Размеры экранов для адаптивной верстки
by АлексейОпубликовано
С каждым годом трафик с мобильных устройств растет и со временем превысит его. Уже сейчас, одним из требованием в ТЗ на разработку сайта является адаптивный дизайн под разные типы устройств. Поэтому до сборки сайта нужно подумать о представлении контента таким образом, чтобы он был ориентирован и на мобильную аудиторию.
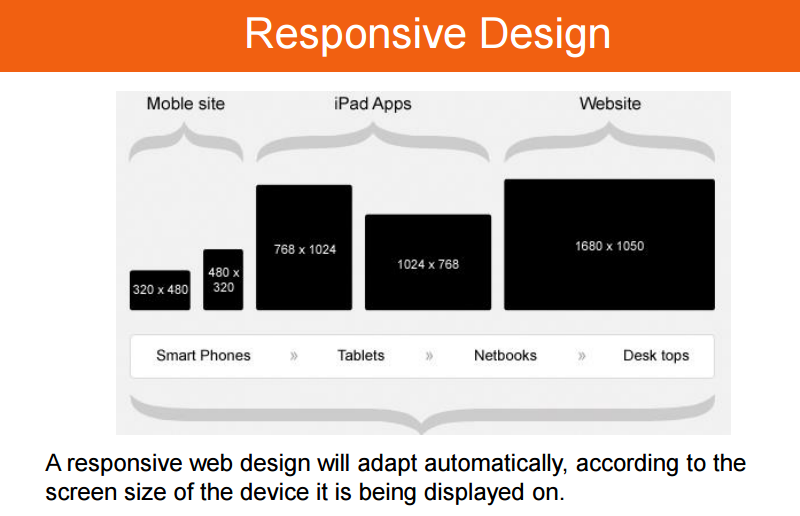
Адаптивные дизайны (responsive designs) адаптируются к различным размерам экрана, чтобы обеспечить подходящее отображение для различных видов устройств, таких как мобильные телефоны или планшеты.
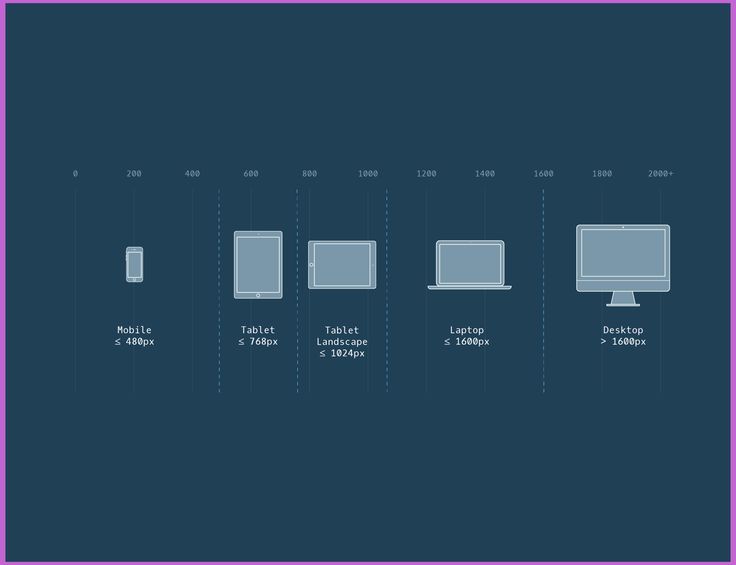
При создании адаптивного дизайна важно с самого начала определиться, на какие устройства и размеры экранов ориентирован разрабатываемый сайт. Мы должны выбрать устройства для адаптивной верстки: компьютеры, ноутбуки, планшеты и смартфоны. Кроме того, в пределах диапазонов ширин экранов для каждого из выбранного класса устройств мы должны определить, как будет работать адаптивная верстка – какие разрешения учитывать, а какие пропустить.
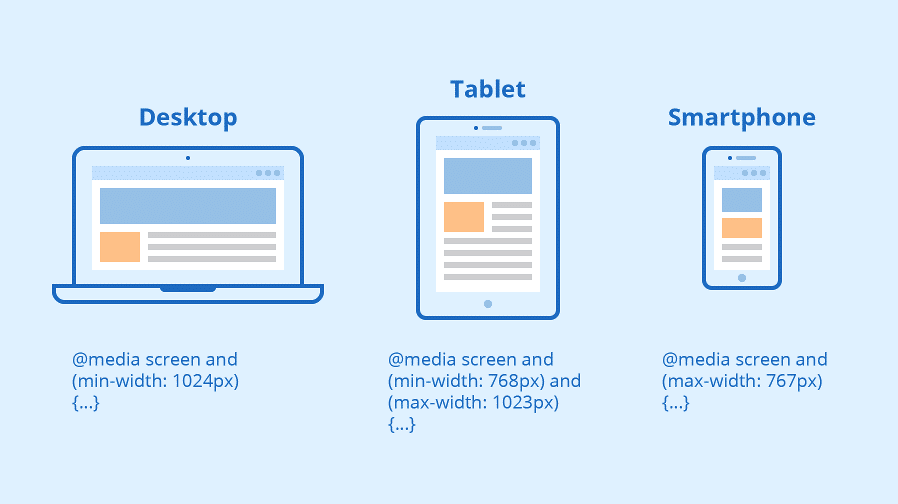
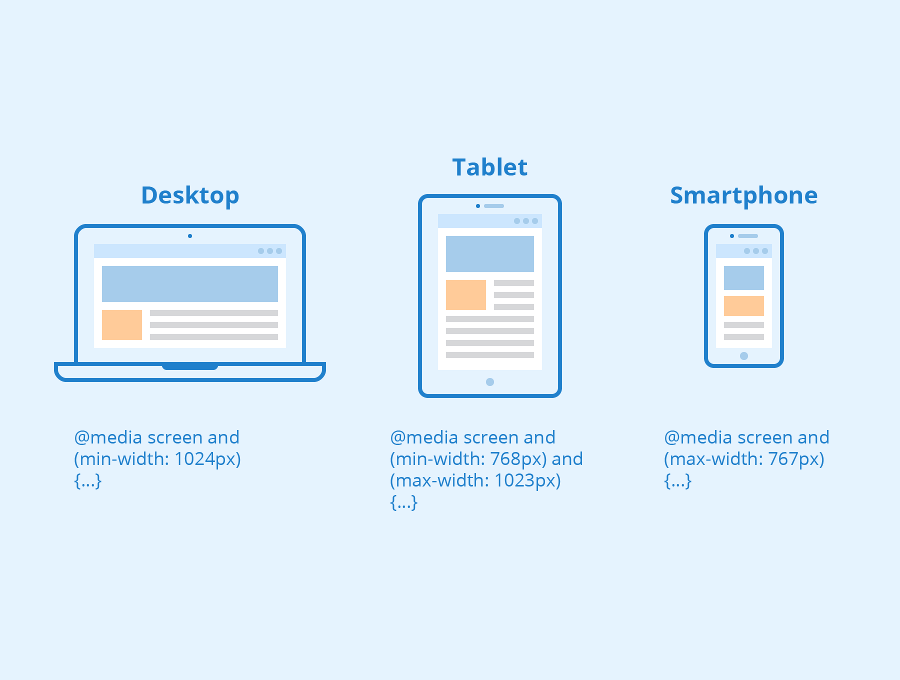
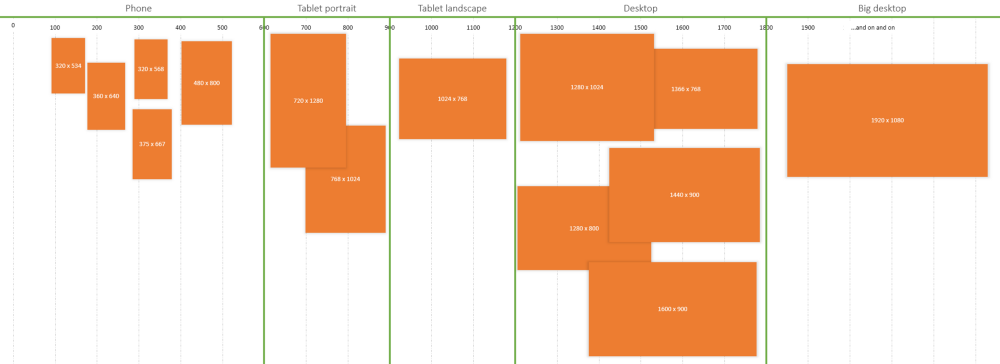
Вот несколько сниппетов для адаптивной верстки, в котором расписаны наиболее распространенные размеры дисплеев:
- Смартфоны (Портрет и ландшафтный)
@media only screen and (min-device-width : 320px) and (max-device-width : 480px) {} @media only screen and (min-width : 321px) {}- Смартфоны (portrait)
@media only screen and (max-width : 320px) {} - iPads (Портрет и Ландшафтный)
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) {} - iPads (Ландшафтный)
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) {} - iPads (Портрет)
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) {} - Настольные компьютеры и ноутбуки
@media only screen and (min-width : 1224px) {} - Большие экраны
@media only screen and (min-width : 1824px) {} - iPhone 4
@media only screen and (-webkit-min-device-pixel-ratio : 1.
 5),only screen and (min-device-pixel-ratio : 1.5) {}
5),only screen and (min-device-pixel-ratio : 1.5) {}
Для тестирования разрабатываемого сайта можно воспользоваться web-сервисами:
- http://mattkersley.com
- http://www.responsinator.com
- @media only screen – только для экранов монитора;
- min-width – условие “истина”, когда ширина окна браузера больше установленного значения;
- max-width – условие “истина”, когда ширина окна браузера наоборот меньше установленного значения;
- min-device-width – условие “истина”, когда размер экрана устройства больше установленного значения;
- max-device-width – условие “истина”, когда размер экрана устройства меньше установленного значения;
Размеры экранов (разрешение) для адаптивной верстки
Каждый год трафик с различных гаджетов и мобильных устройстви растет.
Адаптивные дизайны (responsive designs) адаптируются к различным размерам экрана, чтобы обеспечить подходящее отображение для различных видов устройств, таких как мобильные телефоны или планшеты.
При создании адаптивного дизайна важно с самого начала определиться, на какие устройства и размеры экранов ориентирован разрабатываемый сайт. Мы должны выбрать устройства для адаптивной верстки: компьютеры, ноутбуки, планшеты и смартфоны. Кроме того, в пределах диапазонов ширин экранов для каждого из выбранного класса устройств мы должны определить, как будет работать адаптивная верстка – какие разрешения учитывать, а какие пропустить. Существует довольно большое многообразие возможных форматов экранов для каждого из видов устройств, но это не значит, что вы должны обязательно использовать их все.
Вот несколько сниппетов для адаптивной верстки, в котором расписаны наиболее распространенные размеры дисплеев:
- Смартфоны (Портрет и ландшафтный)
@media only screen and (min-device-width : 320px) and (max-device-width : 480px) {}
- Смартфоны (ландшафтный)
@media only screen and (min-width : 321px) {}
- Смартфоны (portrait)
@media only screen and (max-width : 320px) {}
- iPads (Портрет и Ландшафтный)
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) {}
- iPads (Ландшафтный)
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) {}
- iPads (Портрет)
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) {}
- Настольные компьютеры и ноутбуки
@media only screen and (min-width : 1224px) {}
- Большие экраны
@media only screen and (min-width : 1824px) {}
- iPhone 4
@media only screen and (-webkit-min-device-pixel-ratio : 1.
 5),only screen and (min-device-pixel-ratio : 1.5) {}
5),only screen and (min-device-pixel-ratio : 1.5) {}
Для тестирования разрабатываемого сайта можно воспользоваться web-сервисами:
- http://mattkersley.com
- http://www.responsinator.com
Сопровождение сайта
Распространенные размеры экрана для адаптивного веб-дизайна
Статьи по теме
Бесплатная консультация
Мы поможем вам оптимизировать ваши технические долги и упростить взаимодействие пользователей с вашим продуктом
Я согласен с Политикой конфиденциальности
Представьте ситуацию, когда 5 % новых посетителей веб-сайта используют последнюю версию iPad или iPhone, но дизайн вашего веб-сайта находится в старой версии. Посетители ожидают, что ваш веб-сайт будет отзывчивым, и они готовы пройти через замечательный пользовательский опыт. Поскольку ваш дизайн устарел, интерфейс будет искажен, кнопки плохо читаемы, а все важные элементы, такие как CTA, ссылки или контактные формы, будут выходить за пределы размеров экрана. Подумайте только об этих 5% новых посетителей, которые имеют плохой первый опыт. Готовы ли они вернуться на ваш сайт? Скорее всего нет. Это может привести к серьезным последствиям для конверсии веб-сайта и, следовательно, для дохода.
Подумайте только об этих 5% новых посетителей, которые имеют плохой первый опыт. Готовы ли они вернуться на ваш сайт? Скорее всего нет. Это может привести к серьезным последствиям для конверсии веб-сайта и, следовательно, для дохода.
Поскольку разрешения экрана и устройства постоянно меняются, они требуют быстрых и качественных обновлений и улучшений. В этой статье мы хотим показать последнюю статистику разрешения экрана и порекомендовать лучшие практики для их внедрения в ваш дизайн.
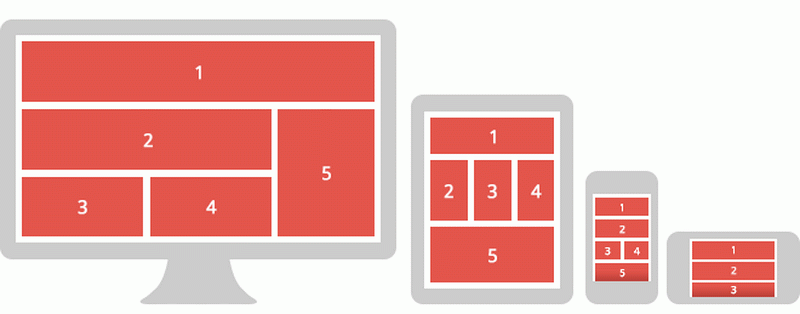
Что такое адаптивный веб-дизайн? Для начала мы хотели бы определить, что такое адаптивный дизайн. Адаптивный веб-дизайн — это подход к дизайну, который позволяет адаптировать содержимое к размерам веб-сайта и размерам окон, таких как настольные компьютеры, мобильные устройства и планшеты. Этот подход помогает визуализировать внешний вид экрана на разных экранах, чтобы в любом случае сделать его отзывчивым. Адаптивный дизайн также дает возможность преобразовывать контент в соответствии с определенными размерами экрана для любых приложений, таких как ERP PMS или системы точек продаж.
Предлагаем вам посмотреть видео, в котором вы можете получить больше базовых знаний об адаптивном веб-дизайне и увидеть его примеры.
Почему адаптивный дизайн так важен? Так почему же так важно обеспечить адаптивный дизайн вашего контента? Все довольно ясно. Сегодня люди используют разные устройства для работы в Интернете — ноутбуки, компьютеры, планшеты, смартфоны и смарт-часы. Больше нет необходимости создавать единый вариант веб-дизайна. Должно быть и рассмотрим стандартный размер экрана этих устройств. Вы не можете угадать, будут ли ваши потенциальные посетители использовать размеры смартфона или настольного компьютера, поэтому вам необходимо создать адаптивный дизайн , чтобы привлечь всех посетителей и заставить их оставаться на вашем веб-сайте, поскольку пользователи не хотят возвращаться на веб-сайт, если они был неудачный опыт даже один раз. Контент должен быть привлекательным и легко читаемым. В противном случае количество посетителей будет уменьшаться.
Связанная статья
Мы также рекомендуем вам ознакомиться со статьей «Как создать успешный веб-сайт B2B».
Отзывчивый и адаптивный веб-дизайнКак мы уже упоминали, адаптивный дизайн — это подход, который адаптирует контент в соответствии с размерами экрана. Итак, возникает вопрос — в чем разница между адаптивным веб-дизайном и адаптивным веб-дизайном? И ответ заключается в том, что адаптивный подход к дизайну предоставляет множество версий одной и той же страницы, чтобы ее можно было читать с разных устройств. Адаптивный подход визуализирует и трансформирует одну версию, чтобы сделать ее пригодной для разных размеров экрана.
Подведем итоги по основным преимуществам этих двух подходов к проектированию.
Адаптивный дизайн:
- будет корректно отображаться на всех доступных разрешениях экрана;
- содержимое страницы будет загружаться быстрее;
- требует меньше времени, затрат и усилий для создания.

Адаптивный дизайн:
- делает сайт более удобным для пользователей;
- отличное юзабилити-тестирование, сильно влияющее на конверсию сайта.
Оба эти подхода часто используются для создания дизайна, и они важны, но просто разные. Как правило, адаптивный дизайн имеет один шаблон и отображает его по-разному, а адаптивный дизайн имеет несколько шаблонов и показывает один, который отвечает на экранные запросы пользователей.
Распространенные размеры экрана Кроме того, мы хотели бы представить вашему вниманию последнюю статистику разрешения экрана. Мы выбрали период с января 2021 г. по январь 2022 г.
Source: StatCounter
| 1366×768 | 22.6% |
| 1920×1080 | 20. 87% 87% |
| 1536×864 | 8.52% |
| 1440×900 | 6.97% |
| 1280×720 | 4.81% |
| 1600×900 | 4.1% |
| 1280×800 | 2.95% |
| 1280×1024 | 2.65 % |
| 1024×768 | 2.59% |
| 768×1024 | 2.47% |
1280×720 is considered to be the most suitable screen resolution for настольная версия веб-сайта. Обычно настольная версия обеспечивает лучший пользовательский интерфейс и считается наиболее удобной и широкой.
- 360×640 – 12.98%
- 414×896 – 7.82%
- 375×667 – 6.65%
- 360×780 – 6.02%
- 360× 760 – 5,27%
- 375 × 812 – 5,15 %
Для размеров экрана мобильных устройств ширина 360 и 375 считается идеальной. Таким образом, контент хорошо читается и удобен для пользователей.
Статистика разрешения экрана планшета по всему миру
- 768×1024 – 6.11%
- 1280×800 – 7.38%
- 800×1280 5.9%
- 601×962 – 5.15%
- 962×601 – 3.52%
- 810 ×1080 – 2,83%
Что касается разрешения экрана планшета, лучше всего выбрать 1280×800 и 768×1024. Как видим, статистика совпадает с решением нашего архитектора. Это также зависит от модели планшета и размера его экрана.
Настольные компьютеры, мобильные устройства и планшеты по всему мируВсего:
- Мобильный — 55,73%
- .
 – 20.66%
– 20.66% - 1366 × 768 – 13.96%
- 1440 × 900 – 9.16%
- 1536 × 864 – 7.79%
- 1280 × 720 – 4.74%
- 768 × 1024 – 4,72%
- 414×896 – 20.52%
- 375 × 667 – 13.18%
- 375 × 812 – 12.65%
- 414 × 736 – 6.63%
- 360 × 640 – 5.41%
- 412 × 869 – 3.67%
- 768×1024 – 50.14%
- 800 × 1280 – 7.07%
- 1280 × 800 – 6.55%
- 601 × 962 – 6.03%
- 810 × 1080 – 3.
 7%
7% - 962 × 601 – 3.27 %
- 1920×1080 – 24.28% (more than in the USA)
- 1366 × 768 – 15.29%
- 1440 × 900 – 10,45%
- 1536 × 864 – 8.89%
- 1280 × 720 – 5.68%
- 768 × 1024 – 5.52%
- 414×896 – 16.73%
- 375×667 – 14.47%
- 375×812 – 8.65%
- 360×640 – 7.12%
- 360×780 – 5.62%
- 412×869 – 4.4%
- 414 × 896 — 16,73%
- 375 × 667 — 14,47%
- 375 × 812 — 8,65%
- 360 × 640 — 7,12%
- 666666666666666666666666666666666666 — 7.
 786666666666 — 7.1866666666666666666666666666666666666666666666.8.
786666666666 — 7.1866666666666666666666666666666666666666666666.8. - . 4.4%
Мы хотели бы представить несколько примеров адаптивного дизайна веб-сайта, который мы все знаем и используем постоянно.
New Веб-сайт York TimesThe New York Times — одна из ведущих мировых газет. Конечно, они должны были предоставить подходящие размеры экрана для разных устройств, особенно для настольных компьютеров, планшетов и мобильных устройств. Интерфейс похож на традиционную газету — белый фон и черный шрифт. Это классическое сочетание легко читается с разных устройств. Отличается и навигация — в десктопной версии все меню отображается на первом экране; в планшетной и мобильной версиях меню разделено на боковые столбцы, что делает его более удобным для пользователя.
Веб-сайт электронной коммерции Amazon Amazon — мировой лидер в области электронной коммерции. Поскольку тысячи людей по всему миру посещают Amazon, крайне важным условием для них является предоставление изменчивого интерфейса, читаемого с любого устройства. Версии веб-сайта Amazon имеют несколько отличий в зависимости от разрешения экрана. Мобильные версии и версии для планшетов имеют меньшие пакеты контента, а некоторые кнопки навигации удалены в боковой столбец.
Поскольку тысячи людей по всему миру посещают Amazon, крайне важным условием для них является предоставление изменчивого интерфейса, читаемого с любого устройства. Версии веб-сайта Amazon имеют несколько отличий в зависимости от разрешения экрана. Мобильные версии и версии для планшетов имеют меньшие пакеты контента, а некоторые кнопки навигации удалены в боковой столбец.
Youtube — онлайн-сервис номер один для просмотра любых видео. Каждый пользователь видит определенный список видео, которые соответствуют его интересам или недавним поискам. Все их версии должны быть удобными. Как обычно, основное отличие версии — навигация. В настольной версии достаточно места, чтобы показать меню с одной стороны. Десктопная и мобильная версии имеют отдельные вкладки с подписками, рекомендуемыми видео и т.д. Мобильная версия очень удобна тем, что меню приложения расположено вплотную к большим пальцам.
Как разрешение экрана влияет на профессиональных дизайнеров? Размер экрана по-прежнему остается компонентом веб-дизайна, который определенно заслуживает внимания. Общие разрешения экрана постоянно меняются, поскольку веб-технологии продолжают развиваться каждый день. Поэтому веб-дизайнер должен обладать лучшими практиками, подходящими для конкретной аудитории.
Общие разрешения экрана постоянно меняются, поскольку веб-технологии продолжают развиваться каждый день. Поэтому веб-дизайнер должен обладать лучшими практиками, подходящими для конкретной аудитории.
В зависимости от предпочтений клиентов, способов привлечения посетителей и того, какой опыт они получат, определяется будущий дизайн – отзывчивый или адаптивный. Невозможно сказать, какой способ лучше всего использовать, поскольку у обоих есть свои плюсы и минусы, так как они подходят для разных сайтов и отраслей. Тем не менее, разрешение устройства имеет решающее значение для рассмотрения, поскольку вы не можете предсказать, какое устройство ваши посетители будут использовать для просмотра веб-сайта.
Статья по теме
Ознакомьтесь с записью в нашем блоге о том, какими должны быть размеры и разрешение для дизайна приложений для iOS и Android.
Наиболее распространенные размеры для экранов настольных компьютеров, мобильных устройств и планшетов
Наш специальный разработчик CSS предоставляет наиболее распространенные размеры для различных версий веб-сайтов, в частности для компьютеров, планшетов и мобильных устройств.
Разрешение рабочего стола
Что касается настольной версии, то лучшим выбором является разрешение экрана 1280×720. Это минимальный размер для настольных устройств. Обычно десктопная версия удобна и отлично читается, если ширина экрана больше 1280.
Разрешение планшета
Разрешение экрана планшета варьируется от 1280×800 до 768×1024. Последний вариант — это книжная ориентация планшета, а размер 1024×768, следовательно, является альбомной ориентацией. Поэтому дизайн планшета следует выполнять на разрешении шириной 768px.
Мобильное разрешение
Минимальное разрешение мобильного экрана составляет 320 пикселей по ширине, что подходит для iPhone 5SE. Для последних версий смартфонов разрешение экрана зависит от целевой аудитории. Так что это может быть 320, 360 или 375 в ширину. Например, это для iPhone8 или iPhone X.
Лучшие методы реализации адаптивного дизайна для вашего веб-сайта Чтобы разработать веб-сайт с использованием подходящего подхода, лучше изучить наиболее успешные методы реализации адаптивного дизайна. Здесь ниже вы можете найти список ключевых приемов проектирования:
Здесь ниже вы можете найти список ключевых приемов проектирования:
- Определите предельную точку
Точка останова определяет, каким образом контент и дизайн будут адаптированы для обеспечения превосходного взаимодействия с пользователем. Обычно точка останова отмечает несоответствие между содержимым и разрешением экрана. Количество критических точек зависит от количества устройств и размеров их экранов, которые нужно отслеживать, если это обеспечивает отзывчивость.
- Создание различных дизайнов
Каждый макет дизайна должен иметь возможность изменяться и расширяться. Когда дизайн зафиксирован, изображение на экране может быть искажено. Дизайнер должен быть на 100 % уверен, что его макет идеально подходит для конкретного устройства.
- Минимизируйте различия
Несмотря на различные устройства, интерфейс должен оставаться одинаковым и содержать минимум различий между версиями. Самый простой мокап — десктопная версия, так как в ней достаточно места для чтения всех элементов. Разговор о планшетах и мобильных экранах требует особого внимания, так как может быть меньше места для правильного отображения каждого элемента.
Самый простой мокап — десктопная версия, так как в ней достаточно места для чтения всех элементов. Разговор о планшетах и мобильных экранах требует особого внимания, так как может быть меньше места для правильного отображения каждого элемента.
- Мобильный телефон в приоритете
Как мы уже упоминали, из-за меньшего размера экранов мобильных устройств вероятность возникновения различий выше. Поэтому лучше сначала разработать мобильную версию, которая сужает десктопную.
- Расширить функционал
Все мы знаем, что в мобильной версии не очень удобно печатать что-то для поиска или авторизации. Полезнее добавить функции QR-кодов, отпечатков пальцев или идентификации лица для авторизации. Адаптивный дизайн направлен на упрощение взаимодействия с пользователем.
- Тестирование имеет решающее значение
Тестирование — один из самых важных этапов в процессе разработки. Чтобы убедиться, что дизайн адаптивен и правильно отображается на разных разрешениях экрана, вам необходимо протестировать его с помощью инструментов проверки адаптивного дизайна.
Чтобы убедиться, что дизайн адаптивен и правильно отображается на разных разрешениях экрана, вам необходимо протестировать его с помощью инструментов проверки адаптивного дизайна.
Статья по теме
Обратите внимание на статью в нашем блоге, где мы описали 2 различных способа преобразования веб-сайта в приложение.
Инструменты для проверки удобства сайта на различных устройствахМы подготовили лучшие инструменты для тестирования сайта на совместимость с различными устройствами, которые активно используются в нашей компании.
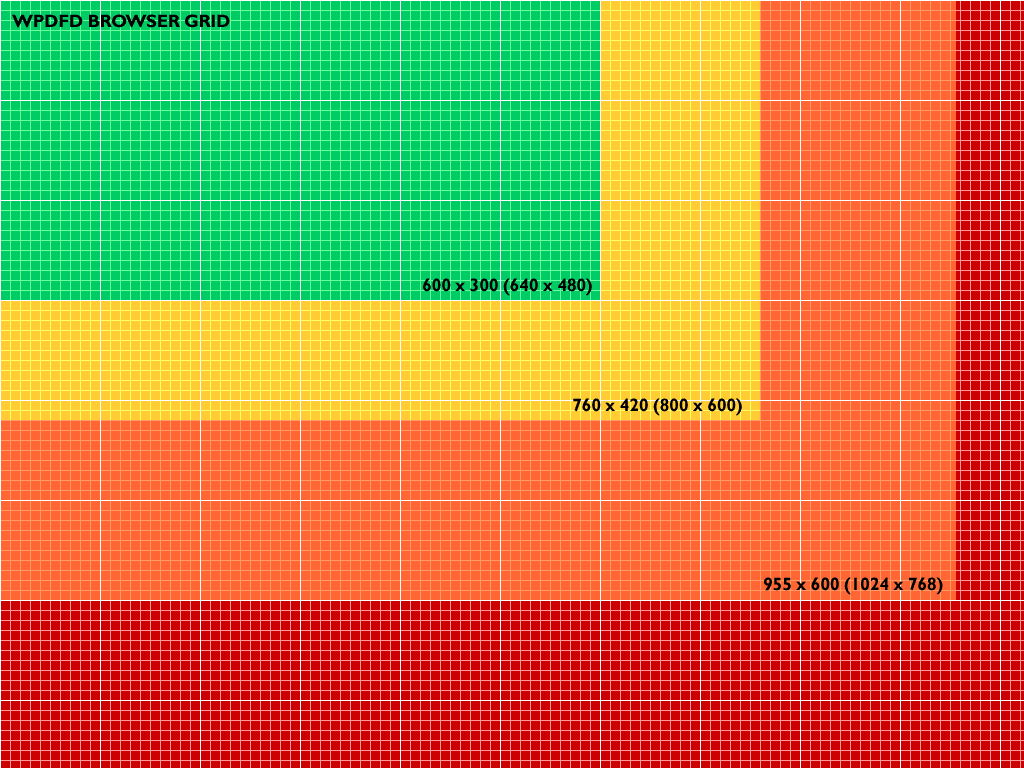
Браузерные снимки Браузерные снимки считаются классическим инструментом тестирования для проверки удобности интерфейса устройства. Это онлайн-сервис, который дает возможность делать скриншоты максимально быстро в любом варианте, который вы хотели бы видеть. Эти экраны помогают проверить наличие каких-либо ошибок или несовпадений. Снимки браузера — это совершенно бесплатный и простой в использовании инструмент тестирования. Однако этот инструмент подходит для простого контента, поэтому, если сайт более интерактивный, вам лучше найти другой инструмент для тестирования.
Однако этот инструмент подходит для простого контента, поэтому, если сайт более интерактивный, вам лучше найти другой инструмент для тестирования.
Browser Serling — еще один онлайн-инструмент для проверки разрешения экрана. Этот сервис обеспечивает полное взаимодействие с сайтом, то есть не только показ интерфейса, но и тестирование его функциональности. Здесь вы можете выбрать любую версию, которую хотите видеть, и начать рендеринг страницы. Несмотря на то, что инструмент бесплатный, вам придется ждать своей очереди, так как количество активных пользователей может варьироваться.
Browser Stack Browser Stack — это инструмент облачного тестирования для проверки совместимости веб-интерфейса и мобильного интерфейса на настольных компьютерах, планшетах и смартфонах. Веб-версию можно легко протестировать в различных браузерах, а мобильную версию — на разных мобильных устройствах и операционных системах — iOS и Android.
Тест Google на совместимость с мобильными устройствами
Наличие веб-сайта, оптимизированного для мобильных устройств, является важной частью вашего присутствия в Интернете. Во многих странах трафик со смартфонов сейчас превышает трафик с компьютеров. Если вы еще не сделали свой веб-сайт удобным для мобильных устройств, сделайте это. Инструмент проверки совместимости с мобильными устройствами в Search Console – это быстрый и простой способ проверить, удобна ли страница вашего сайта для мобильных устройств.
Откройте инструмент тестирования для мобильных устройств
Инструмент тестирования для мобильных устройств прост в использовании; просто введите полный URL-адрес веб-страницы, которую вы хотите протестировать. Любые перенаправления, реализованные на странице, будут сопровождаться тестом. Тест обычно выполняется менее чем за минуту.
Использование инструмента
Инструмент тестирования Mobile-Friendly прост в использовании; просто введите полный URL-адрес веб-страницы, которую вы хотите протестировать. Тест будет следовать за любыми переадресациями, реализованными на странице. Тест обычно выполняется менее чем за минуту.
Тест будет следовать за любыми переадресациями, реализованными на странице. Тест обычно выполняется менее чем за минуту.
Статья по теме
Наша запись в блоге о рентабельности инвестиций в редизайн веб-сайта обязательна к прочтению. Нажмите на ссылку!
Как сделать ваш сайт удобным для мобильных устройств?Следует учитывать взаимодействие между пользователем и интерфейсом. Это означает, что все кнопки и ссылки должны иметь подходящие и удобные размеры, чтобы обеспечить легкое и точное нажатие пользователями. Навигация является важным компонентом и зависит от конкретного веб-сайта и его услуг. Вот несколько популярных примеров навигации:
- гамбургер-меню
- панель вкладок
- отдельная страница
Для мобильной версии скрипты должны быть хорошо читаемы и больше, чем в веб-версии. Мобильная версия требует высокой загрузки страницы, но должна быть экономной в зависимости от трафика. Адаптация изображений также важна, и все изображения с высоким разрешением должны уменьшаться на экране мобильного устройства.
Почему адаптивное тестирование необходимо для веб-сайта?
Адаптивное тестирование обеспечивает масштабируемость веб-сайта и автоматическое сопоставление размеров экранов различных устройств. Следовательно, это положительно влияет на пользовательский опыт и создает отличную репутацию бренда.
Как просматривать интерфейс на разных устройствах?
Существует широкий спектр тестов адаптивного дизайна. Наши специалисты обычно используют три из них: Browser Shots, Browser Serling и Browser Stack. Все, что вам нужно сделать, это скопировать URL-адрес и зарегистрироваться на странице, которую вы хотите проверить.
Какие устройства лучше всего подходят для тестирования веб-сайта?
Ассортимент устройств широк и постоянно обновляется. Среди самых популярных устройств для тестирования веб-сайтов — iPhone 8 и iPhone X, Samsung Galaxy S8 и GooglePixel. Все эти устройства обычно доступны в онлайн-инструментах тестирования.
Все эти устройства обычно доступны в онлайн-инструментах тестирования.
В итоге
Правильный выбор разрешения экрана возможен только при интенсивном тестировании. Перед выпуском дизайна вы прилагаете 100% усилий, чтобы обеспечить удобочитаемость и масштабируемость содержимого вашей страницы. В связи с появлением новых устройств и размеров экранов дизайн сайта должен реагировать на эти изменения и улучшения. Мы рекомендуем вам перестать тратить свое время и терять потенциальных клиентов. Свяжитесь с нашими специалистами прямо сейчас, чтобы начать создание адаптивного дизайна для вашего решения. Мы гарантируем, что вы получите индивидуальный подход и креативное решение для вашего сайта, ведь мы знаем, как сделать его более прибыльным для вас.
Какие размеры экрана лучше всего подходят для адаптивного веб-дизайна в 2020 году? | Михаил Гудзевский
Нет лучшего размера экрана для дизайна. Веб-сайты должны быстро и быстро трансформироваться при всех разрешениях экрана в разных браузерах и на разных платформах.
 Доступный. Удобство для мобильных устройств. Дизайн для вашей аудитории, в первую очередь. Дизайн от 360×640 до 1920×1080.
Доступный. Удобство для мобильных устройств. Дизайн для вашей аудитории, в первую очередь. Дизайн от 360×640 до 1920×1080.- Дизайн для настольных дисплеев с разрешением от 1024×768 до 1920×1080
- Дизайн для мобильных дисплеев с разрешением от 360×640 до 414×896
- Дизайн для дисплеев планшетов от 601×962 до 1280×800
- Проверьте Google Analytics и оптимизируйте для наиболее распространенных размеров разрешения вашей целевой аудитории
- Не проектируйте для одного размера монитора или разрешения экрана. Размер экрана и состояние окна браузера различаются у разных посетителей.
- Дизайн должен быть отзывчивым и быстрым. Используйте гибкий или адаптивный макет, который трансформируется в размер окна текущего пользователя.
- Монитор Google Search Console Оповещения для мобильных устройств и удобства использования
Он по-прежнему должен хорошо выглядеть и хорошо работать при всех размерах, поэтому я * использовал для * рекомендую легкодоступный гибкий макет с использованием процентной ширины для управления макетом. Теперь рекомендация — адаптивный шаблон сайта.
Теперь рекомендация — адаптивный шаблон сайта.
Три основных критерия оптимизации макета страницы для экрана определенного размера:
- Начальная видимость веб-страницы : Видна ли вся ключевая информация в верхней части страницы, чтобы пользователи могли ее видеть без прокрутки? Это компромисс между количеством отображаемых элементов и количеством деталей, отображаемых для каждого элемента.
- Читаемость веб-страницы : Насколько легко читать текст в различных колонках, учитывая их ширину?
- Эстетика веб-страницы : Насколько хорошо выглядит ваша страница, когда элементы имеют правильный размер и расположение для этого размера экрана? Все ли элементы выстроены правильно — т. е. есть ли подписи непосредственно рядом с фотографиями и т. д.?
В руководстве по удобству использования также рекомендуется учитывать все три критерия для всего диапазона размеров. Проверьте окно браузера с 360×640 на 19Разрешение экрана 20×1080.
Ваша страница должна получить высокие оценки по всем критериям во всем диапазоне разрешений.
Ваша страница также должна работать в меньших и больших размерах, хотя такие крайности менее важны.
Хотя такие пользователи, безусловно, должны иметь доступ к вашему сайту, предоставление им менее чем хорошего дизайна иногда является приемлемым компромиссом.
Десять самых распространенных разрешений экрана
Анализ посетителей почти полмиллиона посетителей за первые 6 месяцев 2020 года :
Для справки, вот список текущих самых популярных разрешений экрана во всем мире, зарегистрированных недавно (2020):
Наиболее распространенные размеры экрана на рабочем столе по всему миру
- 1366 × 768–23,49%
- 1920 × 1080–19,91%
- 1536 × 864–8,65,91579157957957957957957. 915791579157.

