Online-редакторы кода для вебразработчика — Программирование и не только
Одним из полезных решений для веб-разработчиков является возможность размещения кода прямо на сайте и редактирование его в режиме онлайн. Сегодня мы рассмотрим популярные online-редакторы кода (иногда их еще называют песочницами кода).
1. JSFiddle
Один из старых проектов для работы с HTML, CSS и JavaScript кодом.
Для HTML можно выбрать следующие стандарты: XHTML 1.0 Strict, XHTML 1.0 Transitional, HTML 5, HTML 4.01 Strict, HTML 4.01 Transitional, HTML 4.01 Frameset.
Для CSS можно выбрать в настройках SCSS.
Для JavaScript в настройках можно выбрать CoffeeScript, JavaScript 1.7, Babel или TypeScript. Поддерживается множество фреймворков и расширений.
2. CodePen
Более свежий сервис для работы с кодом в онлайн. Сайт содержит более богатый функционал: консоль для кода, быстрые клавиши, настройка рабочей среды и т.д.
Поддержка множества препроцессоров:
- HTML: Haml, Markdown, Slim, Pug.
- CSS: LESS, SCSS, Sass, Stylus, PostCSS.
- JavaScript: CoffeeScript, LiveScript, TypeScript, Babel.
Существует и версия CodePen Pro, которая поддерживает совместный режим, позволяющий дополнять код в режиме реального времени.
Нельзя не упомянуть, что существует огромное сообщество разработчиков, использующих CodePen. Как следствие вы сможете легко найти примеры кода, созданного опытными разработчиками.
3. Plunker
Интернет-сообщество для создания, совместной работы и обмена идеями в области web-разработки. Сайт предлагает онлайн-редактор с полностью открытым исходным кодом под лицензией
4. Online Compiler
Инструмент для компиляции и отладки кода в онлайн. С помощью его вы сможете скомпилировать исходный код более чем на 60 языках программирования. С несложными кусками кода вполне справится. Вполне можно использовать для внедрения кода редактора на ваш сайт.
5. JS Bin
Инструмент для эксперементов с web-языками. В частности, поддержка HTML, CSS и JavaScript (доступны также Markdown, Jade и SASS). Простой редактор для совместной работы и распространения своего кода (можно вставить редактор на свой сайт, например, для просмотра демо-кода).
6. Pastebin
На сайте вы сможете сохранять и редактировать любой код (PHP, JS, HTML, CSS, С++ и сотни других). Сервис полностью бесплатен. Здесь не найдете чего-то особенного. Обычно его используют в качестве базы для хранения кусков кода. В настройках вы можете задать дату удаления кода (по умолчанию, не удалять никогда).
7. Online regex tester and debugger
Если вы часто используете регулярные выражения и возникает необходимость поделиться ими с другими участниками, то данный сервис создан для вас. На данный момент поддерживаются следующие
8. PLAYCODE
Очередной простой редактор HTML, CSS и JavaScript. Все сделано по простому и без лишних функций. Удобно работать целиком с проектом, создав и разбив все по файлам. Для ценителей минимализма в своей работе.
9. Dabblet
Как написано на самом сайте — это интерактивная площадка для быстрого тестирования фрагментов CSS и HTML-кода. Одним из приятных моментов является то, что здесь уже используется скрипт -prefix-free (избавляет от необходимости вспоминать и перечислять префиксы свойств CSS3 для разных браузеров
К сожалению, поддерживаются только современные версии Chrome, Safari и Firefox.

10. jsdo.it
Онлайн-редактор, в котором вы можете запустить свой код во время написания. Здесь можно сохранять код и показывать его публике. На этом ресурсе делятся передовыми методами разработчики, веб-дизайнеры, верстальщики и JavaScript-инженеры.
11. Codly
Размещаю еще один онлайн-редактор HTML, CSS и JavaScript кода, предложенный одним из пользователей в комментариях. Это удобный сервис визуального проектирования макета сайта и составляющих по отдельности, разработанный с целью повышения продуктивности как начинающих, так и более опытных веб разработчиков.

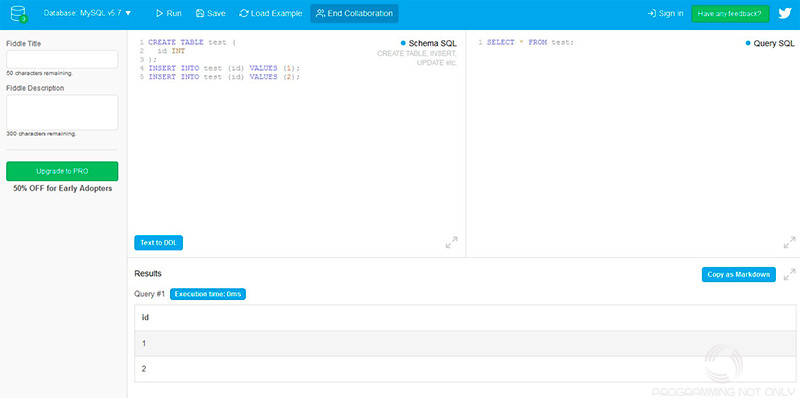
12. DB Fiddle
Интересный ресурс для тестирования ваших SQL-запросов. Поддерживает MySQL (от версии 5.5 до 8.0), PostgreSQL (от версии 9.4 до 10.0) и SQLite (версия 3.26). Есть возможность сохранить запрос или форкануть его. До этого сайта иногда пользовался SQL Fiddle, но последнее время он часто не работает. Так что, рекомендую!
Как можете видеть существует огромное множество редакторов кода. Какие-то имеют лишь базовый функционал, какие-то более богатый. Каким пользоваться редактором решать лично вам. Если у вас есть желание поделиться своим редактором или полезной информацией по поводу использования редакторов, то жду ваших комментариев. Спасибо, до новых встреч.
sitkodenis.ru
html редактор онлайн визуально. Все функции.
Форма полной версии html редактора онлайн визуально. Если редактор понравится, то кликните по кнопки нравится и добавьте на свою страничку социальной сети.
Редактор может быть полезен для быстрого составления html кода любому web мастеру.
Инструменты html редактора кода
- Источник основная кнопка для переключения на код html.
- Иконка обновить поле удаляет всю информацию и устанавливает курсор в начало.
- Предварительный просмотр открывfет новую html страницу с текстом.
- Инструмент печать дает возможность выбрать принтер и распечатать код html на принтере, например, для курсовика.
- Иконки вставить текст ctrl+v из программы word.
- Кнопка заменить позволяет поменять слово на другое, если большой текст.
- Выделить все обводит текст, чтобы весь сохранить в буфер. Горячая клавиша кнопки выделить все ctrl+a.
- Копка abc проверяет текст на ошибки.
- Форма создает тег form, внутри можно разместить кнопки переключения, поле ввода, даже скрытое поле ввода с type=hidden.
- Следующий набор инструментом работы с шрифтом, сделать текст жирным, курсивом или подчеркнуть.
- Можно пользоваться
надстрочным и подстрочным индексом. - Инструмент нумерованный список и маркированный делает упорядоченный текст. Поисковые роботы любят списки в статьях.
- Цитата используется для выделения важного текста.
- Инструмент создать div контейнер и задать класс.
- Выставляем текст по центру, слева или права.
- Возможно менять написание слева на право и с право на лева.
- Вставить и редактировать ссылку ctrl+l.
- Добавляем тег img картинку с полным путем src и seo параметром alt. Можно задать размер картинки.
- Добавим таблицу указав количество колонок и строк. Красивую таблицу можно добавить тут.
- Добавим смайлики и специальные символы.
- Инструмент добавить iframe.
- Внизу инструменты редактирования шрифта.
Примеры использования редактора html
- Сделаем список из двух заголовков и добавим в инструмент цитата.
- Добавим таблицу на пять колонок.
- Возведем в квадрат.
- Добавим радиокнопку.
- Используем инструмент специальный символ.
- Добавим ссылку для слова.
- Поместим текст в цветную строчку и добавим смайлик.

Нажмем кнопку источник, чтобы получить и скопировать html код.

Преимущества визуального редактора
Данный редактор обладает полным набором функций для редактирования текста, в отличие от встроенных в cms. С помощью редактора можно красиво оформить текст, выбрав стиль шрифта, размер, вид написания. Добавить анкорную ссылку. На данный момент это лучший визуальный html редактор онлайн.
sdelatlending.ru
лучшие инструменты для написания кода
Одной из стремительно развивающихся отраслей ИТ-индустрии является веб-программирование.
Наша статья ориентирована, прежде всего, на новичков, которые только начинают делать свои первые шаги в области веб-программирования и ищут наиболее подходящий HTML-редактор для написания кода.

Некоторые из представленных в обзоре редакторов, несмотря на базовую поддержку HTMLCSS, поддерживают возможность работы с более чем 20-ю языками программирования.
Они являются скорее мультифункциональными комбайнами, нежели HTML-редакторами в классическом понимании этого термина.
Важно! По большему счету, для написания HTML-кода достаточно стандартного блокнота Windows (Notepad). Но если вы хотите получить максимум функциональности и удобства при работе с HTML-кодом, все же рекомендуем позаботиться об установке HTML-редактора.
HTML-редактор – программа, с помощью которой можно создавать и изменять HTML-страницы.
По функциональному признаку HTML-редакторы, можно разделить на 2 категории:
Редакторы, которые показывают только исходный код. Данные редакторы появились несколько раньше, чем редакторы второй категории и предлагают более гибкие возможности и более точные результаты.
Редакторы, которые показывают готовую страницу в режиме WYSIWYG (от англ. What You See Is What You Get, «что вы видите, то вы и получаете»).
Отметим, что большинство WYSIWYG-редакторов позволяют одновременно работать и с кодом страницы в том числе. Данный тип редакторов подойдет людям, у которых нет времени и возможность изучать основы HTML.
CKEditor
CKEditor – WYSIWYG – редактор, доступный в платной и бесплатных версиях.
Особенность данного редактора заключается в сравнительно малом размере и отсутствии необходимости установки на стороне клиента.
Программа интегрирована с большинством современных языков – ASP, ASP.Net, Java, JavaScript, Perl, PHP, Python, Ruby и с системами управления содержимым – Drupal, Plone.
Для ознакомления с функционалом утилита существует демо-версия, доступная на официальном сайте в соответствующем разделе.
Краткий алгоритм установки редактора на сайт.
Первое, что необходимо сделать – это скачать последнюю версию (можно здесь), там же можно выбрать одну из версий (минимальная, стандартная, полная) и язык интерфейса.
Распаковываем архив с редактором и загружаем содержимое каталога в корневую директорию сайта или CMS.
В коде страницы, следует загрузить основной код и вставить элемент textаreа, после чего следует выполнить инициализацию (рекомендуем делать после того, как объектная модель документа будет готова).
К достоинствам программы следует отнести отсутствие платы за утилиту, поддержку русскоязычного интерфейса, довольно широкий функционал, который можно наращивать в зависимости от потребностей разработчика (благодаря использованию плагиновой архитектуры), сохранение чистого HTML-кода.
Rendera

Бесплатный online-редактор, поддерживающий работу с HTML, CSS и JavaScript.
Для работы с редактором нет надобности в регистрации и приступать к написанию кода можно без промедлений.
Спартанский дизайн ресурса предусматривает написание кода в левой колонке, тогда как в правой можно наблюдать за результатами своей работы (после нажатия кнопки Render, выполняется преобразование кода в HTML-страницу), что довольно удобно, т. к. для просмотра результатов нет необходимости в переключении между вкладками.
Раздел «Examples» содержит примеры базовых HTML-конструкций кода поддерживаемых языков программирования.
Dirty Markup

Текстовый веб-редактор для работы с HTML, CSS и JS-кодом, который позволяет написать или сделать хорошо читаемым (форматированным) уже имеющийся код.
Имеет подсветку синтаксиса, что делает его более удобным для работы, нежели стандартный блокнот Windows.
Для упорядочивания кода необходимо вставить его в главное окно сервиса и нажать кнопку «Clean».

Cloud9IdE

Как видно из названия, данный ресурс является интегрированной средой разработки (IDE, от англ. Integrated development environment) созданной по модели облачных вычислений.
Помимо поддержки распространенных HTML, CSS, JavaScript, PHP, Python, Perl, Ruby среда имеет поддержку 20 других языков программирования.
Сервис, прежде всего, ориентирован на командную разработку, в связи с чем имеет одну специфическую особенность — просмотр, редактирование, комментирование и обсуждение кода выполняется непосредственно в браузере, причем все правки и изменения отображаются в режиме реального времени.
Важно! Сервис очень удобный, есть поддержка горячих клавиш, система уведомляет о синтаксических ошибках и имеет красивую подсветку синтаксиса.
В зависимости от задач, разработчику предоставляется возможность выбрать один из тарифных планов.
Также имеется бесплатный тарифный план, рассчитанный на одно рабочее место разработчика.

Данный сервис можно порекомендовать группе программистов, которая по каким-либо причинам на текущий момент не может работать вместе в одном офисе, в этом случае возможности облачной IDE платформы будут по достоинству оценены.
ShiftEdit

Интегрированная среда разработки ShiftEdit является упрощенным аналогом Cloud9IdE, помимо функциональной разницы, также присутствует разница в цене — 6 долларов в месяц.
К основным возможностям среды ShiftEdit следует отнести возможность:
редактирования кода HTML, CSS, JavaScript, PHP, Python, Perl, Ruby;
редактирования документов в режиме online через FTP/SFTP, Dropbox, Google Drive;
совместной работы над проектами;
проверки синтаксиса на лету;
подсветки активной строки, с которой происходит работа;
работы в режиме WYSIWYG редактирования HTML-документов;

Редактор поддерживает:
функции автозаполнения кода;
SSH Key аутентификации;
функции Drag and Drop для загрузки файлов.
В платной версии программы есть возможность ведения неограниченного количества проектов, импорт проектов из Dreamweaver, хронологический откат изменений с возможностью просмотра истории, email-поддержка пользователей ресурса.
Бесплатный редактор HTML, CSS, PHP
HTML-редактор онлайн: лучшие инструменты для написания кода
Поделиться новостью в соцсетях
 « Предыдущая запись
« Предыдущая запись  Следующая запись »
Следующая запись »activation-keys.ru
лучшие инструменты для написания кода
Одной из стремительно развивающихся отраслей ИТ-индустрии является веб-программирование.
Наша статья ориентирована, прежде всего, на новичков, которые только начинают делать свои первые шаги в области веб-программирования и ищут наиболее подходящий HTML-редактор для написания кода.
Содержание:
Некоторые из представленных в обзоре редакторов, несмотря на базовую поддержку HTML\CSS, поддерживают возможность работы с более чем 20-ю языками программирования.
Они являются скорее мультифункциональными комбайнами, нежели HTML-редакторами в классическом понимании этого термина.
Важно! По большему счету, для написания HTML-кода достаточно стандартного блокнота Windows (Notepad). Но если вы хотите получить максимум функциональности и удобства при работе с HTML-кодом, все же рекомендуем позаботиться об установке HTML-редактора.HTML-редактор – программа, с помощью которой можно создавать и изменять HTML-страницы.
По функциональному признаку HTML-редакторы, можно разделить на 2 категории:
Редакторы, которые показывают только исходный код. Данные редакторы появились несколько раньше, чем редакторы второй категории и предлагают более гибкие возможности и более точные результаты.
Редакторы, которые показывают готовую страницу в режиме WYSIWYG (от англ. What You See Is What You Get, «что вы видите, то вы и получаете»).
Отметим, что большинство WYSIWYG-редакторов позволяют одновременно работать и с кодом страницы в том числе. Данный тип редакторов подойдет людям, у которых нет времени и возможность изучать основы HTML.
CKEditor
CKEditor – WYSIWYG – редактор, доступный в платной и бесплатных версиях.
Особенность данного редактора заключается в сравнительно малом размере и отсутствии необходимости установки на стороне клиента.
Программа интегрирована с большинством современных языков – ASP, ASP.Net, Java, JavaScript, Perl, PHP, Python, Ruby и с системами управления содержимым – Drupal, Plone.
Для ознакомления с функционалом утилита существует демо-версия, доступная на официальном сайте в соответствующем разделе.
Краткий алгоритм установки редактора на сайт.
Первое, что необходимо сделать – это скачать последнюю версию (можно здесь), там же можно выбрать одну из версий (минимальная, стандартная, полная) и язык интерфейса.
Распаковываем архив с редактором и загружаем содержимое каталога в корневую директорию сайта или CMS.
В коде страницы, следует загрузить основной код и вставить элемент textаreа, после чего следует выполнить инициализацию (рекомендуем делать после того, как объектная модель документа будет готова).
К достоинствам программы следует отнести отсутствие платы за утилиту, поддержку русскоязычного интерфейса, довольно широкий функционал, который можно наращивать в зависимости от потребностей разработчика (благодаря использованию плагиновой архитектуры), сохранение чистого HTML-кода.
к содержанию ↑
Rendera
Бесплатный online-редактор, поддерживающий работу с HTML, CSS и JavaScript.
Для работы с редактором нет надобности в регистрации и приступать к написанию кода можно без промедлений.
Спартанский дизайн ресурса предусматривает написание кода в левой колонке, тогда как в правой можно наблюдать за результатами своей работы (после нажатия кнопки Render, выполняется преобразование кода в HTML-страницу), что довольно удобно, т. к. для просмотра результатов нет необходимости в переключении между вкладками.
Раздел «Examples» содержит примеры базовых HTML-конструкций кода поддерживаемых языков программирования.
к содержанию ↑
Dirty Markup
Текстовый веб-редактор для работы с HTML, CSS и JS-кодом, который позволяет написать или сделать хорошо читаемым (форматированным) уже имеющийся код.
Имеет подсветку синтаксиса, что делает его более удобным для работы, нежели стандартный блокнот Windows.
Для упорядочивания кода необходимо вставить его в главное окно сервиса и нажать кнопку «Clean».
к содержанию ↑
Cloud9IdE
Как видно из названия, данный ресурс является интегрированной средой разработки (IDE, от англ. Integrated development environment) созданной по модели облачных вычислений.
Помимо поддержки распространенных HTML, CSS, JavaScript, PHP, Python, Perl, Ruby среда имеет поддержку 20 других языков программирования.
Сервис, прежде всего, ориентирован на командную разработку, в связи с чем имеет одну специфическую особенность — просмотр, редактирование, комментирование и обсуждение кода выполняется непосредственно в браузере, причем все правки и изменения отображаются в режиме реального времени.
Важно! Сервис очень удобный, есть поддержка горячих клавиш, система уведомляет о синтаксических ошибках и имеет красивую подсветку синтаксиса.В зависимости от задач, разработчику предоставляется возможность выбрать один из тарифных планов.
Также имеется бесплатный тарифный план, рассчитанный на одно рабочее место разработчика.
Данный сервис можно порекомендовать группе программистов, которая по каким-либо причинам на текущий момент не может работать вместе в одном офисе, в этом случае возможности облачной IDE платформы будут по достоинству оценены.
к содержанию ↑
ShiftEdit
Интегрированная среда разработки ShiftEdit является упрощенным аналогом Cloud9IdE, помимо функциональной разницы, также присутствует разница в цене — 6 долларов в месяц.
К основным возможностям среды ShiftEdit следует отнести возможность:
редактирования кода HTML, CSS, JavaScript, PHP, Python, Perl, Ruby;
редактирования документов в режиме online через FTP/SFTP, Dropbox, Google Drive;
совместной работы над проектами;
проверки синтаксиса на лету;
подсветки активной строки, с которой происходит работа;
работы в режиме WYSIWYG редактирования HTML-документов;
Редактор поддерживает:
функции автозаполнения кода;
SSH Key аутентификации;
функции Drag and Drop для загрузки файлов.
В платной версии программы есть возможность ведения неограниченного количества проектов, импорт проектов из Dreamweaver, хронологический откат изменений с возможностью просмотра истории, email-поддержка пользователей ресурса.
geek-nose.com


