Разрешения экранов для адаптивной верстки
Главная / Программирование / CSS / Разрешения экранов для адаптивной верстки
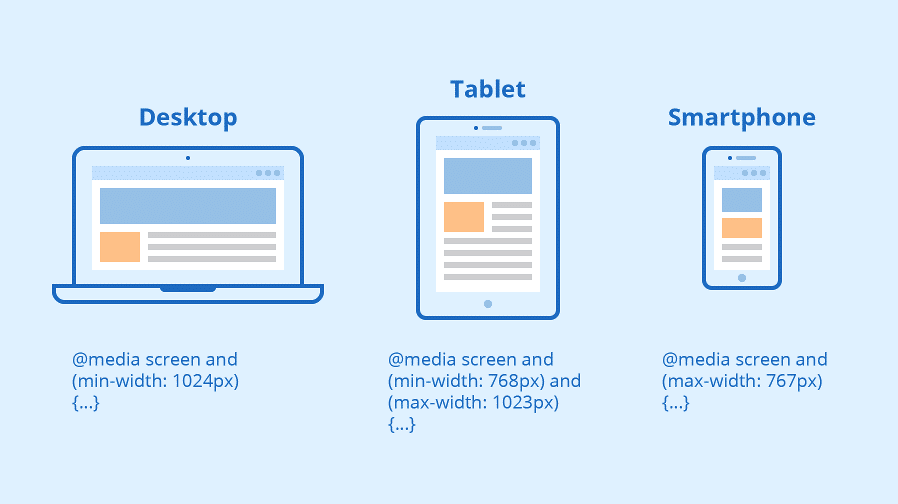
viewport — говорим с мобильным браузером и настраиваем изменение размера экрана
До того как вы начнете верстать под мобильную версию стоит вставить в шаблон сайта(в html код) строку с viewport. Эта строка вставляется в head, её задача объяснить мобильному браузеру как себя вести и как отображать сайт для вашего пользователя, к примеру данное решение растянет мобильный экран на 970 пикселей.
<meta content=»width=970″ name=»viewport» />
А данное решение позволит экрану быть адаптивным и удобно скроильться
<meta name=»viewport» content=»width=device-width, initial-scale=1.0, maximum-scale=3.0, user-scalable=yes»/>
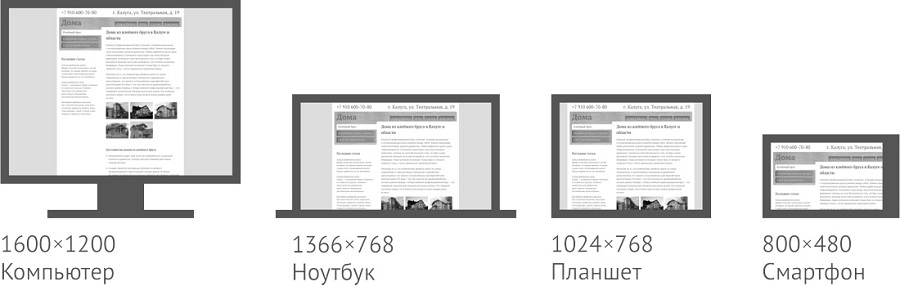
Работаем с компьютера
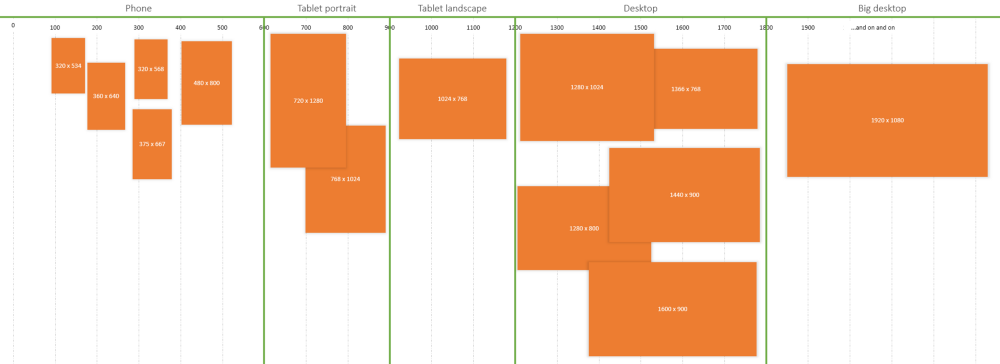
Для того чтобы просмотреть сайт в мобильной версии в firefox необходимо нажать ctrl+shift+m, здесь же можно посмотреть и основные разрешения экрана.
Начиная с 800 пикселей ширина может быть меньше так как в некоторых операционных системах есть возможность разместить панель слева от основного экрана. Учитывая это стоит верстать так чтобы по краям оставались поля.
Адаптивная верста без заморочек
При разработке сайта учитывайте восприятие сайта гуглом, проверить этот параметр можно тут: https://search.google.com/search-console/mobile-friendly,https://testmysite.withgoogle.com/intl/ru-ru/,https://developers.google.com/speed/pagespeed/insights/. Приложение проверяет расширение 480 пикселей, именно это расширение нужно поправить для того чтобы максимально подружиться с гуглом. Другие расширения можно не трогать.
Этот класс устройств отличает традиционно альбомная (ландшафтная) ориентация экрана, что позволяет задавать в адаптивном дизайне лишь ширину экрана для каждого разрешения.
Смартфоны
@media only screen and (min-width : 320px) and (max-width : 479px) {
/*Тут будет CSS код для разрешения 320 пикселей и до 479 пикселей*/
}
Смартфоны 2
@media only screen and (min-width : 480px) and (max-width : 639px) {
/*Тут будет CSS код для разрешения 480 пикселей и до 639 пикселей*/
}
@media only screen and (min-width : 640px) and (max-width : 767px) {
/*Тут будет CSS код для разрешения 640 пикселей и до 767 пикселей*/
}
Планшеты
@media only screen and (min-width : 768px) and (max-width : 1023px) {}
Настольные компьютеры и ноутбуки
@media only screen and (min-width : 1024px) and (max-width : 199px) {}
Настольные компьютеры и ноутбуки 2
@media only screen and (min-width : 1200px) and (max-width : 1529px) {}
Настольные компьютеры и ноутбуки 3
@media only screen and (min-width : 1530px) and (max-width : 1919px) {}
Большие экраны
@media only screen and (min-width : 1920px) {}
Адаптивный дизайн — разрешения для планшетов
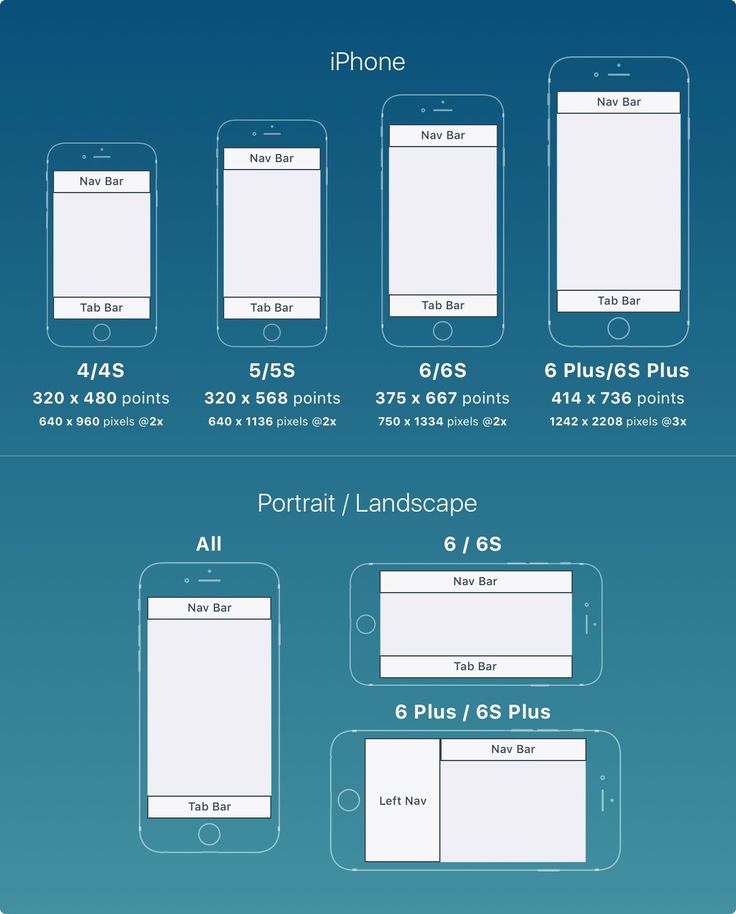
Большинство планшетов способны поворачивать изображение при смене ориентации экрана с книжной на альбомную и наоборот, поэтому для каждого стандартного разрешения потребуется два различных дизайна: по большей стороне и по меньшей в качестве горизонтали.
600×800, 800×600
Ritmix RMD-825, 3Q Qoo! Q-pad, Texet TB-823A
768х1024, 1024×768
Apple iPad mini, Acer Iconia Tab
768×1366, 1366×768
ASUS Transformer Book, Samsung ATIV Smart, Acer Aspire
800х1280, 1280×800
Acer Iconia Tab A3, ASUS MeMO Pad, ASUS Nexus 7, Lenovo Yoga Tablet, Lenovo Idea Tab, Samsung Galaxy Tab, Sony Xperia Tablet
1080×1920, 1920×1080
Nokia Lumia 2520, Microsoft Surface, Samsung ATIV Smart, Lenovo ThinkPad, Acer Iconia Tab W700
1536×2048, 2048×1536
Apple iPad
1600×2560, 2560×1600
ASUS Transformer Pad, Samsung Galaxy Tab Pro
Адаптивная верстка — разрешения для смартфонов
240х320, 320х240
Nokia 225, Nokia Asha 230, Nokia 220, Samsung Galaxy Pocket, Samsung GT-C3590, HTC WildFire, HTC Touch3
320х480, 480х320
Samsung Galaxy S II, Samsung Galaxy Fame, Samsung Galaxy Young, Samsung Rex, Samsung Galaxy Pro, Nokia X6, Nokia E7, HTC Legend, HTC Salsa, HTC Hero, Apple iPhone 3
480х800, 800х480
Samsung Galaxy S III mini, Samsung Galaxy Golden GT, Samsung Galaxy Grand Neo, Nokia Lumia, Nokia X, Nokia XL, HTC Desire 300-500
540х960, 960х540
Samsung Galaxy Core, Samsung Galaxy S4 mini, HTC Desire 600-700, HTC One S, HTC Sensation XE, Sony Xperia
640х1136, 1136х640
Apple iPhone 4, Apple iPhone 5
720х1280, 1280х720
Samsung Galaxy S III, Samsung Galaxy Note, Samsung Galaxy Grand, Nokia Lumia 900+, Sony Xperia T2 Ultra, Sony Xperia Z1 Compact
750х1334, 1334×750
iPhone 6
1080х1920, 1920х1080
Samsung Galaxy S4, Samsung Galaxy S5, Samsung Galaxy Note 3, Nokia Lumia 1520, Sony Xperia Z1, Sony Xperia Z2, Sony Xperia Z Ultra, HTC One, HTC One MAX, HTC One M8
1440х2560, 2560х1440
LG G3, Samsung Galaxy S6
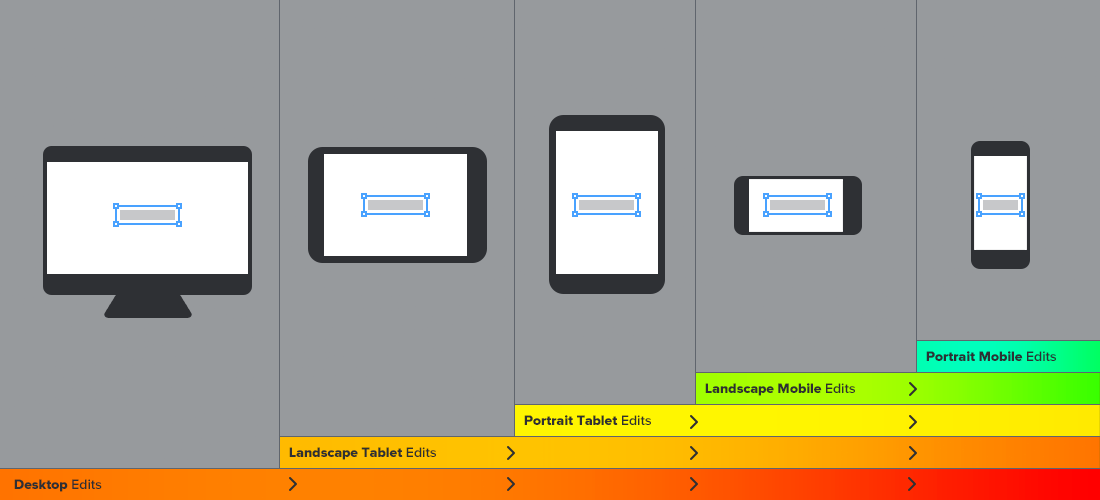
Современный телефон поворачивает экран при смене ориентации с портретной на ландшафтную, что приводит к необходимости создания отдельных дизайнов для каждой его ориентации.
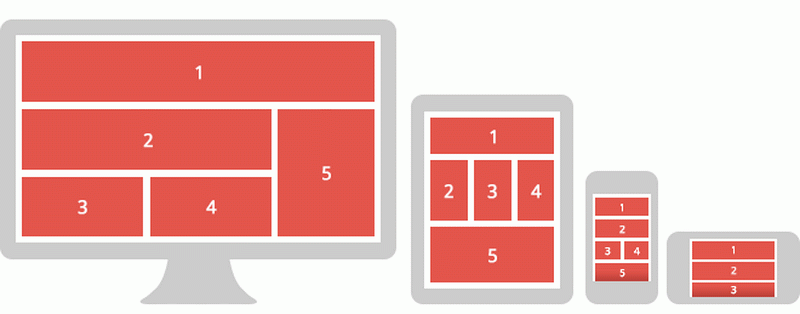
рис. Конфигурация элементов при одинаковой ширине, но различной высоте экрана
Вы видите, что, несмотря на одинаковую ширину экранных разрешений этих устройств в различных ориентациях, они фактически имеют разный размер: вертикальный HTC значительно уже горизонтального iPhone. Это обусловлено тем, что на 1 дюйме экрана iPhone 3 вмещает 165 пикселей, а экран HTC Desire 300 гораздо качественнее (217 пикселей/дюйм), что и приводит к этой разнице. Этот пример наглядно показывает, почему для многих ширин экрана делается по два (и иногда по 3) различных адаптивных дизайна.
Адаптивный дизайн сайта – что это значит, его особенности, плюсы и минусы
Опубликовано
Содержание
Чтобы онлайн ресурс корректно отображался на компьютере и мобильных устройствах, при создании сайта или интернет-магазина рекомендуется использовать адаптивный дизайн. Такой тип верстки позволяет варьировать размеры и отображение интерфейса ресурса в зависимости от типа устройства, с помощью которого пользователь зашел в Интернет. Разработка сайта, лендинга, интернет-магазина или портала осуществляется с учетом требований к дизайну, функциональности, навигации ресурса.
Что такое адаптивный дизайн сайта или адаптивная верстка?
Создание сайтов и других веб-ресурсов осуществляется с помощью разных платформ и методов. Программисты используют отзывчивый или адаптивный тип верстки, подбирая технологию под требования заказчика.
Адаптивная верстка позволяет ресурсу подстраиваться под разные виды устройств. Динамичная структура предназначена для того, чтобы интерфейс мог корректно отобраться в разных размерах и быть удобным для пользования. Для этого в программе верстки закладываются разные фиксированные размеры макетов.
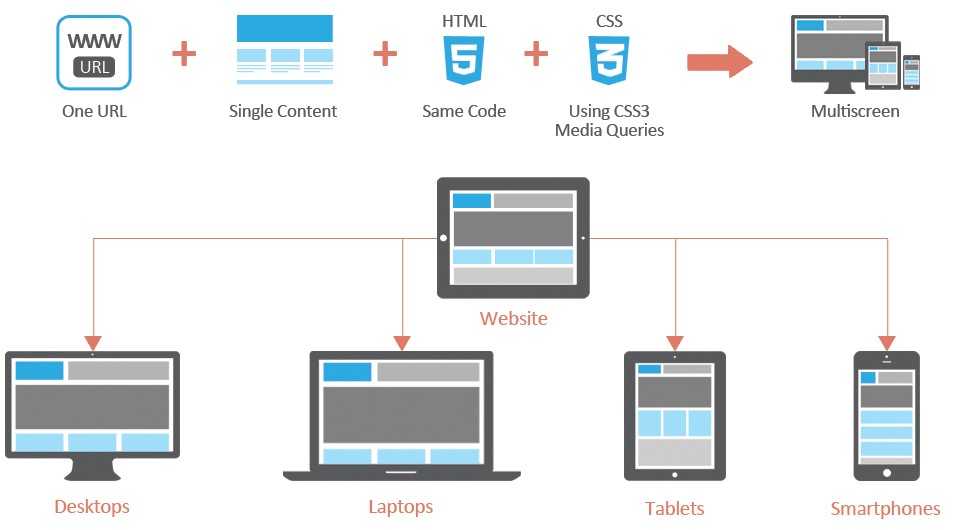
Adaptive Web Design подстраивает макет сайта под заданные браузером параметры. Применяя эту технологию, можно упростить процесс создания онлайн ресурса. Ранее для разных видов устройств проектировались различные версии сайта, которые размещались на отельных поддоменах. А для мобильных версий зачастую делались упрощенные версии, что сокращало функциональность и могло повлиять на продажи товаров или услуг.
Чем адаптивный дизайн отличается от отзывчивого?
Отзывчивый дизайн сайта – это верстка ресурса на основе гибкой сетки, которая изменяет отображение интерфейса для разных видов декстопных и мобильных устройств. То есть, используется один и тот же макет. Отзывчивая верстка базируется на гибкой сетке экрана, гибких изображениях (все используемые картинки изменяются в габаритах или перемещаются по структуре). Отображения картинок и текстовых блоков изменяются в соответствии с размерами браузера.
Отображения картинок и текстовых блоков изменяются в соответствии с размерами браузера.
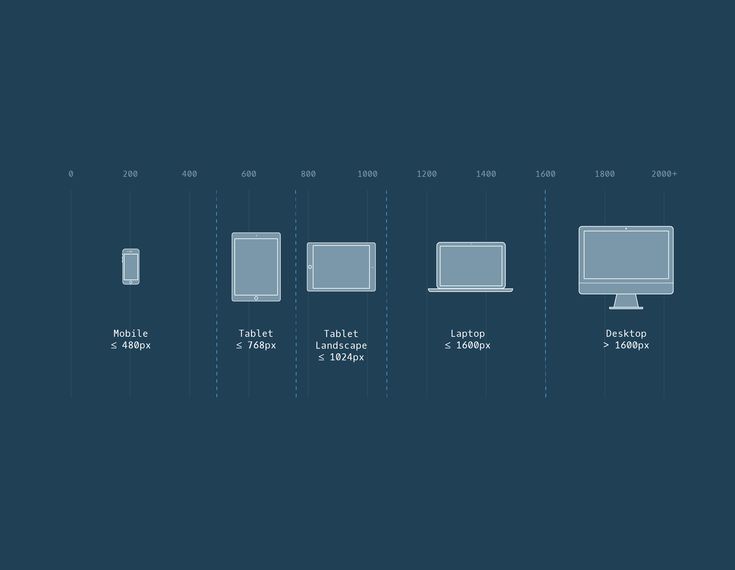
Размеры макетов для адаптивного дизайна
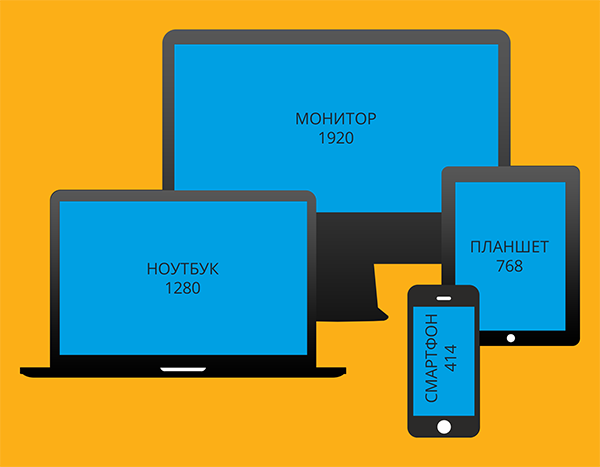
В большинстве случаев используются следующие размеры (контрольные точки) для ширины дисплеев:
- 320 – мобильные устройства;
- 480 – мобильные устройства;
- 768 – мобильные устройства и планшеты;
- 1024 – планшеты, нетбуки и ноутбуки;
- 1280 – ноутбуки и стационарные ПК;
- 1920 – ноутбуки и стационарные ПК.
Необходимость разработки дизайна под конкретное разрешение зависит от каждого конкретного случая. Например, если макет не меняется на стыке 480px, то и разрабатывать отдельный макет под это разрешение нет необходимости.
Плюсы и минусы адаптивного дизайна сайта
Сайты, разработанные с помощью адаптивной верстки, являются оптимальным вариантом для интернет-магазинов, информационных блогов, медиа-ресурсов.
Основным преимуществом адаптивной верстки является сохранение широкой функциональности ресурса, независимо от того, с какого устройства пользователи на него заходят. Этого можно достичь благодаря разработке разных вариантов макетов с учетом особенностей техники (размера и ориентации экрана, наличия сенсорного управления и мн.др.).
Другие плюсы адаптивной верстки:
- Комфортное отображение сайтов, лендингов, интернет-магазинов на разных моделях компьютеров, планшетов, смартфонов. Удобное отображение разделов, категорий, каталога позволяет находить нужную информацию о товарах или услугах, делать покупки прямо в дороге, из дома или офиса в любое время.
- Экономия на техническом сопровождении и администрировании, хостинге. Не требуется много места для размещения нескольких вариантов сайтов, разработанных для различных устройств.
 А также не нужен расширенный функционал на сервере, который может требоваться при других вариантах верстки сайтов.
А также не нужен расширенный функционал на сервере, который может требоваться при других вариантах верстки сайтов. - Синхронизация запросов с разных устройств. Эта опция увеличивает показы ресурса в аналитических отчетах поисковиков.
- Оптимизация онлайн ресурса и снижение расходов на SEO (Search Engine Optimization). За счет того, что у всех версий сайта один URL, его более лояльно воспринимают поисковые системы при ранжировании. За счет повышения рейтинга, сайт быстрее входит в ТОП органической выдачи по наиболее значимым и популярным ключевым запросам. При наличии разных декстопных и мобильных версий есть вероятность того, что внутренние ссылки ведут на разные версии, что снижает их ссылочный вес.
- Улучшение показателей активности компании в социальных сетях. За счет одинакового адреса сайта все лайки, репосты и комментарии учитываются независимо от того, с какого компьютера или мобильного телефона они были сделаны.
Минусы адаптивного дизайна:
- Возможное небольшое «утяжеление» ресурса – за счет добавления CSS-стилей, файлов Java Script, наборов скриптов, необходимых для выполнения широкого перечня задач.

- Среднее качество используемых изображений. При отображении через мобильные устройства не всегда получается сделать картинки в высоком разрешении.
- Сложности в переделке старого макета сайта на новую версию с адаптивной версткой. В большинстве случаев проще и быстрее создать сайт с нуля, сразу закладывая все варианты дизайна и перечень необходимого функционала.
Правила Adaptive Web Design
Удобство и функциональность сайтов, созданных с помощью адаптивной верстки, положительно влияют на формирование положительного рейтинга ресурса.
Поисковые системы Яндекс, Гугл определяют качество юзабилити (простоту и понятность навигации сайта) одним из ключевых факторов ранжирования. И это нужно учитывать, используя ту или иную технологию верстки. Главное правило создания сайта – сделать его удобным и понятным, чтобы пользователи могли долгое время находиться на нем, совершать целевые действия, делать покупки.
При использовании адаптивного дизайна нужно придерживаться таких правил:
- Поточность.
 Возможность смещения основных блоков в зависимости от ширины экрана устройства.
Возможность смещения основных блоков в зависимости от ширины экрана устройства. - Применение контрольных точек. Фиксирование элементов изображений на экране (чтобы они не смещались за видимое поле при отображении на небольшом устройстве).
- Относительность единиц измерения, использование предельных значений. Чтобы добиться высокого качества картинок, нужно подбирать их с различным разрешением для разной ширины экранов. Такой же принцип применяется и для текстовых блоков – задается максимальная ширина, при которой контент отображается на весь экран.
- Последовательность дизайна. Это значит, что при переходах на друге разделы и страницы внешнее оформление не должно меняться, иначе это может вызвать дискомфорт и недоверие пользователей. Если человеку неудобен или не нравится ресурс, он быстро покидает его и это может приравниваться к отказу и снижать рейтинг ресурса при ранжировании поисковыми системами. Для всплывающих окон и других повторяющихся элементов тоже нужно использовать одинаковые дизайнерские шаблоны.

- Принцип достаточности. При разработке макетов для разных видов устройств, нужно учитывать ширину и ориентировку экрана. Не стоит перегружать интерфейс для мобильного телефона большим количеством картинок, иначе сайт будет выглядеть громоздким, на нем будет сложно ориентироваться. Для небольших экранов мобильных устройств нужно делать «облегченную» версию и оставлять только основные элементы – меню, изображения продукта, короткие тексты, форму заказа или регистрации, кнопки «поделиться» в социальных сетях и пр.
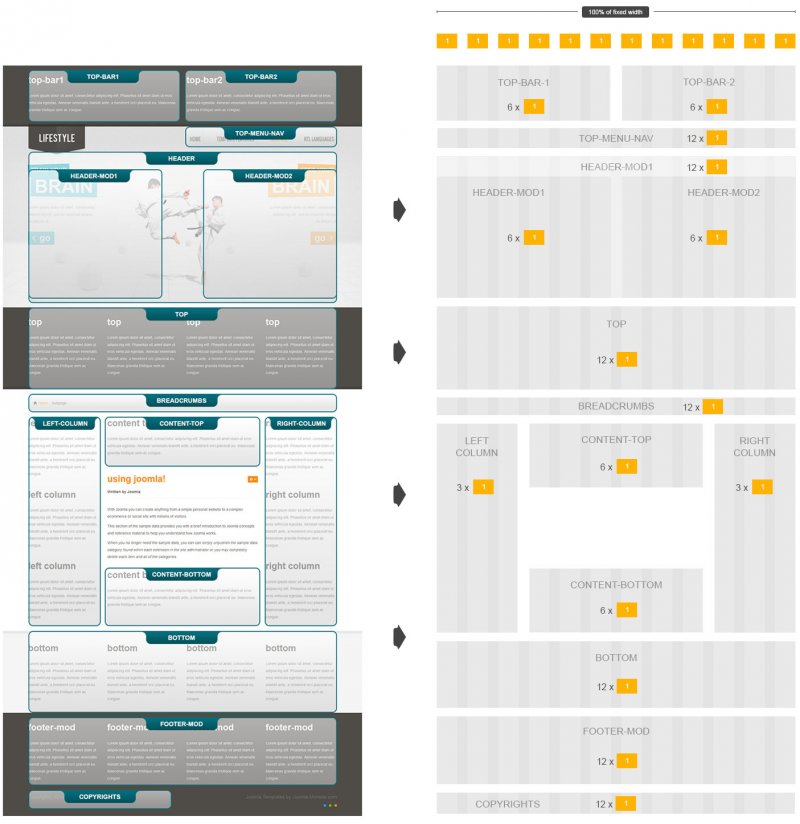
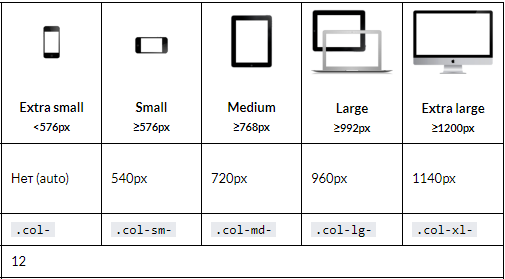
- Применение структурной сетки. Для удобства и простоты управления шириной колонок и других элементов используется структура из 12 колонок. Плюс структурной сетки в том, что на большом экране изображения не растягиваются, а увеличивается расстояние между элементами.
- Сжатие изображений. Что облегчить страницы и обеспечить высокую скорость загрузки с компьютеров и смартфонов, нужно оптимизировать размеры всех объектов. Фотографии подаются в растровом формате, все отрисованные элементы лучше грузить в векторном виде.

Универсальные шаблоны
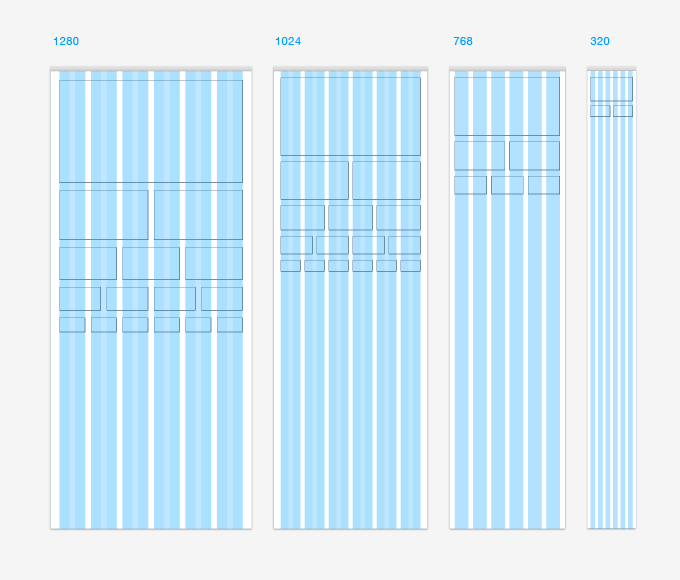
Для разработки адаптивного дизайна сайта можно использовать разные виды шаблонов:
- Mostly Fluid («наиболее гибкий»). Макетирование на основе сетки, которая не растягивает отображение по ширине экрана, а просто увеличивает или уменьшает поля. При отображении на экранах меньше контрольной точки, блоки выстраиваются друг под другом.
- Column Drop («сбрасывание колонок»). Постепенно выстраивание колонок друг под другом в зависимости от ширины экрана.
- Layout Shiffer («сдвигание макета»). Сложный, но эффективный дизайн, который позволяет использовать несколько видов контрольных точек. Таким образом, можно отображать корректно и картинки, и тестовые блоки в зависимости от вида устройства.
- Off Canvas («за пределами»). Отображение элементов меню в соответствии с шириной устройства. То есть, на широком экране показываются все элементы меню и навигации, а на смартфонах – они скрываются за границами, но могут быть отображены, при необходимости.

Секреты создания под все разрешения экрана
Чтобы получить красивый и многофункциональный сайт, интернет-магазин или лендинг, нужно заказывать верстку, наполнение и администрирование ресурса у профессионалов! Опытные программисты подберут наиболее эффективный тип макетирования, учитывая требования к дизайну, виду продукта, наполнению и структуре сайта, особенностей целевой аудитории.
Для тех, кто знаком с тематикой создания онланй ресурсов, можно дать несколько полезных советов:
- Для несложных сайтов и интернет-магазинов можно использовать готовый шаблон. Это не будет эксклюзивным продуктом, но его можно адаптировать под конкретные особенности бизнеса, внеся соответствующие правки в код.
- Используйте фремворки. Это программные платформы или каркас модели ресурса с определенной сеткой блоков.
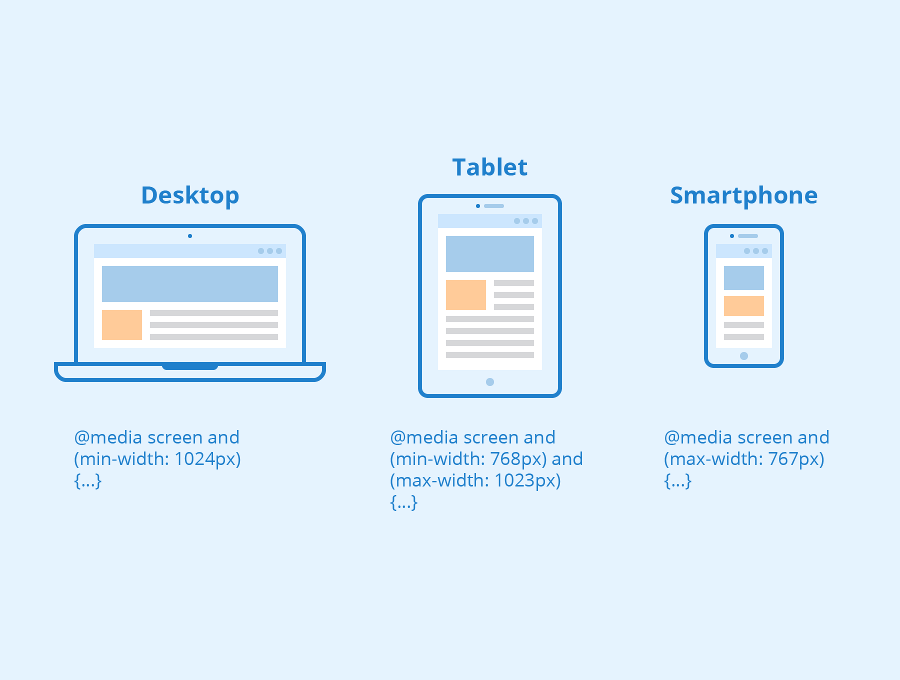
- Задействуйте медиазапросы. Это инструменты, которые содержат информацию о разных видах устройств (компьютеры, планшеты, мобильные телефоны и смартфоны), условиях.
 Например, если сайт отображается на определенном устройстве, с учетом его типа и ширины экрана выполняется то или иное условие, определяющее стиль отображения и расположение основных блоков и элементов. В медиафункциях также есть переломные (контрольные) точки, которые привязаны к значениям пикселей и изменяют дизайн в зависимости от устройства, с которого пользователь заходит на ресурс.
Например, если сайт отображается на определенном устройстве, с учетом его типа и ширины экрана выполняется то или иное условие, определяющее стиль отображения и расположение основных блоков и элементов. В медиафункциях также есть переломные (контрольные) точки, которые привязаны к значениям пикселей и изменяют дизайн в зависимости от устройства, с которого пользователь заходит на ресурс. - При разработке Adaptive Web Design применяются мета-тег viewport, который вписывается вресурса (этот тег нужен для установки ширины экрана, постановки здания браузеру устанавливать соответствие заданного масштаба).Обязательно ли использовать адаптивный дизайн?Выбирая метод верстки сайта, нужно учесть сферу деятельности, тип продукта и пр. Например, для товаров или услуг в сфере B2B (бизнес для бизнеса), целевая аудитория которых заходит в интернет, в основном, с компьютеров, можно использовать отзывчивый или другой тип макетирования.
А для интернет-магазинов одежды, обуви, детских товаров, бытовой техники и других изделий массового потребления рекомендуемся применять адаптивную верстку, т. к. ЦА заходит на ресурсы, чаще всего, с мобильных телефонов и смартфонов. Если для этой категории отображение сайта будет неудобным или слишком перегруженным (т.е. не адаптированным под конкретное устройство), это может негативно отразиться на объеме продаж.
к. ЦА заходит на ресурсы, чаще всего, с мобильных телефонов и смартфонов. Если для этой категории отображение сайта будет неудобным или слишком перегруженным (т.е. не адаптированным под конкретное устройство), это может негативно отразиться на объеме продаж.
Такая же ситуация с информационными ресурсами и блогами – на небольших экранах текстовые блоки с картинками и динамичными элементами могут выглядеть перегруженными, их будет некомфортно читать, поэтому лучше отдать предпочтение адаптированным макетам.
Полезные сервисы и инструменты
Для разработки сайта с применением Adaptive Web Design можно использовать такие виды сервисов:
- Android SDK. Программное обеспечение для разработки мобильных приложений, сайтов с расширенным функционалом.
- Adaptive Images. Полезный PHP-скрипт, адаптирующий изображения под размеры экранов разных устройств. Подходит для разных типов онлайн ресурсов.
- Mydevice.io. Ресурс, на котором можно найти подробную информацию о значениях высоты и ширины изображений, отображаемых на разных типах декстопных и мобильных устройств, а также соответствующие pixel-ratio.

- Skeleton. Шаблон CSS, имеющий 12-колоночную разметку.
- Bootstrap. Удобный многофункциональный сервис для разработки мобильных приложений, с адаптивной колоночной разметкой (на 12 колонок), разными стилями, Javascript-плагинами, подсказками.
Распространенные ошибки при адаптивной верстке
Чтобы сделать онлайн ресурс удобным и не урезать его функционал, нужно использовать разные технологии и инструменты верстки.
Типовые ошибки, которые совершаются при создании адаптивного макета и могут снижать качество работы сайта:
- Сокращение текстовой информации. Не нужно сокращать текст для мобильной версии, необходимо просто расположить его удобным образом. От урезания контента может зависеть конверсия и объем выручки.
- Использование картинок высокого разрешения даже для небольших экранов. Изображения высокого разрешения занимают больше места и могут замедлить загрузку ресурса. Поэтому нужно использовать принцип достаточности.
 Для компьютеров используются большие качественные фотографии и векторная графика, для мобильных телефонов и смартфонов – небольшие легкие картинки.
Для компьютеров используются большие качественные фотографии и векторная графика, для мобильных телефонов и смартфонов – небольшие легкие картинки. - Слишком мелкие элементы. Не нужно мельчить, нагружая небольшой экран большим количеством элементов. Если в дизайне и структуре сайта предусмотрено много разделов меню, интерактивных форм и кнопок, нужно для каждого типа устройств создавать свой удобный интерфейс.
- Игнорирование или непонимание целевой аудитории. Перед разработкой структуры и функционала для декстопной и мобильной версии нужно изучить, кто именно является целевым потребителем, с каких устройств представители ЦА заходят в интернет, как выбирают товары, какой функционал для них нужен и пр.
Адаптивный дизайн имеет ряд преимуществ для разработки сайтов, интернет-магазинов, информационных блогов и порталов. Это тип макетирования, при котором создаются разные варианты дизайнов для различных видов устройств (компьютеров, планшетов, смартфонов). Adaptive Web Design позволяет сохранить наполнение и функциональность ресурса.
Adaptive Web Design позволяет сохранить наполнение и функциональность ресурса.
Создание сайтов
Дизайн, Поведенческие факторы
Медиа запросы для адаптивной верстки
На сегодняшний день объемы потребляемого мобильного трафика стремительно растут. У каждого есть как минимум смартфон, который выходит в интернет через мобильную сеть. Иметь телефон с интернетом под рукой невероятно удобно, в любой момент есть возможность найти нужную информацию. Со стороны обычного пользователя все выглядит легко и просто.
Если посмотреть на ситуацию со стороны разработчика, автоматически появляется несколько нюансов. Для прочтения некоторых блоков информации с мобильного устройства необходимо применять масштабирование. Процесс вызывает неудобства, пользователь теряет возможность полноценного управления сайтом.
Содержание
Медиа-запросы для адаптивной верстки сайта – что это такое
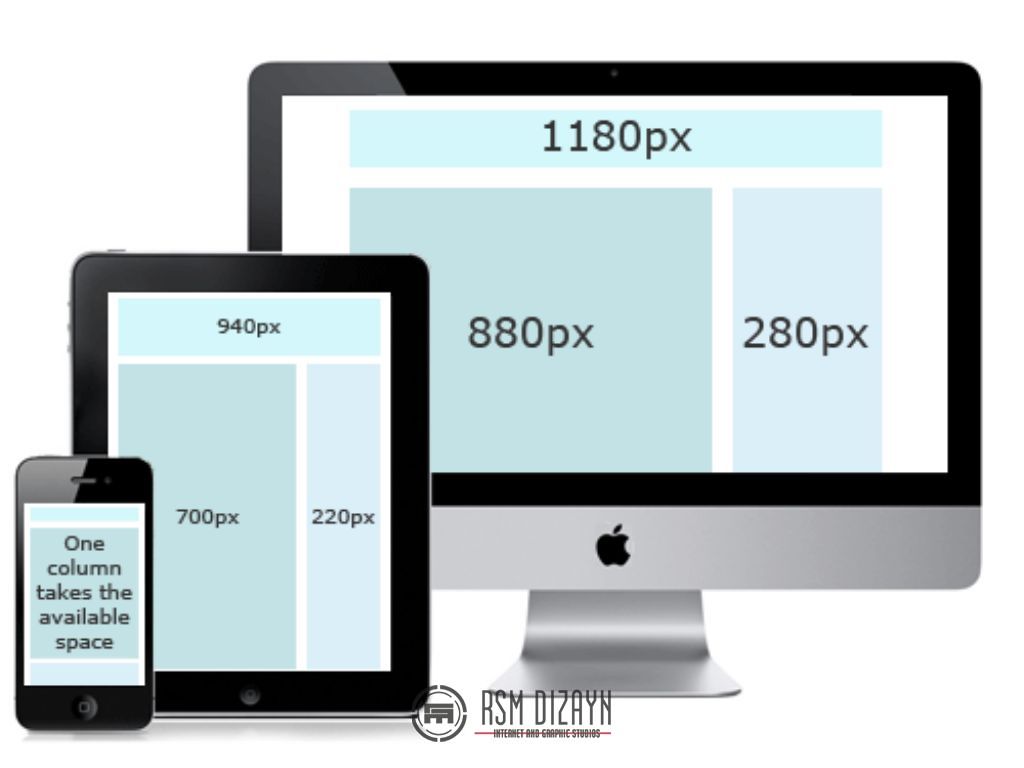
Медиа-запросы необходимы для создания простых и понятных макетов сайтов. Такие макеты распознают разрешение монитора и подстраивают окно браузера под него. Ширина макета, число колонок в таблице, размер изображения и текста изменяются в автоматическом режиме. Результат достигается благодаря изменению ширины макета и стилей CSS.
Зачем нужен адаптивный дизайн сайта
При помощи адаптивного дизайна сайтов страница будет правильно отображаться на любом устройстве. Качество изображения будет одинаково как на экране компьютера, так и на экране мобильного телефона. Все элементы страницы выстраиваются логично, что удобно и позволяет воспринимать информацию без потери смысла. Каждое отдельное изображение самостоятельно подстраивается под размер экрана. Если говорить коротко, то пользователь может получить копию сайта в любом удобном для него размере.
Адаптивная версия сайта особенно актуальна для интернет-магазинов, ведь от удобства пользователя зависит желание приобретать товары.
Интересно! Статистика показывает, что если пользователь переходит с мобильного устройства на сайт магазина, и у него нет удобной адаптивной версии, то в большинстве случаев покупка так и не будет совершена.
Если магазин хочет сохранить своих покупателей, то на адаптивную версию сайта нужно переходить незамедлительно, ведь последние годы пользователи совершают покупки именно через мобильные устройства. Администрация магазинов не хочет терять покупателей, поэтому должна создавать для них комфортные условия.
Адаптивная версия должна предусмотреть не только автоматическое преобразование страницы, но и упрощенную версию сайта, которая будет быстро загружаться при медленном интернете, что характерно для некоторых мобильных провайдеров. Удобный сайт играет роль в конкурентной борьбе на рынке, поэтому важно, чтобы все необходимые кнопки были на видных местах.
Чем адаптивная верстка сайта лучше мобильного приложения
Мобильное приложение является обособленной версией, которая создана исключительно для мобильного телефона и работает при определенных условиях. Главное отличие и преимущество адаптивной версии заключается в том, что такой вариант работы позволяет создать продукт с одним доменным адресом, который в свою очередь подстраивается под разные размеры экрана.
Главное отличие и преимущество адаптивной версии заключается в том, что такой вариант работы позволяет создать продукт с одним доменным адресом, который в свою очередь подстраивается под разные размеры экрана.
Преимущества адаптивной верстки перед мобильным приложением, заключаются в следующих аспектах:
- Один доменный адрес. У администратора нет необходимости создавать сразу два сайта, разрабатывая отдельную версию для использования на смартфоне. Более того, если сделать адаптивную верстку, то это будет стоить гораздо дешевле, а результат равноценный.
- Поисковая система автоматически поднимает ранжирование. Дело в том, что поисковая система индексирует сайты с адаптивными версиями, поднимая их выше в поиске. Такая положительная сторона позволяет увеличить поток посетителей на сайте.
- Адаптивный сайт гораздо легче подстроить под SEO, а вот с приложением придется делать работу дважды.
Вышеприведенные преимущества неоспоримы, однако, чтобы понимать полную картину, следует отметить основные недостатки:
- Сайт, имеющий адаптивную версию, загружается медленнее, однако при нормальном интернет-подключении проблема исчезает сама по себе.

- Если изменить параметры адаптивной версии сайта, то изменение отразится и в основной версии.
Что должны изменять медиа запросы
Медиа-запросы помогают изменить стандартные параметры страницы, сохранив при этом логику ее построения. Если монитор имеет маленькое расширение, то на нем автоматически начинает отображаться полоса для прокрутки страницы. Что касается мобильного устройства, то сайт структурируется, и пользователю легко изучать информацию.
Как сделать адаптивную верстку сайта
Опытные разработчики утверждают, что процесс адаптируемой верстки сайта – процесс непростой и требует опыта. Реализовать задумку возможно при помощи разных подходов, к ним относят:
- Bootstrap. Наиболее популярная платформа, которая активно используется разработчиками. Благодаря использованию сетки из 12-ти колонок, сайт быстро адаптируется под любой размер экрана.
- Materialize. Платформа, которая построена на материальном дизайне, здесь можно найти элементы плавного перехода, строгие макеты.
 Инструмент предлагает пользователю массу стилей и инструментов, которые позволят реализовать задумку.
Инструмент предлагает пользователю массу стилей и инструментов, которые позволят реализовать задумку. - Bulma. Современный продукт, который вместо колонок предлагает контейнеры. Также пользователю предложено множество дополнительных компонентов.
- Pure. Компиляция адаптивных модулей, которые применимы на разных ресурсах. Продукт подразумевает самостоятельное написание стилей, ведь готовых вариантов минимальное количество.
Как подключить медиа запросы
Подключение медиа запросов происходит благодаря специальной интеграции. Для реализации задуманного применяют один из способов:
- Используется специальное значение в мета теге. Благодаря этому, браузер получает информацию об изменениях ширины экрана, происходит автоматическая перенастройка параметров.
- Мета тег предусматривающий разную ширину устройства экрана мобильного устройства.
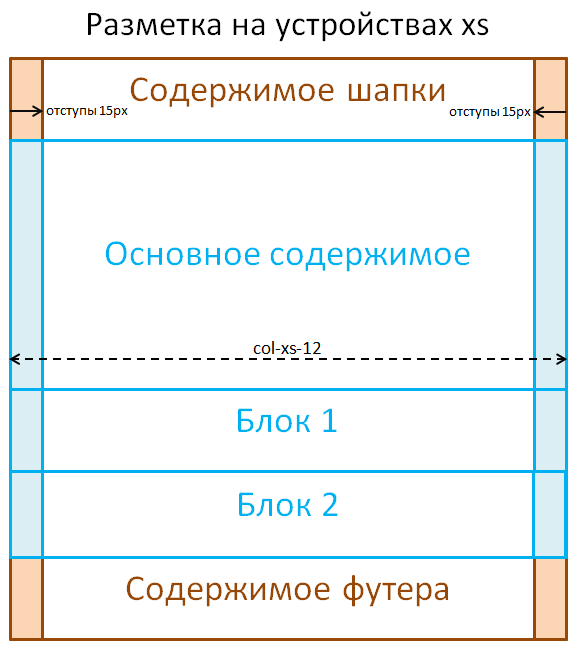
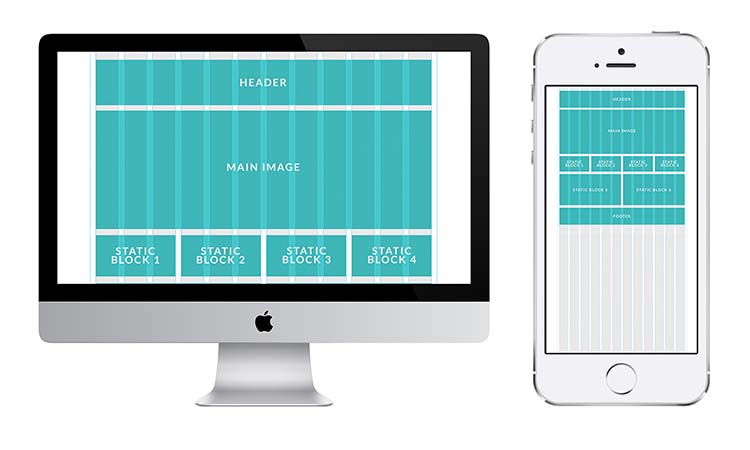
Адаптивная верстка шапки сайта и главной страницы
Страница каждого систематизированного сайта должна включать три основных блока: шапку, сайдбар, футер. Если условно определить адаптивные точки в 768 и 480 пикселей, то первая точка необходима для того, чтобы скрыть шапку. Вторая точка используется для проведения корректировки размещения. В шапке страницы появляются необходимые элементы: логотип, демонстративная кнопка, основное меню сайта и строка поиска.
При необходимости должен появиться блок, представленный кратким содержанием статьи. Боковая кнопка предназначена для размещения списков последних постов и формы рассылки.
Нижний колонтитул несет информационную нагрузку. Указывают информацию для связи, социальные сети, адреса и т.д.
При выполнении адаптивной верстки учитывается текст адаптивного сайта. Шрифт должен легко читаться и восприниматься. Однозначно определиться с шрифтом помогут только наблюдения, таким образом, нужно попробовать несколько вариантов на разных размерах экранов. Выбрать оптимальный вариант может исключительно визуализация.
Шрифт должен легко читаться и восприниматься. Однозначно определиться с шрифтом помогут только наблюдения, таким образом, нужно попробовать несколько вариантов на разных размерах экранов. Выбрать оптимальный вариант может исключительно визуализация.
Пример использования медиа-запросов для адаптивной верстки сайта
Медиа запросы предназначаются для адаптивного дизайна. Для подключения определенной таблицы, устанавливают медиа-запрос, который определяет условия процедуры.
Медиа запросы создают с использованием ключевых слов, после которых происходит указание условий. Как условия указывается тип устройства либо требования к его характеристикам. При помощи логических операторов можно одновременно комбинировать между собой несколько условий.
Из всего вышесказанного можно сделать вывод, что на сегодняшний день сайты без адаптивной версии не интересны для пользователя. Если сайт некомфортно изучать с мобильного устройства, то пользователь попросту перейдет на другую вкладку. А сам сайт потеряет приоритетность при поиске.
А сам сайт потеряет приоритетность при поиске.
Высокая посещаемость сайта важна для его развития, особенно если речь идет об интернет – магазине. Крупные торговые сайты имеют адаптивные версии, тем самым любому пользователю легко оформить заказ. Современный человек не будет тратить свое время, на то, чтобы приловчиться к использованию сайта без адаптивной версии с мобильного устройства, тем более, что его информативность будет утрачена.
Статья вам помогла?
Адаптивный дизайн: как адаптировать контент для разных экранов
Доступ к Интернету возможен с огромного количества электронных устройств с разными размерами экрана. Для веб-дизайнеров это создает проблему, поскольку они должны учитывать, как их дизайн отображается на каждом из этих экранов.
Для веб-дизайнеров это создает проблему, поскольку они должны учитывать, как их дизайн отображается на каждом из этих экранов.
/ Yifei Chen
Речь идет не только о настройке веб-сайта для настольных или мобильных устройств, поскольку для них уже существует огромное разнообразие размеров экрана. Так что делать? Ответ кроется в адаптивном веб-дизайне, который стал необходим за последние пару лет.
Что такое адаптивный дизайн? Адаптивный веб-дизайн — это подход, позволяющий веб-сайтам адаптироваться к различным окнам и размерам экрана на различных устройствах. Цель адаптивного веб-дизайна — предоставить конечному пользователю оптимальный опыт просмотра на любом устройстве. Мы делаем это с помощью гибких сеток или гибких изображений, чтобы отобразить дизайн в браузере и обеспечить плавный переход между устройствами. Основная причина использования адаптивного дизайна заключается в том, что нецелесообразно создавать бесчисленное количество версий веб-сайта для каждого отдельного устройства. Это было бы очень дорого и заняло бы слишком много времени, кроме того, что его невозможно было бы поддерживать и обновлять.
Это было бы очень дорого и заняло бы слишком много времени, кроме того, что его невозможно было бы поддерживать и обновлять.
Итак, адаптивный дизайн незаменим, но что нужно учитывать при его реализации?
В дополнение к разнообразию различных устройств и размеров экрана, адаптивный веб-дизайнер также должен учитывать, что пользователи получают доступ к веб-сайту через разные браузеры. У основных браузеров есть свои версии для мобильных и настольных компьютеров, которые отображают веб-сайты по-разному. Также в течение года выпускаются различные обновления для браузеров, которые дизайнер должен учитывать.
На сегодняшний день существует слишком много устройств, чтобы можно было использовать стандартный универсальный подход. Взгляните на свои аналитические данные и проверьте, какие устройства и браузеры использует ваша аудитория. Это поможет вам решить, какой макет использовать. В общем, у вас должно быть как минимум три размера дизайна, которые вам в конечном итоге нужно будет добавить, обновить или удалить в зависимости от вашей аудитории.
Три размера ключа должны включать следующее:
- Размер телефона с разрешением менее 600 пикселей
- Большой телефон, планшет размером 600-900 пикселей
- Персональный компьютер размером более 900 пикселей
Эти макеты должны включать одинаковое содержание. Однако его следует настроить так, чтобы он отображался наилучшим образом для индивидуального макета. В некоторых случаях имеет смысл рассмотреть плавное масштабирование, чтобы обеспечить лучший опыт, если ваша аудитория использует различные устройства.
Несколько соображений:- Сосредоточьтесь на пользовательском опыте. Подумайте о том, как пользователи будут взаимодействовать со страницей и как они будут по-разному взаимодействовать с веб-сайтом в зависимости от устройства или браузера.
- При разработке веб-сайта не используйте новейшие устройства в качестве ориентира, так как вы хотите настроить таргетинг на устройства, на которых вы найдете большую часть своей ключевой аудитории.
 Кроме того, подумайте о своем контенте, особенно о том, как он будет выглядеть на веб-сайте и на других экранах, чтобы убедиться, что ваш контент работает на всех них.
Кроме того, подумайте о своем контенте, особенно о том, как он будет выглядеть на веб-сайте и на других экранах, чтобы убедиться, что ваш контент работает на всех них. - Подумайте о пользовательском опыте и о том, как пользователи будут взаимодействовать с вашим веб-сайтом с точки зрения функций и кнопок. Подумайте о том, как он будет отображаться по-разному на мобильных устройствах и на настольных компьютерах, чтобы вы разместили кнопки и другие функции, с которыми вы хотите, чтобы ваши пользователи взаимодействовали, где-то на видном месте.
- Обеспечение гибкости изображений является обязательным условием для адаптивного веб-сайта. Изображения должны подстраиваться под разные экраны, поэтому подумайте о масштабировании и о том, как изображения будут отображаться для пользователя. Убедитесь, что все видно и читается для любого размера экрана.
- Навигация особенно важна для мобильных устройств. Подумайте о меню и типе контента, который вы используете, и о том, какой тип панели навигации лучше всего.
 Существует множество стилей меню, и вам нужно найти лучший для вашего сайта.
Существует множество стилей меню, и вам нужно найти лучший для вашего сайта. - Подумайте о сенсорных экранах и о том, как пользователи по-разному взаимодействуют с веб-сайтами с помощью сенсорного экрана. Пользователям нравится использовать свои руки для взаимодействия с контентом. Подумайте о размере пальца и о том, какие кнопки слишком малы для использования. Как пользователь будет взаимодействовать с вашим сайтом по-другому через сенсорный экран? Учитывайте эти факторы при определении размера кнопки или другой функции, направленной на взаимодействие с пользователем.
Создание адаптивного веб-сайта в настоящее время является сложной задачей для всех, кто занимается веб-дизайном. Всегда старайтесь проектировать свой веб-сайт с учетом вашего контента и учитывайте опыт, который будет иметь отдельный пользователь на каждом устройстве. В конце концов, все дело в обеспечении отличного пользовательского опыта. Кроме того, продолжайте тестировать свой веб-сайт на различных устройствах, чтобы заранее обнаруживать проблемы, чтобы вы могли быстро их исправить и обеспечить наилучшие результаты.
Кроме того, продолжайте тестировать свой веб-сайт на различных устройствах, чтобы заранее обнаруживать проблемы, чтобы вы могли быстро их исправить и обеспечить наилучшие результаты.
В целом, адаптивный веб-дизайн обеспечит вашим клиентам отличный опыт, сильное первое впечатление и легкий доступ к вашему контенту. Так почему вы хотите использовать что-то еще?
Посмотрите, как мы реализовали адаптивный дизайн с нашими клиентами Scentropy и VSL#3 в последних проектах.
Найдите ящик со Scentropy здесь.
Найдите корпус с VSL#3 здесь.
Еще от дизайна
Просмотреть всеПопулярные разрешения экрана | Media Genesis » Media Genesis
В современном мире существует множество устройств, из которых люди могут выбирать, и может быть непросто попытаться приспособить и создать наилучшие впечатления на всех устройствах. Однако важно быть в курсе самых популярных размеров и разрешений экрана при разработке веб-сайтов и мобильных сайтов. Оптимизированный и отзывчивый сайт облегчает взаимодействие с пользователем и, в конечном итоге, доставляет удовольствие вашей аудитории.
Оптимизированный и отзывчивый сайт облегчает взаимодействие с пользователем и, в конечном итоге, доставляет удовольствие вашей аудитории.
Размер экрана, разрешение и область просмотра: что все это значит?
Когда вы покупаете устройство, вы часто видите размер экрана и разрешение, указанные в спецификациях. Размер экрана — это физическое измерение диагонали экрана в дюймах. Это не следует путать с разрешением, которое представляет собой количество пикселей на экране, часто отображаемое как ширина по высоте (например, 1024 × 768). Поскольку устройства с одинаковым размером экрана могут иметь очень разные разрешения, разработчики используют области просмотра при создании страниц, удобных для мобильных устройств. Окна просмотра — это уменьшенные версии разрешений, которые позволяют более последовательно просматривать сайты на разных устройствах. Окна просмотра часто более стандартизированы и меньше размеров разрешения.
В то время как дисплеи настольных компьютеров и ноутбуков имеют альбомную ориентацию (ширина больше высоты), многие мобильные устройства можно поворачивать для отображения веб-сайтов как в альбомной, так и в портретной (высота больше ширины) ориентации. Это означает, что дизайнеры и разработчики должны проектировать с учетом этих различий.
Это означает, что дизайнеры и разработчики должны проектировать с учетом этих различий.
Нужна помощь в определении адаптивности вашего веб-сайта? Используйте наш бесплатный инструмент MG, Responsive Design Checker.
В то время как дисплеи настольных компьютеров и ноутбуков имеют альбомную ориентацию (ширина больше высоты), многие мобильные устройства можно поворачивать для отображения веб-сайтов как в альбомной, так и в портретной (высота больше ширины) ориентации. Это означает, что дизайнеры и разработчики должны проектировать с учетом этих различий.
Адаптивное оформление
Для бизнеса практически невозможно разработать дизайн для каждого отдельного устройства. Вместо этого при программировании адаптивного дизайна разработчики часто:
- Группируют стили по наиболее типичным размерам устройств для телефонов, планшетов и настольных компьютеров. В этом случае все, что больше 7 дюймов, обычно отображается с разрешением рабочего стола или разрешением .
- Использовать точки останова (определенные значения ширины в пикселях, при которых дисплей будет корректировать макет в зависимости от размера экрана) в зависимости от дизайна и макета

Иногда разработчик может объединить оба метода, если сочтет это необходимым. Мы рекомендуем начать с группировки типовых размеров устройств.
Если вы разработчик и хотите создать необходимые стили для обработки мобильных или адаптивных стилей, ниже мы включили фрагмент кода CSS, который может вам помочь. Важно отметить, что эти точки останова не фиксированы для всех сайтов и должны использоваться только в качестве руководства для начала работы:
9009.8 /* начало стилей для рабочего стола */
@media screen и (max-width: 991px) {
/* начало стилей для больших планшетов */
}
@media screen и (max-width: 767px) {
/* начало стилей для средних планшетов */
}
@media screen and (max-width: 479px) {
/* начало стилей для телефонов */
}
Самые популярные разрешения экрана
Зная, что при разработке веб-сайтов важно учитывать множество различных устройств, мы составили список самых современных устройств с соответствующими размерами пикселей и окнами просмотра ниже. Мы также поместили эту информацию в удобный загружаемый PDF-файл.
Мы также поместили эту информацию в удобный загружаемый PDF-файл.
Настольные компьютеры и ноутбуки
1024×768 пикселей или больше
Продукция Apple
| Размер пикселя | Окно просмотра | |
| Айфон | ||
| iPhone XR | 828 х 1792 | 414 х 896 |
| iPhone XS | 1125 х 2436 | 375 х 812 |
| iPhone XS Max | 1242 х 2688 | 414 х 896 |
| iPhone X | 1125 х 2436 | 375 х 812 |
| iPhone 8 Plus | 1080 х 1920 | 414 х 736 |
| iPhone 8 | 750 х 1334 | 375 х 667 |
| iPhone 7 Plus | 1080 х 1920 | 414 х 736 |
| iPhone 7 | 750 х 1334 | 375 х 667 |
| iPhone 6 Plus/6S Plus | 1080 х 1920 | 414 х 736 |
| iPhone 6/6S | 750 х 1334 | 375 х 667 |
| iPhone 5 | 640 х 1136 | 320 х 568 |
| iPod | ||
| iPod Touch | 640 х 1136 | 320 х 568 |
| iPad | ||
| iPad Pro | 2048 х 2732 | 1024 х 1366 |
| iPad третьего и четвертого поколения | 1536 x 2048 | 768 х 1024 |
| iPad Air 1 и 2 | 1536 x 2048 | 768 х 1024 |
| iPad Mini 2 и 3 | 1536 x 2048 | 768 х 1024 |
| iPad Mini | 768 х 1024 | 768 х 1024 |
Android-устройства
| Размер пикселя | Окно просмотра | |
| Телефоны | ||
| Нексус 6P | 1440 х 2560 | 412 х 732 |
| Нексус 5X | 1080 х 1920 | 412 х 732 |
| Google Pixel 4 XL | 1440 х 869 | 412 х 869 |
| Google Пиксель 4 | 1080 x 2280 | 412 х 869 |
| Google Pixel 3a XL | 1080 x 2160 | 412 х 824 |
| Google Пиксель 3а | 1080 х 2220 | 412 х 846 |
| Google Pixel 3 XL | 1440 х 2960 | 412 х 847 |
| Google Пиксель 3 | 1080 x 2160 | 412 х 824 |
| Google Pixel 2 XL | 1440 x 2560 | 412 х 732 |
| Google Pixel XL | 1440 х 2560 | 412 х 732 |
| Пиксель Google | 1080 х 1920 | 412 х 732 |
| Samsung Galaxy Note 10+ | 1440 х 3040 | 412 х 869 |
| Samsung Galaxy Note 10 | 1080 x 2280 | 412 х 869 |
| Samsung Galaxy Note 9 | 1440 х 2960 | 360 х 740 |
| Samsung Galaxy Note 5 | 1440 х 2560 | 480 х 853 |
| LG G5 | 1440 х 2560 | 480 х 853 |
| One Plus 3 | 1080 х 1920 | 480 х 853 |
| Samsung Galaxy S9+ | 1440 х 2960 | 360 х 740 |
| Samsung Galaxy S9 | 1440 х 2960 | 360 х 740 |
| Samsung Galaxy S8+ | 1440 х 2960 | 360 х 740 |
| Samsung Galaxy S8 | 1440 х 2960 | 360 х 740 |
| Samsung Galaxy S7 Край | 1440 х 2560 | 360 х 640 |
| Samsung Galaxy S7 | 1440 х 2560 | 360 х 640 |
| Таблетки | ||
| Нексус 9 | 1536 x 2048 | 768 х 1024 |
| Нексус 7 (2013) | 1200 х 1920 | 600 х 960 |
| Пиксель C | 1800 х 2560 | 900 х 1280 |
| Samsung Galaxy Tab 10 | 800 х 1280 | 800 х 1280 |
| Пиксель Chromebook | 2560 x 1700 | 1280 х 850 |
Есть еще советы или предложения о том, как работать с экранами разных размеров и разрешений? Поделитесь с нами на Facebook!
Какие размеры экрана лучше всего подходят для адаптивного веб-дизайна?
1280×720 считается наиболее подходящим разрешением экрана для десктопной версии сайта. Обычно настольная версия обеспечивает лучший пользовательский интерфейс и считается самой удобной и широкой.
Обычно настольная версия обеспечивает лучший пользовательский интерфейс и считается самой удобной и широкой.
Содержание
Какие общие размеры экрана поддерживаются в адаптивном дизайне?
- 1920×1080 (8,89%)
- 1366×768 (8,44%)
- 360×640 (7,28%)
- 414×896 (4,58%)
- 1536×864 (3,88%)
- 375×667 (3,75%)
Какой размер экрана выбрать для веб-дизайна?
Рекомендованное разрешение экрана для веб-дизайна для настольных компьютеров. Так что использование разрешения файла дизайна шириной 1440 или 1920 пикселей — отличное начало. Следующим решением будет решить, какой максимальный размер должен иметь основной контейнер, в котором у вас будут ваши столбцы.
Какой самый распространенный размер экрана для дизайна веб-сайтов 2020?
По данным StatCounter, наиболее часто используемые разрешения экрана рабочего стола с марта 2019 г. по март 2020 г.: 1366×768 (22,98%), 1920×1080 (20,7%), 1536×864 (7,92%).
Для какого размера экрана лучше всего создавать дизайн?
- Дизайн для настольных дисплеев с разрешением от 1024×768 до 1920×1080.
- Дизайн для мобильных дисплеев с разрешением от 360×640 до 414×896.
- Дизайн для планшетов с разрешением от 601×962 до 1280×800.
- Проверьте Google Analytics и оптимизируйте для наиболее распространенных размеров разрешения вашей целевой аудитории.
Какой самый распространенный размер экрана для дизайна веб-сайтов 2022?
Заключение. Наиболее распространенным разрешением экрана в 2022 году, скорее всего, будет 1920×1080. Это связано с тем, что это разрешение в настоящее время используется большинством пользователей, а также это разрешение поддерживается большинством устройств.
Какой самый распространенный размер экрана компьютера?
Размер большинства компьютерных мониторов составляет от 19 до 34 дюймов по диагонали от угла до угла. Среднестатистическому пользователю подойдут экраны с диагональю 22-24 дюйма. Этот диапазон обеспечивает достаточную площадь экрана для общих задач производительности и даже для легкой многозадачности, не перегружая рабочий стол.
Среднестатистическому пользователю подойдут экраны с диагональю 22-24 дюйма. Этот диапазон обеспечивает достаточную площадь экрана для общих задач производительности и даже для легкой многозадачности, не перегружая рабочий стол.
Каков наилучший размер веб-сайта?
Оптимальный размер изображения для заголовков веб-сайтов — 1024 пикселя. Большинство веб-сайтов имеют разрешение 1024 x 768 пикселей. Таким образом, изображение заголовка размером 1024 пикселя будет хорошо отображаться в верхней части вашего веб-сайта, не замедляя скорость вашей веб-страницы.
Какое идеальное разрешение экрана для адаптивного дизайна?
Что касается десктопной версии, то оптимальным выбором будет разрешение экрана 1280х720. Это минимальный размер для настольных устройств. Обычно десктопная версия удобна и отлично читается, если ширина экрана больше 1280. Разрешение экрана планшета варьируется от 1280х800 до 768х1024.
Как сделать так, чтобы веб-сайт хорошо выглядел на всех разрешениях?
Сделайте их ширину на основе процента от родительского или используйте плавающую, чтобы они правильно выстроились. Допустимо иметь «минимальную ширину» вашего сайта — обычно 800 или 1024 — с учетом того, что пользователи с устаревшими разрешениями, такими как 640 ×480 придется просто прокручивать.
Допустимо иметь «минимальную ширину» вашего сайта — обычно 800 или 1024 — с учетом того, что пользователи с устаревшими разрешениями, такими как 640 ×480 придется просто прокручивать.
Каков средний размер веб-страницы в пикселях?
Средний размер этих веб-страниц составляет около 960 пикселей, чего и следовало ожидать, поскольку разрешение большинства экранов составляет 1024×768 или больше. Данные W3Schools за январь 2011 года показали, что около 1,1% пользователей имели экран меньше этого размера, и это число будет продолжать уменьшаться.
Что такое разрешение 1920×1080?
1080p, также известное как Full HD или FHD (полное высокое разрешение), является очень распространенным разрешением экрана 1920 x 1080 пикселей. изображение выглядит.
Какого размера я должен создать свой веб-сайт в Photoshop?
Шаг 1: Настройте файл psd документа в Photoshop. Затем перейдите в «Правка» > «Размер холста» и установите ширину на 1200 пикселей и высоту примерно на 1600 пикселей. Позже вы сможете отрегулировать высоту, чтобы ваш веб-макет соответствовал вашему документу.
Позже вы сможете отрегулировать высоту, чтобы ваш веб-макет соответствовал вашему документу.
Как создать адаптивный веб-сайт?
- Установка соответствующих контрольных точек
- Начните с гибкой сетки
- Принять во внимание сенсорные экраны
- Используйте адаптивные изображения и видео
- Определить типографику
- Используйте предварительно разработанную тему или макет, чтобы сэкономить время
- Проверка скорости отклика на реальных устройствах.
Насколько широким должен быть веб-сайт в 2021 году?
Оптимальная ширина обычно составляет от 9Ширина от 40 до 1000 пикселей Некоторые дизайнеры устанавливают ширину своего поля дизайна шире (до 1440 пикселей), но размещают направляющие на 1000 пикселей, чтобы содержимое останавливалось на этой ширине. Эта ширина позволяет вам обслуживать большинство устройств, которые используют люди, и по-прежнему будет хорошо выглядеть на более широких экранах.
Эта ширина позволяет вам обслуживать большинство устройств, которые используют люди, и по-прежнему будет хорошо выглядеть на более широких экранах.
Какие точки останова следует использовать 2022?
- 576px для портретных телефонов.
- 768px для планшетов.
- 992px для ноутбуков.
- 1200px для больших устройств.
Что лучше: веб-размер или высокое разрешение?
Если вам нужно напечатать фотографию, используя файл веб-размера, вы можете напечатать фотографию размером 6×4 дюйма, но фотографии большего размера обычно теряют детализацию и четкость. Проще говоря, фотографии с высоким разрешением лучше всего подходят для печати и увеличения, а фотографии веб-размера лучше всего подходят для использования на компьютере (веб-сайт, социальные сети, электронная почта, цифровые документы).
Что такое адаптивный веб-дизайн?
Отзывчивый веб-дизайн — это подход, предполагающий, что дизайн и разработка должны реагировать на поведение пользователя и окружающую среду в зависимости от размера экрана, платформы и ориентации Практика состоит из сочетания гибких сеток и макетов, изображений и разумного использования мультимедиа CSS. запросы.
запросы.
Зачем нужно разрешение экрана при разработке сайта?
Разрешение экрана по-прежнему будет фактором, который веб-дизайнеры должны учитывать при создании веб-сайта по мере создания более высоких разрешений и развития веб-технологий. аудитория.
Как сделать мой сайт совместимым со всеми размерами экрана?
- Шаг 1. Определите минимальное разрешение экрана
- Шаг 2: Создайте свой веб-сайт с этим разрешением
- Шаг 3: При преобразовании вашего дизайна в HTML убедитесь, что все ваши таблицы измеряются в процентах.
Какие три части адаптивного веб-дизайна?
Адаптивный веб-дизайн делится на три основных компонента: медиа-запрос, веб-браузер и сам адаптивный веб-интерфейс.
Как сделать так, чтобы мой веб-сайт соответствовал размеру моего экрана в формате HTML?
Вы должны установить body и html в position:fixed; , а затем установите для правого: , левого: , верхнего: и нижнего: значение 0; Таким образом, даже если содержимое переполнится, оно не выйдет за пределы области просмотра.