Как редактировать HTML файл в Google Chrome
Прочее › Код › Код элемента как изменить
Как открыть средства разработки? Если вы работаете через браузер FireFox или Chrome, то откройте страницу сайта, которую хотите отредактировать, и кликните на клавишу F12 на клавиатуре.
- Как внести изменения в файл HTML
- Как редактировать HTML код в браузере
- Как открыть файл HTML в Google Chrome
- Как изменить текст в HTML
- Как внести изменения в ini файл
- Как редактировать сайт в Google Chrome
- Как HTML файл перевести в Word
- Как изменить HTML код страницы в Google Chrome
- Как форматировать HTML код
- Как изменить текст в Google Chrome
- Где найти HTML файл с закладками в Chrome
- Какой программой открыть файл HTML
- Как изменять информацию на сайте
- Какой HTML редактор лучше выбрать
- Как редактировать изображение в HTML
- Как переделать файл
- Как HTML файл перевести в PDF
- Как открыть редактор кода в браузере
- Какие программы предназначены для просмотра HTML файлов и какие для редактирования
- Как проверить правильность кода HTML
- Как поменять позицию HTML
- Где находится HTML файл
- Как открыть HTML файл как сайт
- Как создать и открыть HTML файл
- Можно ли редактировать файл
- Как редактировать Mhtml
- Как редактировать исходный код
- Как изменить текст на сайте через консоль
Как внести изменения в файл HTML
Редактировать HTML файл
Кликните правой кнопкой мыши на html файл. Выберите пункт «Открыть с помощью». В этом пункте выберите блокнот или другой редактор простейших текстовых файлов. Если такого пункта нет, то нажмите «Выбрать другое приложение» и выберите блокнот в списке приложений.
Выберите пункт «Открыть с помощью». В этом пункте выберите блокнот или другой редактор простейших текстовых файлов. Если такого пункта нет, то нажмите «Выбрать другое приложение» и выберите блокнот в списке приложений.
Как редактировать HTML код в браузере
Войдите на свой общедоступный веб-сайт и перейдите на страницу, которую хотите изменить. На вкладке Страница щелкните Изменить, а затем на вкладке Формат текста выберите команду Изменить источник. Введите HTML-код. Важно: При добавлении веб-страницу HTML-код не проверяется.
Как открыть файл HTML в Google Chrome
Чтобы открыть наш файл в браузере наводим указатель мыши на файл, кликаем правой кнопкой мыши, в открывшемся окне выбираем «Открыть с помощью» и выбираем браузер которым пользуемся.
Как изменить текст в HTML
Текст в браузере: Цвет, стиль и размер шрифта. Данные параметры задаются тегом <BASEFONT>, имеющим несколько атрибутов: color = (цвет шрифта), size = (размер шрифта), face = (перечень названий шрифтов). Для того, чтобы изменить размер шрифта, воспользуйтесь атрибутом size тега <font>.
Для того, чтобы изменить размер шрифта, воспользуйтесь атрибутом size тега <font>.
Как внести изменения в ini файл
В меню «Файл » нажмите кнопку « Открыть». В поле «Вид в поле» щелкните системную секцию, в поле «Файлы типа» выберите пункт «Все файлы», найдите и выберите Boot. ini файл, а затем нажмите кнопку «Открыть». Внесите необходимые изменения в файл Boot.
Как редактировать сайт в Google Chrome
Как отредактировать сайт:
- Перейдите к профилю компании. Подробнее о том, как его найти…
- Нажмите Изменить профиль Сведения о компании.
- В верхней части страницы выберите вкладку Обратная связь.
- Нажмите на значок карандаша
- Выберите Управление.
- Откроется новая страница.
- По завершении нажмите «Готово».
Как HTML файл перевести в Word
Как сконвертировать HTML в DOC:
- Шаг 1. Загрузите html-файл(ы)
- Выберите «в doc» Выберите doc или любой другой формат, который вам нужен (более 200 поддерживаемых форматов)
- Загрузите ваш doc-файл Позвольте файлу сконвертироваться и вы сразу сможете скачать ваш doc-файл
Как изменить HTML код страницы в Google Chrome
На самом деле все очень просто:
- Откройте в браузере страницу, в которой необходимо изменить код.

- Нажмите клавишу F12.
- Откроется окно с кодом страницы.
- Найдите в левой части окна кусок кода, который нужно изменить.
- Кликните на найденный кусок кода правой кнопкой мыши и в открывшемся меню выберите Edit As HTML.
Как форматировать HTML код
Откройте код. Выделите код. Выберите Редактировать > Код > Применить исходное форматирование к выделенному. Или выберите Применить исходное форматирование к выбранному в разделе Общая панель инструментов > Форматировать исходный код.
Как изменить текст в Google Chrome
Как изменить текст:
- Откройте сайт в классической версии Google Сайтов на компьютере.
- Выберите страницу.
- Справа вверху нажмите на значок «Изменить страницу».
- Нажмите на текст, который нужно изменить.
- Внесите изменения нажмите Сохранить.
Где найти HTML файл с закладками в Chrome
Из других браузеров:
- Экспортируйте закладки из браузера в виде HTML-файла.

- Запустите браузер Chrome.
- В правом верхнем углу окна нажмите на значок с тремя точками.
- Выберите Закладки Импортировать закладки и настройки.
- В раскрывающемся меню выберите HTML-файл с закладками.
- Нажмите кнопку Выберите файл.
Какой программой открыть файл HTML
Для просмотра файлов HTML подойдет любой современный браузер, например Google Chrome, Microsoft Edge, Firefox, Opera или Safari.
Чтобы редактировать страницы сайта, зайдите в админку и выберите раздел «Страницы» в меню слева. Перед Вами откроется перечень страниц, которые наполняют Ваш сайт. Выберите страницу, в которую нужно внести правки, и нажмите кнопку «Редактировать».
Какой HTML редактор лучше выбрать
Если ищите себе первый редактор для работы с кодом, то попробуйте что-нибудь попроще, Notepad++ или CodeRunner. Если нужен лучший HTML-редактор среди доступных, то для этого есть VS Code (или Atom для поклонников Teletype). Если нет навыков в работе с кодом, то для быстрого старта сойдет то, что уже есть в WordPress.
Если нет навыков в работе с кодом, то для быстрого старта сойдет то, что уже есть в WordPress.
Как редактировать изображение в HTML
Для изменения размеров рисунка средствами HTML у тега <img> предусмотрены атрибуты width (ширина) и height (высота). В качестве значения используются пикселы, при этом аргументы должны совпадать с физическими размерами картинки.
Как переделать файл
Выберите все файлы, которые вы хотите конвертировать, и щелкните правой кнопкой мыши по любому из них. Перейдите к параметру «File Converter» и выберите формат для преобразования файла в подменю. Пакетное преобразование файлов работает только в том случае, если все файлы одного типа, например, изображения.
Как HTML файл перевести в PDF
Конвертация HTML-страниц в PDF-файлы:
- На компьютере с Windows откройте HTML-страницу в браузере Internet Explorer, Google Chrome или Firefox.
- Нажмите кнопку «Преобразовать в PDF» на панели инструментов Adobe PDF, чтобы начать конвертацию в формат PDF.

- Введите имя файла и сохраните новый PDF-файл в выбранном расположении.
Как открыть редактор кода в браузере
Выберите кнопку главного меню, расположенную в верхнем правом углу окна браузера и представленную тремя горизонтальными линиями. Когда появится выпадающее меню, нажмите на Веб-разработка. Контекстное меню веб-разработчика теперь должно быть видно. Выберите параметр «Исходный код страницы».
Какие программы предназначены для просмотра HTML файлов и какие для редактирования
1) Браузер:
- http://windows.microsoft.com/ru-RU/internet-explorer/products/ie/home. Opera.
- http://www.opera.com/ru/ Mozilla Firefox.
- http://mozilla.org. Google Chrome.
- http://www.google.ru/chrome. Яндекс.Браузер
- http://browser.yandex.kz/
- http://notepad-plus-plus.org/
- http://www.adobe.com/products/dreamweaver.html.
Как проверить правильность кода HTML
Валидатор CSS от W3C
Проверить HTML можно с помощью браузерных плагинов, к примеру, Web-developer или HTML Validation Bookmarklet для Google Chrome, HTML Validator для Firefox и Google Chrome, Validator или W3C Markup Validation Service для Opera, или другого решения из списка инструментов.
Как поменять позицию HTML
Добавление свойств left, top, right и bottom изменяет позицию элемента и сдвигает его в ту или иную сторону от первоначального расположения. Положительное значение left определяет сдвиг вправо от левой границы элемента, отрицательное — сдвиг влево.
Где находится HTML файл
Обычно данный файл находится в корне файлового менеджера, откройте файловый менеджер, далее просмотрите список файлов от начала до конца, там он должен быть, после жмем на ключик напротив файла и редактируем если нужно.
Как открыть HTML файл как сайт
Файлы HTML имеют простой текстовый формат и могут быть открыты в текстовом редакторе, например, Notepad++. Также для работы с исходным кодом веб-страниц часто используют специализированные приложения HTML-редакторы, в числе которых Adobe Dreamweaver.
Как создать и открыть HTML файл
Создание HTML-файла:
- откройте Блокнот или любой простой текстовый редактор.
- В меню файл выберите создать.

- Введите следующие строки:
- В меню файл выберите сохранитьи сохраните файл как c:\webpages\First.
- вернитесь к Блокнот и после < строки/хеад > введите:
- В меню файл выберите команду сохранить.
Можно ли редактировать файл
Файл открывается для редактирования в приложении, установленном на компьютере (например, файл. doc — в приложении Microsoft Word). Если системный администратор включил интеграцию с Microsoft Office Online, можно также редактировать файлы в Microsoft Office или Microsoft Office Online.
Как редактировать Mhtml
Редактировать MHTML онлайн
Это простое в использовании, быстрое, на 100% бесплатное решение для редактирования MHTML документов онлайн. Без регистрации, без рекламы, без водяных знаков. Вам не нужно ничего скачивать или устанавливать. Бесплатный удобный редактор ‘MHTML Editor’ работает из любого веб-браузера.
Как редактировать исходный код
Как изменить код?:
- Откройте в браузере страницу, в которой необходимо изменить код.

- Нажмите клавишу F12.
- Откроется окно с кодом страницы.
- Найдите в левой части окна кусок кода, который нужно изменить.
- Кликните на найденный кусок кода правой кнопкой мыши и в открывшемся меню выберите Edit As HTML.
Как изменить текст на сайте через консоль
В появившемся окне выберите вкладку консоль; Укажите команду document. designMode = ‘on’; Далее нажмите Enter и приступайте к изменению контента на странице — установите курсор в нужном фрагменте текста и вносите любые правки.
5 лучших бесплатных программных инструментов для редактирования HTML для вашего сайта
Независимо от того, являетесь ли вы технически подкованным гением веб-дизайна или новичком , вы, вероятно, осознали полезность базового знания HTML. Поскольку это один из самых фундаментальных языков для создания веб-сайтов , вы не ошибетесь, если у вас немного знаний HTML в заднем кармане.
Независимо от того, знаете ли вы немного или много, есть инструмент, который может помочь вывести ваши навыки HTML на новый уровень . .. или, по крайней мере, убедиться, что ваш код правильный.
.. или, по крайней мере, убедиться, что ваш код правильный.
Этот инструмент? Редактор HTML.
Помните: с этими редакторами HTML вы захотите иметь больше, чем базовое понимание HTML. Эти инструменты могут помочь вам исправить ошибки, но они не могут написать ваш код за вас.
В этой статье рассматриваются пять вариантов бесплатного редактора HTML с высоким рейтингом. См. Полный список бесплатных программных решений для редактирования HTML здесь .
Готовый? Давайте взглянем на пять самых популярных инструментов редактора HTML из программных каталогов Platforms . Что значит «с самым высоким рейтингом»? Каждый из пяти инструментов, представленных ниже (представленных в алфавитном порядке), имеет общий пользовательский рейтинг выше среднего по сравнению с другими продуктами в той же категории. Подробнее о нашей методологии читайте здесь .
Перейти к:
-
HTML-редактор CoffeeCup -
Комодо Эдитс -
NetBeans -
Блокнот ++ -
Код Visual Studio
Топ-5 бесплатных редакторов HTML
1.

CoffeeCup предлагает бесплатный HTML-редактор, но если вы ищете дополнительную настройку WYSIWYG (то, что вы видите, то и получаете), он предлагает визуальный редактор за дополнительную плату.
Вы можете использовать CoffeeCup для создания файлов HTML и CSS, а также для редактирования существующих файлов веб-сайтов. CoffeeCup имеет средний общий рейтинг 4,5 звезды от рецензентов на Platforms .
Плюсы Минусы По словам пользователей, HTML-редактор CoffeeCup имеет лучшую поддержку клиентов и прост в использовании.Если вам нужна простая функциональность, CoffeeCup предлагает только основы. Рецензенты говорят, что в бесплатной версии этого HTML-редактора нет наворотов.
Стоимость обновления: за 29 долларов вы получите доступ ко всему набору функций, предлагаемых CoffeeCup. За дополнительные 15 долларов вы можете получить всю программу на флэш-накопителе.
Высоко оценен: люди, работающие в сфере высшего образования, сообщают, что этот бесплатный редактор HTML отвечает их потребностям лучше, чем среднее программное решение для редактирования HTML.
Интерфейс редактирования HTML CoffeeCup ( Источник )
2. Комодо Править
Возрадуйтесь, любители открытого кода! Komodo Edit — бесплатный многоязычный HTML-редактор. Komodo IDE от ActiveState создала эту урезанную бесплатную версию своей системы с платными лицензиями, доступными для пользователей, которым нужны расширенные функции.
Этот бесплатный редактор HTML включает в себя некоторые надежные функции, такие как инструменты автозаполнения и отладки. Он также может редактировать несколько других языков программирования, включая Python, Perl и Node.js. Komodo имеет средний общий рейтинг 4,5 звезды от рецензентов на Platforms .
Плюсы МинусыПользователи Komodo Edit говорят, что он очень быстрый и простой в использовании. Рецензенты также отмечают многоплатформенную настройку программного обеспечения, которая позволяет использовать Linux, Mac или Windows.
Стоимость обновления: от 7 долларов в месяц при ежегодном выставлении счетов и до 499 долларов США в зависимости от количества пользователей и желаемых функций.
Высоко оценен: Пользователи как малого, так и среднего бизнеса высоко оценивают Komodo Edit, как и представители ИТ, электронного обучения и финансовых услуг.
Интерфейс редактирования HTML Komodo IDE ( Источник )
3. Apache NetBeans
Бесплатная интегрированная среда разработки (IDE) с открытым исходным кодом, Apache NetBeans может помочь вам в разработке на HTML5, PHP, JavaScript, C ++ и некоторых других языках программирования. Он предлагает шаблоны и генераторы кода, а также инструменты управления проектами, чтобы помочь организовать более крупные проекты и команды.
NetBeans также имеет большой рынок подключаемых модулей , и разработчикам рекомендуется писать собственные подключаемые модули и делиться ими. NetBeans последний раз обновлялся в апреле 2019 года. NetBeans имеет средний общий рейтинг 4,5 звезды от обозревателей Platforms .
Плюсы Минусы Рецензентам нравится, что NetBeans позволяет им автоматически заполнять некоторые коды и что это неизменно надежно. Пользователи отметили, что службе поддержки NetBeans может потребоваться некоторое время, чтобы отреагировать, если обнаружена проблема и что интерфейс выглядит немного устаревшим.
Стоимость обновления: не общедоступно.
Высоко оценен: обозреватели в области компьютерной и сетевой безопасности, а также кадровые ресурсы оценивают NetBeans выше среднего.
Интерфейс редактора HTML NetBeans ( исходный код )
4. Блокнот ++
Notepad ++ — это бесплатный редактор исходного кода, написанный на C ++, доступный только для пользователей Windows. Его пользовательский интерфейс (UI) полностью настраивается, и пользователи могут решать, как выделять и сворачивать синтаксис.
Его пользовательский интерфейс (UI) полностью настраивается, и пользователи могут решать, как выделять и сворачивать синтаксис.
Бонус: для тех, кто пытается стать экологически чистым, Notepad ++ предназначен для сокращения выбросов углерода за счет создания программ, которые работают с меньшей мощностью процессора. Последний раз решение обновлялось в июне 2019 года. Notepad ++ имеет средний общий рейтинг 4,5 звезды от обозревателей на Platforms .
Плюсы МинусыРецензенты постоянно отмечают высокий уровень функциональности и дают оценку простоты использования выше среднего. В частности, поскольку это предложение с открытым исходным кодом, пользователи также ценят согласованность и своевременность обновлений версий. Рецензенты говорят, что у Notepad ++ уровень обслуживания клиентов чуть ниже среднего, а некоторые описывают его интерфейс как немного устаревший.
Стоимость обновления: не общедоступно.
Высоко оценен: Крупные бизнес-пользователи считают Notepad ++ лучшим. Рецензенты из сферы ИТ и услуг, компьютерного программного обеспечения и банковского дела оценивают это решение выше среднего.
Рецензенты из сферы ИТ и услуг, компьютерного программного обеспечения и банковского дела оценивают это решение выше среднего.
Интерфейс редактора HTML в Notepad ++ ( Источник )
5. Код Visual Studio
Если вам нужен надежный редактор, отличным выбором станет бесплатная редакция HTML-редактора Microsoft Visual Studio в их среде IDE, которая поддерживает все языки программирования, которые вам когда-либо понадобятся. В то время как их платные версии предлагают более продвинутые функции, эта бесплатная версия включает в себя все основные инструменты, необходимые для редактора HTML.
Кроме того, они добавляют некоторые полезные инструменты для разработки мобильных приложений, такие как совместное использование кода между Android и iOS. Visual Studio Code имеет средний общий пятизвездочный рейтинг от обозревателей Platforms .
Плюсы МинусыРецензенты постоянно высоко оценивают Visual Studio Code. Пользователи говорят, что это программное обеспечение обеспечивает отличное обслуживание клиентов и предлагает широкий спектр функций. Некоторые пользователи говорят, что его немного сложнее использовать из-за сложных команд для некоторых конфигураций.
Пользователи говорят, что это программное обеспечение обеспечивает отличное обслуживание клиентов и предлагает широкий спектр функций. Некоторые пользователи говорят, что его немного сложнее использовать из-за сложных команд для некоторых конфигураций.
Стоимость обновления: профессиональный план для команд составляет 45 долларов в месяц.
Высоко оценен: Visual Studio Code высоко оценен пользователями в сфере компьютерного программного обеспечения и ИТ-услуг.
Интерфейс редактирования HTML кода Microsoft Visual Studio ( исходный код )
Получите кодирование!
Если вы ищете редактор HTML, эти пять бесплатных вариантов — отличное место для начала. Самое приятное то, что вы можете бесплатно протестировать их, чтобы увидеть, какой из них соответствует вашим потребностям.
Чтобы узнать о дополнительных программных инструментах, которые помогут с вашим веб-сайтом, посетите наш каталог программного обеспечения для конструктора веб-сайтов
.
Методология
Эта статья была обновлена 27 июня 2019 г. Продукты, рассматриваемые в этой статье, должны:
- Предложите бесплатную автономную версию программного обеспечения (а не пробную версию программного обеспечения, в которой вы должны приобрести продукт по истечении ограниченного времени).
Программное обеспечение, соответствующее определению рынка, также должно было иметь как минимум 10 представленных пользователями обзоров, опубликованных в период с 31 мая 2018 г. по 31 мая 2019 г., и иметь общий пользовательский рейтинг выше среднего по сравнению с другими продуктами в этой категории.
- «Лучшие» бесплатные инструменты имели минимальный общий рейтинг 4,5 / 5 звезд от рецензентов на Platforms на момент публикации.
Содержание этого материала, в котором представлены мнения и точки зрения, выраженные пользователями, не отражает точку зрения Platforms .
Приложения, выбранные в этой статье, являются примерами для демонстрации функции в контексте и не предназначены для одобрения или рекомендаций. Они были получены из источников, которые на момент публикации считались надежными.
Они были получены из источников, которые на момент публикации считались надежными.
Онлайн-редактор HTML
❮ Назад Далее ❯
Редактор HTML
С помощью нашего онлайн-редактора HTML вы можете редактировать код HTML, CSS и JavaScript и просматривать результат в своем браузере.
Бегать » Размер:
Пример
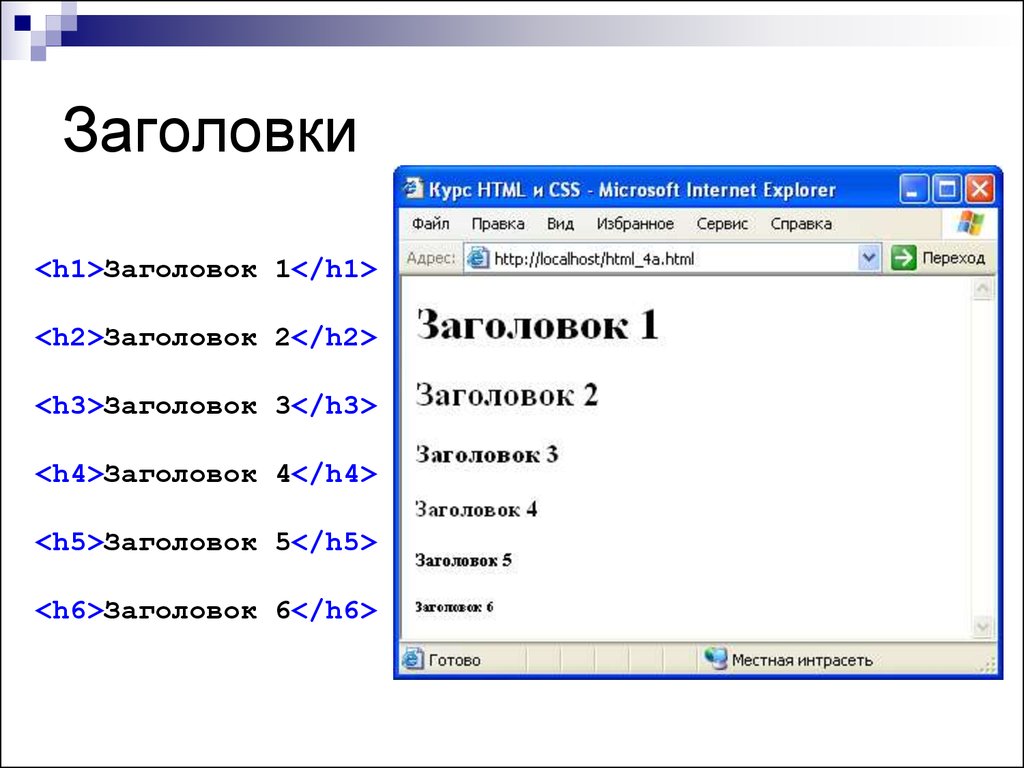
Это заголовок
Это абзац.
Это абзац.
Попробуйте сами »
Нажмите кнопку «Попробуйте сами», чтобы увидеть, как это работает.
Опубликуйте свой код
Если вы хотите сохранить свой код HTML, CSS и JavaScript и создать свой собственный веб-сайт, проверьте W3Schools Spaces .
W3Schools Spaces — это инструмент для создания веб-сайтов, который позволяет создавать и публиковать собственный веб-сайт.
Вы можете изменить внешний вид веб-сайта и его работу, отредактировав код прямо в веб-браузере.
Он прост в использовании и не требует настройки:
В редакторе кода есть функции, которые помогут вам добиться большего:
- Шаблоны: Начните с нуля или используйте шаблон
- В облаке: установка не требуется. Вам нужен только ваш браузер
- Терминал и журнал: легко отлаживать код и устранять неполадки
- File Navigator: переключение между файлами внутри редактора кода
- И многое другое!
Узнать больше
Учиться быстрее
Практика — это ключ к освоению кодирования, и лучший способ применить свои знания HTML на практике — это научиться работать с кодом.
Используйте W3Schools Spaces для создания, тестирования и развертывания кода.
Редактор кода позволяет вам писать и практиковать различные типы компьютеров
языки. Он включает HTML/CSS/JavaScript, но вы можете использовать его для других целей.
также языки, такие как PHP, Python, Node.js и т. д.
Он включает HTML/CSS/JavaScript, но вы можете использовать его для других целей.
также языки, такие как PHP, Python, Node.js и т. д.
Узнать больше
Если вы не знаете HTML, мы предлагаем вам прочитать наш учебник по HTML с нуля.
Создавайте мощные веб-сайты
Вы также можете использовать редактор кода в W3School Spaces для создания внешнего интерфейса или полнофункциональных веб-сайтов с нуля.
Или вы можете использовать более 60 доступных шаблонов и сэкономить время:
Создайте учетную запись Spaces сегодня и исследуйте их все!
Узнать больше
Поделись со всем миром
Быстро размещайте и публикуйте свои веб-сайты с помощью W3School Spaces.
Субдомен W3Schools и SSL-сертификат включены бесплатно в W3School Spaces. SSL-сертификат делает ваш сайт безопасным и безопасным. Это также помогает людям доверять вашему веб-сайту и облегчает его поиск в Интернете.
Хотите собственный домен для своего сайта?
Вы можете купить домен или перенести существующий и подключить его к своему пространству.
Подробнее
Как это работает?
Начните работу в несколько кликов с W3School Spaces.
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
9000 3
Основные каталожные номера
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.
 CSS
CSS Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
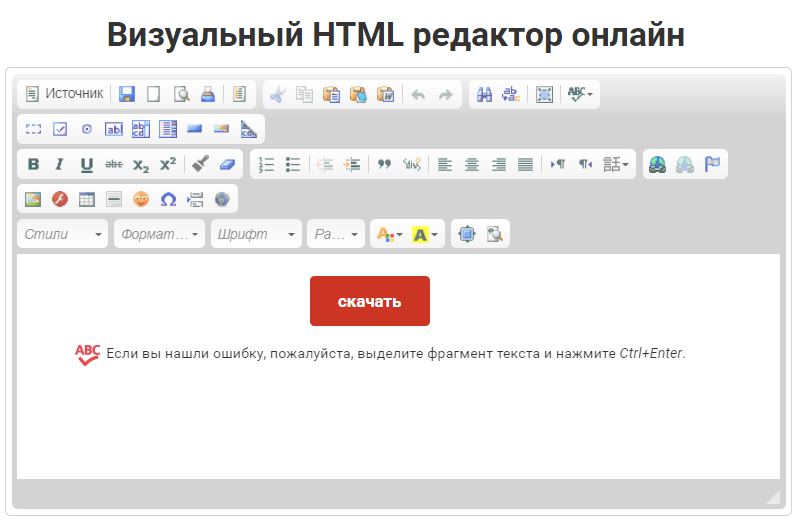
CKEditor 4 | Визуальный текстовый редактор для HTML
CKEditor 4 | Визуальный текстовый редактор для HTML- Вставка из Word, Excel и Google Docs.
- Отличная поддержка таблиц с изменением размера столбцов, выбором строк и столбцов.
- Медиа-вставки, виджеты, фрагменты кода, математические формулы.
- Автозаполнение, @упоминания, смайлики 😊 плагины.
- Различные плагины для оформления и форматирования
- Плагины для изображений для любых целей: изображения с подписями, классические изображения с изменяемым размером, адаптивные изображения.
- Бесплатное редактирование HTML и исходный код.
- Узнайте, как запустить CKEditor 4 за несколько минут с помощью простого API и документации.
- Быстро создайте собственный редактор с помощью онлайн-конструктора с более чем 400 плагинами.
- Более 240 параметров конфигурации позволяют настроить каждую мельчайшую деталь без написания кода.

- Простая настройка панели инструментов с помощью конфигуратора панели инструментов.
- Архитектура, основанная на плагинах и событиях, позволяет расширять функциональные возможности CKEditor без его создания.
- Напишите свои собственные плагины, следуя простым инструкциям. Вам также помогут хорошо документированный API CKEditor 4 и обширная документация, полная примеров и фрагментов кода.
- Узнайте из исходного кода плагинов, включенных в CKEditor 4. Это с открытым исходным кодом ❤️!
- Широкая поддержка браузеров, включая устаревшие браузеры.
- Исключительная безопасность: как приложение с открытым исходным кодом для многих корпоративных клиентов, CKEditor 4 постоянно проверяется пентестерами, сканерами безопасности и инструментами анализа исходного кода.
- 70 языковых версий.
- Пользовательский интерфейс с поддержкой LTR и RTL (например, для арабского языка или иврита).

- Специальные плагины для настройки направления текста (смешение содержимого RTL и LTR) и языка текстовой части (например, цитирование немецкой фразы в английском предложении).
- Поддержка Great Composition (IME) для таких языков, как китайский, японский, корейский.
- CKEditor 4 легко интегрируется с современными инструментами, платформами и технологиями JavaScript, включая менеджеры пакетов, такие как npm, NuGet, Composer, yarn и pnpm, или сборщики, такие как webpack или Rollup.js.
- Для вашего удобства доступны нативные интеграции с Angular, React и Vue.js.
- Создаете мобильное или кроссплатформенное настольное приложение с помощью JavaScript? CKEditor 4 совместим с Electron и мобильными устройствами (Android, iOS).
- Соответствует WCAG 2.0 AA и Разделу 508.
- Отличная поддержка клавиатуры.
- Поддержка высокой контрастности и поддержка программ чтения с экрана, таких как JAWS.