можно назвать редактор juffEd.
Глава 3. Инструментарий для создания Web-страниц
HTML-редакторы
Каждый выбирает свой инструмент для создания Web-страниц. Текстовые редакторы возможно использовать только для создания небольших страниц, так как у них есть много минусов: не поддерживаются проекты, отсутствует «подсветка» текста…, в общем, работать крайне неудобно. Основным недостатком MS FrontPage является то, что он генерирует очень большой HTML-код (слишком много лишнего), поэтому страницы получаются большими, что сказывается на скорости загрузки. Более того, при создании Web-страниц в этом редакторе видишь одно, а в окне браузера — совсем другое (особенно это касается Netscape Navigator). Странички получаются какими-то кривыми, поэтому для создания качественных Web-страниц рекомендуется использовать пакеты[14,63], которые будут рассмотрены ниже. Начнем мы с популярного Macromedia DreamWeaver. Компания Macromedia
считается лидером по производсту программ для создания веб-сайтов, а также
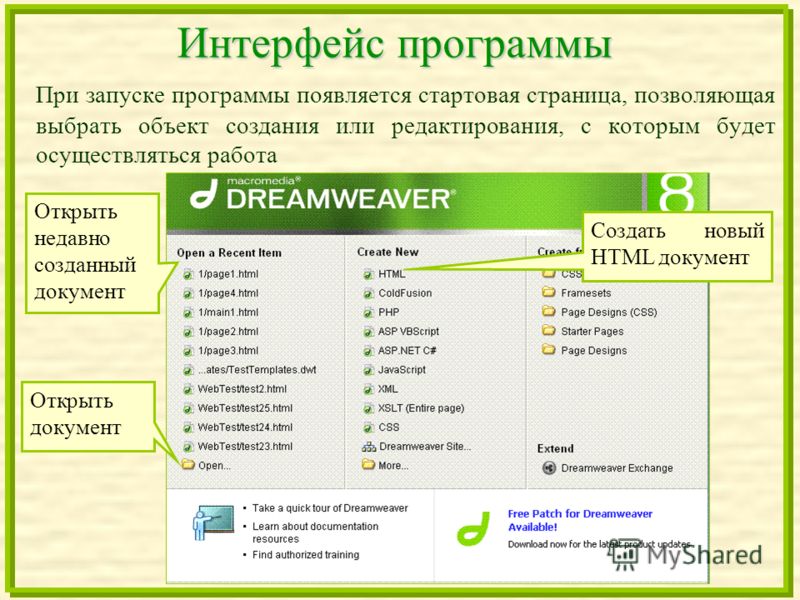
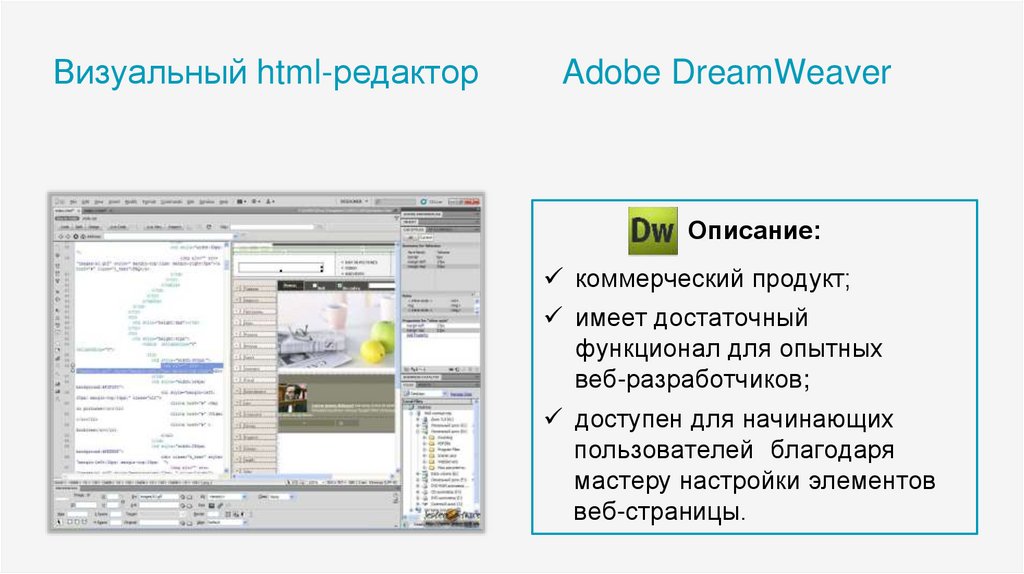
законодателем моды в этой области. Последняя версия HTML-редактора этой компании — DreamWeaver 3, который относится к категории WYSIWYG-редакторов, и этот пакет имеет очень много достоинств: удобный интерфейс, настройка функций, поддержка больших проектов и ShockWave технологий, возможность закачки файлов через FTP, поддержка SSI и многое другое. Для работы в этой программе не нужно досконально знать HTML (в этом и заключается преимущество технологии WYSIWYG — что вижу, то и получаю).
Рис.2. DreamWeaver 3.0
Но DreamWeaver на несколько шагов
опережает другие редакторы, использующие технологию WYSIWYG, в первую очередь
тем, что генерирует очень чистый HTML-код. DreamWeaver позволяет вам избавиться
от однотипной работы при создании страниц (например, верстка текста) при помощи
использования опции «запись
последовательности команд» ( вы записываете последовательность
производимых вами команд, потом нажимаете, например, CTRL+P, и DreamWeaver
воспроизводит все в той же последовательности. Следующий редактор — HomeSite 4 — для создания страниц вручную, т. е. для знатоков HTML. Вы получаете полный контроль над HTML-кодом, причем существует возможность оптимизировать свою страничку под один из трех популярных браузеров (MSIE, NN, Opera). HomeSite содержит два основных режима: Edit и Design. Режим Design — это подобие WYSIWYG-редактора, выдающее HTML-код, причем, если вы загрузите чужой HTML-код, то HomeSite все перепишет по-своему. Режим Edit позволяет получить полный контроль над страничкой. Здесь вы можете настроить практически все, сможете прописать функции каждого тега (тогда ваша страничка в любом браузере будет смотреться одинаково).
Рис. 3. HomeSite 4.0
Еще одна отличительная особенность HomeSite — это его «склейка» с
Dreamweaver. HomeSite обладает кнопкой «Dreamweaver», а также входит в его
стандартный пакет поставки. Впрочем, и DreamWeaver имеет возможность
подключения HomeSite, как редактора для коректировки HTML-кода. Одним из последних HTML-редакторов является EVR Soft 1st Page 2000 v2. Его лозунг — «Create 1st class websites!» («Создавайте первоклассные веб-сайты!»). Редактор содержит несколько режимов — Normal, Easy, Advanced/Expert и Hardcore, то есть вы можете выбрать свой уровень, а со временем перейти на более высокий. Еще одна особенность — довольно большая коллекция скриптов на JavaScript и DHTML. Все это довольно удобно разбито по категориям.
Графические редакторы
Создание и оптимизация графики — сложная и капризная задача. Безусловно,
возможно создание Web-страницы и без использования графики — при помощи шрифтов,
скриптов и таблиц стилей (CSS) — и это будет красиво и стильно. Но ведь
окончательный вид документа зависит от большого числа различных факторов, таких
как: ширина окна браузера, предварительные настройки браузера, принятые по
умолчанию размер шрифта, его имя и цвет. К тому же не все скрипты и стили
поддерживаются всеми браузерами. Основная сложность работы с Web-графикой состоит в том, что пропускная способность каналов Интернета, в большинстве случаев, очень низкая и перед вами сразу встанут проблемы — как сделать графический файл небольшой по объему, но хорошего качества, какие программы и приемы использовать при его оптимизации. Именно этому посвящен раздел о векторные и растровые графических редакторах, которые являются мощным инструментом обработки изображения в умелых руках. Прежде чем рассмотреть векторные и растровые графические редакторы, следует уяснить себе, в чем состоит различие между векторным и растровым представлением изображения. Растровая графика представляет собой сетку (растр),
ячейки которой называются пикселами. Каждый пиксел в растровом изображении
имеет строго определённое местоположение и цвет, следовательно любой объект
представляется программой как набор окрашенных пикселов. Растровые изображения обеспечивают высокую точность передачи градаций цветов и полутонов, а также высокую детализацию изображения, поэтому они являются оптимальным средством представления тоновых изображений, таких как сканированные фотографии. Для изображения растровой графики всегда используется фиксированное количество пикселов, т.е. качество растрового изображения напрямую зависит от разрешающей способности оборудования. Это значит, что любое изменение изображения (поворот, увеличение и т.д.) приводит к неизменному искажению картинки и границы объектов получаются неровными. Векторные изображения  Границы этих областей также описываются
кривыми. Файл с векторной картинкой содержит координаты и параметры кривых. Границы этих областей также описываются
кривыми. Файл с векторной картинкой содержит координаты и параметры кривых.Результаты обработки векторных изображений не зависят от разрешающей способности оборудования, поэтому вы можете произвольно изменять их параметры (размер, цвет, форму и т.д.) — качество не ухудшится. Векторная графика применяется при создании цифровых объектов с использованием мелких кеглей (размеров шрифта) или таких объектов, как логотипы, для которых важно сохранять четкие контуры, при неограниченном масштабировании. Графические пакеты (редакторы) тоже делятся на два типа: растровые и векторные. Давайте теперь рассмотрим наиболее популярные из них. А) Редакторы растровой графики Microsoft Paint — простой (или лучше сказать —
простейший) редактор, входящий в стандартную поставку операционных систем
Microsoft. Он обладает набором простейших функций (кисточка, карандаш, резинка
и т.д.), которые позволяют создавать незамысловатые картинки. К сожалению, для
обработки графики он практически не пригоден. Рис. 4. Microsoft Paint
Adobe Photoshop — на сегодняшний день это самый мощный пакет для профессиональной обработки растровой графики. Это целый комплекс, обладающий многочисленными возможностями модификации растрового рисунка, имеющий огромный набор различных фильтров и эффектов, причем есть возможность подключать инструменты независимых производителей. Пакет предлагает, например, средства для восстановления поврежденных
изображений, ретуширования фотографий или создания самых фантастических
коллажей, которые только может позволить себе наше воображение. В общем,
потенциал этого пакета поистине огромен. Начиная с версии 5.5 в пакет включена
программа Adobe ImageReady, предоставляющие огромные возможности по обработке
графики под WEB (оптимизация изображений, создание анимированных gif,
«разрезание» картинок на более мелкие и т.
Рис. 5. Adobe Photoshop
PhotoPaint — еще один не менее известный графический редактор (из пакета Corel Draw) для обработки растровой графики, конкурирующий с Adobe Photoshop. Здесь также имеются все необходимые инструменты для обработки графики, разнообразные фильтры, текстуры. Разница лишь в удобстве работы, интерфейсе и скорости наложения фильтров — наложение происходит немного медленнее. Painter — редактор предоставляет
великолепные возможности для эмуляции реальных инструментов рисования: графит,
мел, масло и т.д. Также позволяет имитировать фактуру поверхности материалов,
живопись, создавать анимацию. Очень удобен для разработки фоновых рисунков или Web-страниц в стиле живописи. Пользуясь
это программой чувствуешь себя настоящим художником. Существует еще ряд редакторов (Microsoft Photo Editor, Microsoft Photo DRAW), также позволяющих реализовать простейшие задачи, но не удовлетворяющих запросам профессионалов. B) Редакторы векторной графикиAdobe Illustrator — пакет позволяет создавать, обрабатывать и редактировать векторную графику. По своей мощности он эквивалентен растровому редактору Adobe Photoshop: имеет аналогичный интерфейс, позволяет подключать различные фильтры и эффекты, понимает многие графические форматы, даже такие как .cdr (Corel Draw) и .swf (Flash). CorelDraw — безусловно, такой известный
графический пакет не мог обойтись без средств для обработки векторной графики.
Пакет по своей мощности практически не уступает графическим редакторам Adobe
Photoshop и Adobe Illustrator. Помимо обработки векторной графики, в этом
пакете существует обработчик растровой графики (Photo Paint), трассировщик
изображений, редактор шрифтов, подготовки текстур и создания штрих кодов, а
также огромные коллекции с изображениями (CorelGallery).
Рис. 6. CorelDraw
Adobe Streamline — еще один продукт фирмы Adobe, предназначенный для трассировки (перевода) растровой графики в векторную. Это небольшой, но очень полезный и мощный продукт. Особенно полезен, если вы создаете Web-страницы с использованием векторной графики, например, технологии Flash. |
Bootstrap 3 — Визуальные редакторы
На этом уроке, мы рассмотрим визуальные редакторы для создания интерфейсов веб-сайтов на основе технологии Twitter Bootstrap.
Визуальные редакторы позволяют веб-разработчикам и дизайнерам создавать сайты без написания кода. Их основной принцип заключается в перетаскивании компонентов Twitter Bootstrap на холст с последующей их настройкой. Причем результат каждого действия в процессе разработки веб-страниц можно увидеть в режиме реального времени.
Однако перед использованием визуальных редакторов желательно познакомиться с основными понятиями платформы Twitter Bootstrap, т. к. они обеспечат осознанность ваших действий при создании интерфейса веб-сайтов.
к. они обеспечат осознанность ваших действий при создании интерфейса веб-сайтов.
Многие веб-разработчики предпочитают выполнять ручное кодирование веб-страниц, т.к. даже грамотное использование визуальных редакторов не всегда приводит к желаемому результату и «чистому» коду.
Рассмотрим наиболее популярные визуальные редакторы для создания интерфейсов веб-страниц на основе технологии Twiiter Bootstrap и их основные возможности.
BOOTPLY
Bootply – бесплатный визуальный редактор для создания веб-страниц с помощью платформы Twitter Bootstrap. Отличительной способностью редактора Bootply являются его настройки, которые позволяют выбрать версию Bootstrap и jQuery. Кроме этого, Bootply позволяет подключать различные расширения и плагины к веб-странице, совместимые с платформой Bootstrap. Также интересной способностью визуального редактора Bootply является возможность создавать веб-страницы путем ручного кодирования. В заключение веб-разработчикам можно порекомендовать материалы созданные сообществом проекта, которые содержат много различных примеров и шаблонов для платформы Twitter Bootstrap.
Brix.io
Brix.io – онлайновый визуальный редактор для создания сайтов на основе платформы Twitter Bootstrap. Он является платным инструментом, но существует бесплатная 14-дневная пробная версия. Отличительной особенностью редактора Brix.io является возможность работы с несколькими проектами. Перед созданием проекта необходимо выбрать одну из десяти тем. Процесс проектирования интерфейса сайта происходит с помощью кирпичиков (компонентов Bootstrap), свойства которых можно изменить с помощью панели «Brick Properties». Кроме этого, инструмент Brix.io позволяет просматривать файлы проекта, создавать новые HTML страницы, изменять темы страниц, редактировать CSS файл проекта, редактировать HTML страницы с помощью редактора кода и многое другое.
DIVSHOT
DIVSHOT – это веб-хостинг, который предназначен для размещения статических веб-сайтов. Разработка статических веб-приложений на DIVSHOT производится с помощью онлайнового визуального инструмента, в основу которого положена платформа Bootstrap.
Jetstrap
Jestrap – это платное веб-приложение, которое предназначено для создания веб-интерфейсов на платформе Twitter Bootstrap. Он создан для разработчиков, дизайнеров и других людей, связанных с созданием и сопровождением сайтов. В качестве элементов Jetstrap при создании веб-интерфейсов являются компоненты платформы Twitter Bootstrap, которые при необходимости можно настроить с помощью панели свойств. Кроме функций характерных для большинства визуальных редакторов, Jetstrap предлагает разработчику больше возможностей посредством создания множества проектов и их хранение в облаке, совместного использования проектов, загрузки изображений в проекты, редактирования кода HTML, JS и CSS.
LayoutIt
LayoutIt! – это инструмент, который предназначен для создания разметки веб-страниц на основе компонентов платформы Twitter Bootstrap. Он выполнен в виде веб-приложения, которое позволяет выбрать версию Bootstrap перед созданием проекта. Основный принцип работы с приложением LayoutIt! заключается в простом перетаскивании компонентов Bootstrap с левой панели на холст, который занимает всё оставшееся пространство окна браузера. Элементы на левой панели LayoutIt! сгруппированы почти, так же как и на официальном сайте Bootstrap, что упрощает их выбор. В качестве недостатков приложения LayoutIt! можно отнести отсутствие в нём редактора кода и возможности настройки компонентов.
Элементы на левой панели LayoutIt! сгруппированы почти, так же как и на официальном сайте Bootstrap, что упрощает их выбор. В качестве недостатков приложения LayoutIt! можно отнести отсутствие в нём редактора кода и возможности настройки компонентов.
PINEGROW Web Editor
Pinegrow – это платное настольное приложение, которое позволяет Вам создавать адаптивные веб-страницы с помощью компонентов для платформ Twitter Bootstrap, Foundation, Plain HTML и Angular JS. Выбор платформы осуществляется перед созданием новой веб-страницы. Программа Pinegrow предоставляет разработчику необходимый комплект функций, которые позволят реализовать веб-страницу до мельчайших подробностей.
Pingendo
Pingendo – это бесплатное приложение, предназначенное для дизайнеров и разработчиков, чья деятельность связана с созданием адаптивных веб-страниц на основе популярной платформы Twitter Bootstrap. Скачать программу можно для операционных систем Windows, Linux и Mac. Программа Pingendo содержит коллекцию готовых компонентов Twitter Bootstrap, панель для настройки свойств этих компонентов, редактор кода и другие инструменты, которые предназначены для упрощения создания кода HTML и CSS.
Визуальных редакторов для Twitter Bootstrap очень много, одни визуальные редакторы имеют больше функций, чем остальные, другие более простой и удобный интерфейс, третьи позволяют получить более «чистый» код и т.д. Инструменты, которые сочетают несколько этих преимуществ мы рассмотрели выше, теперь рассмотрим менее универсальные визуальные редакторы и представим их в виде списка.
Shoelace
Frontenda
Boottheme
Bootstrap 3 Grid Builder
Invokator
Дорогие читатели, если вы знаете ещё какие-нибудь визуальные редакторы для Twitter Bootstrap и хотите с ними поделиться, то можете оставить комментарии к статье.
Веб-конструктор WYSIWYG
СОВЕРШЕННЫЙ ИНСТРУМЕНТ ДЛЯ СОЗДАНИЯ ПОТРЯСАЮЩИХ ВЕБ-САЙТОВ!
ОБЗОР ХАРАКТЕРИСТИК
Только что выпущена: Версия 17
Более 125 новых функций и улучшений!
Это крупное обновление сосредоточено на SEO, электронной торговле, производительности и творчестве.

Существующие клиенты теперь получат 40% скидку на обновление в течение ограниченного времени!
УЗНАТЬ БОЛЬШЕ
Характеристики
WYSIWYG Web Builder имеет огромный набор инструментов как для начинающих, так и для профессиональных дизайнеров/разработчиков.
Адаптивный веб-дизайн
В отличие от большинства других приложений для веб-дизайна, вы можете создавать как гибкие, так и абсолютные макеты страниц. С поддержкой сетки макетов, flexbox, сетки css и фиксированных макетов с точками останова.
Веб-шрифты
С легкостью добавляйте шрифты Google и другие веб-шрифты на свой веб-сайт.
Анимации
Добавляйте потрясающие готовые анимации и переходы или создавайте свои собственные анимации. Включено более 150 предустановленных анимаций.
Готовые блоки
Используйте готовые блоки, чтобы быстро приступить к работе. Доступно более 150 блоков!
Доступно более 150 блоков!
Инструменты форм
Отправка электронных писем, загрузка файлов, сохранение данных в MySQL или CSV, автоответчик, проверка форм, условия/расчеты
Библиотеки иконок
Поддержка Font Awesome, Material Icons и многих других библиотек иконок
Навигация
Кнопки навигации, выпадающие меню, полноэкранное меню, мегаменю, панельное меню, хлебные крошки, нумерация страниц и многое другое!
Расширения
Сотни расширений для добавления дополнительных функций к программному обеспечению. Включая слайд-шоу, навигацию, аудио/видео, интернет-магазины, средства просмотра данных и т. д.
Публикация в один клик
Внешняя программа FTP не требуется. Не требуется специальный хостинг, используйте любой хостинг!
Поддерживает безопасный FTP, FTPS и стандартный FTP. Просто перетащите объекты на свои веб-страницы. HTML-код будет сгенерирован автоматически!
SEO-инструменты
Google-совместимая карта сайта и генератор robots. txt. Встроенный SEO-помощник поможет вам сделать ваши веб-страницы более удобными для поисковых систем.
txt. Встроенный SEO-помощник поможет вам сделать ваши веб-страницы более удобными для поисковых систем.
Парольная защита страниц
Многопользовательские инструменты входа в систему. Регистрация, восстановление пароля, онлайн-администратор пользователей, роли пользователей и т. д.
CMS
Встроенная (на основе PHP) система управления контентом, позволяющая вам или вашим клиентам управлять контентом в Интернете. Также доступны более базовые функции «Редактируемого содержимого».
Электронная торговля
Интегрированная поддержка сторонних решений для электронной коммерции, таких как PayPal, Ecwid, Stripe, Snipcart, Paddle, Gumroad, WebMoney и Vibracart Pro
Скриншоты
Щелкните, чтобы увеличить изображение
Что нового в 2022 году?
WYSIWYG Web Builder 17 содержит более 125 новых функций и улучшений!
SEO Assistant
Помогает сделать ваши веб-страницы более удобными для поисковых систем. SEO-помощник сканирует страницу на наличие отсутствующих описаний изображений, ключевых слов, sitemap.xml/robot.txt, тегов заголовков, неработающих ссылок, поддержки мобильных устройств и многого другого.
SEO-помощник сканирует страницу на наличие отсутствующих описаний изображений, ключевых слов, sitemap.xml/robot.txt, тегов заголовков, неработающих ссылок, поддержки мобильных устройств и многого другого.
Оглавление
Оглавление — это список ссылок, ведущих к различным разделам страницы. Вы можете узнать об этом из таких сайтов, как Википедия.
Электронная коммерция
Добавлена интеграция с сторонней корзиной покупок для Ecwid, Stripe, Snipcart, Paddle, PayPal, Gumroad, WebMoney и Vibracart Pro.
Диспетчер сайта
Диспетчер сайта имеет несколько замечательных новых функций, таких как закрепленные страницы, отображение недавно измененных страниц, поиск рефереров и функция «требует проверки» для адаптивного веб-дизайна.
Вертикальные разделители фигур
Разделители фигур теперь можно поворачивать на 90 градусов. Это позволяет добавлять разделители слева или справа от слоя, сетку макета и т. д.
д.
Предварительный просмотр на локальном сервере
Предварительный просмотр веб-сайта на телефоне или другом устройстве в локальной сети без предварительной публикации. Web Builder теперь включает встроенный веб-сервер для предварительного просмотра.
robots.txt
Robots.txt — это текстовый файл с инструкциями для сканеров поисковых систем. Он определяет, какие области веб-сайта сканерам разрешено искать.
Анимации Lottie
Отображение облегченных, масштабируемых и интерактивных анимаций Lottie на ваших веб-сайтах.
Активные области изображения
Активные области изображения теперь реагируют на запросы и могут иметь всплывающие подсказки и значки. Мы также добавили возможность импортировать горячие точки из файлов SVG.
Layout Grid
Добавлена поддержка столбцов фиксированной ширины и добавлена возможность использовать локальное видео в качестве фона
Карточки
Добавлен режим речевого пузыря, поддержка разделителей фигур, кнопка закрытия, подчеркивание и зачеркивание, портлеты и режим сетки в контейнере карточек
И многое другое!
Средство выбора даты/времени Bootstrap, маска ввода, объект диапазона, таблицы RTF, стили подчеркивания, многоцветные значки, анимация пути обрезки, адаптивные формы и т. д.
д.
Ознакомьтесь с полным списком всех новых функций здесь!
В чем разница между WYSIWYG Web Builder и WordPress, Drupal, Joomla и т. д.?
Простота установки и обслуживания
WYSIWYG Web Builder — это настольное приложение, которое можно установить на свой компьютер так же, как и другие настольные программы. Вы контролируете, где хранятся ваши файлы. Вы можете работать над своими веб-сайтами, даже если вы не в сети, и вам нужно всего лишь выйти в сеть, чтобы опубликовать веб-сайт.
WordPress, Drupal и Joomla — это онлайн-системы управления контентом, которые должны быть установлены (и поддерживаться) на веб-сервере.
Производительность
Веб-сайты WordPress, Drupal, Joomla генерируются динамически из базы данных, страница перестраивается каждый раз, когда пользователь посещает веб-сайт.
WYSIWYG Web Builder создает статические HTML-страницы, которые загружаются намного быстрее. База данных требуется только для расширенных функций (например, защищенных страниц). Но даже в этом случае запросы к базе данных сводятся к минимуму. Просто взгляните на HTML-код в браузере, и вы заметите, что код намного меньше и чище, чем «спагетти-код» CMS.
Но даже в этом случае запросы к базе данных сводятся к минимуму. Просто взгляните на HTML-код в браузере, и вы заметите, что код намного меньше и чище, чем «спагетти-код» CMS.
Безопасность
Еще одно преимущество статических веб-сайтов, созданных с помощью WYSIWYG Web Builder, заключается в том, что они предлагают несколько точек атаки — в отличие от систем управления контентом, таких как, например, WordPress, которые уже имеют присущие бреши в безопасности и нуждаются в обновлении. на регулярной основе.
Не зависит от шаблонов
Общим недостатком сайтов WordPress, Drupal, Joomla является то, что все они выглядят одинаково, потому что CMS основана на шаблонах.
WYSIWYG Web Builder также поддерживает шаблоны, но вы также можете создавать макеты с нуля!
У вас есть полный контроль над макетом, который позволяет создавать уникальные дизайны!
Первоклассная поддержка
WYSIWYG Web Builder имеет очень активный форум, где лицензированные пользователи могут обратиться за помощью и поддержкой непосредственно к разработчику и/или другим пользователям. В разделе поддержки этого сайта также есть контактная форма.
В разделе поддержки этого сайта также есть контактная форма.
Скидка на обновление
Обновите предыдущую версию WYSIWYG Web Builder и получите скидку 50 % (предложение ограничено по времени)
Как обновить?
Оптимизируйте свой веб-сайт без кода Визуальный редактор веб-сайтов
Технологии должны способствовать созданию, а не служить препятствием для реализации трансформационных идей. Это то, что в значительной степени подразумевает отсутствие кода. В 1993 году Тим Бернерс Ли представлял себе, что Всемирная паутина принадлежит всем, хотя на самом деле тогда она была зарезервирована только для кодировщиков HTML.
Сегодня революция без программирования позволила людям с ограниченными навыками программирования или без них создавать веб-сайты и приложения, не написав ни одной строки кода. На рынке существует множество инструментов без кода, которые позволяют вам вносить изменения на свой веб-сайт, не требуя навыков кодирования, и вообще создавать веб-страницы и приложения. Это делает отсутствие кода очень удобным для деловых предприятий нового века.
Это делает отсутствие кода очень удобным для деловых предприятий нового века.
Что такое без кода?
В настоящее время вам не нужно быть программистом, кодером или разработчиком, чтобы создать и отредактировать веб-сайт. Но долгое время команды по маркетингу и продуктам зависели от команд разработчиков и были заблокированы их пропускной способностью и ограничениями.
Чтобы смягчить нехватку технических ресурсов и быстро внедрить идеи, преобразующие бизнес, почти все отрасли приняли движение без кода к лучшему. Как и следовало ожидать, революция вызвала бум в индустрии инструментов без кода, а также помогла компаниям утвердиться в Интернете и быстрее достичь своих целей по конверсии, несмотря на ограниченный набор навыков.
Визуальный редактор VWO — один из таких инструментов, который позволяет вам редактировать элементы веб-сайта на лету, без вмешательства со стороны разработчиков и ИТ-команды. Прежде чем отправлять какие-либо изменения своим посетителям, вы также можете узнать о влиянии изменений с помощью A/B-тестирования.
Разница между платформами без кода и платформами с низким кодом
В то время как платформы без кода предназначены для бизнес-пользователей, где они могут выполнять простые действия без указания машины, платформы с низким кодом в первую очередь предназначены для разработчиков, чтобы быстро и легко создавать сложные приложения. . В отличие от платформ без кода, пользователи инструментов с низким кодом могут настраивать код, а также выполнять сторонние интеграции.
Например, в VWO есть редактор кода, который помогает разработчикам вносить сложные изменения непосредственно в HTML/CSS/JS, позволяя владельцам веб-сайтов вносить сложные и сложные изменения с помощью low-code. Не разработчик может одновременно вносить изменения в свой сайт в визуальном редакторе без кода.
Визуальный редактор VWO позволяет владельцам веб-сайтов вносить изменения в основном без какого-либо кодирования (без кода). Тем не менее, некоторые сложные изменения могут потребовать тонкой настройки за счет сочетания изменений «укажи и щелкни» и минимального кода (low-code).
Что такое визуальный редактор веб-сайтов?
Визуальные редакторы веб-сайтов позволяют создавать, проектировать и настраивать веб-сайты без необходимости кодирования веб-страниц. Эти редакторы предлагают интуитивно понятный и удобный пользовательский интерфейс для людей, не имеющих навыков программирования. Любой может вносить изменения на веб-сайте, не обращаясь за помощью к разработчикам, практически мгновенно, просто указав и щелкнув или перетащив мышью.
Например, компания Dorado Fashion увеличила общую конверсию бизнеса на 80 %, удалив фоновое изображение со своей главной страницы и изменив значок поиска. Это изменение усилило внимание посетителей к строке поиска, что позволило им перейти на нужные целевые страницы и совершить покупку. В визуальном редакторе VWO для внесения такого изменения требуется всего два щелчка — первый для выбора изображения, а второй — для щелчка по значку удаления.
Легкое редактирование в VWO Visual Editor
Текст и изображения
С помощью визуального редактора VWO вы можете легко редактировать элементы текста и изображений на своих веб-страницах и оптимизировать страницу для повышения конверсии, которая может быть чем угодно: от добавления товара в корзину до количества покупок конкретный продукт. Например, если вы хотите изменить копию кнопки CTA для увеличения конверсии, вы можете сделать это несколькими щелчками мыши в визуальном редакторе.
Например, если вы хотите изменить копию кнопки CTA для увеличения конверсии, вы можете сделать это несколькими щелчками мыши в визуальном редакторе.
Виджеты и новые элементы
Раньше добавление новых элементов на жестко запрограммированный веб-сайт требовало много времени и ресурсов. Однако с помощью визуального редактора вы можете добавлять баннеры, модальные окна, текст и списки одним щелчком мыши! Кроме того, вы можете создать свою собственную библиотеку виджетов для последующего повторного использования на своем веб-сайте.
Например, формы — отличный способ сбора информации о пользователях, которую вы можете использовать в своих маркетинговых кампаниях. Вы можете управлять полями формы, связанным текстом, таким как заголовки, описания и метки полей, а также создавать всплывающие окна, в которых формы встроены в визуальный редактор.
Текстовые предложения на основе искусственного интеллекта
GPT-3 — это мощный генератор языка третьего поколения, который использует машинное обучение для прогнозирования и создания текста. Вы можете выбрать предложение или любую копию на своей веб-странице и попросить Визуальный редактор предложить копию. Вы также можете выбрать текст из большого набора предложений с помощью генератора текста с искусственным интеллектом GPT-3. Предложения основаны на существующем контенте вашего веб-сайта, таком как заголовки, описания продуктов, кнопки CTA и т. д.
Вы можете выбрать предложение или любую копию на своей веб-странице и попросить Визуальный редактор предложить копию. Вы также можете выбрать текст из большого набора предложений с помощью генератора текста с искусственным интеллектом GPT-3. Предложения основаны на существующем контенте вашего веб-сайта, таком как заголовки, описания продуктов, кнопки CTA и т. д.
Динамические элементы
Визуальный редактор предлагает микро-персонализацию содержимого веб-сайта. Он использует элементы на странице в качестве переменных для изменения содержимого веб-сайта на основе доступных точек данных, таких как общий контекст, профиль посетителя, прошлые действия и т. д. Вам нужно всего лишь выбрать раздел веб-страницы, щелкнув, а затем преобразовать его в динамический. переменная. Эта динамическая переменная может быть настроена с помощью встроенных инструментов для отображения содержимого, характерного для посетителя или пользователя.
[Обратите внимание, что этот контент должен быть доступен в вашей базе данных. Вы также можете показать значение по умолчанию в качестве запасного варианта везде, где это недоступно.]
Вы также можете показать значение по умолчанию в качестве запасного варианта везде, где это недоступно.]
Кроме того, вы также можете получить глубокое представление о поведении посетителей, что поможет вам сформировать надежную гипотезу об изменениях, ведущих к вашему A/B-тесту, чтобы определить наиболее эффективные изображения, текст, модальное окно, список и копию. Ваш сайт.
Тестирование изменений веб-страниц визуального редактора
Без кода внесение изменений на веб-страницах стало удобным и беспроблемным, как никогда раньше.
Изменения, которые вы вносите на свои веб-страницы, могут иметь три возможных последствия для показателей, влияющих на ваш бизнес:
- Положительное воздействие
- Никакого воздействия
- Отрицательное воздействие
Хотя ваши намерения всегда направлены на положительное воздействие, убедитесь, что ваши намерения и результат совпадают. Когда вы проводите A/B-тестирование своих изменений, вы можете убедиться в согласованности намерений и влияний до того, как приступите к развертыванию.
Внедрение изменений с помощью визуального редактора
Маркетолог может столкнуться со многими ситуациями, когда требуется однократное изменение. Такие ситуации, как запланированный простой для обслуживания или развертывания, ребрендинга, редизайна и т. д., очень распространены в повседневной работе маркетолога (например, скажем, Covid-19).предупреждение о баннере). В таких случаях внесение изменений на веб-сайте является срочным и не должно быть заблокировано пропускной способностью разработчика.
С помощью VWO Deploy вы можете легко вносить изменения на свой веб-сайт, проверять их в разных браузерах и размерах экрана, чтобы обеспечить удобство для посетителей, и выпускать изменения одним щелчком мыши! Вы также можете запланировать свои выпуски, откатить любые изменения и вести журнал изменений для аудита.
Возможности сегментации
Внесение изменений в определенную группу посетителей также возможно с помощью визуального редактора VWO, использующего сегментацию. Например, если вы хотите, чтобы ваши мобильные посетители видели определенную копию, изображение и кнопку CTA в выходные дни, вы можете сделать это несколькими щелчками мыши.
Например, если вы хотите, чтобы ваши мобильные посетители видели определенную копию, изображение и кнопку CTA в выходные дни, вы можете сделать это несколькими щелчками мыши.
Заключение
Визуальный редактор способствует экспериментированию и простоте развертывания в крупных организациях и позволяет самым маленьким стартапам стать частью цифровой экономики нового века.
С помощью инструментов, предлагающих функциональность веб-сайта без кода, таких как визуальный редактор VWO, вы можете использовать его в первую очередь для более быстрого экспериментирования с продуктом и продолжать свободно оптимизировать конверсии вашего веб-сайта, обходя ограничения пропускной способности вашей команды разработчиков.
Итак, разработчики должны закругляться? Не скоро! Поскольку инструменты без кода будут только способствовать расширению веб-пространства для размещения большего количества предприятий, кодирование — это навык, который будет продолжать расти. Ни один код не открывает двери для всех, кто хочет стать частью процветающей цифровой экономики, но разработчики по-прежнему будут получать свою долю новаторских инноваций и гигантских скачков.
Бесплатные инструменты для создания веб-страниц
Для создания веб-страниц и документов, таких как справочники, которые вы хотите разместить
онлайн, какое бесплатное программное обеспечение использовать?
От обработки текста с сохранением HTML до онлайн-редакторов — решения самые разные!
В простом редакторе нужно открыть два окна: одно для HTML-редактора, другое для браузера, который может просматривать рендеринг, обновляя страницу после каждого изменения. Но редакторы WYSIWYG идут дальше, они могут редактировать контент на странице так, как он представлен пользователю.
BlueGriffon
От создателя NVU BlueGriffon обладает способностью WYSIWYG, такой как Dreamweaver. Фактически, механизм рендеринга Gecko встроен в программное обеспечение для отображения страниц, как в браузере.
Программное обеспечение предлагает редкую возможность, также предоставляемую Dreamweaver, переключаться между представлением и исходным кодом, сохраняя положение курсора в документе.
Но есть и свои недостатки. Загрузка страницы, например, довольно утомительна и накапливает ненужные шаги. При использовании файлов PHP вы должны выбирать эту опцию каждый раз, когда загружаете новый файл, и мне интересно, почему.
Работает на Windows, Linux, Mac. Kompozer
Одна из редких бесплатных программ WYSIWYG для редактирования HTML-страниц, NVU была
создан дистрибутивом Linspire Linux (ранее Lindows), но переведен
для винды тоже. это вилка
НВУ, сделанные для улучшения программного обеспечения. Его функциональные возможности продолжаются даже до загрузки
файлы на сервере (лишние с фтп синхронизатором). Тем не менее, он сохраняет недостаток от NVU: когда мы переключаемся с отображения дизайна на отображение исходного кода (или наоборот), вы возвращаетесь в начало документа, между отображениями нет контекстной связи.
Последняя версия была выпущена в 2010 году.
Visual Web Developer Express
После Dreamweaver Visual Web Developer Express является наиболее полным редактором HTML. Управляет таблицами стилей, используя базу данных, несколько представлений. Когда вы выбираете часть текста в режиме дизайна и переключаетесь на отображение исходного HTML, вы остаетесь в выбранной части, в отличие от того, что происходит с Kompozer.
Управляет таблицами стилей, используя базу данных, несколько представлений. Когда вы выбираете часть текста в режиме дизайна и переключаетесь на отображение исходного HTML, вы остаетесь в выбранной части, в отличие от того, что происходит с Kompozer.
В начальной конфигурации VWD не распознает страницы с расширением .php как HTML-страницы. Вы должны добавить это расширение, и для этого перейдите в Инструменты -> Текстовый редактор (откройте его) -> Файл расширения. Добавьте .php и привяжите к нему HTML-редактор.
Загрузка включает .NET 3.5, если это необходимо, поэтому может потребоваться некоторое время.
Amaya
Редактор веб-страниц WYSIWYG, соответствующий стандартам и созданный W3C. Amaya также является браузером и позволяет редактировать страницы прямо в режиме онлайн и показывает ошибки в HTML-коде.
Несколько инструментов включены, среди прочего, команда для изменения DocType.
Это также редактор XML, MathML, SVG и CSS.
Композитор Seamonkey
Редактор HTML от Mozilla, включенный в пакет Seamonkey. Он работает локально и имеет полный интерфейс.
Редактор Chrome
Включенный в браузер Chrome, этот редактор для текущей страницы лучше всего подходит для кода JavaScript и позволяет «горячую замену», т.е. изменять код во время его выполнения… Его сильной стороной является набор средств отладки.
Чтобы получить доступ к редактору:
- Нажмите значок «Настройка» в правом верхнем углу.
- Нажмите «Инструменты», а затем «Веб-разработка».
- Чтобы открыть отдельное окно, щелкните значок справа перед значком закрытия
- Нажмите «Источники», затем в рабочем окне «Источники».
- Если ваш код недоступен для редактирования, дважды нажмите внизу на «Pretty Print».
Изменения кода видны на текущей странице.
Редактор Advanced Explorer подходит для редактирования файлов «на лету»
CKEditor, Tiny MCE и онлайн-редакторы
У контент-менеджеров есть онлайн-редактор, часто довольно плохой, что оправдывает
существование Live Writer. По цене ограниченного вида, с униформой
настройка страницы, выгода от автоматического управления сайтом с классификацией
размещение статей по категориям, генерация RSS-каналов. Программное обеспечение Pligg
что дает возможность создать свой собственный дигг-лайк и получило большой успех,
количество таких сайтов увеличилось в геометрической прогрессии, но теперь это в прошлом.
По цене ограниченного вида, с униформой
настройка страницы, выгода от автоматического управления сайтом с классификацией
размещение статей по категориям, генерация RSS-каналов. Программное обеспечение Pligg
что дает возможность создать свой собственный дигг-лайк и получило большой успех,
количество таких сайтов увеличилось в геометрической прогрессии, но теперь это в прошлом.
Это программное обеспечение имеет полную панель инструментов редактирования. Это возможно
однако, чтобы связать их с CMS, и два учебника на этом сайте показывают, как использовать их на вашем собственном веб-сайте для создания статических HTML-страниц в Интернете.
Их можно использовать и локально.
- Как использовать CKEditor. Самый распространенный на сегодняшний день, совместимый с любым браузером.
- Как использовать TinyMCE. Он включен по умолчанию во многих CMS.
ЛибреОфис
LibreOffice содержит полный текст
процессор, который также может создавать легковесные HTML-файлы, приемлемые
как веб-страницы.
В формате HTML документы также теряют часть своего визуального качества.
программное обеспечение лучше подходит для таких документов, как справочники, которые
будет иметь веб-версию и версию в формате PDF для печати, которая сохраняет качество
исходного документа.
Начиная с версии 4, LibreOffice совместим со стандартом CMIS для связи с CMS, такой как WordPress (для WordPress 3.5 требуется подключаемый модуль).
В качестве альтернативы, текстовый онлайн-процессор Google Docs может напрямую передавать документы на страницах WordPress, как это делает Live Writer локально. Как использовать эту функцию, объясняется в WordPress как .
Google Web Designer
Чтобы конкурировать с Web Express для Microsoft, Google предоставляет программное обеспечение, которое имеет тот же внешний вид, что и умерший Expression его конкурента, который будет создавать приложения на основе XAML. Его заменяет HTML с аналогичными функциями. Графический инструмент может использоваться для создания баннеров, которые некоторые считают инструментом для создания рекламы.

 Это может быть MS FrontPage
или
Macromedia DreamWeaver, Allaire HomeSite или 1st Page 2000. А кто-то пользуется простым текстовым
редактором, например Блокнотом (Notepad).
Это может быть MS FrontPage
или
Macromedia DreamWeaver, Allaire HomeSite или 1st Page 2000. А кто-то пользуется простым текстовым
редактором, например Блокнотом (Notepad).



 Это значит, что
пользователь, работая с растровыми изображениями, работает не над конкретными
объектами, а над составляющими их группами пикселов.
Это значит, что
пользователь, работая с растровыми изображениями, работает не над конкретными
объектами, а над составляющими их группами пикселов.