Редактор HTML | это… Что такое Редактор HTML?
ТолкованиеПеревод
- Редактор HTML
HTML - HTML и HTML5
- Динамический HTML
- XHTML
- XHTML Mobile Profile и CHTML
- Canvas
- Кодировки символов
- Document Object Model
- Семейство шрифтов
- Редактор HTML
- Элементы HTML
- Мнемоники в HTML
- Фреймы HTML
- HTML5 audio и HTML5 video
- Скрипты в HTML
- Браузерный движок
- Quirks mode
- Таблицы стилей
- Каскадные таблицы стилей
- Unicode и HTML
- W3C и WHATWG
- Цвета HTML
- Web Storage
- WebGL
- Сравнение
- языков разметки документов
- браузеров
- браузерных движков для
- HTML
- HTML5
- HTML5 Canvas
- HTML5 Media
- XHTML (1.
 1)
1)
Реда́ктор HTML или HTML-реда́ктор — компьютерная программа, позволяющая создавать и изменять HTML-страницы. Несмотря на то, что HTML-код может быть написан в простом текстовом редакторе (например, Notepad), специальные редакторы для написания кода HTML предлагают больше удобств и функциональности. По своей функциональности они делятся (часто весьма условно) на две категории:
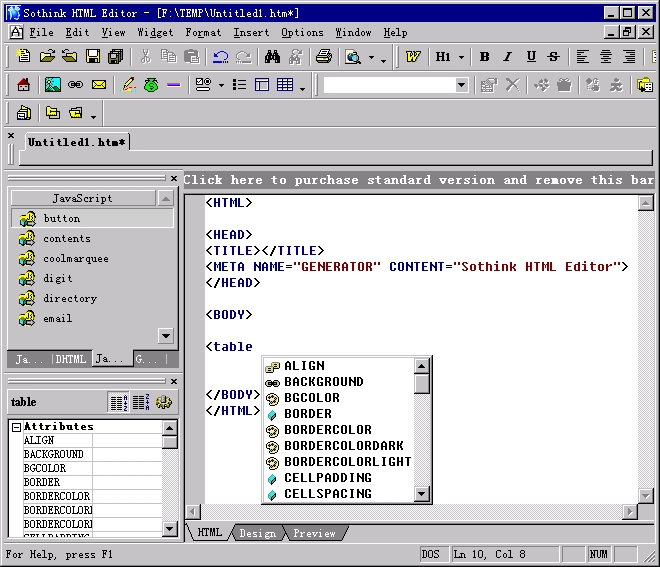
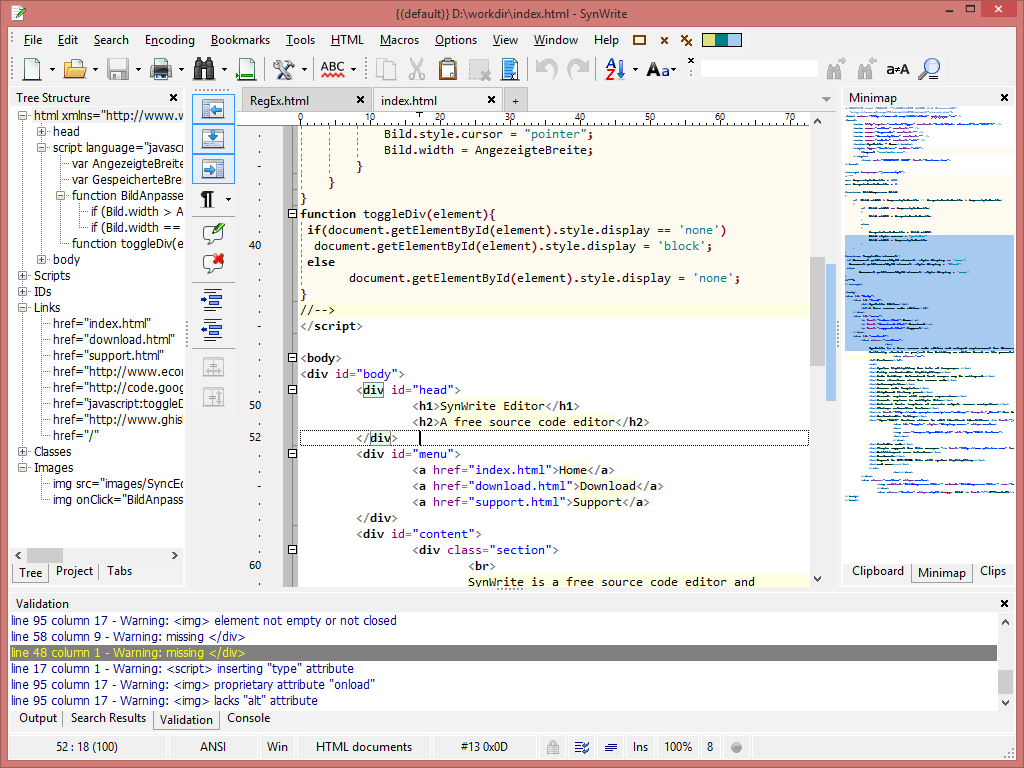
- Редактор показывает только исходный код.
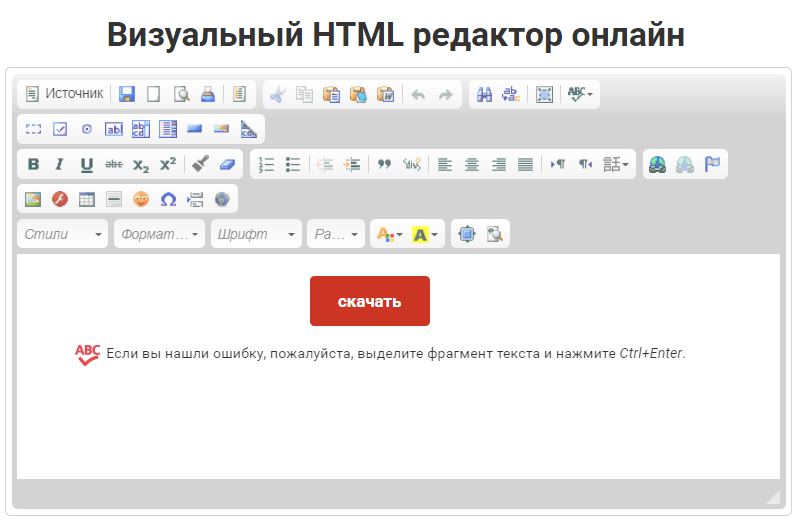
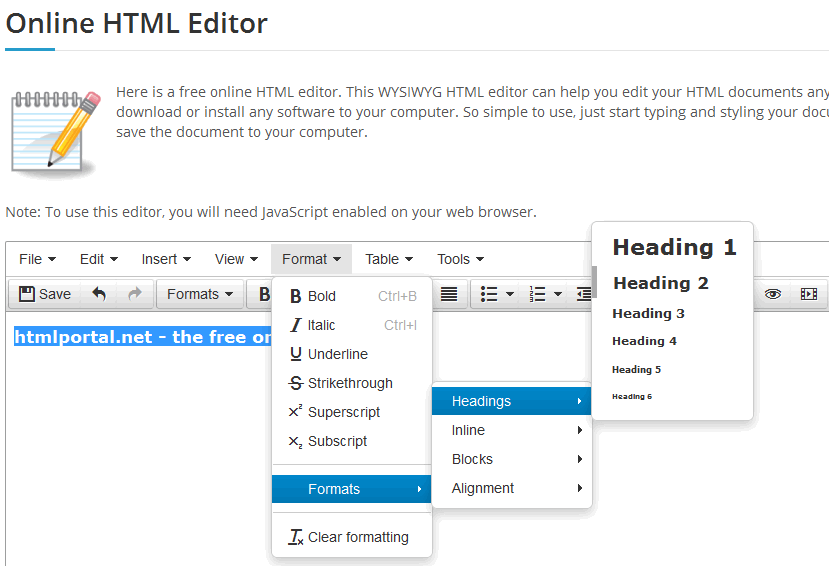
- Редактор показывает готовую страницу в режиме WYSIWYG (что видишь, то и получишь).
Многие WYSIWYG-редакторы позволяют одновременно работать и с кодом страницы.
Содержание
- 1 Известные HTML-Редакторы
- 1.1 Поддерживающие технологию WYSIWYG
- 1.1.1 Проприетарные
- 1.1.2 Свободные
- 1.2 Редакторы, работающие с исходным кодом
- 1.2.1 Свободные
- 1.2.2 Проприетарные
- 1.2.3 Разные
- 1.1 Поддерживающие технологию WYSIWYG
- 2 Примечания
- 3 Ссылки
Известные HTML-Редакторы
Поддерживающие технологию WYSIWYG
Проприетарные
- AceHTML[1]
- Adobe GoLive
- Adobe Dreamweaver
- Adobe Contribute
- JetBrains WebStorm[2]
- Microsoft Expression Web
- Microsoft FrontPage
- Microsoft Visual Web Developer
- Microsoft Office SharePoint Designer
- Namo WebEditor[3]
- CoffeeCup HTML Editor[4]
- NetObjects Fusion [5]
- WYSIWYG Web Builder[6]
- html-kit tools[7]
- WinSoft WebEditor
- IBM WebSphere Studio
- TopStyle 4[8]
- Macromedia HomeSite (с версии 5.
 0 не поддерживает WYSIWYG)
0 не поддерживает WYSIWYG)
Свободные
- Amaya
- FCKeditor
- HTMLArea
- KompoZer
- Nvu
- Evrsoft First Page [1]
- AceHTML [2]
- Quanta Plus
- TopStyle 4 [3]
- TinyMCE
Редакторы, работающие с исходным кодом
Свободные
- AkelPad (при наличии необходимых плагинов)
- Aptana
- Arachnophilia
- Codelobster
- nano
- Notepad++
- PSPad
- SciTE
- vim
Проприетарные
- Edit Plus
- CuteHTML
- Macromedia HomeSite
- UltraEdit
Разные
- Professional Notepad
- Bluefish
- CreaText
- HTML-Editor (X)HTML-Format
- html-kit free
- HTMLiar
- NeonHTML
- phase 5
- Scribe!
- Smart Web Builder
- SuperHTML
- TopStyle Pro
- Weaverslave
- WebCraft
- 1st Page 2006
- HtmlReader
Помимо этого, существуют различные системы управления содержанием, онлайн-редакторы и конструкторы для создания готовых страниц.

Примечания
- ↑ software.visicommedia.com — Home — Products — AceHTML Pro
- ↑ The best JavaScript IDE with HTML Editor for Web development :: JetBrains WebStorm
- ↑ SJ Namo
- ↑ The HTML Editor — Your best Web design friend | CoffeeCup Software
- ↑ Website Design Software: NetObjects Fusion XII
- ↑ WYSIWYG Web Builder
- ↑ HTML Kit — making HTML coding fun again
- ↑ TopStyle 5 — HTML5 & CSS3 Editor
Ссылки
- Описание популярных редакторов кода веб-страниц
- Список бесплатных html редакторов
- Что такое текстовый редактор WYSIWYG?
Wikimedia Foundation. 2010.
Игры ⚽ Нужно решить контрольную?
- Чугуев
- Александр Обренович
Полезное
Web разработчику — HTML
Soft4Boost Audio Mixer 7. 1.3.171
1.3.171
Soft4Boost Audio Mixer — интересная программа для создания собственных и неповторимых музыкальных композиций на основе нескольких аудиофайлов…
get_app2 987 | Условно-бесплатная |
HTML Stripper 1.4
Небольшая и простая в использовании утилита, которая позволяет быстро и легко удалять теги из HTML-документов и извлекать текст из HTML-страниц, преобразуя содержимое в человекочитаемый текст, строки или данные. Обрабатывает HTML файлы любого размера…
get_app219 | Бесплатная |
CodeLobster IDE 2.3.0
Программа представляет собой полноценный HTML, CSS, JavaScript и PHP редактор, который дает как новичкам так и профессиональным разработчикам интеллектуальный инструмент для удобной работы. Присутствуют плагины для работы с популярными CMS и фреймворками…
get_app647 | Условно-бесплатная |
Total HTML Converter 5.1.0.120
Total HTML Converter — удобная программа для преобразования HTML файлов в DOC, PDF, XLS, JPG, TIFF, RTF или TXT. Очень простая в использовании — выбираете файлы и конечный формат, затем нажимаете Ok. HTML Converter сделает все остальное…
Очень простая в использовании — выбираете файлы и конечный формат, затем нажимаете Ok. HTML Converter сделает все остальное…
get_app11 012 | Условно-бесплатная |
TemplateToaster 8.0.0.20303
TemplateToaster — программа для создания дизайна и генерации шаблонов веб-сайтов…
get_app5 988 | Демо версия |
CSS HTML Validator 20.03 Pro
Мощная и эффективная утилита для проверки HTML-кода, которая ищет ошибки в тексте WEB-странички и выводит их список в удобном для пользователя формате. Имеются встроенный HTML-редактор, конвертор тегов, шаблоны, мастер подсказок, работа в пакетном режиме…
get_app9 796 | Условно-бесплатная |
BlueGriffon 3.1 / 3.0.1
Бесплатный и простой в использовании WYSIWYG-редактор, который позволяет пользователям создавать вполне приличные веб-странички без каких-либо знаний о веб-разработке. Присутствует система анализа DOM-дерева, а также имеются встроенные редакторы CSS и SVG. ..
..
get_app2 072 | Бесплатная |
CodeLobster PHP Edition 5.15.0
CodeLobster — Интуитивно понятный и простой в использовании редактор, который поддерживает такие форматы файлов как TXT, CPP, JAVA, JSP, PHP, PL, ASP, HTML, CSS, XML, XSL, JS, VBS, SQL…
get_app12 391 | Условно-бесплатная |
Markdown Edit 1.35
Markdown Edit — полноценный маркдаун-редактор, который ориентирован на удобную обработку документа, поддерживает горячие клавиши, совместим с HTML-форматом и другими текстовыми файлами…
get_app3 583 | Бесплатная |
Подбор и Конвертация HTML цветов 1.6
Подбор и Конвертация HTML цветов — вспомогательный инструмент для web-разработчиков, с помощью которого можно получить нужный цвет в DEC, HEX и по ключевым словам для корректного отображения в браузере…
get_app1 261 | Бесплатная |
HTML Cleaner 1. 02 build 035
02 build 035
HTML Cleaner — программа для удаления из (X)HTML кода страниц ненужных символов, таких как «лишние» пробелы, переводы строки, кавычки, необязательные закрывающие теги…
get_app3 412 | Бесплатная |
TORGUN CMS 1.0
Система управления интернет-магазином TORGUN CMS — бесплатная платформа для создания интернет-магазинов. Понятная и простая система по созданию и обслуживанию интернет-магазина профессионального класса…
get_app1 746 | Бесплатная (с рекламой) |
MarkdownPad 2.5 / 1.3.6.2
MarkdownPad — бесплатный полнофункциональный редактор для преобразования текста в HTML. Позволяет в текстовом формате набирать текст, а затем преобразовать его в структурно корректный XHTML (или HTML)…
get_app5 286 | Бесплатная |
Alaborn iStyle 5.4.4.2
Alaborn iStyle — мощный и интуитивно понятный HTML-комбайн, подходящий как для профессионалов, так и для абсолютных новичков, поможет в самые короткие сроки сконструировать свой собственный веб-сайт. ..
..
get_app23 850 | Бесплатная |
Extensoft Artisteer 4.3.0.60745
Artisteer — многофункциональная программа для автоматического создания шаблонов. Поддерживаются популярные системы управления сайтом CMS Joomla, WordPress, Drupal, Bloggerавтоматического создания шаблонов…
get_app8 552 | Условно-бесплатная |
HTML | Документация IntelliJ IDEA
IntelliJ IDEA обеспечивает мощную поддержку HTML, включая подсветку синтаксиса и ошибок, форматирование в соответствии со стилем кода, проверку структуры, завершение кода, предварительный просмотр на лету во время сеанса отладки (Live Edit) или в выделенном вкладка предварительного просмотра в редакторе кода и многое другое.
Включить подключаемый модуль инструментов HTML
Эта функция зависит от подключаемого модуля инструментов HTML, который входит в комплект и включен в IntelliJ IDEA по умолчанию. Если соответствующие функции недоступны, убедитесь, что вы не отключили плагин.
Плагин инструментов HTML доступен только в IntelliJ IDEA Ultimate.
Нажмите Ctrl+Alt+S , чтобы открыть настройки IDE и выбрать Плагины.
Откройте вкладку «Установлено», найдите подключаемый модуль HTML Tools и установите флажок рядом с именем подключаемого модуля.
Спецификация HTML настраивается с помощью параметра Уровень языка HTML по умолчанию в разделе Языки и платформы | Страница Schemas and DTD настроек IDE Ctrl+Alt+S . По умолчанию предполагается спецификация HTML 5.0 от W3C.
По умолчанию предполагается спецификация HTML 5.0 от W3C.
Создать файл HTML
В главном меню выберите Файл | Создать, а затем выберите HTML-файл из списка. IntelliJ IDEA создает файл-заглушку на основе шаблона файла HTML и открывает его в редакторе.
Создание ссылок в файле HTML
Внутри тега

 1)
1)