Создание макета микро-лендинга для Instagram / SMMberry / SMMberry
Есть 2 варианта: делаем через сервис или пробуем сами.
Вариант 1
Маленький сервис, который режет картинки для страниц-лендингов в Инстаграме. Не надо мучаться с ФШ. Загрузил, получил архив — всё.
Ссылка на сервис — Instagram Cutter
Вариант 2
Особой популярностью обладает арбитраж в Instagram, поэтому, следуя трендам, мы решили подготовить для вас несколько полезных статей по работе с данной социальной сетью. Сегодня расскажем Вам о том, как подготовить изображения для аккаунта, заточенного под конкретный оффер.
1. Выбираем оффер
Летом в тренде было красивое тело и здоровый образ жизни, поэтому для рекламы я выбрал оффер «TeslaWatch». Данный гаджет не только позволяет контролировать сон, хорошо высыпаться и следить за своим здоровьем, но и просто стильно выглядит, что, в свою очередь, расширяет нашу потенциальную аудиторию. Идеальный вариант для «летней» рекламы.
Идеальный вариант для «летней» рекламы.
Следующим шагом нам необходимо подготовить изображения для загрузки в аккаунт и последующего его оформления. Здесь у нас два варианта:
1) Взять несколько изображений товара и загрузить их в аккаунт;
2) Сделать одну большую картинку и разрезать её на 9 маленьких, чтобы получился такой микро-лендинг.
Давайте пойдём нестандартным путём и выберем второй вариант, т.к. с первым в принципе всё понятно.
2. Создаём макет микро-лендинга для Instagram
Мы – новички, поэтому заказывать отрисовку лендинга у дизайнера позволить себе не можем, следовательно, будем сами учиться работать в фотошопе.
Открываем редактор и создаём новый документ размером 900 на 900 пикселей с белым фоном.
После этого, сразу же зададим направляющие, по которым впоследствии будет «разрезаться» изображение. Жмём «Просмотр» —> «Новая направляющая» и ставим значение 300px.
Далее делаем тоже самое со значением 600px и повторяем для горизонтальной ориентации. В результате получаем следующую картину в PS.
В результате получаем следующую картину в PS.
Супер!
Давайте сразу выберем инструмент «Заливка» (G) и зальём фон каким-нибудь не очень ярким цветом, например #fafafa.
А ещё добавим вертикальные направляющие на 50px и 850px, чтобы внутри них можно было расположить текст и кнопки, и одну направляющую на 450px для центрирования.
Далее нам необходимо поместить в центр изображение товара. Откуда его взять? Конечно же, с самого лендинга TeslaWatch! Немного пролистав вниз, мы находим картинку, которая нам лучше всего бы подошла – пять браслетов в разных цветах:
Нужно её сохранить. Жмём правой кнопкой по изображению браслетов и… не видим кнопки «Сохранить изображение как» А всё потому, что лендинг делали умные ребята, которым важна скорость его загрузки. Чтобы «выудить» это изображение, открываем исходный код страницы (ctrl+U в браузере типа Chrome) и нажимаем ctrl+F для поиска фразы «выбери свой».
После этой фразы на лендинге идёт наше изображение, следовательно, оно спрятано в блоке <div class=”braclet”>. Запоминаем слово «braclet» и возвращаемся наверх страницы, чтобы найти файл стилей style.css.
Запоминаем слово «braclet» и возвращаемся наверх страницы, чтобы найти файл стилей style.css.
Кто немного знаком с вёрсткой, тот знает, что местоположение данного файла прописываете в теге <head>. Там мы его и находим.
Открываем ссылку “.css/style.css” обычным щелчком мыши, в результате чего в новой вкладке загрузится файл стилей лендинга. Опять нажимаем ctrl+F для поиска фразы “braclet”.
Видим, что это слово встречается на странице 20 раз, но нас интересует только то место, где прописывается путь до изображения с пятью браслетами, следовательно нам нужно смотреть только те строки, где есть расширение картинки *.jpg или *.png
То, что нужно! И вот теперь мы наконец-то можем нажать на картинку правой кнопкой и выбрать пункт «Сохранить изображение как…».
Как видите, всё не так уж сложно Открываем сохранённое изображение с помощью Adobe Photoshop, жмём на кнопку V (активируется инструмент «Перемещение») и перетаскиваем картинку в центр нашего макета.
Теперь нужно добавить мотивирующий заголовок, который мы поместим сверху. Для этого нажимаем на U, выбираем инструмент «Прямоугольник со скругленными углами» и настраиваем следующим образом: заданный размер 800x150px, радиус скругления 40px, цвет #ff733f.
Жмём левой кнопкой в любом месте макета и перетаскиваем наш прямоугольник таким образом, чтобы он оказался между крайними направляющими и отступом сверху ~10px.
Жмём на английскую кнопку «T» (Инструмент: Текст) и пишем белым цветом внутри полученной фигуры то, что должно завлечь потенциальную аудиторию.
Под картинкой с браслетами также добавим немного текста с лендинга товара и завершим это крупной надписью «Заказывайте по ссылке в описании». Для написания нижнего текста мы использовали цвет #a73e5c и вот, собственно, что у нас получилось.
Естественно, если вы проявите креатив, то у вас может получиться ещё круче.
Итак, макет готов, осталось его нарезать таким образом, чтобы мы получили 9 изображений. Для этого используем «Инструмент: Раскройка» (C), с помощью которого мы делим наш макет на 9 равных частей, размером 300x300px.
Для этого используем «Инструмент: Раскройка» (C), с помощью которого мы делим наш макет на 9 равных частей, размером 300x300px.
Практически, всё! Осталось только сохранить
Открываем Файл – Сохранить для Web и устройств и сохраняем в нужную нам папку.
Как сделать инсталендинг — примеры лендингов в Инстаграме
Поделиться!
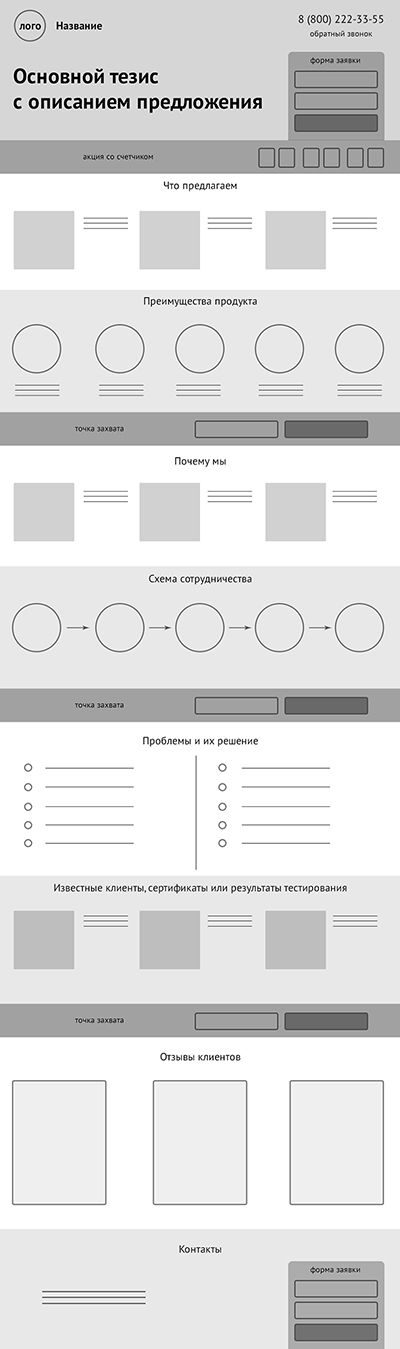
Инсталендинг — копия одностраничного сайта в виде картинок, размещенная в социальной сети Instagram. Макет лендинга разрезают на части — одинаковые картинки — и выкладывают в профиль так, чтобы получилась полноценное изображение. На инсталендинге так же рассказывают о преимуществах товара/услуги, отвечают на вопросы целевой аудитории и размещают призыв к действию. Его часто используют в бизнес-профилях или на отдельных аккаунтах, созданных специально для публикации лендинга и арбитража трафика.
Программа для раскрутки в Инстаграм — SocialKit:
- Сбор и фильтрация целевой аудитории
- Масслукинг, массфолловинг, масслайкинг
- Отложенный постинг фото, видео и историй
- Рассылка в Директ, автоответчик
Регистрация >>>
В нашей статье мы расскажем, как сделать инсталендинг.
Преимущества Инста Лендинга
Простое создание. Чтобы разработать свой уникальный инсталендинг, достаточно базового умения работать в Photoshop или другом редакторе. Не нужно изучать Html, регистрировать домен и разбираться в тонкостях работы с хостингом.
Бесплатное размещение. Регистрация и размещение изображений в Instagram бесплатны. А за обычный лендинг придется платить, как минимум — за покупку домена и оплату хостинга.
Оригинальное предложение. В социальной сети Instagram пока не так много лендингов. Поэтому у вас есть шанс выгодно выделиться на фоне конкурентов и повысить лояльность к продвигаемому продукту.
Минимальные затраты. Для привлечения трафика на обычный лендинг нужна платная реклама. Чтобы привлекать посетителей на инсталендинг, достаточно запустить накрутку подписчиков с помощью массфолловинга.
Читайте также: Что лучше — Инстаграм или свой сайт?
Как сделать лендинг для Инстаграма
Нарисовать
Можно найти красивую основу для инсталендинга на бесплатных фотостоках и добавить на нее текст или создать макет самому. Используйте Photoshop или более простые, но не менее функциональные сервисы, например — Canva.
Используйте Photoshop или более простые, но не менее функциональные сервисы, например — Canva.
Чтобы лендинг был конверсионным, следуйте стандартным правилам его создания:
Расскажите о товаре на первом экране. Не стоит начинать лендинг с завуалированных отступлений — сразу покажите, что предлагаете, и почему это «что-то» будет полезно читателю.
Дайте гарантии. Между одинаковыми продуктами большинство пользователей выберет тот, у которого есть какая-то гарантия. Напишите хоть про стандартный закон о защите прав потребителей, согласно которому покупатель сможет вернуть товар в течение 14 дней.
Расскажите о выгодах. Не перечисляйте сухо преимущества продукта — объясните, в чем выгода покупателя.
Используйте призыв к действию. Он мотивирует позвонить, оставить заявку или оплатить покупку прямо сейчас, а не через неделю, месяц или год.
Укажите контакты. В Инстаграме это особенно важно, потому что в инсталендинги нельзя встроить форму обратной связи, а в Директ смогут написать не все. Поэтому обязательно укажите дополнительный способ связи.
Поэтому обязательно укажите дополнительный способ связи.
При этом постарайтесь не перегружать лендинг информацией. Не все захотят листать профиль далеко вниз, поэтому вполне достаточно использовать 2-3 стандартных экрана. А еще лучше — рассказать обо всем на одном экране, но это очень сложно, потому что придется использовать только самую важную информацию.
Нарезать
Готовый макет лендинга нужно нарезать на одинаковые части — 3, 6, 9 или больше в зависимости от того, какой длины лендинг и какого размера будут сами картинки.
Чтобы все получилось красиво, немного преобразите исходный макет. А именно:
- Сделайте ширину в 1920 или 3240 пикселей
- Сделайте ширину, которую можно разделить на 640 или 1080 пикселей
Теперь вы сможете красиво нарезать исходное изображение. Если ширина 1920, режьте его на части размером 640х640. Если ширина 3240, нарезайте на части размером 1080х1080 пикселей. Так у вас ничего не «уедет» и не «поплывет».
Чтобы нарезать изображение на отдельные части, можно использовать специальные сервисы. Например, ImageSplitter. Он бесплатный и работает онлайн. Большинство таких сервисов выдают результат в виде архива с изображениями, который нужно разархивировать.
Выложить
После нарезки исходного изображения можно легко собрать свой инсталендинг в социальной сети. Для этого опубликуйте полученные части так же, как публикуете обычные посты. Но чтобы получилась цельная композиция, а не хаотично разбросанные куски мозаики, выкладывайте картинки в порядке «задом наперед». То есть первой загружайте последнюю картинку, второй — предпоследнюю и так далее.
Не забывайте об ограничениях социальной сети Instagram. Если ваш инсталендинг содержит 9-20 изображений, его вполне можно выложить за день. А вот если нужно загрузить от 50 картинок, придется выполнить работу в два дня. Если превысить лимит, социальная сеть заблокирует возможность добавления новых постов на 24 часа.
Если превысить лимит, социальная сеть заблокирует возможность добавления новых постов на 24 часа.
Важно: многие пользователи при просмотре инсталендинга неосознанно или осознанно нажимают на одну из его составляющих — пост. Поэтому можно добавить однотипное описание с призывом к действию для каждой публикации — возможно, это повысит конверсию.
Как создавать такие инсталендинги массово
Один лендинг в социальной сети можно сделать за 30-40 минут работы. А если их нужно больше 10? Тратить целый день на разрезание и выкладывание постов нерационально. Процесс можно автоматизировать: создавать аккаунты и публиковать инсталендинги с помощью SocialKit.
Для этого нужно:
- Подготовить основу — нарезанные на картинки лендинги и распределённые по папкам.
- Создать сеть аккаунтов Инстаграм при помощи функции автоматической регистрации в SocialKit.
- Настроить отложенные публикации так, чтобы программа публиковала нужные кусочки нашего инсталендинга по порядку.
 Сделать это можно также в SocialKit.
Сделать это можно также в SocialKit.
Так вы автоматизируете работу и больше времени потратите на качественный сбор целевой аудитории в Инстаграме и его дальнейшую проработку.
Сделать красивую целевую страницу | Photoshop
Tutorial Preview
Щелкните изображение ниже, чтобы увидеть окончательный результат в полном размере.
Учебные ресурсы
| Ссылка для скачивания | Тип | Автор |
| 960 Решетка | ПСД | Натан Смит |
| Источник Санс Про | Шрифт | Пол Д. Хант Хант |
| Иконы импрессионистов | Иконки | Дизайнмодо |
| Невис | Десять на двадцать | |
| Бебас Нойе | Шрифт | Тип Дхармы |
Шаг 1: Базовая настройка документа Photoshop
Для этой целевой страницы мы будем полагаться на систему сетки. Мы можем использовать популярную систему сетки 960.
Это поможет нам легче выровнять элементы веб-дизайна.
Загрузите ZIP-файл 960 Grid System с официального сайта проекта, извлеките его содержимое, а затем откройте PSD-файл Photoshop с 12 столбцами. Файл называется 960_grid_12_col.psd. Файл находится в папке templates\photoshop .
Давайте изменим ширину и высоту холста PSD, чтобы у нас было немного больше места для работы. Перейдите в Изображение > Размер холста и установите W idth на 1200 px 9. 0080 и H восемь до 133 0px.
0080 и H восемь до 133 0px.
Оставьте около 245px от верхней части макета для нашего основного изображения заголовка.
Придайте серый цвет ( #f0f0f0 ) оставшемуся пространству макета.
Это можно сделать разными способами. Мой способ — использовать инструмент «Прямоугольник». Выберите инструмент «Прямоугольник» на панели «Инструменты».
Убедитесь, что на панели параметров выбран параметр Слои формы , и установите значение Цвет Вариант желаемого цвета: #f0f0f0 . Нарисуйте прямоугольник, покрывающий весь холст , за исключением верхних 245 пикселей холста. Переименуйте слой на что-то вроде «база».
Шаг 2: Изображение заголовка
Найдите любую большую фотографию, которую вы хотели бы использовать в качестве фона для заголовка нашей целевой страницы. Убедитесь, что выбранная вами фотография имеет размеры не менее 1200 пикселей пикселей по ширине и 245 пикселей пикселей по высоте. Возможно, вы сможете найти фотографию на сайте с бесплатными фотографиями. Поместите изображение в верхнюю часть холста.
Убедитесь, что выбранная вами фотография имеет размеры не менее 1200 пикселей пикселей по ширине и 245 пикселей пикселей по высоте. Возможно, вы сможете найти фотографию на сайте с бесплатными фотографиями. Поместите изображение в верхнюю часть холста.
Придадим фотографии эффект размытия.
Есть несколько способов сделать это, но мы остановимся на самом простом: Перейдите к Фильтр > Размытие > Фильтр Гаусса. Установите для параметра Радиус значение 4.0px .
Шаг 3: Верхняя панель навигации
Инструментом «Прямоугольник» (M) создайте горизонтальную прямоугольную полосу на самом верхнем краю холста высотой 20 px , охватывающую всю ширину вашего холста.
Задайте слою Непрозрачность из 2 5% — так мы получим полупрозрачную полосу вверху.
Переключитесь на инструмент Horizontal Type Tool (T).
Мы будем использовать шрифт Source Sans Pro, который можно бесплатно загрузить с сайта Google Web Fonts.
На панели параметров вы можете настроить инструмент Horizontal Type Tool следующим образом:
- семейство шрифтов : Source Sans Pro
- стиль шрифта : полужирный
- размер шрифта : 16px
- цвет текста: #aed572 (зеленый цвет)
Используйте инструмент «Горизонтальный текст», чтобы записать номер телефона и вымышленный адрес электронной почты или любой текст, который вы хотели бы использовать.
Я также буду использовать несколько симпатичных иконок, которые я получил из набора иконок Impressionist UI. Вы также можете предпочесть использовать бесплатный набор значков, так что действуйте и делайте то, что вам подходит.
Я установлю для значков белый цвет, #ffffff.
После того, как текст и значки расставлены по порядку, примените к ним эффект слоя Drop Shadow . Шаг 4. Логотип в форме ленты Эти направляющие помогут нам выровнять элементы на холсте, включая логотип в форме зеленой ленты, который мы создадим на этом этапе.
Шаг 4. Логотип в форме ленты Эти направляющие помогут нам выровнять элементы на холсте, включая логотип в форме зеленой ленты, который мы создадим на этом этапе.
Чтобы создать форму, подобную той, что вы видите в верхнем левом углу макета нашей целевой страницы, вы можете разместить дополнительные направляющие на холсте, а затем использовать инструмент «Перо» (P), чтобы следовать направляющим, чтобы получить форму.
Придайте фигуре светло-зеленый цвет (#79b02f).
Немного стилизуем нашу основу логотипа в форме ленты. Мы сделаем это с помощью стиля слоя — одной из самых мощных и популярных функций Photoshop.
Начните с добавления света 9Эффект слоя 0085 Inner Shadow с непрозрачностью , установленной на 35%.
Мы также добавим немного глубины основе логотипа, применив эффект слоя Bevel and Emboss . Установите параметр Opacity

Мы также добавим к фигуре мягкий эффект слоя Gradient Overlay .
Мне нравится, как установка режима наложения на Soft Light и использование Opacity около 50% выглядит для этой конкретной формы.
Затем мы воспользуемся эффектом слоя
Вы можете найти множество бесплатных шаблонов Photoshop на этом веб-сайте: thinpatterns.com.
Я установил параметр Opacity эффекта слоя Pattern Overlay на 5% .
Теперь напечатайте текст поверх основы логотипа с помощью Horizontal Type Tool.
После этого я применил к текстовому слою эффект слоя Drop Shadow .
Шаг 5: Заголовки в заголовке
Я использую шрифт Source Sans Pro со стилем шрифта , установленным на Bold , чтобы написать заголовки.
Большой заголовок использует 24p t размер шрифта , а меньший заголовок под большим заголовком имеет размер 18 pt размер шрифта .
Я применил к заголовкам эффект слоя Drop Shadow .
Шаг 6: Графика с кругами
Давайте создадим графику с кругами, которая находится под заголовками. Он состоит из двух кругов одинакового размера и большего в центре, соединенных линией шириной 5 пикселей.
Используйте инструмент «Эллипс», чтобы создать круги, а затем инструмент «Линия» с параметром Weight , установленным на 5px , чтобы создать линию 5px, которая проходит через них.
Используя шрифт Bebas Neue, я поместил несколько случайных текстов и расположил их по центру внутри каждого круга. Увеличьте размер шрифта в среднем круге примерно на +10pt.
Шаг 7: Основная кнопка призыва к действию
Под изображением кругов мы создадим веб-кнопку призыва к действию.
Сначала создайте форму кнопки призыва к действию с помощью инструмента «Прямоугольник со скругленными углами».
На панели параметров убедитесь, что Слои формы выбран параметр, параметр Радиус установлен на 3px
Затем создайте фигуру размером примерно 7 пикселей шириной и высотой 35 пикселей .
Придайте фигуре эффект слоя Drop Shadow .
Также придайте фигуре эффект слоя Inner Shadow . Установите Расстояние вариант 1 px и параметр непрозрачность вариант 30%.
Добавьте эффект слоя Bevel and Emboss
Тем не менее, мне очень нравится добавлять глубины веб-кнопкам, и Bevel and Emboss отлично подходит для этого. Чтобы сделать эффект едва заметным и едва уловимым, установите для непрозрачность значение 9.0085 Выделите параметр Highlight Mode на 0% и установите Opacity для параметра Shadow Mode на 7%.
Давайте добавим к кнопке эффект слоя Gradient Overlay. Установите Режим наложения на Мягкий свет и Непрозрачность на 60%.
Теперь добавим кнопке текстуру шума.
Для этого есть разные техники, но я остановлюсь на той, которую очень легко сделать: создание пользовательского шаблона в Photoshop. Я описал процесс ниже:
- Создать новый документ Photoshop (любого размера)
- Создайте новый слой и удалите фоновый слой по умолчанию
- Перейдите к Выберите > Все (при этом вокруг холста будет выделена область выделения), чтобы выбрать весь холст
- Выберите Edit > Fill , чтобы заполнить слой
- Отмените выбор, перейдя к Выбрать > Отменить выбор
- Примените очень заметный шумовой фильтр к слою, перейдя на Фильтр > Шум > Добавить шум
- Снова выберите весь холст ( Select > All )
- Перейдите к Редактировать > D efine Шаблон и сохраните шаблон
Теперь вы создали собственный шаблон Photoshop.
Затем вернитесь к основному документу Photoshop и примените к веб-кнопке эффект слоя Pattern Overlay , используя только что созданный шаблон Photoshop.
Давайте добавим этой веб-кнопке эффект слоя Stroke . Мы дадим ему темно-зеленую обводку. Верхняя часть обводки вокруг нашей кнопки будет едва видна из-за фона, но вы можете заметить тонкую обводку в центре и в нижней части.
Теперь мы создадим небольшую фигуру, которая будет разделителем между иконкой и текстом кнопки.
Чтобы создать это, используйте Line Tool, чтобы создать вертикальную линию высотой около 10 px . Применить Градиент Наложение Эффект слоя на вертикальной линии.
Используйте тот же шрифт, который мы использовали в текстах заголовков ( Nevis ), чтобы напечатать текст на веб-кнопке. Я просто записал фразу: Загрузите сейчас.
Придайте тексту темно-зеленый цвет ( # 4d7500 ) и примените эффект Drop Shadow с цветом тени , установленным на белый ( #ffffff ) и O pacity0086 на 30%.
Шаг 8. Значок облака (для основной кнопки призыва к действию)
Хорошо, теперь мы создадим значок облака.
Вы можете пропустить этот шаг, если хотите использовать готовый значок из набора значков.
Создать значок облака относительно просто, и мы сделаем это сейчас.
Сначала используйте инструмент Elipse Tool, чтобы создать от 4 до 5 кругов. Удерживая нажатой клавишу Shift, рисуйте круги, чтобы в итоге у вас была только одна фигура и один слой вместо 4–5 фигур, разделенных на 4–5 слоев.
Теперь установите параметр Fill слоя значка облака на 0% — вы можете сделать это на панели «Слои».
После этого примените к слою эффект слоя Stroke , чтобы придать значку облака темно-зеленую обводку размером 2 пикселя.
Шаг 9: Форма ленты рядом с основной кнопкой призыва к действию
Следуя той же технике, которую мы использовали для создания основы логотипа, создайте светло-зеленую форму и поместите ее за нашей кнопкой.
Уменьшить Непрозрачность Параметр светло-зеленой формы, чтобы часть фоновой фотографии была видна.
Введите какой-нибудь текст поверх него. Я набрал «100% бесплатно».
Шаг 10: Раздел «Избранное»
Давайте поработаем над разделом «Избранное».
Инструментом «Прямоугольник» (U) создайте фигуру шириной 220 пикселей и высотой 214 пикселей .
В нижней части прямоугольника я также добавлю зеленый прямоугольник ( #91c04c ) около 5 пикселей в высоту.
Используйте значок из любого набора значков и поместите его вверху по центру прямоугольника.
Используйте Horizontal Type Tool (T) со шрифтом Source Sans Pro, чтобы придать нашему заголовку темно-серый цвет ( #262626 ) и светло-серый цвет для текста ( #9c9c9c ).
Продублируйте вышеприведенную группу 3 раза, так что у нас получится 4 из них.
Единственное изменение, которое мы внесем в оставшиеся 3 копии, — это используемые значки и текст заголовка.
Используйте шрифт Nevis со стилем шрифта установите значение B старый и размер шрифта из 18pt, и запишите предложение. Используемый серый цвет такой же, как и для абзацев на предыдущих шагах. И зеленый такой же, как цвет нижних баров.
Сделайте акцент на последней части («Свяжитесь с нами»), потому что это будет гиперссылка.
На панели «Персонаж» (если вы не можете найти панель «Персонаж», перейдите к пункту 9).0085 Окно > Символ ), используйте параметр подчеркивания , чтобы поместить подчеркивание под текстом «Свяжитесь с нами».
Примените к тексту эффект слоя Drop Shadow .
Используйте тот же серый цвет, напишите абзац текста и поместите его под текст заголовка. Возьмите значок кошелька (я получил свой из пользовательского интерфейса Impressionist) из выбранного вами набора значков и придайте ему тот же цвет, который мы использовали для других значков. Затем примените к нему Drop Shadow 9.Эффект слоя 0086 зеленого цвета показан на следующем изображении.
Затем примените к нему Drop Shadow 9.Эффект слоя 0086 зеленого цвета показан на следующем изображении.
Шаг 11: Нижний колонтитул
Инструментом «Прямоугольник» (U) создайте фигуру шириной 1200 пикселей и высотой 280 пикселей .
Задайте светло-серый цвет ( # d0d0d0 ). Это будет фон для нашего футера.
Используйте Horizontal Type Tool (T) и тот же шрифт, что и раньше, чтобы ввести текст заголовка, как на следующем изображении. Мы разделим наш нижний колонтитул на три раздела, и у каждого раздела будет заголовок.
Как показано ниже, заголовок первого раздела « Подробнее о нас ». Мы применим эффект слоя Drop Shadow к текстам заголовков с Opacity , установленным на 1%.
Используйте тот же шрифт, чтобы написать абзац фиктивного текста. Сделайте этот текст светлее ( #7a7a7a ).
Инструментом «Линия» (U) создайте простую серую линию, которая будет разделительной линией для каждой секции.
Следующим разделом нижнего колонтитула нашего веб-дизайна будет раздел «Информационный бюллетень » . Создайте поле ввода текста информационного бюллетеня, используя инструмент Rounded Rectangle Tool (U) с радиусом 3 пикселя. Придайте фону бюллетеня очень светло-серый цвет ( #f5f5f5 ).
Придайте ему тонкий Тень эффект. Придайте фигуре очень тонкий эффект слоя 1px Stroke . Используйте Horizontal Type Tool (T), чтобы ввести текст в форму.
Последний раздел нижнего колонтитула — «Контакты » .
Это довольно просто создать, особенно если вы дошли до этого момента. Это очень похоже на другие шаги, за исключением значков (которые я взял из набора пользовательского интерфейса Impressionist) и немного более темного цвета текста для текстов электронной почты, местоположения и номера телефона.
Краткое содержание руководства
В этом учебном пособии по веб-дизайну мы создали простой и удобный макет целевой страницы с помощью Photoshop. Мы использовали множество популярных техник для создания различных компонентов дизайна.
Вот наш окончательный результат:
Дополнительные ресурсы, связанные с целевыми страницами
- 30 красивых целевых страниц, оптимизированных для преобразования посетителей в пользователей
- Визуальное вдохновение: 30 красивых дизайнов сайтов веб-приложений
- 40 бесплатных загрузок Высококачественные веб-кнопки в формате PSD
Загрузить исходные файлы
- landing_page_photoshop (ZIP, 2,07 МБ)
Создание макета целевой страницы в Photoshop — SitePoint
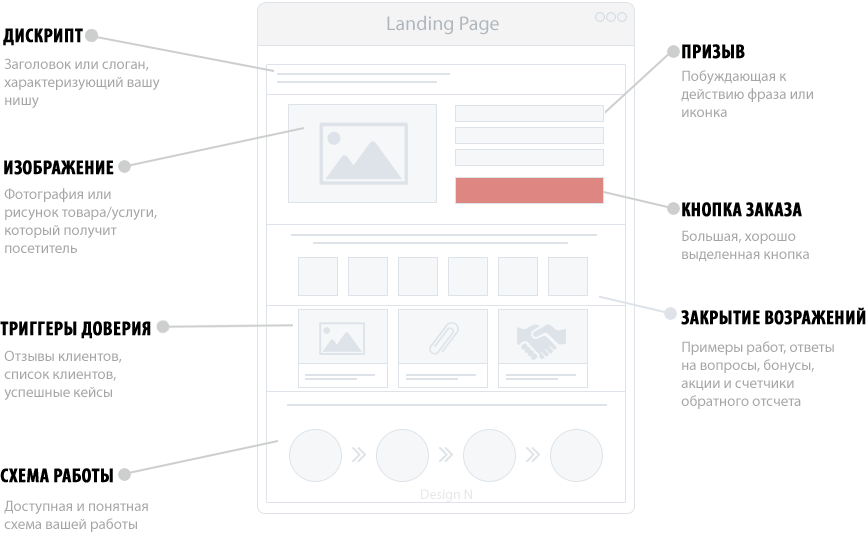
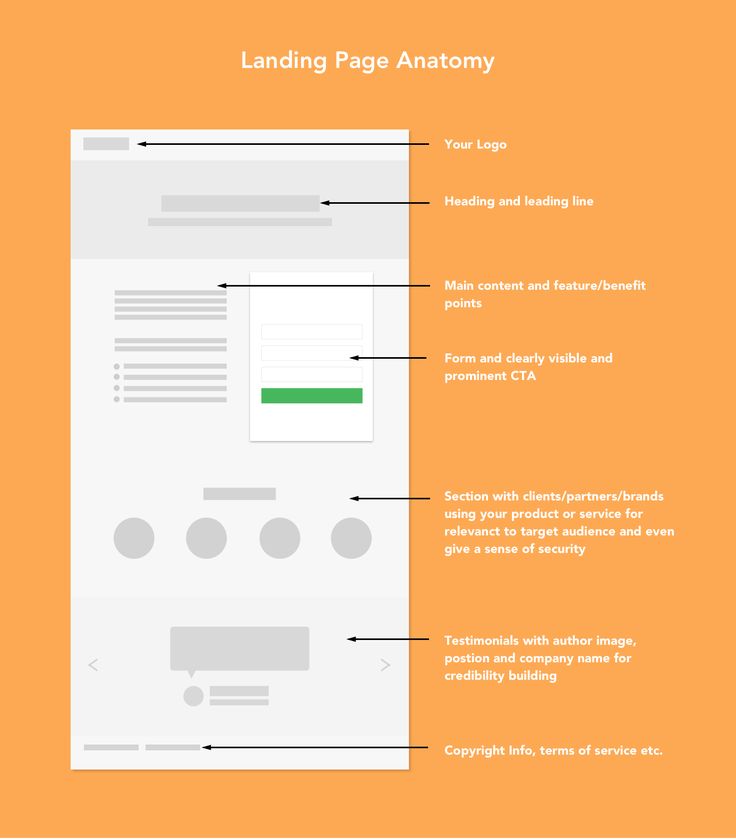
Целевая страница является важным элементом веб-дизайна. Его эффективность может привести к увеличению конверсии, увеличению прибыли и продаж или к провалу бизнеса. В большинстве случаев посетители вашего веб-сайта сначала увидят вашу целевую страницу, поэтому важно произвести хорошее впечатление. Хотя вы можете знать, что основная цель целевой страницы — побудить посетителя к действию, будь то загрузка приложения или покупка продукта, это не значит, что вы знаете, как ее разработать. Вы можете узнать больше об анатомии эффективной целевой страницы.
Хотя вы можете знать, что основная цель целевой страницы — побудить посетителя к действию, будь то загрузка приложения или покупка продукта, это не значит, что вы знаете, как ее разработать. Вы можете узнать больше об анатомии эффективной целевой страницы.
В сегодняшнем уроке вы узнаете, как создать собственный макет целевой страницы в Photoshop. Это позволит вам настроить элементы желаемым образом и посмотреть, что работает лучше всего, прежде чем вы начнете фактическое создание веб-сайта, так что давайте начнем.
Необходимые ресурсы
iPhone 4s Vector
Обои Candy Blur
Веб-иконки
Шаг 1 Новый холст
Прежде чем мы начнем работать над нашим дизайном, нам нужно создать новый документ. Перейдите в меню «Файл» > «Создать» или нажмите Ctrl + N, задайте размер холста 1200 x 800 пикселей и нажмите «ОК».
Шаг 2. Заливка фона
Создайте новый слой, чтобы добавить цвет фона. Измените цвет переднего плана на #179b84 и заполните пустой слой.
Шаг 3. Направляющие
Нам нужно создать некоторые направляющие, чтобы пометить, куда пойдет наш контент. Чтобы создать свои рекомендации, вам нужно перейти в «Просмотр»> «Новое руководство». Следуйте изображениям ниже, чтобы настроить рекомендации.
Для заголовка:
Для содержания:
Для нижнего колонтитула:
Вот как должно выглядеть ваше окончательное изображение
Шаг 4. Заголовок
Поскольку теперь у нас есть представление о том, куда будут располагаться наши элементы, благодаря нашим рекомендациям, теперь мы можем заблокировать наш заголовок. Создайте новый слой и измените цвет переднего плана на #2d473f. Используйте инструмент выделения, чтобы заполнить верхнюю часть холста, где должен располагаться заголовок.
Шаг 5 Нижний колонтитул
Затем создайте еще один слой, это будет нижний колонтитул. Теперь, используя тот же цвет на шаге 4, используйте инструмент Rectangular Marquee Tool, чтобы выбрать раздел нижнего колонтитула и заполнить его. 0757
0757
Шаг 6 Основное содержание Обои
Мы будем использовать изображение в самой большой части нашего дизайна. Сначала вам нужно открыть изображение обоев.
После того, как он открыт, перейдите в «Фильтр»> «Пикселизация»> «Кристаллизовать» и установите размер ячейки 113, затем нажмите «ОК».
Убедившись, что цвет переднего плана #2d473f, а цвет фона #179b84, перейдите в меню «Параметры наложения». Установите флажок Gradient Overlay и измените настройки, чтобы они соответствовали тем, что на изображении ниже.
Когда ваши фильтры будут обработаны, скопируйте и вставьте изображение в раздел основного контента вашей целевой страницы и уменьшите непрозрачность до 50%.
Шаг 7 iPhone
Откройте вектор iPhone 4s и вставьте его на холст. Вы заметите, что он большой, поэтому вам нужно будет уменьшить его с помощью инструмента «Трансформация» или Ctrl + T. Переместите iPhone к левой стороне экрана в поле основного содержимого.
Дублируйте iPhone, немного уменьшите его размер и переместите за исходный слой iPhone.
Добавьте тень на оба iPhone, дважды щелкнув оба слоя, чтобы получить доступ к меню «Параметры наложения», и введите правильные настройки, как показано ниже, после того, как вы установите флажок «Тень».
Шаг 8 Баннер с лентой
Чтобы начать работу с нашим баннером, нам нужно сначала создать новый слой под двумя нашими iPhone. Затем используйте инструмент Rectangular Marquee Tool, чтобы создать длинный тонкий баннер в середине основного блока содержимого. Заполните его #ffb72d.
Шаг 9Деформация ленты
Мы хотим добавить изгиб нашей ленте, поэтому нам нужно деформировать ее, выбрав Edit > Transform > Warp. Манипулируйте точками, чтобы у вас было что-то похожее на это. Нажмите Enter, чтобы эффекты вступили в силу.
Шаг 10 Заголовок заголовка
Наш заголовок должен быть заполнен, поэтому мы собираемся сделать это сейчас. Введите желаемый шрифт и цвет в строку заголовка и слогана в области заголовка и основного содержимого. В этом случае я буду использовать Руководства по рисованию шрифта и цвет #ffffff.
Введите желаемый шрифт и цвет в строку заголовка и слогана в области заголовка и основного содержимого. В этом случае я буду использовать Руководства по рисованию шрифта и цвет #ffffff.
Шаг 11 Логотип
При желании вы можете добавить логотип на свою целевую страницу. Для этого дизайна я просто продублировал свой желтый баннер и уменьшил его, чтобы создать логотип Crayo-Apps.
Шаг 12. Кнопки
Успешные целевые страницы имеют кнопки призыва к действию или призывы к действию, поэтому мы собираемся их создать. С помощью инструмента «Прямоугольник со скругленными углами» мы создадим две кнопки под лентой в нашем поле содержимого. Убедитесь, что радиус равен 20px, а одна кнопка имеет #ffb82d, а другая — #2d473f.
Шаг 13 Параметры наложения
Чтобы выделить кнопки, мы добавим к ним эффекты. Откройте меню «Параметры наложения» для одной из кнопок, дважды щелкнув ее или щелкнув правой кнопкой мыши. Установите флажки для Gradient Overlay и Inner Shadow. Измените настройки так, чтобы они соответствовали изображениям ниже.
Измените настройки так, чтобы они соответствовали изображениям ниже.
Когда вы закончите, скопируйте стиль слоя и вставьте его на другую кнопку.
Шаг 14 Веб-иконки
Помимо текста, мы хотим добавить к нашим кнопкам значки. Для этого вам нужно сначала загрузить PSD-файл веб-иконок, а затем открыть его. Мы будем использовать значок «тележка» и значок «телефон». Разместите эти значки слева от кнопки.
Удалите стиль слоя, чтобы значки выглядели плоскими, а не трехмерными.
Шаг 15 Текст кнопки
Используя тот же шрифт, который вы использовали для заголовка, используйте его для заполнения кнопок. В этом случае я набрал «Загрузить приложение» и «Посетить магазин».
Чтобы придать кнопкам эффектность, я добавил тень.
Шаг 16 Текстовое содержимое
Теперь нам нужно поместить текст в наше меньшее поле содержимого, но сначала нам нужна направляющая, чтобы убедиться, что все ровно.