Текстовый редактор для WordPress tinymce advanced
Для работы с контентом сайта в WordPress используется текстовый редактор с базовыми функциями. Расширение его возможностей для оформления текста с помощью плагина TinyMCE Advanced позволит добавить интересные визуальные эффекты и улучшить восприятие информации на странице.
Зачем ВордПрессу нужен расширенный текстовый редактор
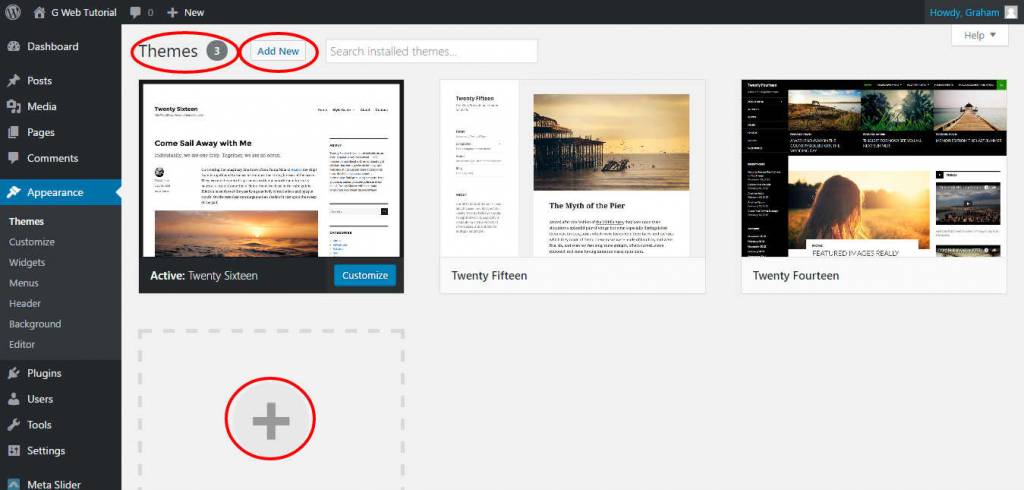
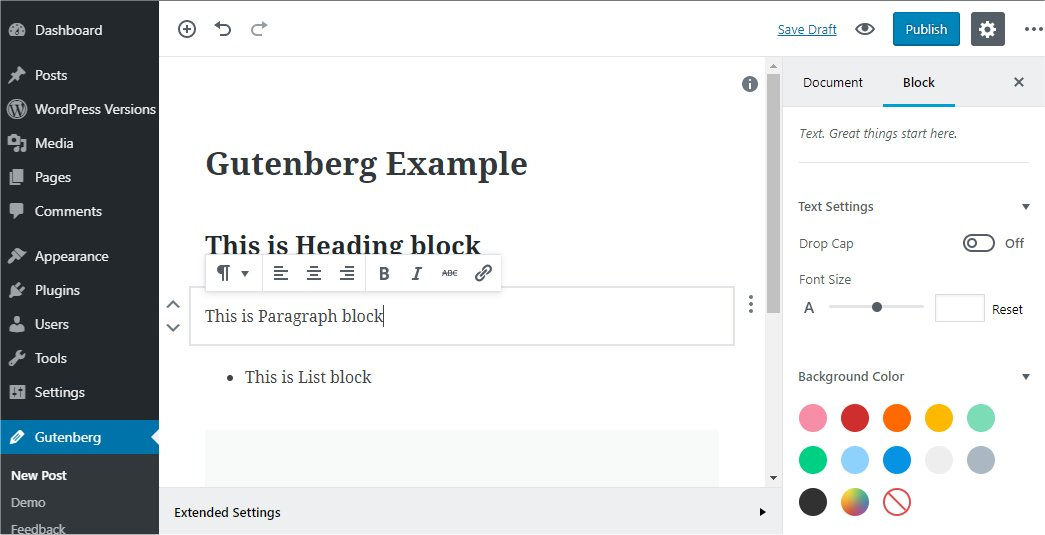
Много времени при развитии сайта тратится на работу с контентом и его оформлением. WordPress оснащен базовым редактором, который предоставляет пользователю основные функции для визуального оформления текста. Вот так выглядит базовый редактор WordPress с одной панелью инструментов:
Установка плагина TinyMCE Advanced позволит настроить расширенный текстовый редактор. С его применением на панель инструментов можно добавить кнопки, которые помогут:
- Проще и быстрее оформить страницы сайта;
- Создать и отредактировать таблицы;
- Добавить якорные ссылки;
- Вставить дату или время одним щелчком мыши;
- Использовать разнообразные семейства шрифтов, вместо тех, что предусмотрены темой оформления;
- Автоматически найти и заменить нужный текст;
- Расширить работу со списками;
- Вставить коды смайликов.

С использованием плагина TinyMCE Advanced редактор WordPress выглядит, как в популярных текстовых процессорах, включая меню и дополнительные инструменты редактирования. Вы даже сможете распечатать документ, над которым работаете, если понадобится бумажная копия содержимого страницы.
Как установить плагин WordPress TinyMCE Advanced
Плагин TinyMCE Advanced позволяет добавлять, удалять и упорядочивать кнопки для дополнительного оформления текста. Кнопки отображаются на панелях инструментов, которые могут настраиваться в четыре ряда.
TinyMCE Advanced включает в себя 15 плагинов, которые автоматически активируются или деактивируются в зависимости от выбранных кнопок. С помощью этого плагина также включается меню над панелями инструментов, что делает редактор еще более мощным и удобным.
Чтобы установить плагин TinyMCE Advanced, выполните следующие действия:
- Войдите на свой сайт WordPress в качестве администратора, в левой панели выберите меню «Плагины».

- Нажмите пункт «Добавить новый».
- В текстовом поле «Поиск» введите название плагина TinyMCE Advanced.
- Найдите TinyMCE Advanced в списке, а затем нажмите «Установить». После того как WordPress завершит установку плагина, активируйте его.
Настройки и описание плагина TinyMCE Advanced
Плагин поддерживает русский язык, поэтому не составит большой сложности настроить его конфигурацию. В левой панели выберите меню «Настройки», а затем пункт TinyMCE Advanced. В разделе «Настройки редактора» перетащите значки нужных кнопок, которых нет в основном редакторе, или удалите кнопки, которыми вы не планируете пользоваться. Для составления панелей инструментов предоставляется четыре строки.
Обратите внимание, что добавление слишком большого количества кнопок в одну строку приведет к созданию труднодоступной панели инструментов, которая будет перекрывать поле для публикации. Вы также можете изменить порядок кнопок на панели инструментов по желанию.
Чтобы добавить строку меню, поставьте флажок в поле «Включить меню редактора». Меню позволит получить доступ к функциям, которые используются нечасто, например, к функции редактирования, применяемой время от времени. Некоторые кнопки дублируют пункты меню – вместо размещения кнопки на панели инструментов можно включить соответствующее меню редактора.
В следующем разделе настроек плагина выполните конфигурацию базовых и дополнительных параметров. С их помощью можно заменить контекстное меню браузера, загрузить классы CSS в меню или расширить работу с кодом в текстовом редакторе.
Когда вы закончите просмотр и настройку остальных параметров, нажмите кнопку «Сохранить изменения», чтобы получить расширенный редактор WordPress вместо базового.
Работа с TinyMCE Advanced
В левой панели щелкните меню «Записи», а затем выберите пункт «Добавить новую». Благодаря установленному плагину TinyMCE Advanced, появится расширенный редактор WordPress с выбранными кнопками на панели инструментов и строкой меню.
Работа осуществляется также, как в обычном редакторе – наберите или вставьте скопированный текст в окно, выделите нужную часть текста и примените к ней требуемое оформление. Для вставки таблицы используйте соответствующую кнопку или меню.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
- Виртуальные серверы с NVMe SSD дисками от 299 руб/мес
- Безлимитный хостинг на SSD дисках от 142 руб/мес
- Выделенные серверы в наличии и под заказ
- Регистрацию доменов в более 350 зонах
Лучший WYSIWYG редактор для WordPress — 7 конструкторов страниц в сравнении
Эта статья основана на моем опыте последних трех лет, когда я переходил от одного редактора WP к другому.
Наконец-то я нашел тот, который мне нравится, и ниже я скажу, какой именно.
В конце концов, WordPress уже поставляется с редактором под названием TinyMCE, который технически является WYSIWYG-редактором.
Я должен пояснить, что под WYSIWYG-редактором я понимаю редактор, в котором вы видите то, что получается в процессе создания страницы или сообщения.
В TinyMCE вы не знаете точно, как будет выглядеть результат, пока не нажмете «сохранить» и не увидите предварительный просмотр.
Все рассмотренные здесь WYSIWYG-редакторы позволяют осуществлять редактирование в реальном времени (за исключением Page Builder от Site Origin — о нем подробнее позже). Это означает, что вы видите конечный результат в том виде, в котором он отображается на странице, по мере редактирования страницы или сообщения .
Вот почему настоящий WYSIWYG-редактор, он же drag-and-drop редактор или визуальный редактор, просто необходим занятым блоггерам, которым нужно быстро загружать свои статьи или посты в блог.
Недавно я сменил визуальный редактор, который я использую, с Site Origin’s Page Builder Premium на Thrive Architect. Прежде чем сделать шаг, я провел довольно много исследований: вот претенденты, которых я рассматривал.
Раскрытие информации: Некоторые ссылки в этом сообщении являются «партнерскими ссылками». Это означает, что если вы нажмете на ссылку и приобретете товар, я получу партнерскую комиссию.
Какой лучший WYSIWYG-редактор для WordPress?
#1 — Visual Composer
Visual Composer — один из самых продаваемых конструкторов страниц для WordPress. Это определенно претендент на звание лучшего WYSIWYG-редактора WordPress.
Он имеет полнофункциональный внутренний и внешний редактор и работает с любой темой WordPress.
Visual Composer поставляется с более чем 45 модулями контента, включая:
- сетки постов
- поддержка медиа
- диаграммы
- фон презентации
- карусель презентации
- YouTube
- Vimeo
- самостоятельно размещенное видео
Некоторые из других возможностей Visual Composer:
- Простой в применении эффект параллаксного фона для разделов, строк и колонок
- CSS градиентный фон с поддержкой альфа-канала
- Поддержка постов, пользовательские страницы и посты
- Поддерживает шорткоды WordPress
- Система шаблонов позволяет сохранять пользовательские элементы дизайна в виде шаблонов
- Оптимизировано для SEO, так что ваш контент готов к хорошему старту в плане ранжирования по ключевым словам
- Полностью отзывчив на мобильных устройствах
- Полная история изменений
- Поддерживает предопределенные виджеты WordPress
- Редактор боковых панелей
- Редактор заголовков
- Редактор футеров
- Переносите свои шаблоны Visual Composer с одного сайта на другой за считанные секунды
- Совместимость с Gutenberg — добавьте блоки Gutenberg на свой сайт.
 добавлять блоки Gutenberg в любое место макета страницы
добавлять блоки Gutenberg в любое место макета страницы
В двух словах
Хорошо работает для базовых макетов. Макет и пользовательский интерфейс не очень интуитивно понятны. Не очень большой выбор элементов контента по сравнению с другими конструкторами страниц.
Ценообразование
- Бесплатно
- От $49 в год
#2 — Site Origin Page Builder
С более чем миллионом активных установок Site Origin Page Builder является одним из самых популярных конструкторов страниц WordPress. Его популярность отчасти объясняется тем, что он бесплатный (хотя вы можете приобрести премиум-пакет виджетов).
Вот некоторые из особенностей:
- работает с любой темой WordPress
- выбирайте точное количество строк для каждой добавляемой колонки
- Используйте все существующие виджеты WordPress
- Отзывчивый дизайн
- Posts, Поддерживаются страницы и пользовательские типы постов
- Инструмент истории изменений позволяет отменить изменения
Хотя конструктор страниц Site Origin является бесплатным, существует Premium Widget Bundle ($29), который включает такие дополнения, как:
- Аккордеон
- Блочная анимация
- Контактная форма
- Виджет призыва к действию
- Lightbox
- Parallax слайдеры
- Testimonials
Site Origin Page Builder интегрируется с любой темой WP, так что это не обязывает вас к определенной теме.
Не имеет такого количества опций стиля, как другие визуальные редакторы WordPress. Для продвинутой стилизации вы должны быть знакомы с CSS.
Site Origin имеет как внутренние, так и внешние редакторы. Но внешний редактор не такой продвинутый, как другие рассмотренные здесь wysiwyg-редакторы.
Site Origin Page Builder — backend
Изменения, которые вы делаете во внешнем редакторе, видны не сразу — вам придется подождать несколько секунд, пока страница перезагрузится.
Из-за этого он кажется неуклюжим по сравнению с другими редакторами и замедляет процесс создания новой записи в блоге.
Site Origin Page Builder — Live Editor
Еще одна проблема, которую я обнаружил в Site Origin Page Builder, заключается в том, что трудно найти нужное место для вставки элемента, например, нового абзаца, заголовка или изображения.
В редакторе Live Editor добавить элемент (или форму) можно только на левой панели. Но очень трудно понять, где вы находитесь на левой панели.
Было бы неплохо, если бы они добавили такую функцию: когда вы наводите курсор на элемент в правой панели, он автоматически прокручивается вниз в левой панели и выделяет соответствующий блок в левой панели. Таким образом, вы будете знать, куда вставить новый элемент или модуль.
Я написал в Site Origin Page Builder об этом чуть больше года назад. Но они, очевидно, не приняли это во внимание.
И последнее соображение:
Если вы удалите Site Origin Page Builder, он оставит смесь чистого HTML и шорткодов. Это означает, что страницы, созданные с помощью Site Origin, могут быть недоступны для редактирования в другом конструкторе страниц.
В двух словах
Конструктор страниц Site Origin не находится на одном уровне с Elementor и Thrive Architect. На мой взгляд, он не участвует в конкурсе на звание «лучший WYSIWYG-редактор WordPress».
Во-первых, «Живой редактор» не является настоящим внешним редактором. Изменения не отображаются мгновенно при редактировании — после каждого изменения происходит задержка перезагрузки страницы. Это очень замедляет работу.
Это очень замедляет работу.
Ценообразование
- Site Origin Page Builder можно скачать бесплатно
- Site Origin Premium стоит от $29 в год
#3 — Divi Builder
Конструктор Divi Builder изначально был частью темы Divi от Elegant Themes. Но теперь это отдельный конструктор страниц, который работает с любой темой WordPress.
Некоторые из особенностей:
- Редактирует как внешнюю, так и внутреннюю часть
- Полностью отзывчивый дизайн
- Поддержка пользовательских постов, страниц и сообщений
- Поставляется с 46 модулями конструктора страниц
- Быстрый и простой в использовании
- Позволяет проводить A/B тестирование различных макетов
- Поддержка пользовательских CSS
В двух словах
Имея более 500 000 клиентов, Divi Builder является одним из самых популярных редакторов WordPress. Он поставляется с более чем 20 различными макетами и шаблонами для различных типов сайтов
Однако Divi Builder в значительной степени полагается на шорткоды. Это означает, что вы не сможете переключиться на другой конструктор страниц. По сути, вы застряли в использовании Divi Builder. Это серьезный недостаток, который, по моему мнению, выводит его из гонки за лучший WYSIWYG-редактор WordPress.
Это означает, что вы не сможете переключиться на другой конструктор страниц. По сути, вы застряли в использовании Divi Builder. Это серьезный недостаток, который, по моему мнению, выводит его из гонки за лучший WYSIWYG-редактор WordPress.
Цены
- Чтобы загрузить Divi Builder, вы должны стать членом Elegant Themes, что стоит 89 долларов США в год.
- Это также дает вам доступ к каждой теме и плагину, созданному Elegant themes — неплохая сделка!
#4 — Elementor Page Builder
Elementor Page Builder — относительно новый визуальный редактор WordPress (запущен в 2016 году), но уже имеет более 1 000 000 активных установок.
Описывает себя как «Ведущий в мире конструктор страниц WordPress».
Насколько я знаю, это единственный конструктор страниц WordPress с открытым исходным кодом. Тысячи разработчиков расширили базовую функциональность Elementor, создавая темы, дополнения и другие продукты.
Вот некоторые из особенностей:
- Система шаблонов позволяет сохранять макеты и повторно использовать их в других местах вашего сайта
- Позволяет добавлять виджеты, созданные другими плагинами WordPress
- Поставляется с более чем 300 шаблонами,
- Истинное фронтенд-редактирование — смотрите на свою страницу в реальном времени по мере ее редактирования
- Оставляет чистый код (если отключить Elementor)
- Создайте целую целевую страницу с помощью Elementor’s Canvas
- Более 80 элементов дизайна, включая виджеты изображений и основной текст продвинутые аккордеоны, слайдеры, отзывы, иконки, социальные сети, вкладки,
- Работает с любыми темами и плагинами WordPress
- История изменений позволяет быстро исправить любые ошибки простым нажатием клавиши
- Встраивание постов и видео Facebook на ваши страницы
- Поддерживает дизайн, реагирующий на мобильные устройства
Elementor front-end модификация
В двух словах
Это один из самых продвинутых конструкторов страниц. Благодаря стремлению стать лучшим визуальным редактором WordPress, вы можете быть уверены в постоянных улучшениях.
Благодаря стремлению стать лучшим визуальным редактором WordPress, вы можете быть уверены в постоянных улучшениях.
Одним из больших преимуществ является то, что бесплатная версия дает вам доступ примерно к 90% того, что делает платная версия. Однако в Elementor отсутствует какая-либо ориентация на конверсию, поэтому это не лучший выбор для маркетологов.
Некоторые, без сомнения, считают Elementor лучшим WYSIWYG-редактором для WordPress. Но если ваша цель — максимизировать конверсию с вашего сайта, то я думаю, что это звание принадлежит Thrive Architect.
Ценообразование
#5 — Thrive Architect
Здесь я могу потерять некоторую объективность, поскольку я только что перешел на Thrive Architect (с Site Origin Page Builder) и я очень впечатлен!
Thrive Architect основан на предыдущем конструкторе страниц Thrive, Thrive Content Builder, который был значительно переработан и получил множество новых функций.
Отличие Thrive Architect от других визуальных редакторов заключается в его направленности на конверсию. Именно поэтому он стал любимцем блоггеров и маркетологов.
Именно поэтому он стал любимцем блоггеров и маркетологов.
Thrive Architect имеет настраиваемые кнопки, свидетельства, таймеры обратного отсчета и модули генерации лидов, которые интегрируются со всеми основными инструментами маркетинга электронной почты.
Если вы уже используете Thrive Leads, вы можете добавить свои собственные opt-in модули одним нажатием кнопки.
Одним из аспектов Thrive Architect, который мне очень нравится, является возможность масштабирования изображения с помощью слайдера (в моем предыдущем конструкторе страниц у вас было только 5 или 6 фиксированных размеров):
Еще одна интересная опция в Thrive Architect — возможность наложить цветной слой поверх изображения.
А если вы действительно хотите привлечь внимание людей, вы можете добавить анимированные заголовки (я использовал обе техники на рисунке ниже):
Автоматизация типа Focus в Thrive Architect
Фронтальное редактирование — это абсолютный восторг — возможно, лучший опыт фронтального редактирования среди всех визуальных редакторов:
Еще одна вещь, которую я люблю в Thrive Architect — это расширенные элементы управления тенью.
Мне нравится накладывать тени на экраны, чтобы они выделялись на фоне текста. В моем предыдущем редакторе не было возможности сделать это, поэтому мне приходилось добавлять тени в графическом приложении, что отнимало много времени.
С Thrive Architect это всего лишь клик!
Thrive Architect’s Drop Shadow controls
Помните, я говорил, что Thrive Architect специализируется на преобразовании?
Неудивительно, что Thrive Architect содержит мощный конструктор целевых страниц.
Это некоторые из готовых (но настраиваемых) разделов, которые вы можете добавить на свои целевые страницы:
- Социальное доказательство/Свидетельство Раздел
- Образ героя Раздел
- CTA Раздел
- Особенности Раздел
Раздел
- Как это работает
- Бонусный раздел
- Гарантийный раздел
- Воронки продаж
Вот некоторые другие особенности Thrive Architect:
- Отзывчивый мобильный…
- Встроенная система шаблонов позволяет
- Сохранять и загружать макеты
- История изменений и отмена и
- Кнопки Redo вносят исправления
- Стилизованные пулевые точки
- Списки (как этот)
- Сетки характеристик (с изображениями или иконками)
- Динамические таймеры обратного отсчета
- Модули opt…в
- События страницы — отображение всплывающего окна лайтбокса на основе определенных триггеров
Команда Thrive Themes постоянно добавляет новые функции и возможности в Thrive Architect. И это гарантирует, что данный редактор WordPress будет оставаться лучшим WYSIWYG-редактором для WordPress.
И это гарантирует, что данный редактор WordPress будет оставаться лучшим WYSIWYG-редактором для WordPress.
В двух словах
Thrive Architect — это идеальный конструктор страниц для маркетологов или тех, кто хочет превратить посетителей в подписчиков или клиентов. Thrive Architect специализируется на конверсии и имеет больше инструментов для конверсии, чем любой другой известный мне конструктор страниц. Thrive Architect часто сравнивают с Elementor по внешнему виду и ощущениям. Но мне больше нравится пользовательский интерфейс Thrive Architect, чем Elementor. По моему мнению, Thrive Architect — лучший WYSIWYG-редактор в WordPress.
Ценообразование
Thrive Architect является частью Thrive Suite, который стоит $90 в квартал
#6 — Beaver Builder
С более чем 500 000 активных установок, Beaver Builder является одним из самых популярных конструкторов страниц WordPress. Он также является одним из самых простых в использовании — так что это отличный выбор для начинающих блоггеров.
Вот некоторые из возможностей, которые предлагает Beaver Builder:
- Работает с любой темой WordPress
- Живое редактирование на переднем плане — видите свои изменения по мере их внесения
- Поддержка виджетов и шорткодов WordPress
- Поддержка классов CSS и пользовательских идентификаторов
- Если вы удалите Beaver Builder, Ваш контент передается в родной редактор WP
- Оптимизирован для мобильных устройств
- Поставляется с десятками готовых шаблонов страниц
- Предлагает модули для слайдеров, карусели, фоны, блоки контента, кнопки и многое другое
Я должен сказать, что пользовательский интерфейс Beaver Builder кажется немного простым по сравнению с Elementor или Thrive Architect:
ВКоротко
Beaver Builder — отличный вариант для начинающих, поскольку его использование не требует больших усилий для обучения. Он предлагает не так много модулей, как некоторые другие конструкторы страниц. С другой стороны, если вы захотите вернуться к редактору WordPress, Beaver Builder оставляет 100% чистый код. Таким образом, вы сможете редактировать свои предыдущие сообщения в редакторе WordPress и большинстве других конструкторов страниц.
Таким образом, вы сможете редактировать свои предыдущие сообщения в редакторе WordPress и большинстве других конструкторов страниц.
Ценообразование
- $99 в первый год, затем продление со скидкой 40%
#7 — Gutenberg WordPress Editor
WordPress всегда поставлялся с предустановленным редактором. Но недавно WordPress выпустил новый редактор с перетаскиванием, совершенно бесплатный, под названием Gutenberg.
Gutenberg имеет очень чистый и интуитивно понятный пользовательский интерфейс:
Gutenberg UI Editor
Как только вы установили Gutenberg, он становится редактором по умолчанию — вам не нужно его выбирать.
Редактор Gutenberg работает на основе блоков, которые вы вставляете на свою страницу или пост, нажимая на символ «плюс»:
Пользовательский интерфейс редактора Gutenberg
Хотя Gutenberg — это огромный шаг вперед по сравнению с редактором TinyMCE с открытым исходным кодом, который поставляется с WordPress, ему все еще не хватает некоторых расширенных функций, которые можно получить в платных конструкторах страниц.
Вот пример блоков, поставляемых с Gutenberg
- Блок краткого содержания
- Расширенный блок списка
- Блок кнопок
- Блок изображений
- Расширенный блок видео
- Блок контента
- Блок Google Maps
- Блок расширенных таблиц
- Блок аккордеонов
- Блок свидетелей
- Блок социальных ссылок
Хотя мне нравится чистый и аккуратный интерфейс, Я заметил несколько ошибок (в версии, которую я использовал):
- Было трудно редактировать пермалинки в Gutenberg
- маркированный список должен оставаться внутри своего блока, иначе весь текст в блоке превращается в маркированные пункты
Здесь я должен упомянуть, что Gutenberg не был хорошо рассмотрен. На официальном сайте WordPress редактор Gutenberg получил 1791 отзыв и в среднем 2,2 звезды из 5.
В двух словах
Gutenberg — это элегантный, не требующий особых усилий конструктор страниц с перетаскиванием. Но ему определенно нужно еще немного поработать, прежде чем он приблизится к тому, чтобы конкурировать с любым из рассмотренных выше конструкторов страниц. Конечно, он бесплатный, но Site Origin, Elementor и Visual Composer предлагают полнофункциональные бесплатные версии.
Конечно, он бесплатный, но Site Origin, Elementor и Visual Composer предлагают полнофункциональные бесплатные версии.
Цены
- Бесплатно (включен в WordPress)
Резюме — лучший WYSIWYG-редактор для WordPress
Когда я искал новый конструктор страниц для WordPress, это были ключевые функции, которые я искал:
- Простой в использовании интерфейс
- Истинно фронтальное редактирование (т.е. вы видите изменения мгновенно, во время редактирования страницы)
- Полностью отзывчивый на мобильных устройствах
- Работает с любой темой WordPress
- Поддерживает все предопределенные виджеты WordPress
- Система шаблонов позволяет сохранять пользовательские элементы и макеты и использовать их повторно
- История изменений, которая позволяет быстро вернуться к вашей История изменений, позволяющая быстро вернуться к предыдущим версиям
- Модуль содержания
- Поддерживает пользовательские CSS
- Оставляет код чистым
Elementor и Thrive Architect кажутся двумя наиболее продвинутыми конструкторами страниц WordPress и оба отвечают моему списку минимальных требований.
В итоге я выбрал Thrive Architect по двум причинам:
Причина №1
При редактировании страницы в Thrive Architect формы находятся на одной стороне экрана, а элементы управления для каждой формы — на другой.
Но в Elementor формы и элементы управления находятся на одной стороне экрана.
Это означает, что в Elementor вы делаете гораздо больше кликов, чем в Thrive Architect. В Elementor после завершения стилизации абзаца, заголовка или изображения необходимо щелкнуть мышью назад, чтобы перейти к меню форм.
В то время как в Thrive Architect формы все еще находятся там, на другой стороне экрана.
Причина №2
Как и большинство блоггеров, я пытаюсь превратить посетителей в подписчиков (и в конечном итоге в покупателей).
Ориентация Thrive Architect на конверсию стала для меня решающим фактором. В Thrive Architect больше модулей, связанных с конверсией, чем в любом другом конструкторе страниц WordPress.
7 лучших плагинов для редактора WordPress (2023 г.
 ): Block, Classic и др.
): Block, Classic и др.WordPress — одна из самых популярных CMS, и одной из основных причин ее огромной популярности является простота ее использования.
Независимо от того, есть ли у вас техническое образование или нет, вы можете легко использовать WordPress и создавать красивые веб-сайты.
Редактор WordPress — еще одна причина, по которой людям нравится использовать WordPress. Он интуитивно понятен, прост в использовании и быстро выполняет свою работу.
Но что, если вам нужно больше от этого мощного редактора?
Что, если вы можете выйти за рамки редактора WordPress и создавать потрясающие записи и страницы?
Ну вот и тема этой статьи. В этом списке я покажу вам 7+ лучших
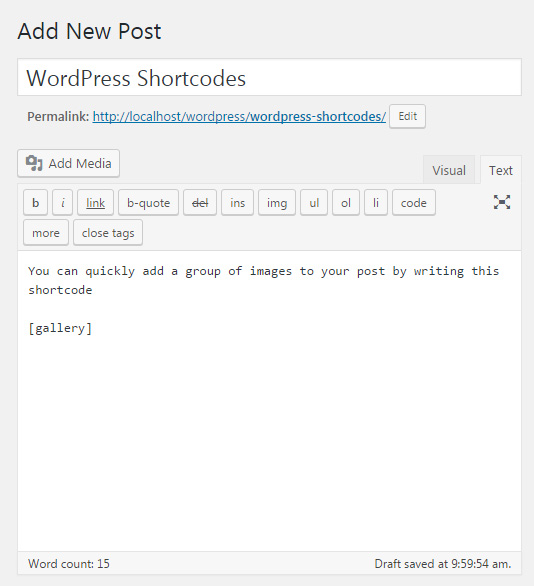
Эти плагины редактора либо добавляют функциональные возможности поверх редактора WordPress, либо просто заменяют его гораздо лучшим опытом.
Редактор | More Info | ||
Ultimate Blocks | Block Editor | Learn More | |
Shortcodes Ultimate | Block/Classic Editor | Бесплатно (Pro от $59) | |
TinyMCE Advanced | Block/Classic Editor | Learn More | |
Elementor | Page Builder | Free (Pro from $49) | |
Page Builder | Pro от $89 | ||
Thrive Architect | Page Builder | Pro from $97 | |
WP Table Builder | Table Builder | Free (Pro from $39) | Learn More |
Zedity | Блочный/Классический редактор | Узнать больше |
Powered By WP Table Builder
Плагины редактора WordPress в этом списке очень помогут, если вы хотите добиться чего-то, чего не может сделать редактор WordPress по умолчанию.
Теперь давайте углубимся в эти плагины.
Ultimate Blocks — это плагин блоков Gutenberg, который расширяет функциональные возможности нового редактора блоков WordPress. Этот бесплатный плагин добавляет несколько действительно полезных блоков в ваш редактор WordPress.
С помощью этих блоков вы можете создавать посты и страницы, которые привлекают внимание и выглядят потрясающе.
На данный момент доступны 20 блоков:
Плагин постоянно обновляется, и к нему добавляются новые блоки.
Ultimate Blocks — это плагин, помогающий создавать интересные посты в блогах. В отличие от других плагинов блоков Gutenberg, которые предоставляют блоки, помогающие создавать страницы, блоки в этом плагине в большей степени основаны на содержании.
Давайте взглянем на некоторые популярные блоки в этом плагине:
Это были только три популярных блока этого плагина. Ultimate Blocks очень полезен во многих случаях, и если вы изо всех сил пытаетесь создать привлекательный контент, то этот плагин вам просто необходим.
Попробуйте Ultimate Blocks
Если вы все еще используете классический редактор в WordPress, то это лучший плагин шорткодов. И он также поддерживает редактор блоков Gutenberg.
Shortcodes Ultimate — это бесплатный плагин, который содержит более 50 красивых элементов шорткода.
Вот шорткоды, доступные в этом плагине:
- Заголовок
- Вкладки
- Спойлер
- Аккордеон
- Divider
- Spacer
- Highlight
- Label
- Quote
- Pullquote
- Dropcap
- Columns
- List
- Button
- Service
- Box
- Note
- Expand
- Lightbox
- Tooltip
- Частное
- YouTube
- Vimeo
- Dailymotion
- Audio
- Video
- Table
- Permalink
- Members
- Guests
- RSS
- Menu
- Subpages
- Siblings
- Document
- Google map
- Slider
- Carousel
- Gallery
- Сообщения
- Пустой текст
- Пустое изображение
- Анимация
- Метаданные
- Пользовательские данные
- Данные публикации
- Шаблон
- QR-код
- Планировщик 0 работает с любыми темами.
- Заголовок
- Изображение
- Текстовый редактор
- Кнопка
- Отзывы
- Icon Box
- Counter
- Progress Bar
- Shortcode
- Image Gallery
- Alert
- Review
- Tabs
- Accordion
- Icon List
- Columns
- Spacer
- Divider
- Video
- Accordion
- Audio
- Call to action
- Blog
- Blurbs
- Bar Counter
- Circle Counter
- Contact Form
- Email Optin
- Gallery
- Image
- Значок
- Войти
- Карта
- Ползунок сообщений
- Таблица цен
- Вкладки
- Отзыв
- Переключатель
- Текст
- Видео
- Текст
- Заголовок
- Изображение
- Справочный раздел
- Нажмите на твит
- Social Share
- .
 создавать красивые страницы. Это также поможет вам создать страницы с высокой конверсией. Плагин позволяет тестировать целевые страницы A/B, чтобы выяснить, какие из них работают лучше.
создавать красивые страницы. Это также поможет вам создать страницы с высокой конверсией. Плагин позволяет тестировать целевые страницы A/B, чтобы выяснить, какие из них работают лучше.Давайте поговорим о цене этого плагина. В отличие от других плагинов в этом списке, Thrive Architect платный.
Лицензия Thrive Architect для одного сайта стоит 67 долларов США и включает все функции с годовой поддержкой и неограниченным количеством обновлений.
Вы также можете получить лицензию на 5 сайтов за 97 долларов или членство в Thrive за 19 долларов в месяц.
Как следует из названия, это плагин для таблиц WordPress. Этот плагин для создания таблиц позволяет легко создавать красивые и привлекательные таблицы.
WordPress представил табличный блок в новом редакторе блоков. Но это очень просто, и вы не можете создавать красивые таблицы с этим блоком. В этом случае WP Table Builder — лучшее решение.
С помощью конструктора с помощью перетаскивания вы можете быстро создавать сравнительные таблицы, таблицы цен, таблицы продуктов Amazon, списки таблиц и все другие типы таблиц.

Вы можете добавить текст, список, изображения и кнопки в свою таблицу в плагине WP Table Builder. Все эти элементы имеют собственные параметры настройки, позволяющие вам сделать так, чтобы ваш стол выглядел именно так, как вы хотите.
Создавать таблицы с помощью этого плагина очень просто. Вы можете добавлять строки и столбцы и вставлять элементы с помощью редактора перетаскивания.
Чтобы добавить таблицу к вашему контенту, вам нужно будет вставить шорткод таблицы, доступный в списке таблиц плагина.
В целом, WP Table Builder — отличное бесплатное решение для вас, если вы хотите создавать простые таблицы для своего контента.
Попробуйте WP Table Builder
8. Zedity — редактор контента без макетаZedity — бесплатный плагин для WordPress, который позволяет создавать страницы с помощью редактора перетаскивания.
Вам не нужно иметь какие-либо навыки программирования, чтобы создавать страницы с помощью этого плагина редактора.
 Плагин работает как с классическим редактором, так и с новым редактором Gutenberg.
Плагин работает как с классическим редактором, так и с новым редактором Gutenberg.Here are some of the features of this plugin:
- Audio box
- Video box
- Document box
- Gutenberg ready
- Compatible with third-party plugins
- Responsive
- Multilingual support
The plugin is бесплатный и полезный для тех, кому нужен визуальный редактор с перетаскиванием для создания страниц.
Попробуйте Зедиты
ЗаключениеИтак, это был список лучших плагинов для редактора WordPress, которые помогут вам перегрузить ваш редактор для создания более качественных сообщений и страниц.
Плагины, упомянутые в этом списке, очень полезны, и в зависимости от ваших требований каждый из них поможет вам вывести ваш сайт на новый уровень.
Если у вас есть какие-либо вопросы относительно плагинов, упомянутых в этом списке, не стесняйтесь задавать их.

Кроме того, какие плагины вы используете в настоящее время для расширения возможностей редактора WordPress? Расскажите нам в комментариях ниже!
Классический редактор — плагин WordPress
- Детали
- отзывов
- Разработка
Опора
Classic Editor — это официальный плагин, поддерживаемый командой WordPress, который восстанавливает предыдущий («классический») редактор WordPress и экран «Редактировать сообщение». Это позволяет использовать плагины, которые расширяют этот экран, добавляют мета-поля в старом стиле или иным образом зависят от предыдущего редактора.
Classic Editor — это официальный плагин WordPress, который будет полностью поддерживаться и поддерживаться до 2024 года или до тех пор, пока это необходимо.
На первый взгляд, этот плагин добавляет следующее:
- Администраторы могут выбрать редактор по умолчанию для всех пользователей.
- Администраторы могут разрешить пользователям изменять редактор по умолчанию.

- Когда это разрешено, пользователи могут выбирать, какой редактор использовать для каждого сообщения.
- Каждое сообщение открывается в последнем использовавшемся редакторе, независимо от того, кто редактировал его последним. Это важно для обеспечения единообразия при редактировании контента.
Кроме того, подключаемый модуль Classic Editor включает в себя несколько фильтров, которые позволяют другим подключаемым модулям управлять настройками и выбором редактора для каждого сообщения и типа сообщения.
По умолчанию этот плагин скрывает все функции, доступные в новом редакторе блоков («Гутенберг»).
- Настройки администратора на экране Настройки -> Запись.
- Пользовательские настройки на экране профиля. Отображается, когда пользователям разрешено переключать редакторы.
- «Ссылки действий» для выбора альтернативного редактора. Отображается, когда пользователям разрешено переключать редакторы.
- Ссылка для перехода в редактор блоков при редактировании поста в классическом редакторе.
 Отображается, когда пользователям разрешено переключать редакторы.
Отображается, когда пользователям разрешено переключать редакторы. - Ссылка для переключения в классический редактор при редактировании поста в редакторе блоков. Отображается, когда пользователям разрешено переключать редакторы.
- Настройки сети, чтобы выбрать редактор по умолчанию для сети и позволить администраторам сайта изменить его.
- Ссылка «Переключиться на классический редактор».
Настройки по умолчанию
При активации и использовании классической (не блочной) темы этот плагин восстановит предыдущий («классический») редактор WordPress и скроет новый блочный редактор («Гутенберг»).
Эти настройки можно изменить на экране Настройки => Запись.Параметры по умолчанию для сетевой установки
Есть два варианта:
- При сетевой активации и использовании классической (неблокирующей) темы этот плагин установит классический редактор по умолчанию и не позволит администраторам сайта и пользователям менять редакторы.

Настройки можно изменить, а общесетевой редактор по умолчанию можно выбрать на экране настроек сети. - При отсутствии сетевой активации каждый администратор сайта сможет активировать подключаемый модуль и выбрать параметры для своих пользователей.
- При сетевой активации и использовании классической (неблокирующей) темы этот плагин установит классический редактор по умолчанию и не позволит администраторам сайта и пользователям менять редакторы.
Не удается найти ссылку «Переключиться на классический редактор»
Он находится в главном меню редактора блоков, см. этот скриншот.
Работает ли это с полным редактированием сайта и блочными темами?
Нет, так как блочные темы основаны на блоках. Дополнительную информацию см. в статье Блокировать темы.
Это мой новый любимый плагин. Спасибо!
, если у вас есть проблемы с Джейсоном при публикации и создании страниц, этот плагин является окончательным решением.
Лучший
отличный плагин, но иногда возникают проблемы в целом хорошо
Все еще пользуюсь этим, но думаю перейти на Гутенберг
Я использовал это, но теперь перешел на Гутенберг
Прочитать все 1113 отзывов
1.
 6.2
6.2- Исправлена ошибка, препятствовавшая сохранению последнего использовавшегося редактора.
1.6.1
- Исправлено предупреждение на экране виджетов на основе редактора блоков.
- Исправлено использование устаревшего фильтра.
1.6
- Обновлено для WordPress 5.5.
- Исправлены мелкие проблемы с вызовом устаревших функций, ненужной регистрацией хука удаления и использованием заглавных букв в некоторых строках.
1.5
- Обновлено для WordPress 5.2 и Gutenberg 5.3.
- Улучшена и исправлена логика «открывать сообщения в последнем редакторе, который использовался для их редактирования».
- Исправлено добавление состояния публикации, чтобы к нему можно было легко получить доступ из других плагинов.
1.4
- При сетевой установке снято ограничение только на сетевую активацию.
- Для сетевых администраторов добавлена возможность выбора общесетевого редактора по умолчанию.

- Исправлена ссылка на настройки в предупреждении на экране «О сети».
- Правильно добавлен пункт меню «Переключиться на классический редактор» в меню редактора блоков.
1.3
- Исправлено удаление виджета панели инструментов «Попробуйте Gutenberg».
- Исправлено условие для отображения уведомления после обновления на экране «Что нового». Отображается, когда выбран классический редактор и пользователи не могут переключаться между редакторами.
1.2
- Исправлено переключение редакторов с экрана «Добавить новый (сообщение)» до сохранения черновика сообщения.
- Исправлена опечатка, которая добавляла URL-адрес редактирования к переменной запроса
classic-editor. - Изменено обнаружение WordPress 5.0, чтобы не использовать проверку версии. Исправлена ошибка при тестировании 5.1-альфа.
- Изменено значение параметра по умолчанию, позволяющее пользователям переключать редакторы на false.

- Добавлено отключение плагина Gutenberg и снижена требуемая версия WordPress до 4.9.
- Добавлен фильтр
classic_editor_network_default_settings.
1.1
Исправлена ошибка, из-за которой он мог попытаться загрузить редактор блоков для типов сообщений, которые не поддерживают редактор, когда пользователям разрешено переключать редакторы.
1.0
- Обновлено для WordPress 5.0.
- Изменены все имена/ссылки «Гутенберга» на «редактор блоков».
- Обновлен пользовательский интерфейс настроек.
- Удалено отключение плагина Gutenberg. Это было добавлено для тестирования в WordPress 4.9. Пользователям, которые хотят продолжать следить за развитием Gutenberg в WordPress 5.0 и более поздних версиях, не понадобится дополнительный плагин для его отключения.
- Добавлена поддержка пользовательских настроек редактора по умолчанию.
- Добавлена возможность для администраторов устанавливать редактор по умолчанию для сайта.

- Добавлена поддержка для администраторов, позволяющая пользователям изменять редактор по умолчанию.
- Добавлена поддержка сетевых администраторов, чтобы администраторы сайта не могли изменять настройки по умолчанию.
- Добавлена возможность сохранять последний использованный редактор для каждого сообщения и открывать его в следующий раз. Включено, когда пользователи могут выбрать редактор по умолчанию.
- Добавлено «состояние редактора сообщений» в список сообщений на экране «Сообщения». Показывает редактор, который будет открыт для поста. Включено, когда пользователи могут выбрать редактор по умолчанию.
- Добавлены фильтры
classic_editor_enabled_editors_for_postиclassic_editor_enabled_editors_for_post_type. Может использоваться другими плагинами для управления или переопределения редактора, используемого для определенного типа сообщения. - Добавлен фильтр
classic_editor_plugin_settings. Может использоваться другими плагинами для переопределения настроек и отключения пользовательского интерфейса настроек.
Может использоваться другими плагинами для переопределения настроек и отключения пользовательского интерфейса настроек.
0.5
- Обновлено для Gutenberg 4.1 и WordPress 5.0-beta1.
- Удалены некоторые функции, которые теперь существуют в Гутенберге.
- Исправлено перенаправление обратно в классический редактор после просмотра ревизий сообщений.
0.4
- Исправлено удаление вызова «Попробуйте Gutenberg», когда подключаемый модуль Gutenberg не активирован.
- Исправлено: всегда отображались настройки и ссылка на настройки в таблице списка плагинов.
- Обновлен текст файла readme.
0.3
- Обновлен вариант с флажка на пару переключателей, кажется понятнее. Спасибо @designsimply за предложения по тексту этикетки.
- Некоторые общие обновления и очистка.
0.2
- Обновление для Гутенберга 1.9.
- Удалить предупреждение и автоматическую деактивацию, когда Гутенберг не активен.

0,1
Первоначальный выпуск.
Мета
- Версия: 1.6.2
- Последнее обновление: 4 месяца назад
- Активные установки: 5+ миллионов
- Версия WordPress: 4.9 или выше
- Протестировано до: 6.1.1
- Версия PHP: 5.2.4 или выше
- Языки:
африкаанс, албанский, арабский, астурийский, азербайджанский, баскский, болгарский, каталонский, китайский (Китай), китайский (Гонконг), китайский (Тайвань), хорватский, чешский, датский, голландский, голландский (Бельгия), английский ( Австралия), английский (Канада), английский (Новая Зеландия), английский (ЮАР), английский (Великобритания), английский (США), французский (Бельгия), французский (Канада), французский (Франция), галисийский, немецкий, немецкий (Австрия), немецкий (Швейцария), греческий, иврит, венгерский, индонезийский, итальянский, японский, корейский, курдский (сорани), киргизский, литовский, нижнесербский, луганда, норвежский (букмол), персидский, польский, португальский (Ангола) , португальский (Бразилия), португальский (Португалия), румынский, русский, сербский, синдхи, словацкий, сомалийский, испанский (Аргентина), испанский (Чили), испанский (Колумбия), испанский (Коста-Рика), испанский (Эквадор), испанский (Мексика), испанский (Испания), испанский (Венесуэла), шведский, тайский, тибетский, турецкий, украинский, верхнесербский, вьетнамский и валлийский.

 Он также поставляется с редактором CSS, позволяющим вносить изменения в дизайн шорткода.
Он также поставляется с редактором CSS, позволяющим вносить изменения в дизайн шорткода.Shortcodes Ultimate — это плагин, который вы можете заменить многими плагинами, установленными на вашем веб-сайте, для улучшения вашего контента.
Все еще не можете привыкнуть к классическому редактору? Тогда этот плагин создан для вас!
TinyMCE Advanced — это бесплатный плагин для редактора WordPress, который добавляет блок «Классический абзац» и «Гибридный режим» в редакторе Гутенберга.
Это позволяет вам использовать редактор TinyMCE внутри Gutenberg, сохраняя при этом преимущества блоков Gutenberg.
Также есть возможность установить блок «Классический абзац» в качестве блока по умолчанию в редакторе Гутенберга. Более того, вы можете конвертировать классические блоки в блоки Гутенберга и наоборот.
Вы можете вставлять списки и таблицы внутри классического блока без использования блоков списков и таблиц Гутенберга.
Наконец, плагин также дает вам возможность выбрать семейство и размер шрифта.
TinyMCE Advanced — полезный плагин, если вы хотите сохранить функции классического редактора даже после обновления до Gutenberg.
Попробуйте TinyMCE Advanced
Думаю, вы уже слышали об Elementor. Это один из лучших конструкторов страниц для WordPress, и самое приятное то, что он бесплатный.
Конструктор страниц Elementor позволяет с легкостью создавать визуально потрясающие страницы. Плагин имеет живой редактор, где вы можете видеть, что вы делаете.
Это делает весь процесс создания страниц более интуитивным и захватывающим. Конструктор страниц поставляется с 30 виджетами, которые вы можете использовать для создания своей страницы.
Вот некоторые виджеты в Elementor:
Designing Ваша собственная страница с нуля с помощью Elementor очень проста и дает вам полный контроль над макетом и дизайном страницы.
Но, если у вас нет большого опыта, вы можете просто использовать готовые шаблоны в Elementor. Конструктор поставляется с более чем 100 красивыми шаблонами, которые вы можете просто импортировать и использовать.
Кроме того, конструктор страниц также содержит более 300 готовых блоков, которые вы можете добавить на свою страницу одним щелчком мыши. Эти блоки включают в себя различные категории, такие как блоки отзывов, блоки услуг, кнопки призыва к действию и многое другое.
В отличие от других ресурсоемких конструкторов страниц, Elementor очень легкий и быстрый, что делает процесс создания страниц просто потрясающим.
Плагин совместим со страницами, сообщениями и даже пользовательскими типами сообщений. Он также обеспечивает RTL и многоязычную поддержку.
Самое главное, Elementor также позволяет вам создавать действительно адаптивный веб-сайт, позволяя редактировать мобильный дизайн в реальном времени.
Короче говоря, Elementor — идеальный плагин, если вы хотите создавать страницы с нуля, используя быстрый живой редактор.
5. Divi
Divi — популярный визуальный конструктор страниц для WordPress, который позволяет создавать страницы с помощью редактора перетаскивания.
Редактор Divi очень мощный, поскольку он поставляется с множеством дизайнерских функций и опций, которые помогут вам создавать красивые страницы.
Он поставляется с множеством виджетов, которые можно использовать для оформления страниц. Some of the widgets included in Divi are:
Имея более 40 таких виджетов и модулей, вы можете легко создавать сложные макеты для своего веб-сайта. А если вам этого недостаточно, Divi также предлагает более 100 полных пакетов веб-сайтов, которые включают шаблоны для различных страниц, таких как «Главная», «О нас», «Контакты» и т. д.
А если вам этого недостаточно, Divi также предлагает более 100 полных пакетов веб-сайтов, которые включают шаблоны для различных страниц, таких как «Главная», «О нас», «Контакты» и т. д.
Их коллекция включает более 800 готовых дизайнов, которые вы можете импортировать на свой веб-сайт и создавать страницы мгновенно.
Divi также имеет мощные возможности редактирования и поставляется с такими функциями, как глобальные стили, адаптивное редактирование, элементы управления преобразованием, анимационные эффекты и многое другое.
Благодаря этим функциям вы можете создать на своем веб-сайте действительно захватывающий опыт для своих пользователей.
Divi — это легкий редактор, в котором нет наворотов, что означает, что он вообще не повлияет на время загрузки вашего сайта.
Редактор Divi стоит 89 долларов США в год за неограниченную лицензию на сайт и поставляется с ежегодными обновлениями продукта и поддержкой. Вы также можете получить их пожизненный план, который стоит единовременную плату в размере 249 долларов.
В целом, Divi — это действительно мощный плагин для редактора WordPress для пользователей, которые хотят создавать страницы визуально, используя возможности перетаскивания.
Thrive Architect также является конструктором страниц, очень похожим на Elementor. Этот конструктор страниц также позволяет создавать красивые страницы для вашего сайта.
Будь то целевая страница или сообщение в блоге, Thrive Architect обладает одними из лучших функций, которые сделают вашу страницу потрясающей.
Этот редактор с функцией перетаскивания позволяет мгновенно добавлять элементы и виджеты на страницу. Вы можете редактировать эти виджеты без каких-либо навыков программирования или технических навыков.
Thrive Architect имеет более 20 виджетов, которые помогут вам создавать страницы. Некоторые из них приведены ниже:

