html редактор онлайн визуально. Все функции.
Форма полной версии html редактора онлайн визуально. Если редактор понравится, то кликните по кнопки нравится и добавьте на свою страничку социальной сети.
Поле для ввода текста…. Чтобы получить HTML код нажми кнопку ИСХОДНИК
Редактор может быть полезен для быстрого составления html кода любому web мастеру.
Инструменты html редактора кода
- Источник основная кнопка для переключения на код html.
- Иконка обновить поле удаляет всю информацию и устанавливает курсор в начало.
- Предварительный просмотр открывfет новую html страницу с текстом.
- Инструмент печать дает возможность выбрать принтер и распечатать код html на принтере, например, для курсовика.
- Иконки
вставить текст ctrl+v из программы word. - Кнопка заменить позволяет поменять слово на другое, если большой текст.
- Выделить все обводит текст, чтобы весь сохранить в буфер. Горячая клавиша кнопки выделить все ctrl+a.
- Копка abc проверяет текст на ошибки.
- Форма создает тег form, внутри можно разместить кнопки переключения, поле ввода, даже скрытое поле ввода с type=hidden.
- Следующий набор инструментом работы с шрифтом, сделать текст жирным, курсивом или подчеркнуть.
- Можно пользоваться надстрочным и подстрочным индексом.
- Инструмент
нумерованный список и маркированный делает упорядоченный текст. Поисковые роботы любят списки в статьях. - Цитата используется для выделения важного текста.
- Инструмент создать div контейнер и задать класс.
- Выставляем текст по центру, слева или права.
- Возможно менять написание слева на право и с право на лева.
- Вставить и редактировать ссылку ctrl+l.
- Добавляем тег img картинку с полным путем src и seo параметром alt. Можно задать размер картинки.
- Добавим таблицу указав количество колонок и строк. Красивую таблицу можно добавить тут.
- Добавим смайлики и специальные символы.
- Инструмент добавить iframe.
- Внизу инструменты редактирования шрифта.
Примеры использования редактора html
- Сделаем список из двух заголовков и добавим в инструмент цитата.
- Добавим таблицу на пять колонок.
- Возведем в квадрат.
- Добавим радиокнопку.
- Используем инструмент специальный символ.
Добавим ссылку для слова. - Поместим текст в цветную строчку и добавим смайлик.
Нажмем кнопку источник, чтобы получить и скопировать html код.
Преимущества визуального редактора
Данный редактор обладает полным набором функций для редактирования текста, в отличие от встроенных в cms. С помощью редактора можно красиво оформить текст, выбрав стиль шрифта, размер, вид написания. Добавить анкорную ссылку. На данный момент это лучший визуальный html редактор онлайн.
Редактор кода онлайн — 7 лучших бесплатных сервисов
В этой статье представлены некоторые из наиболее функциональных CSS редакторов кода для front-end разработчиков. Обладая такими функциями, как подсветка синтаксиса, просмотр в режиме реального времени, отладка и совместное редактирование, эти сервисы могут стать отличным выбором для веб-разработки прямо в окне браузера.
Этот редактор кода онлайн предлагает поддержку HTML, CSS и JavaScript и огромного количества препроцессоров. Haml, Markdown, Slim и Jade поддерживаются, в качестве HTML-препроцессоров. Для CSS поддерживаются Less, SCSS, Sass и Stylus. Для JavaScript поддерживаются CoffeeScript, TypeScript, LiveScript и Babel.
Кроме этого, существует огромное сообщество разработчиков, использующих CodePen. Что позволяет легко найти демо-версии и примеры, созданные опытными разработчиками.
CodePen Pro поддерживает совместный режим, позволяющий дополнять код в режиме реального времени. А также режим Professor Mode, с помощью которого группа студентов может следить за вами, когда вы поясняете код, а вы можете переписываться с ними в чате.
Еще один популярный CSS редактор онлайн. Им успешно пользуются разработчики уже в течение довольно долгого времени, и он был первым до появления CodePen. JSFiddle — это простой в использовании онлайн-редактор кода с бесплатным совместным редактированием, текстовым и голосовым чатом. Вам даже не нужно регистрироваться, чтобы использовать функцию совместной работы.
JSFiddle также поддерживает SCSS и CoffeeScript. С помощью JSFiddle довольно просто совместно работать над кодом или размещать демо-версии.
Это html css js редактор онлайн с функцией предварительного просмотра в режиме реального времени. Liveweave содержит встроенные контекстно-зависимые подсказки по коду HTML5, CSS3, JavaScript и JQuery. Он также позволяет загрузить ваш проект в виде архива, что очень удобно.
В Liveweave довольно просто подключать к проектам внешние библиотеки, такие как JQuery, AndgularJS, Bootstrap и т.д. Он также инструмент линейку, что помогает в разработке адаптивного веб-дизайна. Liveweave предлагает функцию «Team Up«, которая предоставляет те же возможности, что и режим совместного редактирования в JSFiddle.
Это интернет-сообщество (как и CodePen) для создания кода, совместной работы и обмена идеями в области веб-разработки.
 Сервис представляет собой онлайн-редактор с открытым исходным кодом под лицензией MIT. Исходный код Plunker можно найти на GitHub.
Сервис представляет собой онлайн-редактор с открытым исходным кодом под лицензией MIT. Исходный код Plunker можно найти на GitHub.Редактор стилей CSS онлайн позволяет добавлять в рабочую область несколько файлов, а также предоставляет в распоряжение пользователей созданные сообществом шаблоны, которые можно использовать для быстрого запуска проекта.
Облачная среда для совместной работы с JavaScript кодом. Она включает в себя поддержку целого ряда препроцессоров, таких как SCSS, Less, CoffeeScript, Jade и других. Также доступна консоль для отладки и проверки кода, которая функционирует как консоль в Google Chrome или Firefox.
JS Bin также поддерживает интерактивный режим записи и трансляции создания кода любому количеству участников. Этот режим доступен бесплатно для зарегистрированных и анонимных пользователей.
Этот CSS редактор онлайн немного проще по сравнению с другими инструментами. Помимо основных функций он включает в себя функцию комментариев. Совместное использование и встраивание демо-версий также поддерживается в CSS Deck.
kodtest удобен, когда нужно проверить работу кода на экранах различных размеров. Этот онлайн-инструмент позволяет быстро переключаться между несколькими предварительно заданными размерами экрана.
Ниже представлена демо-версия, созданная мной на CodePen. Вы можете переключить вкладки, чтобы посмотреть HTML, CSS и JS-код. Или поэкспериментировать, перемещая фигуры на вкладке «Результат».
Редакторы кода онлайн могут применяться для различных целей. Например, если нужно совместно работать над проектами или показать демо-версию клиенту.
Веб-редакторы кода также отлично подходят для образовательных целей, так как они не требуют установки и доступны со всех видов устройств.
Если вы являетесь разработчиком, напишите в комментариях о своем любимом онлайн-редакторе кода.
Данная публикация является переводом статьи «7 Free Online Code Editors for Front-End Web Development» , подготовленная редакцией проекта.
Визуальный HTML онлайн редактор (WYSIWYG)
В HTML редакторах имеется много функций, но не все они могут Вам пригодиться. Мы же оставили только самые необходимые из них. В таблице ниже приведены основные функции визуального редактора которыми мы пользуемся сами, и которые Вам обязательно понадобятся. Мы расскажем не только что Вам пригодится, но и почему.
Основные функции
Таблица основных возможностей сервиса. В левой колонке показан иконка, в средней дано название функции, а в правой её описание.
| Вставить из Word | Позволяет вставляет фрагмент текста из редактора Word с сохранением его форматирования. Фактически превращает сервис в word to html конвертер. | |
| Источник | Позволяет просматривать, копировать и редактировать Ваш текст в формате HTML. Финальная стадия Вашей работы, здесь получаем готовый результат. |
| Формат… | Выделение заголовка текста (тег h2), подзаголовков (тег h3), подзаголовков 3 уровня (тег h4) и обычного текста (используется по умолчанию) (тег P). Указанное форматирование оказывает сильное влияние на продвижение страницы в поисковых системах. Поэтому другие виды форматирования, имеющиеся в этой функции, использовать не рекомендуется. | |
| Полужирный | Выделение фрагмента текста полужирным шрифтом (тег strong). Выделять полужирным шрифтом следует наиболее важные фразы, предложения или целые абзацы. Тег strong пользуется поисковыми системами при ранжировании сайта, однако его влияние не так велико как у заголовков. | |
| Нумерованный список | Создание нумерованных списков (теги ol, li). Создавать такие списки следует в первую очередь для удобства читателя, что положительным образом скажется на поведенческих факторах. | |
| Маркированный список | Создание маркированных списков (теги ul, li). В отличие от нумерованных списков здесь последовательность пунктов значения не имеет. | |
| Цитата | Помечаем фрагмент текста как цитату (тег blockquote). В тег blockquote следует заключать текст, заимствованный их других источников. | |
| Ссылка | Вставка гиперссылки на другой сайт или страницу сайта (тег a). Помогает читателям получить больше информации при переходе по ссылке. А поисковым системам повысить рейтинг страницы, на которую ведёт ссылка. | |
| Изображение | Вставка изображения. Картинка предварительно должна быть загружена в интернет и иметь Адрес. В диалоговом окне необходимо указать «Альтернативный текст». | |
| Таблица | Вставка таблицы. Если в тексте имеются структурированные данные, то их лучше представить именно в виде таблицы. | |
| Специальный символ | Вставка символов, которые отсутствуют на стандартной клавиатуре. Например: ®, ©, ™, ¥, ½. |
| Вырезать | Вырезать выделенный текст. | |
| Копировать | Копирует выделенный текст. | |
| Вставить | Вставка фрагмента текста с разбивкой на абзацы. Всё остальное форматирование удаляется. | |
| Отменить | Отменяет последнее произведённое действие. | |
| Повторить | Повторяет последнее отменённое действие. | |
| Развернуть | Разворачивает HTML редактор на весь экран. Удобно при работе с большим текстом. |
И это всё? Почему так мало функций?
Код HTML весьма богат на функционал, и в него можно добавить практически всё. Вот только встаёт вопрос, действительно ли это нужно?
Например такие вещи как формы (тег form), текстовое поле, чекбокс, радиокнопка (тег input) и прочее могут быть на сайте если только они адекватно взаимодействуют с «движком» сайта. То есть выполнять предназначенную для них функцию: оставить комментарий, голосовать и пр. А для этого необходимы навыки программирования. В противном случае данный функционал будет только вводить пользователей в заблуждение, и вызывать раздражение при пользовании Вашим сайтом.
То есть выполнять предназначенную для них функцию: оставить комментарий, голосовать и пр. А для этого необходимы навыки программирования. В противном случае данный функционал будет только вводить пользователей в заблуждение, и вызывать раздражение при пользовании Вашим сайтом.
Если, помимо вышеописанного, Вы хотите украсить свой текст такими элементами оформления как:
- различные шрифты,
- разноцветные строчки,
- крупные буквы,
- выравнивание текста не по умолчанию,
- направление текста с права на лево,
- смайлики,
- и прочими дизайнерскими прелестями.
То такой текст превратит Вас сайт в новогоднюю ёлку которая вызовет восторг только у Ваших родных и близких. Многие популярные сайты не используют всё богатые возможности HTML в области форматирования материала.
WYSIWYG html онлайн редактор
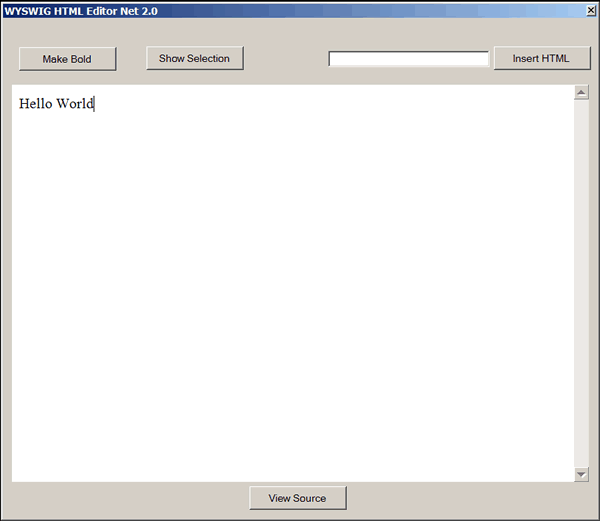
Наш html редактор обладает свойством WYSIWYG, слово является аббревиатурой от англ. What You See Is What You Get, дословно переводится «что видишь, то и получишь». Это свойство позволяет в процессе редактирования отображать содержание материала максимально приближенное к тому, что Вы получите на своём сайте при вставке полученного из «источника» (кнопка ) фрагмента html кода.
Однако следует помнить, что на Вашем сайте имеются стили оформления различных элементов текста (заголовки, списки, абзацы, изображения). Как правило эти стили хранятся в файле style.css. Без подключения этого файла, т.е без размещения полученного html кода на своём сайте нельзя быть на 100% уверенным в достоверности видимого результата. Это утверждение справедливо ко всем визуальным редакторам кода.
Это утверждение справедливо ко всем визуальным редакторам кода.
Word to html конвертация
Наш сервис можно использовать для конвертации текста из файла word в формат html. Для этого нужно скопировать необходимый фрагмент из word, и, нажав на нашем сервисе кнопку » Вставить из Word», вставить скопированный фрагмент в появившееся диалоговое окно.
В отличи от других аналогичных конвертеров наш сервис очищает форматирование word, оставляя только самое необходимое:
- Заголовок текста (тег h2).
- Подзаголовок (теги h3, h4).
- Абзац/обычный текст (тег P).
- Полужирный шрифт (тег strong).
- Нумерованный список (теги ol, li).
- Маркированный список (теги ul, li).
- Курсив (тег em).
- Ссылка (тег a).
- Таблица.
- Специальный символ.
То есть Вам практически не придётся вычищать лишний html код из своего материала. Достаточно надлежащим образом оформить текст в редакторе Word, сконвертировать его с помощью нашего сервиса в формат html и Вы сразу получите готовый результат.
Автор статьи: Ярослав И.
Правка html. Визуальный HTML редактор онлайн
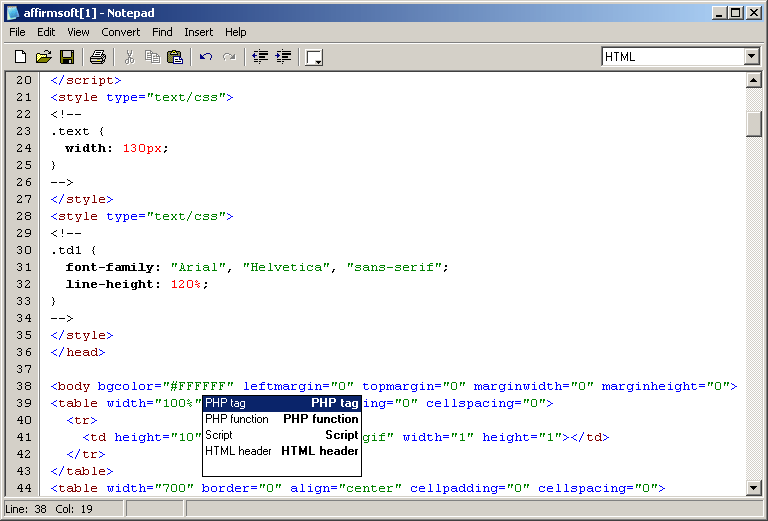
Сегодняшняя статья затрагивает весьма актуальную тему среди начинающих программистов и Web-дизайнеров, а именно тему выбора HTML-редактора. Представив весь список специализированного программного обеспечения, сложно сделать оптимальный выбор на месте — каждая программа эксклюзивна и имеет ряд своих особенностей, достоинств и недостатков. К счастью, среди большого числа лиц вышеуказанных профессий, за годы их плодотворной работы сформировался «рабочий список» наиболее оптимальных программ для создания и редактирования HTML-документов и, в частности, интернет-сайтов. Данный материал посвящен рассмотрению шести HTML-редакторов. Учитывая не малый объем получившейся статьи, не будем затягивать со вступлением и сразу приступим к делу.
Итак, первый HTML-редактор, на который пал наш взор, стал Macromedia HomeSite.
Macromedia HomeSite, пожалуй, является одним из самых распространенных средств редактирования HTML-документов среди пользователей, предпочитающих кодировать страницы вручную. Вместе с тем, HomeSite позволяет значительно ускорить сам процесс создания и облегчить работу разработчика.
Увеличить картинку
Рабочее пространство программы можно условно поделить на три части: первая, самая большая — собственно окно с содержанием документа, вторая часть, находящаяся левее, по умолчанию содержит перечень документов, имеющихся на диске. И, наконец, вверху, кроме традиционного меню, имеются несколько панелей с наиболее часто используемыми функциями, вид которых, впрочем, можно настроить на свой вкус.
Macromedia HomeSite обеспечивают удобную подсветку синтаксиса не только HTML-страниц, но и файлов PHP, Perl, ASP, MySQL и других популярных средств разработки. Данный факт придется по душе опытным пользователям, которые не ограничиваются средствами языка гипертекстовой разметки и используют более сложные языки веб-программирования. Если же Вас не устраивает текущая цветовая схема подсветки синтаксиса, то это не проблема — можно отредактировать существующую, или даже создать собственную схему оформления документов. HomeSite имеет мощную справочную систему, содержащую кроме описания возможностей программы спецификации языка HTML, справочник тегов и включающая удобные всплывающие подсказки по текущему дескриптору — для их вызова достаточно нажать F2, и пользователю демонстрируются все возможные атрибуты для данного тега.
Для ускорения доступа к часто используемым группам тегов в верхнем правом углу имеются несколько панелей, вид и расположение которых к тому же можно изменять.
Панель разделена на несколько вкладок, на каждой из которых представлены теги, относящиеся к одной группе. Например, вкладка Fonts содержит кнопки для быстрого увеличения размера шрифта, смены его начертания, местоположения относительно строки и для вставки заголовков трех уровней.
Альтернативным способом ввода вручную всех атрибутов тега является, так называемый, Tag Editor — редактор тегов, с помощью которого можно существенно облегчить процесс присвоения значений различным атрибутам.
Отдельно стоит отметить средства для создания и конфигурирования таблиц и фреймов — Table Wizard и Frame Wizard, позволяющие существенно облегчить жизнь разработчику при создании таблиц и фреймов сложной структуры.
Только представьте, сколько бы времени ушло на создание подобной таблицы вручную!
Необходимо отметить, что Homesite содержит встроенный модуль проверки орфографии, проверяющий не только корректность использованных дескрипторов, но и непосредственно правильность самого текста, а также редактор файлов CSS — каскадных листов стилей под названием TopStyle.
Для повышения скорости создания документов можно воспользоваться клавиатурными сокращениями — HomeSite предоставляет обширное поле деятельности для любителей клавиатуры. Например, тегу
соответствует комбинация клавиш Ctrl+Break. Впрочем, пользователь волен назначить практически любой команде удобное ему сочетание клавиш.
Плюсы. К достоинствам программы можно отнести функциональность, универсальность, поддержку различных языков программирования, понятный интерфейс, широкие возможности и мощную справочную систему. Минусы. Отсутствие поддержки русского языка, высокая цена, необходимо хотя бы поверхностное знание языка HTML для создания страничек, высокая цена программы.
Скачать последнюю версию Macromedia HomeSite можно по этому адресу .
Программа SiteEdit создана российской компанией EdgeStile и позиционируется разработчиками как система управления сайтом. В отличие от HomeSite, SiteEdit относится к так называемым визуальным средствам разработки — WYSIWYG-редакторам (от заглавных букв выражения What You See Is What You Get — «что видите, то и получите»).
После первого запуска программы появляется готовый шаблон веб-узла.
Структура всего узла представлена в виде различных страниц, содержащих в себе несколько разделов. Раздел, в свою очередь, может содержать в себе несколько записей или объектов. Перейдя в режим редактирования (по умолчанию F9), у нас появляется возможность редактировать существующие разделы и добавлять новые, изменить текст имеющейся записи или добавить новую запись.
Раздел, в свою очередь, может содержать в себе несколько записей или объектов. Перейдя в режим редактирования (по умолчанию F9), у нас появляется возможность редактировать существующие разделы и добавлять новые, изменить текст имеющейся записи или добавить новую запись.
После щелчка по кнопке «Изменить раздел» появляется новое окно, в котором и можно проделать эту нехитрую операцию:
Кроме непосредственного редактирования текста пользователю доступны кнопки для изменения начертания шрифта, вставки рисунка, текущей даты, добавления таблицы, вставки гиперссылки, формирования маркированного или нумерованного списка — и все это — простым нажатием мыши. Тем же, кто знаком с языком HTML, можно не ограничиваться приведенными выше функциями, а просто вручную написать нужный код. Так как в окне редактирования никаких излишеств типа подсветки синтаксиса не имеется, можно вызвать внешний редактор кликом на кнопку HTML, в котором и произвести все необходимые изменения.
Программа предлагает несколько шаблонов оформления: book, galeon, kafe, palm_skin, stroitel, благодаря которым можно существенно изменить облик всего сайта в целом.
Все элементы страницы доступны для редактирования. Для более кардинального изменения дизайна существует редактор дизайна, предоставляющий широчайшие возможности для изменения всех элементов, присутствующих на странице.
увеличить картинку
С левой стороны имеется список элементов, справа — их вид на странице, снизу же доступны окна для изменения значений атрибутов того или иного дескриптора. Например, для тега Font доступны следующие атрибуты: цвет, размер, толщина, начертание, наклон подчеркивание, интервал. Новичкам понравится способ заполнения окошек — вручную прописывать ничего не требуется, достаточно выбрать нужный элемент из выпадающего списка. Выбор цвета также не представляет трудностей — к услугам пользователя палитра, необходимо лишь определиться с понравившимся оттенком, и, вуаля, его шестнадцатеричный код уже указан в соответствующем поле.
В состав программы входит готовый шаблон, имитирующий сайт строительный компании, который вполне можно подстроить под свои нужды.
Любопытно, что напрямую сохранить код странички из программы невозможно, для этого необходимо выбрать пункт «Просмотр страницы в браузере», и лишь из браузера можно сохранить страницу в виде html-файла. Данный подход, видимо, связан с тем, что в версиях Standard и Business программы SiteEdit имеется возможность выгрузки всего проекта сразу на хостинг, однако в бесплатной версии Start данная возможность, к сожалению, отсутствует. Отсюда и подобные неувязки.
Плюсы. Простой интерфейс — не требуется практически никаких знаний HTML, функциональность, небольшой вес дистрибутива, русский язык интерфейса, бесплатность стартовой версии.
Минусы. Невозможность сохранения файлов напрямую из программы, орфографические ошибки.
SiteEdit отлично подойдет для создания персональных страниц и несложных веб-проектов для пользователей начальной квалификации и даже для тех, кому абсолютно незнаком язык HTML.
SiteEdit выпускается в трех основных версиях — Start, Standard, Business, и двух дополнительных -Partner. Загрузить версию Start программы SiteEdit можно отсюда .
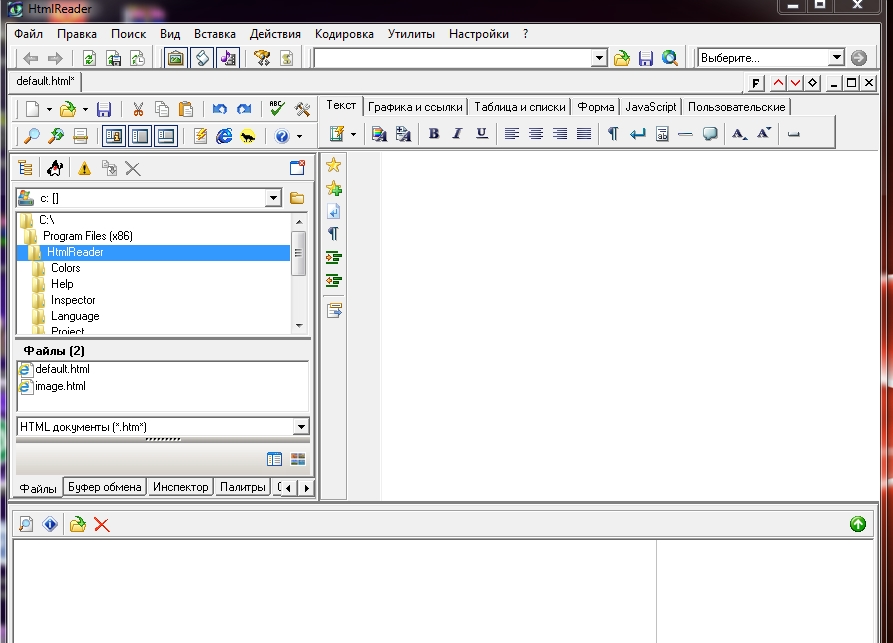
Еще одна Freeware-программа, которая попала к нам в обзор — это HTML Source. Первое, что бросилось в глаза — небольшой размер дистрибутива программы — всего 1,5 Мб! Это навело на несколько скептические мысли о функциональности программы и ее возможностях. Однако мы были приятно удивлены.
увеличить картинку
Интерфейс программы напоминает таковой у HomeSite, но инструментов и возможностей, конечно, гораздо меньше. С левой стороны расположено окно проводника, в котором можно выбирать необходимые для открытия файлы. По центру — непосредственно само окно редактирования веб-документов. С правой от него стороны расположена палитра, причем работает она в весьма удобном режиме. При наведении курсора мыши на тот или иной участок палитры сразу показывается составляющая каждого цвета в RGB-палитре, а чуть ниже — непосредственно сам цвет. Более того, при щелчке на нужном участке в документ сразу вставляется шестнадцатеричный код цвета. Весьма удобно.
Более того, при щелчке на нужном участке в документ сразу вставляется шестнадцатеричный код цвета. Весьма удобно.
В верхней части рабочей области программы имеется обычная панель инструментов, на которой расположены кнопки для создания нового документа, открытия существующих файлов, печати файла, проверки орфографии и прочие распространенные действия. Все пиктограммы выполнены в неплохом стиле, однако огорчает лишь отсутствие всплывающих подсказок при наведении на ту или иную иконку действия. Примечательно, что программа сама определяет, какие браузеры установлены в системе, и в панели инструментов имеются иконки для просмотра документа в имеющихся у пользователя браузерах. В моем случае, кроме стандартного Internet Explorer, были уставлены также Opera и Mozilla FireFox, что и продемонстрировала программа.
Теперь перейдем непосредственно к описанию возможностей программы. HTML Source, как видно из названия, призван лишь облегчить труд кодера, а не полностью заменить его. В программе отсутствует возможность визуальной разработки страниц, т.е. для тех, кто не знаком с азами языка гипертекстовой разметки, данный продукт не подойдет. Однако тем, кто предпочитает разрабатывать веб-документы вручную, HTML Source готов предложить неплохой набор инструментов для ускорения процесса кодирования.
HTML Source предлагает подсветку синтаксиса HTML-файлов, однако, на мой взгляд, реализация данной функции в программе несколько уступает таковой в HomeSite. Во-первых, часть кода, относящаяся к определению стилей, вовсе не подсветилась. А во-вторых, отсутствует возможность самостоятельной настройки цветовой схемы, которая присутствовала в том же HomeSite.
В меню «Insert» у пользователя имеется возможность вставки даты, специальных символов HTML, изображений, а также широко набора смайлов. Весьма оригинальное решение разработчиков, включивших столь необычную возможность в свою программу. Любителям виртуального общения это должно прийтись по душе.
В меню «Tags» сосредоточены основные группы HTML-дескрипторов.
Наибольший же интерес вызывает содержание меню «Tools», в котором и собраны все инструменты данного программного средства. Разберем его содержимое более пристально.
Пункт «Convert Case» позволяет сменить регистр букв, т.е. либо инвертировать его, либо привести к одному определенному. Следующий пункт «Convert CodePage» позволяет быстро сменить кодировку всей страницы. Среди оставшихся пунктов необходимо отметить встроенный модуль проверки орфографии, и средство для оптимизации HTML-кода под названием Tidy, который приводит вид документа в соответствии с требованиями организации W3C, которая и занимается разработкой стандартов языка гипертекстовой разметки.
Нельзя не отметить продвинутую справочную систему программы HTML Source, включающую в себя полное описание возможностей программы, а также спецификации языка HTML, включая CSS.
Плюсы: Компактный размер дистрибутива, оригинальные возможности, продвинутая справочная система.
Минусы: Отсутствие возможностей для визуальной разработки документов, скромные возможности по настройке программы, отсутствие русификации.
Таким образом, HTML Source придется по душе опытным разработчикам, причем не только как средство разработки, но и как справочное пособие. Скачать HTML Source можно по этому
Следующей программой, попавшей к нам в обзор, стала Magic HTML Studio, разработанная компанией AG FreeSoft. После запуска программы нашему взору предстала необычная картина — уж больно необычен был дизайн Magic HTML Studio.
Кому-то подобный интерфейс может и придется по душе, но, на мой взгляд, не совсем удачное решение для программы подобной направленности. Также огорчил факт отсутствия какой бы то ни было подсветки синтаксиса документа. Ну да ладно, отбросим все претензии к дизайну, и посмотрим, как у Magic HTML Studio обстоят дела с функциональной составляющей.
А вот тут все как раз на высшем уровне! Чего только стоят такие инструменты, как Java Constructor и CQI QuickBuilder. Но обо всем по порядку.
С левой стороны расположены кнопки для быстрого форматирования текста, смены типа написания и позиции текста на странице. Также представлены пиктограммы для вставки в документ заголовков различных уровней. С правой же стороны пользователю доступны кнопки для вставки текста определенного цвета, однако использовано пространство весьма нерационально — для каждого цвета выделена отдельная кнопка, хотя было бы удобнее использовать обычную палитру, например, как в программе HTML Source.
Теперь перейдем непосредственно к средствам и инструментам, уникальным именно для Magic HTML Studio. Java Constructor представляет собой мощное, и одновременно простое средство создания скриптов на языке JavaScript, причем для этого пользователю совершенно не нужны знания данного языка программирования. С помощью конструктора можно вставить календарь или часы на вашу страницу, сделать динамическое или выпадающее меню, сотворить простенький баннер, состоящий из нескольких картинок и некоторые другие полезные динамические элементы.
увеличить картинку
Конструктор автоматически создает необходимый скрипт, и вам необходимо лишь вставить его в нужное место в документе.
Также в состав программы входит генератор CGI скриптов, при помощи которого можно создать конференцию, гостевую книгу или чат всего за один щелчок мыши, предварительно установив параметры скрипта.
К сожалению, проверить данный инструмент на практике у нас не было возможности — для этого было необходимо выгрузить файлы на сервер с поддержкой CGI-скриптов. Перейдем к другим возможностям программы. Так, с помощью меню Options можно производить операции добавления скрипта загрузки Flash, вызова редактора элементов, а также операции смены шрифта и добавления формы.
Также необходимо отметить неплохую справочную систему на русском языке, содержащую описание всех основных возможностей программы.
Плюсы: продвинутые конструкторы JavaScript и CGI-скриптов, широкие возможности для добавления динамических элементов, справочная система на русском языке.
Минусы: не совсем удачный дизайн, отсутствие подсветки синтаксиса, отсутствие визуальных средств разработки.
Microsoft FrontPage, входящий в пакет Microsoft Office, является классическим WYSIWYG-редактором, в котором, однако, присутствует возможность ручной правки кода.
Интерфейс программы во многом напоминает таковой и Microsoft Word, что нисколько не удивляет — унификация внешнего вида поможет новичкам быстрее освоить основные возможности FrontPage.
В программе имеется три режима работы с документом: Normal, HTML и Preview. В режиме Normal веб-страница представляет собой обычный текстовый файл с возможностью редактирования всех элементов — от текста до картинок.
увеличить картинку
HTML-режим позволяет просматривать код страницы и, соответственно, редактировать его. В этом режиме FrontPage осуществляет подсветку синтаксиса, однако довольно посредственную — дескрипторы выделены синим цветом, все остальное — черного цвета.
Наконец, в режиме Preview можно посмотреть, как будет выглядеть ваша страница в окне браузера.
FrontPage, благодаря тесной интеграции с другими продуктами корпорации Microsoft, позволяет вставить в веб-документ различные типы объектов: от картинок и диаграмм до листов Microsof Excel.
Разумеется, FrontPage имеет конструктор таблиц, существенно облегчающий их создание.
Одним из основных преимуществ программы является большое количество имеющихся шаблонов, позволяющих пользователю не ломать голову над дизайном своего проекта.
Выбрав необходимый шаблон, можно приступать непосредственно к наполнению страницы контентом. Вот тут то и ощущается вся прелесть FrontPage: процесс создания HTML-страницы ничем не отличается от создания обычного текстового документа в Microsoft Word. Пользователю доступны те же средства для редактирования текста, смены его форматирования, создания и редактирования таблиц, вставки различных объектов и изображений. Программа позволяет с легкостью создавать маркированные, нумерованные и многоуровневые списки — и все это без знания языка HTML!
FrontPage делит рабочую область на несколько некоторое количество блоков, содержащих определенные элементы страницы — рисунки, текст, заголовки и проч. Для каждого блока можно назначить свои параметры форматирования и расположения его относительно страницы.
Для каждого блока можно назначить свои параметры форматирования и расположения его относительно страницы.
Есть и обратная сторона медали — сложность и громоздкость полученного кода, что естественно, сказывается на конечном размере документа. Также в дальнейшем будет весьма сложно вносить изменения в подобный документ. Но это скорее недостаток не конкретного продукта, а практически всех WYSIWYG-редакторов.
Плюсы: привычный интерфейс для продуктов MS Office, неплохой набор шаблонов, интеграция с другими программами из пакета MS Office.
Минусы: небольшой набор инструментов разработки, невозможность отдельного приобретения программы. Microsoft FrontPage неплохо подойдет в качестве HTML-редактора на первое время, однако с ростом потребностей пользователя его возможностей может не хватить.
И, наконец, последняя программа в нашем обзоре Macromedia Dreamweaver MX 2004. Немалый размер дистрибутива (62 Мб) позволяет ожидать многого от этой HTML-редактора. И действительно, возможности Macromedia Dreamweaver MX 2004 впечатляют. После установки пользователя просят выбрать внешний вид программы, который отличается в зависимости от подхода к созданию веб-документов. При выборе «Code» интерфейс программы будет подстроен под нужды кодировщика, а при выборе «Design» — соответственно, дизайнера. Впрочем, всегда имеется возможность для переключения между этими двумя режимами, а также доступен третий, комбинированный режим — рабочая область программы делится на две части.
увеличить картинку
С правой стороны расположено еще одно многоуровневое меню, в котором, в частности, имеются пункты для отображения справки по текущему дескриптору, список используемых изображений, проводник и некоторые другие пункты.
Дополнительную помощь разработчику обеспечивают контекстные меню, в которых продублированы основные функции, вызываемые из главного меню. Например, работая в визуальном режиме по щелчку правой кнопки мыши на каком-либо элементе, мы можем сменить используемый шрифт, его начертание цвет и прочие атрибуты, а также возможно изменить атрибуты используемого тега.
Основные возможности программы заключены именно в использовании визуального режима. Пиктограммы на панели инструментов отвечают за самые распространенные действия: добавление гиперссылку, вставка изображения, конструирование таблицы, добавление текущей даты и др.
Для пользователей, знакомых с возможностями языка HTML, можно порекомендовать использовать инструмент под названием Tag Chooser, с помощью которого можно вставить не только любой HTML-тег, но и основные выражения и операторы таких языков программирования, как JavaScript, ASP.Net, PHP, WML и ColdFusion. Все это открывает новые горизонты использования программного средства при разработке различных сложных проектов с использованием серверных языков программирования.
Удобство комбинированного режима заключается в том, что все проделанные изменения отображаются сразу в обоих окнах. Т.е., внеся изменения в код документа, вы сразу видите результат в смежном окне и, наоборот, при выборе какого-либо элемента отображается соответствующий код.
При работе в режиме «Code» рабочая область программы напоминает таковую у HomeSite — чувствуется, что у продуктов один создатель, однако функциональность у Dreamweaver все-таки повыше. Чего стоит только один конструктор таблиц, предоставляющий разработчику небывалую гибкость при создании таблиц. Более того, при создании таблицы программа предлагает использовать один из шаблонов оформления, коих насчитывается несколько десятков, причем при выборе определенного шаблона тут же имеется возможность подстроить его под свои нужды, откорректировав некоторые его атрибуты. После создания таблицы и наполнения ее содержимым становится доступным сортировка таблицы по какому-либо столбцу. И все это — в визуальном режиме, сам код же, естественно, меняется автоматически.
Macromedia Dreamweaver MX 2004 может использоваться совместно с другими продуктами компании — Macromedia Fireworks, Flash и др.
Если же выбор пользователя, который предпочитает создавать документы в визуальном режиме, практически очевиден, то перед «кодировщиком» появляется непростая задача в выборе между двумя продуктами Macromedia: HomeSite или Dreamweaver MX 2004? Можно отметить, что возможности Dreamweaver MX 2004 будут лишними для кодера, однако при большом объеме рутинной работы можно вполне воспользоваться визуальным режимом — если программа предлагает его, то почему бы не попробовать? Пользователи же HomeSite подобной возможности лишены, но зато программа предлагает им весь необходимый набор инструментов для комфортной разработки веб-документов различной сложности.
Таким образом, каждый волен выбирать нужный ему продукт самостоятельно, учитывая поставленные цели и имеющиеся знания. Разумеется, вопрос также и в цене — оба продукта Macromedia распространяются как Shareware, но их можно бесплатно использовать в течение 30-дневного пробного срока. Этого времени вполне достаточно, чтобы определиться с выбором.
Плюсы: огромный набор инструментов для визуальной разработки документов, понятный интерфейс, возможность работы в режиме кодера, готовый набор шаблонов.
Минусы: большой объем дистрибутива, высокая цена продукта.
Для комфортной работы с HTML-страницами, внесения изменений и правок в них, используются HTML-редакторы. На сегодняшний день существует большое многообразие подобных редакторов, каждый из которых имеет свои сильные и слабые стороны, а также может применяться для различных задач.
Программа Adobe Dreamweaver является одним из старейших HTML-редакторов, первая версия которого вышла еще в декабре 97 года. С тех пор пакет претерпел массу изменений и в итоге стал настоящим профессиональным HTML-редактором, который применяется для работы со сложными web-проектами. Здесь есть все актуальные инструменты для web-разработчика.
В новой версии поддерживается стандарт HTML 5, а также доработан редактор кода и окно разработчика. Реализована поддержка препроцессора CSS, а также отображение всех изменений в окне браузера в реальном времени. Обеспечена тесная интеграция с Flash Player. Полностью обновлен внешний дизайн.
Минусами Adobe Dreamweaver являются его «тяжеловесность» и требовательность к железу. Необходимо иметь несколько свободных гигабайт на жестком диске для установки пакета. В программе присутствует большое количество различных вкладок и настроек, что требует дополнительного времени на ознакомление с ней. Кроме того, Adobe Dreamweaver является проприетарным программным обеспечением, за использование которого нужно платить деньги.
Не смотря на это, у программы есть пробный бесплатный период работы, за который можно оценить все преимущества и достоинства этого пакета. Обычно этот период длится в течение месяца со дня установки программы.
Обычно этот период длится в течение месяца со дня установки программы.
Мультиплатформенный редактор Sublime Text постепенно набирает популярность в среде профессионалов. Это обусловлено его максимальной простотой, отсутствием излишеств и при этом наличием всех необходимых инструментов, которые нужны разработчику. Однако если вдруг что-то потребуется, а этого не будет в стандартном функционале Sublime Text, то это всегда можно найти в качестве плагина, либо же написать самому на языке Python. Вся работа происходит с использованием горячих клавиш, поэтому в окне самой программы присутствует минимум элементов интерфейса. Рабочую область можно поделить на несколько независимых окон, располагающихся горизонтально, вертикально, либо сеткой.
Несмотря на все преимущества, редактор Sublime Text остается довольно сложным инструментом для новичков. Даже стандартная настройка редактора здесь происходит не с помощью меню, а с помощью config.json файлов, работа с которыми требует от пользователя базовой подготовки. Однако для профессиональных программистов не составит труда настроить под себя этот инструмент, учитывая, что к нему поставляется полная документация.
Редактор Sublime Text является проприетарным ПО, однако за его использование не обязательно платить. Каждый раз при запуске будет появляться окно с напоминанием, что вы можете официально купить эту программу, однако делается это скорее на основе пожертвования, нежели обязательной покупки.
Скачать программу можно на официальном сайте: https://www.sublimetext.com .
Формально Notepad++ не является редактором HTML, однако его можно использовать для этих целей. В него встроена подсветка синтаксиса языков разметки HTML и XML, большинства популярных языков программирования, часть которых используется и в web-разработке, такие как PHP, Ruby, Perl, Python и множество других.
Есть ряд инструментов, которые помогают редактировать код, например маркеры, сворачивание блоков кода, автодополнение, менеджер проектов, мультистрочное редактирование и выделение, поддержка различных кодировок и многое другое. Еще для Notepad++ существует большое количество плагинов от самых разных разработчиков, что существенно расширяет функционал программы, делая ее серьезным конкурентом для профессиональных HTML-редакторов.
Еще для Notepad++ существует большое количество плагинов от самых разных разработчиков, что существенно расширяет функционал программы, делая ее серьезным конкурентом для профессиональных HTML-редакторов.
В преимущества текстового редактора Notepad++ входит скорость его работы и малое количество занимаемого места на диске. Кроме того, у программы весьма простой интерфейс, для работы с которым не требуется тратить дополнительное время на обучение. Помимо этого, для Notepad++ постоянно выходят обновления, о которых пользователей уведомляет сама программа, предлагая их установить. Самым главным преимуществом редактора является то, что он распространяется по лицензии GNU GPL 2, которая подразумевает бесплатный свободный софт.
Вы можете без каких-либо ограничений прямо сейчас скачать этот редактор с официального сайта https://notepad-plus-plus.org .
Это простой редактор с приятным интерфейсом, который визуально отдаленно напоминает Sublime Text. Написан на CoffeeScript. Atom довольно молодой текстовый редактор, первый релиз которого произошел 26 февраля 2014 года. Имеет поддержку плагинов, написанных на Node.js. Подойдет новичкам для работы не только с HTML, но и с рядом других задач.
Atom является бесплатным и может быть установлен на большинство популярных операционных систем. Помимо этого он довольно прост в установке и использовании, быстро работает и требует малое количество свободного места на жестком диске.
Чтобы начать работу с этим редактором, достаточно кликнуть «Open a Project» из окна с приветствием, открывающимся по умолчанию. Далее выбирается директория для работы, после чего в ней создается файл и указывается его расширение. Синтаксис для файла определяется автоматически исходя из указанного расширения.
Vim – это профессиональный свободный текстовый редактор, который берет свое начало от семейства старейших юниксовых редакторов. Первый выпуск Vim состоялся 2 ноября, 91 года. Известен, как инструмент для профессиональных программистов, который дает колоссальные возможности по автоматизации работы. Стандартный визуальный интерфейс Vim – консольный, однако существует модификация Gvim, работающая через оконный графический интерфейс.
Стандартный визуальный интерфейс Vim – консольный, однако существует модификация Gvim, работающая через оконный графический интерфейс.
При работе с Vim существует несколько режимов, переключаясь между которыми изменяются горячие клавиши и их функционал. Изначально Vim начинает свою работу с так называемого «нормального» или «командного» режима. Для него характерны все обычные горячие клавиши, такие как «копирование», «удаление», «вставка». В других режимах производится ввод текста, работа с консолью или вызов визуального режима. Казалось бы, к чему такие сложности? Дело в том, что Vim разрабатывался как инструмент, в котором любое действие рассматривается не с позиции классического «удобства», а как что-то, что требует максимальной оптимизации.
Vim работает очень быстро и почти не тратит ресурсы системы. Что касается сложности изучения, то это точно не инструмент для новичков. Для одной только операции перемещения разработано свыше сотни команд. Разумеется, что не нужно заучивать их все. Каждый выбирает свой собственный стиль программирования и, исходя из него, учит то, что ему нужно. Только для того, чтобы овладеть этим редактором на должном уровне потребуется немалое терпение и время. Однако в награду усердные пользователи получат мощнейший редактор кода из ныне имеющихся. Vim является бесплатным и мультиплатформенным инструментом, работающим на Linux, Mac, Windows и ряде других операционных систем.
В отличие от остальных программ, IntelliJ IDEA является профессиональной интегрированной средой разработки (IDE). Помимо того, что в ней можно беспрепятственно работать с языками разметки HTML/XHTML/HAML и языками описания внешнего вида страницы CSS/SASS/LESS, реализована возможность тесной работы с Java, JavaScript, Python и Coffee Script. Разработкой IntelliJ IDEA занимается компания JetBrains.
Почему стоит начать использовать именно эту программу? Во-первых, она имеет действительно продуманный интерфейс. Вы сможете начать работать с ней сразу после установки, даже если до этого ни разу с ней не встречались. Кроме того, предусмотрена возможность работы с такими популярными инструментами как CVS, Apache Ant, Maven, JUnit и Subversion, которые, к слову, являются совершенно бесплатными.
К сожалению, сама IntelliJ IDEA не является полностью бесплатной программой. Полная версия доступна лишь на пробный 30-дневный период использования, а ее урезанная по функционалу версия лишена довольно многих полезных функций и по настоящему может пригодиться для разработки приложений на Android или при работе с джава машиной.
Каждый веб дизайнер и кодер нуждается в хорошем редакторе веб страниц для создания и редактирования HTML, CSS и JavaScript кода. Notepad (Windows) и TextEdit (Mac) — отличные инструменты для начала, но вскоре по мере накопления опыта работы захочется использовать более солидный и удобный инструмент.
Существует сотни отличных редакторов, среди которых можно подобрать подходящий, однако многие из них являются платными. А если не хочется нарушать авторское право, а бюджет не располагает средствами на покупку коммерческого продукта? В данной статье рассматриваются несколько отличных бесплатных редакторов.
- WYSIWYG редакторы. Это графические редакторы, которые позволяют строить макет страницы и задавать стили визуально, как в хорошо известном текстовом процессоре MS Word. Они являются удобным инструментом для построения дизайна страницы, хотя, как известно каждому опытному веб дизайнеру, код все равно придётся «причесывать» для достижения отличного результата.
- Текстовые редакторы. Это инструмент для непосредственного редактирования HTML и CSS кода. Некоторые редакторы имеют общее назначение и в них нет специальных опций поддержки веб кода. Другие специализированы для использования веб языков, таких как HTML, CSS, JavaScript и PHP, и имеют встроенные свойства для быстрого ввода HTML тегов, CSS свойств, и так далее. Многие из таких редакторов позволяют просматривать веб страницу в отдельном окне.
KompoZer (Windows, Mac, Linux)
KompoZer — отличный выбор, если вам нужен визуальный редактор в условиях ограниченного бюджета
Komodo Edit — хороший редактор, простой в освоении, но мощный и расширяемый
Хотя это и редактор общего назначения, он поддерживает HTML и CSS, и имеет свойство контекстного автозаполнения HTML тегов и свойств CSS, а также коллекцию вставок кода для различных элементов HTML. Для того, чтобы получить максимум от использования Komodo, нужно установить расширение HTML Toolkit , которое содержит такие чудесные свойства как, автозакрытие тегов, предварительный просмотр вида CSS, и генератор временного текста.
Komodo Edit позволяет просматривать редактируемые страницы в любом установленном браузере, или использовать встроенный браузер в отдельном окне, так что можно редактировать и видеть результат изменений одновременно.
Редактор имеет встроенную функцию загрузки файлов на сайт (FTP, FTPS, SFTP, или SCP), а также вы можете чудненько группировать ваши файлы с помощью опции менеджера проекта.
Очень полезная функция Code > Select Block . Она выделяет текущий основной блок HTML, например, текущий закрытый элемент div или ul . Очень удобная функция, когда нужно выделить целую секцию на странице для копирования или перемещения.
В редакторе Komodo Edit есть очень много мощных и полезных функций, такие как использование регулярных выражений для поиска/замены, возможность выполнять внешние команды, и так далее. К счастью, редактор обладает также хорошей справочной системой, которая позволяет легко освоить всю мощьKomodo Edit.
Aptana Studio (Windows, Mac, Linux)
Aptana Studio — это полноценная интегрированная среда разработки веб приложений с большим набором плагинов. Хотя вы можете использовать ее только как редактор HTML/CSS/JavaScript кода
Notepad++ — отличная замена для Notepad из Windows. Несмотря на то, что у него нет такого набора опций, как у других редакторов, он отлично подходит для редактирования HTML, CSS, JavaScript и других файлов с кодом
PSPad — другой редактор общего назначения для Windows с большим набором функций полезных для HTML и CSS кодеров
jEdit — это кросс-платформенный редактор текста с мощными функциями макро команда и плагинов. Установите плагин XML, если вам нужно редактировать веб страницы
TextWrangler — это легкий редактор общего назначения. Несмотря на отсутствие специальных функций для веб разработки, его можно использовать для работы с веб страницами.
Vim определенно сложен для освоения, но если вы преодолеете трудности, то никогда не захотите вернуться обратно!
Дедушка редакторов текста для программистов Vim (прямой потомок редактора vi) — это консольный редактор текста с открытым кодом. Он устанавливается редактором по умолчанию в почти всех разновидностях Unix, включая Linux и Mac OS X. Также редактор доступен для использования в Windows и многих других системах.
Vim не является системой, которую можно поставить и начать использовать сразу, до этого никогда не имев с ней дела. Большинство команда редактирования включают странные сочетания наподобие:wq и / . Он также имеет три режима редактирования: режим вставки , в котором вводится текст; визуальный режим для выделения текста; и командный режим для ввода команд. Такое функционирование является наследием Unix тех дней, когда не было ни окон ни мышки.
Почему он попал в список? Если вы освоите его, то убедитесь в его быстроте и мощности. С помощью нескольких команд можно за несколько секунд сделать то, что в других редакторах может занять минуты.
существует большое количество макросов и плагинов для Vim, которые облегчают работу с кодом HTML, CSS и JavaScript, включая подсветку синтаксиса, автозавершение, HTML Tidy, и просмотр в браузере. Вот большой список полезных ссылок:
- Vim Omni автозавершение
- HTML/XHTML редактирование в Vim
- домашней страницы
Fraise (Mac)
Fraise — интуитивный редактор для Mac, с набором функций, достаточных для веб редактирования
Как и TextWrangler и gedit, Fraise — чудесный легкий редактор, который приятно использовать. Он является ответвлением от редактора . Он относительно новый и у него нет нормального веб сервера. В настоящее время он поддерживается только в Mac OS X 10.6 (Snow Leopard), то есть, если вы используете версию 10.5, то вам придется загрузить Smultron.
Fraise имеет несколько чудесных опций для веб редактирования:
- Подсветка кода для HTML, CSS, JavaScript, PHP и нескольких других языков программирования.
- Команду Close Tag(Command-T) для закрытия текущего тега. Это реально сохраняет время при вводе списков.
- Удобный предварительный просмотр встроенным браузером (с использованием WebKit), с очень удобной опцией Live Update? которая обновляет браузер как только изменилась разметка и CSS на редактируемой странице.
- Опцию Advanced Find, которая поддерживает поиск/замену с использованием регулярных выражений.
- Поддержка блоков для быстрого ввода тегов HTML и свойств CSS.
- Некоторые удобные команды для манипулирования текстом, такие как проверка HTML и конвертация символов в элементы HTML.
Fraise стоит изучить, если вы используете Mac и вам нужен удобный редактор с большими возможностями, чем встроенный TextEdit.
Каждый веб дизайнер и кодер нуждается в хорошем редакторе веб страниц для создания и редактирования HTML, CSS и JavaScript кода. Notepad (Windows) и TextEdit (Mac) — отличные инструменты для начала, но вскоре по мере накопления опыта работы захочется использовать более солидный и удобный инструмент.
Существует сотни отличных редакторов, среди которых можно подобрать подходящий, однако многие из них являются платными. А если не хочется нарушать авторское право, а бюджет не располагает средствами на покупку коммерческого продукта? В данной статье рассматриваются несколько отличных бесплатных редакторов.
- WYSIWYG редакторы. Это графические редакторы, которые позволяют строить макет страницы и задавать стили визуально, как в хорошо известном текстовом процессоре MS Word. Они являются удобным инструментом для построения дизайна страницы, хотя, как известно каждому опытному веб дизайнеру, код все равно придётся «причесывать» для достижения отличного результата.
- Текстовые редакторы. Это инструмент для непосредственного редактирования HTML и CSS кода. Некоторые редакторы имеют общее назначение и в них нет специальных опций поддержки веб кода. Другие специализированы для использования веб языков, таких как HTML, CSS, JavaScript и PHP, и имеют встроенные свойства для быстрого ввода HTML тегов, CSS свойств, и так далее. Многие из таких редакторов позволяют просматривать веб страницу в отдельном окне.
KompoZer (Windows, Mac, Linux)
KompoZer — отличный выбор, если вам нужен визуальный редактор в условиях ограниченного бюджета
Komodo Edit — хороший редактор, простой в освоении, но мощный и расширяемый
Хотя это и редактор общего назначения, он поддерживает HTML и CSS, и имеет свойство контекстного автозаполнения HTML тегов и свойств CSS, а также коллекцию вставок кода для различных элементов HTML. Для того, чтобы получить максимум от использования Komodo, нужно установить расширение HTML Toolkit , которое содержит такие чудесные свойства как, автозакрытие тегов, предварительный просмотр вида CSS, и генератор временного текста.
Komodo Edit позволяет просматривать редактируемые страницы в любом установленном браузере, или использовать встроенный браузер в отдельном окне, так что можно редактировать и видеть результат изменений одновременно.
Редактор имеет встроенную функцию загрузки файлов на сайт (FTP, FTPS, SFTP, или SCP), а также вы можете чудненько группировать ваши файлы с помощью опции менеджера проекта.
Очень полезная функция Code > Select Block . Она выделяет текущий основной блок HTML, например, текущий закрытый элемент div или ul . Очень удобная функция, когда нужно выделить целую секцию на странице для копирования или перемещения.
В редакторе Komodo Edit есть очень много мощных и полезных функций, такие как использование регулярных выражений для поиска/замены, возможность выполнять внешние команды, и так далее. К счастью, редактор обладает также хорошей справочной системой, которая позволяет легко освоить всю мощьKomodo Edit.
Aptana Studio (Windows, Mac, Linux)
Aptana Studio — это полноценная интегрированная среда разработки веб приложений с большим набором плагинов. Хотя вы можете использовать ее только как редактор HTML/CSS/JavaScript кода
Notepad++ — отличная замена для Notepad из Windows. Несмотря на то, что у него нет такого набора опций, как у других редакторов, он отлично подходит для редактирования HTML, CSS, JavaScript и других файлов с кодом
PSPad — другой редактор общего назначения для Windows с большим набором функций полезных для HTML и CSS кодеров
jEdit — это кросс-платформенный редактор текста с мощными функциями макро команда и плагинов. Установите плагин XML, если вам нужно редактировать веб страницы
TextWrangler — это легкий редактор общего назначения. Несмотря на отсутствие специальных функций для веб разработки, его можно использовать для работы с веб страницами.
Vim определенно сложен для освоения, но если вы преодолеете трудности, то никогда не захотите вернуться обратно!
Дедушка редакторов текста для программистов Vim (прямой потомок редактора vi) — это консольный редактор текста с открытым кодом. Он устанавливается редактором по умолчанию в почти всех разновидностях Unix, включая Linux и Mac OS X. Также редактор доступен для использования в Windows и многих других системах.
Vim не является системой, которую можно поставить и начать использовать сразу, до этого никогда не имев с ней дела. Большинство команда редактирования включают странные сочетания наподобие:wq и / . Он также имеет три режима редактирования: режим вставки , в котором вводится текст; визуальный режим для выделения текста; и командный режим для ввода команд. Такое функционирование является наследием Unix тех дней, когда не было ни окон ни мышки.
Почему он попал в список? Если вы освоите его, то убедитесь в его быстроте и мощности. С помощью нескольких команд можно за несколько секунд сделать то, что в других редакторах может занять минуты.
существует большое количество макросов и плагинов для Vim, которые облегчают работу с кодом HTML, CSS и JavaScript, включая подсветку синтаксиса, автозавершение, HTML Tidy, и просмотр в браузере. Вот большой список полезных ссылок:
- Vim Omni автозавершение
- HTML/XHTML редактирование в Vim
- домашней страницы
Fraise (Mac)
Fraise — интуитивный редактор для Mac, с набором функций, достаточных для веб редактирования
Как и TextWrangler и gedit, Fraise — чудесный легкий редактор, который приятно использовать. Он является ответвлением от редактора . Он относительно новый и у него нет нормального веб сервера. В настоящее время он поддерживается только в Mac OS X 10.6 (Snow Leopard), то есть, если вы используете версию 10.5, то вам придется загрузить Smultron.
Fraise имеет несколько чудесных опций для веб редактирования:
- Подсветка кода для HTML, CSS, JavaScript, PHP и нескольких других языков программирования.
- Команду Close Tag(Command-T) для закрытия текущего тега. Это реально сохраняет время при вводе списков.
- Удобный предварительный просмотр встроенным браузером (с использованием WebKit), с очень удобной опцией Live Update? которая обновляет браузер как только изменилась разметка и CSS на редактируемой странице.
- Опцию Advanced Find, которая поддерживает поиск/замену с использованием регулярных выражений.
- Поддержка блоков для быстрого ввода тегов HTML и свойств CSS.
- Некоторые удобные команды для манипулирования текстом, такие как проверка HTML и конвертация символов в элементы HTML.
Fraise стоит изучить, если вы используете Mac и вам нужен удобный редактор с большими возможностями, чем встроенный TextEdit.
Для нас, разработчиков, выбор редактора исходного кода не является чем-то малозначительным. Это среда, в которой мы тратим большинство своего времени. От редактора кода зависит наша продуктивность.
Нет двоих схожих разработчиков, поэтому здесь предоставлено изобилие редакторов кода, из которых можете выбрать лучший для себя. Чтобы понять, какой из них лучший, мы будем оценивать разные критерии по 5 бальной шкале. Мы обратим внимание на:
- Удобство использования — насколько редактор прост для новичков, насколько интуитивно понятен, когда мы открываем его впервые.
- Мощность — критерий всех новшеств, возможностей редактирования кода, автодополнение, режимы редактирования и т.д.
- Расширяемость — поддерживает ли редактор плагины, дополнительные библиотеки.
- Эстетика — мы любим красоту в нашей работе, насколько среда приятная на вид, насколько аккуратно выглядит код в ней.
- Скорость — насколько быстро запускается редактор, насколько быстро открывает большие файлы.
- Кросс-платформенность — доступен ли редактор для нескольких операционных систем.
- Цена — самая дешевая цена, получает наивысшую отметку.
Редакторы кода предоставлены в группах, которые предназначены для конкретных типов разработчиков.
Для Гуру
Вы спросите, кто такие гуру? В основном, это люди которые использовали редакторы программного кода еще до того как вы родились. Инструменты этой группы тяжелые и широки. Они могут запускаться с терминального окна и согласно UNIX традициям, все их настройки определяются в файле конфигурации.
Vim
Выпущен в 1991 году. Универсальный и мощный редактор получил множество поклонников по всему миру. Что делает его особенным среди других, это технология командной строки. Вместо простого написания кода, вы выбираете режим ввода для текста, запускаете поиск и используете еще больше указаний. Этот редактор импортирован на всех известных операционных системах. Vim также может быть расширен с помощью скриптов и плагинов. Это бесплатный софт, который уже инсталлирован на многих Linux системах.
Emacs
Разработка Emacs началась в далеких 1970-х и продолжается до сих пор. Этот редактор известен своей расширяемостью. Это один из первых редакторов, который поддерживает подсветку кода, автоматическое выравнивание кода и поддержку многих программных языков. Подобно Vim, он также кросс-платформенный и может использоваться через терминальное окно или графический интерфейс. Emacs это бесплатный и открытый ресурс.
Для профессионалов
Редакторы кода в этой категории полностью вооружены средствами разработки. Они просты в использовании и располагают мощными средствами. Разработчики могут писать, компилировать, тестировать и запускать в одном приложении.
Eclipse
Eclipse чаще всего используется для разработки Java приложений. Этот софт поддерживает плагины, которые делают возможной поддержку дополнительных языков программирования. Есть плагины для C/C++, Ruby, PHP и других. Eclips предлагает мощных хинтинг кода, построенный на документациях и проверке синтаксиса в реально м времени. Большие компании, например Google, предоставляют свои средства разработки для этой платформы. Вы можете легко создавать приложения для Android и App Engine. Eclipse бесплатный и открытый ресурс.
Aptana Studio
Aptana это среда разработки предназначена для тяжелых AJAX приложений. Эта среда поддерживает большинство популярных веб языков: PHP, JavaScript, HTML, CSS, Ruby, Python и другие с помощью плагинов. Также есть Git интеграция, возможность тестировать приложение на локальном сервере, и множество полезных сниппетов кода для каждого языка программирования. Подобно Eclipse, Aptana бесплатный и открытый ресурс.
Netbeans
Еще одна среда для Java, но как и Eclipse, может быть расширена для дополнительных языков: PHP, Python, C/C++ и других. Приложение запускается на Linux, Windows и OSX. Netbeans может ускорить процесс разработки десктопных приложений с помощью Drag and Drop конструктора. Негативной стороной является производительность — Netbeans может тормозить на больших проектах. Этот редактор кода бесплатный и открытый ресурс.
Dreamweaver
Dreamweaver это часть приложений Adobe Suite предназначенных для веб дизайнеров. Он поддерживает только наиболее популярные языки веб программирования — PHP, ASP.NET, JavaScript, HTML, CSS. Очень удобный для новичков, с поддержкой WISIWYG редактирования, живого просмотра, тестирование на удаленном сервере и разработка приложений с помощью jQuery mobile и Phonegap. Dreamweaver доступен на OSX и Windows. Если покупать весь пакет приложений за 399$, нет смысла ею пользоваться. Но если купить отдельно, может быть в этом что-то есть. Еще проще будет .
Visual Studio
Visual Studio это «все в одном», среда разработки для Windows. Этот редактор поддерживает большое количество языков: C/C++, C#, VB.NET и F# которые встроены в среду. Имеет мощные средства для автозавершения кода, подстрочная документация, проверка ошибок, дебаггинг, дизайн форм, создание схем баз данных и многое другое. Цена начинается с 500$, но экспресс версия программы доступна бесплатно.
Xcode
Xcode это решение от Apple для разработки OSX и iOS приложений. Поддерживает C, C++, Objective-C, Objective-C++, Java, AppleScript, Python и Ruby. С помощью Xcode, вы можете писать, проводить дебаггинг, делать тестирование приложений. Имеет конструктор интерфейсов и эмулятор мобильных устройств, для тестирования iOS приложений. Xcode использовали, как платный редактор, но сейчас они предлагают бесплатно.
Coda 2
Coda это «все в одном» редактор для веб разработчиков. Поддерживает передачу файлов через протокол FTP, навигацию по коду и файловой структуре, сайты и группы сайтов, управление MySQL и многое другое. С новым Coda 2, вы можете использовать iPad для просмотра. Стабильная цена 99$, но вы можете получить по дисконту за 75$.
Для эстетов
Эти редакторы кода красивые, легкие, просты в использовании и расширяемы. Очень много разговоров о них, многие предоставляют плагины, пишут статьи, и предлагают решения как сделать лучше тот или иной редактор.
TextMate
TextMate в основном графический текстовый редактор для OSX. Поддерживает макросы, хранение кода, сниппеты, интеграцию shell, управление проектами. Text Mate 2 предположительно будет предоставлен со всем что только можно. Редактор стоит около 50$.
Sublime Text 2
Sublime это красивый кросс-платформенный редактор. Он быстрый и богат функционалом, для практически каждого языка программирования. Поддерживает несколько выделений, сворачивание кода, макросы, проекты и другое. Также возможно полноэкранное редактирование, которое выглядит превосходно на больших мониторах. Запускается на Linux, Windows и OSX. Этот редактор предоставляется с неограниченным тестовым периодом, но вам нужно купить лицензию за 59$, которая может быть использована на каждом компьютере.
Для прагматиков
Notepad++
Этот мощный и легкий редактор должен быть у каждого разработчика, который пользуется Windows. Хотя название нагадывает расширенный блокнот, это могучий инструмент. Он прост для новичков, но он также подходит для профессионалов. Notepad++ поддерживает каждый из популярных языков программирования. Поддерживает разбиение рабочей среды на два окна редактирования, FTP браузер, макросы и мощные возможности редактирования текста. Notepad++ абсолютно бесплатный. Его можно .
TextWrangler
TextWrangler это бесплатный и легкий редактор для OSX. Поддерживает все языки программирования. Предлагает мощный функционал поиска и замены, манипуляции с текстом, сравнение файлов, FTP поддержка и многое другое.
CodeLobster
CodeLobster обладает простым и мощным функционалом для веб программиста. Подходит для всех версий ОС Windows: 8, 7, Vista, XP, 2003, 2000, ME, Server. Гибкая настройка рабочей среды, всплывающие подсказки по функциям, отладка, и todo список. Этот редактор рекомендован именно для веб разработчика, он легко расширяется для работы с различными фреймверками: CakePHP, CI, Drupal, JQuery, Yii, Smarty, Symfony, WP, Facebook. Облегченный вариант редактора доступен бесплатно. С набором инструментов 40$, в полном наборе плагинов и расширений более 100$.
Лучшим из редакторов кода является…
Не смогли найти свой редактор в этом списке? Расскажите нам, какой ваш любимый редактор в комментариях ниже!
Исследование и редактирование HTML — Инструменты разработчика Firefox
Исследовать и редактировать HTML-код страницы можно в панели HTML.
Навигационная цепочка для HTML-кода
Она показывает полную иерархию элементов содержащей выбранный элемент ветви документа:
Нажатие и удержание левой кнопки мыши на одном из элементов навигационной панели вызывает меню, позволяющее выбрать какой-либо из соседних элементов. Кнопки со стрелками на левом и правом концах панели цепочки прокручивают цепочку, если она длиннее доступного пространства.
С версии Firefox 34, при наведении указателя мыши на элемент навигационной цепочки соответствующий элемент подсвечивается на странице.
Поле поиска
Щёлкните в поле поиска, чтобы его раскрыть, потом введите, что вы ищете. Вы увидите подсказку с результатами поиска.
Нажмите «Enter». Будет выбран первый элемент этого типа на странице, а повторное нажатие «Enter» найдёт следующий.
Можно искать тег, или ввести любую другую строку селекторов CSS, так что можно найти элемент с ID myId, введя строку #myId.
Начиная с Firefox 40, можно искать по атрибутам class или id без учёта формата селекторов CSS, так что для поиска соответствующего элемента достаточно ввести просто myId.
Дерево HTML
Остальная часть панели показывает HTML-код страницы в виде дерева. Прямо слева от каждого узла есть стрелочка, нажатие на которую раскрывает узел. Если при нажатии на стрелочку удерживать кнопку Alt, раскрываются и узел, и все его потомки.
Наведение указателя мыши на узел в дереве подсвечивает соответствующий элемент на странице.
Узлы, скрытые с помощью display:none, показываются бледнее (как и совсем не отображаемые узлы, например <head>).
::before и ::after
Начиная с Firefox 35, можно исследовать псевдо-элементы, добавленные с помощью ::before и ::after:
Некоторые частые операции с узлом можно выполнять с помощью контекстного меню. Чтобы открыть это меню, щёлкните правой кнопкой по желаемому элементу:
Меню содержит следующие пункты:
| Править как HTML | HTML-код элемента |
| Копировать внутренний HTML | Скопировать innerHTML элемента |
| Копировать внешний HTML | Скопировать outerHTML элемента |
| Копировать уникальный селектор | Скопировать CSS-селектор, выбирающий этот и только этот элемент. |
| Копировать URL данных изображения | Скопировать изображение в формате data:// URL, если выбранный элемент изображение. |
| Показать свойства DOM | Открыть split console и ввести туда команду «inspect($0)», чтобы исследовать текущий выбранный элемент. |
| Вставить внутренний HTML | Вставить содержимое буфера в узел в качестве его innerHTML (en-US). |
| Вставить внешний HTML | Вставить содержимое буфера в узел в качестве его outerHTML (en-US). |
| Вставить/Перед | Вставить содержимое буфера в документ прямо перед этим узлом. |
| Вставить/После | Вставить содержимое буфера в документ прямо после этого узла. |
| Вставить/Как первого потомка | Вставить содержимое буфера в документ в качестве первого дочернего элемента этого узла. |
| Вставить/Как последнего потомка | Вставить содержимое буфера в документ в качестве последнего дочернего элемента этого узла. |
| Прокрутить в вид | Прокручивает веб-страницу, чтобы был виден выбранный узел. |
| Удалить узел | Удалить элемент |
| Открыть ссылку в новой вкладке | (только в меню, открытом для ссылки, например атрибута href) Открывает в новой вкладке то, на что ссылка. |
| Открыть файл в Отладчике | (только в меню, открытом для ссылки на код JS) Открывает в отладчике файл, на который ссылка. |
| Открыть файл в Редакторе стилей | (только в меню, открытом для ссылки на CSS) Открывает код, на который ссылка, в Редакторе стилей. |
| Копировать адрес ссылки | (только в меню для URL) Скопировать URL. |
| :hover | Установить CSS-псевдокласс :hover |
| :active | Установить CSS-псевдокласс :active |
| :focus | Установить CSS-псевдокласс :focus |
Вы можете редактировать HTML — теги, атрибуты и содержимое — прямо в панели HTML: сделайте двойной щелчок по тексту, который вы хотите изменить, измените его, нажмите Enter, — и изменения сразу же будут применены.
Чтобы редактировать outerHTML (en-US) элемента, откройте контекстное меню элемента и выберите «Править как HTML». Вы увидите в панели HTML поле для редактирования текста:
Вы можете добавлять здесь любой HTML: изменять тег элемента, редактировать существующие элементы, добавлять новые. Как только вы кликнете вне поля редактирования, изменения будут применены к странице.
Копирование и вставка
Перетаскивание
Новое в Firefox 39.
С версии Firefox 39 можно редактировать HTML перетаскиванием узлов в дереве HTML. Просто нажмите и удерживайте кнопку мыши на каком-нибудь элементе, и перетащите его вверх или вниз по дереву. Когда вы отпустите кнопку, элемент будет вставлен в соответствующем месте:
Установка HTML-кода (скрипта) онлайн-консультанта Webim на сайт
На этом шаге вы внедрите HTML-код онлайн-консультанта Webim на сайт. В результате на страницах вашего сайта появится кнопка вызова оператора и/или приглашение к чату.
Внедрить функциональность онлайн консультанта Webim (чтобы на страницах Вашего сайта появилась кнопка вызова оператора и/или приглашение к чату) одинаково просто для любых сайтов, построенных на любых технологиях, написанных с использованием любых языков программирования и разметки, CMS и баз данных.
- На странице Панели управления Кнопки и размещения выделите подготовленный сервисом Webim HTML-код и скопируйте его в буфер обмена:
Копирование HTML-кода кнопки:
- Откройте средства управления кодом вашего сайта. Нужно обладать полномочиями редактирования его веб-страниц и/или шаблонов.
- Если редактирование шаблонов осуществляется через административный интерфейс (например, в WordPress), войдите в административный интерфейс управления сайтом.
- Если редактирование шаблонов осуществляется через модификацию файлов шаблонов в специальном формате (например, в Django), войдите в хранилище файлов проекта и найдите файлы шаблонов. Мы рекомендуем создать для кода Webim отдельный файл и включать его в шаблоны с помощью директивы
include. - Если редактирование HTML-разметки осуществляется непосредственно в коде веб-страниц (например, в narod.ru), откройте файлы страниц в HTML-редакторе.
- Вставьте код из буфера обмена в подходящее место шаблона. Мы рекомендуем разместить код Webim в общем шаблоне, используемом на всех страницах сайта. Тогда это нужно будет сделать только один раз. Разместите код кнопки внутри тега
bodyв самом низу (в подвале, перед закрывающим тегом).
Размещение HTML-кода сервиса Webim:
- Откройте свой сайт в браузере и проверьте, что на страницах появилась кнопка сервиса Webim.
Сервис Webim готов к работе.
Онлайн визуальный редактор математических уравнений, который может быть реализован на веб-сайте?
Я создаю онлайн-редактор визуальных математических уравнений, но мне трудно сделать его правильно.
Прежде чем продолжить, я хотел убедиться, что нет никаких веб-реализуемых редакторов, которые я мог бы использовать (те, которые могут делать дроби, индексы, сурды и т. д.).
Итак, есть ли они?
UPDATE: я просто смотрел в интернете и увидел Math/Graph TinyMCE, но это все еще требует знания пользователем LaTeX. Я хочу что-то точно такое же, но там, где они на самом деле могут просто редактировать фракцию практически.
javascript html math wysiwygПоделиться Источник Lucas 26 августа 2012 в 03:43
2 ответа
- рендеринг математических уравнений для веб-сайтов latex
Я ищу автономный рендерер математических уравнений, который генерирует файл gif или png. Он должен быть в состоянии принимать входные данные уравнения от A URL. Он должен работать на webserver, предпочтительно на основе IIS и .NET. Я читал предыдущие темы здесь, но ни одна из них, похоже, не…
- Редактор математических уравнений в Rails
Я создаю простой блог, используя ruby на rails 4. Я хочу иметь возможность писать с его помощью математические уравнения. Я был бы признателен, если бы вы помогли мне с любым из этих вопросов: Есть ли gem/plugin/etc, который я могу использовать, чтобы добавить редактор математических уравнений в…
Поделиться Malartre 09 ноября 2012 в 06:15
0
Это неизбежно приведет вас к изучению MathML .
В интернете есть много информации об этом, но я не эксперт.
Поделиться Josh 26 августа 2012 в 03:53
Похожие вопросы:
Ищете редактор математических уравнений .NET и управление решателем
Я ищу сторонний пользовательский элемент управления, который может обрабатывать как редактирование, так и решение простых математических уравнений (с генерацией изображений). Я знаю о LaTeX и,…
библиотека для визуализации математических уравнений (как редактор уравнений)
Я ищу библиотеку c#, которая предоставит мне функциональность редактора уравнений. Я не ищу математическую библиотеку для оценки математических выражений. Есть предложения?
javascript редактор математических формул?
Любой редактор математических формул с открытым исходным кодом javascript можно порекомендовать? Я хочу добавить редактор математических формул на свой веб-сайт, чтобы, когда люди отправляют…
рендеринг математических уравнений для веб-сайтов latex
Я ищу автономный рендерер математических уравнений, который генерирует файл gif или png. Он должен быть в состоянии принимать входные данные уравнения от A URL. Он должен работать на webserver,…
Редактор математических уравнений в Rails
Я создаю простой блог, используя ruby на rails 4. Я хочу иметь возможность писать с его помощью математические уравнения. Я был бы признателен, если бы вы помогли мне с любым из этих вопросов: Есть…
Формат / стандарт для математических уравнений
Я разрабатываю веб-фреймворк, который сможет взаимодействовать через веб-сервисы со многими различными языками программирования. Там будут математические уравнения, которые должны быть вычислены на…
Netbeans 7.2.1 Визуальный Веб-Редактор
Существует ли какой-то визуальный веб-редактор для разработки Netbeans 7.2.1 и JSF?
редактор для создания уравнений mathml
У меня не так много знаний о редакторах mathml, мы уже используем rich:editor для редактирования текста html. Я хотел бы знать наиболее часто используемый редактор математических уравнений, который…
Копирование уравнений из word в формате Mathml
Я создал большое количество математических уравнений в Word 2013 с помощью встроенного редактора уравнений. Мне нужно ввести эти уравнения в браузерный редактор(CKEditor с плагином fmath), который…
Визуальный редактор DocuSign на веб-сайте
Моя компания хочет интегрировать DocuSign в наш проект. У нас есть реализованный рабочий процесс формы для EchoSign API, и мы хотим знать, что DocuSign имеет встроенный визуальный редактор для…
HTML Cleaner — онлайн-украситель и конвертер слов
Варианты очистки
Удалить атрибуты тега
Удалить встроенные стили
Удалить классы и идентификаторы
Удалить все теги
Удалить последовательные & nbsp; s
Преобразовать в , в
Удалить пустые теги
Удалить теги одним & nbsp;
Удалить теги диапазона
Удалить изображения
Удалить ссылки
Удалить столы
Заменить теги таблицы на структурированные
Удалить комментарии
Кодировать специальные символы
Установить новые строки и отступы текста
Избавьтесь от грязной разметки с помощью бесплатного онлайн-средства очистки HTML.С помощью этого онлайн-инструмента очень легко составлять, редактировать, форматировать и минимизировать веб-код. Преобразуйте документы Word в аккуратный HTML и любые другие визуальные документы, такие как Excel, PDF, Google Docs и т. Д. Работать с двумя прикрепленными визуальным редактором и редактором исходного кода, которые мгновенно реагируют на ваши действия, чрезвычайно просто и эффективно.
HTML Cleaner оснащен множеством полезных функций, которые максимально упрощают очистку и редактирование HTML. Просто вставьте свой код в текстовую область, настройте параметры очистки и нажмите кнопку Clean HTML .Он может обрабатывать любой документ, созданный с помощью Microsoft Excel, PowerPoint, Google docs или любого другого композитора. Это поможет вам легко избавиться от всех встроенных стилей и ненужных кодов, добавленных Microsoft Word или другими редакторами WYSIWYG. Этот инструмент HTML-редактора полезен, когда вы переносите контент с одного веб-сайта на другой и хотите очистить все чужие классы и идентификаторы, применяемые исходным сайтом. Используйте инструмент поиска и замены для своих пользовательских команд. Генератор бессмысленного текста позволяет легко добавлять в редактор фиктивный текст.
Вверху страницы вы можете видеть визуальный редактор и редактор исходного кода рядом друг с другом. Что бы вы ни изменили, изменения отразятся на других в реальном времени. Визуальный редактор HTML позволяет новичкам легко составлять свой контент, как при использовании любой другой программы текстового процессора, а справа редактор исходного кода с выделенной разметкой кода помогает продвинутым пользователям корректировать код. Это делает эту онлайн-программу отличным инструментом для изучения HTML-кодирования.
Наши спонсоры
Посетите Omnipapers, чтобы узнать обо всех лучших услугах по написанию эссе.
Посетите Myhomeworkdone.com, чтобы получить отличную помощь в программировании.
Посетите Ewritingservice.com, если вам понадобится помощь в написании.
Essaysmatch — лучший сервис для написания статей
Если у вас возникли проблемы с написанием эссе, попробуйте сервис Rapidessay Writing.
Посетите OrderEssay.net, чтобы получить квалифицированную помощь в написании эссе.
Goread предлагает отличные варианты для всех, кто хочет купить подписчиков в Instagram. Получите мгновенных, быстрых последователей с автоматическим пополнением, если произойдет какое-либо падение.
Преобразование документов Word в чистый HTML
Для публикации в Интернете PDF-файлов, Microsoft Word, Excel, PowerPoint или любых других документов, составленных с помощью различных программ текстовых редакторов, или просто для копирования содержимого, скопированного с другого веб-сайта, вставьте форматированный контент в визуальный редактор. Исходный HTML-код документа также будет немедленно виден в редакторе исходного кода. Панель управления над редактором WYSIWYG управляет этим полем, в то время как все остальные параметры очистки источника предназначены для редактирования исходного кода.Нажмите кнопку Clean HTML после настройки параметров очистки. Скопируйте очищенный код и опубликуйте его на своем сайте.
Нет гарантии, что программа исправит все ошибки в вашем коде именно так, как вы хотите, поэтому попробуйте ввести синтаксически правильный HTML.
Преобразуйте таблицы HTML в структурированные элементы div, установив соответствующий флажок. Раньше веб-дизайнеры создавали свои веб-сайты, используя таблицы для организации макета страницы, но в эпоху адаптивного веб-дизайна таблицы устарели, и их место заняли DIV.Этот онлайн-инструмент поможет вам превратить ваши таблицы в структурированные элементы div с помощью нескольких простых щелчков мышью.
Вы можете сделать свой исходный код более читабельным, организовав иерархию вкладок в виде дерева.
Стать участником
Этот веб-сайт представляет собой полнофункциональный инструмент для очистки и составления HTML-кода, но у вас есть возможность приобрести членство в HTML G и получить доступ к еще более профессиональным функциям. Используя бесплатную версию HTML Cleaner, вы даете согласие на включение ссылок в редактируемые документы.Этот инструмент очистки может добавить рекламную ссылку третьей стороны в конец очищенных документов, и вам нужно оставить этот код без изменений, пока вы используете бесплатную версию.
HTML CSS JavaScript — бесплатный онлайн-редактор и инструменты
Онлайн-редактор HTML, CSS и JS с мгновенным предварительным просмотром. Трио HTML-CSS-JS — это части всех веб-сайтов, с которыми пользователи напрямую взаимодействуют.
Повысьте эффективность кодирования и обеспечьте максимальное удобство для пользователей с помощью нашей коллекции бесплатных онлайн-инструментов!
О нас
Вы когда-нибудь спрашивали себя, что такое HTML, CSS и JavaScript? Для чего это используется? Как вы можете изучить HTML CSS JavaScript и как это сделать быстрее всего?
Мы здесь, чтобы помочь!
Мы являемся пионерами в индустрии веб-дизайна, предлагая продукты, которыми пользуются миллионы бесплатных и тысячи премиум-пользователей.Наши самые популярные услуги включают бесплатные онлайн-инструменты, перечисленные в основной навигации. Эти генераторы кода, учебные пособия и другие ресурсы призваны облегчить жизнь веб-издателям, даже если они профессионалы или только что начали знакомиться с веб-технологиями.
Мы начали с онлайн-средства очистки HTML и вскоре стали самым популярным поставщиком программного обеспечения для редактирования HTML. Единственная причина, по которой вы могли не слышать о нас, заключается в том, что мы никогда не рекламируем наши услуги.Нас труднее найти, потому что мы не занимаемся поисковой оптимизацией, поэтому обязательно сохраните этот адрес, если хотите вернуться позже. Благодаря нашим вернувшимся пользователям и тем, кто передает информацию своим друзьям, нам удалось выжить и даже увеличить посещаемость.
Самые популярные страницы нашего сайта
Большинство наших посетителей приходят на наш сайт, чтобы использовать онлайн-редактор, композитор и очиститель CSS. Этот бесплатный онлайн-инструмент поможет вам привести в порядок запутанные таблицы стилей. Вставьте свой код в большое текстовое поле, выберите нужные параметры и нажмите кнопку «Организовать».Наш генератор кода CSS и мастера генерации HTML также очень популярны. Осмотритесь в навигации или просмотрите плитки выше, чтобы изучить HTML-CSS-JS, веб-сайт, созданный для клиентской части Интернета.
Большое спасибо нашему спонсору: Rapidessay — сервис быстрого написания эссе.
HTML
HTML — это ядро любого веб-сайта. Он содержит каждый элемент страницы: изображения, абзацы, заголовки и другие теги. У нас есть серия бесплатных руководств, которые помогут вам начать изучение этого важного языка разметки (не программирования).Уроки содержат статьи о тегах, атрибутах тегов, списке важных тегов, ссылках или тегах привязки, изображениях, таблицах, формах, форматировании текста и символах.
Используйте список тегов HTML, чтобы найти правильное использование каждого элемента, или используйте генераторы кода и получите разметку с минимальным количеством щелчков мышью.
CSS
Каскадные таблицы стилей придают внешний вид веб-страницам. Они определяют цвет и размер каждого элемента. Они размещают разделы на странице и определяют другие атрибуты дизайна.Они помещаются в файлы с расширениями .css и связаны с документами. Шпаргалка по CSS даст вам представление о том, что это на самом деле означает, и поможет легко создать нужные стили.
Обязательно ознакомьтесь с нашей галереей теней для текста, генератором градиента, стилизатором таблиц, создателем границ, палитрой цветов RGB и другими элементами навигации.
JavaScript (JS)
Часто путают с языком программирования Java, JavaScript или просто JS делает ваш сайт интерактивным.Если вы знаете HTML, CSS и JavaScript, вы можете начать разрабатывать простые онлайн-игры. JS используется для проверки форм перед отправкой, для анимации слайд-шоу и оживления сайта.
У нас есть редактор и компрессор JS и даже блог по этой теме. Ознакомьтесь с ними и используйте их ежедневно, чтобы облегчить себе жизнь.
Мы эксперты в HTML, CSS и JavaScript. Никто не знает их лучше, чем мы. Вместе они обеспечивают клиентскую часть Интернета, и мы собираемся облегчить вашу жизнь, если вы собираетесь использовать нашу онлайн-коллекцию инструментов.Мы потратили бесчисленное количество часов, чтобы стать лучшими в своей области.
Надеюсь, вам понравится то, что мы сделали. Поделитесь им с друзьями, если вы это сделаете.
ДемонстрацияJavaScript от blobsallad.se .
Word в HTML — онлайн-конвертер и очиститель
Вставьте документ и перейдите на вкладку HTML
Бесплатный онлайн-конвертер Word в HTML со встроенными функциями очистки кода и простым переключением между визуальным редактором и редактором исходного кода. Он отлично работает для преобразования любых документов, таких как Microsoft Word, Excel, PowerPoint, PDF, Google Docs, Sheets и многие другие.Вы также можете использовать этот инструмент для создания веб-контента с нуля или просто для того, чтобы убрать грязную разметку.
Как наследие хорошо известного, но прекращенного онлайн-инструмента WordOff, мы хотели сделать пользовательский интерфейс как можно более простым и добавить много новых функций в соответствии с отзывами посетителей.
Как конвертировать документ в HTML?
С помощью этого бесплатного онлайн-инструмента процесс очень прост и требует всего нескольких простых шагов:
- Откройте файл с помощью Microsoft Word, WPS Writer или любого другого редактора форматированного текста.
- Скопируйте и вставьте содержимое в область выше.
- Перейдите на вкладку HTML и очистите код.
Редактор WordPress HTML
Word HTML — идеальный инструмент для редактирования исходного кода статей WordPress или любой другой системы управления контентом, когда их встроенный композитор не обеспечивает всех необходимых нам функций. Создавайте контент прямо в окне браузера, не устанавливая никаких расширений или плагинов для выделения синтаксиса и других функций редактирования текста.
Как использовать?
Вставьте документ, который нужно преобразовать, в редактор Word, затем переключитесь в представление HTML, используя большие вкладки в верхней части страницы, чтобы сгенерировать код.
Очистите грязную разметку с помощью большой кнопки, которая выполняет активные (отмеченные) опции в списке. Вы также можете применять эти функции по очереди с помощью значка. При выполнении операции очистки программа может добавить в текст абзац, содержащий обратную ссылку на один из наших партнерских сайтов.Пожалуйста, оставьте их без изменений, чтобы поддержать этот бесплатный веб-сайт.
Дополнительные элементы управления редактором
— Отмена, новая страница, разметка отступа, сжатие, активация кодировки.
Наши спонсоры
EssaysMatch — недорогие услуги по написанию эссе. Отзывы о
Omnipapers.com помогут вам выбрать честную эссе-компанию.
My Homework Done может помочь по любому предмету, от математики до программирования.
С Ewritingservice.com вам никогда не придется беспокоиться о написании статьи.
Посетите LegitimateEssayWriting.com, чтобы выбрать лучшего помощника по написанию эссе в Интернете.
Rapidessay.com — лучший сервис для написания эссе в колледже.
Читайте обзоры услуг по написанию эссе.
Goread.io — лучший сайт для покупки лайков в Instagram.
FollowersPromotion.com — самый дешевый способ купить лайки в Instagram.
VPNwelt Best VPN — мы рекомендуем вам использовать VPN из списка на этом веб-сайте для обеспечения безопасности в Интернете.
Наследие WordOff
был самым популярным очистителем грязного HTML.К сожалению, этот проект был прекращен, и с WordHTML мы хотим стать его достойным преемником, предоставляя все его возможности и даже идя дальше с доступными опциями и пользовательским интерфейсом.
HTML Tidy — онлайн-корректор разметки
Добро пожаловать в онлайн-корректор разметки!
HTML Tidy — это приложение для веб-браузера, целью которого является исправление недопустимого веб-кода, улучшение макета и форматирования неправильной разметки. Пользовательский интерфейс состоит из двух редакторов, где вы можете редактировать свой контент в связанном визуальном элементе и в редакторе исходного кода.Два поля отображаются рядом, что дает вам полный контроль и гибкость в процессе редактирования HTML.
Щелкните логотип, чтобы загрузить в редактор демоверсию!
Работа с визуальным редактором очень проста и интуитивно понятна, поскольку он работает как любая обычная программа редактора слов. На панели управления над текстовым редактором перечислены все основные функции, которые могут вам понадобиться. Щелкните значки с маленькой стрелкой, указывающей вниз, чтобы открыть и изменить скрытые параметры.
Редактор исходного кода в правой части экрана использует цвета, чтобы выделить синтаксис HTML и сделать теги и их атрибуты еще более различимыми. Над левым верхним углом этого раздела находится счетчик символов, значки отмены и новой страницы, а также кнопка для включения / отключения кодировки символов в редакторе HTML.
Три выделенных основных параметра помогут вам привести в порядок исходный код несколькими щелчками мыши:
- Кнопка Отступ устанавливает отступ кода в два этапа.Когда вы нажимаете ее в первый раз, элементы блока будут организованы в иерархическом виде, при этом встроенные теги останутся нетронутыми. Во второй раз он устанавливает встроенные элементы в новые строки и добавляет вкладки, чтобы выделить древовидную структуру. Обратите внимание, что это изменяет результат кода, поскольку добавляет пробелы даже между вложенными встроенными элементами.
- Кнопка Сжать удаляет символы новой строки из исходного кода и минимизирует код.
- Основная кнопка Tidy выполняет предварительно определенные параметры очистки HTML в исходном коде.Чтобы точно настроить эти параметры, щелкните значок раскрывающегося списка и установите нужные параметры с помощью флажков. Ваши настройки будут сохранены и будут доступны при следующем посещении этого сайта.
Не забудьте сохранить эту ссылку и поделиться ею с друзьями!
HTML Tidy — это проект HTML CSS JS.
Online HTML Beautifier — HTML Formatter
Завершить скрипт и стиль новой строкой?
Использовать стиль списка с запятой?
Обнаружить упаковщики и обфускаторы?
Сохранить отступ в массиве?
Разрыв строк в связанных методах?
Пробел перед условным выражением: «if (x)» / «if (x)»
Неэкранировать печатные символы, закодированные как \ xNN или \ uNNNN?
Использовать удобные для JSLint настройки форматирования?
Сделать отступ в разделах
и?Редактирование кода темы · Справочный центр Shopify
Эта страница была напечатана 31 марта 2021 г.Текущая версия доступна по адресу https://help.shopify.com/en/manual/online-store/themes/theme-code.
Вы можете редактировать код своей темы, чтобы вносить подробные изменения в свой интернет-магазин. Большинство файлов, составляющих тему, содержат Liquid, язык шаблонов Shopify. Файлы темы также содержат HTML, CSS и JavaScript. Редактируйте код темы только в том случае, если вы знаете HTML и CSS и имеете базовое представление о Liquid.
Развивайте свой бизнес
Если вы хотите добавить собственные функции или код, но у вас нет опыта разработки веб-сайтов с помощью HTML, CSS и JavaScript, подумайте о найме эксперта Shopify.
Перед настройкой темы
Перед настройкой темы рекомендуется выполнить следующие задачи:
Измените код темы
Вы можете редактировать код своей темы.
Шагов:
- От администратора Shopify перейдите в Интернет-магазин > Темы .
- В приложении Shopify нажмите Магазин .
- В разделе Каналы продаж коснитесь Интернет-магазин .
- Нажмите Управление темами .
- В приложении Shopify нажмите Магазин .
- В разделе Каналы продаж коснитесь Интернет-магазин .
- Нажмите Управление темами .
- Щелкните Действия > Изменить код .
Редактор кода показывает каталог файлов темы слева и пространство для просмотра и редактирования файлов справа.
Вы можете развернуть редактор кода, чтобы заполнить экран, щелкнув значок развертывания:
Вы можете вернуть страницу в нормальное состояние, щелкнув значок свертывания:
Когда вы щелкните файл в каталоге слева , он открывается в редакторе кода.Вы можете открывать и редактировать сразу несколько файлов. Для всех файлов, которые вы изменяете, рядом с именем файла будет отображаться точка:
Это может помочь вам отслеживать, где вы внесли изменения.
Если вы хотите отменить любые изменения в файле после нажатия Сохранить , затем откройте файл и щелкните Старые версии . В раскрывающемся меню отображаются дата и время каждого сохраненного вами сохранения. Выберите версию, к которой вы хотите вернуться, и нажмите Сохранить .
Пока редактор кода развернут в полноэкранный режим, вы можете переключать цветовую схему редактора между Light и Dark , нажимая кнопки внизу страницы.
Чтобы узнать о преимуществах использования темного редактора, см. The Power of the Dark Side: Dark User Interfaces в блоге партнеров Shopify.
Руководства по настройке кода темы
Вы можете следовать руководствам по настройке кода темы, которые помогут вам внести изменения в свой интернет-магазин.Учебники организованы в зависимости от типа страницы или функции, которую они изменяют.
Получите помощь с настройками
Если вам нужна помощь с внесением изменений в вашу тему, вы можете обратиться за поддержкой к разработчику вашей темы.
Чтобы узнать, какие другие ресурсы доступны, чтобы помочь вам с настройкой темы, см. Дополнительные ресурсы для поддержки темы .
7 лучших онлайн-редакторов кода для веб-разработчиков на основе браузера
Если вы веб-разработчик, у вас, скорее всего, есть среда разработки, настроенная локально на вашей рабочей станции.Вы установили свой любимый редактор кода, добавлены лучшие пакеты, загружены расширения, и вся IDE работает именно так, как вам нужно. Но что, если вы не на своей обычной машине? Что делать, если вы путешествуете, были перемещены или даже работаете из дома без ноутбука? Что тогда? Это когда знание того, какие существуют онлайн-редакторы кода, действительно может спасти положение. И более того, может быть, даже держать его в заднем кармане, чтобы улучшить вашу обычную рутину кодирования.
Подпишитесь на наш канал Youtube
Почему редакторы кода онлайн?
Есть несколько причин рассмотреть возможность использования онлайн-редакторов кода.Однако правда в том, что использование онлайн-среды IDE (скорее всего) не заменит вашу локально установленную. Хотя многие онлайн-среды удивительно надежны и способны обрабатывать большую часть работы, которую вы им выполняете, они просто не , а надежны и функциональны, как настольные системы. Тем не менее, есть несколько причин рассмотреть возможность его использования.
- Вы путешествуете, и вам нужен доступ к своему коду в любом месте.
- Вам необходимо поделиться фрагментами и интерактивными участками кода.
- Ваше время ограничено, и вам нужно решение с почти нулевой настройкой.
- Ваш бюджет ограничен. Онлайн-редакторы кода могут иметь за собой больше возможностей, чем рабочая станция, к которой у вас есть доступ.
- Ваша команда должна сотрудничать в режиме реального времени. Многие онлайн-среды разработки имеют встроенные инструменты для совместной работы, которые работают без настройки.
Независимо от , почему вы хотите или нуждаетесь в онлайн-среде IDE, вы можете выбрать из множества вариантов, каждая из которых имеет свои сильные и слабые стороны и выполняет разные функции для веб-разработчиков.
1. PlayCode
PlayCode — хороший универсальный онлайн-редактор кода. С его помощью вы можете открывать несколько файлов, которые работают вместе в одном проекте, как если бы вы работали с несколькими файлами в типичной структуре каталогов с использованием Sublime Text или VS Code. PlayCode имеет готовые шаблоны для пользователей, а также результаты в реальном времени и встроенную консольную отладку прямо в браузере. Пользователи могут редактировать и работать без входа в систему для быстрых исправлений и прочего, но также войти в систему, чтобы сохранить работу и использовать PlayCode на разных машинах.
Дополнительная информация
2. JSFiddle
JSFiddle — еще один популярный онлайн-редактор кода, который работает во многих отношениях подобно PlayCode. Разработанный специально для кодеров JavaScript, JSFiddle не обязательно для работы над целыми проектами, но, как говорит информационная панель в верхней части самого редактора, он лучше всего работает для «демонстраций для документов, отчетов об ошибках для проблем Github, представления ответов кода на Переполнение стека, совместная работа над кодом, размещение фрагментов кода »или просто песочница, в которой вы можете поиграть со своим кодом.
Дополнительная информация
3. CodePen
CodePen, вероятно, считается онлайн-редактором кода онлайн-редакторов кода. Он не только дает вам инструменты для совместной работы, экспериментирования и обмена, но вы также получаете живые результаты и возможность поиска по их базе данных и репозиторию фрагментов, которые размещают другие авторы, чтобы вы также могли экспериментировать и учиться на их работе. . Это также интересное место, чтобы увидеть, что некоторые люди делают с кодом новым и интересным способом.Кроме того, сниппеты CodePen индексируются Google, и часто вы будете здесь, когда будете искать решение, прежде чем отправиться в Stack Overflow, а иногда и после этого, потому что именно там люди часто пишут и делятся решениями в реальном времени.
Дополнительная информация
4. StackBlitz
StackBlitz — хорошая штука. Мы очень впечатлены тем, что это приложение предлагает разработчикам, потому что оно содержит множество инструментов, позволяющих быстро запустить свой проект. В один клик. Если вы посмотрите на изображение выше, все файлы, зависимости и даже URL-адреса с общим доступом были сгенерированы с помощью одной кнопки Start a New Workspace — React (JavaScript) . Благодаря возможности сохранять, публиковать и даже подключаться к вашей учетной записи GitHub, StackBlitz заслуживает внимания. Вместо того, чтобы быть службой обмена фрагментами или песочницей для кодирования, StackBlitz — надежная IDE для тех, кто предпочитает онлайн-редакторы кода.
Plus, и мы не можем оставить это без внимания, основан на VS Code. Итак, вы, по сути, запускаете самую популярную среду IDE и редактор кода в своем браузере, и каждый проект получает собственное пространство на сервере. Вы можете обновить, если хотите, но даже бесплатная версия работает хорошо (хотя и немного медленнее при загрузке, но этого и следовало ожидать от бесплатных планов). Прочтите его, и мы думаем, вы согласитесь с тем, что из всех онлайн-редакторов кода на него стоит внимательно и долго изучать.
Дополнительная информация
5. AWS Cloud9
Как один из первых пользователей Cloud9 лет назад, когда это был проект с открытым исходным кодом на c9.io , мы настоятельно рекомендуем этот продукт. Фактически, он обеспечивает очень похожий опыт на StackBlitz выше. Когда Amazon приобрела C9, они подключили его к своему облаку в рамках своего набора сервисов AWS. AWS Cloud9, безусловно, представляет собой надежную полнофункциональную онлайн-среду IDE, и информационная реклама на их веб-сайте отлично помогает понять, почему именно на нее стоит взглянуть.
AWS Cloud9 — это облачная интегрированная среда разработки (IDE), которая позволяет писать, запускать и отлаживать код с помощью всего лишь браузера.Он включает в себя редактор кода, отладчик и терминал. Cloud9 поставляется с предустановленными необходимыми инструментами для популярных языков программирования, включая JavaScript, Python, PHP и др., Поэтому вам не нужно устанавливать файлы или настраивать машину разработки для запуска новых проектов. Поскольку ваша IDE Cloud9 является облачной, вы можете работать над своими проектами из офиса, дома или где угодно, используя машину, подключенную к Интернету. Cloud9 также обеспечивает удобство разработки бессерверных приложений, позволяя легко определять ресурсы, отлаживать и переключаться между локальным и удаленным выполнением бессерверных приложений.С Cloud9 вы можете быстро поделиться своей средой разработки со своей командой, что позволит вам программировать и отслеживать действия друг друга в режиме реального времени.
Дополнительная информация
6. JSBin
Если вы когда-нибудь видели или использовали PasteBin, JSBin будет вам знаком. Он похож по структуре, стилю и полезности, JSBin — это в основном сайт для совместного использования кода. Мы считаем, что лучше всего зарегистрировать здесь учетную запись, чтобы оставаться в системе. Причина в том, что JSBin автоматически сохраняет ваш прогресс в любом коде, с которым вы работаете.Даже если вы просто экспериментируете, чтобы увидеть, что делают сниппеты, вы не потеряете свою работу. JSBin — простой серьезный редактор. И если это то, что вам нужно, вы действительно не сможете поправиться.
Дополнительная информация
7. Редактор тем WordPress
WordPress может быть не первым, о чем вы думаете об онлайн-редакторах кода. Но это определенно нужно учитывать. В WordPress 4.9 WP Core был обновлен и теперь включает CodeMirror. Подсветка синтаксиса и предупреждения об ошибках для любых изменений, внесенных в области кода, теперь являются базовыми для WordPress.Основное расположение для этого находится в области Внешний вид — Редактор темы , но он также отображается в любой области с виджетами (например, в виджете Custom HTML ) или в настройщике темы на вкладке Custom CSS . Хотя это определенно не полноценная IDE, мы можем абсолютно рекомендовать редактор WP CodeMirror как способ проверки ошибок и обновления фрагментов кода без использования FTP и различных систем управления файлами.

