Настройка микроразметки хлебных крошек Schema.org
Директ Лайн
Кто мы
Крупнейшее агентство
интернет-маркетинга за МКАДом:
1200+ проектов
65 специалистов
14 лет на рынке
Что такое хлебные крошки
Хлебные крошки (ХК) — это последовательные ссылки, показывающие структуру вложенности текущей страницы относительно всего сайта. Этот навигационный элемент обычно располагается в верхней части страницы перед основным контентом.
Пример хлебных крошек
Зачем нужно размечать хлебные крошки
Хлебные крошки улучшают юзабилити, помогая пользователю понять иерархию сайта, а также положительно влияют на SEO-показатели за счет качественной перелинковки страниц.
Кроме того, микроразметку хлебных крошек стоит использовать по следующим причинам:
- Правильное формирование расширенного сниппета в поисковой системе Google. Помимо заголовка и описания, к странице с валидной микроразметкой могут добавиться хлебные крошки, которые улучшат внешний вид сниппета, что приведет к увеличению его CTR.
Обратите внимание: Яндекс, к сожалению, не учитывает микроразметку хлебных крошек при формировании сниппетов.
- Улучшение индексации ресурса в целом. Поисковый робот будет лучше «понимать» иерархию сайта, а в процессе сканирования ему будет проще переходить к странице на уровень выше.
Поэтому мы рекомендуем применять данный инструмент практически на всех многостраничных сайтах.
Как добавить микроразметку Shema.org в хлебные крошки
Разметка Schema.org помогает поисковикам понимать разные типы данных, отделять их друг от друга. Словарь данного синтаксического языка состоит из различных сущностей (например, цена товара), предназначенных в том числе и для разметки ХК.
Чтобы внедрить Schema.org в хлебные крошки, нужно обрамить их
HTML-код в специальные блоки. К примеру, пропишем код для крошек вида «Главная — Смартфоны — XIAOMI — Mi 9T» и разберем, из чего он состоит:
<ul itemscope itemtype="https://schema.org/BreadcrumbList"> <li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem"> <a href="/" title="Главная" itemprop="item"> <span itemprop="name">Главная</span> <meta itemprop="position" content="0"> </a></li> <li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem"> <a href="/phones/" title="Смартфоны" itemprop="item"> <span itemprop="name"> Смартфоны </span> <meta itemprop="position" content="1"> </a></li>< <li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem"> <a href="/phones/xiaomi/" title="XIAOMI" itemprop="item"> <span itemprop="name"> XIAOMI</span> <meta itemprop="position" content="2"> </a> </li> </ul>
Как видно из примера, конечная страница не указывается в разметке:
- Itemscope и itemtype показывают объект и его тип, а также наличие разметки Shema.

- http://schema.org/BreadcrumbList указывает на то, что это хлебные крошки;
- ItemListElement показывает, что описываемый элемент относится к определенной иерархии;
- Itemprop=»item» определяет ссылку элемента;
- Itemprop=»name» — название элемента.
- Itemprop=»position» — порядковый номер элемента в общей иерархии крошек.
Как проверить правильность разметки
Для проверки валидности кода микроразметки у Google есть специальный инструмент. Его можно использовать как для проверки фрагмента кода, так и для разметки на уже существующей странице сайта по ее URL.
Проверка микроразметки по фрагменту кода
Проверка микроразметки по URL
Отчет о проверке валидатором микроразметки
После запуска теста валидатор покажет ошибки и предупреждения, если таковые присутствуют. Найти ошибки можно также в Google Search Console в разделе «Улучшения» => «Строки навигации».
Рекомендации
Занимаясь разметкой хлебных крошек, не забудьте о наших советах:
- Последнюю ссылку в хлебных крошках (текущую страницу) делайте неактивной.
 Активная ссылка может повлиять на поведенческие факторы, ухудшить юзабилити, а также зациклить индексацию. Таким образом, последняя страница в микроразметке — это почти всегда фактически предпоследняя страница в иерархии.
Активная ссылка может повлиять на поведенческие факторы, ухудшить юзабилити, а также зациклить индексацию. Таким образом, последняя страница в микроразметке — это почти всегда фактически предпоследняя страница в иерархии. - Поскольку ХК представляют собой список вложенных страниц, то и оформлять их лучше в тегах <ul>, а не в <div> и т.д.
- Чтобы сделать сниппет еще более заметным, используйте в разметке эмодзи. Взять их можно, например, здесь. Однако применяйте их с осторожностью: слишком пестрый сниппет может, напротив, оттолкнуть пользователя.
Микроразметка хлебных крошек
Сегодня поговорим о микроразметке хлебных крошек, не тех крошек, которые собираются в клавиатуре любителей есть за компьютером :), а хлебных крошек, которые показывают на сайте путь к странице.
Я расскажу, как добавить к ним семантическую разметку.
Зачем нужно размечать Хлебные крошки (ХК)?
- Чтобы наш ресурс стал понятней для роботов поисковых систем.
- Чтобы сделать индексацию сайта более быстрой и легкой.
- Чтобы ХК отображались в сниппете поисковой выдачи, как дополнительная информация с сайта — пользователю удобнее, если адрес страницы отображается не просто ссылкой, а навигационной цепочкой, в которой видны названия разделов и которая показывает путь вложенности материала.
Посмотрите примеры:
Размеченные ХК:
Не размеченные ХК: - Чтобы поисковый робот смог построить правильную структуру сайта (Главная – Категория – Запись).
- Как правило, ХК содержат ключевые слова, а добавляя к ним микроразметку, мы сообщаем поисковому роботу, что это именно Хлебные крошки, т.е. путь от Главной к данной странице, а не просто спамный перечень ключей.
Таким образом, семантическая разметка выполняет на сайте несколько важных задач.
Сейчас, микроразметку хлебных крошек Яндекс не понимает, но, несмотря на это, исправно отображает размеченные крошки в поисковой выдаче.
Как добавить микроразметку Shema org в Хлебные крошки?
Предположим, что у нас такой путь к записи:
Главная — Оптимизация (Категория) – Микроразметка хлебных крошек (Запись)
- В div, содержащий ХК, нужно добавить itemscope=»» itemtype=»http://schema.org/BreadcrumbList». Вот так:
<div itemscope="" itemtype="http://schema.org/BreadcrumbList">
<div itemscope=»» itemtype=»http://schema.org/BreadcrumbList»>
Itemscope означает, что данный блок описывает определенный элемент.
Itemtype сообщает тип элемента (в нашем случае элемент для навигации. - Каждую ссылку нужно обернуть тегами span.
 Вот так:
Вот так:<span itemscope="" itemprop="itemListElement" itemtype="http://schema.org/ListItem"> <a title="Главная" href="//prodengiblog.ru">На Главную </a> </span><span itemscope=»» itemprop=»itemListElement» itemtype=»http://schema.org/ListItem»> <a title=»Главная» href=»//prodengiblog.ru»>На Главную </a> </span>
Параметр itemprop=»itemListElement» сообщает, что это отдельный пункт списка элементов.
- К ссылке добавляем параметр itemprop=»item», вот так:
<a itemprop="item" title="Главная" href="//prodengiblog.ru">
<a itemprop=»item» title=»Главная» href=»//prodengiblog.ru»>
- Текст ссылки окружаем тегами span и добавляем к тегу параметр itemprop=»name». Вот так:
<span itemprop="name">На Главную</span>
<span itemprop=»name»>На Главную</span>
Этот параметр говорит о наименовании ссылки: name – имя.

- Сразу же за ссылкой вставляем тег мета с паметром content, вот так:
Он обозначает номер пункта в списке — №1.
В итоге, мы получили первый элемент навигационной цепочки:
<span itemscope="" itemprop="itemListElement" itemtype="http://schema.org/ListItem">
<a itemprop="item" title="Главная" href="//prodengiblog.ru">
<span itemprop="name">На Главную</span>
<meta itemprop="position" content="1">
</a>
</span> |
<span itemscope=»» itemprop=»itemListElement» itemtype=»http://schema.org/ListItem»> <a itemprop=»item» title=»Главная» href=»//prodengiblog.ru»> <span itemprop=»name»>На Главную</span> <meta itemprop=»position» content=»1″> </a> </span>
Все остальные пункты хлебных крошек меняем по аналогии и получаем полноценные хлебные крошки, размеченные микроданными:
<div itemscope="" itemtype="http://schema. |
<div itemscope=»» itemtype=»http://schema.org/BreadcrumbList»>
<span itemscope=»» itemprop=»itemListElement» itemtype=»http://schema.org/ListItem»>
<a rel=»nofollow» itemprop=»item» title=»Главная» href=»//prodengiblog.ru»>
<span itemprop=»name»>На Главную</span>
<meta itemprop=»position» content=»1″>
</a>
</span>
<span itemscope=»» itemprop=»itemListElement» itemtype=»http://schema. org/ListItem»>
<a itemprop=»item» title=»Оптимизация» href=»//prodengiblog.ru/optimizaciya»>
<span itemprop=»name»>Оптимизация</span>
<meta itemprop=»position» content=»2″>
</a>
</span>
</div>
org/ListItem»>
<a itemprop=»item» title=»Оптимизация» href=»//prodengiblog.ru/optimizaciya»>
<span itemprop=»name»>Оптимизация</span>
<meta itemprop=»position» content=»2″>
</a>
</span>
</div>
↓ Как всегда, готовый, уже размеченный, код Хлебных крошек доступен для загрузки моим подписчикам
Уже скачали 151 раз(а)
Открыть ↓Добавьте его в самый низ файла functions.php, после закрывающего ?>.
Вызвать функцию крошек можно, добавив в файлы single.php, page.php, category.php или archive.php:
<?php the_breadcrumb() ?> |
<?php the_breadcrumb() ?>
Продолжение следует …
Микроразметка хлебных крошек Schema.
 org — Digital-агентство ADVEGITAL
org — Digital-агентство ADVEGITALМикроразметка состоит из словаря и синтаксиса. Словарь определяет, какими словами описывать те или иные объекты и их свойства. Например, на странице содержится информация о фильме. В словаре Schema.org для его описания используется слово Movie. У фильма также есть свойства: например, режиссер, год выпуска. Для их обозначения используются слова director, dateCreated. Кроме Schema.org существуют такие словари как Open Graph, микроформаты, FOAF и другие.
Синтаксис — это правила написания разметки. Разновидности: микроданные, RDFA, JSON-LD, микроформаты.
Пример микроразметки страницы о фильме «Возвращение»:
Зачем нужно размечать хлебные крошки
Микроразметка хлебных крошек выполняет несколько функций: Во-первых, сообщает поисковому роботу, что данный элемент кода — это именно хлебные крошки, а не просто набор ссылок. Во-вторых, с помощью разметки «крошки» добавляются в информационный блок ссылки в результатах поисковой выдачи (в сниппет). Вместо адреса страницы отображается навигационная цепочка — она в отличие от url читаема и сразу дает представление о структуре сайта. В-третьих, она помогает поисковому роботу построить структуру сайта.
Во-вторых, с помощью разметки «крошки» добавляются в информационный блок ссылки в результатах поисковой выдачи (в сниппет). Вместо адреса страницы отображается навигационная цепочка — она в отличие от url читаема и сразу дает представление о структуре сайта. В-третьих, она помогает поисковому роботу построить структуру сайта.
Как сделать разметку хлебных крошек schema.org
Разберем на конкретном примере. Например, нам нужно добавить разметку в хлебные крошки на странице «Создание сайтов». Навигационная цепочка при этом выглядит так: Главная>Услуги>Создание сайтов
Микроразметка на языке Schema.org с помощью микроданных будет выглядеть так:
- Теги itemscope, itemtype и itemprop указывают на соответственно:
- размечаемый элемент и на используемый словарь (в данном случае, хлебные крошки и schema.org),
- на свойства этого элемента
- и тип элемента через ссылку на schema.org
Что значат отдельные строки этой разметки:
itemscope itemtype=»http://schema. org/BreadcrumbList» — сообщает поисковику, что перед ним хлебные крошки.
org/BreadcrumbList» — сообщает поисковику, что перед ним хлебные крошки.
a itemprop=»item» href=»/» — Ссылка на страницу-пункт навигационной цепочки
span itemprop=»name» — Наименование пункта в хлебных крошках
meta itemprop=»position» content=»1″/ — Порядок пункта
Проверка микроразметка хлебных крошек
После настройки микроразметки нужно убедиться, что она работает и поисковые роботы правильно считывают структурированные данные. Для проверки используются валидаторы микроразметки. У Google этот инструмент называется «Проверка структурированных данных», у Яндекса — «Валидатор микроразметки». В валидаторы можно вставить как адрес страницы, так и часть кода. В результате они покажут, как роботы обрабатывают разметку, и есть ли в ней ошибки.
Нужен настоящий SEO-сайт и интернет-реклама? Пишите, звоните:
Наша почта:
Единая справочная: 8 (843) 2-588-132
WhatsApp: +7 (960) 048 81 32
Оставить заявку
Микроразметка хлебных крошек schema org — что это и для чего нужно
Сегодня SEO-продвижение охватывает практически все стороны сайта: и контент, и структуру текстов, и интересные заголовки, и репутационные материалы, и ссылочную массу, и юзабилити сайта… Для успешного продвижения внешняя, внутренняя и техническая оптимизации идут рука об руку. Только используя все возможности, ресурсы, фишки, можно добиться результатов в условиях жесткой конкуренции практически в любой нише. Именно для этого привлекаются профи из разных областей, а над сайтом работает целая команда, каждый из которых выполняет свою функцию, прямо как пчелки в улье.
Только используя все возможности, ресурсы, фишки, можно добиться результатов в условиях жесткой конкуренции практически в любой нише. Именно для этого привлекаются профи из разных областей, а над сайтом работает целая команда, каждый из которых выполняет свою функцию, прямо как пчелки в улье.
Мы занимаемся созданием, всесторонним развитием и продвижением сайтов и не только. На базе digital агентства Dial действует Академия, в которой преподается, в том числе, курс SEO. В его рамках мы рассказываем не только об основах работы SEO специалиста, но и о мелких, но важных нюансах, типа микроразметки хлебных крошек, которая может сэкономить массу времени на доработку ресурса. И о ней сегодняшняя статья.
Хлебные крошки — что это?
Помните сказку про Гензель и Гретель, которые вернулись домой по хлебным крошкам? Хлебные крошки в интернет-ресурсе, выводящиеся в виде навигационной строки, — это группа ссылок, расположенная в определенной последовательности, по которым посетитель может отследить свой путь по сайту. Как мы ориентируемся в оффлайн магазине, или в метро в котором оказались впервые? Используем для этого указатели и навигацию. На сайте такими подсказками становятся хлебные крошки. Они помогают не заблудиться в структуре ресурса, и обычно размещаются вверху страницы.
Как мы ориентируемся в оффлайн магазине, или в метро в котором оказались впервые? Используем для этого указатели и навигацию. На сайте такими подсказками становятся хлебные крошки. Они помогают не заблудиться в структуре ресурса, и обычно размещаются вверху страницы.
Навигация показывает путь с главной к той странице, на которой вы сейчас находитесь, и обеспечивает пользователю возможность вернуться домой или к предыдущему подразделу с любого места сайта. Такие ссылки должны выделяться из всего остального текста. Поисковики напрямую рекомендуют прописывать такую навигационную строку.
Какую пользу несут хлебные крошки?
- Благодаря хлебным крошкам повышается юзабилити сайта. Человек сразу видит структуру, ему удобнее и понятнее изучать ваш ресурс — ведь в любой момент он может переместиться на главную или на уровень выше. Анализируя хлебные крошки, пользователь понимает, в каком разделе находится статья, которую он читает, и как перейти к списку других статей.
 Даже бессознательно, перефирическим зрением, человек отмечает навигацию, и в случае необходимости может к ней обратиться.
Даже бессознательно, перефирическим зрением, человек отмечает навигацию, и в случае необходимости может к ней обратиться.
Не так давно основной считалась, собственно, главная страница, но с изменением принципов работы поисковиковых роботов изменилось и это. Теперь поисковики предлагают пользователю контент, который лучше всего отвечает его запросу, и ведут посетителя непосредственно на релевантную страницу. Без хлебных крошек пользователю будет практически невозможно понять, в каком конкретно разделе сайта он оказался. - Навигация помогает увеличить не только время нахождения на сайте, привлечь внимание к другому контенту со схожей тематикой, но и улучшить глубину просмотров, снизить количество отказов. Например, человек попал на релевантную статью, и по навигации видит, что раздел, в котором она находится, может содержать другие интересные материалы. Вероятность того, что он пойдет их читать гораздо выше, если выведены указатели.
- В SEO важна перелинковка, и хлебные крошки — это самый элементарный способ ее сделать.
 Когда они находятся вверху страницы, люди кликают по ним чаще, и их ссылочный вес намного выше, чем при размещении в нижней части. При этом текущая страница ссылкой не является. Чтобы улучшить навигацию и кликабельность можно использовать выпадающее меню.
Когда они находятся вверху страницы, люди кликают по ним чаще, и их ссылочный вес намного выше, чем при размещении в нижней части. При этом текущая страница ссылкой не является. Чтобы улучшить навигацию и кликабельность можно использовать выпадающее меню. - Увеличиваются шансы показов страниц в выдаче, так как навигационные ссылки зачастую одновременно являются ключевиками, или включают их в себя (например раздел “Пылесосы”, подраздел “Пылесосы <название>, конкретные модели). Но с этим нужно быть аккуратнее, чтобы не создать избыточную концентрацию ключей.
Для чего нужна микроразметка?
Микроразметка — это структурированные данные, которые помогают поисковым роботам узнать дополнительные сведения об информации, находящейся на конкретной странице. Что именно на ней расположено? Видео, фото, музыка, статья или новость, рецепт — микроразметка поможет поисковику разобраться, к какой именно категории относится контент. Также она является одним из способов, улучшающих сниппет, а привлекающий внимание сниппет — важный фактор, от которого в том числе зависит перейдет посетитель к вам на страницу или нет. Помимо тайтла, дескрипшна, фавикона, данных Яндекс.Справочника, принимается во внимание и удобная навигационная строка. Микроразметка дает несколько преимуществ:
Помимо тайтла, дескрипшна, фавикона, данных Яндекс.Справочника, принимается во внимание и удобная навигационная строка. Микроразметка дает несколько преимуществ:
- красивый, понятный сниппет;
- помощь посетителю в ориентации на сайте уже в выдаче;
- помощь в оценке приблизительного объема информации на ресурсе;
- переход в необходимый раздел в 1 клик.
С технической стороны использование микроразметки хлебных крошек тоже имеет свои плюсы:
- быстрая индексация сайта поисковиком;
- более понятная для поисковика навигация.
В основном применяется три стандартных схемы для разметки хлебных крошек:
- Микроразметка хлебных крошек Schema.org;
- RDFA;
- JSON-LD
- Для WordPress — плагины Yoast SEO, Breadcrumb NavXT, Really Simple Breadcrumb.
- Для Joomla — Krizalys Breadcrumbs.
- Для Drupal — Easy Breadcrumb.
- Для Magento есть несколько плагинов в домашнем маркетплейсе.
Их принципиальное различие — в стандарте вывода информации. Он может быть реализован в виде html-кода с расширенными параметрами или json-массива в любом месте кода страницы, в котором для вывода не нужны лишние элементы html (для вывода требуется только javascript-массив).
Пример простых хлебных крошек в html-коде:
Если применить микроразметку schema.org, хлебные крошки для пользователя имеют тот же вид, а вот код получается более сложным и громоздким:
Зато микроразметка оформлена по всем правилам и будет правильно отображаться в выдаче поисковой системы. Проблема одна: прописывать разметку ручками для каждой страницы — безумно трудоемкое занятие. К счастью, для большинства современных CMS предусмотрены плагины:
Какие сложности с микроразметкой в 1С-Битрикс?
Ответственным за вывод хлебных крошек в 1С-Битрикс является компонент “Навигационная цепочка”, но затруднение в том, что в его базовом шаблоне разметка отсутствует чуть более, чем полностью. При этом, он — часть Главного модуля, а значит он есть в любой установке.
При этом, он — часть Главного модуля, а значит он есть в любой установке.
Поэтому внедрение микроразметки занимает дополнительное время программиста, как отдельная задача со своим бюджетом, а часто ее доработку оставляют на потом. Хотя микроразметка хлебных крошек (shema или другие), как небольшой, но важный для продвижения элемент внешней оптимизации, должна настраиваться как можно раньше. Помимо этого, если меняется дизайн или верстка, приходится вместе с ними обновлять и микроданные.
В Битриксе есть возможность реализовать микроразметку хлебных крошек. Это делается путем доработки шаблона “Навигационной цепочки” и добавления функции, с включением которой на все страницы ресурса, кроме главной, будет добавляться невидимый компонент “Навигационная цепочка” с активной микроразметкой. В том случае, если страница уже имеет ее, там окажутся 2 строки, последняя из которых будет невидима для пользователя. Поисковик же сам выберет более подходящую для него микроразметку.
Наличие такой функции в Битрикс впоследствии сэкономит деньги и время работы веб-программиста (например, при смене дизайна микроразметку можно будет включить и выключить в один клик). Пользователи при всех равных исходных, скорее выберут в выдаче сайт с видимыми хлебными крошками, а значит — скорее перейдут на страницу и выполнят желаемое действие. Для самих сайтов увеличится скорость индексации.
Онлайн-школа
Запишитесь на курс по маркетингу от Аллы Штауб и вы узнаете:
Какие инструменты давно устарели и сжирают бюджет
Какие каналы рекламы являются топовыми в 2021 году
Как начать получать стабильно растущую прибыль
Компания Dial занимается продвижением и созданием сайтов, в том числе недорогих готовых решений на 1С-Битрикс, уже более 10 лет. В команде над вашим детищем будет корпеть не менее 6 человек. Мы предлагаем своим клиентам уникальную возможность следить за всеми работами и получать полный своевременный отчет через личный кабинет. Стоимость услуг прозрачна и прописана в договоре. Мы выполнили более 1000 проектов в сотне ниш. Приглашаем и вас к работе с нами, если хотите повысить продажи на 40% и более, что особенно актуально в современной мировой обстановке.
В команде над вашим детищем будет корпеть не менее 6 человек. Мы предлагаем своим клиентам уникальную возможность следить за всеми работами и получать полный своевременный отчет через личный кабинет. Стоимость услуг прозрачна и прописана в договоре. Мы выполнили более 1000 проектов в сотне ниш. Приглашаем и вас к работе с нами, если хотите повысить продажи на 40% и более, что особенно актуально в современной мировой обстановке.
Подпишитесь на наш блог
Быстрая разметка хлебных крошек в Opencart
В предыдущей статье мы описывали, как можно добавить на Opencart разметку хлебных крошек. У нас уже есть готовый мануал про внедрение микроразметки на сайт. В данном случае мы разберем реализацию на CMS Opencart. В ней мы это ранее делали при помощи «костылей» и у нас микроразметка выглядела следующим образом:
Домен → Название страницы (h2).
Это не совсем правильная реализация.
В этой статье я вам расскажу, как можно быстро сделать разметку хлебных крошек на CMS Opencart.
Первым делом заходим на FTP:
Находим нужные нам файлы в каталоге catalog/view/theme/ВАША ТЕМА/template/product.
Для работы нам необходимо изменять следующие файлы:
- category.tpl — шаблон категории;
- product.tpl — шаблон карточки товара;
- manufacturer_list.tpl — список производителей;
- manufacturer_info.tpl — страница производителя.
Перед тем, как приступить к внедрению микроразметки обязательно нужно сделать бэкап изменяемых файлов.
Стандартный код, который отвечает за вывод хлебных крошек мы комментируем (можно удалить):
div> ?php foreach ($breadcrumbs as $breadcrumb) { ?> ?php echo $breadcrumb[‘separator’]; ?>a href=»<?php echo $breadcrumb[‘href’]; ?>»>?php echo $breadcrumb[‘text’]; ?>/a> ?php } ?> /div> |
Вставляем код хлебных крошек, но уже с разметкой:
div xmlns:v=»http://rdf. ?php foreach ($breadcrumbs as $breadcrumb) { ?> ?php echo $breadcrumb[‘separator’]; ?> span typeof=»v:Breadcrumb»> a href=»<?php echo $breadcrumb[‘href’]; ?>» rel=»v:url» property=»v:title»>?php echo $breadcrumb[‘text’]; ?>/a> /span> ?php } ?> /div> |
Переходим по ссылке https://developers.google.com/structured-data/testing-tool/ и проверяем, что у нас получилось:
Видим, что у нас последняя ссылка в хлебных крошках активна. Если вы хотите, чтоб у вас были размечены хлебные крошки, но последняя ссылка была не активна, тогда вам нужно добавлять вот этот код:
div xmlns:v=»http://rdf.data-vocabulary.org/#»> ?php $breadcount =count($breadcrumbs)-1; foreach ($breadcrumbs as $iterator => $breadcrumb) { if ($iterator != $breadcount) { echo $breadcrumb[‘separator’]. } else { echo $breadcrumb[‘separator’].$breadcrumb[‘text’]; } } ?> /div> |
Смотрим, что у нас получилось:
Это мы сделали для страниц категорий. То же самое делам для страниц товара(product.tpl), производителей (manufacturer_list.tpl) и так далее.
В принципе — это всё, достаточно просто, не так ли? В случае если всё-таки есть вопросы — спрашивайте в комментариях.
На блоге мы также рассказываем, как установить eCommerce на CMS Opencart.
Разметка хлебных крошек для Opencart 3.0
Вариант №1. Купить и установить модуль
Например: https://opencart3x.ru/module/seo-smm/microdata. В данном модуле очень много возможностей:
Юля Залиховская
Руководитель отдела продаж
Узнайте о рекламе для вашего бизнеса!
Задайте Юле вопросы о продвижении сайта в интернете.
Нажимая на кнопку, вы даете согласие на обработку персональных данных и соглашаетесь с политикой конфиденциальности
Вариант №2. Заменить старый код разметки на новыйВот данный код:
ul> {% for key, breadcrumb in breadcrumbs %} {% if key + 1 breadcrumbs|length %} li itemscope itemtype=»http://data-vocabulary.org/Breadcrumb»> a itemprop=»url» href=»{{ breadcrumb.href }}»>span itemprop=»name»>{{ breadcrumb.text }}/span>/a> /li> {% else %} li itemscope itemtype=»http://data-vocabulary.org/Breadcrumb»> a itemprop=»url» href=»{{ breadcrumb.href }}»>span itemprop=»name»>{{ breadcrumb.text }}/span>/a> /li> {% endif %} {% endfor %} /ul> |
Нам необходимо зайти на ФТП и править следующие файлы:
category.twig
product.twig
manufacturer_info.twig
Например: открываем файл — product.twig и меняем данный код:
ul> {% for breadcrumb in breadcrumbs %} li>a href=»{{ breadcrumb.href }}»>{{ breadcrumb.text }}/a>/li> {% endfor %} /ul> |
на вот этот:
{% for key, breadcrumb in breadcrumbs %} {% if key + 1 breadcrumbs|length %} li itemscope itemtype=»http://data-vocabulary.org/Breadcrumb»> a itemprop=»url» href=»{{ breadcrumb.href }}»>span itemprop=»name»>{{ breadcrumb.text }}/span>/a> /li> {% else %} li itemscope itemtype=»http://data-vocabulary.org/Breadcrumb»> a itemprop=»url» href=»{{ breadcrumb.href }}»>span itemprop=»name»>{{ breadcrumb.text }}/span>/a> /li> {% endif %} {% endfor %} /ul> |
Получаем:
Сохраняем и смотрим результат:
Микроразметка хлебных крошек Schema.org (образец)
Смотрите видео после статьи
видео может дополнять статью или содержать её полностью
Микроразметка «хлебных крошек» одна из самых важных на сайте, так как позволяет поисковым системам лучше ориентироваться в структуре сайта. Если у Вас на сайте микроразметка строки навигации сделана верно, то в поисковых системах страницы сайта в выдаче будут отображаться лучше. В частности, вместо частей URL будут показаны названия соответствующих разделов сайта.
Ниже помимо самой микроразметки строки навигации рассмотрены также некоторые общие вопросы, связанные с «хлебными крошками», в том числе типичные ошибки и рекомендации по их исправлению. Если Вам нужен именно пример микроразметки Schema.org для «хлебных крошек», то сразу переходите к последнему разделу статьи.
Что такое «хлебные крошки»
Прежде чем рассмотреть правильную микроразметку хлебных крошек на примере Schema.org, напомним что такое вообще строка навигации и для чего она нужна.
«Хлебные крошки»
Так чаще всего принято называть строку навигации на сайте. Это блок ссылок, назначение которого заключается в том чтобы показать посетителю где он сейчас находится, а также дать возможность перейти в вышележащие разделы сайта.
Пример: «Главная страница» / «Магазин» / «Инструмент» / «Дрели»
Как Вы можете видеть из приведённого примера, название «хлебные крошки» вполне объяснимо, так как они фактически представляют собой путь для возврата в вышележащие разделы сайта.
Строка навигации может как включать URL текущей страницы, так и не включать его, особенно если страница является конечным элементом (товар, статья и т.д).
Если у Вас на сайте вообще нет строки навигации, то это очень серьёзная ошибка, так как прежде всего именно посетителям сайта будет неудобно на нём ориентироваться. Поисковые системы также это не оценят.
Тем не менее, сам факт наличия «хлебных крошек» ещё не говорит о том, что с ними всё в порядке. Давайте посмотрим, какие ошибки чаще всего допускают при создании строки навигации.
Ошибки в «хлебных крошках»
Неправильные «хлебные крошки» приводят к тому, что польза от них снижается или вообще пропадает. Как следствие, ухудшается навигация, затем количество просмотров на одного посетителя, а потом и общая посещаемость сайта. Для коммерческих сайтов это недопустимо, поэтому данный навигационный блок должен быть сделан правильно на 100%.
Вот некоторые типичные ошибки, которые могут быть допущены при разработке блока навигации «хлебные крошки»:
- Блок неверно расположен на странице.
Строка навигации должна быть вверху, чтобы она была сразу заметна при открытии страницы. Можно продублировать «хлебные крошки» внизу страницы, то есть после контента, но такой вариант встречается редко. - Блок не очевиден.
Проще говоря, на некоторых сайтах можно сразу и не понять, что это строка навигации. Оригинальный дизайн это, конечно, хорошо, но не стоит забывать и о том, что назначение любого блока на сайте должно быть понятно без долгих раздумий. - И «хлебных крошек» исключён один или более уровней.
Это грубая ошибка, которую чаще всего допускают SEO специалисты в попытке излишней оптимизации сайта. Например, мотивироваться удаление уровня из строки навигации может так: «один из внутренних разделов представляет собой ненужную страницу, на которую никто не должен заходить». Удаление уровня приводит к тому, что навигация получается «битой». В том числе такое чудо делают даже на JavaScript. - Навигация в виде выпадающего select.
Это неудобно. Кроме того, select всегда скрыт и не видно всего пути, что делает такой навигационный блок по сути бесполезным. - Неправильная микроразметка «хлебных крошек».
В результате ошибок в микроразметке поисковые системы не могут нормально воспринимать структуру сайта, показываемую данным блоком. Это отражается и в сниппетах результатов поиска.
Последний вопрос рассмотрим подробнее. Ниже отдельно рассмотрены ошибки в микроразметке «хлебных крошек» для Schema.org, а также приведён пример правильной микроразметки, который Вы можете взять за образец.
Пример микроразметки «хлебных крошек» Schema.org
Микроразметка Schema.org применяется для «хлебных крошек» очень часто. Это простой и удобный способ показать структуру Вашего поисковым системам Яндекс и Google. Если, конечно, всё сделано правильно.
Обратите внимание, что ошибки в микроразметке как правило становятся заметны далеко не сразу, так как нужно время на переиндексацию страниц и обновление поисковых баз.
Мы рекомендуем проверять корректность микроразметки при помощи специальных сервисов онлайн-валидации. Лучше всего для этих целей подходит валидатор Google. Это позволит обнаружить допущенные ошибки сразу же.
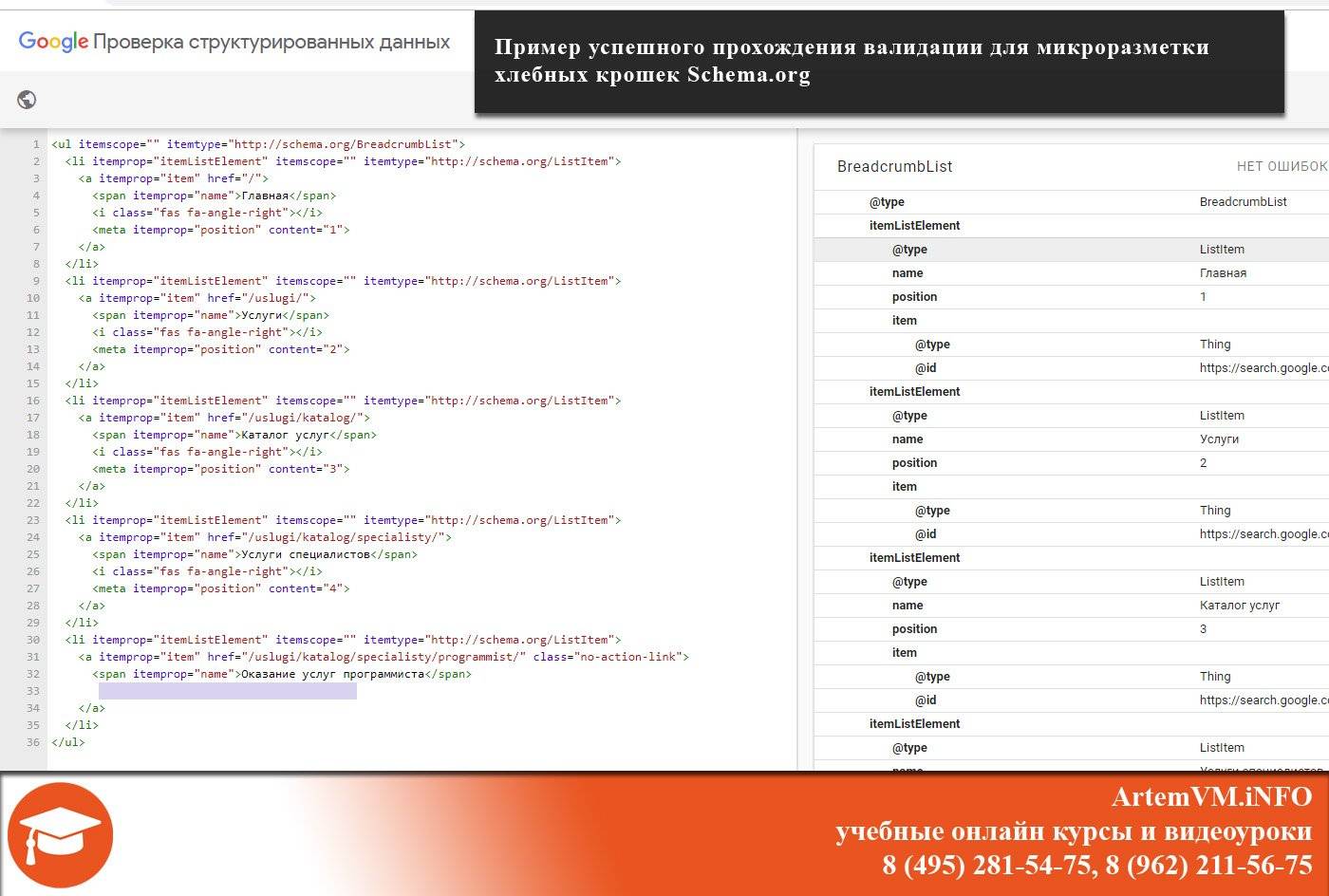
Ниже приведён готовый пример HTML кода строки навигации. В этом примере микроразметка «хлебных крошек» Schema.org сделана на 100% правильно. Этот блок взят с сайта студии WebMouse и является рабочим примером.
<ul itemscope="" itemtype="http://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem">
<a itemprop="item" href="/">
<span itemprop="name">Главная</span>
<i></i>
<meta itemprop="position" content="1">
</a>
</li>
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem">
<a itemprop="item" href="/uslugi/">
<span itemprop="name">Услуги</span>
<i></i>
<meta itemprop="position" content="2">
</a>
</li>
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem">
<a itemprop="item" href="/uslugi/katalog/">
<span itemprop="name">Каталог услуг</span>
<i></i>
<meta itemprop="position" content="3">
</a>
</li>
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem">
<a itemprop="item" href="/uslugi/katalog/specialisty/">
<span itemprop="name">Услуги специалистов</span>
<i></i>
<meta itemprop="position" content="4">
</a>
</li>
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem">
<a itemprop="item" href="/uslugi/katalog/specialisty/programmist/">
<span itemprop="name">Оказание услуг программиста</span>
<meta itemprop="position" content="5">
</a>
</li>
</ul>Вы можете прямо сейчас скопировать этот HTML код и вставить в онлайн-валидатор Google для проверки. Результат должен быть такой же, как показан на рисунке ниже.
[нажмите на картинку для увеличения]
Справка: как сохранять фото с сайтов
Данный пример не привязан к CMS, поэтому Вы можете использовать его в качестве образца для сайта на любой платформе. Генерацию нужного HTML кода мы здесь не рассматриваем, так как этот код уже зависит от особенностей конкретной CMS. Это Вы сделаете самостоятельно.
Если у Вас возникли проблемы при микроразметке «хлебных крошек» на сайте, Вы можете обратиться в студию WebMouse. Стоимость работ определяется оценкой и зависит от CMS, а также индивидуальных особенностей сайта.
В заключение хочется отметить ещё две типичные ошибки в микроразметке и самом блоке навигации.
- Уровни навигации начинаются не с главной страницы.
- Не указана позиция элемента itemprop=»position»
По поводу последнего пункта стоит заметить, что встречается мнение что он не является обязательным, то есть поисковые боты самостоятельно определяют позицию на основе порядка следования элементов. Наша практика показывает, что это не так. Вы можете проверить это самостоятельно, например, просто исключив блок <meta itemprop=»position» content=»5″> из предлагаемого образца микроразметки и проверив результат валидатором.
И последнее. В приведённом примере строка навигации представляет собой список <ul>. Это наиболее правильный вариант, так как по сути навигационный блок и является списком. Использовать блоки или иные теги менее правильно и не так удобно.
Если у Вас есть своё мнение и опыт по микроразметке «хлебных крошек» Schema.org, поделитесь ими в комментариях после статьи.
Уникальная метка публикации: 2F6E5DDD-0714-38CE-E25A-D1460C0116AB
Источник: //artemvm.info/information/uchebnye-stati/development/mikrorazmetka-xlebnyx-kroshek-schemaorg/
Хлебные крошки – что это и зачем необходимы на сайте?
Хлебные крошки (навигационная цепочка) — это элемент навигации сайта, показывающий путь в структуре ресурса от главной страницы к текущей, на которой в данный момент находится пользователь.
Хлебные крошки (навигационная цепочка) — это элемент навигации сайта, показывающий путь в структуре ресурса от главной страницы к текущей, на которой в данный момент находится пользователь.
Хлебные крошки выполняют ряд важных функций:
- улучшают юзабилити и делают понятной расположение страницы в структуре сайта;
- повышают удобство навигации по сайту;
- участвуют в перелинковке страниц и распределении ссылочного веса;
- улучшают представление сниппета в результатах поиска.
Как сделать правильные хлебные крошки?
Наличие хлебных крошек уместно на любом сайте, но есть ряд требований, которые необходимо соблюдать для их корректного функционирования.
- Хлебные крошки должны содержать все промежуточные страницы.
- Если в хлебных крошках отображается текущая страница последним элементом, она не должна содержать ссылку сама на себя.
(SEO > SEO блиц > Хлебные крошки) - Для отображения навигационной цепочки на странице результатов поиска Google необходимо выполнить микроразметку хлебных крошек.
Микроразметка хлебных крошек
Микроразметка осуществляется путем добавления специальных HTML-тегов, которые сообщают поисковым роботам к какому типу контента относится элемент.
Поддерживаемые Google форматы микроразметки:
- Microdata;
- RDFa;
- JSON-LD.
Пример микроразметки хлебных крошек в формате Microdata для страницы «Кружки», имеющую навигационную цепочку из ссылок «Главная > Каталог > Столовая > Чай и кофе»:
<ol itemscope itemtype=»http://schema.org/BreadcrumbList»>
<li itemprop=»itemListElement» itemscope
itemtype=»http://schema.org/ListItem»>
<a itemprop=»item» href=»/»>
<span itemprop=»name»>Главная</span></a>
<meta itemprop=»position» content=»1″ />
</li>
<li itemprop=»itemListElement» itemscope
itemtype=»http://schema.org/ListItem»>
<a itemprop=»item» href=»/catalog/»>
<span itemprop=»name»>Каталог</span></a>
<meta itemprop=»position» content=»2″ />
</li>
<li itemprop=»itemListElement» itemscope
itemtype=»http://schema.org/ListItem»>
<a itemprop=»item» href=»/catalog/stolovaya/»>
<span itemprop=»name»>Столовая</span></a>
<meta itemprop=»position» content=»3″ />
</li>
<li itemprop=»itemListElement» itemscope
itemtype=»http://schema.org/ListItem»>
<a itemprop=»item» href=» /catalog/stolovaya/chay-i-kofe/»>
<span itemprop=»name»>Чай и кофе</span></a>
<meta itemprop=»position» content=»4″ />
</li>
</ol>
itemscope itemtype=http://schema.org/BreadcrumbList говорит о том, что элемент относится к хлебным крошкам и состоит из цепочки связанных веб страниц.
Далее каждому элементу навигации добавляем следующие атрибуты:
- itemprop=»itemListElement» itemscope itemtype=»http://schema.org/ListItem — означает , что элемент относится к отдельному пункту списка;
- itemprop=»item» — для разметки ссылки;
- itemprop=»name»> — у тега с названием хлебной крошки;
- В конце блока хлебной крошки добавляем <meta itemprop=»position» content=»%number%» />, который определяет позицию элемента в навигационной цепочке.
Существует известная проблема в том, что валидатор микроразметки выдает предупреждение, когда в коде нет атрибута itemprop=»item» у последнего элемента хлебной крошки. Это возникает из-за отсутствия ссылки у данного элемента.
Но это не мешает поисковой системе Google корректно выстраивать цепочку ссылок в сниппете.
Если же вас смущает это предупреждение, то можно не размечать последний элемент (как у нас в примере), либо же использовать другие способы микроразметки.
После полевых испытаний: Маркер местоположения Bluetooth Breadcrumb
10 мая 2019 Автор: Кристиан Берг
Если у вас когда-либо были проблемы с поиском пути к деревьям в темноте, вы забыли, где вы уронили свой рюкзак, преследуя быка-лося, или задавались вопросом, что в мире заставляет вашего приятеля так долго появляться в грузовике на обед, вы оцените новый маркер местоположения Bluetooth Breadcrumb — гениальное и доступное по цене маленькое устройство, которое использует возможности беспроводной технологии, чтобы упростить полевую навигацию, чем когда-либо.
Имея площадь всего 2,5 дюйма и вес всего две унции с парой установленных батареек AAA, Breadcrumb подключается к вашему смартфону через Bluetooth и управляется через бесплатное приложение Breadcrumb Tracking. Breadcrumb всегда включен и может проработать несколько месяцев от одного набора литиевых батарей. Устройство находится на расстоянии более 100 ярдов от вашего смартфона и — при подключении — постоянно делится своим местоположением, которое отображается на экране карты приложения с использованием возможностей GPS вашего телефона.Находясь в пределах досягаемости, вы можете использовать приложение, чтобы направиться к хлебной крошке с помощью встроенного датчика приближения, контролировать уровень заряда батареи устройства и активировать пять ярких синих светодиодных индикаторов и / или звуковой сигнал для визуального и звукового подтверждения. Даже если хлебная крошка находится вне диапазона, ее последнее известное местоположение всегда будет отображаться на экране карты приложения. Вы также можете использовать приложение, чтобы поделиться устройством с друзьями, что позволит им найти устройство и удаленно активировать его световые / звуковые сигналы.
Например, вы приглашаете друга поохотиться с вами и хотите отправить его на одну из ваших стоянок до восхода солнца. Тропа плохо обозначена, и ваш друг никогда там раньше не бывал. Просто поместите хлебные крошки на место своего стенда, затем поделитесь устройством с другом, который может использовать приложение, чтобы быстро перейти к стенду и, оказавшись в зоне действия, удаленно включить световой индикатор, чтобы добраться до дерева без ненужных блужданий по нему. лес.
Вернемся к той охоте на лося: вы нашли большого быка и собираетесь его убить.В разгар своего возбуждения вы бросаете рюкзак и делаете ход. Через час или два охота окончена, но стаю найти не удается. Если у вас есть крошка, прикрепленная к рюкзаку, приложение поможет вам приблизиться, а свет и звук должны упростить определение местоположения вашего снаряжения.
Что, если вы один из тех людей, как и я, которые часто охотятся в одиночку? Даже если я скажу жене, где я охотюсь, сомневаюсь, что ей удастся найти меня в лесу. Но если я поделюсь с ней своей панировочной крошкой и буду держать ее в кармане пиджака, она сможет точно знать, где я.А если случится чрезвычайная ситуация, и я не доберусь до дома, она будет знать, где меня искать, и сможет использовать свет и сигнализацию Breadcrumb, чтобы помочь. То же самое и с поиском того партнера по охоте, который не явился вовремя в заранее определенную точку встречи.
Другие приложения включают размещение хлебных крошек на последнем пятне крови при отслеживании раненой дичи после наступления темноты или нанесение хлебных крошек на ключи от грузовика или квадроцикла, чтобы вы не потеряли их в поле. Вы также можете подключить несколько устройств Breadcrumb к своему телефону и дать каждому из них уникальное имя, что позволит вам создать серию навигационных маркеров вдоль извилистой тропы или по периметру вашего кемпинга.Честно говоря, использование хлебных крошек ограничено только вашим воображением. После использования устройства и проверки того, насколько хорошо оно работает, я уверен, что несколько раз поработаю свое воображение на охоте 2019 года! Цена : 39,99 долл. США
Изучение разметки для панировочных сухарей | CSS-уловки
В комментариях к моему недавнему сообщению о CSS Triangle Breadcrumbs разметка HTML, которую я использовал для их создания, была (по сути):
- Верхний уровень
- Второй уровень
- Третий уровень
- Текущий элемент
, на что Герт ван дер Хайде прокомментировал:
… HTML не семантический.Кодирование навигационной крошки как неупорядоченного списка создает впечатление, что элементы находятся на одном иерархическом уровне, как будто это набор элементов в строке. Элементы в навигационной крошке не являются, они представляют собой путь, причем каждая ссылка является «дочерним элементом» последней.
Я подумал, что это хороший аргумент. Неупорядоченный список семантически кажется неправильным. Как сказал Герт, это помещает их всех на один иерархический уровень. Чтобы четко выделить каждый пункт меню на отдельный уровень, потребуется разметка, подобная этой:
-
Верхний уровень
-
Второй уровень
-
Третий уровень
-
Текущий элемент
Это кажется довольно сложным, не правда ли? Я не вижу, чтобы это использовалось, хотя технически вы могли бы стилизовать его практически так, как вам нужно.
Нет, проблема больше в «неупорядоченной» части неупорядоченного списка. Возможно, мы могли бы вместо этого сделать его упорядоченным списком:
- Верхний уровень
- Второй уровень
- Третий уровень
- Текущий элемент
Это определенно лучше. Панировочные сухари расположены в очень определенном порядке, поэтому использование «упорядоченного» списка кажется уместным.Хотя меня это как-то не совсем устраивает. Тот факт, что список состоит из 1, 2, 3 и т. Д., На самом деле не представляет уровни иерархии.
Некоторые люди также упомянули просто использование ссылок и какого-то текстового визуального разделителя.
Верхний уровень >
Второй уровень >
Третий уровень >
Текущий элемент
Без каких-либо стилей CSS это, вероятно, наиболее эффективно.Разделитель символов> очень хорошо указывает на иерархию. Использование встроенных элементов придает хлебным крошкам горизонтальную компоновку, как это обычно бывает с хлебными крошками. Опять же, это не очень приятно, поскольку сама разметка не очень содержательно описывает то, что она содержит.
Я подумал, что пойду проверить, есть ли у Google какие-нибудь советы по этому поводу. В конце концов, Google показывает хлебные крошки в своих результатах поиска:
Неудивительно, что разметка фактических результатов поиска — это просто глупый беспорядок (разметка Google — что угодно — глупый беспорядок).Однако им есть что сказать о том, как размечать хлебные крошки. Они рекомендуют микроданные HTML5 и предлагают этот пример:
Книги
›
На первый взгляд выглядит неуклюже, но на самом деле микроданные предназначены именно для этих целей.Я, вероятно, выбрал бы здесь span s, вместо div wrappers в любом случае.
Я не уверен, как микроданные и микроформаты соотносятся друг с другом, но похоже, что микроформаты предлагают просто присвоить оболочке имя класса «хлебные крошки» и завершить его.
HTML5 может сказать немного больше по этому поводу ( см. Обновление ниже ). Использование значения «вверх» в атрибуте rel означает, что элемент является частью иерархической структуры, а также указывает расстояние от текущего документа до справочный документ.
Тег nav особенно подходит, и любой из приведенных выше примеров кода семантически выиграет, если будет заключен в него.Кроме того, это может быть для меня наиболее удовлетворительным из всех примеров, поскольку он семантически описывает природу хлебных крошек. Тег rel предназначен специально для описания отношений между элементами, так что это подходит. Также визуально, без какой-либо стилизации, получается вид хлебных крошек.
Но , пожалуйста, обратите внимание на : обновление не окончательное и вряд ли продлится долго. Существует нерешенная проблема, которая указывает на то, что использование нескольких «вверх» не очень чистый способ делать что-то и предлагать такие значения, как «up2», «прапрадедушка» или даже новый атрибут, например level = «3» собираются.
Обновление: Нельсон Менезес сообщил мне, что HTML5 и rel = "up" мертв. Ссылки: 1 2
Так где мы находимся в этом? Я бы сказал, что пока не существует супер-оптимального способа обработки разметки хлебных крошек. Надеюсь, очевидно, , на самом деле это не имеет большого значения. Просто выберите тот, который вам подходит, и используйте его. Я просто думаю, что это интересная территория для разговора по HTML. Если у вас есть идеи для разметки хлебных крошек, которые здесь не показаны, поделитесь ими!
Гензель и Гретель больше, чем кажется на первый взгляд
( взаимодействий, журнал , сентябрь / октябрь 2004 г.)
В популярной сказке Гримма Гензель и Гретель уводят вглубь леса в надежде, что они не выберутся [1].Однако умный Гензель оставил след из панировочных сухарей, чтобы указать им обратный путь. Хотя эта история вдохновляет термин «навигация по хлебным крошкам», она также представляет собой метафору использования Интернета, которая намного сильнее, чем думают многие дизайнеры (см. Сноску).
Вызывает тревогу количество сайтов (как в Интернете, так и в интранете), которые все еще разрабатываются и тестируются на удобство использования с домашней страницей в качестве отправной точки. Тем не менее, только в США ежемесячно выполняется более 3 миллиардов поисковых запросов, в среднем 32 на пользователя поисковой системы.(По данным ComScore Networks [2], в Великобритании эта цифра еще выше — почти 42 человека на одного пользователя на апрель 2004 года).
Хотя некоторые из этих поисковых запросов могут ссылаться на домашнюю страницу, подавляющее большинство ведет непосредственно на страницу в глубине сайта. Это Интернет-эквивалент сценария Гензеля и Гретель и, вероятно, самая важная причина использования хлебных крошек. Вот пример с сайта по продаже расходных материалов для электроники и машиностроения:
Навигация по хлебным крошкам лучше, чем альтернативы по ряду причин:
- Предоставление только ссылки на домашнюю страницу неадекватно для всех сайтов, кроме простейших.Пользователи уже находятся в интересующей их области. С помощью ссылки на домашнюю страницу вы заставляете их покинуть лес, чтобы они могли вернуться туда, откуда они начали.
- Часто бывает трудно следовать навигации в обратном направлении — это немного похоже на попытки следовать по указателям в неправильном направлении. Это особенно верно, когда расположение каждой просматриваемой страницы не отражается в самой навигации (с помощью выделения или другого маркера того или иного типа).
- Навигация по сайту обычно не отражает (и, вероятно, не должна) отражать всю глубину иерархии на каждой странице сайта.В приведенном выше примере страница продукта находится на шестом уровне иерархии (или выше, если есть контент выше «Все продукты»).
- Пользователи могут не очень хорошо понимать навигацию по вашему сайту, особенно если они не слишком понимают, что они ищут (модель «Я узнаю, когда увижу»). В этих условиях следование линейной навигационной строке с все более общими темами слева не требует от пользователей понимания значения каждого из заголовков.
На самом деле, у хлебных крошек есть только один недостаток, хотя и довольно важный: пользователи часто его игнорируют. Причин может быть несколько:
- Многие сайты не включают все это.
- Некоторые сайты не включают его постоянно. Например, у Amazon есть строка навигации в верхней части некоторых промежуточных страниц, но не на страницах отдельных продуктов.
- Дизайнерам, кажется, стыдно за свою навигацию по крошкам.Они делают текст слишком маленьким, скрывают его в заголовке, а не в области содержимого, или не используют подчеркивание, чтобы сделать ссылки визуально очевидными.
Однако исследование, проведенное в Государственном университете Уичито [3], предполагает, что вложения в навигацию с помощью хлебных крошек могут быть хорошо вознаграждены. Он показал значительное улучшение юзабилити сайта, на котором присутствовала иерархическая навигация, и пользователям было показано, как это работает. Конечно, здесь возникает не совсем тривиальная проблема, связанная с попыткой объяснить навигацию с помощью хлебных крошек через Интернет, но мы могли разумно ожидать, что это будет краткосрочная мера.Кроме того, наши друзья из рекламного мира продемонстрировали ряд эффективных (хотя и потенциально раздражающих) методов привлечения внимания пользователей:
- Всплывающие окна
- Анимированные объявления (такие, которые выпадают или перемещаются по странице, а затем исчезают)
- Пояснительный всплывающий текст (с использованием ключевого слова заголовка HTML)
Я признаю, что это не самые популярные техники, но они могут помочь в достойном деле.И пока мы ждем, пока пользователи догонят технологии (кажется, это наша обычная затруднительная ситуация), давайте позаботимся о том, чтобы не терять слишком много в лесу.
Список литературы
Сказки Гримма: http://en.wikipedia.org/wiki/Hansel_and_Gretel
Пресс-релизы ComScore Networks: http://www.comscore.com/press/pr.asp
Навигационное исследование Breadcrumb: http: // психология.wichita.edu/surl/usabilitynews/61/breadcrumb.htm
Сноска
Строго говоря, «навигация по хлебным крошкам» — неправильное название, поскольку панировочные сухари Гензеля были съедены птицами, в результате чего он и Гретель остались потерянными, начали перекусывать пряничный домик ведьмы и так далее. Его ранняя попытка с белой галькой была более успешной, но у «навигации по белой гальке» нет такого же кольца! Вернуться к статье
Автор
Уильям Хадсон — главный консультант Syntagm Ltd. недалеко от Оксфорда в Великобритании.Его опыт варьируется от прошивки до настольные приложения, но он начал с написания интерактивного программного обеспечения в начале 1970-х гг. Последние десять лет его внимание было сосредоточено на дизайн пользовательского интерфейса, объектно-ориентированный дизайн и HCI.
Другие бесплатные статьи о дизайне, ориентированном на пользователя: www.syntagm.co.uk/design/articles.htm
© 2001-2005 г. ACM. Это авторская версия работы.Это размещено здесь с разрешения ACM для личного использования. Не для распространения. Окончательная версия была опубликована во взаимодействиях, {Том 11, выпуск 5, сентябрь + октябрь 2004 г.} http://doi.acm.org/10.1145/1015530.1015573
Панировочные сухари | Исходный
Семантическая рекомендация по разметке панировочных сухарей.
Компонент хлебных крошек предоставит вам разметку схемы, необходимую для вывода ссылок сайта в результатах поиска Google.Обратите внимание на заголовок «вы здесь» на последнем элементе навигации. При изменении этого компонента вы можете свободно использовать любой HTML, который соответствует структуре и иерархии вашего проекта, сохраняя при этом любые атрибуты HTML, связанные со схемой ( itemscope , itemtype , itemprop и т. Д.). Связанные изображения хлебных крошек не требуются.
Использование
.панировочные сухари> ол {
дисплей: гибкий;
стиль списка: нет;
маржа: 0;
}
.breadcrumbs> ol li {
поле справа: .5em;
}
.breadcrumbs> ol li + li: before {
содержание: '>';
}
ресурса
хлебных крошек для веб-сайтов: что, когда и как | Ник Бабич
Изображение предоставлено: codyhouse.coПанировочные сухари (или навигационная цепочка) — это вторичная система навигации, которая показывает местоположение пользователя на сайте или в веб-приложении. Термин пришел из сказки Гензеля и Гретель, в которой главные герои создают след из панировочных сухарей, чтобы вернуться в свой дом.
Изображение предоставлено: lostyourmarblesКак и в сказке, посетители должны знать свое местоположение в иерархической структуре сайта. В этой статье мы рассмотрим, как использовать хлебные крошки на сайтах, и обсудим некоторые передовые методы применения навигационных цепочек на вашем собственном веб-сайте.
Панировочные сухари служат эффективным наглядным пособием, указывая местоположение пользователя в иерархии сайта. Это свойство делает навигацию по хлебным крошкам отличным источником контекстной информации для пользователей и помогает им находить ответы на следующие вопросы:
- Где я? «Хлебные крошки» информируют посетителей об их текущем местонахождении относительно всей иерархии сайта.
- Куда мне пойти? Панировочные сухари улучшают поиск страниц сайта. Структуру сайта легче понять, потому что она размещена в виде хлебных крошек. Пользователю не нужно нажимать на меню, чтобы узнать о доступных вариантах навигации. В результате панировочные сухари стимулируют просмотр. Например, посетитель сайта электронной коммерции может попасть на страницу продукта, продукт может не подходить, но посетитель может захотеть просмотреть другие продукты из той же категории), и это снижает показатель отказов сайта.
А вот еще два преимущества использования хлебных крошек:
Занимает минимум места
Компактный механизм, не занимающий много места на странице — это просто строка текста со ссылками. Преимущество заключается в том, что они практически не оказывают отрицательного воздействия с точки зрения визуального веса и перегрузки контентом.
Пользователи знакомы с этим шаблоном
Шаблон «Хлебные крошки» существует с самого начала Интернета, и у людей нет проблем с его использованием.
Отличный способ определить, выиграет ли сайт от навигации по хлебным крошкам, — это построить карту сайта или диаграмму, представляющую структуру навигации сайта, а затем проанализировать, улучшат ли хлебные крошки возможности навигации пользователя:
- Вам, , следует использовать панировочные сухари, когда у вас есть большой объем контента, организованный в иерархическую структуру с определенными категориями (несколько разделов, которые можно разделить на несколько подразделов).Отличным примером является сайт электронной коммерции, на котором большое количество товаров сгруппировано в логические категории.
- Вы, , не должны использовать хлебные крошки для одноуровневых веб-сайтов, которые не имеют логической иерархии или группировки. Если у вас личный блог, возможно, вам не стоит использовать панировочные сухари.
Панировочные сухари могут быть на основе: местоположения , пути и атрибута .
На основе местоположения
Навигационные цепочки на основе местоположения представляют собой представление структуры сайта.Они помогают посетителям понять и ориентироваться в иерархии вашего сайта, которая имеет несколько уровней (обычно более двух уровней). Этот тип хлебных крошек очень полезен для посетителей, которые заходят на сайт на более глубоком уровне из внешнего источника (например, из результатов поисковой системы).
Навигация на основе местоположения. Изображение предоставлено: marketinglandВ приведенном ниже примере (от BestBuy) каждая текстовая ссылка предназначена для страницы, которая на один уровень выше, чем правая.
Хлебная крошка на основе местоположения от BestBuyНавигационная цепочка на основе пути
Навигационная цепочка на основе пути (также известная как «исторический след») показывает весь путь, пройденный пользователем на определенной странице.Этот тип хлебных крошек создается динамически. Иногда хлебные крошки на основе пути могут быть полезны, но в большинстве случаев они не очень полезны — посетители имеют тенденцию перепрыгивать с одной страницы на другую, и создаваемый ими след может быть хаотичным. Кнопка «Назад», доступная в браузере, более полезна. Наконец, исторический след бесполезен для посетителей, которые попадают прямо на страницу в глубине сайта.
Ниже приведен пример ссылок на основе пути, которые показывают два пути для перехода к целевой странице .
Навигация на основе пути. Изображение предоставлено: OracleНа основе атрибутов
Навигационная цепочка на основе атрибутов перечисляет категории для конкретной страницы или наиболее часто используемого продукта, поскольку этот тип навигации полезен для сайтов электронной коммерции. Этот тип панировочных сухарей помогает посетителям понять взаимосвязь продуктов и предлагает другой подход.
Навигация на основе атрибутов. Изображение предоставлено: marketinglandНапример, в TM Lewin навигационные цепочки показывают атрибуты элементов, отображаемых на определенной странице:
На этой странице отображаются все костюмы, имеющие атрибут «Slim Fit».Изображение предоставлено: T.M. ЛевинИерархия или история?
Практическое правило для хлебных крошек — показывать иерархию сайта , а не историю пользователя. Таким образом, используйте навигационные цепочки на основе местоположения / атрибутов, а не на основе пути.
При разработке навигации по хлебным крошкам имейте в виду следующее:
Не используйте хлебные крошки в качестве замены основной навигации
Навигация по хлебным крошкам — это дополнительная функция, которая помогает в навигации, но она не должна служить заменой основной навигации меню.Думайте о хлебных крошках как о , как о альтернативном способе навигации по вашему веб-сайту.
Apple использует навигацию с помощью хлебных крошек для поддержки основной навигации Не включать ссылку на текущую страницу в навигациюПоследний элемент в цепочке навигации (местоположение текущего пользователя) — необязательный — , если вы хотите его отобразить , убедитесь, что на него нельзя нажать. Поскольку пользователи уже находятся на странице, нет смысла добавлять ссылку на текущую страницу в навигацию по хлебным крошкам.
Используйте разделители
Самый узнаваемый символ для разделения ссылок в цепочках навигации — это символ «больше» (>). Обычно знак> используется для обозначения иерархии, как в формате Родительская категория> Дочерняя категория . Другие используемые символы: стрелки, указывающие вправо (→), прямые угловые кавычки (») и косые черты (/). Выбор зависит от эстетики сайта и типа используемой навигационной крошки:
Изображение предоставлено: DribbbleImage предоставлено: DribbbleВыберите правильный размер и заполнение
При разработке тщательно продумайте целевой размер и заполнение .Между разными уровнями должно быть достаточно промежутков, иначе людям будет сложно их использовать. Но в то же время вы не хотите, чтобы ваши хлебные крошки преобладали на странице, поэтому они должны быть менее заметными, чем основное меню навигации.
Не делайте это центральным элементом дизайна
Основное правило, которому следует следовать при определении размера и стиля вашей навигационной цепочки, заключается в том, что не должен быть первым элементом, который привлекает внимание пользователя при переходе на страницу . След из хлебных крошек в примере ниже неплох, но слишком бросается в глаза и может отвлекать посетителей от основной навигации и основного контента.
Изображение предоставлено: DribbbleGoogle не делает навигацию по хлебным крошкам привлекательной, но пользователи могут легко ее найти и использовать.
Панировочные сухари упрощают перемещение посетителей по сайту. Этот шаблон навигации повышает удобство использования и делает взаимодействие с веб-сайтом более удобным для посетителей.
Спасибо!
Подписаться на UX Planet: Twitter | Facebook
Сколько хлебных крошек в ломтике хлеба
Просмотреть все конверсии продукцииПри подготовке к новому рецепту может сбить с толку, если вы точно не знаете сколько панировочных сухарей в одном ломтике хлеба или сколько ломтиков получается в 1 чашке .Чтобы упростить приготовление пищи, мы провели несколько экспериментов, чтобы точно сказать, сколько ломтиков хлеба вам нужно использовать.
Ответить Сколько ломтиков хлеба в чашке панировочных сухарей мы выбрали для наших измерений 1 кусок обычного хлеба для сэндвичей. Для панировочных сухарей можно использовать практически любой вид хлеба, но популярным выбором является французский или итальянский хлеб с хрустящей корочкой. Кроме того, вы можете проявить изобретательность и использовать такие вещи, как булочки, крекеры или ванильные вафли — просто помните, что ваше конечное блюдо будет другим.
Содержание влаги в хлебе может сильно повлиять на количество измеряемых панировочных сухарей. Например, из свежего хлеба сложнее сделать маленькие панировочные сухари из-за более высокого содержания влаги, поэтому измеренное количество больше. Мы рассмотрели 3 различных типа панировочных сухарей, которые вам, возможно, придется приготовить.
Знаете ли вы, что 19 сентября 1995 года пекарня Wheat Montana Farms Bakery в Три-Форкс, штат Монтана, США установила мировой рекорд Гиннеса за самое быстрое время, чтобы произвести 13 буханок хлеба (дюжина пекарей)? Им потребовалось 8 минут 13.6 секунд осталось от сбора урожая и помола пшеницы с поля до производства приготовленных хлебов. Для выпечки хлеба они использовали 13 микроволновых печей.
Теперь вы знаете, сколько панировочных сухарей в одном ломтике хлеба. Вы также можете использовать наш инструмент преобразования ниже для любого пользовательского , сколько панировочных сухарей в … измерениях, которые вам нужны. Если вы режете много хлеба, подумайте о приобретении хорошего зубчатого ножа для хлеба. Я часто использую дома хлебный нож Zwilling JA Henckels 8 дюймов.Это отличный бренд с неизменно хорошим качеством и доступен в нескольких ценовых категориях, например: нож для хлеба Zwilling JA Henckels Pro, нож для хлеба из нержавеющей стали Twin 4 Star, нож для хлеба Twin Signature и нож для хлеба JA Henckels International Fine Edge. Хороший нож определенно позволяет быстро и легко нарезать хлеб!
Пользовательские преобразования для ломтика хлеба
Один кусок хлеба равен
- В ломтике хлеба содержится ¼ стакана (59 мл) сухих сухарей
- В куске хлеба ⅓ стакана (79 мл) свежих хлебных крошек
- Есть & frac13; Чашка (79 мл) сухарей дневной выдержки в ломтике хлеба
литра (ов) Сушеные хлебные крошки Свежие хлебные крошки Дневные хлебные крошки
Тебе нужно 4.1 Ломтики хлеба
Хотите необычный коктейль?
Полный рецепт: коктейль Манхэттенский копченыйКак хранить кусок хлеба
Общие сведения о хранении хлебных крошек
Свежие панировочные сухари можно приготовить, удалив корки со свежего хлеба или хлеба дневной выдержки и разорвав вручную или взбивая в кухонном комбайне до образования мелких крошек.
Сухие панировочные сухари можно приготовить, поместив кубики суточного хлеба на противень и выпекая в духовке при температуре 325 ° F (162.8 ° C), пока он не станет очень сухим и слегка подрумянится. Поместите охлажденные кубики в блендер и взбивайте до получения желаемого размера.
Краткосрочное хранение хлебных крошек
Свежие панировочные сухари можно хранить в герметичном контейнере в холодильнике около недели.
Хлебные крошки длительного хранения
Чтобы заморозить, положите свежие или сухие панировочные сухари в полиэтиленовый пакет и храните до 6 месяцев.
Общие сведения о хранении буханки хлеба
Постный хрустящий хлеб хранится иначе, чем мягкий обогащенный хлеб.
Не храните хлеб в холодильнике; сохнет даже в герметичных пластиковых пакетах.
Краткосрочное хранение буханки хлеба
Для сохранения корочки постного хлеба храните его в бумаге, но он станет черствым в течение 1 дня; их лучше всего есть в тот же день, когда они сделаны.
Если вы хотите сохранить хрустящий хлеб на срок до 1 недели, заверните буханки в полиэтиленовую пленку (это означает, что полностью заверните их в обоих направлениях, чтобы воздух не попадал на них), а затем поместите в прохладное темное место.
Мягкий обогащенный хлеб, например хлеб для сэндвичей, лучше всего хранить в пластике в темном прохладном месте. Обычные мягкие буханки хлеба хранятся при комнатной температуре от 3 до 5 дней. Воздействие солнечного света вызывает потливость буханки, образование конденсата на обертке и, в конечном итоге, плесени на буханке.
При комнатной температуре закваска, цельнозерновые и мультизерновые хранятся от 3 до 4 дней; ржаной хлеб от 4 до 6 дней.
Буханка хлеба длительного хранения
Чтобы заморозить хрустящий хлеб, либо оберните его, либо воспользуйтесь пакетом Ziploc (перед запечатыванием выдавите весь воздух).При замораживании вы можете предварительно нарезать буханку, чтобы вы могли удалить только то, что вам нужно, не размораживая весь хлеб. Замороженный хлеб хранится от 2 до 3 месяцев.
Мягкие предварительно нарезанные хлебцы для сэндвичей лучше всего замораживать, так как они позволяют извлекать только те ломтики, которые вы планируете использовать (и они тают гораздо быстрее, чем целые буханки). Замороженный хлеб хранится от 2 до 3 месяцев.
Ищете что-то немного другое?
Полный рецепт: лосось вяленый цитрусовый Sous VideЧто такое конвертер продукции?
Одна из самых больших неприятностей при приготовлении пищи и работе на кухне — это когда в рецепте требуется «сок 1 лайма» или подобное измерение.Часто при приготовлении пищи люди используют соки в бутылках, предварительно нарезанные овощи и другие удобные средства для экономии времени. Конвертер продукта поможет вам преобразовать «сок 1 лайма» и другие аналогичные инструкции по рецепту в столовые ложки, чашки и другие конкретные мерки.
Produce Converter также можно использовать для определения количества овощей, которые нужно купить, когда вам нужно, например, «чашка нарезанного кубиками лука». Вы можете использовать наш простой инструмент преобразования, чтобы точно определить, сколько лука вам нужно купить в магазине, чтобы получить необходимое количество для приготовления.
Мы надеемся, что вам понравится Produce Converter. Если у вас есть предложения, как мы можем его улучшить и упростить приготовление еды, сообщите нам об этом.
Панировочные сухари, панировочные сухари и панировочные сухари — Grammarist
Хлебные крошки, панировочные сухари и панировочные сухари — взаимозаменяемые термины, означающие связанные биты информации или доказательств. Выражаясь языком веб-сайта, хлебные крошки или цепочка навигации относятся к иерархической структуре ссылок, которые отображаются в верхней части веб-страницы, показывая, где текущая страница принадлежит веб-сайту. Панировочные сухари упрощают пользователю навигацию по веб-сайту.
Использование панировочных сухарей для описания цепочки информации, свидетельств или гиперссылок происходит из сказки Гензель и Гретель, собранной братьями Гримм. В сказке отец и мачеха уводят Гензеля и Гретель в лес, чтобы они сами позаботились о себе. Гензель роняет панировочных сухарей , путешествуя по лесу, чтобы он и Гретель могли снова найти дорогу домой.Птицы едят панировочные сухари , и дети не выходят из леса таким образом. Даже несмотря на то, что цепочка хлебных крошек не удалась Гензелю и Гретель, мы по-прежнему используем термин цепочка хлебных крошек для обозначения связанных битов информации, по которым можно проследить до источника.


 data-vocabulary.org/#»>
data-vocabulary.org/#»> ».$breadcrumb[‘text’].»;
».$breadcrumb[‘text’].»;