SchoolsW3 Онлайн Редактор Кода
schoolsw3.com
САМОСТОЯТЕЛЬНОЕ ОБУЧЕНИЕ ДЛЯ ВЕБ РАЗРАБОТЧИКОВ
С помощью schoolsw3 онлайн редактор кода, Вы можете редактировать HTML, CSS и JavaScript код, а также просматривать результат в вашем браузере.
Запуск » Размер Результата:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Название страницы</title>
<style>
body {
background-color:
black;
text-align: center;
color: white;
}
</style>
</head>
<body>
<h2>Это Заголовок</h2>
<p>Это параграф.</p>
<img src=»avatar.png» alt=»Аватар»
>
</body>
</html>
Это параграф.
Попробуйте сами »
Нажмите на кнопку «Попробуйте сами», чтобы увидеть, как это работает.
Окно слева доступно для редактирования, отредактируйте код и нажмите на кнопку «Запуск», чтобы просмотреть результат в правом окне.
«Результат размера» возвращает ширину и высоту окна размера в пикселях (даже при изменении размера окна браузера).
Вы можете контролировать размер окна строки между окнами (перетаскиваемый желоб).
Иконки описаны в таблице ниже:
| Иконки | Описание |
|---|---|
| Перейти schoolsw3.com | |
| Кнопка меню для вариантов | |
| Сохраните код (поделитесь с другими) | |
| Изменить расположение (горизонтально или вертикально) |
Если вы новичок в кодировании, мы предлагаем Вам начать с HTML и перейти к CSS и JavaScript:
HTML СамоучительCSS СамоучительJavaScript Самоучитель
ВЫБОР ЦВЕТА
ТОП Учебники
HTML УчебникCSS Учебник
JavaScript Учебник
КАК Учебник
SQL Учебник
Python Учебник
W3.CSS Учебник
Bootstrap Учебник
PHP Учебник
Java Учебник
C++ Учебник
jQuery Учебник
ТОП Справочники
HTML СправочникCSS Справочник
JavaScript Справочник
SQL Справочник
Python Справочник
W3.
 CSS Справочник
CSS СправочникBootstrap Справочник
HTML Цвета
Java Справочник
Angular Справочник
jQuery Справочник
ТОП Примеры
HTML ПримерыCSS Примеры
JavaScript Примеры
КАК Примеры
SQL Примеры
Python Примеры
W3.CSS Примеры
Bootstrap Примеры
PHP Примеры
Java Примеры
XML Примеры
jQuery Примеры
Форум | О SchoolsW3
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять
Условия к использованию,
Cookies и политика конфиденциальности.
Авторское право 1999- Все права защищены.
SchoolsW3 работает на площадке от SW3.CSS.
Редактор Wix: встраивание стороннего сайта или виджета | Центр Поддержки
Отображайте контент из внешних источников, встраивая фрагмент кода или URL-адрес на сайт. Вы можете использовать встраивание для создания виджетов, которые улучшают ваш сайт, например виджетов погоды и акций, или для отображения внешних сайтов на странице.
Содержание
Вставка кода
Добавьте код на сайт прямо из панели «Добавить элементы». Вы можете выбрать, добавить ли фрагмент кода на сайт или встроить внешний URL-адрес.
Чтобы вставить код на сайт:
- Нажмите Добавить элементы в редакторе.
- Нажмите Вставить код.
- Выберите тип кода:
- Вставка HTML: вставьте фрагмент кода для отображения виджета на страницах сайта и настройте его.

- Вставка сайта: отобразите внешний сайт в окне на странице.
- Вставка HTML: вставьте фрагмент кода для отображения виджета на страницах сайта и настройте его.
- Нажмите на выбранную вами вставку, чтобы добавить ее на сайт.
Настройка вставки
После добавления вставки введите соответствующий фрагмент кода или URL-адрес, чтобы настроить его и отобразить сайты и виджеты для посетителей.
Чтобы ввести код / URL:
- Нажмите на вставку в редакторе.
- Выберите соответствующий вариант, чтобы ввести данные:
- HTML:
- Нажмите Вставить код.
- Сайт:
- Нажмите Ввести адрес сайта.
- Введите URL в поле Веб-адрес сайта.
- HTML:
- Нажмите Применить, чтобы сохранить фрагмент / URL.
- (Необязательно) Введите замещающий текст в разделе Что во встраивании? Опишите Google.

Настройка размера отображаемого контента
Встроенные элементы часто содержат заранее определенные ширину и высоту в пикселях, установленные службой, из которой они были получены, как в примере ниже:
Эти настройки могут потенциально обрезать контент, если размер контейнера iFrame меньше, чем 560 * 315 пикселей. Чтобы этого не произошло, замените значения в пикселях на процентные единицы и установите их на 100%, как показано ниже:
Рекомендации по добавлению вставок кода на сайт
При встраивании кода или URL-адреса на сайт следует учитывать несколько важных рекомендаций, чтобы обеспечить правильное отображение элемента:
- Код должен быть совместим с HTML5. Большинство браузеров не отображают страницы и скрипты должным образом, если они были написаны с использованием более старых версий HTML.
- Нет ограничений по количеству символов для элементов HTML и встраивания сайта.
- Код должен содержать HTTPS, а не HTTP.

- HTML-документы описываются HTML-тегами. Теги HTML обычно идут парами, например <p> и </p>. Первый тег в паре — это начальный тег; второй тег — конечный. Этот формат тегов имеет решающее значение для поддержания структуры страницы, которую вы хотите вставить.
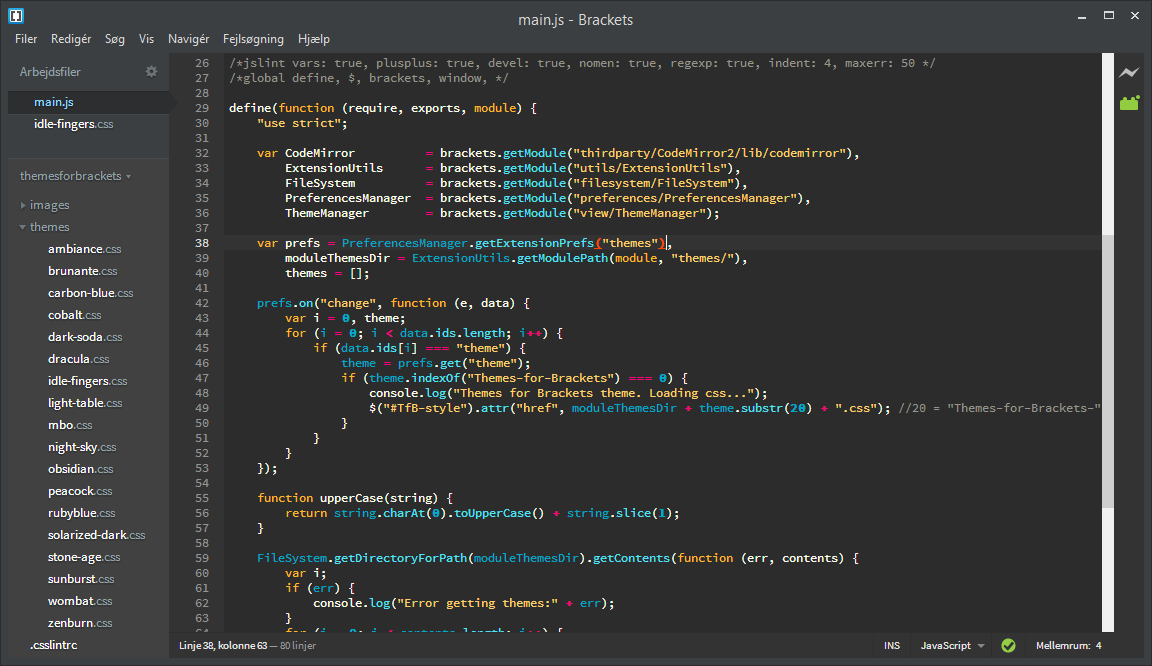
Код Зеркало
CodeMirror — компонент редактора кода для Интернета. Его можно использовать на веб-сайтах для реализации поля ввода текста с поддержкой многих возможности редактирования и имеет богатый программный интерфейс, позволяющий дальнейшее расширение.
Это поле CodeMirror, сконфигурированное для редактирования кода JavaScript.
Характеристики
Доступность
Хорошо работает с программами чтения с экрана и пользователями, использующими только клавиатуру.
Мобильная поддержка
Используйте собственные функции выбора и редактирования платформы на телефонах.
Двунаправленный текст
Поддержка смешивания текста справа налево и слева направо.

Подсветка синтаксиса
Цветовой код для отражения синтаксической структуры.
Номера строк
Отображение желобов с номерами строк или другой информацией рядом с кодом.
Автодополнение
Предоставьте в редакторе подсказки для завершения для конкретного языка.
Складной код
Временно скрыть части документа.
Поиск/Замена
Специфический для редактора поиск, поиск по регулярному выражению и функции замены.
Полный разбор
Подробные деревья синтаксического анализа позволяют интегрировать многие типы языков.
Интерфейс расширения
Надежно внедряйте требовательные расширения редактора.
Модульность
Большинство функций реализованы поверх универсального общедоступного API.

Скорость
Остается отзывчивым даже при работе с огромными документами и длинными очередями.
Закрытие кронштейна
Автоматически вставлять соответствующие скобки во время ввода.
Ворс
Показывать сообщения об ошибках и предупреждения в редакторе.
Гибкий дизайн
Тематика
Импорт или создание пользовательских стилей визуального редактора.
Совместное редактирование
Разрешить нескольким пользователям редактировать один и тот же документ.
История отмены
Функции отмены и повтора с поддержкой совместного редактирования.
Множественный выбор
Выберите и отредактируйте сразу несколько диапазонов документа.

Интернационализация
Укажите пользовательский текст для отображения или объявления пользователю.
…и более
Полное описание функций библиотеки см. в документации.
Около
CodeMirror является открытым исходным кодом под разрешающей лицензией (МТИ). Он разрабатывается на Гитхабе. Вклад приветствуется.
Если вы используете CodeMirror коммерческий , есть социальный (но нет юридический) ожидание того, что вы поможете финансировать его содержание. Начните здесь .
Библиотека поддерживает браузеры начиная с Internet Explorer 11 (с некоторыми полифиллами).
Обсуждать проект или задавать вопросы лучше всего на форум. Ошибки должны быть сообщено через проблема трекер. Мы стремимся быть инклюзивным, гостеприимным сообществом. Делать что явно, мы имеем код поведение, применимое к общению вокруг проекта.
Языковая поддержка
Полный пакет парсера, часто с языковой интеграцией и код расширения, существует для следующих языков:
- УСБ
- С++
- HTML
- Ява
- JavaScript
- JSON
- Уценка
- PHP
- Питон
- Ржавчина
- XML
Так же есть коллекция
CodeMirror 5
режимы, которые можно использовать, и
список поддерживаемых сообществом
языковые пакеты.
Эти замечательные компании и организации помогают финансировать разработку и поддержку CodeMirror.
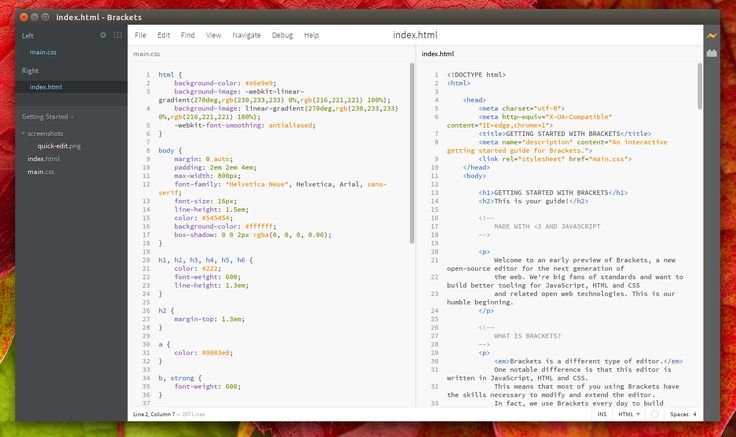
Современный редактор кода с открытым исходным кодом, понимающий веб-дизайн.
Brackets — современный редактор кода с открытым исходным кодом, понимающий веб-дизайн.Благодаря целенаправленным визуальным инструментам и поддержке препроцессора Brackets представляет собой современный текстовый редактор, позволяющий легко создавать дизайн в браузере. Он создан с нуля для веб-дизайнеров и веб-дизайнеров. Разработчики.
Установщик, созданный и подписанный
phoenix.core.ai
Другие загрузки
page.content.why.header»> Зачем использовать скобки?
Brackets — это легкий, но мощный современный текстовый редактор. Мы смешивайте визуальные инструменты с редактором, чтобы получить нужное количество помогать, когда вы этого хотите, не мешая вашему творчеству процесс. Вам понравится писать код в Brackets.
Сделано с и JavaScript
Brackets — это проект с открытым исходным кодом, поддерживаемый активным и страстное сообщество. Это сделано другими веб-разработчиками, такими как ты! Узнайте, как внести свой вклад…
Функции
1
page.content.feature-highlights.inline-editor.header»> Встроенные редакторы
Вместо того, чтобы прыгать между вкладками файлов, Brackets позволяет открывать окно в код, который вам нужен больше всего.
2
Предварительный просмотр в реальном времени
Получите соединение в режиме реального времени с вашим браузером. Внесите изменения в CSS и HTML, и вы сразу же увидите эти изменения на экране.
3
Поддержка препроцессора
page.content.feature-highlights.preprocessor.content»> Работайте с препроцессорами совершенно по-новому. Мы знаем, как важно препроцессоры для вашего рабочего процесса.
Популярные расширения
Гит
Интеграция Git для Brackets.
Эммет
Высокоскоростной рабочий процесс HTML и CSS.
Украсить
Форматирование файлов JavaScript, HTML и CSS.
Предварительный просмотр уценки
Предварительный просмотр документов уценки в реальном времени.
