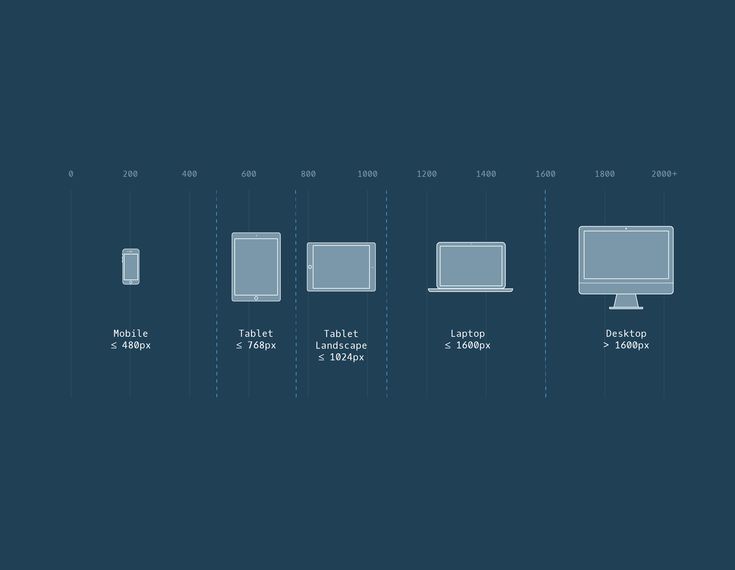
Основные разрешения (размеры) экранов для адаптивной верстки
В современном мире существует множество устройств. В таком многообразии предложений сложно делать выбор. Пользователи стараются выбрать устройство, в котором будут сочетаться наилучшие технические решения. Поэтому при разработке веб-сайтов и сайтов для мобильных устройств важно быть в курсе того, какие размеры и разрешения экранов используются чаще всего. Ведь адаптация сайта упрощает процесс восприятия информации и, в конечном итоге, доставляет удовольствие вашей аудитории.
Размер экрана, разрешение и область просмотра: что это значит?
Зачем используется адаптивная вёрстка? Когда вы покупаете устройство, в спецификации вы можете наблюдать такие параметры как размер экрана и его разрешение. Размер экрана — это показатель длины его диагонали в дюймах. Не следует путать его с разрешением дисплея. Этот параметр показывает количество пикселей на экране. Часто он отображается, как количество пикселей по экранной ширине и высоте (например, 1024 × 768).
Устройства с одинаковыми размерами экранов могут иметь разные разрешения. Поэтому разработчики используют окна просмотра при создании страниц, удобных для мобильных устройств. Окна просмотра — это уменьшенные версии, которые позволяют последовательно просматривать сайты на всех устройствах. Окна просмотра часто стандартизированы для меньших размеров разрешения.
Дисплеи настольных компьютеров и ноутбуков всегда находятся в горизонтальной ориентации (ширина больше, чем высота). Мобильные устройства можно поворачивать, чтобы показывать веб-сайты как в альбомной, так и в портретной (высота больше, чем ширина) ориентациях. Это означает, что дизайнеры и разработчики должны учитывать не только размеры экранов для адаптивной верстки, но и эти различия.
Нужна помощь в определении того, удобен ли ваш сайт для просмотра на разных мобильных устройствах? Воспользуйтесь нашим сервисом →.
Отзывчивый дизайн
Невозможно разработать стиль и дизайн сайта для каждого устройства. Поэтому для адаптивной вёрстки разработчики часто:
Поэтому для адаптивной вёрстки разработчики часто:
- Группируют стили по типичным размерам экранов для телефонов, планшетов и настольных версий компьютеров. В этом случае на экранах, размеры которых превышают 7 дюймов по диагонали, сайт отображается с разрешением стационарного компьютера.
- Используют контрольные точки. Они определяют ширину дисплея в пикселях. Это значение устройства корректируют в зависимости от размеров экранов.
Иногда разработчики комбинируют оба метода, если считают это необходимым. Мы рекомендуем начать с группировки стилей для типичных размеров устройств.
Если вы разработчик и хотите создать дизайн, удобный для работы с мобильными или адаптивными стилями, ниже мы предлагаем фрагменты кода CSS, которые могут пригодиться. Важно отметить, что эти контрольные точки не подходят для всех сайтов и должны использоваться только в качестве ориентировочного руководства для работы.
/* Стили для десктопа - начало */
@media screen and (max-width: 991px) {
}
@media screen and (max-width: 767px) {
/* стили для средних планшетов — начало */
}
@media screen and (max-width: 479px) {
/* стили для телефонов — начало */
}
Самые популярные разрешения экрана
Зная, что при разработке веб-сайтов важно учитывать возможности разных устройств, мы составили список самых современных из них. В нём отражаются и разрешения экранов и показатели окон просмотра.
В нём отражаются и разрешения экранов и показатели окон просмотра.
Устройства Apple
| Разрешение дисплея | Viewport | |
|---|---|---|
| iPhone | ||
| iPhone XR | 828 x 1792 | 414 x 896 |
| iPhone XS | 1125 x 2436 | 375 x 812 |
| iPhone XS Max | 1242 x 2688 | 414 x 896 |
| iPhone X | 1125 x 2436 | 375 x 812 |
| iPhone 8 Plus | 1080 x 1920 | 414 x 736 |
| iPhone 8 | 750 x 1334 | 375 x 667 |
| iPhone 7 Plus | 1080 x 1920 | 414 x 736 |
| iPhone 7 | 750 x 1334 | 375 x 667 |
| iPhone 6 Plus/6S Plus | 1080 x 1920 | 414 x 736 |
| iPhone 6/6S | 750 x 1334 | 375 x 667 |
| iPhone 5 | 640 x 1136 | 320 x 568 |
| iPod | ||
| iPod Touch | 640 x 1136 | 320 x 568 |
| iPad | ||
| iPad Pro | 2048 x 2732 | 1024 x 1366 |
| iPad 3 и 4-го поколения | 1536 x 2048 | 768 x 1024 |
| iPad Air 1 и 2 | 1536 x 2048 | 768 x 1024 |
| iPad Mini 2 и 3 | 1536 x 2048 | 768 x 1024 |
| iPad Mini | 768 x 1024 | 768 x 1024 |
Устройства Android
| Разрешение дисплея | Viewport | |
|---|---|---|
| Телефон | ||
| Nexus 6P | 1440 x 2560 | 412 x 732 |
| Nexus 5X | 1080 x 1920 | 412 x 732 |
| Google Pixel 3 XL | 1440 x 2960 | 412 x 847 |
| Google Pixel 3 | 1080 x 2160 | 412 x 824 |
| Google Pixel 2 XL | 1440 x 2560 | 412 x 732 |
| Google Pixel XL | 1440 x 2560 | 412 x 732 |
| Google Pixel | 1080 x 1920 | 412 x 732 |
| Samsung Galaxy Note 9 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy Note 5 | 1440 x 2560 | 480 x 853 |
| LG G5 | 1440 x 2560 | 480 x 853 |
| One Plus 3 | 1080 x 1920 | 480 x 853 |
| Samsung Galaxy S9+ | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S9 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S8+ | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S8 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S7 Edge | 1440 x 2560 | 360 x 640 |
| Samsung Galaxy S7 | 1440 x 2560 | 360 x 640 |
| Планшеты | ||
| Nexus 9 | 1536 x 2048 | 768 x 1024 |
| Nexus 7 (2013) | 600 x 960 | |
| Samsung Galaxy Tab 10 | 800 x 1280 | 800 x 1280 |
| Chromebook Pixel | 2560 x 1700 | 1280 x 850 |
Узнать стоимость адаптации вашего сайта можете тут → или в форме ниже
|
Всякое разное » Размеры адаптивной вёрстки для сайта Сегодня мы проведём исследование на предмет современных тенденций разрешений экранов устройств и используемых браузеров на начало 2021 года. Когда-то давно делали отдельные сайты под мобильные устройства, но сегодня более популярная и любимая поисковиками адаптивная вёрстка (сайт растягивается/перестраивается в зависимости от экрана устройства). За последние несколько лет вёрстка, как таковая, сместилась в сторону векторных форматов из-за разных размеров экранов и чёткости отрисовки векторных изображений (значков, логотипы, элементы дизайна, итп). Растровыми остаются только фотографии на сайте. Т.е. рисование дизайна в Фотошопе как таковое отходит, сейчас популярны разные векторные редакторы и в первую очередь онлайновые типа Фигмы. Теперь перейдём непосредственно к исследованиям, посмотрим статистику разных сервисов собирающих данные и сведём их в общую таблицу. Затем вычислим среднее значение. Сервисов этих много, все рассматривать смыла нет, плюс минус они показывают одно и то же. Часть данных откинем как погрешность (меньше процента, оставлю только Internet Explorer, некоторые всё ещё думают что он актуален, в то время как его поддержка закончена в 2015г и выпущен взамен Edge), задача выявить самые используемые и популярные, на которые и стоит ориентироваться при создании сайтов. Популярные браузеры и разрешения экрановНачнём с того, кто к нам поближе — Яндекс.Радар за 2020 год radar.yandex.ru/browsers:
Итого: Типы устройств
LiveInternet в среднем за 3 месяца по февраль 2021 liveinternet.ru/stat/ru/browsers.html?date=2021-01-31&period=month Chromium: Google Chrome 56.8% + Яндекс.Браузер 22.3% + Opera (Blink) 4.5% = 83.6% Internet Explorer 11 = 0.6% (Скорее всего это самая реалистичная цифра по остаткам реальных пользователей этого браузера). Разшерения экранов
Hotlog за январь 2021 hotlog.ru/global/screen Chromium: Chrome 65.42% + Яндекс 12.27% + Opera 0.31% + Edge 0.32% = 78.32% Internet Explorer = 2.22%. Разшерения экранов
W3Counter: Global Web Stats за январь 2021 года w3counter. Chromium: Chrome 65.3% + Edge 2.35% + Opera 1.5% = 69.15% Статистика по версиям и она не вся показана, Internet Explorer примерно 5.6% — 2.35% = 3.25% (это нереально, по факту меньше. И я уверен, что часть это просто чьи-то древние боты так представляются, собирают какие-то данные). Разшерения экранов
StatCounter Global Stats с января 2020 по январь 2021 года gs.statcounter.com/screen-resolution-stats Chromium: Chrome 64.1% + Samsung Internet 3.33 + UC Browser 2.61 + Edge 2.35% + Opera 2.26% + Edge Legacy 2.17 + Edge 0.01 = 76. Internet Explorer = 1.68%. Разшерения экранов
Типы устройств
Screen resolution statistics за 2020 год ru.screenresolution.org/year-2020
Подводим итоги: Типы устройств
О как, эра планшетов проходит, смартфоны доминируют над компьютерами, но несильно. Браузеры под которые оптимизировать сайты
Как видим, браузеры на движке Chromium (Google Chrome, Яндекс.Браузер, Opera, Vivaldi, Samsung Internet, Microsoft Edge итп.) жёстко доминируют и процент по моим наблюдениям прирастает. Актуально проверять вёрстку в браузерах Google Chrome и Safari (аналог на том же движке Arora под Windows/Linux), тем самым покрываем около 90% пользователей. Разшерения экранаТеперь самый трудный пункт, разрешения экрана устройств, оно может иметь большее пикселей (px), но размер экрана всё равно будет 375px. Например, iPhone 7 имеет дисплей разрешением 1334×750 пикселей, но вёрстка сайта всё равно будет под 375x667px. И вот нам необходимо в первую очередь определить минимальный размер экрана для смартфона, как стартовую точку адаптивной вёрстки. Долгое время это был размер 320x568px (iPhone 5), до этого 240px, но данные устройства уже отжили.
Имеем обязательное разрешение для адаптивной вёрстки 360pх, лучше «резиновое» до 640px, оно покроет практически все смартфоны, я думаю примерно 50% устройств от общего количества с учётом возможного разворота. Идеальный вариант адаптивной вёрстки на 2021 год:
24px вычислил практическим путём, переключая стили оформления Windows XP, с тех пор ещё ни разу не подводил данный выбор. Экономный вариант адаптивной вёрстки на 2021 год:
Совсем экономный вариант адаптивной вёрстки на 2021 год:
ПослесловиеКонечно есть варианты того как сделать вёрстку сайта, вплоть до постоянного масштабирования, но как бы не старался программист/верстальщик, всё равно присутствуют проблемы перестроения и масштабирования, не возможно без заумной математики и нагрузки на браузер при по/пере/строении (вплоть до лагов на мощных компах (встречал такие сайты), не говоря уже об устройствах поменьше с порезанным железом по умолчанию) задать одинаковый размер на все разрешения, скажем заголовку текста в процентах итп. величинах от размера экрана устройства, всё равно на определённых границах (несколько раз) будет выбиваться из размерности и придётся в любом случае вставлять правки в CSS. Следующее подобное исследование имеет смысл проводить ещё лет через пять, ситуация немного изменится к тому времени. |
Размеры макета сайта при разработке адаптивного дизайна
/ Сергей Нуйкин / Веб-дизайн
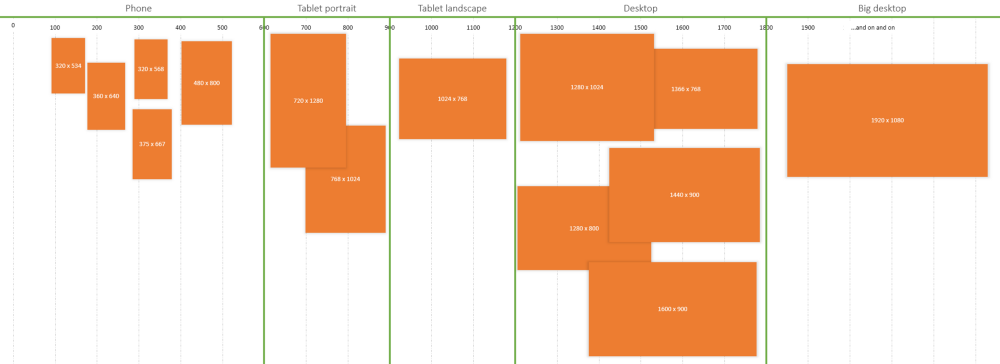
Впервые столкнувшись с задачей разработки дизайна адаптивного сайта, возникают вопросы, связанные с размерами макета. Эти вопросы возникают не только у дизайнера, но и часто у клиента. Дизайнер задает вопрос клиенту, под какие разрешения необходимо разработать макет, а клиент отвечает, под все. И тут возникает ступор, ведь разрешений множество, а если нет опыта, то все кажется сложным. Давайте будем разбираться.
Для начала нужно понимать, что при верстке сайта верстальщик работаем с диапазонами размеров, в которых дизайн корректно отображается.
Разрабатывая же макет будущего сайта в графическом редакторе (Photoshop) или сервисе (Figma), дизайнер не можем работать с диапазонами, ему приходится задавать жесткие размеры макета. Эти макеты веб-дизайнер создает с учетом минимального и максимального разрешения популярных экранов, которое определяет для проекта.
Эти макеты веб-дизайнер создает с учетом минимального и максимального разрешения популярных экранов, которое определяет для проекта.
Для ПК версии возьмем разрешение 1920 px с контентной частью в 1280 px. Контентную часть можно сделать и больше, например 1440 px, или во всю ширину, если создается, например сервис или административная панель. На данный момент чаще используемый первый вариант. Для смартфонов самым минимальным разрешением считается 320 px. Таким образом, определили максимальное и минимальное разрешения. Далее нужно определиться с промежуточными разрешениями.
К таким разрешениям, относим планшет с горизонтальной и вертикальной ориентацией на 1024 и 768 px. А также макет для мобильных устройств на 480 px в горизонтальной ориентации. Если не создавать макет на 480, получается слишком большой диапазон разрешений попадающих между 768-320 px. Дизайн на таком промежутке за счет версии в 480 px будет гораздо лучше продуман и удобен.
Иногда вместо 320 и 480 разрабатывается один макет на 360 px. Но тогда верстальщику придется самому проверить дизайн после верстки на разрешение в 320, иначе получим сайт с некорректным отображением.
Но тогда верстальщику придется самому проверить дизайн после верстки на разрешение в 320, иначе получим сайт с некорректным отображением.
Итак, определились с разрешениями, под которые требуется создать макеты и таких макетов будет пять.
- ПК – 1920 px файл, контент под 1280 px без учета отступов на скролл и отступов справа и слева;
- Планшет 1024 px без учета отступов на скролл и отступов справа и слева;
- Планшет 768 px без учета отступов справа и слева;
- Смартфоны 480 px без учета отступов справа и слева;
- Смартфоны 320 px без учета отступов справа и слева;
Раньше на скролл отнималось 21 px как стандарт, но ширина скроллинга у браузеров изменилась и отличается. Но это не так важно, главное не забыть и учесть скролл при создание макета для ПК. Подробнее о том, как учесть скроллинг в макете читайте здесь.
Холст 1920 px создавайте только для ПК версии, на остальных разрешениях в размер. Разрешение в 1920 px дает возможность размещать фоновые изображения в блоках дизайна на ширину экрана.
Что касается отступов по краям
Параметр отступов отличается, если будите использовать фреймворк то посмотрите размеры в документации. Если создаете макет сайта без фреймворка то он будет зависеть от модульной сетки и используемых отступов у колонок.
Обычно использую следующие отступы:
- Мобильные 10-15
- Планшет 15-20 px. Для разрешения в 1024 px использую холст на 1000 px это за вычетом скроллинга, потом от него отнимаю отступы.
- ПК контентная часть делаю в размер 1200 px, отступы зависят от сетки.
Подходы к созданию макета сайта Mobile First или Desktop First?
Кроме вопроса: «Какой размер макета сайта делать, создавая адаптивный дизайн?»
Задается еще и сопутствующий вопрос: «Какой из подходов создания правильнее Mobile First или Desktop First?»
Mobile First – сначала мобильные, то есть первым делом рисуются макеты для мобильного, разумеется, перед этим делают прототип сайта. А уже потом переходят к созданию планшетной и ПК версии. Некоторые считают, что благодаря такому подходу можно сделать более удобный интерфейс. И этот подход правильнее исходя из популярности и нарастающего трафика мобильного Интернета.
А уже потом переходят к созданию планшетной и ПК версии. Некоторые считают, что благодаря такому подходу можно сделать более удобный интерфейс. И этот подход правильнее исходя из популярности и нарастающего трафика мобильного Интернета.
Desktop First – Первым делом разрабатывается макет для самого большого разрешения, а в последствие для планшета и смартфонов. Другие считают, что такой подход хорош тем, что сразу виден полный функционал проекта, это дает понимание о том, что упростить на планшете, смартфоне и каким образом.
Возможно, этот подход мне ближе, так как создаю дизайн сайтов давно. Изначально не приходилось разрабатывать столько макетов, а делалась лишь одна версия для ПК.
Если подумать, то особой разницы в подходах, лично я не вижу. Считаю, что правильно делать, так как удобнее вам, ведь главное результат! Если можете сделать грамотный дизайн, сделав сначала ПК версию, а потом остальные, зачем задумываться над подходом.
Как быть с плотностью пикселей экранов устройств?
Еще один вопрос, который не дает покоя это плотность пикселей. Вернее даже не сама плотность пикселей, а как будет выглядеть дизайн на мобильных устройствах с высоким разрешением. Часто разрешение у смартфона может быть в разы выше, чем макет, который разрабатывается для ПК версии.
Вернее даже не сама плотность пикселей, а как будет выглядеть дизайн на мобильных устройствах с высоким разрешением. Часто разрешение у смартфона может быть в разы выше, чем макет, который разрабатывается для ПК версии.
В этом случае стоит обратить внимание на множитель плотности пикселей, который позволяет картинке отображаться на устройстве в несколько раз четче.
Зная множитель плотности пикселей, вы с легкостью определите какой макет и на каком устройстве будет отображаться.
Отсюда следует, что макеты дизайна сайта стоит создавать под обычное разрешение с 1х плотностью пикселей. Иконки и графику рисовать в векторе и использовать svg. При верстке страниц сайта через media queries определять экраны с множителем и подгружать соответствующие растровые изображения, если таковые используются.
Адаптивная верстка — требования и применение
Сегодня, в эпоху мобильного Интернета, важно создавать сайты, которые являются адаптивными.
Посетителю должно быть комфортно просматривать сайт на любом устройстве. Верстальщик сталкивается сегодня с необходимостью не только подогнать верстку под разные размеры экрана, но и адаптировать ее для новых дисплеев с высоким разрешением.
Верстальщик сталкивается сегодня с необходимостью не только подогнать верстку под разные размеры экрана, но и адаптировать ее для новых дисплеев с высоким разрешением.
Для создания адаптивной верстки необходимо знание медиа-запросов.
Медиа-запросы были представлены в спецификации CSS2 и поддерживаются всеми современными браузерами: Internet Explorer 10-11, Edge, Chrome, Opera и Opera Mini, Safari, Mozilla Firefox, Android.
Открыв десктопную версию сайта на мобильном устройстве, мы увидим, что браузер старается максимально уменьшить размеры текста и изображений, чтобы уместить их на своем дисплее. При этом содержимое становится практически нечитаемым. Так как нам нужно, чтобы браузер не занимался подобным масштабированием, а смог применить верные запросы для смартфонов и планшетов, добавим в секцию следующую строку кода:
meta name="viewport" content="width=device-width, initial-scale=1.0"
Этот код запретит масштабирование контента. А ширина страницы станет равной размеру устройства, на котором происходит просмотр. Теперь можно писать медиа-запросы.
А ширина страницы станет равной размеру устройства, на котором происходит просмотр. Теперь можно писать медиа-запросы.
Требования:
meta name="viewport" content="width=device-width, initial-scale=1.0"
- Отсутствие полосы горизонтальной прокрутки в независимости от ширины экрана
- Отличное отображение сайта не только на компьютерном экране, но и на разнообразных мобильных смартфонах, планшетах и ноутбуках
- Четкое отображение контента в независимости от разрешения экрана
Для создания адаптивной верстки необходимо знание медиа-запросов.
Применение:
- Тестирование ширины и высоты окна просмотра
- Тестирование ширины и высоты устройства
- Тестирование ориентации устройства. Проверяется, в каком режиме смартфон или планшет: портретном или альбомном?
- Тестируется разрешение экрана
Синтаксис
Медиа-запросы пишутся в отдельном файле CSS либо непосредственно в секции. Разумеется, предпочтителен первый вариант. Инлайновое внедрение не поддерживается, то есть Вы не можете размещать запросы непосредственно в тегах HTML.
Разумеется, предпочтителен первый вариант. Инлайновое внедрение не поддерживается, то есть Вы не можете размещать запросы непосредственно в тегах HTML.
Все медиа-запросы начинаются с правила @media, за которым в круглых скобках следует условие. Лучше всего посмотреть это на примере. Давайте зададим для всех устройств, у которых ширина экрана меньше либо равна 400px, маленький размер шрифта:
@media (max-width: 400px) { body { font-size: 12px; } }Типы устройств
Есть возможность задавать конкретные медиа-запросы в зависимости от устройства. Рассмотрим их:
- Все устройства (all)
- Принтеры (print)
- Экран (screen). Имеется ввиду экран компьютера, ноутбука, планшета, смартфона
- Устройства, использующие программы чтения с экрана (speech)
Для задания типа устройства достаточно указать в медиа-запросе соответствующее ключевое слово, вот так:
@media screen and (min-width: 375px) { p { color: green; } }
Здесь мы задаем зеленый цвет тексту на всех экранах, начиная с 375 пикселей. Соответственно, если мы хотим сделать это же для всех устройств, включая вывод на печать, достаточно указать ключевое слово all.
Соответственно, если мы хотим сделать это же для всех устройств, включая вывод на печать, достаточно указать ключевое слово all.
Нужно отметить, что некоторые из типов устройств устарели и их больше не следует использовать. Перечислим их:
- Речевые и звуковые синтезаторы (aural)
- Устройства для чтения слепыми людьми (braille)
- Принтеры для слепых людей (embossed)
- Смартфоны (handheld)
- Проекторы (projection)
- Телетайпы, терминалы и другие устройства с фиксированным размером (tty)
- Телевизоры (tv)
Логические операторы
Подобные операторы позволяют совершать выбор, в зависимости от конкретного условия:
- Объединение нескольких условий: логическое И
Запрос применится ко всем возможным устройствам, чья ширина экрана не превышает 600 пикселей.@media all and (max-width: 600px)
- Отрицание условия: логическое НЕ
Запрос применится ко всем устройствам, кроме принтеров:@media all and (not print)
- Роль логического ИЛИ выполняет запятая.
 Если хотя бы одно из перечисленных условий выполняется, запрос будет применен. Следующий запрос применится ко всем устройствам, находящимся в портретном режиме, либо устройствам, чья ширина не превысит 600 пикселей:
Если хотя бы одно из перечисленных условий выполняется, запрос будет применен. Следующий запрос применится ко всем устройствам, находящимся в портретном режиме, либо устройствам, чья ширина не превысит 600 пикселей:@media all and (orientation: portrait), all and (max-width: 600px)
Ориентация устройства
Размеры устройства
Медиа-запросы позволяют определить, как ширину, так и высоту экрана устройства и его области просмотра.
В чем различия между экраном устройства и областью просмотра? Экран устройства – это фиксированный размер (физический размер экрана компьютера, телефона), а область просмотра меняются в зависимости от изменения размеров окна браузера.
Есть возможность задать ширину области просмотра:
- минимальная
(min-width)
- конкретная
(width)
- максимальная
(max-width)
То же самое касается высоты: минимальная
(min-height)
, конкретная
(height)
и максимальная
(max-height)
Специальные запросы для определения ширины устройства включают максимальную
(max-device-width)
и минимальную ширину.
(min-device-width)
Минимальная и максимальная высота экрана устройства – соответственно
(min-device-height)
и
(max-device-height)
Следует отметить, что на сегодняшний день ключевые слова
device-height
и
device-width
определяющие конкретную физическую высоту и ширину экрана устройства, являются устаревшими и их не нужно использовать.
Разрешение
Apple выпускает устройства с высокой плотностью пикселей, позволяющие показывать изображения более качественными, яркими и четкими. Такие дисплеи называются «Ретина».
Улучшение качества изображения достигается за счет увеличения количества пикселей, там, где обычный дисплей покажет 1 пиксель, Ретина уместит 2.
Соответственно, существуют запросы, позволяющие определить плотность пикселей на экране:
@media (min -device-pixel-ratio: 2)
Данный запрос применится для дисплеев с двойной плотностью пикселей. Этого свойства нет в стандарте CSS, но его понимают все основные браузеры. А следующий запрос стандартизирован и охватит все дисплеи с двойной плотностью пикселей:
Этого свойства нет в стандарте CSS, но его понимают все основные браузеры. А следующий запрос стандартизирован и охватит все дисплеи с двойной плотностью пикселей:
@media screen and (min-resolution: 2dppx)
Для максимальной плотности существует аналогичный запрос:
@media screen and (max-resolution: 1dppx)
Вышеуказанный запрос будет применим только к дисплеям со стандартной плотностью.
Если Вы хотите охватить максимальное количество посетителей, позаботьтесь о качественной адаптивной верстке своего сайта, его красивом дизайне и поддержке современных дисплеев с высоким разрешением. Медиа-запросы не сложны в изучении и обязательны для использования в современной адаптивной верстке.
- Статья
- Чтение занимает 3 мин
Адаптивные интерфейсы легко масштабируются на различных устройствах, чтобы содержимое лучше отображалась на экранах разных размеров. Адаптивный дизайн также избавляет от необходимости создавать несколько версий страниц сайта для поддержки различных устройств.
Адаптивный дизайн также избавляет от необходимости создавать несколько версий страниц сайта для поддержки различных устройств.
В рекомендациях по проектированию адаптивных страниц в среде разработки SharePoint используется система адаптивной сетки, основанная на Office UI Fabric. В этой статье описаны базовая система сетки страниц и пограничные значения, или ключевые размеры экрана, при использовании которых будет меняться разметка страниц.
Сетки типов страниц
Для каждой страницы в среде разработки SharePoint могут действовать собственные правила касательно применения адаптивной сетки Fabric. Благодаря этому каждая страница будет хорошо выглядеть независимо от того, для какого устройства она разработана, а интерфейс будет оптимизирован для соответствующей среды. Базовая сетка в классических средах SharePoint представляет собой структуру из 12 столбцов. Количество столбцов и интервал между ними регулируются в соответствии с шириной экрана.
В приведенных ниже разделах представлена базовая структура сетки, применяемая на страницах SharePoint разных типов, чтобы помочь вам лучше понять, как сетка регулируется в соответствии с потребностями интерфейса и устройства.
Сайты групп
Область контента для сайта группы закреплена в левой части экрана. На сайтах групп область навигации расположена слева, поэтому при добавлении веб-частей на сетку и перестраивании страницы она не перекрывается. Максимальная ширина области контента на сайте группы — 1204 пикселя, а минимальный размер — 320 пикселей для поддержки мобильных устройств.
В приведенных ниже примерах показано, как сетка регулируется с учетом основных пограничных значений на сайте группы.
Маленькая (320 x 568)
Маленькая сетка содержит один столбец по центру с полями по 20 пикселей слева и справа.
Средняя (480 x 854)
Средняя сетка содержит 12 столбцов с интервалами по 16 пикселей.
Крупная (640 x 1024)
Крупная сетка содержит 12 столбцов с интервалами по 24 пикселя.
XL (1024 x 768)
Сетка размера XL содержит 12 столбцов с интервалами по 24 пикселя.
XXL (1366 x 768)
Сетка размера XXL содержит 12 столбцов с интервалами по 32 пикселя.
XXXL (1920 x 1080)
Сетка размера XXXL содержит 12 столбцов с интервалами по 32 пикселя.
Страницы с несколькими столбцами и веб-части на сайтах групп
Веб-части масштабируются по горизонтали в зависимости от разметки страницы. Ниже показано, как размер веб-части корректируется, чтобы поместилась область навигации слева.
Информационные сайты
На информационных сайтах область навигации расположена вверху, а область контента — по центру. Максимальная ширина области контента на информационном сайте — 1204 пикселя, а минимальный размер — 320 пикселей для поддержки мобильных устройств.
В приведенных ниже примерах показано, как сетка регулируется с учетом основных пограничных значений на сайте для общения.
Маленькая (320 x 568)
Маленькая сетка содержит один столбец по центру с полями по 20 пикселей слева и справа.
Средняя (480 x 854)
Средняя сетка содержит 12 столбцов с интервалами по 16 пикселей.
Крупная (640 x 1024)
Крупная сетка содержит 12 столбцов с интервалами по 24 пикселя.
XL (1024 x 768)
Сетка размера XL содержит 12 столбцов с интервалами по 24 пикселя.
XXL (1366 x 768)
Сетка размера XXL содержит 12 столбцов с интервалами по 32 пикселя.
XXXL (1920 x 1080)
Сетка размера XXXL содержит 12 столбцов с интервалами по 32 пикселя.
Страницы с несколькими столбцами и веб-части на сайтах для общения
Веб-части масштабируются по горизонтали в зависимости от разметки страницы. Ниже показаны сайт для общения и веб-части для макетов с 1–3 столбцами.
Пограничные значения
Чтобы страница правильно перестраивалась на экранах всех размеров, пользовательский интерфейс SharePoint должен адаптировать разметку с учетом следующих пограничных значений ширины:
- 320 пкс
- 1024 пкс
- 1366 пкс
- 1920 пкс
При использовании этих пограничных значений следует учитывать, как сместится контент после оптимизации окна просмотра в соответствии с ближайшим пограничным значением. Обратите внимание, что эта схема представлена в иллюстративных целях и не является точной.
Обратите внимание, что эта схема представлена в иллюстративных целях и не является точной.
Адаптивная сетка на сайтах групп и сайтах для общения регулируется при переходе от больших пограничных значений к значениям для мобильных приложений. Так сайт корректируется для устройства и размера его экрана. В приведенной ниже таблице описаны размеры сетки при различных пограничных значениях для размеров экранов популярных устройств.
| Ширина окна | Устройство | Пограничное значение | Столбцы | Интервал | Максимальное количество столбцов для раздела |
|---|---|---|---|---|---|
| 320 | iPhone 5/SE, 320 x 568 | Малый | 1 | Н/д | 1 |
| 480 | Устройство с 6-дюймовым экраном | Средний | 1 | Н/д | 1 |
| 640 | Устройство с 8-дюймовым экраном | Крупный | 12 | 16 | 2 |
| 768 | iPad с книжной ориентацией, 768 x 1024 | Крупный | 12 | 24 | 2 |
| 1024 | iPad с альбомной ориентацией, 1024 x 768 | Размер XL | 12 | 24 | 3 |
| 1368 | Surface Pro 3, 1368 x 912 | Размер XXL | 12 | 32 | 3 |
| 1440 | Surface Pro 4, 1440 x 960 | Размер XXL | 12 | 32 | 3 |
| 1600 | Веб-браузер, 1600 x 900 | Размер XXL | 12 | 32 | 3 |
| 1920 | Веб-браузер, 1920 x 1080 | Размер XXXL | 12 | 32 | 3 |
См.
 также
также- Набор инструментов и ресурсы для дизайна
- Принципы дизайна SharePoint
Что такое адаптивный дизайн, и почему адаптивная верстка сайта дороже? — Дизайн на vc.ru
Адаптивность — одно из ключевых требований, предъявляемых к современным сайтам. Ресурс должен одинаково хорошо демонстрироваться на экране компьютера, планшете, смартфоне. Для этого создается адаптивный дизайн и используется адаптивная верстка. В итоге процесс веб-разработки усложняется, требует дополнительных ресурсов. Но результат стоит вложений: сайт отлично позиционируется на всех основных типах устройств, что гарантирует полноценный охват аудитории.
24 249 просмотров
Что такое адаптивный дизайн?
Адаптивность — это способность сайта «подстраиваться» под различные технические условия (а именно, под размеры экрана пользовательского устройства). Адаптивный сайт хорошо смотрится и на десктопном мониторе (обычный ПК), и на планшетном компьютере, и на экране смартфона. Причем качество отображения не зависит ни от диагонали, ни от позиционирования экрана.
Причем качество отображения не зависит ни от диагонали, ни от позиционирования экрана.
Адаптивная верстка — это такой способ создания веб-страниц, при котором они автоматически подстраиваются под размеры и ориентацию экрана устройства, а их дизайн варьируется в зависимости от действий пользователя.
Цель адаптивной верстки — добиться того, чтобы сайт оставался удобным и обеспечивал конверсию при загрузке на разных устройствах.
Почему так важен адаптивный дизайн
Сегодня около 50% пользователей посещают сайты с гаджетов — смартфонов, планшетов. Это удобно, ведь можно серфить по сети, находясь в любой точке пространства (где есть интернет) — лежа в кровати, на улице, в транспорте. Мобильная аудитория постоянно растет, и игнорировать ее потребности нельзя. Вот почему разработчики адаптируют сайты под портативные устройства.
Раньше, когда доля мобильной аудитории была сравнительно невелика, адаптивная верстка не считалась чем-то крайне необходимым. Теперь вопрос об адаптивности поднимается в обязательном порядке — это один из пунктов брифа на разработку сайта, который веб-студия высылает клиенту в самом начале сотрудничества.
Теперь вопрос об адаптивности поднимается в обязательном порядке — это один из пунктов брифа на разработку сайта, который веб-студия высылает клиенту в самом начале сотрудничества.
Фактор юзабилити
Современные сайты конкурируют между собой, борясь за внимание и расположение людей. При этом пользователи все более критично относятся к тому, насколько удобно взаимодействовать с тем или иным ресурсом. Чем проще и комфортнее на сайте — тем больше привлекаемая им аудитория.
Судите сами, останетесь ли вы на страничке, когда на экране отображается лишь ее часть, а отдельные элементы дизайна «наползают» друг на друга? Это мешает, а иногда и не дает воспринимать информацию. Такой сайт раздражает, и как следствие — получает отказ. Пользователь закрывает страницу и переходит к конкуренту.
Не адаптированные (фиксированные) сайты плохо приспособлены к тому, чтобы демонстрироваться на мобильных устройствах. В лучшем случае, чтобы посмотреть страницу полностью, приходится использовать горизонтальную прокрутку. Текст зачастую не читается, а изображения занимают весь экран.
Текст зачастую не читается, а изображения занимают весь экран.
Совершить какое-либо конверсионное действие (например, заполнить форму заявки) на не адаптированном сайте и вовсе проблема.
Условие продвижения
Сайт, не адаптированный под устройства с небольшим экраном, неизбежно теряет часть мобильных пользователей. А это означает дополнительные отказы. Мало того что сайт теряет аудиторию — так он еще и проигрывает в ранжировании. Поисковые системы (Яндекс, Google) учитывают количество отказов: чем их больше — тем ниже опускается ресурс в выдаче.
Важно! Адаптивность — один из прямых факторов ранжирования. Поисковые системы учитывают, насколько сайт «mobile-friendly», и если нет — понижают его в рейтинге.
С 2018 года Google при ранжировании сайтов следует правилу Mobile-first index. Это означает, что поисковик в первую очередь анализирует тот контент, что отображается на мобильных устройствах. А ранжирование десктопных версий сайтов теперь подчиняется мобильной выдаче. Причем содержимое мобильной и десктопной версий должно быть идентичным, то есть приоритет отдается именно адаптивным ресурсам.
Причем содержимое мобильной и десктопной версий должно быть идентичным, то есть приоритет отдается именно адаптивным ресурсам.
Получается, что из-за отсутствия адаптивности к мобильным устройствам страдает все поисковое продвижение. Не адаптированный для смартфонов и планшетов сайт сложнее найти и с компьютера. Охват аудитории сокращается, и бизнес теряет потенциальных клиентов.
Источник продаж
Сайты, адаптированные к мобильным устройствам, обеспечивают более высокие продажи. Ведь около половины посетителей ресурса открывают его с гаджета (смартфона, планшета). И наоборот, «криво» отображающийся на смартфоне сайт теряет львиную долю горячих клиентов из числа мобильных пользователей.
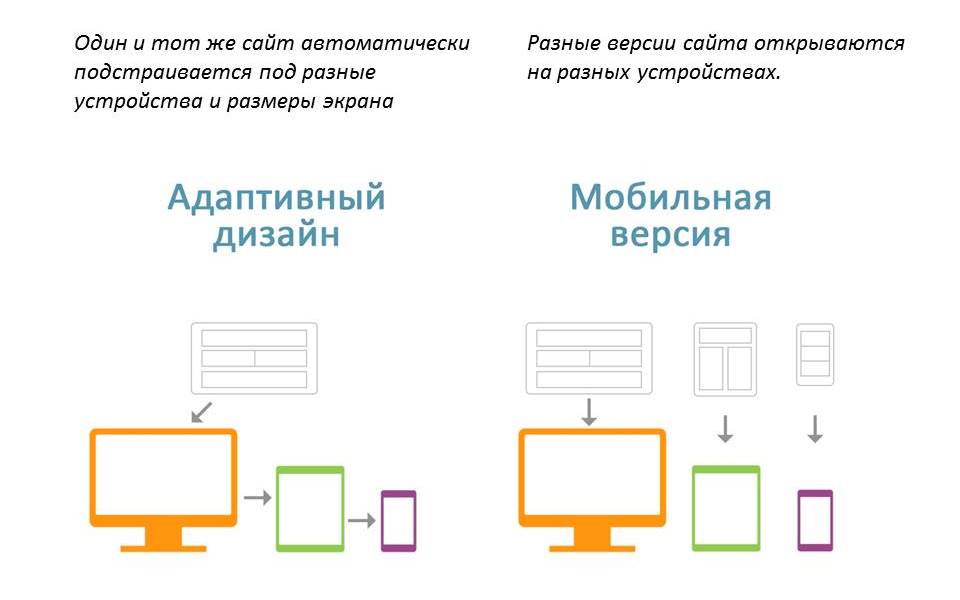
Адаптивный дизайн или мобильная версия?
Следует различать адаптивность сайта и создание отдельной мобильной версии.
Адаптивная верстка — это неотъемлемая часть самого сайта. При таком подходе создается один ресурс, предназначенный для разных типов устройств. Он может быть более сложно устроен, содержит несколько разновидностей элементов дизайна. Зато администрировать его проще: например, чтобы поменять цены, достаточно внести изменение в одном месте, и оно будет отображаться везде.
Он может быть более сложно устроен, содержит несколько разновидностей элементов дизайна. Зато администрировать его проще: например, чтобы поменять цены, достаточно внести изменение в одном месте, и оно будет отображаться везде.
Мобильная версия — это, по сути, отдельный сайт, который создается специально для отображения на маленьких экранах. Он максимально оптимизирован под мобильные устройства. Но администрирование усложняется — ведь теперь приходится вносить изменения не в один, а в два сайта. Это требует дополнительных ресурсов.
Почему адаптив дороже?
Адаптивный сайт в большинстве случаев обходится дороже обычного неадаптированного. Это объясняется большей трудоемкостью разработки.
Во-первых, для адаптивного дизайна необходимо создать несколько вариантов макетов — под разные размеры. Кроме того, требуется дополнительное проектирование для каждой версии. На это уходит больше усилий и времени веб-дизайнера. Следовательно, увеличиваются и сроки, и стоимость разработки.
Во-вторых, адаптивная верстка сложнее. Реализовать ее — более трудоемкий процесс. Для этого существует несколько способов, и разработчик выбирает наиболее подходящее, на его взгляд, решение.
В-третьих, повышается объем тестирования. Прежде чем запустить интернет-проект в мир, его необходимо тщательно протестировать. В случае с адаптивным сайтом, все элементы тестируются последовательно на десктопах, смартфонах и планшетах.
Расчет стоимости
Конечная стоимость адаптивного ресурса может отличаться от неадаптивного на 25-50%, в зависимости от типа и особенностей ресурса, выбранных технических решений и индивидуальных требований заказчика. Цена уточняется после анализа брифа и обсуждения техзадания.
Размеры экрана и контрольные точки для адаптивного дизайна — приложения для Windows
Обратная связь Редактировать
Твиттер LinkedIn Фейсбук Эл. адрес
адрес
- Статья
- 3 минуты на чтение
Приложения для Windows могут работать на любом устройстве под управлением Windows, включая планшеты, настольные компьютеры, телевизоры и т. д. Учитывая огромное количество целевых устройств и размеров экрана в экосистеме Windows, вместо того, чтобы оптимизировать пользовательский интерфейс для каждого устройства, мы рекомендуем разрабатывать несколько ключевых категорий ширины (также называемых «точками останова»):
- Маленький (менее 640 пикселей)
- Средний (от 641 до 1007 пикселей)
- Большой (1008 пикселей и больше)
Совет
При проектировании для конкретных точек останова учитывайте размер экрана, доступный вашему приложению (окну приложения), а не размер экрана. Когда приложение работает в полноэкранном режиме, окно приложения имеет тот же размер, что и экран, но когда приложение не является полноэкранным, окно меньше экрана.
Когда приложение работает в полноэкранном режиме, окно приложения имеет тот же размер, что и экран, но когда приложение не является полноэкранным, окно меньше экрана.
Точки останова
В этой таблице описаны различные классы размера и точки останова.
| Размерный класс | Точки останова | Типовой размер экрана | Устройства | Размеры окна |
|---|---|---|---|---|
| Маленький | до 640 пикселей | от 20 до 65 дюймов | Телевизоры | 320×569, 360×640, 480×854 |
| Средний | 641 — 1007px | от 7 до 12 дюймов | Таблетки | 960×540 |
| Большой | 1008ps и выше | 13 дюймов и выше | ПК, ноутбуки, Surface Hub | 1024×640, 1366×768, 1920×1080 |
Почему телевизоры считаются «маленькими»?
Хотя большинство телевизоров физически довольно большие (обычно от 40 до 65 дюймов) и имеют высокое разрешение (HD или 4k), проектирование телевизора 1080P, который вы просматриваете с расстояния 10 футов, отличается от проектирования монитора 1080p, сидящего на расстоянии 30 см. далеко на вашем столе. Когда вы учитываете расстояние, 1080 пикселей телевизора больше похожи на 540-пиксельный монитор, который намного ближе.
далеко на вашем столе. Когда вы учитываете расстояние, 1080 пикселей телевизора больше похожи на 540-пиксельный монитор, который намного ближе.
Система эффективных пикселей XAML автоматически учитывает расстояние просмотра. Когда вы указываете размер для элемента управления или диапазона точек останова, вы фактически используете «эффективные» пиксели. Например, если вы создаете адаптивный код для 1080 пикселей и выше, монитор 1080 будет использовать этот код, а телевизор 1080p — нет, потому что, хотя телевизор 1080p имеет 1080 физических пикселей, он имеет только 540 эффективных пикселей. Это делает дизайн для телевизора похожим на дизайн для маленького экрана.
Эффективные пиксели и коэффициент масштабирования
XAML помогает, автоматически настраивая элементы пользовательского интерфейса, чтобы они были разборчивыми и с ними было легко взаимодействовать на всех устройствах и размерах экрана.
Когда ваше приложение запускается на устройстве, система использует алгоритм для нормализации отображения элементов пользовательского интерфейса на экране. Этот алгоритм масштабирования учитывает расстояние просмотра и плотность экрана (количество пикселей на дюйм) для оптимизации воспринимаемого размера (а не физического размера). Алгоритм масштабирования гарантирует, что шрифт размером 24 пикселя на Surface Hub на расстоянии 10 футов будет таким же разборчивым для пользователя, как и шрифт 24 пикселя на 5-дюймовом телефоне, который находится на расстоянии нескольких дюймов.
Этот алгоритм масштабирования учитывает расстояние просмотра и плотность экрана (количество пикселей на дюйм) для оптимизации воспринимаемого размера (а не физического размера). Алгоритм масштабирования гарантирует, что шрифт размером 24 пикселя на Surface Hub на расстоянии 10 футов будет таким же разборчивым для пользователя, как и шрифт 24 пикселя на 5-дюймовом телефоне, который находится на расстоянии нескольких дюймов.
Из-за того, как работает система масштабирования, при разработке приложения XAML вы проектируете эффективные пиксели, а не реальные физические пиксели. Эффективные пиксели (epx) — это виртуальная единица измерения, которая используется для выражения размеров макета и интервалов, независимо от плотности экрана. (В наших рекомендациях epx, ep и px взаимозаменяемы.)
При проектировании плотность пикселей и фактическое разрешение экрана можно игнорировать. Вместо этого спроектируйте эффективное разрешение (разрешение в эффективных пикселях) для класса размера (подробности см. в статье Размеры экрана и контрольные точки).
в статье Размеры экрана и контрольные точки).
Совет
При создании макетов экрана в программах редактирования изображений установите DPI на 72 и установите размеры изображения на эффективное разрешение для целевого класса размера.
Кратность четыре
Размеры, поля и положения элементов пользовательского интерфейса всегда должны быть кратны 4 epx в ваших приложениях UWP.
XAML масштабируется на ряд устройств с плато масштабирования 100 %, 125 %, 150 %, 175 %, 200 %, 225 %, 250 %, 300 %, 350 % и 400 %. Базовая единица равна 4, потому что ее можно масштабировать до этих плато как целое число (например, 4 x 125 % = 5, 4 x 150 % = 6). Использование числа, кратного четырем, выравнивает все элементы пользовательского интерфейса с целыми пикселями и обеспечивает четкие и четкие края элементов пользовательского интерфейса. (Обратите внимание, что текст не имеет этого требования; текст может иметь любой размер и положение.)
Обратная связь
Отправить и просмотреть отзыв для
Этот продукт Эта страница
Просмотреть все отзывы о странице
Отзывчивый пользовательский интерфейс — Макет — Дизайн материалов
Контрольные точки Развернуть и свернуть содержимоеСтрелка, указывающая вниз при сворачивании и вверх при раскрытии.

Для оптимального взаимодействия с пользователем пользовательские интерфейсы в материальном дизайне должны адаптировать макеты для следующих значений ширины контрольной точки: 480, 600, 840, 960, 1280, 1440 и 1600 dp.
Предварительный просмотр контрольных точек Material Design с помощью этого интерактивного средства просмотра на настольных компьютерах, мобильных устройствах и планшетах
1. Просмотр сводного и подробного содержимого в макетах
- Макеты шириной менее 600 dp могут заполнять экран одним уровнем иерархии содержимого (либо сводным, либо подробным содержимым, но не обоими)
- Макеты шириной более 600 dp могут размещать на экране два уровня иерархии содержимого (как сводное, так и подробное содержимое)
2. Максимальная ширина экрана
Макеты шириной более 1600 dp могут позволить макету увеличиваться до тех пор, пока он не достигнет максимальной ширины . В этот момент сетка может выполнить одно из следующих действий:
В этот момент сетка может выполнить одно из следующих действий:
- Выровняться по центру с увеличенными полями
- Остаться выровненным по левому краю, в то время как правое поле увеличивается
- Продолжать расти, раскрывая дополнительный контент
Система точек останова
Эти точки останова описывают спецификации столбца и ширины для различных экранов, устройств и ориентаций.
Для некоторых измерений значения остаются неизменными даже при повороте устройства. По этой причине наименьшая ширина в любой ориентации является определяющим значением.
* 16 dp, когда наименьшая ширина устройства <600
** Точки останова рабочего стола на 16 dp ниже указанных значений, чтобы учесть различия в браузере Chrome.
Breakpoint (dp) | Handset / Tablet Portrait | Handset / Tablet Landscape | Window | Columns | Gutter |
0 | маленькая трубка | xsmall | 4 | 16 | |
360 | средняя трубка | xsmall | 4 | 16 | |
400 | large handset | xsmall | 4 | 16 | |
480 | large handset | small handset | xsmall | 4 | 16 |
600 | small tablet | medium handset | small | 8 | 16/24* |
720 | large tablet | large handset | small | 8 | 16/24* |
840 | large tablet | large handset | small | 12 | 16/24* |
960 | small tablet | small | 12 | 24 | |
1024** | большой планшет | средний | 12 | 24 | |
1280**63 | large tablet | medium | 12 | 24 | |
1440** | большой | 12 | 24 | ||
1600** | большой | 12 | 24 | ||
1920** 96 | большой | 12 | 24 |
Сетка Развернуть и свернуть содержимоеСтрелка, указывающая вниз при сворачивании и вверх при раскрытии.

Адаптивный пользовательский интерфейс Material Design основан на сетке из 12 столбцов. Эта сетка создает визуальную согласованность между макетами, обеспечивая при этом гибкость для самых разных дизайнов. Количество столбцов сетки зависит от системы точек останова.
Эта анимация показывает, как поверхности и панели могут выравниваться, чтобы влиять на сетку из 12 столбцов.
Поля и промежутки
Адаптивная сетка ориентирована на постоянную ширину полей и промежутков, а не на ширину столбцов. Поля и столбцы в материальном дизайне следуют квадратной базовой сетке размером 8 dp. Поля и промежутки могут быть шириной 8, 16, 24 или 40 dp.
Поля и промежутки могут не совпадать. Например, в одном и том же макете допустимо использовать поля 40 dp и отступы 24 dp.
This animation shows interactions of the following margin and gutter width variations:
- 8dp margins and gutters
- 16dp margins and gutters
- 24dp margins and gutters
- 40dp margins and gutters
- 40dp margins and 24dp gutters
Full -ширина по центру
Полноразмерные сетки используют изменчивые столбцы и контрольные точки, чтобы определить, когда макет необходимо изменить.
Центрированные сетки используют фиксированные столбцы и перекомпоновывают макет, когда все столбцы (плюс определенное поле) больше не помещаются на экране.
- Полноразмерные сетки
- Центрированные сетки
Влияние панели на сетку
Как определено в шаблонах навигации, боковая навигация может быть постоянной, постоянной или временной. Это поведение применимо к любой панели, а не только к боковой панели навигации.
Постоянная
Постоянная панель существует вне адаптивной сетки. Панель появляется в определенной точке останова (когда экран может вместить панель) и сжимает содержимое. Нет элементов управления для отображения/скрытия панели.
Эффекты постоянной панели на адаптивной сетке
Эффекты боковой панели на сетке
Эта анимация происходит в два этапа:
- Появляется постоянная боковая панель, сжимающая и содержимое, и сетку.
 Контент доступен, пока панель остается видимой. Панель скрывается при переключении.
Контент доступен, пока панель остается видимой. Панель скрывается при переключении. - Появляется временная боковая панель, выводящая содержимое сетки за пределы экрана. Прикосновение либо за пределами панели, либо к элементу внутри панели скрывает панель.
Влияние постоянной панели на адаптивную сетку
Временное наложение
Временная панель не влияет на сетку или содержимое, когда она находится вне экрана. При переключении, чтобы быть видимым, его можно снова скрыть, коснувшись любого места за пределами панели или элемента внутри панели.
Эффекты временной панели на адаптивной сетке
Поведение поверхности Развернуть и свернуть содержимоеСтрелка, указывающая вниз при сворачивании и вверх при раскрытии.
При изменении размера экрана пользовательский интерфейс адаптируется с использованием следующих свойств поверхности.
Видимость
Поведение | Определение |
Постоянно | Когда на экране есть свободное место, поверхность всегда видна. |
Постоянный | Видимость поверхности можно переключать между видимой и скрытой. При видимости взаимодействие с другими элементами на экране не влияет на видимость. |
Временный | Видимость поверхности можно переключать между видимой и скрытой. При отображении взаимодействие с другими элементами на экране переключает поверхность, чтобы она становилась скрытой или свернутой. |
Ширина
Поведение | Определение |
Фиксированные | |
Фиксированный | |
Фиксированный | |
. | |
Fluid | Ширина элемента увеличивается по мере изменения размера экрана. |
Sticky | Ширина элемента фиксирована до тех пор, пока на нее не повлияет другой элемент или точка останова. |
Squeeze | Ширина элементов. закрывается краем экрана. |
Наложение | Ширина и положение элемента остаются неизменными, когда панель отображается поверх содержимого. |
Descriptors
Поведение | Определение |
выше, ниже | . |
Больше, меньше | Позиция z элемента в движении. |
Спереди, сзади | Статическое положение элемента по оси z. |
Слева, справа, по центру | Положение элемента по оси x |
Сверху, снизу | Положение элемента по оси y и его положение относительно края экрана. |
Плоский, приподнятый | Позиция по оси Z и тень элемента. Плоский элемент не будет иметь тени. |
Врезка, без полей | Заполнение изображения или элемента |
Резюме, подробности | Краткое содержание и полное раскрытие сводки |
Узоры Развернуть и свернуть содержимоеСтрелка, указывающая вниз при сворачивании и вверх при раскрытии.

По мере увеличения площади экрана могут применяться следующие адаптивные шаблоны:
- Показать
- Преобразовать
- Разделить
- Перекомпоновать
- Расширить
- Позиция
Показать
Пользовательский интерфейс может быть скрыт на увеличенном экране.
Элементы, такие как боковая навигация, могут стать видимыми.
Простой пользовательский интерфейс может отображать более мощные или сложные параметры.
Содержимое на маленьком экране, которое появляется только после касания элемента, может отображаться по умолчанию, когда доступно больше места.
Преобразование
Элемент пользовательского интерфейса может преобразовываться из одного формата в другой.
Боковая навигация может трансформироваться во вкладки.
Список может трансформироваться в список сетки.
Элементы меню могут трансформироваться в значки на панели инструментов.
Разделить
Многоуровневый пользовательский интерфейс может быть разделен на вновь доступное пространство.
Боковая навигация, содержимое списка и подробное содержимое разделены для заполнения единого представления.
Левая панель, содержимое списка и правая панель разделяются в одном представлении по мере увеличения пространства.
Одноуровневое содержимое с вкладками разделено в одном и том же представлении.
Перекомпоновка
Пользовательский интерфейс может перекомпоновываться в доступное пространство.
Элементы формата с одним столбцом могут перекомпоновываться для заполнения области содержимого в различных комбинациях.
Горизонтальные вкладки могут перекомпоновываться в вертикальный список.
Элементы могут перекомпоновываться внутри компонента в зависимости от нового соотношения сторон экрана или ориентации устройства.
Расширить
Пользовательский интерфейс может расшириться на большее пространство.
Карточки содержимого могут расширяться, чтобы заполнить новое пространство.
Диалоги могут расширяться пропорционально содержимому или с определенным приращением.
Положение
Положение компонентов пользовательского интерфейса может измениться на более подходящее.
Нижний лист на маленьком экране может трансформироваться в меню.
Плавающая кнопка действия (FAB) может перемещаться в более заметное место по сравнению с другими элементами пользовательского интерфейса.
Каким должен быть идеальный размер экрана для адаптивного веб-дизайна?
Какой размер экрана лучше всего подходит для веб-дизайна? Какие разрешения экрана используются для адаптивного дизайна? Ну, вы находитесь в правильном месте, если вы ищете ответ на эти вопросы. Читайте дальше, чтобы узнать о лучших адаптивных веб-дизайнах, распространенных размерах и разрешениях экрана.
К 2020 году в мире будет 3,5 миллиарда пользователей смартфонов. Это соответствует 45 процентам населения мира. В 2019 году люди использовали более 9000 различных гаджетов для выхода в Интернет. Каждый потребитель ожидает, что каждый посещаемый им веб-сайт будет отлично смотреться на его телефоне или планшете. Это означает, что веб-дизайнеры должны создавать сайты, которые можно просматривать на экранах разных размеров по всему миру.
Это означает, что веб-дизайнеры должны создавать сайты, которые можно просматривать на экранах разных размеров по всему миру.
Однако, как известно любому дизайнеру, знание того, какой размер экрана лучше всего подходит для веб-дизайна, является первым шагом в реализации адаптивного дизайна. В этой статье мы углубимся в тему и рассмотрим оптимальные размеры криков для адаптивного дизайна.
Итак, какой размер экрана лучше всего подходит для разрешений веб-дизайна для адаптивного дизайна? Мы пока не придавливаем ответ. Поскольку веб-сайты должны учитывать, как их аудитория использует сайт и какова их концепция дизайна, не существует стандартного разрешения для веб-дизайна, которое лучше всего подходит для всех случаев.
Однако, чтобы дать вам быстрый ответ, Обычное разрешение экрана для адаптивного дизайна, используемое цифровыми компаниями, перечисленными на Distinguished.io, составляет 1440 пикселей в ширину с размером основного контейнера контента 1 140 пикселей. Однако 1920px также очень популярны.
Однако 1920px также очень популярны.
Хотите узнать, как мы увеличили трафик более чем на 1000%?
Увеличьте объем трафика на 400% для пользователей, посещающих вашу компанию по веб-разработке
Попадите в список
>>> Только 1 из 10 000 запуска мобильных приложений успешен — вот почему
Десять самых распространенных разрешений экранаИтак, какое разрешение экрана наиболее распространено для веб-дизайна? Ниже мы упомянули десять наиболее распространенных разрешений экрана для адаптивного дизайна, которые веб-разработчики могут использовать в качестве веб-разработчика, согласно анализу около полумиллиона посетителей веб-сайтов в 2020 году;
| Разрешение экрана | пользователей – 451 027 | |
| 1 | 1920×1080 | 53%)"}»> 88 378 (19,53%) |
| 2 | 1366×768 | 67 912 (15,01%) |
| 3 | 1440×900 | 43 687 (9,65%) |
| 4 | 1536×864 | 32 872 (7,26%) |
| 5 | 2560×1440 | 73%)"}»> 25 954(5,73%) |
| 6 | 1680×1050 | 20 068 (4,43%) |
| 7 | 1280×720 | 15 138 (3,34%) |
| 8 | 1280×800 | 14 007(3,09%) |
| 9 | 360×640 | 45%)"}»> 11 085(2,45%) |
| 10 | 1600×900 | 10 193(2,25%) |
Адаптивный веб-дизайн — это подход к созданию веб-сайтов, совместимых с мобильными, планшетными и настольными платформами. Веб-сайты без адаптивного дизайна рискуют оттолкнуть большое количество пользователей; 80 процентов людей говорят, что будут отвергать веб-сайты, которые неэффективно работают на их устройствах. Кроме того, Google считает «удобство для мобильных устройств» фактором ранжирования, поэтому многие дизайнеры хотят правильно реализовать адаптивный дизайн.
>>> Разработка мобильных приложений на заказ — все, что вам нужно знать
Как найти идеальный размер экрана для адаптивного дизайна? лучший размер экрана для веб-дизайна. Разрешения экрана для адаптивного дизайна на мобильных устройствах, настольных компьютерах и планшетах, согласно Всемирной статистике разрешения экрана (январь 2020 г. – январь 2021 г.):
Разрешения экрана для адаптивного дизайна на мобильных устройствах, настольных компьютерах и планшетах, согласно Всемирной статистике разрешения экрана (январь 2020 г. – январь 2021 г.):
- 1920 × 1080 (8,89%)
- 1366×768 (8,44%)
- 360×640 (7,28%)
- 414×896 (4,58%)
- 1536×864 (3,88%)
- 375×667 (3,75%)
Мы запросили у некоторых ведущих веб-разработчиков, перечисленных на нашем веб-сайте, разрешение экрана файлов дизайна сайта, над которыми они работали в то время для своих проектов веб-разработки. Результат в порядке убывания: 1920, 1920, 1920, 1920, 1920, 1920, 1900, 1600, 1440, 1440, 1440, 1440, 1400
Это файлы дизайна, которые мы получили от профессиональных цифровых агентств, с которыми мы поддерживаем контакт, и очевидно, что существует широкий диапазон — и что выделяются два фаворита: 1920px и 1440px.
Так как 1440 пикселей — это ширина экрана MacBook Pro 15 дюймов в пикселях CSS (на самом деле это 2880×1800 пикселей), и он охватывает большинство размеров экрана ноутбука ПК, следовательно, это естественный выбор для веб-дизайна.
Лучшее разрешение экрана для веб-дизайна для небольших экрановЕсли дизайн вашего настольного компьютера основан на сетке, умный разработчик сможет обеспечить превосходное поведение планшета и мобильного устройства. С другой стороны, более активные и профессиональные разработчики часто хотят иметь полный контроль над тем, как проекты отображаются на мобильных устройствах, поэтому они создают отдельные файлы дизайна для различных контрольных точек, например 768 пикселей для планшетов и 375 пикселей для мобильных устройств.
>>> Объяснение общей стоимости разработки мобильных приложений
Две наиболее распространенные проблемы с разрешением экрана для веб-дизайна Ширина основного контейнера слишком велика, что является наиболее типичной проблемой, с которой сталкиваются разработчики при создании пользовательских веб-сайтов на основе дизайна. Если основной контент отображается в контейнере шириной 1200 пикселей, дизайн может показаться необычным на экране шириной 1024 пикселя, поскольку столбцы могут быть слишком узкими для правильного отображения информации. Вместо этого нам пришлось бы объединять столбцы и отображать элементы в отдельных строках, тогда как в файле дизайна они отображаются встроенными. Это также можно рассматривать как лучший размер экрана для совета по веб-дизайну, которому вы должны следовать.
Если основной контент отображается в контейнере шириной 1200 пикселей, дизайн может показаться необычным на экране шириной 1024 пикселя, поскольку столбцы могут быть слишком узкими для правильного отображения информации. Вместо этого нам пришлось бы объединять столбцы и отображать элементы в отдельных строках, тогда как в файле дизайна они отображаются встроенными. Это также можно рассматривать как лучший размер экрана для совета по веб-дизайну, которому вы должны следовать.
Возраст: 9 лет0140 Узнайте, какой бренд/модель гаджета наиболее популярен среди возрастной группы, на которую вы ориентируетесь. YouGov — фантастический современный сайт, который отслеживает и фильтрует эти шаблоны.
YouGov — фантастический современный сайт, который отслеживает и фильтрует эти шаблоны.
Пол: Вы также можете фильтровать самые популярные устройства по полу, используя такие ресурсы, как YouGov, что позволяет вам сопоставлять устройства по возрастной группе и целевому полу.
Расположение: Добавление локальных закономерностей к более подробному и углубленному анализу поможет вам сконцентрироваться.
я ncome: Если вы ориентируетесь на состоятельных клиентов, ваш веб-сайт должен быть обновлен и без проблем работать на новейших, самых передовых гаджетах.
>>> Аутсорсинг разработки мобильных приложений: стоит ли это делать?
Половина всего веб-трафика генерируется мобильными устройствами (за исключением планшетов). На самом деле в мае 2020 года на смартфоны приходилось 50,44 процента просмотров глобальных онлайн-страниц. Эти цифры побуждают фирмы инвестировать в веб-сайты, оптимизированные для мобильных устройств. Однако одна из их главных проблем заключается в том, стоит ли инвестировать в адаптивный или мобильный дизайн сайта.
Эти цифры побуждают фирмы инвестировать в веб-сайты, оптимизированные для мобильных устройств. Однако одна из их главных проблем заключается в том, стоит ли инвестировать в адаптивный или мобильный дизайн сайта.
Дизайнеры разрабатывают оптимальный размер экрана для веб-дизайна для настольных компьютеров с максимально возможным качеством, а затем уменьшают его для небольших устройств. С другой стороны, процесс создания дизайна, ориентированного на мобильные устройства, очень похож на процесс создания мобильного приложения, которое впоследствии адаптируется веб-дизайнерами для использования на настольных компьютерах или планшетах. В этом сценарии общий дизайн идеально подходит для мобильных устройств и масштабируется вверх (а не вниз).
Хотите узнать, как мы увеличили трафик более чем на 1000%?
Чтобы привлечь потенциальных клиентов для своей организации, разместите информацию о своей фирме перед 10 000 посетителей
Получить листинг
С ростом использования мобильных устройств мы видим, что покупатели B2B и B2C становятся все более похожими. Вот почему 65,8% B2B-компаний намерены улучшить мобильность своих веб-сайтов.
Вот почему 65,8% B2B-компаний намерены улучшить мобильность своих веб-сайтов.
>>> 10 вопросов, которые следует задать разработчикам мобильных приложений
Лучший размер экрана для веб-дизайна
Что касается этого вопроса, какой размер экрана лучше всего подходит для веб-дизайна? Там действительно нет прямого ответа. В эпоху, в которой мы живем, большинство веб-дизайнеров хотят создавать адаптивные веб-сайты. Это означает, почему они просто хотят, чтобы их веб-сайты могли последовательно отображать элементы и многое другое в высоком качестве на всех экранах. Итак, если вы хотите узнать, какой размер экрана лучше всего подходит для веб-дизайна, мы рекомендуем вам больше сосредоточиться на методах, позволяющих сделать ваш веб-сайт оптимальным для всех размеров экрана. Хотите научиться это делать? Вот некоторые из лучших практик, чтобы сделать ваш сайт отзывчивым;
Знайте точки останова: Точка останова — это «точка», в которой содержание и дизайн веб-сайта будут изменены определенным образом, чтобы обеспечить максимально возможный пользовательский опыт в адаптивном дизайне. Когда информация кажется несогласованной, проектировщики должны включить точку останова, чтобы сделать лучший размер экрана для адаптивного веб-дизайна.
Когда информация кажется несогласованной, проектировщики должны включить точку останова, чтобы сделать лучший размер экрана для адаптивного веб-дизайна.
Создание гибкого дизайна: Термин «гибкий дизайн» относится к макету дизайна, который может изменяться (расширяться и сжиматься) в соответствии с окном просмотра устройства. Каждое окно просмотра, не выровненное по фиксированному макету дизайна, будет искажаться неблагоприятным образом. Работайте над оптимальным размером экрана для макетов веб-дизайна, используя процентные единицы и максимальную ширину, чтобы убедиться, что они подходят для окон просмотра мобильных устройств, но не становятся слишком широкими для окон просмотра настольных устройств.
Уменьшение трения: Это просто означает, что дизайн должен быть простым для использования на различных устройствах. Адаптивный дизайн включает в себя не только внешний вид оптимального размера экрана для веб-дизайна, но и то, как он работает с точки зрения доступности и удобства использования. Сосредоточьтесь на трении на маленьком экране, потому что веб-элементы имеют меньше места для отображения по мере уменьшения размеров экрана, что повышает вероятность их искажения и искажения.
Сосредоточьтесь на трении на маленьком экране, потому что веб-элементы имеют меньше места для отображения по мере уменьшения размеров экрана, что повышает вероятность их искажения и искажения.
Дизайн, ориентированный на мобильные устройства: Лучший размер экрана для веб-дизайна со стратегией, ориентированной на мобильные устройства, поскольку на небольших экранах чаще возникают трения. Сузить макет рабочего стола для мобильного окна просмотра сложнее, чем сделать наоборот. При разработке для мобильных устройств дизайнер включает только те функции, которые абсолютно необходимы для наилучшего взаимодействия с пользователем.
Информация в приведенном выше разделе просто направлена на то, чтобы упростить процесс для веб-разработчиков и дизайнеров, чтобы им было легче создавать веб-сайты, которые нравятся аудитории, независимо от типа используемого устройства.
>>> Наймите лучшие агентства веб-разработки
Заключение
Итак, теперь, когда вы знаете, какой размер экрана является наиболее распространенным для веб-дизайна, обязательно рассмотрите распространенные размеры экрана адаптивного веб-дизайна. . Кроме того, когда дело доходит до дизайна веб-сайта, выбирайте дизайнеров, которые имеют элементарное представление о программировании, потому что им будет легче превратить их концепции в реальные веб-сайты, которые выглядят так, как должны. Они также смогут быстрее создавать свои сайты, если научатся выравнивать объекты по сетке и понимать предполагаемое поведение отклика.
. Кроме того, когда дело доходит до дизайна веб-сайта, выбирайте дизайнеров, которые имеют элементарное представление о программировании, потому что им будет легче превратить их концепции в реальные веб-сайты, которые выглядят так, как должны. Они также смогут быстрее создавать свои сайты, если научатся выравнивать объекты по сетке и понимать предполагаемое поведение отклика.
Хотите проигнорировать всю эту информацию и нанять кого-нибудь, кто будет отслеживать ее для вас? Посетите Distinguished.io и свяжитесь с лучшими мировыми компаниями в области веб-дизайна и веб-разработки! Кроме того, вам даже не нужно беспокоиться о том, какой размер экрана является наиболее распространенным для дизайна веб-сайтов, потому что ведущие фирмы по дизайну веб-сайтов обеспечат использование общих разрешений экрана для адаптивного дизайна, помня при этом об общих размерах экрана адаптивного веб-дизайна.
У Distinguished.io есть список из 10+ фирм, специализирующихся на веб-дизайне, которые, несомненно, идеально удовлетворят потребности вашего проекта!
8 вещей, которые нужно знать об адаптивном веб-дизайне — Кейт Скотт
Всем известно, что адаптивный веб-дизайн абсолютно необходим. Но что именно представляет собой адаптивный веб-дизайн? И как вы можете сделать свой сайт Squarespace более отзывчивым?
Но что именно представляет собой адаптивный веб-дизайн? И как вы можете сделать свой сайт Squarespace более отзывчивым?
В этом посте я расскажу вам 8 ключевых фактов об адаптивном веб-дизайне, которые вам нужно знать, и дам советы о том, как создать действительно адаптивный веб-сайт на Squarespace!
Адаптивный веб-дизайн — это больше, чем просто мобильная версия вашего сайта.
Адаптивный веб-дизайн — это не только мобильная версия вашего сайта. Это для мобильных устройств , а не для мобильных устройств . Адаптивный веб-сайт отвечает , чтобы отлично выглядеть на при любом размере экрана — от крошечных смартфонов до больших настольных мониторов и всего промежуточного.
Это одна из причин, почему я считаю Squarespace отличной платформой для создания веб-сайта. В отличие от некоторых других платформ, которые просто удобны для мобильных устройств, веб-сайты Squarespace интуитивно адаптируются практически к любому размеру экрана. И вам не нужно тратить время на создание отдельной мобильной версии вашего сайта ( кашель Showit кашель .)
И вам не нужно тратить время на создание отдельной мобильной версии вашего сайта ( кашель Showit кашель .)
Это не означает, что ваш сайт сразу же будет отлично выглядеть на любом размере экрана. Это просто означает, что он будет довольно удобен для любого размера экрана. Чтобы перейти на следующий уровень, вам нужно внести некоторые дополнительные изменения, о которых мы поговорим далее.
Лучше всего сделать ваш сайт шириной не менее 1920 пикселей.
1280 пикселей и 1920 пикселей — две стандартные ширины для веб-дизайна. Веб-сайт с разрешением 1280 пикселей будет отлично смотреться на ноутбуках и мобильных устройствах, но не так хорошо на больших мониторах.
Чтобы ваш сайт выглядел так же хорошо на больших экранах, как и на маленьких, установите максимальную ширину сайта 1920 пикселей или больше.
В Squarespace 7.0 выберите Дизайн > Стили сайта , чтобы установить максимальную ширину сайта. Это вторая настройка сверху. Переместите ползунок вправо до упора, чтобы установить максимальную ширину 1920 пикселей.
Это вторая настройка сверху. Переместите ползунок вправо до упора, чтобы установить максимальную ширину 1920 пикселей.
В Squarespace 7.1 перейдите в Дизайн > Интервал , чтобы установить максимальную ширину сайта. Вы можете установить его до 3000 пикселей для сверхбольших мониторов.
Имейте в виду, что рекомендуемая ширина изображения баннера составляет около 2000 пикселей. Это связано с тем, что огромные изображения загружаются намного дольше. Но если ваши изображения имеют ширину всего 2000 пикселей, они будут выглядеть пикселизированными на широкоэкранном экране с разрешением 3000 пикселей и выше. Таким образом, ширина вашего сайта ниже отметки 2000 пикселей, как правило, является хорошим эмпирическим правилом, если вы хотите, чтобы он выглядел великолепно и загружался быстро.
Это также относится к другим изображениям на вашем сайте. Чем больше максимальная ширина вашего веб-сайта, тем больше должны быть ваши изображения, чтобы они не выглядели пикселизированными на мониторах 4k и других больших экранах. Не забывайте сжимать изображения, чтобы они загружались как можно быстрее!
Не забывайте сжимать изображения, чтобы они загружались как можно быстрее!
Еще одна вещь, которую следует отметить, это то, что если для вашего веб-сайта установлена максимальная ширина 1920 пикселей, это не означает, что ваш текст должен быть такой ширины. Инициатива веб-доступности рекомендует максимальную длину строки 80 символов. Это может означать ограничение ширины текстового блока или раздела страницы или разделение текста на столбцы.
Независимо от ширины веб-сайта, которую вы в конечном итоге выберете, убедитесь, что вы проверили ее на некоторых из этих больших экранов, чтобы убедиться, что у вас нет пиксельных изображений, бесконечно длинных строк текста и т. д.
Возможно, потребуется настроить блоки карт для больших экранов.
Если на вашем сайте есть вертикально сложенные блоки карточек, как здесь…
…Они не будут складываться, если монитор, на котором просматривается ваш сайт, достаточно широк, чтобы разместить текст и изображение рядом. В результате ваш сайт может выглядеть так…
В результате ваш сайт может выглядеть так…
… На больших экранах. Угу.
Чтобы решить эту проблему, вам нужно добавить медиа-запрос в свой CSS, который заставляет блок карточек складываться на больших экранах.
Чтобы сделать это, следуйте этому руководству, но замените max-width: 800px в медиа-запросе на min-width: 1080px.
Чем меньше, тем лучше для мобильных пользователей.
Существуют блоки контента (изображения, разделительные линии, стилистические элементы и т. д.), которые отлично смотрятся на настольной версии вашего сайта, но на мобильных устройствах они просто нежелательно отвлекают внимание.
К счастью, вы можете удалить их с помощью простой строки кода CSS. Прочтите мое руководство по медиазапросам CSS, чтобы получить инструкции.
Блок Spacer — ваш лучший друг.
Блок-разделитель может помочь вам добавить столь необходимые пробелы на ваш веб-сайт… но иногда это слишком много для мобильных экранов. Чтобы обойти эту проблему, просто добавьте два разделительных блока рядом друг с другом. Они будут отображаться на экранах настольных компьютеров, а затем исчезнут на мобильных устройствах.
Чтобы обойти эту проблему, просто добавьте два разделительных блока рядом друг с другом. Они будут отображаться на экранах настольных компьютеров, а затем исчезнут на мобильных устройствах.
Расстояние между ссылками
super важно для мобильных пользователей.Вы когда-нибудь просматривали веб-сайт на своем телефоне и пытались щелкнуть ссылку, но случайно щелкнули другую ссылку, потому что они так близко друг к другу? Очень расстраивает.
Предоставление ссылкам достаточного пространства для жизни на мобильных устройствах важно не только для удобства пользователей, но и потому, что Google фактически оштрафует ваш сайт, если интерактивные элементы расположены слишком близко друг к другу.
Проверьте свой веб-сайт на своем смартфоне и убедитесь, что все ссылки на вашем сайте удобны для пальцев. Вы также можете зарегистрироваться в Google Search Console, которая будет уведомлять вас о проблемах с мобильной версией вашего сайта.
Имейте в виду, что веб-сайты загружаются медленнее на мобильных устройствах.

Вы, наверное, заметили, что веб-сайты дольше загружаются на мобильных устройствах, даже если они подключены к Wi-Fi. Поэтому важно оптимизировать ваши изображения, свести сценарии к минимуму и включить AMP для постов в блоге, чтобы увеличить скорость вашей страницы.
Прочтите мое руководство по Squarespace SEO, чтобы узнать больше о том, как оптимизировать скорость загрузки.
Ваш сайт будет выглядеть по-разному на разных экранах.
Как бы вы ни меняли настройки, адаптивный веб-сайт будет выглядеть по-разному на экранах разных размеров. И это нормально! Мобильная версия должна быть урезанной и компактной. И на большом экране будет больше белого пространства.
Как правило, попробуйте проверить свой веб-сайт на смартфоне, ноутбуке и большом настольном мониторе (предпочтительно 4k) перед запуском, чтобы убедиться, что он хорошо выглядит на экранах всех размеров. Смиритесь с тем, что на каждом экране будут крошечные вещи, которые не являются идеальными пикселями.
Адаптивный макет для мобильных экранов: введение, советы и примеры
Дизайнерам сейчас сложнее, чем раньше. Нам нужно проектировать не только для стационарных устройств, но и для мобильных устройств, таких как планшеты и смартфоны, а поскольку мы говорим здесь о множестве различных размеров и разрешений экрана, это огромная задача.
В свете этого адаптивный веб-дизайн может стать лучшим решением. Он предлагает больше, чем просто мобильный шаблон; вместо этого весь макет вашего сайта спроектирован так, чтобы быть достаточно гибким, чтобы соответствовать любому возможному разрешению экрана.
Такая схема проектирования жидкости имеет очевидные преимущества и недостатки. Рассмотрим приведенные ниже примеры того, как адаптивный веб-дизайн может сделать переход на мобильные устройства более плавным.
Как работает адаптивный дизайн
Когда я использую слово «отзывчивый» с точки зрения веб-дизайна, я имею в виду, что весь макет реагирует на разрешение экрана пользователя. Представьте такой сценарий: вы читаете веб-сайт на одном планшете, затем по той или иной причине переключаетесь на другое устройство. Размер окна браузера изменился. Адаптивный макет веб-дизайна будет включать схемы и макет, который изящно ломается и изобретается заново. С точки зрения удобства использования это блестящая техника.
Представьте такой сценарий: вы читаете веб-сайт на одном планшете, затем по той или иной причине переключаетесь на другое устройство. Размер окна браузера изменился. Адаптивный макет веб-дизайна будет включать схемы и макет, который изящно ломается и изобретается заново. С точки зрения удобства использования это блестящая техника.
Адаптивный дизайн направлен на создание однородного взаимодействия независимо от размера экрана браузера или устройства. Я нашел идеальный пример из «A List Apart», чтобы проиллюстрировать свою точку зрения, который также включает в себя динамические изображения.
Ширина задается в CSS с использованием процентов для большинства внутренних элементов контейнера. Большие веб-сайты также хорошо реагируют на удаление динамического контента, такого как JavaScript, когда он не поддерживается.
Почему дизайн для мобильных устройств?
Стало очевидным, что все больше пользователей переходят на мобильные устройства, и не только для просмотра веб-страниц на ходу. Планшетные ПК начали меняться в контексте, когда пользователи находятся в сети в классе. Дизайн для мобильных устройств, безусловно, является требованием современных веб-стандартов. Единственная проблема — выбрать метод разработки и правильно настроить таргетинг на аудиторию.
Планшетные ПК начали меняться в контексте, когда пользователи находятся в сети в классе. Дизайн для мобильных устройств, безусловно, является требованием современных веб-стандартов. Единственная проблема — выбрать метод разработки и правильно настроить таргетинг на аудиторию.
Когда вы начинаете программировать для определенных разрешений экрана, вам приходится иметь дело со слишком большим количеством таблиц стилей. Медиа-запросы в CSS3 можно использовать для создания специфичных для iPhone макетов как для книжной, так и для альбомной ориентации. Поскольку вы можете заранее определить плотность пикселей, любой HTML-шаблон легко переделать для мобильных устройств.
Но когда вы кодируете макет для адаптивного дизайна, мобильные аспекты учитываются по умолчанию. Пользователям настольных и мобильных устройств будет предложен одинаковый опыт, и вам не нужно будет беспокоиться о внешних свойствах CSS. Единственное исследование, которое вам нужно будет провести, — это планирование экрана с наименьшим возможным размером экрана. Данные о трафике Google Analytics могут быть очень полезны для этого.
Данные о трафике Google Analytics могут быть очень полезны для этого.
Вряд ли ваш веб-сайт будет работать на 100 % на каждом устройстве с любым браузером. Но вы можете ориентироваться на большинство, основываясь на средней ширине экрана. В старых моделях iPhone используется разрешение экрана 320×480, что не так уж невероятно. Я бы выбрал минимальную ширину 240 пикселей или даже меньше, если вы можете ее уместить.
Удаление масштаба по умолчанию
Если вы провели какое-то время в Интернете на смартфоне, вы заметите, как веб-сайты масштабируются для полного отображения на экране. Это сделано для удобства пользователя, поскольку у большинства веб-сайтов нет мобильного аналога, поэтому полный макет является наиболее безопасным вариантом.
Но когда вы начинаете создавать адаптивный мобильный дизайн, автоматическое масштабирование может сильно испортить элементы вашего макета. В частности, изображения и навигационное содержимое могут отображаться в вашем макете как маленькими, так и слишком большими. В заголовок документа можно добавить специальный метатег, который сбрасывает его на большинстве устройств Android и iPhone.
В заголовок документа можно добавить специальный метатег, который сбрасывает его на большинстве устройств Android и iPhone.
Это известно как метатег области просмотра , который устанавливает некоторые пользовательские переменные в контенте. У Apple есть страница документации с несколькими другими метатегами, на которые вам следует обратить внимание, хотя они предназначены специально для веб-сайтов на iOS. Значение
в начальном масштабе важно, так как по умолчанию ваш веб-сайт имеет полное 100% масштабирование. Последнее значение для масштабируемого пользователем полностью удалит эту функцию масштабирования, поэтому пользователь не сможет изменить размер макета. Это зафиксирует дизайн в одном размере на основе полной ширины устройства. Обратите внимание, что даже если вы отключите функцию масштабирования, хороший адаптивный дизайн все равно будет адаптироваться при переходе от портретной ориентации к альбомной на любом устройстве! Но имеет смысл заблокировать адаптивный дизайн и удалить общие параметры масштабирования.
Динамическое масштабирование изображений
Изображения — еще один важный аспект практически каждого веб-сайта. Мобильные пользователи могут не смотреть потоковое видео, но фотографии — это совсем другая история. Это также самые большие виновники, когда дело доходит до макетов, выходящих за рамки стандартной модели.
изображение { максимальная ширина: 100%; } Стандартным правилом CSS является применение свойства max-width ко всем изображениям. Поскольку они всегда будут установлены на 100%, вы никогда не заметите искажений. Когда пользователь изменяет размер своего окна браузера меньше, чем может выдержать ваше воображение, оно автоматически перенастраивается на 100% в уменьшенном масштабе. Проблема в том, что Internet Explorer не может понять это свойство, поэтому вам нужно составить таблицу стилей для IE, используя ширина: 100%; .
Гибкие изображения также возможны, если вы используете плагины JavaScript или jQuery. Есть несколько действительно умных разработчиков, которые потратили время на создание невероятно отзывчивого графического контента. Эта ветка — лишь одна из многих в Stack Overflow, в которой представлен диковинный, но удобный подход к устранению ошибок IE6/7.
Есть несколько действительно умных разработчиков, которые потратили время на создание невероятно отзывчивого графического контента. Эта ветка — лишь одна из многих в Stack Overflow, в которой представлен диковинный, но удобный подход к устранению ошибок IE6/7.
Я бы лично рекомендовал придерживаться естественного изменения размера изображения CSS. Если ваш веб-сайт работает в мобильном браузере с включенным JavaScript, он, скорее всего, также может поддерживать CSS. Если вы действительно хотите копнуть глубже, ознакомьтесь с этой статьей о 24 способах использования изображений для адаптивного дизайна.
Touching Designs
Веб-разработчики могут забыть, что мобильные пользователи больше не используют телефоны с клавиатурой, такие как BlackBerry. Большинство современных смартфонов используют интерфейсы с сенсорным экраном, которые отображают сценарий, отличный от настроек мыши и клавиатуры.
Таким образом, вам необходимо рассмотреть альтернативные решения для мобильных элементов. Выпадающие меню могут работать лучше, если они отображаются как одно меню с правой стороны. Большинству пользователей легче нажимать ссылки справа, чем слева, но любой столбец работает для уменьшения пространства. Используя отступы полей, легко определить иерархию ссылок, не требуя кода jQuery.
Выпадающие меню могут работать лучше, если они отображаются как одно меню с правой стороны. Большинству пользователей легче нажимать ссылки справа, чем слева, но любой столбец работает для уменьшения пространства. Используя отступы полей, легко определить иерархию ссылок, не требуя кода jQuery.
Также рекомендуется увеличить размер этих навигационных ссылок. Мобильные пользователи не могут позволить себе роскошь большого экрана, доступную на настольных компьютерах или даже портативных компьютерах.
Вам нужно, чтобы текст был крупным, вынесенным вперед, доступным для касания и читабельным любой ценой. Вы даже можете изменить размер, если пользователь переключается между книжной и альбомной ориентацией — довольно частое повторение при просмотре мобильного Интернета.
Пользовательские макеты CSS
В общем, лучше всего адаптировать свой макет и допустить естественную деградацию вашего контента. Если у вас есть боковая панель и область контента, вы должны установить их ширину в процентах или ems, все, что будет изменять размер окна браузера. Если применить min-width , это в конечном итоге приведет к поломке части макета; так что теперь содержимое вашей боковой панели отображается над содержимым страницы.
Если применить min-width , это в конечном итоге приведет к поломке части макета; так что теперь содержимое вашей боковой панели отображается над содержимым страницы.
Если учесть, как это влияет на общий дизайн, становится намного проще разрабатывать внешние таблицы стилей. Однако вы, вероятно, столкнетесь с разрешениями экрана, которые слишком малы для отображения вашего макета. Это идеальный сценарий для добавления пользовательских свойств CSS для удаления частей страницы или полного переформатирования содержимого.
Включение/выключение дополнительного содержимого
Примеры больших блоков содержимого включают веб-формы, динамические меню, ползунки изображений и другие подобные идеи. Вместо того, чтобы полностью удалять эти элементы по мере того, как макет становится меньше, почему бы просто не скрыть их в «свернутом» блоке контента? Вы можете использовать либо CSS, либо JavaScript для редактирования, но в конечном итоге вам, скорее всего, понадобится код JS для создания кнопки-переключателя.
Этот вариант идеально подходит для того, чтобы ваша домашняя страница была динамичной и наполненной разнообразными веб-медиа. Вместо того, чтобы полностью удалять раскрывающуюся навигацию или изменять структуру страницы, вы можете скрыть ее в блоке содержимого. Если пользователь хочет отобразить ваши ссылки, он нажимает кнопку-переключатель, чтобы открыть/закрыть меню.
Это простое, интуитивно понятное форматирование, с которым легко работать на устройствах с сенсорным экраном. Внутри div вы можете разместить каждое из выпадающих меню рядом в формате столбца. По мере того, как размер окна уменьшается еще меньше, они естественным образом опускаются друг под друга и увеличивают высоту страницы. Тем не менее, возможность свернуть все меню легко доступна и доступна всего одним нажатием. Этот переключатель div также идеально подходит для слайдеров изображений в сочетании с динамическим изменением размера фотографий.
Использование мультимедийных запросов
Если экран мобильного устройства разбивает ваш двух- или трехколоночный макет, вы получите каждую из областей контента, расположенную друг над другом. Весь сайт будет казаться залитым кровью и может показаться очень запутанным без выделенных областей блоков. Лучше добавить нижнюю границу для каждого столбца, только для мобильных устройств, используя внешнюю таблицу стилей, такую как mobile.css .
Весь сайт будет казаться залитым кровью и может показаться очень запутанным без выделенных областей блоков. Лучше добавить нижнюю границу для каждого столбца, только для мобильных устройств, используя внешнюю таблицу стилей, такую как mobile.css .
Благодаря этим новым стилям ваш контент разбит на разделы. Приведенный выше медиа-атрибут специально разработан для таргетинга на старые устройства iPhone в альбомной ориентации. Но это также будет относиться к устройствам с экранами меньше 480 пикселей. Используйте это в своих интересах, чтобы вы могли определить, в какой момент макет «разрывается».
Есть еще несколько параметров, которые можно использовать для определения ориентации устройства. Это фантастическое руководство по CSS-медиа может дать вам несколько идей. Кроме того, новый мобильный проект 320 и выше предлагает шаблон для мобильного CSS 9. 1160 @media стилей. Их можно включать непосредственно в один и тот же файл mobile.css и применять правила для множества различных устройств.
1160 @media стилей. Их можно включать непосредственно в один и тот же файл mobile.css и применять правила для множества различных устройств.
/* Смартфоны (портрет и альбом) ----------- */
@медиа только экран
и (минимальная ширина устройства: 320 пикселей)
и (максимальная ширина устройства: 480 пикселей) {
/* Стили */
}
/* Смартфоны (альбомная ориентация) ----------- */
@медиа только экран
и (минимальная ширина: 321px) {
/* Стили */
}
/* Смартфоны (портрет) ----------- */
@медиа только экран
и (максимальная ширина: 320 пикселей) {
/* Стили */
}
/* iPad (портретная и альбомная ориентация) ----------- */
@медиа только экран
и (минимальная ширина устройства: 768 пикселей)
и (максимальная ширина устройства: 1024 пикселей) {
/* Стили */
}
(Источник: Hardboiled CSS3 Media Queries)
Полезные инструменты
- Skeleton — красивый шаблон для адаптивного мобильного дизайна
- Переход от адаптивного к полностью адаптивному
Демонстрация: красивые адаптивные дизайны
Я надеюсь, что эти советы и приемы дизайна побудят вас перейти к созданию захватывающих адаптивных макетов не только для мобильных экранов, но и для любого обычного устройства с просмотром веб-страниц. Чтобы поддерживать творческий потенциал, я собрал небольшую витрину адаптивных мобильных веб-дизайнов. Обязательно ознакомьтесь с некоторыми из наиболее уникальных функций и поделитесь своими мыслями о дизайне или теме в области обсуждения.
Чтобы поддерживать творческий потенциал, я собрал небольшую витрину адаптивных мобильных веб-дизайнов. Обязательно ознакомьтесь с некоторыми из наиболее уникальных функций и поделитесь своими мыслями о дизайне или теме в области обсуждения.
hanging up the moon
Macdonald Hotels
CSS-Tricks
Happy Cog
Teixido
CSS Wizardry
Information Architects
ART=WORK
Веб-дизайн вкрутую
Sony USA
Будущее
Мы не можем перестать думать
Authentic Jobs
Colbow Design
320 and up
Fork CMS
The Happy Bit
Electric Pulp
Foster Props
Plexical
Preeti Cakes
Больше опасностей
Стоматологический информационный центр
Рибо – дизайн интерфейса
Hello Fisher
Саммит социального маркетолога
William CSET
18 марта 2013 г.
Адаптивный дизайн
Когда дело доходит до разработки адаптивных электронных писем, существует три распространенных метода:
- Использование контрольных точек медиазапросов1124
При этом разработчик отображает письмо по-разному в зависимости от ширины экрана - Макеты, основанные на процентах
В которых каждый элемент на странице растягивается, чтобы соответствовать заданному проценту, независимо от размера экрана - Гибрид 1 и 2
При этом элементы на экране естественным образом растягиваются до заданной точки останова, а затем переключаются на другой макет или процентное соотношение для удобства чтения на небольших устройствах.
Медиа-запросы позволяют дизайну «отвечать» на устройство или экран, на котором просматривается электронное письмо. Например, если максимальная ширина устройства составляет 480 пикселей, ваша электронная почта просматривается на устройстве меньшего размера, а если максимальная ширина составляет 480–640 пикселей, скорее всего, она просматривается на мобильном устройстве среднего размера. Если он больше, ваша электронная почта просматривается в почтовом клиенте для планшета, в Интернете или на компьютере. В этом примере числа, которые я определил выше, будут считаться « точек останова ».
Если он больше, ваша электронная почта просматривается в почтовом клиенте для планшета, в Интернете или на компьютере. В этом примере числа, которые я определил выше, будут считаться « точек останова ».
У каждого из описанных выше методов есть свои плюсы и минусы, но было бы трудно оценить, какой из них использовать, не определив целевые разрешения экрана.
Итак, каковы наиболее распространенные размеры устройств?
Разрешение устройства может варьироваться от 320 до 1920 пикселей! К сожалению, такой большой диапазон приводит к сложности, поэтому давайте разделим на хорошее, плохое и уродливое.
Хорошее:
Каждое устройство имеет минимальную и максимальную ширину устройства или «триггерную» точку в книжной и альбомной ориентации. Другими словами, если вы используете медиа-запрос с заданным условным оператором в своем электронном письме, он будет реагировать на эту точку останова.
Плохо:
- Панели инструментов почтового клиента могут занимать место на экране, поэтому размеры устройства производителя могут не совпадать с тем, что на самом деле запускает мультимедийный запрос.

- Некоторые устройства запускают одни и те же минимальные и максимальные размеры в книжной и альбомной ориентации
- Пользователи Android могут определить настройку «масштабирования», которая изменяет разрешение дисплея
- Внедрение дисплея Retina от Apple и разрешения качества HD, поддерживаемые на нескольких новых устройствах Android, используют предустановленный множитель «масштабирования» для отображения вашей электронной почты. В большинстве случаев он основан на 2-кратном увеличении. Это поставило нас в тупик на некоторое время, потому что мы не могли расшифровать между разрешением каждого устройства, предоставленным его производителем, и максимальным размером, который запускает данный медиа-запрос.
Триггеры Media Query
Поскольку у нас нет физического доступа ко всем популярным устройствам на рынке сегодня, мы разработали следующую диаграмму на основе нашего исследования. Ниже мы определили «приблизительные» триггеры медиазапросов для каждого устройства в книжной и альбомной ориентации. Мы также работаем над следующей статьей с результатами тестирования устройств, к которым у нас есть доступ. Цель этого исследования — дать вам отправную точку для установления контрольных точек. Элементы, выделенные жирным шрифтом, — это устройства, к которым у нас есть доступ.
Мы также работаем над следующей статьей с результатами тестирования устройств, к которым у нас есть доступ. Цель этого исследования — дать вам отправную точку для установления контрольных точек. Элементы, выделенные жирным шрифтом, — это устройства, к которым у нас есть доступ.
| Расчетное отображение в пикселях | ||
| Устройство | Ширина Портрет | Ширина Альбомная |
| Sony Ericsson Xperia Ray | 320 | 480 |
| Айфон | 320 | 480 |
| iPhone 4S | 320 | 568 |
| Жирный Blackberry 9900 | 480 | 640 |
| T-Mobile MyTouch 4G Slide | 480 | 800 |
| Samsung Galaxy S II | 480 | 800 |
| HTC Титан II | 480 | 800 |
| Спринт HTC EVO 4G | 480 | 800 |
| Нокия Люмия 900 | 480 | 800 |
| Сони Эриксон Xperia Arc S | 480 | 854 |
| HTC Amaze 4G | 540 | 960 |
| Дроид Motorola 4 | 540 | 960 |
| Motorola Droid Razr Maxx | 540 | 960 |
| HTC One S | 540 | 960 |
| Kindle Fire HD 8,9″ | 600 | 960 |
| Самсунг Фокус 2 | 640 | 800 |
| iPad Mini | 768 | 1024 |
| iPad | 703 | 1024 |
Вот графическое представление перечисленных выше размеров экрана (щелкните изображение, чтобы просмотреть его в полном размере):
Также в альбомной ориентации…
Минимальная ширина веб-клиента
Мы не должны забывать, что большинство пользователей настольных компьютеров могут иметь разрешение 1920 пикселей или более для просмотра электронной почты (хотя электронные письма, просматриваемые в браузере, могут занимать значительно меньше места, если окно не является полноразмерным). За исключением пользователей раскладушек, вы не должны сталкиваться с шириной экрана менее 480 пикселей. Это число также довольно хорошо подходит для минимальной ширины почтового веб-клиента. Хотя окно браузера может уменьшиться, панель содержимого каждого почтового клиента имеет минимальную ширину. Содержимое будет занимать больше места по вертикали, поскольку пространство по горизонтали сжимается. Ознакомьтесь с минимальной шириной, которую мы нашли в таблице ниже.
За исключением пользователей раскладушек, вы не должны сталкиваться с шириной экрана менее 480 пикселей. Это число также довольно хорошо подходит для минимальной ширины почтового веб-клиента. Хотя окно браузера может уменьшиться, панель содержимого каждого почтового клиента имеет минимальную ширину. Содержимое будет занимать больше места по вертикали, поскольку пространство по горизонтали сжимается. Ознакомьтесь с минимальной шириной, которую мы нашли в таблице ниже.
| Минимальная ширина клиента | ||
| Клиент | Широкий | |
| Yahoo! | 618 | |
| Gmail | 482 | |
| Outlook.com | 371 | |
| АОЛ | 715 | |
На приведенной выше диаграмме интересно то, что большинство веб-клиентов не используют iFrames. Таким образом, это означает, что условие max-width для вашего медиа-запроса не сработает, потому что общий размер окна браузера, вероятно, превышает 1000 пикселей. Единственным веб-клиентом, который использует iFrames, является Gmail, но, поскольку Gmail не поддерживает блок Style, он не поддерживает медиа-запросы с самого начала.
Таким образом, это означает, что условие max-width для вашего медиа-запроса не сработает, потому что общий размер окна браузера, вероятно, превышает 1000 пикселей. Единственным веб-клиентом, который использует iFrames, является Gmail, но, поскольку Gmail не поддерживает блок Style, он не поддерживает медиа-запросы с самого начала.
Мы просто делимся этой диаграммой, чтобы вы могли определить свой план игры для ваших размеров по умолчанию. Это также является хорошим аргументом в пользу методов процентного (плавного) макета, поскольку существует очень много возможных комбинаций окон просмотра веб-сайта и рабочего стола.
Как мы можем использовать эту информацию?
При рассмотрении «отзывчивых» макетов с контрольными точками, отображаемыми в зависимости от ширины экрана, мы рекомендуем убедиться, что макет хорошо выглядит в следующих размерах: 0–480 пикселей (для iPhone и смартфонов), 481–640 пикселей (для более крупные устройства Android) и по умолчанию 580 пикселей для планшетов, веб-клиентов и клиентов для ПК.

 Выясним какие размеры адаптивной вёрстки для сайта использовать и под какие браузеры оптимизировать сайт.
Выясним какие размеры адаптивной вёрстки для сайта использовать и под какие браузеры оптимизировать сайт.
 18%
18% 5%
5% com/globalstats.php?year=2021&month=1
com/globalstats.php?year=2021&month=1 83%
83% 86%
86% Радар
Радар .
. . 780px, имеет смысл делать «резиновый» дизайн в этом промежутке, дизайнеру так же стоит по 10-15 пикселей по бокам оставить на отступы..
. 780px, имеет смысл делать «резиновый» дизайн в этом промежутке, дизайнеру так же стоит по 10-15 пикселей по бокам оставить на отступы.. 1%
1% 232%
232% Этим закрываем около 13% устройств.
Этим закрываем около 13% устройств.
 Поэтому люблю делать вёрстку с переключением в каких-то точках 360px, 1000px итд., само собой дизайнер обязан отрисовать все эти точки.
Поэтому люблю делать вёрстку с переключением в каких-то точках 360px, 1000px итд., само собой дизайнер обязан отрисовать все эти точки.