6 популярных бесплатных редакторов кода для программистов
Текст на основе статьи Вики Сингха Рао «Top 5 Popular Free Source Code Editors For Programmers».
Редактор кода это программа, специально созданная для редактирования исходного кода компьютерных программ. Это может быть отдельное приложение или часть любой IDE или браузера. Для программиста это самый важный инструмент, поскольку редактирование кода это его основное занятие.
Давайте рассмотрим шесть самых популярных редакторов 2018 года.
1. Visual Studio Code
VS Code среди самых популярных редакторов самый «молодой». Впервые он вышел 29 апреля 2015 года. Имеет открытый исходный код. Разработан этот редактор компанией Microsoft.
Взлет VS Code был поистине потрясающим: согласно данным опроса Stack Overflow в 2018 году этот редактор стал самым популярным инструментом разработчиков (им пользуются 34,9% участников опроса). А ведь еще в 2016 году он занимал 13-е место.
Этот редактор кода поддерживает множество языков программирования.
Платформы: macOS, Windows и Linux.
2. Atom
Atom, вышедший в свет 26 февраля 2014 года, изначально был разработан GitHub. Это бесплатный текстовый редактор с открытым исходным кодом для macOS, Linux и Microsoft Windows.
Десктопное приложение создано с использованием веб-технологий. Большая часть его расширений имеют бесплатные лицензии: они создаются и поддерживаются сообществом.
Платформы: OSX, Windows, Linux.
3. Brackets
Brackets был создан Adobe Systems. Этот редактор также имеет открытый исходный код. Он написан на HTML, CSS и JavaScript и ориентирован на веб-разработку. Brackets был выпущен под лицензией MIT и в настоящее время поддерживается на GitHub.
Впервые Brackets увидел свет 4 ноября 2014 года. Это кросс-платформенный редактор, его можно скачать для Mac, Windows и Linux. Доступен он на 38 языках.
Платформы: Mac, Windows и Linux
В последнем обновлении были представлены новые свойства Brackets, такие как пользовательские комбинации горячих клавиш и более аккуратное автодополнение в JavaScript. Больше того, Brackets в основном нацелен на разработку на JavaScript, CSS и HTML.
В релизе версии 1.0 Adobe анонсировала функцию извлечения информации из PSD-файлов для удобства написания кода на CSS. Но в июне 2016 года эту функцию исключили «в связи с низким уровнем использования». Extract все еще доступна через Photoshop и Dreamweaver, которые являются частью платного сервиса Adobe Creative Cloud. Последняя версия Brackets – 1.12.
4. VIM
VIM (название происходит от слов vi improved – «улучшенный vi») впервые был выпущен 2 ноября 1991 года. Это клон текстового редактора для Unix – vi, написанного Биллом Джоем. Улучшенную версию написал Брам Моленар. Он взял за основу исходный код порта Stevie (клона vi) для Amiga.
VIM может использоваться как в качестве редактора командной строки, так и в виде отдельного приложения в графическом пользовательском интерфейсе. Это бесплатное ПО с открытым исходным кодом. Редактор выпущен под лицензией, включающей некоторые оговорки относительно благотворительности. Создатели предлагают насладиться их творением и подумать о взносах в пользу детей Уганды. Эта лицензия совместима с GNU General Public License благодаря специальному пункту, который разрешает распространение и изменение копий «под лицензией GNU GPL версии 2 или более поздней».
Это бесплатное ПО с открытым исходным кодом. Редактор выпущен под лицензией, включающей некоторые оговорки относительно благотворительности. Создатели предлагают насладиться их творением и подумать о взносах в пользу детей Уганды. Эта лицензия совместима с GNU General Public License благодаря специальному пункту, который разрешает распространение и изменение копий «под лицензией GNU GPL версии 2 или более поздней».
VIM доступен на многих языках, включая русский.
Платформы: Unix, Linux, MS-DOS, MS-Windows и Macintosh.
5. Notepad++
Notepad++ разработал Дон Хо, первый выпуск состоялся в ноябре 2003 года. Это текстовый редактор для программистов. Он поддерживает редактирование в разных вкладках, благодаря чему можно работать со многими файлами в одном окне.
Название проекта происходит от инкрементного оператора С.
Notepad++ доступен на 84 языках, включая русский. Выпускается под лицензией GNU General Public License 2 версии.
Редактор кода Notepad++ распространяется бесплатно.
В этой программе используется компонент редактирования Scintilla.
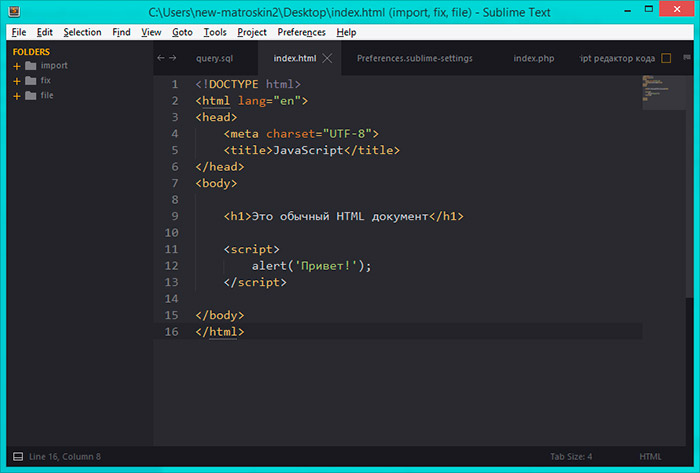
6. Sublime Text
Первый выпуск Sublime Text состоялся 18 января 2008 года. Это кросс-платформенный редактор. Он не относится к свободно распространяемым, хотя имеет открытый исходный код. Разработали его Джон Скиннер и Уилл Бонд.
Sublime Text поддерживает многие языки программирования и разметки. Функционал редактора можно расширить с помощью плагинов, которые обычно создаются и поддерживаются сообществом под лицензиями бесплатного ПО.
Этот редактор был написан на C++ и Python.
Платформы: Linux, Mac, Microsoft Windows.
10 лучших IDE и редакторов кода для веб‑разработчиков
Писать код при желании можно и в текстовом редакторе — ничто не мешает вам создать простейший сайт в «Блокноте», сохранив файл с расширением . html. Однако если вы хотите сделать процесс комфортнее и быстрее, стоит обратить внимание на интегрированные среды разработки (Integrated Development Environment, IDE) или продвинутые редакторы. В этой подборке мы собрали 10 популярных платформ, которые предлагают удобные функции для веб-разработчиков.
html. Однако если вы хотите сделать процесс комфортнее и быстрее, стоит обратить внимание на интегрированные среды разработки (Integrated Development Environment, IDE) или продвинутые редакторы. В этой подборке мы собрали 10 популярных платформ, которые предлагают удобные функции для веб-разработчиков.
Существует немало функций IDE, которые вы вряд ли встретите в более простых инструментах, особенно если работаете над созданием веб-приложения или довольно сложного сайта. Вам, скорее всего, пригодятся:
— компилятор: превращает ваш код в исполняемый файл;
— интерпретатор: запускает скрипты, которые не нужно компилировать;
— отладчик: позволяет находить проблемные места и ошибки в коде;
— инструменты автоматизации: помогают автоматизировать сборку проекта и ускорить процесс разработки.
В IDE все эти элементы обычно объединяются в единую платформу.
Несмотря на многие преимущества IDE, на самом деле они нужны не всегда. Если вы занимаетесь в основном разработкой веб-интерфейсов, вполне можно обойтись и стандартным редактором кода. Также IDE не стоит использовать для создания простых статических сайтов, иначе вы можете начать стрелять из пушки по воробьям: более сложные инструменты скорее замедлят процесс, чем сделают его эффективнее.
На что обратить внимание при выборе среды разработки1. Поддержка нужной вам операционной системы (ОС). Особое внимание этому пункту стоит уделить, если вы работаете в команде. Лучше всего отдавать предпочтение кроссплатформенным решениям.
2. Возможности совместной разработки. Это опять же относится к командам, собирающимся работать с общим репозиторием. Многие платформы, которые мы рассмотрим ниже, интегрируются с Git.
3. Поддерживаемые языки (программирования, разумеется). Здесь не забывайте о долгосрочной перспективе — вдруг когда-нибудь вы решите добавить в проект возможности, реализуемые на каком-либо другом языке. Стоит выбрать среду, которая поддерживает несколько языков программирования.
Стоит выбрать среду, которая поддерживает несколько языков программирования.
А ещё веб-разработчику важно выбрать хостинг с поддержкой нужного языка. Например, в REG.RU на большинстве
тарифов хостинга есть поддержка PHP, Perl и Python, а также СУБД MySQL. А те, кто хочет получить больше возможностей для кастомизации, могут обратить внимание на Облачные серверы со стабильными версиями Ubuntu, CentOS, Debian и шаблонами для веб-разработки.
4. Цена вопроса. Есть много бесплатных решений с открытым исходным кодом. Однако, как обычно бывает почти со всем подобным программным обеспечением, стоимость зависит от количества доступных функций.
Чтобы помочь вам определиться, мы собрали 10 лучших IDE и редакторов кода, которые поддерживают популярные языки для веб-разработки (HTML, CSS, JavaScript, PHP и Python). Сразу оговоримся, что это не топ, а список (первый — не значит лучший, последний — не значит самый плохой).
Примечание: все указанные цены актуальны на момент написания материала.
1. Visual Studio + Visual Studio Code
IDE от Microsoft, Visual Studio, доступна только для операционных систем Windows и macOS. Поддерживает Python, PHP, JavaScript, HTML, CSS и многие другие языки.
Visual Studio обладает всеми преимуществами IDE, включая удалённую отладку. Кроме того, платформа содержит:
— Умное дополнение кода IntelliSense, чтобы ускорить процесс написания программ;
— Инструменты для совместной работы: управление доступами и настраиваемые параметры редактора позволят писать код в едином стиле;
— Интеграцию с Git;
— Простое развёртывание благодаря встроенной интеграции с Azure.
К недостаткам Visual Studio можно отнести стоимость: цены на лицензии Professional, предназначенные для профессиональных команд разработчиков, начинаются от 45 $ в месяц. Корпоративная лицензия обойдётся в 1199 $ за первый год, продление — 799 $ в год.
Корпоративная лицензия обойдётся в 1199 $ за первый год, продление — 799 $ в год.
Есть и хорошие новости: для старта вам вполне подойдёт и бесплатная Community лицензия — но учтите, что у неё есть некоторые ограничения.
Visual Studio CodeВ качестве более простого решения можете рассмотреть бесплатный, но очень мощный и популярный редактор Visual Studio Code — он предлагает не так много возможностей, как IDE, зато позволяет писать код более чем на 72 языках и включает функции отладки. VS Code поддерживается не только на Windows и macOS, но и на Linux.
В редакторе есть умное автодополнение IntelliSense, встроенная интеграция с Git, а также огромная библиотека расширений.
А ещё разработчики GitHub собираются встроить VS Code прямо в браузер с помощью инструмента Codespaces, чтобы можно было вносить изменения в проект, не выходя из GitHub. Сейчас Codespaces находится на этапе бета-тестирования.
2. IntelliJ IDEAIntelliJ IDEA — Java-ориентированная платформа для разработки от JetBrains. Несмотря на это, она позволяет работать со всеми языками, которые мы упоминали выше (HTML, CSS, JavaScript, PHP и Python). Из коробки вам будут доступны инструменты для написания кода на HTML, CSS и JavaScript (в версии Ultimate). Поддержку PHP и Python можно добавить с помощью плагинов.
Несмотря на это, она позволяет работать со всеми языками, которые мы упоминали выше (HTML, CSS, JavaScript, PHP и Python). Из коробки вам будут доступны инструменты для написания кода на HTML, CSS и JavaScript (в версии Ultimate). Поддержку PHP и Python можно добавить с помощью плагинов.
IntelliJ IDEA доступна для систем Windows, macOS и Linux. Ключевые функции:
— Умное автодополнение, которое предлагает элементы кода исходя из текущего контекста;
— Встроенная отладка;
— Встроенная интеграция с системами контроля версий;
— Интеграция с инструментами сборки, такими как Apache Maven, Gradle и Webpack.
IntelliJ IDEA поставляется в трёх ценовых вариантах. Community-версия доступна бесплатно, однако она не включает себя поддержку JavaScript и работу с инструментами базами данных, что может быть критично для веб-разработки. Стоимость индивидуальной лицензии IntelliJ IDEA Ultimate — 149 $ в год, для организаций же цена составит 499 $ на пользователя в год. Также можно попробовать версию Ultimate бесплатно в течение 90 дней.
Также можно попробовать версию Ultimate бесплатно в течение 90 дней.
Если вы занимаетесь разработкой на Python, то присмотритесь к PyCharm — ещё одной IDE от JetBrains. Как и IntelliJ, она поддерживается всеми тремя основными операционными системами. Professional-лицензия включает поддержку HTML, JavaScript и CSS. Кроме того, вы всегда можете расширить функционал с помощью плагинов.
С PyCharm вам будут доступны:
— Автодополнение кода и автоматический поиск ошибок;
— Интеллектуальная навигация по проекту;
— Встроенные отладчик, профилировщик Python и терминал;
— Интеграция с популярными системами контроля версий, а также с Jupyter Notebook, Anaconda и другими библиотеками.
Как и IntelliJ IDEA, PyCharm имеет Community-версию с открытым исходным кодом, но с ограниченными функциями — в ней отсутствуют многие инструменты для веб-разработки, нет профилировщика Python и поддержки баз данных.
Professional лицензия стоит 89 $ за год для частных лиц и 199 $ в год для организаций (за одного пользователя).
4. PhpStormЕсли вам больше по душе PHP, то обратите внимание на PhpStorm от JetBrains. Эта IDE имеет много общего с IntelliJ IDEA и PyCharm. Вы можете использовать её на Windows, macOS и Linux, и она поддерживает разработку на JavaScript, CSS и HTML.
Кроме того, PhpStorm рекомендуется JetBrains для работы с популярными CMS: например WordPress, Drupal, Joomla и другими.
Функциональность включает в себя:
— Автодополнение кода и рефакторинг;
— Эффективные функции навигации;
— Встроенная интеграция с системами контроля версий, инструменты командной строки, управление базами данных SQL;
— Визуальный отладчик и функция Live Edit, позволяющая сразу посмотреть, как будут выглядеть изменения в браузере.
Что касается цен, то PhpStorm, в отличие от других продуктов JetBrains, не предлагает бесплатную лицензию. Стоимость начинается от 89 $ в год для индивидуального использования и 199 $ для организаций. Также доступна 30-дневная пробная версия.
Стоимость начинается от 89 $ в год для индивидуального использования и 199 $ для организаций. Также доступна 30-дневная пробная версия.
Для разработчиков на JavaScript JetBrains предлагает платформу WebStorm. Она поддерживает популярные фреймворки для фронтенда (Angular, React, Vue.js) и бэкенда (Node.js, Meteor). Среди преимуществ IDE можно выделить:
— Умное автодополнение кода;
— Встроенный отладчик;
— Инструменты для тестирования Karma, Mocha, Protractor и Jest;
— Интеграция с популярными системами контролями версий.
WebStorm не имеет бесплатной лицензии, цена для индивидуального использования — 59 $ в год, для компаний — 129 $ в год на пользователя.
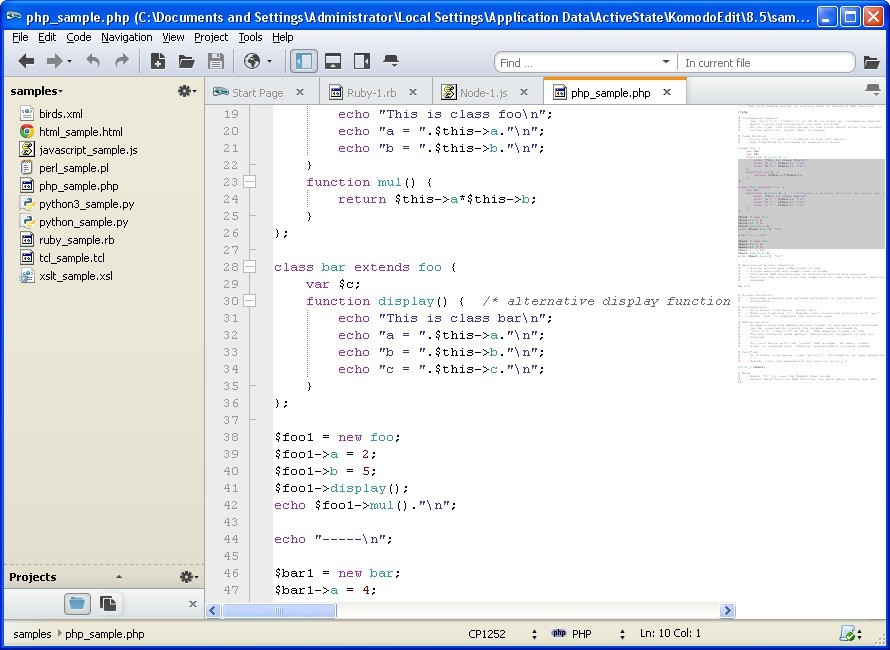
6. Komodo IDEKomodo IDE от ActiveState позиционирует себя как «одна IDE для всех языков». И это действительно так: платформа поддерживает JavaScript, HTML, CSS, Python, PHP и множество других языков программирования.
Ключевые особенности Komodo IDE:
— Интеллектуальная подсветка синтаксиса и автодополнение кода;
— Визуальный отладчик и инструменты для тестирования;
— Предварительный просмотр страниц: не нужно переключаться между IDE и браузером;
— Интеграция с Devdocs.io для удобного поиска документации;
— Поддержка популярных систем контроля версий;
— Профилирование кода на Python и PHP.
Community-лицензия Komodo для одного пользователя полностью бесплатна. Расширенная индивидуальная лицензия стоит 84 $ в год, а цены на тарифы для команд разработчиков и бизнеса стартуют от 228 $ в год за одного пользователя.
7. Sublime TextСтрого говоря, Sublime Text больше похож на редактор кода, но он содержит функции, аналогичные полноценным IDE. Sublime Text доступен для всех трёх основных операционных систем и поддерживает HTML, CSS, JavaScript, PHP, Python и другие языки. Кроме того, он включает в себя несколько функций, позволяющих ускорить и упростить редактирование кода, например:
— Навигация Goto Anything для быстрого перехода к файлам, строкам или словам;
— Быстрое внесение изменений сразу в нескольких местах;
— Интеграция с Git через Sublime Merge;
— Быстрое переключение между несколькими проектами с фиксацией изменений.
Если вы хотите расширить возможности Sublime Text, подключите к нему плагины для автозаполнения, отладки и других расширенных функций.
Sublime Text можно скачать бесплатно, однако для дальнейшего использования необходимо приобрести лицензию. Индивидуальный план стоит 80 $ в год, а цена на бизнес-лицензию зависит от числа людей в команде (минимально — 50 $ в год за пользователя для команды от 50 человек).
8. BracketsBrackets — редактор с открытым исходным кодом, который отлично подойдёт для разработчиков веб-интерфейсов. Доступен для Windows, Linux и macOS. Из коробки поддерживает HTML, CSS и JavaScript, а PHP и Python можно подключить через LSP.
Brackets позволяет редактировать файлы в режиме реального времени: вы можете следить за внешним видом вашего проекта по мере внесения изменений без необходимости перезагрузки страницы.
Также в Brackets есть множество расширений для интеграции с Git, автодополнения кода и других полезных фич.
Хотя Brackets тоже больше относится к редакторам кода, чем к полноценным IDE, он полностью бесплатен и даёт простор для экспериментов: вы можете сами создавать расширения для него или даже переписать исходный код программы под себя.
9. AtomAtom — редактор кода с открытым исходным кодом от GitHub. Как можно догадаться, он имеет встроенную интеграцию с Git и GitHub. Atom совместим с Windows, macOS и Linux, а также позволяет:
— Совместно редактировать код в режиме реального времени с помощью Teletype;
— Быстро писать код с умным автодополнением;
— Разделять интерфейс редактирования, чтобы одновременно работать с несколькими файлами или проектами;
— Устанавливать расширения с помощью встроенного менеджера пакетов.
Также вы можете попробовать Atom IDE — расширенную версию Atom, более похожую на полноценную IDE.
10. NetBeansNetBeans — платформа с открытым исходным кодом от Apache, включающая множество функций, необходимых для веб-разработки. Совместима с системами Windows, Linux и macOS. NetBeans больше ориентируется на Java, но по умолчанию также доступны JavaScript, HTML и CSS. PHP и Python можно добавить с помощью плагинов.
Совместима с системами Windows, Linux и macOS. NetBeans больше ориентируется на Java, но по умолчанию также доступны JavaScript, HTML и CSS. PHP и Python можно добавить с помощью плагинов.
Функциональность NetBeans включает:
— Умное редактирование и автодополнение кода;
— Настраиваемые сочетания клавиш для более быстрой работы;
— Визуальный отладчик;
— Интеграция с Git, Maven и другими платформами.
NetBeans полностью бесплатна и открыта для вклада разработчиков, желающих усовершенствовать платформу.
Бонус: какими IDE пользуются разработчики REG.RUРазумеется, в этой подборке мы привели лишь малую часть существующих сред разработки и редакторов кода. Например, можно было бы упомянуть о Notepad++, Eclipse или активно развивающихся облачных IDE вроде Codeanywhere или Cloud9.
Тем не менее, мы в том числе перечислили инструменты, которыми пользуются разработчики в REG.RU. Например, те, кто так или иначе взаимодействует с Python, отдают предпочтение PyCharm. Разработчики интерфейсов больше склоняются к редакторам, чем к IDE, и выбирают Visual Studio Code и Sublime Text. Также встречаются и те, кто работает в WebStorm, Komodo, Atom. Многие, кстати, считают идеальным редактором Vim: конечно, в нём нет того обилия функций, которые предлагают IDE, однако его вполне можно превратить в удобную для работы среду с помощью многочисленных плагинов и расширений.
Разработчики интерфейсов больше склоняются к редакторам, чем к IDE, и выбирают Visual Studio Code и Sublime Text. Также встречаются и те, кто работает в WebStorm, Komodo, Atom. Многие, кстати, считают идеальным редактором Vim: конечно, в нём нет того обилия функций, которые предлагают IDE, однако его вполне можно превратить в удобную для работы среду с помощью многочисленных плагинов и расширений.
⌘⌘⌘
Пишите в комментариях, какую IDE или редактор используете вы. Что вам в них нравится, а чего не хватает? Пробовали ли вы другие решения?
Делитесь, какие полезные подборки вы хотели бы видеть в блоге в будущем — мы обязательно учтём ваши пожелания.
Обзор редакторов кода — Блог HTML Academy
Программисты много времени проводят за написанием и отладкой кода. Для того чтобы написать рабочий код, хватит простого приложения, которое умеет редактировать текстовое содержимое файла. Но так писать код сложно, долго, и в процессе разработки допускается множество ошибок, которые впоследствии тяжело найти.
Исправить эти недостатки помогают современные редакторы. В этой статье рассмотрим, как редакторы помогают ускорить процесс разработки и повысить качество кода. А также посмотрим на каждый редактор в отдельности и выясним, чем они отличаются и какие у каждого из них преимущества.
Существуют как платные редакторы, так и бесплатные. На сегодняшний день наиболее популярные из них:
Ускорение процесса разработки
Большинство современных редакторов имеют ряд особенностей, необходимых для разработчика:
Рассмотрим каждую из них подробнее.
Подсветка синтаксиса
Выделение однотипных конструкций отдельным цветом помогает быстрее визуально найти нужный участок кода. Это делает код более читаемым и понятным для разработчика.
Подсветка синтаксиса.Автоматические отступы
При написании кода не хочется самому после переноса строки отбивать нужную вложенность. К счастью, этот процесс зачастую автоматизирован. При переносе строки программа автоматически выставит уровень вложенности.
Файл, в котором корректно выставлена вложенность, легко читается, также это даёт программе возможность скрывать блоки кода. Например, чтобы лучше видеть границы участка и случайно не затронуть соседние, можно удобно сгруппировать блоки кода и оставить видимым только тот, который нужен.
Автоматические отступы.Автодополнение
Во время разработки часто приходится искать справочную информацию. Благодаря встроенной возможности автодополнения можно не тратить на это время. Программа на ходу анализирует написанный код и предлагает варианты продолжения.
Также можно быстро получить справочную информацию по нужной конструкции, узнать о количестве аргументов, которые принимает в себя функция и многое другое.
Автодополнение.Разделение рабочей области
Рабочую область редактора можно разделить на два и более секторов. Например, так можно разделить файл разметки и стилей, для того чтобы не тратить время на переключение между проектами и папками.
Разделение рабочей области.
Мини-карта
Для удобной навигации в документе можно использовать миникарту. Обычно она находится в правой колонке и отображает структуру файла. При нажатии на миникарту отобразится нужная часть документа.
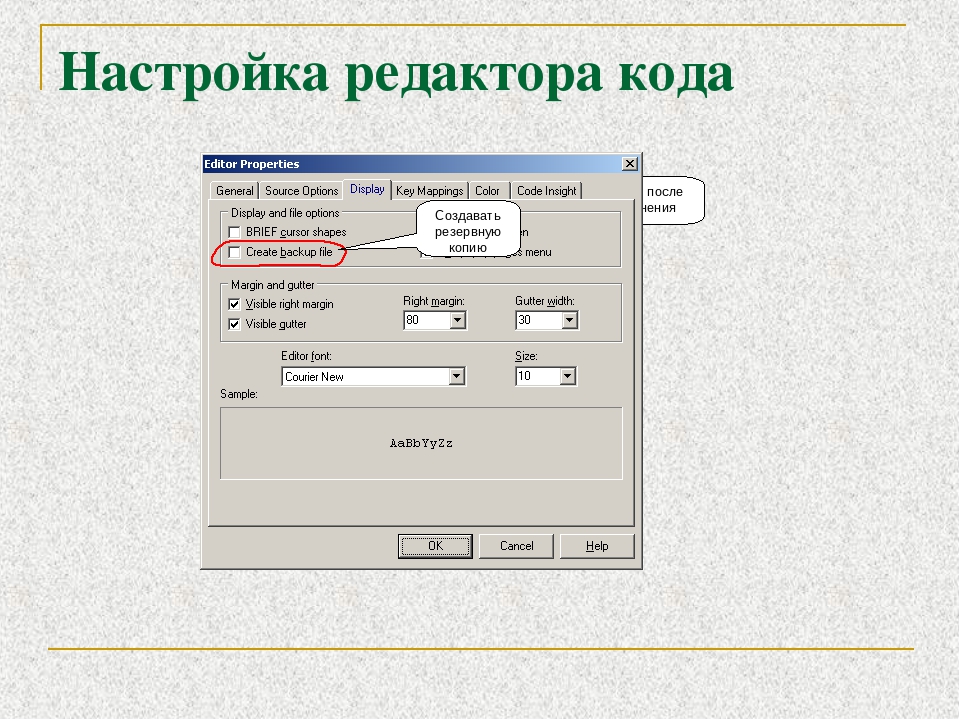
Внешний вид
Для тех, кто любит настраивать инструмент под себя, в настройках есть множество регулировок: можно изменять размер шрифта, цветовые схемы, правила переноса текста и многое другое. Это поможет сделать процесс разработки ещё комфортнее.
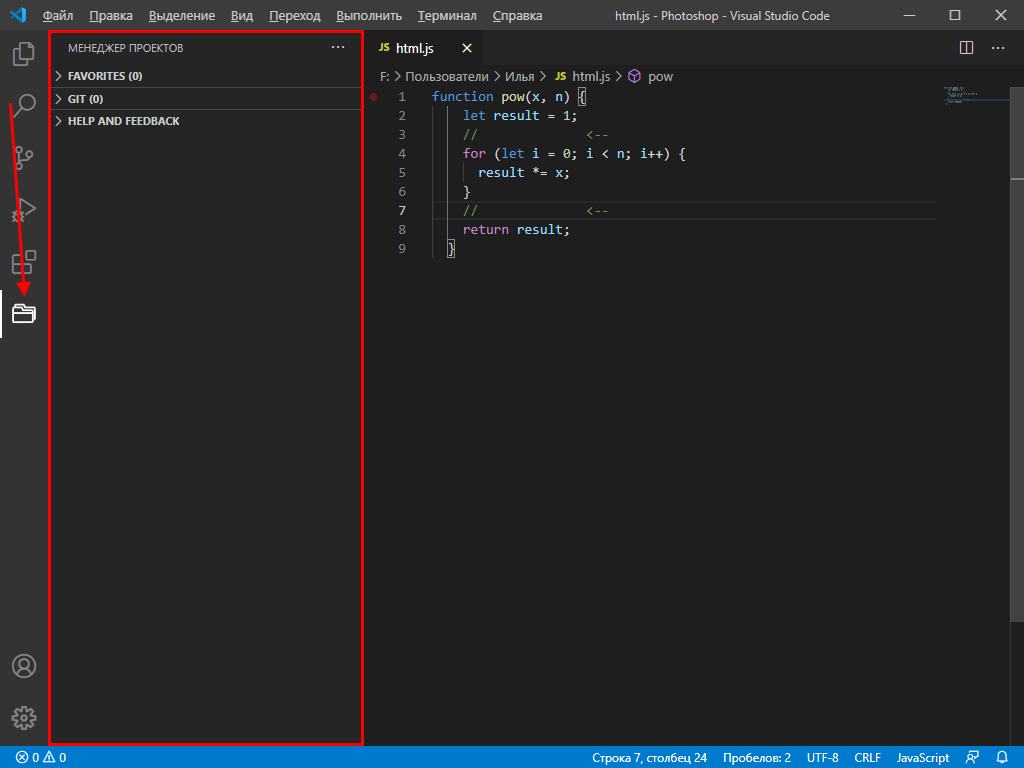
Проекты
Для того чтобы каждый раз не искать в системе расположение рабочей папки, можно сохранить эту информацию в редакторе, создав проект. При работе это удобно тем, что позволяет оперативно переключаться между ними.
Для разных редакторов выделение проектов даёт дополнительные возможности. К примеру, если создать проект в WebStorm, то программа считает всё содержимое директорией проекта. После анализа редактор будет выдавать подсказки, например, что ссылка ведёт на несуществующий файл.
Проекты в редакторе.
Такой анализ даёт возможность безопасно проводить рефакторинг кода, удалять файлы и прочее.
Интеграция приложений
Помимо выполнения основной функции — предоставления комфортных условий для написания кода — редакторы могут включать в себя функциональность сторонних приложений. Это делает из простой программы интегрированную среду разработки. В базовую версию у разных редакторов входит разное количество таких приложений.
Обогатить функциональность можно через добавление плагинов. Рассмотрим некоторые подобные возможности.
Система контроля версий
Работать с системой контроля версий для разработчика — обычное дело. Часто все команды прописываются и выполняются через консоль. Для ускорения процесса разработки часть рутинных операций, такие как push, pull, commit и другие можно выполнять через редактор.
Помимо этого, программа может подсказать, в каких местах были произведены изменения, и как поменялся код по сравнению с предыдущей версией.
Также в удобной форме можно посмотреть: историю коммитов, кто, когда и как изменял файлы и многое другое.
История изменений.К примеру, через Atom или WebStorm можно сделать commit изменений, выполнить push в удалённый репозиторий и после создать pull request в сервисе GitHub. И все эти действия делаются в рамках редактора.
Emmet
Во многие редакторы по умолчанию встроен плагин emmet. С его помощью можно из короткой строки развернуть большой кусок кода.
Emmet.Используя подобную технику можно в разы ускорить написание разметки.
Консоль
В процессе разработки часто приходится использовать консоль, чтобы установить какую-то зависимость, запустить локальный сервер или для других действий. Во многих редакторах в базовую версию добавлена консоль и её можно открывать внутри программы.
Консоль.Дебаггер
Ещё один удобный инструмент — встроенный дебаггер, позволяющий отлаживать код. Можно выставлять точки останова и искать, в каком месте программы происходит неожиданное поведение.
Можно выставлять точки останова и искать, в каком месте программы происходит неожиданное поведение.
Единый стиль написания кода в команде
При работе над проектом в команде важно использовать единый стиль написания кода. Иначе будет путаница и тяжелее будет понимать, что писал до тебя другой разработчик. Это проблему помогают решить различные инструменты:
- Через
editorconfigможно прописать часть настроек для редактора. Например, выбрать, с помощью чего производить отступы — табы или пробелы, указать тип окончания строк и прочее; - Через плагин
eslintредактор на лету может проверять JavaScript код на соответствие заданным правилам. В случае ошибки редактор укажет на место, где была допущена ошибка, и расскажет, какое правило нарушено.
Библиотека плагинов
Какая-то часть из вышеперечисленного по умолчанию встроена в редакторы, а какую-то нужно добавлять, устанавливая плагины. У всех программ, которые рассматриваются в этой статье, есть возможность интегрировать плагины непосредственно в среду разработки.
Также большое значение имеет количество людей, которое использует редактор. Чем популярнее приложение, тем больше сторонние разработчики создают и обновляют плагины для него. А это, в свою очередь, положительно сказывается на опыте использования инструмента конкретным пользователем.
Горячие клавиши
Практически для всех действий в редакторах есть горячие клавиши. Знание этих комбинаций повышает скорость разработки. Стоит их изучить, хотя бы для того, чтобы понять, какие ещё возможности даёт редактор.
Редактор — не главное
Главное — делать хорошо. Подробнее об этом в интерактивных курсах. Знакомство с HTML, CSS и JavaScript — бесплатно, и скидка -30% в течение первой недели.
РегистрацияНажатие на кнопку — согласие на обработку персональных данных
Sublime Text 3
Скачать редактор с официального сайта можно здесь.
Расширения для редактора
Для Sublime Text 3 написано множество пакетов, которые делают работу в редакторе более комфортной. Далее рассмотрим ряд таких расширений и посмотрим, как их устанавливать в программу.
Далее рассмотрим ряд таких расширений и посмотрим, как их устанавливать в программу.
Для того чтобы добавить пакет, нужно открыть интерфейс для ввода команд. Сделать это можно через пункт меню Tools → Command Palette или вводом горячих клавиш command (control) + shift + p. После этого в интерфейсе для ввода команд нужно выбрать пункт Package Control: Install Package
После этого программа покажет список пакетов. Здесь можно выбрать и установить нужный пакет. Посмотреть подробное описание каждого расширения для Sublime Text 3 можно на сайте Package Control.
Установка расширений в Sublime Text 3.Условно пакеты можно разделить на несколько типов.
Ускоряющие разработку:
- Emmet. Плагин, ускоряющий написание разметки и стилей.
- BracketHighlighter. Дополнительно добавляет подсветку границ скобок, элементов и прочего. Помогает лучше ориентироваться в коде.
Добавляющие функциональность:
- SideBarEnchacements.
 Увеличивает количество действий, которое можно сделать в боковой панели при работе с файлами и папками.
Увеличивает количество действий, которое можно сделать в боковой панели при работе с файлами и папками. - SublimeCodeIntel. Делает редактор «умнее». Добавляет автодополнение для разных языков и другие полезные возможности.
- Git и GitGutter. Добавляют интеграцию с системой контроля версий Git в редактор.
- EditorConfig. Полезный пакет для настройки параметров редактора.
Проверяющие синтаксис:
Сперва для редактора следует установить пакет SublimeLinter. Также на компьютере должен быть установлен Node.js. После этого нужно установить интересующие плагины для проверки. В большинстве они называются SublimeLinter-нужный пакет. Например:
- SublimeLinter-eslint. Проверяет JavaScript-код. Для работы нужно глобально установить npm-пакет
eslint. Подробнее в инструкции по ссылке. - SublimeLinter-stylelint. Проверяет CSS. Для работы нужно глобально установить npm-пакеты:
postcssиstylelint.
- Emmet.
 Плагин, ускоряющий написание разметки и стилей.
Плагин, ускоряющий написание разметки и стилей. - Minimap. Добавляет поддержку миникарты в Atom.
- PlatformIO IDE Terminal. Встраивает терминал в редактор.
- Atom-Beautify. Форматирует текст по заданным настройкам и приводит его к единообразию.
- Editorconfig. Полезный пакет для настройки параметров редактора.
- Для удобной работы с системой контроля версий Git можно добавить плагины Git History и GitLens.

- Project Manager — добавляет редактору возможность работать с несколькими проектами.
- Settings Sync — синхронизирует настройки и установленные плагины между программами на разных компьютерах.
- Beautify — форматирует текст по заданным настройкам и приводит его к единообразию.
- ESLint — проверяет JavaScript код по заданным параметрам.
Изменяющие внешний вид:
Если недостаточно стандартных встроенных тем, то можно установить дополнительные. Примеры тем можно посмотреть на официальном сайте.
Atom
Продукт, произведённый командой GitHub Inc. Приятный на вид, кроссплатформенный бесплатный редактор. Имеет встроенную интеграцию с Git и GitHub.
Скачать с официального сайта можно здесь.
Расширения для редактора
Для того чтобы установить пакет в Atom, нужно перейти в настройки редактора и выбрать пункт Install. После этого в поле ввода нужно ввести название интересующего расширения.
Список популярных расширений можно посмотреть на официальном сайте.
Условно плагины можно разделить на несколько типов.
Ускоряющие разработку:
Добавляющие функциональность:
Проверяющие синтаксис:
Для того чтобы редактор мог подсвечивать найденные ошибки, нужно установить плагин Linter. После этого нужно выбрать плагин, который добавляет проверку для конкретного языка. Например:
Изменяющие внешний вид:
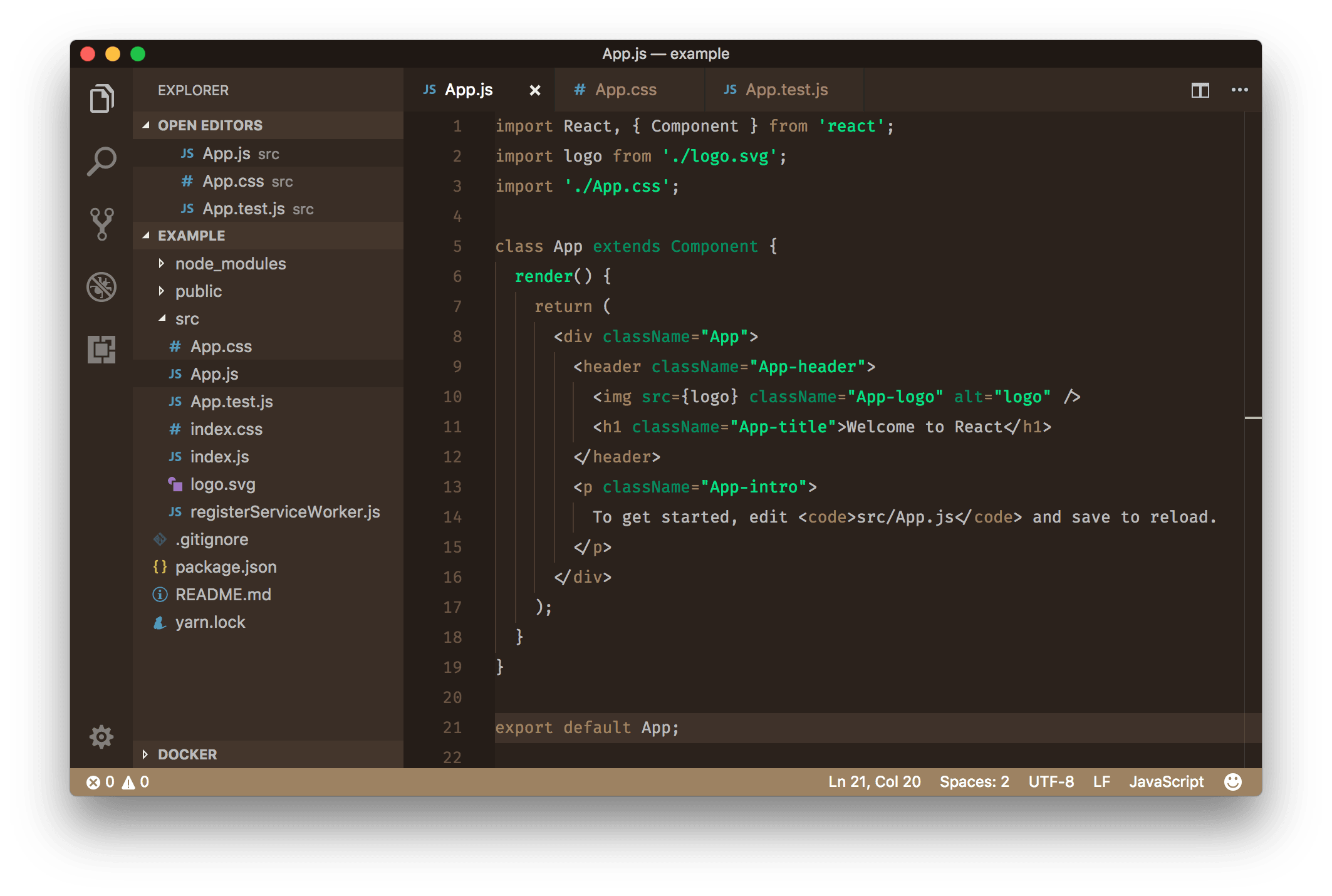
Visual Studio Code
Бесплатный кроссплатформенный редактор компании Microsoft. Является одним из самых популярных редакторов на данный момент. Скачать можно здесь.
В базовой версии есть интеграция с Git и режим отладки кода. Поддерживает, в том числе и через дополнения, большое количество языков.
Обзор редактора VS Code
Расширения для редактора
VS Code в базовой версии содержит большое количество плагинов. К примеру, консоль, emmet и мини-карта в нём присутствуют с самого начала. Добавить новые пакеты можно через интерфейс программы. Для этого во вкладке активного меню нужно выбрать пункт extensions и в поле ввода ввести интересующий плагин. После этого его можно установить.
Посмотреть список популярных плагинов можно через интерфейс редактора, либо на официальном сайте. Рассмотрим ряд полезных плагинов, которые могут помочь при разработке. Условно их можно разделить на несколько типов.
Добавляющие функциональность:
Проверяющие синтаксис:
Изменяющие внешний вид:
WebStorm
Продукты JetBrains являются полноценными интегрированными средами для разработки. При минимальной настройке редакторы обладают большим количеством возможностей, на изучение которых нужно время. Базово имеет интеграцию с системами контроля версий, есть отладчик кода, статически анализирует содержимое проекта и в случае ошибок указывает на них.
Продукт платный и доступен к использованию по подписке, установить и оформить подписку можно здесь. Каждый из продуктов отвечает за определённую сферу. WebStorm, к примеру, больше подходит для фронтенд-разработки, а PHPStorm — для написания серверного кода на языке PHP.
Расширения для редактора
Из коробки редактор поддерживает большинство возможностей, которые рассматривались в этой статье. Однако, при необходимости можно обогатить функциональность программы через добавление расширений.
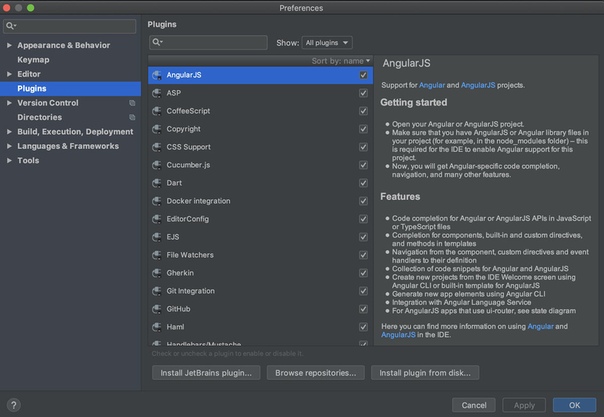
Это можно сделать через Настройки → Plugins. В этом меню отобразятся все плагины, которые установлены в программе.
Установить новые можно через пункт Install Jetbrains plugin. Из интересных можно выделить:
Вывод
У всех редакторов, которые мы рассмотрели, есть свои особенности и преимущества. При выборе программы стоит отталкиваться от задачи.
Если для работы важна скорость редактора, то тут лучшим выбором будет Sublime Text. Он легковесный и мало тратит ресурсов компьютера.
Если приоритетно удобство или вы совсем новичок в разработке, то тут хорошо подойдёт Atom. У него приятный интерфейс и хорошо проработана интеграция с сервисами Git и GitHub.
У него приятный интерфейс и хорошо проработана интеграция с сервисами Git и GitHub.
Для опытных разработчиков отличным решением будет WebStorm. Программа требует минимальных настроек для комфортной разработки и обладает богатой функциональностью.
Некоторой золотой серединой выступает VS Code. C одной стороны, он из коробки обладает большим количеством возможностей, с другой — интуитивно понятный и легко настраиваемый. При этом программа достаточно быстро работает.
Так как при разработке очень много времени приходится проводить в редакторе, стоит хорошо изучить его особенности, понять, что он умеет делать и как может помочь решить типовые задачи.
С опытом приходит понимание того, каким должен быть ваш рабочий инструмент. Современные программы обладают широким спектром особенностей и продолжают развиваться. Изучайте их и не бойтесь пробовать новое.
14 лучших программ для написания кода
Инструменты разработки поставляются в десятках форм, включая компиляторы, компоновщики, ассемблеры, отладчики, дизайнеры графического интерфейса и инструменты анализа производительности. Правильно подобранный инструмент может значительно повысить производительность и помочь вам легко поддерживать рабочий процесс проекта.
Правильно подобранный инструмент может значительно повысить производительность и помочь вам легко поддерживать рабочий процесс проекта.
Одним из самых простых программных средств является редактор исходного кода, который используется повсеместно и непрерывно. В основном это программа текстового редактора, предназначенная для написания и редактирования программного кода.
Редактор кода может быть как самостоятельным приложением, так и встроенным в веб-браузер или интегрированную среду разработки (IDE). Поскольку на рынке доступны буквально сотни редакторов кода, разработчикам трудно выбрать один из них.
Чтобы облегчить эту работу, мы собрали несколько лучших программных продуктов, которые могут ускорить процесс кодирования, предлагая при этом множество полезных функций.
14. Eclipse
Цена: Бесплатный
Платформа: Linux, MacOS, Windows
Eclipse — это IDE, поддерживающая расширяемую систему подключаемых модулей для настройки среды. Хотя она в первую очередь используется для разработки Java-приложений, вы можете использовать ее для написания приложений и на других языках программирования (через плагины).
Хотя она в первую очередь используется для разработки Java-приложений, вы можете использовать ее для написания приложений и на других языках программирования (через плагины).
Она проверяет ошибки во время компиляции при написании кода. А так как она предоставляет рекомендации и имеет отличное онлайн-сообщество, чтобы помочь пользователям, вы можете увеличить темп написания кода с помощью этого инструмента.
Eclipse эффективно управляет несколькими файлами и проектами и поддерживает широкий спектр форматов файлов с синтаксическим форматированием, зависящим от типа. Она обеспечивает подключение к нескольким базам данных и поддерживает общие методы доступа к БД. Более того, интеграция проекта в GIT практически безупречна.
13. Geany
Цена: Бесплатный
Платформа: Linux, MacOS, Windows
Geany — это легкий текстовый редактор с открытым исходным кодом, специально разработанный для быстрой загрузки при ограниченных зависимостях от внешних библиотек или отдельных пакетов.
Он поддерживает множество языков программирования и разметки, включая C, C#, C++, PHP, HTML, CSS JavaScript, Python, Perl, Haskell и Pascal. Также поддерживаются другие распространенные типы файлов, такие как Diff-output и файлы SQL.
В отличие от других редакторов кода, вам не нужно перебирать многочисленные стили синтаксиса, чтобы иметь возможность изменить используемый шрифт. А поскольку в нем используется реальный синтаксический анализ (а не только раскраска), он может отображать внутренние классы и методы в исходном коде.
12. Gedit
Цена: Бесплатно
Платформа: Linux, macOS, Windows
Gedit — легкий, но мощный текстовый редактор общего назначения среды рабочего стола GNOME. В соответствии с философией проекта GNOME, он имеет чистый и простой графический интерфейс для редактирования исходных текстов и структурированный текст вроде языков разметки.
В дополнение к подсветке синтаксиса для различных языков программирования, он также имеет функции проверки орфографии и все другие основные параметры, такие как перейти к строке, найти и заменить.
Инструмент может работать быстро на ПК с низким уровнем производительности: он использует мало памяти и ресурсов процессора при чтении очень больших журналов.
11. Brackets
Цена: Бесплатно
Платформа: Linux, macOS, Windows
Brackets — это редактор кода с открытым исходным кодом, разработанный Adobe Systems. Он в первую очередь ориентирован на функции редактирования HTML, CSS и JavaScript.
Предварительный просмотр в реальном времени мгновенно отправляет изменения кода в браузер для отображения обновленной веб-страницы по мере изменения кода. Еще одна полезная функция под названием Split-Screen позволяет легко работать с CSS и фактическим кодом одновременно.
Brackets имеет приличную библиотеку расширений, таких как prefixer, который анализирует ваш код и автоматические префиксные CSS-селекторы. В текстовом редакторе он по-прежнему относительно невелик, но из-за множества параметров настройки и расширяемости с помощью плагинов реализация кода кажется легкой.
10. NetBeans
Цена: Бесплатно
Платформа: Linux, macOS, Windows
NetBeans — это среда IDE с открытым исходным кодом, которая позволяет быстро разрабатывать мобильные, настольные и веб-приложения с использованием Java, C / C ++, PHP и других языках. Приложения разрабатываются из группы модульных программных компонентов, называемых «модулями».
Инструмент не требует никакого лицензирования и довольно прост в работе. Вы можете сделать отступ кода без особых усилий: просто определите правила для отступа кода на каждом языке, и он будет следовать соответствующим образом. Вы также можете сравнить код в разных файлах, чтобы узнать различия между кодом разных разработчиков.
NetBeans легко интегрируется с несколькими серверами веб-приложений, такими как GlassFish и Tomcat. Он также хорошо работает с инструментами контроля версий, такими как GIT.
9. Vim
Цена: Бесплатно
Платформа: Unix, Linux, macOS, Windows
Vim — это программное обеспечение с открытым исходным кодом, предназначенное для использования как из интерфейса командной строки, так и в качестве отдельного инструмента в графическом интерфейсе. Он имеет автоматический синтаксис и преобразование в HTML, список ошибок, набор компиляторов и автоматическое исправление.
Он имеет автоматический синтаксис и преобразование в HTML, список ошибок, набор компиляторов и автоматическое исправление.
Для лучшей визуализации вы можете либо изменить размер окон, либо разделить их по горизонтали/вертикали. В нем есть много команд для выполнения типичных вещей с клавиатуры вместо мыши. Это увеличивает вашу скорость как минимум в два раза.
Хотя он выглядит как простой текстовый редактор, это отличный инструмент для повышения производительности с множеством полезных плагинов. В опросе разработчиков Stack Overflow (2019) Vim занял пятое место по популярности среди сред разработки.
8. TextMate
Цена: Бесплатно
Платформа: macOS
TextMate — это легкий текстовый редактор с графическим интерфейсом, специально разработанный для MacOS. Он включает в себя записываемые макросы, декларативные настройки, фальцовку разделов, интеграцию с оболочкой и обширную библиотеку плагинов.
Он позволяет легко менять кусок кода и превращать часто используемые куски кода во фрагменты. Повторяющиеся задачи можно устранить с помощью макросов: либо запишите макрос для немедленного воспроизведения, либо сохраните его для повторного использования.
Повторяющиеся задачи можно устранить с помощью макросов: либо запишите макрос для немедленного воспроизведения, либо сохраните его для повторного использования.
Это очень удобно для начинающих, а форматирование очень полезно при написании и отладке кода.
7. Emacs
Цена: Бесплатный
Платформа: Linux, MacOS, Windows
Emacs — это настраиваемый и расширяемый текстовый редактор, способный выполнять все, что пожелает пользователь. Он содержит более 10 000 встроенных команд, которые можно комбинировать с макросами для автоматизации работы.
Emacs имеет режимы редактирования с учётом контента, полную поддержку Unicode почти для всех сценариев, а также полную экосистему функциональности, выходящую за рамки редактирования текста, включая программу чтения новостей и почты, календарь, интерфейс отладчика и планировщика проектов.
Инструмент расширяется с помощью расширений Lisp, так что вы можете получить все новые преимущества современных IDE, такие как подсветка синтаксиса, полный код, статическая проверка и многое другое, установив плагины.
6. AWS Cloud9
Цена: Бесплатно | 2,05 доллара США за 90 часов использования.
Платформа: Online IDE.
AWS Cloud9 позволяет писать, запускать и отлаживать исходный код с помощью только веб-браузера. Вам не нужно устанавливать файлы или настраивать машину разработки для запуска новых проектов. В нем есть все важные инструменты, необходимые для популярных языков программирования.
Платформа позволяет определять ресурсы, отлаживать и переключаться между удаленным и локальным исполнением бессерверных приложений. Вы также можете делиться своими проектами и парным кодом, а также отслеживать вклад вашей команды в режиме реального времени.
Полнофункциональный редактор поставляется со встроенным терминалом и редактором изображений, возможностью совместного редактирования и чатом, так что вы можете общаться со своей командой, не выходя из IDE.
5. IntelliJ IDEA
Цена: Бесплатно | 49,9 $ в месяц
Платформа: Linux, macOS, Windows
Написанная на Java, IntelliJ IDEA объединяет сотни функций и настроек, упрощающих программирование. Интеллектуальное автозавершение кода для большого количества языков, поддержка инфраструктуры микросервисов и встроенные инструменты разработчика, такие как контроль версий и терминал, делают этот инструмент особенным.
Интеллектуальное автозавершение кода для большого количества языков, поддержка инфраструктуры микросервисов и встроенные инструменты разработчика, такие как контроль версий и терминал, делают этот инструмент особенным.
IntelliJ IDEA зарекомендовала себя как одна из самых универсальных IDE, начиная с фронтендовых JavaScript-приложений и заканчивая бэкэндом Java.
Она идеально подходит для разработчиков, имеющих опыт работы с другими инструментами JetBrains. Для новичков пользовательский интерфейс может быть запутанным, так как в нем слишком много опций и сложных функций.
4. Xcode
Цена: Бесплатно
Платформа: macOS
Xcode содержит набор инструментов для разработки программного обеспечения, который включает большую часть документации Apple для разработчиков и встроенный интерфейсный редактор. Он используется для разработки программного обеспечения для iOS, iPadOS, macOS, watchOS и tvOS.
Xcode и Swift (мультипарадигмальный язык, разработанный Apple Inc) вместе делают программирование восхитительно живым. Лучшее в Xcode — это то, что вы можете просто перетащить элемент, и ваш дизайн готов к работе.
Лучшее в Xcode — это то, что вы можете просто перетащить элемент, и ваш дизайн готов к работе.
Интерфейсный разработчик отображает живую визуализацию вашего кода, мгновенно отражая изменения, внесенные вами в код. Плагины не так важны для этого инструмента: просто обновляйте IDE для бесперебойной работы.
3. Visual Studio
Цена: Бесплатно | 45 долларов США в месяц
Платформа: Windows, macOS
Microsoft Visual Studio — очень мощный инструмент для создания веб-сайтов, веб-сервисов и мобильных приложений. Он в основном используется малым и средним бизнесом для разработки компьютерных программ.
Редактор кода поставляется с IntelliSense (функция завершения кода с учетом контекста), рефакторингом кода и интегрированным отладчиком, который работает как отладчик на уровне машины, так и как отладчик на уровне исходного кода.
Поддержка онлайн-сообщества для этого инструмента превосходна, и Microsoft постоянно держит продукт в актуальном состоянии.
2. Sublime Text
Цена: Бесплатно | 80 долларов за лицензию
Платформа: Linux, Windows, macOS
Sublime Text — это сложный текстовый редактор для кода и разметки. У него есть боковая мини-карта, которая обеспечивает иерархическое представление файлов и сочетаний клавиш для большинства действий.
Это легковесное программное обеспечение, написанное на C/C++ и Python. Он может делать намного более тяжелую работу, не сталкиваясь с проблемами. Существует приличная командная палитра, которая позволяет глубоко использовать редактор.
Sublime Text позволяет пользователям настраивать каждый аспект инструмента и писать код быстро и эффективно. Это также упрощает привязку кода к другим страницам кода. В целом, он отлично справляется со своей задачей.
1. Notepad++
Цена: Бесплатно
Платформа: Windows
Notepad ++ больше, чем редактор: это замена Блокнота, который поддерживает множество различных языков программирования. Он написан на C ++ и использует Win32 и STL, что обеспечивает меньший размер программы и более высокую скорость выполнения.
Он написан на C ++ и использует Win32 и STL, что обеспечивает меньший размер программы и более высокую скорость выполнения.
Это отличный помощник для проектов по написанию кода. Вы можете работать с несколькими документами одновременно, благодаря функции редактирования с несколькими вкладками. Редактор позволяет легко проверять файлы на всех этапах проектов встроенного программного обеспечения, от HEX до исходного кода C ++.
В общем, Notepad ++ — это просто Microsoft Notepad, но на стероидах. Он делает все лучше и предоставляет дополнительные функции для выполнения всех ваших требований.
18 популярных редакторов кода в 2020
Alla Rud 08.05.2020 4 13275 на прочтение 11 минутТекстовые редакторы или так называемые редакторы кода являются важным инструментом для веб-разработчиков. Современные текстовые редакторы предоставляют множество инструментов и функций, которые помогут подправить код, обладают подсветкой синтаксиса для нескольких языков, включают встроенные загрузки файлов, отчеты об ошибках, поиск и замену и многое другое.
Если вы веб-разработчик или владелец сайта, которому необходимо внести несколько быстрых изменений в шаблон, вы по достоинству оцените полезность текстовых редакторов. В этом обзоре мы подобрали популярные редакторы кода, которые актуальны в 2020 году.
1. TextPad
(бесплатная версия/платная $ 27)
Поддерживается на платформе: Windows.
TextPad — это гибкий текстовый редактор для Windows, который имеет встроенный файловый менеджер, механизм поиска и замены, запись макросов с помощью нажатия клавиш. Доступно перетаскивание и редактирование между файлами, что также отлично работает с большими файлами. Для пользователей доступна бесплатная загрузка TextPad для ознакомления, но разработчики просят обновить данную версию за 27 долларов, если вы решите продолжить его использование.
2. Atom
(бесплатная версия)
Поддерживается на платформе: Windows, Mac, Linux
Atom — это текстовый редактор с открытым исходным кодом, который доступен для нескольких платформ, бесплатный для использования. Atom позволяет работать с Git и GitHub непосредственно в редакторе, включает умное автозаполнение. Новые функции и возможности можно добавлять с помощью встроенного менеджера пакетов, который поставляется с 8 темными и светлыми темами.
Atom позволяет работать с Git и GitHub непосредственно в редакторе, включает умное автозаполнение. Новые функции и возможности можно добавлять с помощью встроенного менеджера пакетов, который поставляется с 8 темными и светлыми темами.
3. Sublime Text
(бесплатная версия / платная за $ 80)
Поддерживается на платформе: Windows, Mac, Linux
Sublime Text — великолепный многоплатформенный текстовый редактор, в котором есть большое количество полезных команд для повышения эффективности. Он может быть использован для поиска кода в файлах в считанные секунды. Sublime имеет специальный менеджер пакетов, который поможет вам установить тысячи пакетов, созданных сообществом, чтобы добавить больше возможностей. Многооконный редактор также поддерживается. Sublime Text можно скачать бесплатно. Премиум-лицензия стоит 80 дол. и с трехлетним обновлением.
4. Espresso
(бесплатная пробная версия / $ 99)
Поддерживается на платформе: Mac
Espresso — это универсальный редактор кода для Mac, который поддерживает пользовательские фрагменты кода, многофайловое редактирование и рабочи области с вкладками. Десятки расширений плагинов и синтаксических тем доступны, чтобы помочь вам добавить функциональность и улучшить внешний вид приложения. Инструменты редактирования CSS также доступны. Приложение доступно за 99 дол.
5. Vim
(бесплатная версия)
Поддерживается на платформе: Windows, Mac, Linux, Unix, iOS, Android
Разработанный на основе популярного редактора ST Atari ST, Vim представляет собой гибкий текстовый редактор с открытым исходным кодом, который имеет 12 различных режимов редактирования. Это включает в себя визуальный режим, который выделяет область текста, режим командной строки и простой режим.Поддерживаются сотни языков программирования и доступно большое количество расширений плагинов, которые расширяют функциональность. Базовые команды программы в предыдущей статье.
6. Visual Studio Code
(бесплатная версия)
Поддерживается на платформе: Windows, Mac, Linux
Редактор кода Visual Studio от Microsoft — это стильный многоплатформенный и бесплатный текстовый редактор. Он имеет автозаполнение, подсветку синтаксиса и отладку. Команды Git встроены в редактор, чтобы вы могли отправлять запросы. Также доступно несколько расширений, позволяющих добавлять новые языки, темы и инструменты.
7. Brackets
(бесплатная версия)
Поддерживается на платформе: Windows, Mac, Linux
Brackets — это текстовый редактор с открытым исходным кодом, который имеет встроенное редактирование, предварительный просмотр в реальном времени, быстрое редактирование и выделение в реальном времени. Доступно множество расширений, которые добавляют такие функции, как отступы, интеграция с Git, проверка W3C и форматирование JavaScript, HTML и CSS.
8. Coda
(стоимость $99)
Поддерживается на платформе: Mac
Разработанный для пользователей Mac, Coda — это полезный текстовый редактор, который имеет встроенный файл и менеджер SSH. Он имеет красочную подсветку синтаксиса, переопределение CSS и расширенную синхронизацию между устройствами. Пользователи MacBook Pro также могут переключаться между редактором и режимом предварительного просмотра, используя сенсорную панель своего ноутбука.
9. UltraEdit(бесплатная версия/ платная $79.95 в год)
Поддерживается на платформе: Windows, Mac, Linux
UltraEdit — это многоплатформенный текстовый редактор со встроенными менеджерами FTP, SSH и Telnet. Редактор был разработан для работы с дисплеями с высоким разрешением. 30-дневная бесплатная пробная версия доступна для UltraEdit. По истечении пробного периода он стоит 79,95 дол. в год.
10. Codeshar
e(бесплатная версия)
Codeshare — это бесплатный онлайн редактор, который позволяет вам писать, редактировать и делиться кодом с друзьями и коллегами. Его можно использовать для обучения других пользователей и обмена данными. Многие компании также используют инструмент для постановки задач стажерам.
11. CoffeeCup
(бесплатная / платная $29)
Поддерживается на платформе: Windows
CoffeeCup — это популярный HTML-редактор для Windows, имеющий большую библиотеку компонентов и встроенный инструмент проверки разметки W3C.Панель предварительного просмотра с разделенным экраном позволяет увидеть, что сгенерирует ваш код HTML и CSS. Существует также вкладка тегов, которая содержит ссылки на (X) теги HTML, PHP и CSS. Доступна бесплатная версия CoffeeCup с ограниченным количеством функций, полная версия продается по цене 29 дол.
12. Komodo Edit & Komodo IDE(бесплатная версия)
Поддерживается на платформе: Windows, Mac, Linux
Komodo Edit — это бесплатный текстовый редактор с функцией автозаполнения, скинами и наборами иконок, а также трекером изменений. Komodo IDE — превосходная альтернатива от тех же разработчиков, которая имеет визуальный отладчик, контроль версий, управление рабочими процессами, подсветку синтаксиса и множество дополнений для расширения функциональности.
13. CodePen
(бесплатная версия / платная $8 в месяц)
CodePen — одно из крупнейших онлайн-сообществ по программированию. Бесплатный онлайн-инструмент для создания кода позволяет пользователям обмениваться и тестировать фрагменты кода HTML, CSS и JavaScript. Текстовый редактор CodePen выглядит великолепно, подсвечивает синтаксический код многими цветами. Большинство функций CodePen бесплатны, однако доступны премиальные планы от 8 долларов в месяц, которые удаляют рекламу и добавляют такие функции, как просмотр в реальном времени и неограниченное встраивание тем с помощью пользовательского CSS.
14. Codeanywhere
(бесплатная версия/платная за $2.50 в месяц)
Codeanywhere — это облачное решение для редактирования и совместного использования кода, которое позволяет удаленно редактировать код, а также перемещать и копировать файлы и папки через FTP, Google Drive, Dropbox и другие. Текстовый редактор имеет подсветку синтаксиса для более чем 75 языков программирования и разделенные панели, режим сетки, несколько курсоров и настраиваемые темы. Он также поддерживает ревизии файлов и имеет встроенную консоль.
15. Notepad++
(бесплатная версия)
Поддерживается на платформе: Windows
Notepad ++ — это текстовый редактор Windows с открытым исходным кодом, который предлагает подсветку синтаксиса, создание сценариев, автозаполнение, запись макросов и др. Доступно более 140 расширений плагинов, которые позволяют добавлять такие функции, как проверка W3C, сортировка текста и обработка цитат. Приложение можно загрузить бесплатно.
16. Spacemacs
(бесплатная версия)
Поддерживается на платформе: Windows, Mac, Linux, Unix
Spacemacs предназначен не только для пользователей Apple. Это многоплатформенное решение для редактирования текста, объединяющее инструменты Emacs и Vim. Приложение имеет графический интерфейс и пользовательский интерфейс командной строки и привязки клавиш. Существует также множество расширений, созданных сообществом, которые добавляют функциональность. Поскольку Spacemacs является открытым исходным кодом, его можно загрузить бесплатно.
17. PhpStorm
(бесплатная версия /платная за $199 в год)
Поддерживается на платформе: Windows, Mac, Linux
PhpStorm — это текстовый редактор премиум-класса, который обеспечивает анализ кода и предотвращение ошибок для языков программирования, таких как PHP, HTML, CSS, JavaScript и других языков. Он хорошо работает с современными системами управления контентом, такими как Drupal, WordPress, Magento и Joomla, и предлагает функции управление версиями, удаленное развертывание, инструменты командной строки и расширенную отладку.
18. GNU Emacs
(бесплатная версия)
Поддерживается на платформе: Windows, Mac, Linux
GNU Emacs — это многоплатформенный текстовый редактор с открытым исходным кодом, который предлагает подсветку синтаксиса и настраиваемый графический пользовательский интерфейс. Доступно большое количество пакетов плагинов, которые добавляют дополнительные функции: фрагменты кода, пользовательские темы и схемы HTML5. Вы можете скачать GNU Emacs бесплатно.
А какой текстовый редактор используете вы?
Редактор кода — это… Что такое Редактор кода?
- Редактор кода
- Окно текстового редактора — компьютерная программа, предназначенная для создания и изменения текстовых файлов, а также их просмотра на экране, вывода на печать, поиска фрагментов текста и т. п.
Типы текстовых редакторов
Условно выделяют два типа редакторов.
Первый тип ориентирован на работу с последовательностью символов в текстовых файлах. Такие редакторы обеспечивают расширенную функциональность — подсветку синтаксиса, сортировку строк, шаблоны, конвертацию кодировок, показ кодов символов и т. п. Иногда их называют редакторы кода, так как основное их предназначение — написание исходных кодов компьютерных программ.
Второй тип текстовых редакторов имеет расширенные функции форматирования текста, внедрения в него графики и формул, таблиц и объектов. Такие редакторы часто называют текстовыми процессорами и предназначены они для создания различного рода документов, от личных писем до официальных бумаг. Классический пример — Microsoft Word.
Также выделяют более общий класс программ — текстовые рабочие среды. По сути, такие среды представляют собой полноценную рабочую среду, в которой можно решать самые разнообразные задачи: с помощью надстроек они позволяют писать и читать письма, веб-каналы, работать в вики и Вебе, вести дневник, управлять списками адресов и задач. Представители этого класса — Vim и Plan 9. Такие программы могут служить средами разработки программного обеспечения. В любом случае, последние всегда содержат текстовый редактор как необходимый инструмент программирования.
Популярные текстовые редакторы (первого рода)
- свободный редактор. История развития Emacs превышает 35 лет. Ядро реализовано на Си, остальная часть на диалекте Лисп — Elisp. Это позволяет модифицировать поведение редактора без его перекомпиляции. Имеет большое число режимов работы, при использовании редактора для программирования — не уступает возможностям jEdit — Свободный редактор на Kate — Мощный расширяемый свободный текстовый редактор с подсветкой синтаксиса для массы языков программирования и разметки (модули подсветки можно автоматически обновлять по сети). Гибкий настраиваемый интерфейс. Входит в состав Notepad — входит в состав Microsoft Windows.
- Свободный. Один из самых мощных по возможностям редактор для программистов. Модальный, основные режимы работы: режим ввода текста и командный режим. Обладает широкими возможностями настройки и автоматизации. Целевая аудитория — администраторы и программисты. Возможно расширение функционала за счёт поддержки скриптовых языков.
- GNU
- Windows-систем. Обеспечивает подсветку текста для разных форматов, модулей, однако интерфейс требует изучения.
- фолдингом. Широкие возможности настройки и автоматизации.
- X Window System.
- Notepad++ (GNU GPL), основан на том же движке, что и
- HTML-кодом.
- TEA[1] — Редактор с сотнями функций обработки текста и разметки в HTML, LaTeX, Docbook.
- Texter — текстовый редактор для Windows
- metapad — текстовый редактор для Windows
- Crimson Editor — текстовый редактор с подсветкой синтаксиса для Microsoft Windows, распространяемый под лицензией GNU GPL
- UltraEdit[2]
- RulNote
- EditPad
- HippoEdit
- MiBEditor
- TextMate
- TextEdit — текстовый редактор с нестандартным интерфейсом
- VEdit — один из самых быстрых универсальных файловых редакторов доступных на рынке для программистов. Написан на ассемблере.
Популярные текстовые процессоры (текстовые редакторы второго рода)
См. также
Примечания
Ссылки
Wikimedia Foundation. 2010.
- Редактор молекулярный
- Редан (судостр.)
Смотреть что такое «Редактор кода» в других словарях:
Редактор исходного кода — Редактор исходного кода текстовый редактор для создания и редактирования исходного кода программ. Он может быть отдельным приложением, или встроен в интегрированную среду разработки (IDE). Редакторы исходного кода имеют некоторые… … Википедия
редактор программного кода (SCADA) — редактор программного кода [Интент] Редактор программного кода – используется для редактирования внутренних программ. Интегрированная среда обработки, которая дает возможность обогатить и индивидуализировать приложения. Простой язык… … Справочник технического переводчика
Редактор XML — Редактор XML это редактор для языка разметки, функциональность которого позволяет упростить работу с документами в формате XML. Редактировать XML можно и с помощью текстовых редакторов, в которых видно код, однако редакторы XML предлагают… … Википедия
Редактор HTML — HTML HTML и HTML5 Динамический HTML … Википедия
Редактор сообщений Фидонет — Запрос «Фидо» перенаправляется сюда. Cм. также другие значения. Фидонет (коротко Фидо; от англ. Fidonet, /ˈfaɪdəʊnɛt/) международная некоммерческая компьютерная сеть, построенная по технологиям «из точки в точку» и «коммутация с запоминанием»[1] … Википедия
Редактор веб — XHTML Каскадные таблицы стилей (CSS) Кодировки символов Сравнение движков отображения Семейство шрифтов Редактор HTML Элементы HTML Мнемоники в HTML Скрипты в HTML Юникод и HTML Цвета в Web (Web colors) WWW Консорциум (W3C) Редактор HTML или HTML … Википедия
Ace (текстовый редактор) — Ace онлайн редактор исходного кода Тип редактор исходного кода Разработчик Ajax.org Операционная система Web Первый выпуск 25 сентября 2009[1] Тестовая версия … Википедия
Текстовый редактор — Окно текстового редактора gedit Текстовый редактор самостоятельная компьютерная программа или компонента программного комплекса (например, редактор исхо … Википедия
Sandbox (игровой редактор) — Sandbox[1] редактор уровней, который позволяет конструировать карты и модификации (моды) в трёхмерной среде CryEngine или CryEngine 2. Разработчик редактора Crytek. Sandbox 1 (официальный релиз 2004 г.) поставляется вместе… … Википедия
HEX-редактор — Свободный hex редактор KHexEdit входящий в состав KDE (kdeutils) … Википедия
Книги
- Стандартная библиотека Python 3. Справочник с примерами, Хеллман Даг. Стандартная библиотека Python содержит сотни модулей, позволяющих взаимодействовать с операционной системой, интерпретатором и Интернетом. Все они тщательно протестированы и готовы к… Подробнее Купить за 5445 руб
- Ruby on Rails для начинающих. Изучаем разработку веб-приложений на основе Rails, Хартл Майкл. Ruby on Rails, используемый самыми разными компаниями, такими как Twitter, GitHub, Disney и Yellow Pages, — один из наиболее популярных фреймворков для разработки веб-приложений, но его… Подробнее Купить за 1835 руб
- Автор, ножницы, бумага. Как быстро писать впечатляющие тексты. 14 уроков, Кононов Николай В.. О книге Как научиться придумывать, разрабатывать, писать и редактировать яркие, захватывающие тексты? Как разбудить в себе потенциал оригинального рассказчика?Авторский метод, состоящий из 14… Подробнее Купить за 916 руб
Редактор кода онлайн — 7 лучших бесплатных сервисов
В этой статье представлены некоторые из наиболее функциональных CSS редакторов кода для front-end разработчиков. Обладая такими функциями, как подсветка синтаксиса, просмотр в режиме реального времени, отладка и совместное редактирование, эти сервисы могут стать отличным выбором для веб-разработки прямо в окне браузера.
Этот редактор кода онлайн предлагает поддержку HTML, CSS и JavaScript и огромного количества препроцессоров. Haml, Markdown, Slim и Jade поддерживаются, в качестве HTML-препроцессоров. Для CSS поддерживаются Less, SCSS, Sass и Stylus. Для JavaScript поддерживаются CoffeeScript, TypeScript, LiveScript и Babel.
Кроме этого, существует огромное сообщество разработчиков, использующих CodePen. Что позволяет легко найти демо-версии и примеры, созданные опытными разработчиками.
CodePen Pro поддерживает совместный режим, позволяющий дополнять код в режиме реального времени. А также режим Professor Mode, с помощью которого группа студентов может следить за вами, когда вы поясняете код, а вы можете переписываться с ними в чате.
Еще один популярный CSS редактор онлайн. Им успешно пользуются разработчики уже в течение довольно долгого времени, и он был первым до появления CodePen. JSFiddle — это простой в использовании онлайн-редактор кода с бесплатным совместным редактированием, текстовым и голосовым чатом. Вам даже не нужно регистрироваться, чтобы использовать функцию совместной работы.
JSFiddle также поддерживает SCSS и CoffeeScript. С помощью JSFiddle довольно просто совместно работать над кодом или размещать демо-версии.
Это html css js редактор онлайн с функцией предварительного просмотра в режиме реального времени. Liveweave содержит встроенные контекстно-зависимые подсказки по коду HTML5, CSS3, JavaScript и JQuery. Он также позволяет загрузить ваш проект в виде архива, что очень удобно.
В Liveweave довольно просто подключать к проектам внешние библиотеки, такие как JQuery, AndgularJS, Bootstrap и т.д. Он также инструмент линейку, что помогает в разработке адаптивного веб-дизайна. Liveweave предлагает функцию «Team Up«, которая предоставляет те же возможности, что и режим совместного редактирования в JSFiddle.
Это интернет-сообщество (как и CodePen) для создания кода, совместной работы и обмена идеями в области веб-разработки. Сервис представляет собой онлайн-редактор с открытым исходным кодом под лицензией MIT. Исходный код Plunker можно найти на GitHub.
Редактор стилей CSS онлайн позволяет добавлять в рабочую область несколько файлов, а также предоставляет в распоряжение пользователей созданные сообществом шаблоны, которые можно использовать для быстрого запуска проекта.
Облачная среда для совместной работы с JavaScript кодом. Она включает в себя поддержку целого ряда препроцессоров, таких как SCSS, Less, CoffeeScript, Jade и других. Также доступна консоль для отладки и проверки кода, которая функционирует как консоль в Google Chrome или Firefox.
JS Bin также поддерживает интерактивный режим записи и трансляции создания кода любому количеству участников. Этот режим доступен бесплатно для зарегистрированных и анонимных пользователей.
Этот CSS редактор онлайн немного проще по сравнению с другими инструментами. Помимо основных функций он включает в себя функцию комментариев. Совместное использование и встраивание демо-версий также поддерживается в CSS Deck.
kodtest удобен, когда нужно проверить работу кода на экранах различных размеров. Этот онлайн-инструмент позволяет быстро переключаться между несколькими предварительно заданными размерами экрана.
Ниже представлена демо-версия, созданная мной на CodePen. Вы можете переключить вкладки, чтобы посмотреть HTML, CSS и JS-код. Или поэкспериментировать, перемещая фигуры на вкладке «Результат».
Редакторы кода онлайн могут применяться для различных целей. Например, если нужно совместно работать над проектами или показать демо-версию клиенту.
Веб-редакторы кода также отлично подходят для образовательных целей, так как они не требуют установки и доступны со всех видов устройств.
Если вы являетесь разработчиком, напишите в комментариях о своем любимом онлайн-редакторе кода.
Дайте знать, что вы думаете по этой теме статьи в комментариях. Мы очень благодарим вас за ваши комментарии, дизлайки, отклики, лайки, подписки!
Данная публикация является переводом статьи «7 Free Online Code Editors for Front-End Web Development» , подготовленная редакцией проекта.
Visual Studio Code Часто задаваемые вопросы
Наши документы содержат общих вопросов раздел, необходимый для конкретных тем. Мы собрали здесь элементы, которые не подходят для других тем.
Если вы не видите здесь ответа на свой вопрос, ознакомьтесь с нашими ранее сообщенными проблемами на GitHub и в примечаниях к выпуску.
В чем разница между Visual Studio Code и Visual Studio IDE?
Visual Studio Code — это усовершенствованный редактор кода с поддержкой таких операций разработки, как отладка, выполнение задач и контроль версий.Он нацелен на предоставление разработчикам только инструментов, необходимых для быстрого цикла построения кода-отладки, и оставляет более сложные рабочие процессы для более полнофункциональных IDE, таких как Visual Studio IDE.
Какие ОС поддерживаются?
VS Code работает в macOS, Linux и Windows. См. Документацию по требованиям для поддерживаемых версий. Более подробную информацию о платформе можно найти в обзоре настройки.
Является ли VS Code бесплатным?
Да, VS Code бесплатен для частного или коммерческого использования. Подробнее см. Лицензию на продукт.
Как отключить отчеты телеметрии
VS Code собирает данные об использовании и отправляет их в Microsoft, чтобы помочь улучшить наши продукты и услуги. Прочтите наше заявление о конфиденциальности и документацию по телеметрии, чтобы узнать больше.
Если вы не хотите отправлять данные об использовании в Microsoft, вы можете установить для параметра пользователя telemetry.enableTelemetry значение false .
Из файла > Настройки > Настройки (macOS: , код > Настройки > Настройки ), выполните поиск телеметрии и снимите флажок Телеметрия: включить настройку телеметрии .Это заставит замолчать все события телеметрии из VS Code в будущем.
Важное примечание : VS Code дает возможность установить расширения Microsoft и сторонних производителей. Эти расширения могут собирать свои собственные данные об использовании и не контролируются параметром
telemetry.enableTelemetry. Обратитесь к документации по конкретному расширению, чтобы узнать о его отчетах по телеметрии.
Как отключить эксперименты
VS Code использует эксперименты, чтобы опробовать новые функции или постепенно их внедрять.Наша среда экспериментов обращается к службе, принадлежащей Microsoft, и поэтому отключается при отключении телеметрии. Однако, если вы хотите отключить эксперименты независимо от ваших предпочтений телеметрии, вы можете установить для пользовательской настройки workbench.enableExperiments значение false .
Из файла > Настройки > Настройки (macOS: , код > Настройки > Настройки ), выполните поиск экспериментов и снимите флажок Workbench: Enable Experiments .Это предотвратит вызов службы VS Code и отказ от любых текущих экспериментов.
Как отключить отчеты о сбоях
VS Code собирает данные о любых сбоях, которые происходят, и отправляет их в Microsoft, чтобы помочь улучшить наши продукты и услуги. Прочтите наше заявление о конфиденциальности и документацию по телеметрии, чтобы узнать больше.
Если вы не хотите отправлять данные о сбоях в Microsoft, вы можете изменить аргумент времени выполнения enable-crash-reporter на false
- Откройте палитру команд (⇧⌘P (Windows, Linux Ctrl + Shift + P)).
- Выполните команду Preferences: Configure Runtime Arguments .
- Эта команда откроет файл
argv.jsonдля настройки аргументов времени выполнения. - Изменить
"enable-crash-reporter": false. - Перезапустить код VS.
GDPR и код VS
Теперь, когда действует Общий регламент по защите данных (GDPR), мы хотим воспользоваться этой возможностью, чтобы еще раз заявить, что мы очень серьезно относимся к конфиденциальности.Это касается и Microsoft как компании, и, в частности, команды VS Code.
Для поддержки GDPR:
- Продукт VS Code уведомляет всех пользователей о том, что они могут отказаться от сбора данных телеметрии.
- Команда активно просматривает и классифицирует всю отправленную телеметрию (задокументированную в нашей кодовой базе OSS).
- Существуют действующие политики хранения данных для любых собранных данных, например аварийных дампов.
Дополнительные сведения о соответствии VS Code GDPR см. В документации по телеметрии.
Какие онлайн-сервисы использует VS Code?
Помимо отчетов о сбоях и телеметрии, VS Code использует онлайн-сервисы для различных других целей, таких как загрузка обновлений продукта, поиск, установка и обновление расширений или обеспечение поиска на естественном языке в редакторе настроек. Вы можете узнать больше в разделе «Управление онлайн-сервисами».
Вы можете включить / выключить функции, которые используют эти службы. Из файла > Preferences > Settings (macOS: Code > Preferences > Settings ) и введите тег @tag: usesOnlineServices .Это отобразит все настройки, которые контролируют использование онлайн-сервисов, и вы можете индивидуально включить или выключить их.
Как отказаться от автоматического обновления VS Code?
По умолчанию VS Code настроен на автоматическое обновление для пользователей macOS и Windows, когда мы выпускаем новые обновления. Если вы не хотите получать автоматические обновления, вы можете установить для параметра Обновление: режим значение с по умолчанию на без .
Чтобы изменить режим обновления, перейдите в Файл > Настройки > Настройки (macOS: Код > Настройки > Настройки ), найдите режим обновления и измените настройку на нет .
Если вы используете редактор JSON для своих настроек, добавьте следующую строку:
«update.mode»: «нет» Вы можете установить предыдущий выпуск VS Code, удалив текущую версию, а затем установив загружаемый файл, указанный в верхней части страницы примечаний к конкретному выпуску.
Примечание: В Linux: если репозиторий VS Code был установлен правильно, ваш системный менеджер пакетов должен обрабатывать автоматическое обновление так же, как и другие пакеты в системе.См. Установка VS Code в Linux.
Отказаться от обновлений расширений
По умолчанию VS Code также автоматически обновляет расширения по мере появления новых версий. Если вы не хотите, чтобы расширения автоматически обновлялись, вы можете снять флажок Extensions: Auto Update в редакторе настроек (⌘, (Windows, Linux Ctrl +,)).
Если вы используете редактор JSON для изменения настроек, добавьте следующую строку:
"extensions.autoUpdate": ложь Лицензирование
Расположение
Лицензии VS Code, уведомления третьих сторон и список кредитов Chromium с открытым исходным кодом можно найти в папке расположения установки VS Code resources \ app .VS Code ThirdPartyNotices.txt , Chromium Credits _ *. Html и английский язык VS Code LICENSE.txt доступны по ссылке resources \ app . Локализованные версии LICENSE.txt по идентификатору языка находятся в папке resources \ app \ licenses .
Почему у Visual Studio Code другая лицензия, чем у репозитория vscode GitHub?
Чтобы узнать, почему продукт Visual Studio Code имеет другую лицензию, чем репозиторий vscode GitHub с открытым исходным кодом, см. Подробное объяснение в проблеме № 60.
В чем разница между репозиторием
vscode и дистрибутивом Microsoft Visual Studio Code? В репозитории github.com/microsoft/vscode (код - OSS ) мы разрабатываем продукт Visual Studio Code. Мы не только пишем код и работаем над проблемами там, мы также публикуем нашу дорожную карту и ежемесячные планы итераций и финальных стадий. Исходный код доступен каждому по стандартной лицензии MIT.
Visual Studio Code — это дистрибутив репозитория Code - OSS со специфическими настройками Microsoft (включая исходный код), выпущенный под традиционной лицензией на продукт Microsoft.
Дополнительные сведения см. В статьях «Код Visual Studio» и «Отличия кода — OSS».
Что означает «Построен на основе открытого исходного кода»?
Microsoft Visual Studio Code — это лицензионный дистрибутив Microsoft Code — OSS, который включает в себя проприетарные активы Microsoft (например, значки) и функции (интеграция с Visual Studio Marketplace, небольшие аспекты включения удаленной разработки). Хотя эти дополнения составляют очень небольшой процент от общей базы кода распространения, точнее будет сказать, что Visual Studio Code «построен» на открытом исходном коде, а не «является» открытым исходным кодом из-за этих различий.Дополнительную информацию о том, что включает в себя каждый дистрибутив, можно найти в статьях Visual Studio Code и Code — OSS Differences.
Как мне найти лицензию на расширение?
Большинство расширений ссылаются на свою лицензию на своей странице Marketplace или в разделе обзора, когда вы выбираете расширение в представлении расширений.
Например:
Если вы не найдете ссылку на лицензию, вы можете найти лицензию в репозитории расширения, если оно является общедоступным, или вы можете связаться с автором расширения через раздел вопросов и ответов на торговой площадке.
Все ли расширения VS Code с открытым исходным кодом?
Авторы расширений могут выбрать лицензию, соответствующую потребностям их бизнеса. Хотя многие авторы расширений решили выпустить свой исходный код под лицензией с открытым исходным кодом, некоторые расширения, такие как Wallaby.js, Google Cloud Code и расширения VS Code Remote Development, используют проприетарные лицензии.
В Microsoft мы по возможности открываем исходный код наших расширений. Однако зависимость от существующего проприетарного исходного кода или библиотек, исходного кода, который входит в лицензированные инструменты или службы Microsoft (например, Visual Studio), а также различия бизнес-моделей в целом Microsoft приведут к тому, что некоторые расширения будут использовать проприетарную лицензию.Вы можете найти список предоставленных Microsoft расширений Visual Studio Code и их лицензий в статье Microsoft Extension Licenses.
Как узнать версию?
Информацию о версии VS Code можно найти в диалоговом окне «О программе».
В macOS перейдите к Code > О Visual Studio Code .
В Windows и Linux перейдите в Справка > О .
Версия VS Code является первым номером версии в списке и имеет формат версии ‘major.minor.release », например,« 1.27.0 ».
Предыдущие версии выпуска
Вы можете найти ссылки на загрузки некоторых выпусков в верхней части примечаний к выпуску версии:
Если вам нужен тип установки, которого нет в списке, вы можете загрузить его вручную по следующим URL-адресам:
| Тип загрузки | URL |
|---|---|
| Установщик системы для 64-разрядной версии Windows | https: //update.code.visualstudio.com / {версия} / win32-x64 / стабильный |
| Пользовательский установщик для 64-разрядной версии Windows | https://update.code.visualstudio.com/{version}/win32-x64-user/stable |
| Windows, 64-разрядный ZIP-архив | https://update.code.visualstudio.com/{version}/win32-x64-archive/stable |
| Установщик системы ARM для 64-разрядной версии Windows | https://update.code.visualstudio.com/{version}/win32-arm64/stable |
| Windows 64-битная программа установки пользователя ARM | https: // update.code.visualstudio.com/{version}/win32-arm64-user/stable |
| Windows 64-битный ARM zip | https://update.code.visualstudio.com/{version}/win32-arm64-archive/stable |
| Установщик 32-разрядной системы Windows | https://update.code.visualstudio.com/{version}/win32/stable |
| Windows 32-разрядная программа установки пользователя | https://update.code.visualstudio.com/{version}/win32-user/stable |
| Windows 32-битный ZIP-архив | https: // update.code.visualstudio.com/{version}/win32-archive/stable |
| macOS | https://update.code.visualstudio.com/{version}/darwin/stable |
| Linux 64 бит | https://update.code.visualstudio.com/{version}/linux-x64/stable |
| Linux 64-разрядная версия debian | https://update.code.visualstudio.com/{version}/linux-deb-x64/stable |
| Linux 64 бит об / мин | https: // update.code.visualstudio.com/{version}/linux-rpm-x64/stable |
| ОС Linux 64-разрядная | https://update.code.visualstudio.com/{version}/linux-snap-x64/stable |
| Linux ARM | https://update.code.visualstudio.com/{version}/linux-armhf/stable |
| Linux ARM debian | https://update.code.visualstudio.com/{version}/linux-deb-armhf/stable |
| Linux ARM об / мин | https: // update.code.visualstudio.com/{version}/linux-rpm-armhf/stable |
| Linux 64-разрядная ARM | https://update.code.visualstudio.com/{version}/linux-arm64/stable |
| Linux 64-разрядная ARM debian | https://update.code.visualstudio.com/{version}/linux-deb-arm64/stable |
| Linux 64 бит ARM об / мин | https://update.code.visualstudio.com/{version}/linux-rpm-arm64/stable |
Замените конкретный выпуск, который вы хотите, в заполнитель {версия} .Например, чтобы загрузить версию Linux ARM debian для 1.50.1, вы должны использовать
https://update.code.visualstudio.com/1.50.1/linux-deb-armhf/stable Вы можете использовать строку версии latest , если хотите всегда загружать последнюю стабильную версию VS Code.
Пререлизные версии
Хотите пораньше познакомиться с новыми функциями VS Code? Вы можете попробовать предварительные версии VS Code, установив сборку «Insiders». Сборка Insiders устанавливается параллельно с вашей стабильной установкой VS Code и имеет изолированные настройки, конфигурации и расширения.Сборка Insiders обновляется каждую ночь, поэтому вы будете получать последние исправления ошибок и обновления функций, сделанные накануне.
Чтобы установить сборку Insiders, перейдите на страницу загрузки Insiders.
Где я могу найти значки Visual Studio Code?
Существуют ли инструкции по использованию значков и имен?
Вы можете загрузить официальные значки Visual Studio Code и прочитать рекомендации по использованию в разделе «Рекомендации по использованию значков и имен».
Что такое «рабочая область» VS Code?
«Рабочее пространство» VS Code — это обычно просто корневая папка вашего проекта.VS Code использует концепцию «рабочей области» для определения объема конфигураций проекта, таких как параметры конкретного проекта, а также файлы конфигурации для отладки и задач. Файлы рабочей области хранятся в корне проекта в папке .vscode . Вы также можете иметь несколько корневых папок в рабочем пространстве VS Code с помощью функции, которая называется Многокорневые рабочие области.
Вы можете узнать больше в «рабочей области» Что такое VS Code? статья.
Могу ли я запустить портативную версию VS Code?
Да, VS Code имеет портативный режим, который позволяет сохранять настройки и данные в том же месте, что и ваша установка, например, на USB-накопителе.
Сообщить о проблеме с расширением VS Code
Для сообщений об ошибках, запросов функций или для связи с автором расширения используйте ссылки, доступные в Visual Studio Code Marketplace, или используйте справку : сообщить о проблеме из палитры команд. Однако, если есть проблема, когда расширение не соответствует нашему кодексу поведения, например, оно включает ненормативную лексику, порнографию или представляет риск для пользователя, тогда у нас есть псевдоним электронной почты, чтобы сообщить о проблеме. Как только письмо будет получено, наша команда Marketplace рассмотрит соответствующий план действий, вплоть до отмены публикации расширения.
VS Code перестает отвечать сразу после открытия папки
Когда вы открываете папку, VS Code будет искать типичные файлы проекта, чтобы предложить вам дополнительные инструменты (например, средство выбора решения в строке состояния для открытия решения). Если вы откроете папку с большим количеством файлов, поиск может занять много времени и ресурсов ЦП, в течение которых VS Code может медленно реагировать. Мы планируем улучшить это в будущем, но пока вы можете исключить папки из проводника через файлы .исключить настройку , и они не будут искать файлы проекта:
"files.exclude": {
"** / largeFolder": true
} VS Код пуст?
Оболочка Electron, используемая Visual Studio Code, имеет проблемы с некоторым аппаратным ускорением графического процессора (GPU). Если VS Code отображает пустое (пустое) главное окно, вы можете попробовать отключить ускорение графического процессора при запуске VS Code, добавив переключатель командной строки Electron --disable-gpu .
код --disable-gpu Установка повреждена [Не поддерживается]
VS Code выполняет фоновую проверку, чтобы определить, была ли изменена установка на диске, и если да, вы увидите текст [Unsupported] в строке заголовка. Это сделано, поскольку некоторые расширения напрямую модифицируют (исправляют) продукт VS Code таким образом, чтобы он был полупостоянным (до следующего обновления), и это может вызвать проблемы с воспроизведением. Мы не пытаемся блокировать установку исправлений VS Code, но хотим привлечь внимание к тому, что установка исправлений VS Code означает, что вы используете неподдерживаемую версию.Переустановка VS Code заменит измененные файлы и отключит предупреждение.
Вы также можете увидеть сообщение [Unsupported] , если файлы VS Code были ошибочно помещены в карантин или удалены антивирусным ПО (см. Пример № 94858). Проверьте настройки антивирусного программного обеспечения и переустановите VS Code, чтобы восстановить недостающие файлы.
Медленное разрешение среды оболочки (ошибка, предупреждение)
Этот раздел относится только к средам macOS и Linux.
Когда VS Code запускается с терминала (например, через код . ), он имеет доступ к настройкам среды, определенным в ваших файлах .bashrc или .zshrc . Это означает, что такие функции, как задачи или цели отладки, также имеют доступ к этим настройкам.
Однако при запуске из пользовательского интерфейса вашей платформы (например, значка VS Code в доке macOS) вы обычно не работаете в контексте оболочки и не имеете доступа к этим параметрам среды.Это означает, что в зависимости от того, как вы запускаете VS Code, у вас может не быть той же среды.
Чтобы обойти это, при запуске с помощью жеста пользовательского интерфейса VS Code запускает небольшой процесс для запуска (или «разрешения») среды оболочки, определенной в файлах .bashrc или .zshrc . Если для обработки вашего файла запуска требуется много времени (более 3 секунд), вы увидите следующее предупреждение:
Если по прошествии 10 секунд среда оболочки все еще не решена, VS Code прервет процесс «разрешения», запустится без настроек среды оболочки, и вы увидите следующую ошибку:
Самый простой способ выяснить задержки в файле запуска — это:
- Откройте файл запуска оболочки (например, в VS Code, набрав
~ /.bashrcили~ / .zshrcпри быстром открытии). - Выборочно закомментировать потенциально длительные операции.
- Сохраните и полностью перезапустите VS Code, пока предупреждение или ошибка не исчезнут.
Техническая поддержка
Вы можете задавать вопросы и искать ответы на Stack Overflow, а также вводить вопросы и запросы функций прямо в нашем репозитории GitHub.
Если вы хотите связаться с профессиональным инженером службы поддержки, вы можете открыть заявку в службу поддержки Microsoft.
08.07.2021
Лучшие редакторы кода в 2021 году: наш путеводитель по лучшим вариантам
Лучшие редакторы кода: быстрые ссылки
Лучшие редакторы кода могут оказать огромное влияние на вашу производительность и рабочий процесс. Однако большинство из нас придерживаются того, что мы знаем, по ленивой привычке. Однако, если вы вместо этого совершите покупки, вы можете найти быстрый и интуитивно понятный интерфейс или потрясающие функции, которые помогут вам выполнять свою работу быстрее и эффективнее.
Лучшие редакторы кода предлагают несколько вещей. Быстрый и гибкий интерфейс, позволяющий более эффективно писать код. Функциональность, которая поможет вам проверить код на наличие ошибок и определить, где нужно внести правки. Возможность легкой настройки, чтобы вы могли создать интерфейс и пользовательский интерфейс, который вам подходит (здесь также могут помочь качественные конструкторы веб-сайтов).
Все это может показаться сложным, но подумайте, сколько часов вы, вероятно, потратите на просмотр своего редактора кода, изо дня в день.Имея это в виду, вы хотите убедиться, что он выглядит и работает как можно лучше (а также убедитесь, что у вас есть один из лучших мониторов для программирования).
Разумеется, все кодируют по-своему, поэтому невозможно выделить какой-либо конкретный редактор кода как лучший в целом. Однако мы можем предложить вам подборку лучших редакторов кода, доступных сегодня, объяснить, что каждый из них предлагает, и позволить вам выбрать тот, который вам больше всего подходит. Так что читайте дальше, и вы можете просто найти инструмент, который будет иметь большое и положительное значение для повседневной работы.
На этой первой странице мы подробно рассмотрим шесть лучших редакторов кода для веб-разработчиков и дизайнеров. На странице 2 вы найдете больше вариантов, чтобы попробовать, затем на странице 3 вы также найдете информацию о редакторах кода в целом, в том числе о том, как выбрать правильный. Пока вы рассматриваете свой набор инструментов, ознакомьтесь также с нашим обзором лучших инструментов веб-дизайна.
Беспокоитесь об устранении неполадок? Наш гид по лучшему антивирусному программному обеспечению сохранит ваши драгоценные программы в безопасности, а лучший веб-хостинг предоставит вам больше поддержки.
6 лучших редакторов кода для разработчиков и дизайнеров
01. Sublime Text 3
Лучший универсальный редактор кода — но за него придется заплатить
Цена: $ 80 (бесплатный неограниченный предварительный просмотр) | Платформа: Windows, Mac OS, Linux | Разработчик: Sublime HQ
Легковесный и быстрый
Чрезвычайно расширяемый
Не бесплатно
Всплывающее всплывающее окно
Sublime Text — это редактор, который действительно изменил способ работы лучших редакторов кода.Он легкий, открытый и готов к редактированию файла почти сразу после нажатия кнопки. Такая отзывчивость делает его лучшим редактором кода в своем классе. Если вы хотите открыть файл и выполнить быстрое редактирование, ожидание загрузки в течение нескольких секунд может показаться не таким уж большим, но задержка может стать утомительной.
Еще одним большим преимуществом Sublime Text является его безумная расширяемость с огромным и постоянно растущим списком подключаемых модулей, доступных для установки через диспетчер пакетов.Параметры включают темы, с помощью которых можно настроить внешний вид редактора, линтеры кода (которые могут помочь быстрее найти любые ошибки в вашем коде), плагины Git, средства выбора цвета и многое другое.
Sublime Text можно загрузить и начать использовать бесплатно, но для расширенного использования вам нужно будет выложить 80 долларов за лицензию — и программа будет довольно регулярно напоминать вам об оплате, пока вы не откажетесь. Если вы решите заплатить, вы можете использовать один и тот же лицензионный ключ для любого компьютера, который вы используете, поэтому вы можете ввести один и тот же код на всех своих машинах, чтобы всплывающее окно с напоминанием об оплате исчезло.Однако платная лицензия — это, пожалуй, самый большой недостаток Sublime Text — разработчикам доступен ряд конкурентоспособных продуктов бесплатно.
02. Visual Studio Code
Самый полнофункциональный и всесторонний редактор кода
Цена: Бесплатно | Платформа: Windows, Mac OS, Linux | Разработчик: Microsoft
Подходит для сложных, больших проектов
Очень надежно
Встроенная поддержка Git
Медленный запуск
Visual Studio Code — это редактор кода, разработанный Microsoft, и, что удивительно, с открытым исходным кодом программное обеспечение.Из редакторов кода в этом списке он, вероятно, наиболее близок к IDE. Это очень надежная программа, а также одна из самых медленных программ при запуске. Однако при его использовании VS Code работает быстро и может обрабатывать довольно много интересных задач, таких как быстрое коммитирование Git или открытие и сортировка содержимого нескольких папок.
VS Code переживает стремительный рост популярности — он постоянно расширяет свою базу пользователей и отвлекает разработчиков от других редакторов. VS Code имеет встроенный терминал, а также встроенную поддержку Git, и то и другое является большим преимуществом для поклонников этой программы.Его функция «IntelliSense» предлагает автозаполнение кода, а также информацию о параметрах функций и известных именах переменных.
(Изображение предоставлено Microsoft)03. Codespaces
Новый редактор кода на основе браузера от Microsoft и Github
Цена: Бесплатно | Платформа: Браузер | Разработчик: Microsoft
Работайте из любого места
Хорошо для совместной работы
Функции в автономном режиме
Новые и непроверенные
Microsoft, владелец Github, ясно дала понять, что ее видение на 2020-е годы сосредоточено на облаке, и вот хороший пример.Запущенный в мае этого года, Codespaces — это редактор кода, основанный на Visual Studio Code, который полностью основан на браузере.
Codespaces имеет редактор на основе браузера с поддержкой репозиториев Git, расширений и встроенного интерфейса командной строки, так что вы можете редактировать, запускать и отлаживать свои приложения с любого устройства. Очевидно, это позволяет вам работать откуда угодно и упрощает сотрудничество с другими разработчиками. Функциональность редактирования кода в GitHub всегда будет бесплатной, хотя Microsoft планирует предложить простые тарифы с оплатой по факту использования облачных сред Codespaces.
Вы запускаете Codespaces прямо из Github, что дает неплохую синергию. Если вы предпочитаете не использовать браузер, это тоже нормально, поскольку поддержка Visual Studio Code и Visual Studio встроена.
04. Atom
Лучший бесплатный редактор кода с дружественным интерфейсом
Цена: Бесплатно | Платформа: Windows, Mac OS, Linux | Разработчик: Github
Интегрирован с Git и GitHub
Быстрый и надежный
Медленный запуск
Исторические проблемы с производительностью
Atom является открытым исходным кодом и разработан GitHub.На начальном этапе разработки он находился под сильным влиянием нового стиля редактора, ставшего популярным благодаря Sublime Text. Однако есть ключевые отличия: Atom является бесплатным приложением с открытым исходным кодом и предлагает простую встроенную интеграцию с Git и GitHub. У Atom исторически были проблемы с производительностью и стабильностью, но они значительно уменьшились по мере развития. Это правда, что он по-прежнему запускается медленнее, чем некоторые редакторы кода, но он так же надежен и быстр в использовании, как и все остальные после этого.
Дополнительная литература: Дополнительные возможности текстового редактора Atom
05.Скобки
Лучший редактор кода для новых пользователей
Цена: Бесплатно | Платформа: Windows, Mac OS, Linux | Разработчик: Adobe
Простые параметры настройки
Приятный внешний вид пользовательского интерфейса
Особенно подходит для macOS
Некоторые проблемы с производительностью
Brackets — это редактор Adobe с открытым исходным кодом, который кажется очень хорошо продуманным программным обеспечением. Он изначально не поддерживает столько языков для подсветки синтаксиса, как некоторые другие (но все же их довольно много).Поскольку он ориентирован на интерфейсные технологии, он также поддерживает препроцессоры CSS, такие как Less и Sass.
Brackets не превосходит многих обычных показателей скорости и надежности, но у него есть несколько уникальных функций, которые стоит изучить. В основном его можно настроить через меню, тогда как большинство других редакторов в этом списке требуют, чтобы вы редактировали файлы конфигурации (вы также можете редактировать файл конфигурации в скобках, если хотите).
Также есть интересная функция для быстрого редактирования CSS.Вы можете использовать горячую клавишу, чтобы вывести небольшой раздел на HTML-странице, а затем отредактировать любые правила CSS, которые в настоящее время влияют на выбранный вами элемент. Это означает, что вы можете быстро найти проблему со стилем и исправить ее, не тратя время на поиски.
Интересным дизайнерским решением является то, что в Brackets вообще не используются вкладки для отображения открытых файлов. Скорее, есть меню открытых файлов в верхнем левом углу над деревом файлов. Если вы используете режим разделенного окна, этот список открытых вкладок также разделен на «Левый» и «Правый», чтобы упростить поиск файла, который вы ищете.Например, VS Code использует аналогичное меню открытых файлов, но также использует вкладки. В скобках это обеспечивает максимальное пространство на экране, но может вызвать неприятные ощущения, если вы привыкли перемещаться по вкладкам. У вас много файлов? Надежное облачное хранилище имеет решающее значение.
06. Vim
Это программное обеспечение командной строки является фаворитом программистов старой школы
Цена: Бесплатно | Платформа: Windows, Mac OS, Linux | Разработчик: Vim.org
Надежный и очень быстрый
Хорошо для клавиатурных
Входит в ОС Linux и macOS
Без пользовательского интерфейса — навигация с клавиатуры
Vim, пожалуй, самый сложный редактор кода в этом списке.Vim — это программное обеспечение командной строки, изначально включенное в операционные системы Linux и macOS и доступное для загрузки для Windows. Vim является фаворитом многих программистов старой школы и энтузиастов клавиатуры.
Управление программой полностью осуществляется с помощью клавиатуры, что делает ее намного быстрее и эффективнее — но только если вы приложите усилия, чтобы научиться работать с ней. Он также чрезвычайно настраиваемый (в той степени, в которой можно настроить программу командной строки). Вы можете использовать ряд сочетаний клавиш, чтобы ускорить процесс редактирования кода, и, что еще лучше, создавать настраиваемые команды в соответствии с вашим собственным рабочим процессом.
Vim получил награду за самую крутую кривую обучения и, возможно, за один из худших пользовательских впечатлений в целом из-за полного отсутствия пользовательского интерфейса. Научиться ориентироваться в Vim не так уж и сложно, но нарастить мышечную память о ярлыках и выяснить, как лучше всего настроить редактор (что вам нужно сделать, чтобы получить максимальную отдачу от этой программы), займет намного больше времени.
Vim невероятно стабилен, быстр, и его приятно использовать как для опытных поклонников командной строки, так и для новых заинтересованных пользователей.Если у вас есть время, чтобы изучить его, Vim действительно может повысить вашу продуктивность кодирования, и это почти беспроблемный кроссплатформенный опыт с таким небольшим пользовательским интерфейсом, который нужно учитывать.
(Изображение предоставлено: Espresso)07. Espresso
Один из лучших редакторов кода для пользователей Mac
Цена: 99 $ | Платформа: Mac OS | Разработчик: Kangacode
Изящный, простой в использовании интерфейс
Предварительный просмотр в реальном времени, пока вы кодируете
Возможны ошибки
Только для Mac
Espresso — давний вариант для пользователей Mac.Некоторые обнаружили, что в последнее время он стал глючным, с некоторыми неожиданными сбоями, но его гладкий интерфейс, предварительный просмотр в реальном времени и функция перетаскивания упрощают использование новичками для работы над интерфейсом. Он разделен на три столбца: ваши файлы, редактор кода и навигатор, который позволяет вам видеть различные разделы кода, над которыми вы работаете. Функция динамического моделирования позволяет вам изменять код CSS для действующих веб-сайтов и видеть изменения в предварительном просмотре без публикации или сохранения.
Следующая страница: Другие отличные редакторы кода
15 лучших БЕСПЛАТНЫХ программ для редактирования кода для Windows и Mac (2021)
Каждый год запускается много новых редакторов кода, и разработчику сложно выбрать один из них.Ниже приведен тщательно подобранный список из 15 лучших программ для редактирования исходного кода и текстовых редакторов для платформ Windows и Mac. Все редакторы в списке бесплатны для использования. Редактор кода может быть автономным или интегрированным в IDE.
Лучшее программное обеспечение для кодирования | Текстовые редакторы для Windows и Mac
1) Notepad ++
Notepad ++ — популярный бесплатный редактор кода, написанный на C ++. Он использует чистый Win32 API, который обеспечивает большую скорость выполнения и небольшой размер программы. Это один из лучших редакторов кода, который работает только в среде окна и использует лицензию GPL.
Платформа : Windows
Цена : бесплатно
Функции:
- Этот бесплатный текстовый редактор поддерживает подсветку синтаксиса для таких языков, как PHP, JavaScript, HTML и CSS. Завершение функций
- Этот бесплатный редактор кода обеспечивает запись и воспроизведение макросов.
- Подсветка и сворачивание пользовательского синтаксиса
- Полностью настраиваемый графический интерфейс
- Поддержка нескольких видов и языков
Ссылка для скачивания: https: // notepad- плюс-плюс.org /
2) Kite
Kite — это редактор кода, который автоматически заполняет несколько строчных кодов. Этот редактор поддерживает более 16 языков. Это поможет вам писать код быстрее и без проблем.
Цена : Бесплатно
Функции:
- Он предлагает документацию для различных языков.
- Этот редактор предоставляет подпись функции по мере ввода.
- Вы получите всплывающую подсказку при наведении курсора мыши.
- Предоставляет поддержку по электронной почте.
- Использует модели машинного обучения для разработки программного обеспечения.
3) Atom
Atom — полезный редактор кода, который предпочитают программисты из-за его простого интерфейса по сравнению с другими редакторами. Пользователи Atom могут отправлять пакеты и их для программного обеспечения.
Платформа : Windows, Mac, Linux
Цена : Бесплатно
Функции:
- Менеджер пакетов, интегрированный для поддержки плагинов
- Функция интеллектуального автозаполнения
- Поддерживает палитру команд
- Несколько панелей
- Этот редактор кода Mac позволяет редактировать кросс-платформенный код.
Ссылка для скачивания: https: // atom.io /
4) Код Visual Studio [VS Code]
Visual Studio Code — это программное обеспечение для редактирования кода с открытым исходным кодом, разработанное Microsoft. Этот бесплатный текстовый редактор предлагает встроенную поддержку TypeScript, JavaScript и Node.js. Он автоматически заполняется функциями IntelliSense, обеспечивая интеллектуальное завершение на основе типов переменных, основных модулей и определений функций.
Платформа: Mac, Windows, Linux
Цена: Бесплатно
Функции:
- Простая работа с Git и другими поставщиками SCM (управление конфигурацией программного обеспечения)
- Рефакторинг и отладка кода
- Этот код редактор для Mac легко расширяется и настраивается
Ссылка для скачивания: https: // code.visualstudio.com/
5) NetBeans
NetBeans — это инструмент редактора кода с открытым исходным кодом для разработки с использованием Java, PHP, C ++ и других языков программирования. С этим редактором, анализаторами кода и конвертерами. Это один из лучших редакторов кода для Windows, который позволяет обновлять ваши приложения для использования новых языковых конструкций Java 8.
Платформы: Mac Windows Linux
Цена: бесплатно
Функции:
- Простое и эффективное управление проектами
- Этот бесплатный текстовый редактор предлагает быстрое и интеллектуальное редактирование кода
- Быстрая разработка пользовательского интерфейса
- Помогает написать код без ошибок
Ссылка для скачивания: https: // netbeans.org
6) Bluefish
Bluefish a — кроссплатформенный редактор — это быстрый инструмент, который может обрабатывать десятки файлов одновременно. Это одно из лучших приложений для программирования для ПК, которое позволяет разработчикам выполнять удаленное редактирование. Этот редактор кода предлагает программистам и веб-разработчикам множество возможностей для написания веб-сайтов, сценариев и программного кода.
Цена: бесплатно
Платформы: Mac Windows Linux
Функции:
- Это одна из лучших IDE для Mac, которая загружает сотни файлов за секунды
- Автоматическое восстановление изменений в измененных документах после сбоя, уничтожения или завершения работы.
- Функция поддержки проектов помогает эффективно работать над несколькими проектами.
- Неограниченная функциональность отмены / повтора.
Ссылка для скачивания: http://bluefish.openoffice.nl/index.html
7) VIM
Vim — это расширенный текстовый редактор с открытым исходным кодом, который также считается IDE в своем способ. Этот инструмент позволяет управлять действиями по редактированию текста с помощью редакторов vim и системы UNIX, которые можно использовать локально или онлайн.
Цена: Бесплатно
Платформа: Linux
Функции:
- Расширенная поддержка плагинов
- Мощный поиск и замена
- Этот редактор программирования интегрируется со многими инструментами
- Запись и воспроизведение макросов
- Поддержка сотен языков программирования и форматов файлов
Ссылка для скачивания: https://www.vim.org/
8) Geany
Geany — это текстовый редактор, использующий инструментарий GTK +.Он также имеет некоторые базовые функции интегрированной среды разработки. Инструмент поддерживает множество типов файлов и имеет несколько полезных функций.
Цена: Бесплатно
Платформа: Mac, Windows, Linux
Функции:
- Позволяет добавить примечание о применении настроек отступа в настройках проекта
- Перемещение по исходный код
- Этот редактор исходного кода позволяет отображать всплывающее меню в блокнотах окна сообщений и на боковой панели.
- Показывать сообщение о состоянии при попытке выполнить пустое контекстное действие.
Ссылка для скачивания: https: // www.geany.org
9) Komodo Edit
Komodo edit — это простой в использовании и мощный инструмент для редактирования кода. Это один из лучших бесплатных текстовых редакторов, который позволяет выполнять отладку, модульное тестирование, рефакторинг кода. Он также предоставляет профиль кода, а также интеграцию с другими технологиями, такими как Grunt, PhoneGap, Docker, Vagrant и многими другими.
Цена: Бесплатная пробная версия
Платформа: Mac, Windows, Linux
Функции:
- Многоязычный редактор
- Множество современных цветовых схем
- Поддержка Unicode и совместимость с Unicode проверка
- Легко интегрируется в среду рабочего стола.
Ссылка для скачивания: https://www.activestate.com/products/komodo-edit/
10) Emacs
Emacs — это инструмент текстового редактора на основе Unix, который используется программистами, инженерами, студенты и системные администраторы. Он позволяет добавлять, изменять, удалять, вставлять слова, буквы, строки и другие блоки текста.
Цена: Бесплатно
Платформа: Mac, Windows, Linux
Функции:
- Полная встроенная документация
- Полная поддержка Unicode для многих человеческих скриптов
- Этот легкий редактор кода является широкие возможности настройки с использованием кода Emacs Lisp.
- Пакетная система для установки и загрузки расширений
Ссылка для скачивания: https://www.gnu.org/software/emacs/
11) jEdit
jEdit, программа для редактирования кода, которая является написано на Java. Этот инструмент с открытым исходным кодом поддерживает сотни плагинов и макросов. Он предлагает большую коллекцию плагинов, поддерживаемую всемирной командой разработчиков.
Характеристики:
- Встроенный макроязык и расширяемая архитектура плагинов
- Это программное обеспечение для кодирования для ПК позволяет копировать и вставлять неограниченное количество буферов обмена.
- Вы можете загружать плагины с помощью диспетчера плагинов.
- Содержимое регистров сохраняется в сеансах редактирования.
- Обеспечивает автоматический отступ и выделение синтаксиса для более чем 200 языков
Цена: Бесплатно
Платформа: Mac, Windows и Linux
Ссылка для скачивания: http://www.jedit.org/
12) TextMate
TextMate — это универсальный текстовый редактор для Mac с уникальными и инновационными функциями. Инструмент предлагает поддержку многих языков программирования, написание прозы в структурированных форматах, таких как ведение блога, выполнение SQL-запросов, написание сценариев и т. Д.
Цена: Бесплатно
Платформа: MAC
Функции:
- Авто-отступ для общих действий
- CSS-подобные селекторы для поиска объема действий и настроек
- Динамический Схема работы с несколькими файлами
- Всплывающее окно функций для быстрого обзора и навигации
- Запуск команд оболочки из документа
- Визуальные закладки для перехода между местами в файле
Ссылка для скачивания: http: // macromates.com /
13) gedit
Инструмент Gedit разработан как универсальный текстовый редактор. Он предлагает простой и легкий в использовании графический интерфейс. Он включает функции для редактирования исходного кода и структурированного текста, такие как языки разметки.
Цена: Бесплатно
Платформы: Mac и Windows
Функции:
- Поддержка подсветки синтаксиса для таких языков, как C, C ++, Java, HTML, XML, Python и т. Д.
- Редактирование файлов из удаленных мест
- Поддержка переноса текста и автоматического отступа
- Поиск и замена с поддержкой регулярных выражений
- Гибкая система плагинов, которая позволяет добавлять новые функции
Ссылка для скачивания: https: / /wiki.gnome.org/Apps/Gedit
14) Light Table
Light Table — это IDE и инструмент текстового редактора для программного обеспечения кодирования. Это один из лучших бесплатных инструментов для редактирования кода, предлагающий быструю обратную связь и обеспечивающий мгновенное выполнение, отладку и доступ к документации.
Цена: бесплатно
Платформа: Mac, Windows, Linux
Функции:
- Inline Evaluation
- Light Table — это легкий, чистый и элегантный интерфейс.
- Мощное редактирование и менеджер плагинов
- Функция println для отслеживания критических значений в вашем коде
Ссылка для скачивания: http://lighttable.com/
15) Blue Griffon
BlueGriffon — это HTML-редактор с открытым исходным кодом, работающий на Gecko, движке рендеринга Firefox.Этот редактор программирования имеет простой интерфейс и большинство обычных функций, необходимых для создания веб-страниц, соответствующих веб-стандартам W3C.
Платформа: Mac, Windows, Linux
Функции:
- Легко изменить цвет шрифта или настроить стиль границы
- Открывает вкладки из последнего сеанса
- Ярлыки для редактирования CSS
- Несколько тем для исходного кода
Ссылка для скачивания: http: // bluegriffon.org
FAQ
❓ Что такое редактор кода?
Редактор кода — это специальная программа текстового редактора, предназначенная для написания и редактирования исходного кода и компьютерных программ. Он помогает программистам легко писать и редактировать исходный код и программы, различая элементы и встроенные процедуры.
💻 Какое программное обеспечение для кодирования является лучшим для Windows и Mac?
Ниже приведены некоторые из лучших программ для кодирования для Windows и Mac:
- Notepad ++
- Kite
- Atom
- Кронштейны
- Visual Studio Code
- NetBeans
- Komodo Edit
- jEdit
⚡ Как выбрать подходящий инструмент редактора кода для ваших нужд?
Ниже приведены факторы, которые следует учитывать при выборе подходящего редактора кода для ваших нужд:
- Поддержка нескольких языков
- Подсветка синтаксиса
- Автозаполнение
- Встроенный компилятор
- Встроенная отладка
- Графический интерфейс перетаскивания функции
- Поддержка нескольких ОС
- Предлагаемые дополнительные функции
- Простота использования
11 лучших редакторов кода на 2019 год
Независимо от того, являетесь ли вы новым веб-разработчиком или опытным наркоманом кода, вам нужен редактор кода, достаточно надежный, чтобы справляйся со всем, что можешьФактически, это может быть самая важная часть вашего набора инструментов. Поскольку это постоянный поиск для большинства в этой области, мы хотели предоставить вам несколько лучших вариантов — как бесплатных, так и платных — для интеграции в свой рабочий процесс.
Лучшие редакторы кода, доступные в 2019 году
Подпишитесь на наш канал Youtube
Редактор кода разработчика — это личный выбор, и мы не пытаемся спорить о том, чей личный фаворит подвергается пренебрежению.Наша единственная цель — представить соперников такими, какими мы их видим, и позволить каждому сделать собственные выводы, исходя из своих личных потребностей и предпочтений.
Имея это в виду, p примечание об аренде, что мы не разместили редакторов ниже в каком-либо порядке ранжирования .
Бесплатные редакторы кода
1. Код Visual Studio от Microsoft
Visual Studio Code (или VS Code) быстро стал стандартом для разработки программного обеспечения с момента его выпуска в 2015 году.Как и большинство продуктов Microsoft в наши дни, VS Code доступен на всех основных платформах. Это означает, что разработчики Mac, Windows и Linux могут использовать этот невероятно мощный инструмент. Это не совсем IDE (это вообще отдельный продукт), VS Code может взять на себя большинство задач IDE с правильной конфигурацией и библиотекой плагинов. Сообщество VS Code невероятно увлечено, и это работает на благо всех. Поскольку VS Code является открытым исходным кодом, это сообщество очень усердно работает над тем, чтобы VS Code оставался конкурентоспособным с остальной частью поля.Написанный на Node.js и Electron, вы можете быть уверены, что код не устареет и не отстанет в ближайшее время.
Основные характеристики
- кросс-платформенный
- с открытым исходным кодом по лицензии MIT (ссылка на Github)
- встроенный Git (включая конфликты слияния, проверку различий и отслеживание измененных файлов из редактора)
- отладка в редакторе
- большая библиотека расширений и плагинов
- совместим почти со всеми языками программирования
- очень легкий по сравнению с другими, столь же надежными редакторами
- быстрый и отзывчивый
- конкретных дистрибутивов Linux для Ubuntu, Fedora, SUSE, Red Hat и Debian
- Подсветка IntelliSense и автозаполнение работают как мечта
Платформы
- MacOS
- Окна
- Linux (в частности, Ubuntu, Fedora, SUSE, Red Hat и Debian)
VS Код для вас, если…
… вы пользуетесь редакторами кода.Это так хорошо и так популярно. Хотя некоторых людей может оттолкнуть разработка Microsoft, для VS Code это не имеет особого значения. Конечно, у пользовательского интерфейса есть общие черты между некоторыми продуктами MS (что может быть хорошо или плохо для вас), но это чисто поверхностно. VS Code отлично работает на всех платформах, на которых мы его опробовали, и между ними не было заметной разницы в производительности. Несмотря на то, что у VS Code есть масса пакетов, которые вы можете загрузить, чтобы настроить редактор кода так, как вы хотите, у вас не , а .Он работает хорошо с момента первого запуска, а встроенный Git и отладчик просто работают. Вам не нужно возиться с ними, чтобы правильно их настроить.
Цена: БЕСПЛАТНО | Дополнительная информация
2. Атом
Atom, проект, начатый Github и, следовательно, принадлежащий Microsoft, зарекомендовал себя как один из лучших редакторов кода и текста. Самое приятное то, что Atom полностью бесплатен, имеет открытый исходный код и легко настраивается. Atom, построенный на минимальном ядре, поставляется с несколькими встроенными пакетами для конкретных языков, а библиотека написанных сообществом пакетов значительно выросла за годы, прошедшие с момента первого выпуска редактора.Atom настолько надежен, насколько вам нужно — если редактор не делает что-то, что вам нужно, вы можете создать эту функцию самостоятельно. Функции Teletype также понравились пользователям. Это позволяет нескольким разработчикам работать над одним и тем же кодом из удаленных мест.
Он напрямую конкурирует с VS Code, дочерним по отношению к MS, но они поддерживают обоих редакторов в знак доброй воли к сообществам, окружающим каждого из них.
Основные характеристики (из коробки):
- Браузер файловой системы
- Телетайп
- Нечеткий искатель для быстрого открытия файлов
- Быстрый поиск по всему проекту и замена
- Несколько курсоров и выбор
- Несколько панелей
- Фрагменты
- Код складной
- Чистый пользовательский интерфейс настроек
- Импорт грамматик и тем TextMate
- Сильно расширяемый
- Высокая тематика
- Невероятно страстное сообщество
Платформы:
Atom для вас, если…
… вы из тех людей, которым нравится, чтобы ваше программное обеспечение было именно таким, каким оно должно быть, и выполняло именно то, что оно должно было делать.С растущей библиотекой модов и надстроек Atom является одним из самых настраиваемых редакторов кода. Он отлично работает из коробки, но его реальная сила исходит от сообщества разработчиков ПО с открытым исходным кодом, а также от почти бесконечных настроек, которые вы можете добавить в него самостоятельно. Некоторых оттолкнуло приобретение Microsoft GitHub, но в последующие месяцы Atom продолжал процветать.
Цена: БЕСПЛАТНО | Дополнительная информация
3. Превосходный текст
Sublime Text довольно близок к отраслевому стандарту для текстовых редакторов.Для этого есть причина. Разработанный для кода, разметки, проза и — большой плюс. Они не уделяют столько внимания своим рабочим процессам, как, скажем, Scrivener или Final Draft, но у вас есть возможность делать все в одном редакторе. Подобно Atom и VS Code, Sublime Text имеет невероятно активный репозиторий пакетов, который расширяет его возможности далеко за пределы первоначальной загрузки.
Sublime Text — красивый многофункциональный редактор кода. Возможно, самым большим преимуществом является то, что он делает ставку на удобство использования.UX, вероятно, самый жесткий из всех записей в списке. Это связано с такими функциями, как режим письма без отвлекающих факторов, быстрые ярлыки / поиск, разделенное редактирование и многое другое. Одна из самых больших особенностей, которую выставляют напоказ пользователи, — это до смешного интуитивно понятная система сочетаний клавиш.
Хотя к Sublime прилагается ценник 80 долларов США , они предлагают бессрочную, бесконечную пробную версию . Вы должны иметь дело с подсказками об обновлении, когда вы время от времени открываете редактор, но вы можете использовать его до тех пор, пока хотите оценить его.Это делается по системе чести, поскольку разработчики чувствуют себя достаточно уверенно в своем продукте, и вам будет достаточно, чтобы заплатить за поддержку дальнейшего развития.
И как только вы привыкнете к превосходным сочетаниям клавиш Sublime, вы удивитесь, как вы когда-либо писали слово без них.
Основные характеристики:
- Goto Anything (молниеносный поиск / ярлыки)
- Палитра команд
- Сочетания клавиш делают все более плавным
- Раздельное редактирование
- Широкие возможности настройки
- Множественный выбор
- Режим письма без отвлекающих факторов
- Мгновенное переключение проекта
- API подключаемого модуля
- и др.
Платформы:
Sublime Text для вас, если…
… вы предпочитаете хороший пользовательский интерфейс всему остальному.Это не значит, что у Sublime Text нет функций, которые вам нужны почти для каждого проекта (они есть), и это не значит, что Sublime Text не является рабочей лошадкой, которая не может справиться с крупными проектами (она есть и может). Просто с использованием Sublime Text — самая запоминающаяся часть всего пакета. И в упаковке много всего.
Цена: БЕСПЛАТНО (технически это бессрочная, бесконечная пробная версия обновления за 80 долларов) | Дополнительная информация
4. Блокнот ++
Notepad ++ — чрезвычайно популярный текстовый редактор.Отчасти это потому, что это бесплатный открытый исходный код под лицензией GPL. Более того, это один из лучших текстовых редакторов по той причине, что он прост. Это не пытается быть Atom, VS Code или Sublime Text. Это простой и понятный редактор кода. Новички и ветераны могут получить от этого все, что им нужно. Кодеры и разработчики часто рекомендуют этот вариант как отличный вариант для тех, кто только начинает редактировать код и может быть ошеломлен средой, предлагаемой другими. Notepad ++ — прекрасный и простой вариант не только для новичков, но и для разработчиков любого уровня.Многие профессиональные разработчики используют Notepad ++ в качестве повседневного драйвера, потому что он легкий, эффективный и делает то, что нужно.
Оборотная сторона: программное обеспечение предназначено только для Windows. Многие разработчики используют Mac или Linux, но для тех, кто живет на территории Microsoft, это отличный вариант, поскольку он бесплатный. Тебе нечего терять. Особенно, если вы новичок в этой области.
Основные характеристики:
- Подсветка синтаксиса
- Сворачивание синтаксиса
- Найти / Заменить
- Широкие возможности настройки
- Автозаполнение
- Интерфейс с вкладками для нескольких документов
- Увеличение и уменьшение масштаба
- Поддерживается многоязычная среда
- и др.
Платформы:
Блокнот ++ для вас, если…
… вы плохо знакомы с редакторами кода и хотите облегчить себе путь.Кроме того, если вам нужен вариант с ограниченными ресурсами, Notepad ++ — это то, что вам нужно. Благодаря тому, насколько просто и легко разработчики сделали это, вы не собираетесь перегружать свою систему во время работы. Это означает, что вы не можете загружать гигабайты информации сразу, но для обычных задач веб-разработки и так далее Notepad ++ более чем достаточно.
Цена: БЕСПЛАТНО | Дополнительная информация
5. Bluefish
Bluefish — это скорее IDE, чем настоящий текстовый редактор, а это значит, что он может быть немного продвинутым для новых пользователей.Он бесплатный, поддерживает практически все языки, поскольку имеет открытый исходный код и предлагает широкий спектр полезных функций для использования на многих платформах. Он постоянно обновляется сообществом, которое построено вокруг редактора и может обрабатывать довольно сложные кодовые базы. Вы можете редактировать в полноэкранном режиме или переносить текст по своему усмотрению, а мощный инструмент поиска и замены сохраняет порядок. IDE также поддерживает множество безопасных соединений, поэтому вам не придется беспокоиться о отдельном FTP-клиенте, поскольку вы можете работать со своими сайтами и репозиториями удаленно из самого Bluefish.
Основные характеристики:
- Облегченный
- Интегрированная среда разработки
- Интерфейс для нескольких документов
- Сопровождение проекта
- FTP / SFTP / HTTP / HTTPS / и другие
- Боковая панель сниппетов
- Неограниченное количество отмен / повторов
- Автоматическое восстановление
- Полноэкранное редактирование
- Мощный поиск и замена
- Поддержка настраиваемого языка программирования
- И многое другое
Платформы:
- Linux
- BSD
- MacOS
- Окна
- Solaris
Bluefish для вас, если…
… вы хотите изучить все нюансы и возможности полноценной IDE.Возможно, это не лучший вариант для новичков в программировании, потому что работа в интегрированной среде разработки поначалу может быть утомительной, но если вы готовы приложить усилия, чтобы изучить, как работает среда, у вас будет фантастический инструмент. С Bluefish вы можете многое сделать, если хотите приложить немного усилий, чтобы научиться заставлять его петь. В нем нет блеска IDE, созданного такими компаниями, как JetBrains (см. Ниже в разделе «Премиум»), но не так много. Однако для бесплатного варианта это феноменально.
Цена: БЕСПЛАТНО | Дополнительная информация
6. Кронштейн
Brackets — еще один бесплатный редактор с открытым исходным кодом. На этот раз это не просто проект, управляемый сообществом: за этим стоит сама Adobe. Да, — это Adobe. Photoshop, Illustrator и так далее. Из-за этого ожидайте блеска и мощности.
Brackets разработан, чтобы быть минималистичным, но при этом мощным. Однако он предлагает некоторые уникальные и полезные функции. Одной из таких функций является Extract, инструмент, который позволяет извлекать такую информацию, как цвета, шрифты, градиенты, измерения, непосредственно из PSD в виде чистого CSS.Для фронтенд-разработчиков, работающих в дизайнерском агентстве, которым необходимо воссоздавать сайты с идеальным пикселем из макетов, лучшего инструмента для вас, возможно, не найти.
Основные характеристики:
- Выписка
- Постоянно растущая библиотека расширений
- Рефакторинг JavaScript
- Интеграция с Git
- Проверка W3C
- Огромная библиотека расширений
- Встроенные редакторы
- Предварительный просмотр
- Отчет препроцессора
- И многое другое
Платформы:
Кронштейны для вас, если…
… вы уже приобрели экосистему Adobe.Вы будете чувствовать себя как дома, если когда-либо регулярно пользовались каким-либо продуктом Adobe. Brackets кажется, что это часть Creative Cloud, хотя это не так. Пользовательские интерфейсы похожи, и это кажется очень естественным, если вы используете Photoshop или InDesign. Кроме того, инструмент извлечения делает скобки практически незаменимыми для интерфейсных разработчиков, которые работают с PSD-файлами дизайнеров.
Цена: БЕСПЛАТНО | Дополнительная информация
Codeshare — интересный продукт.Это бесплатный редактор кода на основе браузера, который позволяет любому писать код бесплатно. Если вы создадите учетную запись, вы даже можете сохранить свой код. Это абсолютно не ежедневный драйвер. В этом проекте вы не будете работать над каждой строчкой кода проекта. Но если вы, возможно, работаете на другом компьютере или вам нужно поделиться своим кодом с кем-то, это и есть намерение продукта. Компания упоминает, что это для собеседований и тому подобного, потому что вы можете приглашать людей в видеочат с вами, и любой, кто присоединяется, может видеть ваш код в режиме реального времени.Педагоги тоже могут извлечь большую пользу из этого инструмента. Кроме того, у них есть десятки тем и подсветка синтаксиса для всех основных языков. Сочетания клавиш также интегрированы, и вы можете выбрать свой любимый набор: Sublime, VIM или Emacs. Уже в этом вы можете увидеть, что он предназначен как временная замена вашему обычному редактору.
Основные характеристики
- Бесплатно, регистрация не требуется
- На основе браузера
- Поделиться кодом в реальном времени через видеозвонок или URL
- Подсветка синтаксиса
- Десятки тем
- Выбор ярлыка между Emacs, VIM и Sublime Text
- Легкий и не увязший в шинах
Платформы
код-шеринг.io для вас, если …
… у вас собеседование по кодированию, вам нужно что-то записать в спешке, использовать чужой компьютер, научить кого-то что-то делать, или вам просто нужен другой редактор по какой-то другой причине. У Codeshare нет функций, чтобы быть редактором, которым вы пользуетесь изо дня в день. Это нормально. Это не пытается быть. Это временное решение, когда у вас есть особые потребности. И в этом у него это прекрасно получается. Доступные функции делают его таким же надежным, как Notepadd ++ или другой редактор кода начального уровня.Это означает, что он делает то, что делает, и делает это хорошо. Просто не ожидайте IDE.
Цена: БЕСПЛАТНО | Дополнительная информация
8. VIM
Vim — хардкорный. Давайте проясним это заранее. В то время как Sublime Text, Notepad ++ и некоторые другие редакторы в этом списке дружелюбны к новичкам, Vim непримирим в своем утилитарном брутализме. От официального веб-сайта до самого программного обеспечения, Vim — это инструмент для кодирования программистов программистами.
Пройдя через пользовательский интерфейс и пройдя крутой курс обучения, вы поймете, почему текстовый редактор спроектирован именно так.Он делает примерно то же, что и другие лучшие текстовые редакторы. Но больше, чем что-либо еще в списке, он разработан для повышения эффективности и функциональности. Наблюдать за кодированием людей в Vim — все равно что смотреть на концертного пианиста. Пользовательский интерфейс основан на нажатии клавиш, и если вы думали, что сочетания клавиш Sublime Text были полезны, когда и если вы сможете привыкнуть к Vim, опыт будет нереальным. Если вы попытаетесь вернуться к визуальному графическому интерфейсу для текстового редактора, вы почувствуете, что работаете в замедленном темпе.
Поскольку Vim может быть очень интенсивным в обучении, они создали игру, в которую вы можете играть, чтобы узнать, как это работает.На самом деле это не учебник, а способ не перегружать вас всем, что делает Vim, Vim. Это довольно весело.
Основные характеристики:
- Предназначен для программистов и разработчиков
- Бруталист UI
- Размывает грань между IDE и текстовым редактором, в зависимости от того, насколько вы в ней разбираетесь.
- Невероятно страстное сообщество разработчиков документации, обновлений и помощи
- на основе Unix
- Огромная система подключаемых модулей
- Безопасный вход
- Игровой процесс обучения, если вы выберете
- Поддержка всех мыслимых языков программирования
- и др.
Платформы:
VIM для вас, если…
… вы из тех людей, которые не просто балуются кодом, но живут и дышат им.Если у вас есть установка Linux, Vim для вас. Если у вас есть другой дистрибутив Linux, кроме Ubuntu, вам понравится Vim. Он создан для вас. Однако, если вы новичок, загрузка Vim похожа на вход в матрицу, так что будьте осторожны. Он такой же мощный, как и все остальное, может быть, даже больше, но брутальный пользовательский интерфейс может отталкивать. Пройдите мимо грубого фасада, и вы получите прекрасный опыт.
Цена: БЕСПЛАТНО | Дополнительная информация
9: GNU Emacs
Включив Vim, мы чувствуем себя обязанными включить и Emacs.Для разработчиков Emacs и Vim связаны такими же отношениями, как Pepsi и Coke, Star Wars и Star Trek, M & Ms и Reece’s Pieces. Это почти две стороны одной медали, поскольку они абсолютно разработаны для максимального удобства разработчиков, при этом исключая многие посторонние функции, препятствующие эффективности. Emacs легок, основан на командной строке, является частью GNU и доступен совершенно бесплатно во множестве операционных систем.
Emacs использует немного более привлекательный подход к редактированию, чем Vim, однако это не означает, что вы теряете силу или функциональность.Это может прийтись по вкусу, когда вы решите, какой из них вам нужен. Но если вы ищете хардкорный, серьезный текстовый редактор и IDE, которые будут в значительной степени существовать вечно, Emacs определенно вам подходит. В конце концов, ядро появилось в 1976 году, и эта конкретная итерация (GNU Emacs) регулярно обновлялась с 1984 года .
Основные характеристики:
- Установка из командной строки
- Редактирование с учетом содержимого
- Поддержка Unicode примерно для всего
- Встроенная документация
- Лисп или графический интерфейс
- Заинтересованное и заинтересованное сообщество
- Расширяется с помощью плагинов и пакетов
- Будет бесплатным навсегда благодаря GNU
- Долгая, богатая история (более 40 лет) стабильности и поддержки
- Доступно почти для каждой операционной системы
- и др.
Платформы:
- GNU
- MacOS
- Окна
- Linux
- Solaris
- FreeBSD
- NetBSD
- OpenBSD
Emacs для вас, если…
… вам нравится функция, а не форма, но Vim для вас слишком минималистичен.Кроме того, вы можете установить Emacs в любой операционной системе, поэтому независимо от того, где вы находитесь, ваш опыт кодирования будет одинаковым. Это определенно не один из лучших текстовых редакторов для новичков, но если вы какое-то время пробовали себя в разных средах и хотите повысить эффективность, Emacs — это именно то, что вам нужно.
Цена: БЕСПЛАТНО | Дополнительная информация
10. Spacemacs
Теперь, когда вы знакомы с VIM и Emacs, позвольте познакомить вас с Spacemacs, слоганом которого является . Лучший редактор — не Emacs или Vin, это Emacs и VIM. Это говорит вам о большей части того, что вам нужно знать прямо здесь. Вместо того, чтобы выбирать между Pepsi и Coke редакторов кода, вы получаете лучшее из обоих миров в новом редакторе с открытым исходным кодом. Тот факт, что они объединены в более приятный пакет, чем любой из них по отдельности, не означает, что он стал более доступным. Spacemacs пока что совершенно не для новичков. Он сложен и полон функции над формой, но в целом эта функция более плавная, чем любая из ее составных частей.Команда разработчиков и сообщество создали набор соглашений и ярлыков для редактора, которые делают его таким же быстрым, как Emacs или VIM. Если идея изучения гибрида этих двух вещей вас не пугает, стоит обратить внимание на Spacemacs. Как и его исходники, Spacemacs тоже бесплатен.
Основные характеристики
- Соглашения сообщества по использованию, которые имеют смысл
- Сочетания клавиш, которые являются мнемоническими и легко запоминаются
- Быстрая загрузка
- Плавное кодирование
- Невероятно мощный и способный обрабатывать большие файлы
- Большая библиотека документации
- Активное сообщество
- Множество плагинов и расширений для настройки
Платформы
Spacemacs для вас, если…
… вы знаете, что это значит:
git clone https: // github.com / syl20bnr / spacemacs ~ / .emacs.d
Цена: БЕСПЛАТНО | Дополнительная информация
Премиум-редакторы кода
11. PhpStorm
JetBrains производит хорошие продукты. Одна из их лучших — PhpStorm, восхитительная IDE, призванная сделать жизнь PHP-разработчика лучше во многих отношениях. PhpStorm — это больше, чем редактор кода. Это полноценная PHP IDE (интегрированная среда разработки), что означает, что вы получаете отладку, контроль версий (например, Git), тестирование, проверку ошибок, интуитивно понятную навигацию по коду и многое другое в самом программном обеспечении вместо необходимости хранить несколько приложений. для каждой задачи.PhpStorm выделяется почти во всех областях, из которых состоит IDE. Интерфейс чистый и плавный, сама IDE кажется намного более легкой, чем она есть, и есть поддержка множества фреймворков. Joomla !, WordPress, Drupal, Laravel, Magento… в основном, если вы работаете на PHP, здесь поддерживается ваш фреймворк. Но не только PHP. Вы не сможете выполнить большую часть работы с PHP без Coffee, JS, HTML / CSS и множества другого внешнего кода, поэтому JetBrains позаботится о том, чтобы и они были покрыты. По сути, это ваш универсальный магазин, если вы работаете в среде PHP.
Основные характеристики
- Невероятно быстрый
- очень мало, если есть, замедление
- поддерживает все основные фреймворки, включая WordPress, Drupal, Joomla !, Magento и Laravel .
- простое удаленное развертывание
- тестирование, отладка и профилирование для внешних приложений Поддержка
- для всех последних версий PHP
- требуется очень небольшая конфигурация
- интуитивно понятное автозаполнение и помощь по коду Контроль версий
- с SVN, GitHub, Mercurial и др.
- Редактор SQL и инструменты БД
Платформы
PhpStorm для вас, если…
… вы работаете на PHP.Очевидно. Но это также для вас, если вы не хотите настраивать каждую деталь, как в случае с Atom или Sublime. Вы можете установить IDE и сразу же приступить к работе. Или как можно ближе к немедленному. Хотя существует годовая плата за лицензию, вы можете попробовать ее в течение пробного периода, а также сохранить ежемесячную подписку, если вы не используете PHP на постоянной основе. Самые сильные аргументы в пользу PhpStorm заключаются в его невероятной мощности, скорости, простоте использования и множестве вещей, которые вы можете с ним делать.Если вы работаете в PHP более 15 лет, вам стоит попробовать бесплатную пробную версию.
Цена: 199 долларов в год или 19,90 долларов в месяц | Дополнительная информация
12. WeBuilder
WeBuilder — отличный инструмент для людей, работающих практически на любом языке, но лучше всего работает с PHP, JavaScript, HTML и CSS. Он достаточно мощный, чтобы опытные программисты могли с комфортом использовать его на ежедневной основе, и его достаточно легко выучить и использовать, чтобы новички почувствовали себя комфортно, начиная с него и постепенно осваивая его расширенные функции.WeBuilder позволяет настраивать фрагменты кода для сочетаний клавиш для повторного использования, чтобы вы не тратили время на переписывание уже проделанной работы, и предлагает функции IDE, такие как встроенный FTP. Легкая и быстрая, она не тормозит и не тормозит, как другие IDE. Однако он доступен только в Windows.
Основные характеристики
- Умное автозаполнение
- Поддержка почти всех основных языков
- Дополнительные функции для HTML, CSS, JS и PHP
- Повторное использование фрагмента с помощью ярлыка
- Встроенный отладчик и валидатор кода
- Простой переход от других редакторов
- 30 дней, гарантия возврата денег
Платформы
WeBuilder для вас, если…
… вам нужна IDE, которая не перегружает вашу систему, работает как простой редактор кода, но дает вам функции IDE, когда они вам нужны.Если вы являетесь разработчиком PHP, CSS, HTML или JavaScript, WeBuilder специально подходит для вас, хотя другим в приложении будет много всего, что понравится. Это, вероятно, само собой разумеется, но если вы работаете на Mac или Linux, WeBuilder — это , а не для вас, поскольку это редактор кода только для Windows. Но если вы действительно используете Windows, вы можете сделать и хуже.
Цена: 59,95 $ | Дополнительная информация
13. UltraEdit
UltraEdit является частью семейства продуктов для разработчиков IDM Computer Solutions.Его можно использовать для редактирования HTML, PHP, JavaScript, Perl, C / C ++, Python и почти любого другого языка программирования. Судя по всему, этот редактор занимает прочное место в этом списке и имеет определенное влияние в отрасли, чтобы доказать это. Ниже мы перечислили некоторые ключевые функции, но полный список функций довольно обширен, и его можно найти здесь. Поскольку это продукт премиум-класса (по сравнению со многими в этом списке), очевидно, что они активно развивают свой редактор, чтобы конкурировать с остальными лучшими.
Основные характеристики:
- Редактирование столбца / блока
- Редактирование с несколькими картами
- Множественный выбор
- Подсветка синтаксиса
- Встроенный FTP-клиент
- Интегрированный SSH / telnet
- Редактор тем
- Сортировка файлов / данных
- И многое другое
Платформы:
UltraEdit для вас, если…
… вы работаете с большими файлами и невероятно сложными файловыми системами.Это промышленная программа, и именно поэтому она является одним из лучших редакторов кода для людей, работа которых требует одновременного открытия гигабайт кода. Благодаря встроенному Telnet и SSH-доступу, UltraEdit разработан, чтобы гарантировать, что даже самые сложные и самые сложные задания будут выполняться аккуратно и легко.
Цена: 79,95 $ / год | Дополнительная информация
14. Редактор HTML CoffeeCup
HTML-редактор CoffeeCup — это простой инструмент для создания, организации и работы над проектами HTML / CSS.Вот что он делает, даже называя себя «Редактор HTML». Разработчики уверены в своем продукте, и это видно. Они также предлагают разделенный вид, в котором вы можете видеть вносимые вами изменения в режиме реального времени (как в конструкторе Divi, но с кодом). Однако CofeeCup предназначен не только для HTML. Он поддерживает разработку PHP, а также линтинг CSS и Markdown поверх стандартного HTML.
Есть бесплатная версия и премиум-версия с большим количеством функций. Мы включаем это в раздел «Премиум», потому что возможности, которые вы получаете, стоит обновлять, а не оставаться с бесплатной версией.
Основные характеристики:
- Быстрый запуск
- Подсветка синтаксиса
- Инструменты проверки кода
- Проектная организация
- FTP синхронизация
- Предварительный просмотр сайта
- и др.
Платформы:
CoffeeCup для вас, если…
… вам нравится видеть, как ваш код развивается в реальном времени. В любом случае, вероятно, среди лучших текстовых редакторов, когда вы добавляете рендеринг в реальном времени своего кода HTML и PHP, у вас есть современный взгляд на то, что может быть довольно скучной экосистемой.Не все могут подумать, что лучшие текстовые редакторы такие же веселые и крутые, как мы, но CoffeeCup может изменить их мнение. Потому что это довольно весело и круто.
Цена: БЕСПЛАТНО, или 49 долларов за более многофункциональный редактор | Дополнительная информация
15. Эспрессо
Espresso — это редактор кода только для Mac, но его нельзя не упомянуть. Это почти IDE, но работает так же гладко и чисто, как Atom или Sublime. Программа быстрая и относительно мощная. Что отличает Espresso, так это редактирование в реальном времени, которое вы можете делать в окне редактирования кода, а также в браузере.Все, что вы кодируете, будет отражено в браузере, и у вас есть интуитивно понятный интерфейс перетаскивания, который обновляет серверную часть на лету. Благодаря множеству плагинов и тем, а также повышению эффективности и скорости, Espresso имеет сильное сообщество и пользователей, которые выступают за его использование. Эспрессо не является бесплатным, но вы можете загрузить бесплатную пробную версию с веб-сайта, чтобы увидеть, подходит ли он для вашей работы.
Основные характеристики:
- Синхронный дизайн
- Модульные SCSS и LESS
- Пользовательские интервалы и вкладки
- Множественное редактирование (сразу несколько изменений с множественным выбором)
- Плагины для поддержки большого количества языков и линтинга
- Поддержка Markdown
- Themeable — никто не хочет работать в уродливой среде весь день
- Многие сочетания клавиш
- Функция интуитивного поиска
- Рабочие области с вкладками
- Установить автоматическую замену тегов и сниппетов для эффективного кодирования
Платформы:
Эспрессо для вас, если…
… хотелось полироль.Espresso стильный и функциональный, он предлагает современные функции, такие как редактирование в реальном времени и интерфейс перетаскивания. Он гладкий, быстрый и надежный. Это определенно один из лучших редакторов кода для веб-дизайнеров, поскольку вы можете точно видеть, что делают ваши CSS и JavaScript в режиме реального времени. Если вы не возражаете против лицензионных сборов, это редактор кода премиум-класса, в который вы можете просто влюбиться.
Цена: 79 $ (с БЕСПЛАТНОЙ пробной версией) | Дополнительная информация
16. BBEdit
BBEdit от Bare Bones немного более продвинутый, чем позволяет судить по названию.Это скорее продукт, к которому вы перейдете, если вы новичок, который начал с более простого продукта и хотите работать в более жесткой среде. BBEdit до краев наполнен функциями профессионального уровня для создания, редактирования и управления текстом для ваших проектов кодирования. Это только MacOS, так что имейте это в виду.
Плюс их слоган: «Это не отстой», так что вы должны уважать это.
Основные характеристики:
- Сопоставление с образцом Grep
- Поиск и замена в нескольких файлах
- Инструменты определения проекта
- Навигация по функциям и раскраска синтаксиса
- Многочисленные языки исходного кода
- Код складной
- FTP / SFTP
- и др.
Платформы:
BBEdit для вас, если…
… вам нужен не отстойный редактор кода.Но если у вас больше требований, BBEdit для вас, если вам нужен текстовый редактор, который может обрабатывать тяжелые проекты и основные кодовые базы. Если вам нравится работать в среде IDE, где все необходимое упаковано в один пакет, BBEdit может быть тем, что вам нужно. И если вы используете более простой редактор, BBEdit может быть одним из лучших редакторов кода, который упростит вам задачу, не перегружая вас большим количеством функций, чем вы, вероятно, когда-либо будете использовать.
Цена: 49 долларов.99 | Дополнительная информация
17. Coda
Coda от Panic Inc. — это все, что вам нужно для ручного программирования веб-сайта в одном приложении. Вы получаете рендеринг вашего кода в реальном времени, красивый и красивый пользовательский интерфейс, а также регулярные обновления и улучшения softwar. У него есть репозиторий плагинов, как и у многих текстовых редакторов, и вы можете внести свой вклад в разработку, даже если вы не пишете Cocoa, язык сценариев для плагинов Coda. Существует также приложение для iOS, которое вы можете купить, если вы в пути, и оно кажется таким же богатым, как и версия для ПК.
Основные характеристики:
- Подсветка синтаксиса
- Код складной
- Автозаполнение в масштабе проекта
- Быстрый поиск и замена
- Направляющие для вдавливания
- Автоматическое закрытие бирки
- Быстрое комментирование и смещение кода
- Отличное управление файлами
- FTP / SFTP / WebDAV / Amazon S3
- И многое другое
Платформы:
Coda для вас, если…
… вы оказались без ноутбука и вам нужно работать над проектами.Если вы дежурите или у вас возникнут чрезвычайно срочные проблемы, Coda может стать для вас редактором кода. Благодаря интерфейсу приложения вы можете решить любую проблему в дороге, и вам даже не придется искать место, где можно расположиться, распаковать и подключиться к Wi-Fi. Вы можете справиться со всем этим на ладони.
Цена: 99 долларов для MacOS, 24,99 долларов для iOS | Дополнительная информация
БОНУС: PyCharm, RubyMine и все другие продукты JetBrains
Как мы уже говорили выше, JetBrains делает хорошее программное обеспечение.Если вы не разработчик PHP, но вам нравится, как звучит среда IDE PhpStorm, мы считаем, что вам обязательно стоит ознакомиться с полным набором продуктов JetBrains. Скорее всего, для вас есть IDE или продукт. PyCharm — один из лучших редакторов Python, и RubyMine помог мне лично перейти от академической карьеры к карьере в области технологий. Пишете ли вы на C ++, C #, Go или на чем-то еще, JetBrains поможет вам. Вместо того, чтобы программировать одну среду IDE, которую можно настроить в среде для вашего конкретного языка (например, VS Code), они могут создать идеальное программное обеспечение для уникальных особенностей и проблем каждого языка.
ПрограммаJetBrains для вас, если…
… вы ищете гладкую, гладкую, хорошо продуманную среду IDE вместо редактора базового кода. Да, это продукты премиум-класса, но они того стоят. Если вы полностью контролируете ситуацию, вам может не понравиться такая премиальная IDE, но если вы хотите получить отличный опыт, который просто работает, вы должны попробовать одно из этих испытаний.
Цена: От 129 долларов в год | Дополнительная информация
В заключение
Пытаясь составить список лучших доступных редакторов кода и текста, невозможно не упустить несколько сильных соперников.У каждого писателя, кодировщика и разработчика есть любимый набор инструментов, точно так же, как у каждого плотника есть любимый молоток, а у художника — любимый набор кистей. Так что, если мы пропустили что-то, что, по вашему мнению, мы должны были включить в этот список, пожалуйста, не стесняйтесь добавить это в комментарии (с вашими причинами, конечно, тоже).
Какие редакторы кода вы считаете лучшими? Дайте нам знать об этом в комментариях!
Статья из избранного изображения: Джулия Тим / shutterstock.com
БлогPanic »Будущее редактора кода
Если у вас мало времени, вот краткая версия:
- Мы прекратим продажу нашего приложения Code Editor для iOS в ближайшее время
- Приложение должно продолжать работать в течение длительного времени, но не будет получать дальнейшие обновления
- Если вы купили Code Editor в последние 60 лет дней, свяжитесь с нами, если вам нужна помощь с возвратом средств.
- Тем не менее, мы работаем над новой версией Prompt!
Редактор кода — первоначально называвшийся «Diet Coda», а затем «Coda для iOS» — был нашим мощным и полнофункциональным редактором iOS для разработчиков.Представленный в 2012 году, он был наполнен инновациями, такими как наша «Супер Лупа», разработанная для более точного размещения курсора iOS и даже забавного, и «Предварительный просмотр iPad», который позволяет вам использовать iPad в качестве специального экрана предварительного просмотра веб-сайта задолго до Sidecar. Целью было создать отличный редактор кода для iOS, которым каждый мог бы пользоваться на ходу.
К сожалению, как и Transmit iOS и Status Board до него, мы прекращаем поддержку редактора кода, так как он не приносит достаточного дохода, чтобы покрыть его дальнейшее развитие.
Но это не единственная причина. Читать дальше.
Почему?
Во-первых, мы должны извиниться перед теми из вас, кто разочарован этой новостью. Но вот предыстория:
Процесс веб-разработки кардинально изменился за годы, прошедшие после выпуска Coda в 2007 году, и наши продукты должны были измениться вместе с ним. В конечном итоге это привело к выпуску Nova для Mac, который поддерживает более современные рабочие процессы и заменил Coda 2. (не путать с другим редактором документов под названием Coda, который не был разработан нами.Те же самые изменения в рабочих процессах веб-разработки коснулись и редактора кода.
Значительное количество веб-разработчиков сейчас используют такие инструменты, как TypeScript и JSX, которые часто требуют процесса сборки или компиляции, прежде чем их можно будет просмотреть. Единственный способ сделать это в редакторе кода — отдельно запустить компиляторы на удаленном компьютере в другом приложении; громоздкое предложение для мобильного устройства, такого как iPhone или iPad.
Итак, с течением времени все меньше и меньше веб-разработчиков находили редактор кода полезным, и продажи падали.
А как насчет создания версии Nova для iOS?
На данный момент у нас нет никаких планов по переносу Nova на iOS, потому что трудно представить, как это будет работать.
Запуск Nova еще раз подтвердил нам, насколько технологически разнообразной стала веб-разработка. Во время его разработки мы получали запросы на поддержку библиотек и технологий, которые мы считали давно умершими, а также запросы на совершенно новые фреймворки, о которых мы никогда не слышали. Отток новых веб-инструментов и технологий происходит быстро и постоянно.Вот почему наличие гибкой системы расширений важно для современной веб-ориентированной IDE. Но вот в чем проблема.
Самым большим техническим препятствием является невозможность запускать внешние процессы на iOS и iPadOS. Обойти это просто невозможно: это необходимо для современной веб-разработки. Например, расширение TypeScript является одним из самых популярных расширений Nova прямо сейчас, и оно запускает и запускает компилятор TypeScript. Хотя мы могли бы попытаться встроить компилятор TypeScript в Nova, мы не можем предвидеть и включать на каждые таких инструментов, которые могут понадобиться разработчику.Нам нужно будет связать компиляторы, интерпретаторы и языковые серверы практически для всех существующих языков программирования, не говоря уже о таких инструментах, как линтеры, транспиляторы JavaScript и сборщики. Возможности быстро стали бы неуправляемыми, и мы всегда отставали от последних версий этих инструментов.
Даже если бы это было жизнеспособным, мы, вероятно, также нарушили бы политику App Store. Приложения на iOS и iPadOS должны использовать интерпретатор JavaScript от Apple, JavaScriptCore. Хотя JavaScriptCore превосходен, многие инструменты разработчика полагаются на функции или поведение, присутствующие только в интерпретаторе JavaScript Google V8.Точно так же WebKit — единственный разрешенный движок веб-рендеринга на iOS.
И все же, даже если бы мы смогли найти какой-нибудь хитроумный технический способ обойти все эти ограничения, мы не знали бы, будут ли наши подходы разрешены в App Store, пока мы не будем полностью построены и не отправим их на рассмотрение. Таким образом, нам пришлось бы потратить огромное количество времени с вероятностью того, что в конечном итоге все это будет отвергнуто.
Столкнувшись с этой ситуацией, мы подумали о более скромном дизайне: что, если мы объединим новую технологию Apple File Provider с упрощенным текстовым редактором? Тогда мы могли бы по крайней мере создать версию редактора кода с надежной поддержкой локальных файлов.В итоге мы пришли к выводу, что это гипотетическое приложение не полностью отвечает потребностям современных веб-разработчиков, к тому же мы столкнемся с жесткой конкуренцией со стороны других высококачественных приложений, ориентированных на эту область. Мы просто не были уверены, что необходимая дополнительная работа выдержит сама себя.
Это длинный способ сказать: мы старались изо всех сил.
Но вы нас знаете — мы любим создавать вещи и никогда не говорим «никогда». Все это не означает, что мы навсегда и безвозвратно отказываемся от профессиональных инструментов для iOS.Мы будем внимательно следить за рынком и смотреть, куда он пойдет. Если звезды выровняются и платформа сдвинется, кто знает? Возможно, в будущем появится способ улучшить продукт.
Что дальше?
Скоро мы снимем с продажи Редактор кода.
Хорошая новость для пользователей редактора кода заключается в том, что в обозримом будущем он должен продолжать нормально работать на ваших устройствах. (Для сравнения, даже Transmit iOS, выпуск которой прекращен в 2018 году, сегодня продолжает нормально работать для тех, кто ее приобрел.Мы не можем обещать, что эти прекращенные приложения будут работать бесконечно, но, за исключением каких-либо кардинальных изменений в iOS, они должны работать еще долгое время.
Всем клиентам, которые приобрели Code Editor за последние 60 дней или около того и хотят вернуть деньги, обратитесь в Apple. Apple не предоставляет нам возможность осуществлять возврат средств за покупки в App Store напрямую, но если они отклонят ваш запрос, свяжитесь с нами.
А что это было за новый Подсказка?
Ну, по крайней мере, хорошие новости!
Мы все еще активно работаем над Prompt, нашим терминалом / приложением SSH для iOS.Возможность решать быстрые или срочные административные задачи из вашего кармана отлично подходит для приложения iOS. Итак, в мы будем выпускать подсказку 3 в будущем и будем держать вас в курсе наших достижений. Мы пока не хотим давать чаевые, но надеемся, что разработали несколько замечательных функций, которые позволят Prompt продолжать работать в будущем.
И, конечно же, наши приложения для Mac по-прежнему остаются здоровыми.
Спасибо!
Всегда очень сложно распрощаться с одним из наших приложений.Мы месяцами мучились над этим решением, исследуя все подходы, которые могли придумать, которые могли бы сохранить жизнеспособность приложения. Это всегда наша крайняя крайняя мера. Мы знаем, что у нас есть клиенты, которые любят наши приложения и полагаются на них, и каждый раз, когда мы прекращаем выпуск одного из них, мы их подводим. Спасибо, , что являетесь клиентом и поклонником Panic. Мы всегда ценим вашу поддержку. Мы продолжим упорно работать над созданием приложений и продуктов, которые вам нравятся.
PS: Nova для Mac отлично справляется! Мы надеемся, что у вас была возможность это проверить.Приятно, что большая часть ядра редактора кода — механизм синтаксического анализа, грамматики, механизм индексирования, архитектура документа и многое другое — стала основой Nova. Редактор кода живет внутри Nova!
10 лучших редакторов кода и текста для веб-разработчиков
Вы веб-разработчик и ищете лучший редактор кода и текста для повышения эффективности, производительности и производительности?
Вариантов много, и может быть непонятно, какой из них выбрать.Но не волнуйтесь, в этой статье мы собираемся изучить некоторые из лучших редакторов, которые помогут вам в продуктивной разработке.
Несмотря на то, что вы можете редактировать свои веб-проекты в этих текстовых редакторах, если вы хотите быть эффективным веб-разработчиком и повысить свою производительность и эффективность, то предустановленные инструменты, такие как Блокнот и Gedit, будут иметь недостатки.
Давайте исследуем 👨💻
Код Visual Studio
Visual Studio Code, также известный как VS Code, является редактором кода с открытым исходным кодом от Microsoft.Это кроссплатформенный текстовый редактор, который может работать на любом устройстве, будь то Linux, Windows или Mac.
Этот текстовый редактор ориентирован на повышение производительности разработчика. Такие функции, как автозаполнение и отладка системы, помогают улучшить повседневные задачи разработчика.
Из всех редакторов кода в списке, вероятно, он ближе всего к IDE. Несмотря на то, что он привлекательный, он требует значительного времени при запуске, что является единственным недостатком этого текстового редактора. Тем не менее, при его использовании VS Code работает быстро и может выполнять довольно много интересных задач, таких как быстрая фиксация Git или открытие и сортировка содержимого нескольких папок.
VS Code имеет встроенный терминал и встроенную поддержку Git, что делает этот текстовый редактор одним из лучших текстовых редакторов на рынке. Его можно настроить в соответствии с вашими потребностями. С помощью расширений VS Code вы можете установить множество функций и выполнять все работы, которые могут быть выполнены в среде IDE.
Кронштейны
Brackets — это легкий, но мощный современный текстовый редактор с открытым исходным кодом. Скобки понимают веб-дизайн, что упрощает разработку в браузере с помощью специализированных визуальных инструментов и поддержки препроцессора.Он создается с нуля для веб-дизайнеров и интерфейсных разработчиков.
Одной из лучших особенностей Bracket является то, что он имеет встроенный сервер предварительного просмотра в реальном времени, который запускает новую вкладку Chrome, показывающую текущую страницу, и не требует ручного обновления при изменении файла и при вводе текста.
Другая особенность заключается в том, что JS lint по умолчанию включен в скобках, которые будут проверять ваш код Javascript при сохранении, а его результаты отображаются в виде панели под основным окном редактирования.
Хотя в скобе есть поддержка автозаполнения, она не идеальна.
Sublime Text
Sublime Text — это легкое приложение, которое упрощает разработчикам работу с ним, и, несмотря на легкость, оно намного легче по количеству предлагаемых функций. Он был в основном построен с использованием Python API для команд разработчиков, которые сегодня часами тратят время на кодирование.
Он имеет несколько сочетаний клавиш, что позволяет разработчику более гибко использовать различные функции.Он поддерживает кросс-платформенную интеграцию и оптимизирован для быстрой работы и простого в использовании интерфейса. Доступен бесплатный пробный период, по истечении которого разработчики должны заплатить 80 долларов.
Редактор атома
Atom — это текстовый редактор с открытым исходным кодом для Linux, Mac Os и Microsoft Windows. Atom поддерживает встроенный Git Control и плагины, написанные на JavaScript.
Одной из выдающихся особенностей Atom является то, что он позволяет вам делиться своим прогрессом с друзьями.Использование Teletype для Atom (от обмена знаниями до обучения) позволит разработчикам работать вместе над одним проектом. Одна из трудностей для разработчиков — сотрудничать, работая над одними и теми же идеями. Atom позволяет выполнить эту операцию прямо из текстового редактора.
Вы можете настроить Atom любым способом в соответствии с вашими требованиями. В Atom все настраивается с помощью CSS или JavaScript. Если вам нужна функция, которой не существует, можно легко начать писать свой пакет.
Блокнот ++
Notepad ++ — это легкий редактор кода с открытым исходным кодом. Это замена Блокнота, который поддерживает несколько языков. Он прост в использовании и потребляет очень мало мощности процессора. Приведенные в нем инструменты удобны для веб-дизайнеров и разработчиков интерфейса.
Notepad ++ предлагает подсветку синтаксиса, автозаполнение, цветовое кодирование, нумерацию строк, редактирование нескольких документов, а также увеличение и уменьшение масштаба. Доступно только в окнах.
Световой стол
Light Table — редактор с открытым исходным кодом.Он легкий, его графический интерфейс безупречен, и его также можно легко настроить. Мы можем использовать графики, игры или что угодно в Light Table, встроив их.
ВозможностиLight Table — это облегченная установка, минималистичный интерфейс, подсветка синтаксиса, встроенная проверка кода, автозаполнение, менеджер плагинов и темы.
Голубая рыба
Bluefish — это мощный редактор текста и кода, предназначенный для программистов и веб-разработчиков, с множеством возможностей для разработки веб-сайтов, сценариев и программного кода.Bluefish поддерживает множество языков программирования и разметки. Bluefish поддерживает все платформы Windows, Mac OS и Linux.
Редактор кода Bluefish легкий, быстрый и высокопроизводительный.
Он поддерживает интерфейс с несколькими документами, несколько проектов, мощный поиск и замену, рекурсивное открытие файлов, многопоточную поддержку удаленных файлов, полноэкранное редактирование, настраиваемость языка программирования, кодирование Zen, поддержку нескольких кодировок, неограниченные функции повтора / отмены, сайт загрузка / выгрузка и встроенная проверка орфографии.Он также поддерживает почти все языки программирования.
Komodo Edit
Komodo edit — еще один широко популярный текстовый редактор для разработчиков, позволяющий создавать привлекательные и исключительные приложения для Windows, Linux и Mac OS. Эта платформа может похвастаться мощными возможностями расширения для более удобного и лучшего кодирования.
Это один из лучших бесплатных текстовых редакторов, доступных в Интернете. Komodo Edit может быть идеальной платформой для ваших задач веб-дизайна, поскольку он поддерживает широкий спектр языков сценариев.
Как и большинство редакторов, Komodo Edit также предоставляет важные функции, которые обеспечивают лучший опыт программирования, такие как настраиваемый пользовательский интерфейс, многооконное редактирование, разделенное представление и функции автозаполнения.
Vim
Vim — кроссплатформенный и один из любимых текстовых редакторов разработчиков. Текстовый редактор Vim с поддержкой Linux, Windows и Mac является стабильным и надежным редактором, который объединяет многие популярные инструменты. Вы можете использовать Vim как интерфейс командной строки (CLI) и автономный графический интерфейс пользователя.
Редактор кода имеет специализированное и большое сообщество пользователей, которые создают полезные обновления и новые сценарии для платформы. Vim расширяемый и настраиваемый.
NetBeans
NetBeans — один из самых популярных и мощных редакторов кода, используемых веб-дизайнерами. Он имеет множество уникальных функций, которые предоставляет большинство редакторов. Как и большинство текстовых редакторов, NetBeans также является бесплатным приложением с открытым исходным кодом.
Это полезное приложение, которое можно использовать для разработки различных настольных приложений, мобильных приложений или веб-приложений.NetBeans поддерживает множество языков программирования, включая PHP, C ++, JavaScript и многие другие.
Текстовый редактор NetBeans также доступен для Mac OS, Windows и Linux. IDE NetBeans также является великолепной IDE для Angular JS и фантастическим инструментом для работы с Node.js.
Заключение
Я надеюсь, что приведенный выше список редакторов кода поможет вам в вашей работе по разработке. Все зависит от сценария использования, поэтому выберите то, что лучше всего подходит для вас. Все текстовые редакторы, описанные выше, поддерживают удобную для пользователя среду и стараются предоставить разработчику лучший опыт программирования.
Вы также можете быть заинтересованы в изучении Python IDE и онлайн-редакторов.
16 лучших редакторов кода для Windows и Mac (2019) @ MyThemeShop
За последние пять лет в индустрии высоких технологий многое изменилось. От основных разработок в области искусственного интеллекта до надежных интеллектуальных устройств — для развития современных технологий было введено множество новых языков программирования.
Согласно недавней статистике, в индустрии разработки не хватает разработчиков и программистов.
16 лучших редакторов кода для разработчиков
По оценкам, к 2020 году в индустрии высоких технологий не будет почти 1 миллиона разработчиков. Мир требует эффективных программистов , которые могут без проблем написать чистый и оптимизированный код в заданные сроки.
Для написания оптимизированного и безошибочного кода программисту очень необходимо выбирать среди лучших редакторов кода.
Итак, если вы программист или подражатель разработчика, вы на один шаг ближе к тому, чтобы стать профессионалом в этой области.
Это потому, что в этом посте мы раскроем лучших редакторов кода , которые помогут вам написать наиболее эффективный код для вашего следующего проекта.
Хороший текстовый редактор помогает повысить эффективность разработчика, а также обеспечивает мгновенную детализацию кода , что дополнительно помогает избежать некоторых из наиболее распространенных ошибок программирования.
Только программист знает сценарий, когда один «;» (точка с запятой), пропущенная в коде из тысячи строк , приводит к сбою выполнения программы.Эффективные редакторы кода — это те редакторы, которые мгновенно уведомляют разработчика о таких и других ошибках, связанных с синтаксисом.
Итак, вот список из лучших текстовых редакторов , которые помогут разработчику написать высокооптимизированный код.
16 лучших редакторов кода для разработчиковNotepad ++ — это расширенный и многофункциональный брат текстового редактора Notepad, который вы найдете в ОС Windows. Между ними есть существенная разница в интерфейсе, которую вы можете заметить сразу после запуска Notepad ++.
Приложение поддерживает различные языки программирования, но обычно известно как лучший HTML-редактор . Приложение поддерживает цветные линии при написании синтаксиса языка и далее выделяет ошибки в коде сразу .
Плюсы
- Созданный для платформы Windows, он также может работать на Linux , Unix , Mac OS X (с использованием Wine).
- Это легкое приложение, которое быстро запускается.
- Поддерживает внешние плагины, включая макросы.
- Интерфейс поддерживает редактирование с вкладками.
- Добавьте закладки на будущее
- Drag and Drop Option для начинающих.
- Возможность поиска и замены текста
- Полноэкранный режим
- Свернуть в окно лотка
- Интеллектуальная подсветка синтаксиса
- Автоотступ и автозаполнение
- Складывание кода и текста
- Интеграция с компилятором
- Поддержка FTP
- Проверка орфографии со сравнением файлов
Минусы
- Удаленное редактирование файлов не поддерживает HTTP, SSH или WebDAV
- Не поддерживает большие файлы
- Сторонняя программа (вино) необходима для запуска приложения в Mac OS X.
Цена: бесплатно
Вердикт:
Это один из лучших бесплатных текстовых редакторов для кодирования в HTML, CSS, JavaScript и PHP. Многие продвинутые редакторы кода не предоставляют возможность выделения кода в случае какой-либо ошибки в коде, но Notepad ++ поддерживает эту функцию и помогает писать безошибочный код.
Sublime text — еще один легкий текстовый редактор. Это компактный, но мощный . Он предоставляет мощные IDE-подобные функции вместе со сценариями Python и возможностью настраивать редактор, позволяя кодерам программировать с большой скоростью и эффективностью.
Существует множество редакторов кода, которые поддерживают черный фон для расширенного просмотра, и Sublime Text — один из них.
Плюсы
- Выбор и редактирование нескольких строк
- Предлагает кроссплатформенную поддержку
- Мгновенное переключение файлов
- Интерфейс для начинающих
- Черный экран поддерживает режим редактирования без отвлекающих факторов
- Полностью настраиваемый
- Поддержка тем TextMate и оформления Windows
- Интеграция Haxe и OpenFL через поддержку плагинов
- Обнаружение синтаксиса и выделение ошибки
Минусы
Вердикт:Если вы начинаете с основ программирования, Sublime Text — это лучший редактор HTML и PHP .Почти все редакторы кода поддерживают эти базовые языки программирования, но они имеют расширенный интерфейс и подходят в основном для программирования на стороне сервера.
Atom — изобретение величайших умов GitHub и очень похоже на Sublime Text. Интерфейс выглядит как клон последнего текстового редактора. Многим программистам было бы удобнее использовать Atom, поскольку он имеет простой интерфейс по сравнению с Sublime Text.
Плюсы
- Простой в использовании интерфейс
- Поддерживает палитру команд
- Специальные инструменты разработчика
- Менеджер пакетов интегрирован для поддержки плагинов
- Настройка пользовательского интерфейса проще по сравнению с другими редакторами кода
- Сообщество GitHub довольно активно решает любые проблемы, если разработчик где-то застрял во время программирования
- Поиск нечетких файлов
Минусы
- Медленнее по сравнению с другими текстовыми редакторами
- CoffeeScript, необходимый для написания пакетов.
- Пакет без короны
- Проблемы с обработкой больших файлов
Цена: бесплатно
Вердикт:Это продукт для разработчиков, созданный разработчиками. Сообщество очень помогает и очень помогает в решении проблем, с которыми сталкивается любой разработчик. Будучи платформой с открытым исходным кодом, это лучший текстовый редактор как для базового, так и для продвинутого программирования. Atom — один из немногих редакторов кода, который регулярно обновляется новыми функциями и исправлениями ошибок.
Итак, вот и Mac с поддержкой текстового редактора для ярких программистов, которым нравится скорость и оптимизация в едином редакторе кода.
Coda поддерживает OS X 10.7.5 и более поздние версии Mac и является одним из немногих редакторов кода, которые были тщательно разработаны для только для систем Mac .
Приложение значительно развилось от своего первоначального выпуска в 2007 году от простого текстового редактора до предварительно просмотренного.
Он включал все важные функции, которые вам понадобятся для активизации сеанса кодирования, включая синтаксис, просмотр и загрузку ваших веб-страниц.Transmit Turbo Engine поддерживает быструю загрузку из удаленного места.
Плюсы
- Основные функции компактно интегрированы
- Графический интерфейс Leopard
- Автодополнение кода
- Редактирование блока и раскраска синтаксиса
- Параметр перетаскивания
- Поддержка окон терминала для запросов MySQL
Минусы
- Лучше всего подходит для программирования в HTML и CSS
- Поддерживает только системы на базе Mac
- Поддержка сетевых дисков вызывает частые сбои
- Дорогое приложение по сравнению с другими редакторами кода
Цена: 7-дневная пробная версия / 99 долларов США за полную версию
Вердикт:Coda — лучшая альтернатива дорогим пакетам веб-дизайна. .Он объединяет в себе все необходимые инструменты, необходимые для разработки веб-сайта с нуля. Coda — лучший текстовый редактор для Mac по цене и возможностям. Приложение также поддерживает правильные уведомления о любых обновлениях.
TextMate — еще один текстовый редактор для Mac. Этот текстовый редактор наиболее предпочтителен для программирования на Ruby и Ruby on Rails. Это хорошо известный редактор кода для разработчиков, которые пишут код в системе Mac.
Приложение отлично подходит для разработки на современных языках программирования.Давайте посмотрим на некоторые из его плюсов и минусов.
Плюсы
- Найти и заменить
- Автоотступ
- История буфера обмена
- Выбор столбца и ввод столбца
- Автозавершение
- Поддержка складных кодовых блоков
- Поддержка Perforce, Darcs, SVK и Subversion
- Поддерживает более 50 языков программирования
- Подсветка синтаксиса и раскраска
- поддерживает Xcode
- Поддержка FTP
Минусы
- Устаревший пользовательский интерфейс — самый большой недостаток этого высоко оптимизированного текстового редактора Mac.
- Нет поддержки полноэкранного режима
- Доступно только для Mac OSX.
Цена: бесплатно
Вердикт:Без сомнения, если вы ищете бесплатный текстовый редактор , TextMate — лучший текстовый редактор для Mac . Вы можете найти множество бесплатных текстовых редакторов для Windows, но очень мало бесплатных приложений для Mac, и TextMate — одно из них.
TextWrangler — еще одна программа текстового редактора для iOS.Это одна из немногих программных платформ, которая поддерживает только один основной язык, то есть английский.
Хотя эта функция не означает, что TextWrangler — это просто еще одно стандартное приложение.
Являясь приложением для простого текстового редактора, это очень мощный текстовый редактор и один из лучших инструментов для администрирования Unix и серверов.
Плюсы
- Поддерживает 44 языка программирования, включая HTML, JavaScript, Perl, Python, VBScript и SQL.
- Очень немногие редакторы кода поддерживают выполнение больших файлов, и TextWrangler является одним из них.
- Поддержка плагинов и макросы
- Безопасный FTP для упрощения передачи данных
- Поддержка SSH для удаленного редактирования файлов
- Сравнить два документа одновременно
- Подсветка синтаксиса
- Сворачивание кода и сворачивание текста
- Автозавершение
- Проверка орфографии
Минусы
- Не поддерживает совместное редактирование
- Нет поддержки HTTP или WebDav
- Не совместим с Power Macintosh G4
Цена: бесплатно
Вердикт:Приложение бесплатное, но вы также можете обновить его до более продвинутой версии i.е. BBEdit за 49 долларов. Приложение представляет собой превосходный редактор HTML для систем Mac со множеством полезных функций.
Вот редактор кода, предназначенный только для профессиональных / опытных программистов. jEdit — это платформа с открытым исходным кодом, разработанная с использованием языка программирования Java. Java — один из самых безопасных языков программирования в мире.
Функциональность байт-кода Java делает сложным для расшифровки и декодирования . Приложение поддерживает сотни плагинов и макросов.
Давайте узнаем больше об этом редакторе кода на основе Java:
Плюсы
- Автоматический отступ
- Складывание кода и текста
- Это самый мощный движок для реализации регулярных выражений.
- Проверка орфографии, поддержка FTP, интеграция с компилятором доступна с использованием стороннего плагина
- Несколько экземпляров могут быть запущены одновременно
- Встроенный FTP-браузер
Минусы
- Написанное на Java, это тяжелое приложение, поэтому загрузка требует времени
- Без совместного редактирования
- Может глючить на Mac
- Большие файлы не поддерживаются
- SSH не поддерживается для удаленного редактирования файлов
Цена: бесплатно
Вердикт:Если вам нужна продвинутая и безопасная платформа, jEdit — то, что вам нужно.Этому редактору кода на основе Java иногда может потребоваться время для загрузки, но он не подведет вас с точки зрения функциональности и возможностей, которыми он обладает. Наслаждайтесь этим бесплатным текстовым редактором для чистого, безопасного и оптимизированного программирования сеанса .
Araneae — это текстовый редактор только для Windows , который обогащает ваш опыт кодирования и программирования на ПК под управлением Windows.
Работа «только для Windows» очень уникальна, потому что каждая программа, доступная для Windows, также доступна для других платформ, таких как Mac и Linux, и Araneae в этом отношении является единственной в своем роде.
Инструмент включает в себя несколько расширений и локализаций, которые обеспечивают поддержку нескольких языков программирования, таких как HTML, CSS, XHTML, PHP и Rails, без загрузки каких-либо сторонних расширений.
Давайте рассмотрим некоторые из его функций, чтобы узнать больше о платформе.
Плюсы
- Подсветка синтаксиса
- Возможность перетаскивания для более быстрой реализации
- Поиск и замена для выполнения нескольких изменений
- Поддержка нескольких экземпляров, как в jEdit
Минусы
- Нет поддержки внешних плагинов или макросов
Цена: бесплатно
Вердикт:Araneae, являющаяся платформой только для Windows, предлагает более быстрые обновления и исправления ошибок.Это базовый текстовый редактор, который можно использовать как хороший редактор PHP .
Visual Studio Code — это платформа для разработчиков на базе Microsoft. Однако этот инструмент является платформой с открытым исходным кодом и может использоваться на любой основной платформе, такой как Windows, Mac OS X и Linux.
Самая большая особенность этого редактора кода заключается в том, что он предоставляет разработчикам расширенные возможности программирования, не позволяя им загружать массивный файл редакций Visual Studio размером примерно 3 ГБ.
Это экономит время и пропускную способность. Таким образом, приложение очень легкое, не потребляет много оперативной памяти и способствует быстрому доступу и внедрению.
Плюсы
- Поддерживает более 30 языков программирования, включая базовый язык Microsoft ASP.NET, C # и т. Д.
- Приложение устанавливается за очень короткое время из-за своего компактного размера.
- Visual Studio Code также имеет переносную версию для загрузки на поддерживаемые устройства.
- Включает элемент управления GitHub и предлагает функции отладки.
Минусы
- Программное обеспечение требует очень много времени на обновление в системах Linux.
- Призывает к немедленному улучшению поддержки расширений.
Цена: бесплатно
Вердикт:Visual Studio Code занимает очень мало места на диске. Это хорошо для реализации языков на базе Microsoft, таких как ASP.Net и C #. Поскольку это легкое приложение, вы можете легко получить доступ к элементам управления без каких-либо сбоев и оптимизировать скорость кодирования.
UltraEdit — текстовый редактор, разработанный IDM Computer Solutions. Inc. Этот редактор кода отлично сочетается с разработками в HTML, JavaScript, PHP, C / C ++, Perl и других языках программирования.
Являясь продуктом премиум-класса в этой категории, UltraEdit разработан, чтобы предложить разработчикам лучшие возможности программирования.
Ниже приведены пункты, которые проливают свет на мощные функции этого инструмента.
Плюсы
- Множественный выбор для одновременного редактирования общего кода.
- Подсветка кода и синтаксиса для уведомления о любой ошибке в коде.
- Встроенный FTP для безопасной передачи файлов.
- Редактирование столбцов / блоков
- Сортировка файлов и данных
- Интегрированный SSH
- Хорошо справляется с большими файлами
Минусы
- Инструмент очень дорогой по сравнению с другими текстовыми редакторами того же сегмента.
Цена: 79,95 долларов в год
Вердикт:Хотя программное обеспечение немного дорогое, оно поддерживает множество функций, которые весьма полезны для продвинутого программирования.
Обычно он дешев по сравнению с другими инструментами, которые остаются на рынке из-за своей торговой марки, а также предлагают меньше функций по высокой цене. UltraEdit — лучший текстовый редактор , доступный в настоящее время в отрасли.
CoffeeCup — это легкий текстовый редактор, поддерживающий программирование HTML / CSS. Инструмент поставляется с проприетарной лицензией и поддерживает все основные платформы, включая Windows и Mac.
Давайте посмотрим на функции, предлагаемые этой легкой платформой.
Плюсы
- Простой и быстрый запуск
- Подсветка синтаксиса и кода
- Инструменты проверки кода
- FTP включен
- Вариант предварительного просмотра сайта
- Великолепная поддержка для проектирования и разработки HTML
Минусы
- Включает добавление других приложений Coffeecup
- Поддерживается только HTML / CSS
- Предлагает очень простые функции.
Цена: 69 долларов
Вердикт:Этот сверхлегкий текстовый редактор — лучший HTML-редактор для веб-дизайнеров.Вы можете использовать его для повседневного программирования, поскольку он предлагает очень простой интерфейс.
А вот и сверхбыстрый редактор кода, поддерживающий множество языков разметки.
Инструмент настолько быстр, что загружает весь веб-сайт за секунду. Платформа поддерживает одновременные операции и может легко работать с более чем 500 документами.
Это позволяет поддерживать несколько проектов, работающих одновременно. Инструмент основан на регулярных выражениях, совместимых с Perl, и поддерживает все основные операционные системы, включая Windows, Mac, Linux, Solaris, FreeBSD.
Давайте посмотрим на полный список функций для более глубокого понимания этого инструмента.
Плюсы
- Очень легкое приложение.
- Поддерживает выполнение и реализацию нескольких документов
- Предлагает фрагмент боковой панели
- Поддерживает полное автоматическое восстановление в случае неправильного обращения
- Полноэкранный режим для расширенного редактирования
- Одновременный поиск и замена для нескольких правок
- Поддержка удаленных файлов с помощью установки gnome-vfs
Минусы
- Постоянные сбои приложения в Windows 7
- Мог бы реализовать расширенные функции для новых языков программирования.
Цена: бесплатно
Вердикт:BlueFish — это сверхбыстрый текстовый редактор, который загружает и выполняет код почти мгновенно. Если быть точным, это лучший редактор PHP, поскольку он предлагает отличную поддержку языков разметки.
Brackets — это продукт Adobe и, что удивительно, текстовый редактор с открытым исходным кодом, который можно загрузить бесплатно.
Adobe известна тем, что предлагает лучшие продукты в отрасли по разумной цене.Некоторые другие продукты, такие как Photoshop, After Effects и Illustrator, уже используются для веб-дизайна и создания графики.
Главной особенностью, которая отделяет скобки от остальных редакторов кода, является замечательная функция «Извлечь». Эта функция позволяет извлекать цвета, размеры, шрифты, градиенты и т. Д. Из файла PSD в готовый для использования в Интернете CSS.
Давайте посмотрим на некоторые другие особенности этого замечательного инструмента:
Плюсы
- Использует встроенные редакторы для более быстрого доступа к определенной части кода и более быстрой реализации.
- Предварительно просмотрите код, устанавливающий соединение в реальном времени.
- Brackets — отличный инструмент для реализации JavaScript, HTML и CSS.
- Легко настраиваемая платформа с открытым исходным кодом.
- Регулярно обновляется с последними функциями и исправлениями ошибок.
Минусы
- Разделение экрана не поддерживается
- Нет полного экрана для полного просмотра
- Сторонние плагины запрещены
- Не поддерживает автозаполнение кода
Цена: бесплатно
Вердикт:Brackets — один из самых эффективных и лучших текстовых редакторов для Mac .Brackets — это приложение с открытым исходным кодом, которое регулярно обновляется последним кодом и обновлениями. В случае возникновения каких-либо вопросов или недостатков вы можете решить проблему, обратившись к сообществу Adobe.
ATPad по сравнению с Блокнотом очень похож по внешнему виду и интерфейсу. Он неизбежно поставляется с некоторыми обновлениями по сравнению с Блокнотом, и вы можете получить инструмент на более чем 11 региональных языках.
Важной особенностью ATPad является то, что его не нужно устанавливать в компьютерной системе, и вы можете открыть его практически с любого диска.
Плюсы
- Поддерживает каскадирование Windows
- Нумерация строк
- Поддержка текстовых фрагментов
- Варианты добавления закладок
- Найти и заменить варианты для множественного редактирования.
Минусы
- Без автоматической проверки орфографии
- Поддерживает базовые и облегченные языки
- Не может превзойти продвинутые редакторы кода по функциям.
Цена: бесплатно
Вердикт:ATPad — это очень простой редактор кода, который подходит для кодирования на основных языках, таких как HTML, CSS и PHP.
Komodo Edit — еще одна платформа с открытым исходным кодом, очень быстрая и может использоваться на таких платформах, как Windows. Mac OS X и Linux.
Он поддерживает только ограниченные языки программирования, включая HTML5, TCL, XML, JavaScript, Ruby, Python, Perl, CSS3 и PHP. Вы также можете приобрести расширенную версию этого текстового редактора, заплатив небольшую цену.
Расширенная версия повышает удобство работы при работе в коллективной группе команды.
Плюсы
- Подсветка синтаксиса и раскраска кода
- Автозаполнение кода
- Автоматический отступ
- Поддержка расширений и макросы
Минусы
- Проверка орфографии недоступна
- Невозможно редактировать совместно
- Большие файлы не поддерживаются
- За инструмент взимается огромная плата в размере 295 долларов США (без обновлений и поддержки) и 382 доллара США (с обновлениями и поддержкой).
Цена: 295 долларов США (без обновлений и поддержки) и 382 доллара США (с обновлениями и поддержкой)
Вердикт:Может использоваться как текстовый редактор для Mac .Новички могут немного запутаться в понимании интерфейса текстового редактора, поэтому Komodo Edit в основном предпочитают продвинутые профессионалы в области программирования.
И последнее, но не менее важное: у нас есть инструмент для непрограммистов, блоггеров и новичков.
KompoZer — это система веб-разработки на базе Mozilla, которая объединяет управление веб-файлами с редактированием веб-страниц WYSIWYG. Инструмент доступен на 21 языке вместе со встроенным FTP.
Вот особенности:
Плюсы
- Редактирование WYSIWYG
- Включена проверка орфографии
- Поддерживает шаблоны для лучшего интерфейса
- FTP включен
- Также доступна портативная версия
- Полная опция предварительного просмотра страницы
- Прямая конкуренция с Adobe Dreamweaver и Microsoft FrontPage
Минусы
- Нет поддержки удаленного редактирования файлов
- Серверные сценарии не поддерживаются
- Без совместного редактирования
Цена: бесплатно
Вердикт:KompoZer — это платформа с открытым исходным кодом, основанная на Gecko, движке компоновки внутри Mozilla.
